Come creare un modulo Pardot personalizzato in WordPress (passo dopo passo)
Pubblicato: 2020-07-13Vuoi creare un modulo Pardot WordPress sul tuo sito web? Con i moduli Salesforce Pardot sul tuo sito, puoi acquisire e gestire facilmente i lead nella tua piattaforma di marketing preferita.
Quindi, in questa guida, abbiamo raccolto istruzioni dettagliate su come utilizzare esattamente Zapier e WPForms per creare un modulo Pardot personalizzato in WordPress.
Fai clic qui per creare un modulo WordPress Pardot ora
Ecco un utile sommario per aiutarti a navigare in questo tutorial:
- Crea un modulo WordPress Pardot
- Pubblica il tuo modulo Pardot sul tuo sito
- Connetti WPForms a Zapier
- Collega Zapier a Pardot
- Metti alla prova la tua integrazione Pardot WordPress
A cosa serve Pardot?
Pardot è una piattaforma di automazione del marketing SaaS creata da Salesforce, uno dei migliori software CRM al mondo. Offre alcuni potenti strumenti di marketing digitale per aiutarti a far crescere la tua attività, tra cui:
- Automazione della posta elettronica
- Campagne email a goccia
- Generazione di piombo
- Gestione dei contatti
- Personalizzazione della pagina di destinazione
- Monitoraggio del comportamento dei clienti
- ….e altro
Può essere utilizzato con o senza Salesforce CRM. Tuttavia, è progettato per funzionare alla grande per coloro che già utilizzano il popolare software di Customer Relationship Management di Salesforce.
Quindi, ora che conosci la risposta a cosa fa Pardot, diamo un'occhiata a come creare un modulo Pardot WordPress in modo da poter iniziare a usarlo sul tuo sito!
Come posso creare un modulo Pardot in WordPress?
Segui questi semplici passaggi per creare un modulo Pardot WordPress e integrarlo con i moduli di contatto del tuo sito web.
Passaggio 1: crea un modulo WordPress Pardot
Pardot è un potente software che ti permetterà di mappare molti campi dai tuoi moduli. Ma per mantenere semplice questo tutorial, creeremo semplicemente un nuovo potenziale cliente in Pardot con alcuni campi nel nostro semplice modulo di contatto. Se desideri più campi nei tuoi moduli di contatto, sentiti libero di aggiungerli: assicurati solo di includerli durante il modulo Zapier + Pardot impostato nel passaggio #4!
Quindi, per iniziare, vai avanti e installa e attiva il plugin WPForms. Per istruzioni passo passo, dai un'occhiata a questo post su come installare un plugin per WordPress.
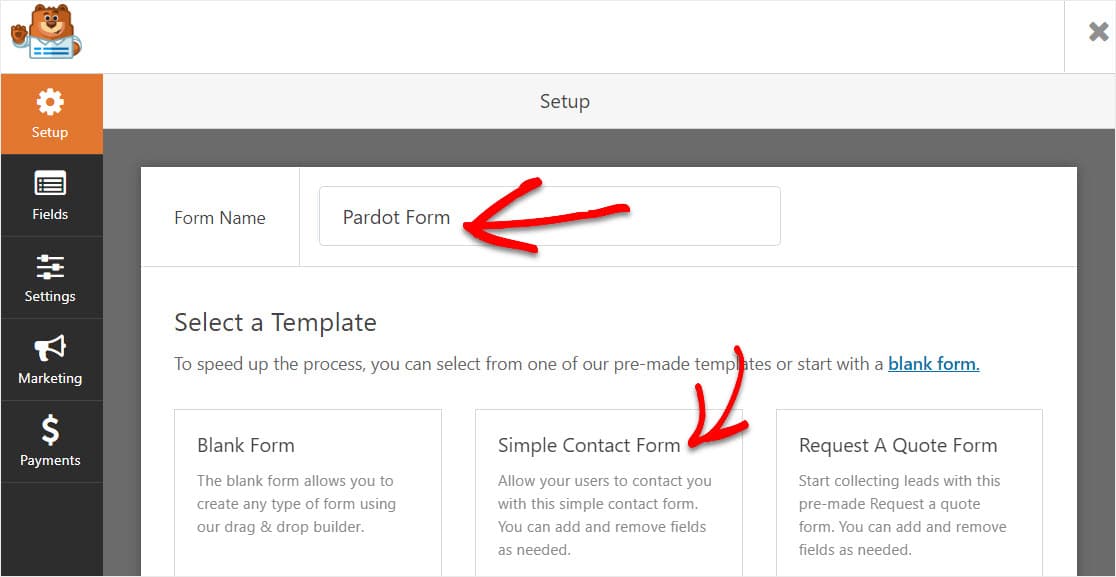
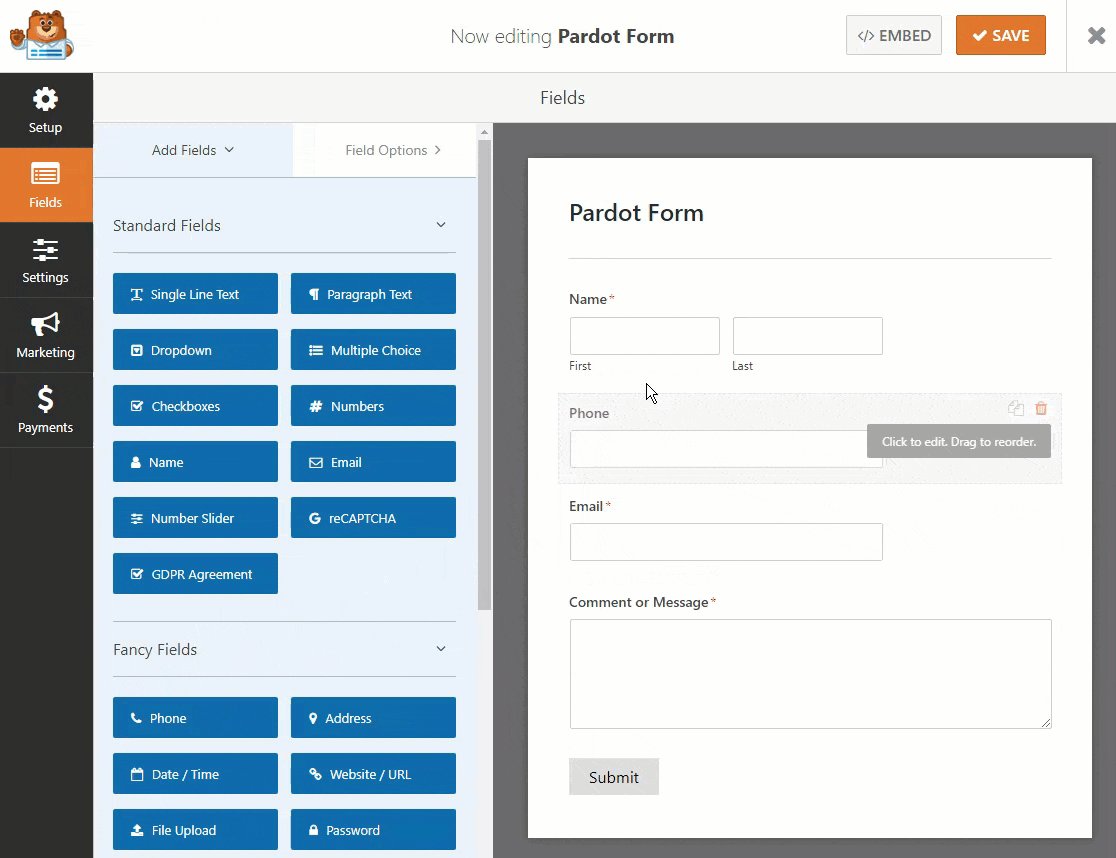
Prima creeremo il modulo, poi lo collegheremo. Quindi, una volta attivato il plug-in, vai alla dashboard di WordPress e fai clic su WPForms » Aggiungi nuovo , quindi fai clic sul modello Simple Contact Form.

