Come scegliere il miglior tema WordPress per il tuo sito web
Pubblicato: 2023-10-31Vuoi sapere come scegliere il miglior tema WordPress per il tuo prossimo progetto? Sei atterrato nel posto giusto! Il tuo sito web è spesso la prima impressione che il tuo pubblico ha del tuo marchio, quindi è fondamentale rendere quell'impressione memorabile. Per fare ciò, avrai bisogno di un tema WordPress che non solo catturi il tuo stile unico ma offra anche le funzionalità e le caratteristiche richieste dal tuo sito web.
Ma con migliaia di temi, come scegli quello giusto per te ? Benvenuti nella nostra guida completa su “Come scegliere il miglior tema WordPress”.
Che tu sia un web designer esperto o un nuovo arrivato su WordPress, questo post è la tua tabella di marcia per selezionare il tema perfetto per il tuo sito web. Ti guideremo attraverso i criteri essenziali, i migliori consigli del settore e gli elementi chiave da ricordare quando prendi questa decisione critica.
Immergiamoci.
Comprendi le caratteristiche indispensabili per ogni settore
Comprendere le esigenze specifiche e le funzionalità indispensabili per ciascun settore di nicchia è fondamentale quando si seleziona il miglior tema WordPress. La prima cosa importante è chiedersi: che tipo di sito web costruirò?
Per aiutarti a identificare le tue esigenze, ecco una ripartizione delle considerazioni chiave per ciascuna nicchia popolare. Per ogni sezione forniamo anche almeno due opzioni di temi, una leggera e l'altra ricca di funzionalità, che ti consente di scegliere in base alle tue preferenze specifiche.
1. Blog
Se stai lanciando un blog, assicurati che il tuo tema possa offrire le seguenti funzionalità:
- Più modelli di post per blog singoli: un layout pulito e leggibile che enfatizzi testo e immagini è essenziale. Dovrebbe essere dotato di modelli diversi in modo da poterli adattare ai tuoi contenuti.
- Personalizzazione della pagina del blog: personalizzare la pagina del blog sul tuo sito WordPress, nota anche come pagina di archivio, ti consente di creare un'esperienza unica e coinvolgente per i tuoi lettori. Nella maggior parte dei blog, questa è anche la tua home page, quindi è importante essere in grado di progettare il tuo layout.
- Categorie: hai bisogno del pieno controllo per progettare il tuo layout per raggruppare alcuni post nelle stesse categorie o sottocategorie.
- Spazio pubblicitario: incorporare uno spazio pubblicitario su un blog può essere un modo prezioso per monetizzare il tuo sito web e generare entrate. Per implementare in modo efficace lo spazio pubblicitario sul tuo blog, determina quale tipo di annunci ospiterai: sarà un video, un'immagine o un banner? – e la dimensione di ciascuno di essi.
| Informazioni su layout e categorie personalizzati: se non hai familiarità con la codifica o se sei uno sviluppatore disposto ad accelerare il processo di progettazione, dovresti assicurarti che il tema sia compatibile con i principali page builder e l'editor a blocchi. |
- Integrazione sociale: pulsanti di condivisione sociale e opzioni per il coinvolgimento dei lettori.
- Newsletter: un modulo dedicato per consentire ai visitatori di iscriversi alle ultime novità.
- Controllo dell'accesso per i post degli ospiti: se desideri limitare l'accesso all'editor a un altro scrittore e bloccare il resto dei tuoi contenuti, scegli un tema che ti consenta di limitare il contenuto in base al tipo di utente.
- Opzione di impaginazione: scegli quanti post del blog visualizzare per pagina e incorpora un'impaginazione intuitiva per un'esperienza di lettura fluida.
- Ordinamento dei contenuti: organizza i post del tuo blog nell'ordine che preferisci, per data, categoria o qualsiasi altro criterio che meglio si adatta alla tua strategia di contenuti.
- Visualizzazione dinamica dei contenuti: dovrebbe esserci un'opzione per popolare dinamicamente la pagina del tuo blog con i tuoi post più recenti, eliminando la necessità di aggiornamenti manuali dei contenuti. Garantisce che i tuoi lettori abbiano sempre accesso ai post del tuo blog più recenti.
- SEO-friendly: assicurati che il tema sia ottimizzato per il SEO (o almeno compatibile con i migliori plugin SEO per WordPress) per aumentare la visibilità del tuo blog nei motori di ricerca.
I migliori temi da considerare per i blogger e perché:
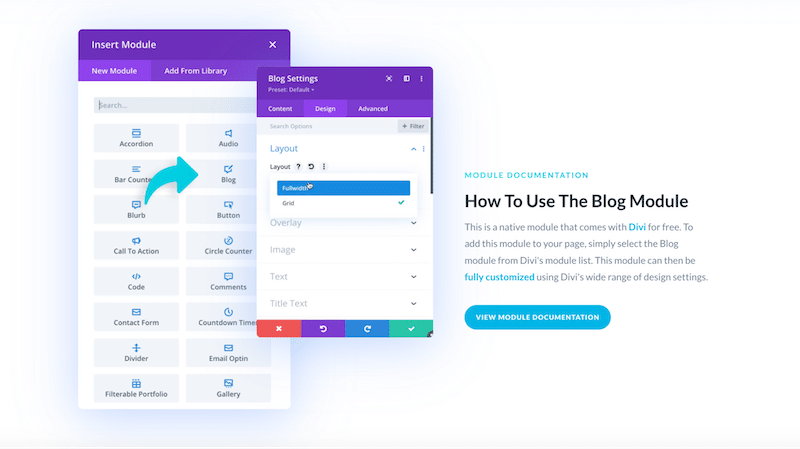
- Divi – Una delle migliori opzioni per la personalizzazione avanzata poiché seleziona tutte le opzioni dall'alto. Viene fornito con una creazione semplice della pagina del blog. Il modulo Blog semplifica la creazione e l'organizzazione dei contenuti del blog sul tuo sito. Puoi aggiungere e configurare rapidamente il modulo, semplificando il processo di creazione della pagina e un'ampia gamma di opzioni di layout (inclusi layout a griglia ed elenco). Avrai anche accesso a funzionalità avanzate, come la personalizzazione dei metadati dei post, gli estratti dei post e le immagini in primo piano, per migliorare la presentazione del tuo blog:

