Come collegare più siti WordPress insieme (3 modi)
Pubblicato: 2022-07-19Vuoi connettere due o più siti Web WordPress insieme?
Avere più siti Web è un vantaggio per la tua attività poiché segmenti facilmente prodotti e servizi per clienti diversi e mantieni sicuro il tuo sito Web principale. Tuttavia, collegare ogni sito e farli funzionare insieme può essere complicato.
In questo articolo, ti mostreremo come connettere più siti WordPress insieme.

Perché collegare più siti Web WordPress insieme?
Supponiamo che tu abbia più siti Web come un blog WordPress e un sito Web di corsi online. Se qualcuno acquista un corso dal tuo blog, dovresti iscriverlo manualmente al tuo sito che dispone del sistema di gestione dell'apprendimento (LMS).
Questo potrebbe richiedere molto tempo o costarti molto se hai bisogno di assumere un aiuto per portare a termine il lavoro.
D'altra parte, puoi automatizzare diverse attività e risparmiare tempo collegando questi siti Web insieme. Quando un cliente acquista il corso, viene automaticamente registrato e iscritto a un sito di abbonamento separato. Questa è una buona pratica per mantenere sicuro il tuo sito WordPress principale.
Molte persone pensano di creare una rete multisito WordPress quando si collegano numerosi siti insieme. Tuttavia, non è necessario eseguire una rete multisito per connettere ogni sito Web insieme. In effetti, di solito non è la soluzione migliore.
Ti mostreremo 3 semplici modi per far funzionare insieme diversi siti web. Puoi fare clic sul collegamento qui sotto per passare a qualsiasi sezione che ti interessa:
- Collega più siti WordPress insieme utilizzando un plug-in
- Crea un sottodominio per collegare i siti Web WordPress
- Usa l'interlinking per connettere siti Web WordPress
Metodo 1: collegare più siti WordPress utilizzando un plug-in
Il modo migliore per collegare due siti Web e farli parlare tra loro è utilizzare il plug-in Uncanny Automator. È il miglior plug-in di automazione di WordPress e ti aiuta a creare flussi di lavoro automatizzati sul tuo sito web.
Puoi pensare al plugin come Zapier per siti Web WordPress. Con Uncanny Automator, puoi creare facilmente una connessione tra più siti web.

Per questo tutorial, consideriamo una situazione in cui hai un negozio WooCommerce e un sito Web di abbonamento.
Ti mostreremo come collegare entrambi i siti Web utilizzando Uncanny Automator. Il nostro obiettivo è registrare automaticamente i clienti sul tuo sito web di abbonamento quando acquistano un corso dal tuo negozio.
Nota: prima di iniziare, assicurati di aver aggiunto un prodotto al tuo negozio WooCommerce e di aver creato diversi livelli di abbonamento sul tuo sito di abbonamento.
Successivamente, dovrai installare il plug-in Uncanny Automator su entrambi i tuoi siti Web. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, ti verrà chiesto di installare il plug-in gratuito Uncanny Automator. La versione lite offre funzionalità limitate e viene utilizzata come base per la versione pro.
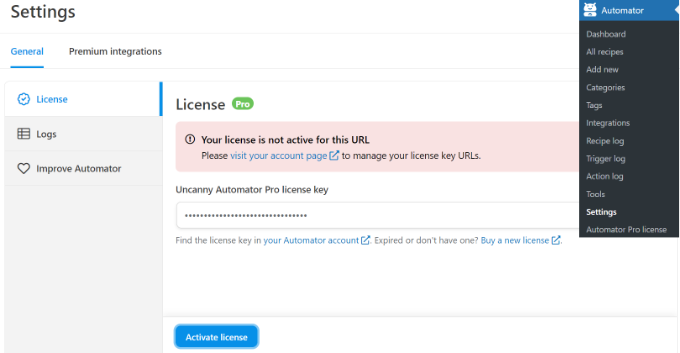
Dopodiché, dovrai andare alla pagina Automator »Impostazioni dalla dashboard di WordPress e inserire la tua chiave di licenza. Puoi trovare la chiave nell'area dell'account Uncanny Automator.

