Come modificare i temi di WordPress senza perdere il contenuto del sito web
Pubblicato: 2022-10-07
Quindi sei venuto da noi perché ritieni che il tuo sito web abbia superato il tema attuale e trarrebbe vantaggio da un nuovo look con alcune nuove funzionalità. La buona notizia è che lavorare con i temi di WordPress è molto divertente. Sono personalizzabili, consentendoti di cambiare rapidamente l'aspetto del tuo sito web.
Tuttavia, poiché i temi sono diventati sempre più complessi e adattati a siti Web specifici, come i negozi di eCommerce, non possono essere scambiati senza problemi l'uno con l'altro. Dovrai scavare un po' se vuoi passare in sicurezza da un tema WordPress a un altro. Dopotutto, il tuo tema attivo è così radicato nella funzionalità del tuo sito che qualsiasi modifica ha il potenziale per interromperlo.
La modifica dei temi senza aprire la porta agli errori e senza perdere il contenuto del sito Web può richiedere un po' più di tempo rispetto al semplice clic sul pulsante Attiva. Tuttavia, seguendo alcune semplici procedure, puoi assicurarti che il tuo sito continui a funzionare normalmente dopo il passaggio, e questo è ciò di cui parleremo.
Quindi, entriamo subito!
Cosa devi fare PRIMA di cambiare un tema WordPress
Sebbene la modifica di un tema sia una questione di pochi clic del mouse, dovresti prendere alcune precauzioni prima di procedere.
Ti consigliamo di seguire il seguente elenco di controllo per assicurarti che la modifica del tema WordPress avvenga senza intoppi e che non perdi alcun dato critico.
Passaggio 1: fai un backup completo del tuo sito.
Prima di apportare modifiche ai temi di WordPress, è necessario eseguire il backup di tutti i file. Questa è solo una misura precauzionale, poiché la modifica dei temi non comporta automaticamente la perdita dell'intero sito Web, ma è meglio prevenire che curare.
Puoi eseguire il backup dei tuoi file in due modi. Puoi utilizzare un plug-in o eseguire manualmente il backup dei file.
Plugin come Updraft Plus e BackupBuddy eseguono automaticamente il backup di plug-in, database, temi, contenuti e altri file del tuo sito web. Inoltre, i plug-in di backup in genere archiviano i file di backup fuori sede in un luogo sicuro, quindi non dovrai preoccuparti che qualcuno possa hackerare i tuoi dati.
Potresti anche considerare di eseguire backup manuali se hai un sito Web di grandi dimensioni. Ecco come eseguire il backup manualmente.
- Accedi al pannello di amministrazione del tuo sito web. Il tuo pannello di controllo è tramite il provider di hosting del tuo sito web.
- Seleziona una delle seguenti opzioni: "Accesso FTP", "Impostazioni FTP", "Account FTP" o "Utenti FTP".
- Accedi e copia i file di cui eseguire il backup dalla directory corretta. Ciò si ottiene inserendo "ftp:/yourwebsite.com" in un browser diverso. Metteresti il nome del tuo sito web dove dice "il tuo sito web".
- Torna al pannello di controllo e avvia "phpMyAdmin".
- Seleziona il tuo database. Se hai un solo sito web, dovrebbe essere l'unico.
- Esporta il database. A questo punto dovrebbe essere disponibile un'opzione di esportazione del database.
Una volta esportato, avrai un backup manuale del tuo sito com'era al momento dell'esportazione.
Passaggio 2: copia gli snippet dal tema corrente.
Ad alcuni utenti di WordPress piace personalizzare il proprio sito Web aggiungendo frammenti di codice al file functions.php del proprio tema. Sfortunatamente, le persone di solito dimenticano queste modifiche perché sono state apportate solo una volta.
Se tu o il tuo sviluppatore web avete apportato queste modifiche, esamina i file del tema corrente e annota tutto il codice aggiuntivo che hai aggiunto in precedenza. Ciò ti consentirà di includerli in seguito nel file functions.php del tuo nuovo tema o in un plug-in WordPress specifico del sito.
Passaggio 3: copia il monitoraggio dei dati del tuo sito web.
