Come creare facilmente un modulo popup WordPress (passo dopo passo)
Pubblicato: 2020-03-02Vuoi aggiungere un modulo di contatto a un popup sul tuo sito WordPress?
Utilizzando un modulo popup di WordPress, puoi ottenere molti più lead e clienti rendendo ancora più facile contattarti online. Quindi, in questo articolo, ti mostreremo come creare facilmente un modulo popup WordPress per il tuo sito web.
Perché utilizzare un modulo popup di WordPress?
È un'idea intelligente per i proprietari di piccole imprese inserire moduli di contatto non solo nella pagina Contattaci, ma anche in un popup di WordPress. Questo perché puoi offrire ai tuoi lettori un modo rapido per raggiungerti senza allontanarti dalla pagina in cui si trovano.
Inoltre, puoi anche utilizzare un modulo popup di WordPress per:
- Feedback — Raccogli feedback chiedendo commenti o anche creando un sondaggio.
- Informazioni di contatto: ottieni maggiori dettagli sui tuoi lettori ottenendo i loro contatti e le informazioni personali.
- Abbonamento: crea la tua lista di newsletter e-mail semplificando l'iscrizione con il clic di un collegamento.
Quindi, ora che sai perché vuoi utilizzare un modulo popup di WordPress, passiamo esattamente a come crearne uno!
Come creare un modulo popup WordPress
Se ti stai chiedendo come posso creare un modulo pop-up in WordPress, ti abbiamo coperto. Dai un'occhiata a questa guida passo passo su come creare un modulo popup WordPress.
Se preferisci le istruzioni scritte, puoi leggere di seguito:
Passaggio 1: installa i plugin WordPress necessari
Per iniziare, dovrai installare e attivare 2 plugin.
Per prima cosa, avrai bisogno di Popup Maker. Ti chiedi se il creatore di popup è gratuito? Sì, puoi utilizzare la versione gratuita per questo tutorial e con WPForms.
Fai clic sul pulsante blu di download e scopri come installare un plug-in in WordPress.

Successivamente, avrai anche bisogno del plugin WPForms. Ecco una semplice guida su come installare il plugin WPForms.
Passaggio 2: crea un semplice modulo di contatto
Successivamente, ti consigliamo di creare il modulo che desideri inserire nel modulo popup di WordPress. Se hai già creato un modulo di contatto, puoi saltare questo passaggio.
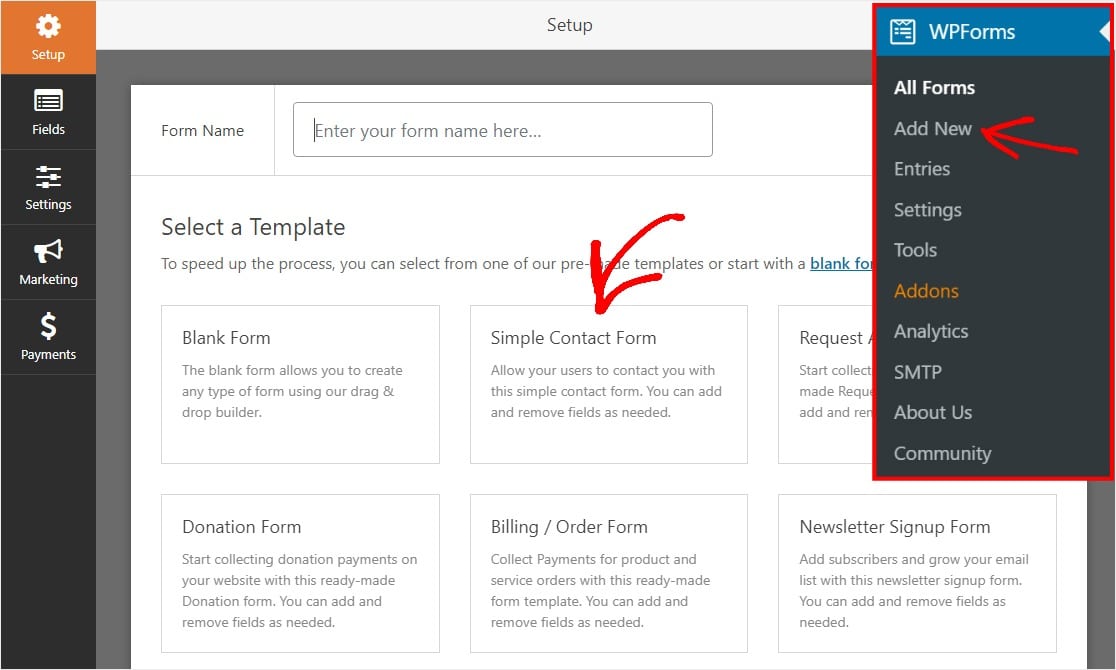
Per creare il tuo modulo, vai su WPForms »Aggiungi nuovo e seleziona un modello. Per questo esempio, utilizzeremo un semplice modulo di contatto. È una buona idea mantenere le cose semplici con i moduli popup di WordPress, in modo da poter massimizzare i tassi di conversione dei moduli.