Dopo aver inserito la chiave, non dimenticare di fare clic sul pulsante "Attiva licenza".
Dovrai ripetere i passaggi di attivazione per entrambi i siti Web WordPress.
Creazione di una ricetta per l'acquisto di un prodotto sul tuo negozio WooCommerce
Successivamente, dovrai creare una ricetta sul tuo negozio WooCommerce quando i clienti acquistano il tuo prodotto. Le "ricette" sono automazioni.
Per iniziare, puoi andare su Automator »Aggiungi nuovo dal tuo pannello di amministrazione di WordPress.
Successivamente, ti verrà chiesto di selezionare un tipo di ricetta. Le ricette che hanno effettuato l'accesso vengono attivate solo dagli utenti che hanno effettuato l'accesso, mentre le ricette "Tutti" possono essere attivate da tutti gli utenti.

Vai avanti e seleziona "Utenti che hanno effettuato l'accesso" come tipo di ricetta, poiché i tuoi clienti creeranno un account e accederanno per effettuare un acquisto. Quindi fare clic sul pulsante "Conferma".
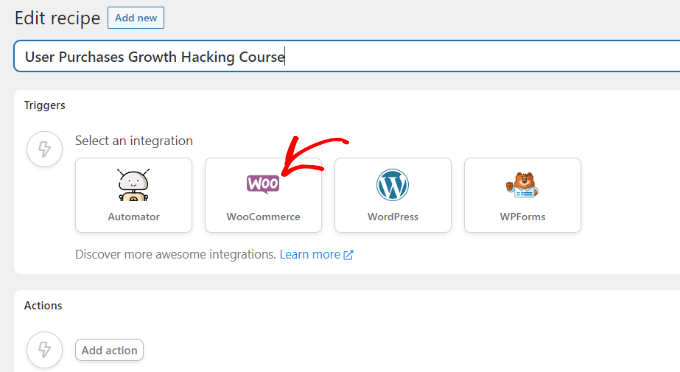
Successivamente, puoi inserire un nome per la tua ricetta e selezionare "WooCommerce" come integrazione. Il nome è solo di riferimento e i tuoi utenti non lo vedranno.

Quindi, dovrai selezionare un trigger per la tua ricetta.
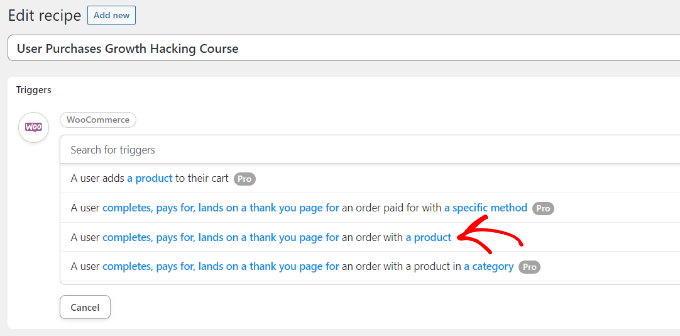
Seleziona semplicemente "Un utente completa, paga, arriva a una pagina di ringraziamento per un ordine con un prodotto" come trigger.

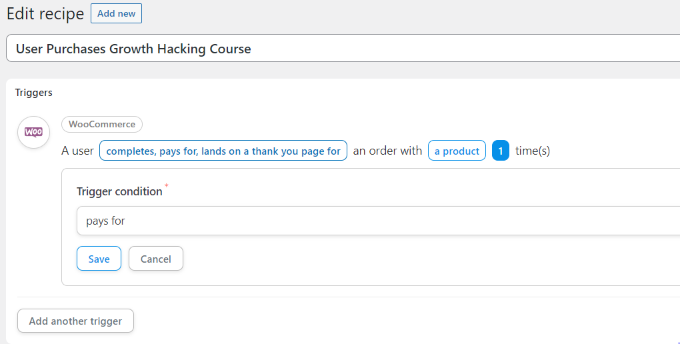
Successivamente, ti verrà chiesto di selezionare la condizione di attivazione.
Puoi selezionare "paga per" come condizione e fare clic sul pulsante "Salva".