- Astra – Un tema flessibile e leggero dotato di personalizzazioni di base (ma sufficienti). Offre un'interfaccia di personalizzazione intuitiva, semplificando la creazione di un design del blog unico e personalizzato. Si integra perfettamente con l'editor a blocchi di WordPress, permettendoti di personalizzare l'aspetto del tuo blog senza una codifica estesa. Astra è altamente compatibile con i page builder più diffusi come Elementor, Beaver Builder e Editor. Ciò significa che puoi progettare e personalizzare le pagine del tuo blog esattamente come desideri, senza limitazioni.
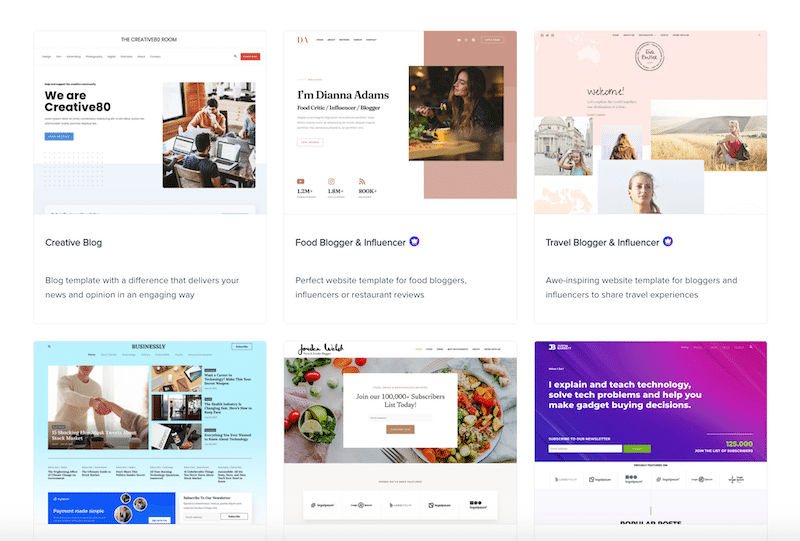
Astra offre una varietà di siti di partenza predefiniti progettati per nicchie e settori specifici. Questi possono essere facilmente importati e personalizzati per creare rapidamente uno straordinario sito Web blog:

2. Siti web di commercio elettronico
I siti Web di e-commerce comprendono un'ampia gamma di funzionalità per fornire ai clienti un'esperienza di acquisto online fluida e sicura. Ecco le principali caratteristiche del sito e-commerce:
- Compatibilità con WooCommerce: cerca temi che funzionino perfettamente con i plugin di e-commerce più diffusi come WooCommerce. Se sei su un marketplace, puoi cercare utilizzando i “filtri WooCommerce”, tutti i risultati saranno orientati a WooCommerce.
- Carrello: consenti ai clienti di aggiungere e gestire gli articoli prima del pagamento.
- Recupero carrello abbandonato: invia promemoria ai clienti che hanno lasciato articoli nei carrelli senza completare l'acquisto.
- Presentazione del prodotto: concentrati su temi che forniscano un modo chiaro e accattivante per visualizzare i tuoi prodotti, comprese immagini o video di prodotti di alta qualità.
- Filtraggio e ricerca dei prodotti: incorpora funzionalità che aiutano i clienti a trovare facilmente i prodotti tramite filtri e barre di ricerca.
- Compatibile con i principali page builder: se intendi personalizzare la pagina del negozio, utilizzare un page builder come Elementor o Beaver Builder può rivelarsi vantaggioso. È fondamentale garantire che i temi selezionati siano compatibili con questi strumenti. In genere, puoi identificare la compatibilità controllando il logo o effettuando una ricerca filtrata su Envato.
- Recensioni e valutazioni: un tema con sistemi di revisione e valutazione integrati può aumentare la fiducia dei clienti.
- Recensione del prodotto AI: ottieni aiuto dall'intelligenza artificiale per scrivere descrizioni di prodotto accattivanti.
- Registrazione: il tuo tema dovrebbe offrire un modulo per consentire gli accessi.
- Checkout e pagamento: assicurati che il tema supporti vari gateway di pagamento e un processo di pagamento fluido e sicuro.
- Reporting e approfondimenti avanzati (come Google Analytics): forniscono analisi approfondite dei dati per il processo decisionale aziendale.
I migliori temi da considerare per l'e-commerce e perché:
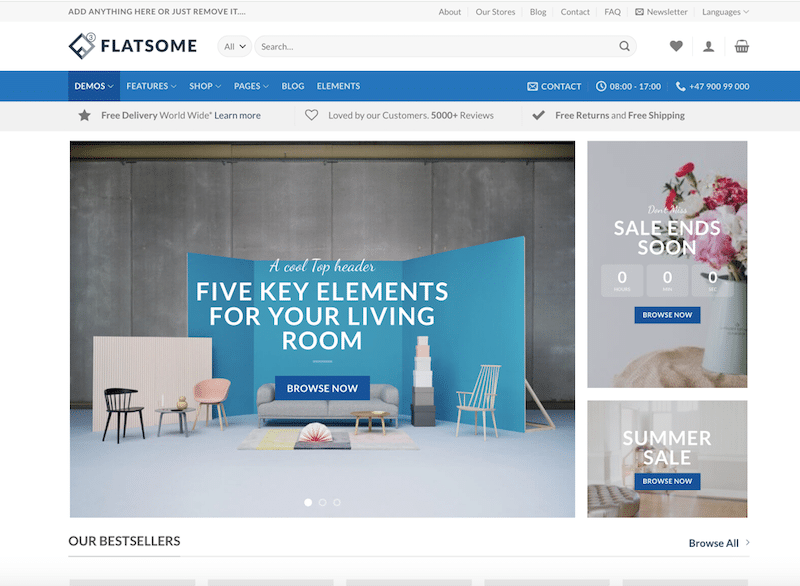
- Flatsome – Flatsome si integra perfettamente con WooCommerce, fornendo una piattaforma coesa e ben strutturata per costruire e gestire il tuo negozio online. Il tema viene fornito con un personalizzatore di temi e un generatore di pagine potente e intuitivo, che ti consente di modificare il design, i colori, la tipografia e il layout per adattarli al tuo marchio e all'identità aziendale.

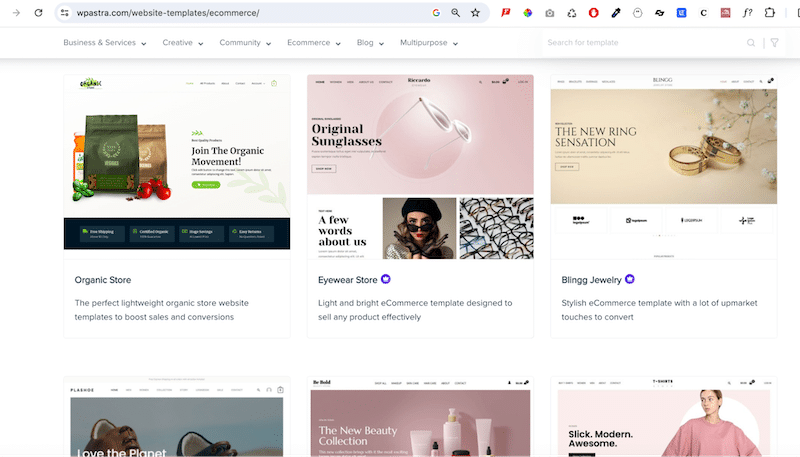
- Astra: Astra è un tema WordPress noto e versatile, celebrato per la sua perfetta integrazione con WooCommerce, il principale plug-in di e-commerce per WordPress. Include estensioni premium progettate esclusivamente per migliorare la funzionalità di WooCommerce e offre impressionanti demo predefinite su misura per i siti Web WooCommerce.

