Come comprimere le immagini in WordPress (con e senza plugin)
Pubblicato: 2022-01-06Sia che tu gestisca un blog personale o un sito web aziendale, devi ottimizzare il tuo sito in termini di velocità e prestazioni. E quando si tratta di aumentare la velocità, le immagini ospitate sul tuo sito svolgono un ruolo fondamentale. Quindi, in questo articolo ti mostreremo come comprimere le immagini in WordPress per aiutare il tuo sito Web a ottimizzare la velocità.
Perché dovresti comprimere le immagini in WordPress?
Il motivo principale per comprimere le immagini in WordPress è ottimizzare la velocità del tuo sito web . Ma con la maggiore velocità del sito web, ci sono anche alcuni vantaggi aggiuntivi.
Quando aggiungi troppe immagini al tuo sito web con immagini di grandi dimensioni, aumenta anche la dimensione complessiva delle pagine web. Quindi, ci vorrà molto più tempo per caricare la pagina web. Ma se comprimi queste immagini, la dimensione dell'immagine verrà ridotta e le pagine Web possono essere caricate più velocemente, con conseguente migliore velocità del sito Web.
Inoltre, Google considera la velocità del sito come un fattore di ranking anche per la SEO. Quindi, se vuoi che il tuo sito web si posizioni più in alto nelle pagine dei risultati dei motori di ricerca, devi anche ottimizzarlo per prestazioni migliori. E per fortuna, la compressione delle immagini è uno dei modi più rapidi per migliorare la velocità del sito web.
Come comprimere le immagini in WordPress
Per comprimere le immagini in WordPress, abbiamo due metodi:
- Utilizzo dei plugin
- Manualmente
Daremo un'occhiata a entrambe le opzioni.
Comprimi le immagini in WordPress usando i plugin
Se desideri comprimere le immagini che sono già state caricate sul tuo sito Web WordPress, questo metodo può essere adatto a te.
Tutto quello che devi fare è utilizzare uno dei plugin di compressione delle immagini di WordPress. Quindi, il plug-in comprimerà automaticamente tutte le immagini esistenti automaticamente. Dopo aver configurato il plug-in e selezionato un livello di compressione, il plug-in si occuperà delle compressioni dell'immagine in modo che tu possa concentrarti su altre attività.
Per questo tutorial, utilizzeremo il plug-in ShortPixel . Tuttavia, puoi utilizzare qualsiasi altro plug-in adatto alle tue esigenze. Ma per iniziare a utilizzare il plugin, devi prima installarlo e attivarlo.
1. Installa e attiva il plug-in
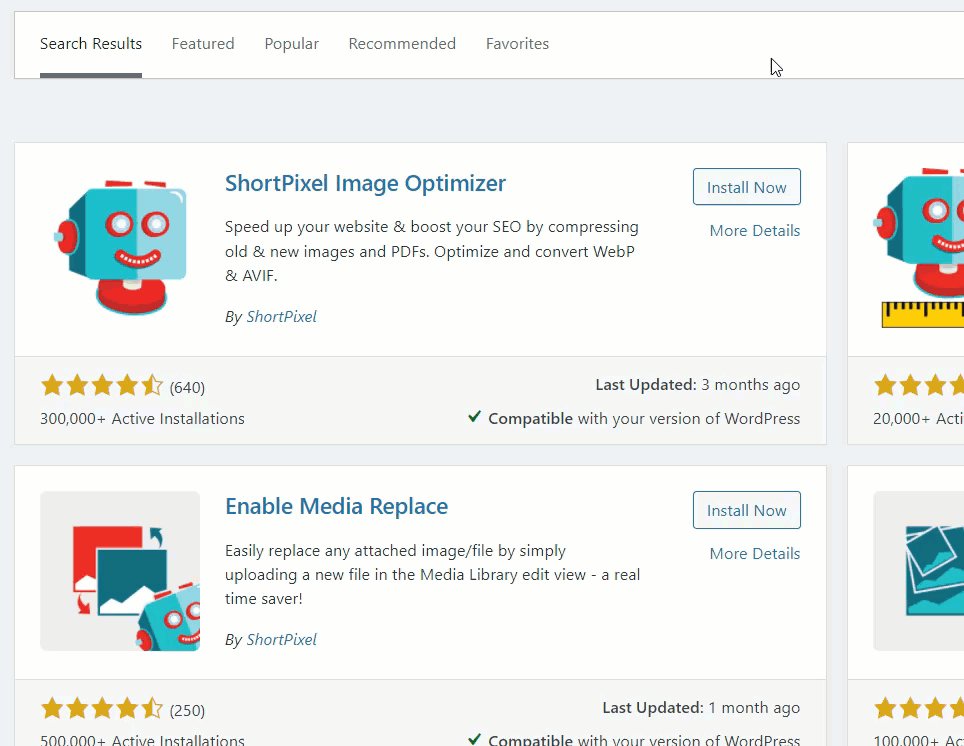
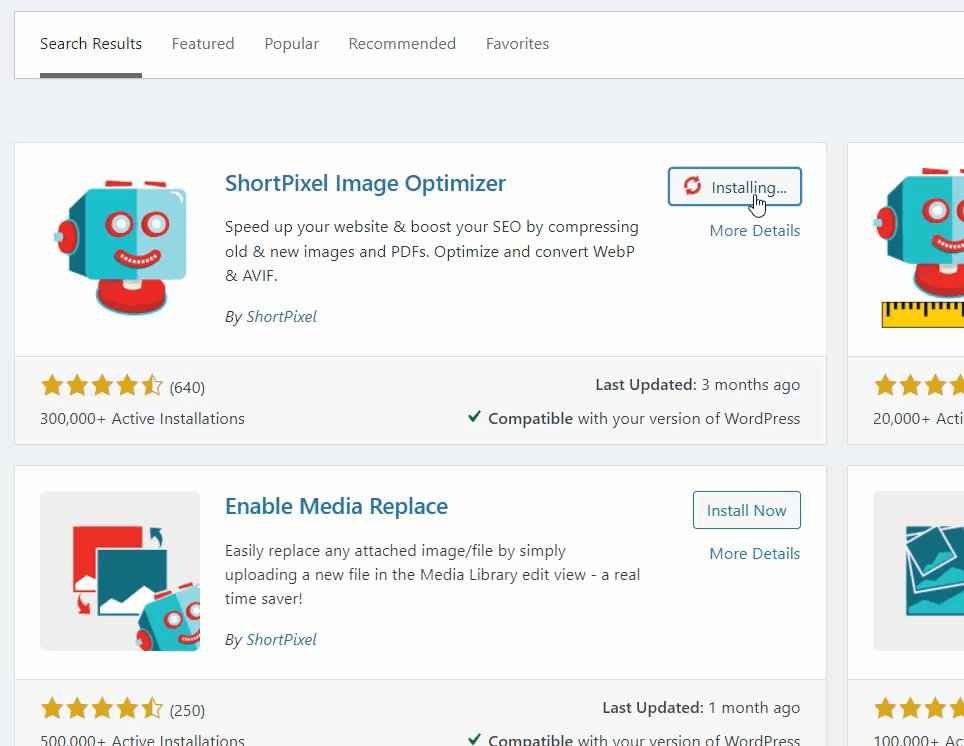
Per installare il plug-in, vai su Plugin > Aggiungi nuovo dalla dashboard di WordPress e cerca il plug-in utilizzando le parole chiave. Quindi, fai clic su Installa ora .
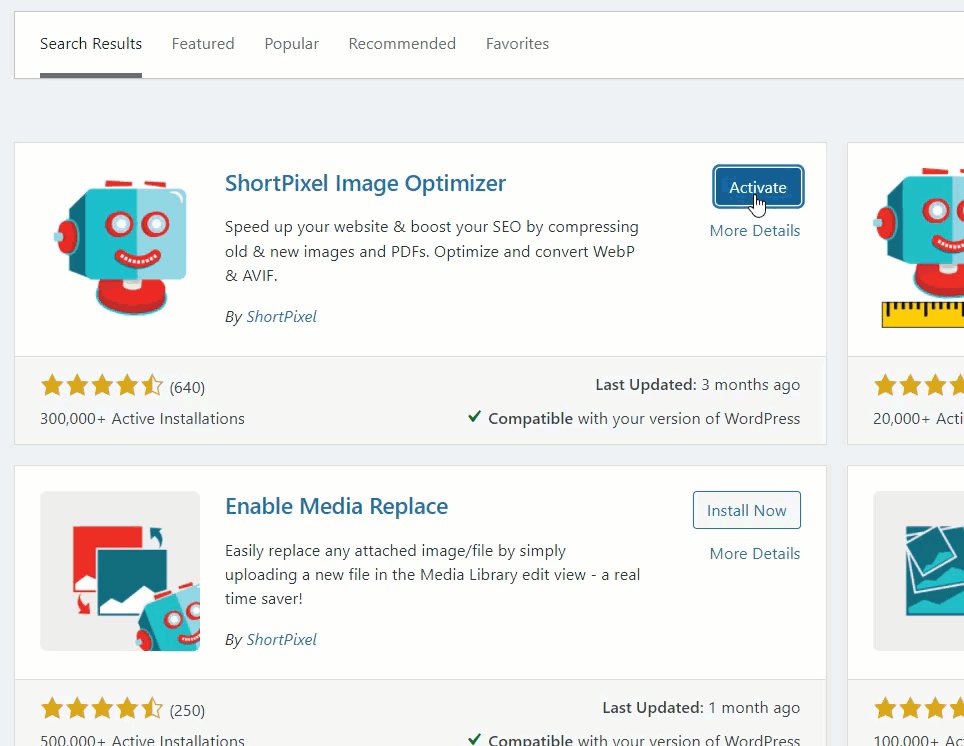
Al termine dell'installazione, attiva il plug-in.