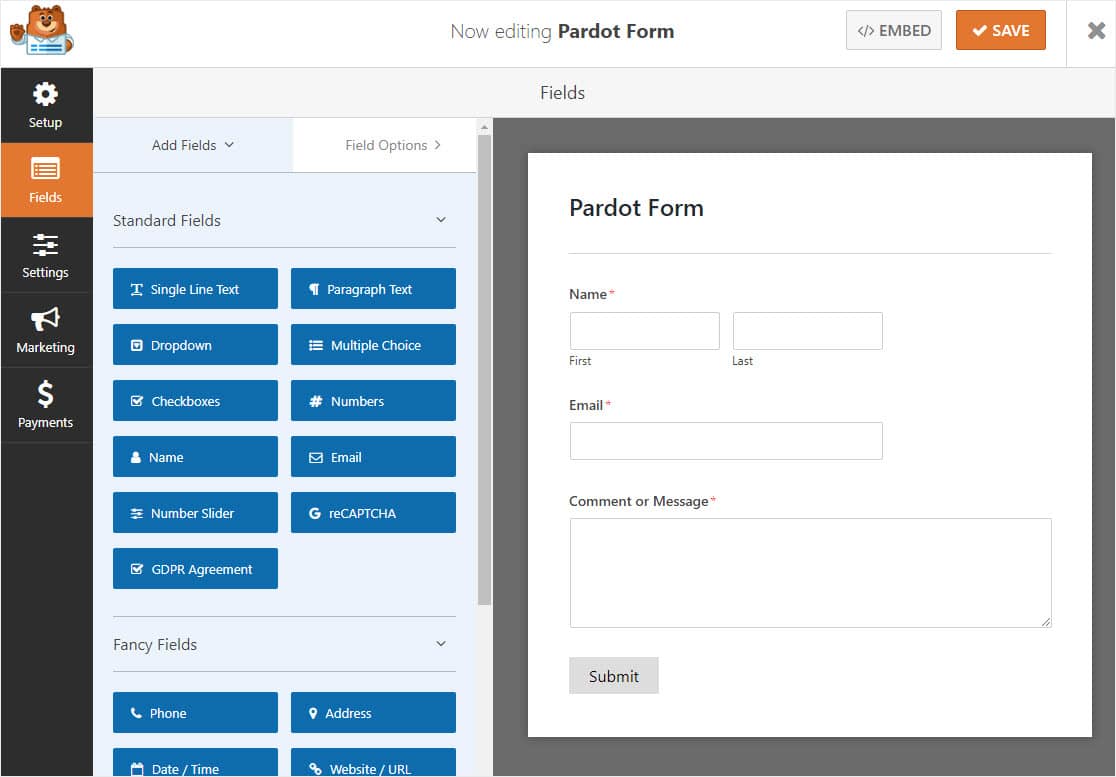
WPForms creerà il modulo e lo caricherà per te con questi 4 campi:
- Nome di battesimo
- Cognome
- Commento/Messaggio

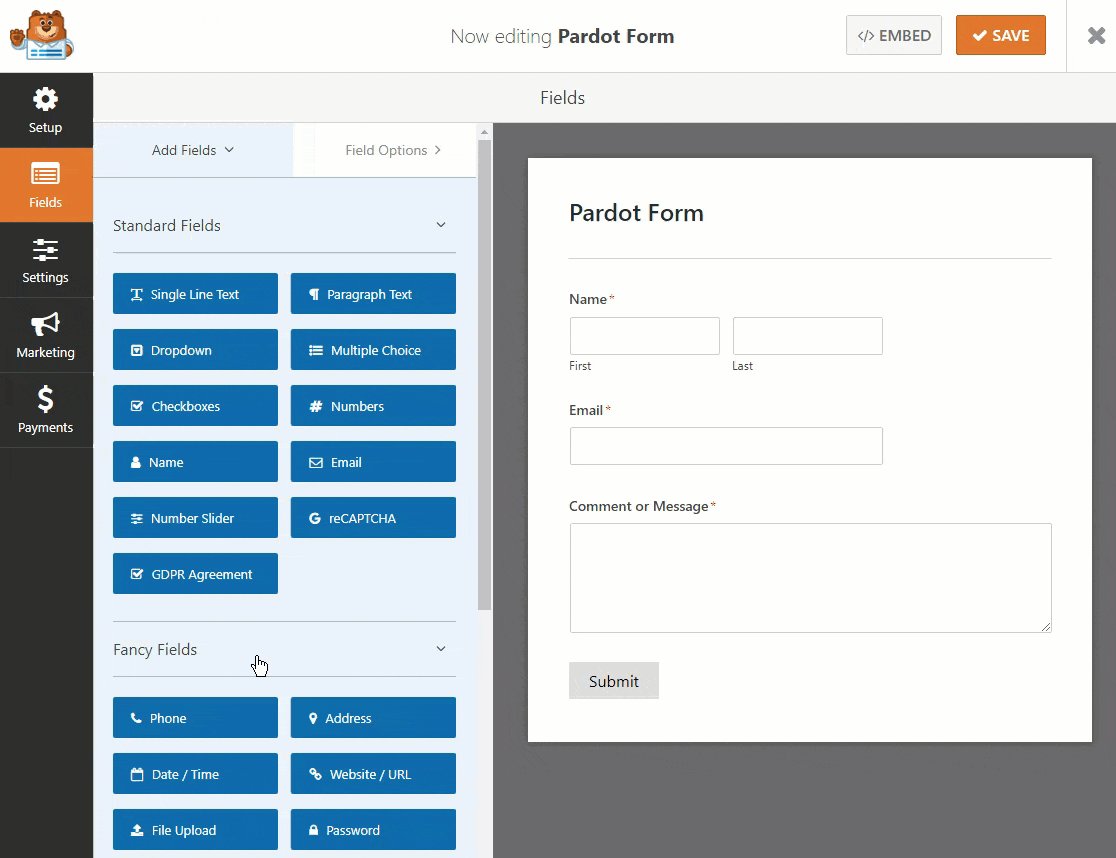
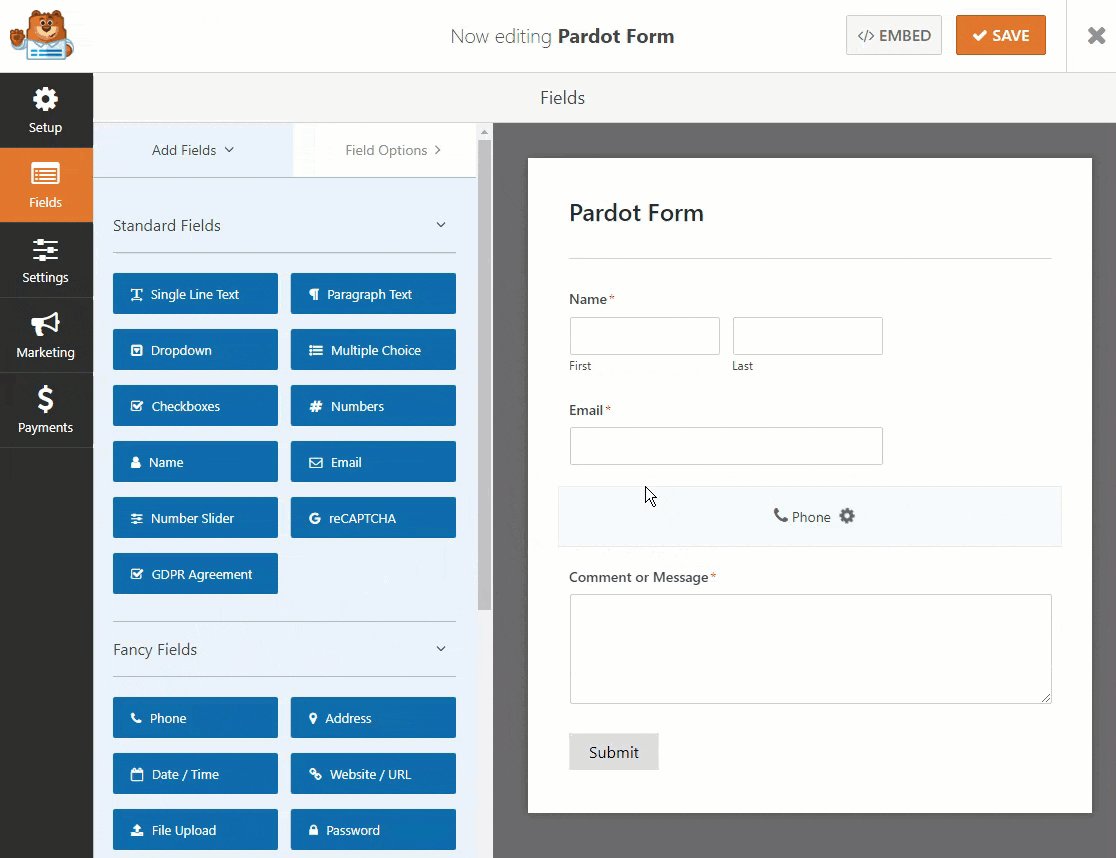
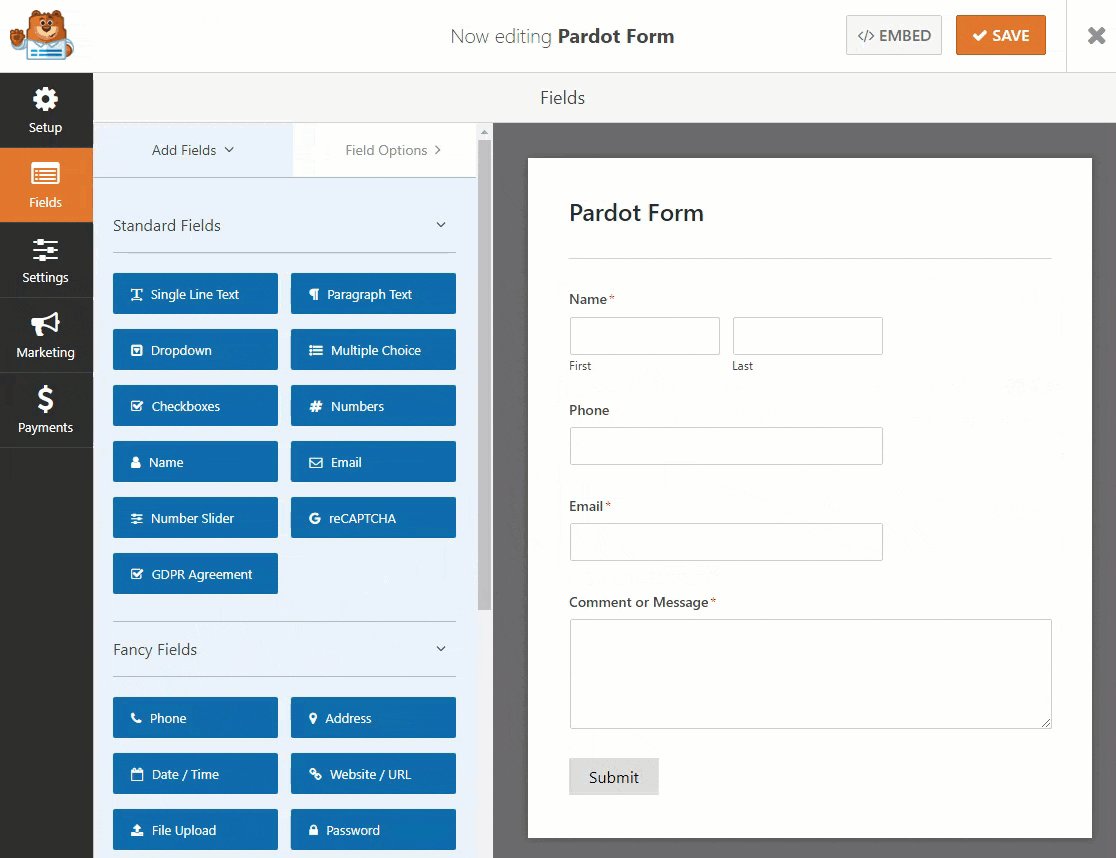
È facile aggiungere campi e personalizzarli se lo desideri. Basta trascinarli dal pannello di sinistra al pannello di destra.

