Come creare un'intestazione di navigazione migliore per WordPress
Pubblicato: 2022-08-20Quando un visitatore arriva al tuo sito Web WordPress, si sentirà a suo agio se il tuo sito ha un'intestazione di navigazione migliore. Senza questo, il tuo sito mancherà di visitatori e diminuirà drasticamente. Per evitare questo destino, devi creare un'intestazione di navigazione migliore per WordPress.
I visitatori trovano sempre un sito che li faccia sentire a casa. Quando le caratteristiche del sito e principalmente l'intestazione di navigazione non li soddisfano, fanno una rapida inversione di marcia da quel sito e saltano su un altro sito che gli si adatta bene. Danneggia lo sviluppo del sito e diminuisce il numero di visitatori. In questo articolo parleremo della creazione di un'intestazione di navigazione migliore.
Iniziamo!
Definizione di rotta di navigazione
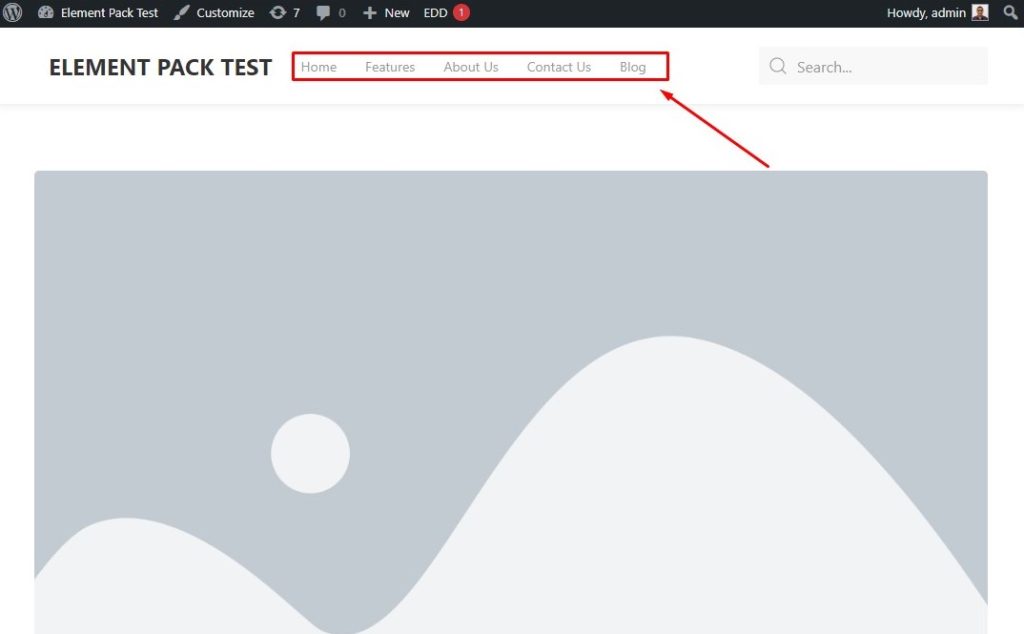
Un'intestazione di navigazione è la parte superiore di un sito che contiene una serie di collegamenti che puntano ad aree essenziali del sito. In genere, l'intestazione di navigazione viene mostrata in direzione orizzontale nella parte superiore di una pagina di un sito. Utilizzando l'intestazione di navigazione, un visitatore può facilmente accedere a qualsiasi opzione di cui ha bisogno.
Come funziona un'intestazione di navigazione in WordPress
Un vasto numero di persone in tutto il mondo utilizza WordPress. Quando gli utenti visitano un sito Web WordPress, normalmente desiderano navigare facilmente tra i menu e i collegamenti in esso contenuti. L'intestazione di navigazione in WordPress aiuta gli utenti a raggiungere lo scopo. Li aiuta con quello che vogliono fare portandoli ai menu o ai collegamenti richiesti per la navigazione.
Tipi comuni di intestazioni di navigazione che potresti vedere
Esistono alcuni tipi comuni di intestazioni di navigazione utilizzate per siti Web o pagine. Queste intestazioni contengono menu e collegamenti generalmente utilizzati che puoi utilizzare per le tue normali esigenze. Questi sono riportati di seguito:

Menu di intestazione generale di WordPress
È il tipo di menu di intestazione che contiene menu e collegamenti molto comuni e minimi richiesti che vengono visualizzati principalmente. In genere ha un logo, Home, Menu, News e qualsiasi menu o collegamento minimo.