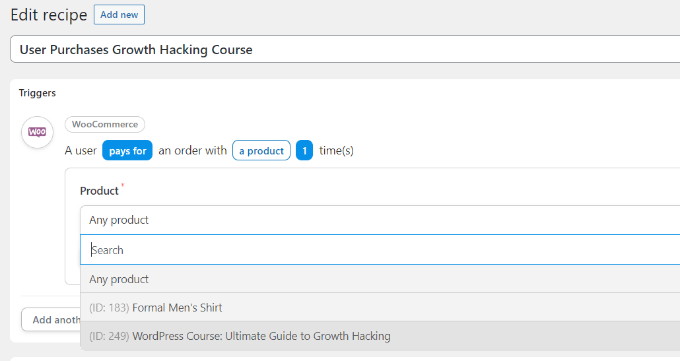
Successivamente, Uncanny Automator ti chiederà di selezionare un prodotto per la tua ricetta.
Vai avanti e seleziona il prodotto digitale che si trova nel tuo negozio WooCommerce. Ad esempio, sceglieremo il corso WordPress: Ultimate Growth Hacking come prodotto per questo tutorial.

Non dimenticare di fare clic sul pulsante "Salva" dopo aver selezionato un prodotto.
Ora dovrai scegliere un'"Azione" per la tua ricetta.

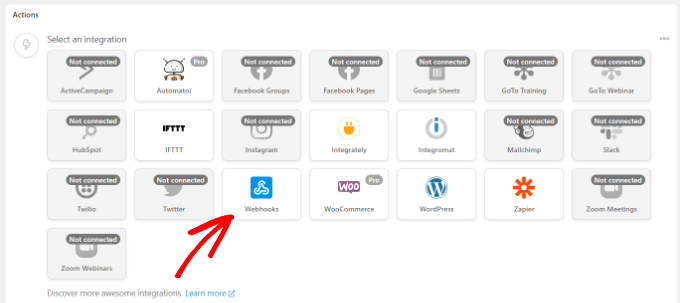
Per creare l'azione, dovrai selezionare un'integrazione.
Puoi facilmente inviare i dati di registrazione del cliente al tuo sito web di iscrizione utilizzando un webhook. Un webhook è un po' di codice che consente a diversi strumenti e app di fornire informazioni ad altre app in tempo reale.
Non preoccuparti, non avrai bisogno di sapere come programmare per usarlo. Ti guideremo attraverso tutti i passaggi.
Vai avanti e seleziona "Webhook" come integrazione.

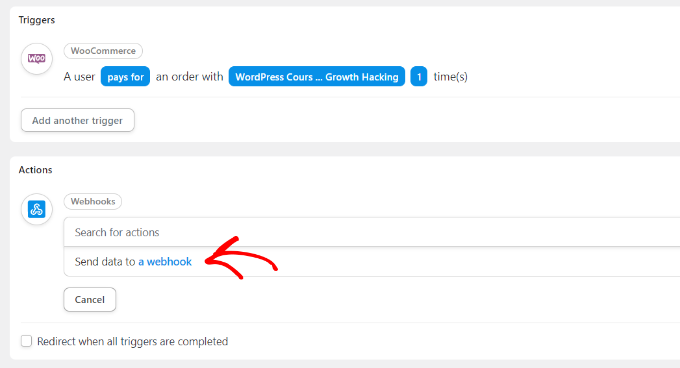
Nel passaggio successivo, puoi selezionare un'azione per l'integrazione scelta.
Seleziona semplicemente l'opzione "Invia dati a un webhook".

