Come creare un modello di pagina personalizzato in WordPress
Pubblicato: 2022-11-22Dalle pagine di destinazione alle promozioni speciali, ci sono molti motivi per cui potresti voler sapere come creare un modello di pagina personalizzato in WordPress.
Questo post risponde quando utilizzare modelli personalizzati e rivede tre opzioni su come creare un modello di pagina personalizzato in WordPress.
Ho bisogno di un modello di pagina personalizzato per il mio sito Web WordPress?
Prima di imparare a creare un modello di pagina personalizzato, esaminiamo se ne hai bisogno. Perché lavorare se non è necessario, giusto?
La parola modello può avere diversi significati quando si tratta di creare siti web. Nell'universo di WordPress, le persone spesso confondono modelli e temi. Il tuo tema è ciò che controlla l'aspetto e il layout del tuo sito web. Oltre alle impostazioni di stile, ogni tema include modelli di pagina standard, come un modello per l'aspetto di una pagina di archivio o come verrà visualizzato un post standard.
Quando parliamo di creare un modello di pagina personalizzato in WordPress, ci riferiamo alla creazione di un altro modello che non fa parte del tema esistente. Ad esempio, un sito di e-commerce avrà modelli per una home page, pagine di categorie e pagine di prodotti. Ma se volevi una promozione speciale in cui le persone dovevano iscriversi alla tua newsletter o ottenere uno sconto speciale, avresti bisogno di un modello di pagina per quella pagina di destinazione.
Quando utilizzare un modello di pagina personalizzato in WordPress
La risposta ovvia alla domanda su quando utilizzare un modello di pagina personalizzato è ogni volta che i modelli di pagina esistenti non possono soddisfare il tuo design o le tue esigenze. Ma devi anche considerare di bilanciare i benefici con lo sforzo.
I modelli funzionano meglio quando li usi ripetutamente. Tornando al nostro esempio di e-commerce, ha senso creare un modello se il negozio esegue frequentemente queste promozioni. Il modello farà risparmiare tempo nelle build future perché le persone possono aggiornare il contenuto senza modificare il layout. Ma se hai bisogno di qualcosa solo per una pagina o per un solo utilizzo, potrebbe essere meglio utilizzare il codice personalizzato con il tuo modello di pagina esistente.
3 opzioni per la creazione di modelli di pagina personalizzati in WordPress
Per creare un modello di pagina personalizzato in WordPress, puoi utilizzare l'editor di blocchi, utilizzare un plug-in per la creazione di pagine o farlo manualmente. Le prime due opzioni sono notevolmente più facili e più adatte ai principianti. Vediamo come funziona ognuno.
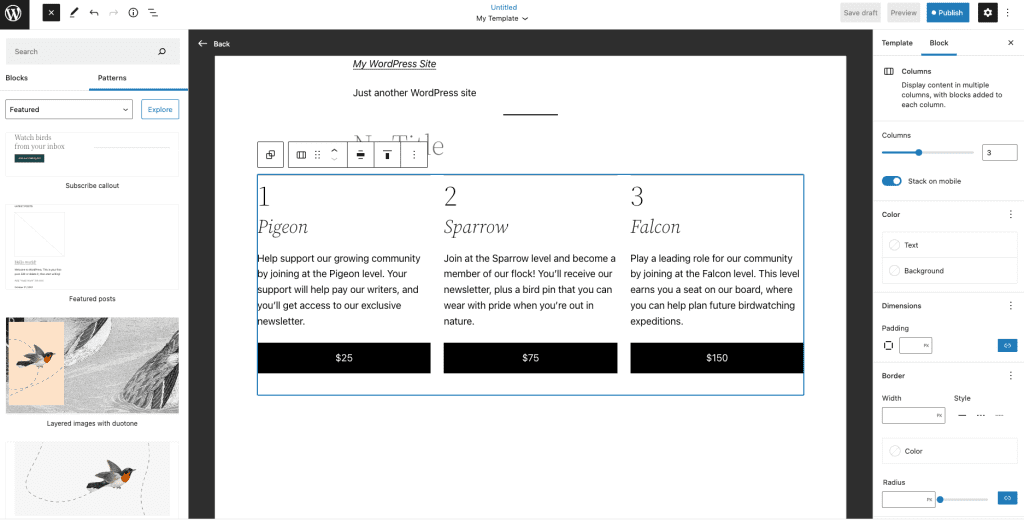
1. Creazione di un modello di pagina personalizzato in WordPress con l'editor blocchi
Se utilizzi un tema compatibile con i blocchi, avrai accesso alle nuove funzionalità complete di modifica del sito. Questo metodo è il modo più semplice e veloce per creare un modello di pagina personalizzato in WordPress.
- Accedi al tuo amministratore di WordPress.
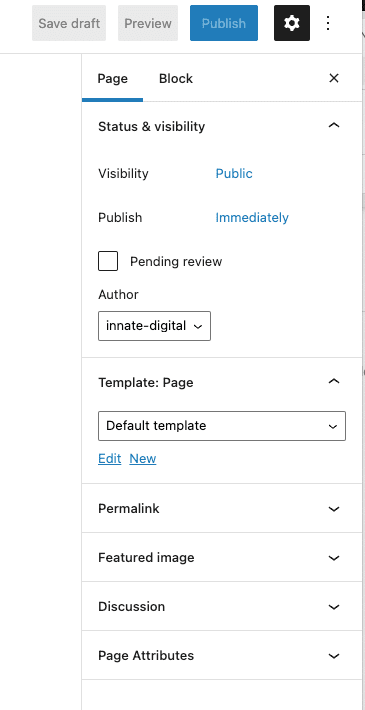
- Vai su "Pagine" e fai clic su "Aggiungi nuovo".
- Nella sezione del modello della barra laterale, fai clic su "Nuovo collegamento".