Alcuni utenti aggiungono direttamente il codice di monitoraggio dell'analisi ai file dei temi. I temi WordPress ti consentono anche di inserire il codice Adsense o Analytics nel loro pannello delle impostazioni. Quando cambi tema, tuttavia, tali informazioni vengono perse e il tuo sito Web non verrà più monitorato in Google Analytics.
Se è qui che si trova il tuo codice di Google Analytics, prendine nota da qualche parte, lo ricorderai in modo da poterlo incollare nuovamente nei file footer.php del tuo nuovo tema del sito web.
Passaggio 4: mantieni il tuo sito Web in modalità Manutenzione.
Non vuoi che gli utenti vedano un sito danneggiato se atterrano sul tuo sito Web durante la transizione al tuo nuovo tema. Pertanto, ti consigliamo di abilitare una modalità di manutenzione durante il periodo in cui eseguirai il passaggio. Ci sono numerosi plugin per la modalità di manutenzione tra cui scegliere.
A tale scopo, consigliamo di utilizzare il plugin SeedProd . È un noto plugin per WordPress che ti consente di creare facilmente bellissime pagine in arrivo e in modalità di manutenzione per il tuo sito web.
Per abilitare la modalità di manutenzione, usa la versione gratuita di SeedProd. È disponibile anche una versione Premium, che include modelli predefiniti, funzionalità di personalizzazione avanzate e integrazioni di strumenti di email marketing. Installa e attiva il plugin SeedProd per mantenere il tuo sito in modalità di manutenzione. Basta andare su Plugin → Aggiungi nuovo, quindi Installa e attiva.
Passaggio 5: verifica il tempo di caricamento e la compatibilità con i principali browser.
Prima di modificare il tema, dovresti controllare il tempo di caricamento del tuo sito web per confrontare rapidamente le differenze nel tempo di caricamento della pagina dopo aver apportato modifiche al tuo sito web. Puoi farlo utilizzando uno strumento di test della velocità di WordPress come IsItWP , uno strumento di test della velocità gratuito.
Ricorda che la velocità di WordPress è essenziale per l'esperienza utente e la SEO, quindi assicurati che il tuo nuovo tema sia più veloce di quello vecchio. Dovresti anche testare il tuo nuovo tema del sito Web in tutti i principali browser, come Internet Explorer, Firefox, Safari, Google Chrome e Opera Browser.
Quindi, supponendo che tu abbia fatto tutto ciò che abbiamo appena menzionato, diamo un'occhiata a cosa devi fare dopo.
Come installare un tema WordPress
Seguendo le precauzioni precedenti, il passaggio successivo consiste nell'installare un tema per il tuo sito web. Ci sono migliaia di temi WordPress gratuiti ea pagamento tra cui scegliere. Ma stai leggendo questo articolo, il che significa che probabilmente hai trovato un buon tema per le esigenze del tuo sito web.
Se, tuttavia, non hai già scelto un tema, ti consigliamo vivamente i seguenti:
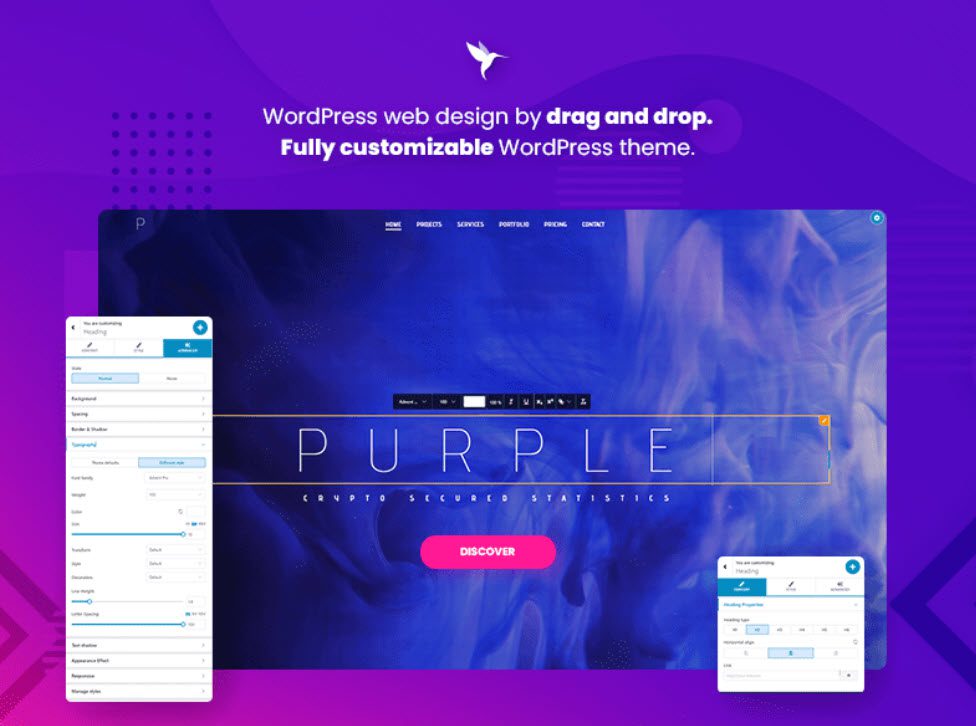
1. Colibrì

Colibri è un tema multiuso gratuito che ti offre molto controllo sul design, a differenza della maggior parte dei temi WordPress gratuiti. Di conseguenza, Colibri è tra i primi 20 temi WordPress più popolari.
