Come creare un sito web per una caffetteria (facile e veloce)
Pubblicato: 2024-10-26Con i caffè ad ogni angolo, rendere il tuo la destinazione preferita è essenziale. Un sito web ben progettato può attirare clienti, mostrare le tue offerte uniche e rendere gli ordini un gioco da ragazzi. Ma come puoi creare uno straordinario sito web per una caffetteria senza competenze tecnologiche complesse?
Con Divi e Divi Quick Sites puoi creare un sito web professionale e coinvolgente in pochi minuti, senza bisogno di scrivere codice. Pronto a dare alla tua caffetteria la presenza online che merita? Immergiamoci e iniziamo.
Inizia a costruire con Divi
- 1 Strumenti essenziali di cui hai bisogno per creare un sito web sul caffè
- 2 Come creare un sito web per una caffetteria in 5 passaggi
- 2.1 1. Ottieni un nome di dominio e un hosting WordPress
- 2.2 2. Installa un tema WordPress
- 2.3 3. Costruisci il tuo sito di caffetteria
- 2.4 4. Personalizza il tuo sito del caffè
- 2.5 5. Aggiungi il tuo menu caffè
- 2.6 6. Estendi la funzionalità del tuo sito di caffè (opzionale)
- 3 10 volte i tuoi sforzi con Divi AI
- 4 domande frequenti sulla creazione di un sito di coffee shop
Strumenti essenziali necessari per creare un sito web sul caffè
Hai solo bisogno di alcuni strumenti essenziali per creare un sito web sul caffè perfettamente funzionante. Ecco quelli richiesti:
- SiteGround Offre prestazioni e sicurezza ottimizzate per l'hosting del tuo sito di caffè online. Include anche un nome di dominio gratuito per un anno, risparmiando sui costi del dominio.
- WordPress: WordPress è il sistema di gestione dei contenuti (CMS) più popolare per gestire in modo efficiente i contenuti del tuo sito.
- Divi: un tema WordPress multiuso adatto ai siti di caffè, in particolare con Divi Quick Sites, che genera un sito utilizzando Coffee Starter Site in pochi minuti.
Puoi sempre estendere le funzionalità del tuo sito utilizzando componenti aggiuntivi (ne parleremo di seguito), ma ricorda che è facoltativo. Gli unici strumenti necessari per gestire un sito di caffè sono SiteGround, WordPress e Divi.
Come creare un sito web per una caffetteria in 5 passaggi
Ora che conosci gli strumenti di cui hai bisogno, ti guideremo attraverso ogni fase della creazione della configurazione e della creazione del sito web.
1. Ottieni un nome di dominio e un hosting WordPress
Inizia assicurandoti un nome di dominio, l'indirizzo web univoco del tuo bar, e un affidabile provider di hosting ottimizzato per WordPress per mantenere il tuo sito funzionante senza intoppi.
Nome di dominio

NameCheap è un ottimo posto per proteggere nomi di dominio convenienti. Ma se ti piace mantenere le cose semplici, ottenere un nome di dominio con la tua società di web hosting lo rende più gestibile. Ad esempio, SiteGround offre un nome di dominio gratuito per un anno con gestione centralizzata.
Sistema di gestione dei contenuti (CMS)

Successivamente, hai bisogno di un sistema di gestione dei contenuti per archiviare i dati del tuo sito, come contenuti e immagini. WordPress è un sistema di gestione dei contenuti popolare, affidabile e flessibile. Non solo è gratuito, ma è anche utilizzato da oltre il 40% di tutti i siti web, quindi non ti pentirai di aver scelto WordPress.
Hosting ottimizzato per WordPress
Per ottimizzare le prestazioni di WordPress, scegli una società di hosting che offra piani di hosting ottimizzati per WordPress, come SiteGround.

SiteGround è un web hosting affidabile che offre gestione centralizzata, incluso un nome di dominio gratuito per un anno e WordPress autoinstallato. Fornisce un tempo di attività del 99,9% e plug-in premium come Speed Optimizer e Security Optimizer per offrirti un ambiente sicuro e con prestazioni ottimizzate per far crescere il tuo sito.
Iniziare con SiteGround è semplice. Crea il tuo account e richiedi il tuo dominio gratuito. Ecco un video passo passo che mostra come farlo:
Ottieni SiteGround
2. Installa un tema WordPress
Dopo aver configurato il tuo sito e i dashboard di WordPress, devi installare un tema per progettare il tuo sito del caffè senza sforzo. WordPress include molti temi gratuiti e premium, ma consigliamo Divi.
Divi è un tema WordPress versatile con modelli già pronti per bar, caffetterie e attività legate al settore alimentare. Utilizzando Divi Quick Sites, gratuito con Divi, puoi creare un sito Web professionale per una caffetteria in pochi minuti senza alcuna esperienza di programmazione.
Divi include un intuitivo generatore di pagine drag-and-drop che ti consente di personalizzare visivamente il tuo sito. Dispone inoltre di oltre 200 elementi di contenuto , come una Galleria per mostrare le tue creazioni di caffè in bellissime immagini, moduli di contatto per facili ordini online e integrazione della mappa per evidenziare la posizione del tuo bar.
Ottieni anche i plugin premium Bloom (per i moduli di adesione via email) e Monarch (per la condivisione sui social media) con Divi per semplificare il marketing del tuo marchio. E Divi AI, che genera contenuti per tuo conto, siano essi post di blog, contenuti di social media o newsletter via email.
Prendi Divi
Perché Divi è eccellente per i siti di caffè?
- Sito Coffee Starter preimpostato: include un sito Coffee Starter pronto all'uso con pagine essenziali per risparmiare tempo sulla progettazione mantenendo un'estetica professionale a tema caffè.
- Esposizione di prodotti a base di caffè con moduli Divi: utilizza il modulo Galleria per creare straordinarie gallerie di prodotti, dispositivi di scorrimento e griglie per mostrare miscele di caffè, prodotti e opzioni di prezzo.
- Ordinazione di caffè online: integra perfettamente WooCommerce per vendere chicchi di caffè, abbonamenti e articoli. Personalizza le pagine dei prodotti e le esperienze di pagamento per un processo di acquisto online fluido e brandizzato.
- Integrazione mappa: aggiungi Google Maps per visualizzare la posizione del tuo bar. Personalizzalo con segnaposti per più sedi, orari di apertura e indicazioni stradali per migliorare la comodità del cliente con le funzionalità del tuo sito.
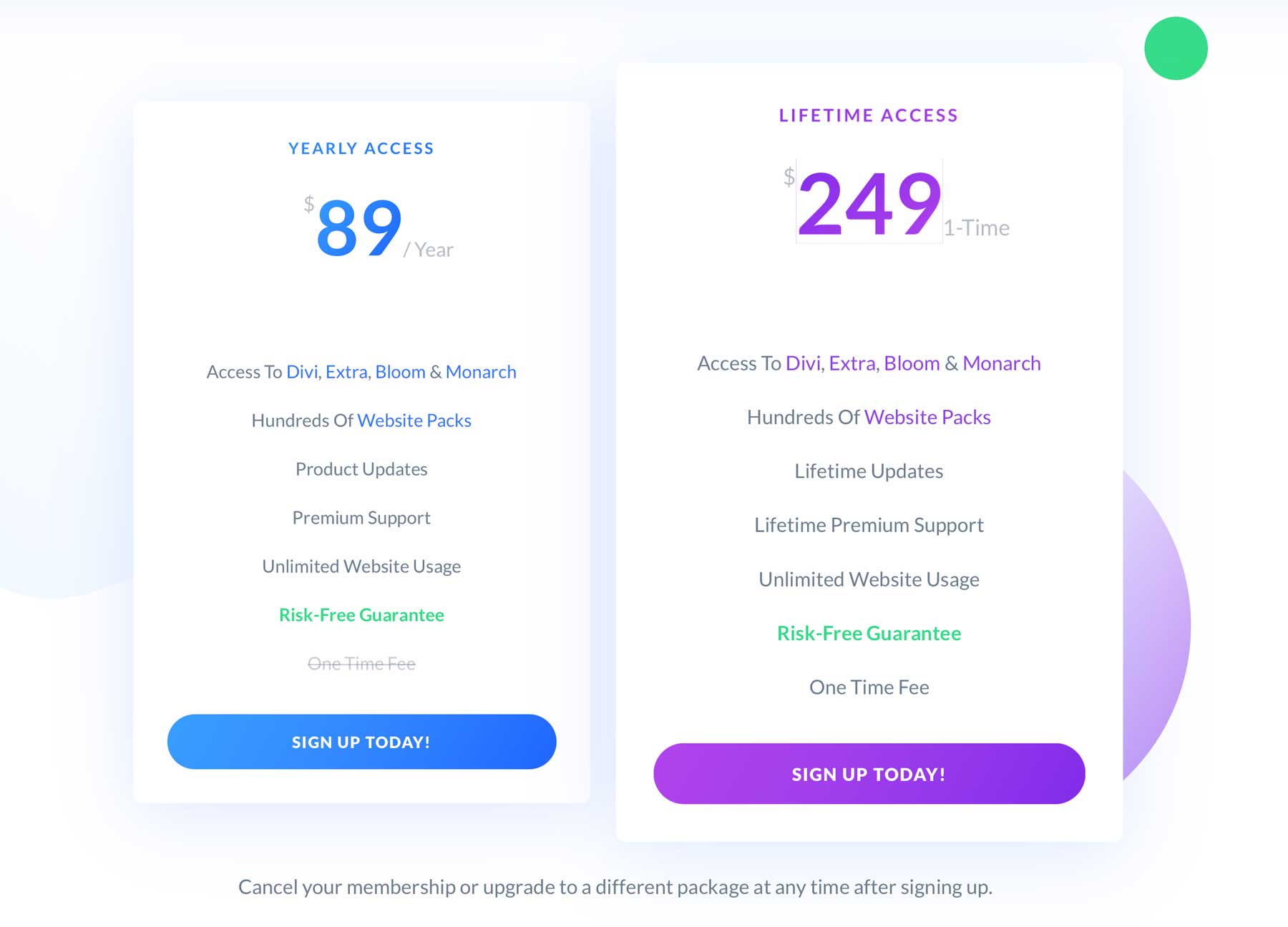
Prezzi Divi (annuali e a vita)
Puoi attivare il tuo abbonamento al tema Divi scegliendo l'abbonamento annuale, che costa $ 89 all'anno. Oppure, se preferisci pagare una volta, controlla il prezzo a vita di Divi, che costa $ 250.

