Come creare una pagina in arrivo con Elementor in WordPress
Pubblicato: 2024-05-20La pagina in arrivo viene creata prima che un sito Web o un progetto sia completamente completato e lanciato. Con Elementor, puoi creare pagine in arrivo da zero o utilizzare modelli già pronti. Elementor è un potente generatore di pagine con il quale puoi creare e aggiungere diversi tipi di pagine ed elementi importanti al tuo sito web.
La pagina in arrivo è un elemento del sito Web di inestimabile valore che puoi creare con il plug-in Elementor. In questo articolo, ti mostreremo una guida passo passo su come creare una pagina Prossimamente con Elementor.
Che cos'è una pagina in arrivo?
Una pagina in arrivo è una pagina Web temporanea che viene visualizzata ai visitatori prima che il rispettivo sito Web o progetto venga finalmente lanciato. In realtà serve come teaser. Fornisce informazioni su ciò che sta arrivando e consente ai visitatori di iscriversi o rimanere aggiornati fino al lancio ufficiale della pagina o del progetto.
Spesso include una breve descrizione dell'offerta imminente, un timer per il conto alla rovescia e opzioni per consentire ai visitatori di iscriversi o seguire gli aggiornamenti. Funziona come uno strumento di marketing per acquisire lead e creare un pubblico pre-lancio per preparare il terreno per un lancio di successo.
Quando e perché dovresti creare una pagina in arrivo
Creare una pagina in arrivo può essere molto vantaggioso per la tua attività dal punto di vista del marketing. Tuttavia, devi essere sufficientemente strategico per anticipare il futuro e implementare i tuoi piani di conseguenza. Di seguito sono riportati alcuni punti su quando e perché dovresti creare una pagina in arrivo.
- Sviluppo del sito web
Se stai costruendo un nuovo sito web o riprogettandone uno esistente, una pagina in arrivo può fungere da bacheca mentre lavori sul sito dietro le quinte. Ti consente di informare i visitatori che il tuo sito web è in costruzione e dà loro un'idea di cosa accadrà.
- Marketing pre-lancio
Una pagina in arrivo può essere un modo efficace per creare buzz e anticipazione per un prodotto o servizio imminente. Fornendo un'anteprima di ciò che sta arrivando, puoi mantenere l'interesse dei potenziali clienti e iniziare a creare un pubblico prima del lancio.
- Genera lead
Uno degli scopi principali della pagina in arrivo è raccogliere indirizzi e-mail e informazioni di contatto dai visitatori interessati. Puoi raccogliere lead e creare un elenco di potenziali clienti offrendo un modulo di iscrizione o un invito all'azione per rimanere aggiornato. Controlla i migliori plugin per la generazione di lead WordPress.
- Consapevolezza del marchio
Una pagina in arrivo ben progettata può aiutarti a stabilire l'identità del tuo marchio e creare una prima impressione memorabile. Incorporando i colori, il logo e i messaggi del tuo marchio, puoi iniziare a costruire il riconoscimento del marchio anche prima che il tuo sito web sia completamente lanciato.
- Promozione sui social media
Una pagina in arrivo offre l'opportunità di promuovere i tuoi account sui social media e incoraggiare i visitatori a seguirti su piattaforme come Facebook, Instagram o Twitter. Ciò ti consente di rimanere in contatto con il tuo pubblico e fornire aggiornamenti sullo stato di avanzamento del tuo sito web o sul prossimo lancio.
Come creare una pagina Prossimamente in Elementor
Ora ti mostreremo come creare una pagina in arrivo in Elementor in questa sezione. Ma prima di passare alla sezione tutorial, assicurati di avere i seguenti plugin installati sul tuo sito.
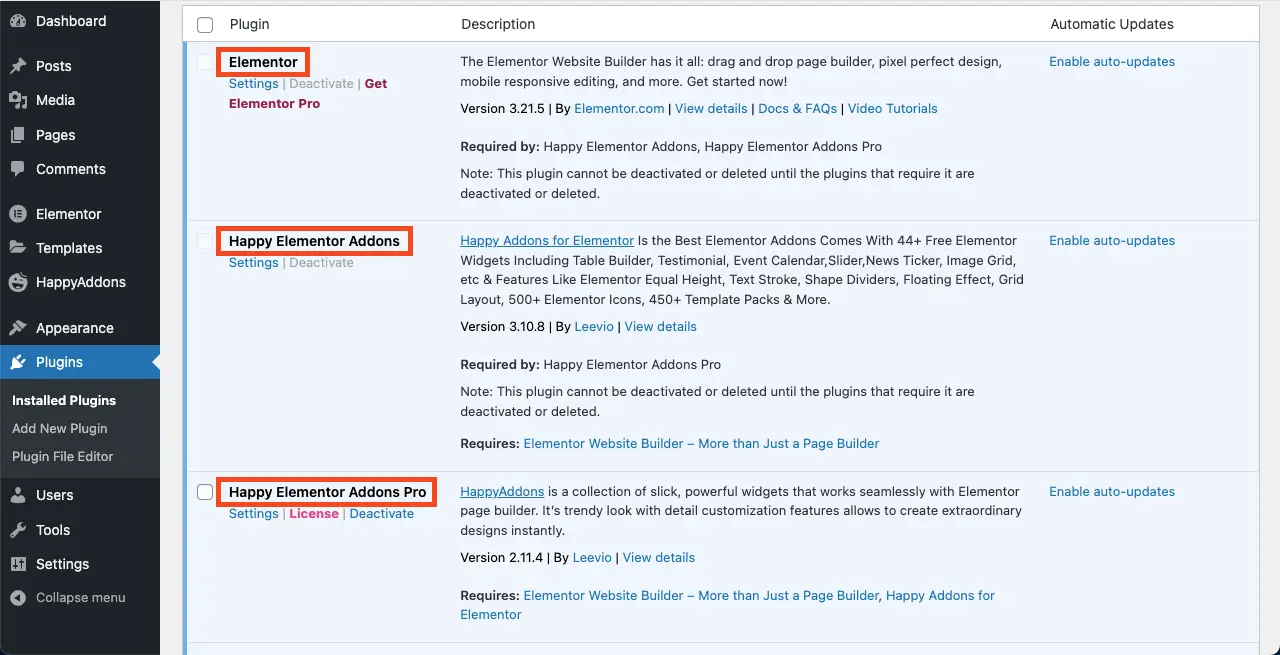
- Elementor
- HappyAddons
- HappyAddons Pro
Potresti chiedere: perché HappyAddons invece di Elementor Pro? La risposta è che difficilmente troverai alcun modello di pagina già pronto in arrivo in Elementor. Ma HappyAddons offre una buona raccolta di modelli di pagina in arrivo per preparare subito la tua pagina.
Puoi utilizzare le versioni gratuite per creare da zero la pagina in arrivo. In questo caso, ti perderai molti entusiasmanti plugin premium. Tuttavia, utilizzeremo il plug-in HappyAddons Pro in questa sezione per completare questo tutorial.
Esistono due metodi per creare la pagina in arrivo. Esplorali con noi qui sotto.
Metodo uno: crea la pagina Prossimamente utilizzando un modello già pronto
Come abbiamo detto sopra, HappyAddons offre molti modelli di pagine già pronti in arrivo. Ti ci vorranno solo pochi minuti per preparare la tua pagina in arrivo utilizzando questi modelli. Ecco il processo:
Passaggio 01: installa e attiva i plugin sopra menzionati
Come abbiamo detto, assicurati che questi tre plugin, Elementor, HappyAddons e HappyAddons Pro , siano installati e attivati sul tuo sito.

Passaggio 02: apri una pagina con Elementor Canvas
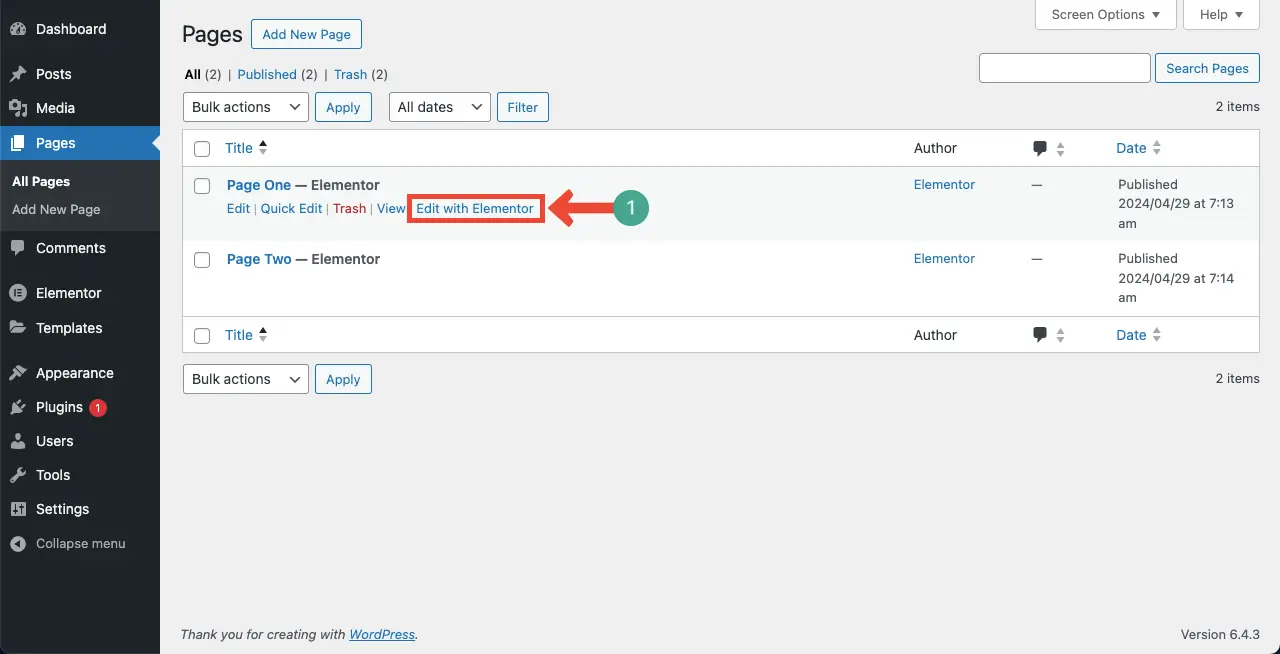
Vai su Pagine > Aggiungi nuova pagina . Quindi, apri la pagina con Elementor.

