Come convertire JPG in WebP in WordPress (PNG, JPEG e altro)
Pubblicato: 2023-10-12Vuoi convertire JPG in WebP in WordPress? Se stai cercando una guida passo passo, continua a leggere questo post. Qui ti mostreremo come completare l'attività senza problemi.
Potresti gestire molte immagini durante l'esecuzione di un sito Web WordPress o di un negozio WooCommerce. Le immagini sono obbligatorie per ogni sito web. Potresti usarli mentre scrivi un articolo, nella barra laterale o nell'area dell'intestazione/piè di pagina.
Per impostazione predefinita, caricherai le immagini direttamente sul sito Web e le incorporerai, giusto?
Ma esiste un modo migliore?
Invece di incorporare immagini JPG o PNG sul tuo sito web, puoi convertire tali immagini nel formato WebP e quindi utilizzarle sul sito web. Rispetto ai formati immagine tradizionali, i formati immagine WebP presentano molti più vantaggi.
Se hai bisogno di saperne di più sulle immagini WebP e su come convertire JPG in WebP in WordPress, continua a leggere questo articolo. Qui ti mostreremo tutto ciò che devi sapere sull'argomento.
Innanzitutto, vediamo perché convertire JPG in WebP in WordPress.
Perché convertire JPG in WebP in WordPress
Dovresti convertire JPG in WebP in WordPress principalmente a causa del miglioramento delle prestazioni. WebP è uno dei formati di immagine moderni e può servire le immagini più velocemente senza problemi. A parte questo, la dimensione del file dell'immagine sarà molto più piccola e non ci sarà alcun compromesso in termini di qualità.
Poiché l'immagine WebP consuma meno spazio di archiviazione e larghezza di banda, è possibile ridurre lo spazio di archiviazione richiesto e il consumo di larghezza di banda. Poiché la maggior parte dei browser come Google Chrome e Safari supportano le immagini in formato WebP, le immagini verranno sempre fornite ai visitatori senza problemi.
Oltre ai vantaggi sopra menzionati, le immagini WebP sono anche a prova di futuro. Poiché la tecnologia si evolve quotidianamente, puoi rimanere aggiornato con le tecnologie web utilizzando le immagini WebP.
Ora sai perché convertire i formati di immagine esistenti in WebP è una buona idea. Successivamente, vediamo come gestire la conversione delle immagini.
Come convertire JPS in WebP in WordPress
Esistono due modi per completare l'attività.
- Manualmente (senza utilizzare un plugin WordPress)
- Utilizzando un plug-in
Di seguito ti mostreremo entrambi i metodi. In base alle tue preferenze, puoi scegliere un'opzione.
1. Metodo manuale
Se non desideri utilizzare plug-in di terze parti sul tuo sito Web ma devi convertire le immagini PNG in WebP, utilizza questo metodo. Puoi vedere molte conversioni di immagini WebP online gratuite online. Alcuni di quelli popolari sono:
- Convertio
- Conversione nel cloud
- Pixelato
- Ezgif
- PiccoloIMG
E così via.
Qui utilizzeremo Cloud Convert . Lo strumento è così facile da usare e viene fornito con opzioni di configurazione minime. La prima cosa che devi fare è andare al convertitore da JPG a WebP di Cloud Convert.

