Come creare una pagina di errore 404 personalizzata in WordPress (Guida 2022)
Pubblicato: 2022-06-06Vuoi sapere come creare una pagina di errore 404 personalizzata in WordPress? Quindi oggi in questo blog imparerai a creare una pagina 404 personalizzata.
Fondamentalmente, ogni tema fornito con WordPress ha un file 404.php, ma non tutti i temi hanno il proprio file modello di errore 404 personalizzato.
Puoi creare la tua pagina di errore 404 personalizzata proprio come qualsiasi altra pagina utilizzando l'editor di pagine di WordPress o con qualsiasi generatore di pagine come Elementor.
Che cos'è una pagina di errore 404?
Una pagina 404 è semplicemente una pagina non trovata, quindi l'utente è venuto sul tuo sito Web e sono andati da qualche parte in cui non è semplicemente sul tuo sito molte volte quando qualcuno atterra su una pagina vuota.
Quindi è più probabile che lascino il tuo sito Web senza nemmeno fare nulla che causi una frequenza di rimbalzo più elevata e semplicemente non trovano ciò di cui hanno bisogno.
Quindi puoi creare una pagina di facile utilizzo in modo che se gli utenti sono giunti al tuo sito e non riescono a trovare qualcosa o cadono nella pagina di errore 404, possono trovare un po' di navigazione nella pagina.
Come creare una pagina 404 personalizzata in WordPress?
Ogni tema WordPress ha il proprio modello di pagina 404 predefinito. Per personalizzare questa pagina, accedi semplicemente a Dashboard >> Aspetto >> Editor temi .
Nell'elenco dei file del tema sul lato destro della pagina, scegli 404.PHP
Segui questi modi e passaggi per creare una pagina 404 personalizzata sul sito Web di WordPress.
Crea una pagina 404 personalizzata tramite un tema completamente supportato da Gutenberg
Puoi creare una pagina 404 personalizzata su qualsiasi tema supportato da Gutenberg come Twenty Twenty-Two.
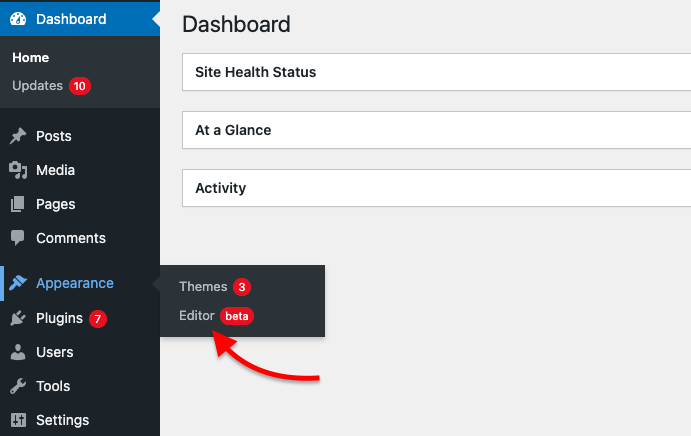
- Per modificare l'errore 404 sul tema Twenty Twenty-Two. Vai alla tua dashboard >> Aspetto >> Editor come mostrato nello screenshot qui sotto.

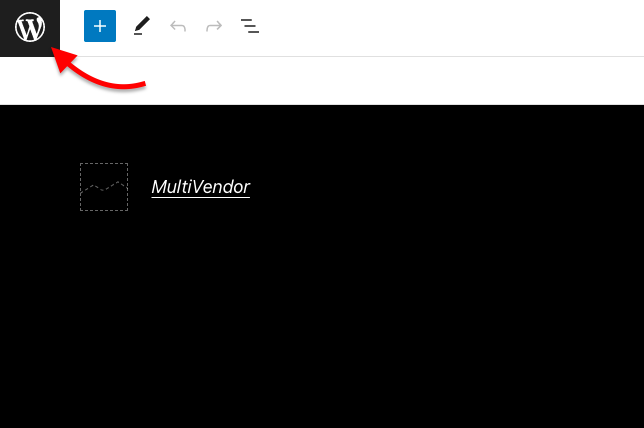
- Qui vedrai un pannello dell'editor del sito, qui fai clic sull'angolo in alto a destra a sinistra del logo di WordPress. come mostrato nello screenshot qui sotto.