Una volta acquistato Divi, installarlo è semplice. Ecco una procedura dettagliata per acquistare, installare e attivare il tema Divi sulla dashboard di WordPress.
Prendi Divi
3. Costruisci il tuo sito di caffetteria
La cosa migliore dell'utilizzo di Divi è generare un sito completo sul caffè in meno di cinque minuti. Lo farai utilizzando Divi Quick Sites.
Divi Quick Sites genera siti che includono pagine predefinite come Home, Informazioni, Servizi, Menu, Contatti e Galleria. Include anche modelli di creazione di temi, stili globali e preimpostazioni di branding per dare al tuo sito una finitura professionale.
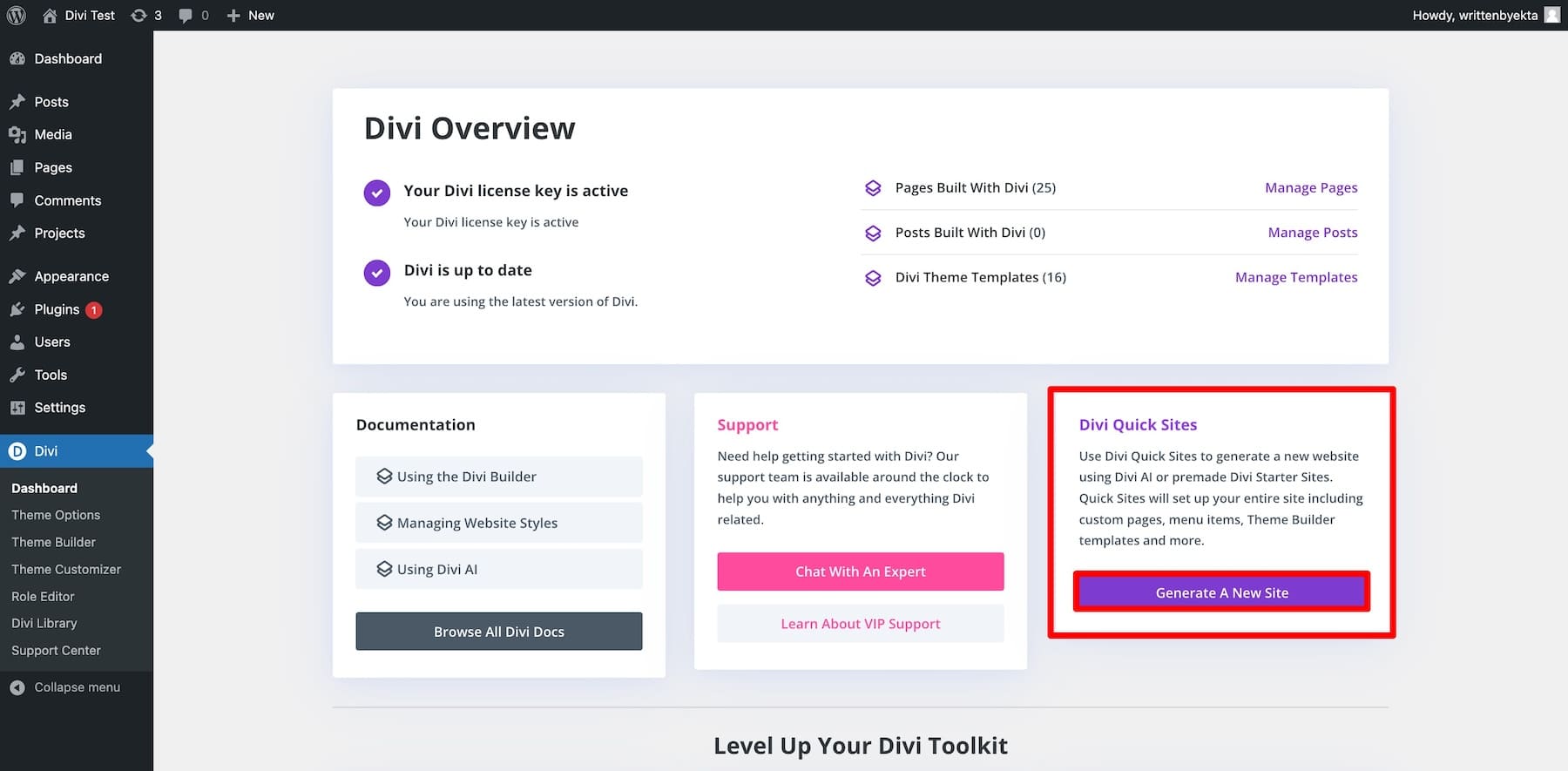
Per generare un sito di caffè utilizzando Divi Quick Sites, fai clic su Genera un nuovo sito dalla dashboard Divi.

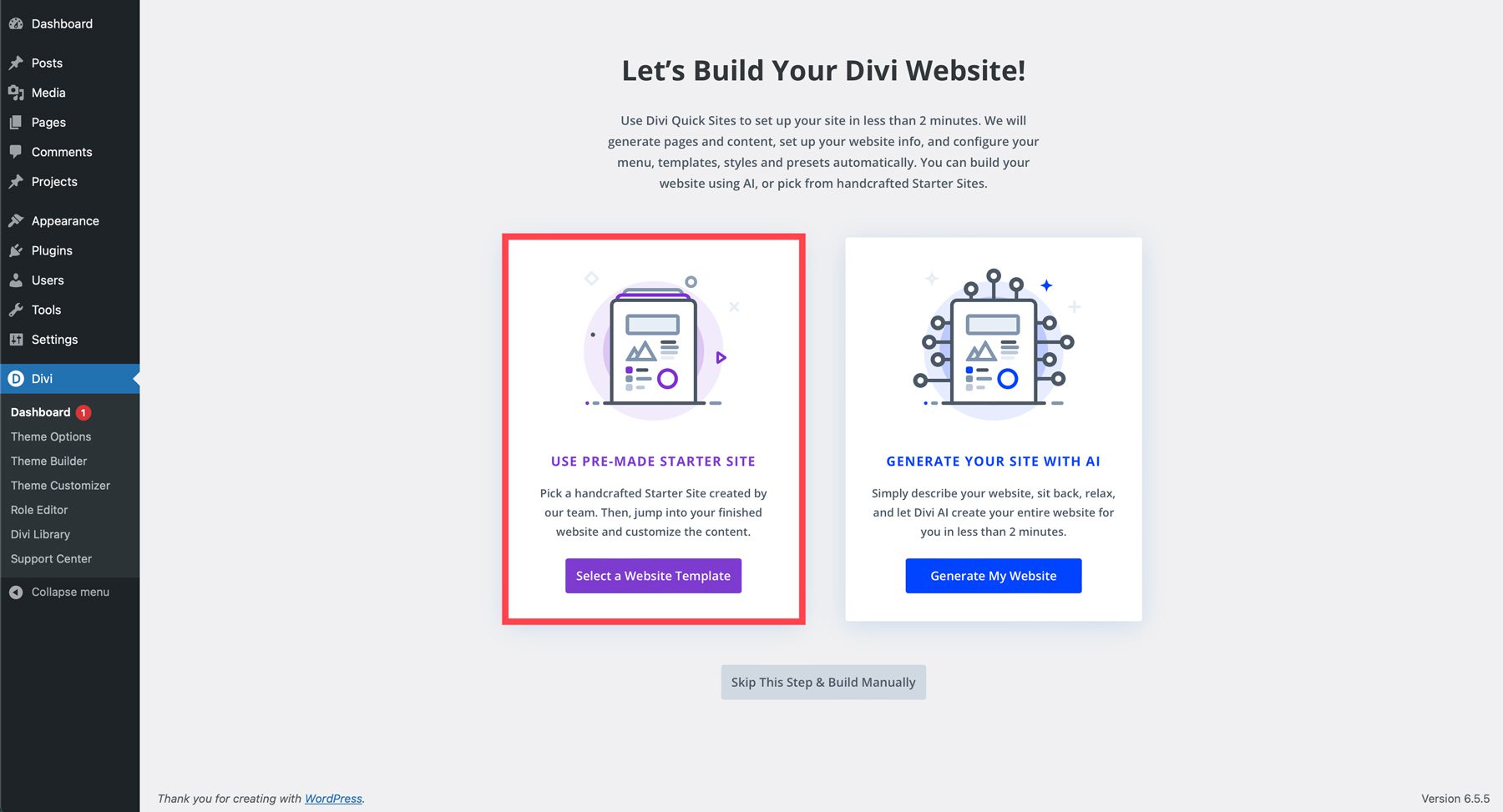
Questo ti chiederà di scegliere tra:
- Utilizzo di un sito iniziale predefinito: seleziona da un sito iniziale predefinito che include branding, pagine e layout. Il tuo sito web sarà pronto per essere lanciato immediatamente.
- Generazione con Divi AI: dopo aver fornito istruzioni a Divi AI, creerà un sito Web personalizzato con le pagine e le funzionalità richieste.
Scelta di un sito iniziale già pronto
Se utilizzi un sito iniziale predefinito, il tuo sito web replicherà il sito selezionato, incluse tutte le pagine e il marchio. Puoi personalizzarlo a tuo piacimento. Poiché Divi Quick Sites dispone di un sito Coffee Starter, non dovrai dedicare molto tempo a personalizzarlo.
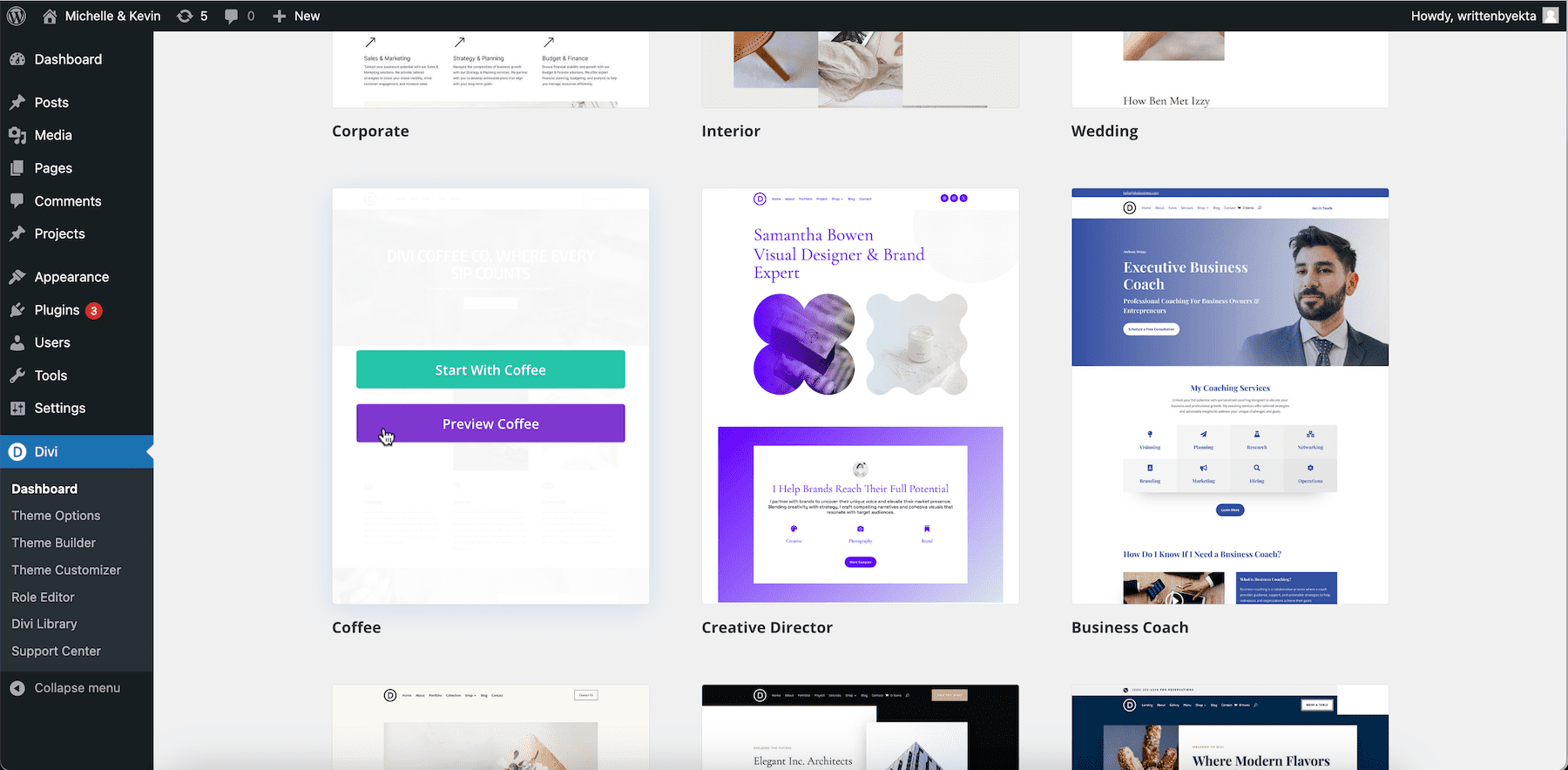
Fai clic su Seleziona un modello di sito web.