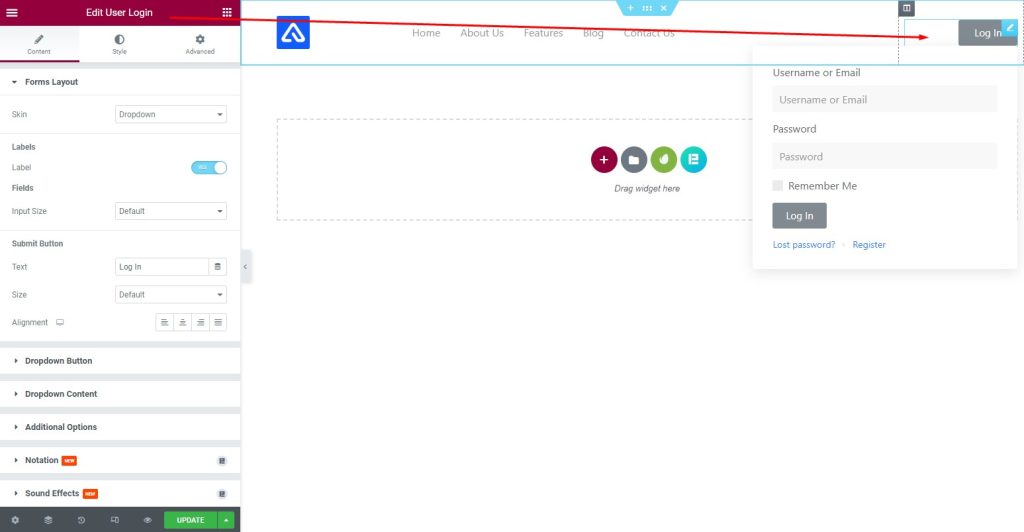
Registrati/Accedi Navigazione Intestazione
Questo tipo di intestazione di navigazione contiene un menu Registrati o Accedi che consente all'utente di essere un membro del sito aziendale. Attira direttamente gli utenti verso il sito.

Menu dell'intestazione di navigazione mega di WooCommerce
Questa è un'intestazione di navigazione personalizzata per un sito commerciale con una nicchia in cui è impostato un gran numero di menu e collegamenti per facilitare la navigazione per i visitatori.
Costruiamo migliori navigazioni in WordPress
Ora ti mostreremo il processo per costruire una migliore navigazione in WordPress. Il processo è mostrato di seguito:
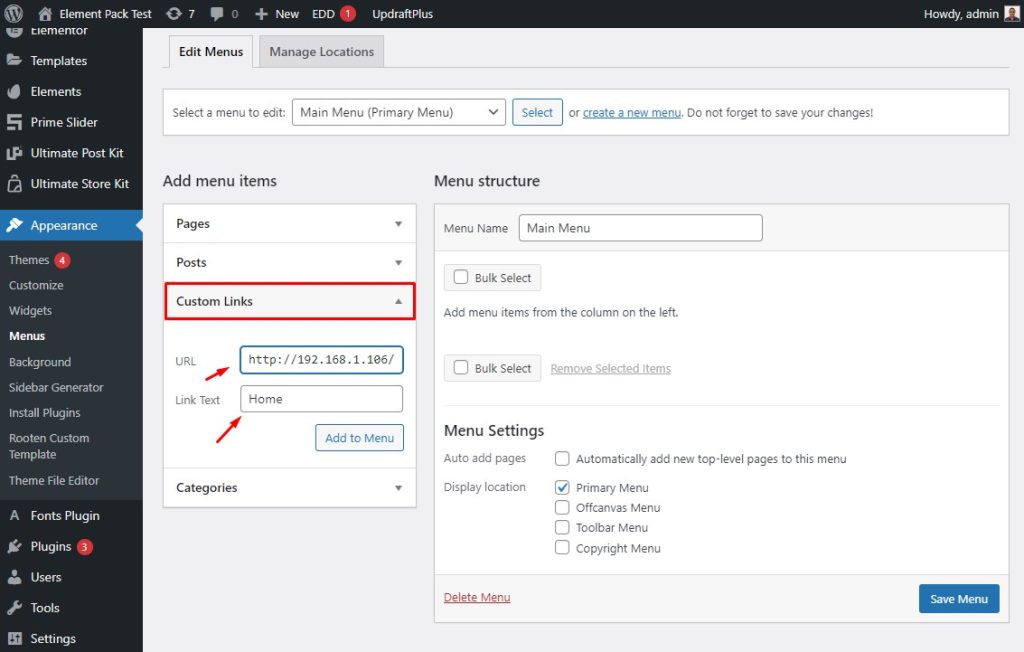
Crea un menu personalizzato dall'opzione Menu di WordPress