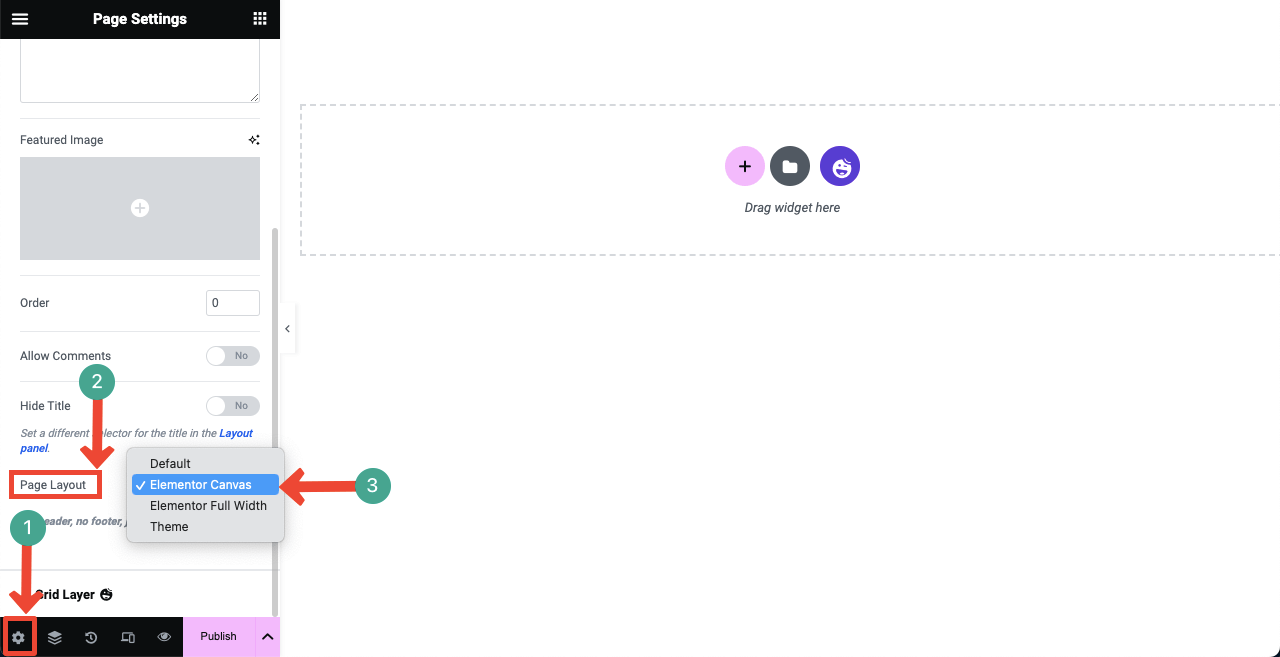
Una volta aperta la pagina con Elementor, vai su Impostazioni > Layout di pagina . Seleziona Elementor Canvas dall'elenco a discesa.
Elementor Canvas rimuoverà l'intestazione e il piè di pagina dalla pagina. In realtà, la pagina in arrivo non richiede la visualizzazione dell'intestazione e del piè di pagina. Pertanto, li abbiamo rimossi selezionando l'opzione Elementor Canvas.

Passaggio 03: importa un modello disponibile a breve
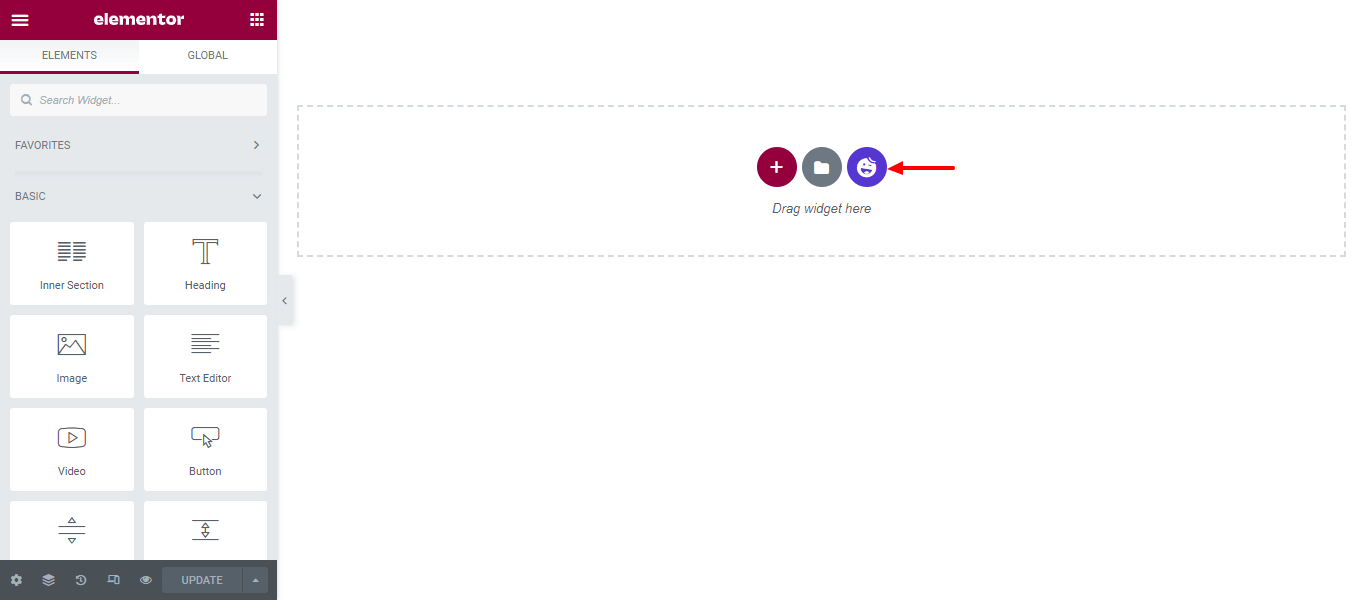
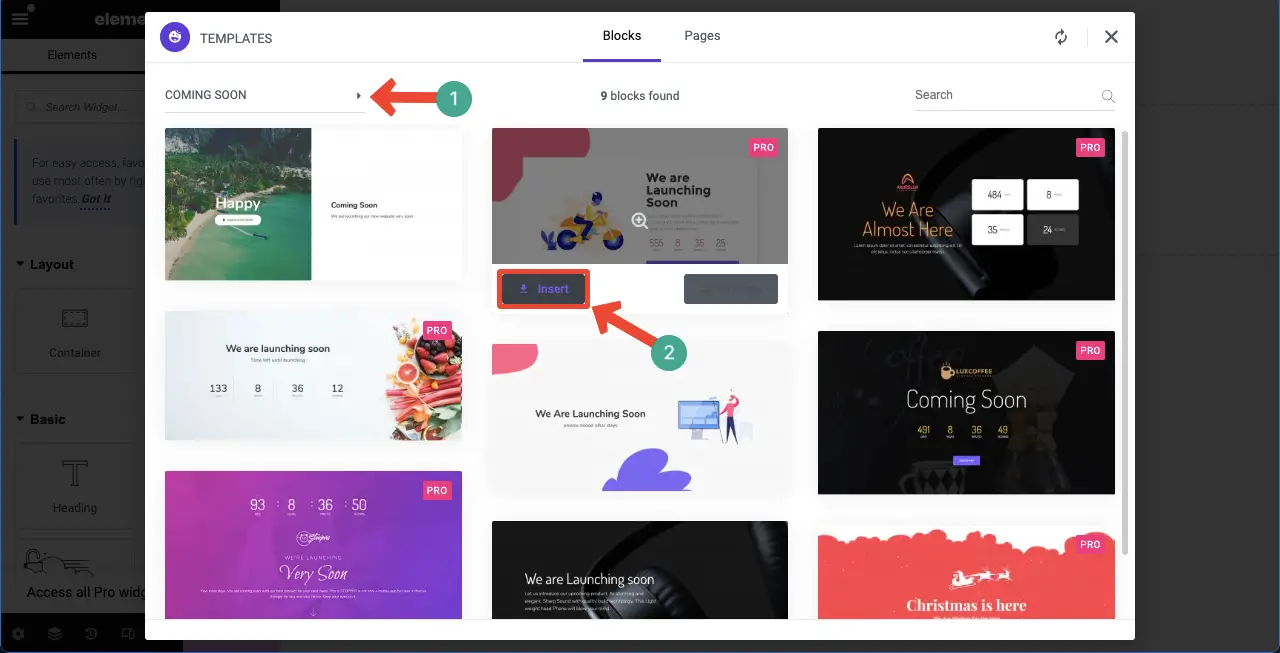
Fai clic sull'icona della libreria di modelli HappyAddons per aprire e accedere alla libreria di modelli.

È facile filtrare e trovare il modello di pagina in arrivo. Fare clic sul segno della freccia nella parte in alto a sinistra .
Seleziona l' opzione Prossimamente . Tutti i blocchi e le pagine correlate che arriveranno presto appariranno sullo schermo.
Premi il pulsante Inserisci per aggiungere il modello che ti piace alla tela.

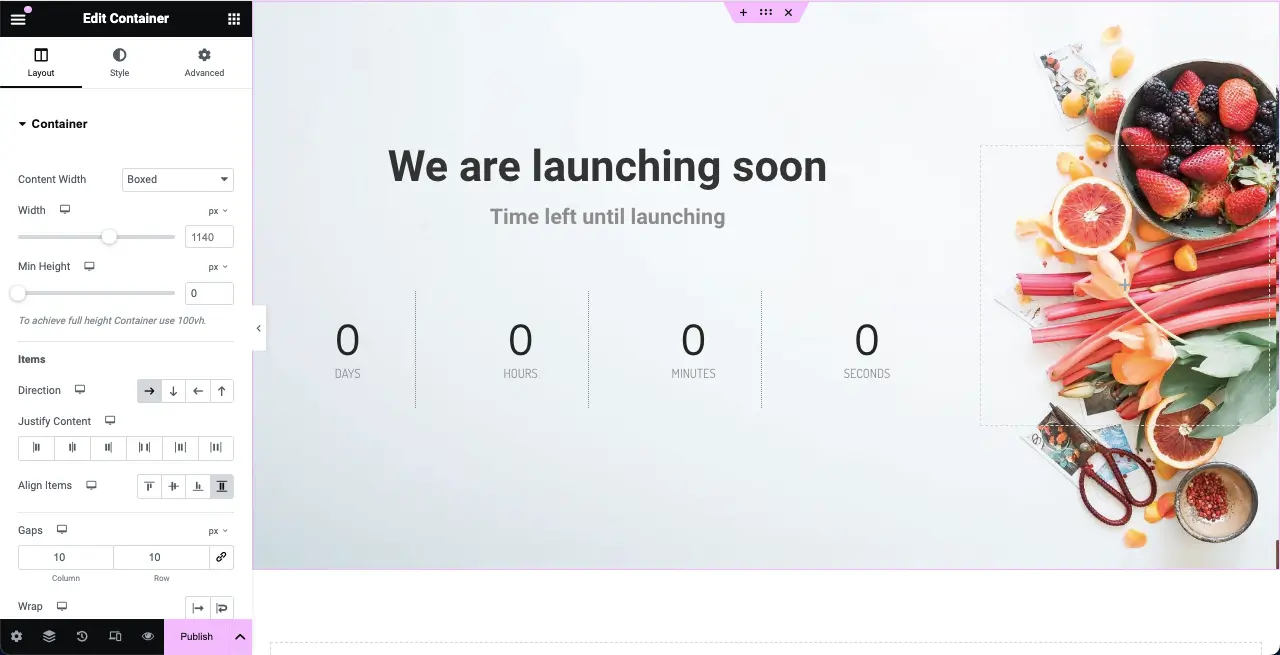
Il modello di pagina in arrivo verrà importato nell'area di disegno in pochi secondi. Ora puoi modificarlo aggiungendovi nuovi widget ed elementi.

