Come modificare il conteggio delle colonne nel modulo Portfolio filtrabile di Divi
Pubblicato: 2022-11-16Come designer o creativo, è sempre una buona idea avere un portfolio per mostrare il tuo lavoro online. Nell'era digitale in cui viviamo, costruire un marchio personale è un ottimo modo per distinguersi dalla concorrenza. Tenendo presente questo, utilizzare Divi per creare il tuo sito Web di portfolio è un'ottima idea. Divi ha due moduli nativi che possono aiutarti a costruire il tuo portfolio. Abbiamo il modulo portfolio e il modulo portfolio filtrabile. Entrambi ti consentono di mostrare il tuo portfolio in due modi. Mentre il Modulo portfolio è un buon modo per mostrare il tuo lavoro, il Modulo portfolio filtrabile ti consente di mostrare più del tuo lavoro e viene fornito con un filtro che ti consentirà di presentare meglio il tuo lavoro in un modo più organizzato. Per impostazione predefinita, i nostri moduli portfolio mostrano il tuo lavoro in una o quattro colonne, a seconda del layout che scegli. Tuttavia, in questo tutorial, utilizzeremo i CSS per modificare le colonne nel modulo portfolio di Divi.
In questo tutorial, utilizzeremo il modulo portfolio filtrabile di Divi all'interno del pacchetto di layout di Print Designer GRATUITO. In particolare, utilizzeremo il modello di pagina della galleria di Print Designer dal pacchetto di layout. Ci sono due stili di layout all'interno dei moduli del portfolio Divi. Il layout della griglia viene fornito con quattro colonne. Il layout a larghezza intera è disponibile in una colonna. Useremo il Grid Layout e il CSS per cambiare le colonne nel modulo portfolio di Divi. Con i CSS, cambieremo le colonne all'interno del modulo in 2, 3, 5 e 6 colonne. Il modulo sarà anche mobile responsive sia per tablet che per dispositivi mobili.
Esempi di colonne diverse nel modulo Portafoglio filtrabile
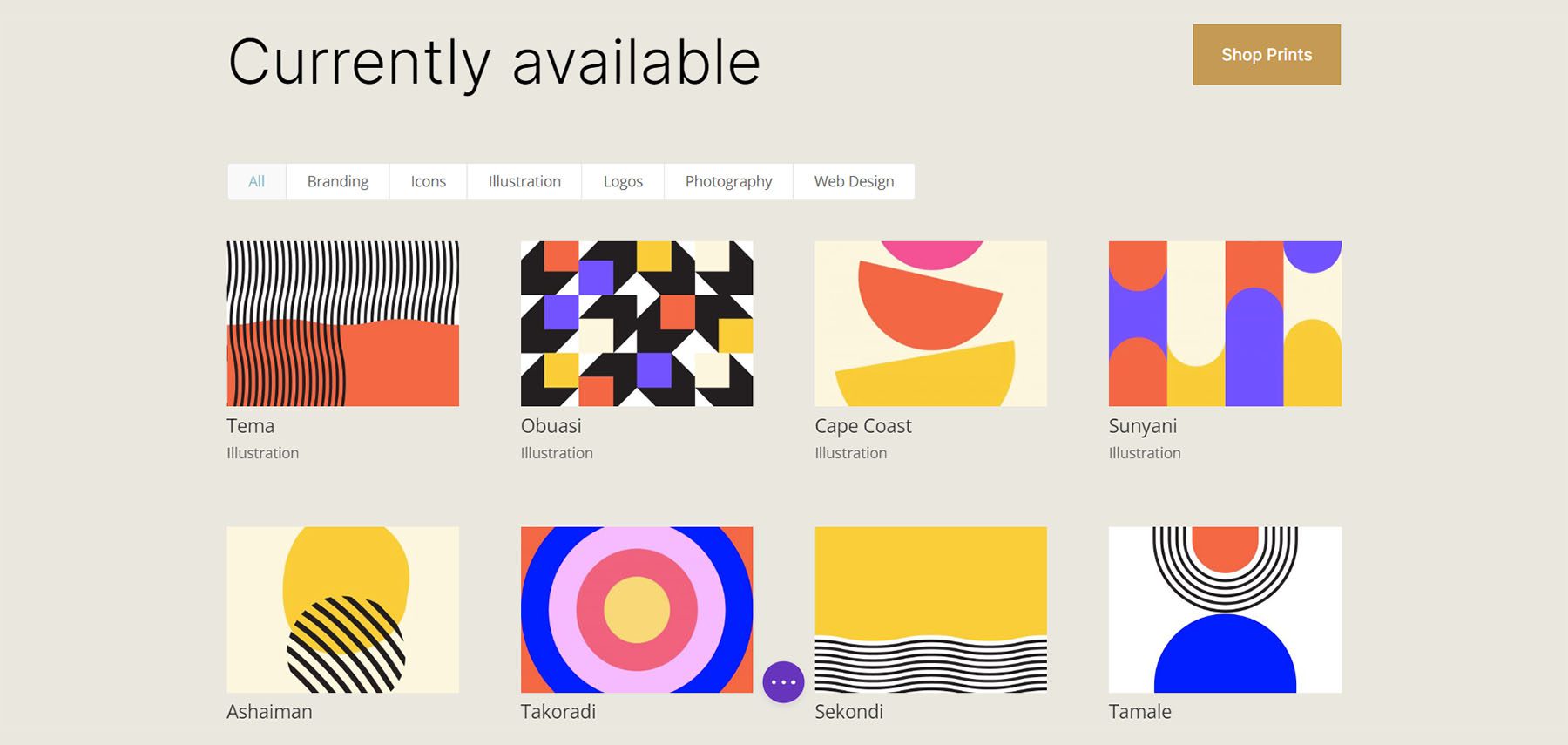
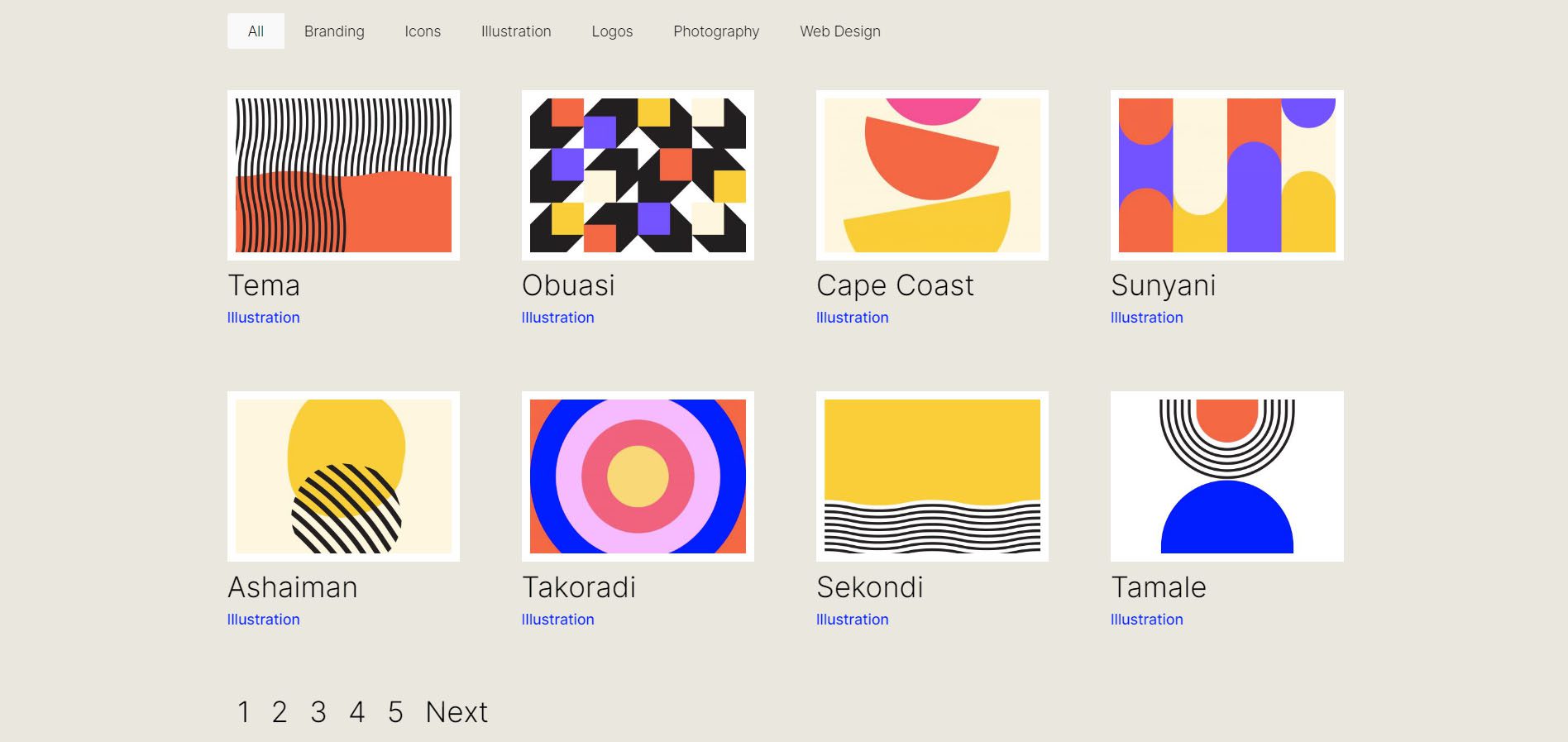
Ecco il risultato finale del lavoro che faremo in questo tutorial:
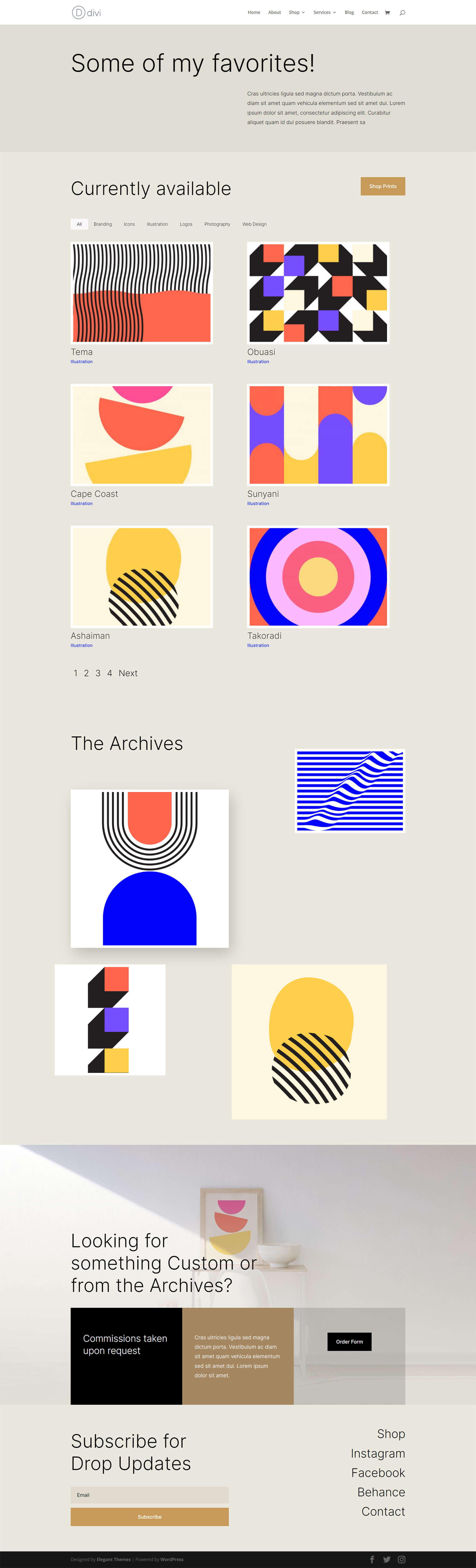
Modifica il modulo portfolio filtrabile di Divi in 2 colonne