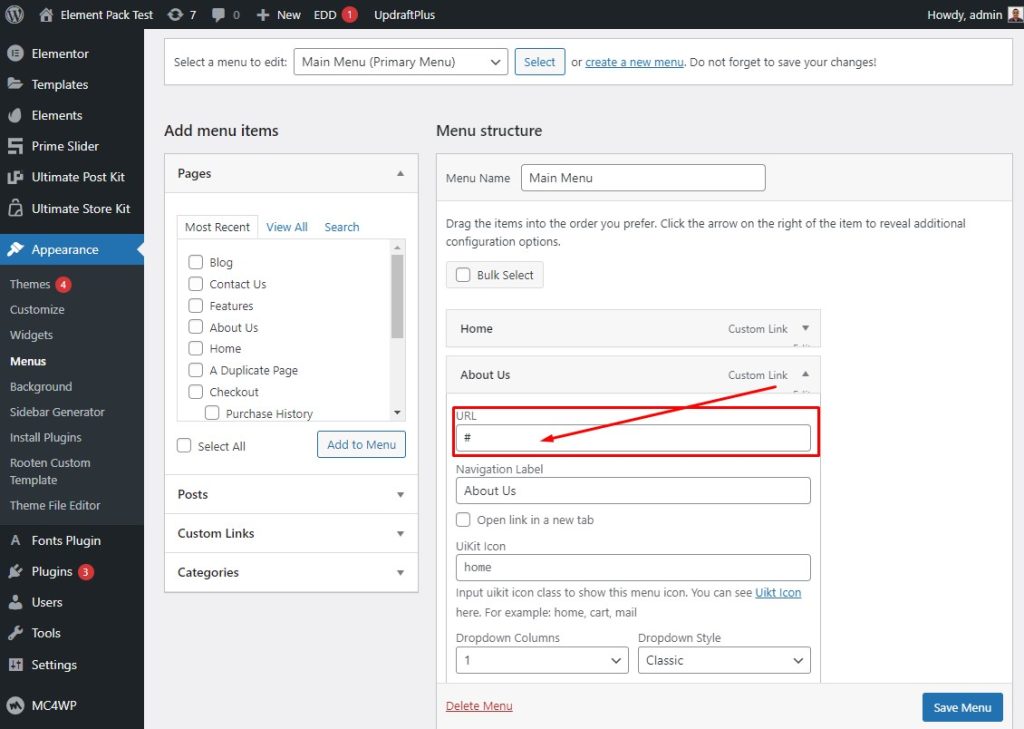
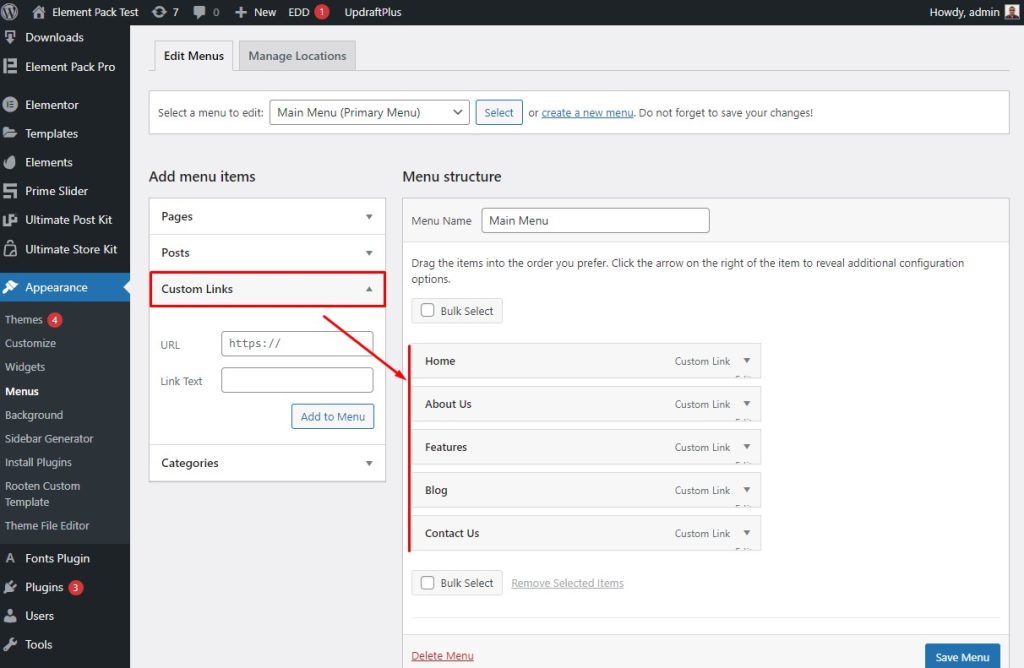
Vai al menu Aspetto, quindi vai a Collegamenti personalizzati. Successivamente, compila il campo URL e Link Text.

