Come scegliere i caratteri giusti per il tuo sito web
Pubblicato: 2022-04-06Il marchio del tuo negozio online è composto da molti componenti diversi; dai colori e dal logo alla lingua che usi, oltre alla qualità del tuo servizio clienti. E, naturalmente, i caratteri ne sono una parte importante.
I caratteri che utilizzi sul tuo sito Web contribuiscono notevolmente a stabilire l'atmosfera del tuo marchio: professionale, eccentrico, serio, divertente, ecc. Svolgono anche un ruolo davvero importante nel fornire un'esperienza eccellente ai tuoi visitatori, compresi quelli con visione menomazioni.
Ma come si scelgono i caratteri giusti e li si utilizza nel miglior modo possibile?
Un'introduzione ai caratteri tipografici e ai caratteri
Facciamo un passo indietro per un momento. Probabilmente hai familiarità con caratteri tipografici come Times New Roman, Helvetica e il tanto diffamato Comic Sans. Ma cosa sono, esattamente?
Bene, un carattere tipografico è una rappresentazione digitale del testo che contiene diversi stili diversi. Ad esempio, Helvetica ha 36 diverse opzioni, tra cui:
- Helvetica Light (la versione sottile)
- Helvetica Oblique (la versione in corsivo)
- Helvetica Bold (la versione in grassetto)
- Helvetica Black (una versione ancora più spessa e audace)
- Helvetica Condensed (una versione con lettere più vicine tra loro)
- Helvetica Rounded (una versione con lettere arrotondate)
Un font è molto specifico, con pesi e stili esatti. Quindi, Helvetica Bold è un font, mentre Helvetica è un carattere tipografico. Ai fini di questo articolo, utilizzeremo i termini "carattere tipografico" e "carattere" in modo intercambiabile.
Esistono quattro tipi principali di caratteri tra cui puoi scegliere e puoi combinarli e abbinarli per creare l'atmosfera giusta per il tuo sito.
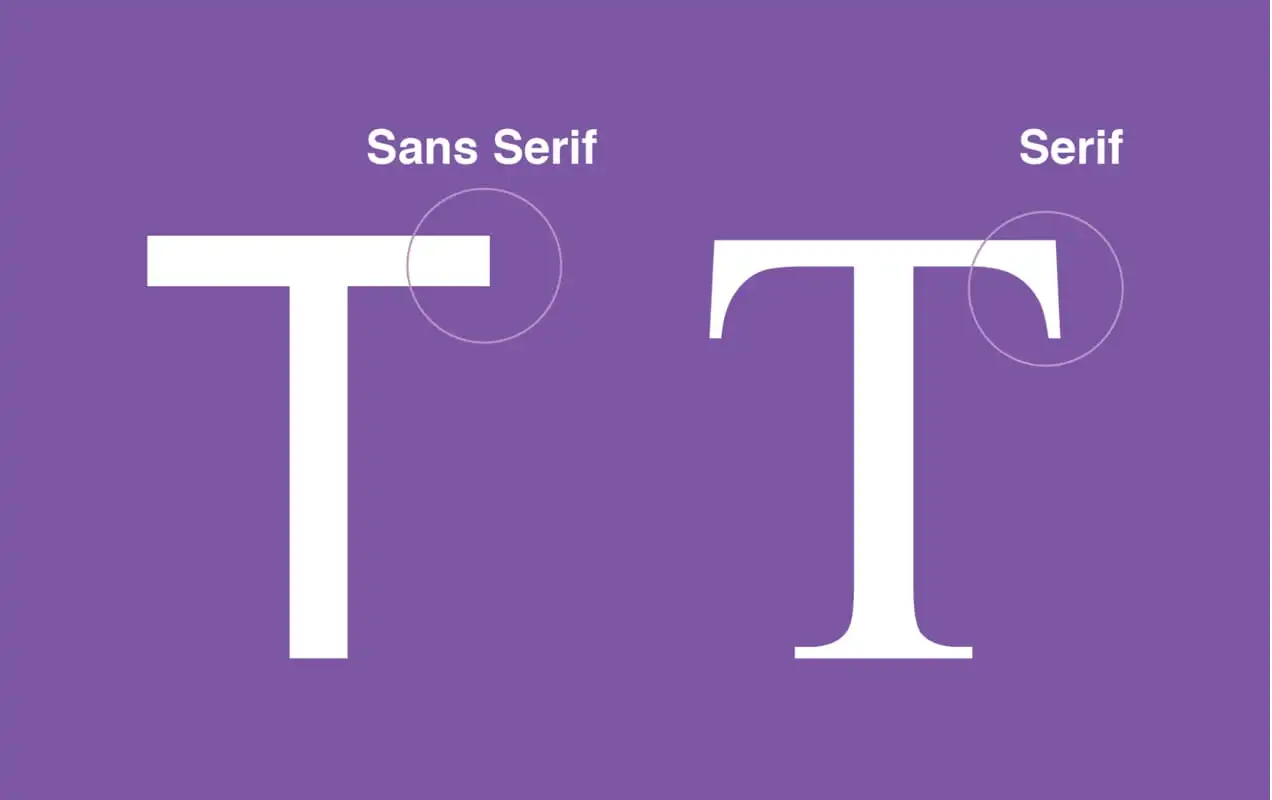
I caratteri Serif includono tratti extra aggiunti a determinate lettere, mentre i caratteri Sans Serif omettono quei tratti. Di seguito puoi vedere un esempio di lettere con e senza grazie:

In generale, i caratteri serif sono più tradizionali e sono un ottimo modo per trasudare conoscenza e affidabilità. Possono anche essere più facili da leggere, perché i grazie aiutano a definire ogni lettera individualmente. I caratteri sans serif sono puliti e possono sembrare più accessibili rispetto alle loro controparti. Sono ancora semplici e facili da leggere in grandi corpi di testo.