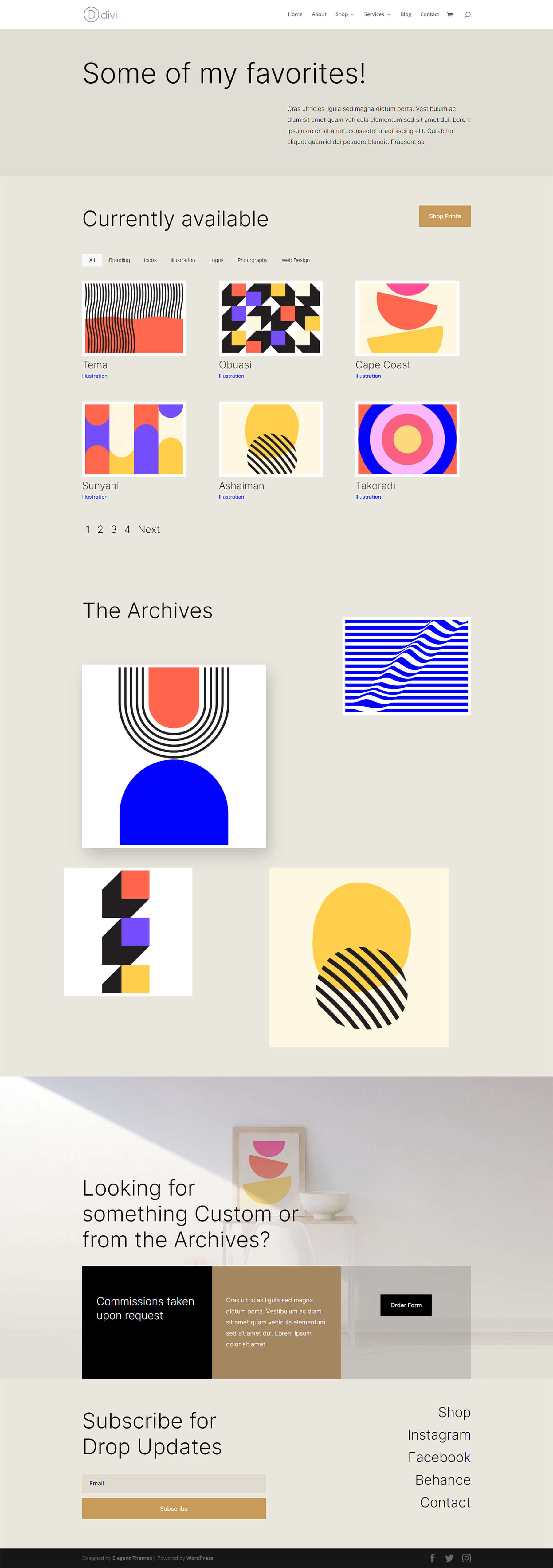
Modifica il modulo portfolio filtrabile di Divi in 3 colonne

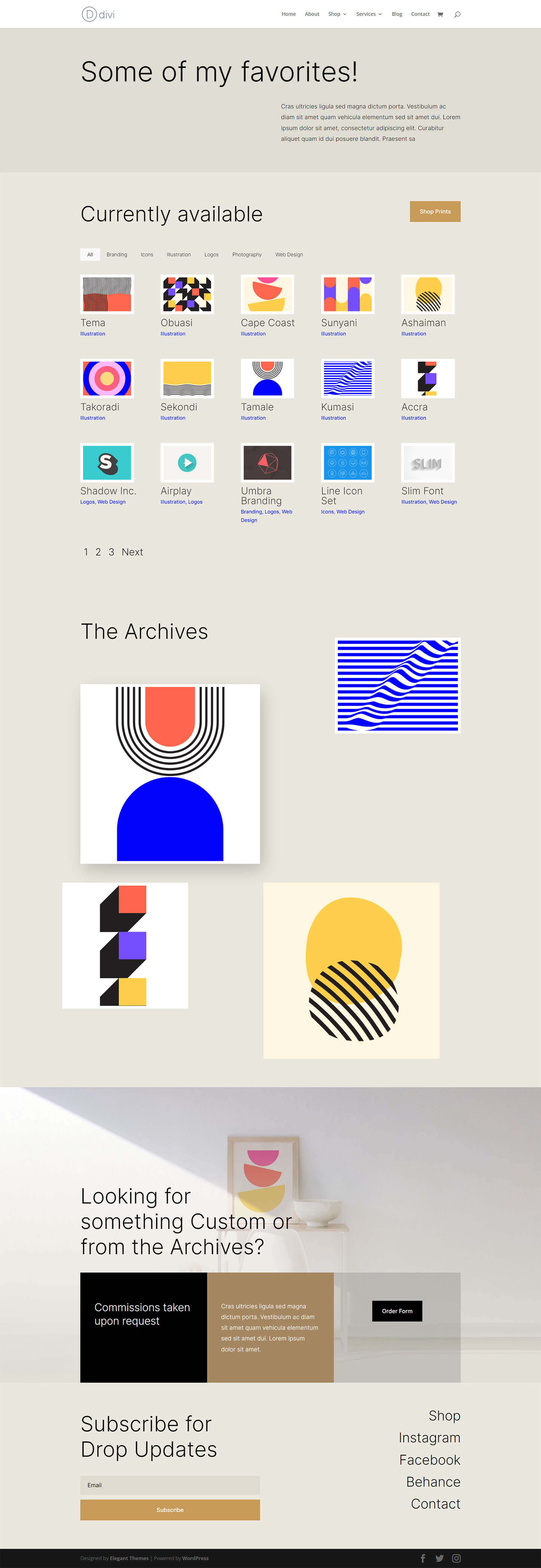
Aggiorna il modulo Portfolio filtrabile di Divi a 5 colonne

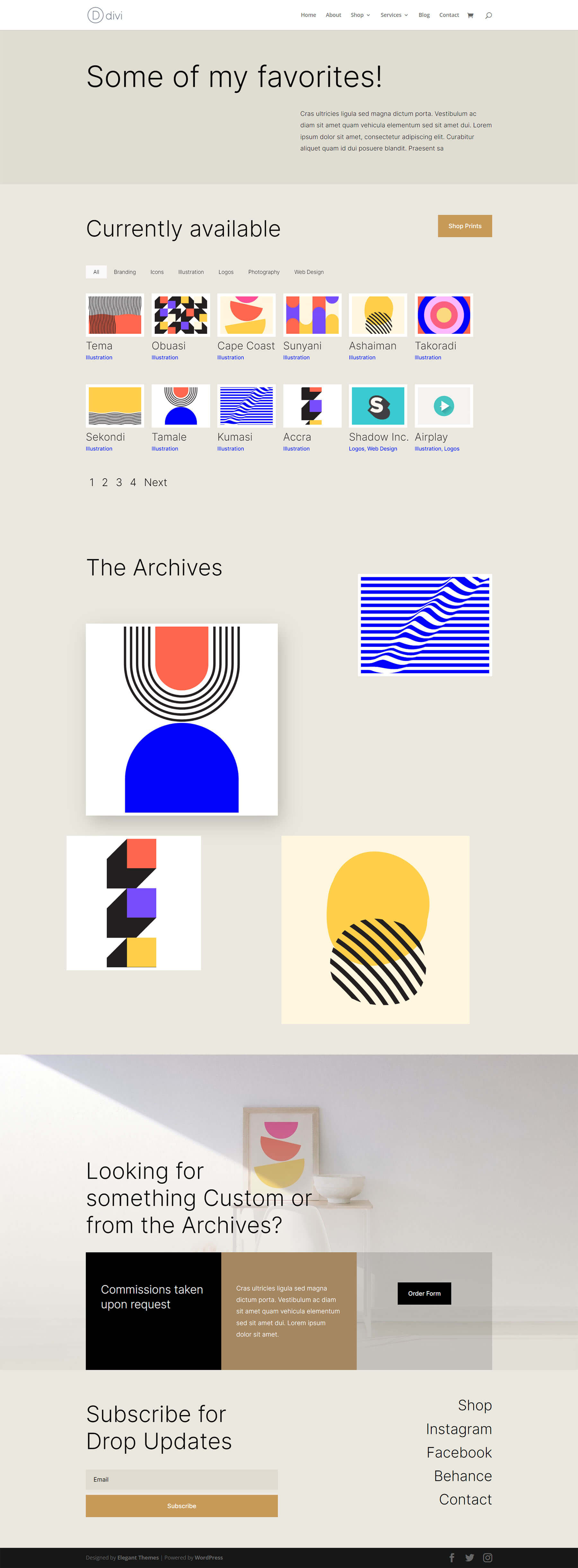
Modifica il modulo portfolio filtrabile di Divi su 6 colonne

Styling del modulo portfolio filtrabile
Prima di applicare i CSS per modificare il numero di colonne all'interno del nostro modulo portfolio filtrabile, dobbiamo prima modellarlo in modo che corrisponda al nostro modello.
Modifica del layout
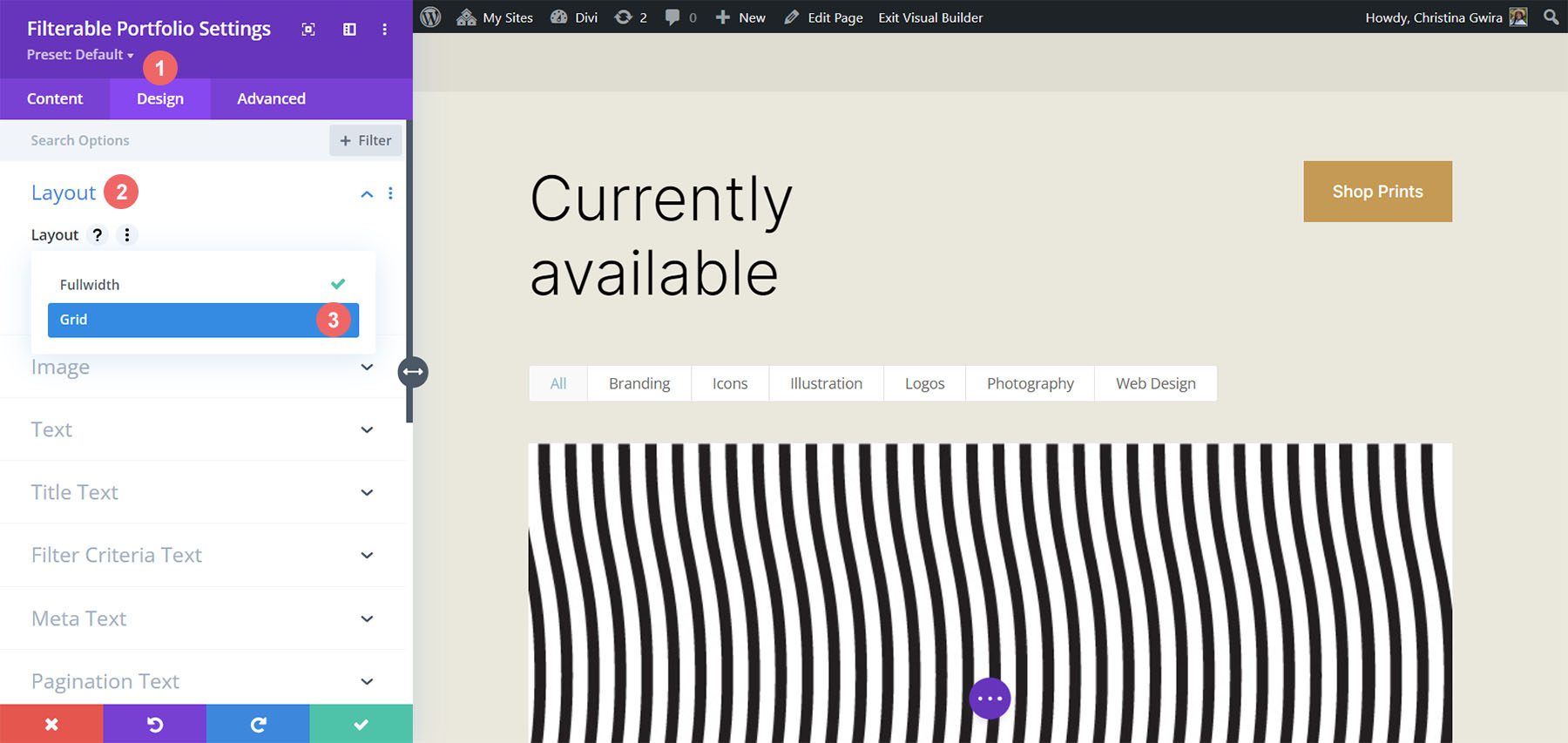
Per iniziare, dobbiamo cambiare il layout del nostro modulo. Per fare ciò, facciamo clic sull'icona a forma di ingranaggio per accedere alle impostazioni del modulo per il nostro modulo portfolio filtrabile.

Successivamente, facciamo clic sulla scheda Design . Quando entriamo in questa scheda, ora faremo clic sulla scheda Layout. Quindi, cambieremo il layout del modulo da Fullwidth a Grid .

Qui, possiamo vedere che il layout di griglia predefinito contiene quattro colonne.