Quindi, aggiungi l'URL come mostrato.

Successivamente, vai su Collegamenti personalizzati, quindi seleziona gli elementi. Non dimenticare di premere il pulsante Salva menu.
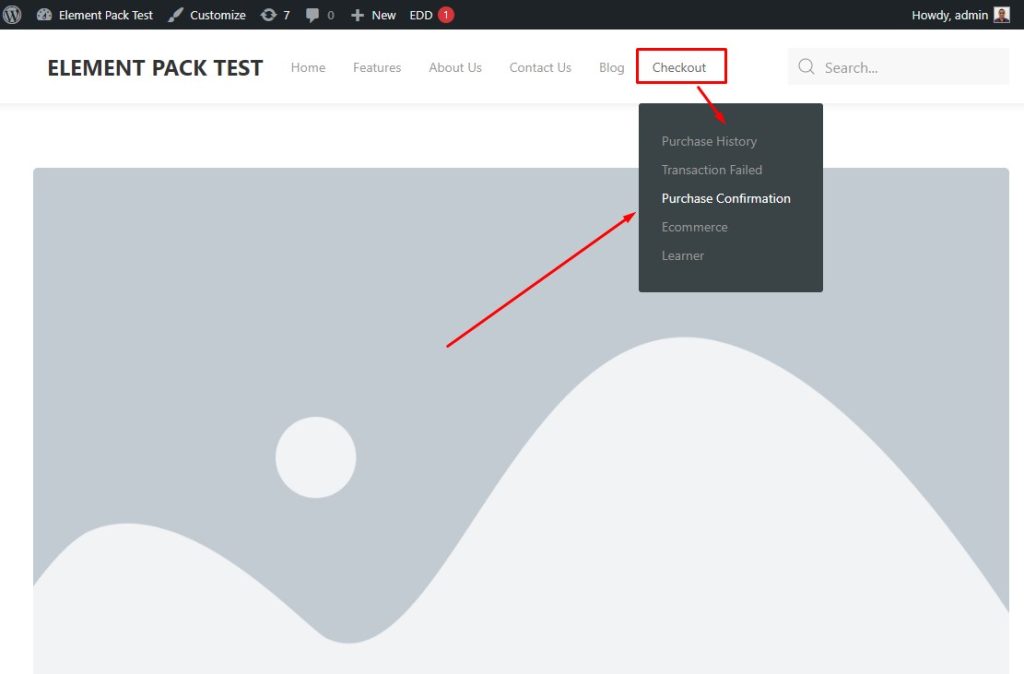
Crea voci di sottomenu