3. Pagine aziendali (ad esempio, libero professionista, agenzia web)
Un sito web aziendale, soprattutto per un freelance o un'agenzia web, dovrebbe rappresentare efficacemente i tuoi servizi e aiutarti ad attirare clienti. Ecco alcune delle migliori caratteristiche da considerare quando scegli il tuo prossimo tema aziendale:
- Portfolio professionale: il tema dovrebbe essere in grado di mostrare il tuo lavoro con immagini di alta qualità e descrizioni dettagliate. Utilizza casi di studio per spiegare il processo e i risultati.
- Servizi offerti: elenca chiaramente i tuoi servizi, completi di prezzi (se possibile) o un invito all'azione per richiedere un preventivo. Dovresti vedere diverse sezioni "servizi" nelle demo.
- Testimonianze e recensioni: verifica di poter visualizzare il feedback dei clienti precedenti per creare fiducia e credibilità.
- Informazioni di contatto: semplifica il contatto dei potenziali clienti tramite un modulo di contatto, un indirizzo email e un numero di telefono.
- Pagina Informazioni: se il tema include una pagina "Informazioni", è ancora meglio! Presenta te stesso o il tuo team, sottolineando competenza ed esperienza.
- Call to Action (CTA): incoraggia i visitatori ad agire. La CTA del tema dovrebbe essere, ad esempio, un modulo per contattarti, richiedere un preventivo o iscriversi a una newsletter.
- Blog o approfondimenti: una pagina blog interessante per condividere la tua esperienza pubblicando regolarmente articoli relativi al tuo settore o ai tuoi servizi.
- Modulo di contatto: includi un modulo di contatto intuitivo per domande e richieste di collaborazione.
- Iscrizione alla newsletter: offri una newsletter per mantenere aggiornati i clienti e creare una base di iscritti.
- Area di accesso cliente: se applicabile, assicurati che il tuo tema fornisca un'area di accesso sicura affinché i clienti possano accedere a file di progetto, aggiornamenti o fatture.
- Sezione FAQ: anticipa le domande più comuni e fornisci risposte per risparmiare tempo sia per te che per i tuoi clienti.
- Integrazione con i social media: collega ai tuoi profili di social media per espandere la tua presenza online.
- Contenuti video: utilizza i video per mostrare i tuoi servizi o presentare testimonianze per un'esperienza più coinvolgente.
- Chat dal vivo o Chatbot: offri assistenza in tempo reale ai visitatori che hanno domande o necessitano di aiuto immediato.
- Funzionalità di ricerca: includi una barra di ricerca per aiutare i visitatori a trovare informazioni o servizi specifici.
- Informazioni sui prezzi: se possibile, fornisci dettagli trasparenti sui prezzi per aiutare i potenziali clienti a prendere decisioni informate. Molti temi sono dotati di tabelle dei prezzi mensili o annuali, controllale attentamente.
- Mappa dei contatti: visualizza la tua posizione su una mappa e fornisci indicazioni stradali.
- Sistema di prenotazione e prenotazione: consente agli utenti di effettuare prenotazioni, prenotazioni o appuntamenti tramite il sito Web.
- Premi e certificazioni: evidenzia eventuali premi, certificazioni o riconoscimenti che hai ricevuto.
- Vetrina dei clienti: presenta loghi o testimonianze di clienti noti per creare credibilità.
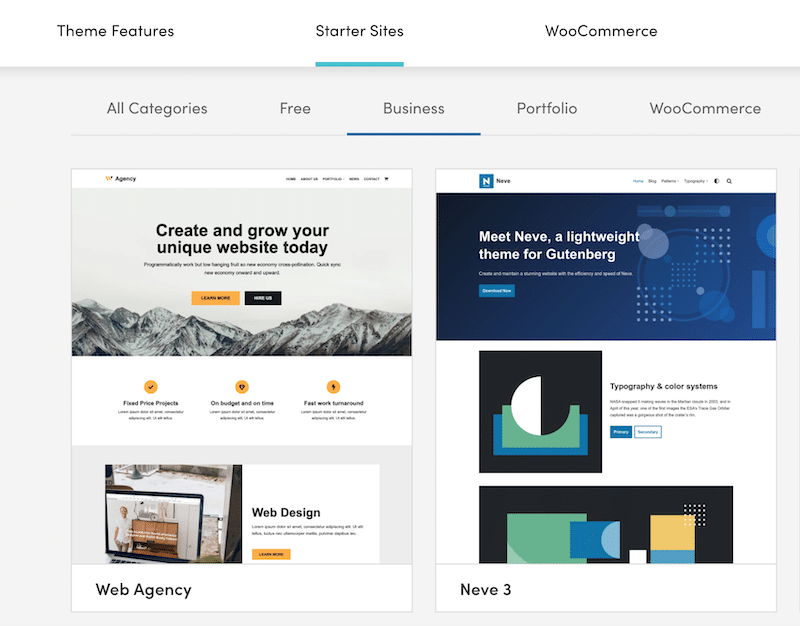
I migliori temi da considerare per i siti aziendali e perché:
- Neve – Neve è un'eccellente scelta gratuita per un'agenzia di web design grazie alla sua natura veloce e leggera, alle opzioni di personalizzazione, ai siti di partenza, alla compatibilità con il page builder, all'ottimizzazione SEO e alla convenienza. Che tu sia un web designer freelance o un'agenzia di web design, Neve fornisce gli strumenti e le funzionalità per creare un sito Web professionale e visivamente accattivante per mostrare il tuo portfolio e attirare clienti.

- Avada: la flessibilità, le opzioni di personalizzazione, il page builder avanzato e l'ottimizzazione delle prestazioni del tema Avada lo rendono un'ottima scelta per un sito Web aziendale. Che tu sia una piccola impresa, un'agenzia, una società di consulenza o qualsiasi altro tipo di attività, Avada fornisce gli strumenti e le funzionalità necessarie per creare una presenza online professionale ed efficace.