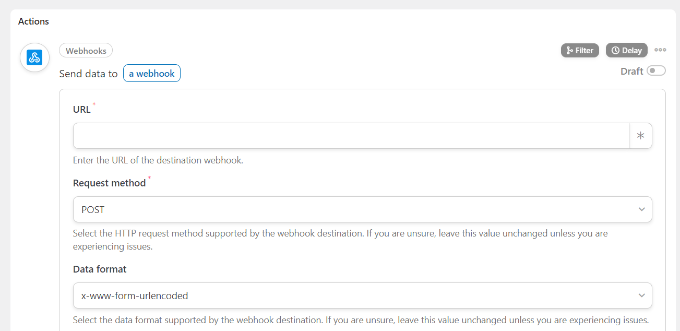
Successivamente, dovrai inserire i dettagli del tuo webhook.

Tieni questa scheda aperta per ora.
Per completare la ricetta sul tuo negozio WooCommerce e inserire i dettagli del webhook, devi creare un webhook sul tuo sito web di abbonamento.
Creazione di un webhook sul tuo sito web di abbonamento
Innanzitutto, ti consigliamo di aprire il tuo sito di abbonamento in una nuova scheda. Quindi vai su Automator »Aggiungi nuovo dal tuo pannello di amministrazione di WordPress sul tuo sito di abbonamento.
Vai avanti e seleziona "Tutti" come tipo di ricetta e fai clic sul pulsante "Conferma".

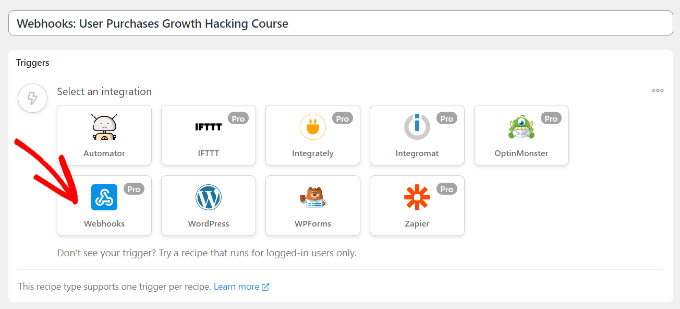
Successivamente, dovrai inserire un nome per la tua ricetta e selezionare un'integrazione trigger per la tua ricetta.
Basta fare clic su "Webhook" come integrazione.

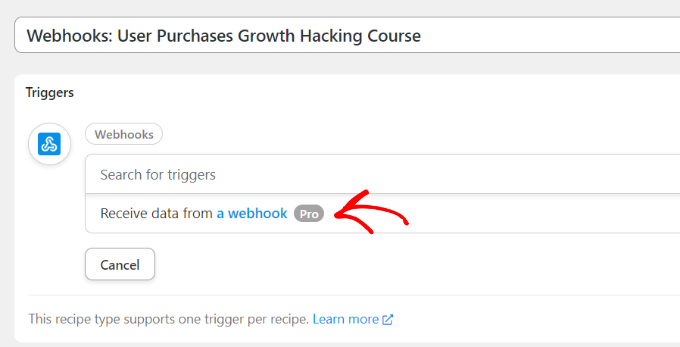
Nel passaggio successivo, dovrai selezionare un trigger per la tua integrazione.
Vai avanti e seleziona "Ricevi dati da un webhook" come trigger.

