Come convertire da contenitore a colonna in WordPress?
Pubblicato: 2023-07-231. Introduzione
WordPress è una piattaforma potente e popolare per la creazione di siti Web, blog e negozi online. Tuttavia, a volte potresti voler cambiare l'aspetto del tuo sito convertendo da un layout basato su contenitori a un layout basato su colonne.
Un layout basato su contenitore è un design a larghezza fissa che limita il contenuto a un singolo blocco. Un layout basato su colonne è un design flessibile che consente di dividere il contenuto in più colonne, creando una presentazione dinamica e visivamente accattivante.
In questo articolo, ti mostreremo come convertire da contenitore a colonna in WordPress utilizzando diversi strumenti e metodi. Sia che tu voglia utilizzare un tema, un generatore di pagine o un codice personalizzato, ti guideremo attraverso ogni fase del processo. Alla fine di questo articolo, sarai in grado di trasformare facilmente il tuo sito WordPress da un layout basato su container a un layout basato su colonne. Iniziamo!
2. Prerequisiti
Prima di iniziare la conversione da contenitore a colonna in WordPress, devi assicurarti di disporre di alcuni prerequisiti. Questi includono un sito WordPress, un generatore di temi o pagine che supporta le colonne e alcune conoscenze di base sull'editing di WordPress.
2.1 Un sito Web WordPress
Il primo prerequisito per la conversione da contenitore a colonna in WordPress è avere un sito Web WordPress. WordPress è un software gratuito e open source che alimenta milioni di siti Web in tutto il mondo. Puoi utilizzare WordPress per creare qualsiasi tipo di sito Web, da blog e portafogli a e-commerce e siti di appartenenza.
Per utilizzare WordPress, è necessario disporre di un nome di dominio e di un servizio di web hosting. L'indirizzo del tuo sito web su Internet è noto come nome di dominio, ad esempio www.example.com. Un servizio di web hosting è il luogo in cui i file e i dati del tuo sito web sono archiviati online. Puoi scegliere tra vari provider di web hosting che offrono piani di hosting WordPress.
Una volta che hai un nome di dominio e un servizio di web hosting, puoi installare WordPress sul tuo sito e iniziare a creare i tuoi contenuti.
2.2 Un tema basato su colonne o un page builder
Il secondo prerequisito per la conversione da contenitore a colonna in WordPress è avere un tema basato su colonne o un page builder. Un tema basato su colonne o generatore di pagine è uno strumento che ti consente di creare e personalizzare il layout del tuo sito Web utilizzando le colonne.
Le colonne sono sezioni della tua pagina che possono visualizzare diversi tipi di contenuto, come testo, immagini, video, ecc. Puoi regolare le dimensioni, la posizione e lo stile di ciascuna colonna per creare un design dinamico e visivamente accattivante. Ci sono molti temi basati su colonne e page builder disponibili per WordPress, sia gratuiti che premium. Alcuni dei più popolari includono Elementor, Divi, Beaver Builder e Visual Composer.
Questi strumenti forniscono interfacce di trascinamento della selezione, modelli predefiniti e vari moduli ed elementi che è possibile utilizzare per creare i layout delle colonne. Puoi scegliere un tema o un generatore di pagine adatto alle tue esigenze, preferenze e budget.
3. Passi
Ora che hai i prerequisiti pronti, puoi iniziare a convertire da contenitore a colonna in WordPress. Il processo varia a seconda che utilizzi un generatore di pagine o un tema Blocco di modifica del sito completo.
3.1 Per i creatori di pagine
• Passaggio 1 : creare una nuova pagina o modificarne una esistente. Vai su Pagine > Aggiungi nuovo o Pagine > Tutte le pagine e seleziona la pagina che desideri modificare.
• Passaggio 2 : accedere alle opzioni di layout delle colonne. A seconda del tema o del generatore di pagine che stai utilizzando, vedrai diverse opzioni per aggiungere e modificare le colonne.
