Sblocca il potere della navigazione dell'utente: scopri come creare un elegante menu a discesa in WordPress
Pubblicato: 2023-05-12La navigazione del tuo sito Web è una parte essenziale dell'esperienza dell'utente. Un menu è un elemento indispensabile per qualsiasi sito web. Il suo unico scopo è aiutare i tuoi utenti a trovare facilmente il contenuto di loro interesse e consentire loro di raggiungere rapidamente la posizione del sito che desiderano. Tuttavia, avere troppe voci di menu può causare confusione e danneggiare il design del tuo sito web.
Ecco perché un menu a discesa ben progettato può fare molto per migliorare l'esperienza utente e ridurre le frequenze di rimbalzo.
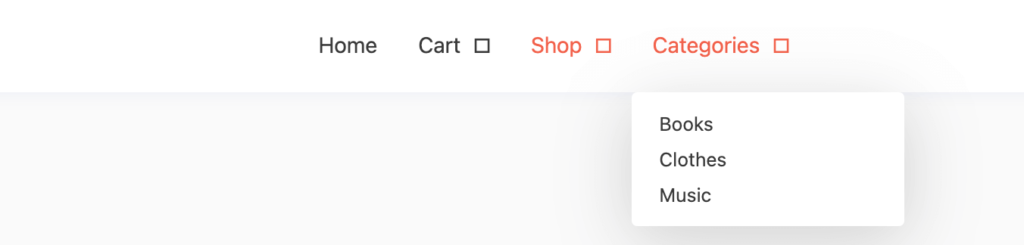
Un menu a discesa mostra un elenco di collegamenti quando si passa il mouse su un elemento del menu.

Potrebbe sembrare un compito complicato creare una barra di navigazione. Ma fortunatamente, WordPress semplifica la creazione di un menu a discesa. Puoi creare facilmente un menu personalizzato che si adatta alle esigenze del tuo sito.
Mostreremo come creare un menu a discesa in WordPress senza utilizzare alcun codice. Ma prima, partiamo dalle basi.
Quando hai bisogno di un menu a discesa invece di un menu normale?
Abbiamo già risposto perché hai bisogno di un menu su ogni sito web. Menu ti garantisce una migliore navigazione per i tuoi utenti e li aiuta a trovare facilmente i contenuti giusti. E francamente, le persone non hanno la pazienza di visitare il tuo sito Web e cercare contenuti senza una corretta navigazione.
Ma perché stiamo parlando di aggiungere un menu a discesa invece di un menu convenzionale in cui puoi vedere tutte le voci di menu una accanto all'altra?
La risposta è semplice, per rendere il sito web più leggibile e migliorare l'esperienza dell'utente. Pensaci. Stai gestendo un negozio online e hai diverse pagine come-
- pagine dei prodotti
- pagine di contatto
- pagine del negozio
- pagine dell'account
- pagine del carrello e altro ancora.
Sarebbe saggio mostrare tutte le pagine nel normale stile di menu?
Guarda le due immagini qui sotto-
- Ecco l'immagine uno con un menu normale

- Ecco l'immagine due con un menu a discesa

Quale sembra migliore?... Ovviamente il secondo, giusto?
Quando crei un sito Web con poche pagine, ha senso inserire le voci di menu in un'unica riga. Ma farlo per un sito Web di grandi dimensioni travolgerà i visitatori e il tuo sito Web sembrerà disordinato e complicato. È qui che un menu a discesa ben progettato sarà-
- Organizzare gli argomenti in categorie, gruppi
- Aiuta i visitatori a trovare ciò che stanno cercando
- Aumenta il tuo tasso di conversione
- Diminuisci la frequenza di rimbalzo
- Rendi il tuo sito web pulito e organizzato.
Quindi, se gestisci un grande sito Web online, devi aggiungere un menu a discesa sul tuo sito. Ora impariamo come creare un menu a discesa in WordPress.
Come creare un menu a discesa in WordPress con funzionalità predefinite