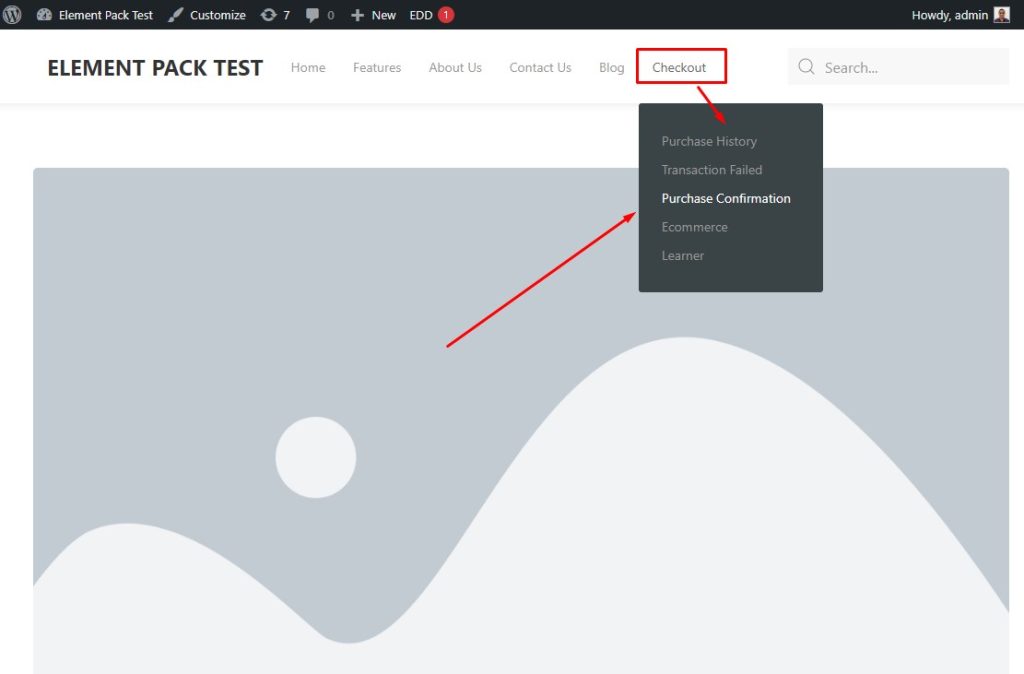
Vai al menu Aspetto. Successivamente, vai a un menu, qui seleziona il menu Checkout, quindi seleziona le voci del sottomenu e premi il pulsante Salva menu.


