Come combinare campi in linea e a larghezza intera nel modulo modulo di contatto di Divi
Pubblicato: 2022-10-05Il modulo di contatto è un elemento importante da includere nel tuo sito web se desideri acquisire e-mail e convertire i tuoi visitatori in clienti. Il modulo modulo di contatto Divi può essere facilmente personalizzato per creare moduli di contatto accattivanti e accattivanti per tutti i tipi di siti Web. Il modulo viene fornito con due opzioni di larghezza che possono essere applicate a ciascun campo del modulo: in linea o a larghezza intera. In questo tutorial, presenteremo quattro possibilità di layout uniche per il tuo modulo di contatto Divi utilizzando campi in linea e a larghezza intera.
Iniziamo!
Sbirciata
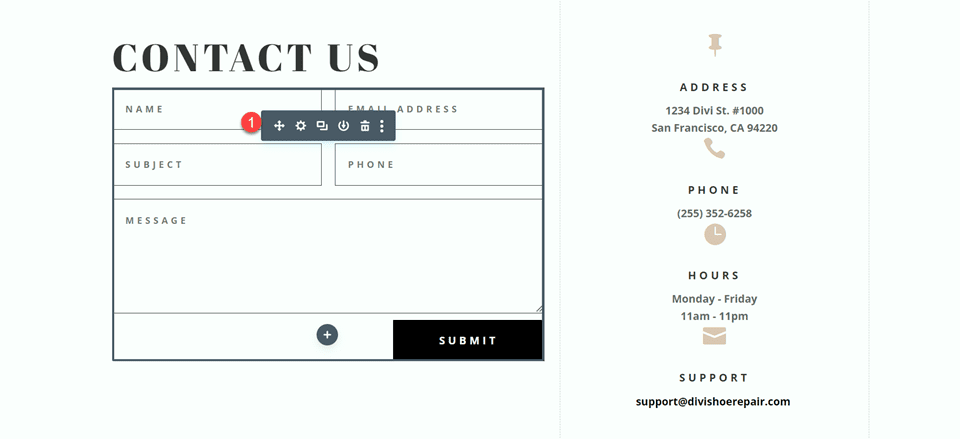
Ecco un'anteprima di ciò che progetteremo.
Primo layout


Secondo Disposizione


Terzo layout


Quarta disposizione


Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
4 possibilità di layout per il tuo modulo di contatto Divi utilizzando campi in linea e a larghezza intera
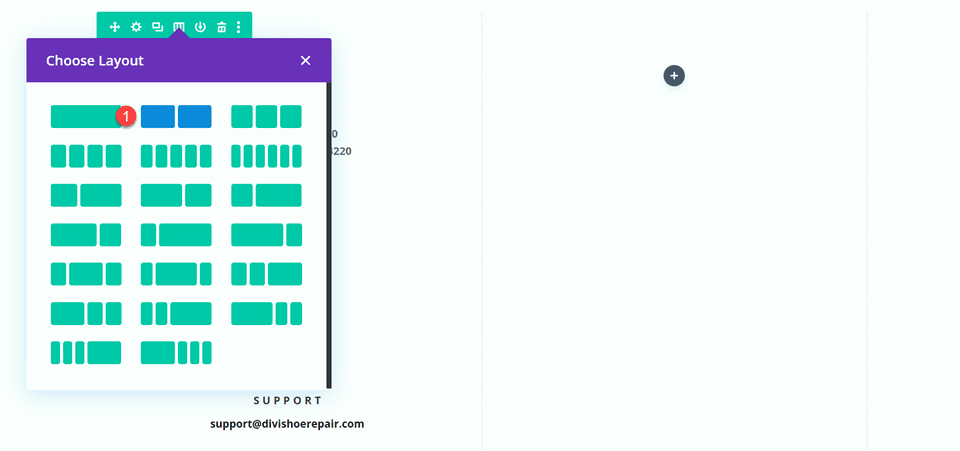
Seleziona il layout predefinito
Ciascuno dei 4 design viene modificato dal layout della Pagina di contatto per riparazioni di scarpe dal Pacchetto layout per riparazioni di scarpe, che puoi trovare nella libreria Divi.
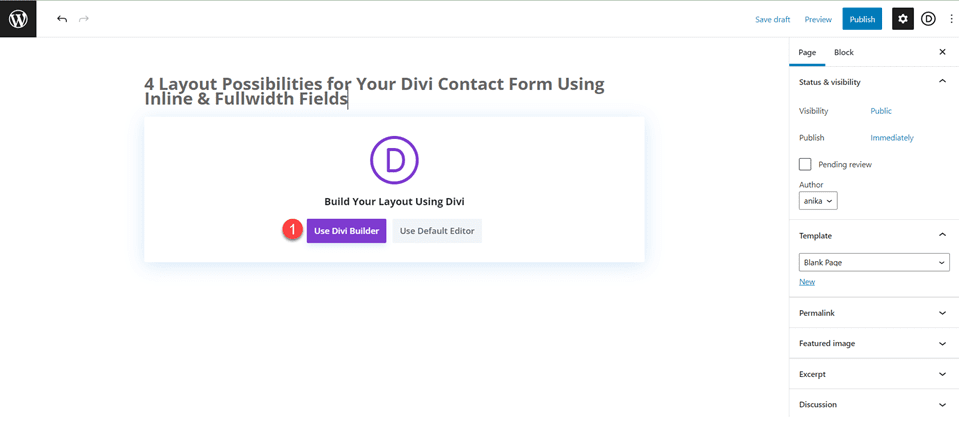
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

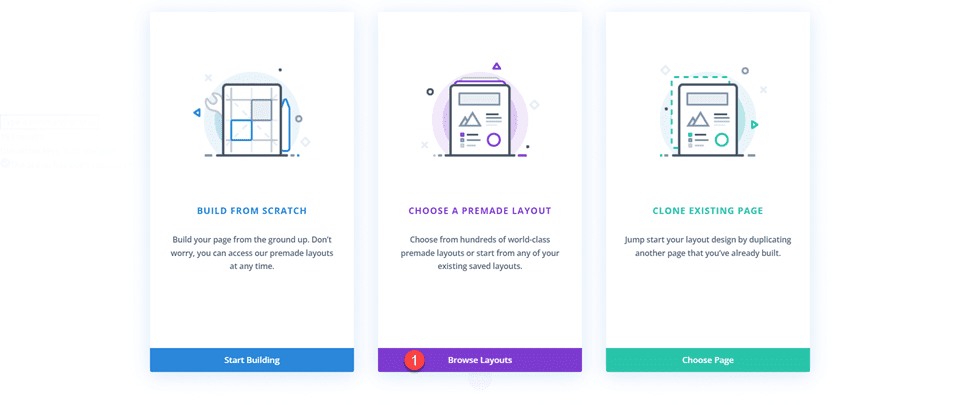
Utilizzeremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

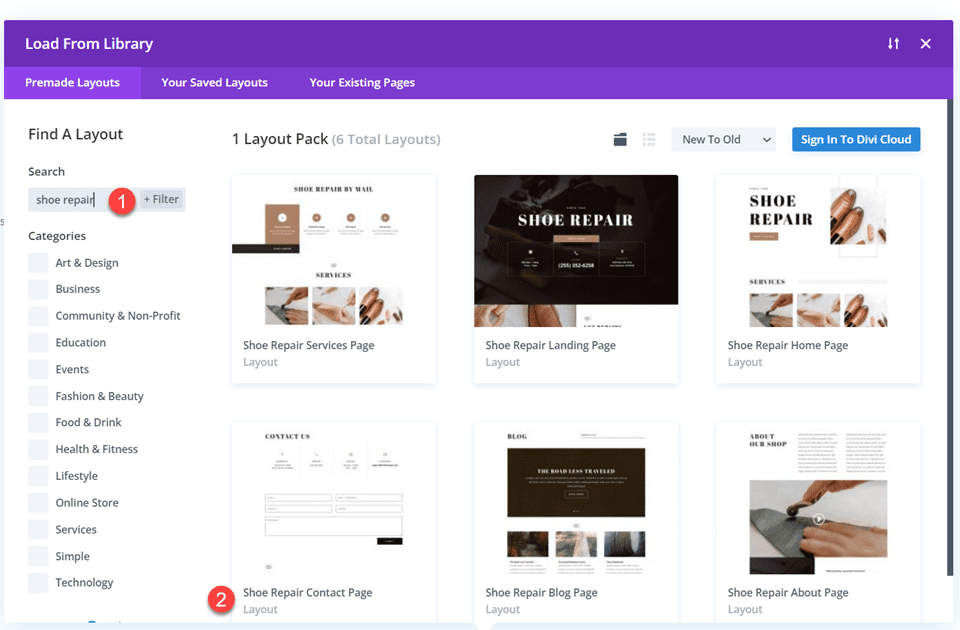
Cerca e seleziona il layout della Pagina dei contatti per la riparazione di scarpe.

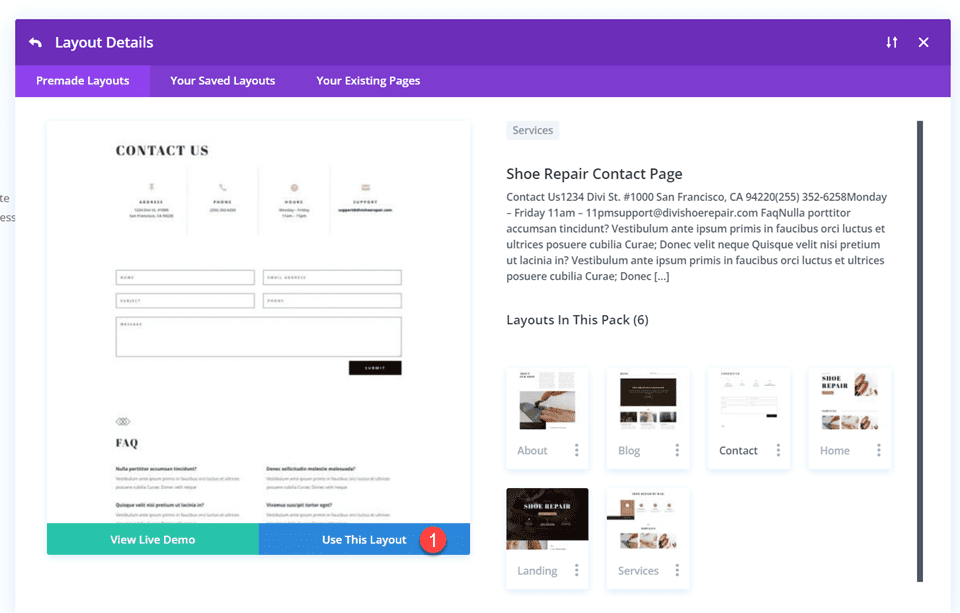
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire i nostri progetti.
Primo layout
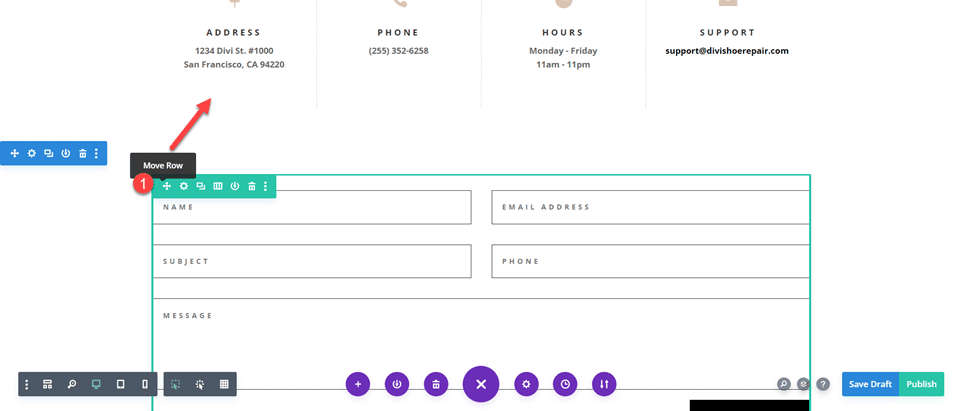
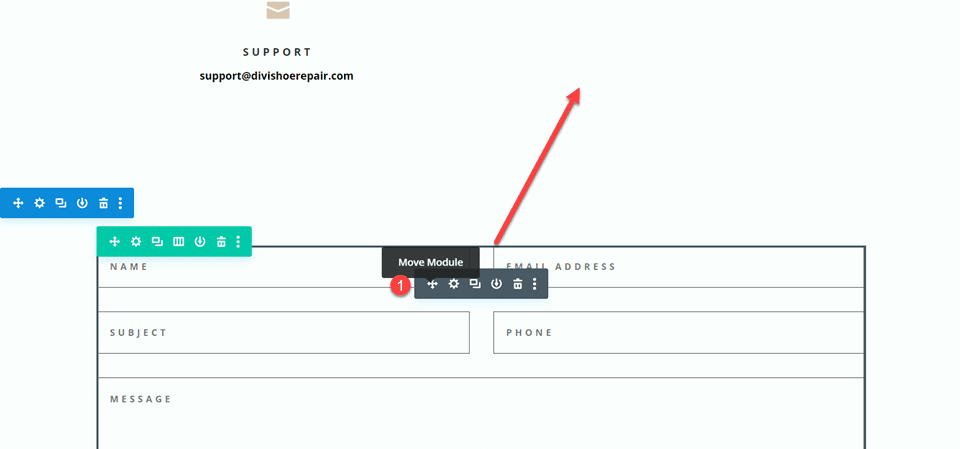
Per prima cosa, sposta la riga contenente il modulo del modulo di contatto nella sezione sopra, proprio sotto la riga con i moduli blurb. Quindi puoi eliminare la sezione vuota rimanente.