Creare un menu a discesa in WordPress è molto semplice. Non è necessario aggiungere alcun codice aggiuntivo o altro. Basta trascinare e rilasciare le voci di menu in modo organizzato e avrai un menu a discesa.
Nota: stiamo preparando questo tutorial utilizzando le funzionalità predefinite di WordPress. Tuttavia, puoi aggiungere un menu a discesa utilizzando il tema che stai utilizzando. Ma prima, devi scoprire se quel tema ti consente di aggiungere un menu a discesa. Devi leggere le loro funzionalità e la documentazione poiché molti temi consentono solo ai loro utenti premium di aggiungere un menu a discesa.
Ecco i passaggi che devi seguire per creare un menu a discesa in WordPress.
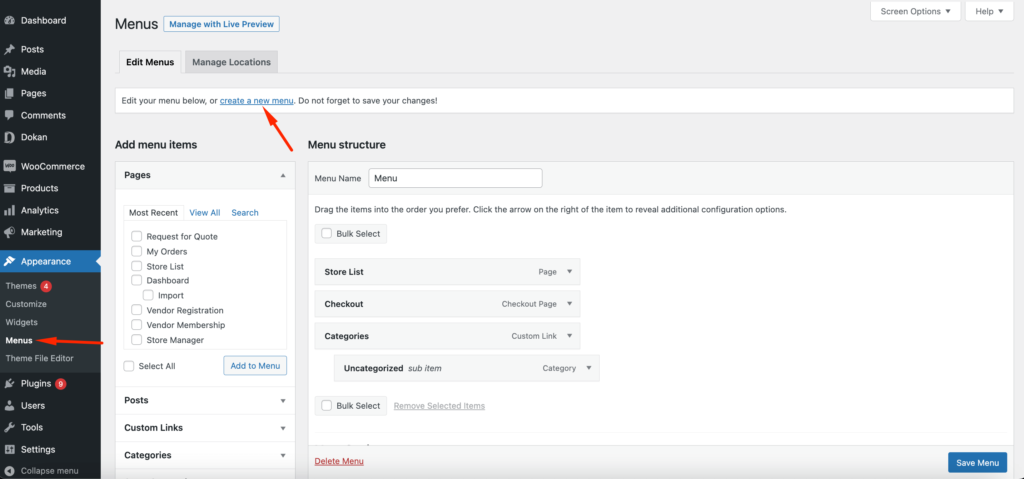
Passaggio 1: crea un menu vuoto
Prima di tutto, devi creare un menu vuoto. Per questo, accedi alla dashboard di WordPress e vai su Aspetto–> Menu. Quindi fare clic sull'opzione Crea un nuovo menu .

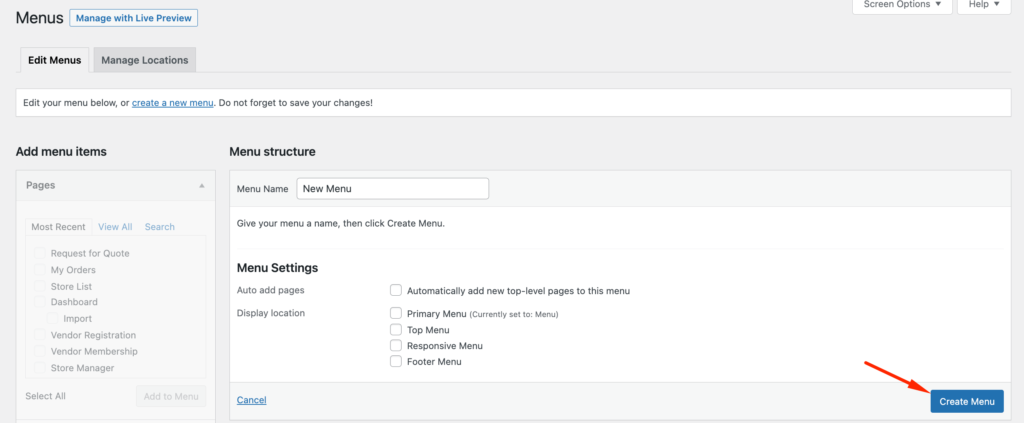
Successivamente, devi dare al tuo menu un nome appropriato e fare clic sul pulsante Crea menu per terminare.

