Come creare una home page personalizzata in WordPress: risposte a tutte le tue domande!
Pubblicato: 2022-10-02La home page predefinita di WordPress mostra i post del blog in ordine inverso nella home page predefinita. È sufficiente per i nuovi arrivati che hanno appena iniziato il loro viaggio nel blog utilizzando WordPress. Tuttavia, quando hai iniziato a ottenere un riconoscimento dal tuo pubblico mirato, è tempo di pensare in modo diverso. La home page predefinita non è sufficiente ed è necessario crearne una personalizzata. Ma la domanda è: come creare una home page personalizzata in WordPress?
Puoi creare facilmente una home page personalizzata seguendo i 5 semplici passaggi.
- Passaggio 1: installa PostX
- Passaggio 2: attiva il componente aggiuntivo Dynamic Site Builder
- Passaggio 3: crea una nuova pagina
- Passaggio 4: impostalo come pagina iniziale
- Passaggio 5: aggiungi contenuto alla home page personalizzata
Che cos'è una home page personalizzata in WordPress?
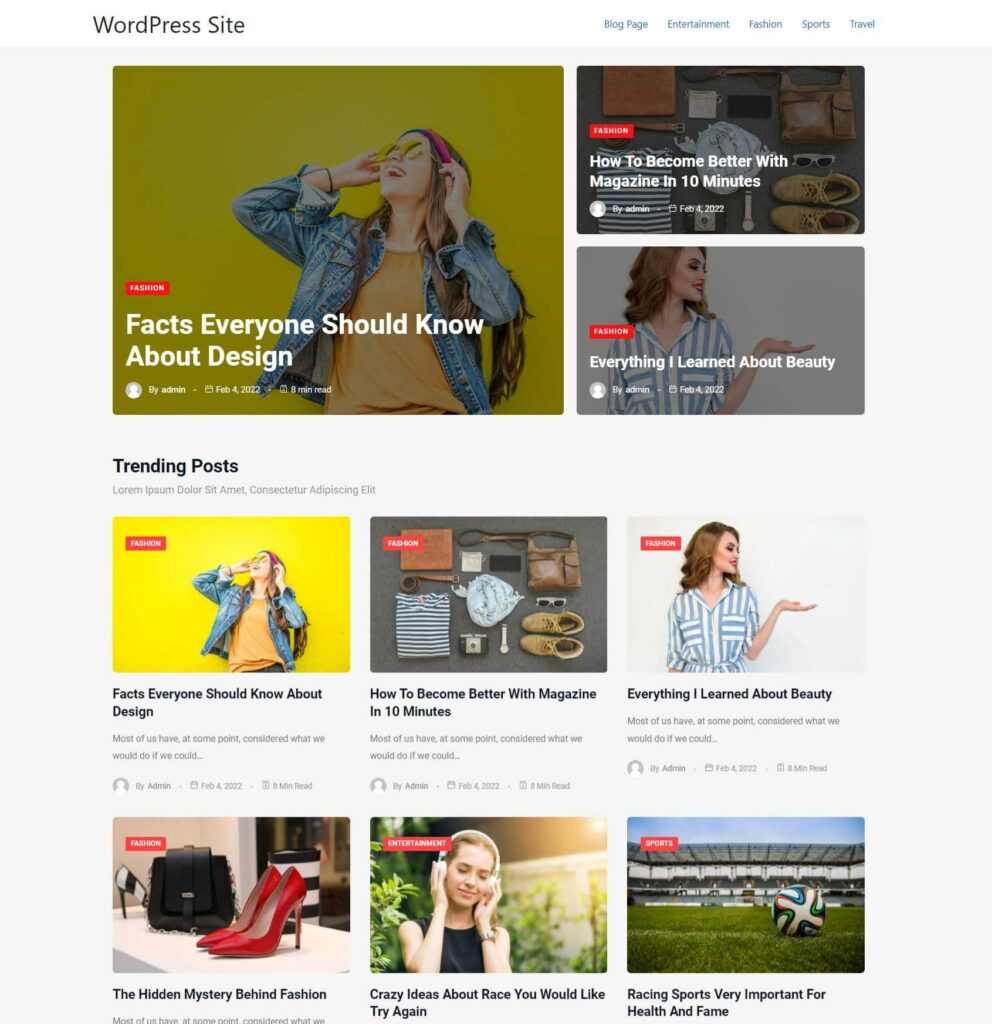
La prima pagina di WordPress su cui vengono visualizzati i post del blog e i visitatori atterrano per la prima volta è la home page. La modifica di quella pagina utilizzando una prima pagina personalizzata che fornisce lo stesso valore in un modo migliore è nota come home page personalizzata.
Differenza tra home page personalizzata e pagina del post?
Una home page personalizzata è l'alternativa alla home page predefinita creata per offrire un servizio migliore ai contenuti e alle offerte di un sito web.
La pagina dei post è anche nota come pagina del blog. Un sito WordPress che visualizza una home page personalizzata anziché una predefinita potrebbe anche voler avere una pagina del blog per visualizzare i post del blog.
Un blog o una pagina di post contiene i post del blog di un sito WordPress. Ma una home page personalizzata contiene post, pagine, categorie, prodotti, servizi, ecc.
Come creare una home page personalizzata in WordPress utilizzando PostX
Ora arriva la parte principale di questo post del blog che sta creando una home page personalizzata di WordPress e sostituendola con quella predefinita. Per questo, segui i passaggi seguenti e sarai in grado di creare la home page desiderata che hai sempre sognato.
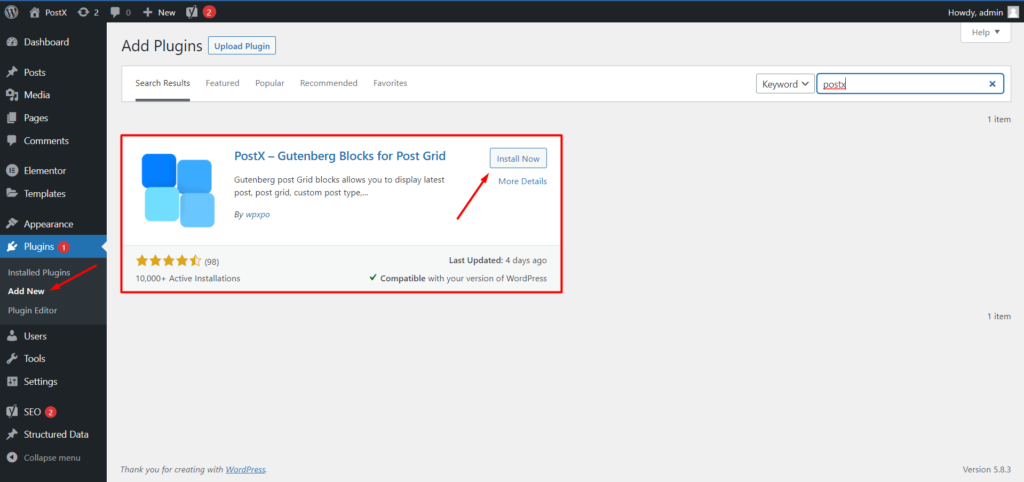
Passaggio 1: installa PostX
Prima di tutto, devi installare il plug-in PostX Gutenberg Blocks. È uno dei migliori plugin per i blocchi di Gutenberg e mira ad aiutarti a organizzare i post con un solo clic. Sebbene PostX offra tutte le funzionalità necessarie per creare qualsiasi tipo di sito di blog, in particolare riviste di notizie, oggi utilizzeremo il componente aggiuntivo Dynamic Site Builder di PostX che aiuta a progettare dinamicamente tutte le pagine dei tuoi siti.

