Come creare una pagina 404 personalizzata per il tuo sito WordPress utilizzando Elementor
Pubblicato: 2021-12-24Vai su un sito web, inserisci l'URL e bam! Non accade nulla!
Viene visualizzata una pagina con un messaggio che dice "pagina non trovata" o qualcosa del genere. Questo tipo di errore 404 è frustrante per i visitatori e può portare a una frequenza di rimbalzo elevata. È qui che entra in gioco la pagina 404. Una parte semplice ma importante di qualsiasi sito Web, dove puoi mostrare un messaggio di scusa e indirizzare l'utente nella giusta direzione.
Utilizzando Elementor, puoi creare una pagina 404 personalizzata sul tuo sito Web WordPress che aiuterà i tuoi visitatori a ritrovare la strada per tornare nella direzione prevista.
In questo articolo, spiegheremo perché l'utilizzo di una pagina 404 è vantaggioso, come creare una pagina 404 in Elementor e condividere gli elementi preferiti da includere. Abbiamo anche un bonus per te alla fine con alcune splendide 404 pagine da cui puoi trarre ispirazione mentre ne costruisci una tua.
Quando si verifica l'errore 404 in WordPress

Un messaggio di errore 404 significa che il browser web richiede una pagina o un file che non esiste. Questo messaggio di errore viene generato dal server Web originale in risposta a una richiesta non valida dal browser Web di un utente.
Se il problema deriva dall'URL, le ragioni possono essere diverse:
- L'URL è scritto in modo errato o digitato in modo errato.
- La pagina web a cui il visitatore sta tentando di accedere è stata rinominata dall'ultima visita.
- La pagina non è più disponibile a causa di un errore del server, della manutenzione da parte degli amministratori del sito o dell'eliminazione deliberata del contenuto da parte dell'amministratore/altro utente.
Ma in che modo esattamente una pagina 404 personalizzata può aiutare te, un utente? Scopriamolo.
Come può aiutare una pagina 404 personalizzata di WordPress
La pagina 404 predefinita che viene solitamente visualizzata dal sito Web (dal lato server per l'esattezza) non è di bell'aspetto. Tuttavia, puoi dargli una sensazione personalizzata personalizzata usando Elementor.
Le pagine 404 personalizzate sono un ottimo modo per fornire una risposta rapida e amichevole a un visitatore che ha colpito un collegamento interrotto all'interno di un sito Web.
Il modo migliore per farlo è offrire aiuto all'utente o indirizzarlo a un'altra pagina. Ad esempio, se qualcuno visita una pagina inesistente sul tuo sito web, una fantastica pagina 404 la racconterebbe a qualcosa di simile a quello qui sotto:
“Siamo spiacenti che la pagina che stavi cercando non sia stata trovata. Si prega di utilizzare il menu di navigazione in alto per trovare la pagina."
La cosa bella è che l'utente si sentirà curato, nonostante non trovi la pagina che intendeva visitare. E per te come proprietario di un sito web, ti darà la possibilità di mantenere la tua visita un po' più a lungo e forse portare anche alla conversione del sito web.
Come creare una pagina 404 nel sito Web basato su Elementor

La natura di Elementor è che rende la creazione di una pagina web semplicissima. Con l'interfaccia di editing visivo di Elementor e molti modelli personalizzati predefiniti, puoi creare una pagina 404 senza sforzo.
Per creare una pagina 404 utilizzando Elementor, avremo bisogno di quanto segue:
- Elementor (gratuito e professionale)
Abbiamo già installato entrambi i plugin e ora andiamo avanti con la creazione della nostra pagina 404 utilizzando Elementor.
Metodo 1. Scegli una pagina 404 dalla libreria di modelli Elementor
Per prima cosa aggiungeremo una pagina 404 utilizzando il generatore di temi Elementor. Tieni presente che il generatore di temi Elementor richiede che sia installata la versione pro del plug-in.
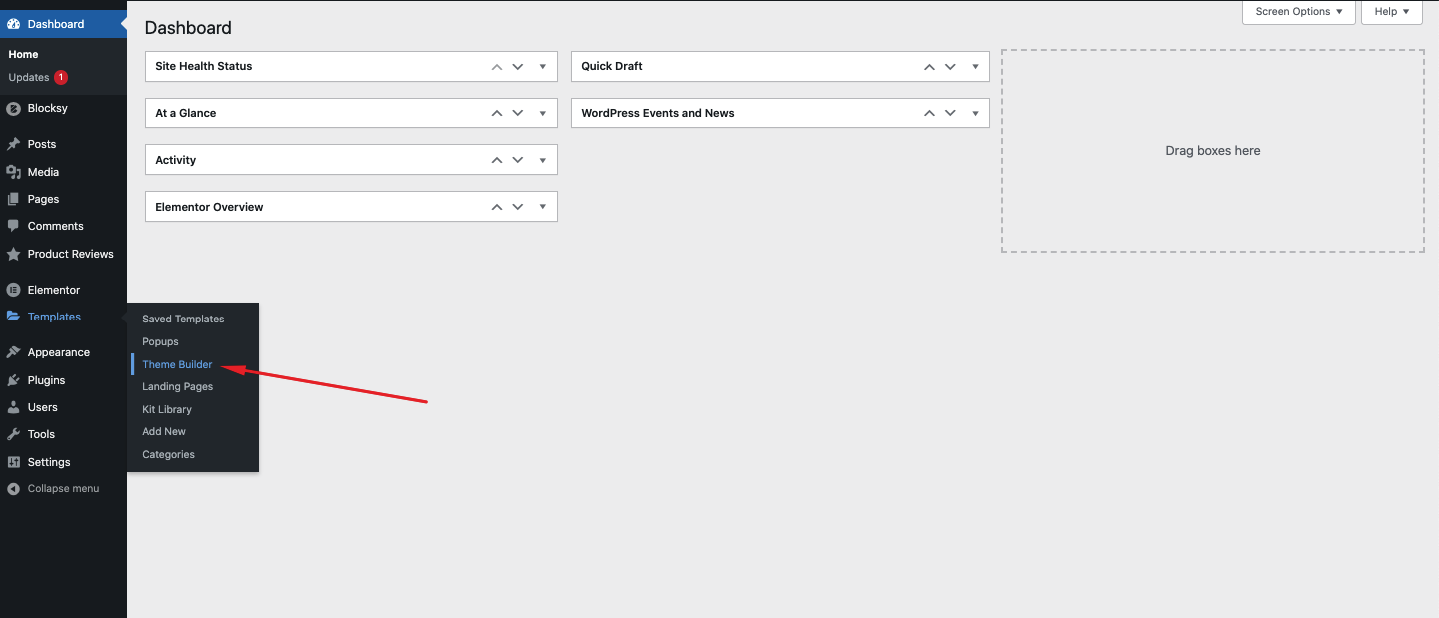
Innanzitutto, vai su Dashboard di amministrazione di WordPress > Modelli > Generatore di temi .

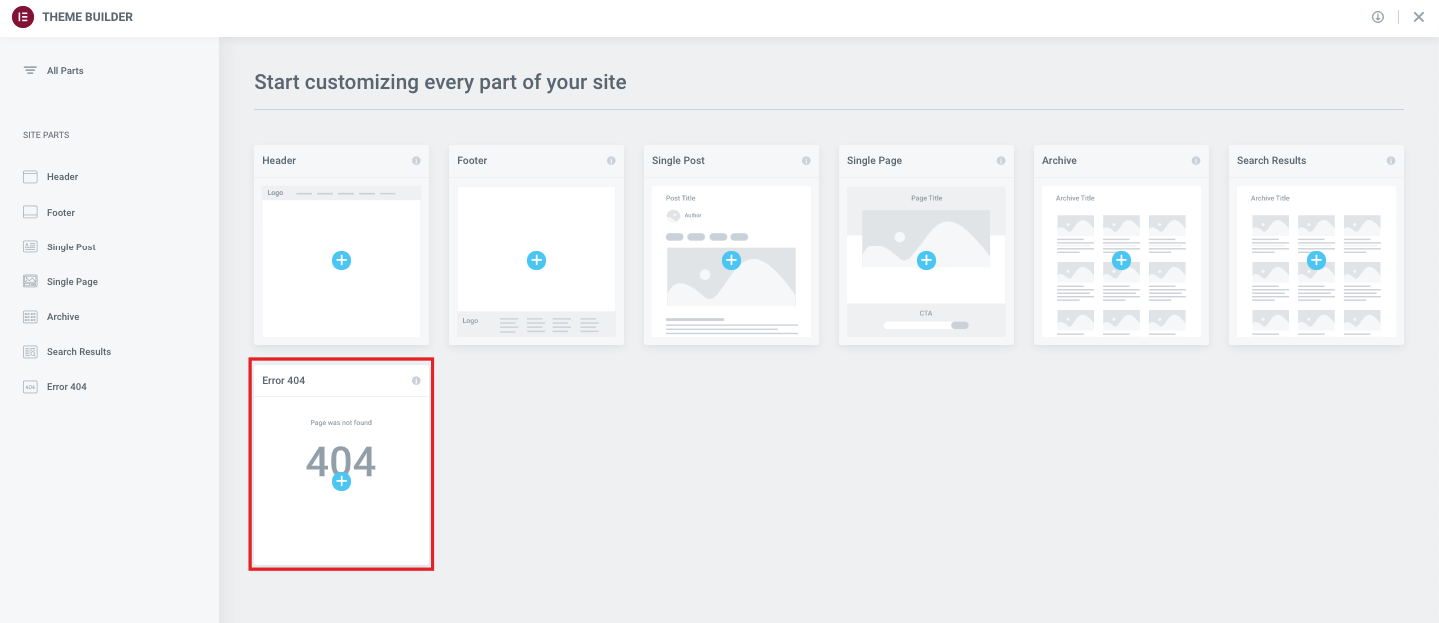
Da qui, puoi trovare le opzioni Errore 404 nelle parti del sito. Fare clic su Errore 404 per iniziare a personalizzarlo.

