Come creare una casella di funzionalità in WordPress con Element
Pubblicato: 2025-04-25Una casella di funzionalità è una sezione evidenziata su una pagina Web attraverso la quale è possibile attirare l'attenzione degli utenti su contenuti come offerte speciali, vantaggi, servizi o chiamate all'azione. È progettato per distinguersi visivamente e rendere facile per i visitatori visualizzare chiaramente i tuoi messaggi importanti a prima vista.
Creare scatole di funzionalità accattivanti non è difficile oggi. Elementor è un plug-in di pagine di drag-and-drop potente e noto che ha semplificato la progettazione del sito Web. Anche coloro che una volta non sapevano che la codifica ora può progettare elementi Web eleganti.
Ti dà il pieno controllo creativo su layout, colori, icone, immagini, animazioni e altro ancora. Quindi, in questo articolo, tratteremo un tutorial passo-passo su come creare una casella di funzionalità in WordPress con il plug-in Element. Spero ti piaccia. Inizia!
Perché dovresti prendere in considerazione la creazione di scatole di funzionalità?
Le scatole di funzionalità hanno il potere di modellare il modo in cui i visitatori interagiranno con il contenuto del tuo sito Web agganciando davvero la loro attenzione. Dai un'occhiata rapida al motivo per cui dovresti prendere in considerazione la creazione di scatole di funzionalità sul tuo sito Web.
- Evidenzia le caratteristiche della chiave
Le scatole di funzionalità sono perfette per attirare l'attenzione sulle caratteristiche più importanti della tua offerta. Questi potrebbero essere i tuoi prodotti, servizi o pacchetti. Invece di dettagliare il tuo prodotto a livello di pagina, le caselle di funzionalità aiutano a separare visivamente le caratteristiche chiave e presentarle in modi immediatamente evidenti.
- Comunicare i valori
Con cassette accattivanti, puoi far sapere al tuo pubblico cosa distingue i tuoi marchi/prodotti. Ti dà uno spazio per comunicare i tuoi valori fondamentali al pubblico online in modo pulito e diretto. Questo crea fiducia e collega i tuoi visitatori a un livello più profondo.
- Crea un layout coerente
Potrebbe essere necessario creare più cassette sul tuo sito. Element ti consente semplicemente di duplicare le caselle di funzionalità quante volte desideri. Pertanto, garantisce coerenza e ritmo in tutto il sito Web. Dopo che sono duplicati, devi solo modificare il contenuto in essi.
- Rafforzare l'identità del marchio
Le cassette offrono una grande opportunità per rafforzare l'identità del tuo marchio. Puoi allinearli con i colori, i caratteri e gli stili di icona del tuo marchio per mantenere l'armonia visiva. Questa sottile ripetizione aiuta il tuo marchio a sentirsi più coeso e memorabile.
- Migliorare la leggibilità dei contenuti
I paragrafi lunghi possono sopraffare i lettori. Ma con le scatole di funzionalità, si rompe i contenuti in piccoli pezzi che sono facili da capire. Possono rendere i tuoi contenuti più scansivi. Ciò consente ai visitatori di comprendere rapidamente il tuo messaggio senza passare molto tempo a esplorare grandi blocchi di contenuti.
Pre-requisiti per creare una scatola di funzionalità
Prima di saltare nel tutorial, ci sono diversi prerequisiti che devi assicurarti in anticipo. Assicurarsi che i seguenti plugin siano installati e attivati sul tuo sito.
- Elemento
- HappyAddons
Perché HappyAddons?
Un motivo chiave per cui Elementor è così popolare oggi è che ha una grande collezione di potenti componenti aggiuntivi. Ognuno di essi viene fornito con molte funzionalità e widget aggiuntivi per estendere ulteriormente la potenza del plug -in Core Element. HappyAddons è un tale componente aggiuntivo.