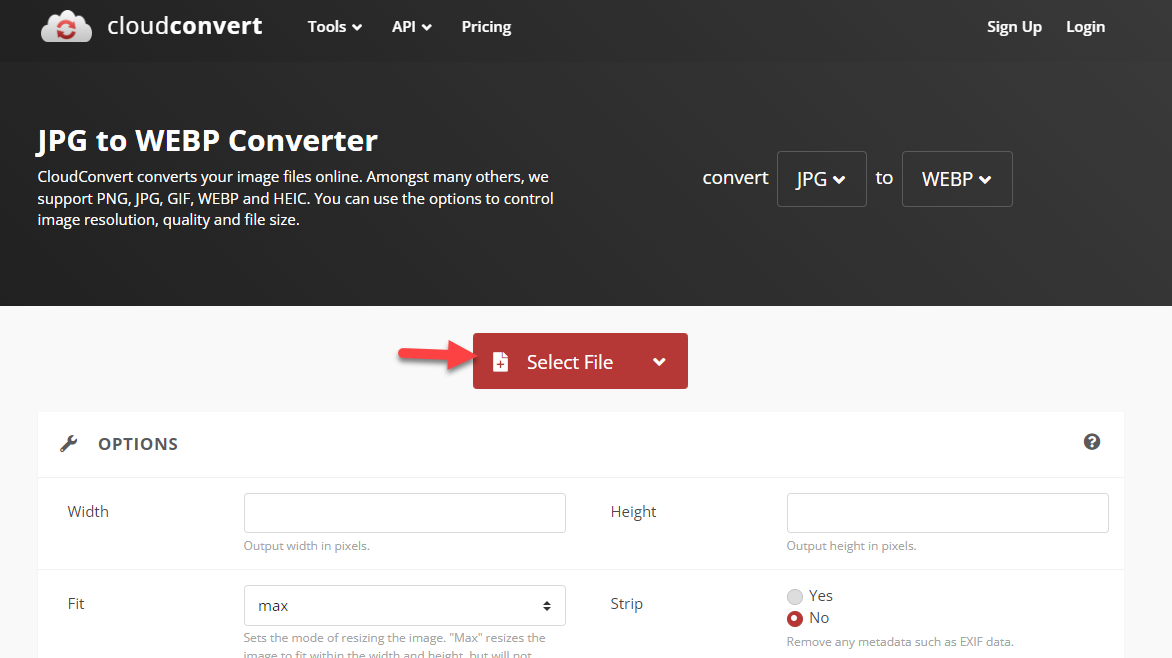
Se hai un'immagine nella memoria locale, fai clic sul pulsante Seleziona file e caricala nello strumento.

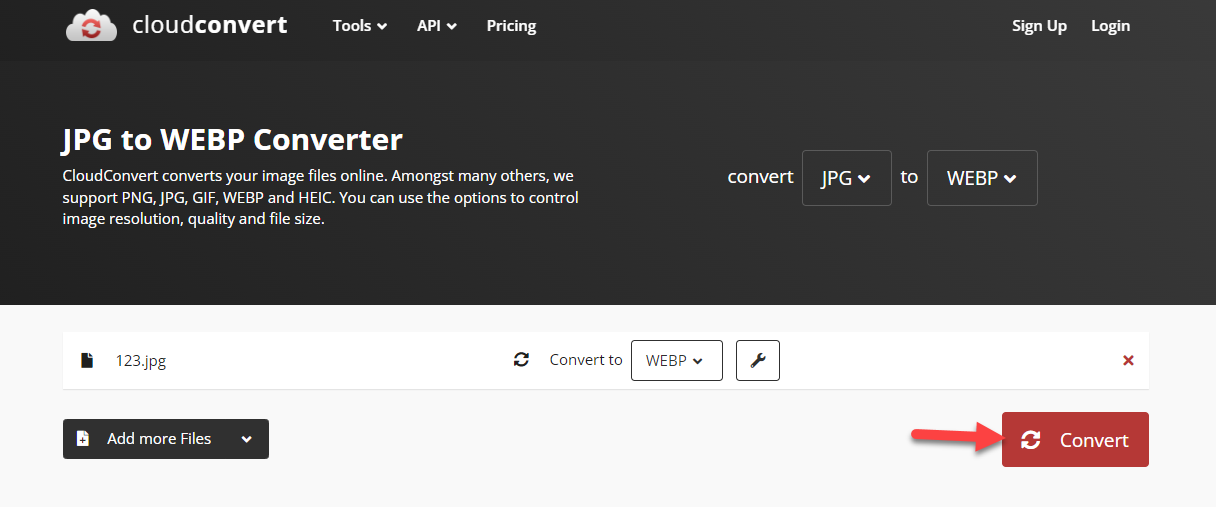
Dopo aver selezionato le immagini, fare clic su converti .