Ti consigliamo di installare il generatore di pagine Colibri durante il processo di installazione e attivazione del tema. Questo builder migliorerà il Customizer del tema aggiungendo molte potenti funzionalità e permettendoti di creare siti Colibri trascinandoli e rilasciandoli.
Ecco cosa ci piace di Colibri:
- Oltre 90 siti di modelli gratuiti e premium per un'ampia gamma di nicchie. Sia che tu inizi da zero o utilizzi un modello predefinito, puoi personalizzarlo facilmente fino a quando non è perfetto per i pixel.
- Oltre 150 blocchi predefiniti che puoi modificare come meglio credi. Alcuni esempi sono blocchi, funzionalità, servizi, team, testimonianze, portafogli, blocchi di contatti, ecc.
- Oltre 40 componenti drag-and-drop per creare blocchi personalizzati o personalizzare quelli esistenti;
- Modifica di un sito Web dall'intestazione al piè di pagina in un'unica interfaccia;
- Reattività mobile;
- Interfaccia utente semplice ed intuitiva.
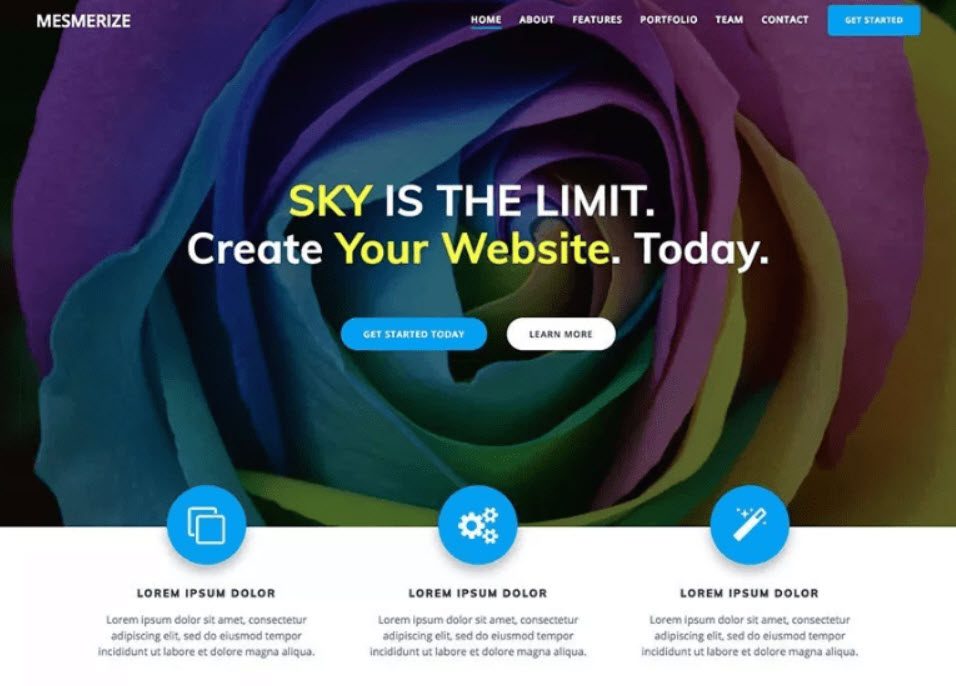
2. Ipnotizza

Mesmerize è un tema multiuso gratuito che può creare rapidamente un sito Web. È una delle migliori opzioni di personalizzazione (sfondo del video, sfondo della presentazione, sovrapposizioni sfumate, ecc.).
