NUOVO! Come creare una pagina di destinazione in WordPress [Guida facile]
Pubblicato: 2019-02-12Stai cercando un modo senza distrazioni per visualizzare moduli online sul tuo sito Web WordPress senza barra laterale?
Creare una landing page dedicata in WordPress con un modulo è un ottimo modo per risparmiare tempo, generare più lead e aumentare le conversioni dei moduli.
In questo articolo, ti mostreremo come creare una landing page in WordPress con un modulo.

Ecco un sommario se desideri andare avanti in questo tutorial:
- Come creare una pagina di destinazione in WordPress con WPForms
- Crea un nuovo modulo in WordPress
- Installa e attiva il componente aggiuntivo Form Pages
- Configura le impostazioni del modulo
- Personalizza le impostazioni delle pagine del modulo
- Come creare una pagina di destinazione in WordPress con SeedProd
Innanzitutto, diamo un'occhiata ad alcuni dei motivi per creare una landing page.
Vantaggi di una pagina di destinazione WordPress
Avere una pagina di destinazione del modulo personalizzata ha molti vantaggi. Da non confondere con una pagina web autonoma, una pagina di destinazione del modulo è una pagina (non la tua home page) su cui i visitatori del tuo sito arrivano da collegamenti interni o esterni.
Dai un'occhiata ad alcuni dei migliori motivi per avere una pagina di destinazione del modulo sul tuo sito WordPress:
- Aumenta le conversioni: molte volte le persone non finiscono di compilare i moduli online perché ci sono troppe distrazioni e nessun CTA (call to action) diretto. Molteplici offerte allontanano i visitatori del sito dal diventare abbonati alla tua lista di e-mail. Ma se non c'è nulla sulla pagina tranne il tuo modulo online, è più probabile che le persone si iscrivano.
- Diffondere la consapevolezza del marchio: poiché WPForms ti consente di creare una pagina di destinazione del modulo personalizzata, completa di un logo aziendale e schemi di colori personalizzati, crei maggiore consapevolezza e riconoscimento del marchio tra i visitatori del sito, il che a sua volta ti aiuterà a far crescere la tua piccola impresa.
- Migliore personalizzazione: quando disponi di una landing page dedicata, hai il controllo della personalizzazione del suo aspetto. Questo è molto diverso dai tradizionali layout di moduli web, che sono controllati dal tuo tema WordPress e potrebbero impedirti di personalizzare il tuo modulo nel modo desiderato. Inoltre, funziona alla grande con tutti i migliori plugin per la creazione di pagine di WordPress.
- Non c'è bisogno di pagine Web separate: ci saranno momenti in cui avrai un modulo da compilare per le persone, ma non vorrai creare una pagina WordPress completamente separata che venga visualizzata nel menu di navigazione. Con una pagina di destinazione del modulo dedicata, crei una pagina di destinazione personalizzata con il tuo modulo su di essa, senza dover creare pagine web separate. Ad esempio, puoi creare una pagina di destinazione del webinar per un evento speciale senza creare un sito Web completamente nuovo.
Sia che il tuo obiettivo principale sia la generazione di lead, la creazione di un sito di appartenenza, l'offerta alle persone di un modo semplice per RSVP o la registrazione agli eventi o la misurazione della fedeltà dei clienti con i moduli di indagine, creare una pagina di destinazione senza distrazioni per i moduli online è un'ottima idea. E non fa nemmeno male alla SEO!
Bloccato senza idee? Dai un'occhiata a questi esempi di moduli di pagina di destinazione per alcuni design che puoi rubare.
Ora, vediamo come creare una landing page dedicata in WordPress.
Come creare una pagina di destinazione in WordPress con WPForms
Segui questi passaggi per ottenere una landing page ad alta conversione sul tuo sito web con un modulo.
Passaggio 1: crea un nuovo modulo in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Successivamente, dovrai creare un nuovo modulo.