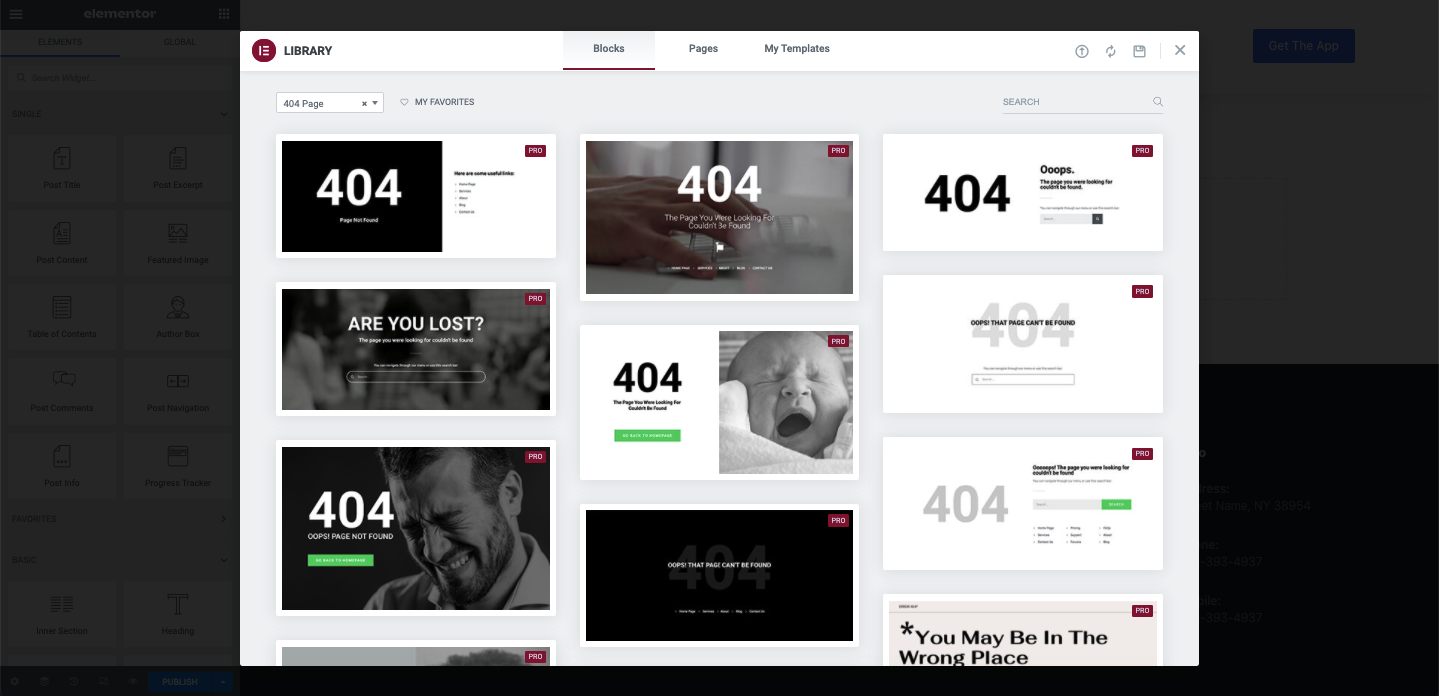
Vedrai quindi molti modelli pronti di 404 pagine su un popup come un'immagine qui sotto. Puoi scegliere uno qualsiasi dei modelli da questa pagina e iniziare a personalizzare sopra di esso. Per utilizzare un modello, puoi semplicemente passare il mouse su di esso e fare clic su Inserisci .

Nella sezione seguente, ti mostreremo come creare una pagina 404 da zero utilizzando l'editor Elementor utilizzando i widget. Se non preferisci utilizzare un modello premade, ora ti mostreremo il modo personalizzato. Per questo, per prima cosa, chiudi il popup senza scegliere alcun modello.
Metodo 2. Crea una pagina 404 da zero
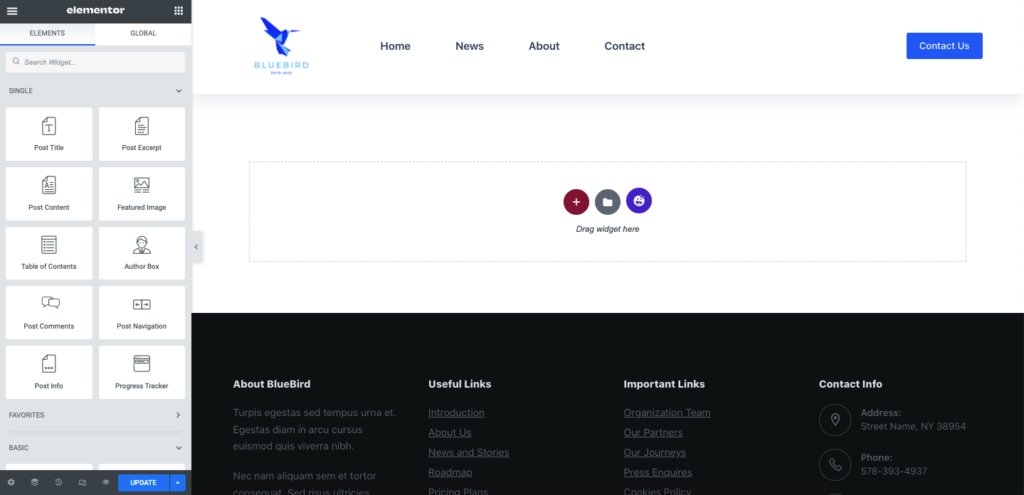
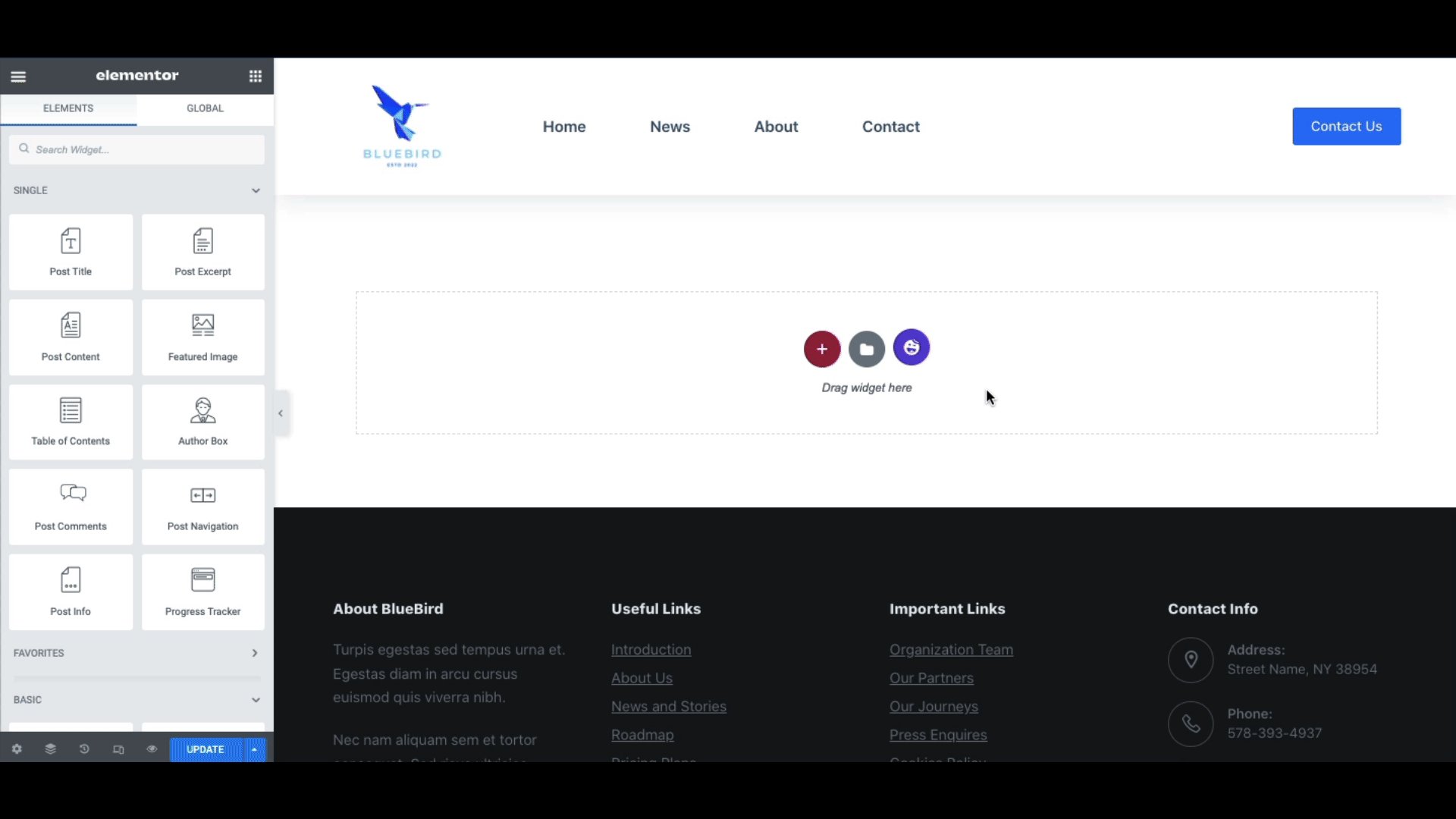
Una volta chiuso il popup della libreria dei modelli, verrai reindirizzato a un'interfaccia dell'editor Elementor vuota.


