Come creare un modulo d'ordine per biglietti da visita (passo dopo passo)
Pubblicato: 2021-09-08Cerchi un modo semplice ma creativo per creare un modulo d'ordine per biglietti da visita sul tuo sito Web WordPress?
Con un modulo d'ordine per biglietti da visita, puoi mostrare biglietti da visita online per i tuoi clienti e fornire loro un modo semplice per scegliere l'opzione che desiderano acquistare.
In questo articolo, ti mostreremo come creare un modulo d'ordine per biglietti da visita utilizzando la funzione di scelta delle immagini di WPForms in modo da poter offrire alle persone la migliore esperienza di acquisto possibile.
Crea il tuo modulo d'ordine per biglietti da visita ora
Ecco un sommario per aiutarti a navigare nel tutorial:
- Crea un modulo d'ordine per biglietti da visita in WordPress
- Personalizza il modulo d'ordine del tuo biglietto da visita
- Aggiungi immagini al modulo d'ordine del tuo biglietto da visita
- Configura le impostazioni di pagamento
- Configura le impostazioni del modulo
- Personalizza le notifiche del modulo d'ordine del tuo biglietto da visita
- Configura le conferme del tuo modulo
- Aggiungi il modulo d'ordine del tuo biglietto da visita al tuo sito web
Che cos'è un modulo per biglietti da visita?
Un modulo d'ordine per biglietti da visita è un modulo che puoi utilizzare per visualizzare e vendere biglietti da visita online.
Con un modulo d'ordine per biglietti da visita, puoi raccogliere le informazioni del tuo cliente come e-mail, nome, numero di telefono o indirizzo di spedizione e consentire loro di selezionare il proprio biglietto da visita dalle opzioni disponibili nel modulo.
Perché creare un modulo per biglietti da visita con WPForms?
WPForms è il miglior plugin per la creazione di moduli per WordPress. Oltre ai moduli per gli ordini dei biglietti da visita, puoi creare molti altri fantastici moduli online utilizzando questo plugin.
La creazione di moduli d'ordine per biglietti da visita con il plug-in WPForms ti consente di aggiungere molte potenti funzionalità al tuo modulo. Puoi:
- Aggiungi immagini al modulo d'ordine del tuo biglietto da visita online per renderlo più interattivo
- Aggiungi un menu a discesa dei prezzi per un acquisto facile
- Integra il tuo modulo online con strumenti di pagamento popolari come PayPal o Stripe per riscuotere i tuoi pagamenti
- Aggiungi uno speciale campo codice coupon al tuo modulo
- ….e altro ancora.
Come creare un modulo d'ordine per biglietti da visita
Diamo un'occhiata a come creare un modulo d'ordine per biglietti da visita in WordPress con WPForms.
Passaggio 1: crea un modulo d'ordine per biglietti da visita in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Se hai bisogno di maggiori dettagli, dai un'occhiata a questa guida passo passo su come installare un plugin in WordPress.
Successivamente, dovrai creare un nuovo modulo WordPress. Per i passaggi dettagliati, consulta il nostro tutorial sulla creazione di un semplice modulo d'ordine in WPForms.
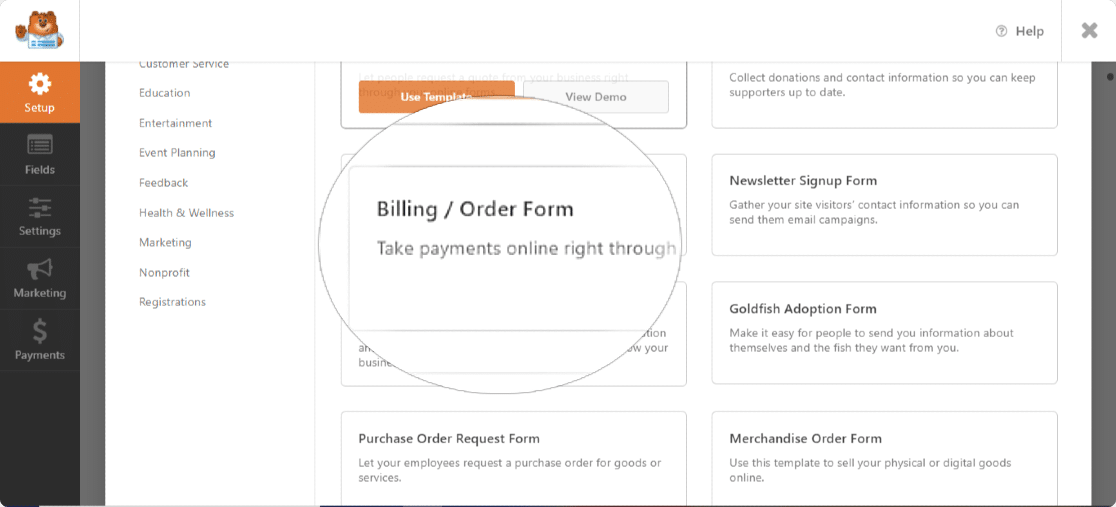
Se non vuoi perdere tempo a creare un modulo da zero, puoi semplicemente scegliere un modello di modulo di fatturazione/ordine dalla libreria di modelli WPForms.