Puoi creare un numero qualsiasi di moduli online utilizzando WPForms e il componente aggiuntivo Form Templates Pack.
Ad esempio, puoi creare:
- Moduli di iscrizione alla gara online per la tua organizzazione no profit
- Moduli di feedback sugli eventi per scoprire come le persone si sono sentite per un evento
- Moduli di iscrizione al concorso per aumentare il coinvolgimento degli utenti e aumentare la consapevolezza del marchio
- Moduli di prenotazione dei clienti in modo che le persone possano programmare appuntamenti con te o il tuo team
- Moduli di donazione ex studenti per raccogliere fondi
- Moduli di domanda di lavoro in modo da poter incoraggiare le persone a candidarsi per le posizioni aperte all'interno della tua azienda
- E molto di più
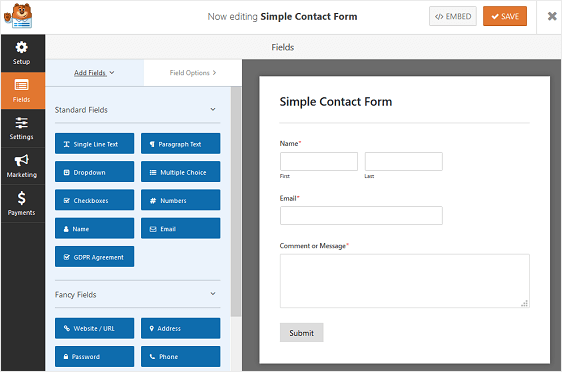
Per il nostro esempio, creeremo un semplice modulo di contatto.
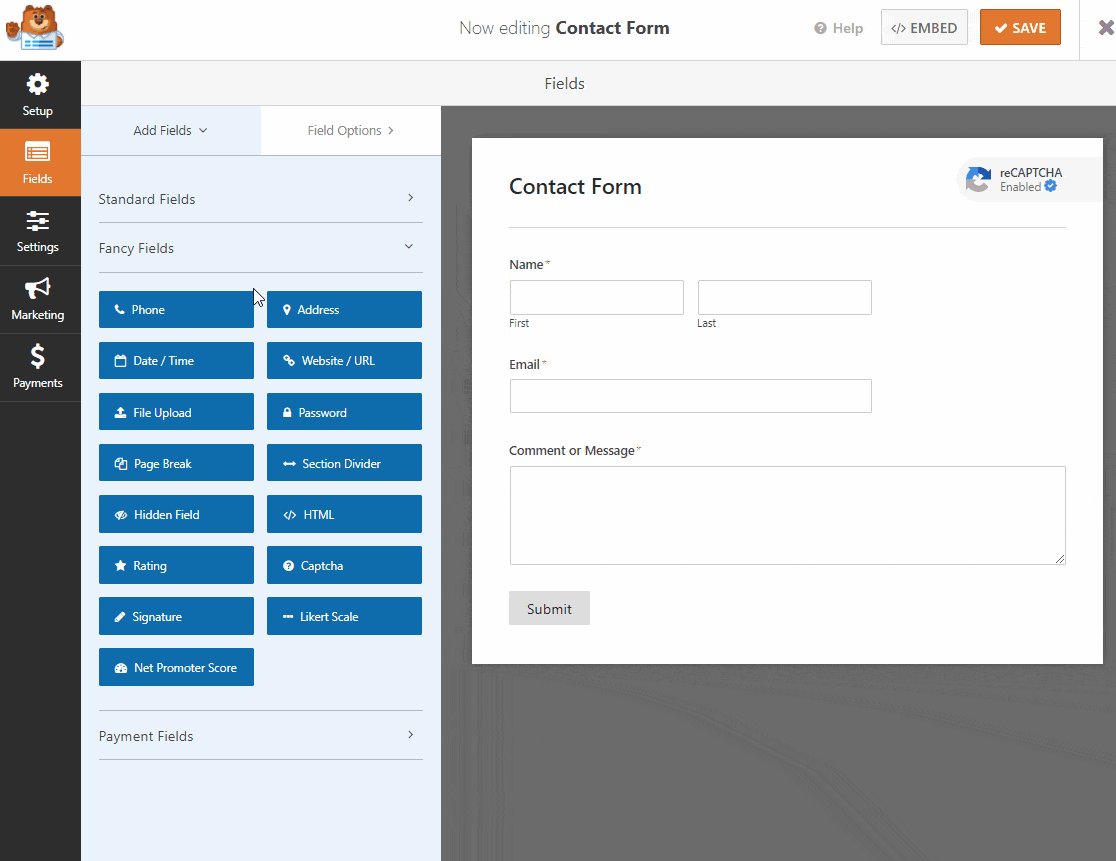
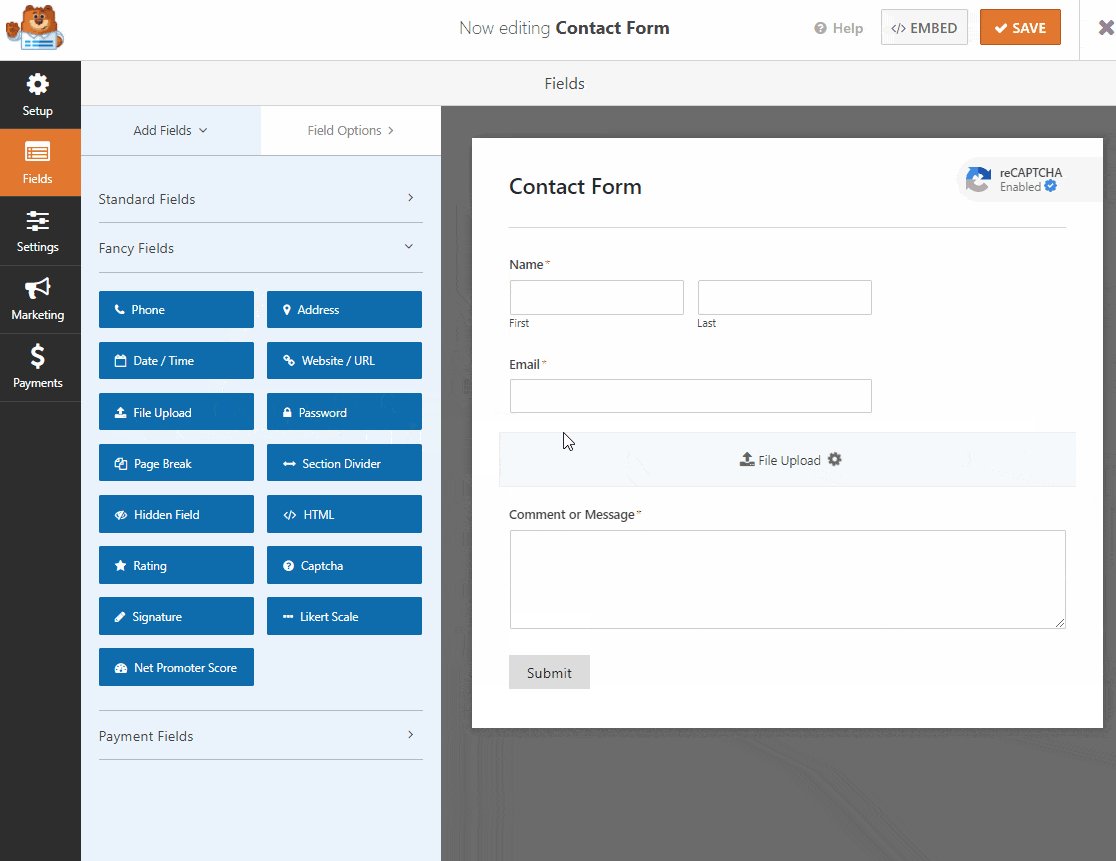
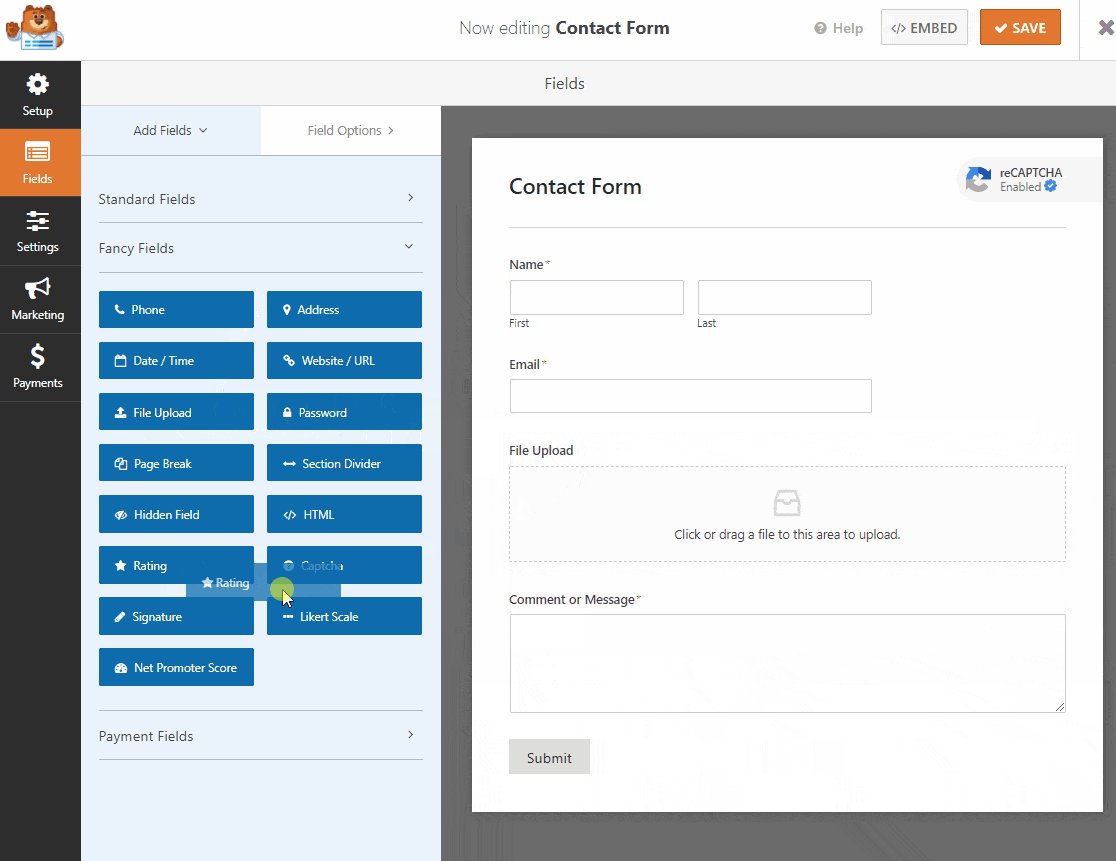
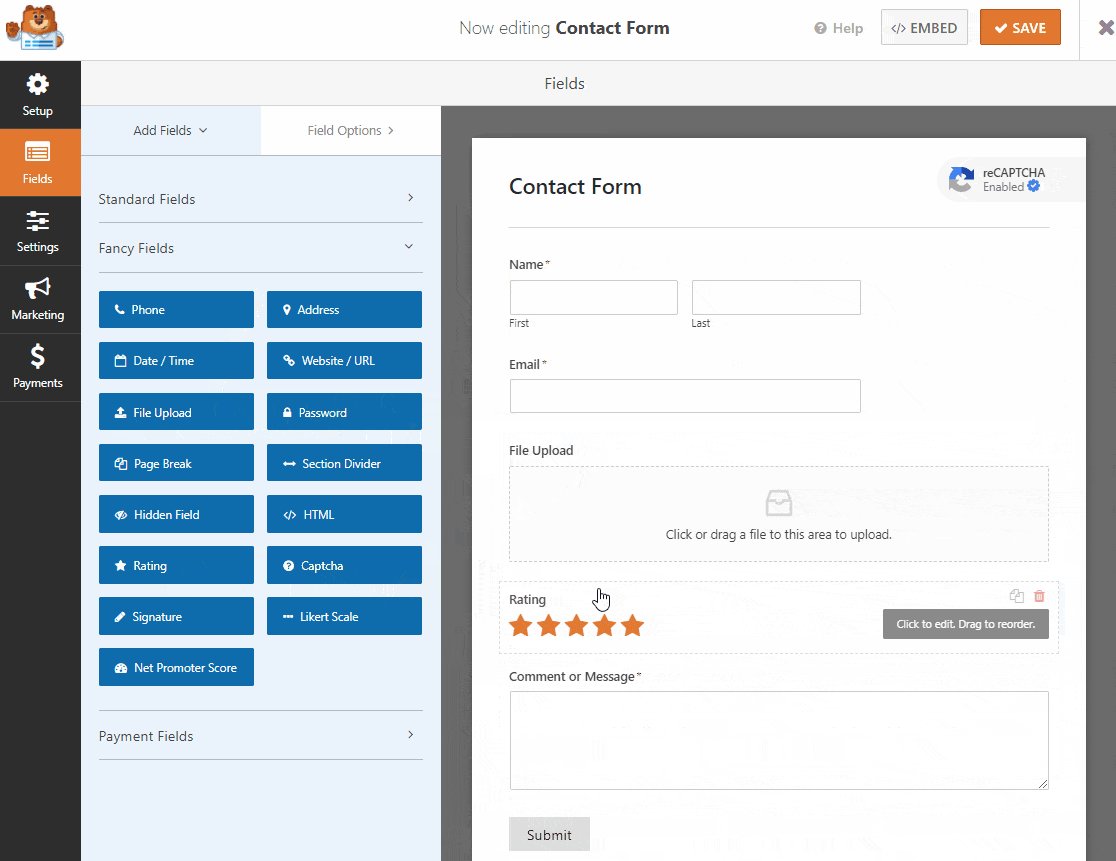
Una volta che sei nel generatore di trascinamento della selezione, puoi aggiungere ulteriori campi al modulo trascinandoli dal pannello di sinistra al pannello di destra.
Quindi, fare clic sul campo per apportare eventuali modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine sul modulo online.