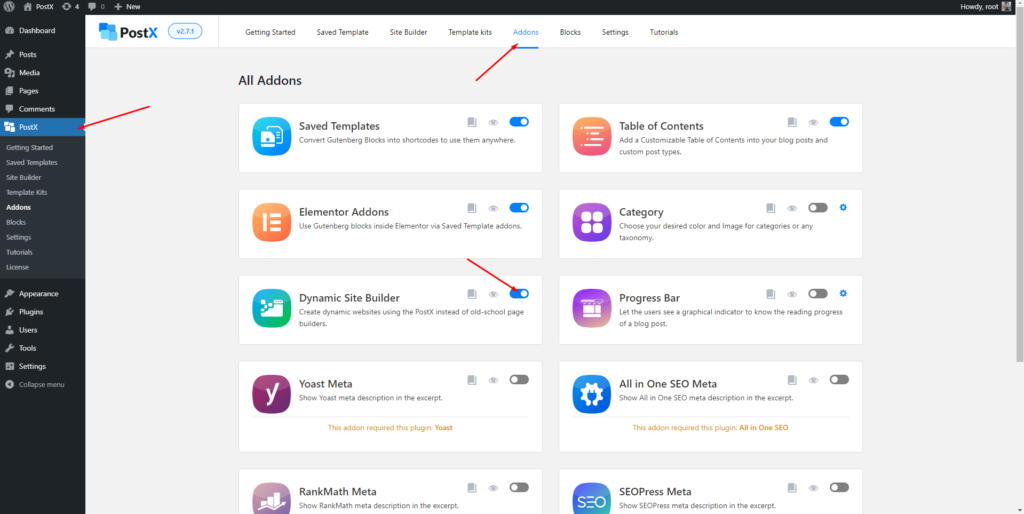
Passaggio 2: attiva il componente aggiuntivo Dynamic Site Builder
Come ho già affermato, l'addon dinamico del costruttore di siti aiuta a dimettersi da tutte le pagine in modo dinamico. Quindi dovremo utilizzare questo componente aggiuntivo per creare la home page personalizzata. Ma per usarlo, dobbiamo attivarlo. Per quello:
- Vai alla sezione "Inizia" di PostX
- Fare clic sull'opzione "Componenti aggiuntivi".
- Attiva il componente aggiuntivo Dynamic Site Builder