La libreria di modelli WPForms è composta da oltre 300 modelli di moduli belli e funzionali che puoi utilizzare e iniziare il tuo lavoro con pochi clic.
Passaggio 2: personalizza il modulo d'ordine del biglietto da visita
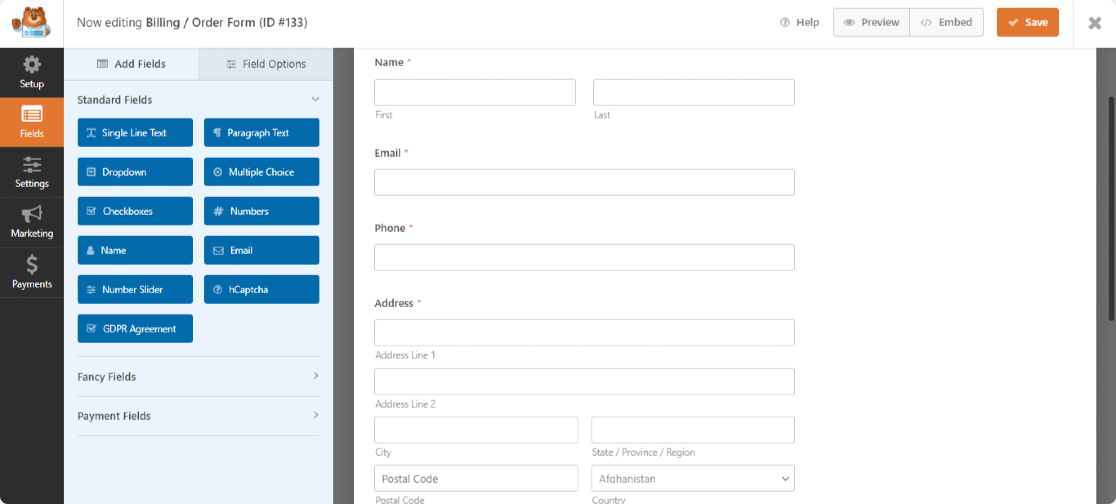
Non appena selezioni il modello di modulo d'ordine, verrai reindirizzato alla dashboard del generatore di moduli WPForms.
Puoi vedere il tuo modulo d'ordine a destra e i campi del modulo a sinistra.