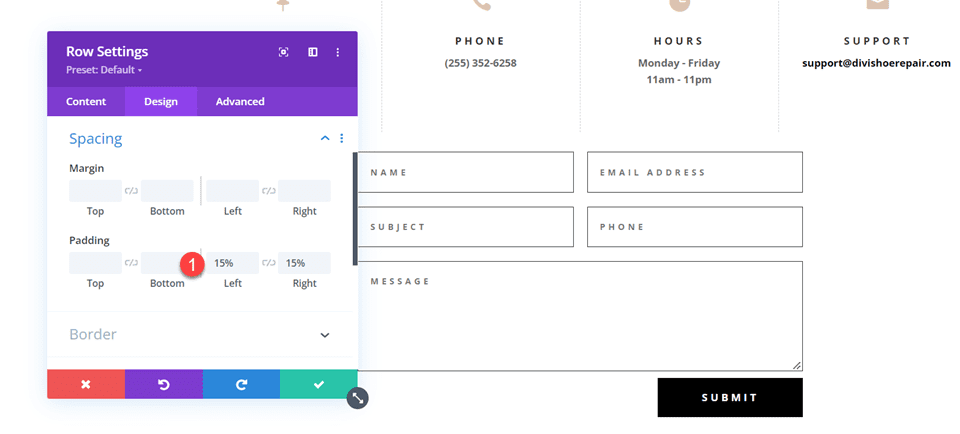
Apri le impostazioni della riga e aggiungi il riempimento a sinistra e a destra,
- Imbottitura sinistra: 15%
- Padding-destra: 15%

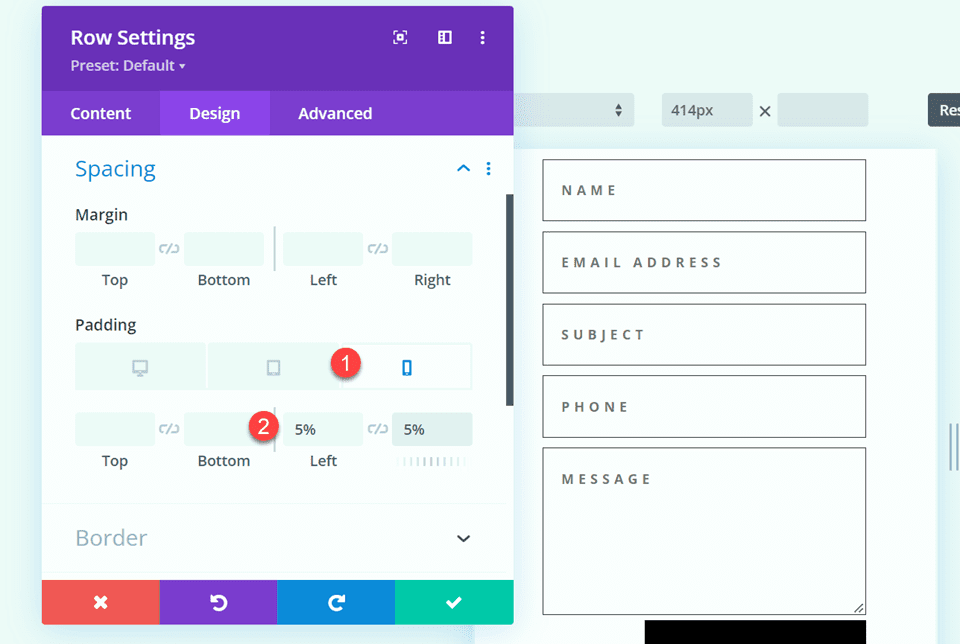
Seleziona le opzioni reattive e imposta il riempimento mobile.
- Imbottitura a sinistra: 5%
- Padding-destra: 5%

Modifica del layout del modulo di contatto con campi in linea e a larghezza intera
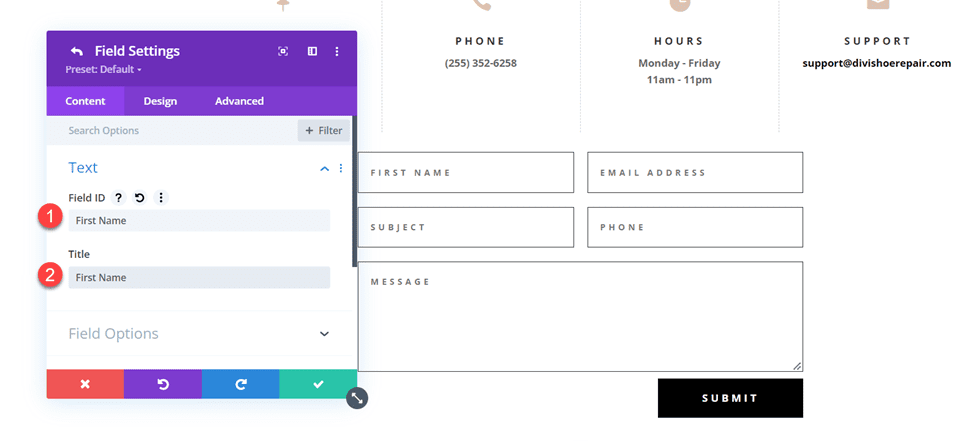
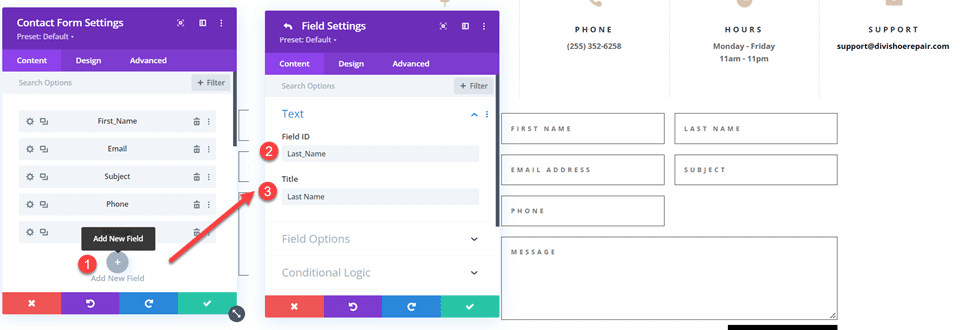
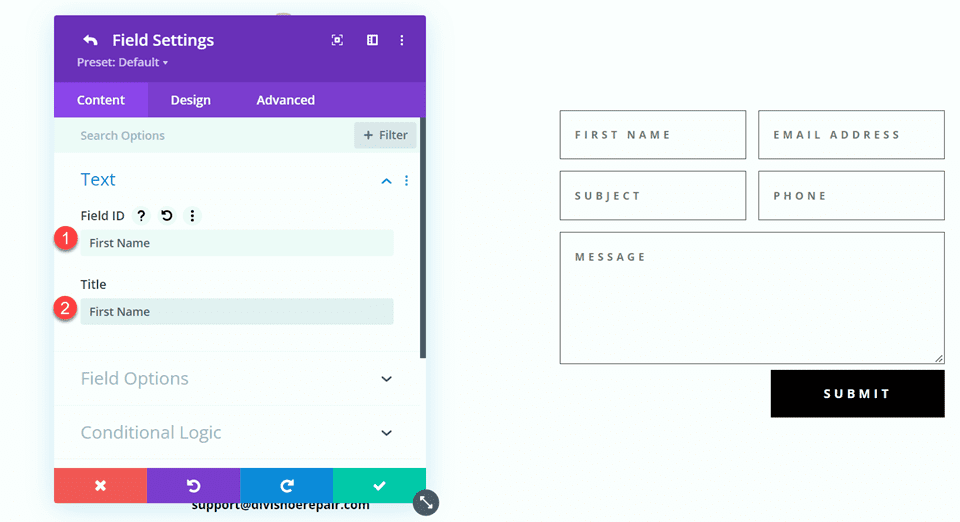
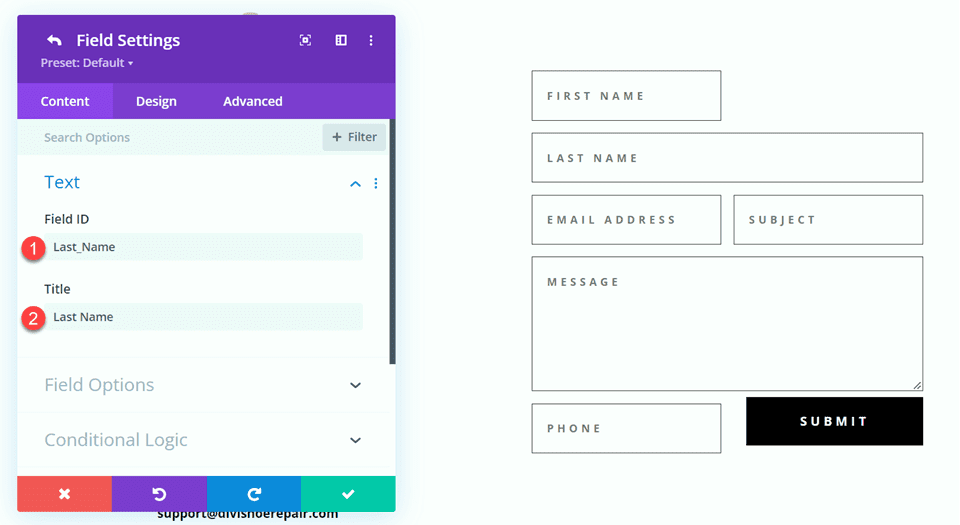
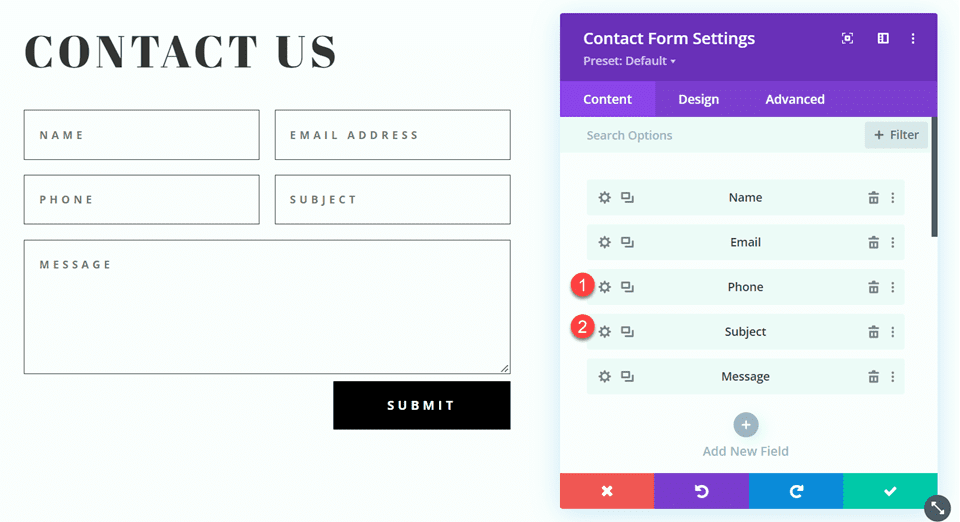
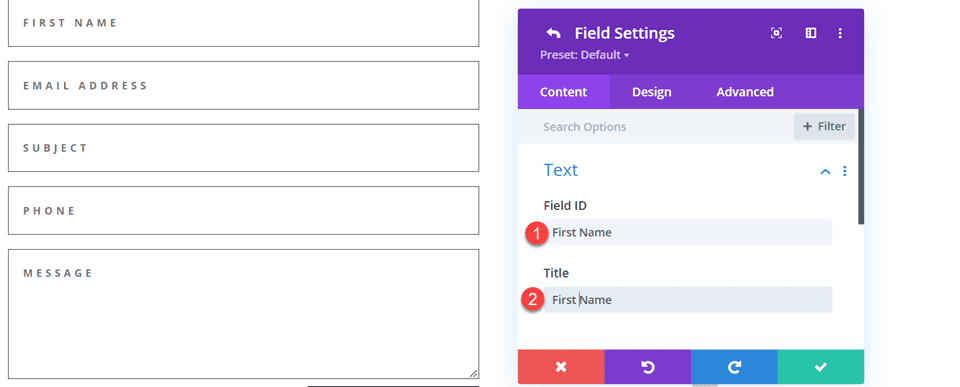
Per questo layout creeremo due campi separati per nome e cognome. Apri le impostazioni del modulo del modulo di contatto e modifica l'ID campo e il titolo per il campo Nome in Nome.