Dopo aver attivato l'addon, vedrai che è stata aggiunta una nuova sezione di Dynamic Site Builder insieme a tutte le altre sezioni di PostX. Tienilo lì inizierà a usarlo nei prossimi passaggi.
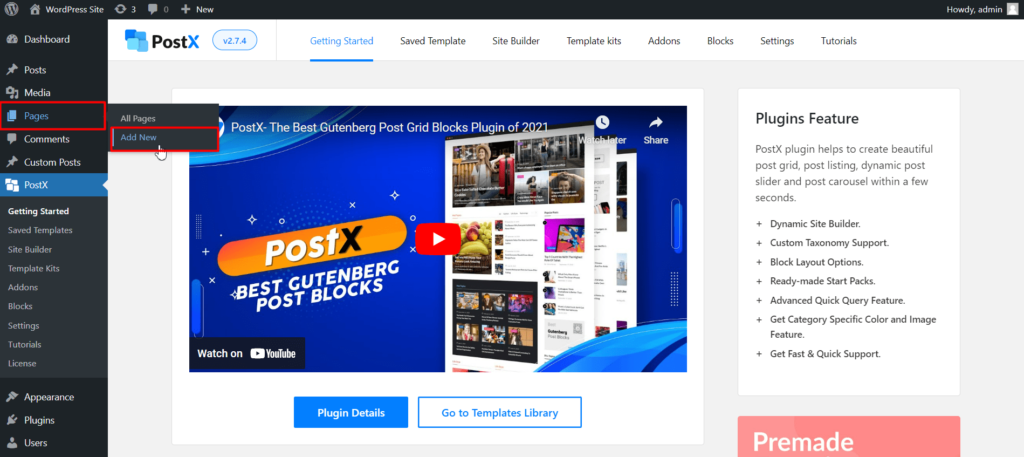
Passaggio 3: crea una nuova pagina
Ora crea una nuova pagina che sarà la tua nuova home page, se stai creando una home page personalizzata per la prima volta. Supponendo che tu lo sia, dalla dashboard di WordPress vai alla sezione della pagina e fai clic sull'opzione "Aggiungi nuovo". Ti permetterà di creare una nuova pagina.