Se desideri utilizzare un plug-in premium o un plug-in che non è incluso nel repository di WordPress, dovrai installarlo manualmente. Puoi scaricare il plug-in dal sito Web del plug-in o dal mercato e caricarlo sul tuo sito Web WordPress. Per ulteriori informazioni, dai un'occhiata alla nostra guida dettagliata su come installare manualmente un plugin per WordPress.
2. Configurare il plug-in
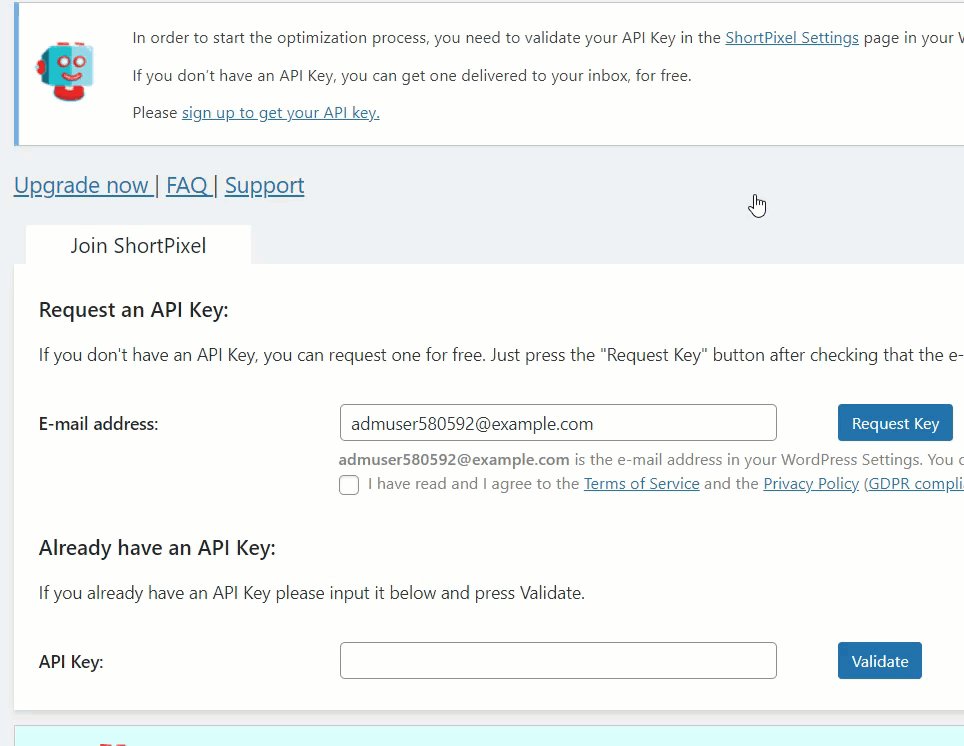
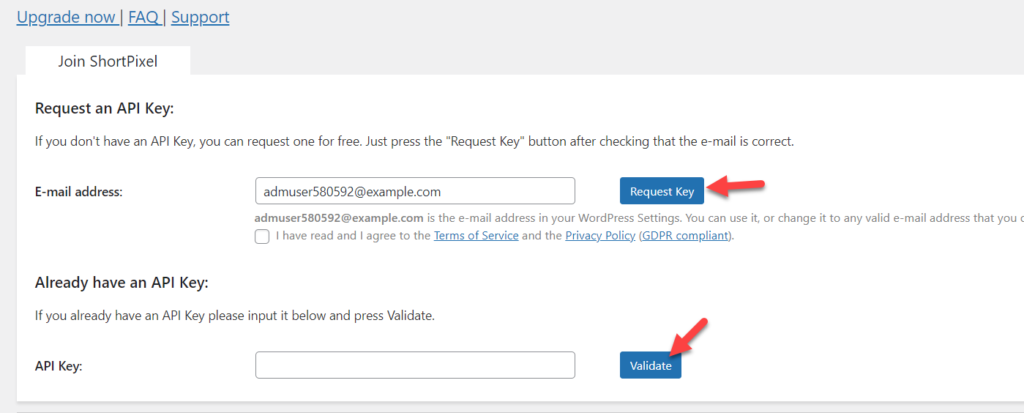
Dopo aver attivato il plug-in, è necessaria una chiave API per iniziare a utilizzarlo ulteriormente. Puoi richiedere una nuova chiave API se sei nuovo sulla piattaforma. Basta inserire il tuo indirizzo e-mail e fare clic su Richiedi chiave .
Ma se hai già la chiave API, inseriscila e fai clic su Convalida .