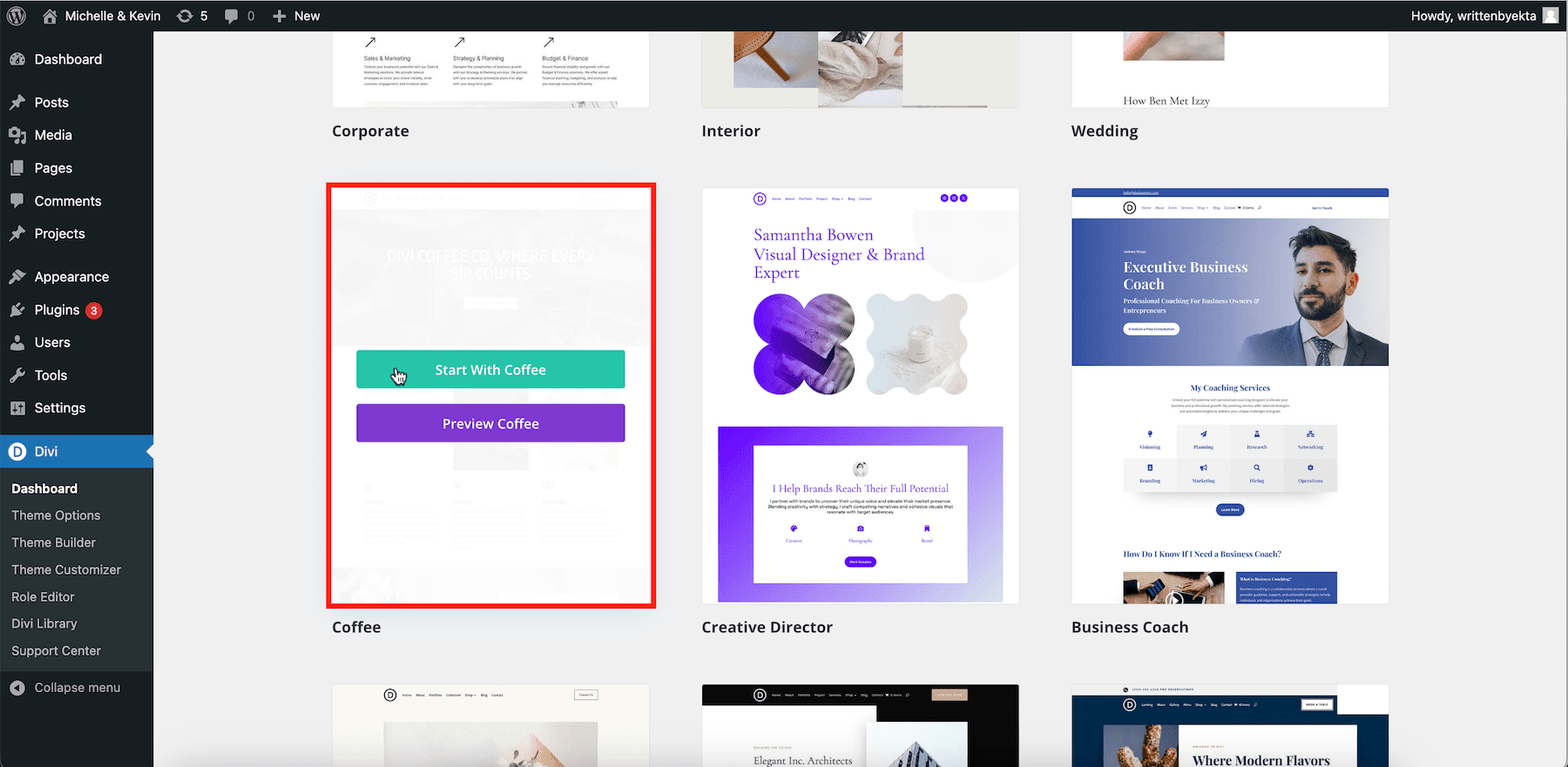
Scorri verso il basso per selezionare Caffè.

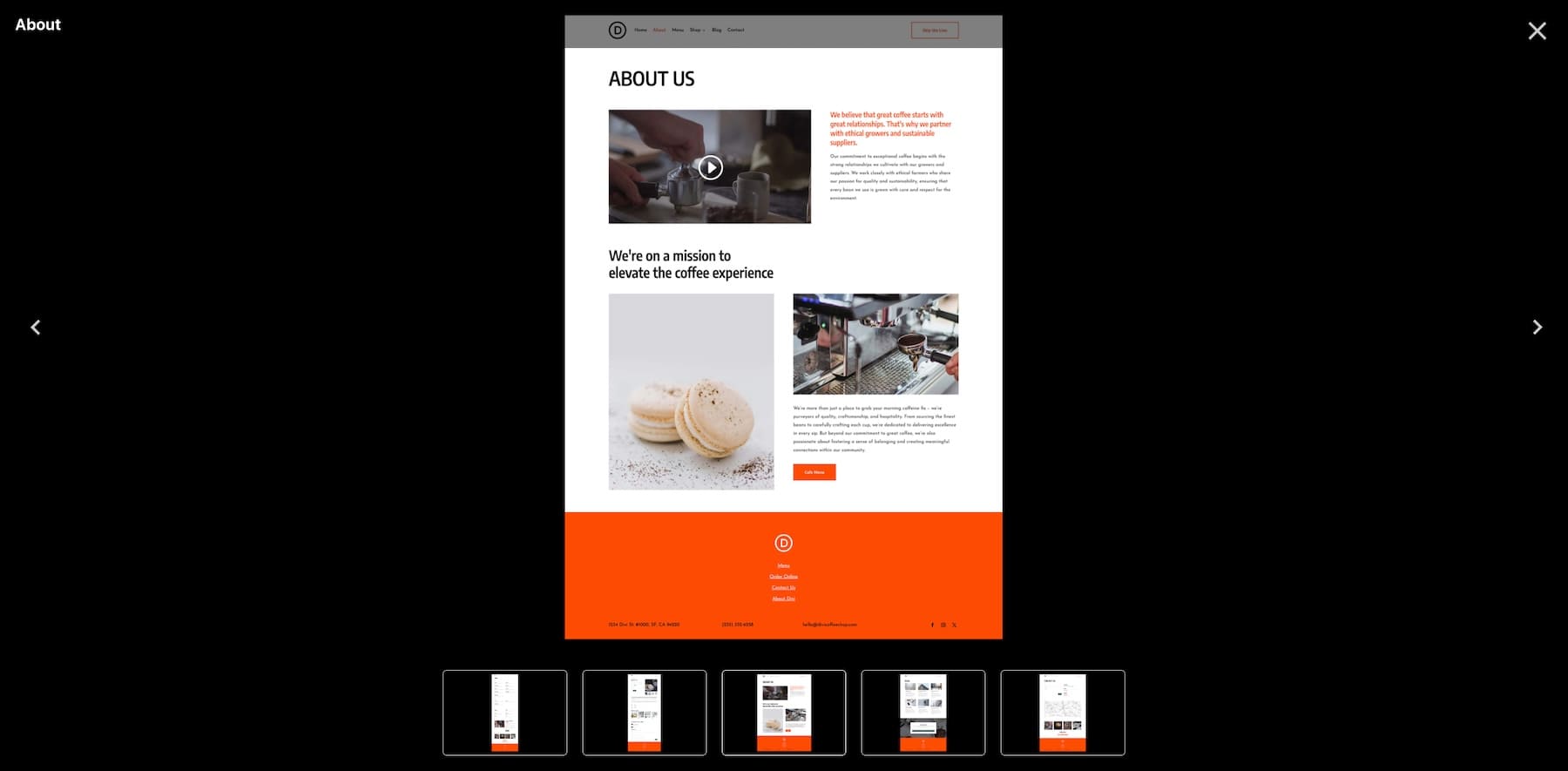
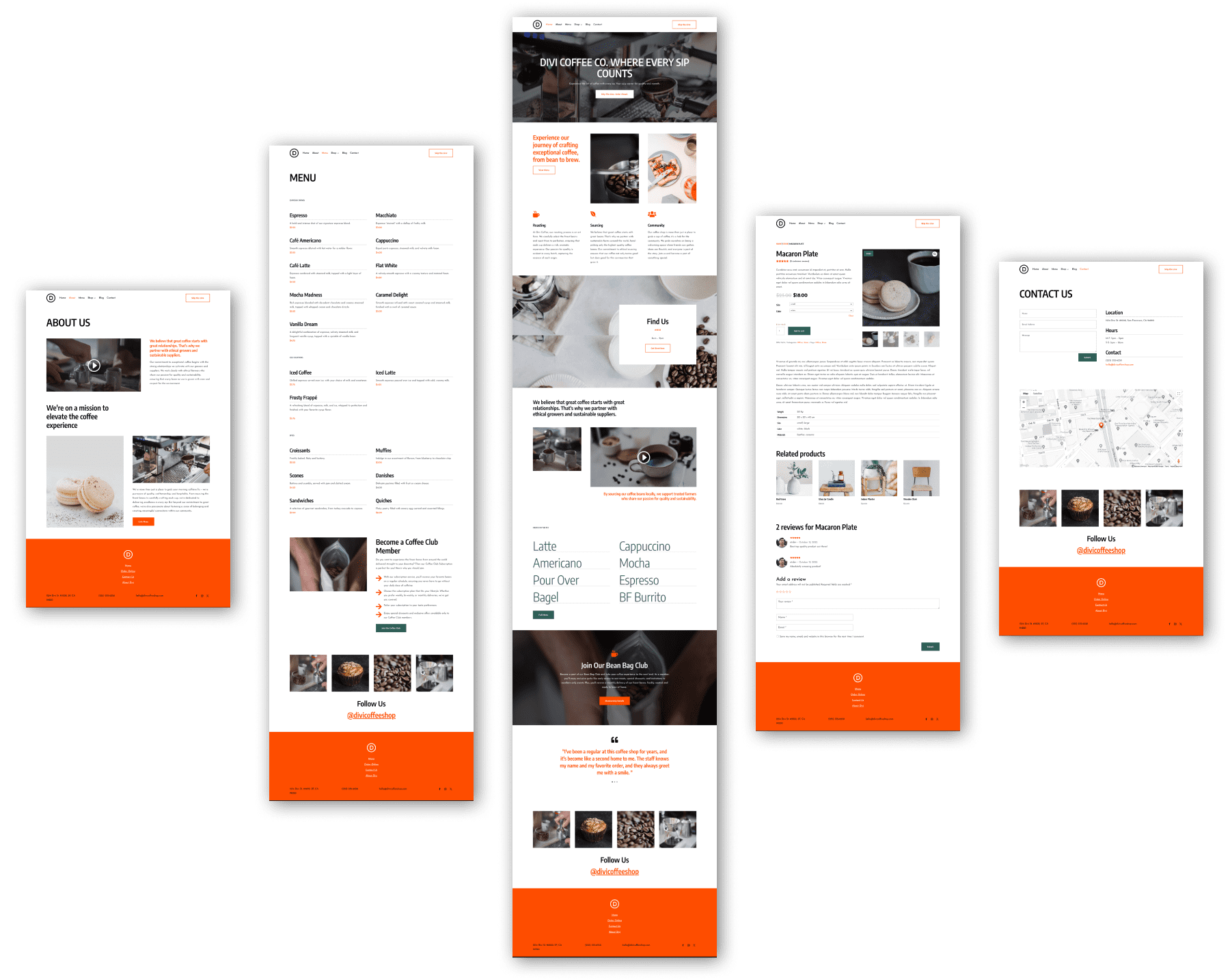
Puoi passarci sopra con il mouse e fare clic su Anteprima caffè per visualizzare le grandi pagine Home, Informazioni, Negozio, Blog e Contatti.