Assegna un nome alla pagina, ad esempio Home, e pubblica la pagina. Non preoccuparti perché la pagina è vuota perché aggiungeremo contenuti con un bellissimo layout alla pagina.
Passaggio 4: impostalo come pagina iniziale
Dopo aver pubblicato la pagina, dobbiamo impostare la pagina come home page utilizzando l'impostazione di personalizzazione del tema. Esistono due modi per impostare una pagina come home page. O puoi farlo dal back-end della dashboard di WordPress o dal front-end. Ti sto mostrando entrambi i modi in modo che tu possa seguire chiunque tu voglia.
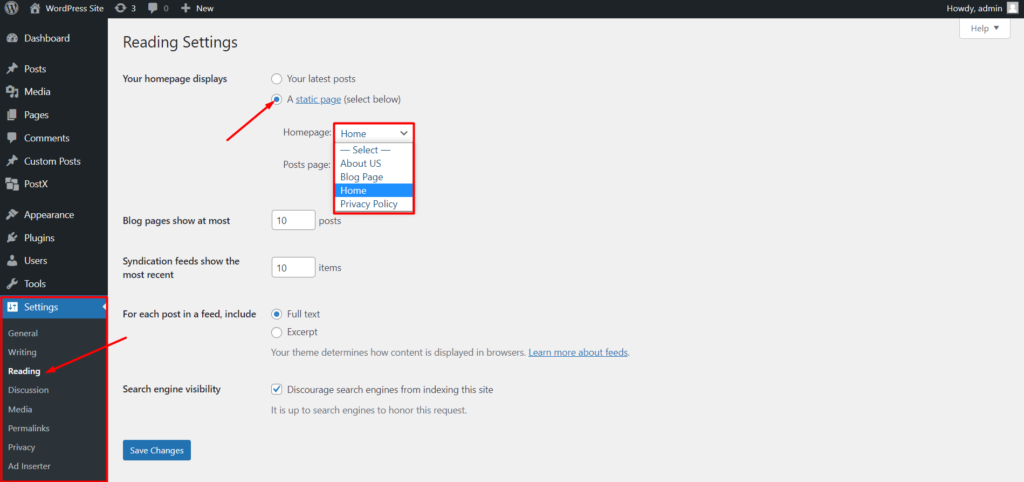
Metodo 1: imposta una pagina come home page
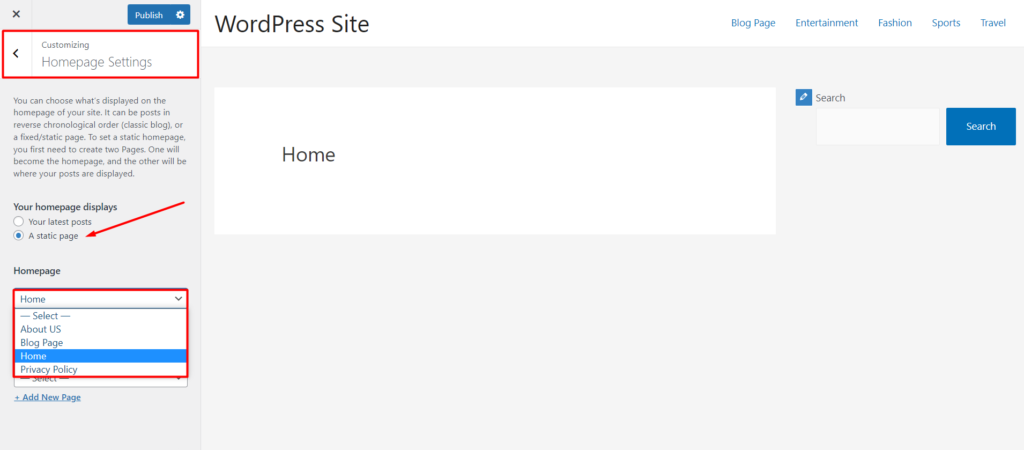
Dalla dashboard di WordPress, vai alla lettura delle impostazioni. Dalla home page di visualizzazione delle opzioni selezionare il contrassegno dell'opzione “Una pagina statica”. E quindi scegli la pagina che hai appena creato dal menu a discesa.

Metodo-2: imposta una pagina come home page
Fare clic sull'opzione di personalizzazione dal front-end. Individua e vai alle impostazioni della home page. Ora seleziona l'opzione "Una pagina statica" e scegli la pagina creata di recente come home page.