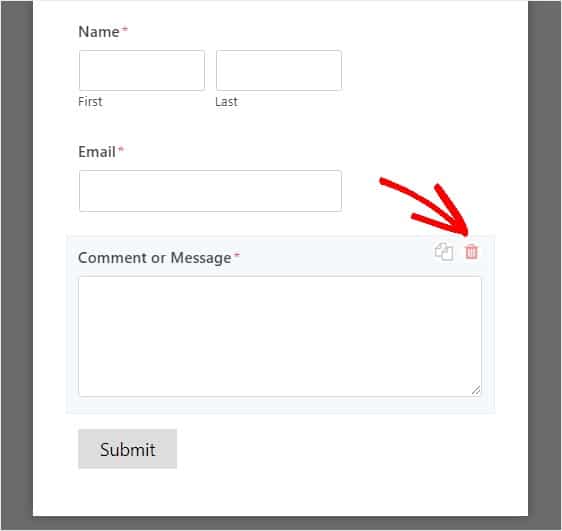
Una volta caricato il modulo, avrà tutto il necessario per iniziare, tra cui:
- Nome di battesimo
- Cognome
- Commento
Puoi trascinare e rilasciare tutti i campi aggiuntivi che desideri dal lato sinistro alla finestra di anteprima. Puoi anche rimuovere un campo facendo clic su di esso e selezionando l'icona rossa del cestino che appare a destra.

Una volta terminata la creazione del modulo, è necessario fare clic sul pulsante Salva per memorizzare le modifiche. Il tuo modulo di contatto è ora pronto!
E ora che abbiamo un modulo pronto, passiamo al passaggio successivo e creiamo un popup in WordPress.
Passaggio 3: crea un popup in Popup Maker
Ottimo, i tuoi plugin sono installati e attivati. Successivamente, entreremo nel plug-in Popup Maker per creare il tuo popup. Questo plugin gratuito per WordPress ti consente di creare popup da zero, facilmente.
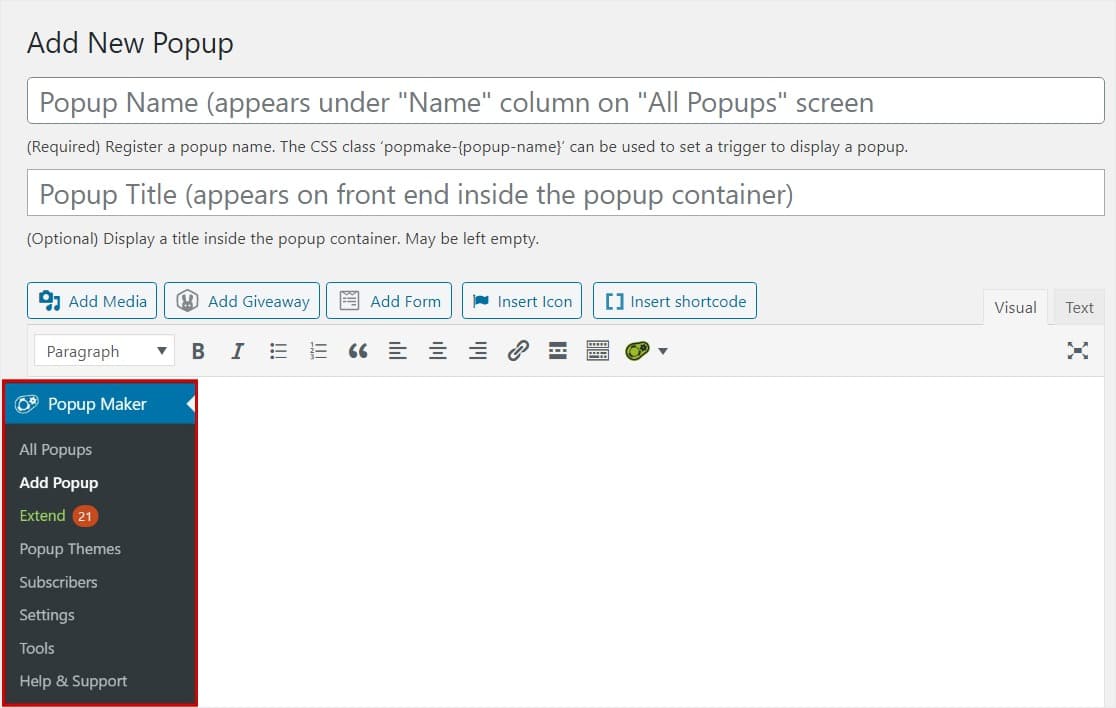
Vai alla dashboard di WordPress e vai a Popup Maker » Aggiungi popup e vedrai apparire la schermata di modifica dei popup.