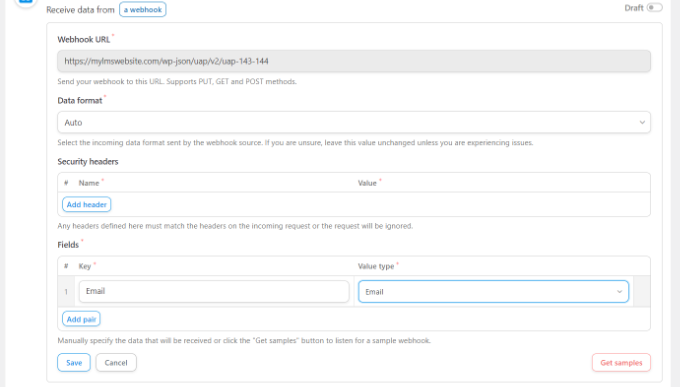
Successivamente, il plug-in mostrerà l'URL del webbook. Puoi annotare l'URL in un file di testo, poiché ne avremo bisogno in seguito per completare la ricetta sul tuo negozio WooCommerce.

Successivamente, scorri verso il basso fino alla sezione Campi. Ora inserisci "Email" nel campo Chiave e seleziona "Email" per il tipo di valore.

Non dimenticare di fare clic sul pulsante "Salva".
Successivamente, puoi aggiungere un'azione alla tua ricetta facendo clic sul pulsante "Aggiungi azione".

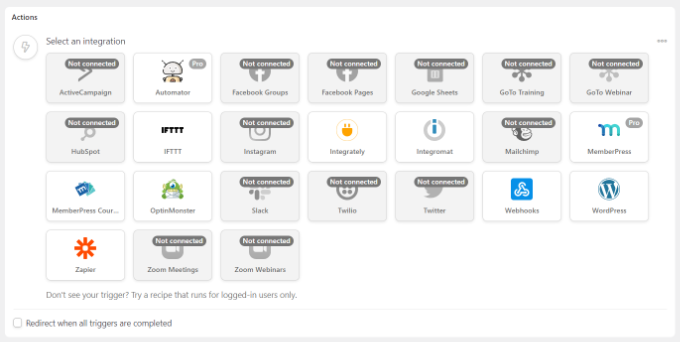
Ci saranno diverse integrazioni che puoi scegliere per la tua azione. Seleziona semplicemente il plug-in di abbonamento che hai utilizzato per creare il sito di abbonamento.
Nel nostro caso, selezioneremo MemberPress poiché lo abbiamo utilizzato per configurare il sito di appartenenza.

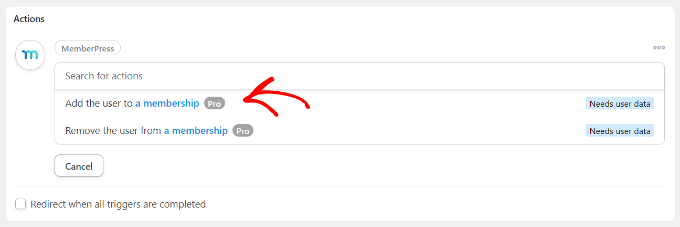
Successivamente, puoi scegliere un'azione per l'integrazione selezionata.
Poiché desideriamo che i nostri clienti si abbonino automaticamente a un abbonamento, selezioneremo l'opzione "Aggiungi l'utente a un abbonamento".

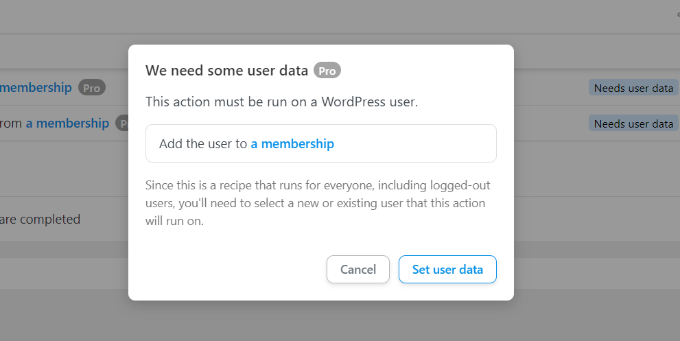
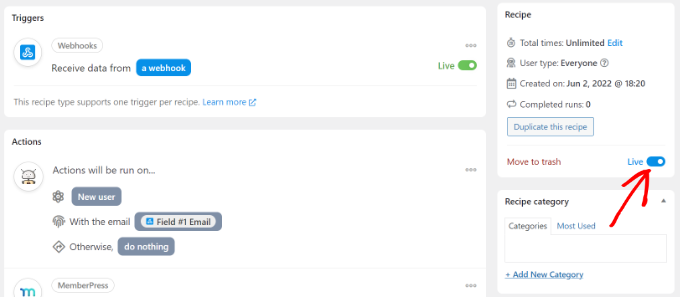
Apparirà ora un popup che mostra che l'azione richiederà i dati utente di WordPress.
Vai avanti e fai clic sul pulsante "Imposta dati utente".