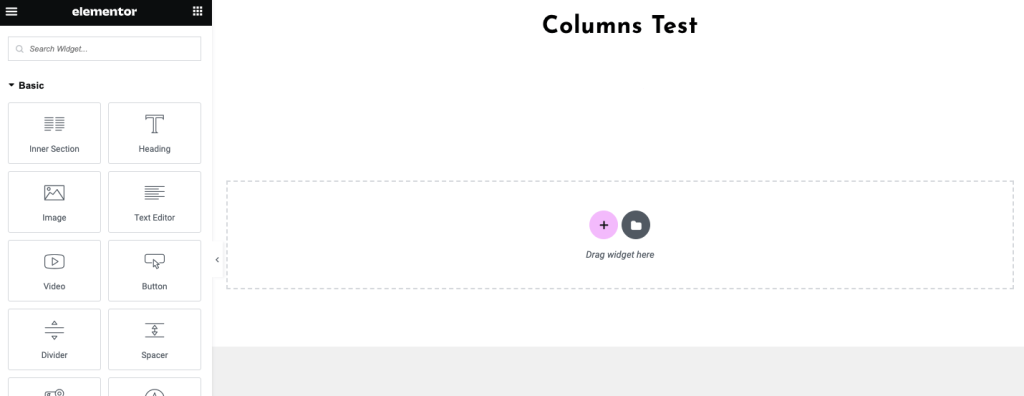
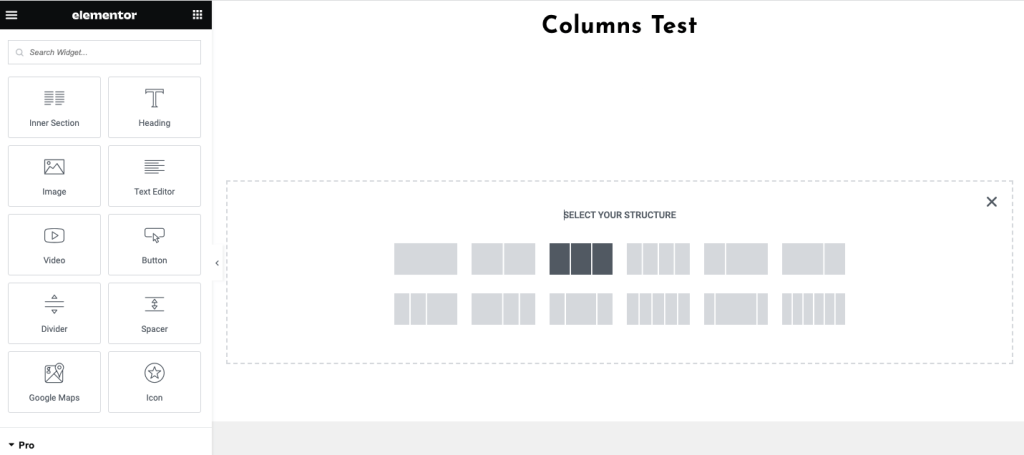
Ad esempio, se stai utilizzando Elementor, fai clic sull'icona + per aprire la struttura della sezione. Puoi scegliere qualsiasi combinazione di layout delle colonne da Seleziona la tua struttura o rilasciare il widget Sezione interna dal pannello di sinistra alla pagina per creare colonne nidificate

Fare clic sull'icona + per aprire la struttura nel generatore di pagine Elementor

Seleziona la struttura della colonna: Generatore di pagine Elementor
Se stai usando Divi, puoi fare clic sull'icona + e scegliere una struttura di colonne dal popup.
• Passaggio 3 : aggiungere e configurare le colonne. Puoi regolare il numero, le dimensioni e la posizione delle colonne trascinandone i bordi o utilizzando il pannello delle impostazioni. Puoi anche aggiungere diversi elementi e moduli a ciascuna colonna, come testo, immagini, pulsanti, ecc.

• Passaggio 4 : personalizzare il contenuto della colonna. Puoi modellare ogni colonna e il suo contenuto utilizzando le opzioni disponibili nel tema o nel page builder. Puoi modificare i colori, i caratteri, gli sfondi, i bordi, i margini, i padding, le animazioni e altro ancora.