4. Portfolio di web designer/fotografo
Creare un sito Web portfolio impressionante per un web designer o un fotografo è essenziale per mostrare il tuo lavoro e attirare clienti. Il tuo portfolio riflette il tuo stile e le tue competenze unici, quindi dai la priorità alle funzionalità che rappresentano al meglio il tuo lavoro e sono in sintonia con il tuo pubblico target.
Quando selezioni il tema, assicurati che offra le seguenti funzionalità:
- Modelli pronti all'uso con immagini: mostra i tuoi lavori migliori con immagini ad alta risoluzione che mettono in risalto le tue capacità e competenze. Per i web designer, includi screenshot dei siti web che hai progettato e, per i fotografi, mostra le tue fotografie più belle.
- Navigazione chiara: assicurati una struttura di navigazione intuitiva per aiutare i visitatori ad accedere facilmente alle diverse sezioni del tuo portfolio.
- Cursori della galleria fotografica con opzioni di filtro: utilizza i cursori o i caroselli per visualizzare una raccolta di immagini, fornendo un'esperienza interattiva. Crea una galleria visivamente accattivante o una griglia di portfolio per presentare i tuoi progetti o fotografie. Utilizza categorie o tag per filtrare facilmente.
- Descrizioni del progetto: accompagna ogni progetto o immagine con una breve descrizione che spiega il concetto, il cliente (se applicabile) e il tuo ruolo nella sua esecuzione. Evidenzia ciò che rende unico ogni progetto.
- Servizi offerti: delinea chiaramente i servizi di progettazione o fotografici forniti, insieme a eventuali specializzazioni o pacchetti.
- Informazioni sui prezzi: se pertinente, fornisci dettagli trasparenti sui prezzi o un modulo di richiesta di preventivo per aiutare i potenziali clienti a comprendere le tue tariffe.
- Blog o approfondimenti: condividi approfondimenti sul tuo processo creativo, competenze nel settore o suggerimenti relativi al tuo campo per coinvolgere ed educare il tuo pubblico.
- Funzionalità di ricerca: implementa una barra di ricerca per aiutare i visitatori a trovare contenuti, progetti o fotografie specifici.
- Area di accesso cliente: Fornisci un'area di accesso sicura affinché i clienti possano accedere a file di progetto, download o fotografie.
- Lightbox e zoom immagine: implementa popup lightbox o funzionalità di zoom immagine per consentire agli utenti di visualizzare il tuo lavoro in dettaglio.
- Vetrina video: incorpora video o presentazioni multimediali per mostrare il tuo lavoro in modo dinamico e coinvolgente.
- Strumenti di prenotazione e pianificazione: se sei un fotografo, valuta la possibilità di integrare strumenti di prenotazione o pianificazione per sessioni o appuntamenti con i clienti.
- Vetrina dei clienti: presenta loghi o testimonianze di clienti noti per creare credibilità.
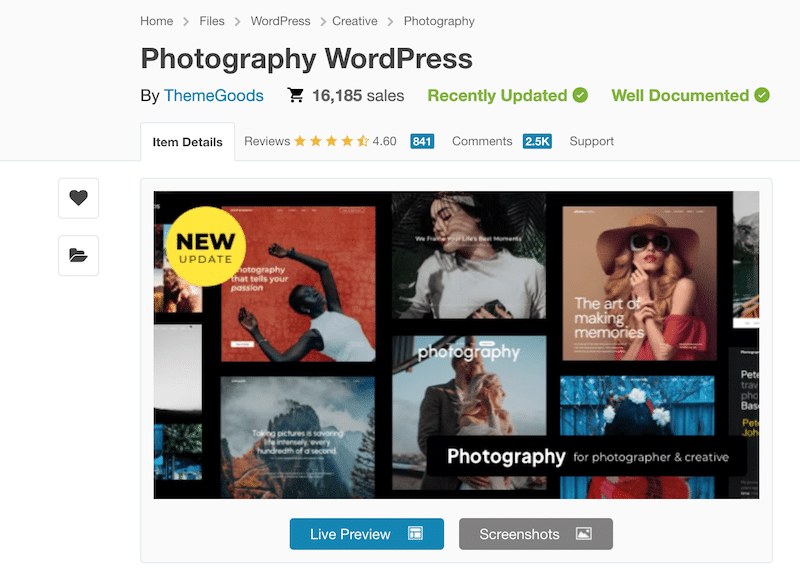
Il miglior tema da considerare per il tuo sito di fotografia e perché:
La scelta di temi ricchi di funzionalità è accettabile poiché gli utenti sono interessati a visualizzare il tuo portfolio e ad accedere a immagini di alta qualità. Sebbene le prestazioni rimangano cruciali, gli utenti potrebbero mostrare più pazienza mentre aspettano il caricamento di una galleria, soprattutto quando anticipano immagini ad alta definizione.
- WordPress per fotografia: un tema versatile su misura per i fotografi. Le sue migliori caratteristiche includono una straordinaria visualizzazione della galleria, layout personalizzabili, presentazioni a schermo intero, supporto e-commerce per la vendita di stampe, prove fotografiche integrate, aree di accesso del cliente e compatibilità con i più diffusi page builder e plug-in, rendendolo la scelta migliore per creare un sito web di fotografia professionale e visivamente accattivante.

Il miglior tema da considerare per il tuo sito di web design e perché:
I potenziali clienti danno priorità alla visualizzazione del tuo portafoglio, alla comprensione delle tariffe e all'esperienza di un sito Web a caricamento rapido. Le prestazioni sono fondamentali per creare un'impressione e un'esperienza utente positive, ecco perché anche un tema leggero per mostrare il tuo lavoro di progettazione può essere un'ottima opzione.
- Hello – Sviluppato da Elementor, Hello è estremamente leggero, il che significa che si carica rapidamente e contribuisce a rendere il sito Web più veloce. Nonostante la sua semplicità, Hello fornisce una tela pulita e vuota, rendendolo altamente adattabile alla personalizzazione con Elementor. Hello è una scelta adatta se hai una visione di design specifica e preferisci iniziare da zero o utilizzare un generatore di pagine come Elementor per creare il layout e gli elementi del tuo sito di web design.

5. Directory ed elenchi (ad esempio, settore immobiliare)
La creazione di una directory e di un elenco di siti Web richiede un set completo di funzionalità per organizzare e visualizzare le informazioni in modo efficace. Che si tratti di immobili, attività commerciali locali, eventi o qualsiasi altro tipo di annuncio, ecco le caratteristiche essenziali da considerare:
- Ricerca e filtri intuitivi: implementa opzioni di ricerca e filtro avanzate per aiutare gli utenti a trovare rapidamente le informazioni di cui hanno bisogno, come posizione, categoria, fascia di prezzo o data.
- Invio di annunci: consenti agli utenti di inviare annunci, attività commerciali o eventi alla tua directory, con opzioni per invii a pagamento o gratuiti.
- Pannello di controllo amministrativo e profilo utente: include un pannello di controllo amministrativo robusto e intuitivo per la gestione di elenchi, utenti, recensioni e impostazioni del sito.
- Profilo utente: integrazione di geolocalizzazione e mappe: include funzionalità di geolocalizzazione e mappe per visualizzare elenchi su una mappa interattiva per facili ricerche basate sulla posizione.
- Pagine di inserzione dettagliate: ogni inserzione deve avere la propria pagina dedicata con informazioni complete, immagini, dettagli di contatto e una descrizione.
- Profili utente: consenti agli utenti di creare profili con informazioni su se stessi, i loro elenchi e i dettagli di contatto.
- Recensioni e valutazioni: incorpora un sistema di revisione e valutazione per consentire agli utenti di fornire feedback sulle inserzioni, migliorando la fiducia e la credibilità.
- Opzioni di monetizzazione: implementa funzionalità che generano entrate, come spazi pubblicitari, elenchi premium o contenuti sponsorizzati.
- Elenchi in primo piano: offri elenchi premium o in primo piano nella parte superiore dei risultati di ricerca o in posizioni di rilievo sul tuo sito a pagamento.
- Rivendica elenchi: consente agli imprenditori di rivendicare e gestire i propri elenchi, garantendo informazioni accurate e aggiornate.
- Abbonamento e piani di abbonamento: fornisci diversi livelli di abbonamento o piani di abbonamento per gli utenti, ciascuno con diversi privilegi e prezzi.
- Calendario degli eventi: per le directory degli eventi, includi un calendario con i dettagli dell'evento, le date e le opzioni di registrazione.
- Notifiche utente: invia e-mail o notifiche push agli utenti per aggiornamenti sui loro elenchi, recensioni o altre attività sul sito.
- Segnala abuso o spam: includi una funzionalità che consente agli utenti di segnalare contenuti offensivi o spam per moderazione.
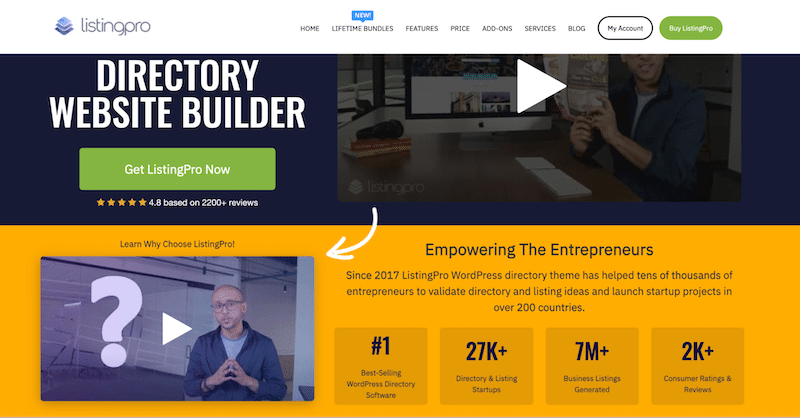
Il miglior tema da considerare per il tuo sito di directory e perché:
- ListingPro – ListingPro è uno dei migliori temi WordPress specializzato nella creazione di directory online, elenchi e siti Web di mercato. Offre funzionalità affidabili per aziende e utenti, tra cui ricerca e filtro avanzati, elenchi, recensioni e valutazioni basati sulla posizione e un potente sistema di monetizzazione. ListingPro è adatto a molti siti Web in stile directory, come aziende locali, fornitori di servizi, annunci, bacheche di lavoro e altro ancora. È una scelta versatile per creare directory online efficaci e ricche di funzionalità.

