Come creare un tema figlio in WordPress 2023
Pubblicato: 2023-08-17- Prerequisiti
- Impostazione delle basi
- Attivazione del tema figlio
- Personalizzazione del tema figlio
- Personalizzazione avanzata
- Migliori pratiche
- Risoluzione dei problemi comuni
- Mantenere il tema del bambino
- Conclusione
Creare un child theme di WordPress è come indossare una nuova giacca sopra i tuoi soliti vestiti. Il tuo outfit principale, o tema genitore, rimane lo stesso, mentre la giacca, o tema bambino, mostra il tuo stile unico.
La brillantezza? Quando le tendenze della moda di base ( leggi: aggiornamenti del tema principale ) cambiano, le tue modifiche su misura rimangono intatte. Attraversando questo labirinto, non solo garantisci l'eleganza del tuo sito web, ma anche la sua resilienza.
Impegnarsi con i temi dei bambini è come conservare un vino vecchio assaporandone uno nuovo. Pronto a tuffarti in questo esilarante mondo di WordPress dress-up? Scopriamolo insieme, passo dopo passo.
Leggi di più: Come installare il tema figlio in WordPress nel 2023
Prerequisiti
Prima di immergerci nell'abilità artistica dei temi per bambini, raccogliamo il nostro kit di strumenti. Pensa a questo come preparare la tela e i colori prima di creare un capolavoro.
- Accesso alla dashboard di WordPress: come la chiave del tuo studio creativo, assicurati di poter accedere facilmente al back-end del tuo sito.
- Un pizzico di conoscenza del codice: anche se non è necessario essere Picasso con i codici, una conoscenza di base di HTML, CSS e forse un pizzico di PHP saranno i tuoi pennelli e colori. Se questi termini suonano alieni, non preoccuparti! C'è sempre una prima volta.
- Editor di codice e client FTP: immaginali come il tuo cavalletto e tavolozza. Qualsiasi editor di codice di base andrà bene, da Notepad++ ad Atom. Per FTP, strumenti come FileZilla o Cyberduck sono pronti ad assisterti.
- Tema genitore attivo: assicurati di avere un "indumento di base" o un tema genitore attivo sul tuo WordPress. Questa è la tela su cui cospargere la nostra creatività.
- Meccanismo di backup: è sempre consigliabile avere una rete di sicurezza. Prima di qualsiasi sforzo importante, esegui il backup del tuo sito WordPress. È come scattare una foto della tua opera d'arte, per ogni evenienza!
- A Curious Mind: Ok, questo non è tecnico, ma ehi, la creatività sboccia quando sei ansioso e curioso!
Ora che i nostri strumenti sono in ordine, salpiamo per questo vibrante viaggio di creazione di un tema figlio. Tieni duro; promette di essere una corsa emozionante!
Impostazione delle basi
Bene! Ora che abbiamo il nostro kit di strumenti pronto, passiamo alla parte divertente. Pensa a questo come creare un nuovo giocattolo: pochi semplici passaggi e sei a posto!
Crea una nuova cartella per il tuo tema figlio:
Innanzitutto, abbiamo bisogno di un posto speciale per conservare i file del nostro tema figlio.
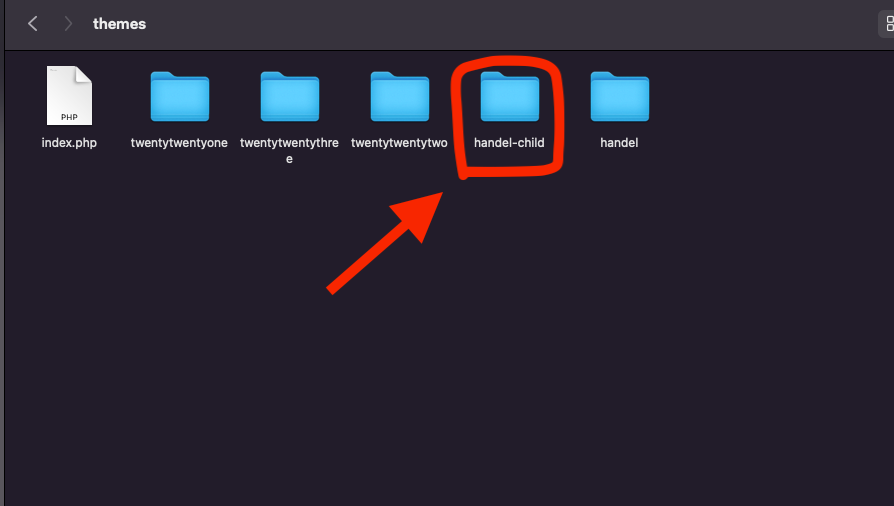
Vai alla sezione "temi" in WordPress, che puoi trovare all'interno di "wp-content".