Metodo due: crea la pagina Prossimamente da zero
Otterrai numerosi widget utili nel pannello Elementor, che ti consentiranno di creare facilmente una pagina in arrivo da zero. Ti mostreremo come farlo con questo metodo. Diamo prima un'occhiata ai widget necessari per creare la pagina in arrivo.
Ora passa al tutorial.
Passaggio 01: seleziona una struttura per aggiungere contenuto sulla tela di Elementor
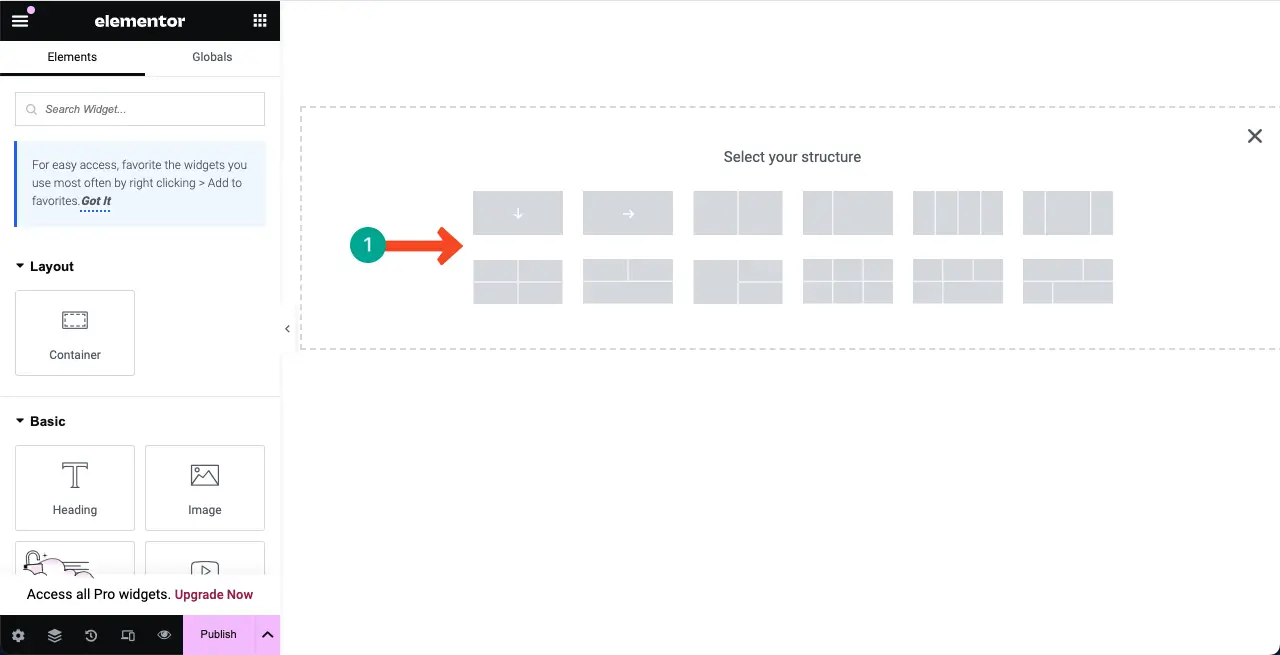
Elementor ha rilasciato il contenitore Flexbox con il suo aggiornamento 3.6. Ha reso molto semplice l'aggiunta di contenuti e la progettazione delle pagine con Elementor. Scegli una struttura a colonne Flexbox sull'area di disegno in modo da poter aggiungere widget e progettare la pagina in arrivo.
Selezioneremo la prima struttura di colonne per questo tutorial.

Passaggio 02: aggiungi un colore o un'immagine allo sfondo della colonna della struttura
Aggiungendo un colore adatto allo sfondo della colonna, puoi creare un ambiente vivace per presentare le informazioni e gli elementi di design della pagina in arrivo.
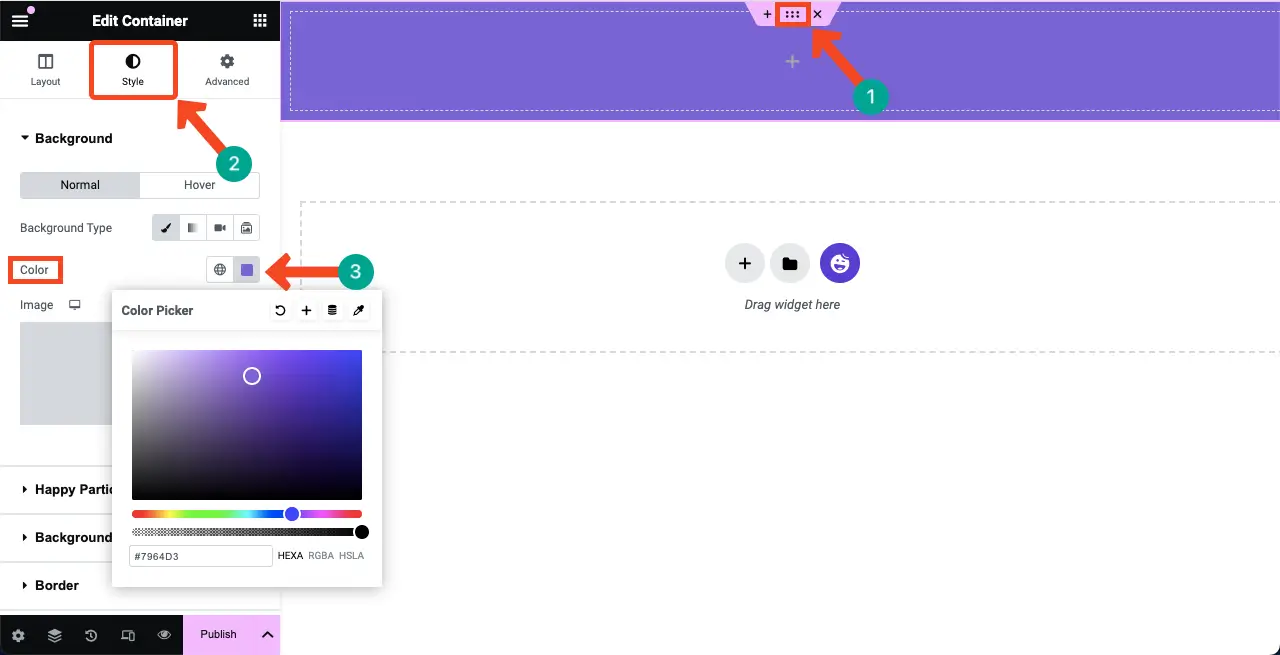
Per aggiungere un colore allo sfondo della colonna, fai clic sull'icona a sei punti sulla colonna. Vai alla scheda Stile . Premi l' opzione colore nella scheda.

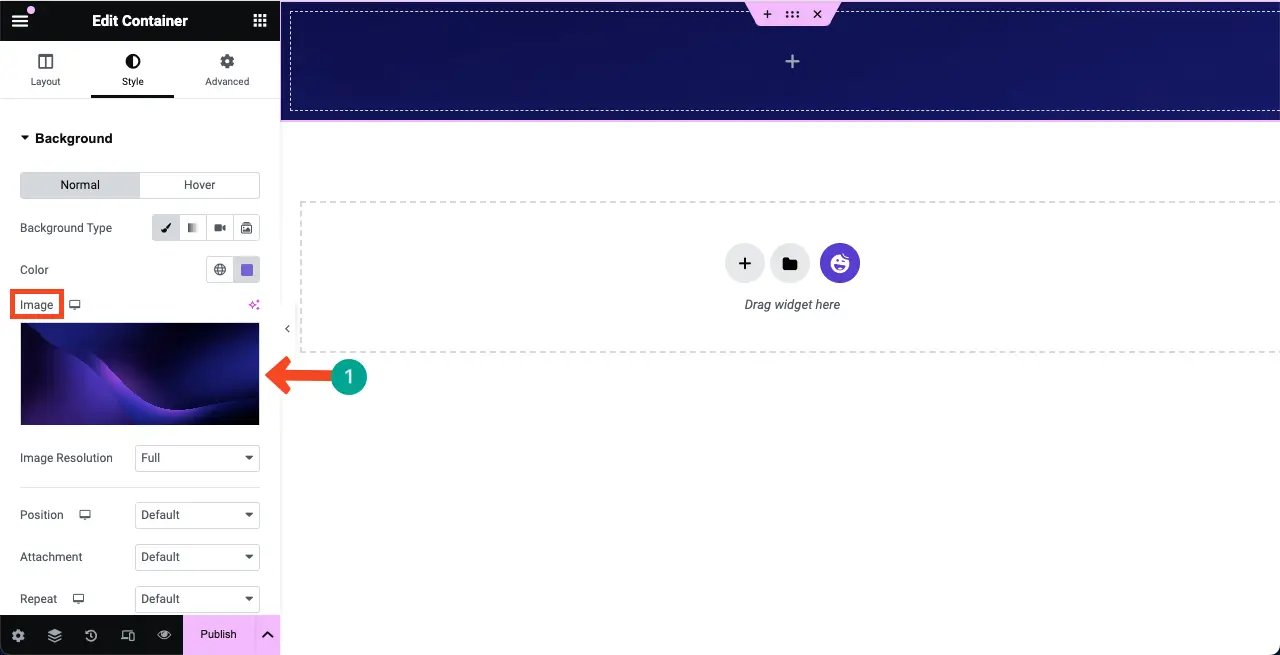
Oppure puoi aggiungere un'immagine allo sfondo premendo l'opzione Immagine nella scheda Stile.