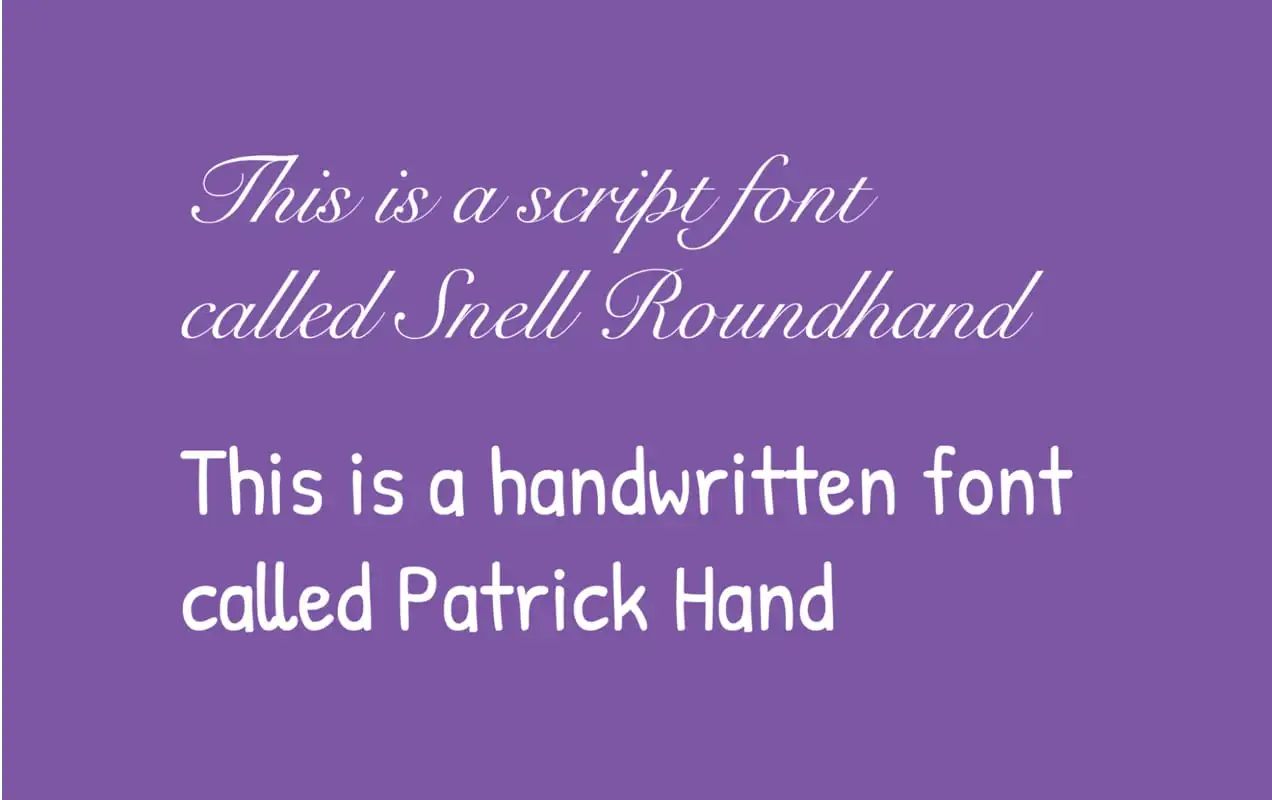
Script e caratteri scritti a mano assomigliano molto alla scrittura a mano e talvolta sono molto decorati. Alcuni sono molto più facili da leggere di altri e variano ampiamente nello stile. Qui ci sono un paio di esempi:

Come puoi vedere, uno è molto elegante, mentre l'altro sembra molto più amichevole.
I caratteri di visualizzazione sono incredibilmente diversi e comprendono tutto ciò che potrebbe essere considerato decorativo. Variano ampiamente nell'aspetto grafico, ma in genere vengono utilizzati solo per i titoli. Ecco tre diversi esempi di caratteri di visualizzazione:

Questi tre non sembrano molto simili, vero? Ma sono un ottimo modo per stabilire la sensazione del marchio.
Come scegliere e implementare i caratteri giusti
Ok, quindi ora che abbiamo stabilito le basi, diamo un'occhiata ad alcuni suggerimenti utili per scegliere i caratteri giusti per il tuo negozio online.
1. Considera la leggibilità
L'intero punto del testo deve essere letto, quindi la leggibilità dovrebbe essere la tua considerazione numero uno quando scegli un carattere. Dopotutto, se i visitatori non possono leggere il tuo testo, non possono conoscere i tuoi prodotti o conoscere la tua attività, tanto meno effettuare un acquisto!
Il tuo corpo del testo dovrebbe quasi sempre essere un font serif o sans serif perché facilita la lettura di paragrafi o blocchi di testo di grandi dimensioni per i visitatori. Salva i caratteri di visualizzazione e di script per le intestazioni e, anche in questo caso, assicurati che possano essere facilmente compresi.
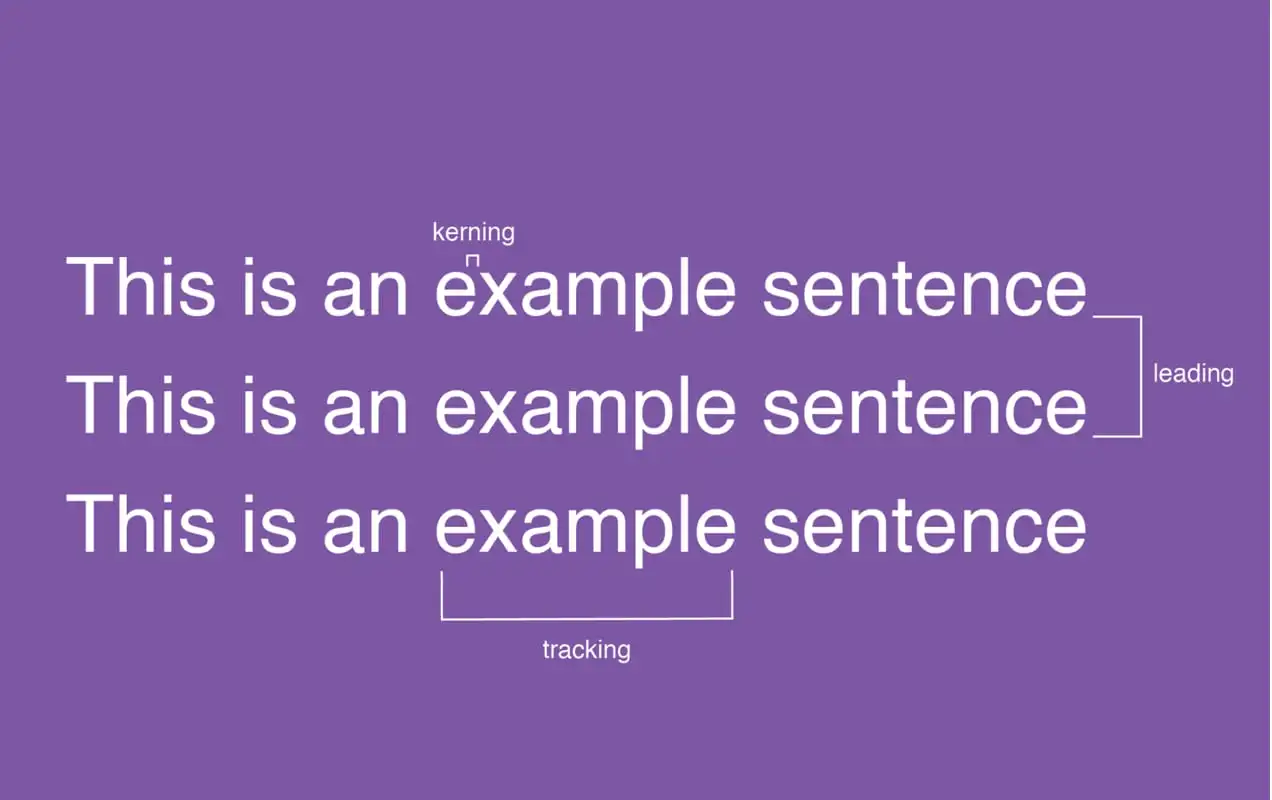
La prossima cosa a cui pensare è la spaziatura tra il testo. Ci sono tre considerazioni principali sulla spaziatura:
- Crenatura : la quantità di spazio tra due lettere. Una corretta crenatura assicura che ogni parola sia leggibile individualmente e che una parola non finisca per assomigliare a due.