Crea qui una nuova cartella. Assegnagli un nome facile da ricordare, come "mytheme-child".

Crea il file di stile principale:
Successivamente, abbiamo bisogno di un file di stile (questo dice al tuo sito web come dovrebbero apparire le cose).
Crea un nuovo file di testo e chiamalo style.css .
In alto, scrivi alcuni dettagli come questo:
Theme Name: My Child Theme Template: parenttheme-name
Sostituisci "parenttheme-name" con il nome del tuo tema attuale.
Aggiungi un file di funzioni:
Questo è come il cervello del nostro tema figlio.
Crea un altro file di testo chiamato functions.php .
Per prendere in prestito stili dal tema principale, aggiungi questo all'interno:
<?php add_action('wp_enqueue_scripts', 'enqueue_parent_theme_style'); function enqueue_parent_theme_style() { wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css'); } ?>
Questo pezzo di codice dice semplicemente: "Ehi, usa gli stili del tema principale!"
Questo è tutto per la configurazione di base! Hai appena gettato le basi per il tema figlio. Non troppo difficile, vero? Andiamo avanti!
Attivazione del tema figlio
Ora che abbiamo posato i binari, è ora di far muovere il nostro treno. Potenziamo il nostro tema figlio!

- Vai alla tua dashboard:
- Torna al tuo sito WordPress e vai alla dashboard.
- Trova il tuo tema:
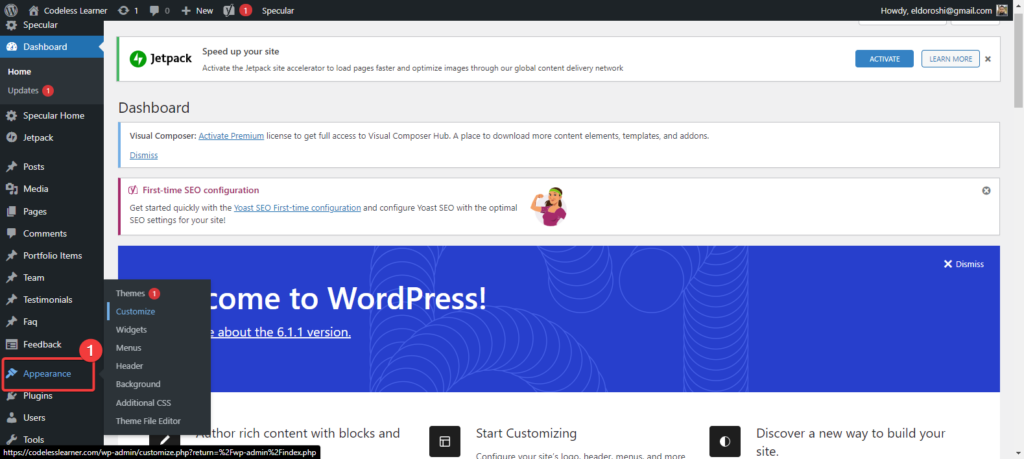
- Fare clic su "Aspetto" e quindi su "Temi".
- Qui dovresti vedere il tema child (avrà il nome che gli hai dato in precedenza, come "mytheme-child").
- Attivalo:
- Passa il mouse sopra la miniatura del tema figlio e fai clic su "Attiva". Ecco! Il tuo tema figlio è ora attivo.
Personalizzazione del tema figlio
Ora, per la parte migliore: vestire il tuo sito! Con il tuo tema figlio attivo, qualsiasi modifica apportata qui non rovinerà il tema principale. È come avere una rete di sicurezza!