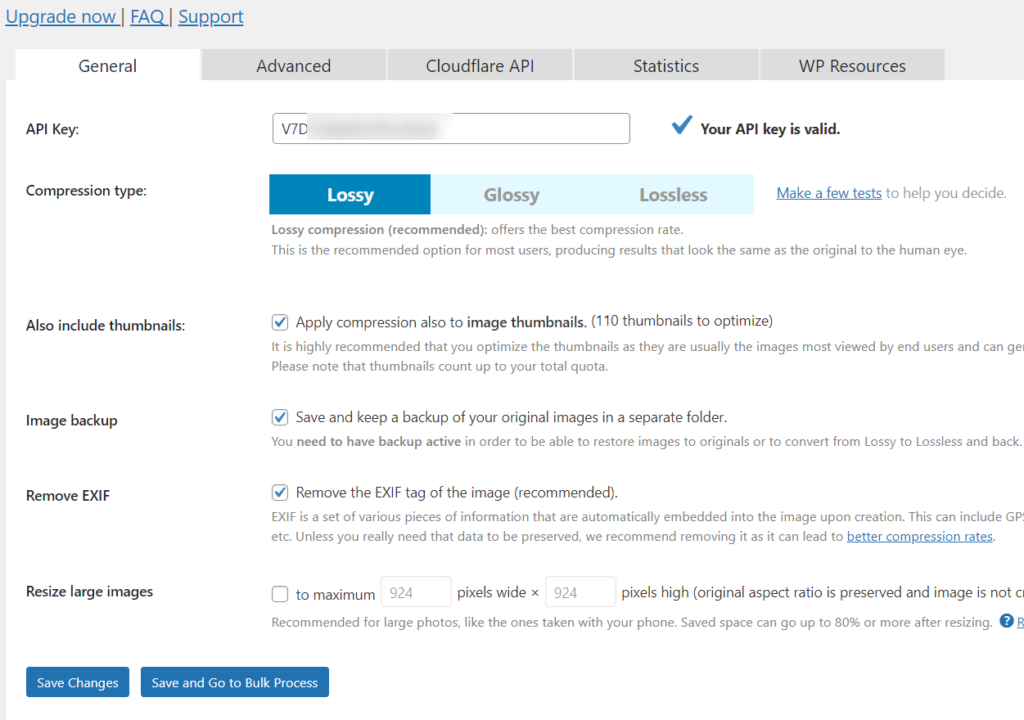
Dopo aver inserito una chiave API valida, potrai vedere le impostazioni del plugin nella pagina successiva.
Puoi configurare le impostazioni di base come il modello di compressione, l'ottimizzazione delle miniature, i dati EXIF e il ridimensionamento delle immagini dalla pagina delle impostazioni generali .
C'è anche un'opzione per mantenere un backup dei file di immagine originali in una cartella separata, ma potrebbe richiedere più spazio di archiviazione. Se hai poco spazio a disposizione dal tuo piano di hosting, mantenere il backup all'interno del server non è una scelta saggia. Quindi, assicurati di avere spazio su disco e larghezza di banda disponibili prima di prendere la decisione.

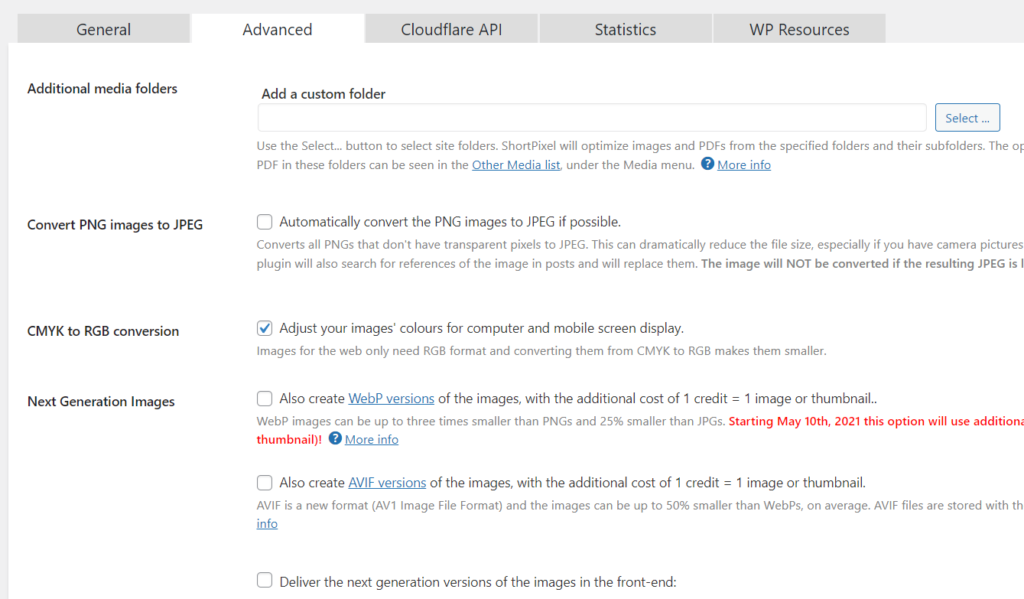
Dalla scheda Avanzate , puoi selezionare cartelle di immagini specifiche da ottimizzare, abilitare l'ottimizzazione automatica, la conversione da PNG a JPEG e così via. Il plug-in include anche alcune impostazioni predefinite più adeguate per le compressioni delle immagini. Ma se hai bisogno, puoi anche cambiarli.

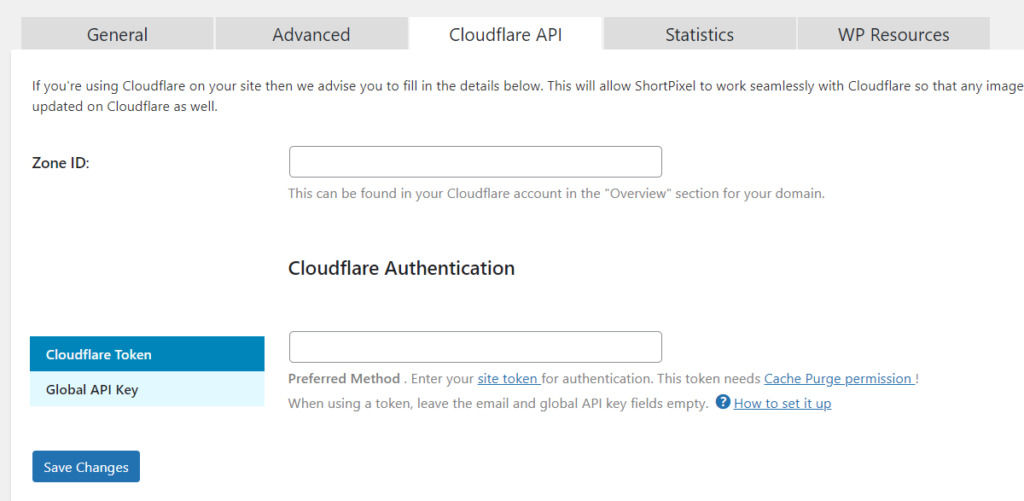
Inoltre, se stai utilizzando Cloudflare CDN, puoi integrarlo con il plug-in dalla scheda API di Cloudflare . Ciò renderà la pubblicazione dell'immagine ancora più veloce. Tutto ciò che serve è un ID zona e un token.

Infine, la pagina delle statistiche mostra le immagini compresse, il rapporto di compressione, lo spazio su disco e la larghezza di banda salvata. Una volta che hai finito con la configurazione, sei a posto. Non dimenticare di salvare le modifiche dopo averle configurate.
D'ora in poi, ogni volta che carichi nuove immagini nella libreria, il plugin le comprimerà automaticamente.

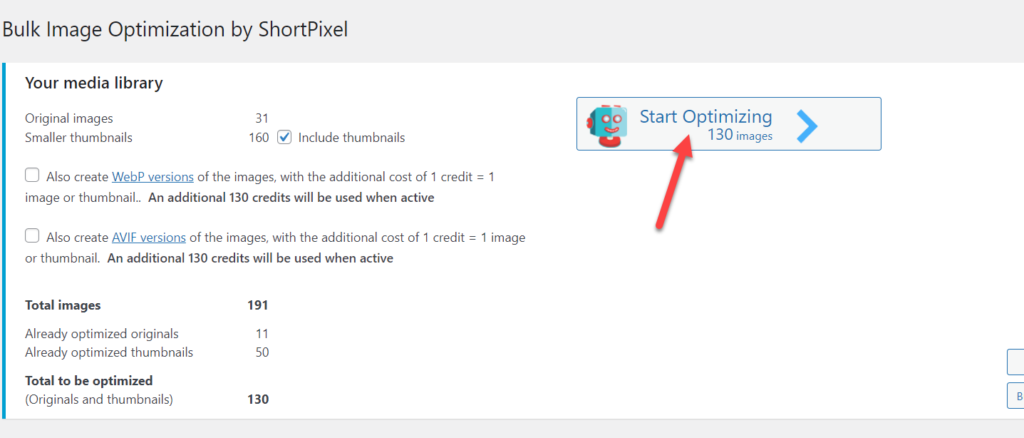
Sotto le impostazioni dei media, puoi anche vedere un'opzione Comprimi massa che ti aiuterà con l'ottimizzazione di massa. L'ottimizzazione dell'immagine verrà avviata automaticamente dopo aver fatto clic su Avvia ottimizzazione .