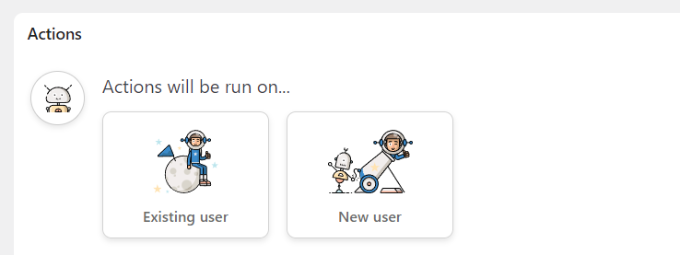
Successivamente, dovrai scegliere tra un utente esistente o un nuovo utente.
Basta fare clic sull'opzione "Nuovo utente".

Apparirà ora un modulo in cui è possibile impostare i dati dell'utente. Puoi lasciare vuoti i campi del nome e del cognome.
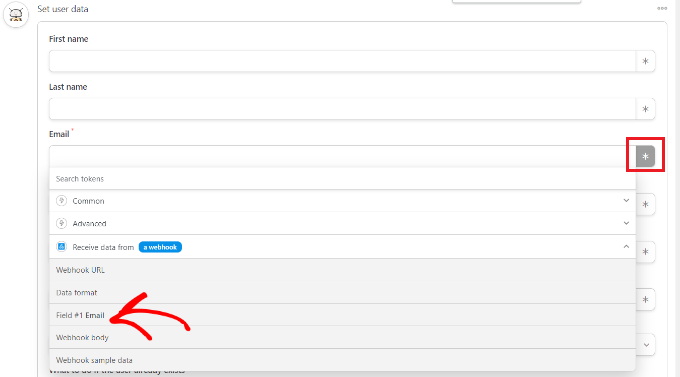
Quindi, vai avanti e fai clic sull'icona asterisco (*) per il campo Email. Dalle opzioni a discesa, seleziona "E-mail campo n. 1" in Ricevi dati da un webhook.

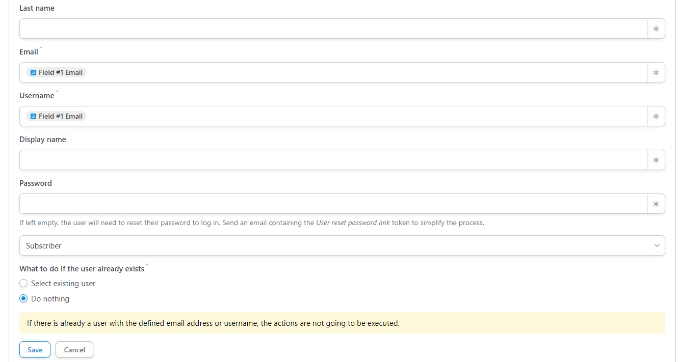
Puoi ripetere questo passaggio anche per il campo Nome utente. Come per gli altri campi, puoi lasciarli vuoti.
Ora, sotto l'opzione "Cosa fare se l'utente esiste già", scegli semplicemente "Non fare nulla" e fai clic sul pulsante Salva.