- Iniziale: la distanza tra due righe di testo. Una guida corretta rende i paragrafi di testo molto più facili da leggere.
- Tracciamento : controlla la spaziatura delle lettere nelle parole nel loro insieme, piuttosto che nei singoli caratteri. Quindi, invece di regolare semplicemente lo spazio tra la "t" e la "h" nella parola "questo", regoleresti la spaziatura tra tutte e quattro le lettere contemporaneamente.
Ecco un'illustrazione di tutti e tre:

Idealmente, la spaziatura tra le righe e le lettere renderà facile la lettura per le persone, specialmente in forma di paragrafo. Non preoccuparti; saperne di più su questo può essere divertente! Ci sono alcuni fantastici giochi online che ti danno pratica.
2. Pensa all'identità del marchio
L'identità del tuo marchio è ciò che ti distingue. È la personalità della tua attività. E i caratteri che scegli sono un componente che mostra quella personalità ai clienti potenziali ed esistenti.
Quindi quale sensazione vuoi evocare sul tuo sito? Divertente e bizzarro? Professionale e affidabile? Sofisticato ed elegante? Diamo un'occhiata a come alcuni siti utilizzano i caratteri per rappresentare il proprio marchio.

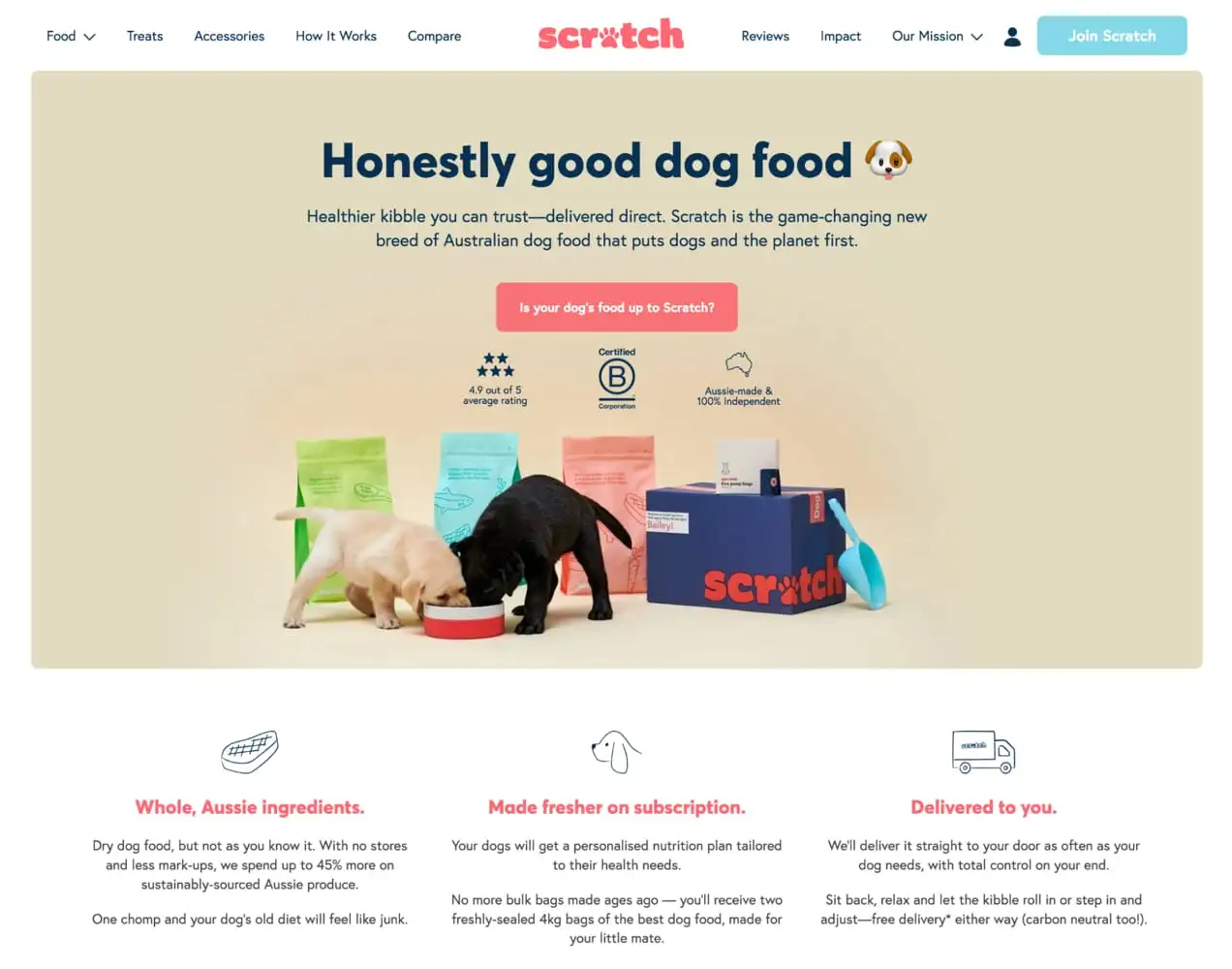
Scratch Pet Food ha un marchio super amichevole e i loro caratteri lo riflettono. Usano un sans serif extra grassetto per i titoli e un sans serif più chiaro per il corpo del testo.