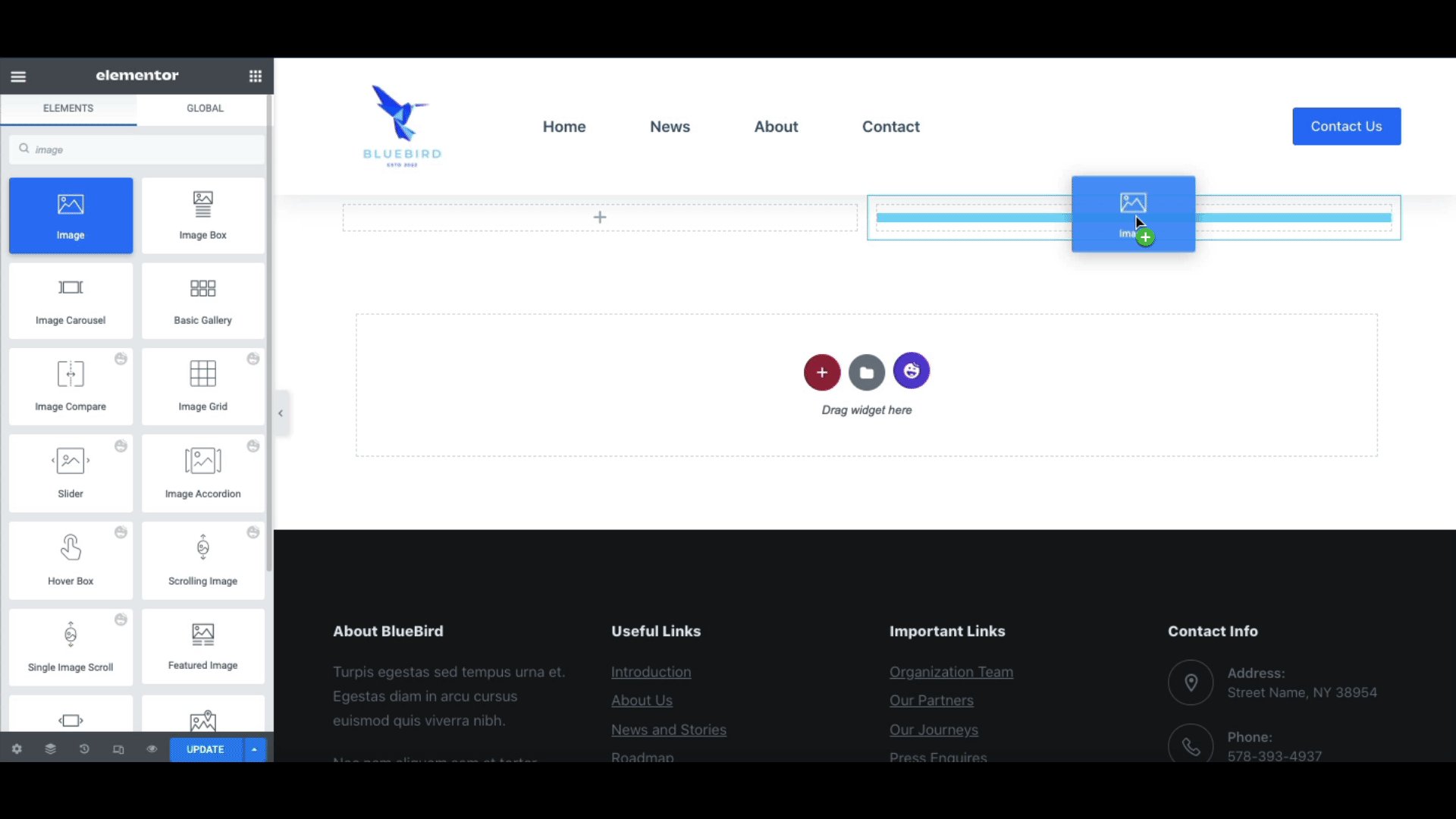
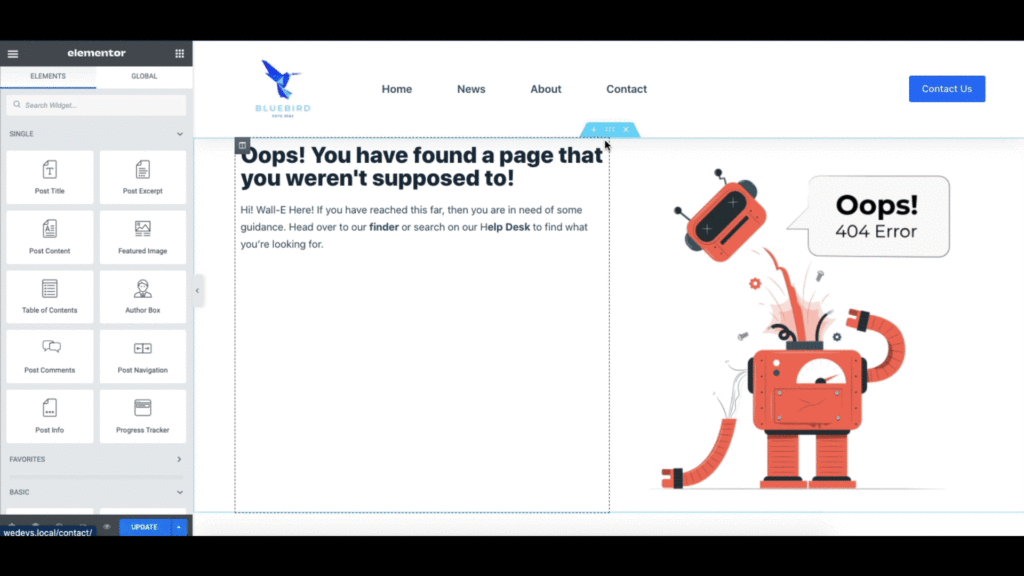
Successivamente, aggiungi un blocco immagine per utilizzare un'immagine di errore 404 spiritosa seguendo l'immagine seguente.