E la cosa fantastica è che, indipendentemente dal tipo di modulo online che crei, puoi trasformarlo in una pagina di destinazione del modulo dedicata.
Passaggio 2: installa e attiva il componente aggiuntivo delle pagine del modulo
Una volta che il tuo modulo WordPress è pronto, dovrai installare e attivare il componente aggiuntivo WPForms Form Pages.
Questo addon è il modo in cui sarai in grado di trasformare il tuo modulo WordPress appena creato in una pagina di destinazione del modulo personalizzato.
Per iniziare, vai su WPForms » Addons e trova quello etichettato Form Pages Addon .
Fare clic su Installa componente aggiuntivo e quindi su Attiva .

L'addon Form Pages è ora pronto per l'uso. Ma prima, diamo una rapida occhiata alle impostazioni generali del modulo che dovresti configurare prima di creare la tua pagina di destinazione del modulo personalizzato.
Passaggio 3: configura le impostazioni del modulo
Ci sono molte impostazioni da configurare dopo aver personalizzato il modulo in modo che appaia nel modo desiderato.
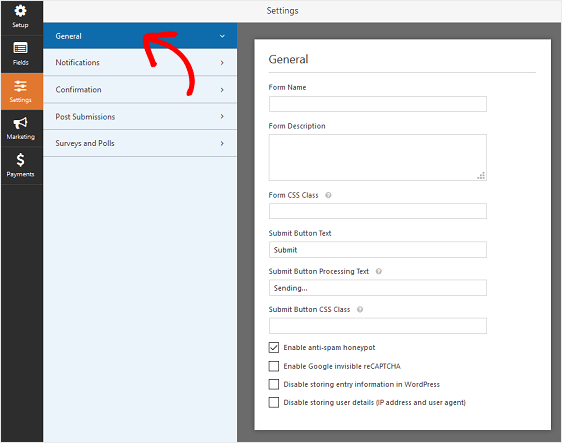
impostazioni generali
Per iniziare, vai su Impostazioni » Generali .

Qui puoi modificare cose come il nome del modulo, la descrizione e la copia del pulsante di invio.
Puoi anche abilitare funzionalità aggiuntive di prevenzione dello spam per proteggere il tuo sito Web da invii di moduli indesiderati.
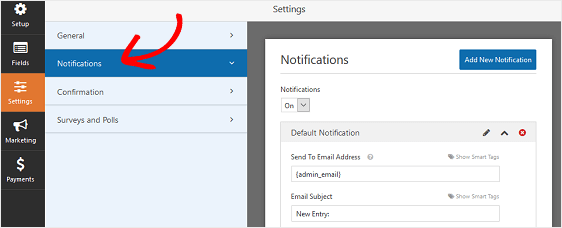
Notifiche del modulo
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo sul tuo sito web.

A meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul tuo sito, riceverai una notifica al riguardo.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
Se devi inviare più di una notifica, ad esempio a te stesso, a un membro del team e al visitatore del tuo sito, dai un'occhiata al nostro tutorial passo passo su come inviare più notifiche di moduli in WordPress.
Inoltre, se desideri mantenere coerente il marchio nelle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al modello di e-mail.