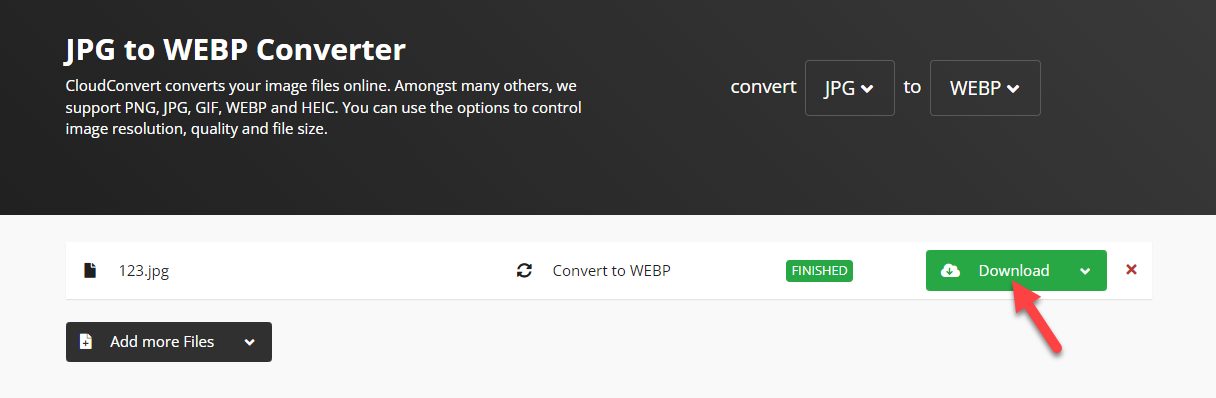
La piattaforma impiegherà alcuni secondi per completare la conversione. Una volta terminato il processo, puoi scaricare la versione WebP delle immagini dalla pagina.

In questo modo, puoi convertire JPG in WebP in WordPress. Non sarai limitato al numero di immagini WebP che puoi caricare sul sito web. Puoi anche cono più formati di immagine come:
- PNG
- JPEG
- PS
- PSD
- CRUDO
- RAF
E così via.

Inoltre, se non è necessario utilizzare uno strumento ospitato da terze parti per lo scopo ma è necessario un plug-in, passare alla sezione successiva.