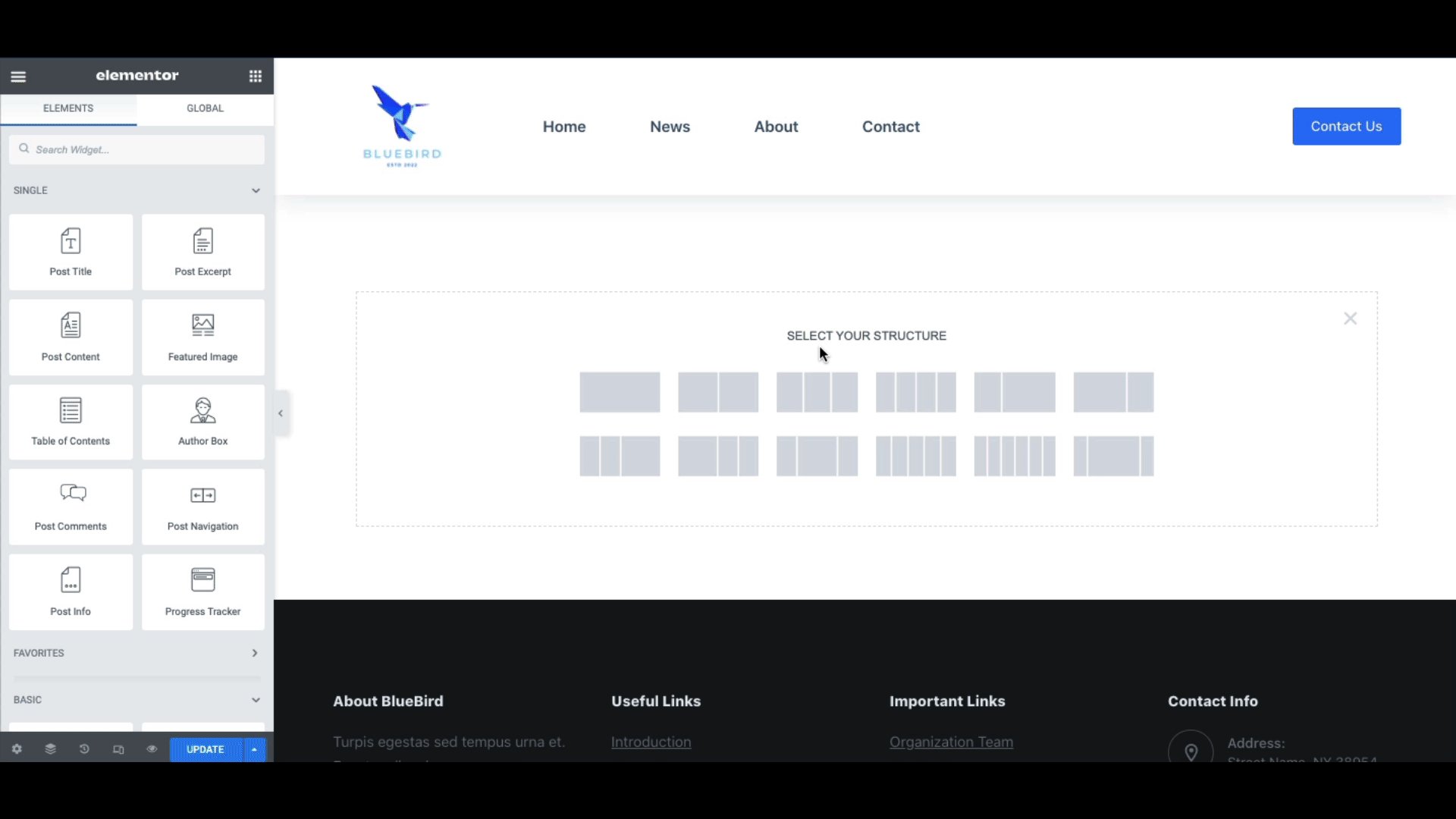
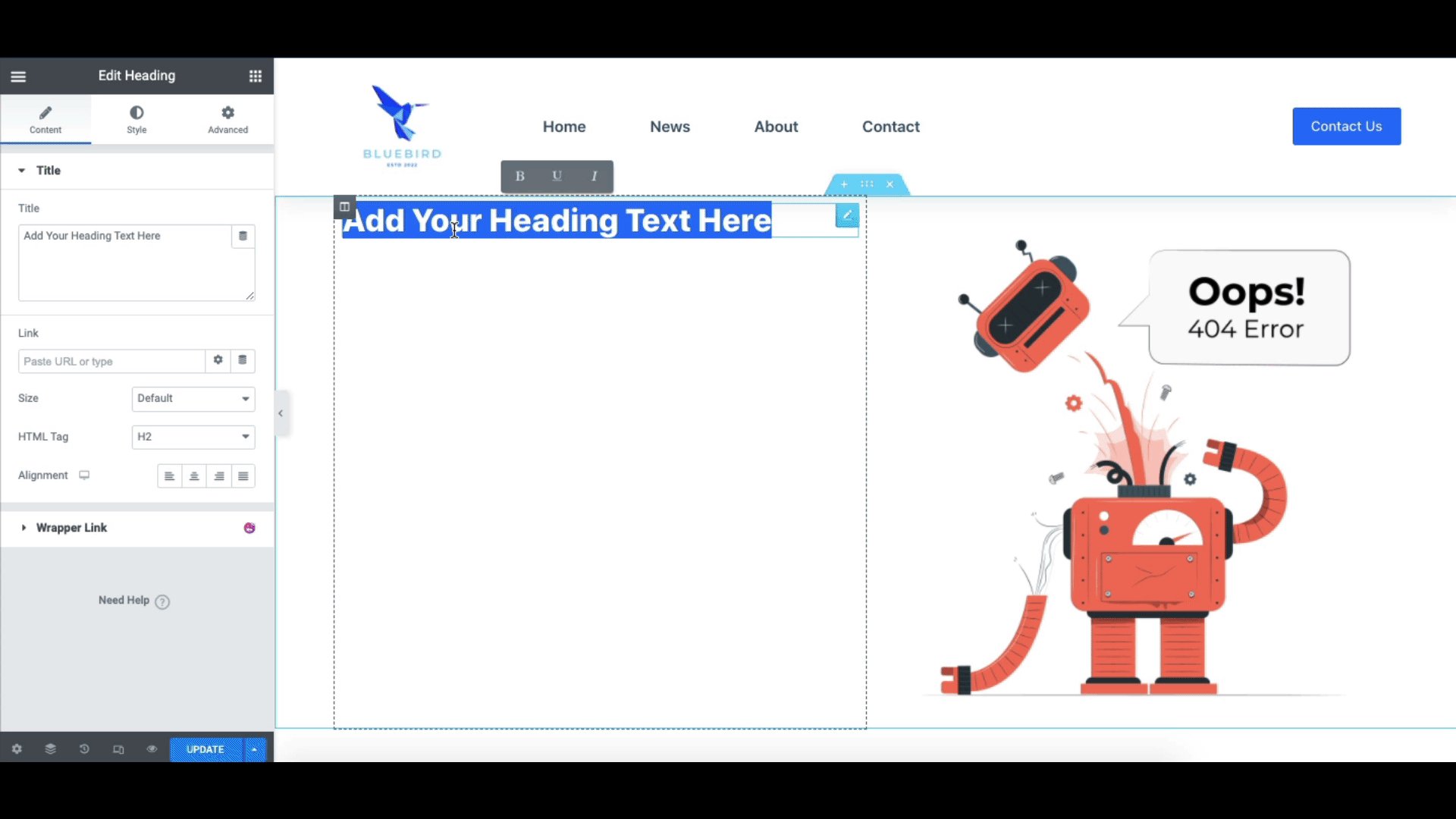
Ora aggiungi una sezione di intestazione sulla pagina.

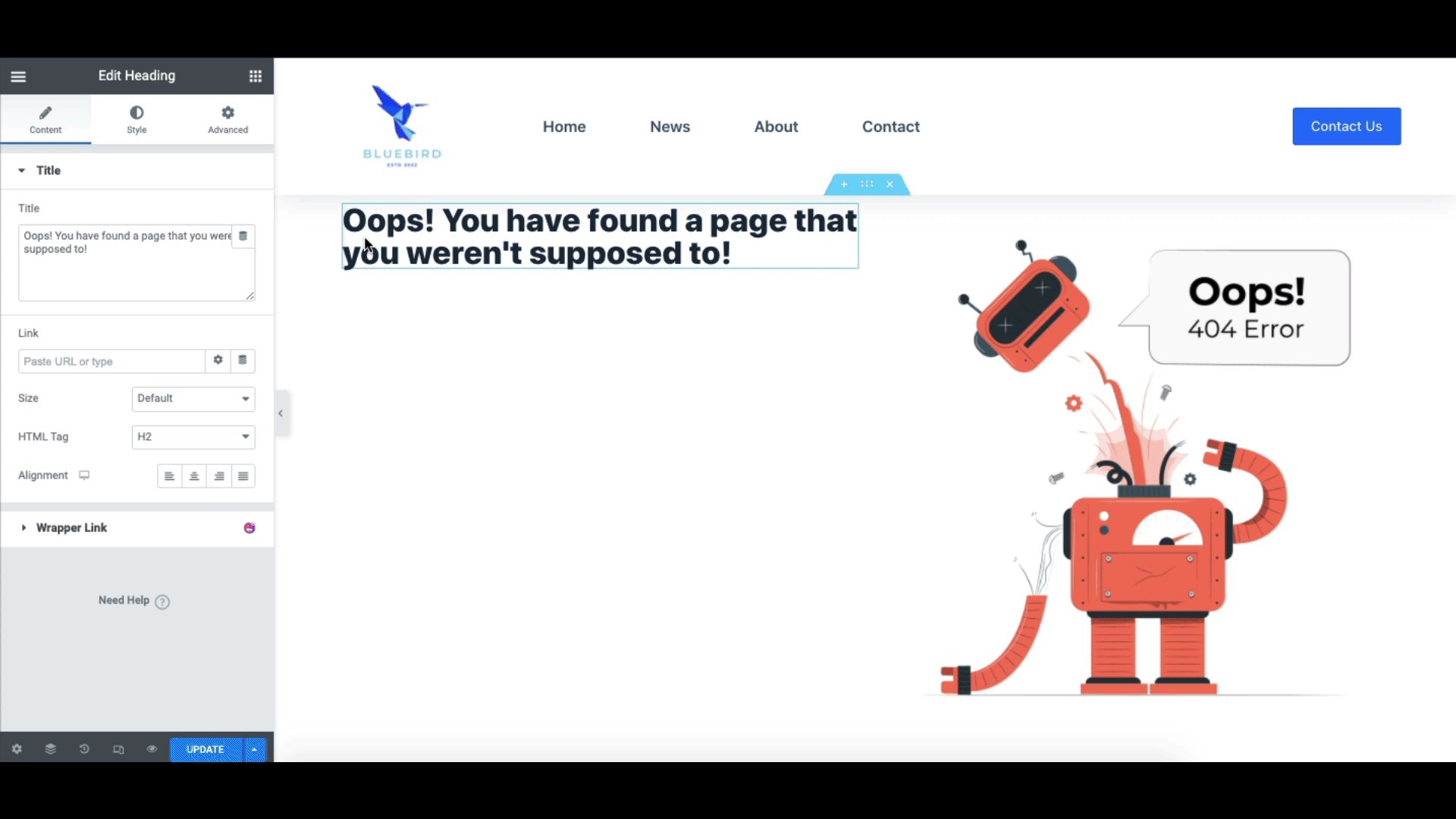
Aggiungi anche del testo, se lo desideri. Abbiamo anche aggiunto dei testi descrittivi.

Infine, allineeremo a metà la colonna per farla sembrare migliore. Successivamente, fai clic su Aggiorna .

Abbiamo progettato facilmente e con successo una pagina 404 utilizzando Elementor. Ecco come appare.

Usa HappyAddons per ottenere bellissimi modelli 404
Se hai già sfogliato Elementor e non hai trovato un modello adatto tra cui scegliere, puoi anche utilizzarne uno da HappyAddons.