Il modello di modulo d'ordine predefinito viene fornito con le seguenti opzioni per i campi modulo:
- Nome
- Telefono
- Indirizzo
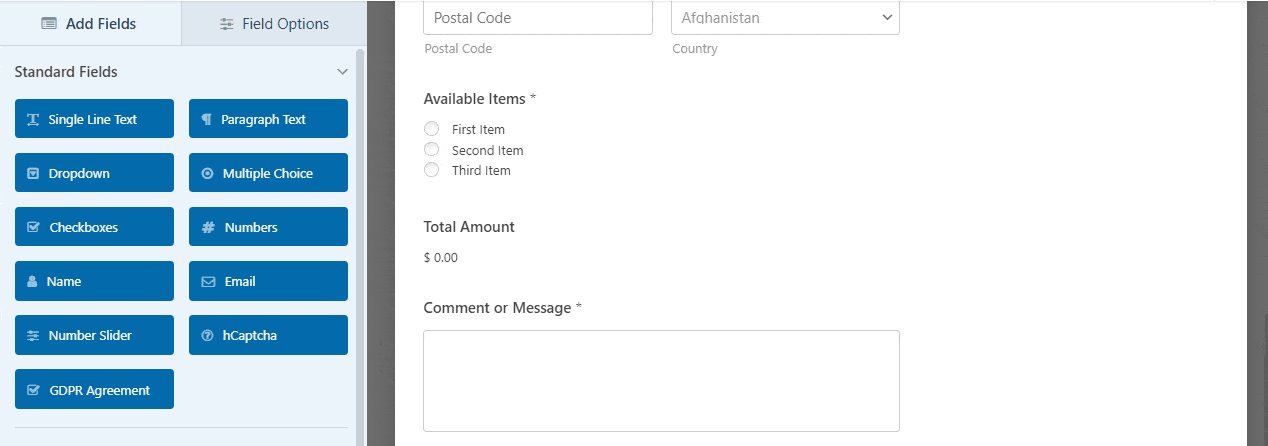
- Articoli disponibili
- Importo totale
- Commento o messaggio
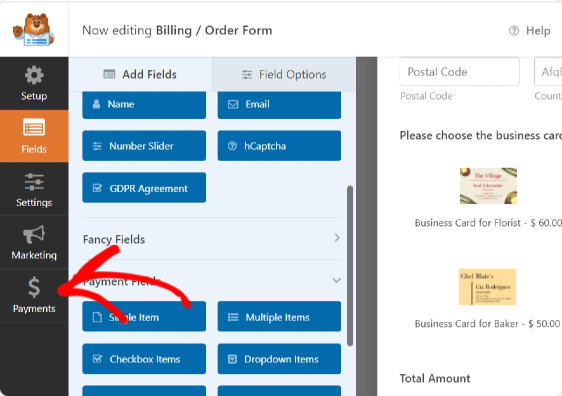
Puoi aggiungere ulteriori campi al tuo modulo trascinandoli dal lato sinistro al lato destro.
Fare clic sul campo del modulo che si desidera modificare sul lato destro e apportare le modifiche nell'editor sul lato sinistro.
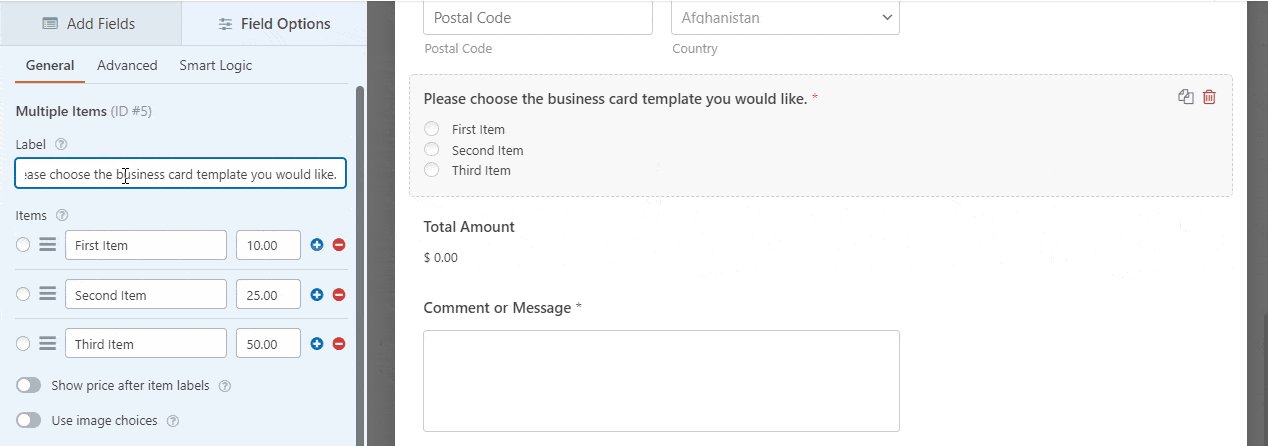
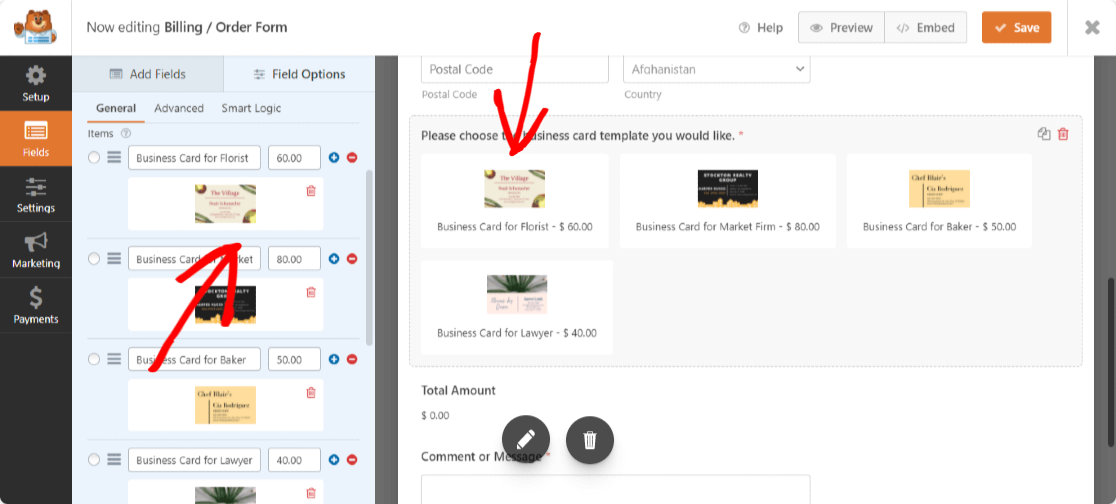
Qui, modificheremo il campo Articoli disponibili .