Questo è tutto, la home page personalizzata del tuo sito WordPress è pronta. Ma è vuoto e cosa fare?
È qui che entra in gioco il Dynamic Site Builder di PostX. Consente la visualizzazione di post, pagine e persino categorie con griglie o stili di elenco dall'aspetto magnifico. Continua a leggere per sapere come.
Passaggio 5: aggiungi contenuto alla home page personalizzata
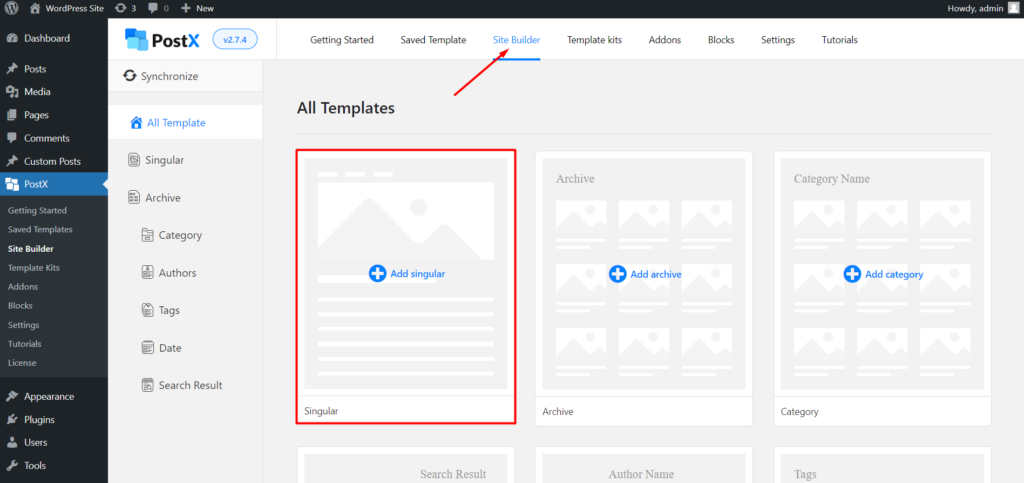
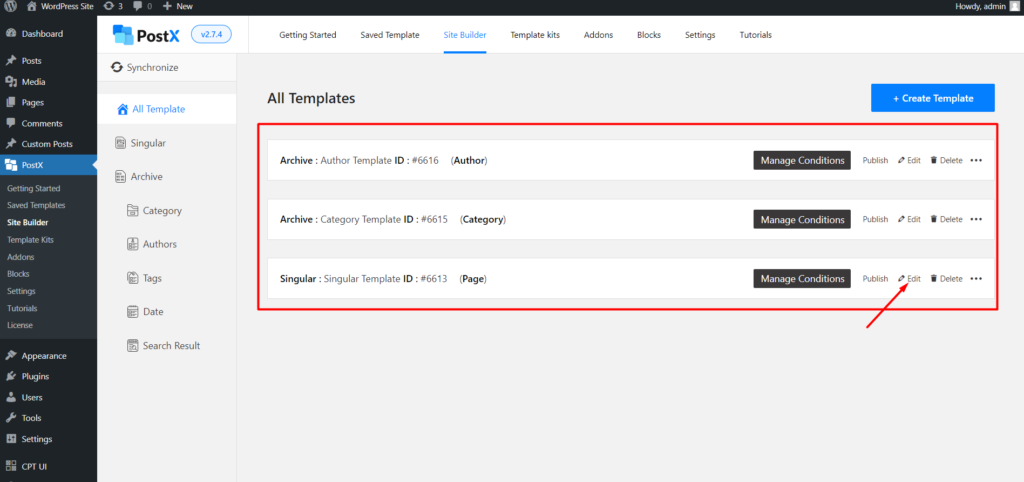
Ora è il momento di guidarti attraverso l'aggiunta di contenuti alla tua home page personalizzata. Per questo, vai alla sezione del costruttore di siti di PostX. Dalla sezione tutti i modelli fai clic sull'opzione "Singolare" che ti consente di creare design personalizzati per tutti i post e le pagine del tuo sito.

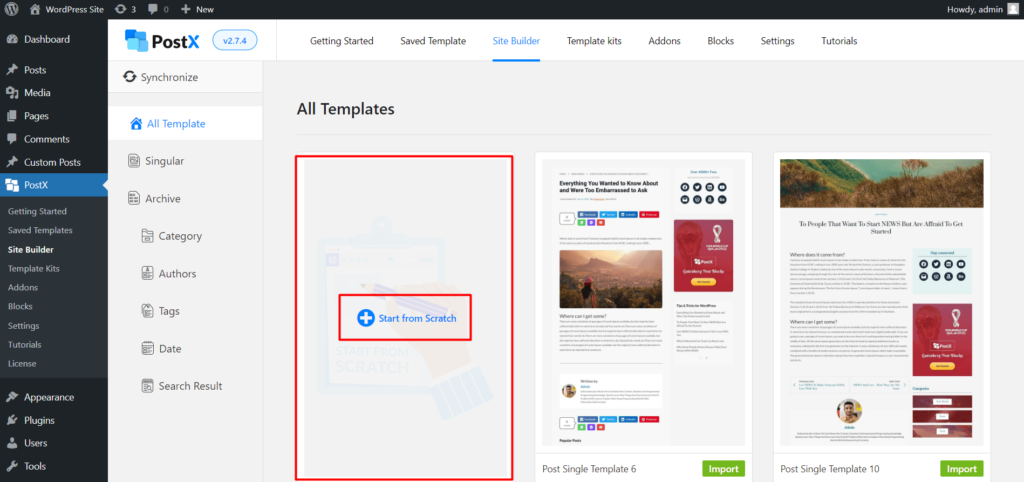
Dalla sezione al singolare, clicca sulla sezione “ricomincia da zero”. In questo modo, puoi iniziare ad aggiungere contenuti alla pagina desiderata.