Ecco cosa ci piace di Mesmerize:
- Ha molti blocchi di contenuto che puoi inserire su una pagina e combinare per creare la presentazione perfetta;
- Mesmerize fornisce una pletora di opzioni di personalizzazione dell'intestazione (che sono fondamentali per catturare l'attenzione degli utenti);
- Il tema consente di distinguere tra navigazione in prima pagina, navigazione nella pagina interna e navigazione mobile;
- Mesmerize è mobile responsive e ha un bell'aspetto su dispositivi mobili e tablet.
3. Eleva

Elevate è un tema WordPress gratuito che è stato rilasciato alla fine del 2021. A differenza della maggior parte dei temi presentati in questo articolo, è basato su blocchi, il che significa che lo personalizzerai all'interno dell'editor WordPress predefinito. Gli altri temi sono compatibili con il Personalizzatore di WordPress.
Esistono due metodi principali per personalizzare i siti Web in WordPress:
- Usare il Customizer – come fanno Colibri, Mesmerize, Astra e altri temi più vecchi e popolari;
- Utilizzando l'editor di default, alias Block Editor, alias Gutenberg Editor. Nel 2018 questa nuova esperienza è diventata la norma. Tuttavia, la conoscenza è ancora fondamentale, quindi prodotti come Kubio sono stati creati per salire di livello e offrire agli utenti di WordPress un maggiore controllo sui loro progetti.
La cosa fantastica è che suggerisce di installare Kubio mentre è attivato. Kubio è un fantastico costruttore di siti Web che aggiungerà funzionalità uniche al tema Elevate.
Ecco cosa ci piace della combinazione Elevate e Kubio:
- Siti iniziali realizzati da designer ;
- Oltre 170 sezioni già pronte sono suddivise in varie categorie: team, clienti, portfolio e funzionalità.
- Oltre 50 blocchi completamente personalizzabili Trascina e rilascia blocchi come intestazioni, schede, fisarmoniche, cursori, caroselli e molti altri, quindi personalizzali nell'editor blocchi aggiornato.
- Le dimensioni dei caratteri possono essere specificate in PX, REM o EM.
- Per creare siti Web facili da ricordare, utilizza divisori di forma, sovrapposizioni, sovrapposizioni di sezioni e parallasse.
- Puoi creare la tua tavolozza di colori e usarla in tutto il sito.
- Reattività sui dispositivi mobili. Puoi personalizzare i colori, gli sfondi, il testo e la spaziatura su desktop, tablet e dispositivi mobili.
- Anteprima dal vivo;
- La modifica dell'intero sito si riferisce alla possibilità di modificare un intero sito Web in un'unica interfaccia anziché dover tornare alla dashboard di WordPress per apportare modifiche all'intestazione, al piè di pagina, alla barra laterale e ad altre modifiche.
Dopo aver deciso un tema, devi installarlo sul tuo sito WordPress. Puoi installare un tema WordPress utilizzando uno dei tre metodi elencati di seguito:

- Utilizzando l'opzione di ricerca del tema di WordPress;
- Caricare un tema dalla dashboard di WordPress;
- Installazione di un tema tramite FTP.
Come cambiare i temi di WordPress senza andare in diretta
Sei pronto per passare una volta installato il tuo nuovo tema!
Tuttavia, è sempre consigliabile testare un tema prima di implementarlo sul tuo sito Web live. Ciò ti consente di testare la compatibilità del nuovo tema con i plug-in esistenti e assicurarti che tutto funzioni come previsto.
Esistono due metodi per modificare il tema WordPress senza andare in diretta:
1.Cambia il tuo tema WordPress utilizzando l'opzione Anteprima dal vivo.