Dopodiché, guarda il risultato in bilico sul menu, i sottomenu vengono visualizzati qui.
Inserisci il menu di intestazione nell'editor di pagine di Elementor
Ora, inseriamo il menu di intestazione in Elementor Page Editor. Basta seguire i passaggi seguenti:
Usa il widget della barra di navigazione per il menu di intestazione

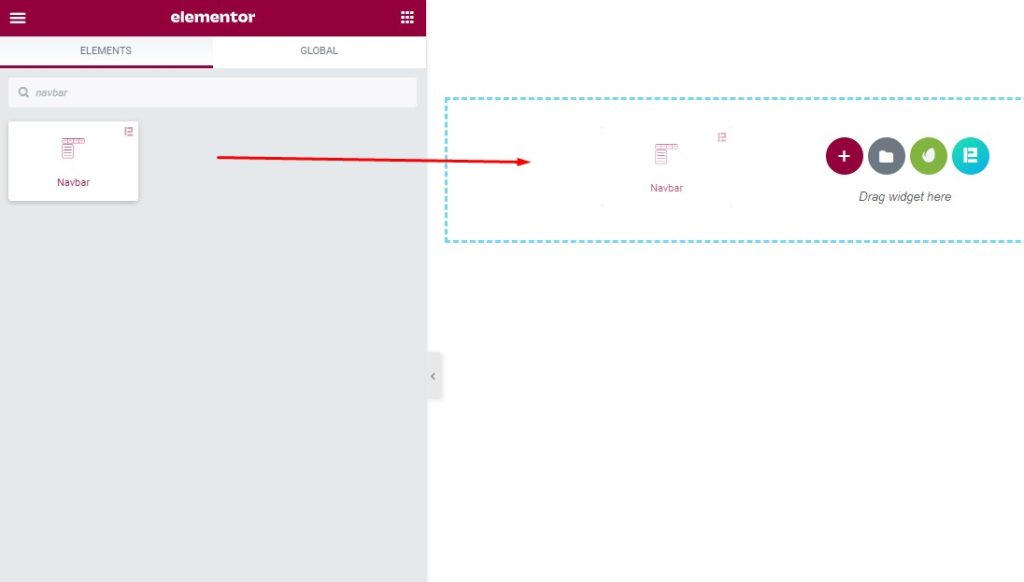
Innanzitutto, vai al menu del widget, quindi cerca Navbar, quindi trascina il widget nell'area di testo.

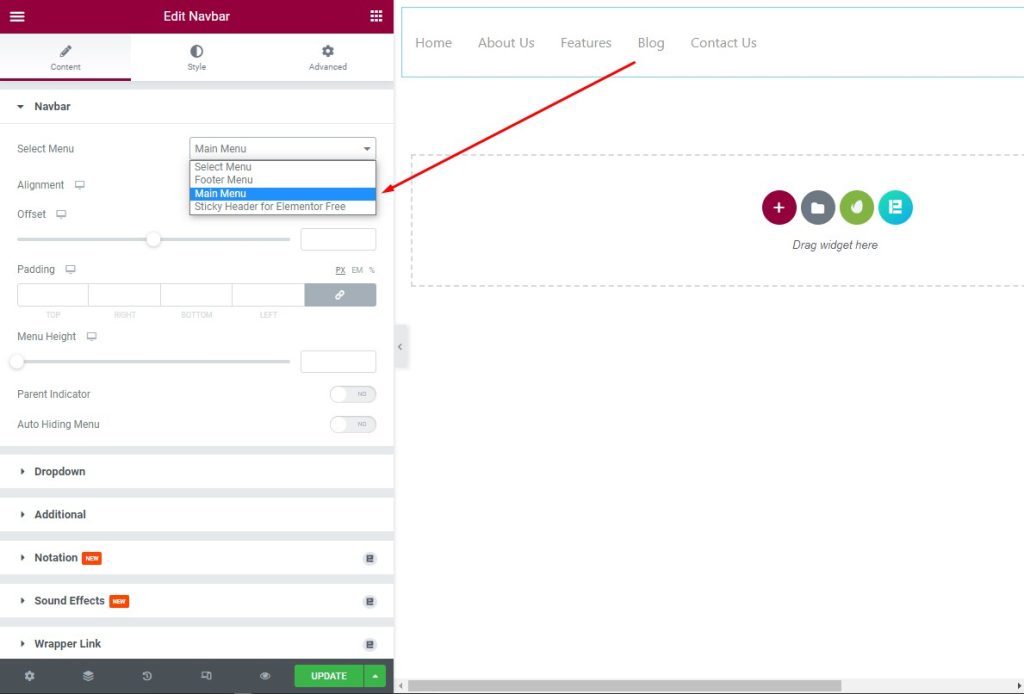
Successivamente, seleziona il menu principale dall'elenco a discesa in Seleziona menu.