Quindi, fare clic sul campo per apportare eventuali modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo verso l'alto o verso il basso per riorganizzare l'ordine sul modulo Pardot WordPress.
Fai clic su Salva quando sei soddisfatto del modulo.
Passaggio 2: pubblica il modulo Pardot sul tuo sito
Ora che hai creato il tuo modulo, dovrai aggiungerlo al tuo sito Web WordPress per iniziare a raccogliere lead da inviare a Pardot. WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale.
Andiamo avanti e creiamo una pagina Contattaci in WordPress. Puoi chiamarti come vuoi. Questa sarà semplicemente la pagina in cui vivrà il tuo modulo Pardot WordPress.
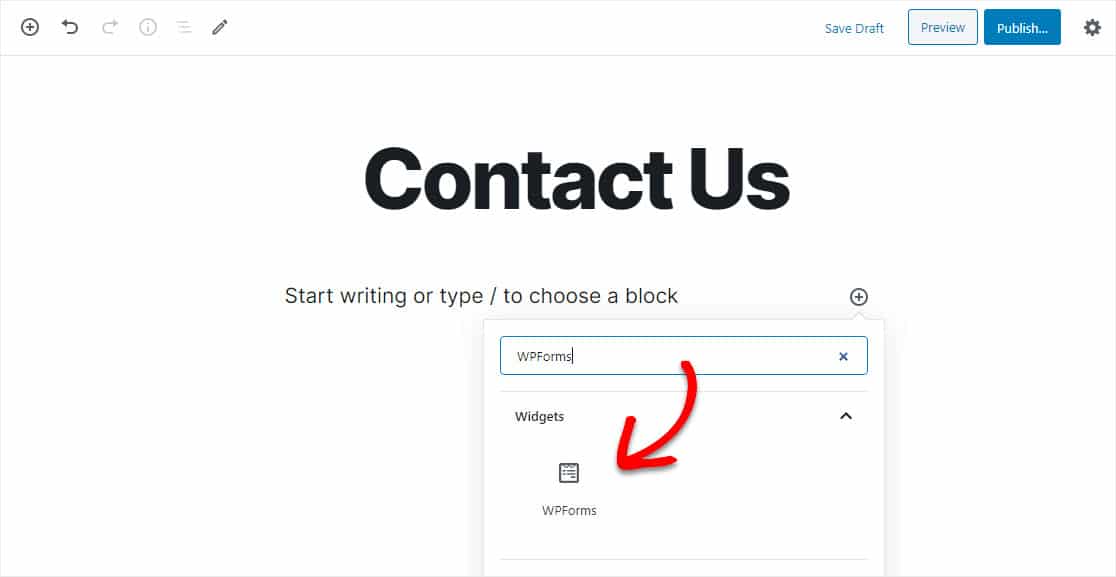
In questa pagina, fai prima clic sull'icona più per aggiungere un blocco. Quindi, cerca WPForms e fai clic sul widget WPForms che appare.

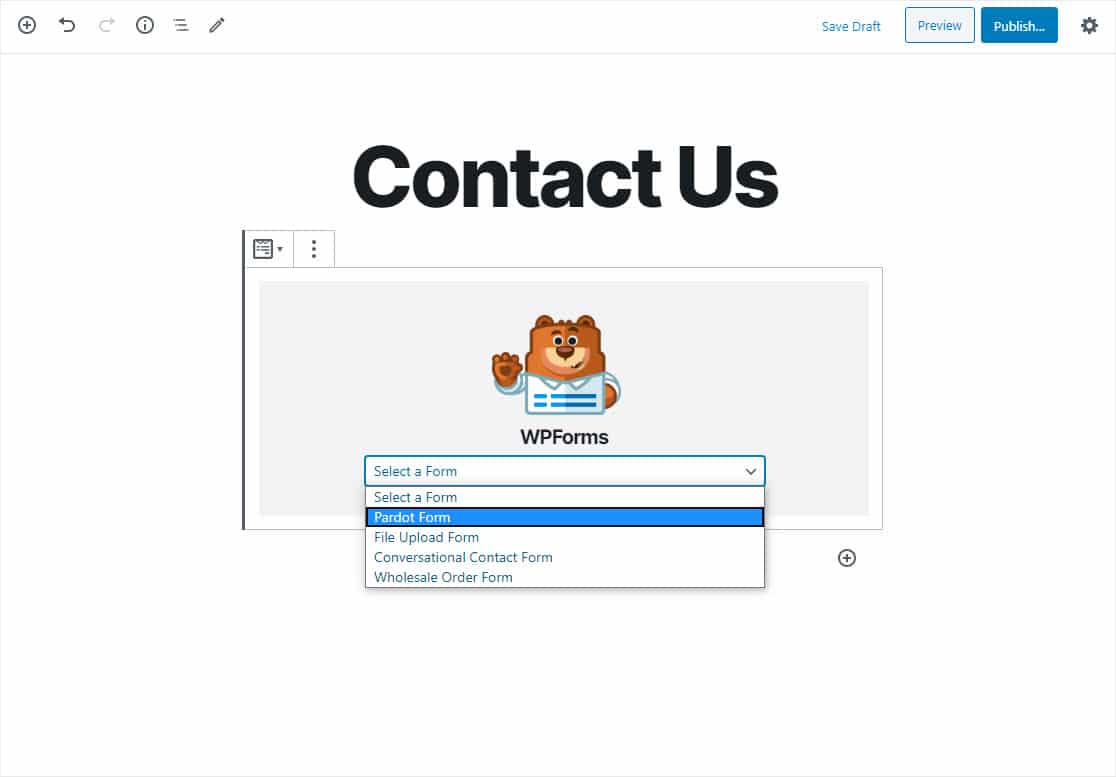
Ora, seleziona il modulo Pardot dal menu a discesa per aggiungerlo alla pagina.