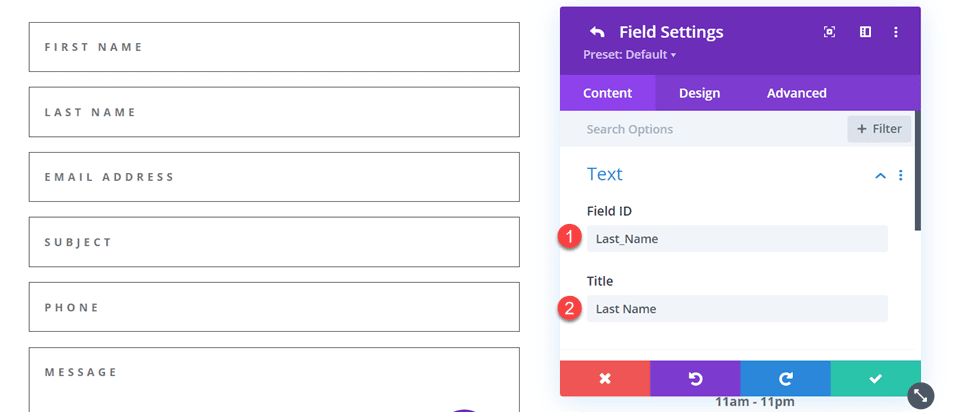
Aggiungi un nuovo campo sotto il campo Nome. Impostare l'ID campo e il titolo su Cognome.

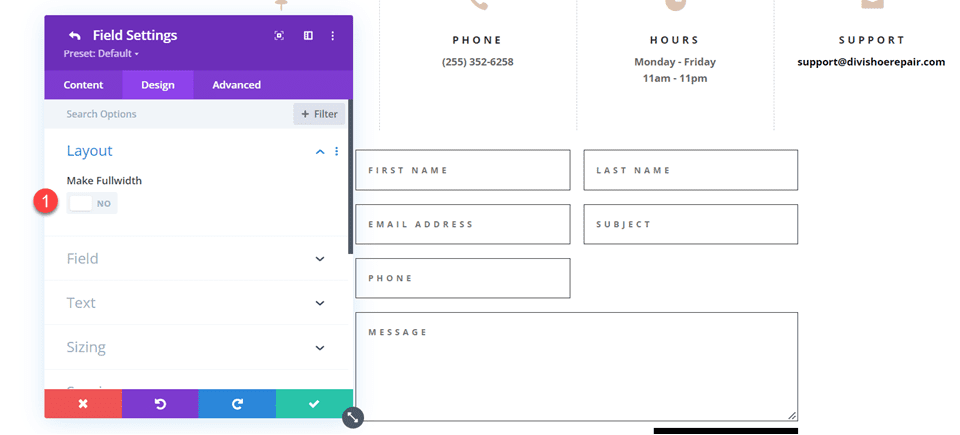
Nelle impostazioni del campo del cognome, apri le impostazioni del layout e imposta Rendi larghezza intera su No.
- Larghezza intera: no

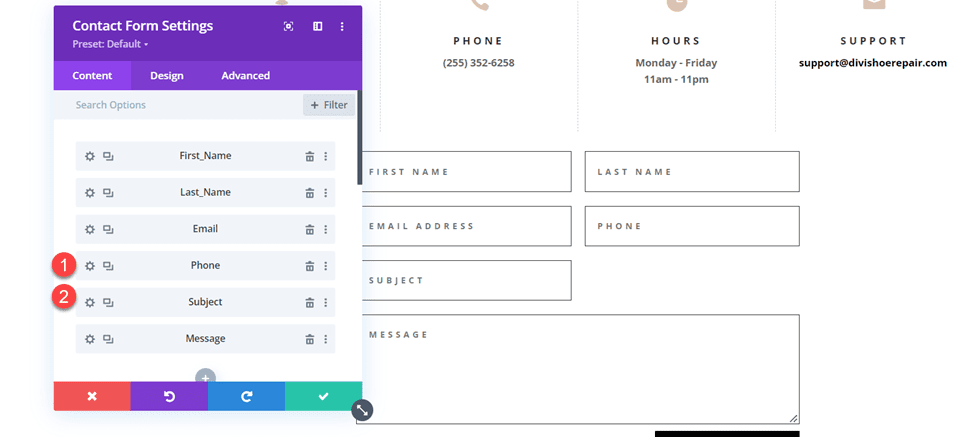
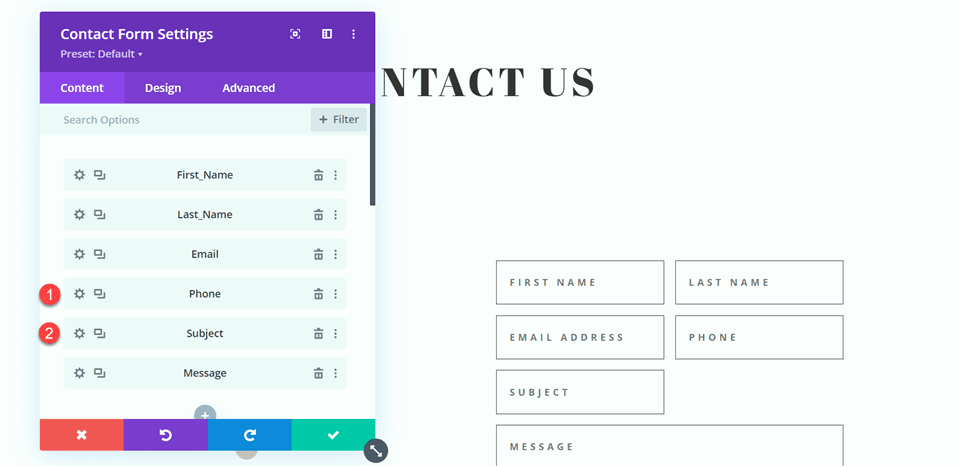
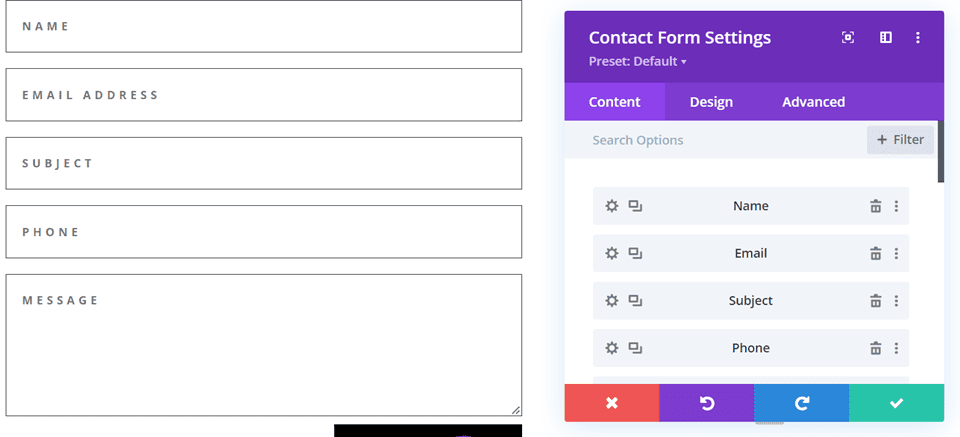
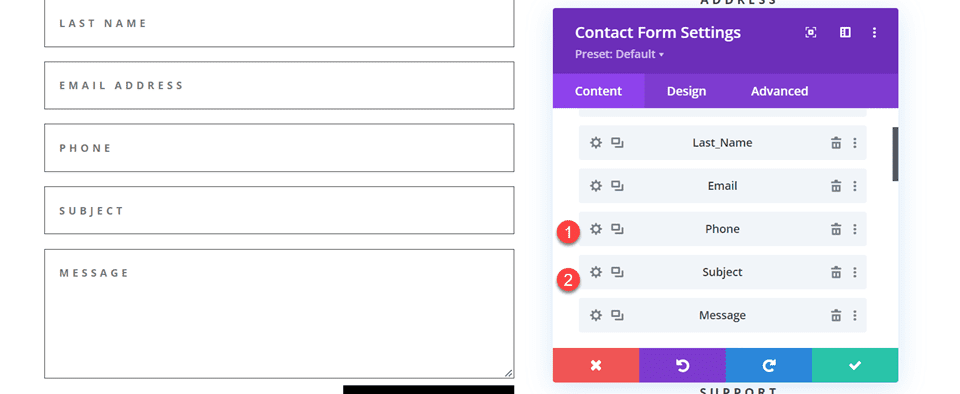
Quindi, nelle impostazioni del modulo di contatto, cambia l'ordine di Oggetto e Telefono in modo che Telefono sia elencato prima di Oggetto.