- Abbellisci il look con gli stili:
- Apri il file
style.cssnella cartella del tema figlio. - Vuoi cambiare il colore di sfondo? Dimensione del testo? Aggiungi qui i codici CSS pertinenti. Ogni modifica darà un tocco di freschezza al tuo sito.
- Apri il file
- Modifica il layout:
- Se c'è una parte specifica del layout del tuo sito web che desideri modificare, dovrai copiare quel file dal tema principale nella cartella del tema figlio.
- Ad esempio, se desideri modificare l'intestazione, copia
header.phpdal tema principale e incollalo nella cartella del tema figlio. Ora, tutte le modifiche apportate qui verranno visualizzate sul tuo sito!
- Aggiungi alcune nuove funzionalità:
- Ricordi il file
functions.php? Qui è dove puoi aggiungere alcune funzioni interessanti. - Forse vuoi un pulsante speciale o un widget unico? Scrivi o incolla i codici PHP necessari in questo file. È come aggiungere nuovi giocattoli al tuo parco giochi!
- Ricordi il file
Ricorda: la bellezza di un tema child sta nella sua flessibilità. Puoi continuare a provare cose nuove e, se qualcosa va in tilt, il tuo tema principale rimane sano e salvo. Sperimenta, gioca e dai al tuo sito web quel tocco personale che hai sempre desiderato!
Personalizzazione continua
Va bene, hai le basi giù. Ma andiamo oltre e facciamo in modo che il tuo sito web si distingua davvero dalla massa. Pensa a questo come aggiungere alcuni strati extra di lucido alla tua auto appena verniciata.

- Utilizzo di action hook e filtri:
- In WordPress, gli hook ti consentono di "agganciare" il tuo codice personalizzato al flusso esistente.
- I filtri ti consentono di modificare determinate funzioni o contenuti.
- Immergiti in
functions.phpe usali per adattare ulteriormente le funzionalità del tuo sito alle tue esigenze.
- Modifica dei caratteri:
- Vuoi un nuovo stile di carattere? In
style.css, definisci le famiglie di font desiderate e applicale agli elementi giusti. Ricorda, potrebbe essere necessario importare alcuni caratteri da luoghi come Google Fonts. Controlla per maggiori informazioni su: Come cambiare carattere in WordPress (Guida definitiva) 2023
- Vuoi un nuovo stile di carattere? In
Personalizzazione avanzata
Immergiamoci ancora più a fondo! Queste modifiche sono per coloro che vogliono spingersi oltre i limiti e ottenere il massimo dal proprio tema child.
- Includi file JavaScript:
- Vuoi aggiungere alcune azioni dinamiche al tuo sito? Forse animazioni o funzionalità interattive?
- Accoda i tuoi file JavaScript in
functions.phpper fare in modo che ciò accada.
- Creazione di file modello personalizzati:
- I modelli determinano l'aspetto di determinate parti del tuo sito web.
- Puoi creare modelli personalizzati per pagine o tipi di post specifici, conferendo loro un aspetto unico.
- Ad esempio, un modello speciale per tutti i post del tuo blog? Totalmente fattibile!
- Sostituisci le funzioni del tema principale:
- A volte, il tema principale ha alcune funzioni che vuoi modificare.
- Copiandoli nel
functions.phpdel tuo child theme e apportando modifiche lì, puoi ridefinire queste funzioni senza toccare quelle originali.
- Widget personalizzati e barre laterali:
- Desideri un'area widget speciale o un layout della barra laterale unico?
- Immergiti in
functions.phpe definisci queste aree personalizzate. Da lì, puoi gestirli direttamente dalla dashboard di WordPress in "Widget".
- Migliora con i plugin:
- Ci sono innumerevoli plugin nell'ecosistema di WordPress. Sebbene non siano specifici per i temi child, i plug-in giusti possono elevare ulteriormente la funzionalità e il design del tuo sito.
- Hai un plug-in che richiede frammenti di codice personalizzati? Aggiungili nel tema figlio per una migliore compatibilità e organizzazione.
Ricorda, la personalizzazione avanzata è come dettagliare un'auto. Più tempo e impegno investi, più brillante e unica diventa la tua corsa. Quindi, non aver paura di sporcarti un po' le mani e personalizza davvero il tuo sito WordPress!