Aggiungeremo 4 opzioni di biglietti da visita e li completeremo con scelte di immagini, in modo che i tuoi clienti sappiano esattamente cosa stanno ricevendo quando scelgono un'opzione.
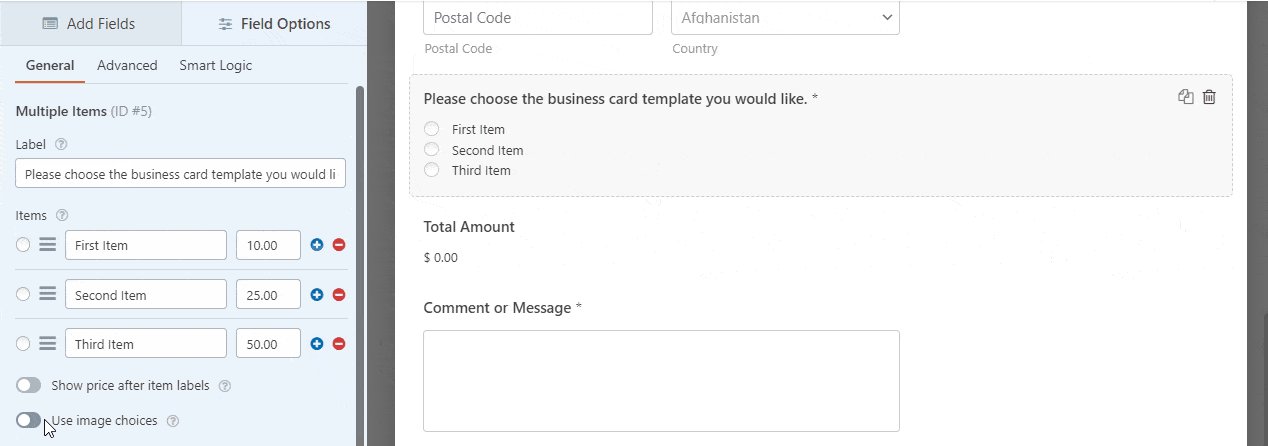
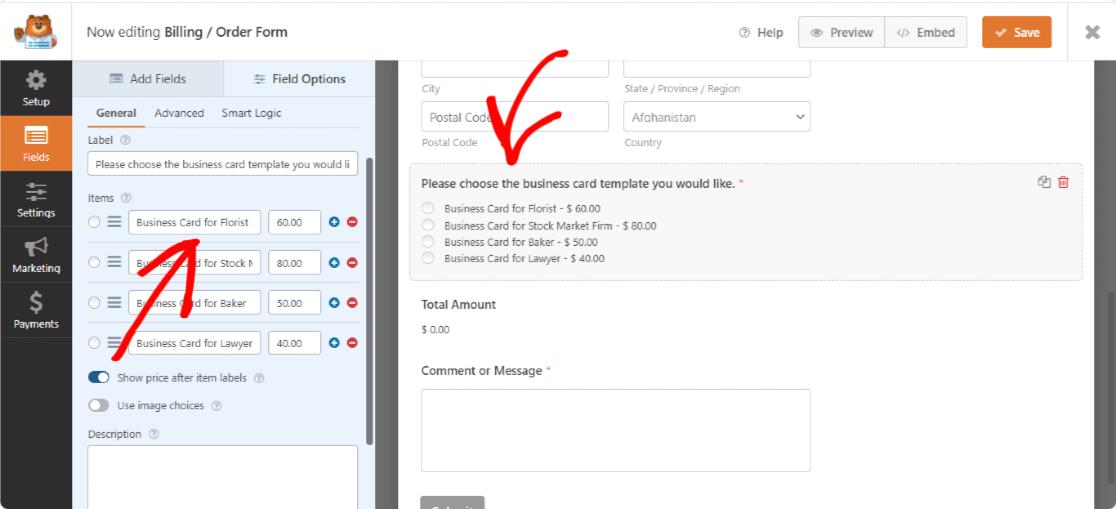
Per fare ciò, per prima cosa devi cambiare l'etichetta Articoli disponibili in qualcosa del tipo Scegli il modello di biglietto da visita che desideri .
Quindi, aggiungi i nomi dei modelli di biglietti da visita e i prezzi corrispondenti tra cui scegliere.
Per mostrare i tuoi prezzi direttamente sul modulo, abilita il pulsante di attivazione/disattivazione "Mostra il prezzo dopo le etichette degli articoli" sotto i campi Articoli.