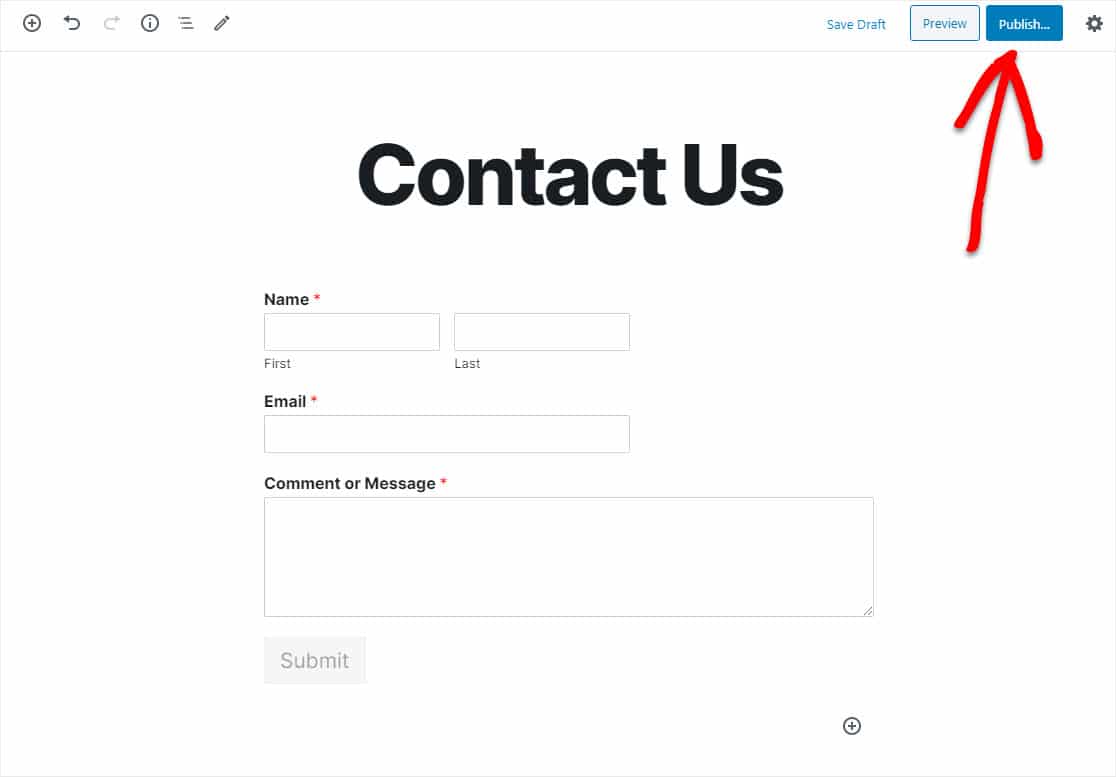
Il modulo verrà visualizzato e puoi controllare per assicurarti che ti piaccia il suo aspetto. Ora fai clic su Pubblica o Aggiorna nell'angolo in alto a destra per pubblicare il modulo sul tuo sito web.

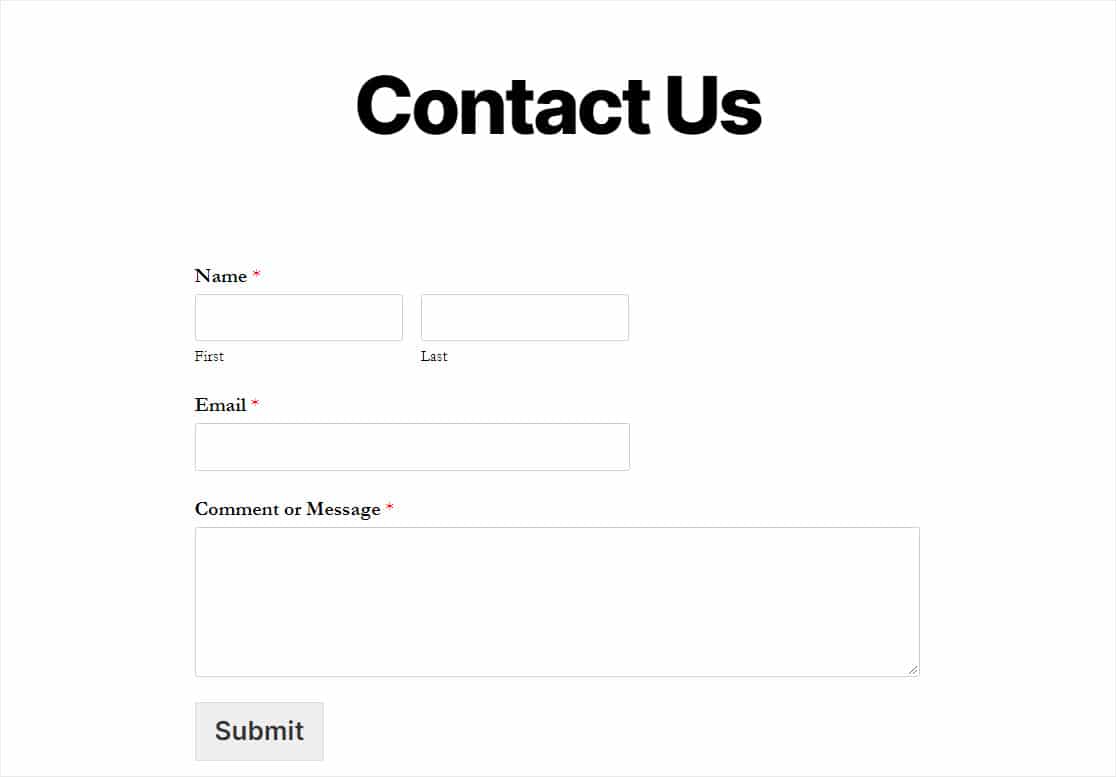
Assicurati di visualizzare l'anteprima della pagina in modo da poter controllare esattamente come appare il tuo modulo Pardot WordPress!

Inoltre, ti consigliamo di inviare una voce di prova tramite il modulo prima di passare al passaggio successivo. Vai avanti e compila il modulo e invialo. Usa un indirizzo email univoco per questo, quindi c'è il rischio che un altro lead venga sovrascritto.
Passaggio 3: collega WPForms a Zapier
Connettiamo ora WPForms e Pardot tramite Zapier. Quando Zapier rileva un trigger (un nuovo invio del modulo in WPForms) lo imposteremo per creare automaticamente un record in Pardot.
Innanzitutto, abilita l'addon Zapier se non l'hai già fatto. Dai un'occhiata al nostro tutorial su come installare e utilizzare l'addon Zapier in WPForms.
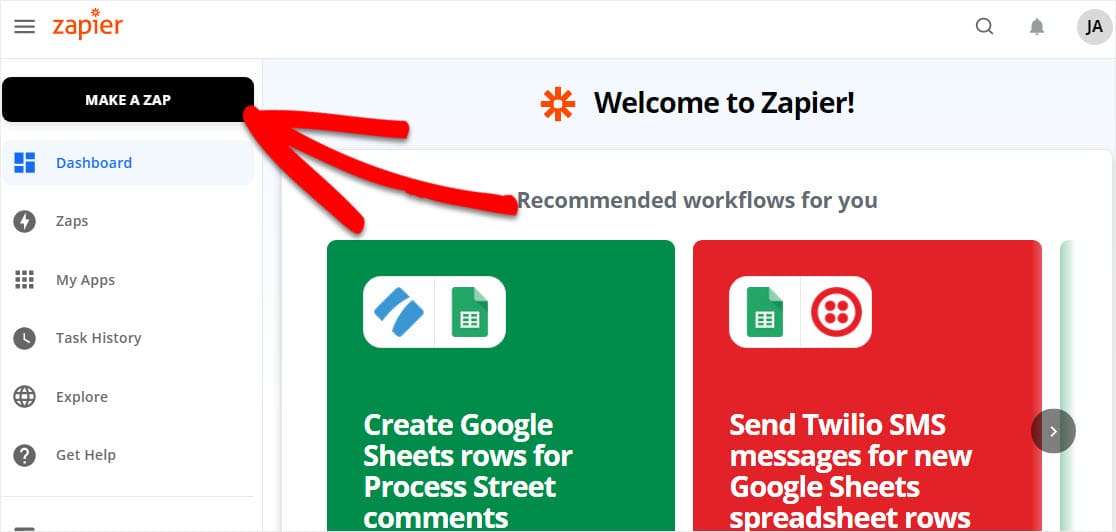
Successivamente, accedi al tuo account Zapier e fai clic su Crea uno Zap che si trova in alto a sinistra.