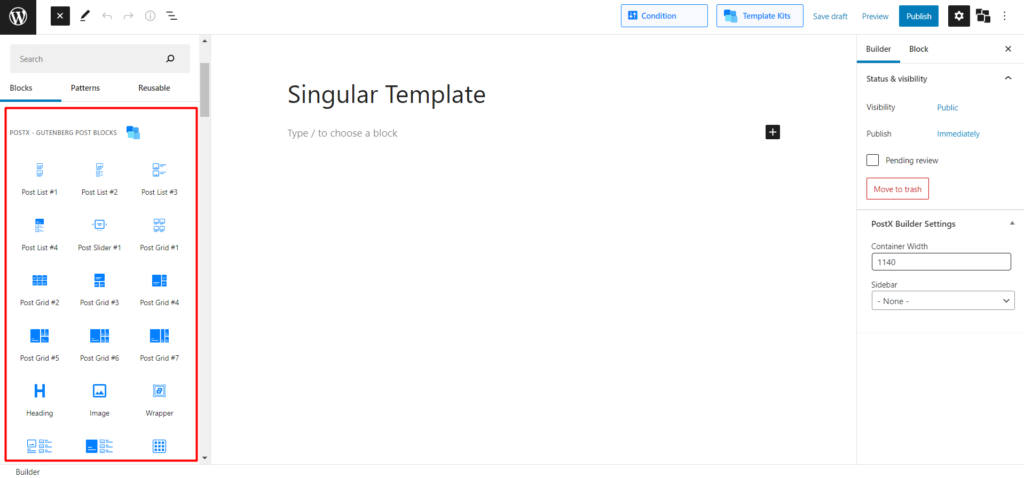
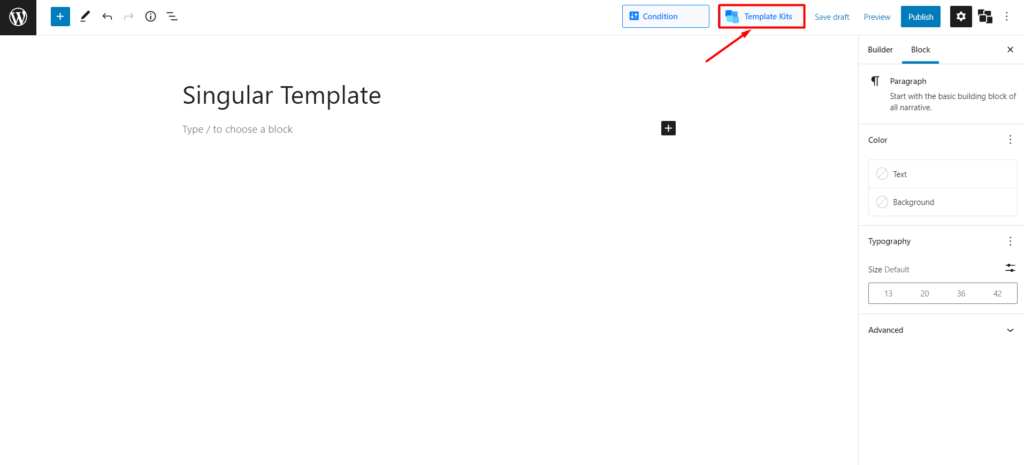
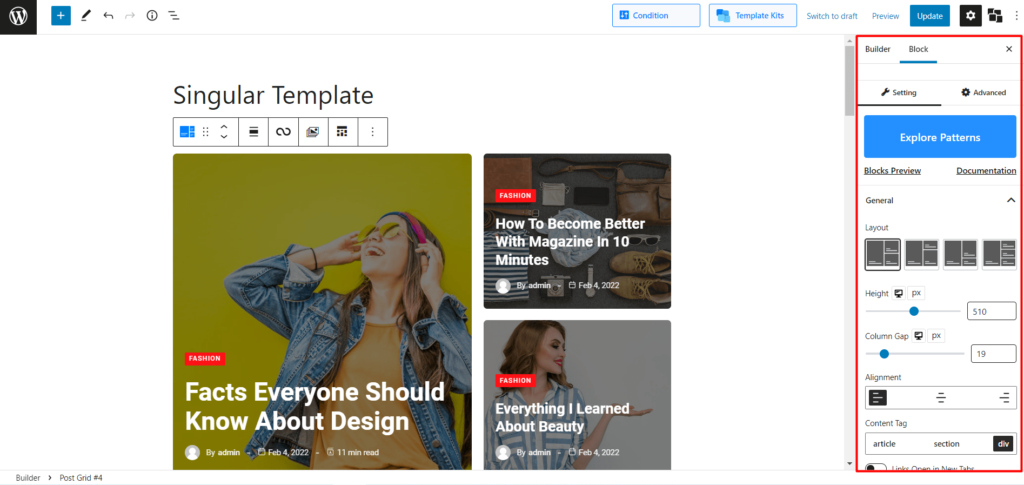
Qui vedrai una pagina vuota in cui è necessario aggiungere il contenuto desiderato. Per la visualizzazione dei post, PostX offre più blocchi di post tra cui griglie di post, elenchi di post, cursori di post, ecc. Puoi aggiungere questi blocchi alla pagina per creare la tua home page.