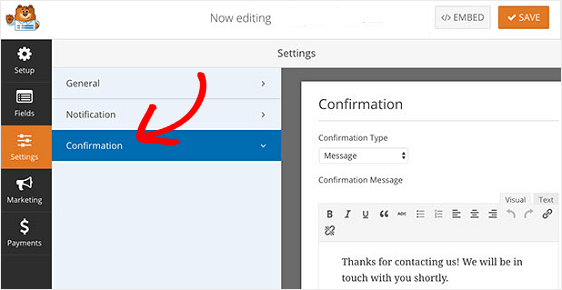
Conferme modulo
Le conferme dei moduli sono messaggi che vengono mostrati ai visitatori del sito una volta che hanno inviato un modulo sul tuo sito web. Fanno sapere alle persone che il loro modulo è stato elaborato e ti offrono la possibilità di far loro sapere quali sono i passaggi successivi.

WPForms ha tre tipi di conferma:
- Messaggio. Un semplice messaggio che viene visualizzato quando qualcuno invia un modulo sul tuo sito Web ringraziandolo e informandolo dei passaggi successivi.
- Mostra pagina. Reindirizza gli utenti a un'altra pagina del tuo sito web, ad esempio una pagina di ringraziamento.
- Vai a URL (Reindirizza). Invia i visitatori del sito a un sito Web diverso.
Se desideri visualizzare conferme diverse ai visitatori del sito in base al loro comportamento, assicurati di leggere come creare le conferme condizionali dei moduli.
Fare clic su Salva .
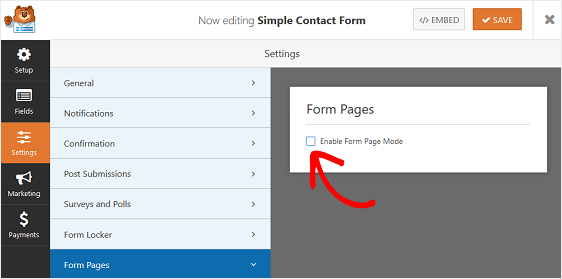
Passaggio 4: personalizza le impostazioni delle pagine del modulo
Ora che hai configurato le impostazioni generali del modulo, è il momento di configurare le impostazioni della pagina di destinazione del modulo.
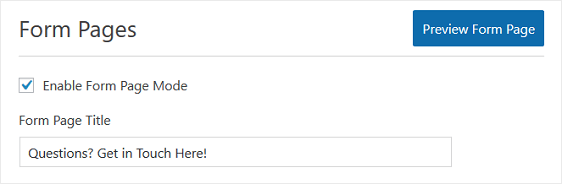
Per fare ciò, vai su Impostazioni » Pagine modulo nel generatore di moduli e fai clic sulla casella di controllo Abilita modalità pagina modulo .

Quando lo fai, vedrai una serie di impostazioni che puoi personalizzare per impostare il design della tua pagina di destinazione. Inoltre, saranno creati da modelli di landing page, quindi sarà piacevole e facile: non è richiesta alcuna conoscenza di HTML e CSS.
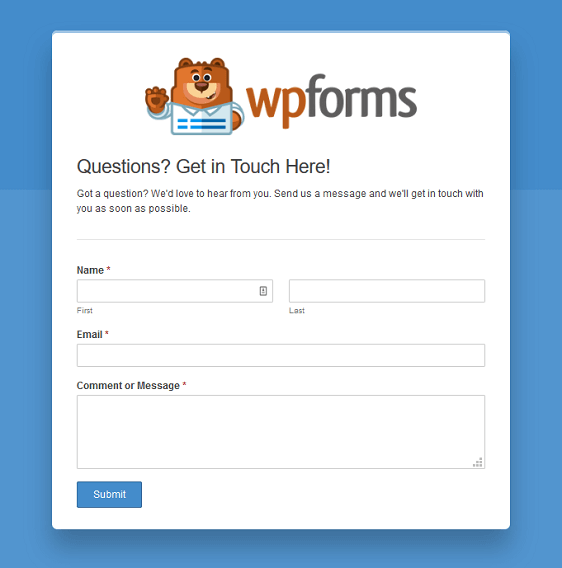
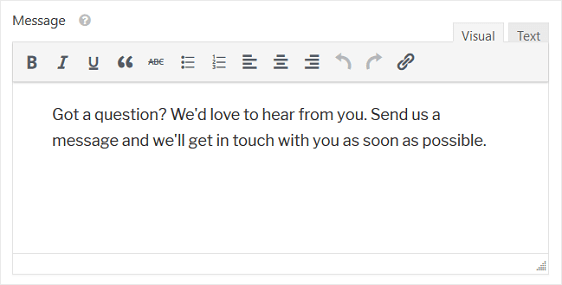
Titolo del modulo e messaggio
Per iniziare, dai al tuo modulo un titolo che verrà mostrato ai visitatori del tuo sito. Questo è utile per far sapere alle persone di cosa tratta la tua pagina di destinazione. Inoltre, consente loro di sapere quale azione vuoi che intraprendano mentre sono lì.

