Come cambiare il colore del collegamento in WordPress?
Pubblicato: 2022-12-12Come si cambia il colore del collegamento in WordPress? Il ruolo dei link sui siti web moderni è fondamentale, indipendentemente dal fatto che vengano utilizzati per la navigazione o per le conversioni.
È possibile, tuttavia, che lo stile degli URL predefiniti del tema WordPress non soddisfi i tuoi standard e potresti voler cambiare il colore del collegamento in WordPress.
Fortunatamente, puoi cambiare il colore del collegamento in WordPress utilizzando le opzioni dell'editor, i plug-in o il codice personalizzato.
È possibile aggiungere colori personalizzati ai tuoi collegamenti e farli risaltare sullo sfondo o fondersi perfettamente con il tuo design.
Questo articolo spiegherà perché cambiare il colore del collegamento in WordPress e presenterà sei metodi efficaci.
Perché cambiare il colore del collegamento in WordPress?
Il tuo sito web deve contenere link. Ad esempio, se presenti contenuti sul tuo blog che includono collegamenti sia in entrata che in uscita, l'ottimizzazione per i motori di ricerca (SEO) può essere migliorata.
Quando classifica i tuoi contenuti, Google utilizza le percentuali di clic (CTR) dei link per determinare quali link dovrebbero essere integrati nelle tue strategie SEO.
Inoltre, puoi utilizzare i link per indirizzare i tuoi visitatori verso altre pagine del tuo sito web. Indirizzando i tuoi visitatori verso più contenuti, sarai in grado di mantenerli coinvolti più a lungo.
Tuttavia, per attirare clic, un collegamento deve essere visivamente accattivante. Nel caso di colori dei link troppo chiari, potrebbero confondersi con i tuoi contenuti, con conseguenti percentuali di clic (CTR) basse. È possibile, tuttavia, che collegamenti troppo luminosi possano ridurre la credibilità del tuo sito web.
Pertanto, se non riscontri molti clic sui link, potresti voler esplorare l'opzione di sperimentare con i colori.
Ottimizzando il colore del tuo link, aumenterai la visibilità, la allineerai con i colori del tuo marchio, migliorerai la credibilità e migliorerai l'aspetto del tuo sito web.
I visitatori che visualizzano il tuo sito web vorranno vedere un design accattivante. È possibile migliorare l'esperienza dell'utente utilizzando un colore di collegamento accattivante e impedire agli utenti di lasciare rapidamente il tuo sito web.
Come cambiare il colore del collegamento in WordPress (6 metodi)?
Un cambiamento nel colore dei tuoi collegamenti ti dà un maggiore controllo sul design del tuo sito web e rende la navigazione più semplice per i tuoi visitatori.
In questa sezione imparerai come cambiare il colore dei link in WordPress utilizzando sei diversi metodi.
Metodo 1: cambia il colore del collegamento in WordPress modificando i CSS
Aggiungendo codice CSS personalizzato al tuo sito Web WordPress, puoi cambiare il colore dei tuoi collegamenti. Segui questi passaggi per farlo:
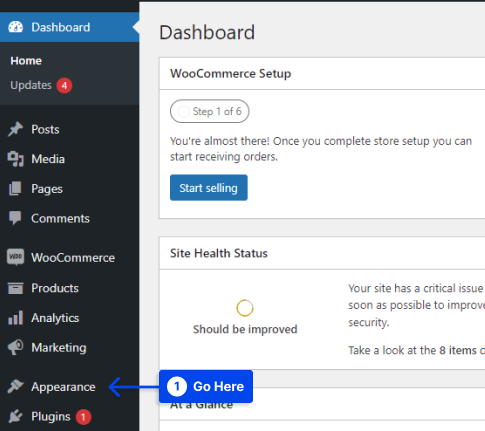
- Vai alla dashboard di amministrazione di WordPress.
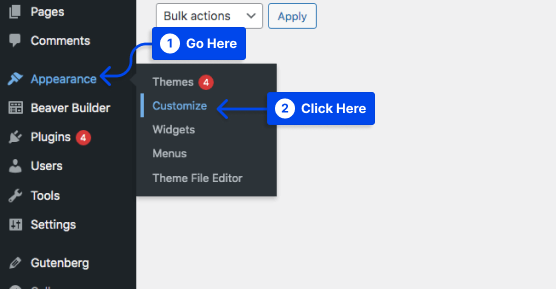
- Passare a Aspetto .