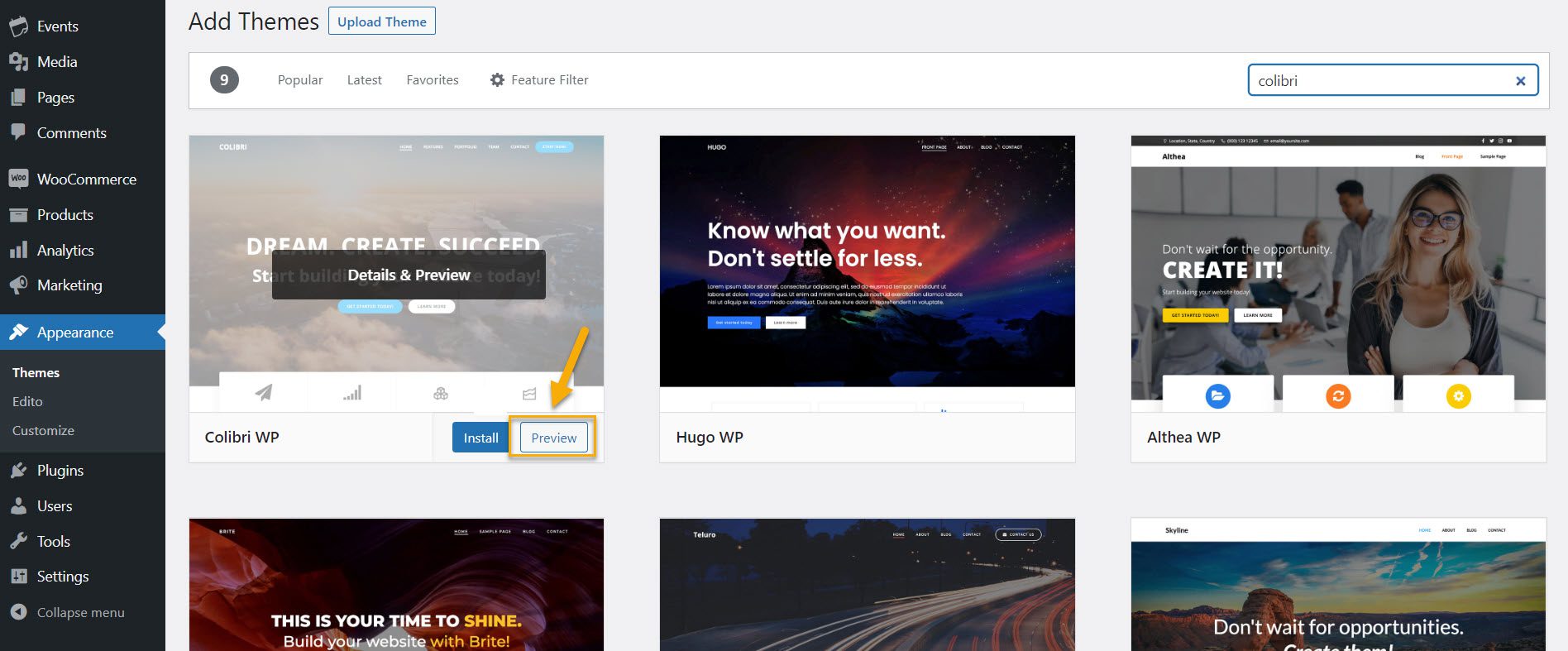
WordPress, per impostazione predefinita, ti consente di visualizzare in anteprima un tema sul tuo sito Web senza modificarlo. Per farlo, vai su Aspetto »Temi nella barra laterale sinistra del pannello di amministrazione.

Questa pagina mostra tutti i temi che sono stati installati sul tuo sito. Per visualizzare in anteprima un tema, spostaci sopra il mouse e fai clic sul pulsante Anteprima dal vivo. L'anteprima dal vivo ti consente di vedere come apparirà il nuovo tema sul tuo sito Web prima di attivarlo, ma è limitato. Inoltre, l'anteprima dal vivo non preverrà alcun conflitto di codice.
2. Cambia il tuo tema WordPress usando il plugin Theme Switcha.
E, poiché in WordPress c'è un plug-in per tutto, è logico che ce ne sia uno per cambiare i temi di WordPress. Puoi utilizzare Theme Switcha per testare i tuoi temi sul front-end del tuo sito mentre il tema attivo viene mostrato ai visitatori. Questo plugin ha alcune funzionalità in più, ma ci concentreremo sulle capacità di cambio tema per questo articolo.