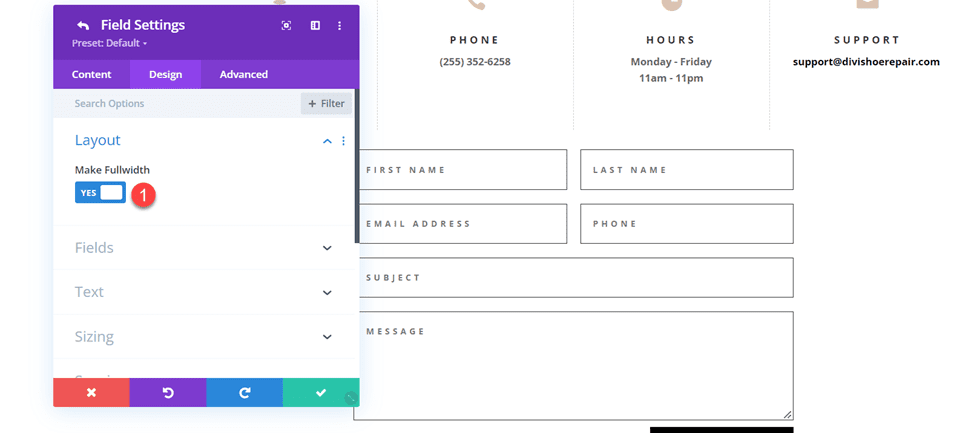
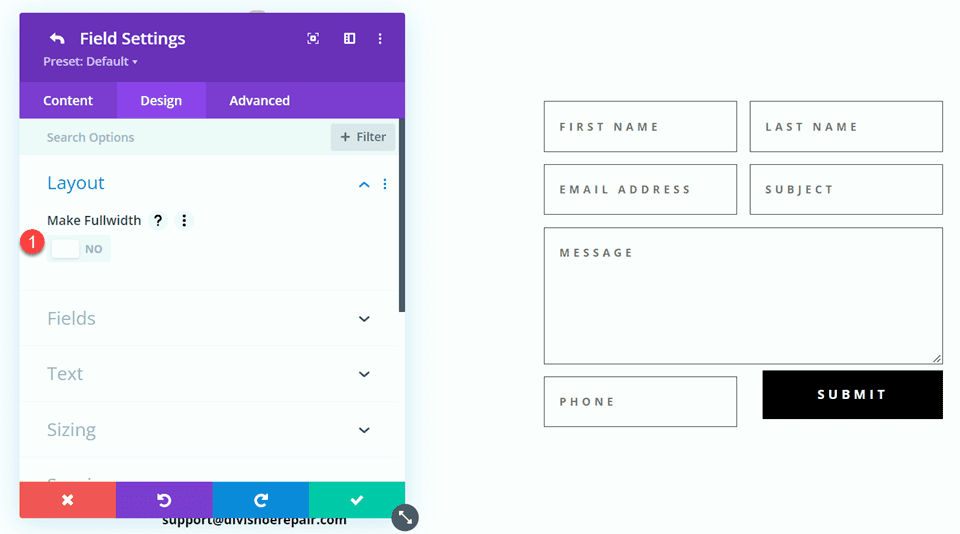
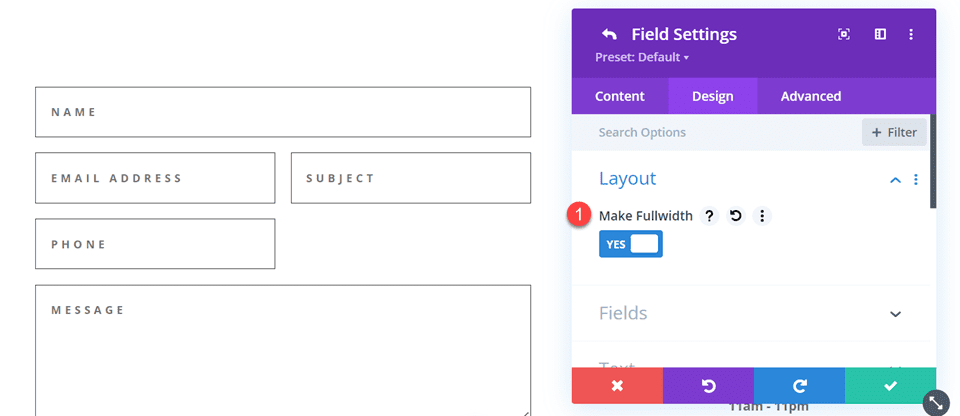
Apri le impostazioni del layout del campo dell'oggetto e imposta il campo a larghezza intera.
- Crea larghezza intera: Sì

Personalizzazione del design del modulo di contatto
Ora modifichiamo alcune impostazioni per completare il design. Passa alla scheda di progettazione delle impostazioni del modulo di contatto.
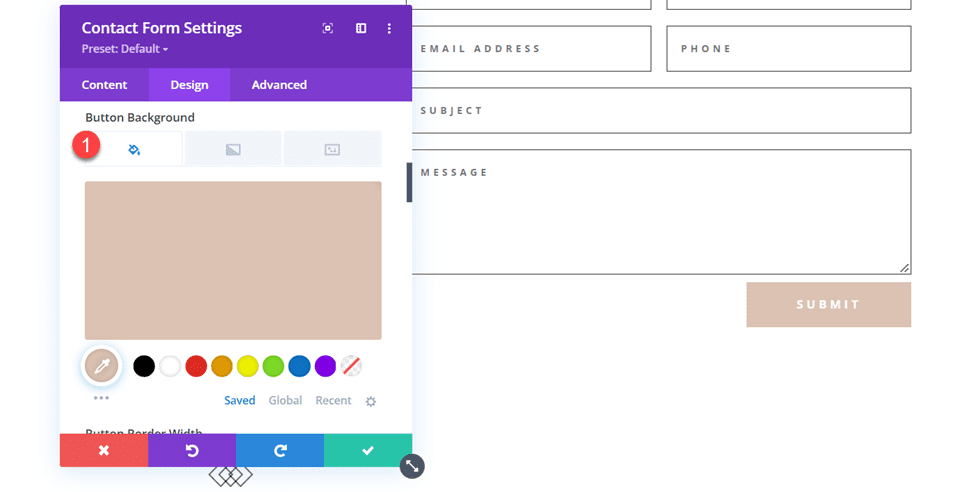
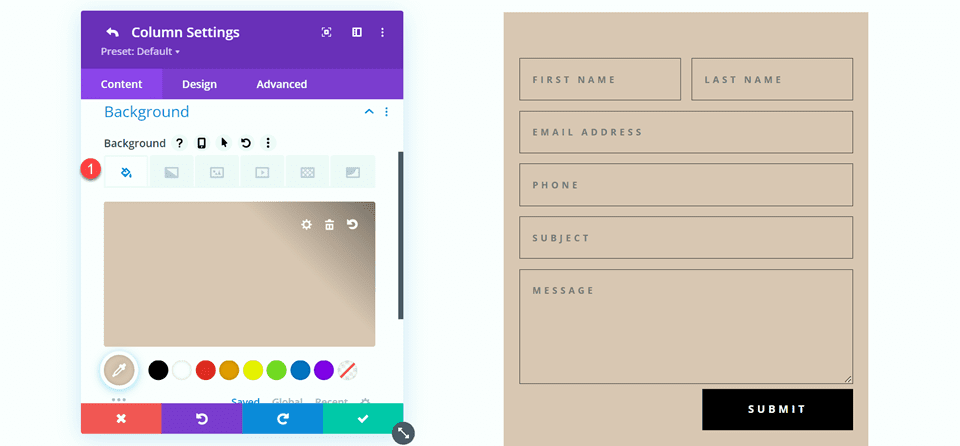
Innanzitutto, cambia il colore di sfondo del pulsante.
- Sfondo del pulsante: #DBC2B3

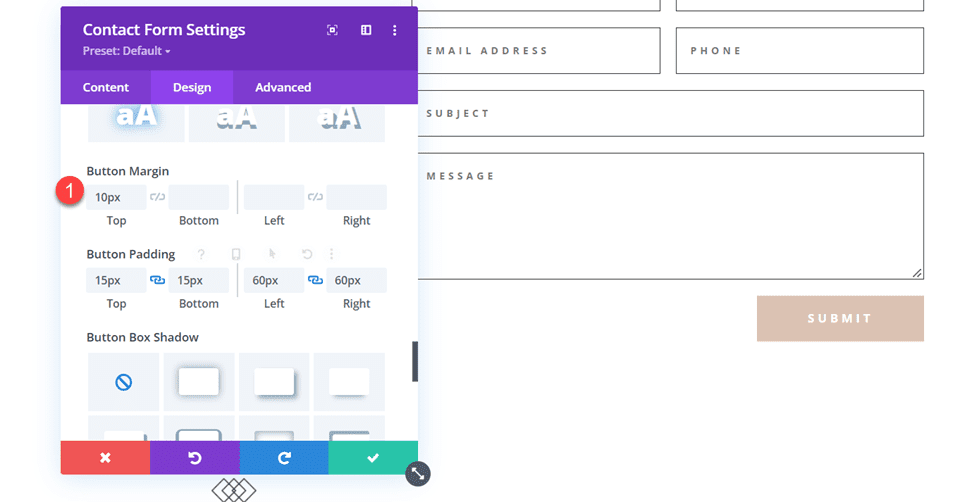
Aggiungi un margine superiore al pulsante.
- Margine pulsante in alto: 10px

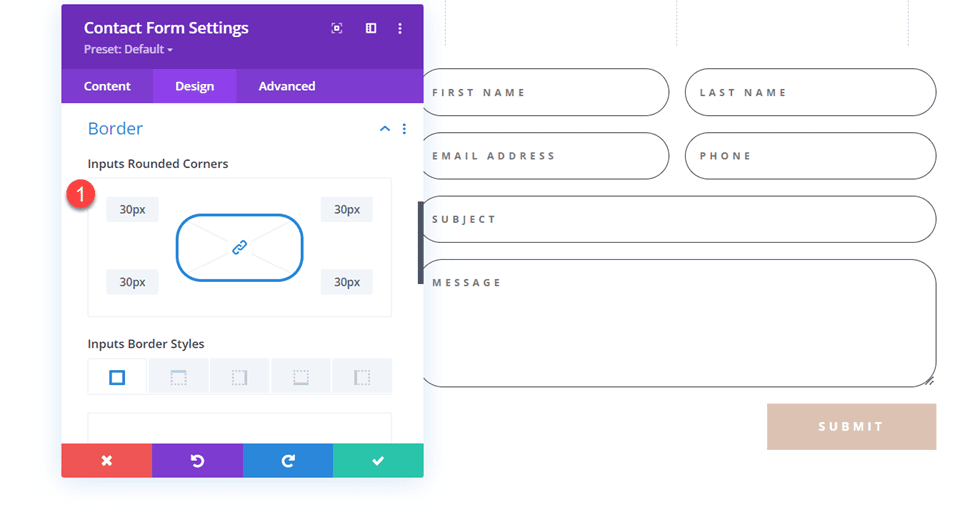
Infine, vai alle impostazioni del bordo e aggiungi angoli arrotondati agli input.
- Ingressi angoli arrotondati: 30px

Progettazione finale
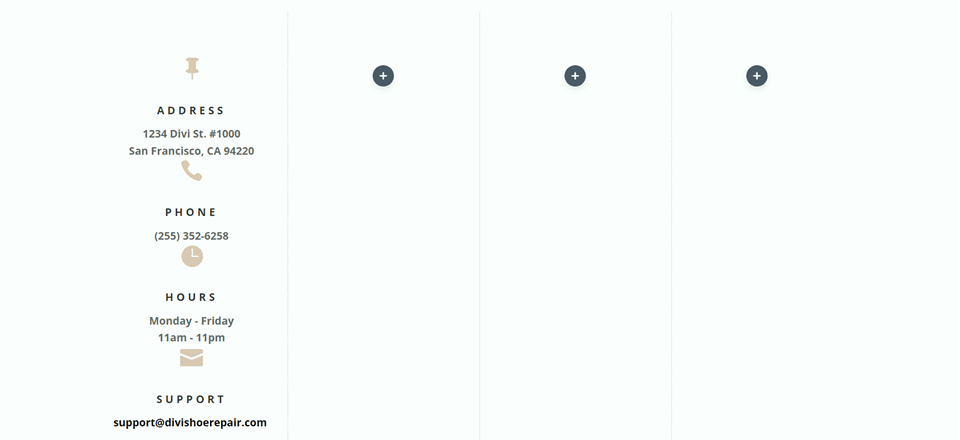
Ecco il design finale su desktop e dispositivi mobili.


Secondo Disposizione
Per il nostro secondo progetto, sposteremo i moduli blurb sul lato sinistro della pagina e avremo il modulo di contatto sul lato destro della pagina. Sposta i moduli blurb su una colonna.

Modifica la disposizione delle righe.