Miniatura dell'immagine del portfolio di stile
Ora che abbiamo il nostro layout a griglia, modelliamo l'immagine del portfolio.
Stile della sovrapposizione di immagini
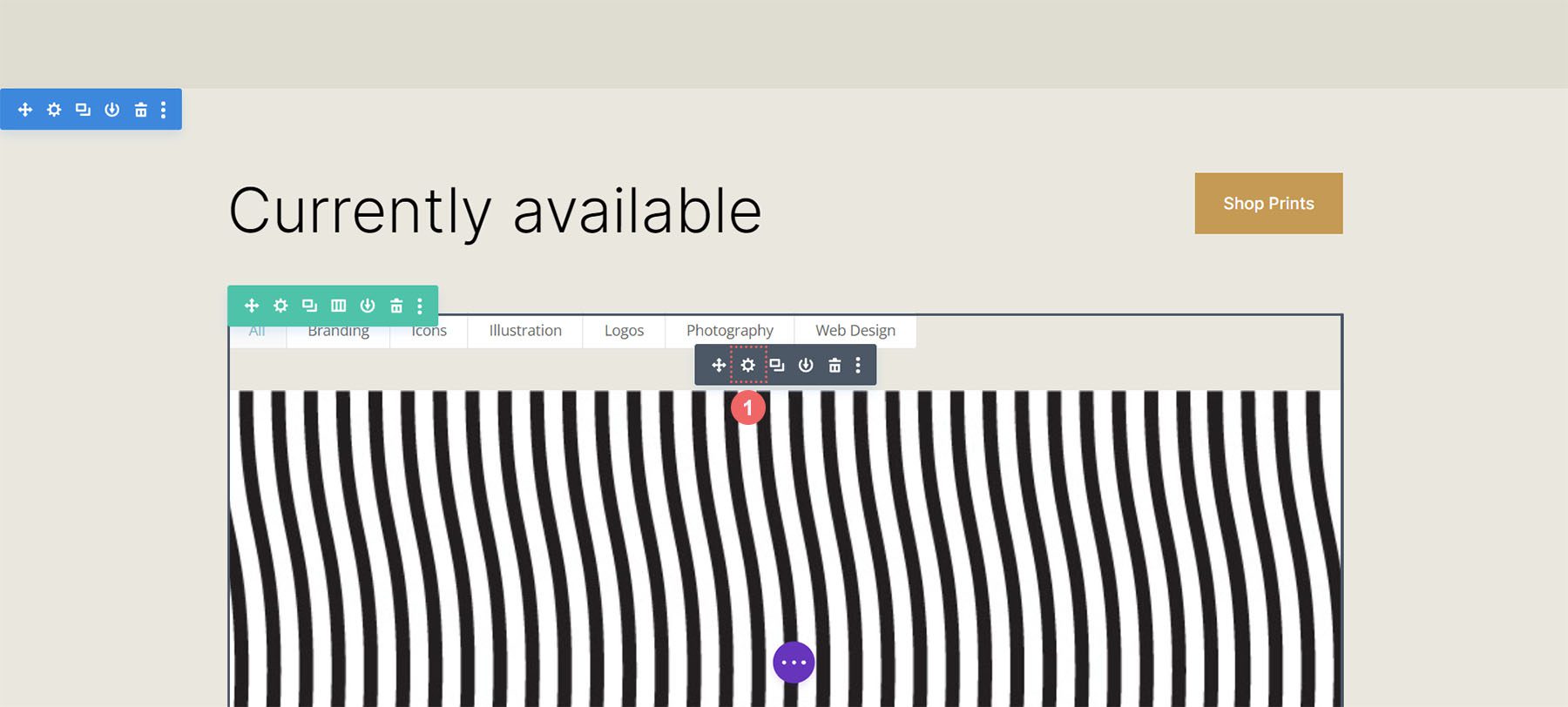
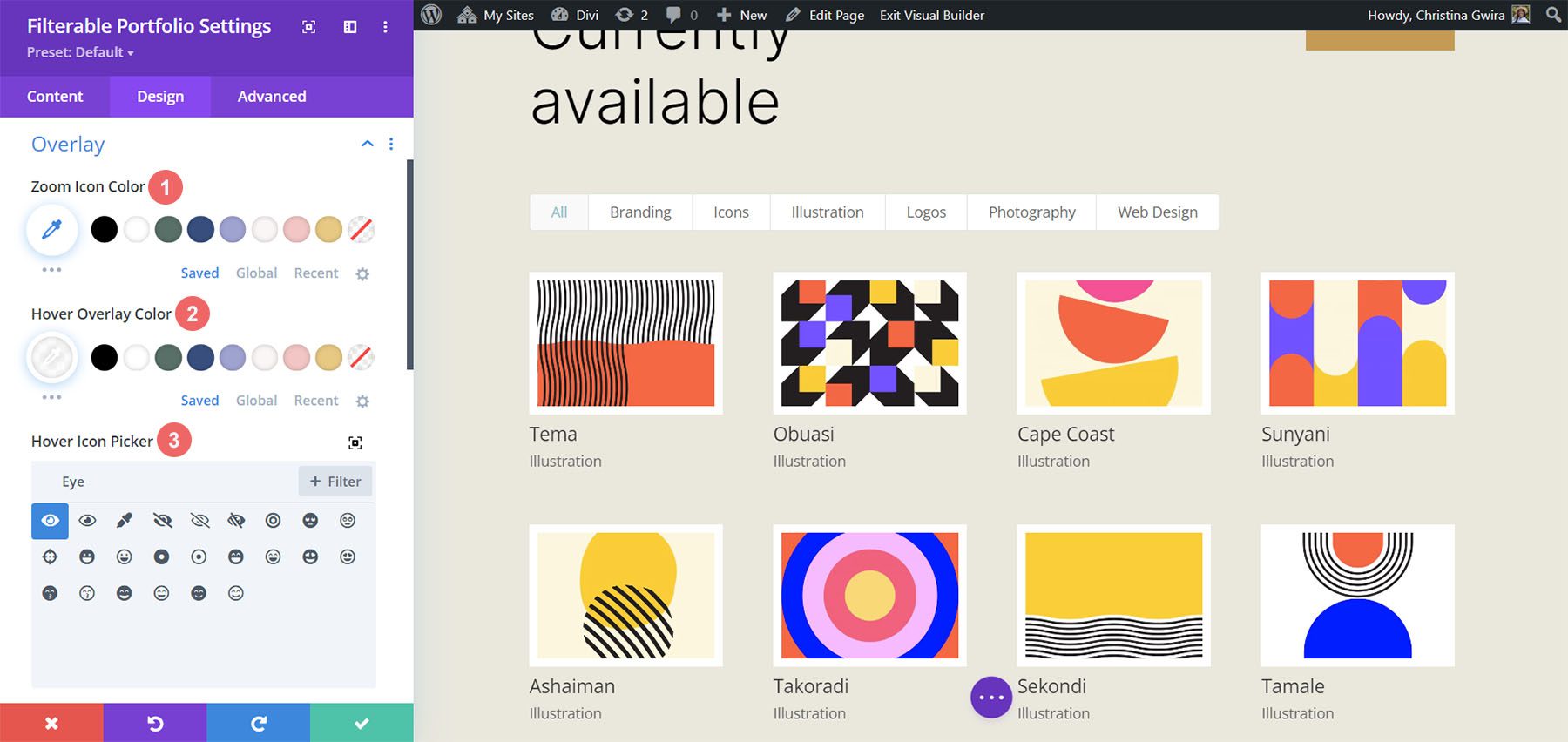
Innanzitutto, iniziamo con lo styling dell'Overlay. Scorri verso il basso e fai clic sulla scheda Sovrapposizione . Utilizzare le seguenti impostazioni per aggiungere una sovrapposizione bianca e traslucida all'immagine:
Impostazioni di sovrapposizione:
- Colore icona zoom: #000000
- Colore sovrapposizione al passaggio del mouse: RGB (255.255.255.0,9)
- Selezione icona al passaggio del mouse: fare riferimento allo screenshot qui sotto

Aggiunta del bordo dell'immagine
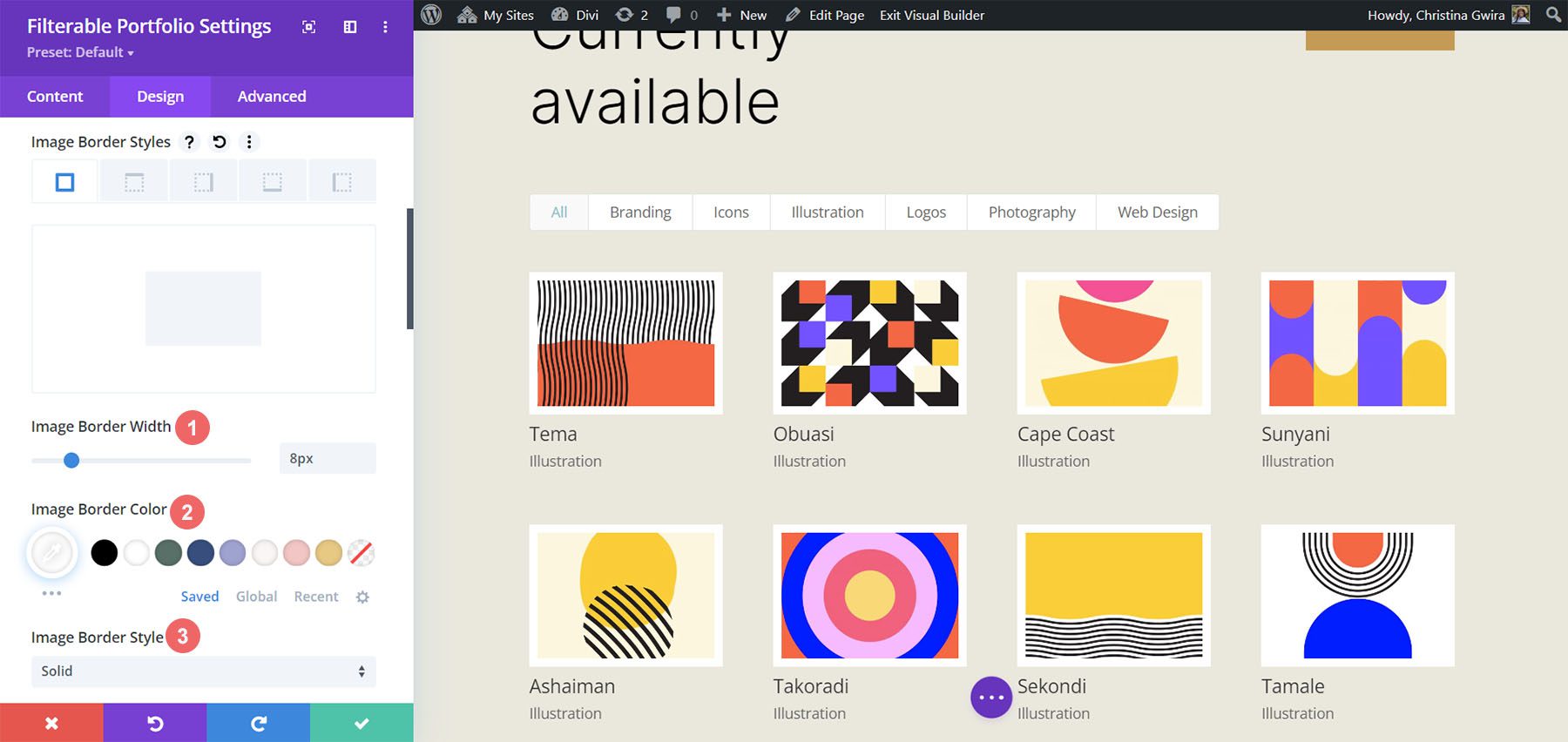
Dopo aver disegnato l'Overlay, aggiungeremo un bordo. Per fare ciò, scorri verso il basso fino alla scheda Immagine . Utilizzare le seguenti impostazioni per definire lo stile del bordo:
Impostazioni immagine:
- Larghezza del bordo dell'immagine: 8px
- Colore bordo immagine: #ffffff
- Stile del bordo dell'immagine: solido