Per iniziare a costruire il tuo sito sul caffè, fai clic su Inizia con Coffee.

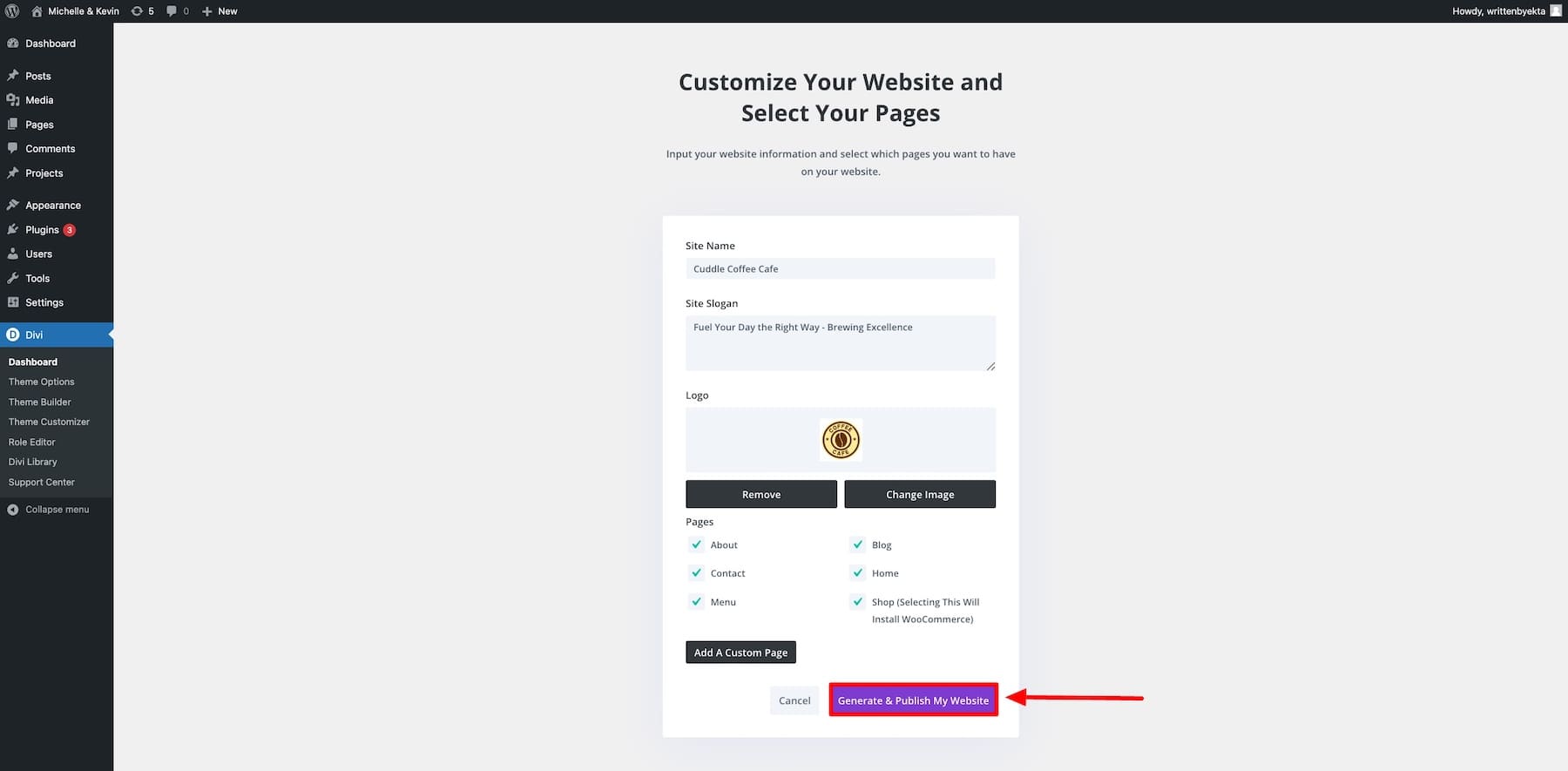
Successivamente, inserisci alcuni dettagli per personalizzare il sito del tuo caffè:
- Inserisci il nome del tuo sito e lo slogan del sito.
- Carica il logo del tuo sito per aggiungerlo all'intestazione su tutte le pagine.
- Seleziona le Pagine che desideri includere. Se selezioni l'opzione Acquista, Divi Quick Sites installerà WooCommerce e lo configurerà per accettare ordini di caffè online.
- Utilizza il pulsante Aggiungi una pagina personalizzata per aggiungere eventuali pagine aggiuntive.

Una volta terminato, fai clic su Genera e pubblica il mio sito web. Dategli 2-3 minuti e il vostro sito sarà pronto.

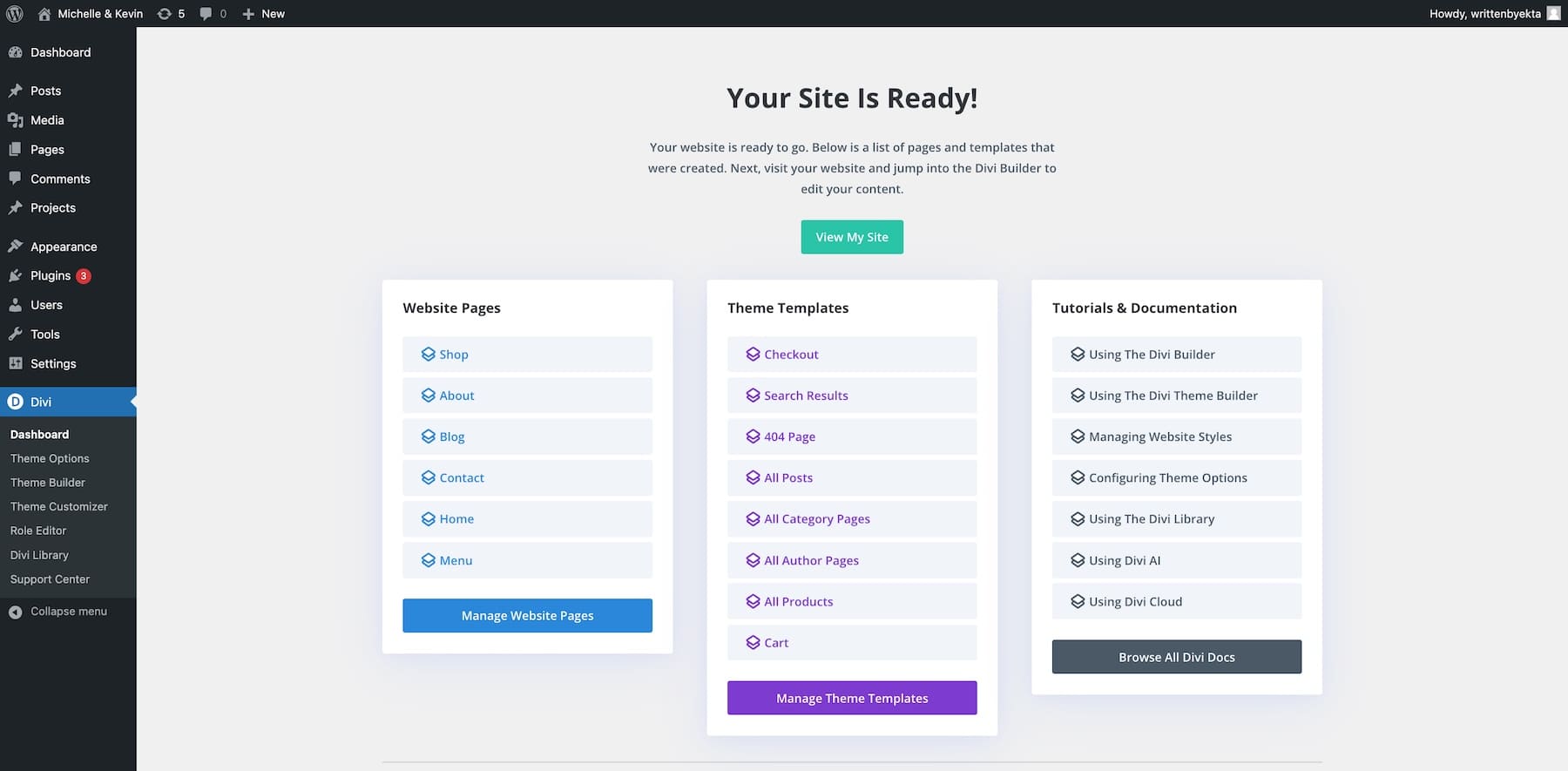
Fai clic su Visualizza il mio sito per vedere come appare il tuo sito.