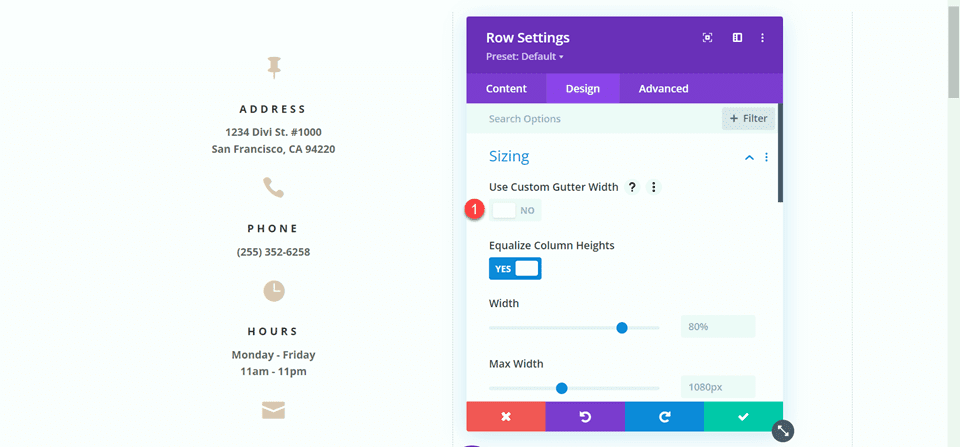
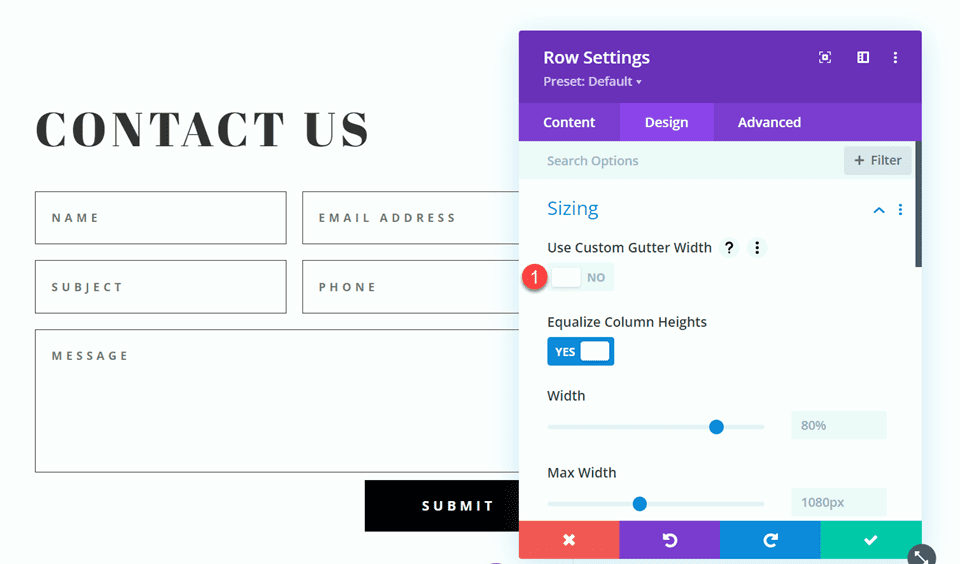
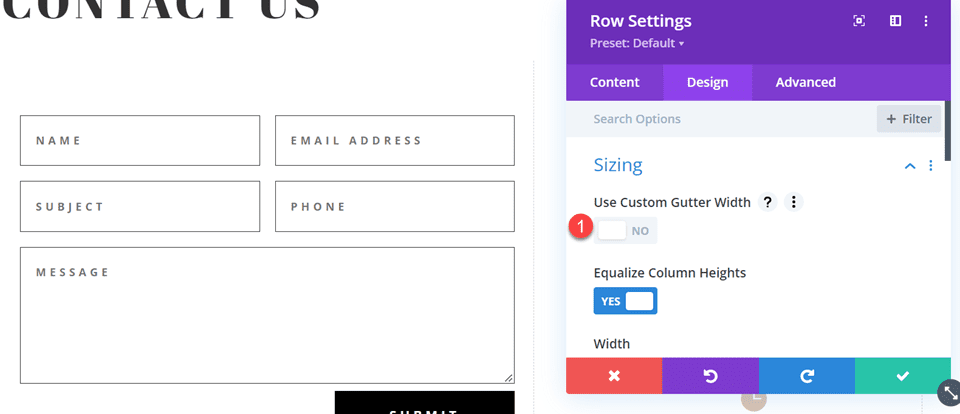
Apri le impostazioni del disegno della riga e disattiva Usa larghezza grondaia personalizzata.
- Usa larghezza grondaia personalizzata: no

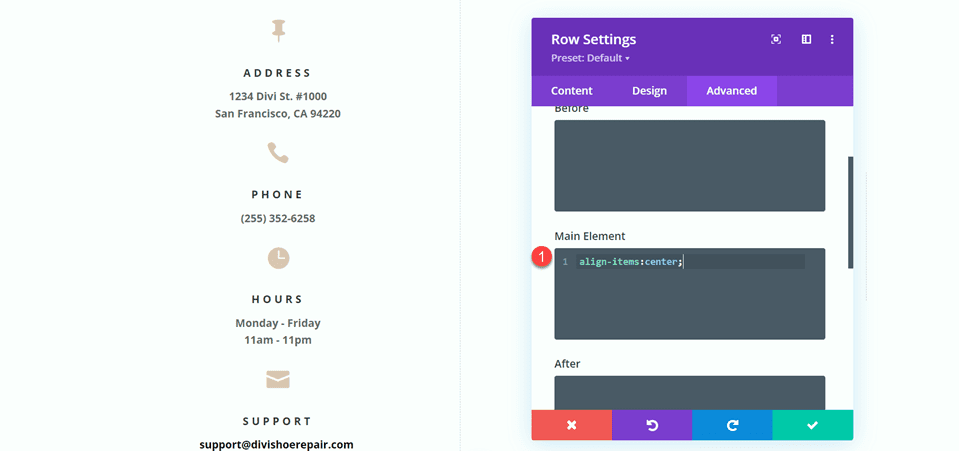
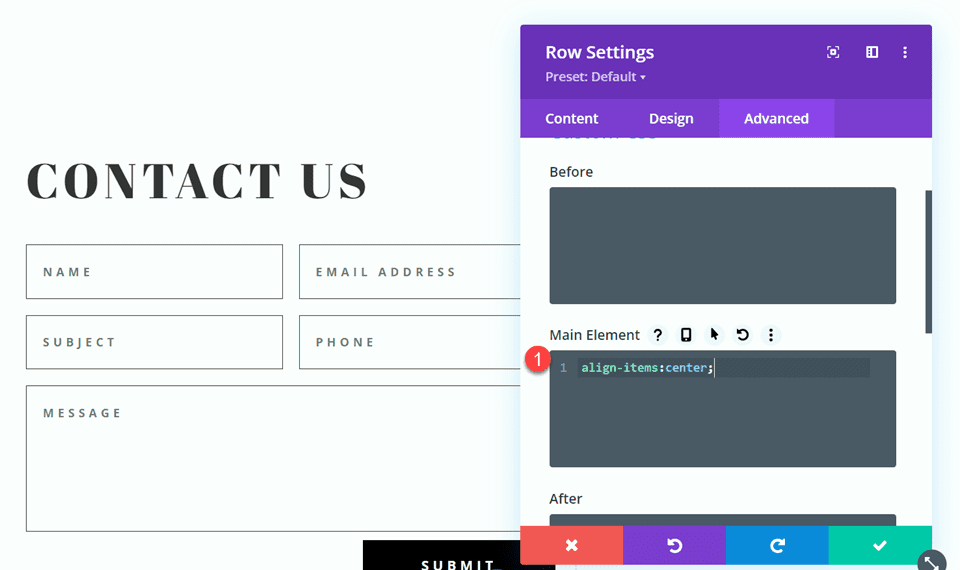
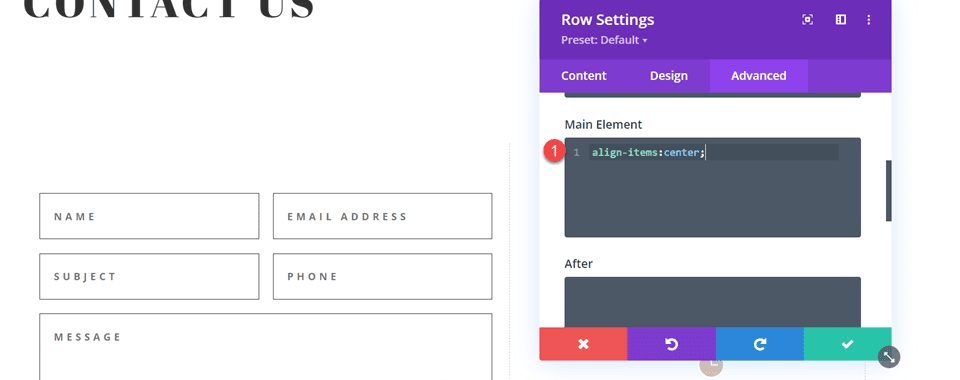
Aggiungi del codice al CSS personalizzato dell'elemento principale per allineare verticalmente i moduli del blurb e il modulo di contatto.
align-items:center;