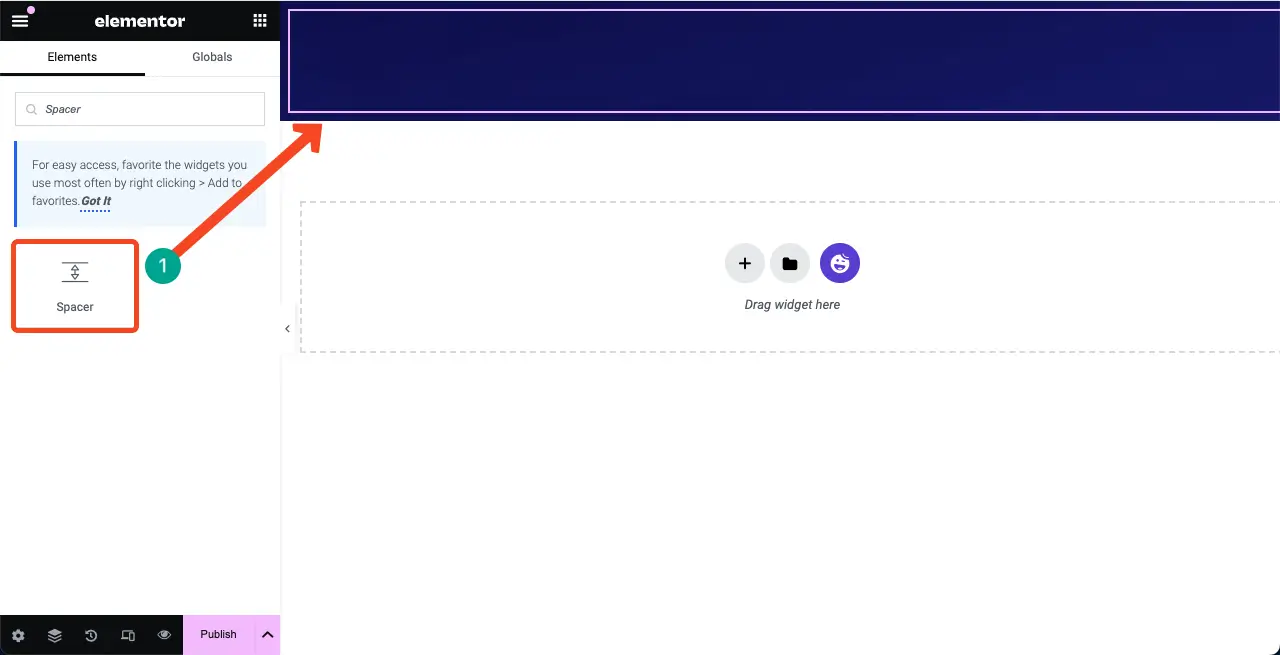
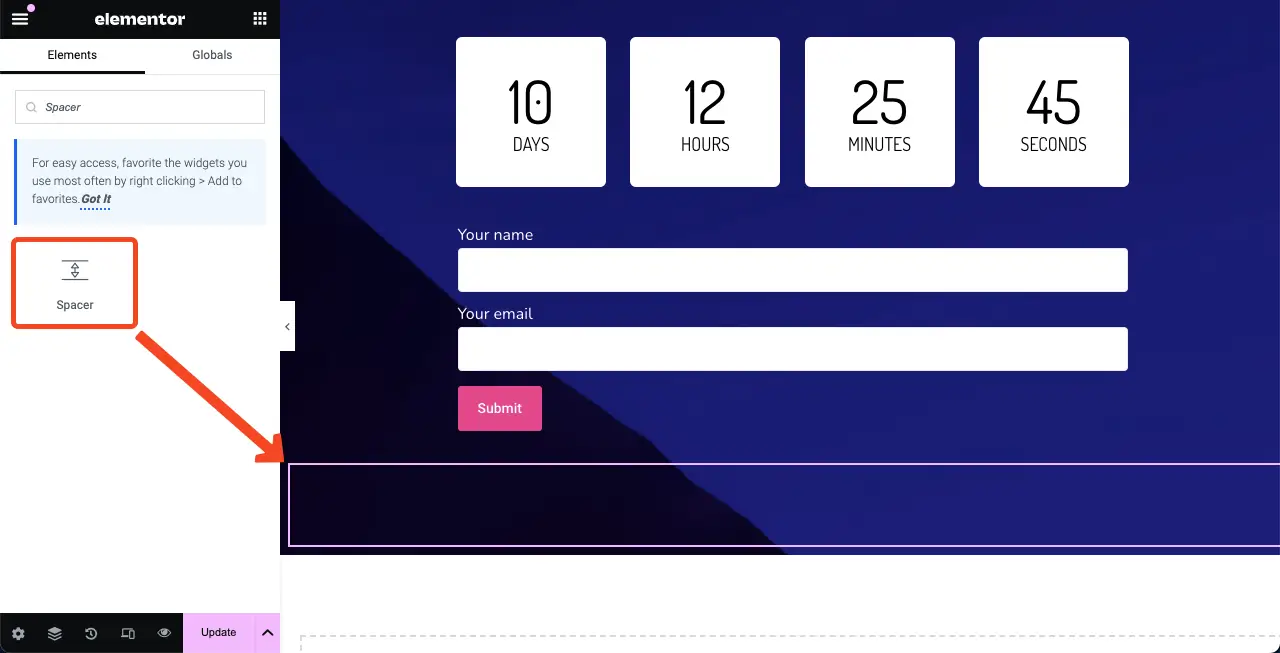
Passaggio 03: aggiungi il widget spaziatore sopra la struttura
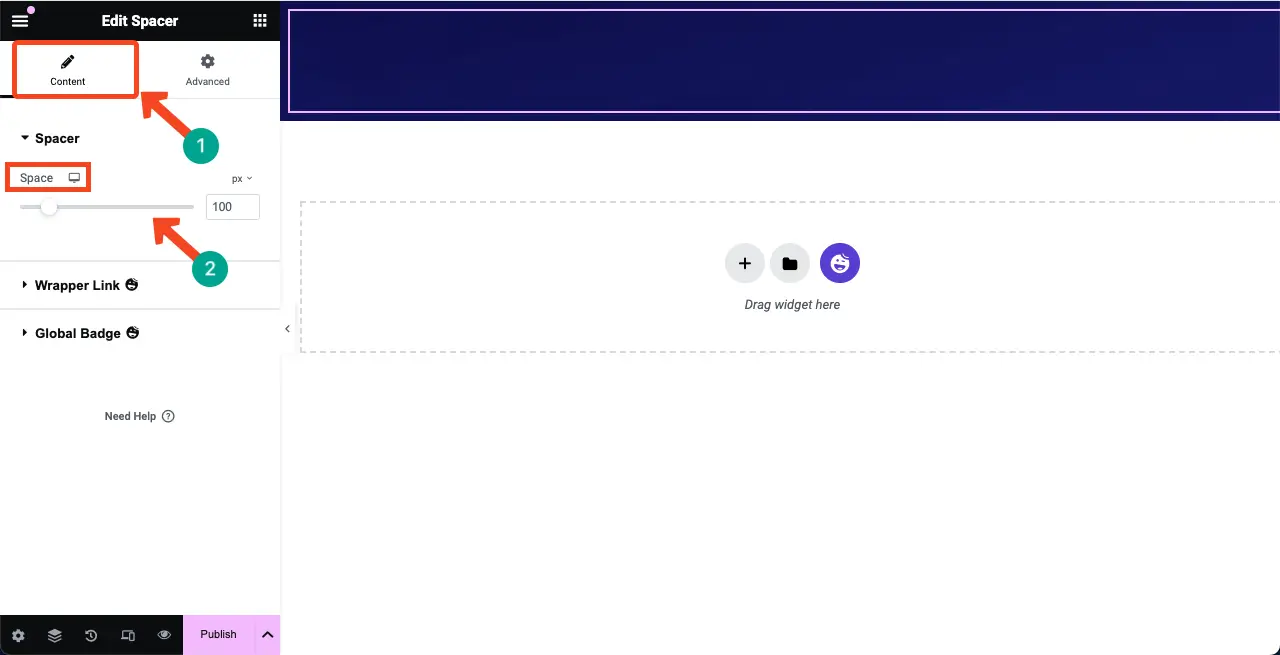
Trova e aggiungi il widget Spacer all'area selezionata sull'area di disegno. Creerà uno spazio tra la parte superiore e un'altra parte dell'area selezionata. In caso contrario, i tuoi contenuti potrebbero essere visualizzati allineando il bordo superiore, il che non avrà un bell'aspetto.

Puoi personalizzare l'altezza del widget dalla scheda Contenuto .

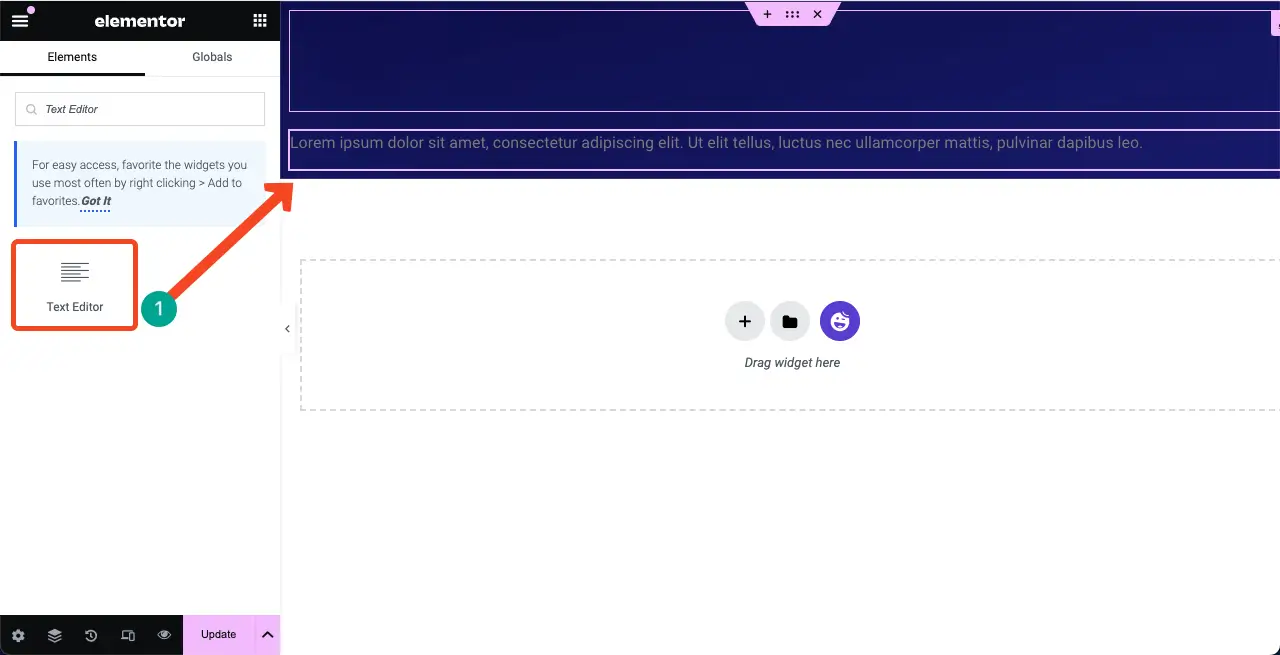
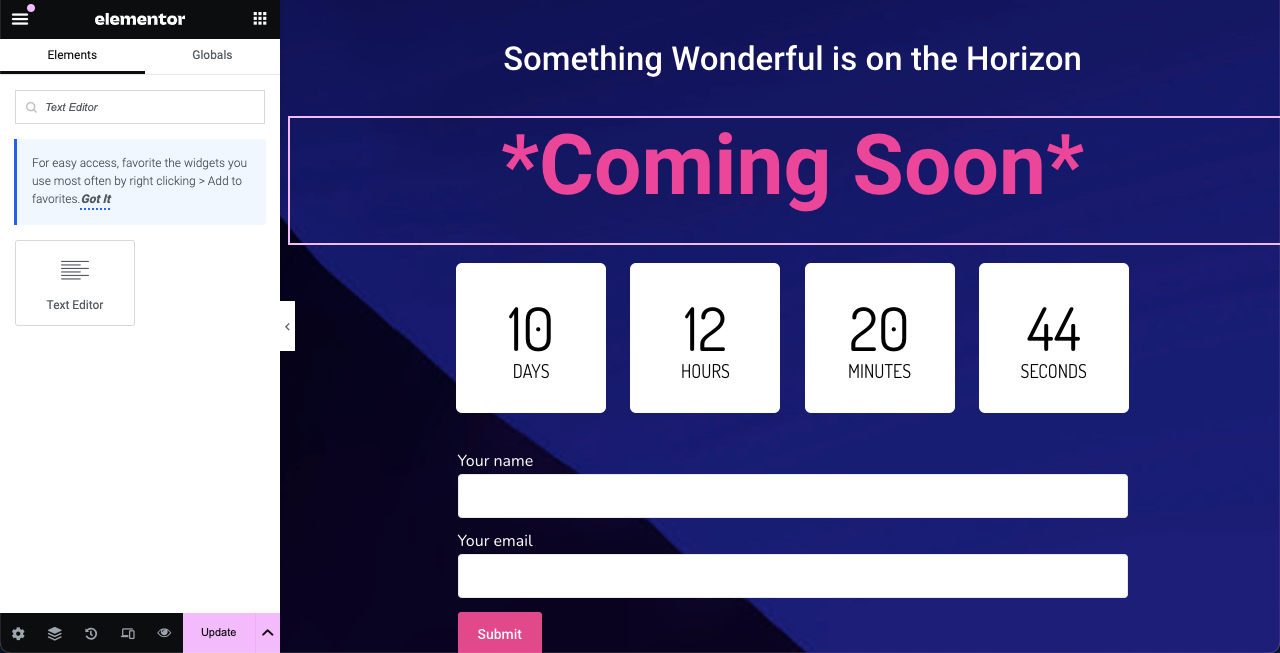
Passaggio 04: aggiungi il widget dell'editor di testo all'area selezionata
Trascina e rilascia il widget Editor di testo sulla tela nell'area selezionata. Ti consentirà di scrivere una copia per la pagina in arrivo.