Stile del testo del titolo
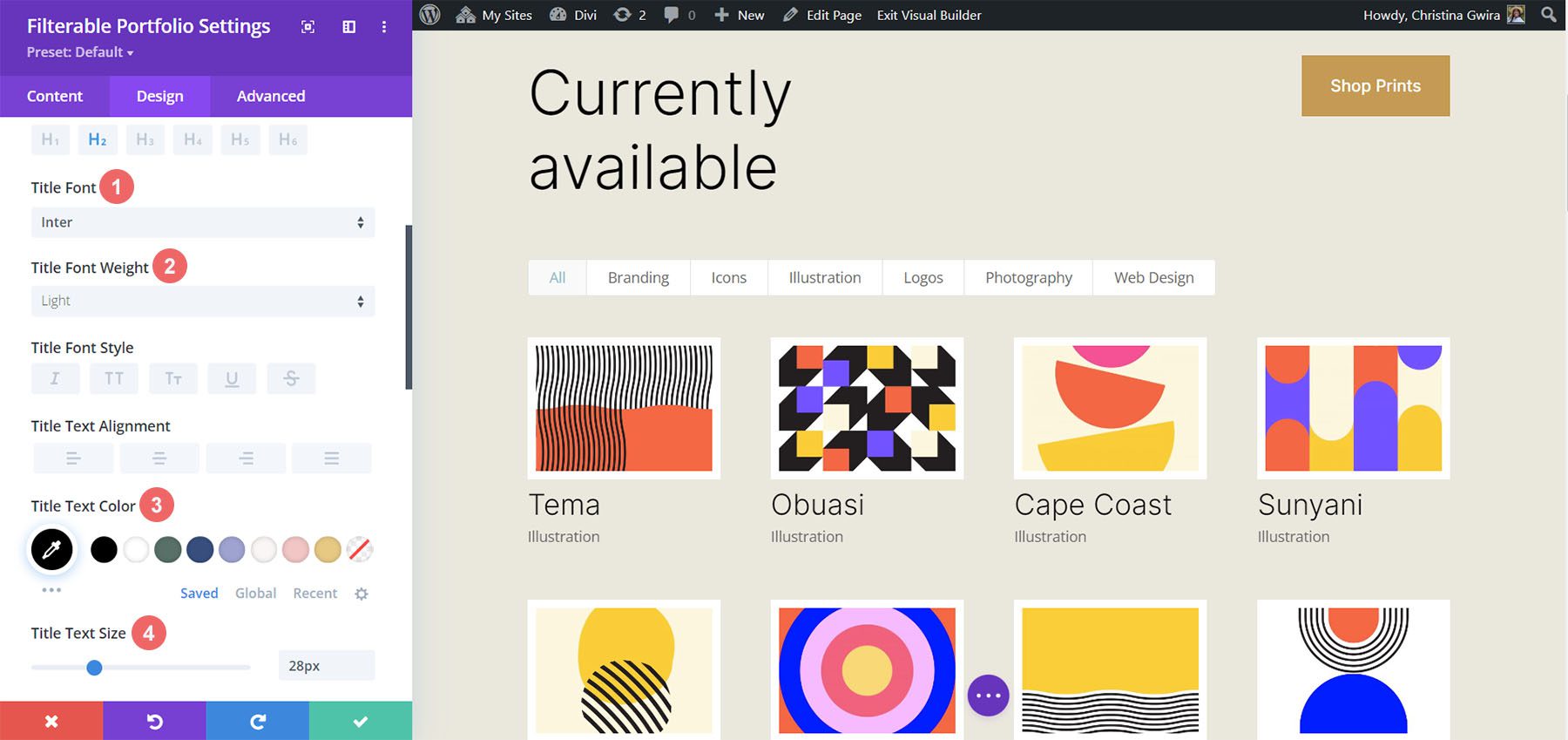
Successivamente, modelleremo il testo del titolo all'interno del modulo. Scorri verso il basso fino alla scheda Testo del titolo . Successivamente, utilizzeremo le seguenti impostazioni per definire lo stile del titolo:
Impostazioni del testo del titolo:
- Carattere del titolo: Inter
- Peso del carattere del titolo: leggero
- Colore del testo del titolo: #000000
- Dimensione del testo del titolo: 28px

Si noti che stiamo utilizzando lo stesso carattere utilizzato tramite il Print Designer Layout Pack.
Stile e aggiunta di CSS per il testo dei criteri di filtro
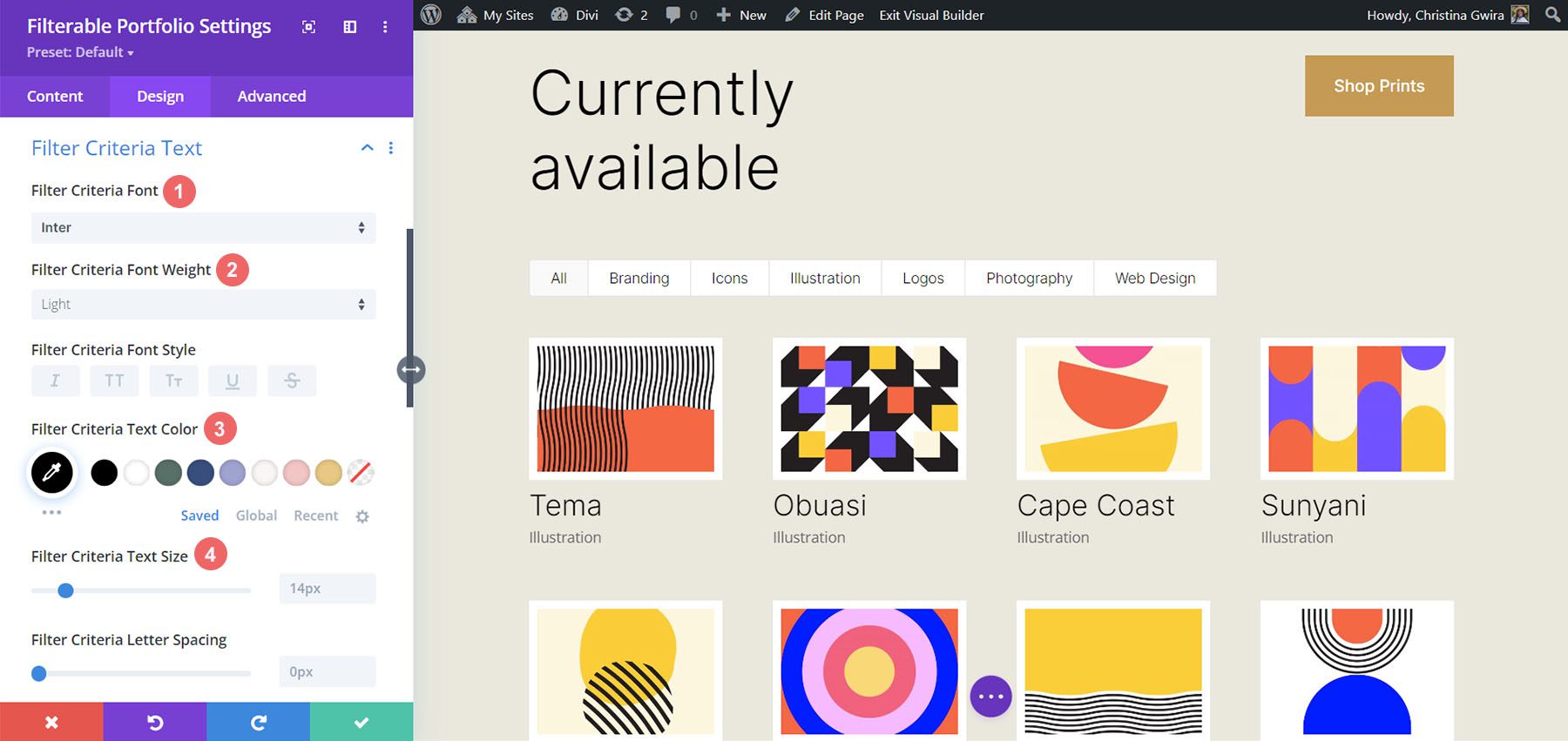
Per il testo dei criteri di filtro, utilizzeremo alcune righe di CSS personalizzato all'interno della scheda Avanzate delle impostazioni del modulo. Prima di aggiungere il CSS, modifichiamo l'impostazione. Innanzitutto, applicheremo la stessa famiglia di caratteri e lo stesso colore al testo dei criteri di filtro.
Impostazioni del testo dei criteri di filtro:
- Criterio filtro Carattere: Inter
- Criteri di filtro Spessore carattere: leggero
- Criteri di filtro Dimensione carattere: 14px

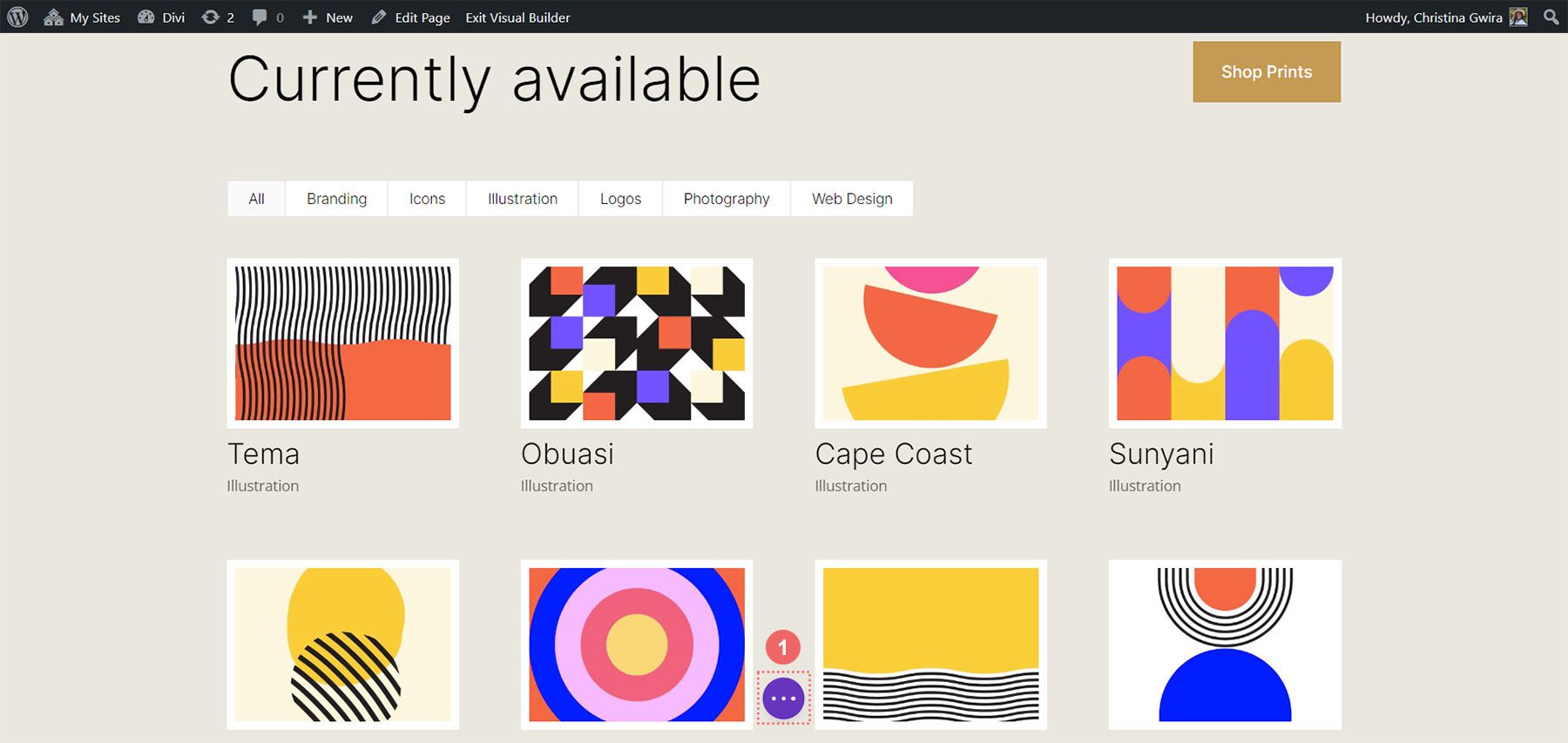
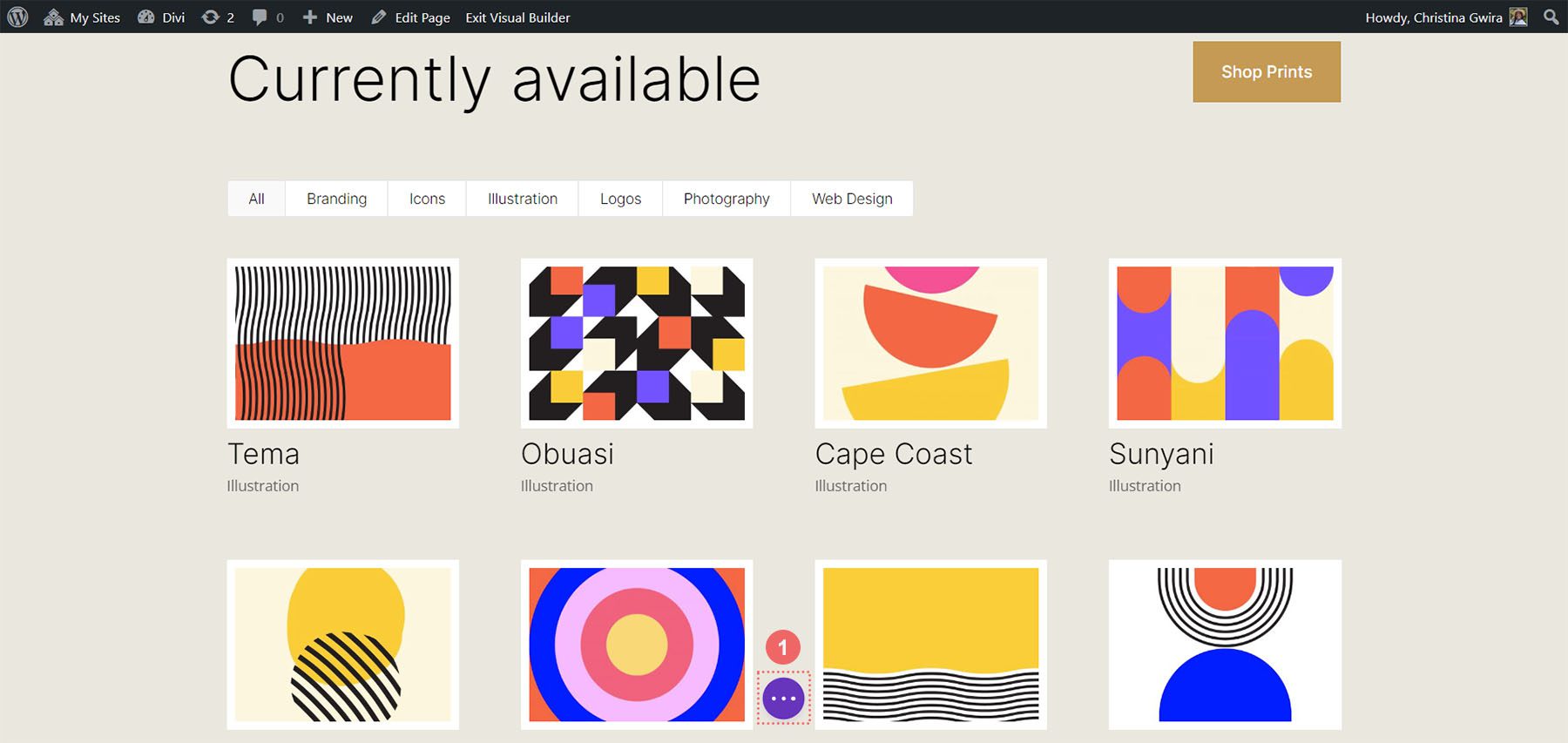
Per ora, salveremo le nostre modifiche facendo clic sul segno di spunta verde della casella modale del modulo portfolio filtrabile. Tuttavia, non abbiamo ancora finito con il testo dei criteri di filtro. Passeremo alle impostazioni della pagina per iniziare a creare il CSS personalizzato per il nostro progetto. Per fare ciò, clicchiamo sul cerchio viola con il menu della polpetta al centro del nostro schermo.