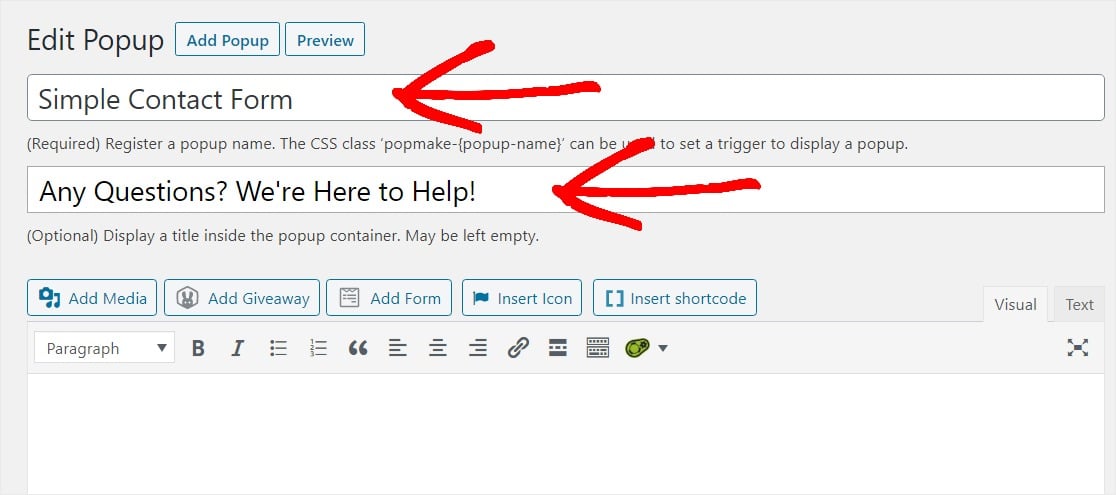
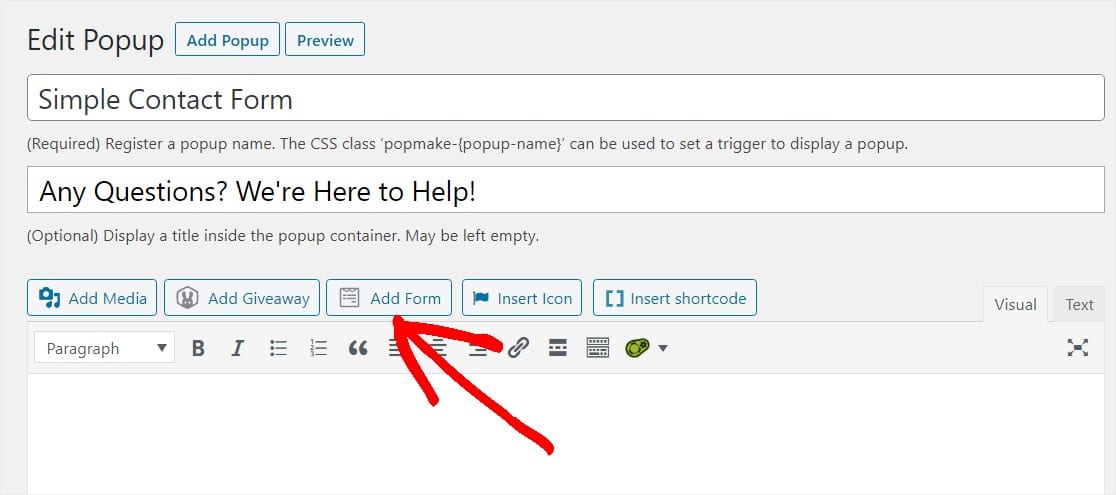
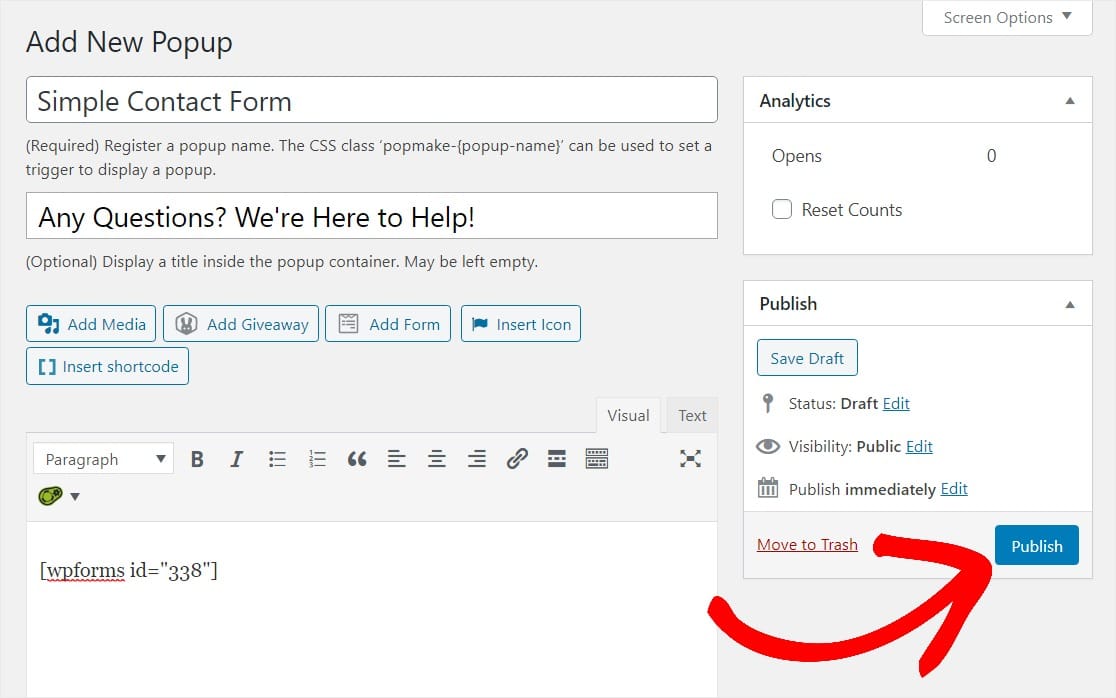
In questa schermata, dovrai inserire un nome per il tuo popup. Inoltre, puoi anche inserire un titolo di visualizzazione opzionale come abbiamo fatto in questo esempio. I tuoi visitatori potranno vedere questo titolo di visualizzazione opzionale.