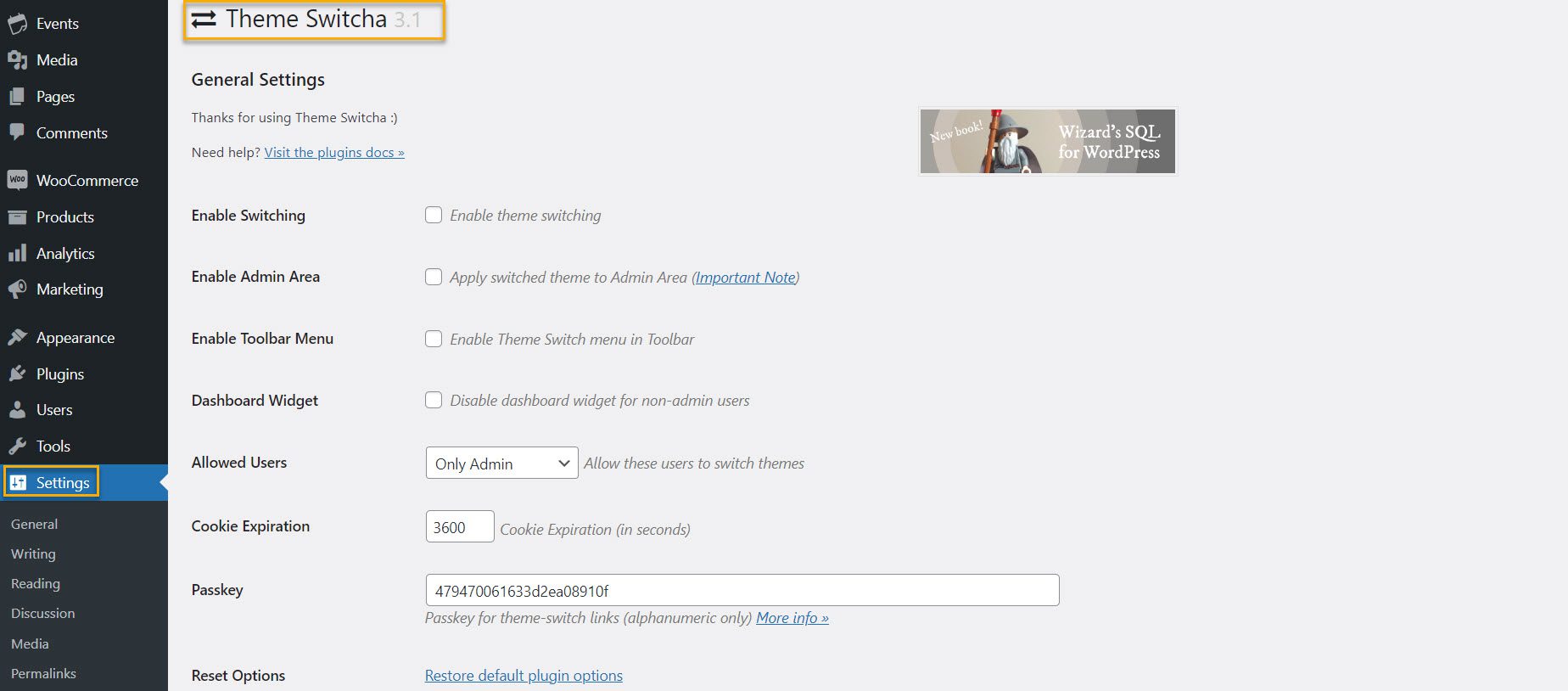
Devi prima installare e attivare questo plugin gratuito. Passare a Plugin → Aggiungi nuovo e fare clic su Installa e attiva. Quindi, sposta la barra laterale sinistra del tuo pannello di amministrazione su Impostazioni → Tema Switcha.

Nella pagina Impostazioni, seleziona la casella "Abilita cambio tema", quindi scorri verso il basso fino alla fine della pagina per fare clic su Salva modifiche.

Nella parte inferiore di questa pagina, questo plug-in mostrerà ora tutti i temi installati. Fai clic sul tuo nuovo tema per visualizzarlo in una nuova scheda del tuo browser web.