Dopo aver fatto clic su questo pulsante, potremo fare clic sull'icona dell'ingranaggio . L'icona a forma di ingranaggio ci porterà nella casella modale Impostazioni pagina.

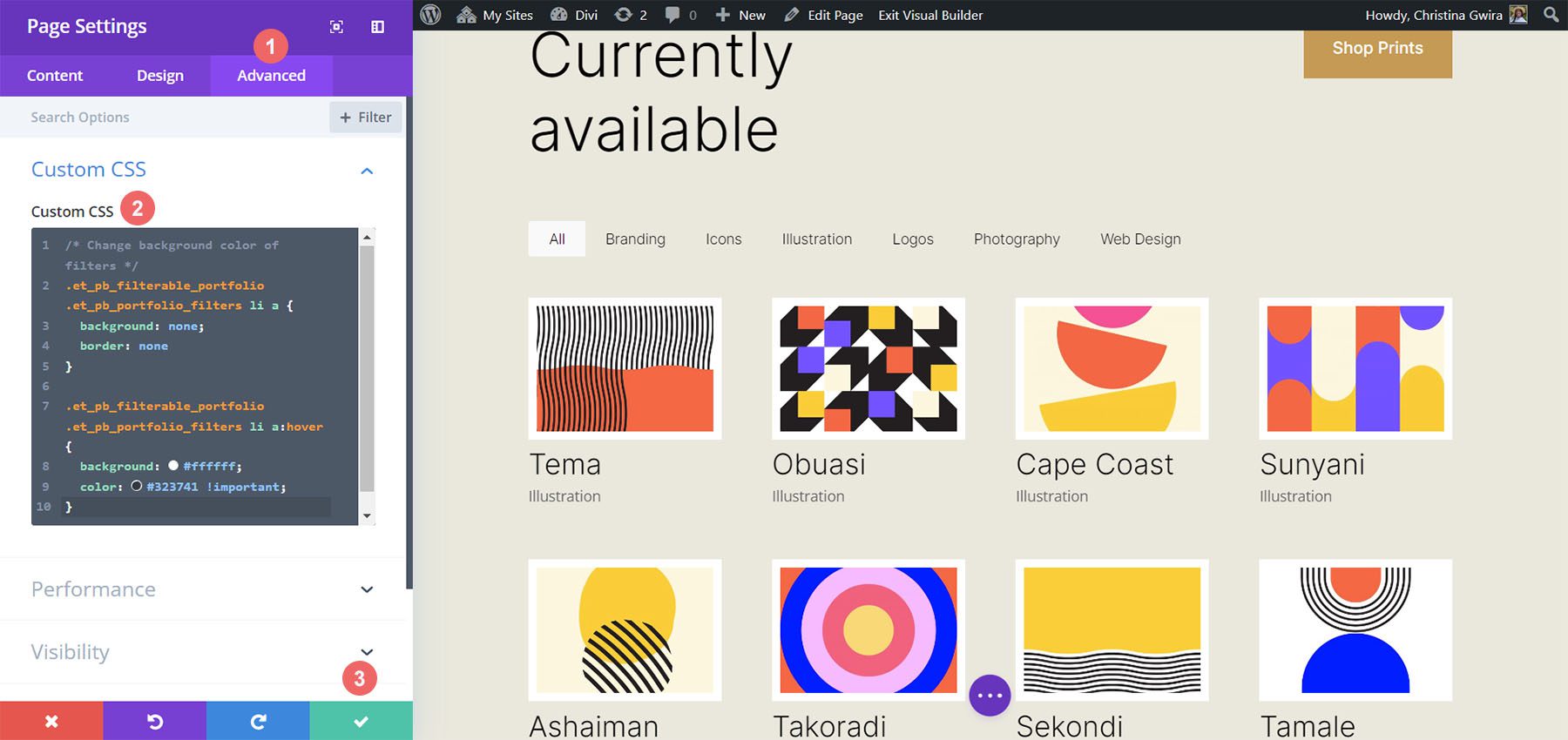
Una volta nel modale Impostazioni pagina, fai clic sulla scheda Avanzate. Successivamente, incolla il seguente CSS nella casella Custom CSS :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

Nota che stiamo commentando il nostro CSS! Non dimenticare di farlo poiché torneremo per aggiungere al nostro CSS man mano che avanziamo in questo tutorial. Salva le modifiche facendo clic sul pulsante di spunta verde nella parte inferiore della casella modale. Torniamo ora alla modifica del modulo Portfolio filtrabile.
Stile meta testo
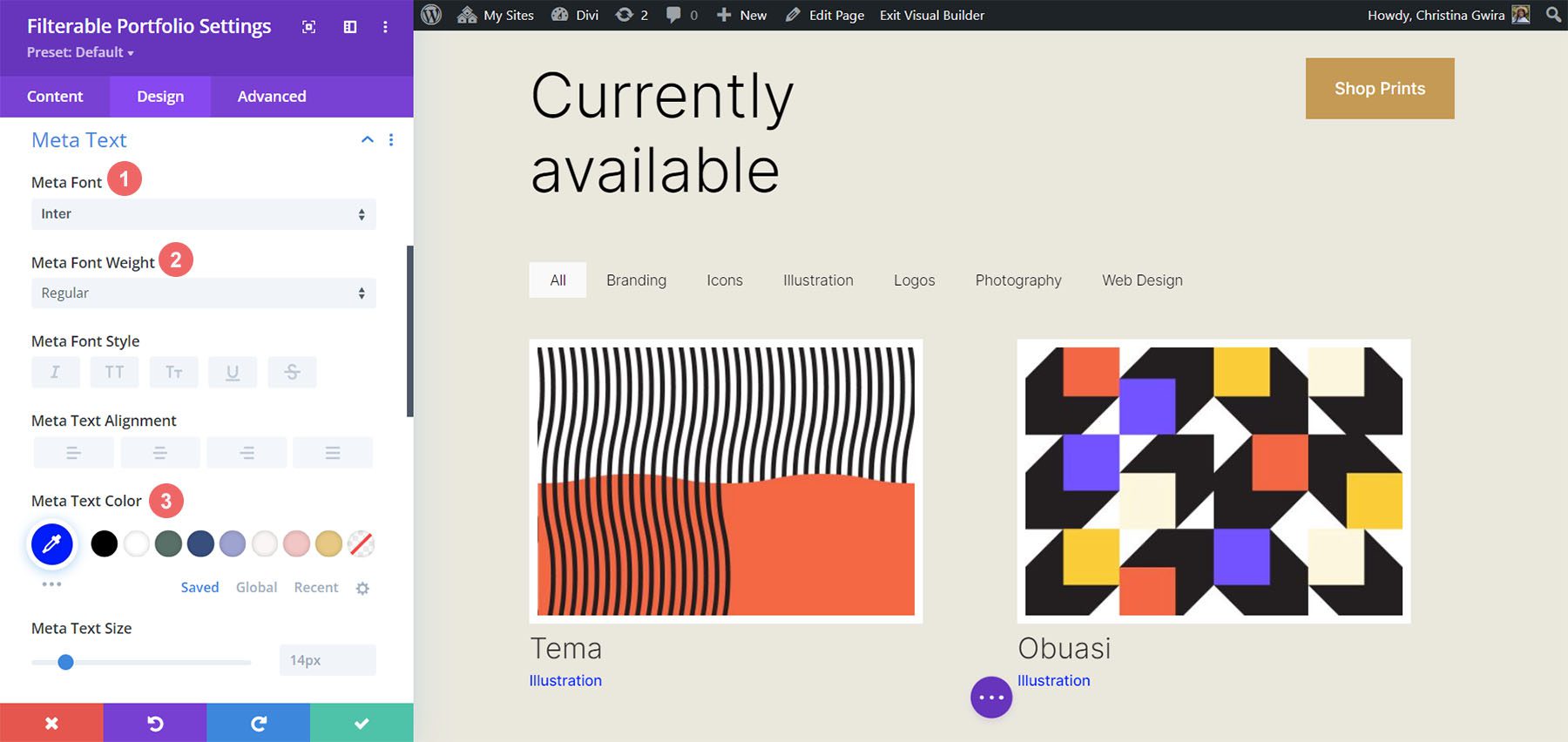
Ora definiremo lo stile del metatesto che appare sotto il titolo dell'elemento del portfolio. Vogliamo farlo risaltare un po' di più rispetto al titolo. Per fare ciò, navigheremo alla scheda Design del modulo Portfolio filtrabile e scorreremo verso il basso fino alla scheda Meta Text. Come per gli altri componenti testuali del nostro modulo, utilizzeremo la famiglia di font Inter. Seguiremo questo con le selezioni di design di supporto elencate di seguito:
Impostazione metatesto:
- Meta Font: Inter
- Peso del meta font: normale
- Colore meta carattere: #0102fa