Puoi anche aggiungere o eliminare eventuali campi aggiuntivi del modulo d'ordine che desideri facendo clic sui segni + e – .
Supponiamo che tu voglia visualizzare un lungo modulo d'ordine con un sacco di informazioni che le persone possono compilare tutte in una volta. Puoi provare a creare un modulo a più passaggi in WordPress usando WPForms.
Passaggio 3: aggiungi immagini al tuo modulo
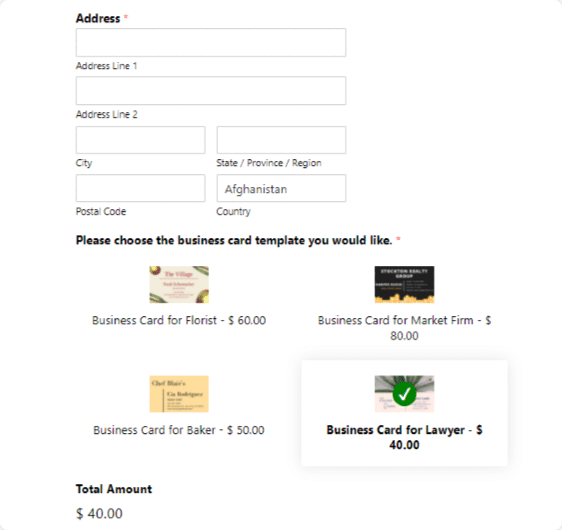
Ora è il momento di aggiungere le immagini dei biglietti da visita che desideri siano disponibili per le persone tra cui scegliere.
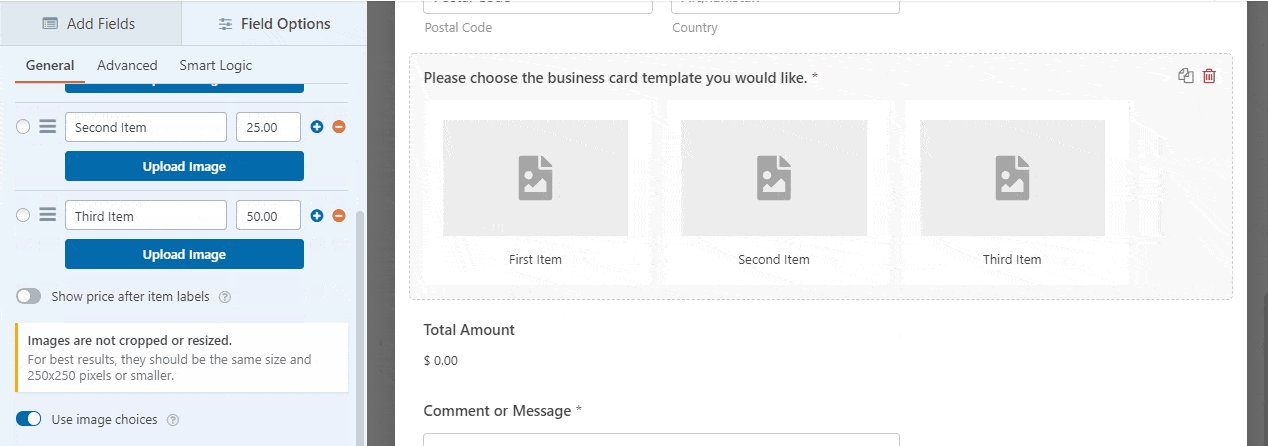
Per aggiungere immagini, abilita il pulsante di attivazione/disattivazione " Usa scelte immagini ".
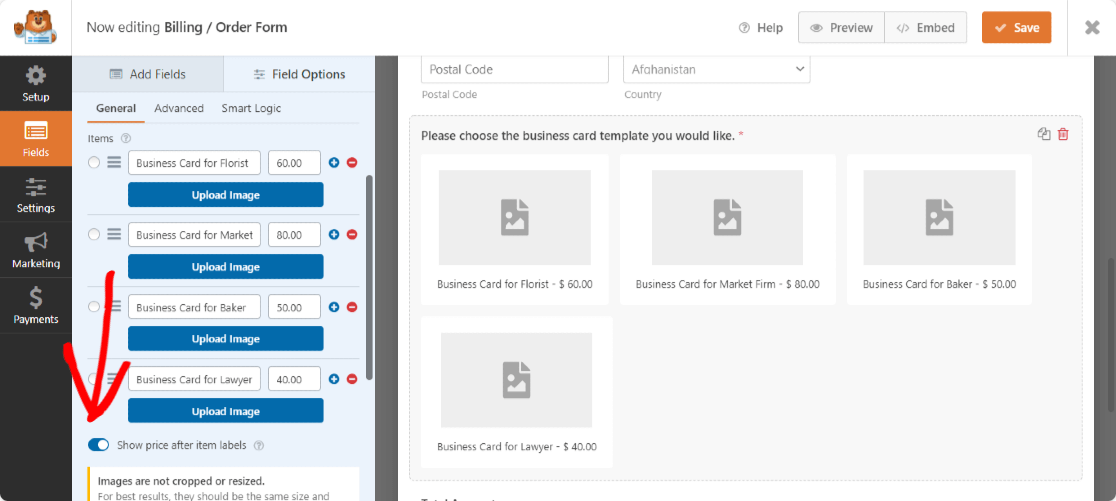
Ora puoi caricare i modelli dei tuoi biglietti da visita nel campo del modulo Articoli disponibili. Basta fare clic su Carica immagine e scegliere le immagini che si desidera aggiungere per ogni articolo disponibile per l'acquisto.

Quando lo fai, puoi controllare l'anteprima dal vivo di ogni immagine che carichi sul tuo modulo, così puoi assicurarti che appaiano come desideri.

Inoltre, puoi anche scegliere il layout dell'immagine per il modulo d'ordine del tuo biglietto da visita. Puoi visualizzare le tue immagini in:
- Linea
- 1- colonna
- 2 colonne
- 3 colonne
Ora configuriamo le impostazioni di pagamento per il tuo modulo.
Passaggio 4: configurare le impostazioni di pagamento
Durante la creazione di un modulo d'ordine online, è importante impostare correttamente le opzioni di pagamento per i tuoi acquirenti e la tua attività.

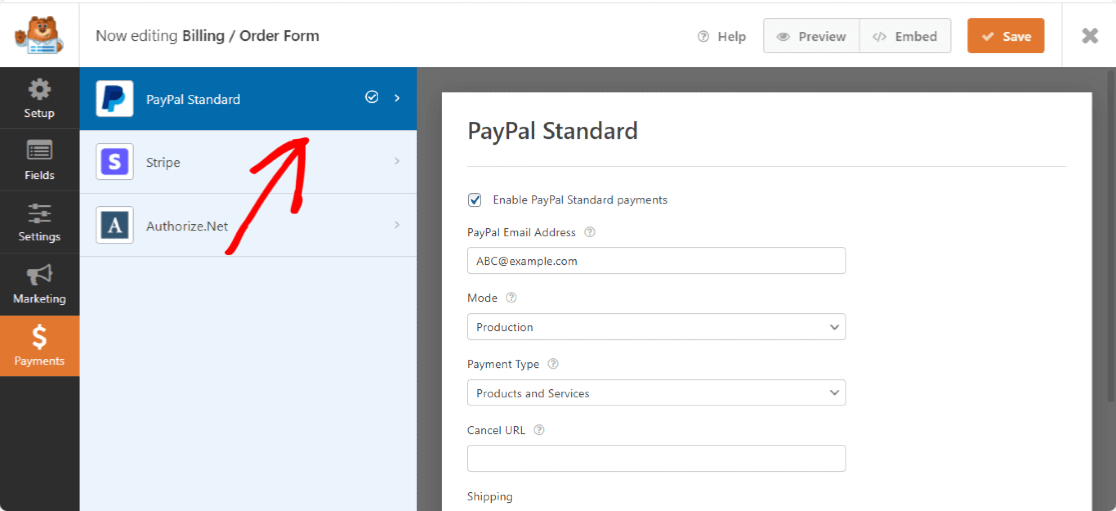
Per configurare le impostazioni di pagamento per il modulo d'ordine del tuo biglietto da visita, fai clic sulla scheda Pagamenti nell'angolo sinistro della pagina.