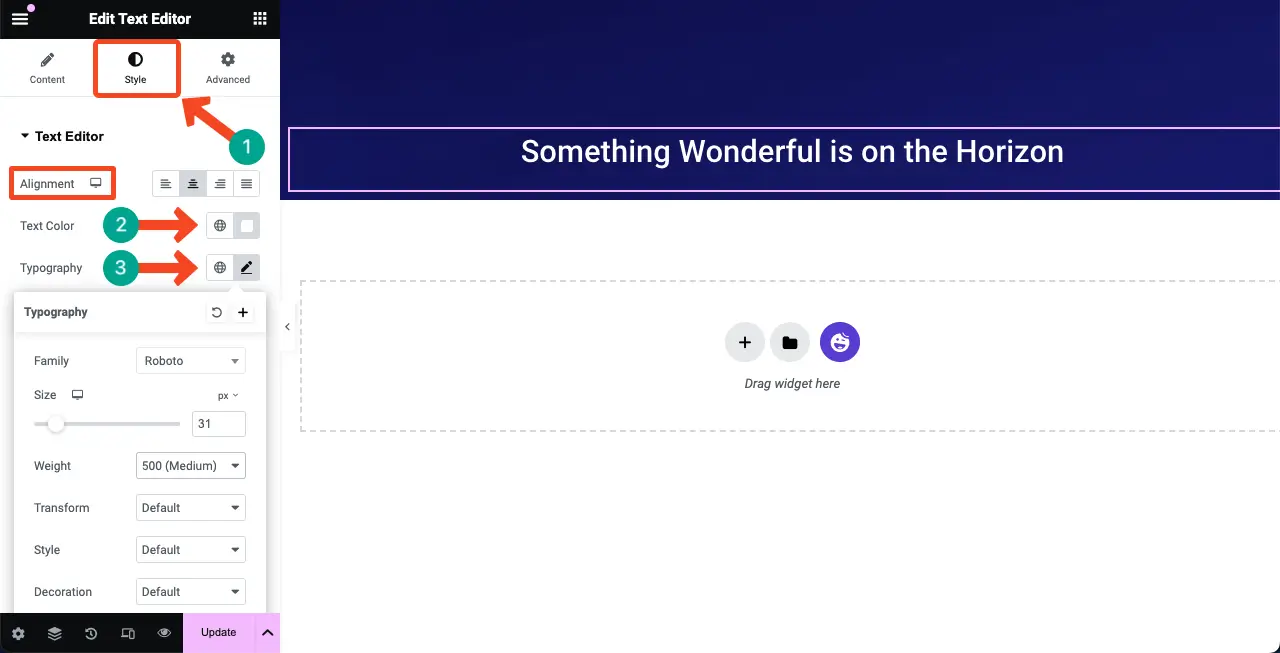
Puoi vedere che abbiamo scritto un testo sul widget. Successivamente, ne abbiamo personalizzato il colore, l'allineamento, la tipografia e lo spessore del carattere dalla scheda Stile .


Passaggio 05: aggiungi il widget del conto alla rovescia alla tela di Elementor
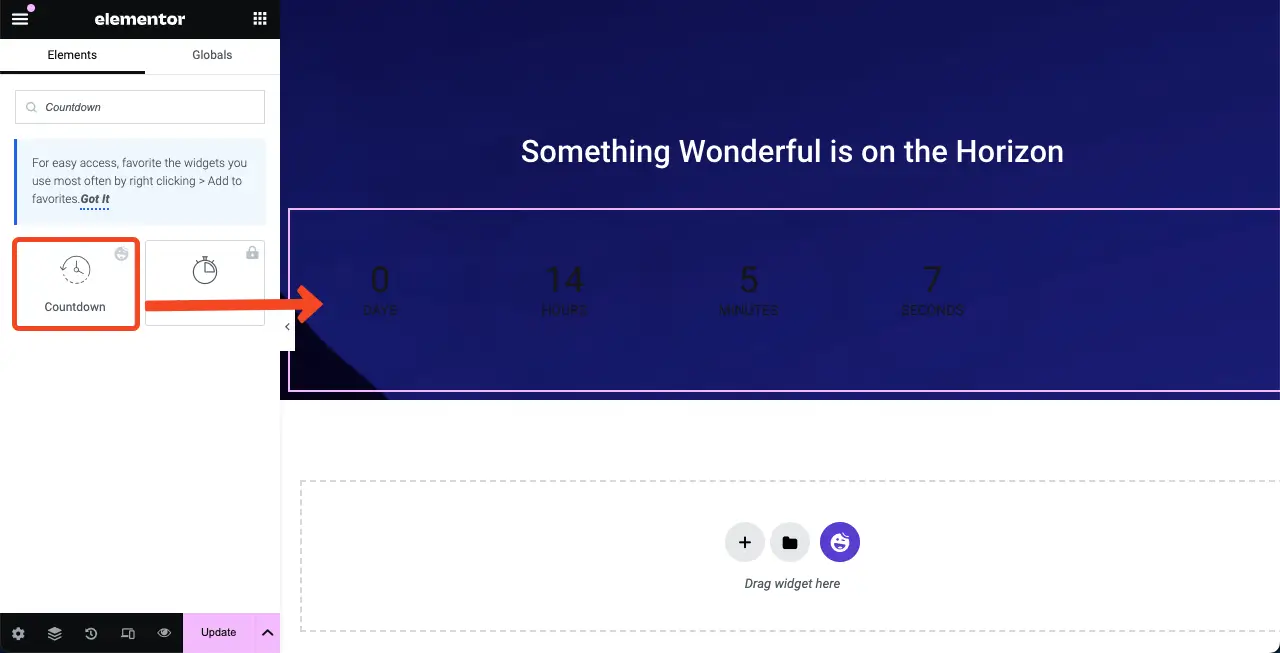
HappyAddons ha un widget Conto alla rovescia . Trovalo e aggiungilo a Elementor Canvas.

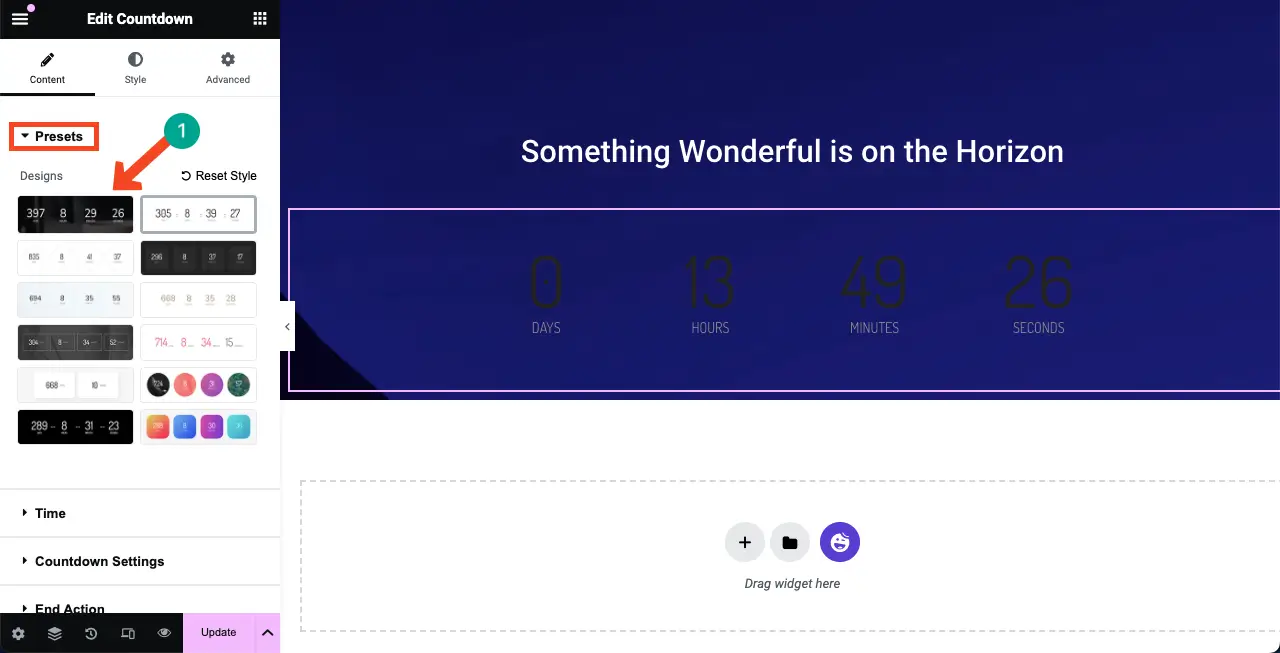
Il widget Conto alla rovescia include diversi modelli nella sezione Preimpostazioni . Puoi selezionare un modello o personalizzarlo da zero. Tuttavia, selezioneremo un modello per il tutorial.

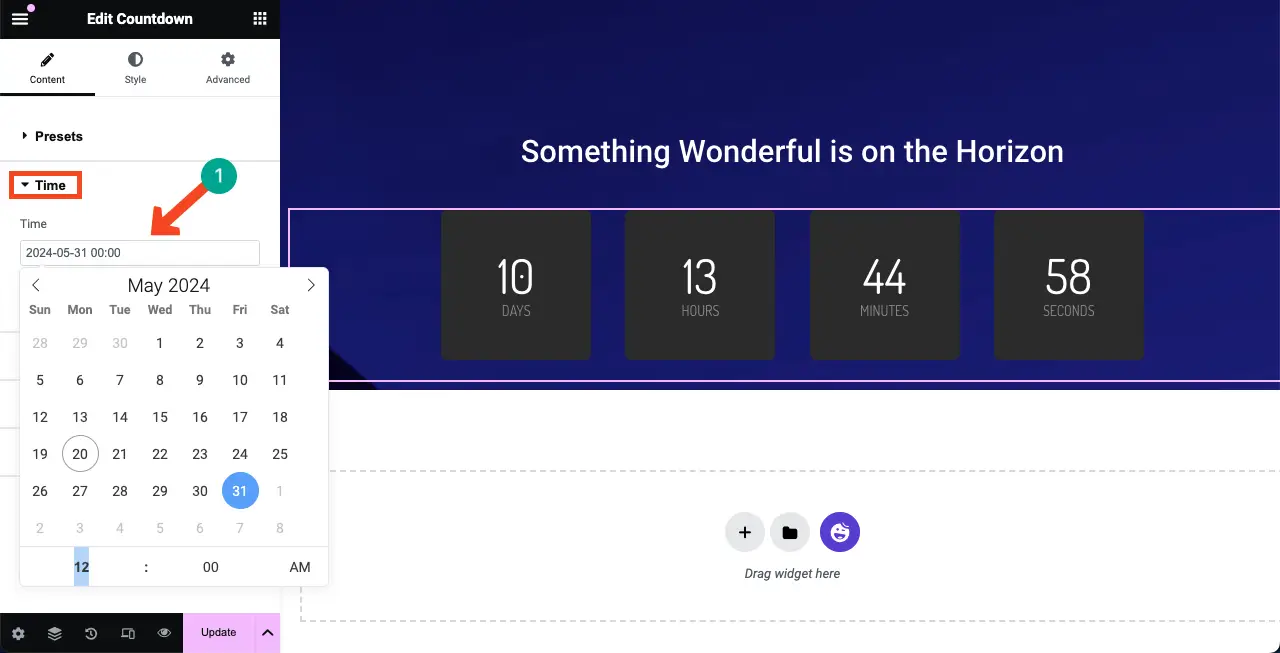
Dalla sezione Tempo è possibile impostare la durata del conto alla rovescia.