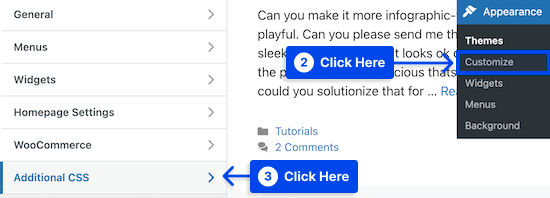
- Fare clic sull'opzione Personalizza .
- Fai clic sull'opzione CSS aggiuntivo nel menu.

Verrai indirizzato a una schermata in cui puoi aggiungere il tuo codice CSS personalizzato sul lato sinistro della pagina facendo clic su questa opzione.
- Personalizza il colore generale del collegamento .
Se i tuoi visitatori non hanno mai cliccato sul link, questo è il colore che vedranno.
Ecco un esempio di codice CSS che puoi utilizzare:
a { color: #FFA500; }La modifica di questo valore causerà la modifica del colore del collegamento in arancione. Assicurati che il colore #FFA500 sia cambiato nel colore desiderato.
- Cambia il colore del link al passaggio del mouse .
Di conseguenza, quando un utente passa sopra un collegamento, il colore cambierà per attirare l'attenzione dell'utente.
Di seguito è riportato un esempio di codice CSS:
a:hover { color: #FF0000; text-decoration: underline; }Come risultato della digitazione del codice sopra, il colore del collegamento diventerà rosso e il testo apparirà sottolineato quando un visitatore passa sopra di esso. Assicurati di cambiare il colore #FF0000 con una delle tue scelte.
- La modifica è il colore del collegamento dopo che un utente fa clic su un collegamento.
Puoi utilizzare questa funzione per semplificare la navigazione del tuo blog WordPress e per vedere quali link i tuoi visitatori hanno già visitato.
Puoi cambiare il colore del link visitato usando il codice CSS qui sotto:
a:visited { color: #0000FF; }Il colore blu #0000FF deve essere cambiato con un colore a tua scelta.
- Rendere attive le modifiche facendo clic sul pulsante Pubblica .
Se desideri solo personalizzare i collegamenti nei tuoi post e nelle tue pagine, puoi utilizzare il seguente esempio di codice:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }L'esempio di codice precedente esegue la stessa operazione; tuttavia, .entry-content prende di mira solo i collegamenti all'interno del tuo contenuto.
Metodo 2: modifica del colore del collegamento utilizzando la funzione Stili globali di WordPress (solo temi di blocco)
Con WordPress 5.9, puoi personalizzare l'intero sito tramite Full Site Editing (FSE). Con l'interfaccia Global Styles, puoi modificare elementi più significativi del tema invece di utilizzare lo strumento Personalizzatore.
Va notato, tuttavia, che la maggior parte dei temi WordPress attualmente non supporta questa nuova funzionalità.
Per continuare con questo metodo, assicurati di utilizzare l'Editor blocchi di WordPress e un tema compatibile con l'Editor blocchi di WordPress.
Segui questi passaggi per cambiare il colore del link utilizzando la funzione Stili globali di WordPress:
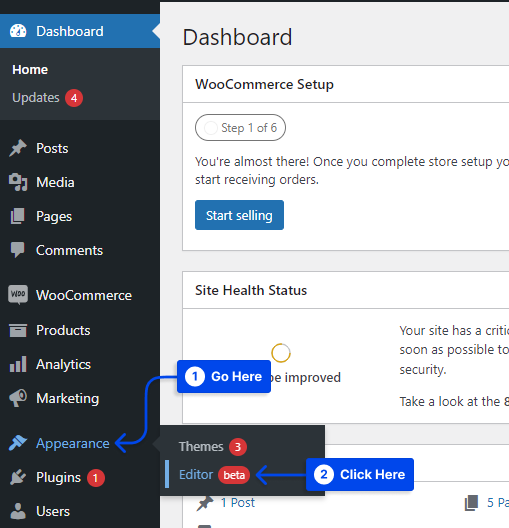
- Vai su Aspetto nella dashboard di WordPress.
- Fare clic sull'opzione Editor .