Dopo aver personalizzato il menu principale, appare così come mostrato.
Personalizza l'aspetto del widget

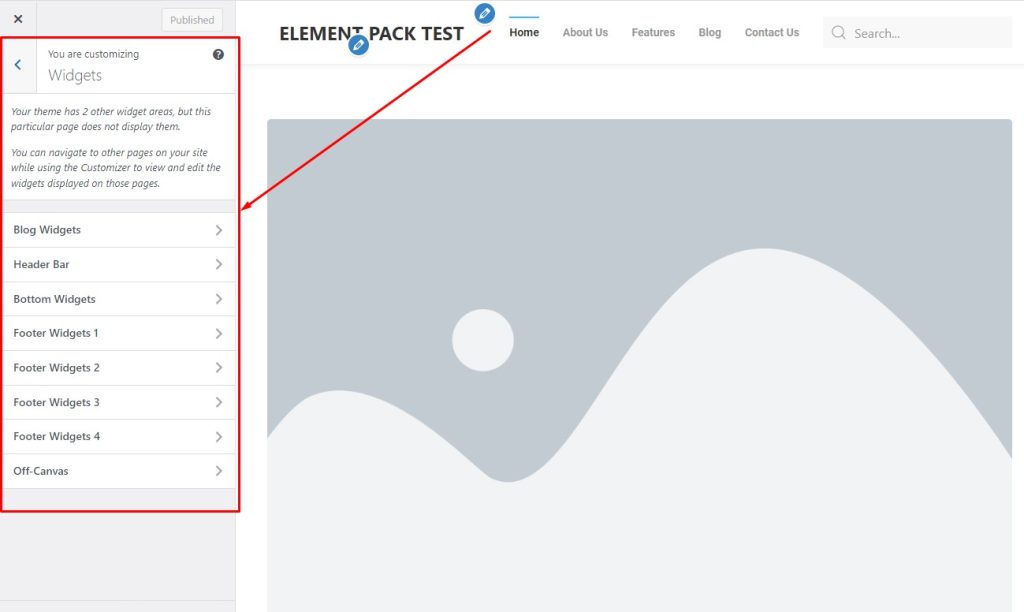
Vai al menu Widget.

Successivamente, personalizza gli elementi del menu Widget per rendere l'aspetto gradevole.
Aggiungi il campo di ricerca all'intestazione

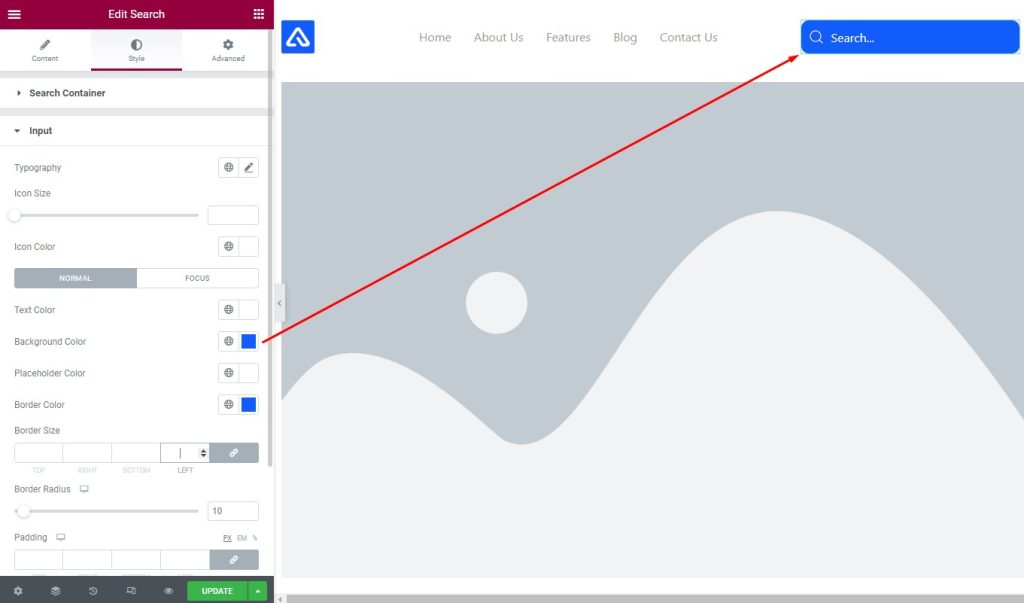
Innanzitutto, vai al menu dei widget, quindi digita "Cerca" nel campo di ricerca, quindi trascina il widget nell'area di testo.