Creazione di un sito di caffè utilizzando Divi AI
Scegli l'opzione Genera il tuo sito con l'intelligenza artificiale se preferisci creare un sito Web personalizzato da zero.

Inserisci i dettagli del sito e attendi 2-3 minuti affinché Divi AI crei un sito Web perfetto. Una volta pronto, fai clic su Genera e pubblica il mio sito web.
Inizia con Divi
4. Personalizza il tuo sito di caffè
Il tuo sito del caffè non è personalizzato, come i prodotti e la posizione del bar, che devi aggiungere manualmente. Iniziamo con la personalizzazione delle pagine del tuo sito.
Personalizzazione delle pagine del sito del caffè
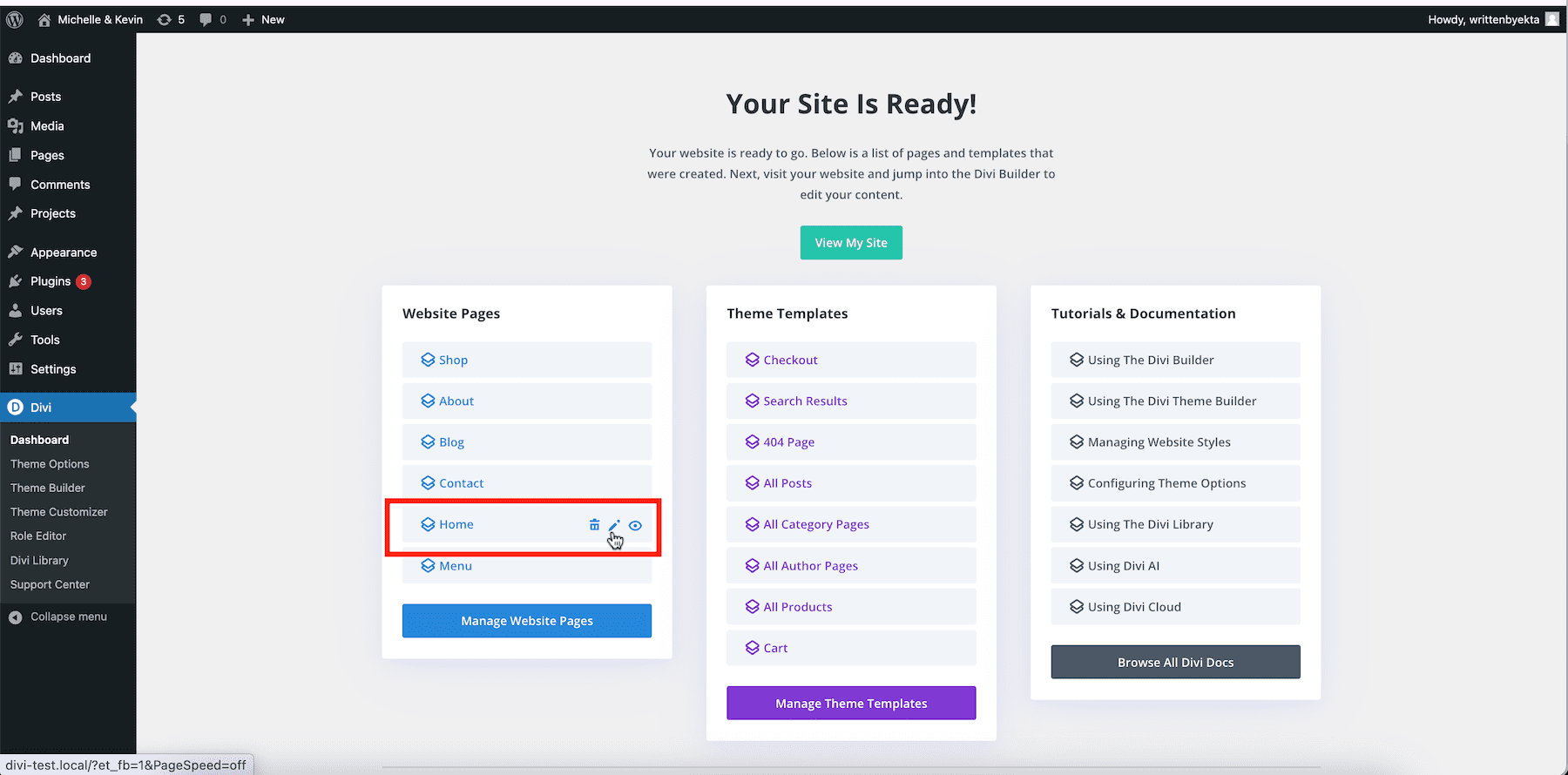
Utilizza la schermata Il tuo sito è pronto per la navigazione. Per modificare la tua home page, fai clic sull'icona della matita accanto alla home page.

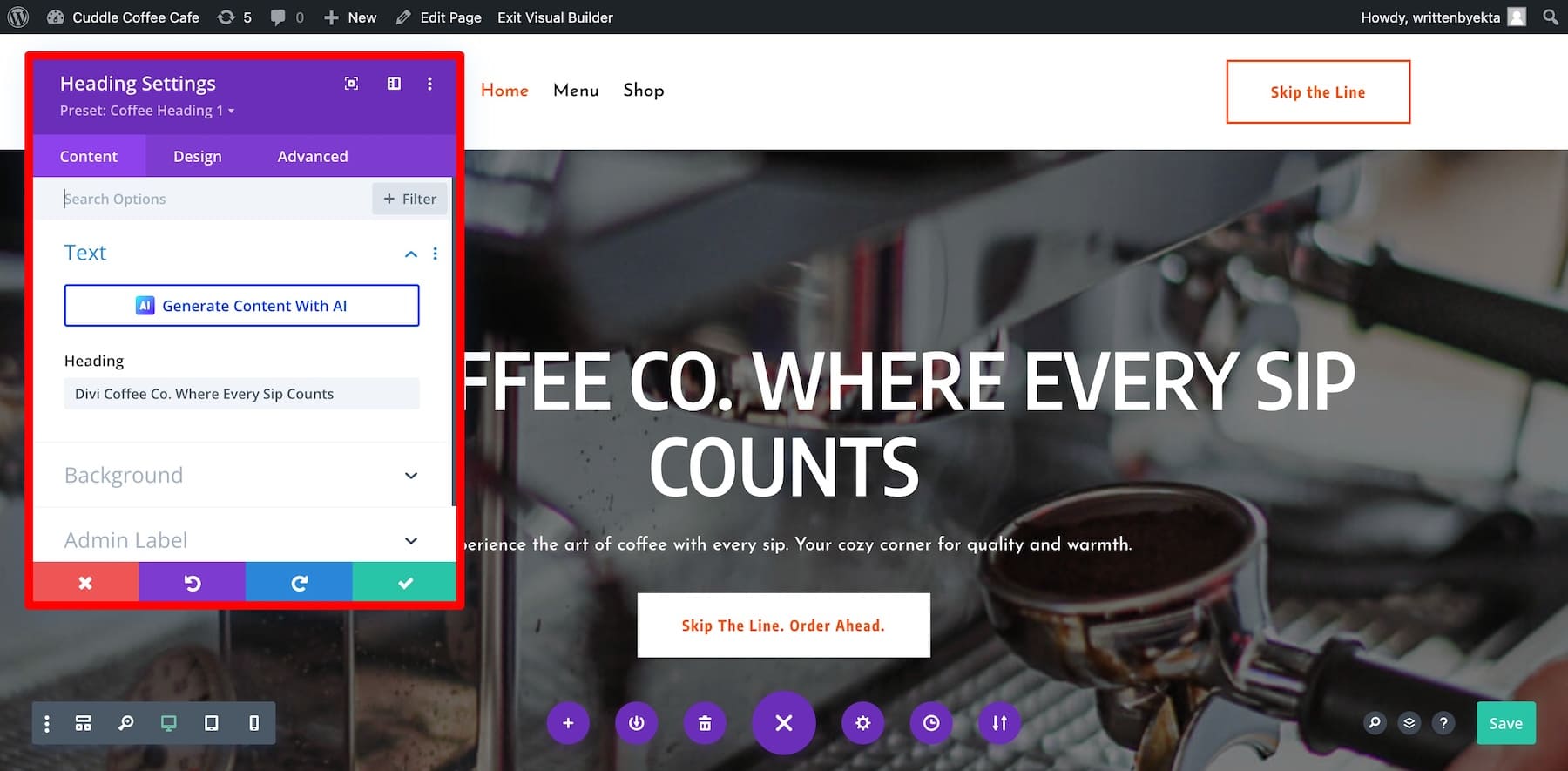
Si aprirà la pagina con Divi Builder, che ti consente di personalizzarla visivamente utilizzando la sua interfaccia drag-and-drop. Per personalizzare il testo dell'intestazione, passa il mouse sopra e fai clic sull'icona a forma di ingranaggio per aprire le impostazioni.