Successivamente, puoi aggiungere un breve messaggio che i visitatori del tuo sito possono vedere. Questo ti dà la possibilità di aggiungere alcune informazioni aggiuntive in modo che le persone sappiano cosa aspettarsi quando compilano il modulo.

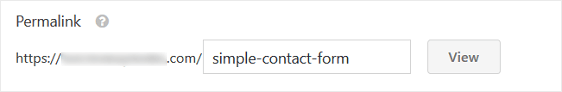
Collegamento permanente
Ogni volta che abiliti la modalità pagina modulo, l'addon Form Pages crea automaticamente un permalink univoco per te.

Puoi cambiare questo permalink se vuoi, o lasciarlo.
Questo è l'URL che utilizzerai nelle campagne di email marketing, nei collegamenti interni e persino nei post sui social media quando desideri che le persone visitino la pagina di destinazione del modulo personalizzato e si convertano.
Logo dell'intestazione
La prossima cosa che puoi fare per personalizzare la pagina di destinazione del tuo modulo dedicato è aggiungere un logo. Fai clic su Carica immagine e scegli l'immagine che desideri aggiungere alla pagina di destinazione del modulo.

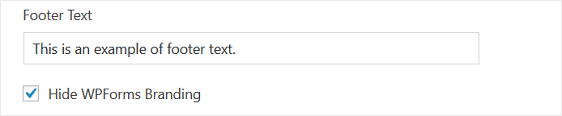
Testo a piè di pagina e branding
Hai la possibilità di aggiungere del testo a piè di pagina in fondo alla pagina di destinazione del modulo. Modifica il testo predefinito eliminandolo e lasciandolo vuoto o aggiungendo il tuo testo.

Puoi anche rimuovere qualsiasi marchio WPForms facendo clic sulla casella di controllo Nascondi marchio WPForms .
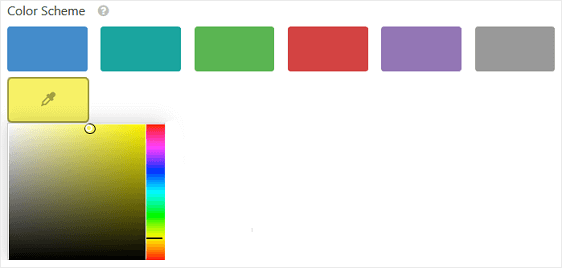
Combinazioni di colori e stile
Una delle cose migliori dell'addon WPForms Form Pages è che puoi personalizzare la pagina di destinazione del tuo modulo per avere una combinazione di colori che corrisponda al marchio della tua azienda.
La combinazione di colori scelta determinerà il colore di sfondo della pagina di destinazione del modulo e il pulsante di invio del modulo.
Per semplificarti le cose, ti abbiamo dato diversi fantastici schemi di colori tra cui scegliere che sappiamo che staranno bene in ogni caso. Se non ti piace nessuno dei colori preimpostati, puoi utilizzare il selettore colori e scegliere un colore personalizzato.

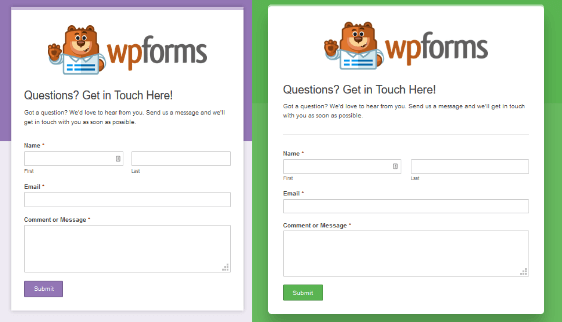
Hai anche due stili tra cui scegliere:
- Design classico: mostra una forma più stretta con angoli squadrati. La parte inferiore dello sfondo della tua pagina sarà più chiara del colore che scegli per la tua combinazione di colori.
- Design moderno: mostra una forma più ampia con angoli arrotondati. La parte inferiore dello sfondo della tua pagina sarà più scura del colore che scegli per la combinazione di colori.