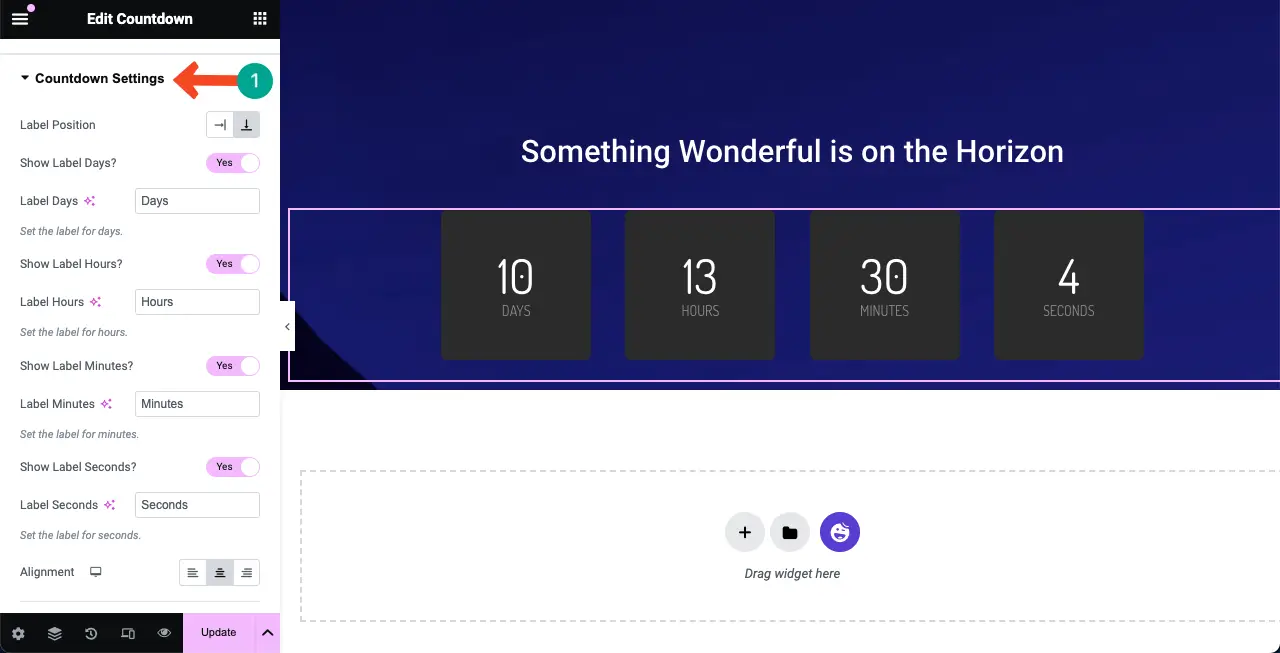
Dalle Impostazioni del conto alla rovescia è possibile riscrivere le etichette delle opzioni del conto alla rovescia e il loro allineamento .

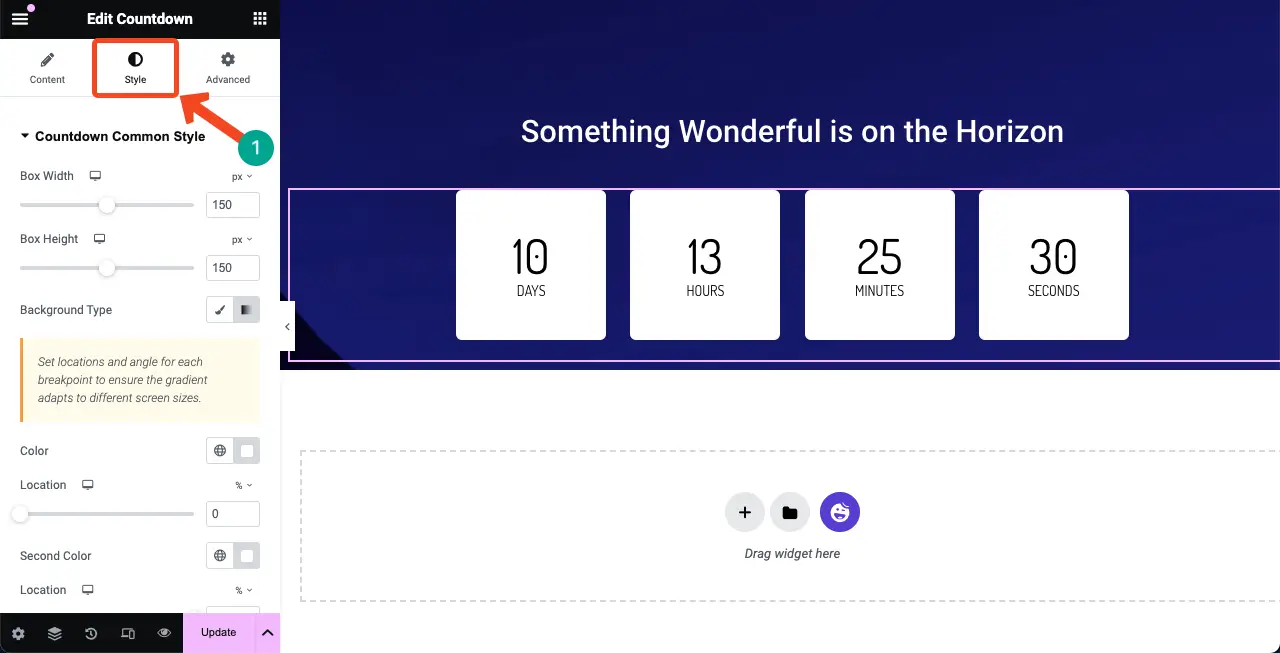
Vieni alla scheda Stile . Avrai opzioni per stilizzare il widget utilizzando le rispettive impostazioni. Puoi modificare il colore del widget, la dimensione del carattere, il riempimento, il margine e altro.

Passaggio 06: aggiungi un modulo di contatto
Aggiungere un modulo di contatto alla pagina in arrivo è fondamentale. Ti consente di raccogliere gli ID e-mail del pubblico interessato che desidera aggiornarsi con te. HappyAddons ha integrazioni con numerosi plugin per la creazione di moduli, come Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms, ecc.
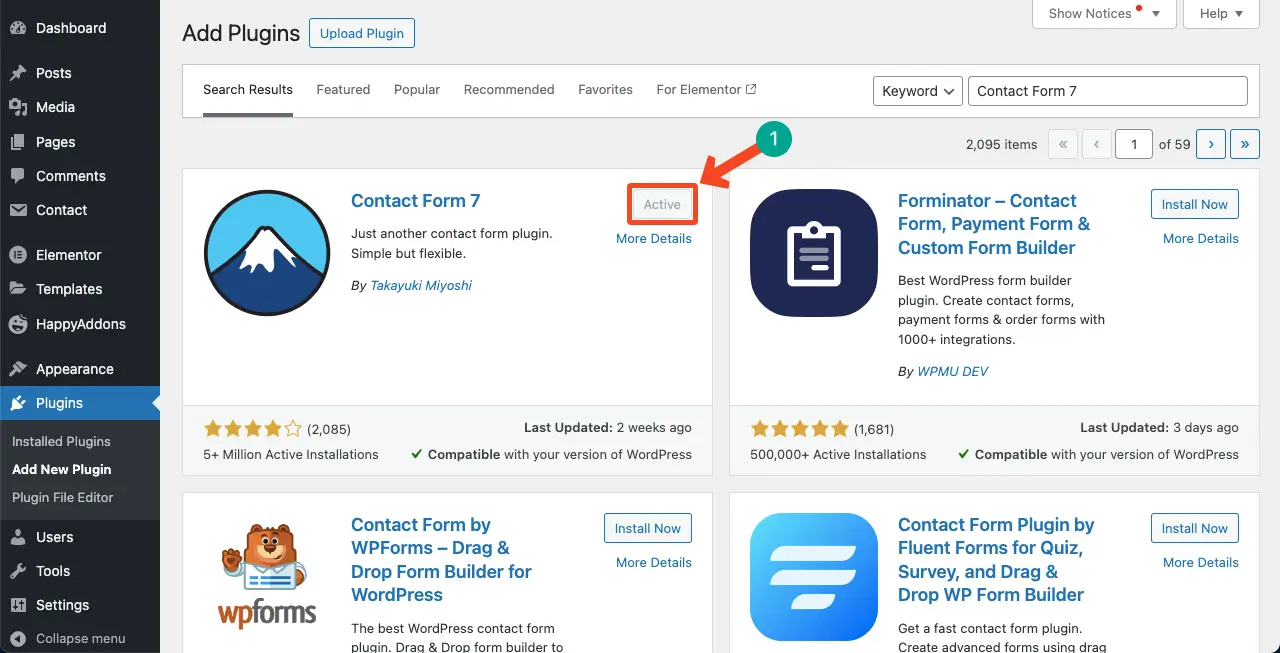
Per aggiungere un modulo di contatto, assicurati di avere un plug-in del modulo installato nel backend. Per questo tutorial, abbiamo installato il plugin Contact Form 7. Dai un'occhiata ad alcuni altri migliori contatti WordPress dai plugin.