Lì spiegheremo come convertire JPG in WebP in WordPress utilizzando un plugin WordPress dedicato.
2. Metodo plug-in
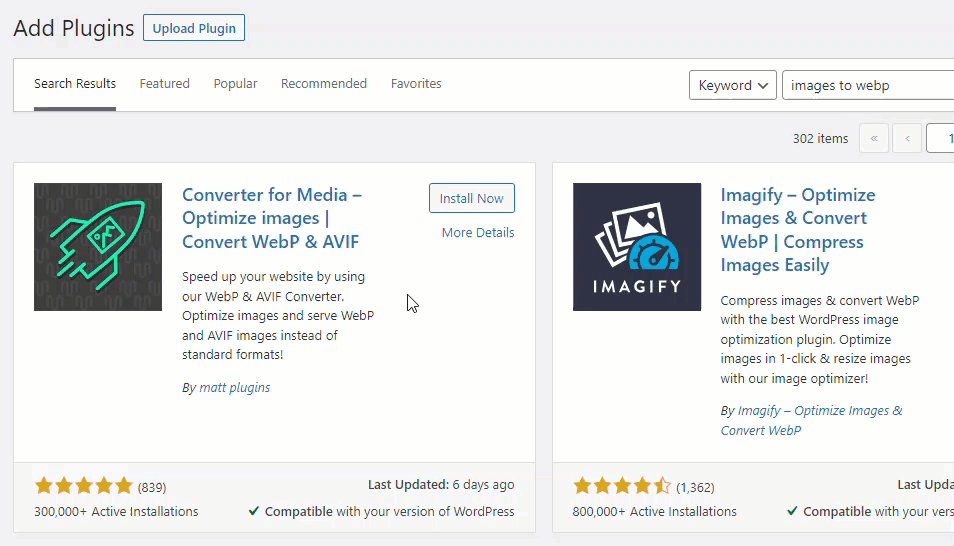
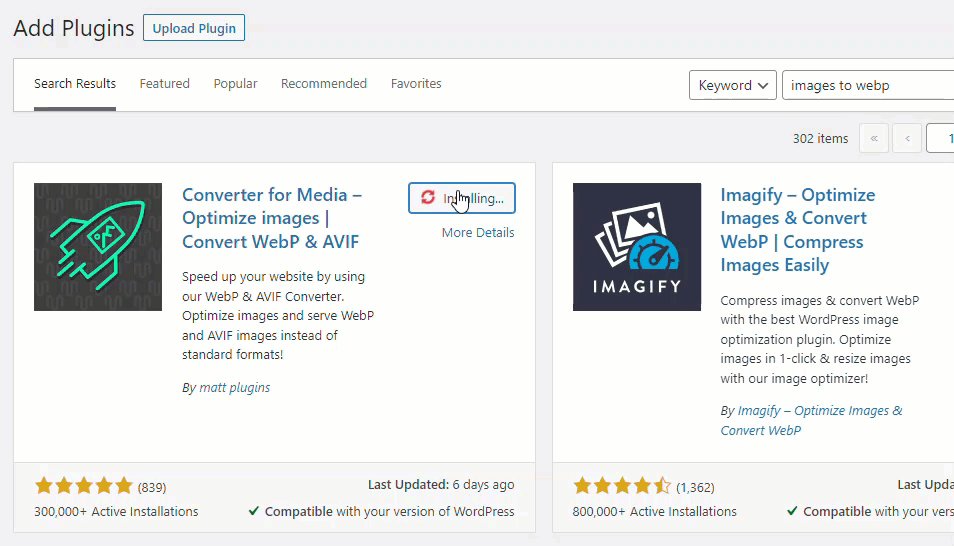
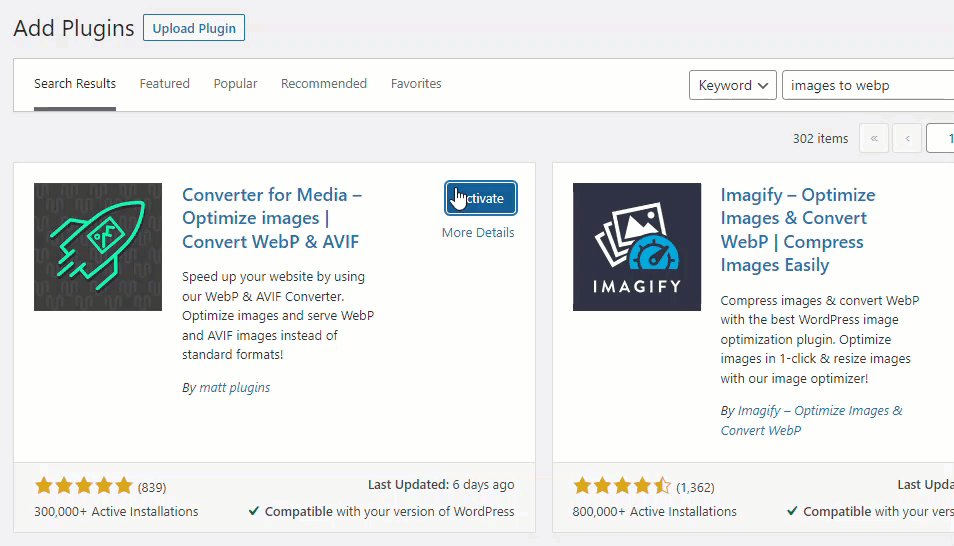
Se hai bisogno di un metodo semplice, continua a leggere questa sezione. Sono disponibili diversi plugin per la conversione da JPG a WebP. Per questo tutorial utilizzeremo il plugin Converter for Media. La prima cosa che devi fare è installare e attivare il plugin sul tuo sito web.