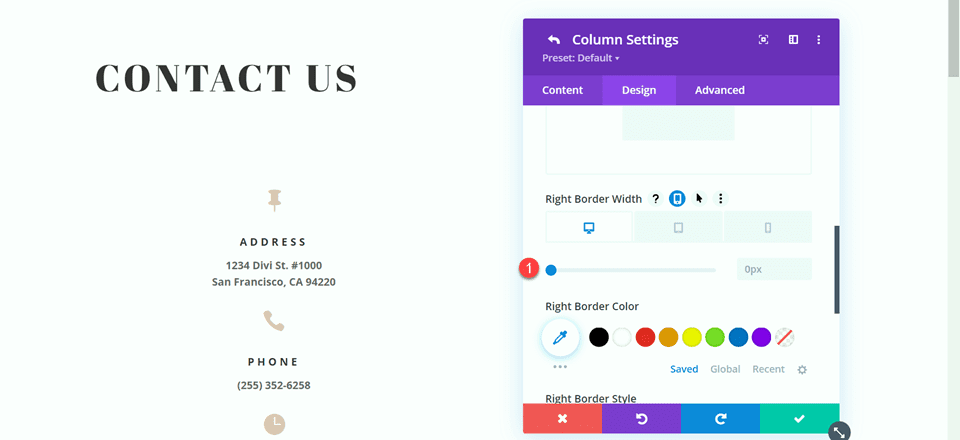
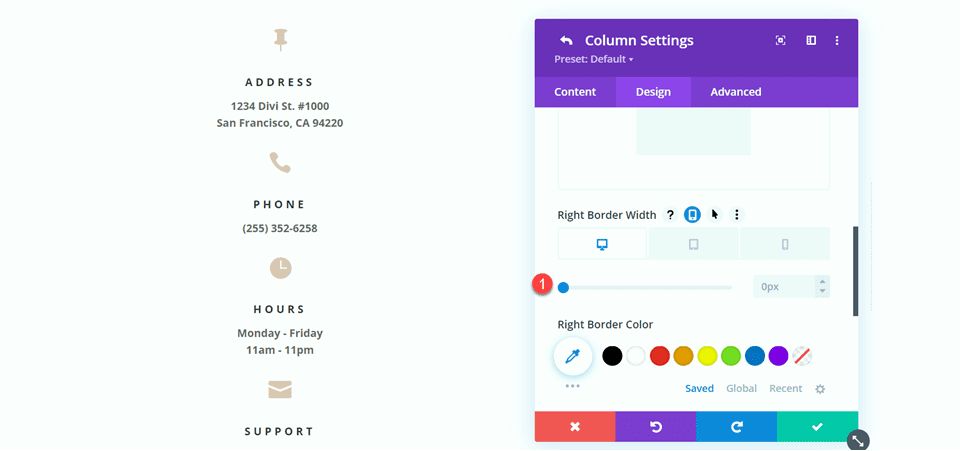
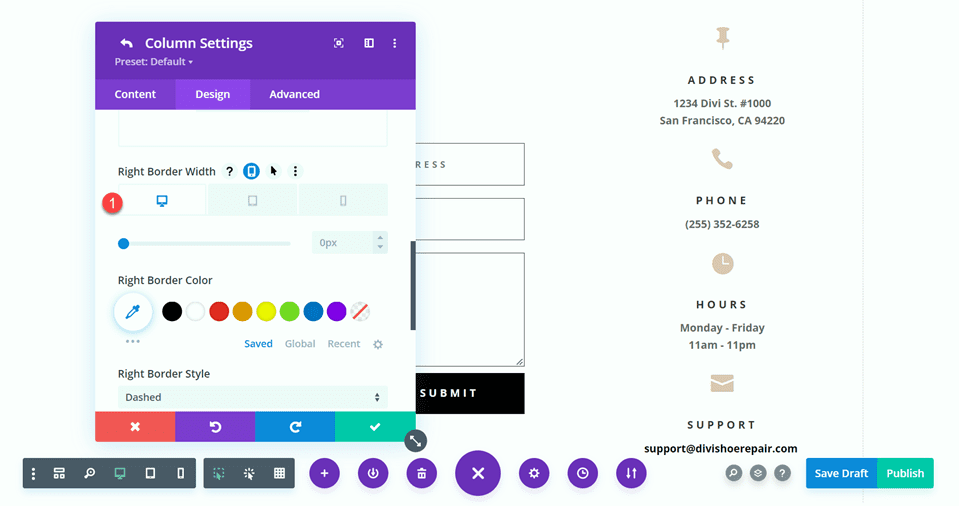
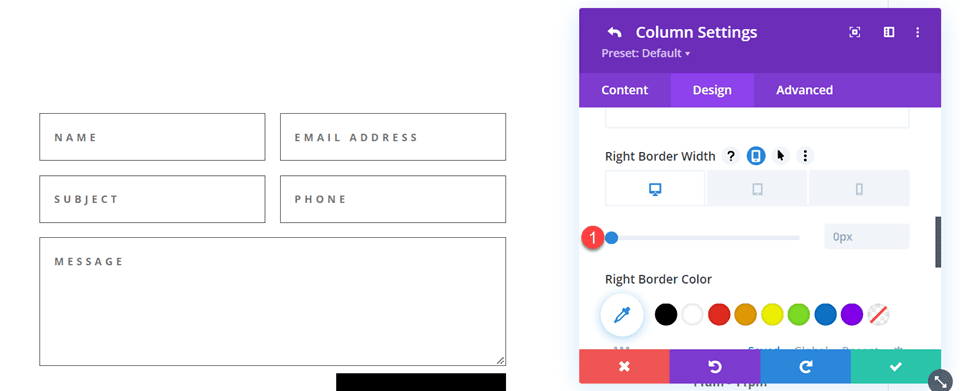
Ora dobbiamo rimuovere il bordo sottile tra le colonne. Apri le impostazioni della riga, quindi apri le impostazioni per la colonna 1. Nella scheda Design, vai alle impostazioni del bordo e rimuovi il bordo.
- Larghezza bordo destro: 0px

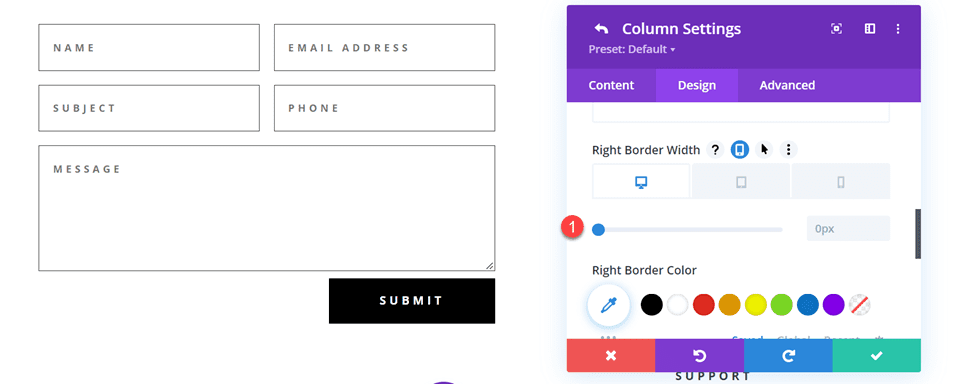
Quindi, apri le impostazioni per la colonna 2 e ripeti i passaggi per rimuovere il bordo.
- Larghezza bordo destro: 0px

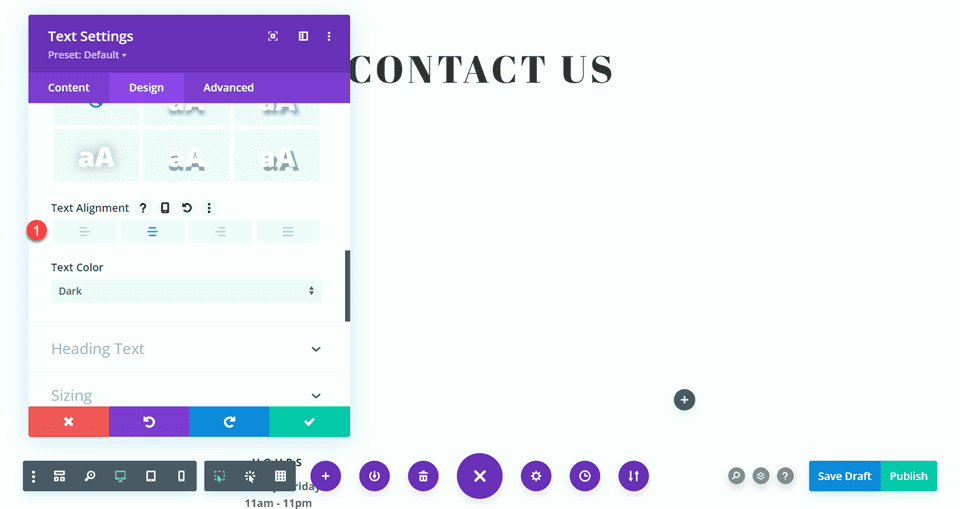
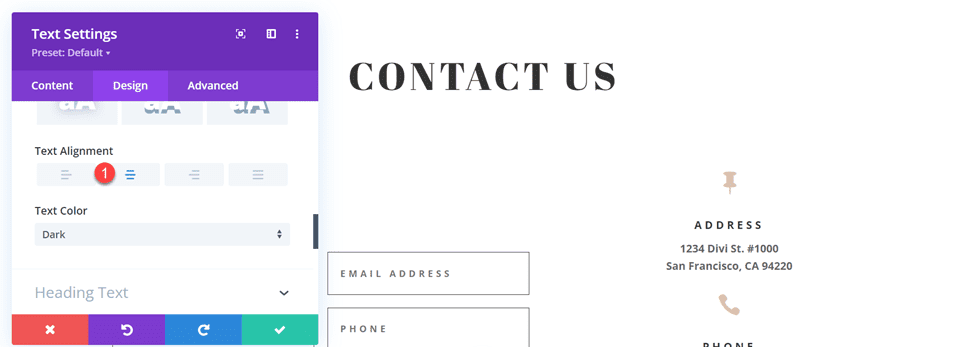
Imposta il testo "Contattaci" in modo che sia centrato.

Sposta il modulo di contatto nella colonna di destra. Elimina la sezione rimanente vuota.

Modifica del layout del modulo di contatto con campi in linea e a larghezza intera
Questo layout avrà anche due campi separati per nome e cognome. Apri le impostazioni del modulo del modulo di contatto e modifica l'ID campo e il titolo per il campo Nome in Nome.

Aggiungi un nuovo campo sotto il campo Nome. Impostare l'ID campo e il titolo su Cognome.

Nelle impostazioni del campo del cognome, apri le impostazioni del layout e imposta Rendi larghezza intera su No.
- Larghezza intera: no

Modificare l'ordine dei campi del telefono e dell'oggetto in modo che il telefono venga prima dell'oggetto.

Apri le impostazioni del campo per E-mail, Telefono e Oggetto e imposta il layout a larghezza intera.
- Crea larghezza intera: Sì

Personalizzazione del design del modulo di contatto
Apri le impostazioni della riga, quindi apri le impostazioni della colonna 2. Imposta il colore di sfondo.
- Sfondo: #DBC2B3

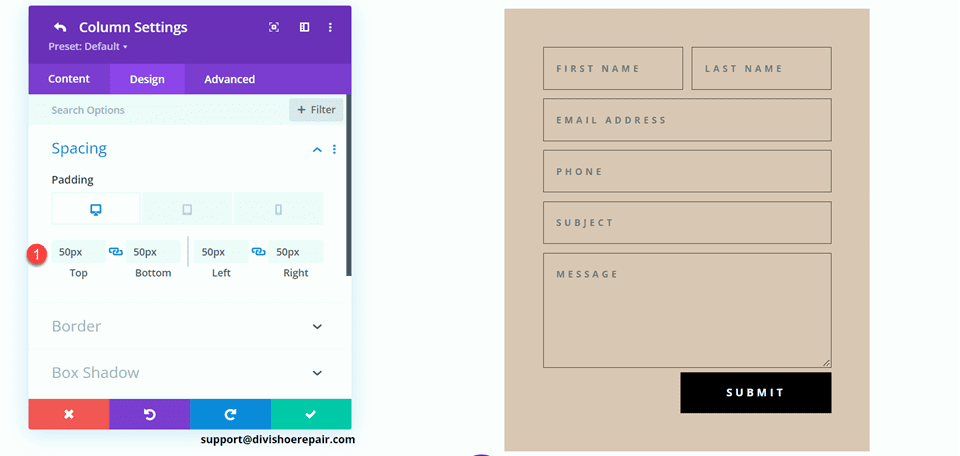
All'interno delle impostazioni della colonna 2, vai alla scheda del design e aggiungi del riempimento.
- Imbottitura superiore: 50px
- Imbottitura in basso: 50px
- Riempimento a sinistra: 50px
- Padding-destra: 50px

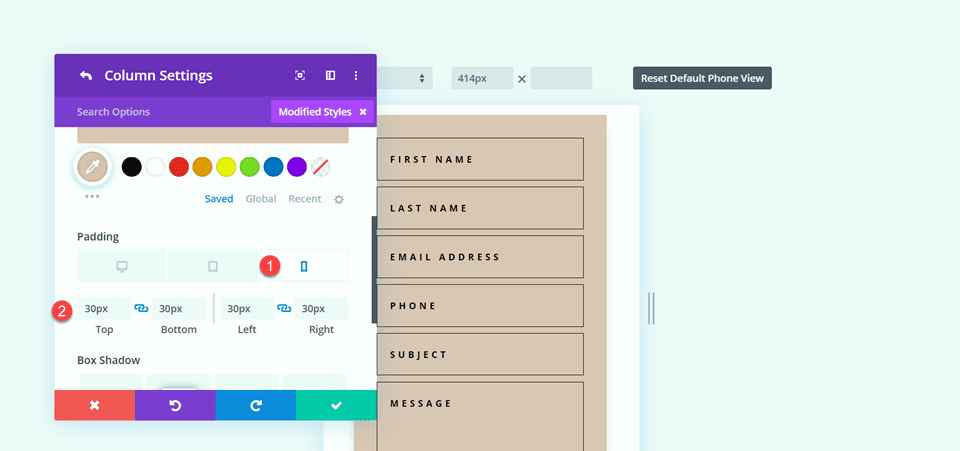
Seleziona l'icona del cellulare per modificare le impostazioni reattive. Imposta il riempimento per dispositivi mobili.
- Imbottitura superiore: 30px
- Imbottitura in basso: 30px
- Riempimento a sinistra: 30px
- Padding-destra: 30px


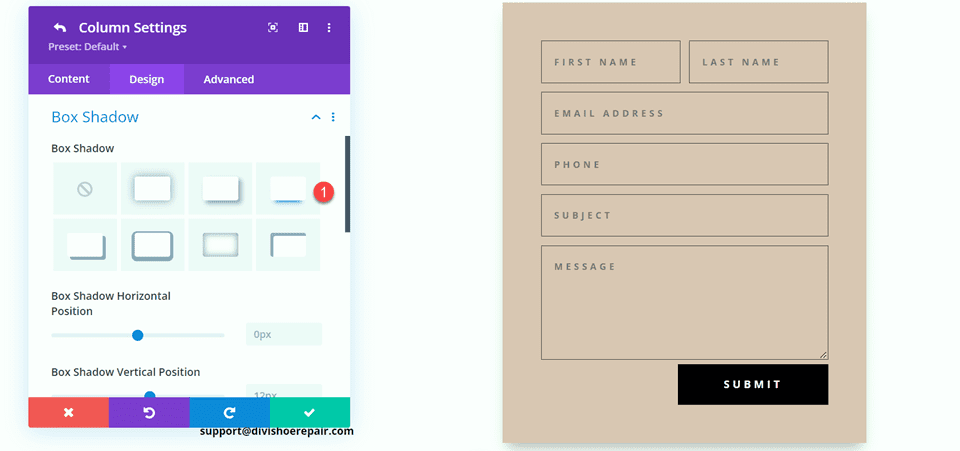
Quindi aggiungi un'ombra di riquadro alla colonna.