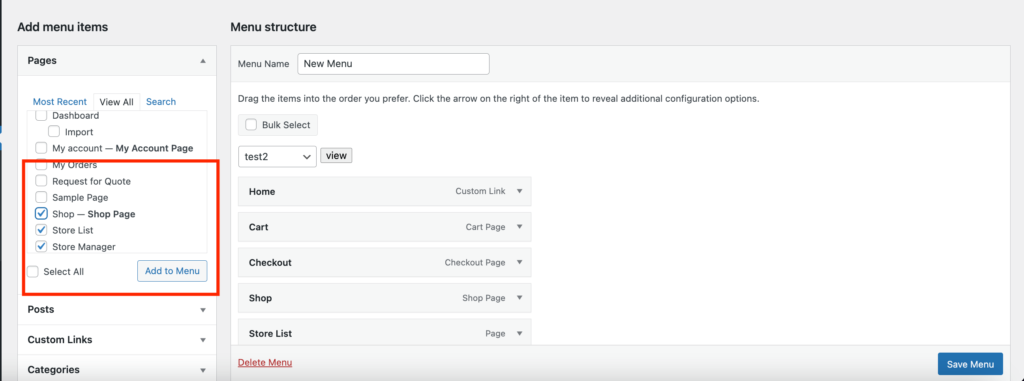
Passaggio 2: aggiungi voci di menu al menu appena creato
Dopo aver creato il tuo menu, devi aggiungere voci di menu. Sul lato sinistro, vedrai che tutti i post e le pagine sono elencati uno per uno. Seleziona le voci di menu che desideri aggiungere, fai clic sul pulsante Aggiungi al menu e le voci verranno aggiunte al menu.