Come cambiare il tuo tema su Live Site
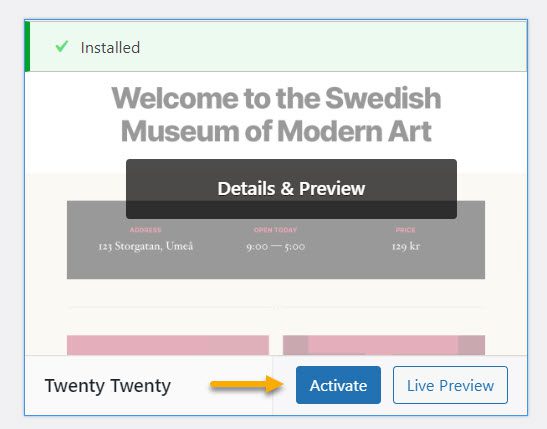
Dopo aver testato il tuo nuovo tema, puoi iniziare a cambiare il tema sul tuo sito WordPress. Per farlo, vai su Aspetto → Temi nella barra laterale sinistra del pannello di amministrazione di WordPress.

Per modificare il tema di WordPress, posiziona il cursore del mouse sul tema che desideri utilizzare e fai clic sul pulsante Attiva in questa pagina. Questo è tutto ciò che c'è da fare. Ora puoi visualizzare il nuovo tema visitando la home page del tuo sito web.
Cosa devi fare DOPO aver cambiato il tema
Dopo aver cambiato il tema sul tuo sito web, devi completare le seguenti attività prima di uscire dalla modalità di manutenzione:
Metti alla prova il tuo sito web.
Innanzitutto, assicurati che tutte le funzionalità, i plug-in e i widget siano operativi. Dovresti anche testare il tuo sito web e ispezionare vari elementi come post, commenti, immagini e moduli di contatto.
Non dimenticare di controllare anche la compatibilità tra browser. Alcune cose vengono visualizzate in modo diverso da browser diversi.
Per assicurarti che il tuo sito web abbia un bell'aspetto su tutti i principali browser, testalo su più browser come Google Chrome, Firefox, Safari e Internet Explorer.
Aggiungi il tuo codice di monitoraggio.
Dovresti aggiungere le tue analisi e il codice di monitoraggio Adsense al tuo sito dopo aver testato le funzionalità e la compatibilità tra browser.
Per aggiungere il codice di monitoraggio di Google Analytics, utilizza il plug-in MonsterInsights. Ciò ti consente di configurare correttamente l'analisi e visualizzare statistiche dettagliate sul sito Web direttamente dalla dashboard di WordPress.
Disattiva la modalità di manutenzione.
Puoi rendere attivo il tuo sito disattivando la modalità di manutenzione. Ad esempio, se utilizzi il plug-in SeedProd, vai su SeedProd → Pagine nella dashboard di WordPress e imposta la modalità di manutenzione su "Inattivo".
Prova il tempo di caricamento e la frequenza di rimbalzo.
Alcuni strumenti ti consentono di misurare i tempi di caricamento del tuo sito web osservando quanto tempo impiega a caricare le sue pagine. Pingdom Tools è uno dei nostri preferiti perché è semplice e offre più posizioni di server di test. Immettere l'URL della pagina che si desidera testare e selezionare un server per utilizzare Pingdom Tools. Ci sono quattro server tra cui scegliere, di cui due negli Stati Uniti.
Poiché i provider di hosting più popolari hanno data center negli Stati Uniti, potresti ottenere risultati migliori quando utilizzi quei server. Tuttavia, sarebbe utile eseguire test anche sui server di test australiani e svedesi per capire meglio la velocità con cui il tuo sito verrà caricato per gli utenti in quei paesi.
È anche importante notare che dovresti tenere d'occhio la frequenza di rimbalzo del tuo sito dopo aver cambiato tema. Se il tuo nuovo tema è ostile e difficile da usare, potrebbe aumentare la frequenza di rimbalzo del tuo sito.
Puoi includere post correlati, un popolare widget di post e breadcrumb per ridurre le frequenze di rimbalzo e aumentare le visualizzazioni di pagina.
Chiedi un feedback.
E, forse più importante, il feedback degli utenti. Richiedi feedback ai tuoi utenti su come migliorare il design del tuo sito web. Puoi utilizzare i moduli del sondaggio o un sondaggio online per raccogliere il feedback degli utenti.