Sarai indirizzato all'editor completo del sito facendo clic su questa opzione.
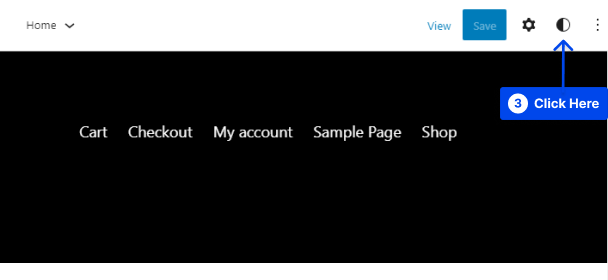
- Vai nell'angolo in alto a destra dello schermo e fai clic sul pulsante del cerchio a due tonalità.

Passando il mouse su questo pulsante, scoprirai di trovarti nella sezione Stili.
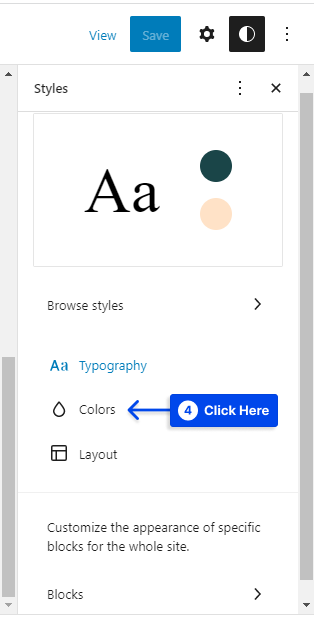
- Fare clic sull'opzione Colori nella scheda Stili .

Puoi modificare la combinazione di colori del tuo tema in questo modo.
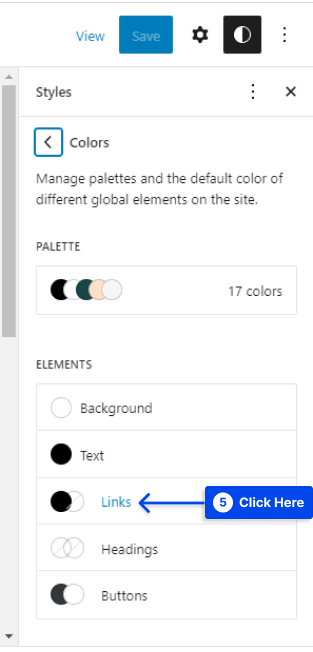
- Fare clic sull'opzione Collegamenti .

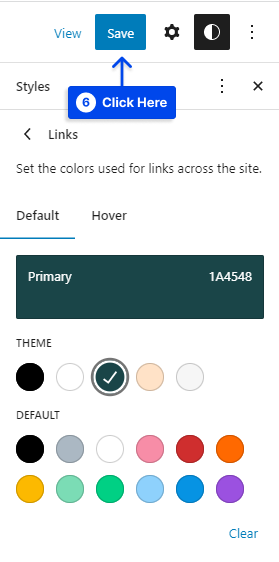
Questa sezione mostrerà diversi colori predefiniti a seconda del tema selezionato. Il selettore di colori, tuttavia, ti consente di scegliere un colore personalizzato.

Nella casella di testo, il codice esadecimale personalizzato verrà inserito automaticamente una volta selezionato il colore che desideri utilizzare.
- Fare clic sul pulsante Salva dopo aver scelto il colore.

Lo strumento Stili globali abilita FSE, quindi utilizzando questo strumento sarai in grado di aggiornare i colori dei tuoi link in tutto il tuo sito web.
Metodo 3: cambia il colore del collegamento utilizzando WordPress Customizer
Potrebbero esserci molte ragioni per cui non desideri eseguire l'aggiornamento a un tema a blocchi. Ad esempio, potresti aver bisogno di un maggiore controllo per apportare modifiche più sottili.
In alternativa, una selezione limitata di temi a blocchi disponibili potrebbe non soddisfare le tue esigenze.
Indipendentemente dalla situazione, puoi cambiare facilmente il colore dei tuoi collegamenti utilizzando lo strumento di personalizzazione. Segui questi passaggi per usarlo:
- Vai su Aspetto nella dashboard di WordPress.
- Fare clic sull'opzione Personalizza .