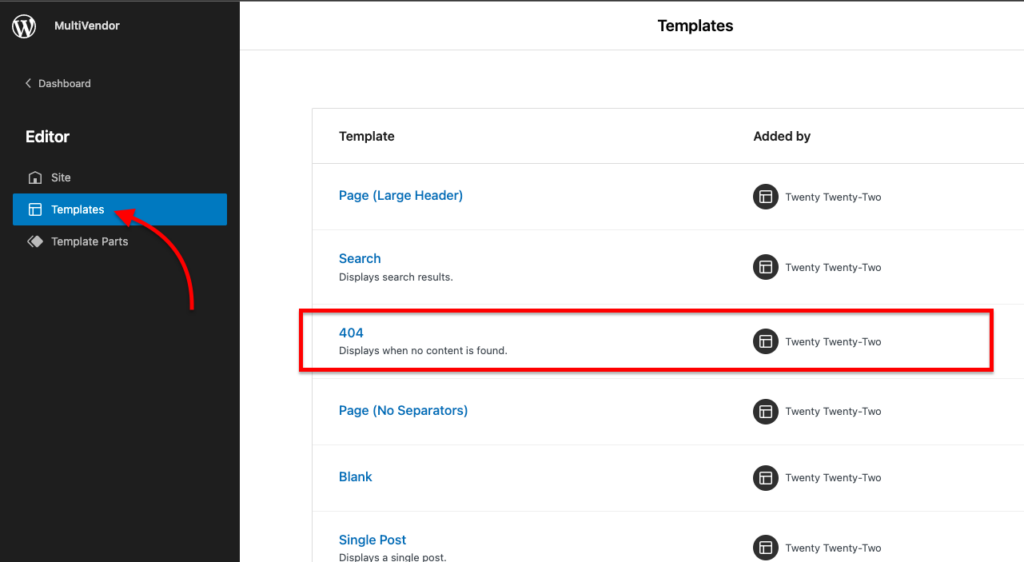
- Ora vedrai alcune opzioni dell'editor. Qui clicca sulla sezione Modelli. e qui vedrai un modello 404, fai clic su questo. come mostrato nello screenshot qui sotto.

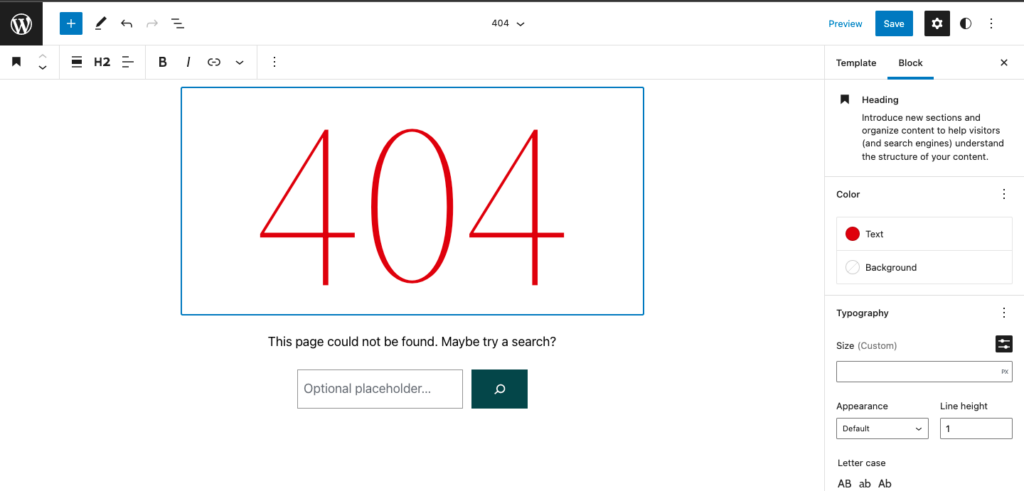
- Ora puoi personalizzare la tua pagina 404. puoi aggiungere qualsiasi cosa a questa pagina. cambia colore, aggiungi testo o aggiungi elementi di blocco. dopo aver modificato la pagina, ora fai clic sul pulsante Salva.