Flwr è uno studio di design floreale e, dal momento che progetta per eventi speciali come i matrimoni, ha senso che i loro caratteri siano eleganti e belli. Combinano un moderno serif e un sottile sans serif per un look su misura che si abbina ai loro bouquet.

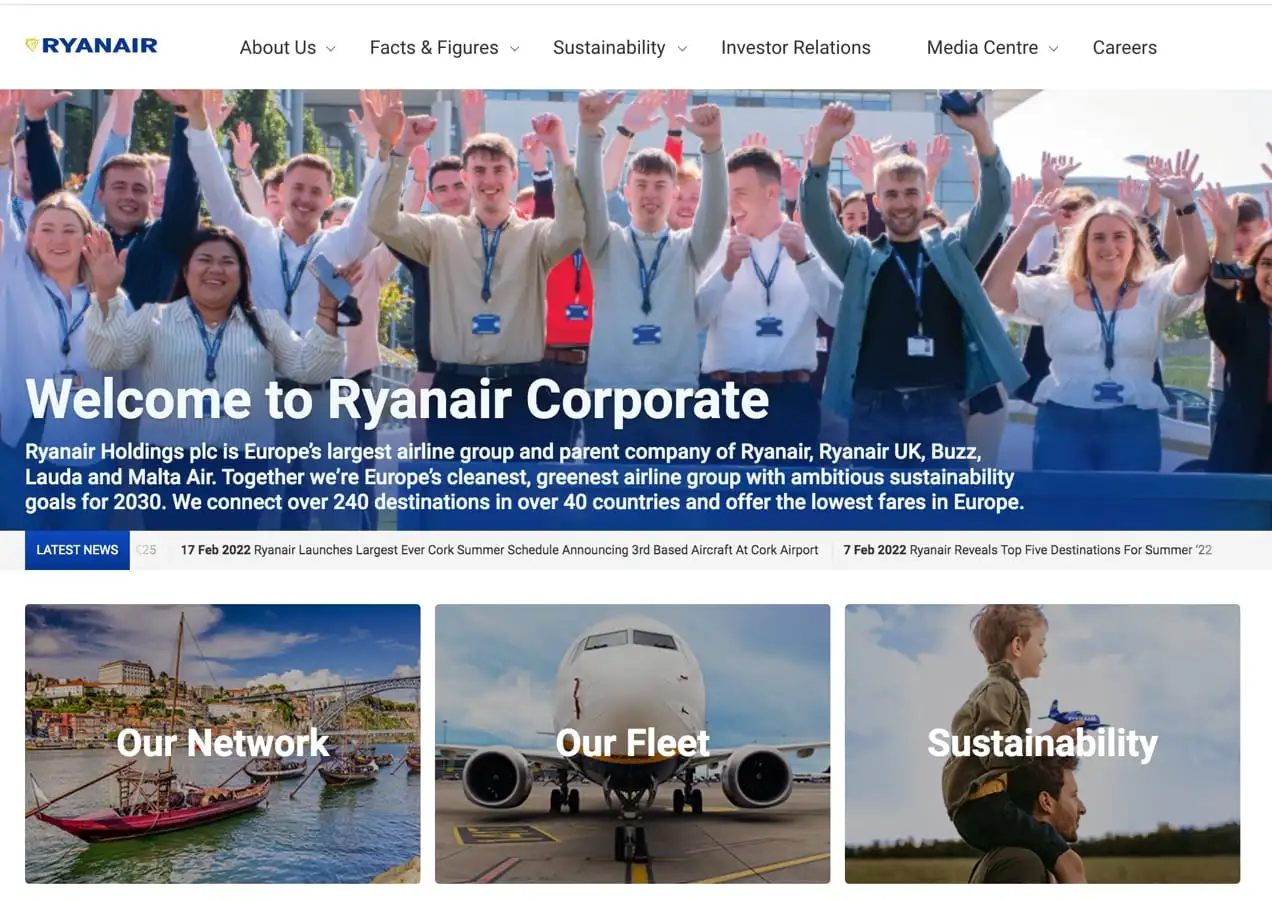
Il sito web aziendale di Ryanair è, beh, aziendale e i loro caratteri lo riflettono. Hanno scelto versioni dello stesso font semplice e professionale sia per i titoli che per il corpo del testo. È professionale senza sembrare soffocante.
Vedi come tutte e tre queste aziende usano i caratteri per trasmettere la sensazione che vogliono che le persone si associno al loro marchio? Puoi fare la stessa cosa. Non aver paura di giocare con i caratteri, finché non trovi l'aspetto perfetto.
3. Attenersi a solo un paio di caratteri
Anche se potresti essere tentato di incorporare tutti i fantastici caratteri che trovi nel tuo sito, ti consigliamo di limitarti a un paio. Altrimenti, il tuo negozio può sembrare disconnesso e ovunque e potresti creare un'esperienza stridente per i visitatori.
Quando scegli i tuoi caratteri, abbinali in diversi scenari per vedere se funzionano bene insieme. Puoi scegliere un font per le intestazioni e un altro per il corpo del testo. Puoi anche utilizzare le variazioni di un carattere, come il grassetto o tutto maiuscolo, per distinguere il testo senza allontanarti dalla stessa famiglia di caratteri.