Quando fai clic su questo, il Customizer si avvierà automaticamente.
- Individua la scheda Modifica colore una volta aperto il Customizer.
Questo differirà da tema a tema.
In questa sezione troverai varie impostazioni relative ai colori del tuo tema.
- Vai a Colore collegamento , Colore accento o Accento principale in base al tema.
- Seleziona il tuo colore utilizzando il selettore di colori.
In alternativa, puoi inserire il codice esadecimale del tuo colore nella casella di testo.
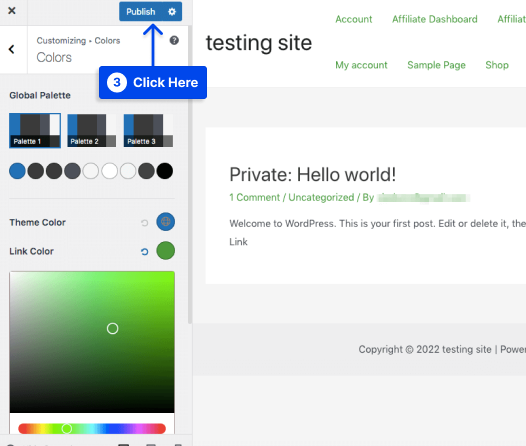
- Fai clic sul pulsante Pubblica quando hai scelto il colore.

I colori di tutti i link del tuo sito web verranno aggiornati come risultato di questo passaggio.
Metodo 4: modifica del colore del collegamento nell'editor Gutenberg
Tra i sistemi di editor più popolari degli ultimi anni c'è Gutenberg, che fa parte del sistema di editing predefinito di WordPress. Coloro che sono avidi utenti di Gutenberg troveranno utile questo metodo.
Segui questi passaggi per cambiare il colore del collegamento in Gutenberg:
- Apri un post/pagina con Gutenberg .
- Seleziona del testo.
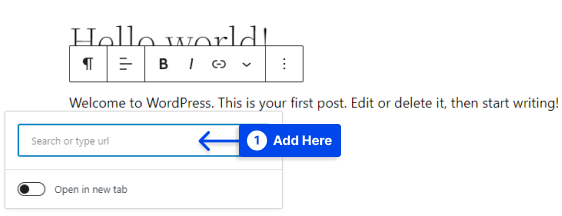
- Aggiungere un collegamento al testo utilizzando l'icona del collegamento ipertestuale e premere Invio .

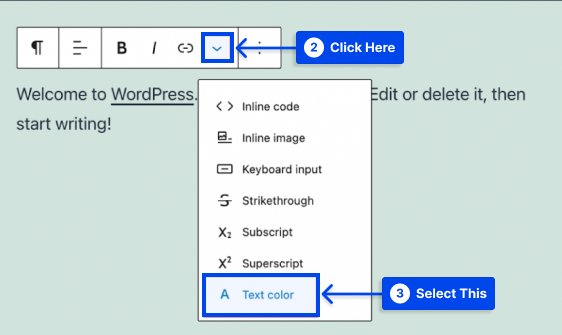
- Fare clic sulla freccia del menu a discesa accanto all'icona del collegamento mentre si seleziona il testo del collegamento.
- Scegli l'opzione Colore del testo .