- Puoi visualizzare in anteprima la tua pagina di errore 404. quindi è così che puoi creare una pagina di errore 404 personalizzata su Gutenberg Editor.
Crea una Pagina 404 personalizzata tramite Plugin
Puoi creare una pagina di errore 404 personalizzata su WordPress con un plug-in. per sapere come usarlo segui questi passaggi-
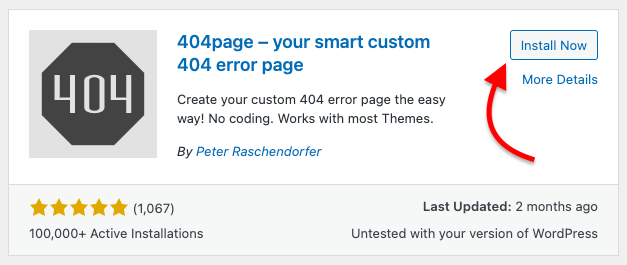
- Vai alla tua dashboard >> Plugin >> Aggiungi nuovo e nella casella di ricerca cerca la pagina 404 e vedrai un plug-in 404 pagina.
- clicca sul pulsante Installa e successivamente attiva il plugin. come mostrato nello screenshot qui sotto.

- Dopo aver installato e attivato il plugin ora apri le impostazioni del plugin installato.
- Ora per creare una nuova pagina di errore 404 personalizzata vai alla tua Dashboard >> Pagine >> Aggiungi nuovo
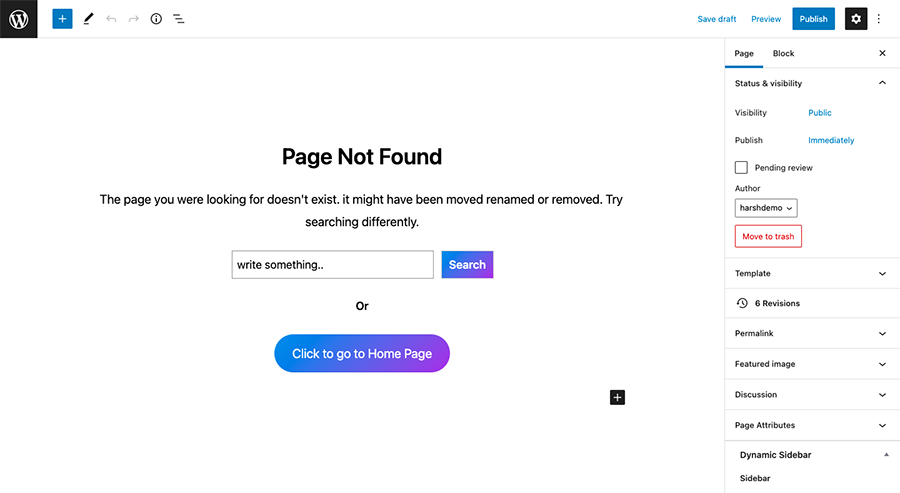
- Progetta una bella pagina di errore 404 secondo la tua scelta e il tuo desiderio. per riferimento, puoi vedere una pagina di errore che abbiamo creato di seguito.

- Dopo aver terminato la modifica della pagina di errore 404 personalizzata. fare clic sul pulsante Pubblica per rendere pubblica la pagina.
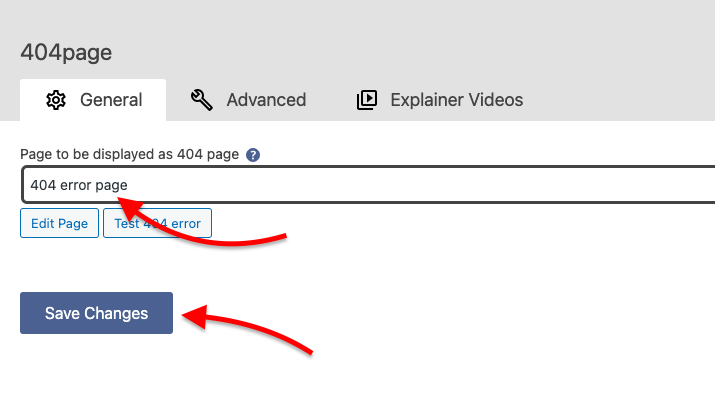
- Per aver impostato questa pagina come pagina di errore 404 sul tuo sito web. ora apri il plug-in della pagina di errore 404 che hai installato in precedenza. puoi anche trovare il plugin sulla tua Dashboard >> Aspetto >> Pagina di errore 404 .
- Ora seleziona la pagina che hai creato dalla pagina da visualizzare come una pagina 404, casella. e fare clic sul pulsante Salva modifiche. come mostrato nello screenshot qui sotto.