Questo aggiungerà le voci di menu in una riga.
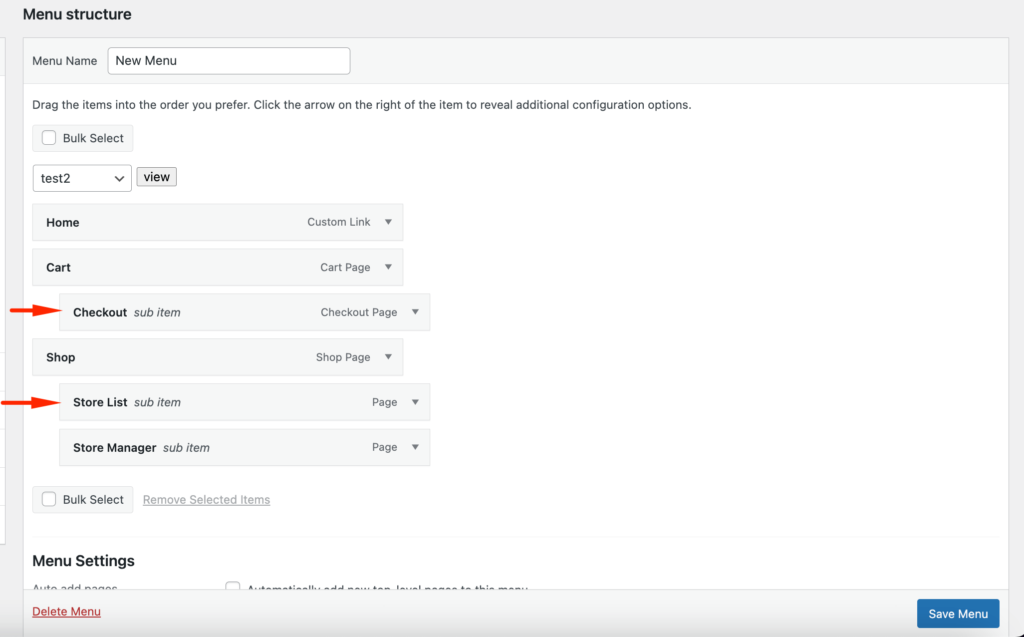
Passaggio 3: crea il menu a discesa
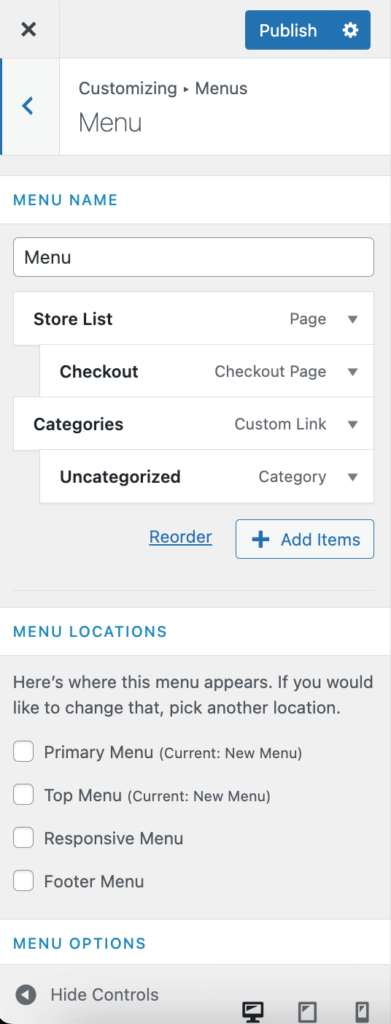
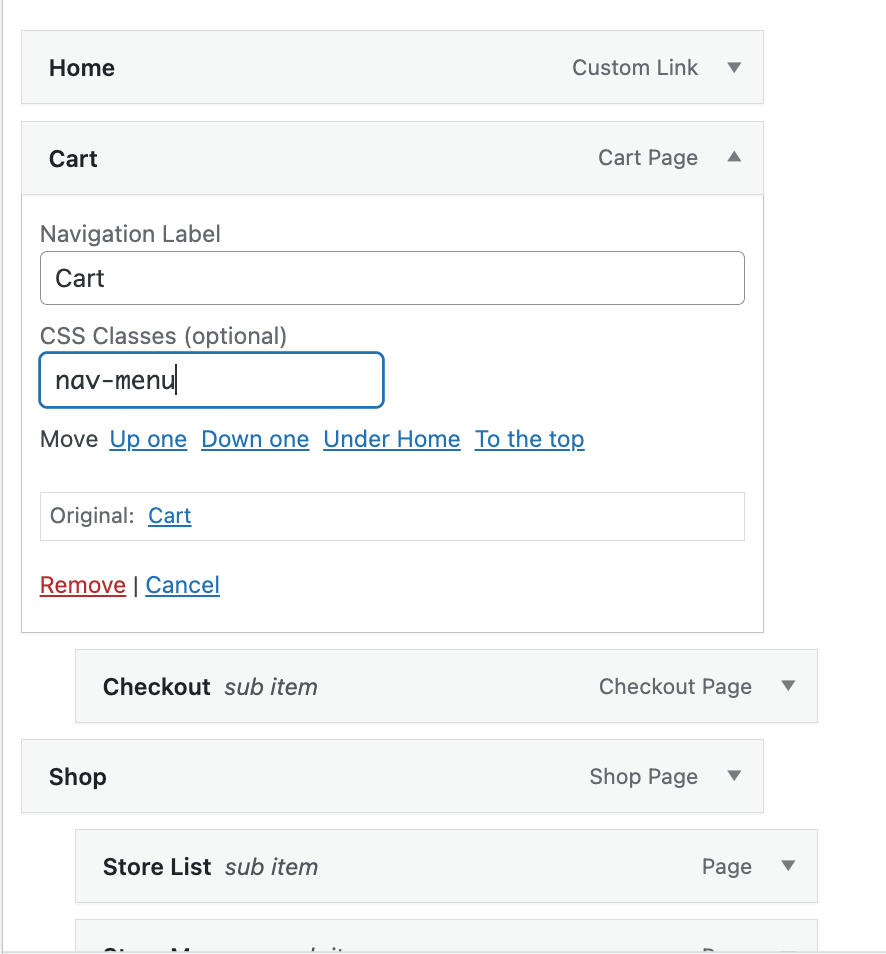
Dopo aver creato il menu, ora è il momento di creare il menu a discesa. Ma prima, devi scegliere il menu principale. Nel nostro caso, stiamo scegliendo Store List come voce di menu principale mentre Shop and Store Manager come voce di sottomenu.
Tutto quello che devi fare è trascinare e rilasciare le voci di menu sotto l'elenco dei negozi e semplicemente spostarlo leggermente verso destra. Diventerà un sottoelemento.