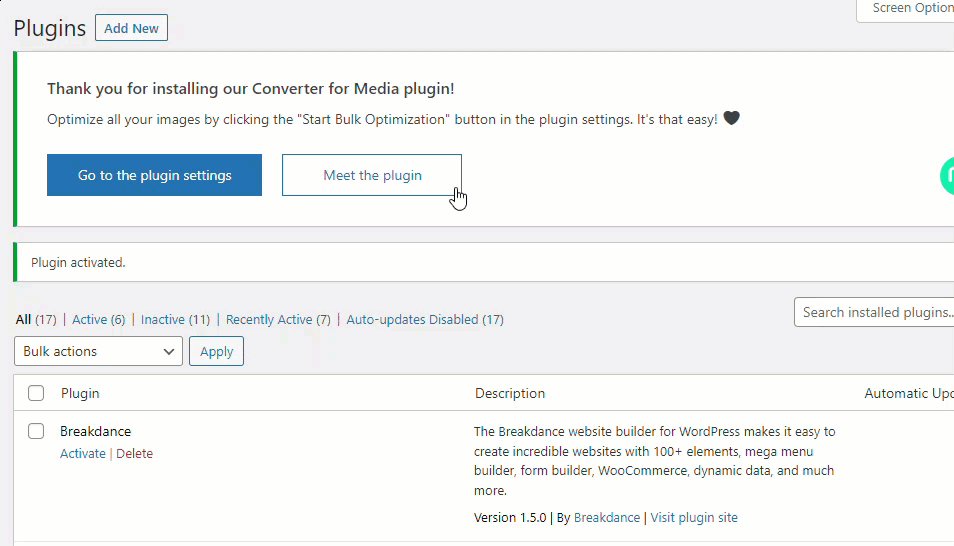
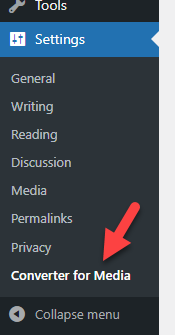
Una volta completata l'attivazione, puoi vedere le impostazioni del plugin sotto Impostazioni WordPress.

Il plugin viene fornito con molte opzioni di configurazione. Con esso, puoi
- Ottimizza le immagini
- Modificare il formato di output dell'immagine
- Escludere/includere directory
- Abilita la conversione automatica delle immagini
- Personalizza la dimensione massima dell'immagine
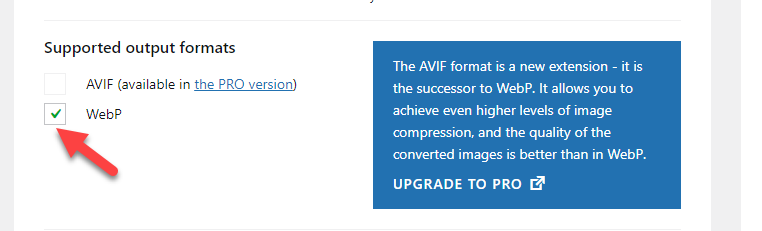
E così via. Utilizzeremo l'opzione di modifica del formato di output dall'elenco delle funzionalità.

Puoi convertire ogni immagine nel formato WebP utilizzando il plug-in della versione gratuita. D'altra parte, se disponi della versione premium del plugin, puoi fare un ulteriore passo avanti e convertire tutte le immagini nel formato AVIF.
Salva le impostazioni del plugin dopo aver selezionato WebP dall'elenco. Ora è il momento di verificare le modifiche e assicurarsi che tutto funzioni correttamente. Puoi controllare qualsiasi immagine dal front-end e verificare di aver modificato correttamente il formato del file.
Questo è tutto!
Ecco come puoi convertire JPG in WebP in WordPress utilizzando un plugin.