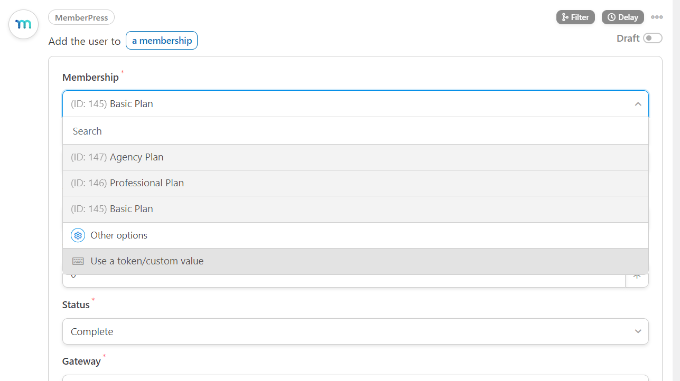
Successivamente, puoi selezionare il piano di abbonamento a cui desideri che il cliente WooCommerce si iscriva facendo clic sul menu a discesa Abbonamento.
Oltre a ciò, vedrai più campi per il totale parziale, l'importo dell'imposta, l'aliquota fiscale, lo stato, il gateway e altro. Puoi lasciarli all'impostazione predefinita.

Non dimenticare di fare clic sul pulsante "Salva" quando hai finito.
Se lo desideri, ci sono altre azioni che puoi aggiungere alla ricetta, come consentire a WordPress di inviare un'e-mail di conferma o registrare l'utente a un webinar Zoom.
Successivamente, ora puoi andare avanti e pubblicare la tua ricetta. Basta fare clic sull'interruttore "Bozza" sul lato destro della pagina e cambiarlo in "Live".

Completare la tua ricetta di acquisto in WooCommerce
Ora che la tua ricetta è attiva sul sito Web di appartenenza, è ora di finire la ricetta sul tuo negozio WooCommerce.
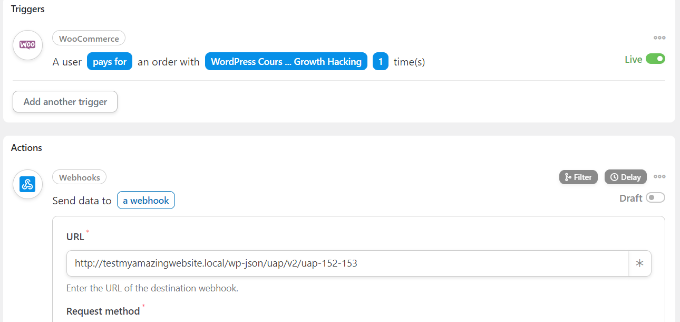
Per prima cosa, torna al tuo sito Web WooCommerce e apri la ricetta che abbiamo creato in precedenza. Quindi, inserisci il link webhook che abbiamo copiato in un file di testo (durante la creazione di una ricetta sul sito di appartenenza) nel campo "URL".

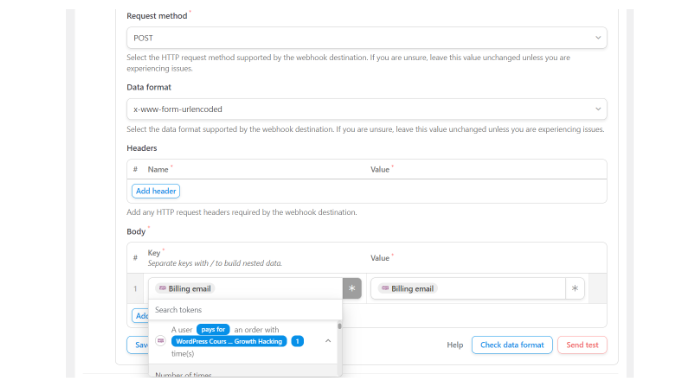
Successivamente, puoi scorrere verso il basso e mantenere il metodo di richiesta e il formato dei dati sull'impostazione predefinita.
Nella sezione Corpo, puoi fare clic sul segno asterisco (*) per il campo "Chiave" e selezionare "E-mail di fatturazione" come opzione. Allo stesso modo, puoi anche selezionare "E-mail di fatturazione" per il campo Valore.