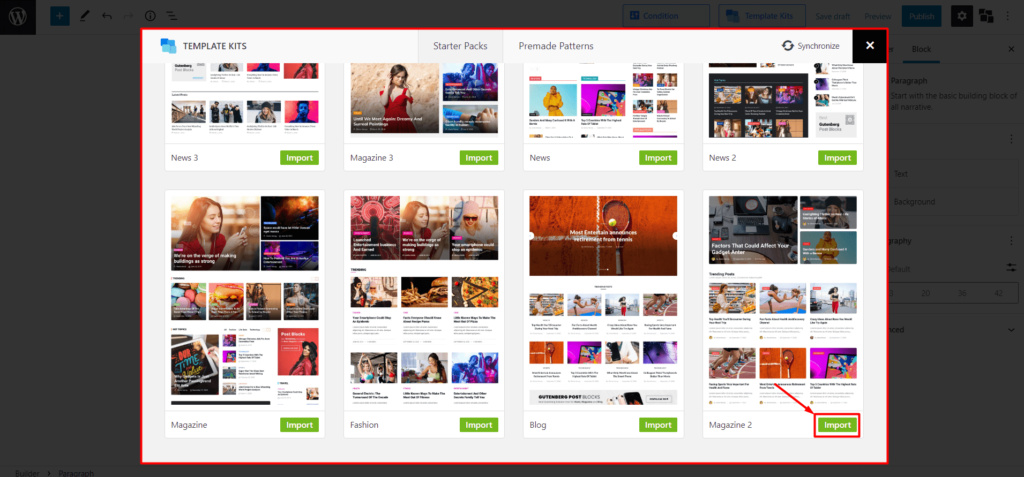
Oppure, puoi anche scegliere uno qualsiasi dei pacchetti iniziali per avviare la creazione della tua home page. Questi pacchetti iniziali sono finemente realizzati per creare home page di idol per più siti di nicchia tra cui notizie sportive, notizie di film, notizie di giochi o qualsiasi tipo di blog. Per aggiungere uno qualsiasi dei pacchetti alla pagina, fai clic sulle opzioni della libreria di modelli.

Qui vedrai tutti i modelli disponibili per la tua home page. Esplorali e decidi quale vuoi usare. Fare clic sul pulsante di importazione per aggiungere alla pagina lo Started Pack desiderato.

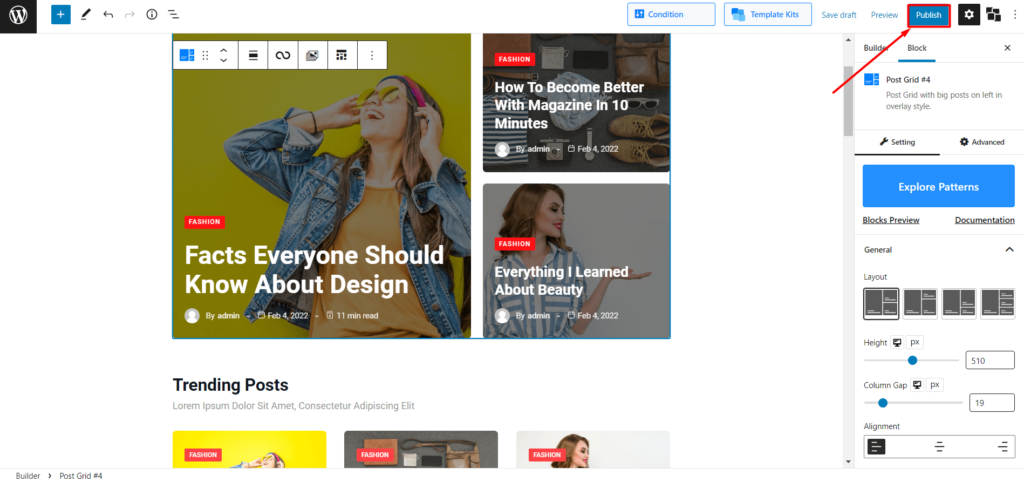
Dopo aver aggiunto uno qualsiasi dei pacchetti iniziali, ti renderai conto che questi sono la combinazione dei tuoi blocchi di post. Abbiamo utilizzato più blocchi di post per creare ogni sezione del modello. In questo modo puoi rimuovere, modificare e personalizzare ogni sezione individualmente, in base alle tue esigenze. Dopo aver eseguito tutti i tipi di modifiche, puoi fare clic sul pulsante Pubblica.