Testo di impaginazione dello stile
Il prossimo blocco di stile sarà il testo dell'impaginazione del nostro modulo. Richiameremo il nostro Printer Designer Layout Pack utilizzando lo stesso carattere. Tuttavia, aggiungeremo un tocco del nostro blu al passaggio del mouse su questo aspetto del modulo. Inoltre, creeremo un certo interesse rendendo il testo dell'impaginazione significativamente più grande della sua dimensione attuale.
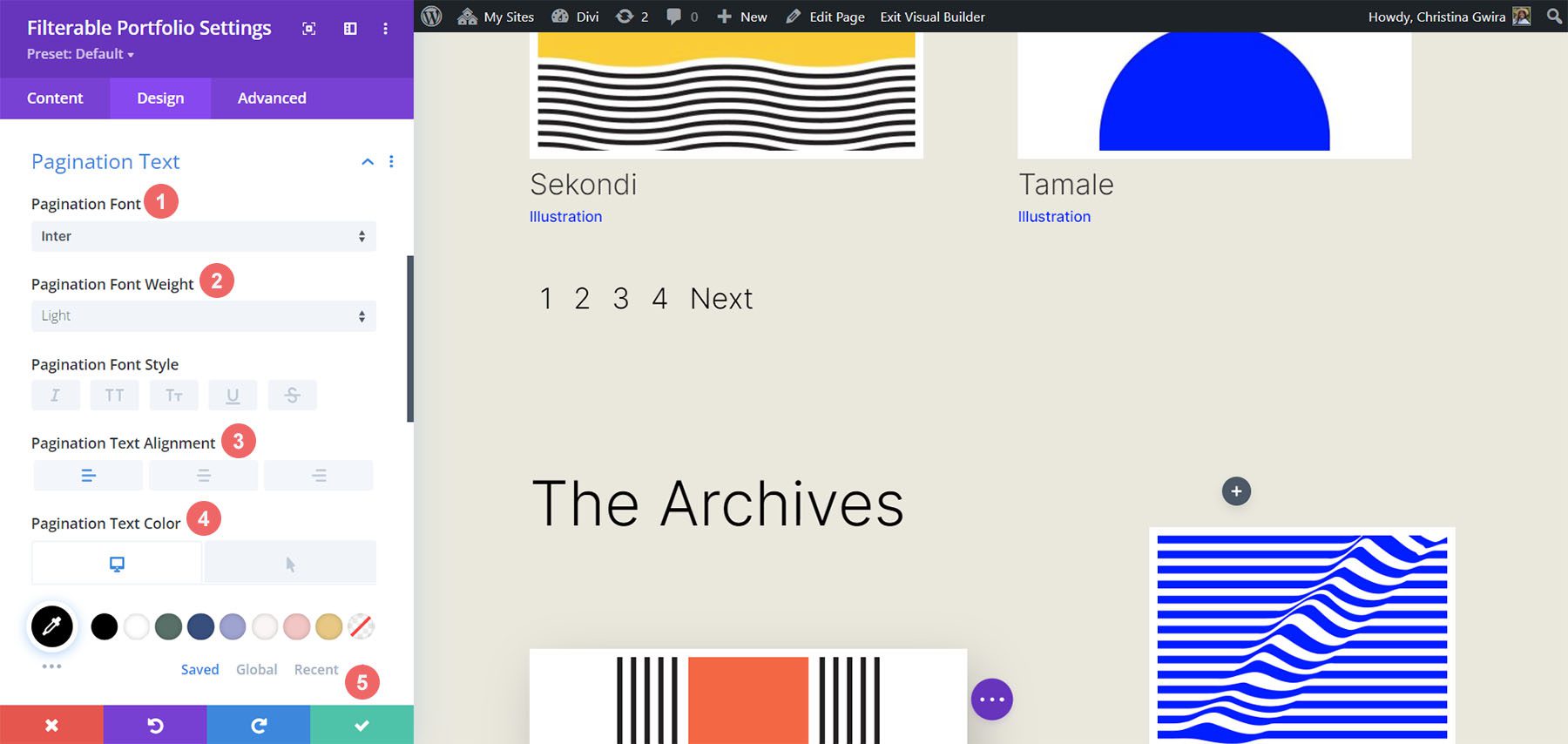
Per fare ciò, in primo luogo, scorriamo verso il basso fino alla scheda Testo di impaginazione e facciamo clic su di essa . Successivamente, utilizzeremo le seguenti impostazioni di stile:
Impostazioni del testo di impaginazione:

- Carattere di impaginazione: Inter
- Peso del carattere di impaginazione: leggero
- Allineamento del testo dell'impaginazione: a destra
- Colore testo impaginazione: #000000
- Colore del testo dell'impaginazione (al passaggio del mouse): #0102fa
- Dimensione del testo dell'impaginazione: 28px

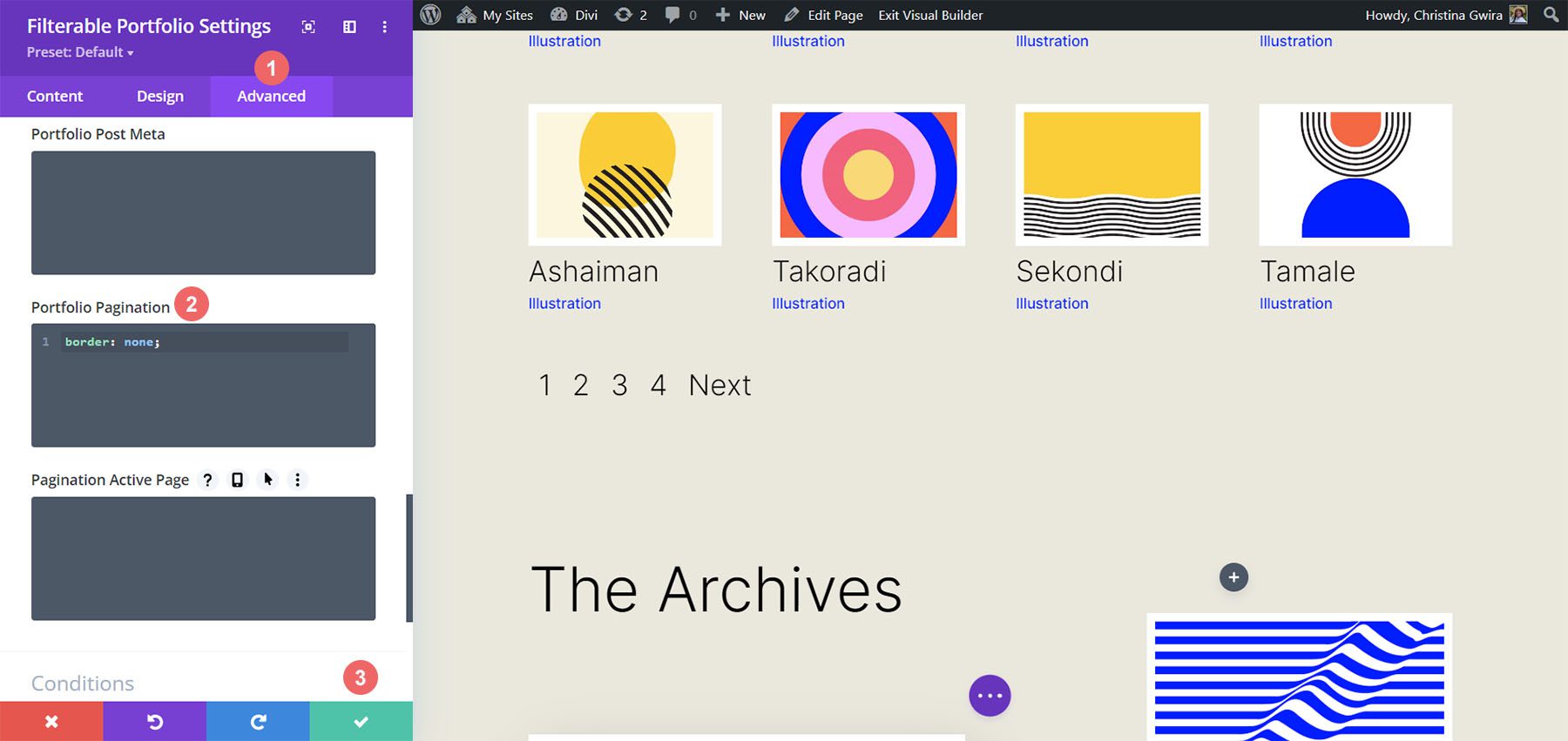
Faremo un ulteriore passo avanti con il nostro testo di impaginazione. Vogliamo rimuovere il bordo predefinito che appare sopra il testo dell'impaginazione. Per fare ciò, faremo clic sulla scheda Avanzate all'interno della nostra casella modale. Quindi, aggiungeremo la seguente riga di CSS:
CSS paginazione portfolio:
border: none;

Una volta fatto ciò, possiamo ora passare all'aggiunta di alcuni CSS personalizzati per aggiungere gli ultimi ritocchi al nostro modulo. Fare clic sul pulsante con il segno di spunta verde per salvare le modifiche. Puoi andare avanti e salvare anche la pagina, nel caso in cui non stavi salvando il tuo lavoro insieme al tutorial (non dimenticare di farlo!).
Personalizzazione del modulo portfolio filtrabile con CSS
Ora che abbiamo finito di progettare il nostro modulo portfolio filtrabile in Divi, useremo i CSS per modificare il numero di colonne che avremo nel nostro modulo. Ma prima, faremo una piccola modifica. Useremo i CSS per rimuovere la transizione iniziale fornita di default con il modulo.
Per fare ciò, ci sposteremo nelle Impostazioni pagina per accedere alla scheda CSS personalizzato .

Quindi, aggiungeremo il seguente CSS al nostro CSS personalizzato:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Aggiungiamo questo sotto il CSS precedente che abbiamo aggiunto per lo stile dei filtri. Ecco come appare ora il nostro portfolio filtrabile, con tutte le nostre modifiche di stile.