Questo è tutto! Ora puoi ridurre le dimensioni dell'immagine con ShortPixel. E anche se utilizzi qualsiasi altro plugin, i passaggi sono molto simili.
Comprimi le immagini in WordPress manualmente
Se non hai ancora iniziato ad aggiungere immagini alla tua installazione di WordPress e non vuoi ancora usare troppi plugin, questo metodo è più adatto a te. Al giorno d'oggi sono disponibili molti strumenti di compressione delle immagini online. Puoi semplicemente caricare le immagini che devi comprimere su questi strumenti e ottenere la versione ottimizzata.
Fortunatamente, la maggior parte degli strumenti è gratuita e puoi impostare la compressione dell'immagine e la riduzione delle dimensioni di cui hai bisogno. Ma possono esserci ancora dei limiti. Esaminiamo i passaggi per esaminare lo strumento in dettaglio.
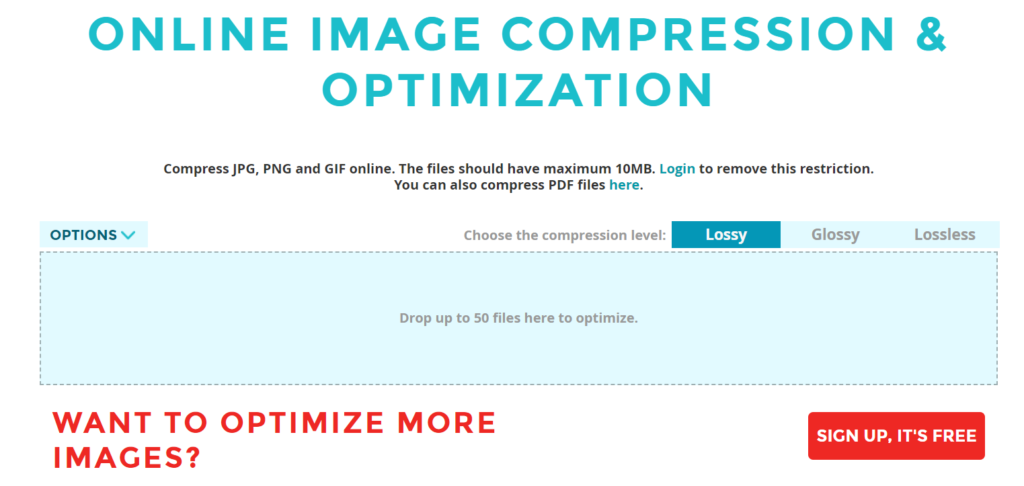
Per questo tutorial, utilizzeremo lo strumento di compressione delle immagini online ShortPixel . Lo strumento di compressione delle immagini di ShortPixel è completamente gratuito e include funzionalità adeguate. Puoi ottimizzare fino a 50 immagini contemporaneamente e anche scegliere tre livelli di compressione.

1. Selezionare un livello di compressione
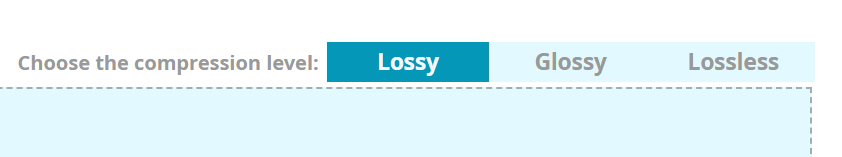
Prima di caricare le immagini, devi scegliere il livello di compressione per le tue immagini. Ci sono 3 livelli per la compressione dell'immagine:
- Perdita
- Lucido
- Senza perdita
Il livello con perdita fornisce la massima riduzione delle dimensioni e il livello senza perdita fornisce la riduzione minima delle dimensioni dell'immagine. Raccomandiamo il livello con perdita per comprimere le immagini poiché è il più decente ed equilibrato. Puoi ottenere un'ottima qualità dell'immagine con la massima riduzione delle dimensioni delle tue immagini.

2. Carica le immagini
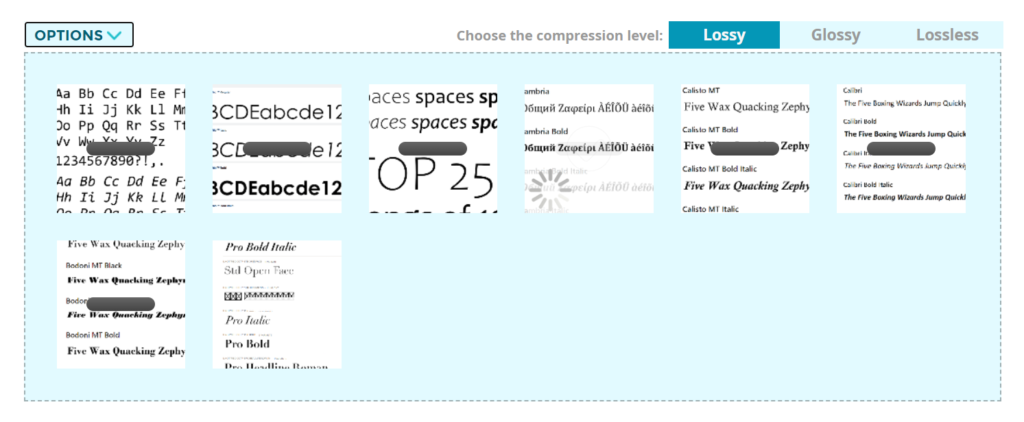
Dopo aver selezionato il livello di compressione, puoi iniziare a caricare le immagini da comprimere. Basta caricarli nella casella dell'immagine sul sito web. Non appena le immagini vengono caricate, lo strumento inizierà a comprimerle automaticamente.