E ora è il momento di inserire il modulo nel popup. Fare clic sul pulsante Aggiungi modulo per selezionare il modulo.

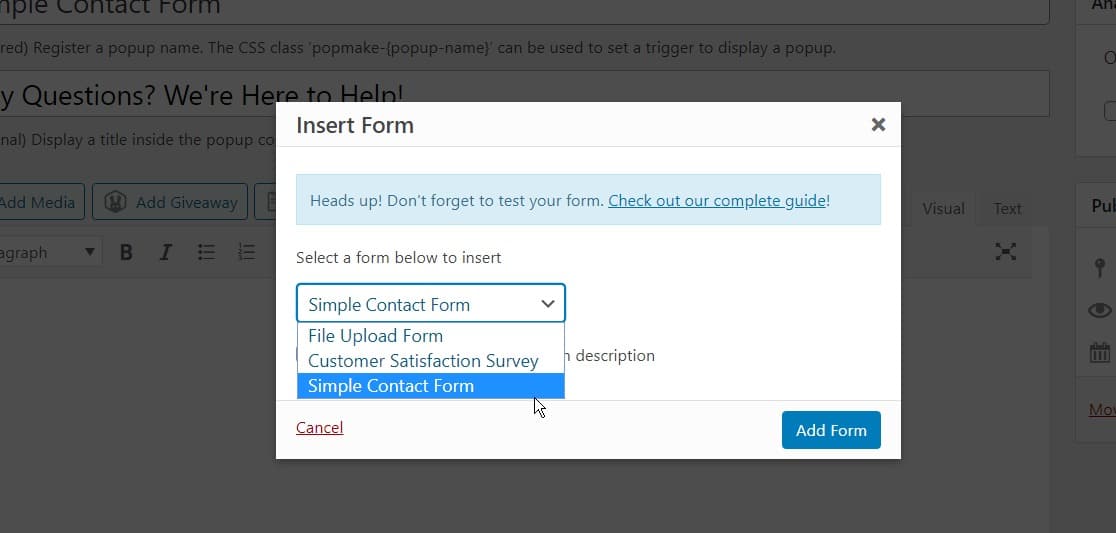
Apparirà una schermata Inserisci modulo. Qui puoi scegliere il modulo che desideri inserire in questo popup selezionandolo dal menu a discesa.