Ora puoi vedere la pagina di errore che hai creato. Se non vedi la pagina controlla la struttura del Permalink del tuo sito.

Crea una pagina 404 personalizzata con Elementor
Se stai utilizzando il plug-in Elementor Pro, questo funzionerà per te. Gli utenti della versione gratuita non potranno utilizzare questa funzione.
Quindi, se vuoi creare una pagina 404 personalizzata con Elementor, segui questi passaggi:
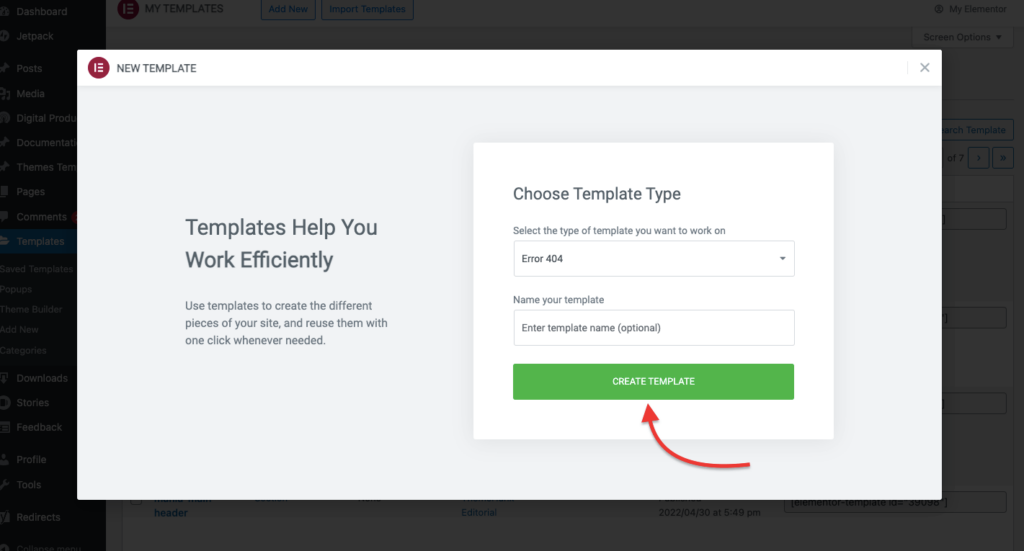
- Vai a Dashboard >> Modelli >> Aggiungi nuovo . Verrà visualizzata una pagina in cui puoi scegliere il modello che desideri creare.
- Ora scegli il tipo di modello, come se volessi creare una pagina 404, quindi seleziona la pagina 404 dalla casella. dopodiché nomina il tuo modello e fai clic sul pulsante Crea modello.

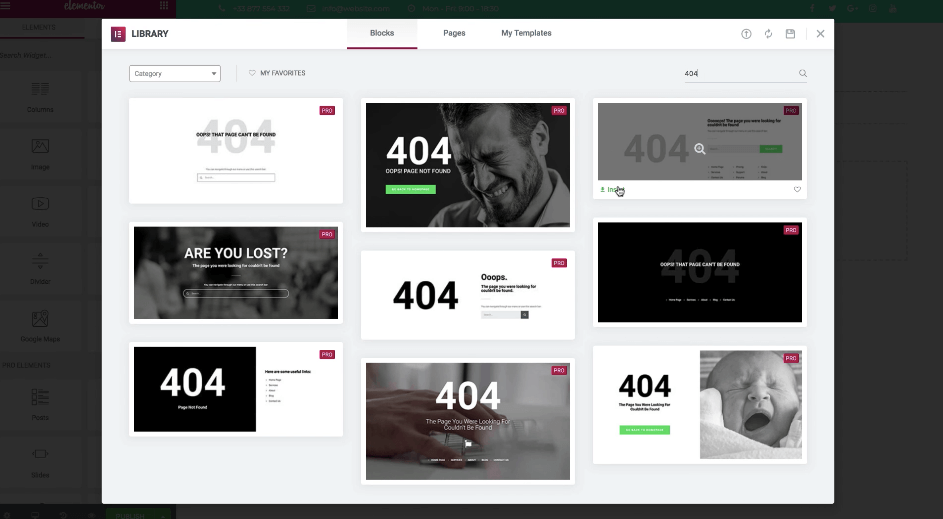
- Ora puoi iniziare con uno qualsiasi dei modelli di 404 pagine di Elementor pre-compilazione e quindi personalizzarlo secondo le tue esigenze. Basta fare clic sull'inserto per iniziare a utilizzare qualsiasi modello.