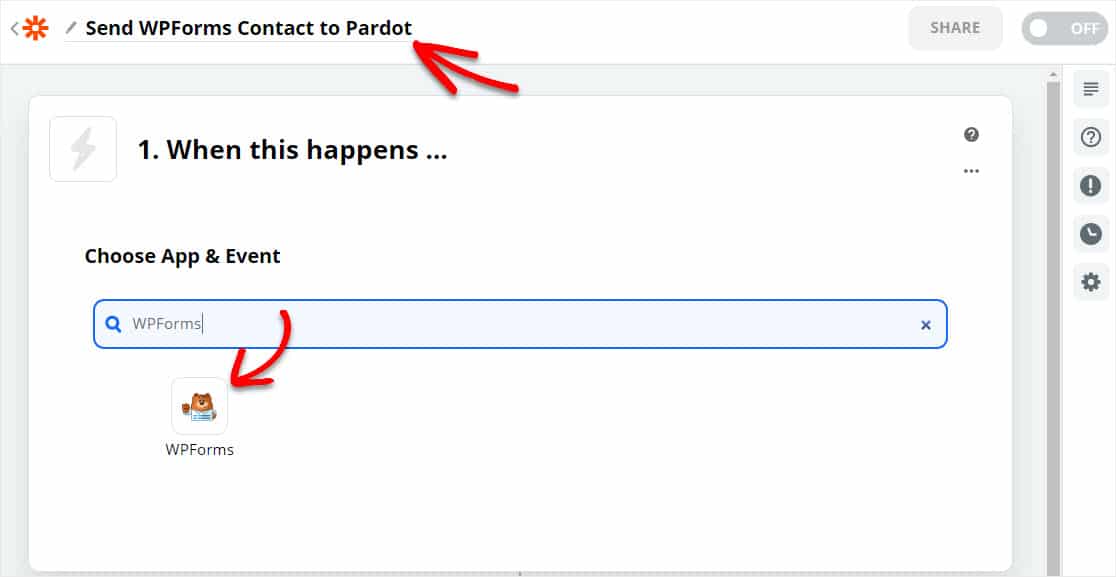
Ora, dai un nome al tuo modulo nell'angolo in alto a sinistra e cerca WPForms in Scegli app ed evento e selezionalo.

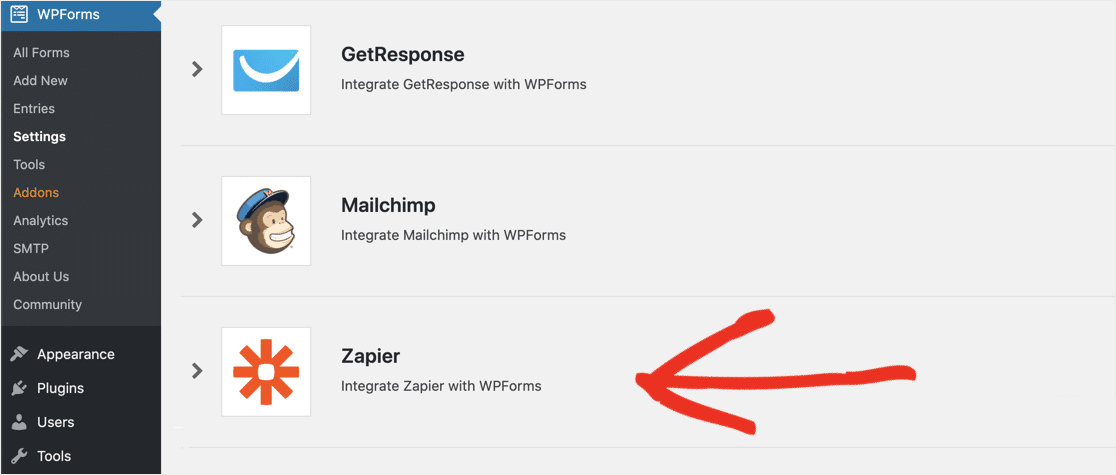
Successivamente, Zapier chiederà la tua chiave WPForms. Quindi torna al tuo sito WordPress. Nella dashboard, vai su WPForms » Impostazioni » Integrazioni .
Nell'elenco, fai clic su Zapier per trovare la tua chiave.

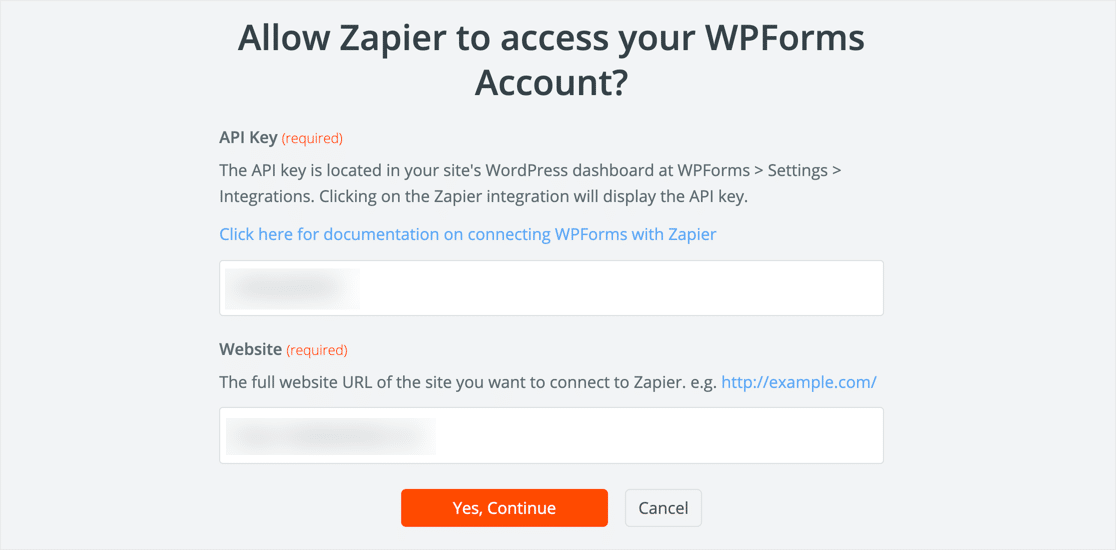
Da qui, copia e incolla la tua chiave in Zapier. Quindi, inserisci il tuo nome di dominio nella casella successiva. Ora vai avanti e fai clic su Sì, continua .

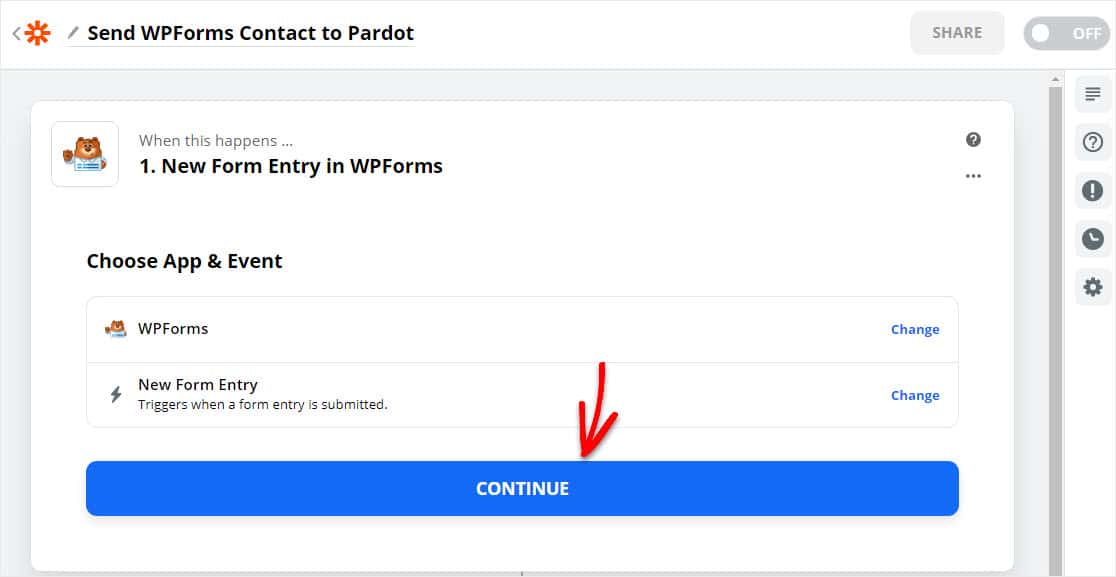
Una volta che Zapier ha una connessione con il tuo sito e l'attivatore è un Nuovo modulo di inserimento (o qualunque cosa desideri che sia l'attivatore), puoi fare clic su Continua .