HappyAddons ha attualmente più di 70+ modelli di pagina pronti e oltre 400 blocchi già pronti. Abbiamo anche alcuni fantastici modelli 404 tra cui scegliere e ci proponiamo costantemente anche nuovi design.
Per accedere ai modelli HappyAddons 404, inizi da dove abbiamo lasciato il generatore di temi Elementor. Per tua comodità, ricominciamo dall'inizio ancora una volta.
Innanzitutto, vai su Dashboard di amministrazione di WordPress> Modelli> Generatore di temi e fai clic sull'opzione Errore 404 . Successivamente, troverai i modelli di Elementor 404 in una finestra popup. Chiudi la finestra e ti ritroverai nell'editor di Elementor.
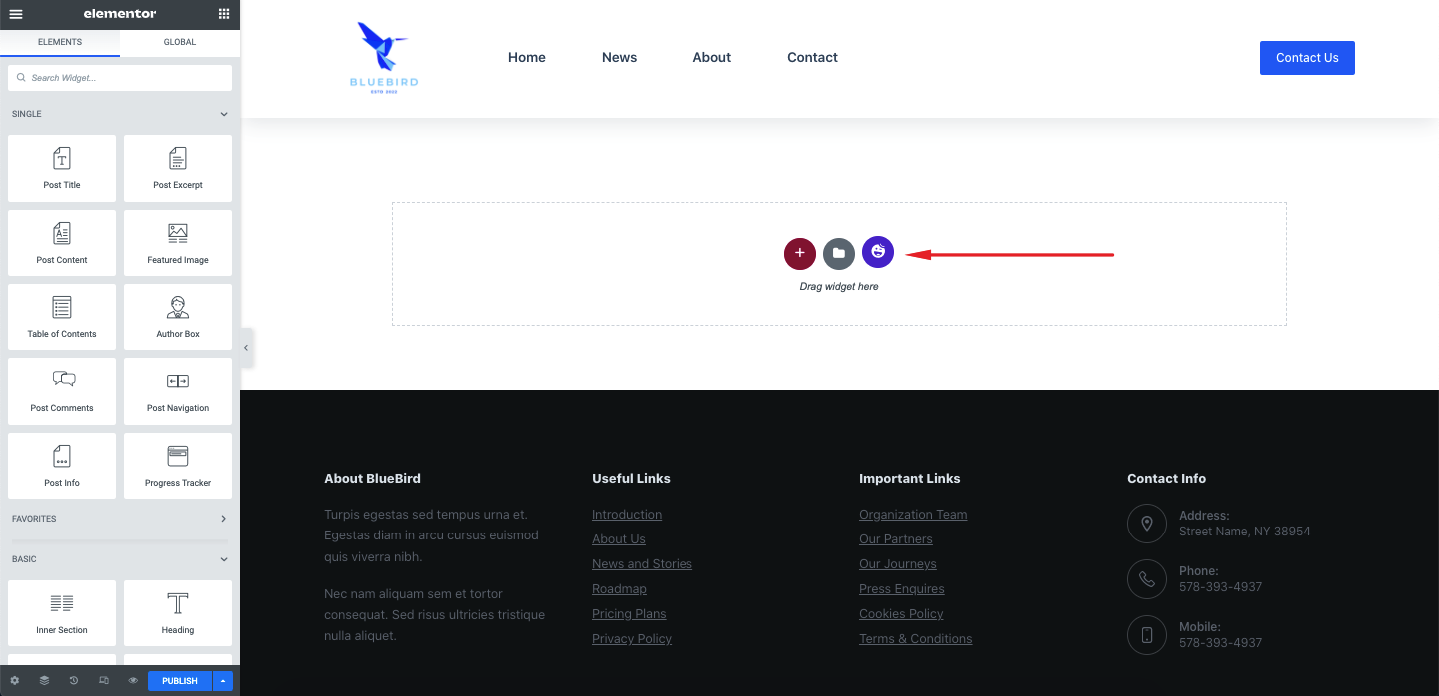
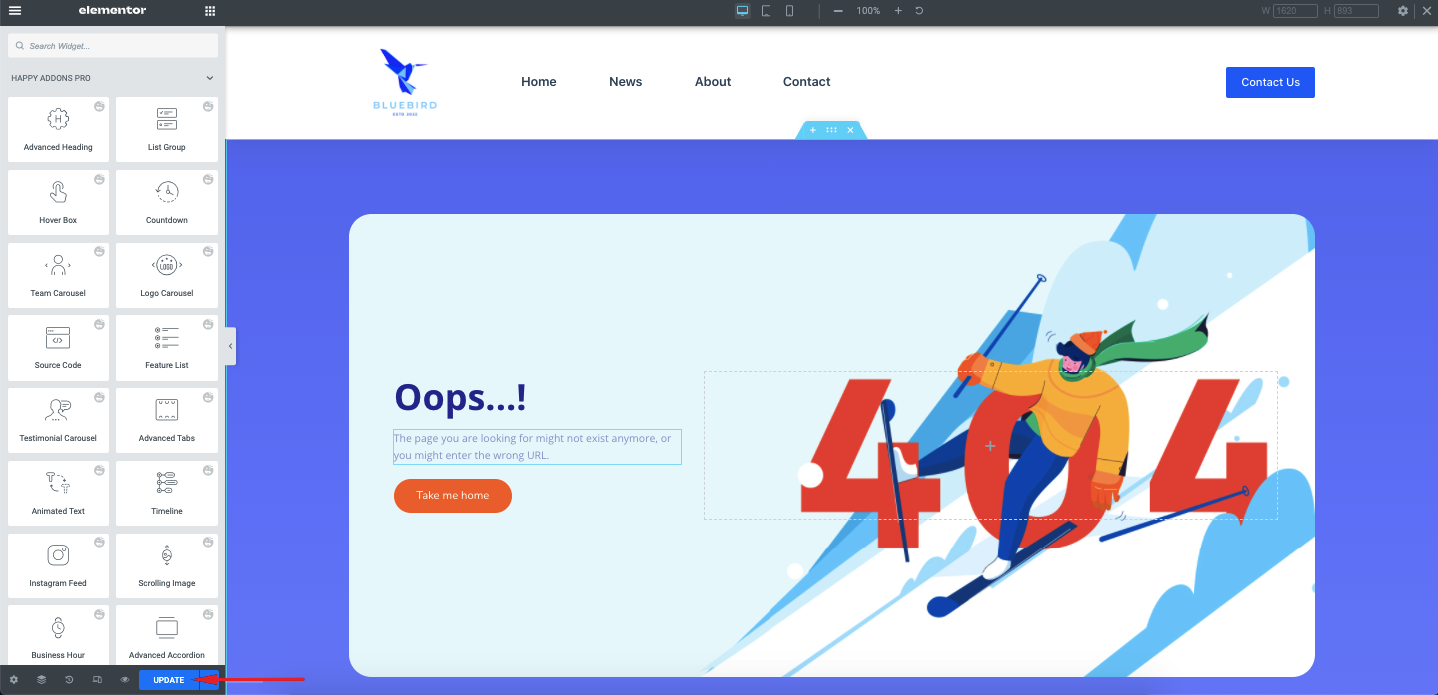
Da qui, fai clic sull'icona HappyAddons.

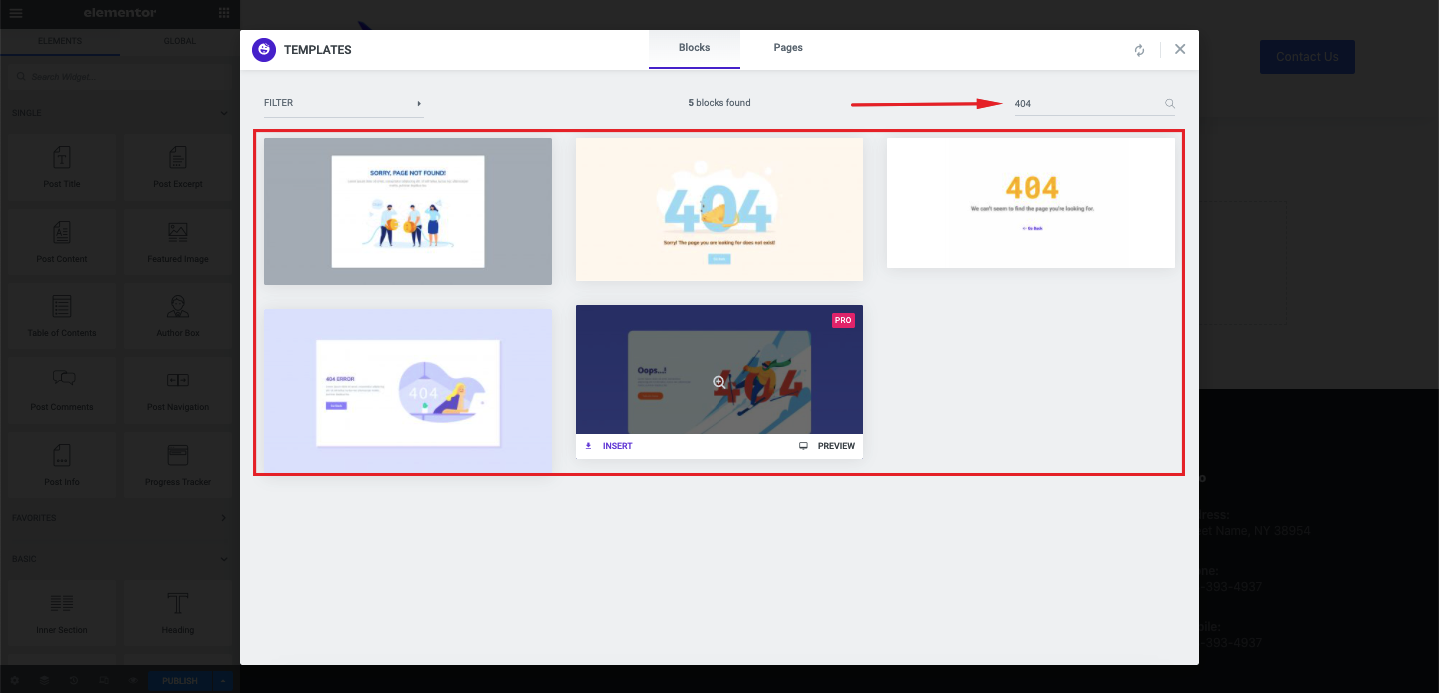
Digita 404 e troverai alcuni modelli di pagina 404 di bell'aspetto.
Passa il mouse sopra il modello che ti piace e fai clic su Inserisci .