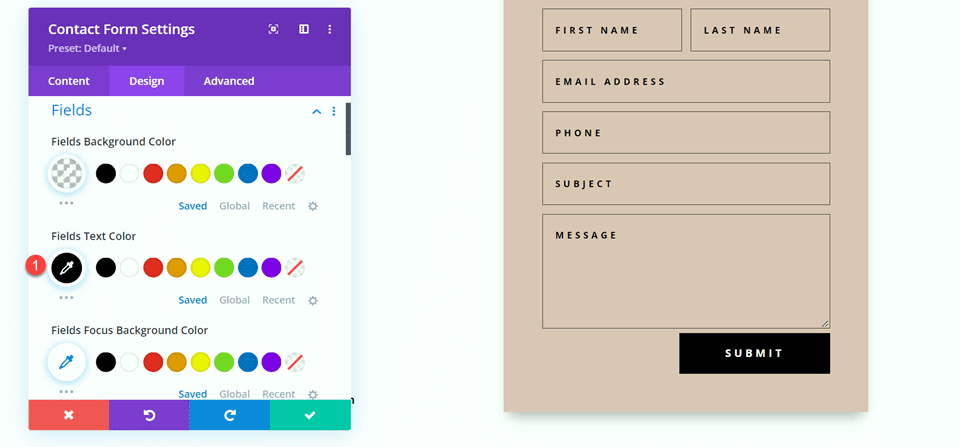
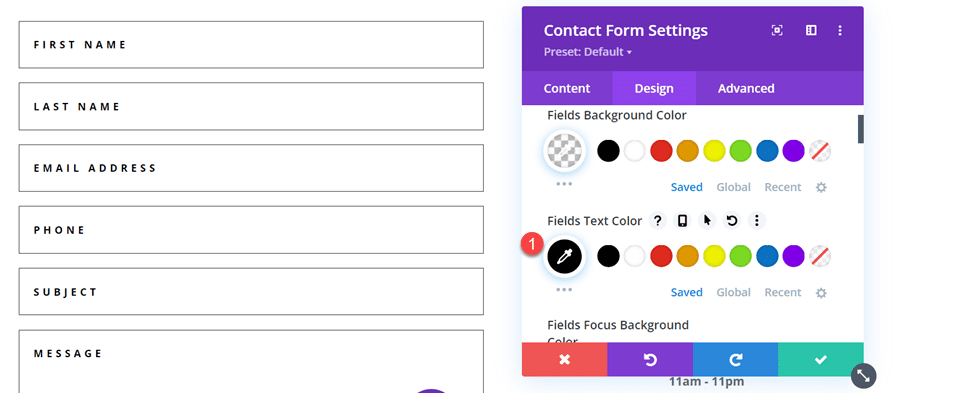
Infine, apri le impostazioni del modulo di contatto e cambia il colore del testo del campo.
- Colore del testo dei campi: #000000

Progettazione finale
Ecco il progetto definitivo per il secondo layout.


Terzo layout
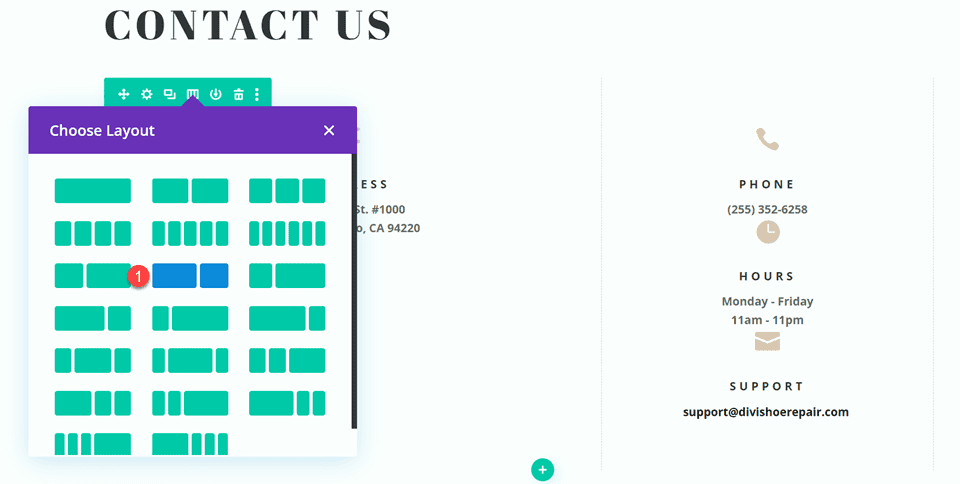
Per il terzo layout, avremo il modulo di contatto a sinistra e i moduli blurb a destra. Iniziamo modificando la struttura delle colonne della riga contenente i moduli blurb.

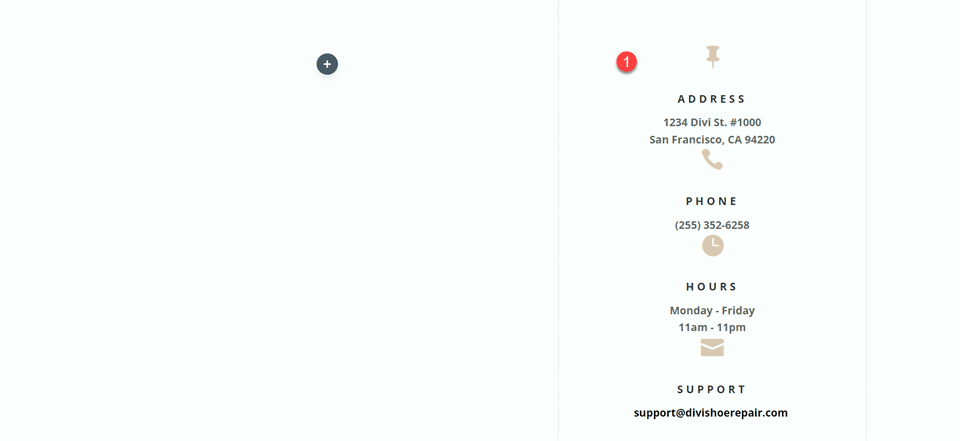
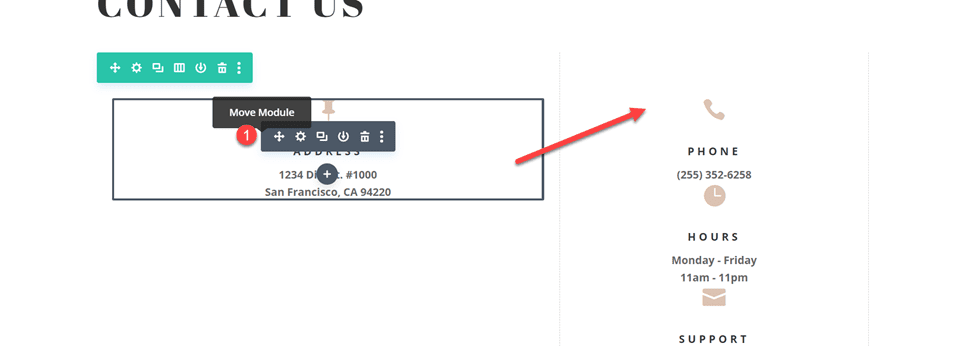
Spostare il modulo indirizzi nella colonna di destra.

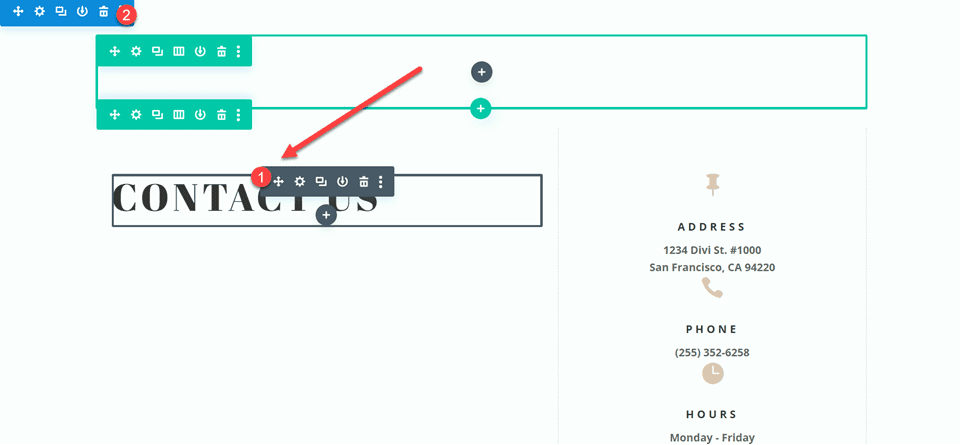
Quindi, sposta il modulo di testo Contattaci nella colonna di sinistra, quindi elimina la riga vuota rimanente.

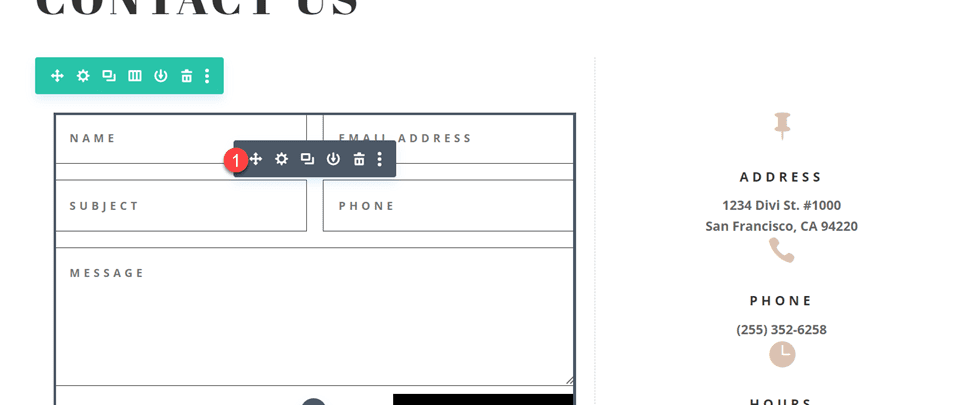
Sposta il modulo di contatto nella colonna di sinistra, sotto il modulo di testo Contattaci. Elimina la sezione vuota rimanente.