• Passaggio 5 : anteprima e pubblicazione. Una volta che sei soddisfatto del layout della tua colonna, puoi vedere in anteprima come appare su diversi dispositivi e browser. È anche possibile salvarlo come modello per un uso futuro. Quando sei pronto, fai clic su Pubblica o Aggiorna per pubblicare il layout della colonna sul tuo sito web.
3.2 Per temi a blocchi
Se utilizzi un tema a blocchi che supporta la modifica completa del sito, puoi anche convertire da contenitore a colonna in WordPress utilizzando il blocco Colonne. Il blocco Colonne è un blocco contenitore che consente di creare e personalizzare il layout utilizzando le colonne. Le colonne sono sezioni della tua pagina che possono visualizzare diversi tipi di contenuto, come testo, immagini, video, ecc. Puoi regolare il numero, le dimensioni e la posizione delle colonne trascinando i bordi o utilizzando il pannello delle impostazioni.
Puoi anche aggiungere blocchi diversi a ciascuna colonna, come Copertina, Immagine, Intestazione, Paragrafo, ecc. Ecco i passaggi per convertire da contenitore a colonna in WordPress utilizzando il blocco Colonne:
• Passaggio 1 : creare una nuova pagina o modificarne una esistente. Vai su Pagine > Aggiungi nuovo o Pagine > Tutte le pagine e seleziona la pagina che desideri modificare.
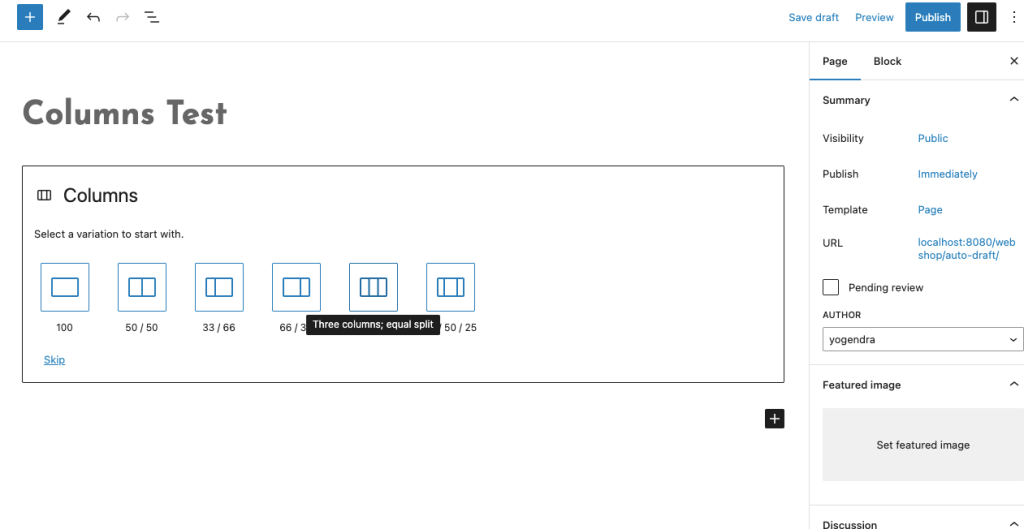
• Passaggio 2 : aggiungere un blocco Colonne . Fare clic sull'icona dell'inseritore e digitare colonne oppure utilizzare il comando barra /colonne e selezionare il blocco Colonne. Scegli il numero e la dimensione delle colonne

Temi di blocco Colonne selezionate
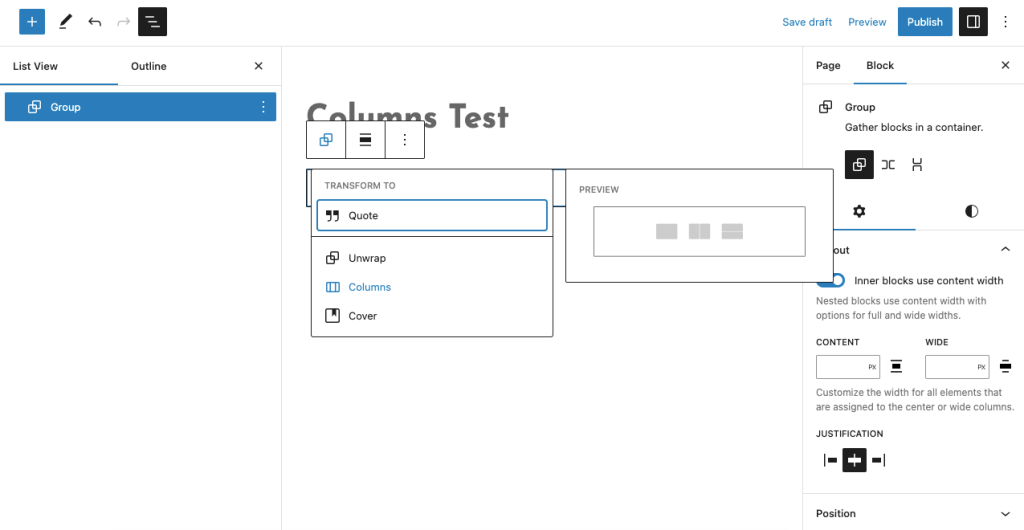
NOTA : Un altro modo per creare colonne è trasformare un blocco esistente in un blocco Colonne. Per fare ciò, fai clic sull'icona del blocco nella barra degli strumenti e seleziona "Trasforma in" dal menu a discesa. Vedrai un elenco di opzioni, incluse le colonne. Scegli Colonne e il blocco diventerà un blocco Colonne con il blocco originale al suo interno.

Trasforma in colonne nel tema a blocchi