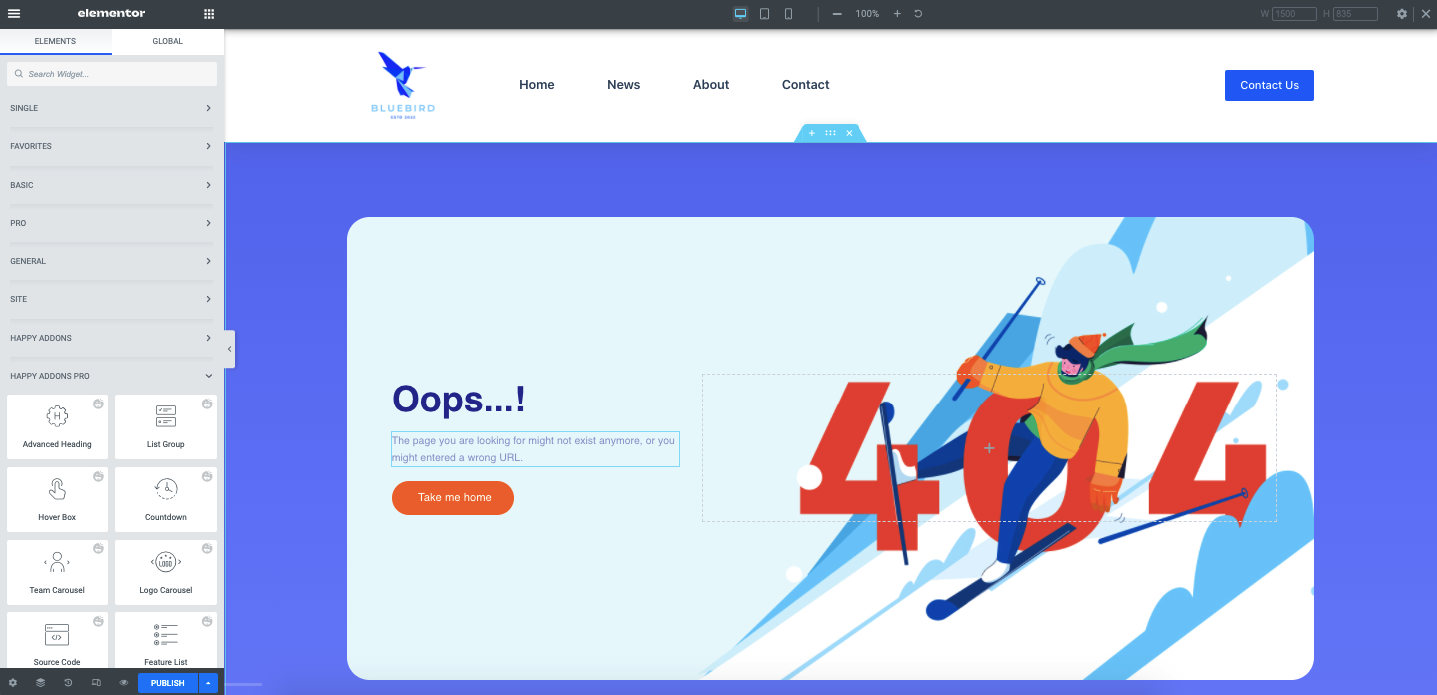
Ora dovresti trovare la tua pagina per essere dotata di un design meraviglioso che non infastidirà i tuoi clienti.