Migliori pratiche
Mentre approfondisci il mondo dei temi per bambini, ti consigliamo di tenere a mente alcune regole d'oro. Pensa a queste come linee guida su cui giurano esperti artigiani di WordPress.
- Sostegno, Sostegno, Sostegno:
- Prima di immergerti in modifiche o aggiornamenti importanti, esegui sempre il backup del tuo sito. Pensala come una rete di sicurezza.
- Mantieni i commenti nel tuo codice:
- Scrivere note nel tuo
style.cssofunctions.phpti aiuta a ricordare cosa fa ogni pezzo. È come lasciare briciole di pane per te stesso futuro.
- Scrivere note nel tuo
- Test in un ambiente sicuro:
- Prima di applicare le modifiche al tuo sito live, testale in un ambiente di staging o locale. In questo modo, i tuoi visitatori non vedranno errori o problemi di costruzione.
- Rimani aggiornato:
- Tieni d'occhio gli aggiornamenti per il tema principale. Le nuove versioni possono apportare miglioramenti e correzioni.
- Meno è meglio:
- Sebbene sia allettante aggiungere tonnellate di funzionalità, concentrati su ciò che aggiunge veramente valore al tuo sito. Un sito ordinato e veloce da caricare è sempre di moda.
Risoluzione dei problemi comuni
Uh-oh, hai avuto un intoppo? Nessun problema. Ecco le soluzioni ad alcuni problemi comuni che potresti riscontrare:
- Stili che non riflettono:
- Controlla se hai accodato correttamente gli stili del tema padre e figlio in
functions.php.
- Controlla se hai accodato correttamente gli stili del tema padre e figlio in
- Il sito Web si interrompe dopo l'aggiunta di nuovo codice:
- Ripristina un backup o rimuovi il codice appena aggiunto. Testa sempre prima i nuovi snippet in un ambiente di staging.
- Modifiche al modello non visualizzate:
- Assicurati di aver copiato il file modello corretto nel tema figlio e che il nome e la struttura corrispondano a quelli del tema padre.
- Conflitti di funzione:
- Se ricevi un errore dopo l'aggiunta a
functions.php, cerca i nomi di funzione duplicati. Rinomina quello nel tema figlio per risolvere lo scontro.
- Se ricevi un errore dopo l'aggiunta a
Mantenere il tema del bambino
Il tuo tema figlio, come ogni capolavoro, richiede cure e attenzioni regolari:
- Rivedi periodicamente le tue modifiche:
- Man mano che WordPress si evolve, è consigliabile rivedere le personalizzazioni per assicurarsi che funzionino ancora come previsto.
- Tieniti informato:
- Unisciti ai forum e alle community di WordPress. Sono tesori di conoscenza, aggiornamenti e soluzioni.
- Ottimizza per le prestazioni:
- Nel tempo, man mano che aggiungi ulteriori personalizzazioni, monitora la velocità e la reattività del tuo sito web. Utilizza gli strumenti di memorizzazione nella cache e di ottimizzazione, se necessario.
Leggi di più: Come installare WordPress
Conclusione
Creare un child theme in WordPress è sia un'arte che un viaggio. Ti consente di iniettare personalità nel tuo sito Web preservando la robustezza del tema principale.
Mentre sperimenti, ricorda: gli errori sono solo trampolini di lancio verso la maestria. Con ogni riga di codice e ogni modifica, non stai solo personalizzando un sito; stai affinando un mestiere. Buon WordPress!
In qualità di uno dei co-fondatori di Codeless, metto in campo l'esperienza nello sviluppo di WordPress e applicazioni web, oltre a una comprovata esperienza nella gestione efficace di hosting e server. La mia passione per l'acquisizione di conoscenze e il mio entusiasmo per la costruzione e la sperimentazione di nuove tecnologie mi spingono a innovare e migliorare costantemente.
Competenza:
Sviluppo web,
Web design,
Amministrazione del sistema Linux,
SEO
Esperienza:
15 anni di esperienza nello sviluppo Web sviluppando e progettando alcuni dei temi WordPress più popolari come Specular, Tower e Folie.
Formazione scolastica:
Sono laureato in Ingegneria Fisica e MSC in Scienza dei Materiali e Optoelettronica.
Twitter, Linkedin