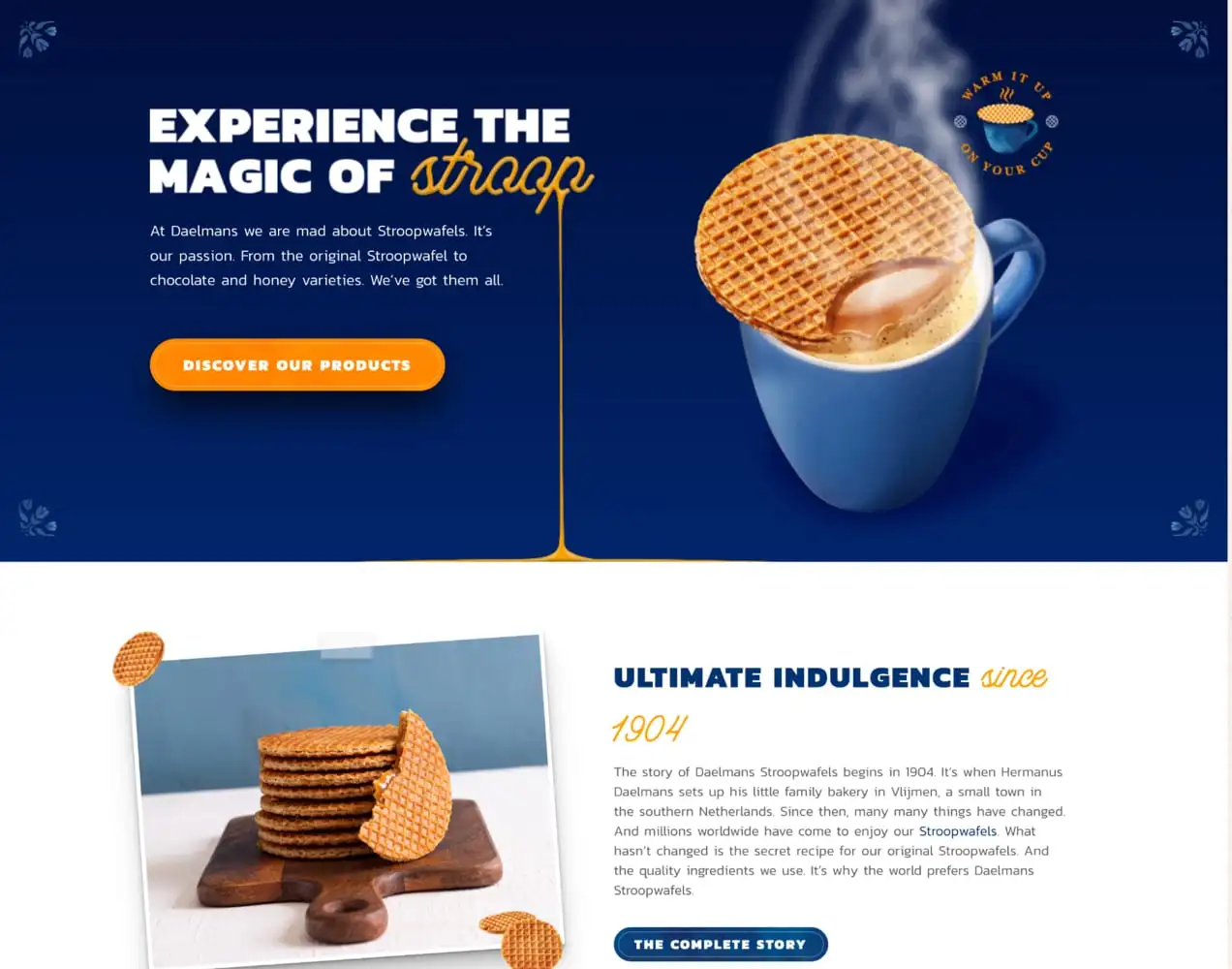
Daelmans Stroopwafels, ad esempio, utilizza lo stesso font per i titoli e il corpo del testo. Usano una versione in grassetto, tutto maiuscolo per i titoli e una versione più chiara per il corpo del testo. Ma, per aggiungere ancora più personalità, usano occasionalmente un font di script che imita il caramello incluso nei loro prodotti. Questo script, se usato con parsimonia, è efficace nell'evidenziare concetti importanti e nel rendere il loro sito autentico e unico.


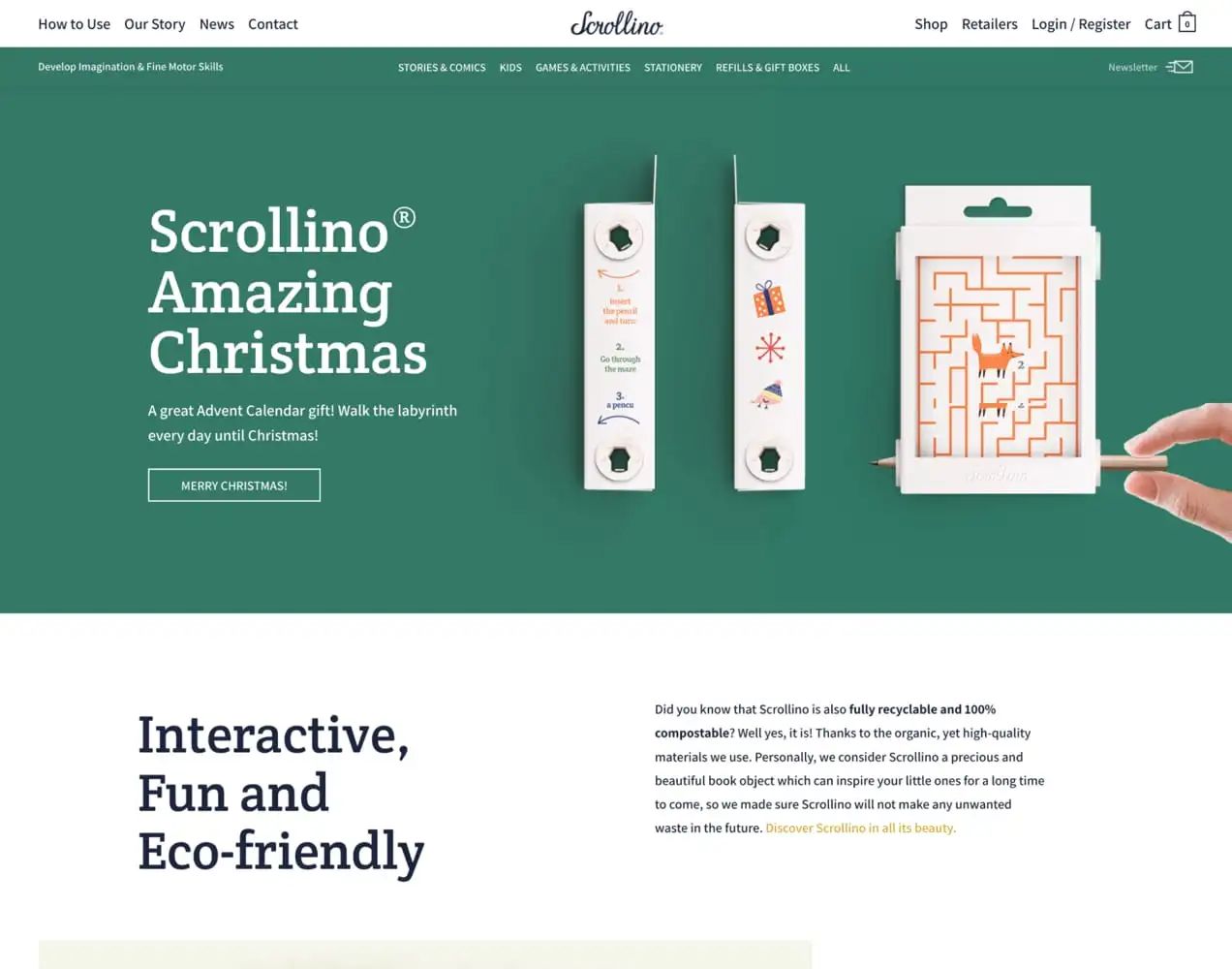
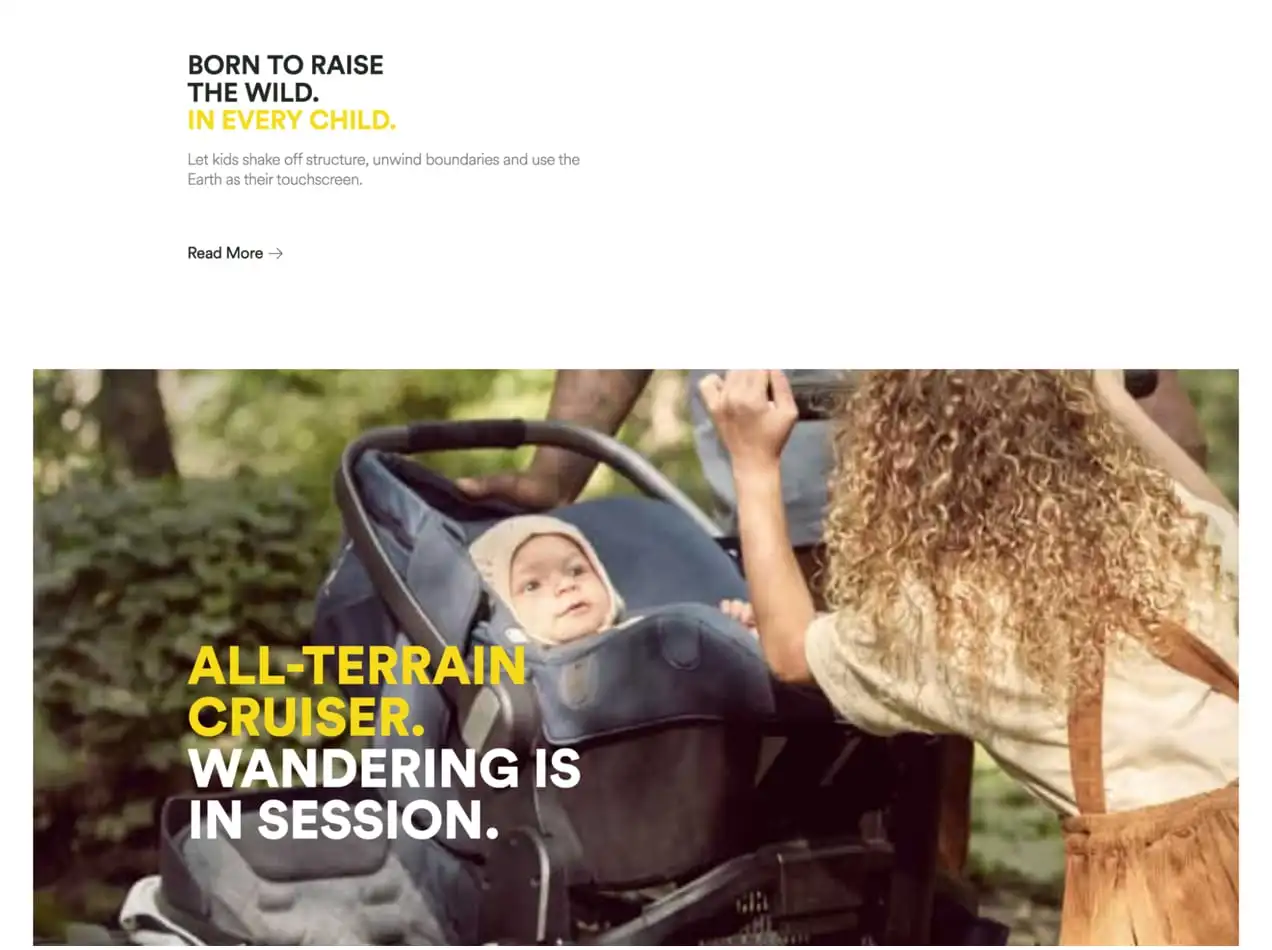
Scrollino, un negozio che vende prodotti per bambini, utilizza un font serif super accessibile e spensierato per le intestazioni. Lo abbinano a un sans serif pulito e semplice per il corpo del testo per un'atmosfera leggibile e divertente.
4. Scegli la giusta dimensione del carattere
È importante che il testo sia abbastanza grande da essere letto dai visitatori del sito, compresi quelli con disabilità visive. In generale, 16px è la dimensione minima che dovresti usare, anche se può variare in base al carattere. Ad esempio, alcuni caratteri sono più difficili da leggere quando sono più piccoli.
Se possibile, chiedi a persone reali di controllare il tuo testo e vedere se è facile da leggere. E assicurati di esaminarlo su dispositivi di tutti i tipi: desktop, tablet e telefoni cellulari. Strumenti come Screenfly rendono questo processo molto più semplice.