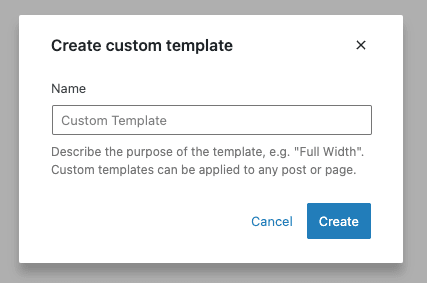
4. Assegna un nome al modello e fai clic sul pulsante "Crea". Questo nome è per uso interno e non verrà visualizzato in nessuna parte del tuo sito.


5. Verrà caricato l'editor del sito. Quindi puoi iniziare a costruire il tuo modello con blocchi e modelli.

6. Al termine, fai clic su "Pubblica". Ora puoi utilizzare il modello per creare pagine.
Se sei nuovo nell'utilizzo dei blocchi per la creazione di pagine, dai un'occhiata a queste risorse per assistenza:
- Una guida all'editing completo del sito con WordPress Ebook
- Cosa sono i Block Pattern di WordPress e come usarli?
- La tua guida all'editing completo del sito con WordPress 6.0
2. Utilizzo di un plug-in per creare modelli di pagina personalizzati
Se non disponi di un tema abilitato per i blocchi, non sarai in grado di utilizzare l'editor del sito. Se desideri comunque un'esperienza di trascinamento della selezione per creare il tuo modello di pagina, dovrai utilizzare un plug-in per la creazione di pagine.
I costruttori di pagine popolari per WordPress sono:
- SeedProd. Puoi utilizzare questo plug -in per creare pagine per l'intero sito, ma è particolarmente utile per aggiungere pagine di destinazione una tantum quando sei già soddisfatto del tuo tema.
- Elementor . Questo plug-in per la creazione di pagine porta l'editing visivo drag-and-drop all'intero sito.
- Div. Questo è un altro strumento popolare per aggiungere l'editing visivo al tuo sito.
- BeaverBuilder. Questo plug -in consente la creazione di pagine visive e temi.
- Kadence WP. Utilizzando blocchi e una vasta libreria di modelli tra cui scegliere, la creazione di pagine con questo strumento è semplice e veloce.
I plug-in per la creazione di pagine possono influire negativamente sulla velocità di caricamento del tuo sito. Aggiungono molto codice, CSS inutilizzati e JavaScript a una pagina. Se sei preoccupato per il traffico elevato e i tempi di caricamento lenti , assicurati di provare qualsiasi page builder prima di avviare la pagina.
3. Creazione manuale di un modello di pagina personalizzato in WordPress
Infine, se non si dispone di un tema compatibile con i blocchi e non si desidera utilizzare uno strumento per la creazione di pagine, è possibile codificare manualmente i propri modelli di pagina.
Crea un file modello .php. Quando scegli un nome file, non utilizzare page- come prefisso per il file. WordPress visualizza la pagina come istruzione per utilizzare il modello solo per una pagina specifica.
Nella parte superiore del file, dovrai indicare il nome del modello in questo modo:
<?php /* Nome modello: modello di esempio */ ?>
Da lì, creerai il modello utilizzando HTML, tag del modello e codice PHP.
Al termine, carica il file nella directory del tema corrente utilizzando un client FTP o un file manager.
Per risparmiare tempo durante la creazione di un modello di pagina personalizzato, WordPress consiglia di creare una copia del file page.php del tema in modo da poter iniziare modificando il modello esistente invece di codificare tutto da zero.
Dopo aver aggiunto il file alla cartella del tema, sarà disponibile come scelta durante la creazione di una nuova pagina.
Ottieni un sito di staging gratuito per testare nuovi modelli e design
Quando provi nuovi design o crei nuovi modelli di pagina, è utile avere un modo per testarli senza rovinare il tuo sito attuale. A Pressable, ti abbiamo coperto.
Tutti i piani Pressable includono siti di staging illimitati. Puoi creare una copia del tuo sito live e quindi utilizzare il sito di staging per provare nuovi design dietro le quinte.
Iscriviti oggi e inizia a goderti questo e tutti gli altri vantaggi dell'hosting con Pressable.