- Dopo aver modificato il modello, pubblica la tua nuova pagina di errore 404.
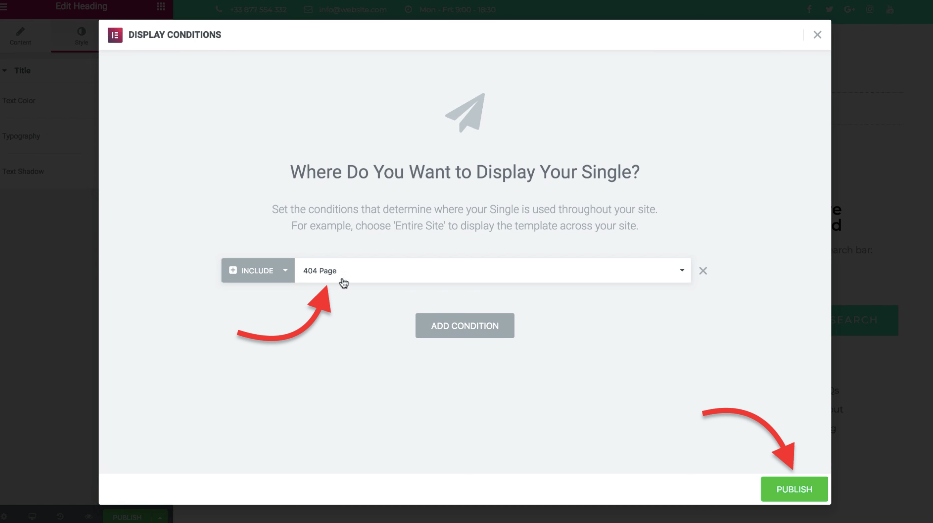
- Fai clic sul pulsante Pubblica nell'angolo in basso a sinistra dell'interfaccia di Elementor. Si aprirà il popup Impostazioni di pubblicazione, che ti consente di controllare dove visualizzare il tuo modello.

Dopo la pubblicazione, impostare le condizioni della pagina nella pagina annidata e fare clic su Pubblica. Ecco fatto, hai creato con successo una pagina di errore 404 utilizzando Elementor. Ora Quando un utente atterra su un collegamento interrotto, viene reindirizzato a una pagina 404 personalizzata.
Quindi ragazzo ora ogni volta che un utente sul tuo sito Web fa clic su un collegamento interrotto o digita un URL errato, invece di essere perso, ora reindirizzerà alla tua pagina di errore 404 personalizzata. Questo li aiuterà e sarà più vantaggioso per te come proprietario di un sito web.
Conclusione
Quindi ragazzi, spero che questo articolo vi aiuti con il vostro problema di creare una pagina 404 personalizzata sul vostro sito Web WordPress.
In questo blog abbiamo discusso-
- Come creare una pagina di errore 404 personalizzata con temi supportati da Gutenberg.
- Crea una pagina di errore 404 usando un plugin.
- Crea per creare una pagina di errore 404 utilizzando Elementor
Tuttavia, hai problemi con le tue 404 pagine di errore? o vuoi chiederci qualcosa? basta commentare in basso adorerà aiutarti. Grazie per aver letto questo blog, buona giornata
Iscriviti al nostro canale YouTube , carichiamo anche fantastici contenuti lì e seguici anche su Facebook e Twitter
Leggi di più-