C'è anche un'opzione per inviare dati di prova per vedere se la tua connessione è impostata correttamente.
Quando hai finito, non dimenticare di fare clic sul pulsante "Salva".
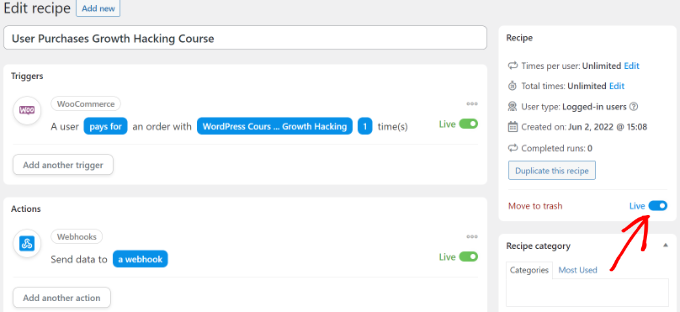
Quindi, vai avanti e pubblica la tua ricetta facendo clic sull'interruttore Bozza e modificandolo in Live.

Questo è tutto!
Ogni volta che un cliente acquista il prodotto WooCommerce selezionato, verrà automaticamente iscritto a un piano di abbonamento sul sito Web di abbonamento.
Puoi utilizzare questo stesso metodo per impostare automazioni simili per connettere più siti WordPress insieme.
Metodo 2: crea un sottodominio per connettere siti Web WordPress
Un altro modo per connettere più siti Web WordPress è creare un sottodominio.
Tuttavia, tieni presente che questi siti Web non saranno sincronizzati automaticamente e dovrai aggiornarli entrambi manualmente.
I sottodomini sono parti aggiuntive del tuo nome di dominio principale e ti aiutano a organizzare diverse sezioni del tuo sito Web WordPress. Puoi usarli per separare altre funzioni dal tuo sito web principale.
Ad esempio, vuoi creare un negozio eCommerce ma tienilo lontano dal tuo dominio principale. In questo caso, puoi creare un sottodominio per il tuo negozio online e il tuo sito web avrà questo aspetto:
https://store.yourexamplewebsite.com
Allo stesso modo, puoi creare un sottodominio per posizioni diverse come uk.yourexamplesite.com o fr.yourexamplesite.com.
In WPBeginner, utilizziamo anche un sottodominio per i nostri contenuti video. Puoi visitare https://videos.wpbeginner.com/ e accedere a numerosi tutorial video su WordPress.

Puoi facilmente creare un sottodominio utilizzando il tuo account di hosting WordPress. Per maggiori dettagli, puoi vedere la nostra spiegazione sui sottodomini e su come crearne uno.
Quindi, puoi vedere la nostra guida su come installare WordPress per creare un altro sito WordPress nel sottodominio.
Metodo 3: utilizzare l'interlinking per collegare i siti Web
Puoi anche connettere più siti WordPress insieme collegandoli insieme. I collegamenti aiuteranno a migliorare la SEO di WordPress passando l'autorità (link juice) a ciascun dominio.
Un modo comune per farlo è aggiungere un collegamento personalizzato al menu di navigazione principale.
Puoi anche aggiungere un link al footer del tuo sito web.
Ad esempio, su WPBeginner, vedrai che abbiamo collegato a siti Web che fanno parte della famiglia di prodotti WPBeginner insieme ad alcuni collegamenti a siti.

Per modificare il piè di pagina di WordPress e aggiungere collegamenti a un altro sito Web, consulta la nostra guida su come modificare il piè di pagina in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come connettere più siti WordPress insieme. Puoi anche vedere la nostra guida su come avviare un podcast WordPress e i migliori plugin per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