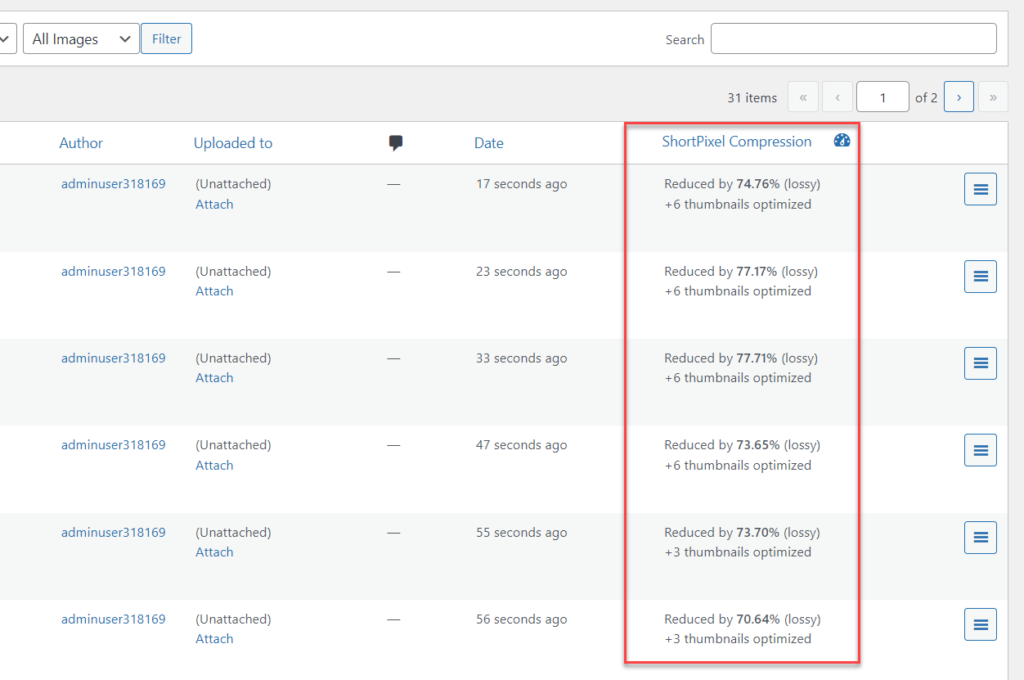
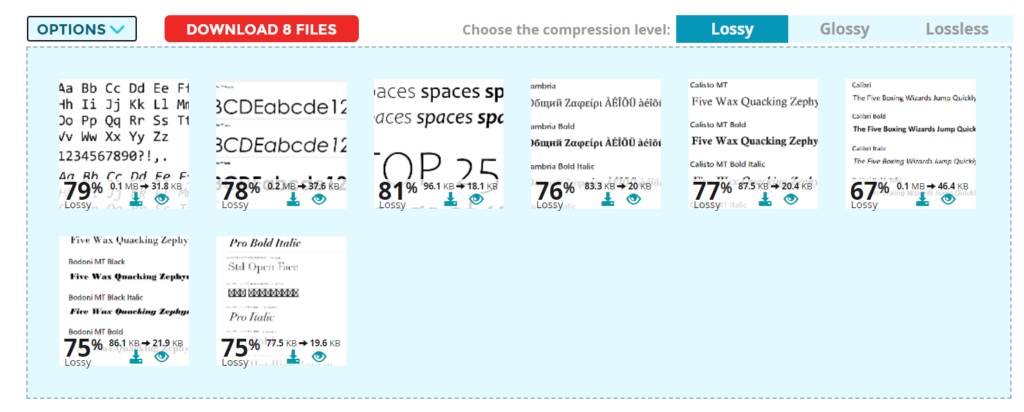
Il processo richiederà un paio di secondi in base alla dimensione delle immagini e al livello di compressione che hai scelto. Successivamente, vedrai i file di immagine appena compressi sulla pagina Web con il tasso e le dimensioni di compressione.

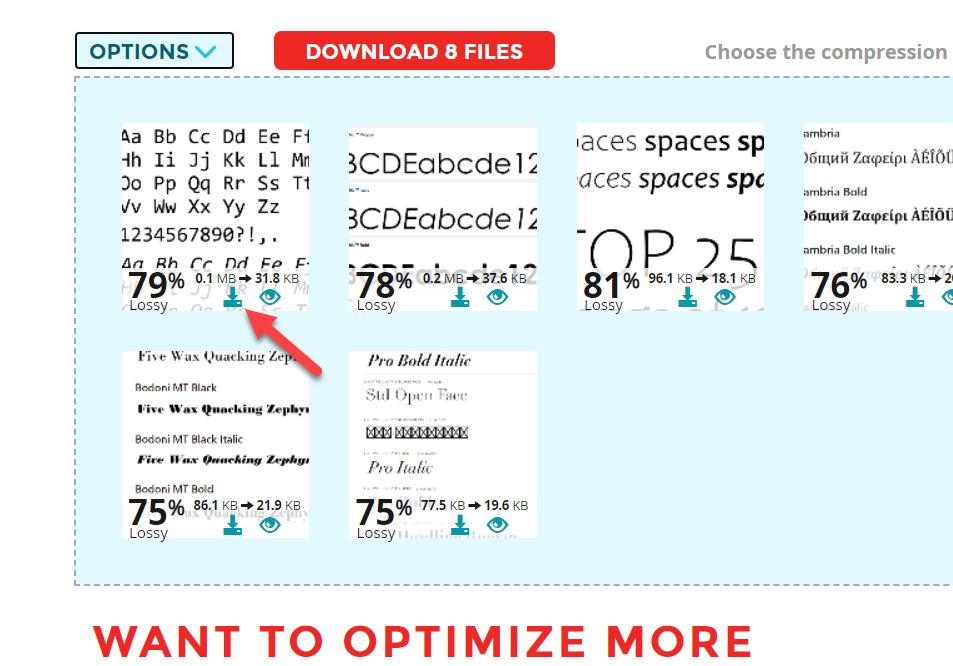
Come puoi vedere nello screenshot sopra, abbiamo una media di oltre il 75% di riduzione delle dimensioni dell'immagine, il che è fantastico. Puoi anche confrontare le dimensioni dell'immagine e notare che la qualità dell'immagine compressa è ancora molto buona.
Quando sei pronto per scaricare le immagini, puoi farlo individualmente o in un file zip. Se è necessario scaricare ciascuna immagine separatamente , è necessario utilizzare il pulsante Download .

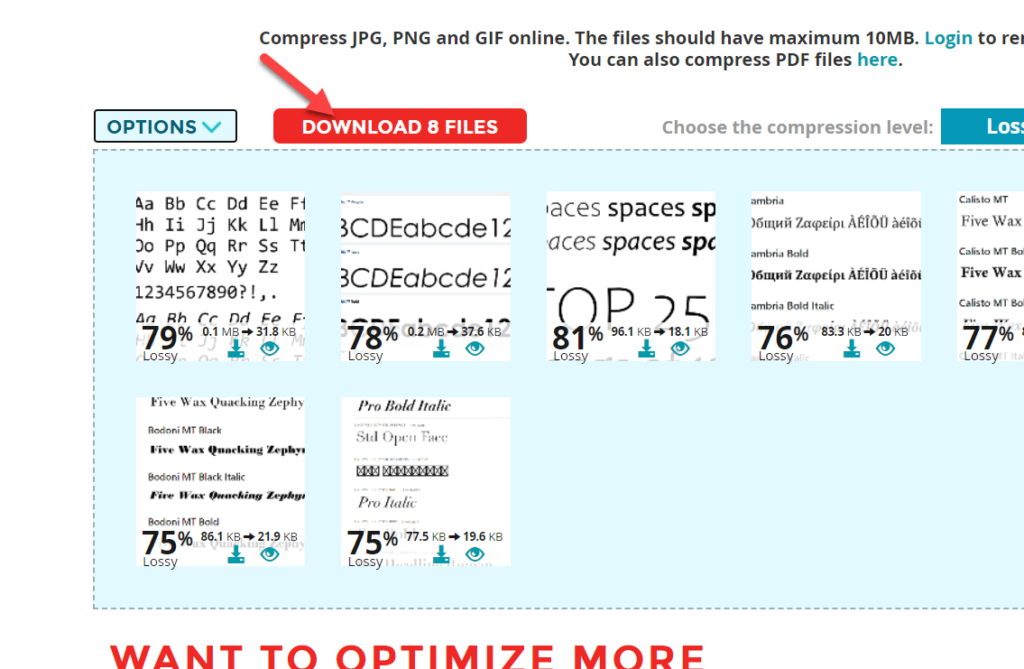
Se invece devi scaricare tutte le immagini compresse contemporaneamente, clicca sul pulsante Download Files che puoi vedere nella parte superiore dello schermo.