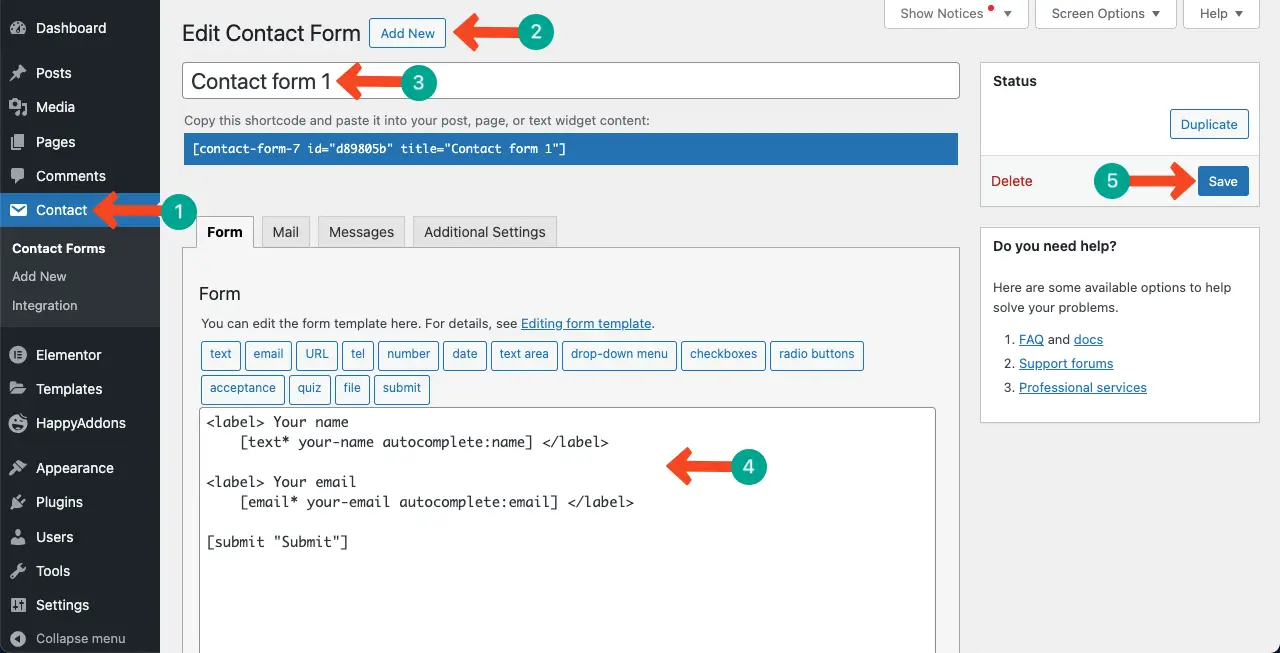
Crea un modulo di contatto utilizzando il plugin. Possiamo vedere che l'abbiamo creato e chiamato Modulo di contatto 1 .

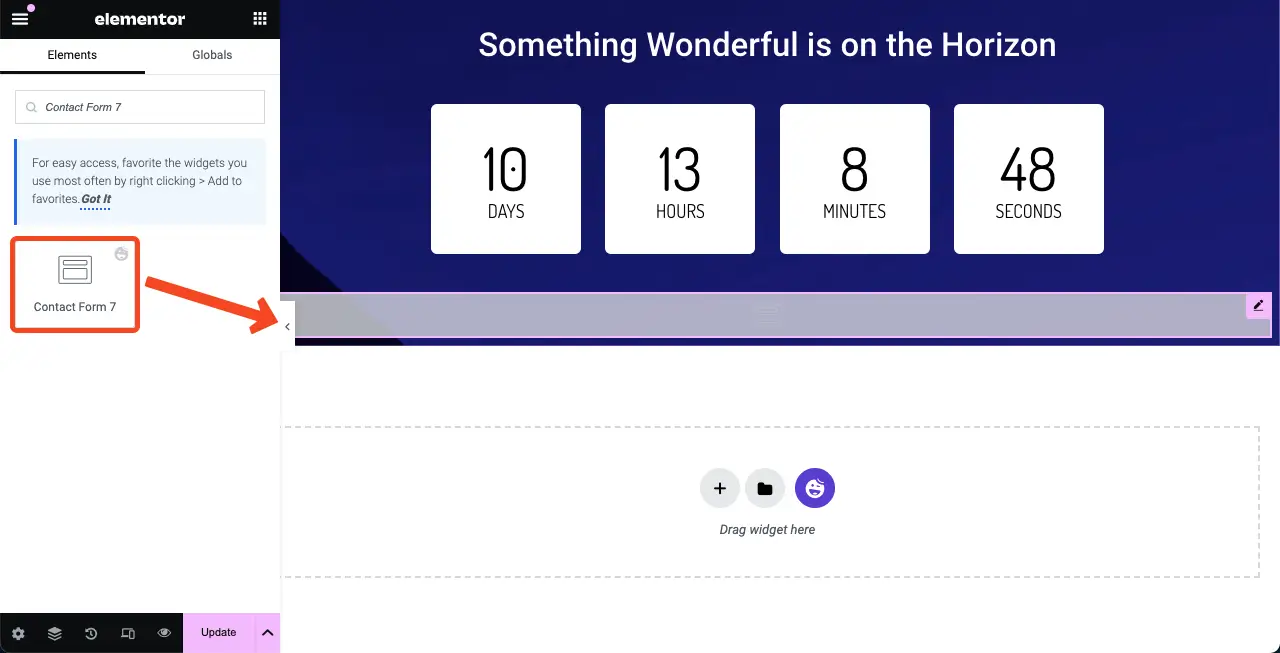
Trova e aggiungi il widget Contact Form 7 a Elementor Canvas

Ora devi selezionare il modulo di contatto da visualizzare sulla tela. Vai a Contenuto > Modulo di contatto 7 . Seleziona il nome del modulo che hai creato nel backend. Guarda il video qui sotto per esplorare il processo.
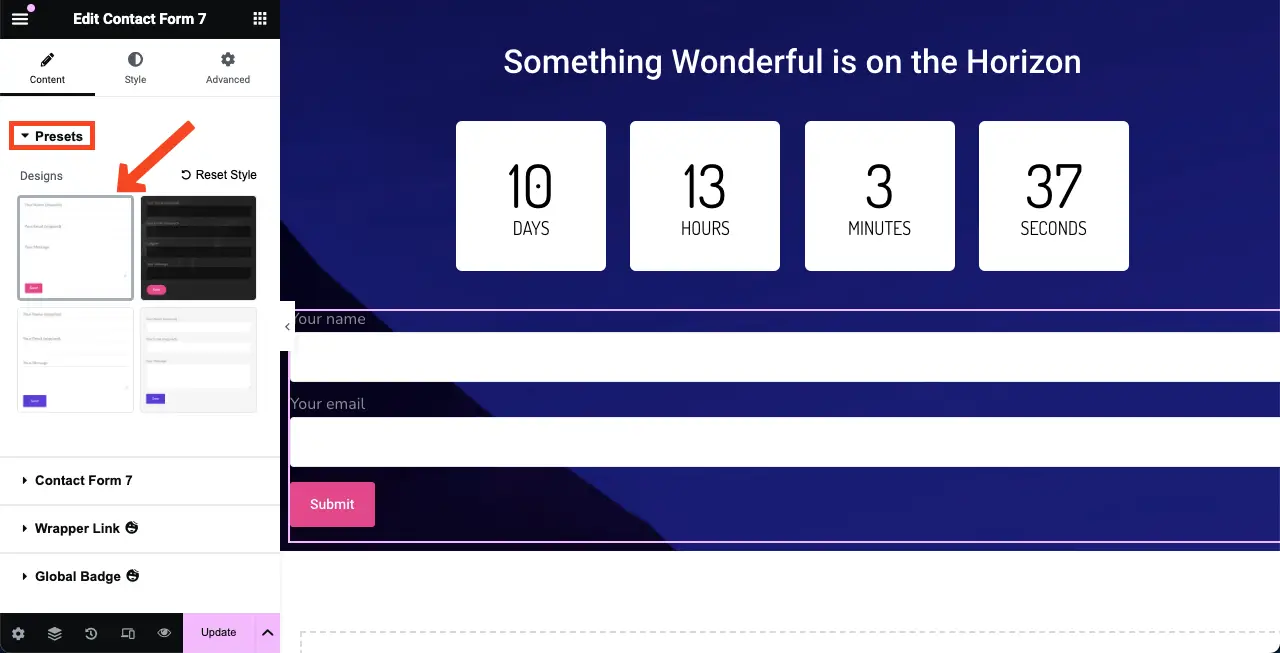
Seleziona un modello per il modulo di contatto accedendo all'opzione Preimpostazioni nella scheda Contenuto .

# Stilizza il modulo di contatto
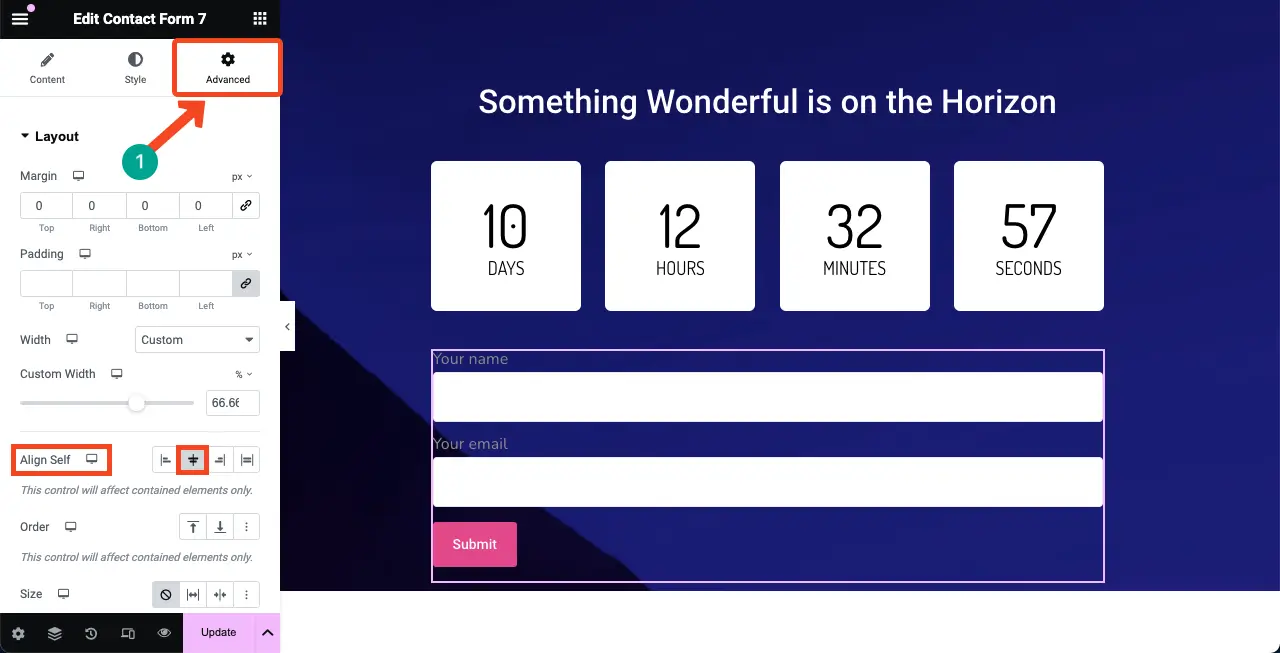
Come puoi vedere, il modulo di contatto è eccessivamente ampio e non si adatta al design. Puoi ridurre la larghezza del modulo tenendone il bordo destro e trascinandolo verso sinistra.
Vai alla scheda Avanzate . Sotto di essa troverai l'opzione Allinea Sé . Da qui puoi scegliere l'opzione di allineamento centrale per mostrare il modulo nella parte centrale della tela.