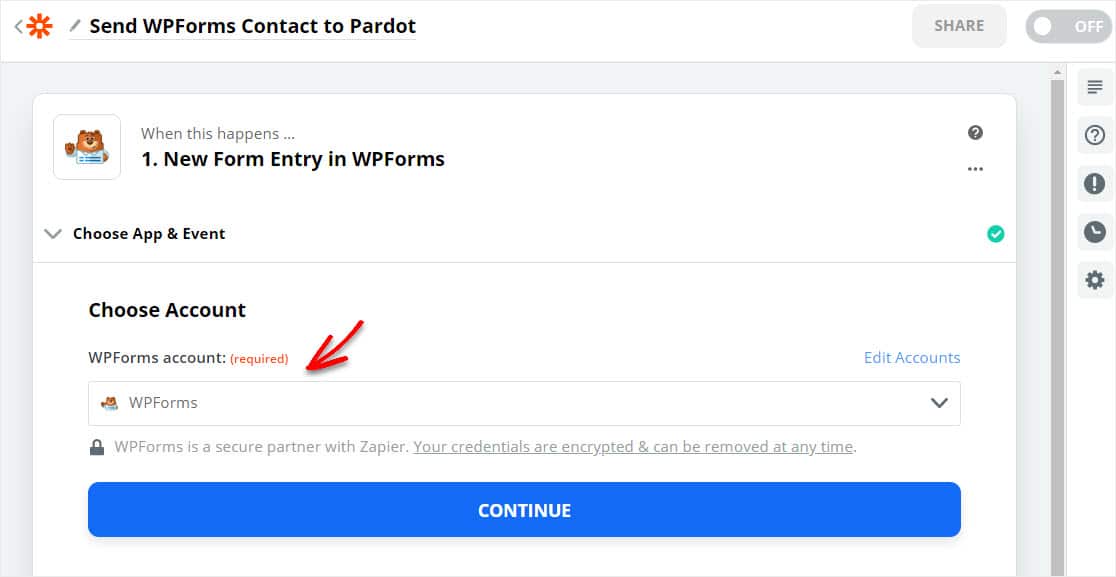
Ora, conferma il tuo account e fai clic su continua se vedi questa schermata.

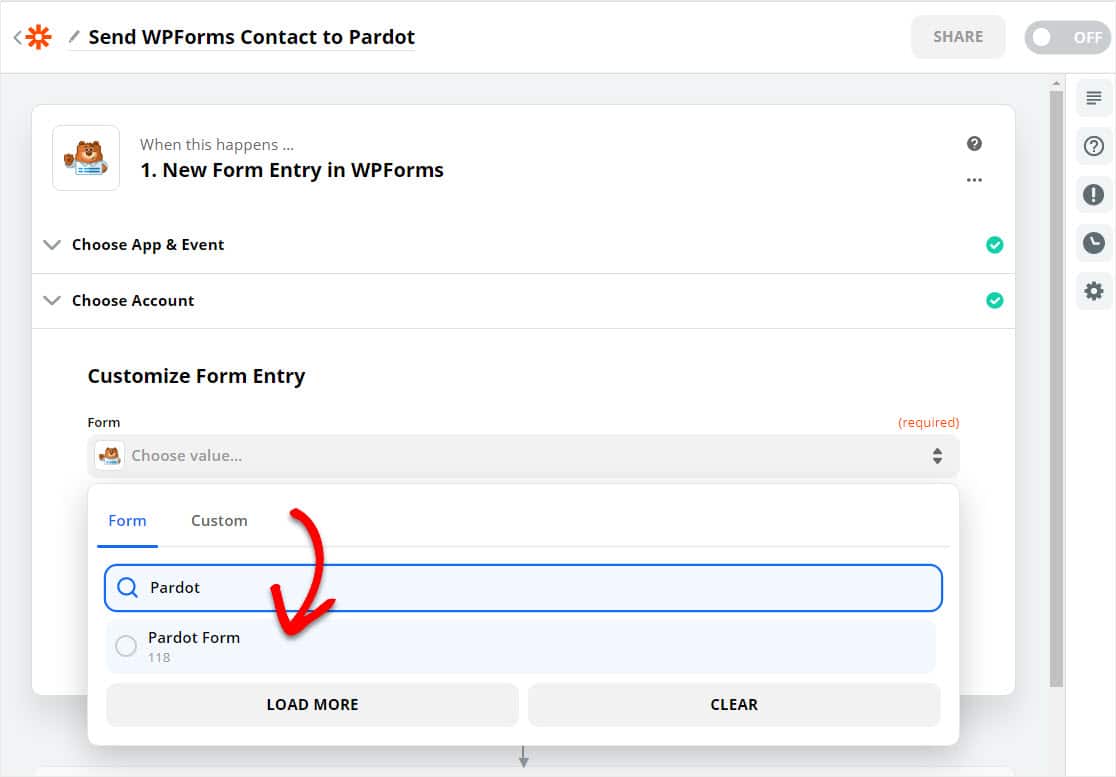
Nel passaggio successivo della creazione del modulo WordPress Pardot, dovrai selezionare il modulo creato nel passaggio 1 dall'elenco "Modulo" e fare clic su Continua .

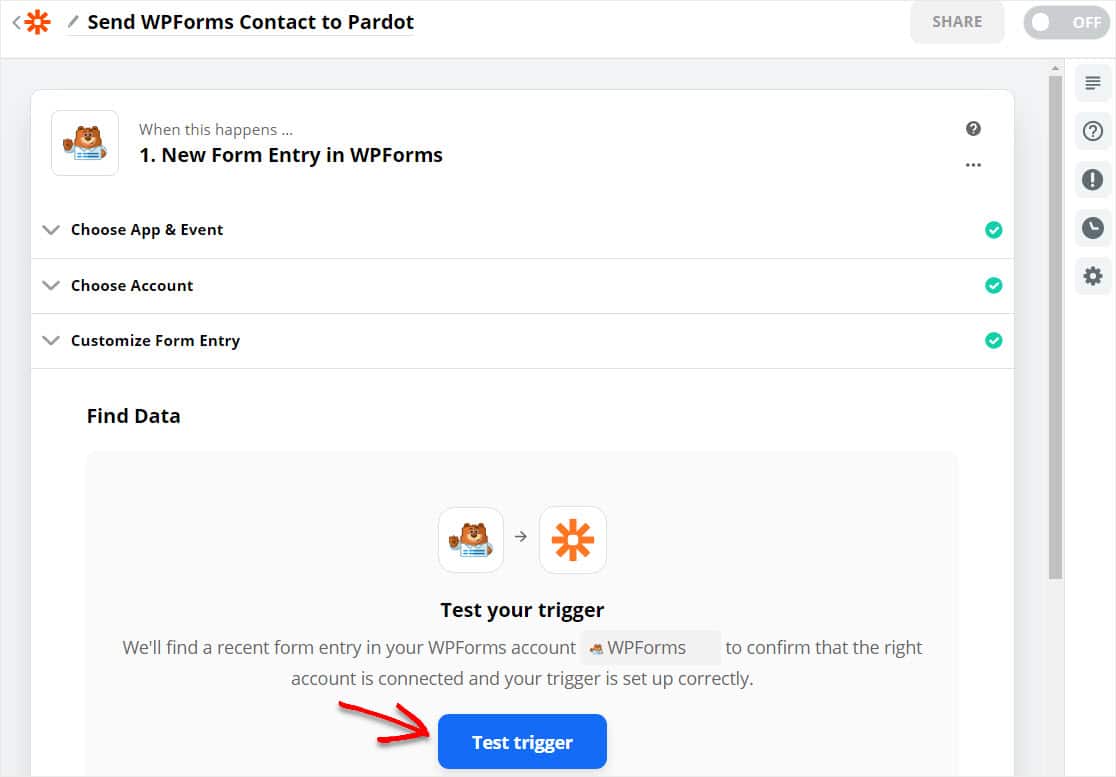
Quindi, fare clic sul pulsante Prova trigger .