La scheda Contenuto ti consente di modificare il contenuto. La scheda Progettazione personalizza lo stile di un elemento e la scheda Avanzate ti consente di aggiungere codice o condizioni personalizzati. Troverai le stesse opzioni per ogni elemento, sia esso un'immagine, un pulsante o un modulo di testo.
Inizia a modificare la copia del tuo sito web (puoi utilizzare Divi AI per generare testo), pulsanti, collegamenti e immagini. Ecco un tutorial approfondito sull'utilizzo di Divi Builder per personalizzare diversi moduli:
Personalizzazione dei caratteri del marchio per il tuo sito di caffè
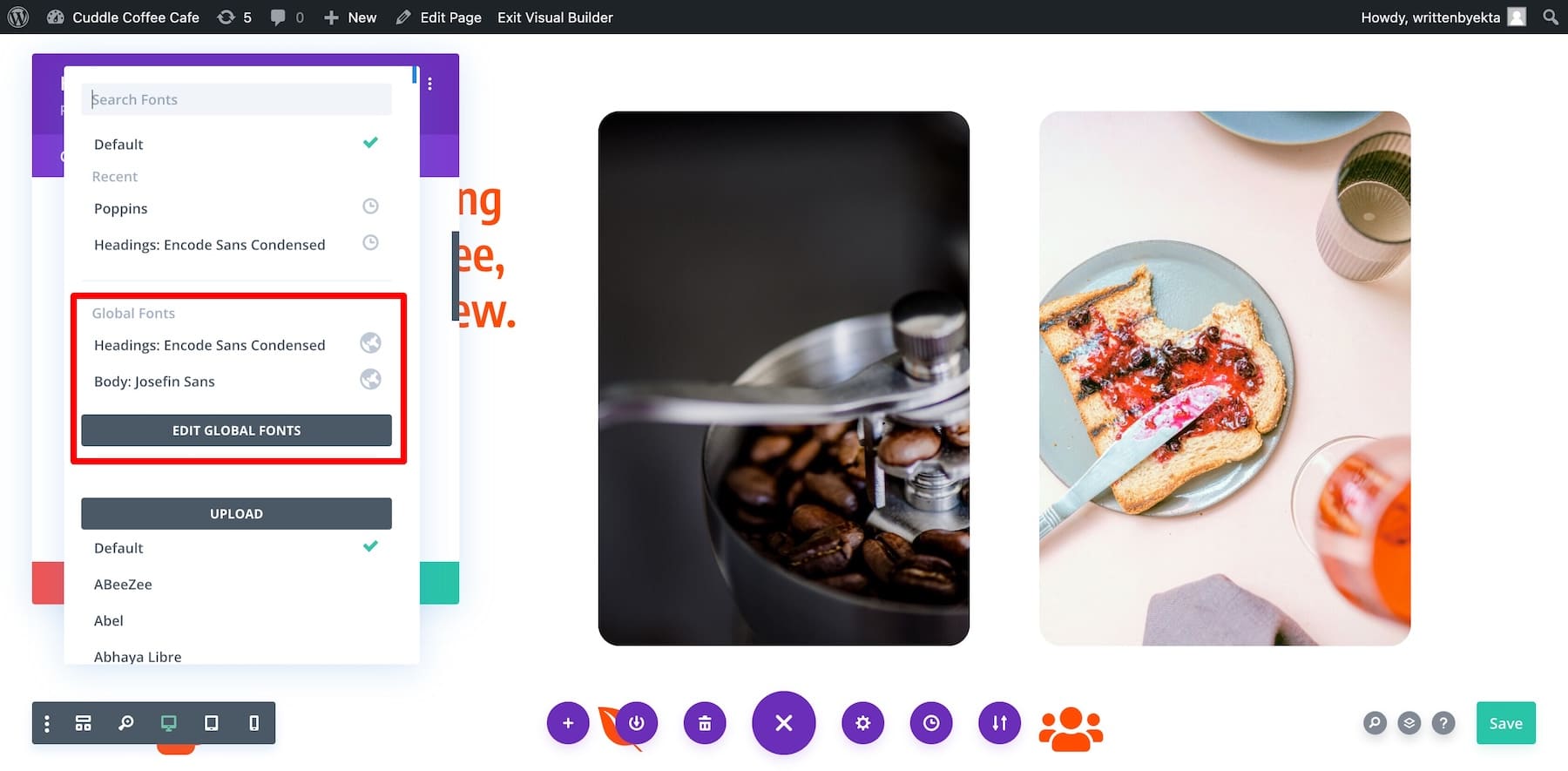
Il tuo sito attuale ha caratteri globali selezionati dal sito Coffee Starter. Puoi usarli o aggiungere i caratteri del tuo marchio. Modificare i caratteri globali utilizzando Divi Builder è semplice. Fai clic su qualsiasi elemento di testo e vai alle impostazioni. Passa alla scheda Progettazione , scorri fino a Testo e fai clic su Carattere .

Personalizzazione dei colori del marchio del tuo sito di caffè
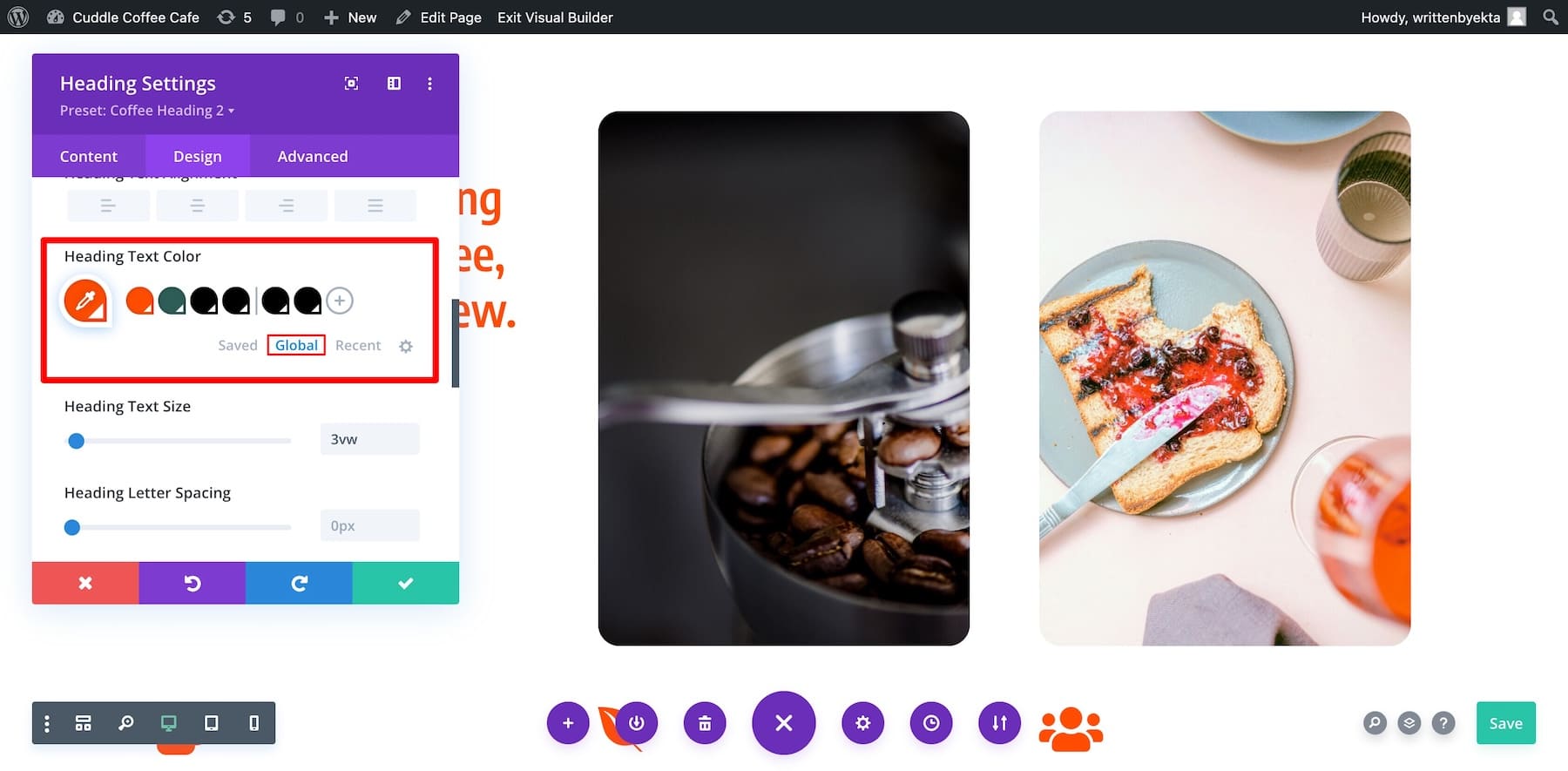
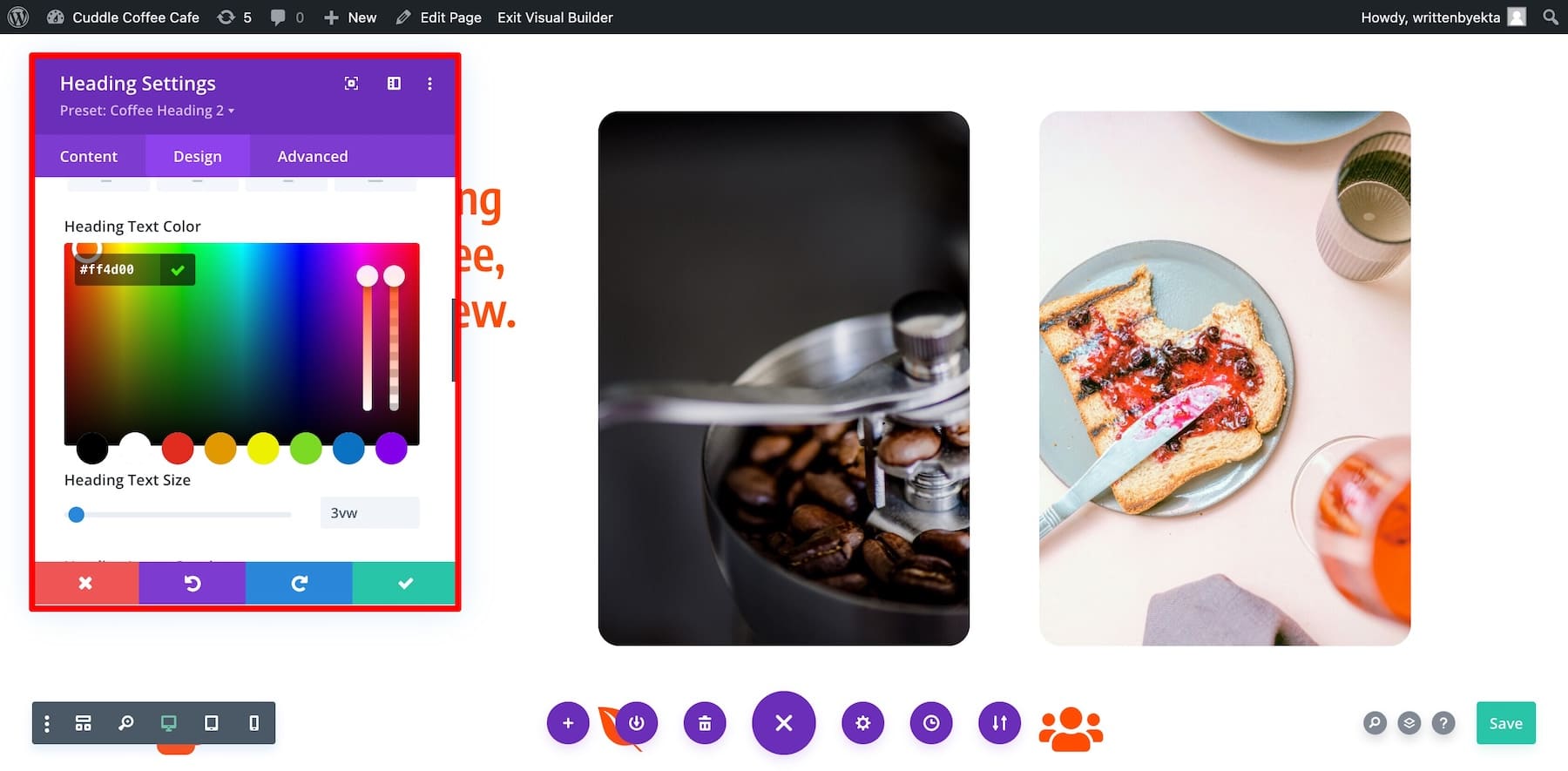
Allo stesso modo, il sito attuale contiene Global Colors dal Coffee Starter Site . Per modificare i colori globali, scorri verso il basso fino a Colore testo nella scheda Progettazione .