WPForms si integra con PayPal, Authorize.Net e Stripe per accettare pagamenti. Per il nostro modulo d'ordine, sceglieremo PayPal Standard per elaborare i pagamenti.
Nota : l'opzione di pagamento Authorize.Net è inclusa nel piano WPForms Elite.

Qui dovrai configurare le seguenti opzioni:
- Seleziona la casella di controllo accanto a Abilita pagamenti standard PayPal
- Inserisci l' indirizzo email integrato con il tuo conto PayPal
- Dal menu a tendina Modalità, seleziona Produzione per ricevere i pagamenti
- Seleziona Prodotti e Servizi come tipo di pagamento
- Sotto l'opzione Spedizione , scegli Richiedi un indirizzo e non richiedere l' opzione perché abbiamo già aggiunto un campo Indirizzo nel nostro modulo.
Al termine, fai clic sul pulsante Salva .
Superbo! Hai configurato le impostazioni di pagamento. Ora modifichiamo alcune impostazioni aggiuntive per il modulo d'ordine del tuo biglietto da visita online.
Passaggio 5: configura le impostazioni del modulo
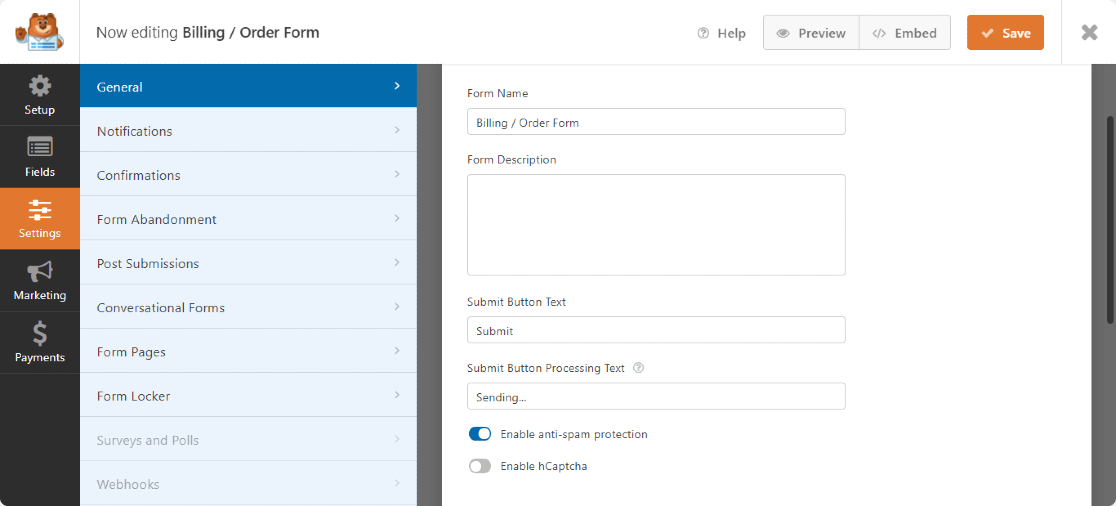
Per iniziare, vai su Impostazioni » Generali.