In questo modo puoi creare tutti i menu a discesa che desideri.
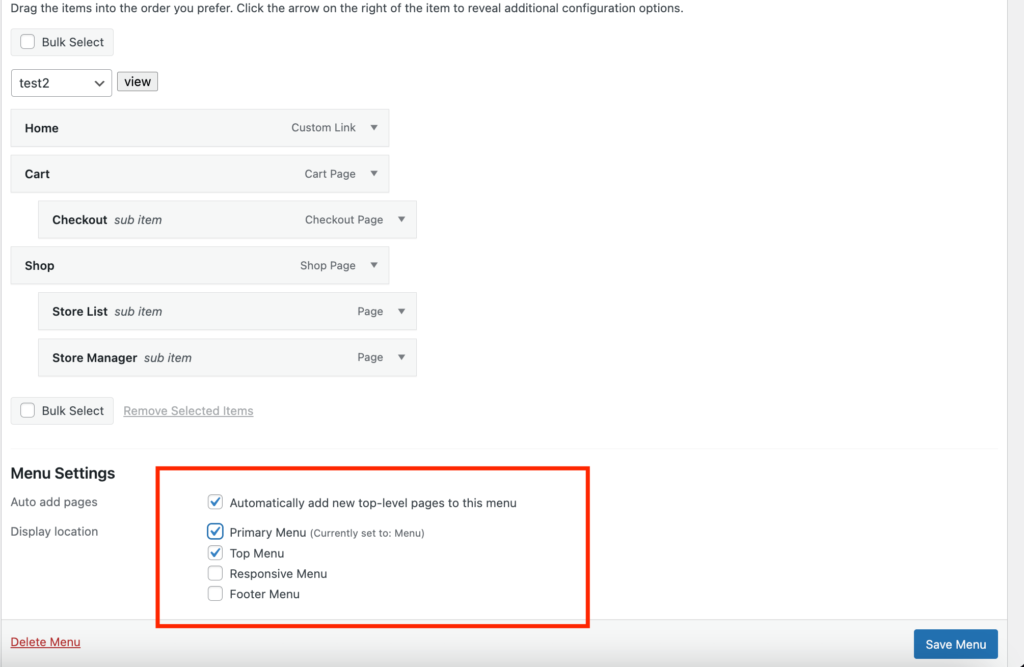
Passaggio 4: scegli una posizione per il tuo menu
Mentre crei un nuovo menu, devi scegliere la posizione del tuo menu. Ogni tema WordPress definisce le proprie posizioni di menu, che vedrai nella colonna di destra, sotto "Impostazioni menu". È sufficiente selezionare la casella accanto alla posizione che si desidera utilizzare, quindi fare clic sul menu "Salva".