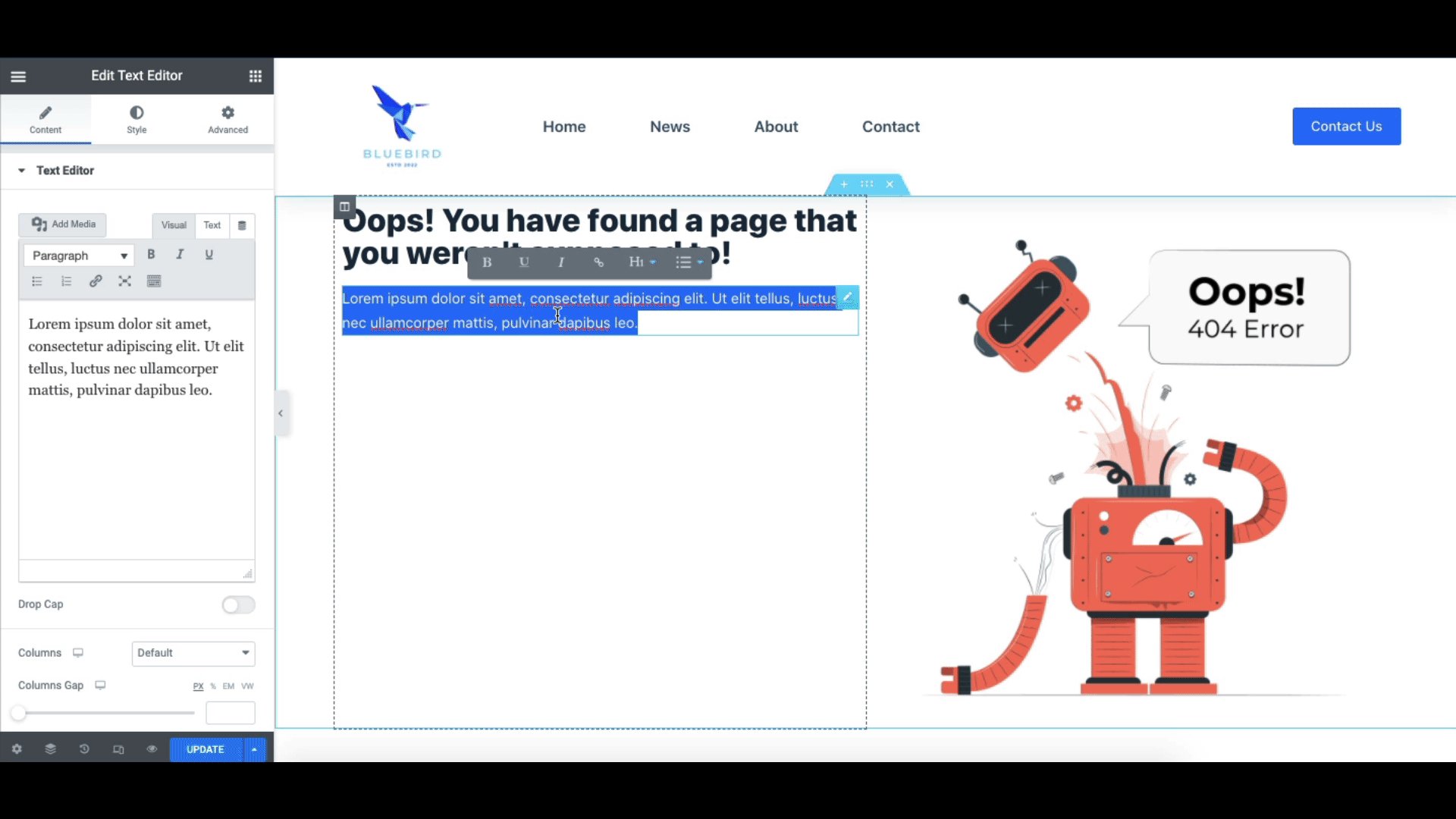
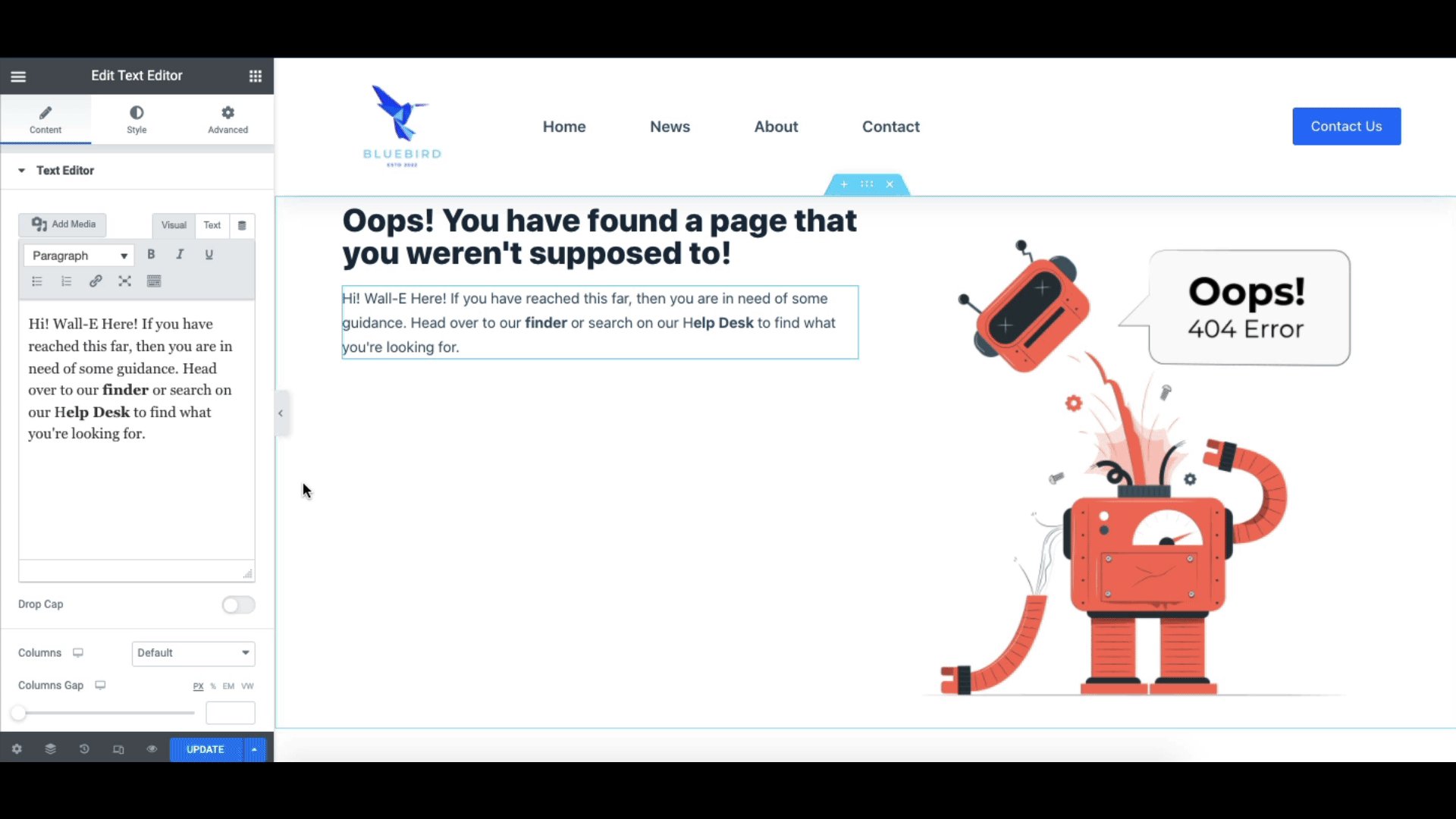
Puoi personalizzare ulteriormente la pagina, modificando il testo, l'intestazione o anche l'immagine.
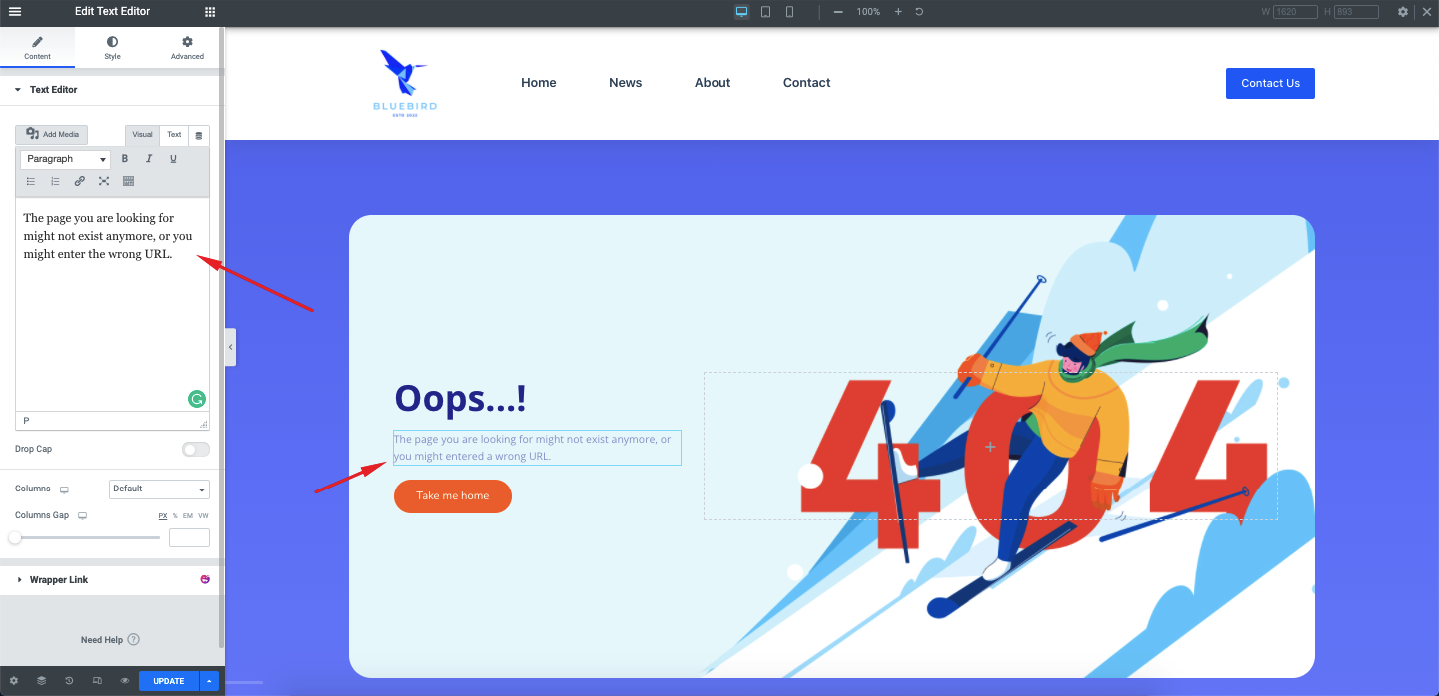
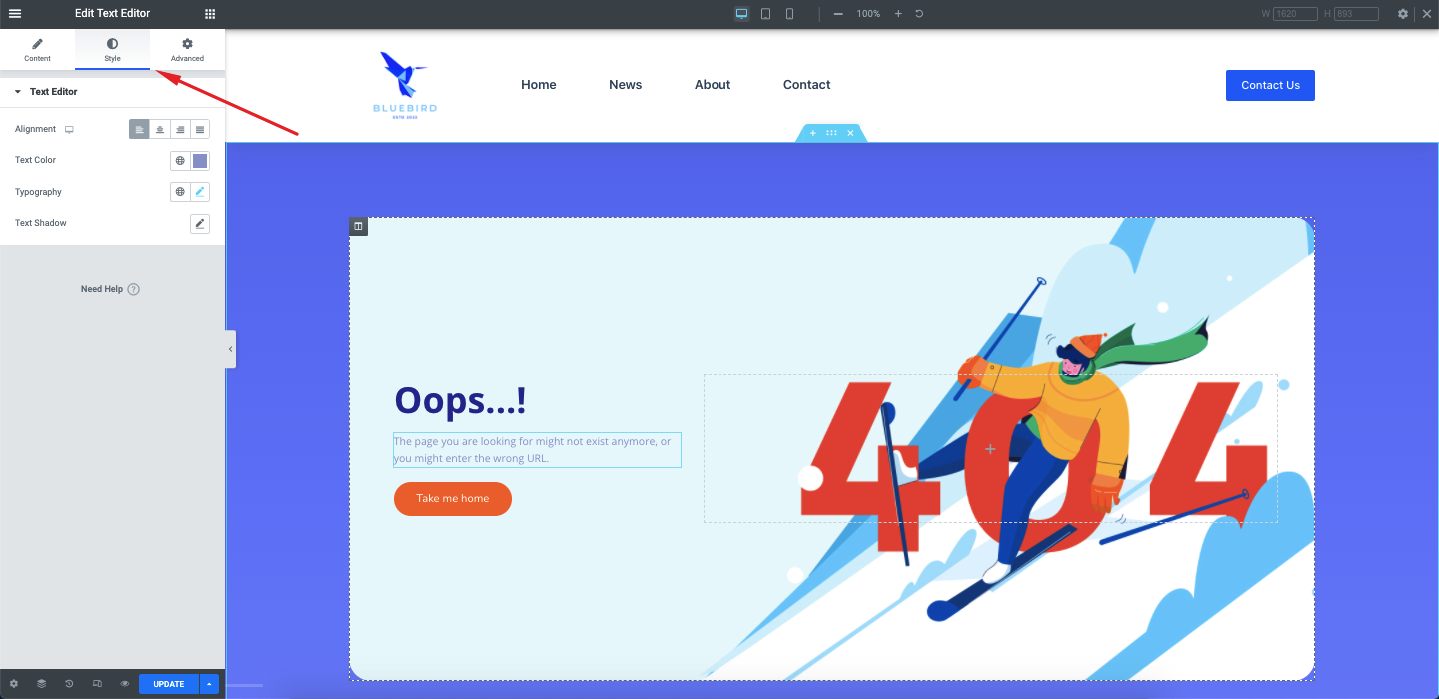
Per questo, fai clic sull'elemento che desideri personalizzare. Ad esempio, supponiamo di voler modificare il testo del paragrafo. Per farlo, fai doppio clic sul testo e troverai un editor di testo nella barra laterale.

Puoi anche modificare il colore del testo, il carattere, la dimensione del carattere e altro ancora.
Per questo, fai clic sulla scheda Stile della barra laterale. E dovrebbe aprire l'opzione di stile del testo. Troverai opzioni come Allineamento del testo , Colore del testo , Tipografia (carattere, dimensione, ecc.) E Ombra del testo . Puoi personalizzarli tutti in base alle tue esigenze.

C'è anche una scheda avanzata accanto ad essa che consente ulteriori stili, posizionamento e animazioni.
Puoi trovare tali opzioni per tutti gli elementi della pagina come Intestazione, Pulsante o Immagine per personalizzare il design nel modo che preferisci. Al termine, fai clic su Pubblica per pubblicare la pagina o Aggiorna , se hai già pubblicato la pagina.