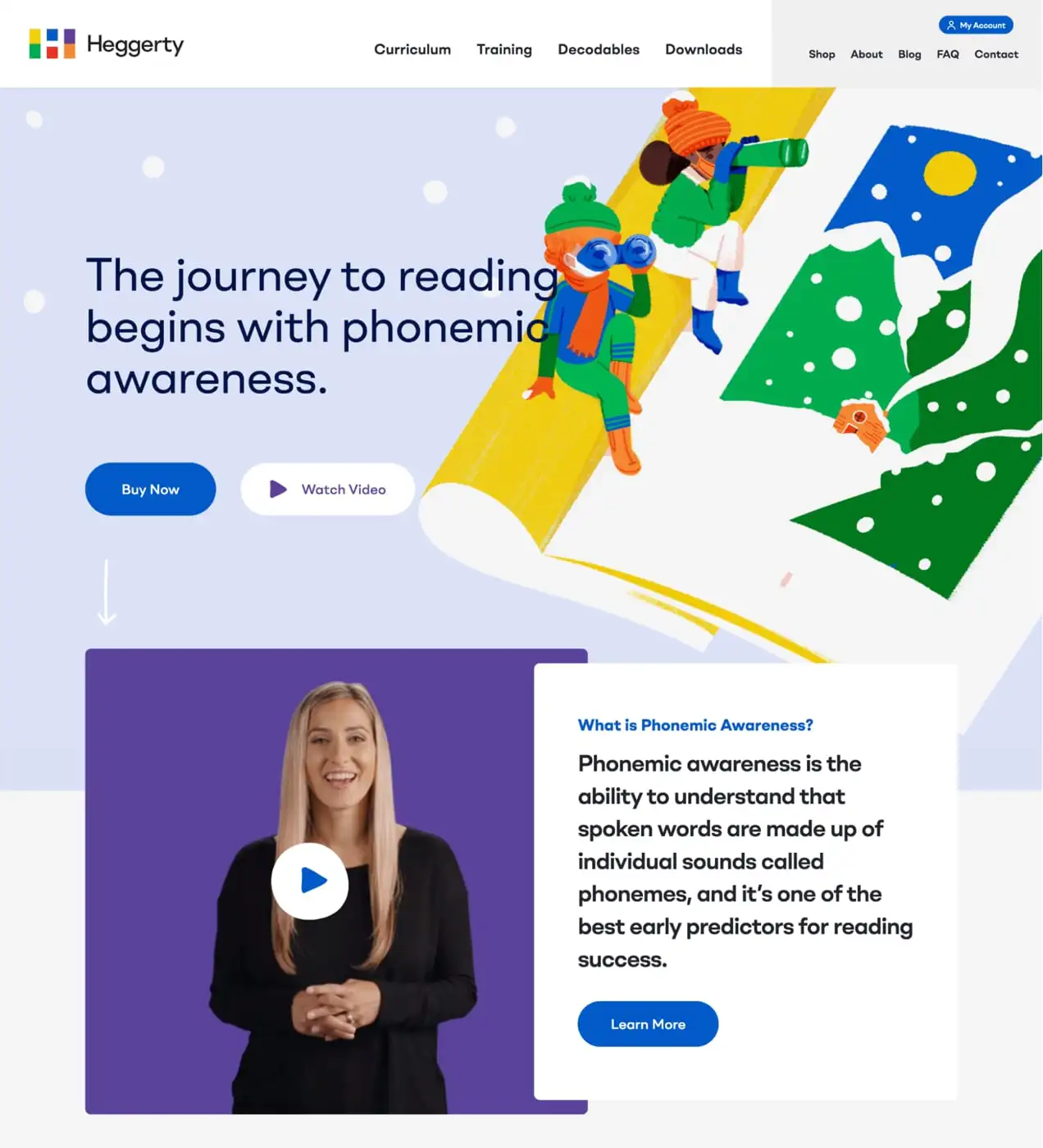
Heggerty, un'azienda che offre programmi di studio e altre risorse per gli insegnanti, utilizza caratteri di dimensioni piacevolmente grandi. Sebbene non siano così grandi da assumere il design, sono semplici e facili da leggere su tutti i dispositivi.
5. Considera l'accessibilità
Quando rendi accessibile un sito web, rendi facile l'utilizzo da parte di ogni singolo visitatore, comprese le persone con disabilità fisiche o mentali. Ci sono una varietà di cose che puoi fare per migliorare l'accessibilità del tuo negozio online, inclusa l'ottimizzazione dell'uso dei caratteri.
Una di queste cose è assicurarsi che il testo sia abbastanza grande da poter essere letto e non troppo complicato, come discusso sopra. Ma vuoi anche considerare il contrasto del colore. Devi assicurarti che il tuo testo sia facile da leggere indipendentemente dallo sfondo su cui si trova, che si tratti di un colore solido, di un motivo o di un'immagine.
Il rapporto di contrasto varia da 1:1 (bianco su bianco) a 21:1 (nero su bianco). Il rapporto di contrasto che stai cercando con il testo è di circa 7:1 per il corpo del testo e 4,5:1 per i titoli. Puoi utilizzare lo strumento di accessibilità WAVE per analizzare il tuo sito per i rapporti di contrasto dei colori, nonché altri fattori di accessibilità.

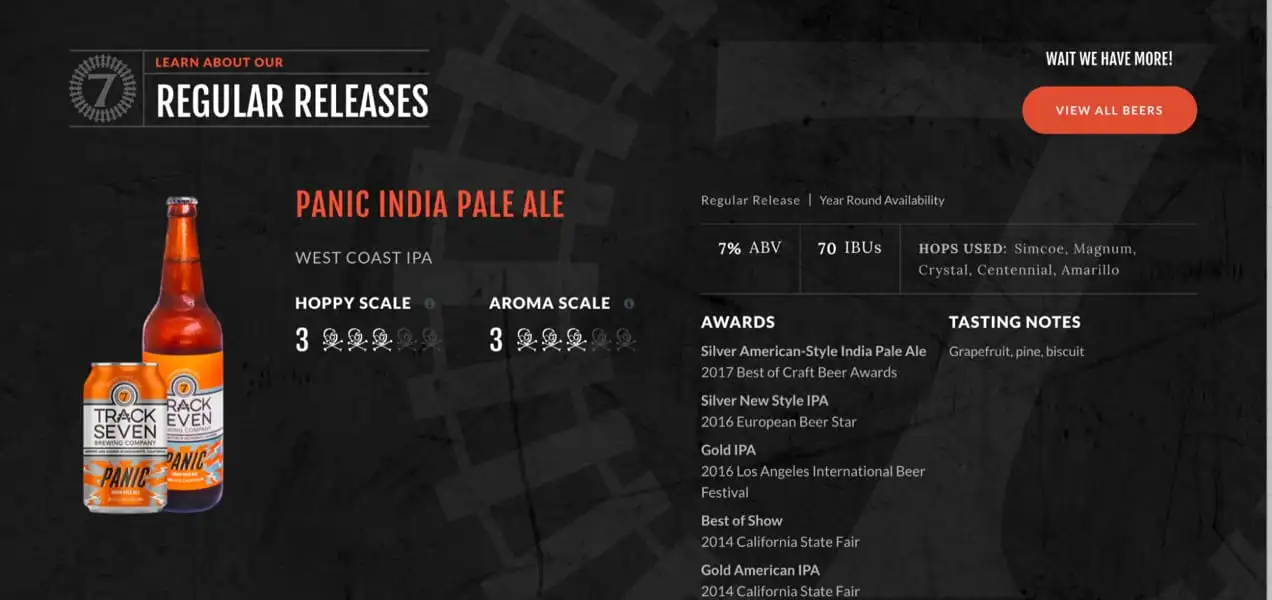
Track 7 Brewing fa un ottimo lavoro di contrasto cromatico su sfondi scuri. Sulla loro homepage, usano il testo bianco o arancione brillante in modo che si distingua dall'immagine oscurata dietro di esso.