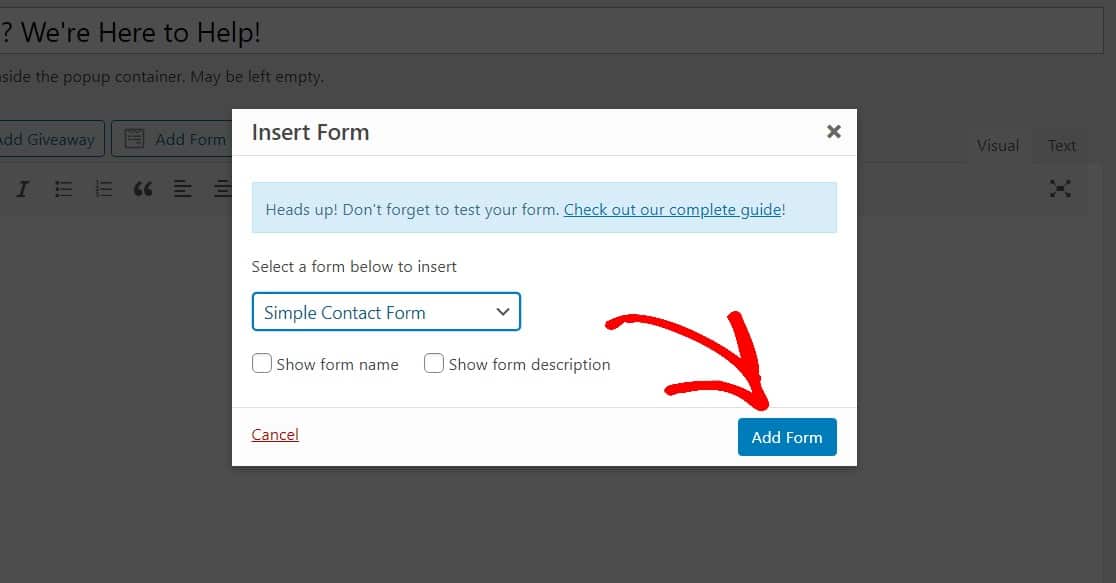
Una volta selezionato il modulo, fai clic sul pulsante blu Aggiungi modulo per aggiungerlo al tuo popup.

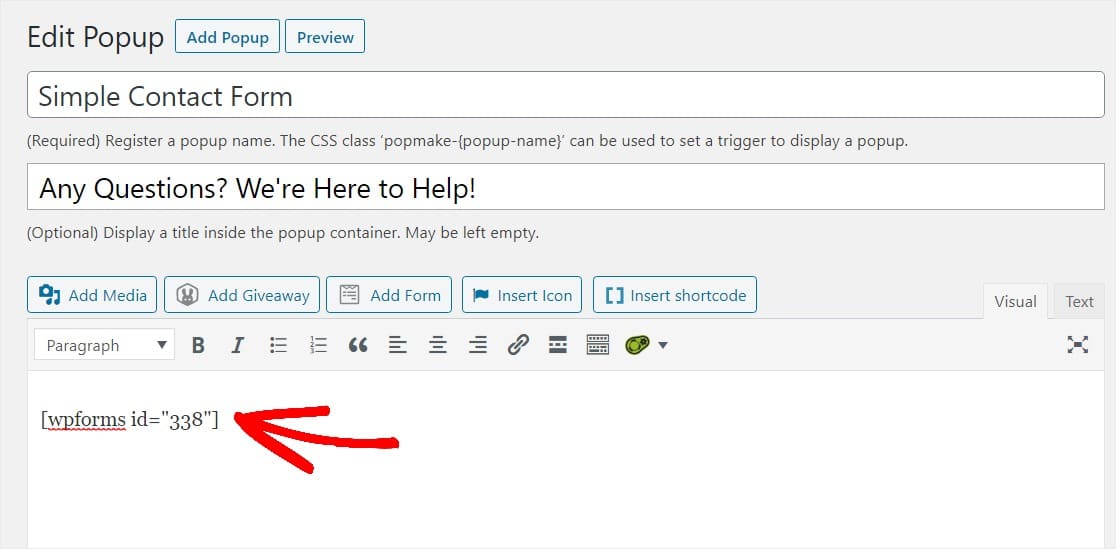
Vedrai apparire uno shortcode univoco che indica a quel popup quale modulo utilizzare.