Sorprendente! Hai appena creato una pagina Elementor 404 dall'aspetto fantastico per il tuo sito WordPress.
Alcuni ottimi esempi di pagine 404 da cui trarre ispirazione
Ora ti mostriamo alcune magnifiche pagine 404 in modo che tu possa trarre ispirazione quando crei una pagina WordPress 404 da solo.
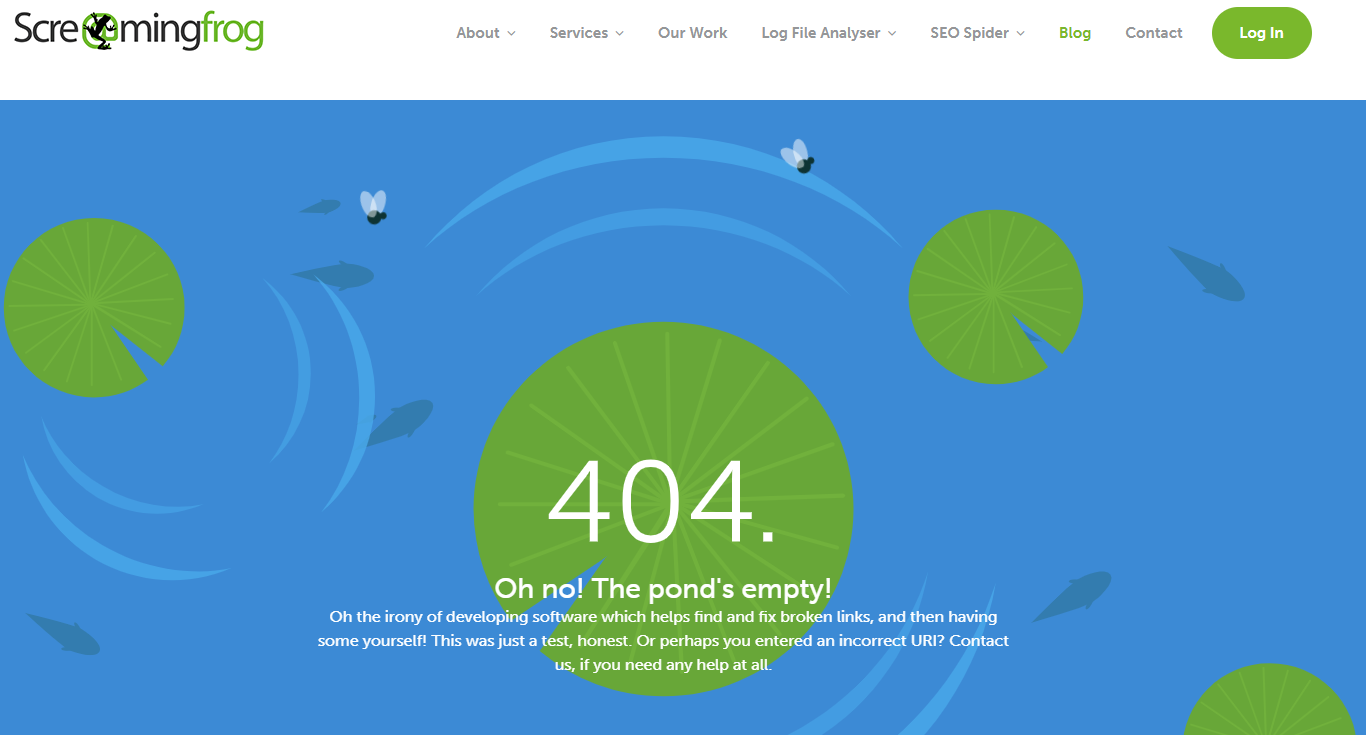
1. Rana urlante

ScreamingFrog, sede del popolarissimo strumento web crawler, ha una pagina 404 ben progettata con umorismo spiritoso sul testo. Ma la pagina ha anche alcune indicazioni per il visitatore che è atterrato sulla pagina. Ottimo design, controlla. Spirito, controlla. Aiutare l'utente, controllare.
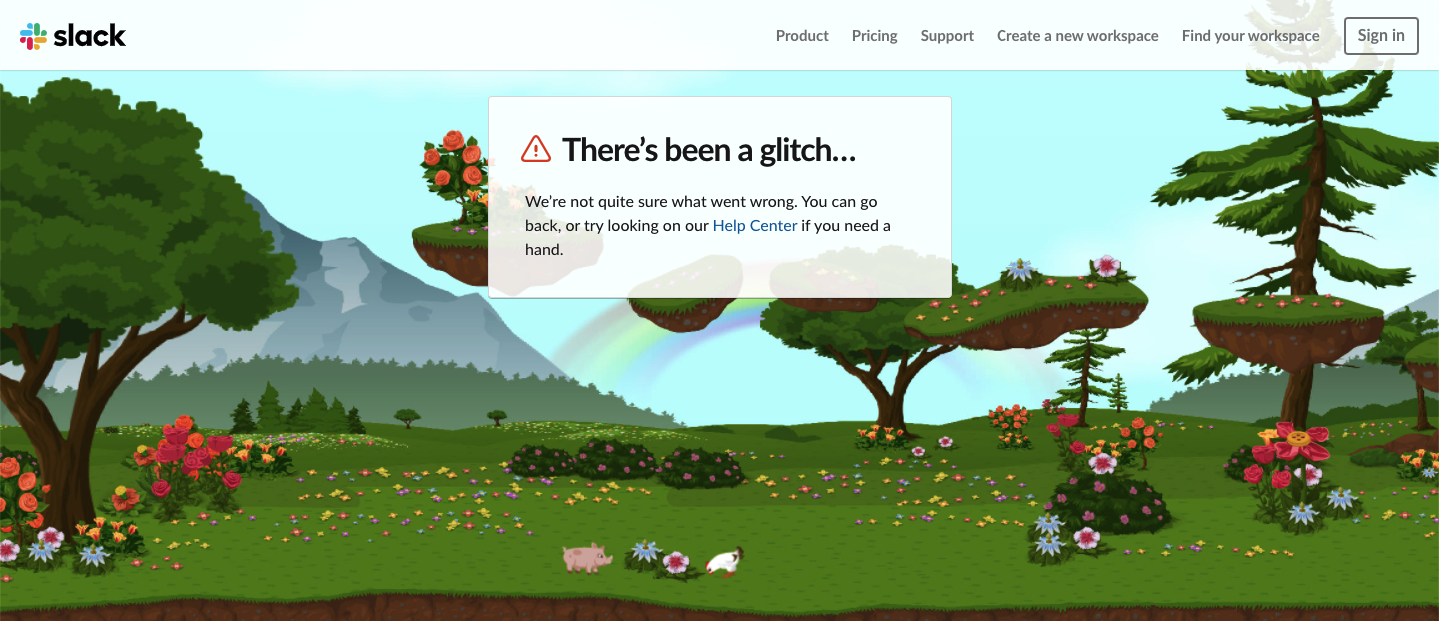
2. Lento

Slack, lo strumento di riferimento per la comunicazione, eccelle anche nella progettazione di fantastiche interfacce utente sia per il software che per il sito web. La loro pagina 404 contiene un paesaggio naturale per mantenere bassa la tua irritazione e darti un'atmosfera calma. Con ciò, hanno anche incoraggiato l'utente a visitare il centro assistenza per trovare le informazioni che l'utente sta cercando.
3. Il mondo dei maghi

4. Distillato

Distilled ha quella che chiamiamo una pagina 404 perfetta e coinvolgente. Ora potresti pensare, perché una pagina 404 deve essere accattivante, per non parlare della coerenza del marchio? Bene, anche le pagine più insignificanti del tuo sito web contano quando si tratta della percezione che il tuo pubblico ha di te. Distilled è sicuramente diventato in grado di renderlo positivo attraverso la loro pagina 404, aiutando anche l'utente a navigare verso la pagina che intendeva.
5. Ervin & Smith

Ervin & Smith ha qualcosa di eccezionale da offrire. Hanno una pagina 404 intelligente che porta effettivamente a un CTA. E non sappiamo voi, ma faremmo sicuramente clic su quella CTA per esplorare la risposta.
Perché, perché no?
Quindi queste erano circa 404 pagine che catturarono i nostri occhi, quando cercavamo il vasto vuoto (Vuoto? 404? Capito?). Esistono sicuramente molte altre fantastiche pagine 404 e una di queste potrebbe essere quella che stai cercando di creare. Quindi iniziare oggi, forse?
Inizia a costruire la tua pagina Elementor 404 oggi
A questo punto, dovresti avere una buona comprensione del motivo per cui è importante fare un'ottima prima impressione sui tuoi visitatori. Dovresti anche capire che una pagina 404 è la prima cosa che i tuoi visitatori vedranno quando qualcosa va storto sul tuo sito web, il che significa che è anche uno dei posti più importanti per offrire un'esperienza efficace. Per questo motivo, vorrai investire quanto più tempo e fatica possibile nella creazione di una pagina 404 che dia davvero vita al tuo marchio.
Crea un'esperienza che non faccia sentire l'utente come se lo avessi abbandonato, ma con un senso di sollievo una volta che si rende conto che il suo errore 404 non è la vera fine del tuo sito.
In questo articolo, ti abbiamo mostrato come creare una pagina 404 in Elementor ed è stato molto semplice, vero? Ci auguriamo che questa guida sia stata utile per insegnarti come creare 404 pagine da zero con Elementor. Se ti senti ancora confuso o stai affrontando problemi, faccelo sapere nella casella dei commenti qui sotto. Inoltre, non dimenticare di iscriverti a HappyAddons per altri tutorial come questo, serviti direttamente nella tua casella di posta.