Successivamente, puoi caricare queste immagini sul tuo sito Web WordPress. Il metodo manuale è semplice ma include alcuni passaggi aggiuntivi rispetto al metodo plug-in.
Ora sai come comprimere le immagini in WordPress senza perdere la qualità dell'immagine.
Suggerimenti per comprimere le immagini in WordPress
Mentre puoi comprimere le immagini in WordPress per rendere più veloce il tuo sito Web, ci sono alcune cose che devi tenere a mente mentre lo fai. Possono inoltre aiutarti a caricare le immagini più velocemente.
1. Carica pigramente le immagini
Per impostazione predefinita, quando qualcuno atterra su una qualsiasi delle tue pagine, WordPress caricherà l'intero contenuto in una volta. Quindi, se hai troppe immagini su di esso, ci vorrà del tempo in base alle prestazioni del tuo server. Tuttavia, è disponibile una tecnica semplice per ottimizzare il servizio di immagini che si chiama lazy load .
Una volta abilitato, tutte le immagini non verranno caricate contemporaneamente quando qualcuno atterra sulla tua pagina. Le immagini verranno invece servite quando l'utente scorre fino alla rispettiva sezione della pagina web. Questo è un ottimo modo per ridurre il tempo di caricamento della pagina.
La maggior parte dei plugin di memorizzazione nella cache per WordPress viene fornita con la funzione di caricamento lento per impostazione predefinita. Se il tuo plug-in di memorizzazione nella cache non lo supporta, dovresti prendere in considerazione l'utilizzo di un plug-in dedicato come BJ Lazy Load . Il plugin non viene aggiornato per un po', ma farà il suo lavoro.