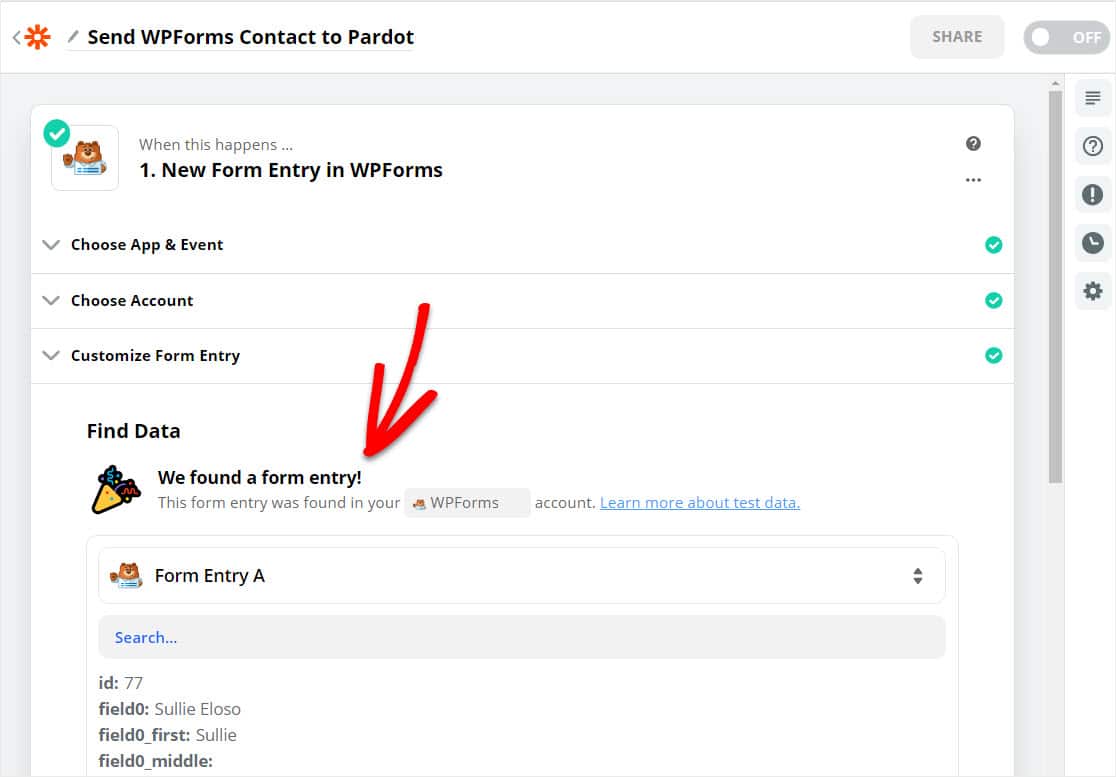
Se hai già inserito una voce di test nel modulo e tutto è impostato correttamente, vedrai una schermata di conferma del test di successo successivo.

Ottimo lavoro! Fai clic su Continua e ora sei pronto per passare a connettere in modo sicuro Zapier a Pardot.
Passaggio 4: collega Zapier a Pardot
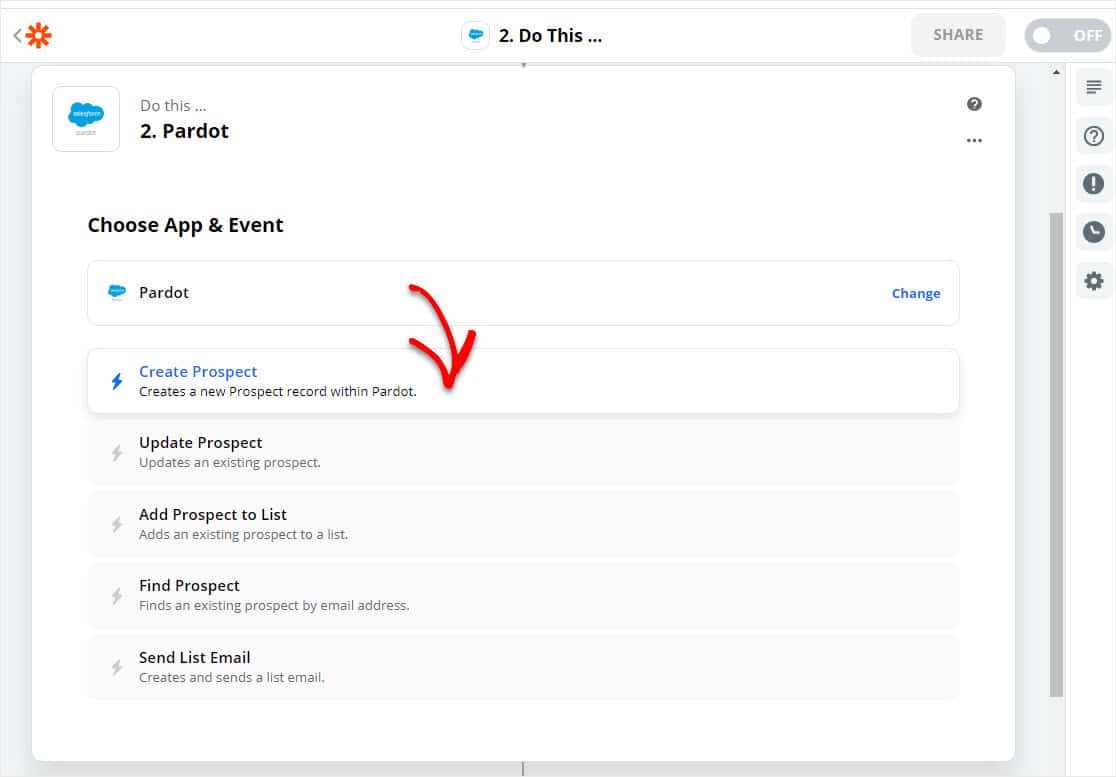
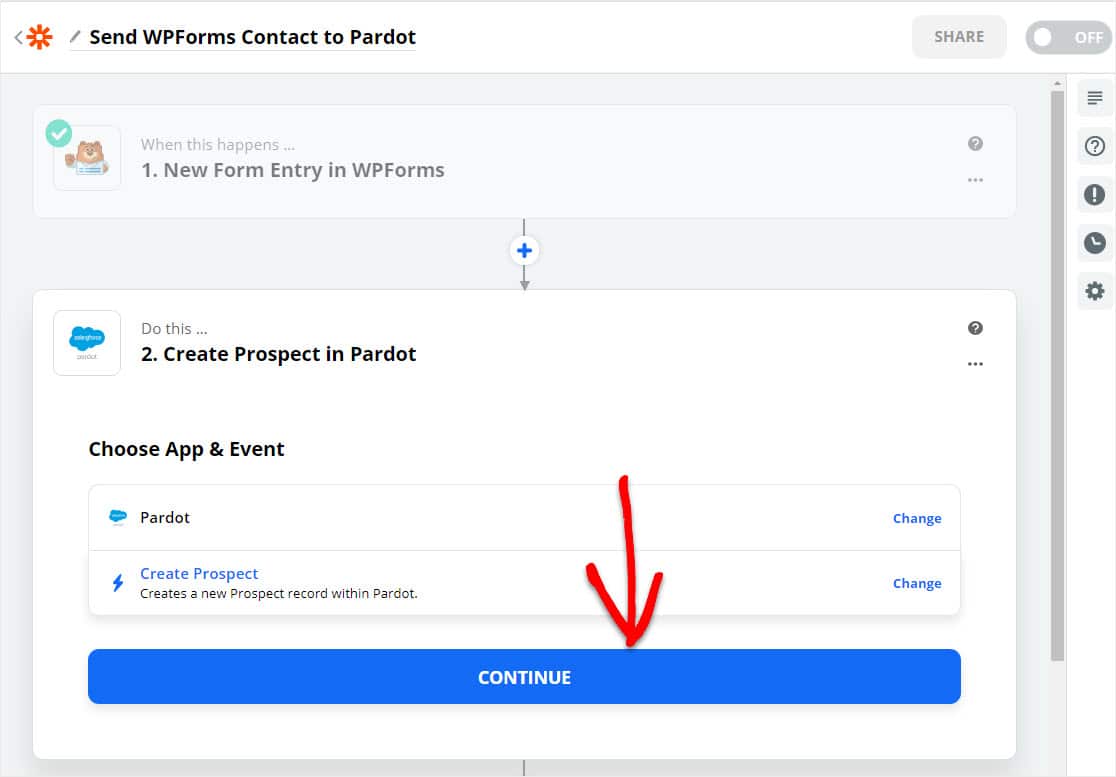
In Fai questo , cerca Pardot e fai clic su di esso. Quindi, seleziona Crea potenziale cliente .

Quindi, fai clic su Continua per andare avanti con la creazione del tuo modulo Pardot WordPress.