Puoi utilizzare un servizio di email marketing per condividere il nuovo design con i tuoi iscritti e sollecitare feedback. Questo ti aiuterà a ottenere idee su ciò che vorrebbe vedere migliorato.
Cose da controllare sul tuo sito web dopo aver cambiato tema.
Oltre a testare il tuo sito Web e aggiungere codici di monitoraggio, ci sono ancora alcune cose da tenere d'occhio, come ad esempio:
Elementi di design
Alcuni elementi di progettazione del sito Web sono critici e hanno un impatto diretto sul coinvolgimento dei visitatori e sull'esperienza dell'utente. Ecco i primi pochi che dovresti guardare non appena il cambio del tema è terminato:
- Homepage: la pagina giusta viene visualizzata come home page? Alcuni temi hanno home page dedicate al di fuori della gerarchia delle pagine di WordPress, quindi è necessario specificare quale è la home page corretta. Ad esempio, se il vecchio tema aveva una home page personalizzata, sarebbe stato salvato nelle bozze della pagina e al suo posto verrà visualizzata la home page predefinita del nuovo tema.
- Menu: potrebbe essere necessario ricreare i menu se sono scomparsi. Innanzitutto, esamina ciascuno dei collegamenti per assicurarti che funzionino correttamente. Inoltre, ricontrolla che tutti i collegamenti del tema precedente siano ancora visibili. Alcuni potrebbero essere scomparsi a causa di vincoli di progettazione, ad esempio.
- CSS personalizzato: CSS personalizzato sono frammenti di codice inseriti nel tema del sito per alterare l'aspetto del sito Web oltre al tema sottostante. È un metodo semplice per apportare modifiche in blocco ai modelli. Questa è una delle cose che non verranno trasferite automaticamente al nuovo tema perché il CSS personalizzato è specifico del tema. In ogni caso, dato che hai appena cancellato la vecchia musica e l'hai sostituita con una nuova, dovresti considerare se hai bisogno del CSS personalizzato nel nuovo tema.
- Esperienza utente: una delle differenze più evidenti tra i temi è l'esperienza utente. Sebbene la maggior parte dei pezzi ora venga visualizzata correttamente su tutti i browser, non è sempre così. La capacità di un sito di eseguire correttamente il rendering su schermi di dimensioni diverse è una pietra miliare del moderno web design. Controlla anche il tempo di caricamento del sito. L'installazione del nuovo tema ha influito sui tempi di caricamento? La velocità è essenziale in SEO; come regola generale, vuoi che il nuovo tema si carichi più velocemente del precedente. Inoltre, migliora l'esperienza dell'utente.
- Altri elementi: i post, le sezioni dei commenti, le immagini, le pagine, i moduli e così via devono essere tutti verificati per verificarne la coerenza.
Errori che possono verificarsi quando si cambia tema WordPress
Nella nostra esperienza, molte cose possono andare storte con i temi WordPress appena installati. Ecco un elenco di potenziali errori:
- Il nuovo tema impone il proprio layout, causando la rottura del layout esistente;
- Il tema è incompatibile con un plugin installato;
- Il tema non è coerente con l'attuale versione di PHP;
- I widget personalizzati vengono rimossi;
- Il menu di navigazione potrebbe perdere i collegamenti senza preavviso.
- I moduli di contatto hanno smesso di funzionare;
- Le sezioni all'interno delle pagine potrebbero interrompersi;
- Eventuali shortcode aggiunti dal tuo tema precedente vengono rimossi;
- Errori nei dati dello schema.
Questo elenco non è completo, ma ti dà un'idea degli errori da evitare. Ecco perché è fondamentale installare prima un tema su un sito di staging e risolvere eventuali problemi prima di apportare modifiche al tuo sito live.
Incartare
E il gioco è fatto! Dopo aver adottato misure per preparare e proteggere il tuo sito Web, cambiare il tema non è più così intimidatorio o spaventoso. Le persone spesso superano i temi dei loro siti e vogliono sostituirli, e i temi WordPress sono ottimi modi per rinnovare il tuo sito web senza ricominciare da capo.
Ci auguriamo che questa guida passo passo ti aiuti a cambiare rapidamente il tuo tema WordPress. Ora vai a farlo!