Ottimo lavoro. Personalizziamo alcune delle impostazioni popup scorrendo verso il basso e iniziando con Trigger.
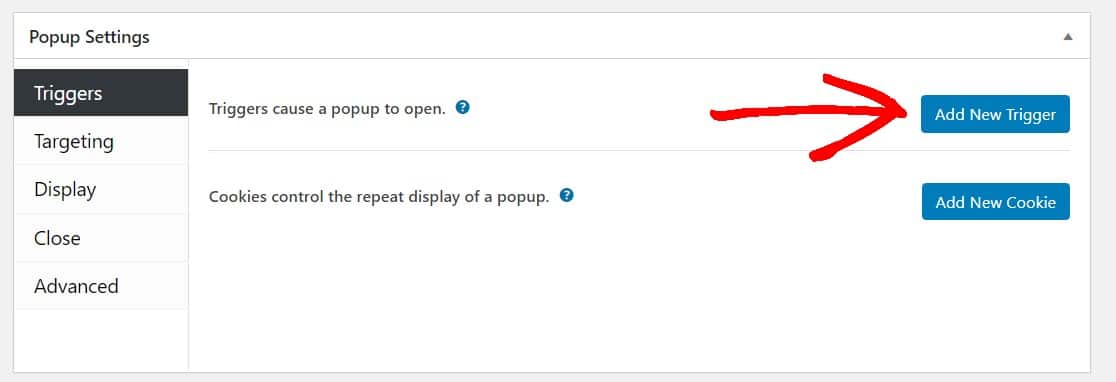
I trigger dicono al tuo popup quando aprire. Fare clic sul pulsante blu Aggiungi nuovo trigger .

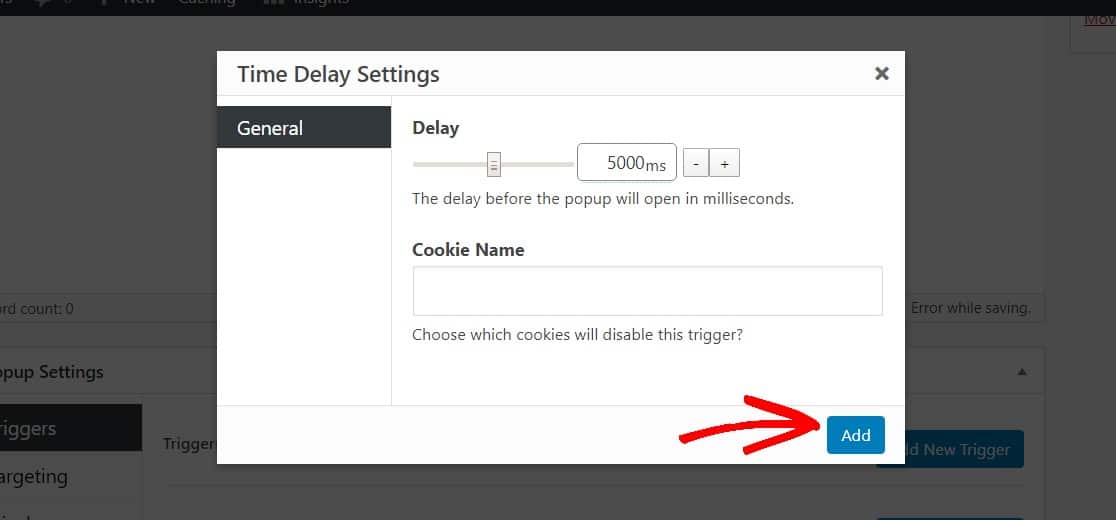
Nella finestra delle opzioni di attivazione che appare, apri il menu a discesa e seleziona Ritardo/Apertura automatica . Ciò attiverà l'apertura del popup dopo che i visitatori del tuo sito Web sono stati sulla pagina per un determinato periodo di tempo.
Puoi impostare il tempo per qualsiasi cosa desideri, ma ti consigliamo di iniziare con 5 secondi (5.000 millisecondi). Quando sei pronto, fai clic sul pulsante Aggiungi per continuare.