Dopo aver configurato tutte le impostazioni della pagina di destinazione del modulo personalizzato, puoi fare clic sul pulsante Anteprima pagina modulo nella parte superiore per vedere come apparirà il modulo una volta pubblicato.
Quando tutto è come desideri, fai clic su Salva .
Come creare una pagina di destinazione in WordPress con SeedProd
Vuoi un altro modo per creare una fantastica landing page? Consigliamo vivamente il plugin SeedProd.
SeedProd è il miglior costruttore di landing page per WordPress. Puoi usarlo per creare qualsiasi tipo di pagina di destinazione per il tuo sito Web, tra cui:
- Pagine di iscrizione al webinar
- Forme magnete al piombo
- Prossimamente pagine
- 404 pagine
- E altro ancora.
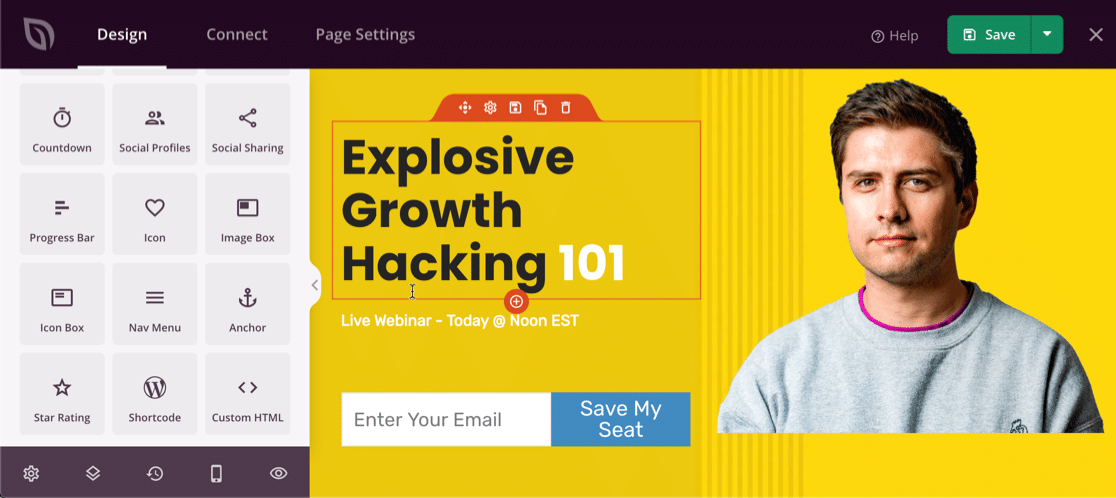
Con SeedProd, è facile creare una landing page e aggiungere un modulo ovunque tu voglia.