2. Rimuovere i dati EXIF
I dati EXIF sono piccoli dettagli aggiunti dalle fotocamere alle immagini. Quando carichiamo immagini sulla nostra installazione di WordPress, i dati EXIF vengono archiviati e non verranno rimossi per impostazione predefinita . Tuttavia, quando gestiamo un'installazione di WordPress, questi non sono necessari.
Quindi, rimuovere i dati EXIF è un'altra buona scelta per servire le immagini più velocemente. Possono essere facilmente rimossi con uno strumento di compressione delle immagini come ShortPixel. Tuttavia, puoi rimuovere contemporaneamente i dati EXIF dell'intera libreria di immagini con lo strumento automatico di rimozione dei dati EXIF .
3. Memorizza le immagini nella cache
L'uso di un sistema di memorizzazione nella cache è anche un ottimo modo per velocizzare la pubblicazione delle immagini e ridurre le richieste HTTP.
Un sistema di memorizzazione nella cache ti aiuterà a creare una copia di ogni pagina Web e a servirla quando un utente lo richiede. Gli utenti visualizzeranno una versione memorizzata nella cache della pagina web. Ma puoi aggiornare continuamente la copia manualmente tramite le impostazioni del plug-in di memorizzazione nella cache.
Ancora una volta, puoi utilizzare un plug-in di memorizzazione nella cache di WordPress o il plug-in di memorizzazione nella cache fornito dal tuo provider di hosting web se desideri memorizzare nella cache le immagini.
Suggerimenti per migliorare la velocità del tuo sito
Una volta che hai finito con la compressione dell'immagine, sei a metà strada. Successivamente, vediamo alcune delle migliori pratiche per velocizzare un'installazione di WordPress.
1. Usa i plugin di memorizzazione nella cache
Un plug-in di memorizzazione nella cache genera una copia offline delle tue pagine Web e le memorizza sul tuo server. Quindi, quando un visitatore arriva sulle tue pagine, il plug-in di memorizzazione nella cache servirà la copia salvata . In questo modo puoi ridurre le richieste al server e ottimizzare la velocità della pagina.
Alcune società di hosting WordPress sono dotate di un sistema di memorizzazione nella cache integrato. Ma puoi scegliere uno dei seguenti famosi plugin di memorizzazione nella cache, se necessario.
- WP Rocket
- Super cache
- La cache più veloce
- Cache totale W3
Ci sono altri plugin di memorizzazione nella cache per WordPress se desideri utilizzare un altro plugin rispetto a questi. Clicca qui per visualizzarli.
Tutti questi plugin hanno opzioni di configurazione minime e possono aumentare la velocità di caricamento della pagina. Inoltre, alcuni plug-in di memorizzazione nella cache sono persino dotati della funzione di lazyloading integrata e dell'integrazione CDN . L'utilizzo di queste opzioni può ridurre i plug-in aggiuntivi e ottenere un risultato migliore, come menzionato nelle sezioni precedenti.
Inoltre, puoi anche escludere determinate pagine dalla memorizzazione nella cache come la pagina di pagamento se gestisci un negozio WooCommerce utilizzando alcuni di questi plugin.
2. Usa un tema leggero
Non scegliere temi WordPress fantasiosi se hai bisogno di un sito Web di base. Hanno framework pesanti e vengono forniti con molto JavaScript e altri file. Pertanto, possono influire sulle prestazioni del tuo sito Web riducendo la velocità del sito Web.
La maggior parte degli autori di temi fornisce un sito Web demo per consentire agli utenti di provare il proprio tema. Puoi utilizzare questo sito Web demo per scoprire le prestazioni e la velocità dei temi.
Copia semplicemente l'URL del sito Web demo e vai a uno strumento di velocità del sito Web come Pingdom o PageSpeed Insight . Quindi, avvia il processo per testare le prestazioni e vedere il risultato. Se è un tema leggero, avrà ottimi risultati in termini di prestazioni.
Tuttavia, tieni presente che il sito Web demo non è ottimizzato al 100% con plug-in di memorizzazione nella cache e immagini compresse. Quindi, ci saranno lievi variazioni nei risultati del test.
Nella nostra esperienza, i migliori temi WordPress leggeri sono:
- GeneratePress – GeneratePress recensione
- Astra – Rassegna del tema Astra
- OceanWP
- Quadro Genesi
3. Scegli un buon provider di hosting
Se cerchi una società di web hosting, Google visualizzerà centinaia di risultati di ricerca. Ci saranno società di web hosting gratuite, freemium e premium sul mercato. Tuttavia, se prendi sul serio la tua attività, non ti consigliamo di utilizzare un provider di hosting web gratuito. Le società di web hosting premium offriranno prestazioni, supporto e sicurezza del server su scala migliore .
Ecco un elenco delle migliori società di hosting WordPress che puoi utilizzare nel 2022. Puoi utilizzare qualsiasi servizio di hosting in base alle esigenze del tuo sito Web.
Tuttavia, se non sei soddisfatto del tuo attuale hosting, puoi sempre migrare a uno migliore. Basta creare un backup completo del sito Web e ripristinarlo farà il lavoro.
4. Usa CDN
CDN sta per Content Delivery Network . Quando scegli un piano di hosting per il tuo sito Web WordPress, la società di hosting ti chiederà il tuo data center preferito. Rinomate società di hosting hanno data center in più posizioni da cui gli utenti possono scegliere a loro piacimento.
Se hai scelto un data center situato negli Stati Uniti, il sito Web si caricherà più velocemente per i visitatori provenienti dagli Stati Uniti. Ma, d'altra parte, se qualcuno visita il sito Web dall'India o da qualsiasi altro paese lontano dalla posizione del data center, si verificherà un leggero ritardo nel tempo di caricamento del sito Web. Per risolvere questo problema, devi utilizzare un provider CDN .
I fornitori di CDN avranno più sedi di data center in tutto il mondo. Dopo aver aggiunto il tuo sito web alla loro rete, il provider sceglierà il server appropriato più vicino alla posizione del visitatore del tuo sito web. Di conseguenza, puoi fornire prestazioni ottimizzate per i visitatori del sito Web in tutto il mondo.
Se stai cercando un provider CDN, dai un'occhiata a Cloudflare . Cloudflare è una piattaforma freemium e otterrai molte funzionalità all'avanguardia quando si tratta di prestazioni della pagina.
Bonus: come ottimizzare le immagini per i motori di ricerca
Oltre ai tipici risultati di ricerca di Google, le persone utilizzeranno anche i risultati delle immagini per trovare ciò di cui hanno bisogno. Quindi, ottimizzare le tue immagini per i motori di ricerca è un compito cruciale. Tuttavia, puoi facilmente ottimizzare le tue immagini caricate per Google e altri motori di ricerca con lievi modifiche.
Ecco alcuni degli elementi essenziali che devi considerare durante il caricamento di immagini sul tuo sito Web WordPress.
1. Tag del titolo
WordPress genererà automaticamente tag del titolo in base al nome della tua immagine per impostazione predefinita. Ma puoi facilmente sovrascriverlo attraverso la pagina della libreria multimediale. Se lo desideri, puoi aggiungere i tag del titolo alla versione HTML della pagina e rendere l'immagine più facile da capire.
2. Tag ALT
I crawler dei motori di ricerca utilizzano i tag alt per comprendere l'immagine , motivo per cui l'aggiunta di tag alt alle immagini è d'obbligo. Puoi farlo manualmente o utilizzando un plugin per WordPress.
WordPress chiederà il tag alt quando carichi foto o file GIF nella libreria multimediale. Basta inserire le parole chiave relative alle immagini o al contenuto del sito Web e sei a posto. Puoi migliorare ulteriormente i tuoi tag alt descrivendo correttamente l'immagine.
Inoltre, puoi anche modificare i tag alt ogni volta che ne hai bisogno dalla libreria multimediale stessa.
3. Mappe del sito XML
Puoi migliorare rapidamente la tua presenza sui motori di ricerca creando mappe del sito utilizzando un plug -in per mappe del sito. Tutto quello che devi fare è inviare la mappa del sito all'interno dello strumento Google Search Console e iniziare a recuperare i contenuti. Per una migliore classifica delle immagini, puoi anche considerare la creazione di un file della mappa del sito contenente tutte le immagini che desideri.
La maggior parte dei plugin SEO è dotata di questa funzione. Dopo aver creato una mappa del sito, aggiungila alla tua proprietà GSC. Quindi, il plug-in SEO recupererà ogni immagine e la invierà per l'indicizzazione dei motori di ricerca ogni volta che aggiungi nuove foto.
Come aggiungere automaticamente tag ALT
Abbiamo già menzionato l'importanza dei tag alt nelle tue immagini. Quindi, ti mostreremo come aggiungere automaticamente tag alt con un semplice plugin per WordPress.
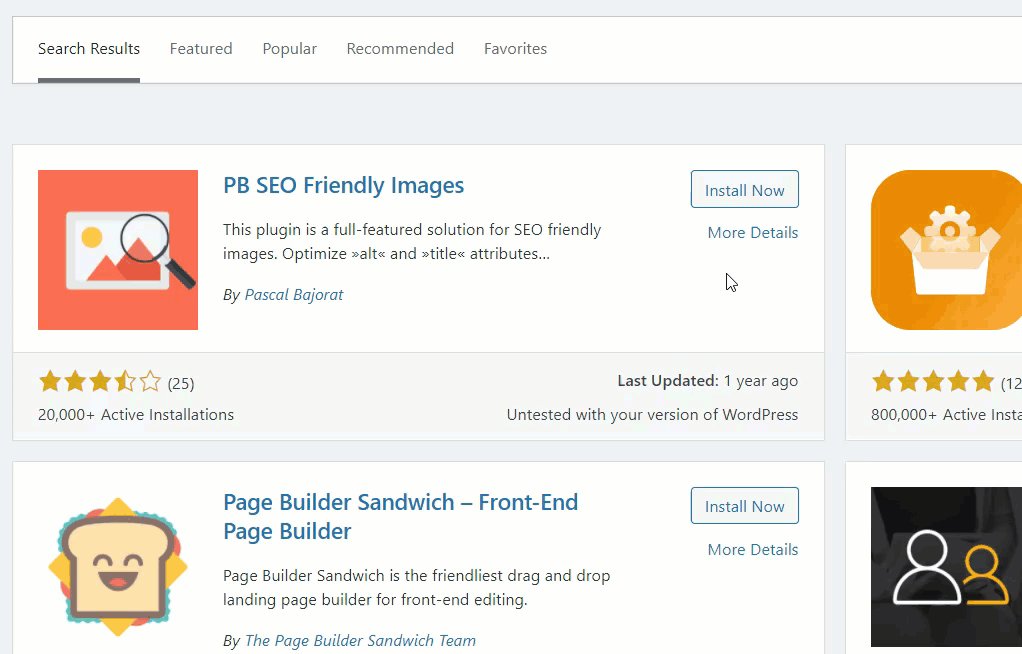
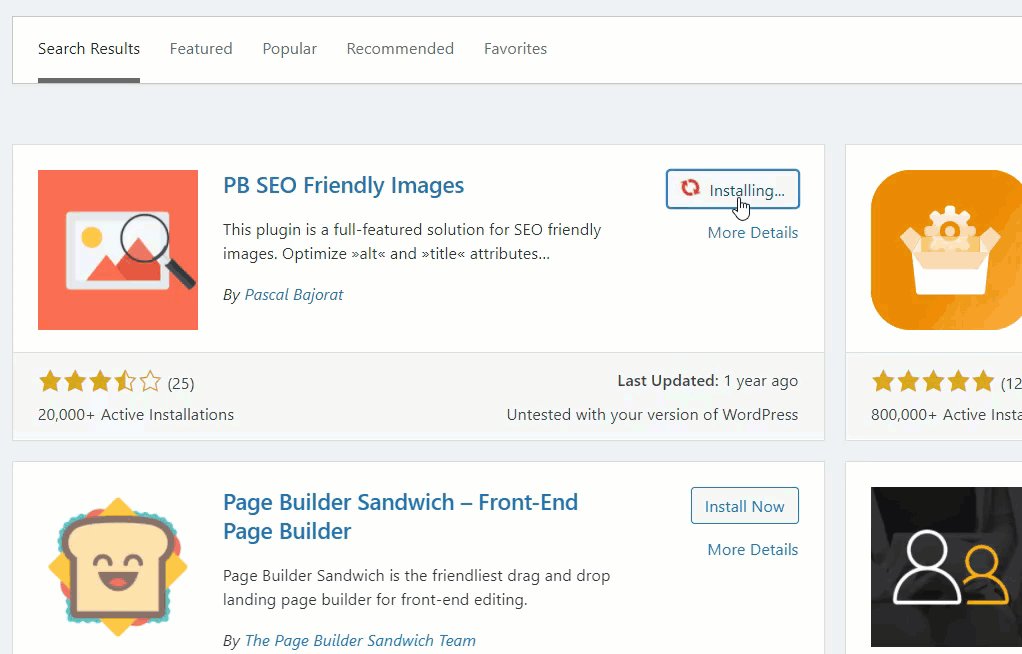
Puoi trovare una serie di plugin per aggiungere tag alt alle immagini in WordPress. Ma per ora utilizzeremo il plugin PB SEO Friendly Images .
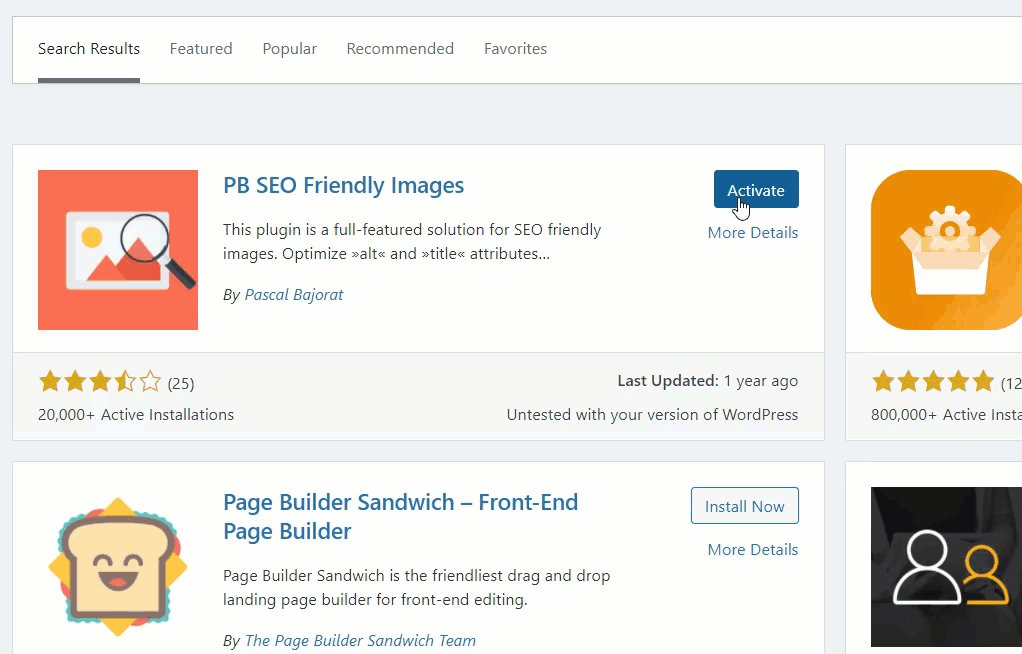
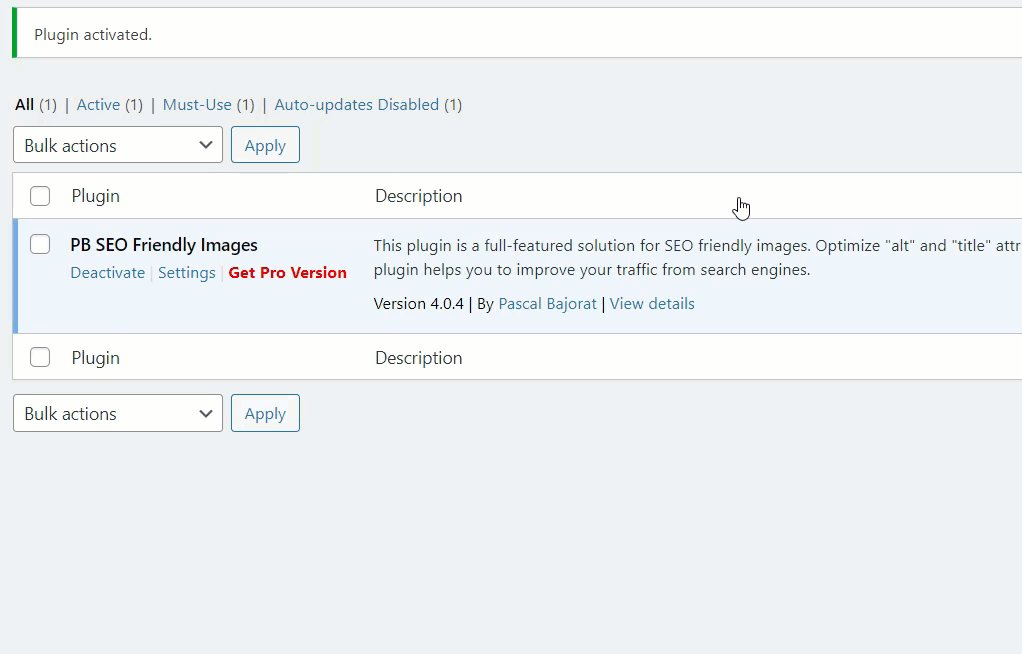
La prima cosa che devi fare è installare e attivare il plugin sul tuo sito WordPress.