Qui puoi configurare quanto segue:
- Nome modulo : puoi modificare il nome del modulo da qui
- Descrizione modulo : aggiungi una descrizione del modulo
- Personalizza il pulsante di invio : cambia il pulsante di invio e il pulsante di invio Elaborazione del testo come preferisci.
- Abilita funzione anti-spam : blocca lo spam dei moduli di contatto e proteggi il tuo sito Web dagli hacker con la funzione anti-spam di WPForms. La casella di controllo anti-spam è abilitata per impostazione predefinita per tutti i nuovi moduli. Se lo desideri, puoi anche abilitare l'opzione hCaptcha.
- Abilita popolamento campi dinamici : è possibile abilitare questa opzione per popolare alcuni dei campi del modulo da un modulo all'altro.
- Moduli AJAX : abilita le impostazioni AJAX senza ricaricare la pagina.
- Disabilita la memorizzazione delle informazioni di ingresso in WordPress : Abilita questa opzione se non desideri memorizzare i dettagli di ingresso dei tuoi acquirenti.
- Disabilita la memorizzazione dei dettagli utente (indirizzo IP e agente utente)
- Abilita la modalità offline per il modulo
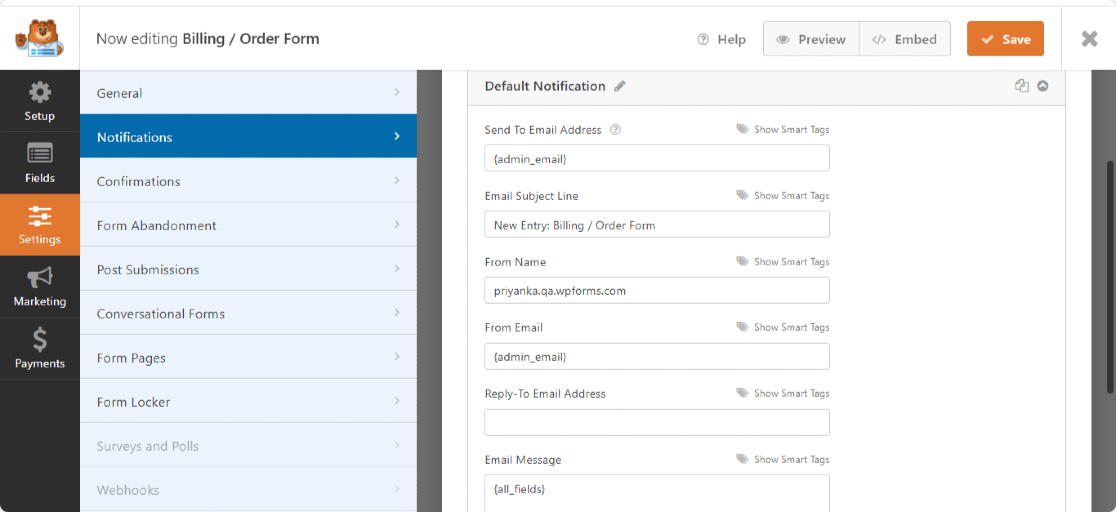
Passaggio 6: personalizza le notifiche del modulo
Fare clic su Notifiche . Qui puoi personalizzare gli indirizzi e-mail che ricevono le notifiche sugli invii dei moduli d'ordine.

Puoi anche aggiungere più notifiche di moduli per inviare ai tuoi clienti una ricevuta via e-mail dopo che hanno effettuato un acquisto.
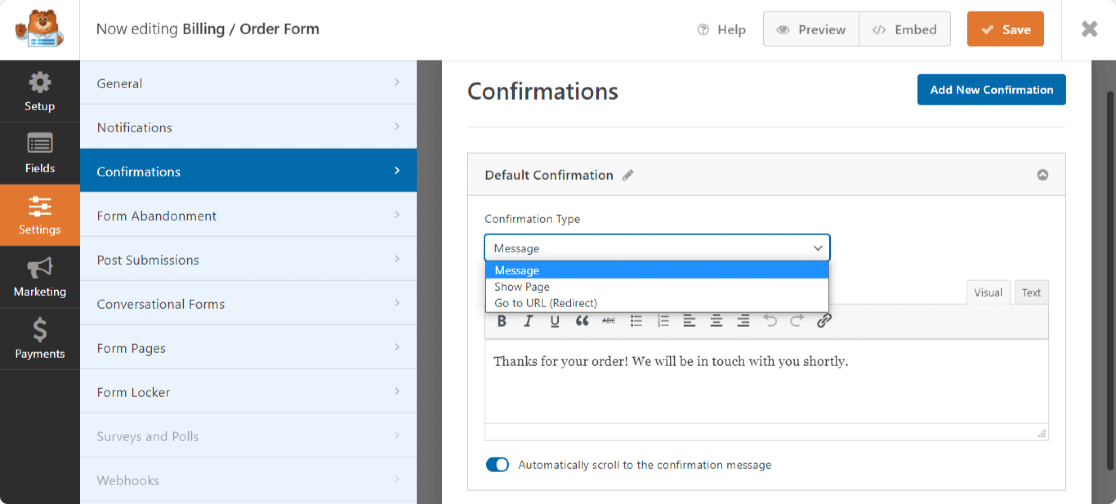
Passaggio 7: configura le conferme del modulo
Quindi, fai clic sulla scheda Conferma per personalizzare il messaggio che le persone ricevono da te dopo aver inviato il modulo d'ordine.