Successivamente, vai alla scheda Stile, quindi modifica il Colore di sfondo nell'opzione Input nella sezione Contenitore di ricerca. È possibile apportare modifiche alle altre opzioni qui.

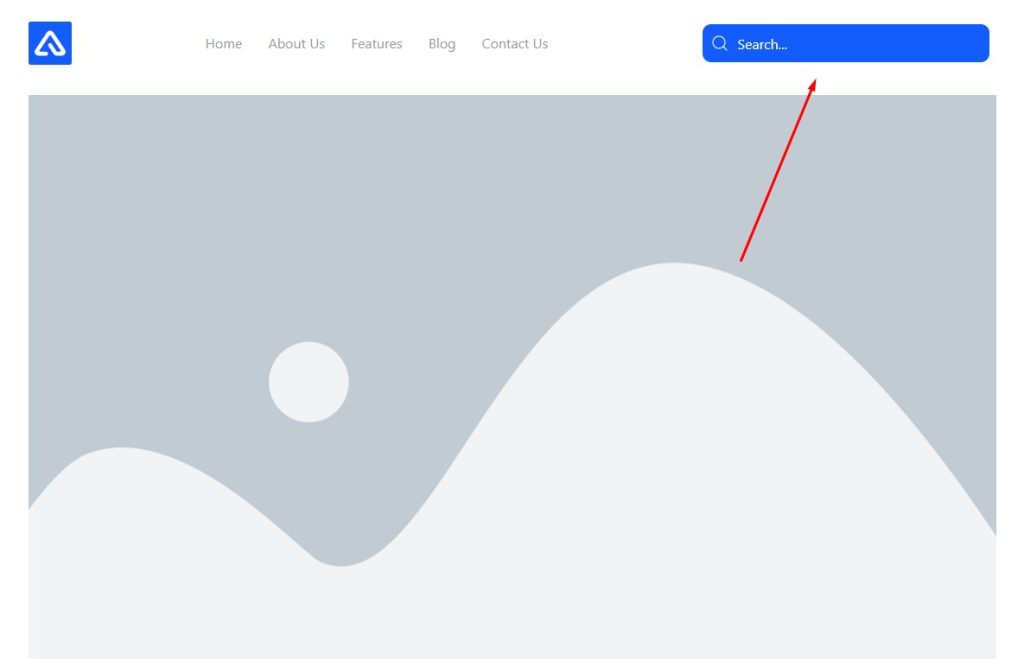
Dopo la personalizzazione, il campo di ricerca appare come mostrato nell'immagine.
Migliora l'aspetto del tuo sito oggi
Abbiamo scelto l'intestazione di navigazione per discutere e abbiamo esaminato i processi per creare un'intestazione di navigazione migliore per WordPress per te. Qui, abbiamo organizzato un modo semplice che puoi comprendere e applicare sul tuo sito web. Spero che questo ti aiuterà molto.
Grazie per aver letto questo articolo con pazienza. Buona giornata.