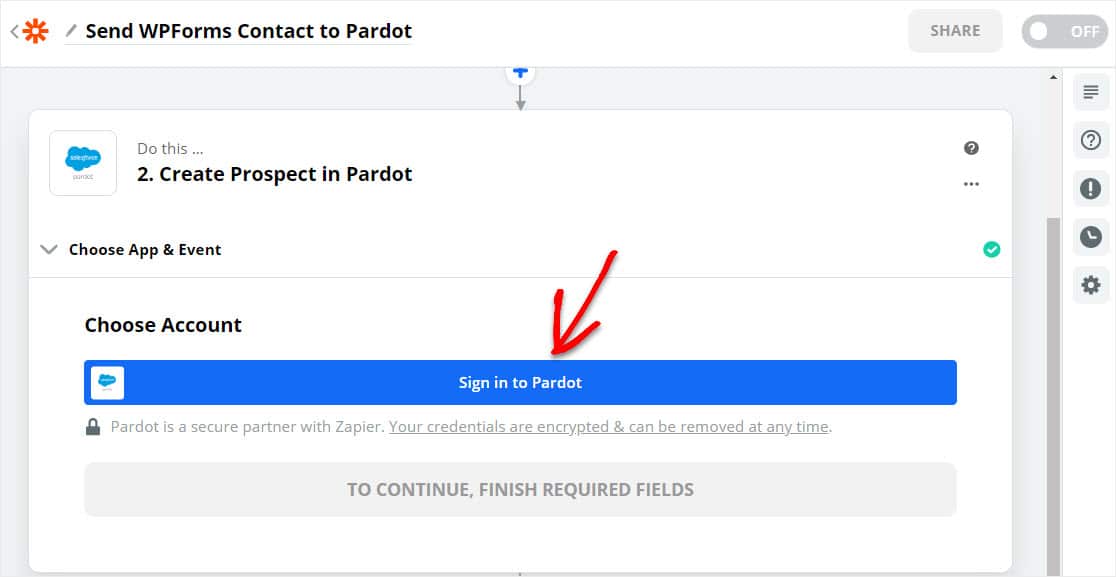
Nella pagina successiva, Zapier ti chiederà di accedere a Pardot. Fai clic sul pulsante blu per accedere al tuo account Pardot.

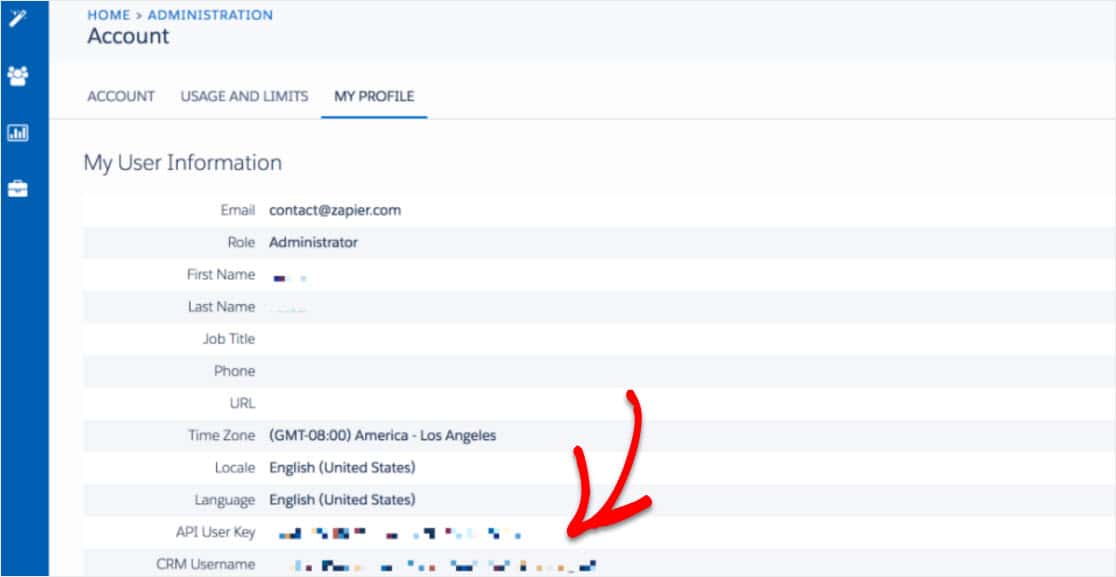
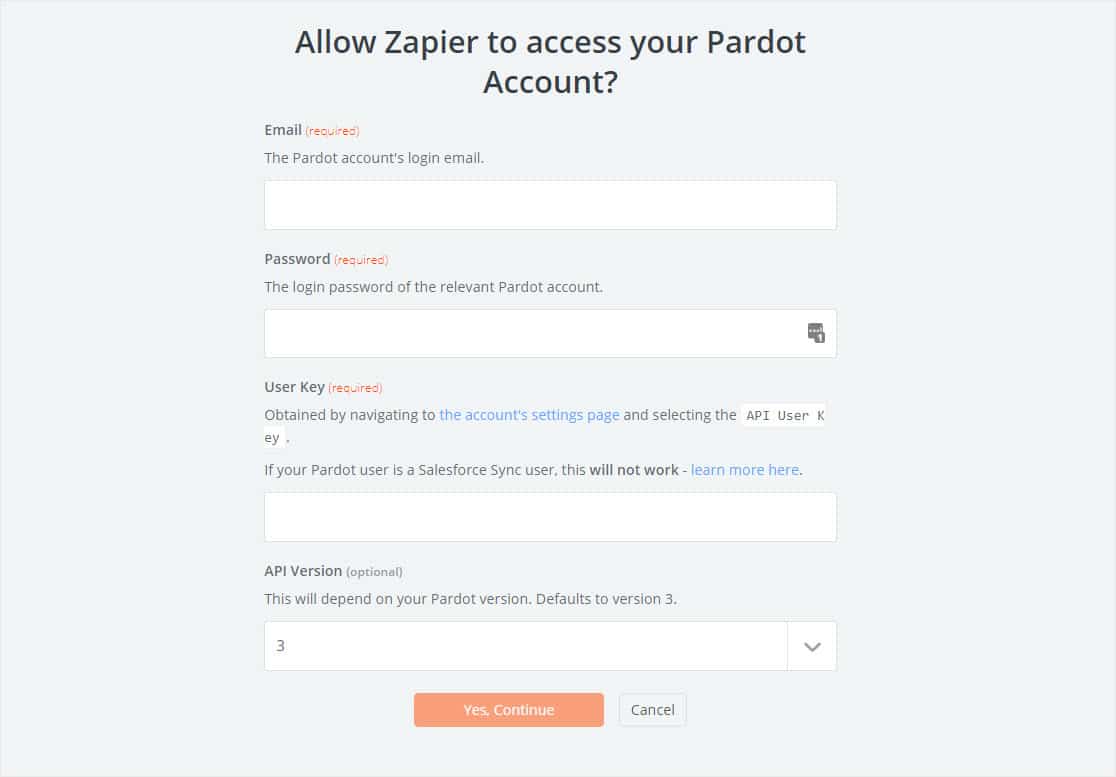
Apparirà una schermata che ti chiederà le tue credenziali Pardot. Per trovare la tua chiave API nel tuo account Pardot, vai alla pagina delle impostazioni di Pardot e seleziona la chiave utente API

Una volta individuata la chiave API Pardot, torna alla pagina Zapier per compilarla e fai clic su Sì, continua.

Se tutto è stato impostato correttamente, il tuo account Pardot sarà collegato al tuo account Zapier! Da qui, imposta i tuoi campi e personalizza il modulo in Pardot esattamente nel modo in cui desideri che venga mappato dal modulo Pardot WordPress sul tuo sito.
Quindi, fai clic sul pulsante Salva + Continua per andare avanti.

Ottimo lavoro: assicuriamoci che tutto funzioni.
Passaggio 5: prova la tua integrazione Pardot WordPress
Ora torna al modulo Pardot pubblicato che hai già incorporato in una pagina, post o barra laterale di WordPress e inserisci un'altra voce di prova.

Ora vai a Pardot. Se tutto è impostato correttamente, dovresti essere in grado di vedere il tuo vantaggio in Pardot! Congratulazioni.
Il passaggio successivo consiste nell'indirizzare il traffico al modulo. Possiamo aiutare anche in questo. Dai un'occhiata a questo articolo su come ottenere più contatti.
Fai clic qui per creare un modulo WordPress Pardot ora
Pensieri finali
Ed eccolo! Ora sai come creare un modulo Pardot in WordPress. Se desideri collegare i tuoi moduli a Salesforce CRM, dai un'occhiata a questa guida per creare un'integrazione WordPress Salesforce.
Hai bisogno di più ispirazione? Dai un'occhiata a questa incredibile storia su come uno dei nostri clienti ha utilizzato WPForms per ruotare durante il COVID.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente. WPForms Pro include un'integrazione Pardot gratuita con Zapier e offre una garanzia di rimborso di 14 giorni.
E se ti è piaciuto questo post, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