6. Evita tutte le maiuscole nei paragrafi
Sebbene tutte le maiuscole possano essere ottime per fare una dichiarazione, possono essere molto difficili da leggere nei corpi di testo. Il nostro cervello ha semplicemente problemi a elaborare il testo in maiuscolo sotto forma di paragrafo, il che rende la lettura più lenta e difficile.

Quindi, se vuoi usare tutte le maiuscole, usalo con parsimonia e solo nei titoli. Questo è ciò che fa Veer: tutte le lettere maiuscole sono molto efficaci nel fare punti e attirare l'attenzione sul loro sito, ma lo evitano nei paragrafi.
E i caratteri sicuri per il Web?
I browser visualizzano e caricano i caratteri in modo diverso sul Web. I caratteri Web Safe sono quelli che hanno un bell'aspetto e si caricano correttamente su ogni browser e ogni dispositivo. E anche se non devi necessariamente saltare i fantastici caratteri personalizzati che hai scelto per il tuo marchio, vuoi aggiungere opzioni sicure per il Web al tuo stack di caratteri, la raccolta di caratteri che usi sul tuo sito.
In questo modo essenzialmente imposta un carattere di backup per il tuo negozio e ti dà il pieno controllo su come viene visualizzato il testo se, per qualche motivo, il tuo carattere personalizzato non viene caricato per un visitatore. Ad esempio, puoi dire ai browser di utilizzare Playfair se il tuo carattere personalizzato non è disponibile, Georgia se Playfair non è un'opzione e un carattere serif predefinito se nessuno dei due funziona.
Kinsta offre ottimi consigli per aggiungere al tuo sito font sicuri per il web di backup.
Dove trovare i font per il tuo sito web
Quindi, come trovi fantastici caratteri per il tuo negozio online? Il tuo primo passo è assicurarti di avere i diritti legali per utilizzare qualsiasi opzione tu scelga. Alcuni sono gratuiti per tutti gli scopi, altri sono premium per tutti gli scopi e altri ancora sono gratuiti solo per uso personale. Prenditi del tempo per capire come funziona la licenza per i tuoi font.
Ecco alcune ottime risorse per i caratteri del sito Web:
- Google Fonts : Google Fonts ha una vasta libreria di caratteri disponibili gratuiti per uso personale e commerciale. Puoi anche utilizzare i loro strumenti per visualizzare in anteprima i caratteri in azione.
- Il tuo tema : molti temi WordPress includono librerie di caratteri, a volte da fonti come i caratteri di Google, che puoi utilizzare sul tuo sito web.
- Mercato creativo : un mercato online per risorse digitali, Mercato creativo offre alcuni caratteri davvero belli e unici in una varietà di stili.
- Font Squirrel : questa risorsa ordina i caratteri per categoria e ti consente di visualizzarli in anteprima. Ma fai attenzione: alcune opzioni sono solo per uso personale, quindi assicurati di sapere quale tipo stai scaricando.
- Adobe Fonts : si tratta di caratteri tipografici di alta qualità disponibili per le aziende che dispongono di licenze Creative Cloud.
Come cambiare il carattere sul tuo sito WooCommerce
Ora che hai scelto i tuoi caratteri, è il momento di applicarli al tuo sito. Ci sono tre modi principali per farlo:
1. Usa il tuo tema
Come accennato in precedenza, molti temi includono una libreria di caratteri. Alcuni ti consentono di applicare quei caratteri al tuo sito nel loro pannello delle impostazioni. Oppure puoi impostare quei caratteri usando il Personalizzatore di WordPress:
- Nella dashboard di WordPress, vai su Aspetto → Personalizza.
- Fare clic sull'opzione Caratteri .
- Apri il menu a discesa per ogni tipo di testo — Intestazioni, Carattere di base, ecc. — e seleziona un carattere. Ogni volta che cambi font, l'anteprima del tuo sito si aggiornerà in modo da poter testare come apparirà prima di applicarla.
Nella personalizzazione, puoi anche regolare le opzioni per lo stile del carattere (grassetto, corsivo, ecc.) e le dimensioni.
2. Usa un plugin
Se il tuo tema non include i caratteri o non offre i caratteri che desideri utilizzare, l'opzione successiva più semplice è utilizzare un plug-in. Ci sono una varietà di opzioni disponibili, ma se vuoi usare un font Google, allora WP Google Fonts è ottimo. Fornisce l'accesso all'intera libreria di Google Fonts, quindi ti consente di applicare singoli caratteri a varie aree del tuo sito, come intestazioni, paragrafi ed elenchi.
Se desideri utilizzare un carattere personalizzato altrove, prova il plug-in Caratteri personalizzati. Ti consente di caricare i tuoi caratteri e si integra persino con temi e generatori di pagine popolari per una configurazione più semplice.
3. Usa il codice personalizzato
Se hai familiarità con il codice, hai altre due opzioni:
- Ospita i caratteri sul tuo sito e usa il codice per applicarli ad aree di testo
- Carica i caratteri da una fonte di terze parti (come Google Fonts) e mettili in coda
Per maggiori dettagli e istruzioni, dai un'occhiata a questo articolo di Kinsta.
Diventa creativo, ma ricorda che la semplicità è la cosa migliore
Divertiti con i tuoi font! Sii creativo con il tuo marchio e scegli le opzioni che rappresentano al meglio l'atmosfera della tua azienda. Ma, allo stesso tempo, ricorda che spesso la strada da percorrere è semplice. Scegli caratteri facili da leggere e che non diventino troppo complicati utilizzando quattro o cinque diverse opzioni. Il tuo pubblico dovrebbe essere la tua massima priorità.