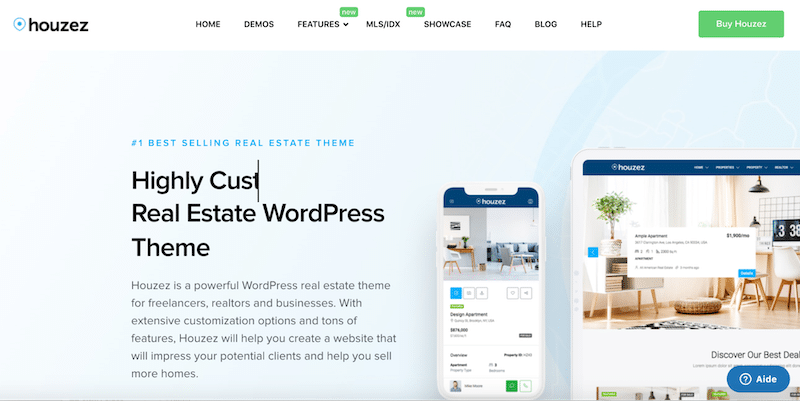
Il miglior tema da considerare per il tuo sito immobiliare e perché:
- Houzez: il tema Houzez è un tema WordPress ricco di funzionalità e personalizzabile progettato per siti Web immobiliari. Offre un'interfaccia moderna e intuitiva con strumenti per elenchi di proprietà, ricerca avanzata, invio di proprietà e opzioni di iscrizione. Houzez è particolarmente adatto per agenti immobiliari, agenzie e siti web di annunci immobiliari, poiché semplifica la presentazione delle proprietà, la gestione delle richieste e la creazione di una presenza online professionale nel settore immobiliare.

6. Formazione ed e-Learning (corsi online):
La creazione di un sito Web efficace per l'istruzione e l'e-learning, in particolare per i corsi online, richiede una serie completa di funzionalità per coinvolgere gli studenti. Ecco le caratteristiche chiave da considerare che ti aiuteranno a scegliere il tuo tema WordPress:

- Gestione dei corsi: strumenti intuitivi per la creazione e la gestione dei corsi per istruttori ed educatori.
- Elenchi dei corsi: visualizza elenchi dettagliati dei corsi, inclusi titoli dei corsi, descrizioni, istruttori e prezzi.
- Registrazione e profili utente: consente agli utenti di registrarsi, creare profili e monitorare i propri progressi.
- Iscrizione e pagamenti: elaborazione sicura dei pagamenti per l'iscrizione al corso con molteplici opzioni di pagamento.
- Forum di discussione: forum o forum di discussione integrati per l'interazione degli studenti e l'apprendimento peer-to-peer.
- Recensioni e valutazioni degli utenti: consenti agli studenti di lasciare recensioni e valutazioni per i corsi, aiutando gli altri a fare scelte informate.
- Monitoraggio dei progressi: strumenti per monitorare e visualizzare i progressi e i risultati degli studenti.
- Quiz e valutazioni: crea e gestisci quiz, test e compiti con valutazioni e feedback.
- Certificati e Badge: Sezione con certificati o badge assegnati agli studenti al termine del corso.
- Integrazione e-commerce: integrazione con WooCommerce e altre piattaforme per vendere corsi, abbonamenti o prodotti digitali.
- Annunci e notifiche: mantieni gli studenti informati sugli aggiornamenti del corso, sugli annunci o sui prossimi eventi.
- Libreria di risorse: crea una libreria con materiali, letture o collegamenti supplementari.
- Sondaggi di feedback: raccogli il feedback degli studenti per migliorare il contenuto del corso e l'esperienza di apprendimento.
- Integrazione con il sistema di gestione dell'apprendimento (LMS): integrazione con le piattaforme LMS più diffuse per una migliore gestione dei corsi.
- Webinar dal vivo e lezioni virtuali: supporta webinar dal vivo o funzionalità di aula virtuale.
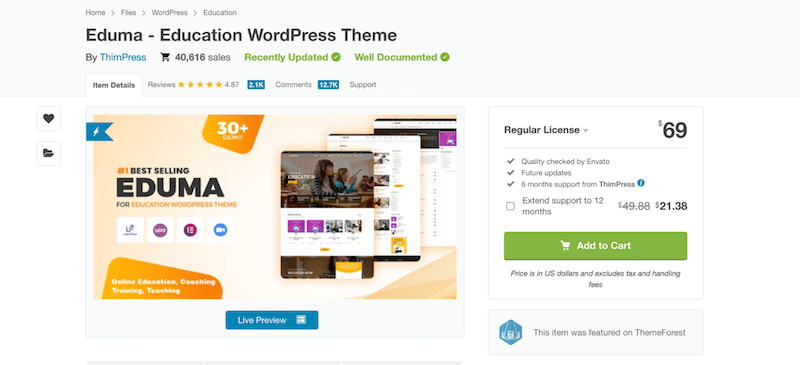
Il miglior tema da considerare per il sito di e-learning e perché:
- Eduma – Il tema Eduma è il tema WordPress più venduto su Envato progettato per la creazione di siti Web di formazione online ed e-learning. Con un solido set di funzionalità, Eduma consente a educatori e istituzioni di gestire facilmente corsi, iscrivere studenti e fornire contenuti didattici coinvolgenti. Include strumenti per la creazione di corsi, quiz, certificati, forum di discussione ed elaborazione dei pagamenti. Eduma è la scelta migliore per chiunque nel settore dell'istruzione desideri creare una piattaforma di apprendimento online professionale ed efficace.