Apri le impostazioni del disegno della riga e disattiva Usa larghezza grondaia personalizzata.
- Usa larghezza grondaia personalizzata: no

Aggiungi del codice al CSS personalizzato dell'elemento principale per allineare verticalmente i moduli del blurb e il modulo di contatto.
align-items:center;

Apri le impostazioni della riga, quindi apri le impostazioni per la colonna 1. Nella scheda Design, vai alle impostazioni del bordo e rimuovi il bordo. Ripetere i passaggi per rimuovere il bordo dalla colonna 2.
- Larghezza bordo destro: 0px

Modifica del layout del modulo di contatto
Lasceremo le larghezze del campo così come sono per il terzo design, tuttavia, apri le impostazioni del modulo di contatto e cambia l'ordine del numero di telefono e del campo dell'oggetto in modo che il telefono venga prima.

Progettazione finale
Ecco il progetto definitivo per il terzo layout.


Quarta disposizione
Per il quarto e ultimo layout, il modulo di contatto sarà a sinistra e i moduli blurb a destra. Ancora una volta, inizieremo modificando la struttura delle colonne della riga contenente i moduli blurb.

Spostare il modulo indirizzi nella colonna di destra.

Sposta il modulo di contatto nella colonna di sinistra. Elimina la sezione vuota rimanente.

Apri le impostazioni del disegno della riga e disattiva Usa larghezza grondaia personalizzata.
- Usa larghezza grondaia personalizzata: no

Aggiungi del codice al CSS personalizzato dell'elemento principale per allineare verticalmente i moduli del blurb e il modulo di contatto.
align-items:center;

Apri le impostazioni della riga, quindi apri le impostazioni per la colonna 1. Nella scheda Design, vai alle impostazioni del bordo e rimuovi il bordo.
- Larghezza bordo destro: 0px

Quindi, apri le impostazioni per la colonna 2 e ripeti i passaggi per rimuovere il bordo.
- Larghezza bordo destro: 0px

Apri le impostazioni del modulo di testo per il testo Contattaci e centra il testo.
- Allineamento del testo: centro

Modifica del layout del modulo di contatto con campi in linea e a larghezza intera
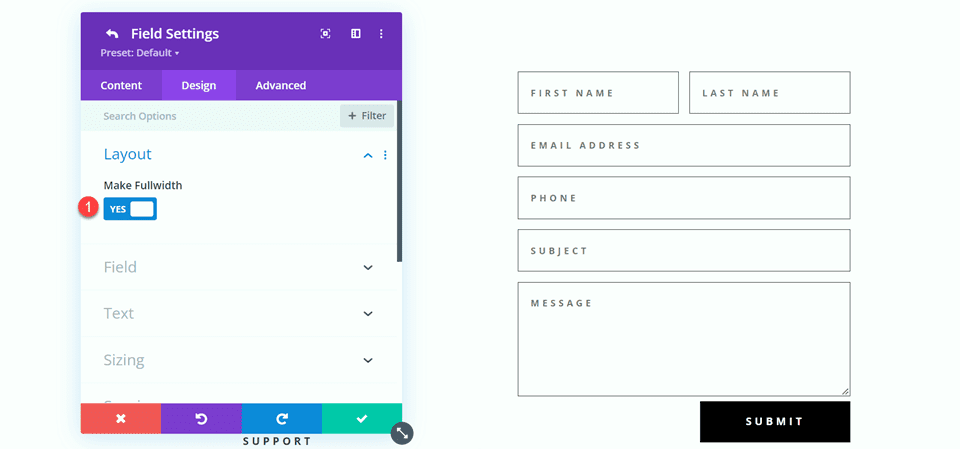
Per questo progetto, tutti i nostri campi saranno a larghezza intera. Apri le impostazioni del modulo di contatto, quindi apri le impostazioni per ogni campo. Nella scheda progettazione, seleziona Layout e imposta Rendi larghezza intera su Sì.

Dopo aver reso ogni campo a larghezza intera, il modulo dovrebbe assomigliare a questo.

Ora, cambia l'ID campo e il Titolo per il campo Nome in Nome.

Aggiungi un nuovo campo sotto il campo Nome. Impostare l'ID campo e il titolo su Cognome.

Modificare l'ordine dei campi del telefono e dell'oggetto in modo che il telefono venga prima dell'oggetto.

Personalizzazione del design del modulo di contatto
Nelle impostazioni di progettazione del modulo di contatto, imposta il colore del testo dei campi su nero.
- Colore testo campi: #000000

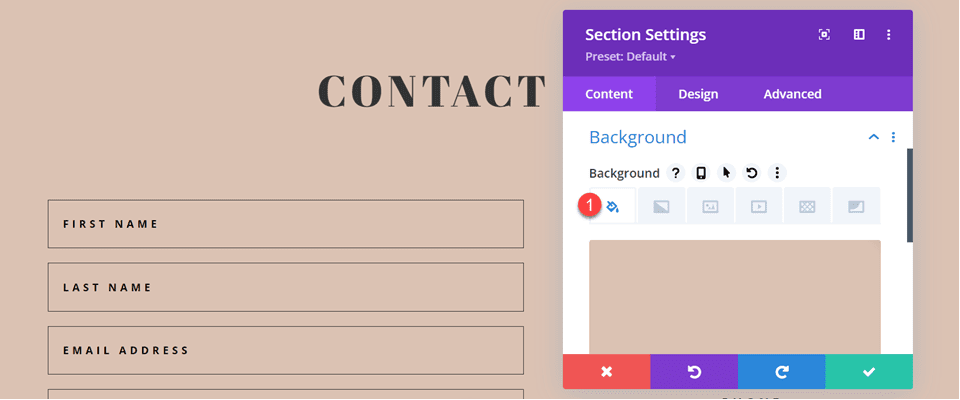
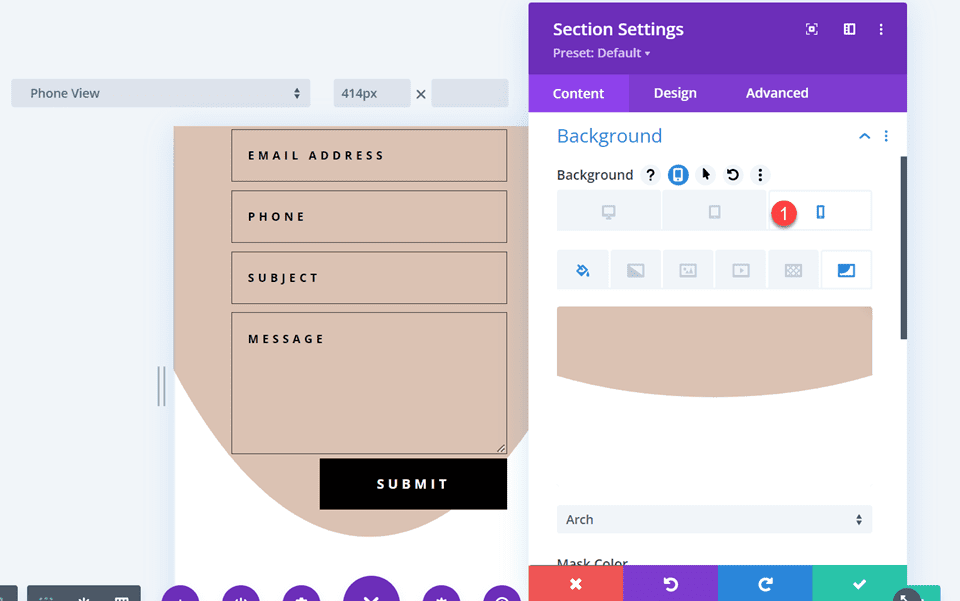
Apri le impostazioni della sezione e aggiungi un colore di sfondo.
- Sfondo: #DBC2B3

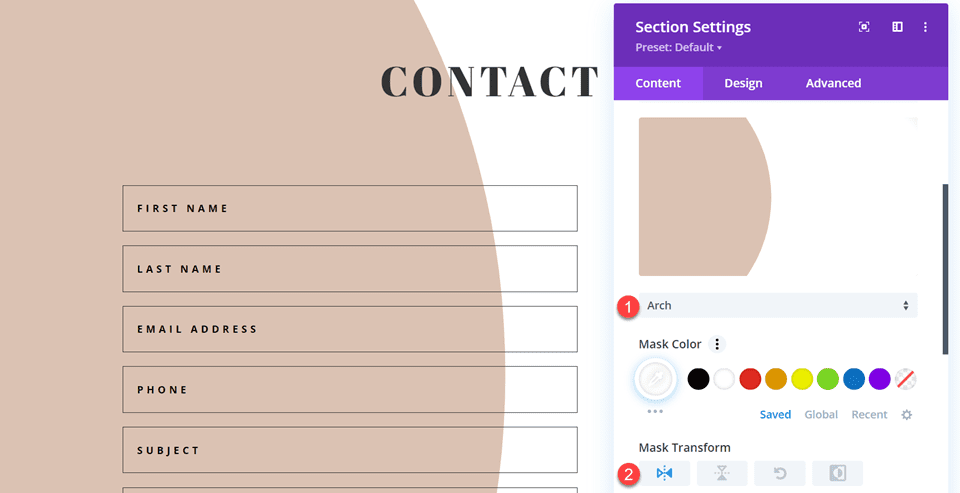
Infine, aggiungi una maschera di sfondo.
- Maschera di sfondo: Arch
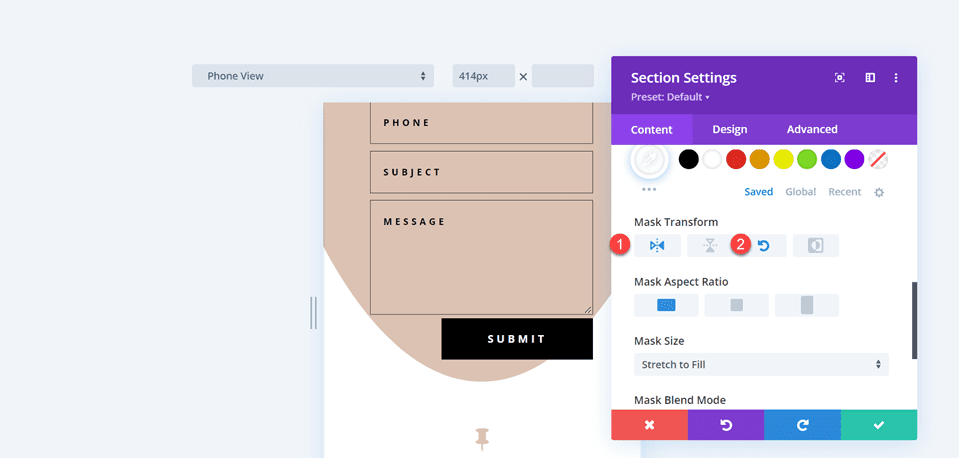
- Trasformazione maschera: orizzontale

Per far funzionare meglio la maschera di sfondo sui dispositivi mobili, utilizziamo le impostazioni reattive.

- Trasformazione maschera su dispositivo mobile: orizzontale e ruota

Progettazione finale
Ecco il progetto definitivo per il quarto layout.


Risultato finale
Diamo un'occhiata a tutti i nostri progetti finali ancora una volta.
Primo layout


Secondo Disposizione


Terzo layout


Quarta disposizione


Pensieri finali
Avere un modulo di contatto di bell'aspetto può aumentare le tue conversioni e consentire ai tuoi visitatori di connettersi direttamente con te. Come abbiamo dimostrato in questo articolo, puoi utilizzare le opzioni di campo in linea e a larghezza intera per creare look e layout diversi per il tuo modulo e le opzioni di design integrate di Divi ti consentono di creare design unici e accattivanti per far risaltare il modulo. Per saperne di più sui diversi modi in cui puoi applicare uno stile al modulo del modulo di contatto, dai un'occhiata a questo tutorial per creare un modulo reattivo a schermo intero con un'animazione di scorrimento ingrandita e questo tutorial per altre 5 opzioni di stile uniche. Come hai disegnato il modulo del modulo di contatto? Ci piacerebbe sentirti nei commenti!