Passa a Globale da Salvato . Per modificare un colore globale, fai clic sull'icona del tubo per aprire la finestra di selezione colore. Ora scegli il colore desiderato oppure puoi anche aggiungere il codice esadecimale.

Allo stesso modo, puoi modificare altri colori globali e aggiungerne altri.
Personalizzazione dei modelli di layout di pagina
Il tuo sito del caffè, generato con Divi Quick Sites, ha modelli di creazione di temi predefiniti . Questi modelli a livello di sito definiscono un layout coerente per tutte le pagine del tuo sito. In genere, non è necessario modificarle tutte, ma è necessario modificare alcune sezioni specifiche, come l'intestazione e il piè di pagina.
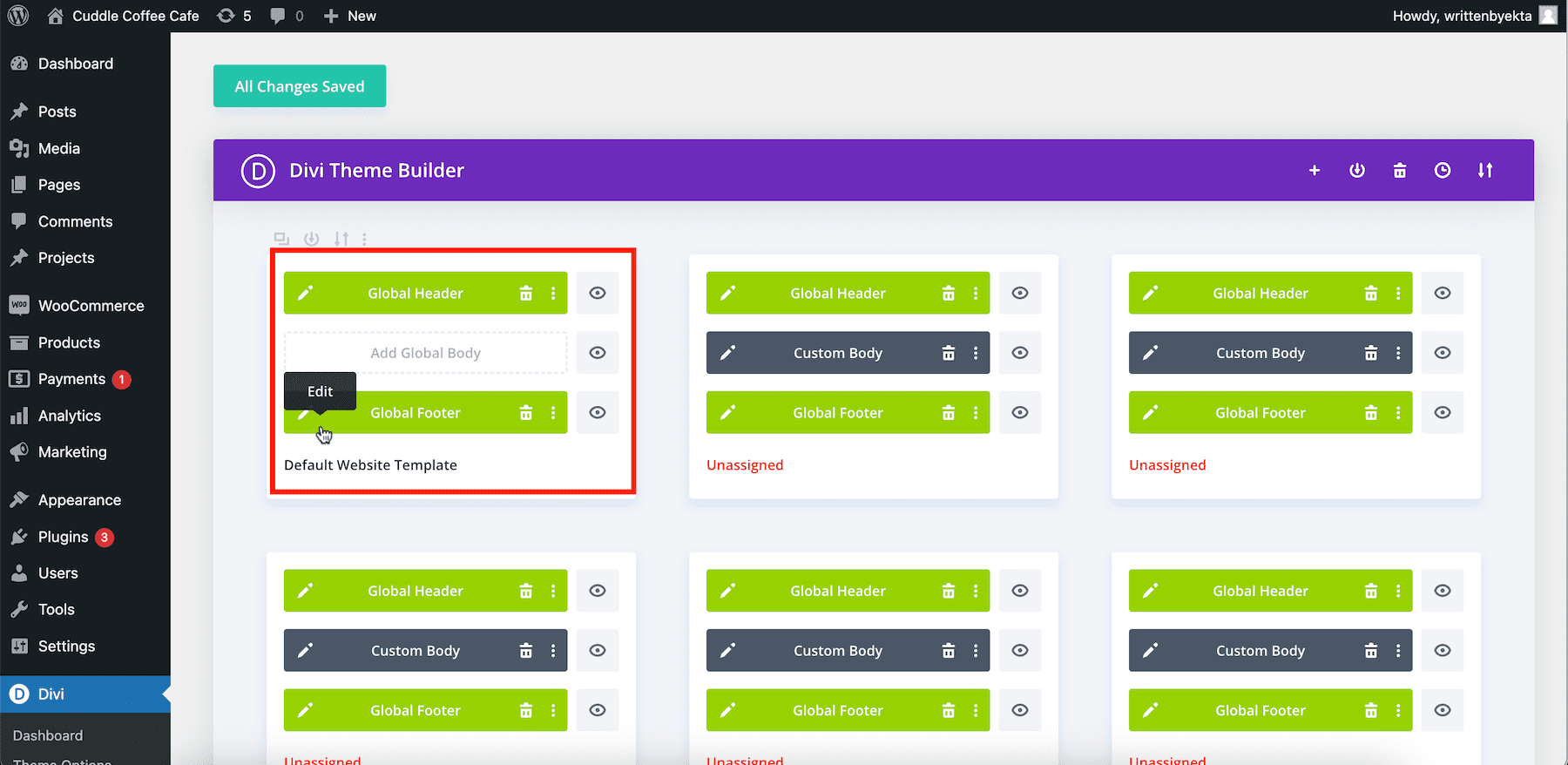
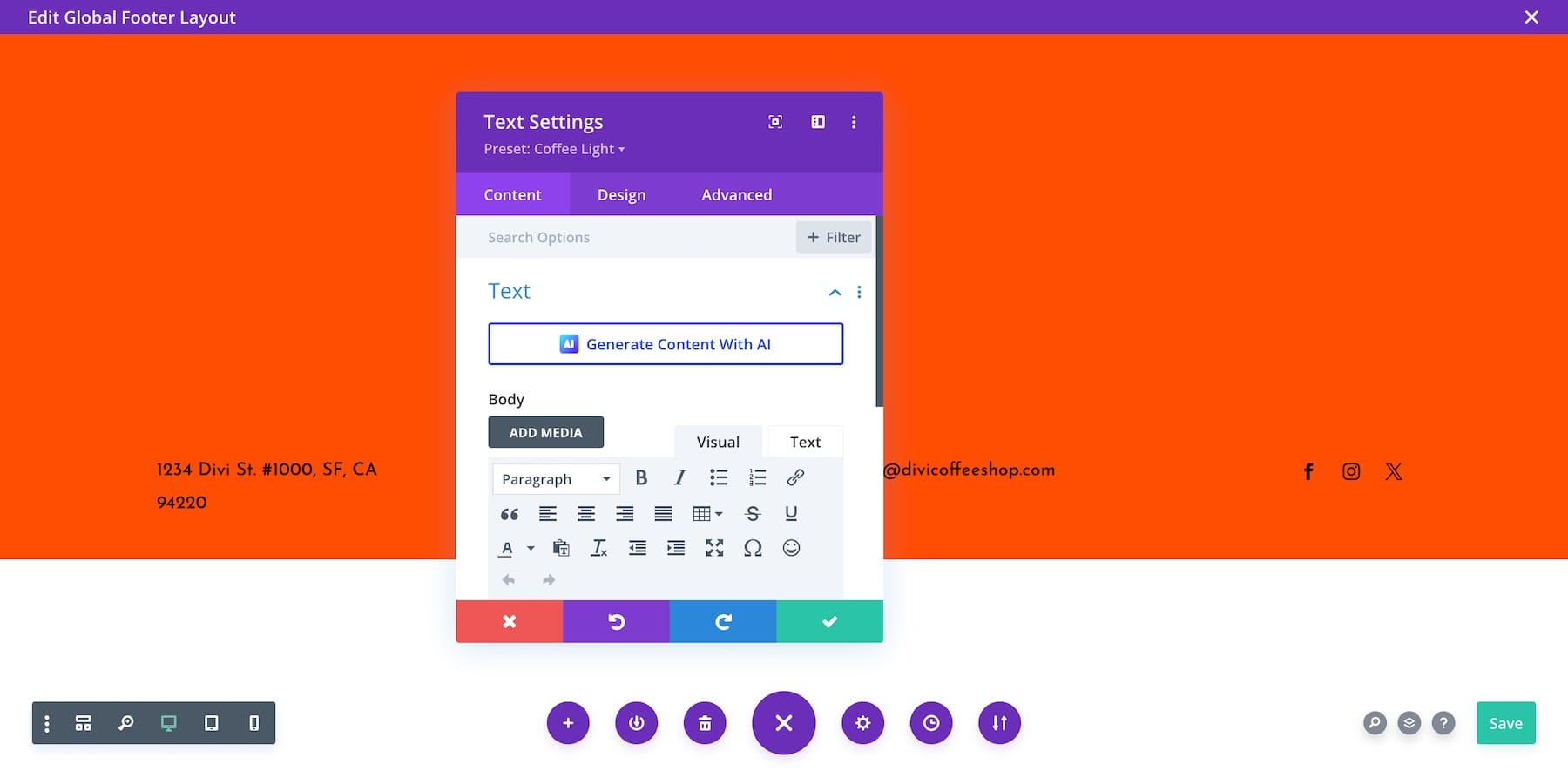
Personalizziamo il footer del tuo sito di caffè per aggiungere l'indirizzo del tuo bar. Da Il tuo sito è pronto, fai clic su Gestisci modelli di temi. Per personalizzare il piè di pagina predefinito, modifica il modello di sito Web predefinito. Passa il mouse sopra e fai clic sull'icona della matita accanto al pulsante Piè di pagina .

Questo ti porterà a Divi Builder, dove potrai utilizzare la sua interfaccia drag-and-drop per apportare modifiche.