Dopo l'attivazione, vedrai le opzioni di configurazione del plugin sul lato sinistro. Vai su Impostazioni> Immagini SEO Friendly dalla dashboard di WordPress.

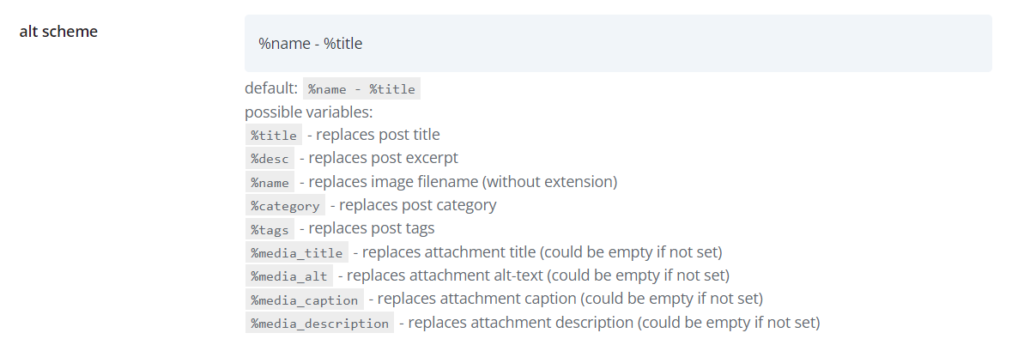
Da lì, modifica lo schema alternativo in base alle tue preferenze.

Dopo averlo modificato, è necessario aggiornare le impostazioni.
Questo è tutto! Il plug-in altererà i tag alt di ogni nuova immagine che caricherai d'ora in poi. Se hai bisogno di ulteriori informazioni, abbiamo anche una guida dettagliata per aggiungere automaticamente tag alt alle immagini in WordPress.
Conclusione
La compressione delle immagini è uno dei modi migliori per aumentare la velocità del tuo sito web. Quindi, se hai bisogno di comprimere le immagini in WordPress , dovresti farlo subito. Ad un certo punto aiutano ulteriormente il tuo sito web a posizionarsi meglio nei motori di ricerca.
Per riassumere, puoi comprimere le immagini nel tuo sito web utilizzando due modi principali:
- Utilizzo di un plug-in
- Manualmente
Puoi utilizzare un plug-in per comprimere le immagini se le hai già caricate sul tuo sito web. Considerando che l'approccio manuale è più semplice se devi caricare nuove immagini sul tuo sito web. Tuttavia, tutto dipende dalle tue preferenze poiché entrambi questi metodi possono essere utilizzati per comprimere le immagini indipendentemente dal fatto che tu le abbia già caricate o meno. ShortPixel può essere utilizzato per entrambi gli approcci ed è anche il nostro strumento preferito per comprimere le immagini poiché ha l'integrazione Cloudflare e molte altre utili funzionalità.
Inoltre, abbiamo incluso anche alcuni suggerimenti per comprimere le immagini, migliorare la velocità del sito Web e ottimizzare le immagini per i motori di ricerca. Abbiamo anche altri articoli interessanti che potrebbero piacerti:
- Come risolvere i problemi di dimensione dell'immagine di WooCommerce
- Aggiungi un'immagine a un prodotto in WooCommerce
- Come aggiungere dimensioni immagine personalizzate in WordPress
Ci auguriamo che tu abbia trovato questo articolo utile e ti sia piaciuto leggerlo. Per favore condividilo con altri blogger se lo fai.
Come intendi comprimere le immagini in WordPress? Manualmente o utilizzando un plugin? Fateci sapere nei commenti.