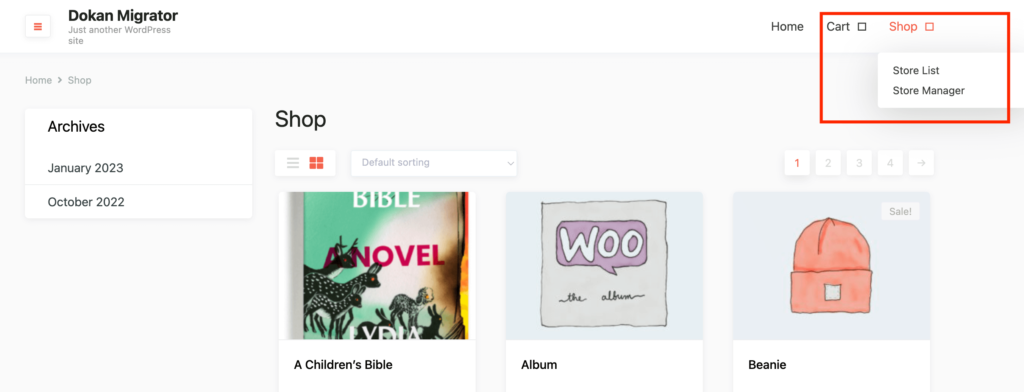
Passaggio 5: pubblica il tuo nuovo menu a discesa
Hai quasi finito. Ora devi pubblicare il tuo menu. Se stai personalizzando il menu live, i tuoi utenti possono già vedere le modifiche. Ma se stai creando un nuovo menu, devi fare clic sul pulsante Salva menu per pubblicare il menu a discesa.

Congratulazioni, hai creato un menu a discesa sul tuo sito WordPress.

Bonus 01: come personalizzare il menu a discesa
Se desideri un menu a discesa più personalizzato e personalizzato utilizzando le opzioni predefinite, puoi seguire questi semplici hack:
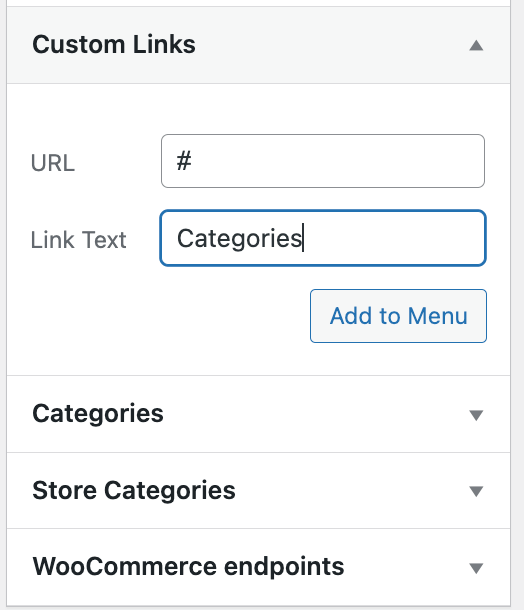
a) Aggiunta di collegamenti personalizzati
Se desideri un menu a discesa che includa tutte le categorie del tuo sito Web, puoi creare un collegamento personalizzato. Basta fare clic sulla scheda Collegamento personalizzato e utilizzare "#" come URL e "Categorie" o qualcosa di simile per l'etichetta.

È quindi possibile aggiungere le categorie come voce di sottomenu sotto il collegamento personalizzato. Ogni categoria sarà cliccabile ma il menu non lo sarà.

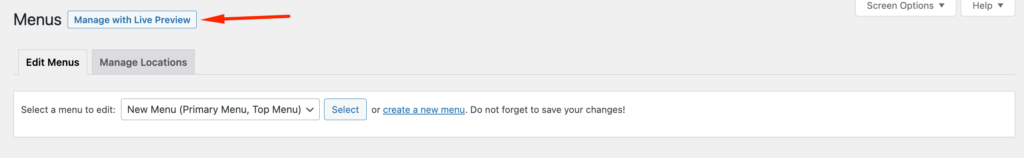
b) Gestione della personalizzazione con Anteprima live
Mentre crei il tuo menu a discesa, noterai un pulsante Gestisci con anteprima dal vivo .