Allo stesso modo, puoi modificare altri modelli Divi Theme Builder per blog, pagine di prodotti, pagine di autori e categorie. Scopri le funzionalità più potenti di Divi Theme Builder.
Personalizzazione delle impostazioni degli elementi salvati
Proprio come i layout di pagina, il tuo sito attuale seleziona le impostazioni globali dai singoli elementi per mantenere un marchio coerente su diverse pagine. Questi sono chiamati Preimpostazioni globali e sono applicabili anche a tutto il sito.
Pertanto, se modifichi un pulsante, le modifiche si rifletteranno su tutti i pulsanti ovunque si trovino sul tuo sito. Ecco come puoi modificare una preimpostazione globale Divi di un elemento:
Segui questi passaggi approfonditi per personalizzare ogni pagina del tuo sito sul caffè. Una volta che ritieni che rifletta correttamente il tuo marchio, fai un controllo finale e condividilo con tutti.
5. Aggiungi il tuo menu di caffè
Devi aggiungere il menu al tuo sito web in modo che i clienti possano ordinare il caffè online. Il modo più semplice è creare un file PDF e caricarlo sul tuo sito.
Ma non è necessario poiché Coffee Starter Site include una pagina Menu predefinita. Tutto quello che devi fare è scambiare gli articoli con le tue inserzioni.
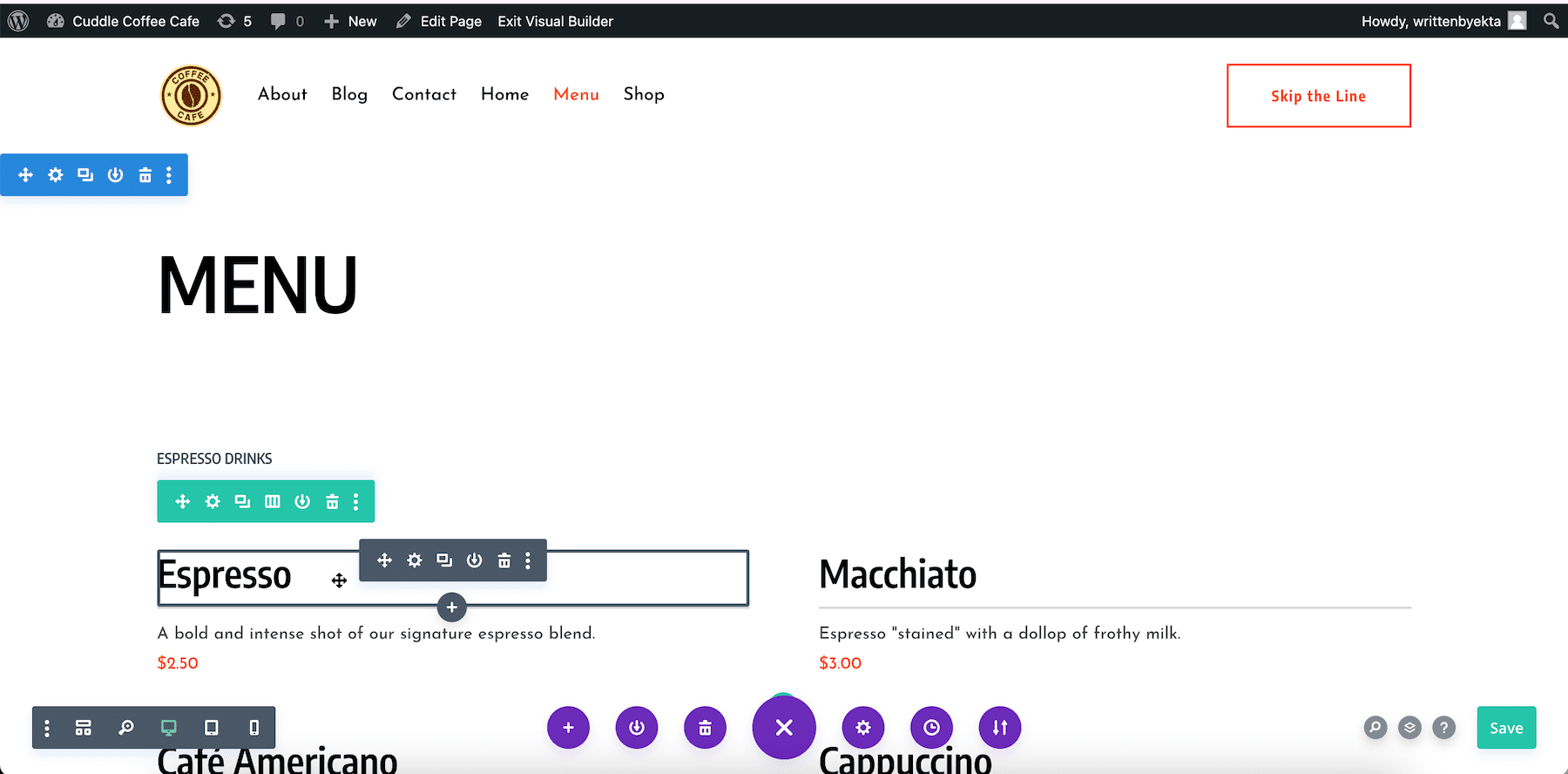
Dalla pagina Il tuo sito è pronto , fai clic sull'icona della matita accanto alla pagina Menu per aprire Divi Builder. Ora puoi modificare i nomi dei caffè, aggiungere descrizioni e personalizzare i prezzi.

Puoi anche aggiungere un menu scaricabile sulla stessa pagina. Aggiungi un modulo Pulsante .

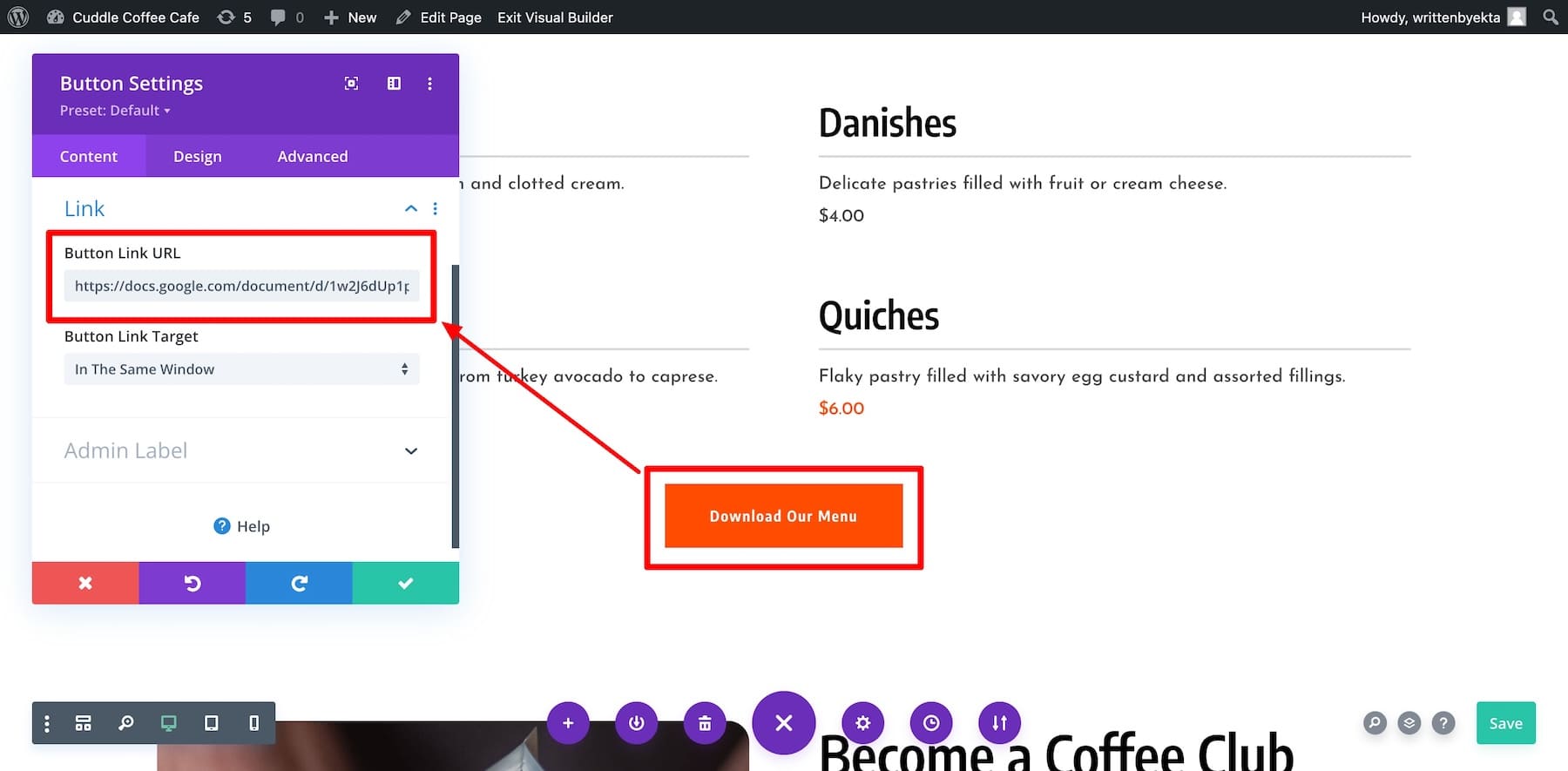
Assegna un nome al pulsante come "Scarica il nostro menu" e aggiungi il collegamento al file nella scheda Collegamento .

Questo è tutto! Puoi anche creare bellissimi menu utilizzando l'estensione Divi Restro Menu per consentire ai clienti di utilizzare i filtri.
6. Estendi la funzionalità del tuo sito di caffè (opzionale)
Questo è un passaggio facoltativo, ma integrare potenti plugin è un ottimo modo per aumentare il coinvolgimento dei clienti, semplificare le operazioni e ottimizzare le prestazioni del tuo sito. Ecco alcuni consigli sugli strumenti per stupire i visitatori del tuo sito web con un sito web altamente funzionale.
- Raccogli follower utilizzando Bloom: acquisisci le e-mail dei clienti con i moduli di adesione Bloom. Invita i tuoi abbonati e-mail a ordinare spesso dal tuo sito per aumentare il coinvolgimento. Bloom è gratuito con Divi, ma puoi anche controllare MailOptin e OptinMonster.
- Migliora la portata sociale con Monarch: aggiungi bellissimi pulsanti di condivisione social al tuo sito. È un modo semplice per incoraggiare i visitatori del sito a condividere i tuoi contenuti e amplificare la tua portata. Monarch è anche gratuito con Divi, oppure puoi provare Revive Social, che automatizza la condivisione dei post non appena vengono pubblicati.
- Prendi prenotazioni di tavoli online: con Amelia, i clienti possono prenotare in anticipo tavoli o eventi online. Il sito è dotato di una sezione di analisi e di un layout di calendario reattivo che funziona bene sui dispositivi mobili.
- Consenti ordini e consegne online: Divi Quick Sites configura automaticamente WooCommerce per accettare ordini di caffè o merce. Crea inoltre layout di pagina per elenchi di singoli prodotti, checkout, carrello e altre pagine, quindi devi solo aggiungere i tuoi prodotti.
- Gateway di pagamento sicuri: elabora i pagamenti in modo sicuro con 2Checkout. Si integra perfettamente con il tuo sito e fornisce ai clienti un ambiente sicuro per completare gli acquisti.
- Attira visitatori organici: per indirizzare traffico organico, pubblica post sul blog e installa plug-in SEO come Rank Math SEO o Yoast per ottimizzare il tuo sito web per i motori di ricerca, aumentando la tua visibilità.
- Rafforza la sicurezza del tuo sito: i tuoi clienti inseriscono le loro informazioni mentre effettuano un acquisto, quindi dovresti proteggere il tuo sito con Wordfence per garantirne la sicurezza dalle minacce online. Altri plugin di sicurezza includono Solid Security e Sucuri.
- Esegui regolarmente il backup del tuo sito: UpdraftPlus abilita i backup automatici del sito, quindi se il tuo sito si rompe, può essere ripristinato in sicurezza.
10 volte i tuoi sforzi con Divi AI
Per far crescere il tuo sito di caffè e raggiungere più clienti, creare contenuti in modo coerente è fondamentale per la crescita. Ma farlo manualmente non è il miglior uso del tuo tempo. Ecco perché ti consigliamo di utilizzare Divi AI, il tuo assistente di scrittura intelligente che genera rapidamente contenuti di alta qualità.
Con Divi AI, puoi decuplicare i tuoi sforzi generando contenuti per blog, newsletter e social media in modo rapido ed efficiente. Invece di passare ore a fare brainstorming, lascia che Divi AI semplifichi il tuo processo, aiutandoti a rimanere sul pezzo e a produrre contenuti più velocemente che mai.
Ottieni Divi AI