Per impostazione predefinita, questo popup verrà visualizzato su ogni pagina del tuo sito Web WordPress e a tutti su tutti i dispositivi. Puoi regolare queste impostazioni per scegliere come target persone, dispositivi, luoghi specifici (come un post o una pagina) e altro in Targeting. Infatti, per impostazioni più avanzate, consulta la documentazione di Popup Maker.
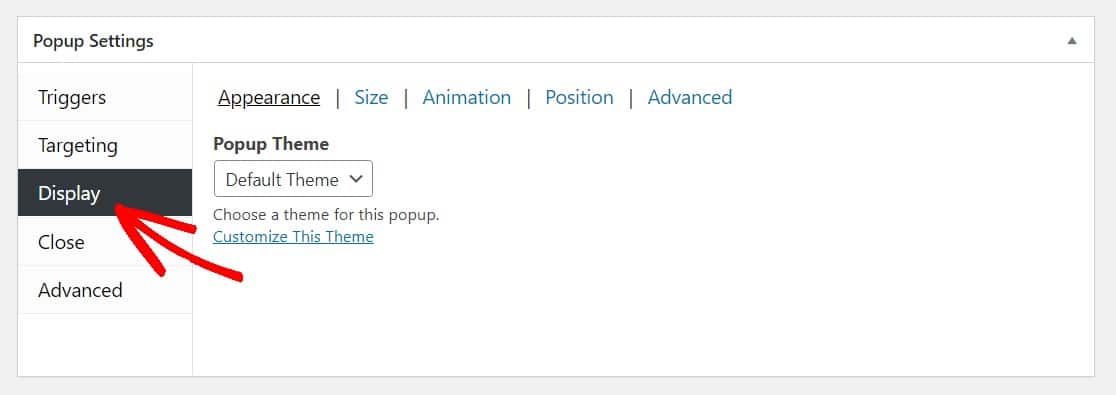
Quindi, miglioriamo l'aspetto del tuo popup facendo clic su Visualizza sotto le impostazioni del popup.

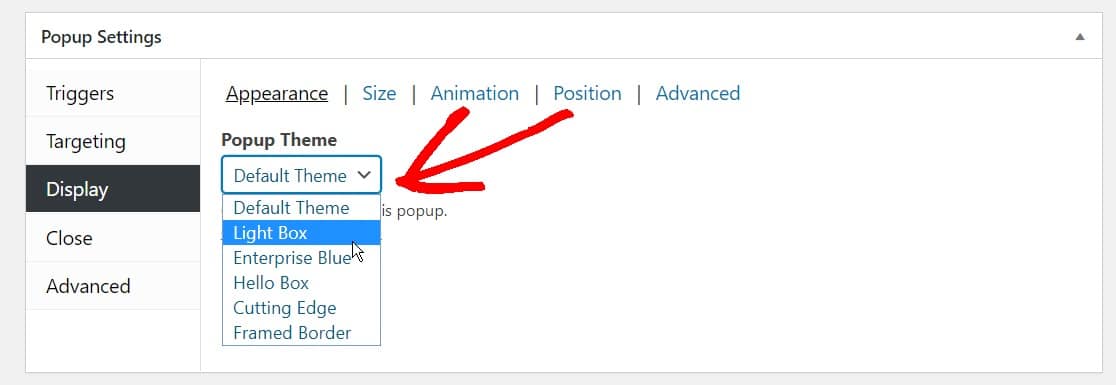
Dal menu a discesa Tema popup, seleziona un tema per il tuo popup.
Puoi scegliere il tema popup che preferisci. Per questo esempio, stiamo scegliendo il popolare stile Light Box.

Ora, regola tutte le altre impostazioni che desideri e quando sei pronto, andiamo avanti e pubblichiamo il modulo.
Scorri la pagina verso l'alto e fai clic sul pulsante Pubblica per rendere attivo il tuo modulo popup WordPress.