Avendo acquisito informazioni sulle funzionalità essenziali richieste per i siti Web di vari settori, nonché sugli strumenti consigliati in ciascuna categoria, ora sei meglio attrezzato per effettuare una selezione informata del tema. Tuttavia, ci sono alcuni criteri vitali aggiuntivi che possono aiutarti a perfezionare la tua decisione e fare la scelta finale. Esploriamo questi fattori chiave prima di impegnarti in un acquisto.
Fattori chiave da considerare quando si sceglie un tema
Considera i seguenti indicatori di fiducia quando decidi un tema per il tuo sito web:
1. Prestazioni
Per valutare le prestazioni di un tema, è consigliabile eseguire uno dei siti demo del tema tramite strumenti come PageSpeed Insights e GTMetrix. Ecco un elenco di controllo degli indicatori chiave di prestazione (KPI) per aiutarti a valutare la velocità del tema:
- Esaminare i Core Web Vitals
- Valutare il tempo di caricamento totale
- Controlla il numero di richieste HTTP
- Valutare la dimensione totale della pagina
Esaminiamo ciascun KPI con una demo dell'agenzia di hosting di Avada.
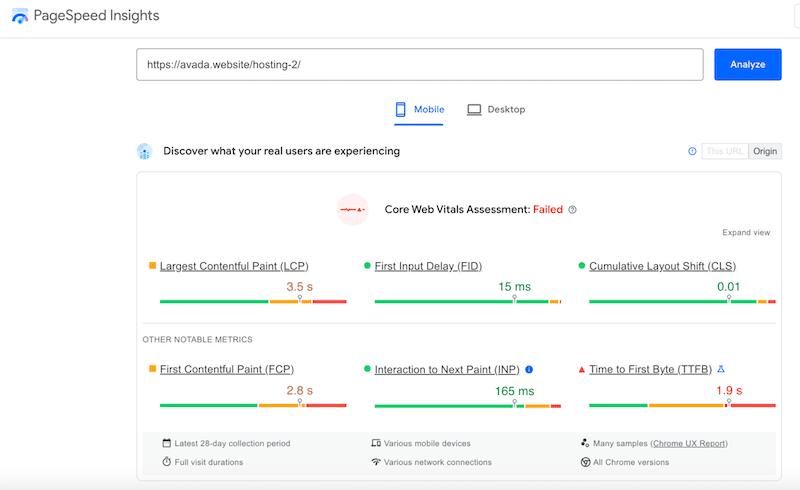
Misurare i Core Web Vitals
I Core Web Vitals sono un insieme di metriche specifiche sulle prestazioni del sito Web che Google utilizza per valutare l'esperienza dell'utente su un sito Web. Sono cruciali per l’ottimizzazione dei motori di ricerca (SEO) e il coinvolgimento degli utenti. Ecco le metriche delle soglie che il tuo tema non deve superare:
- Pittura con contenuto più grande (LCP) . LCP misura la velocità con cui l'elemento di contenuto più grande, come un'immagine o un blocco di testo, diventa visibile all'utente. L'LCP del tuo tema dovrebbe verificarsi entro 2,5 secondi dall'avvio del caricamento della pagina.
- Primo ritardo di ingresso (FID) . Il FID valuta l'interattività di una pagina web misurando il ritardo tra la prima interazione di un utente (clic su un pulsante, inserimento di dati) e la risposta del sito web. Il tema dovrebbe avere un FID inferiore a 100 millisecondi.
- Spostamento cumulativo del layout (CLS) . CLS misura la stabilità visiva di una pagina web. Un punteggio CLS basso significa che gli utenti hanno meno probabilità di essere disturbati da modifiche impreviste del layout. Il tema dovrebbe avere un punteggio CLS inferiore a 0,1.
Assicurati che il tuo tema soddisfi queste soglie Core Web Vitals per migliorare il SEO del tuo sito web e garantire un'esperienza utente positiva. Google considera queste metriche quando classifica i siti web nei risultati di ricerca.
Come controllare i principali parametri web del tuo tema
Puoi utilizzare GTmetrix o PageSpeed Insights per eseguire un controllo dei tuoi Core Web Vitals. Per il nostro esempio, andremo su PageSpeed Insights e inseriremo questo URL:
“https://avada.website/hosting-2/”
E questi sono i risultati che abbiamo ottenuto per la demo di Avada.

Due Core Web Vitals sono in verde e uno è in arancione (LCP), accettabile per un tema ricco di funzionalità. Tuttavia, Google afferma che la valutazione Core Web Vital ha fallito, il che significa che sono necessari ulteriori sforzi per migliorare le prestazioni.
| Suggerimento: l'implementazione di un plug-in di memorizzazione nella cache come WP Rocket può aiutare a superare la valutazione Core Web Vitals. Continua a leggere o passa a questa sezione per saperne di più. |
Valutare il tempo di caricamento totale
Quando scegli il tema, assicurati che il tempo di caricamento non superi i 4 secondi. Ed ecco alcune statistiche interessanti da websitebuilder.com:
- È probabile che un visitatore su quattro abbandoni un sito web se il tempo di caricamento supera i quattro secondi.
- Nella prima pagina dei risultati di ricerca di Google, la velocità media della pagina è di 1,65 secondi.
Come controllare il tempo di caricamento totale
Il prossimo passo è andare verso GTMetrix ed eseguire l'audit per il nostro URL demo:
“https://avada.website/hosting-2/”
Il tempo totale di caricamento è di 2,7 secondi per questa demo di Avada, il che è un ottimo punteggio.

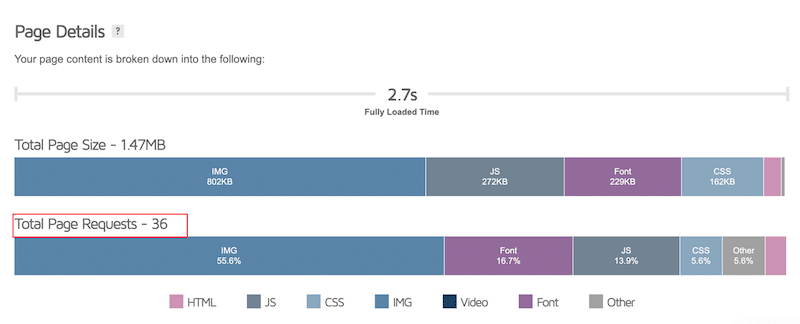
Controlla il numero di richieste HTTP
Un minor numero di richieste HTTP per un tema porta a prestazioni migliori perché ogni richiesta aggiunge tempo di caricamento e la loro riduzione riduce al minimo il tempo necessario per il caricamento completo di una pagina Web.
Il numero medio di richieste HTTP per una pagina web nel 2023 è generalmente compreso tra 50 e 75 richieste.
Questo numero può variare in base a fattori quali la complessità della pagina, il contenuto e, ovviamente, l'uso di tecniche di ottimizzazione.
Come verificare il numero di richieste HTTP
Dalla pagina dei risultati di GTmetrix, puoi anche visualizzare il numero di richieste HTTP del tuo tema WordPress:

La demo di Avada registra un totale di 36 richieste di pagine, la maggior parte delle quali dedicate alle immagini demo. Puoi facilmente migliorare questo punteggio utilizzando le tue immagini e ottimizzandole con un plug-in di ottimizzazione delle immagini.
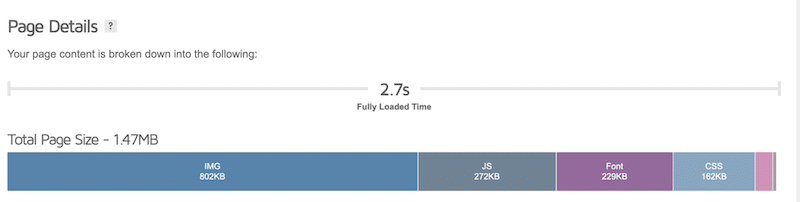
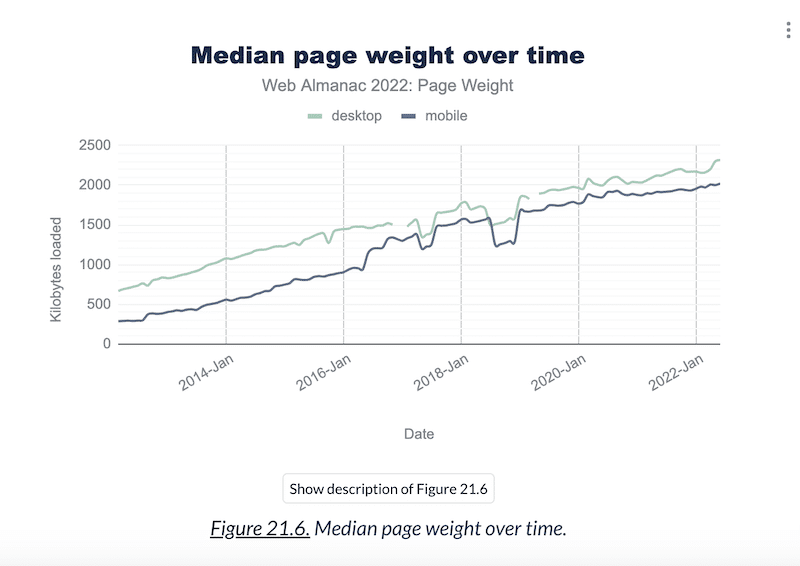
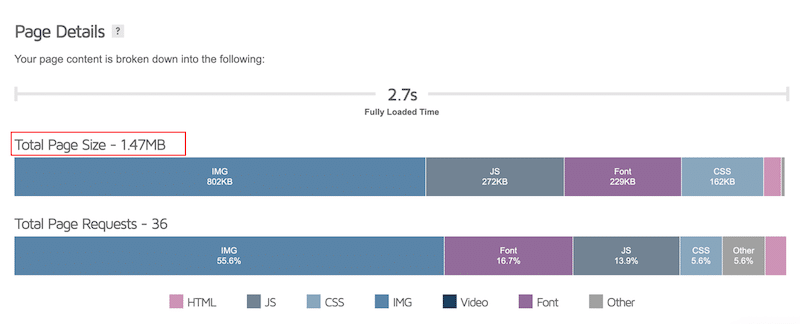
Valutare la dimensione totale della pagina
Il peso medio della pagina (o la dimensione totale della pagina) nel 2023 varia generalmente da 2 a 2,5 MB. Scegli un tema all'interno di tale intervallo.
La figura seguente rappresenta la dimensione tipica delle pagine Web, comprendendo tutto il loro contenuto, inclusi testo, immagini, script e altri elementi.

Come misurare la dimensione totale della pagina
Controlla semplicemente il sito demo tramite GTmetrix e vai alla sezione dei risultati. La dimensione totale della pagina per il nostro Avada è 1,47 MB, che è addirittura inferiore all'intervallo consigliato!

| ️ Disclaimer importante : sebbene la demo possa servire come punto di riferimento, è importante notare che i risultati in termini di prestazioni potrebbero differire una volta incorporati il contenuto e le funzionalità finali. Per garantire prestazioni ottimali, considera l'utilizzo di un plug-in di ottimizzazione delle immagini come Imagify e un plug-in di cache come WP Rocket. |
2. Reattività
La scelta di un tema reattivo è fondamentale perché garantisce che un sito Web si adatti e funzioni perfettamente su vari dispositivi e dimensioni dello schermo. Questa adattabilità migliora l'esperienza dell'utente, riduce la frequenza di rimbalzo e migliora il posizionamento SEO. Inoltre, l’utilizzo dei dispositivi mobili è prevalente, quindi il design reattivo è essenziale per raggiungere e coinvolgere un pubblico più ampio.
Come verificare la reattività di un tema:
- Accedi alla demo dal tuo dispositivo mobile per valutarne l'aspetto. Gli elementi dovrebbero adattarsi a un design responsivo.
- Esamina l'elenco delle funzionalità del tema per verificare la presenza della funzionalità "responsive design".
- Ridimensiona la finestra del browser e osserva come il tema si adatta alle varie dimensioni dello schermo.
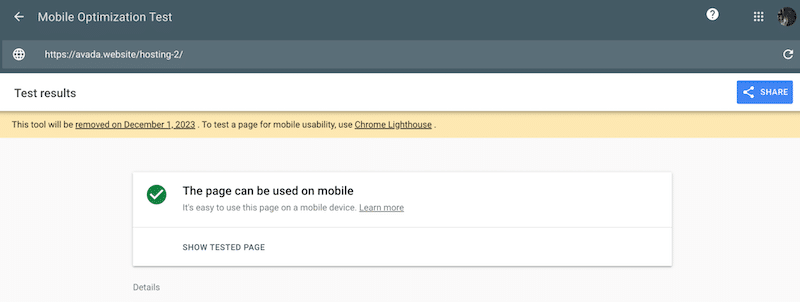
- Utilizza il test di ottimizzazione mobile di Google all'interno della Search Console per esaminare come appare il tuo sito web sui dispositivi mobili.
- Conferma la compatibilità con i page builder come Elementor, Beaver Builder o l'editor WordPress, poiché questi strumenti facilitano la creazione di design reattivi.
Per la nostra demo di Avada, abbiamo condotto un test di reattività utilizzando Search Console. I risultati sono arrivati e la buona notizia è che Avada dimostra un forte impegno nei confronti del responsive design.