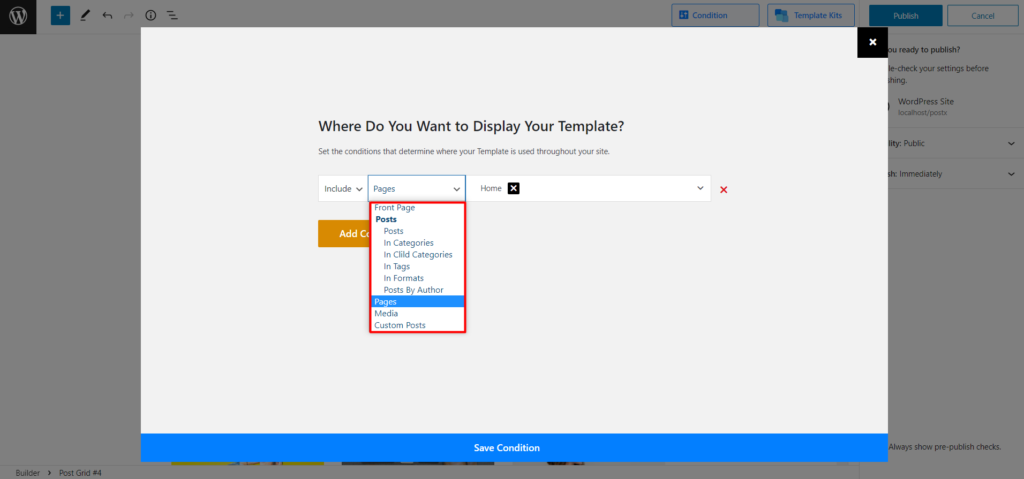
Dopo aver selezionato il pulsante di pubblicazione, vedrai un'opzione di selezione delle condizioni. Da lì devi cambiare la condizione dai post alle pagine e selezionare la pagina che hai impostato come home page.

Questo è tutto, la tua pagina personalizzata è pronta e poiché l'hai già impostata sulla home page puoi andare al front-end del tuo sito e controllare come appare.

Come personalizzare il layout della home page
In modo da aver finalmente creato la home page personalizzata che hai sempre desiderato. Ma che ne dici di personalizzarlo ulteriormente? Anche il costruttore di siti dinamico di PostX offre un'opzione semplice per questo.
Dopo aver creato le pagine o i modelli in modo dinamico è ovvio che devi anche personalizzarli nel tempo per stare al passo con le tendenze. Per questo, vai alla sezione del costruttore del sito e vedrai tutte le tue pagine e modelli personalizzati. Fai clic sull'opzione di modifica che desideri personalizzare e quindi puoi personalizzare secondo le tue esigenze.

Come ho già detto, gli starter pack sono una combinazione di più blocchi di post. E puoi personalizzarli individualmente. PostX offre tutti i tipi di opzioni di personalizzazione per tutti i suoi blocchi. Fai clic su uno qualsiasi dei blocchi e vedrai l'opzione delle impostazioni sulla destra con la quale puoi personalizzare quel blocco o una sezione specifica della pagina.

Sebbene siano disponibili numerose opzioni di personalizzazione per tutti i blocchi. Ma poche delle opzioni variano da blocco a blocco. Quindi sarà utile se visiti le pagine della documentazione che hanno tutte le spiegazioni di tutti i blocchi separatamente.
Come modificare il layout della home page?
Puoi facilmente modificare il layout della home page che hai creato con l'addon per la creazione di siti di PostX. Per questo, premi CTRL+A e il pulsante Backspace per rimuovere tutto dalla pagina. E poi puoi aggiungere uno qualsiasi dei pacchetti iniziali disponibili (modello) dall'opzione del kit modello. Oppure puoi utilizzare i blocchi di post per creare il tuo layout da zero.
Come rendere dinamica la mia home page di WordPress?
PostX offre molte caratteristiche e funzionalità per creare una home page dinamica. Ad esempio, puoi utilizzare il generatore di query per visualizzare post popolari, post casuali, post più commentati, ecc. Anche consentire agli utenti di filtrare i post per categoria e tag è un modo efficace per creare una home page dinamica.
Conclusione
Questo è tutto sulla home page personalizzata di WordPress. Spero che tu abbia ricevuto le risposte a tutte le tue risposte riguardanti la home page. Ora devi solo creare la home page più adatta alla tua nicchia. Tuttavia, se hai ancora domande, non esitare a commentare di seguito.

Ordinamento dei prodotti WooCommerce: una guida dettagliata

Come aggiungere un post carosello in WordPress

Confronto prodotti: confronto prodotti WooCommerce

Semplici passaggi per utilizzare i blocchi di Gutenberg in Divi Builder