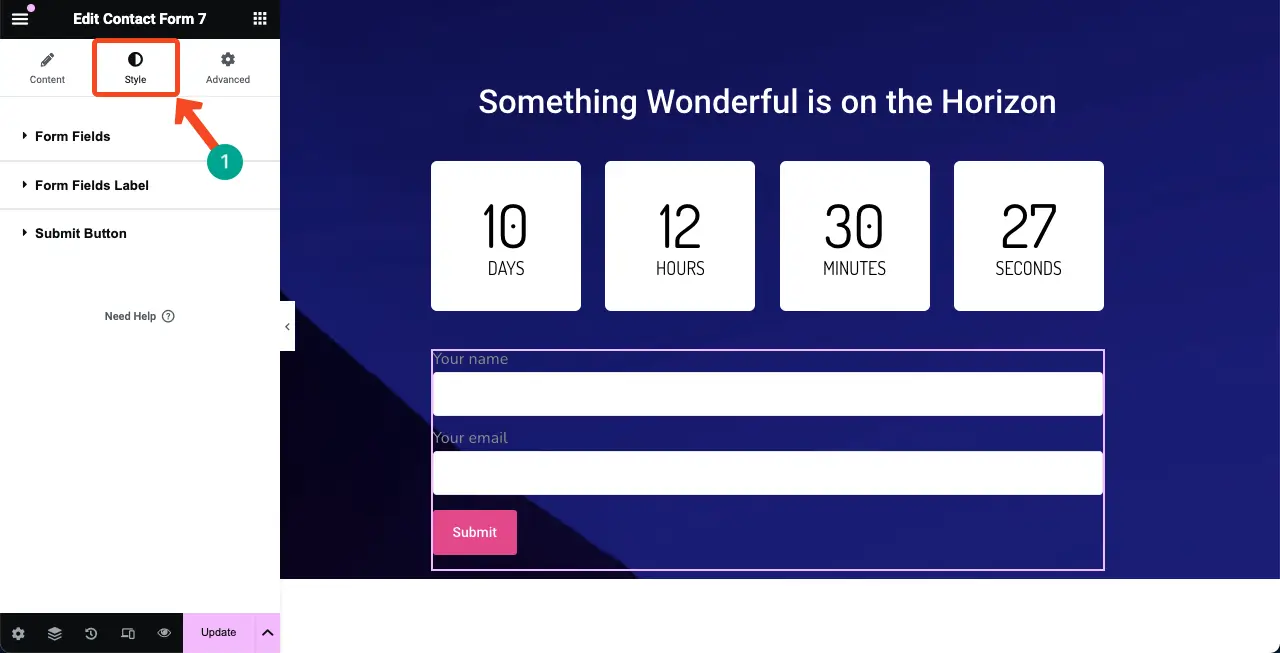
Vieni alla scheda Stile . In questa scheda troverai le opzioni per personalizzare il colore, la dimensione, il peso dell'etichetta, il colore del segnaposto, la dimensione del carattere e il pulsante CTA.
Non stiamo spiegando i dettagli qui. Spero che tu possa farlo da solo.

Passaggio 07: aggiungi il widget spaziatore alla fine
Aggiungi nuovamente il widget Spaziatore per creare uno spazio tra la linea inferiore della tela e il contenuto principale. Ciò renderà bello il design della pagina in arrivo.

Passaggio 08: aggiungi il testo "Prossimamente".
Ehi, poiché questa è una pagina in arrivo, devi includere la dicitura "Prossimamente" nell'area di disegno per rendere il tuo progetto più significativo. Ci siamo dimenticati di aggiungerlo all'inizio. Ma non è mai troppo tardi per fare la cosa giusta una volta scoperto.
Utilizzando il widget Editor di testo , puoi aggiungere facilmente il testo "Prossimamente" all'area di disegno. Vedi l'immagine qui sotto; ce l'abbiamo fatta.

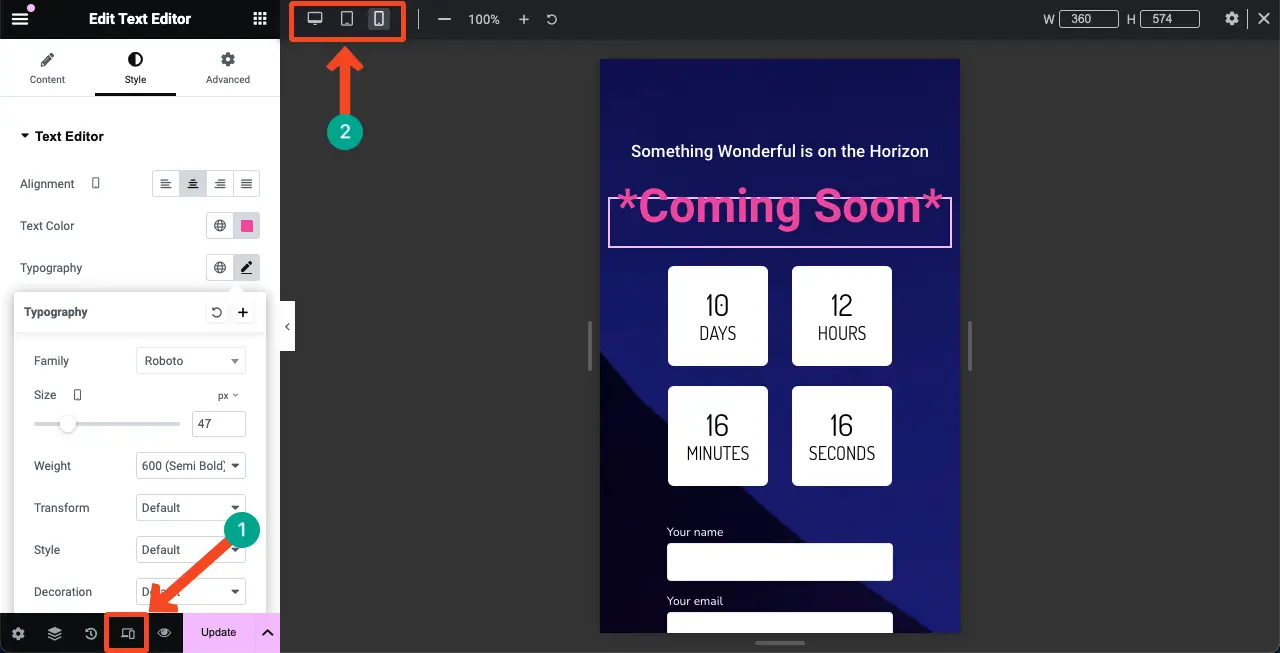
Passaggio 09: rendere la pagina Prossimamente reattiva per dispositivi mobili
Poiché i dispositivi mobili e i tablet hanno schermi relativamente stretti in larghezza, è necessario ridurre le dimensioni degli elementi della pagina in modo che si adattino perfettamente allo schermo.
Fai clic sull'opzione Modalità reattiva nella parte inferiore del pannello Elementor. Si apriranno le opzioni per passare da un punto di interruzione all'altro in base ai dispositivi.
Qualunque sia il dispositivo a cui passi, personalizza il contenuto per renderlo perfetto per le dimensioni dello schermo. I dettagli della personalizzazione verranno salvati per le dimensioni dello schermo di quel dispositivo.
Nota: non eliminare alcun elemento su nessuna schermata; verrà applicato allo stesso modo a tutte le modalità del dispositivo.

Scopri come rendere reattivo un sito Elementor per dispositivi mobili.
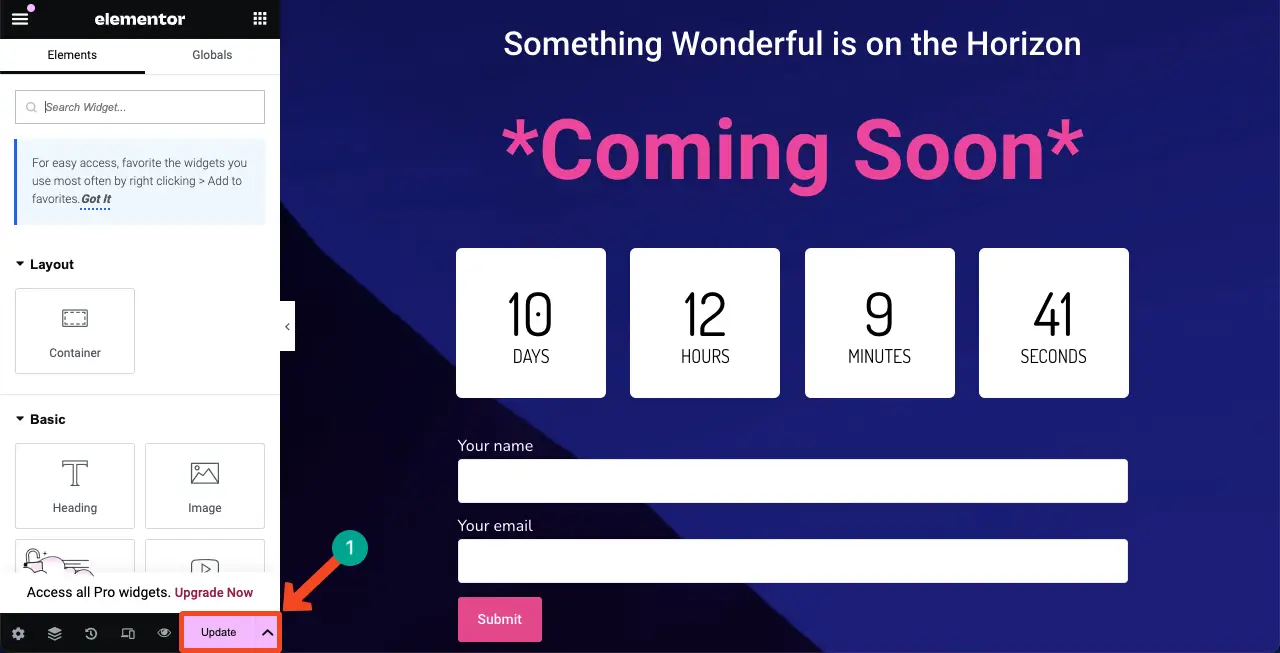
Passaggio 10: salva il progetto
Una volta terminato il progetto, salvalo insieme a tutte le modifiche facendo clic sul pulsante Pubblica o Aggiorna nel pannello Elementor.
Nota: salva la pagina con un nome adatto come "Prossimamente" in modo da poterla ritrovare in seguito quando necessario.

Pertanto, puoi creare la pagina in arrivo con Elementor. Ora puoi usarlo come pagina di destinazione in arrivo o come modello. Il modello può essere importato e utilizzato su altri siti creati con Elementor.
Come abilitare Prossimamente con Elementor in WordPress
Finora hai appena progettato la pagina Prossimamente con Elementor. Ora devi completare un po' più di configurazione per visualizzarlo sul tuo frontend. Vai alla dashboard di WordPress . Passa a Elementor > Strumenti > Modalità di manutenzione .
Selezionare Manutenzione dall'opzione Scegli modalità .
Da Chi può accedere è possibile definire chi vedrà la pagina Prossimamente.
Successivamente, seleziona la pagina che hai creato poco fa dall'opzione Scegli modello .
Fare clic sul pulsante Salva modifiche alla fine.
Vedrai che la modalità Manutenzione è stata attivata e la tua pagina verrà visualizzata sul frontend.
Avvolgendo!
In conclusione, impostare una pagina in arrivo con Elementor in WordPress è un modo fantastico per coinvolgere il tuo pubblico mentre finalizzi il tuo sito web. Con Elementor, puoi creare facilmente la pagina mantenendola accattivante e ben funzionale.
Sebbene l'aggiunta di un modulo di contatto non sia obbligatoria, ti consigliamo di completare la pagina aggiungendo un modulo di contatto supportato da un robusto plug-in in modo da non perdere mai un potenziale lead. Se mai dovessi affrontare qualsiasi problema, digitalo semplicemente nella casella dei commenti o invialo al nostro supporto tramite la nostra chatbox.