Questo pulsante ti consentirà di vedere le modifiche al menu dal vivo. Mentre posizioni il tuo menu, sarà bello vedere i cambiamenti nel front-end.

c) Usa i CSS per personalizzare ulteriormente il menu a discesa
Questo non è per i principianti. Ma se hai conoscenze di codifica, puoi incorporare tali conoscenze aggiungendo la tua personalizzazione al menu a discesa.
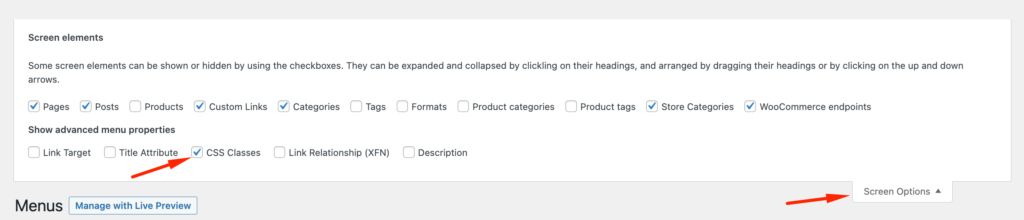
Puoi utilizzare i CSS per personalizzare ulteriormente il menu a discesa. Basta fare clic sul pulsante Opzioni schermo e scegliere l'opzione della classe CSS,

Questo aggiungerà una classe CSS alle voci di menu. Puoi aggiungere la tua classe CSS qui e personalizzerà il menu.

Bonus 02: come utilizzare il codice per aggiungere un menu a discesa
Se desideri utilizzare il codice per creare un menu a discesa in WordPress, puoi aggiungere il codice seguente nel file function.php del tuo tema.
Per mostrare tutti i tuoi post, lascia il "-1" in posizione. Per mostrare dieci post, ad esempio, sostituisci "-1" con il numero "10".
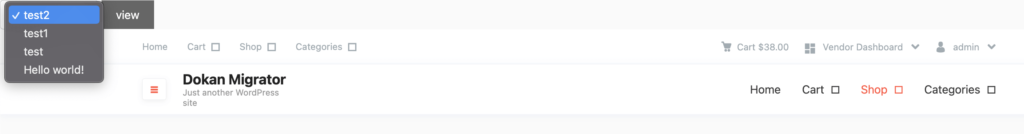
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>Ecco come apparirà il menu-

Domande frequenti su come creare un menu a discesa in WordPress
Vai su WooCommerce → Impostazioni → Prodotti → Tabelle prodotti . Inserisci la tua chiave di licenza e scegli le opzioni predefinite per le tabelle dei tuoi prodotti. Assicurati di includere la colonna Aggiungi al carrello nella sezione "Colonne" e seleziona l'opzione del menu a discesa delle varianti in "Variazioni".
Avrai bisogno di un plugin per questo. Vai alla dashboard di WordPress e vai su Popup Maker »Aggiungi popup e vedrai apparire la schermata di modifica del popup. In questa schermata, ti consigliamo di inserire un nome per il tuo popup. Inoltre, puoi anche inserire un titolo di visualizzazione facoltativo come abbiamo fatto in questo esempio. I tuoi visitatori potranno vedere questo titolo visualizzato facoltativo.
Per personalizzare il menu predefinito del tuo sito Web, devi entrare nella dashboard di WordPress, fare clic su Aspetto e quindi su Menu. La prima cosa che devi fare è dare un nome al menu, quindi fare clic sul pulsante Crea menu. Dopo averlo creato, puoi iniziare ad aggiungere le tue voci di menu.
Nell'amministratore di WordPress, vai su Aspetto > Menu in modo da poter modificare il menu di navigazione. Se non hai già creato un menu di navigazione, creane uno ora e assicurati di aver selezionato la casella di controllo nella schermata dei menu in modo che sia nello slot "Navigazione principale" nel tuo tema.
Crea un menu a discesa nel modo giusto!
Dopo aver letto il nostro articolo siamo sicuri che sei diventato un esperto nella creazione di un menu a tendina per il tuo sito WordPress.
La creazione di un menu è necessaria per ogni sito web. Ma se non lo fai con attenzione, rovinerà il tuo sito web. WordPress semplifica la gestione dei siti web. Ti dà la possibilità di creare il tuo menu.
Abbiamo cercato di spiegare il modo semplice di creare un menu a discesa in WordPress. Segui attentamente i passaggi e crea il tuo menu a discesa personalizzato per il tuo sito.