Questa opzione mostra il selettore di colori di WordPress, consentendoti di scegliere un colore personalizzato per il testo selezionato.
- Scegli il tuo colore preferito.
- Fai clic sul pulsante Aggiorna nell'angolo in alto a destra della pagina.
Metodo 5: cambia il colore del collegamento in Elementor Page Builder
Nel generatore di pagine Elementor, puoi creare e personalizzare ogni aspetto del tuo sito Web, inclusi i colori, utilizzando un generatore di pagine visive facile da usare.
Segui questi passaggi per cambiare il colore del collegamento in Elementor:
- Apri una pagina dalla dashboard di WordPress.
- Fai clic sull'opzione Modifica con Elementor .
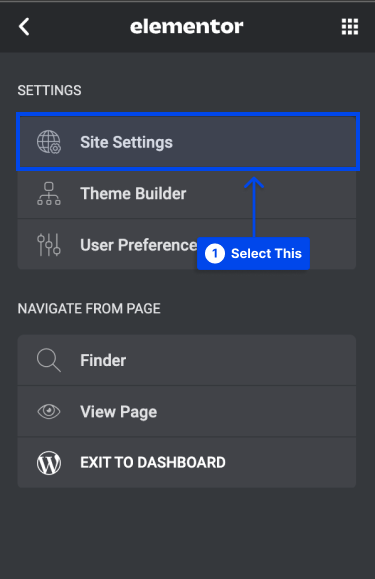
- Fai clic sulle tre linee nell'angolo in alto a sinistra quando Elementor è aperto.
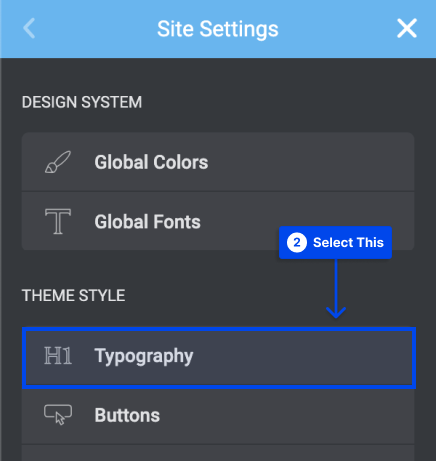
- Seleziona l'opzione Impostazioni sito .

- Vai alla sezione Tipografia .

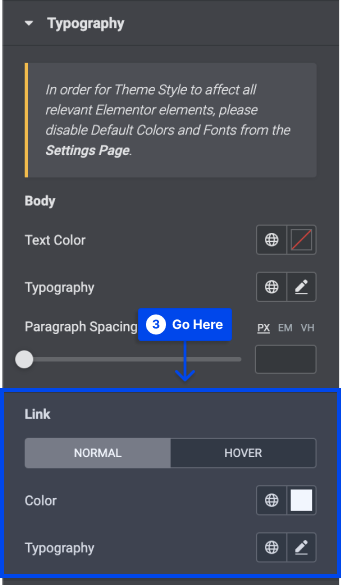
- Vai all'intestazione Link nella sezione Tipografia per regolare il colore.

- Fai clic sul pulsante Aggiorna quando hai finito.
Metodo 6: cambia il colore del collegamento in The Divi Page Builder
Lo scopo di questa sezione è spiegare come puoi cambiare il colore dei tuoi link in WordPress con il page builder Divi.
Divi Builder è uno strumento facile da usare e veloce per creare pagine web uniche in un breve lasso di tempo. In Divi Builder, puoi regolare i colori dei singoli collegamenti.
Segui questi passaggi per cambiare il colore del link in Divi Page Builder:
- Crea una nuova pagina e modificala utilizzando Divi Builder .
- Scegli il testo a cui desideri aggiungere un collegamento.
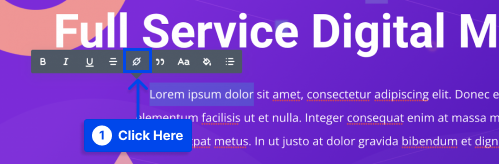
- Fare clic sull'icona del collegamento ipertestuale nel menu a comparsa.

- Immettere l' URL nella finestra pop-up.
Ora vedrai il colore predefinito per i collegamenti, che è il blu.
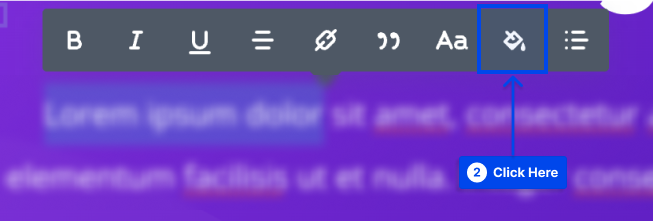
- Fare clic sull'icona del secchiello per cambiare il colore del collegamento.

Sarai in grado di personalizzare il colore del collegamento utilizzando la tavolozza dei colori che si apre.
- Seleziona il tuo colore preferito.
- Salva le modifiche.
Conclusione
Questo articolo ha spiegato perché cambiare il colore del collegamento in WordPress e ha presentato sei metodi efficaci.
Il nostro sincero apprezzamento per aver dedicato del tempo a leggere questo articolo. Se hai commenti o domande, non esitare a pubblicarli nella sezione commenti.
Aggiorniamo regolarmente le nostre pagine Facebook e Twitter con nuovi articoli, quindi seguici per le ultime notizie.