WPForms ha tre tipi di conferma, Messaggio, Mostra pagina e Vai a URL (reindirizza).
- Messaggio : puoi mostrare un messaggio personalizzato dolce e semplice ai tuoi acquirenti una volta completato l'acquisto.
- Mostra pagina : puoi creare e mostrare una bellissima pagina di ringraziamento ai tuoi acquirenti. La scelta di questo tipo di conferma ti aiuta a reindirizzare i tuoi clienti a una pagina di ringraziamento sul tuo sito web.
- Vai a URL (Reindirizzamento) . Questa opzione viene utilizzata quando si desidera indirizzare i visitatori del sito a un sito Web diverso.
Passaggio 8: aggiungi il modulo d'ordine del biglietto da visita al tuo sito web
E hai configurato correttamente tutte le impostazioni del modulo. Infine, devi incorporare il modulo d'ordine del biglietto da visita sul tuo sito web.
Con WPForms, puoi aggiungere moduli online in più posizioni, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale del tuo sito web.
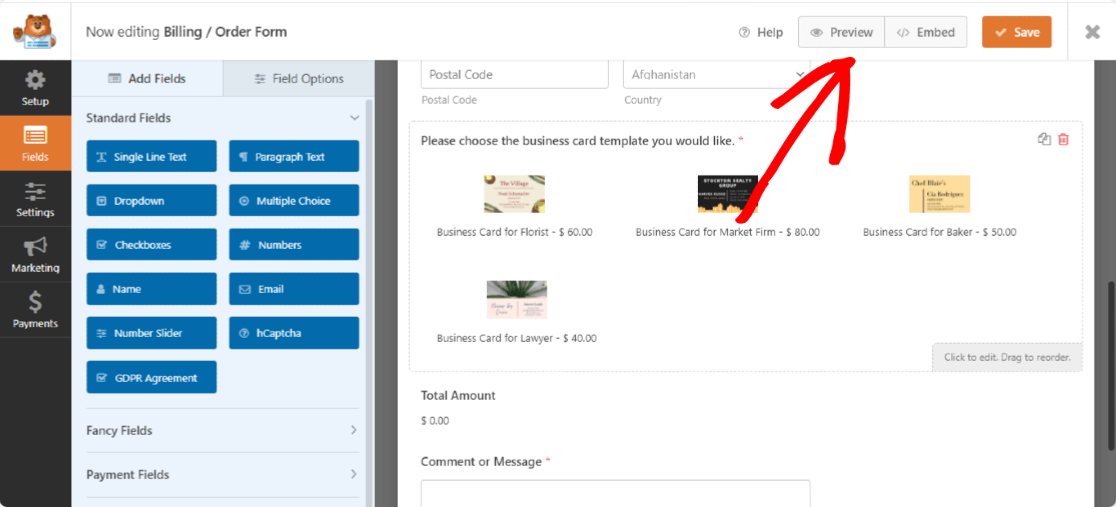
Prima di incorporare il modulo in una pagina, puoi verificare come apparirà il modulo nella pagina del tuo sito web.
Per visualizzare in anteprima il modulo, fai clic sul pulsante Anteprima in alto.

Aggiungiamo il modulo d'ordine del biglietto da visita alla tua pagina.
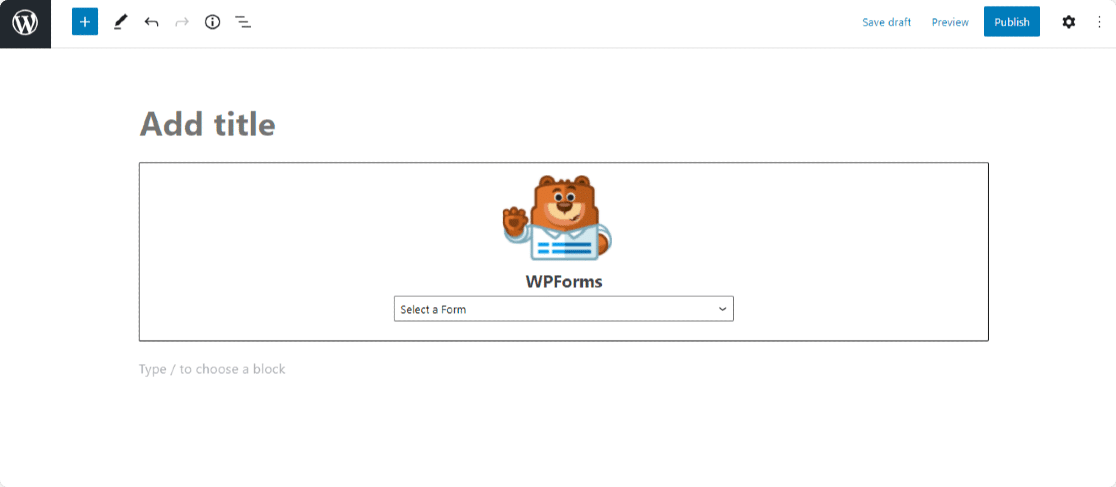
Crea una nuova pagina o apri una pagina esistente sul sito Web di WordPress. Fare clic sull'icona "+" e aggiungere il blocco WPForms dall'editor di blocchi.

Seleziona il tuo modulo e pubblica la pagina.

Congratulazioni! Hai creato un modulo d'ordine per biglietti da visita per il tuo sito web.
Successivo: porta il tuo business online al livello successivo
E il gioco è fatto! Ora sai come creare un modulo d'ordine per biglietti da visita utilizzando la funzione di scelta delle immagini in WPForms.
Dopo aver impostato il modulo d'ordine online, potresti voler conoscere i parametri che ti aiutano a portare il tuo business online al livello successivo. Dai un'occhiata al nostro impressionante articolo su come portare il tuo business online al livello successivo per maggiori dettagli.
Successivamente, potresti essere interessato a controllare le utili statistiche eCommerce (2021).
Usando WPForms, puoi creare fantastici moduli online per il tuo sito web. La sua versione Pro include potenti funzionalità e modelli di moduli già pronti che ti danno un vantaggio per il tuo lavoro.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