Ora cambiamo il numero di colonna da 4 a 2.
Modifiche al design CSS per il nostro modulo portfolio filtrabile
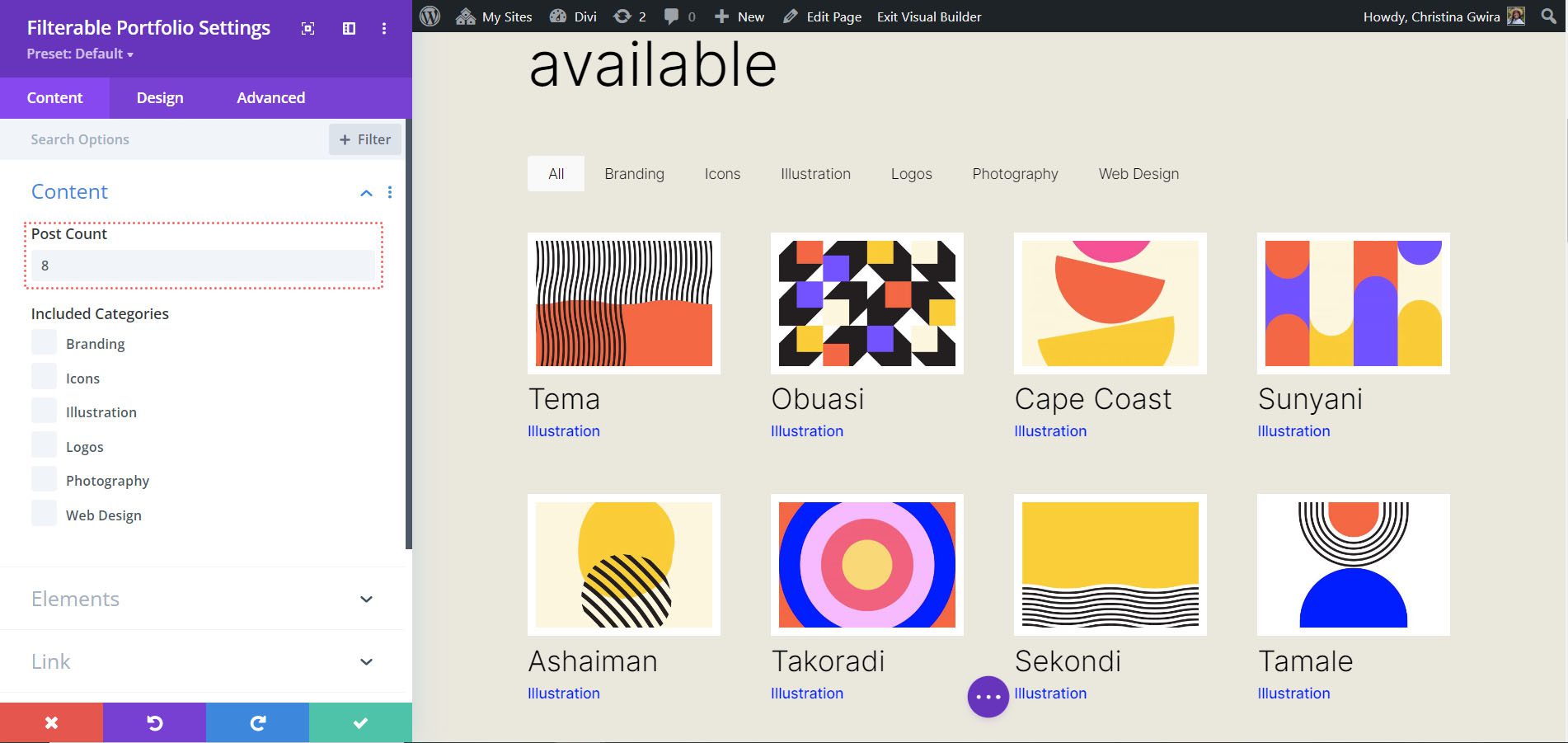
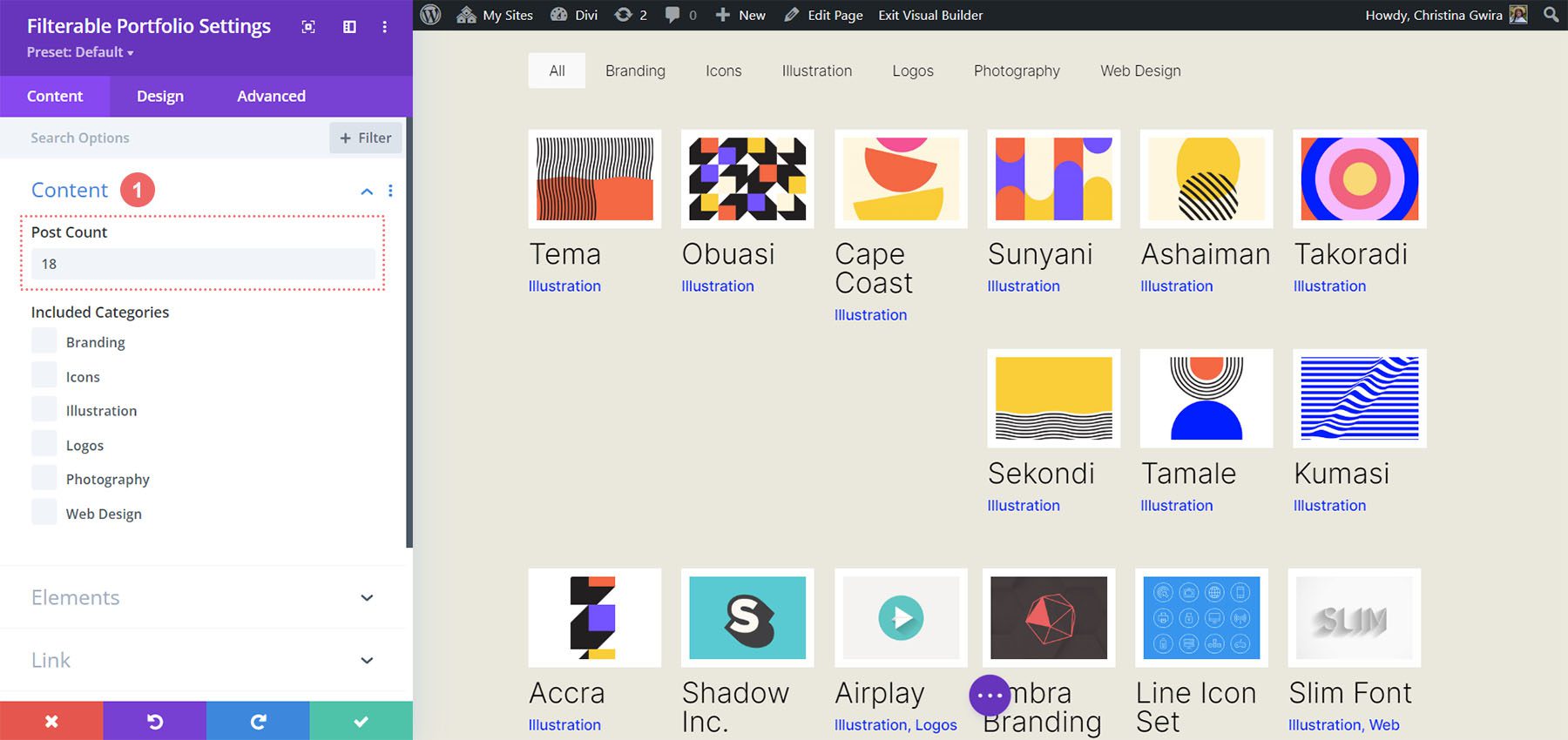
In primo luogo, un fatto importante da ricordare quando si utilizza questo modulo è prendere nota del numero di post che si desidera mostrare in ogni pagina. Affinché il nostro CSS funzioni correttamente, ricorda di mostrare un numero di post divisibile per il numero di colonne che hai. Ad esempio, se vuoi mostrare il tuo portfolio in 6 colonne, sarebbe meglio mostrare un minimo di 6 post nel conteggio dei post. Se desideri mostrare più post, sarebbe meglio inserire 12, 18, 24, ecc. all'interno del modulo.
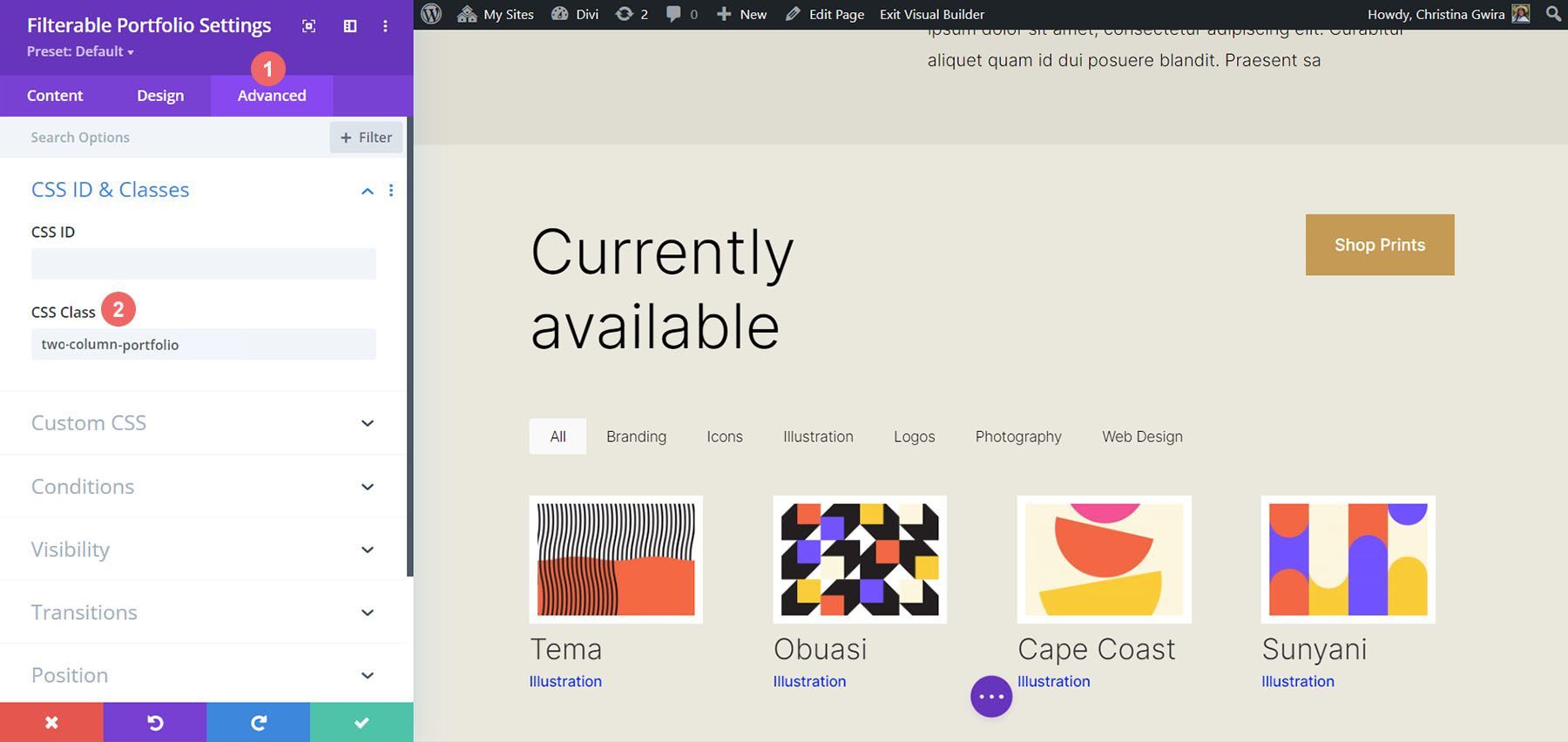
Puoi trovare il conteggio dei post nella scheda Contenuto dei moduli Portfolio filtrabili e Portfolio.

Prima di aggiungere il nostro CSS, dobbiamo allegare una classe CSS al nostro modulo. Per fare ciò, reinseriremo le impostazioni del modulo, faremo clic sulla scheda Avanzate e aggiungeremo la nostra classe CSS al nostro modulo. Useremo la classe column-portfolio . Per non confonderci mentre ci spostiamo in questo tutorial, anteporremo a questa classe il numero di colonne che creeremo.

Modifica del modulo portfolio filtrabile in due colonne
Per modificare il numero di colonne nel nostro modulo da 4 colonne a 2 colonne, andremo ancora una volta a Impostazioni pagina . Quindi, aggiungeremo il seguente CSS:
CSS personalizzato per un portfolio filtrabile a due colonne:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
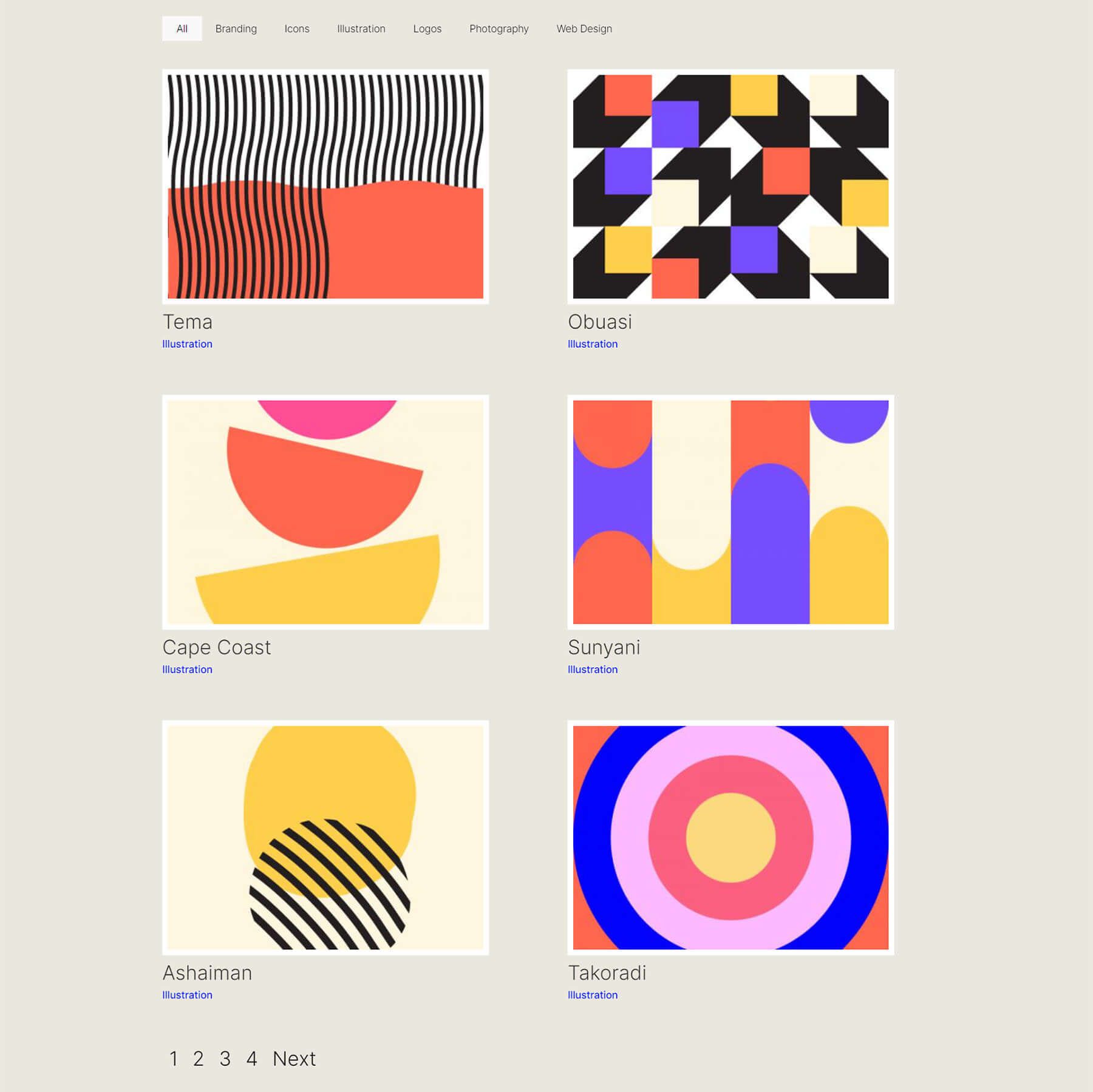
La larghezza del nostro primo selettore (.two-column-portfolio .et_pb_grid_item) determina la larghezza della colonna. La proprietà margin-right che usiamo in questo frammento CSS aggiunge un po' di riempimento (o gutter) intorno agli elementi del nostro portfolio. Ecco come appare il nostro nuovo modulo a due colonne.