• Passaggio 3 : aggiungere e configurare le colonne. Puoi modificare il numero di colonne facendo clic sulle icone più o meno nella barra degli strumenti del blocco o nelle impostazioni della barra laterale. Puoi anche trascinare i bordi delle colonne per ridimensionarle. È possibile aggiungere diversi blocchi a ciascuna colonna facendo clic sull'icona dell'inseritore all'interno di ciascuna colonna.
• Passaggio 4 : personalizzare il contenuto della colonna. Puoi modellare ogni colonna e il suo contenuto utilizzando le opzioni disponibili nella barra degli strumenti del blocco e nelle impostazioni della barra laterale. Puoi modificare i colori, i caratteri, gli sfondi, i bordi, i margini, i padding, le animazioni e altro ancora.
• Passaggio 5 : anteprima e pubblicazione. Una volta che sei soddisfatto del layout della tua colonna, puoi vedere in anteprima come appare su diversi dispositivi e browser. Puoi anche salvarlo come blocco riutilizzabile per un uso futuro. Quando sei pronto, fai clic su Pubblica o Aggiorna per pubblicare il layout della colonna sul tuo sito web.
4. Conclusione
La conversione da contenitore a colonna in WordPress è un ottimo modo per migliorare il design e la funzionalità del tuo sito web. Utilizzando le colonne, puoi creare layout dinamici e visivamente accattivanti che mostrano i tuoi contenuti in modo organizzato e coinvolgente. Puoi utilizzare un tema o un generatore di pagine che supporti le colonne per rendere il processo di conversione semplice e senza problemi.
Speriamo che questo articolo ti abbia aiutato a imparare come convertire da contenitore a colonna in WordPress utilizzando diversi strumenti e metodi. Felice costruzione di colonne!
Suggerimenti aggiuntivi: come convertire da contenitore a colonna in WordPress
1. Utilizza un tema basato su colonne o un generatore di pagine per semplificare la creazione e la gestione dei layout delle colonne.
2. Utilizza l'opzione "Colonne" nell'editor di pagine o blocca i temi per aggiungere rapidamente e facilmente colonne alle tue pagine.
3. Trascina e rilascia gli elementi nelle colonne per organizzare rapidamente e facilmente i tuoi contenuti.
4. Usa il pulsante "Aggiorna" per salvare le modifiche e pubblicare la tua pagina.