Puoi iniziare la tua pagina da zero se vuoi il controllo totale sul design. Se vuoi un aiuto per iniziare, SeedProd ha oltre 100 modelli professionali che puoi facilmente personalizzare per creare le tue pagine di destinazione personalizzate.
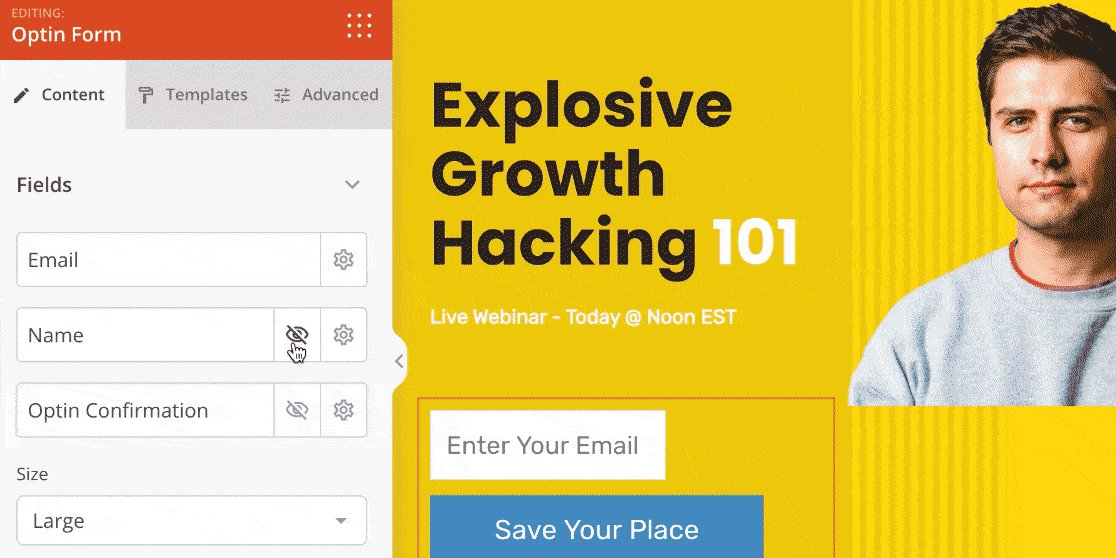
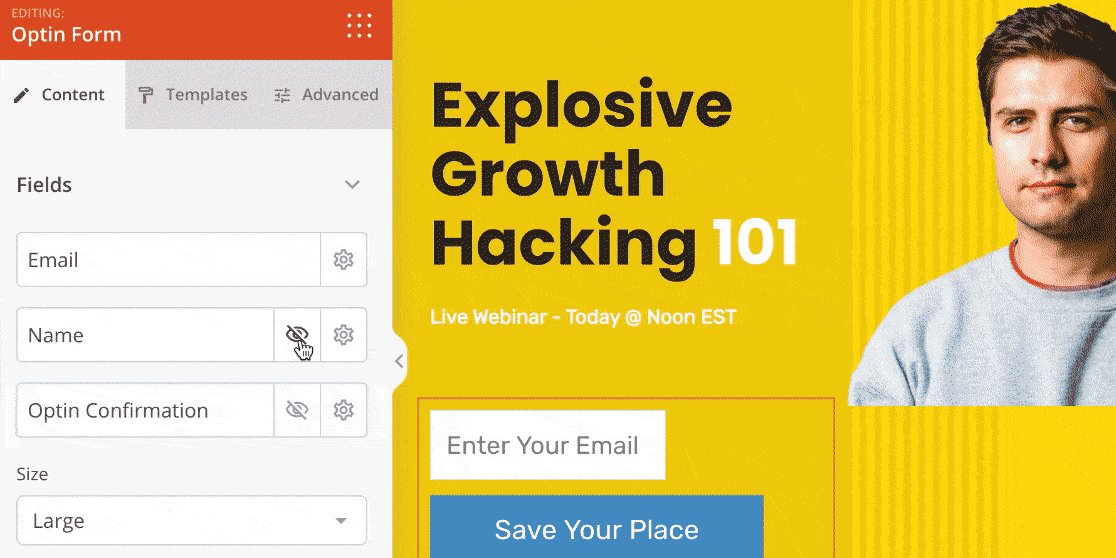
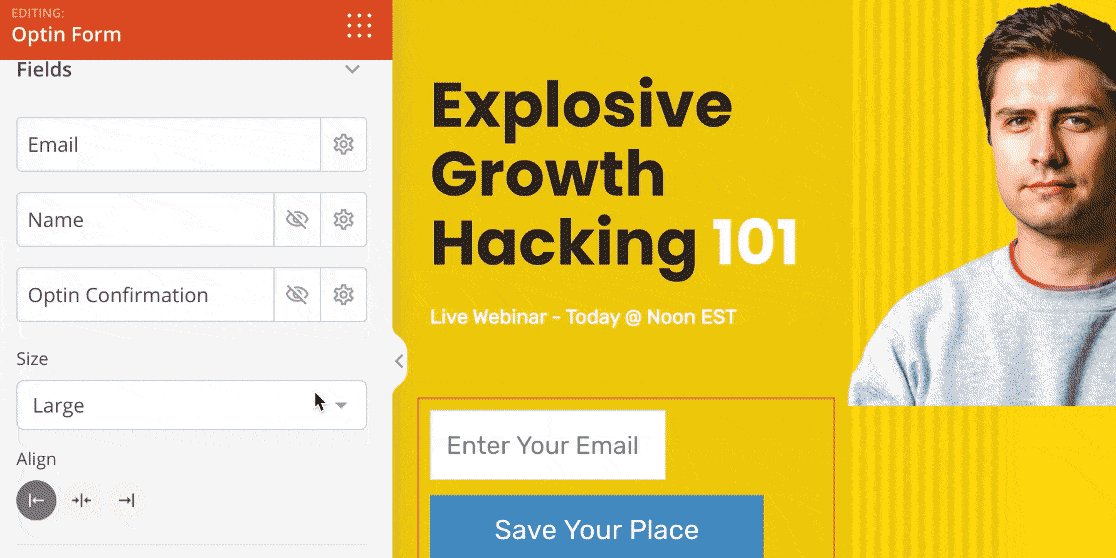
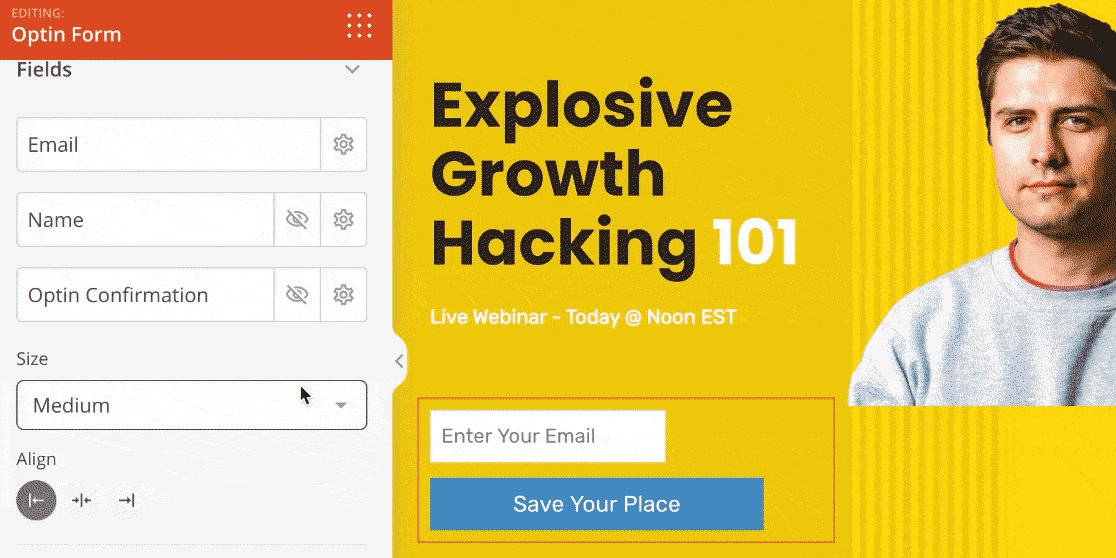
Nel builder è facile personalizzare i moduli e modificare il layout.

E quando la tua pagina di destinazione è terminata, puoi integrarla facilmente con servizi come Drip, Mad Mimi, Campaign Monitor, ConvertKit e altri.
Se vuoi provarlo, scarica oggi stesso SeedProd Landing Page Pro.
Pensieri finali
E questo è tutto! Ora sai come creare una landing page in WordPress. Quando le persone hanno l'URL o un link alla pagina di destinazione del tuo modulo, saranno in grado di visualizzarlo e compilarlo.
Se stai cercando modi per creare i tuoi moduli online in modo che abbiano maggiori possibilità di conversione, dai un'occhiata a questa carrellata di 10 semplici modi per progettare i tuoi moduli e aumentare le conversioni.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente. Costruire una landing page con un modulo è semplicissimo con WPForms Pro, inoltre viene fornito con una garanzia di rimborso di 14 giorni.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