Utilizzo di CSS per modificare il modulo portfolio filtrabile in tre colonne
Ora cambieremo il nostro modulo da 2 colonne a 3 colonne. Ecco un nuovo snippet CSS per farlo:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
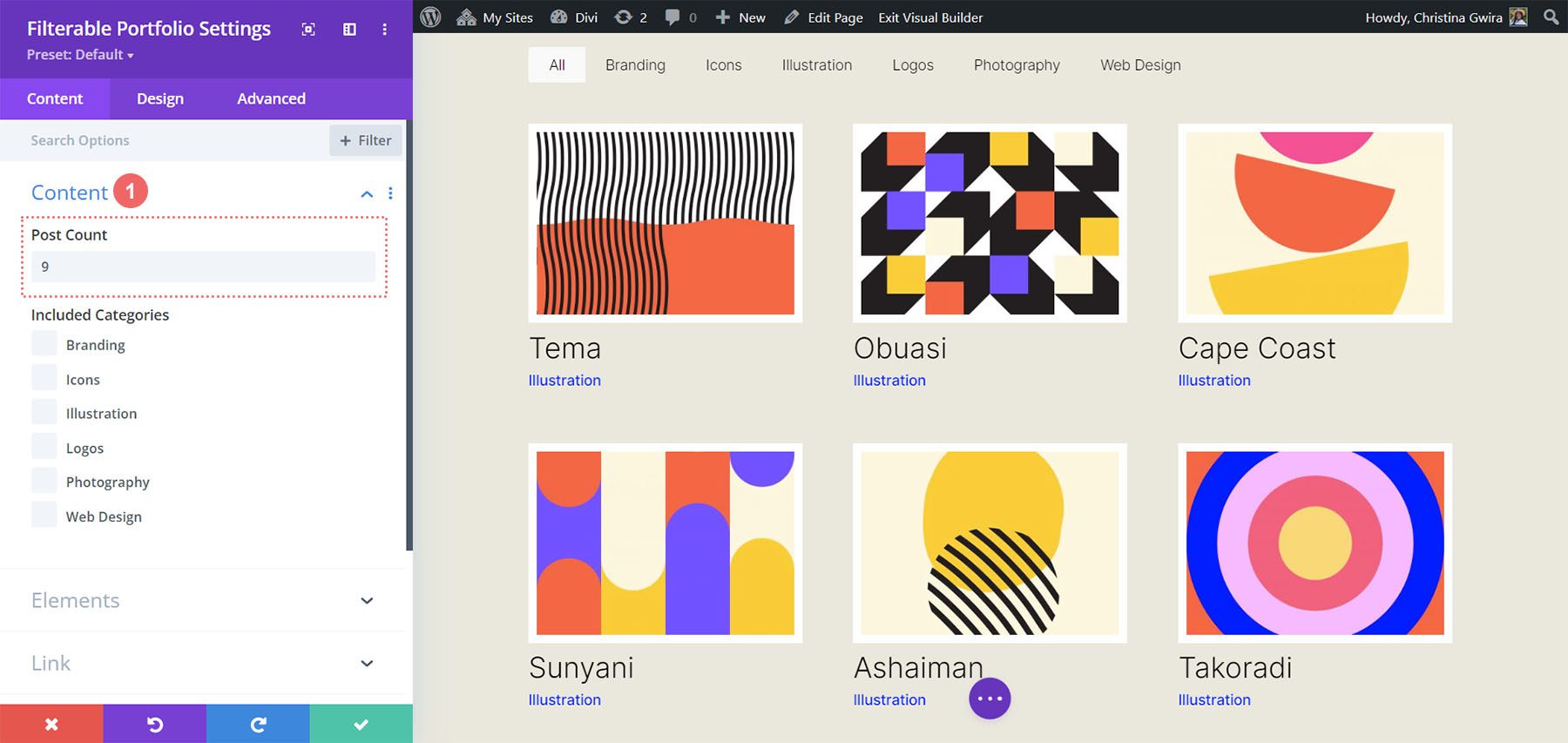
Ricorda, dopo aver aggiunto questo CSS, dovremo cambiare il conteggio dei post in un numero divisibile per 3. Andiamo con 9.

Modificare il numero di colonne all'interno del modulo Portafoglio filtrabile su Cinque colonne
Ecco lo snippet per fare in modo che il nostro modulo abbia 5 colonne.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
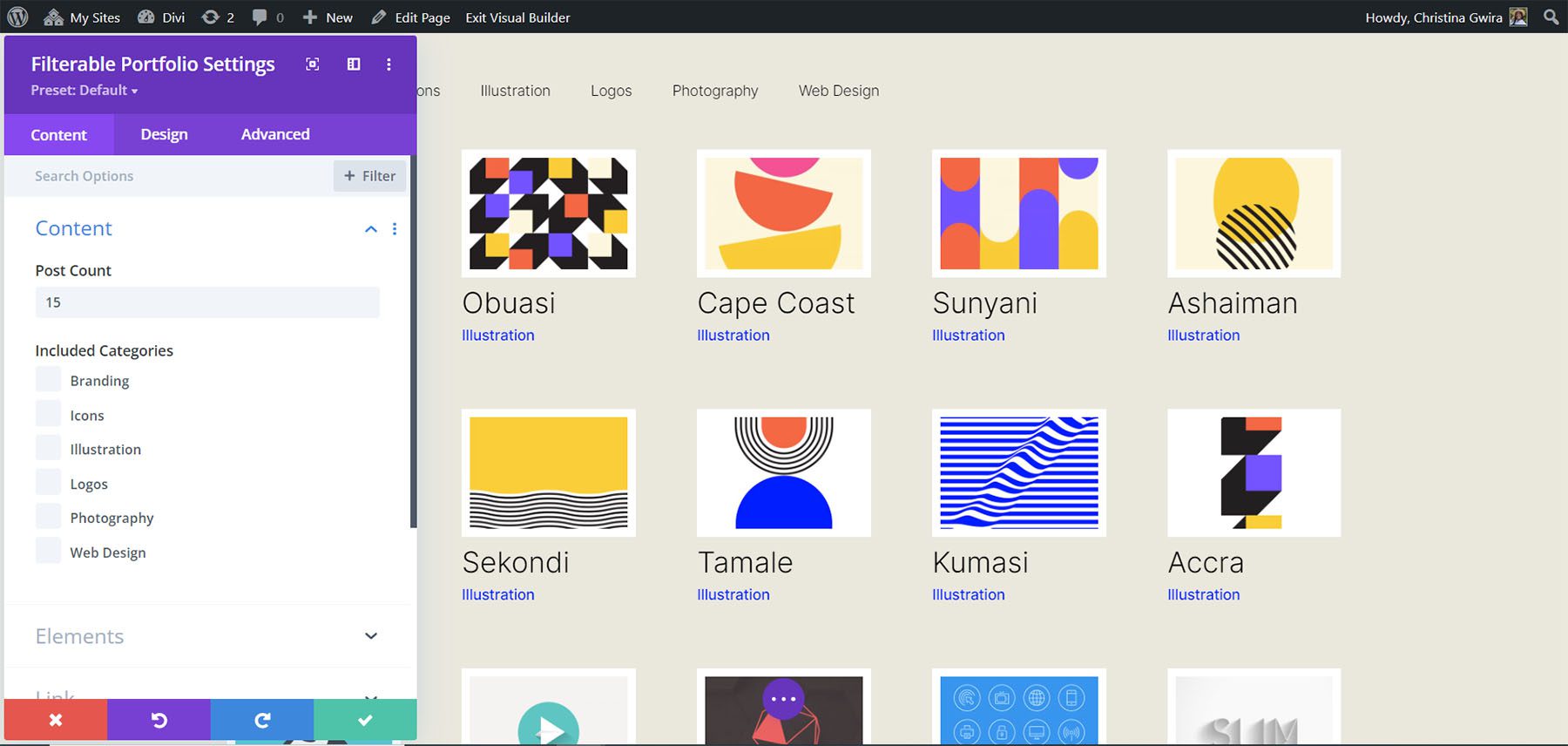
Ancora una volta, ricorda di cambiare il conteggio dei post! Andremo con un numero più alto qui... andremo fino a 15!

Modifica il numero di colonne nel modulo Portafoglio filtrabile a sei colonne
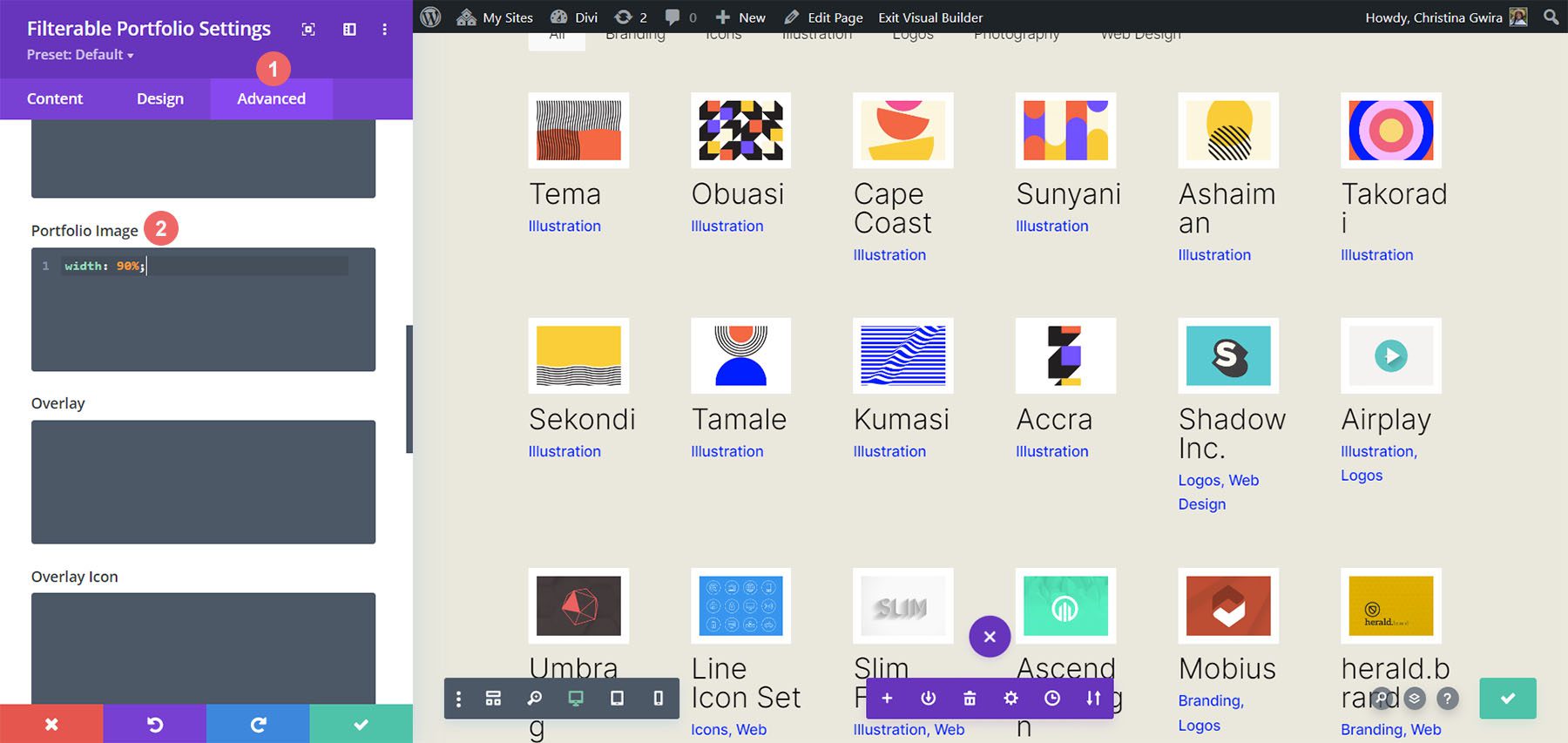
Infine, cambieremo il nostro portfolio in sei colonne. Tuttavia, dobbiamo apportare una piccola modifica quando utilizziamo il seguente frammento CSS. Andremo un'ultima volta nelle impostazioni del modulo e aggiungeremo una riga di CSS. Questo CSS cambierà la dimensione dell'immagine del portfolio. Il motivo per cui lo facciamo è assicurarci di poter inserire il nostro riempimento (gutter) e il bordo all'interno del layout a sei colonne.
Per fare ciò, andremo alla scheda Avanzate del nostro modulo Portfolio filtrabile e aggiungeremo la seguente riga di CSS all'opzione Immagine portfolio:
Immagine del portfolio CSS personalizzato:
- Immagine portfolio CSS: larghezza: 90%;

Ora che abbiamo installato questo CSS, possiamo tornare alle Impostazioni pagina e aggiungere questo frammento CSS per fare in modo che il modulo abbia sei colonne:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Per questo frammento, noterai che abbiamo modificato la misura del nostro margine destro. Il motivo per cui lo facciamo è che possiamo ancora mantenere i bordi bianchi spessi che abbiamo implementato nella fase di progettazione di questo tutorial. Quindi, abbiamo ridotto il nostro margine a 5px. Abbiamo anche utilizzato 18 post all'interno del nostro conteggio dei post.

Concludiamo tutto!
Poiché siamo giunti alla fine del tuo tutorial, spero che tu sia stato in grado di vedere come possiamo personalizzare i moduli predefiniti forniti con Divi utilizzando i CSS. Poiché viviamo in un'era digitale in continua crescita, è sempre una buona idea investire tempo nella creazione di una presenza online. Potrebbe sembrare come aggiungere il tuo lavoro online sotto forma di un portfolio digitale! Speriamo che questo tutorial ti aiuti a rendere unico il tuo portfolio.