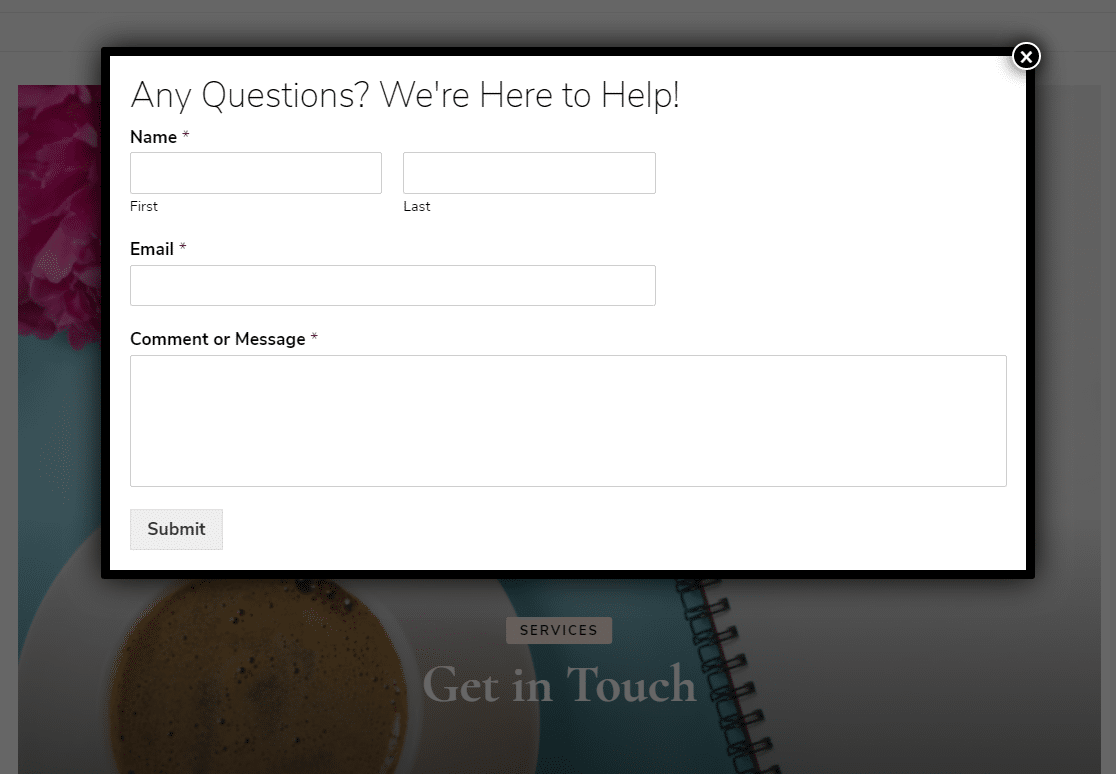
E il gioco è fatto! Ora puoi visualizzare l'anteprima del modulo popup di WordPress per assicurarti che appaia esattamente come desideri e regolare le impostazioni di conseguenza.

Per creare più popup di moduli di contatto, puoi ripetere questo processo e personalizzare le impostazioni e le regole di visualizzazione in modo che appaiano su diversi post o pagine, ecc. Oppure puoi essere creativo e creare un sondaggio WordPress popup.
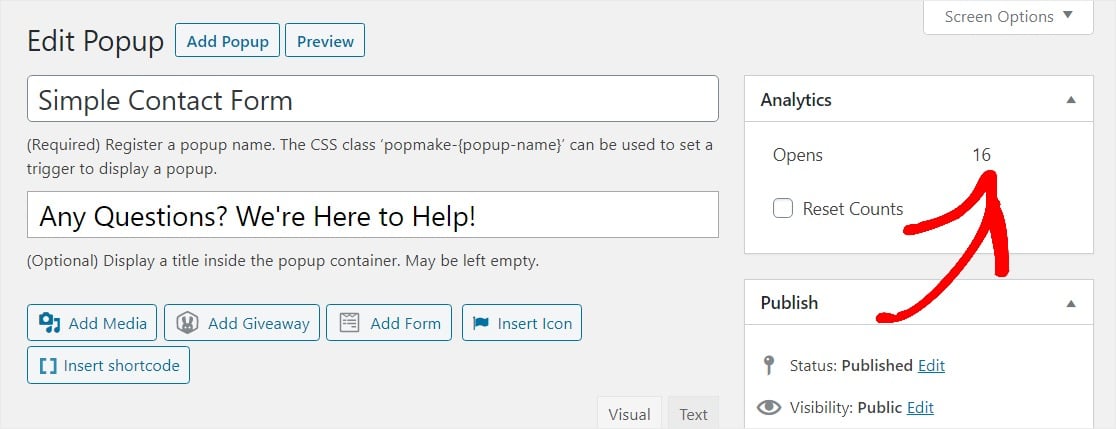
Torna alla pagina di modifica per tenere d'occhio Analytics se vuoi sapere quante persone hanno visualizzato il tuo modulo popup di WordPress.

Inoltre, se hai impostato Google Analytics sul tuo sito web, puoi tenere traccia di Popup Maker tramite il monitoraggio degli eventi personalizzato.
E non dimenticare, puoi configurare il tuo modulo popup WordPress per connetterti direttamente con il tuo servizio di email marketing per rendere ancora più semplice l'organizzazione e raggiungere automaticamente i tuoi nuovi contatti.
In conclusione
Va bene, sei a posto. Speriamo che questo articolo ti abbia aiutato a imparare come creare un popup di un modulo di contatto WordPress in WordPress.
Potresti anche consultare la nostra guida sull'aggiunta di un modulo di contatto in uno slider o questi suggerimenti su dove posizionare un modulo di contatto per ancora più contatti.
E se ti piace questo articolo, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