3. Volume delle vendite
Il numero di vendite di temi può essere un importante indicatore di fiducia quando si sceglie un tema. Vendite (e installazioni) più elevate spesso significano popolarità e affidabilità. Puoi ottenere questo numero su WordPress.org, sul sito ufficiale dell'autore del tema o direttamente sul mercato. Su WordPress.org vedrai il numero di installazioni, non di vendite.
4. Recensioni e valutazioni
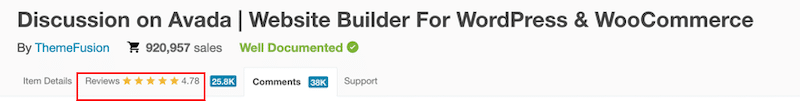
Per quanto riguarda recensioni e valutazioni, sono preferibili temi con valutazioni prossime alle 5 stelle. Ciò suggerisce un alto livello di soddisfazione degli utenti. Assicurati di controllare varie recensioni, sia positive che negative, per ottenere una comprensione completa. Se si tratta di un tema premium disponibile su ThemeForest, ecco come appare la recensione:

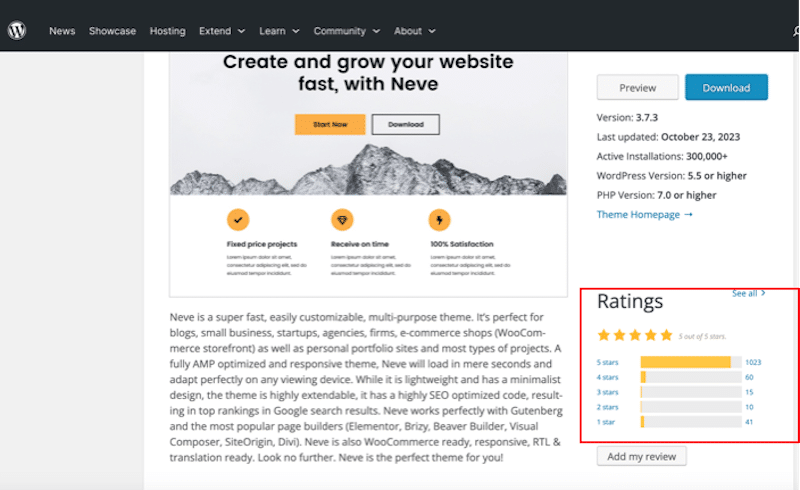
Se è gratuito, vai su WordPress.org:

Puoi anche controllare TrustPilot per recensioni oneste per completare la tua analisi.
5. Ultimo aggiornamento
Valuta la data di aggiornamento più recente del tema. Gli aggiornamenti frequenti riflettono la manutenzione continua, garantendo la compatibilità con le ultime versioni di WordPress e il rispetto degli standard di sicurezza. Generalmente puoi vedere la data sul mercato.

Nota: anche la "data di pubblicazione" è un'informazione preziosa in quanto indica da quanto tempo il tema è disponibile sul mercato. Questo serve come indicatore di fiducia, sottolineando la stabilità dell'azienda nel settore.
Se stai optando per un tema gratuito, puoi anche controllare il campo “ultimo aggiornamento” su WordPress.org.
6. Accuratezza della documentazione
È essenziale esaminare attentamente la documentazione del tema nel caso in cui tu abbia delle domande durante il processo di progettazione. Vai al centro assistenza dell'autore del tema e controlla la qualità delle risorse. Se acquisti su un marketplace, generalmente fanno il lavoro per te e aggiungono la seguente etichetta:

7. Forum di sostegno pubblico
Un aspetto cruciale è il forum di sostegno pubblico al tema. Qui puoi valutare la reattività e l'efficacia dell'autore del tema o del team di supporto. Presta attenzione ai casi in cui gli utenti hanno sollevato domande o affrontato problemi e analizza se le risposte sono state tempestive e utili.
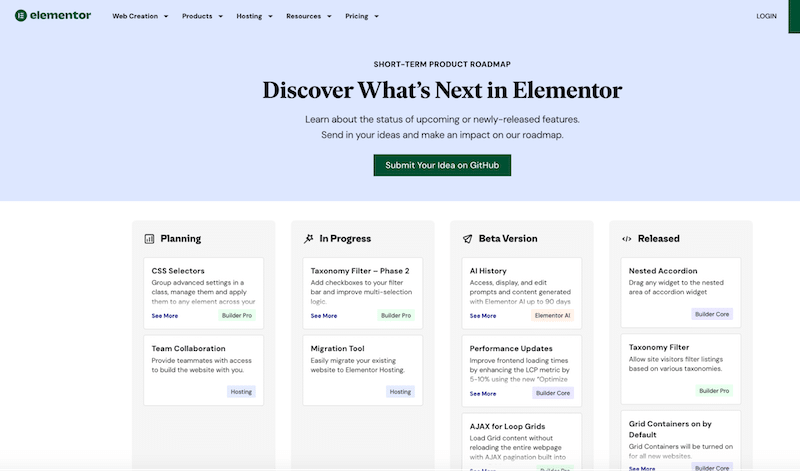
8. Una tabella di marcia del prodotto
Una roadmap del prodotto è uno strumento cruciale per valutare l’affidabilità a lungo termine di un tema. Fornisce la fiducia che l’azienda dietro di essa abbia un futuro sostenibile, guidato da una visione chiara e dall’impegno del team di sviluppo. Spesso questo impegno viene trasmesso attraverso road map dettagliate. Nei casi con una tabella di marcia, avere un personaggio pubblico, come Nick Roach di Divi, che condivide periodicamente aggiornamenti sui progressi e cambiamenti di visione, può fornire una rassicurazione simile. Abbiamo assistito a un approccio simile con Ben Pines durante il suo ruolo di CMO presso Elementor. Elementor ha una pagina dedicata che elenca la roadmap dell'anno:

9. Qualità del codice
Un altro aspetto da considerare prima di acquistare un tema è la qualità del suo codice. Alcuni temi, così come i plugin in generale, potrebbero fare affidamento su framework obsoleti che possono limitare sia le prestazioni che la capacità di implementare nuove funzionalità. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
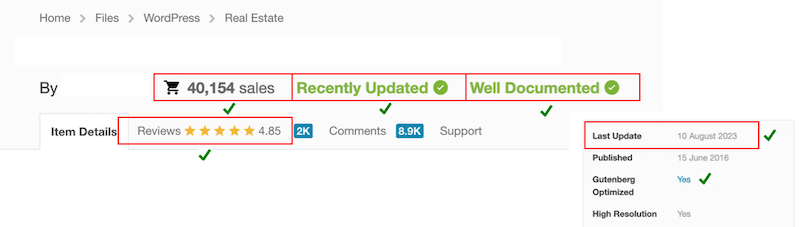
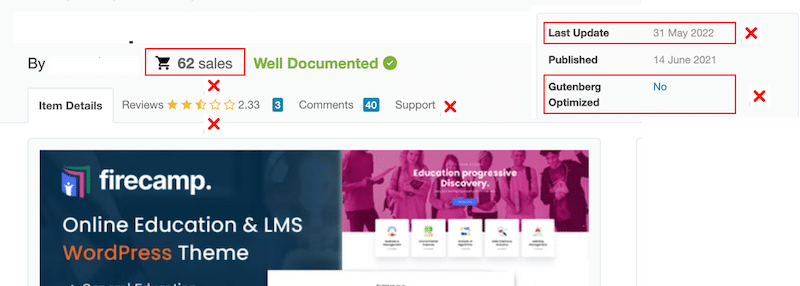
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Avvolgendo
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