Testare la differenza di velocità
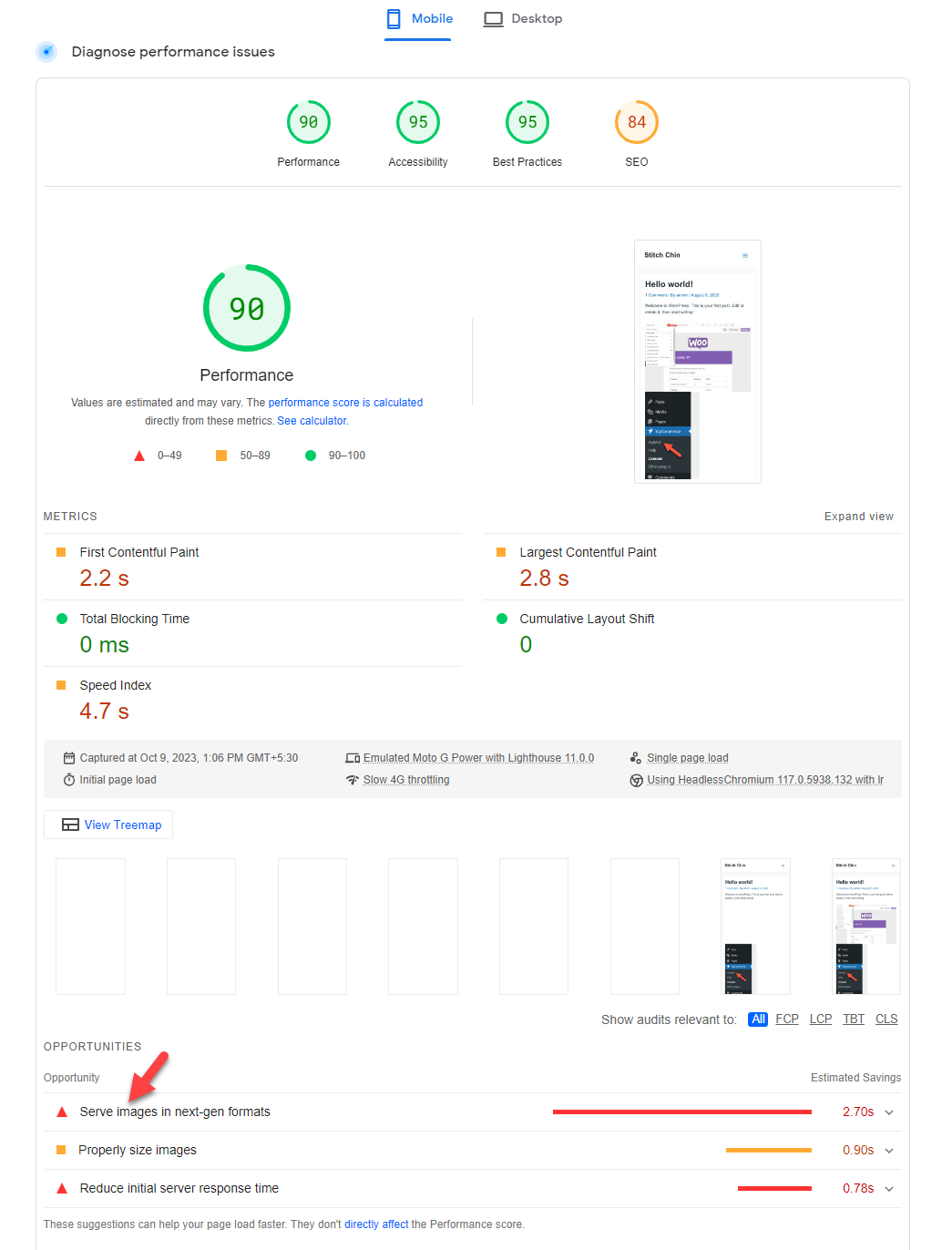
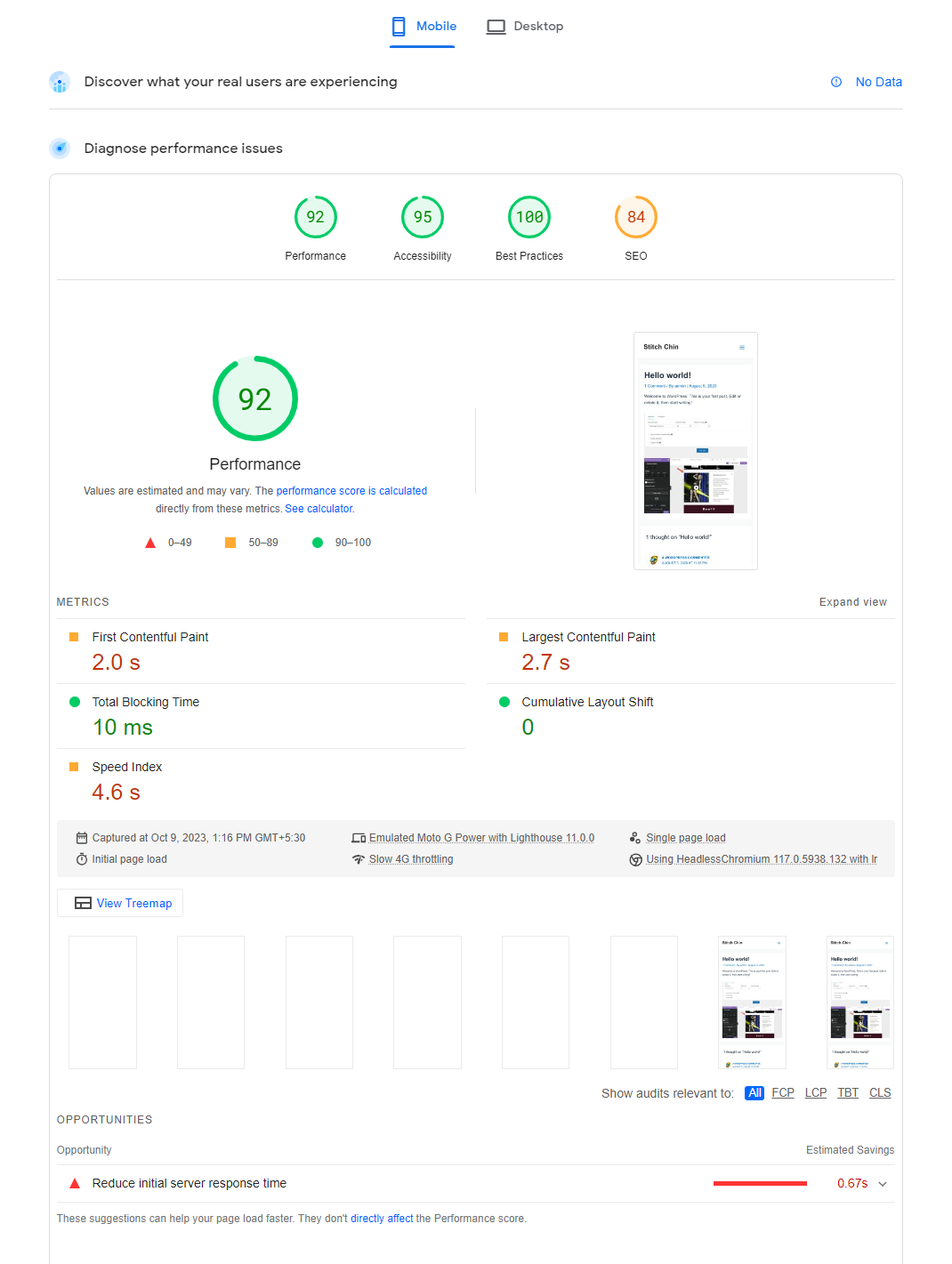
Una volta completato il processo, è obbligatorio verificare i miglioramenti nelle prestazioni. Nel nostro caso, abbiamo creato un post di esempio e aggiunto alcune immagini. Per il test di velocità, utilizzeremo gli approfondimenti sulla velocità della pagina di Google.
Ecco il risultato prima:

Ed ecco il risultato successivo:

Come puoi vedere nello screenshot, la conversione di JPG/PNG in WebP migliora la velocità del sito web. Possiamo ottenere punteggi migliori nel test di velocità utilizzando un tema leggero e altre tattiche di ottimizzazione delle prestazioni come la compressione delle immagini, l'attivazione del caricamento lento, ecc.
Conclusione
Se hai bisogno di ottimizzare la velocità del tuo sito WordPress o del negozio WooCommerce, oltre a scegliere un buon provider di hosting e un tema leggero, devi concentrarti sull'ottimizzazione delle immagini.
Per impostazione predefinita, utilizzando qualsiasi plug-in di ottimizzazione delle immagini WordPress come BJ Lazy Load, puoi abilitare il caricamento lento per le tue immagini e servirle in modo più efficiente. Tuttavia, gli studi hanno dimostrato che le immagini della versione WebP aiuteranno a ottimizzare ulteriormente la velocità del sito web.
In questo articolo, ti abbiamo mostrato due metodi per convertire le tue immagini esistenti in WebP. Il primo metodo utilizza tutti gli strumenti online disponibili e il secondo utilizza un plugin WordPress dedicato.
Utilizza il primo metodo se non hai bisogno di strumenti aggiuntivi . D'altra parte, se hai bisogno di automatizzare il lavoro, usa il metodo plugin .
Quale metodo sceglierai?
Metodo manuale o metodo plugin?
Fateci sapere nei commenti!