HappyAddons ha 130+ widget ricchi di funzionalità, 28+ caratteristiche entusiasmanti, oltre 100 modelli pre-progettati e un costruttore di temi. Spero che tu sappia che la versione gratuita Element non offre molte funzionalità e widget avanzati. Ma se sei davvero per un'opzione gratuita completa, HappyAddon potrebbe essere una scelta intelligente.
La versione gratuita di HappyAddons offre 70+ widget e oltre 20 funzionalità e molti modelli pre-progettati. Quindi, puoi creare straordinarie scatole di funzionalità con la versione gratuita di HappyAddons. Questo è il motivo per cui lo useremo in questo tutorial.
Come creare una casella di funzionalità in WordPress: Tutorial passo-passo
Spero che i plugin sopra menzionati siano installati e attivati sul tuo sito. Ora è il momento di iniziare il tutorial. Seguici.
Passaggio 01: apri un post o una pagina con la tela elementare
Apri il post o la pagina in cui si desidera creare la casella di funzionalità.

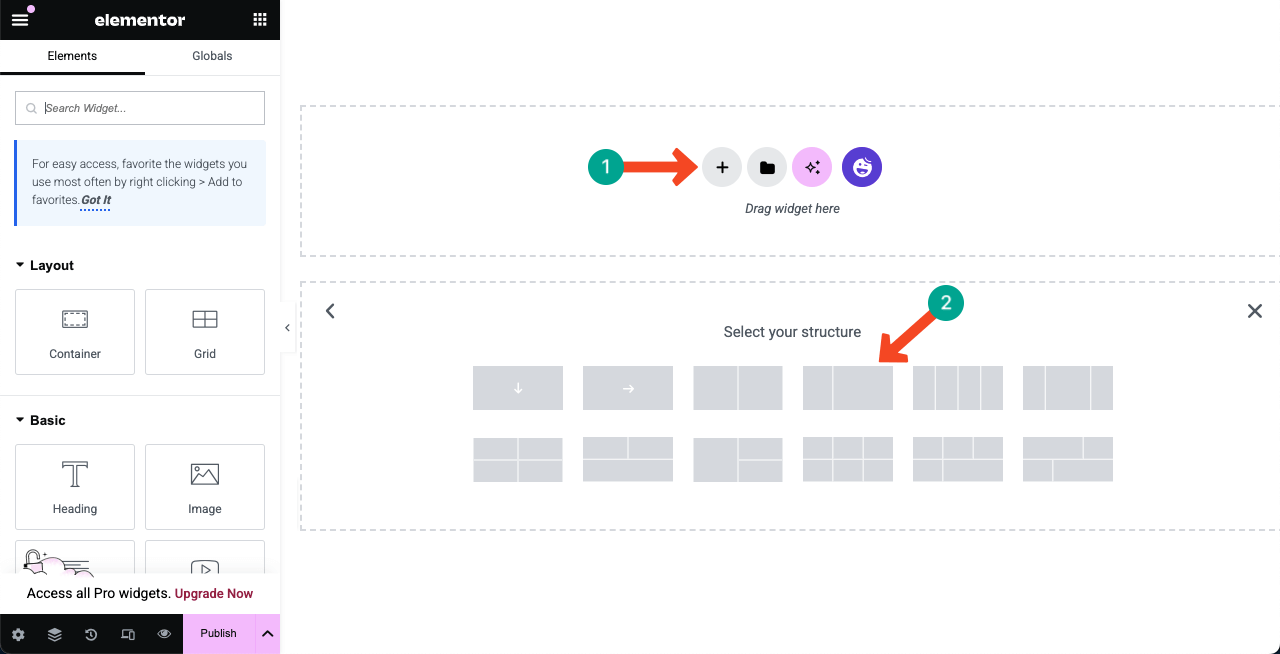
Passaggio 02: selezionare un layout della colonna
Seleziona un layout della colonna come desideri. Per questo tutorial, selezioneremo il layout a tre colonne.

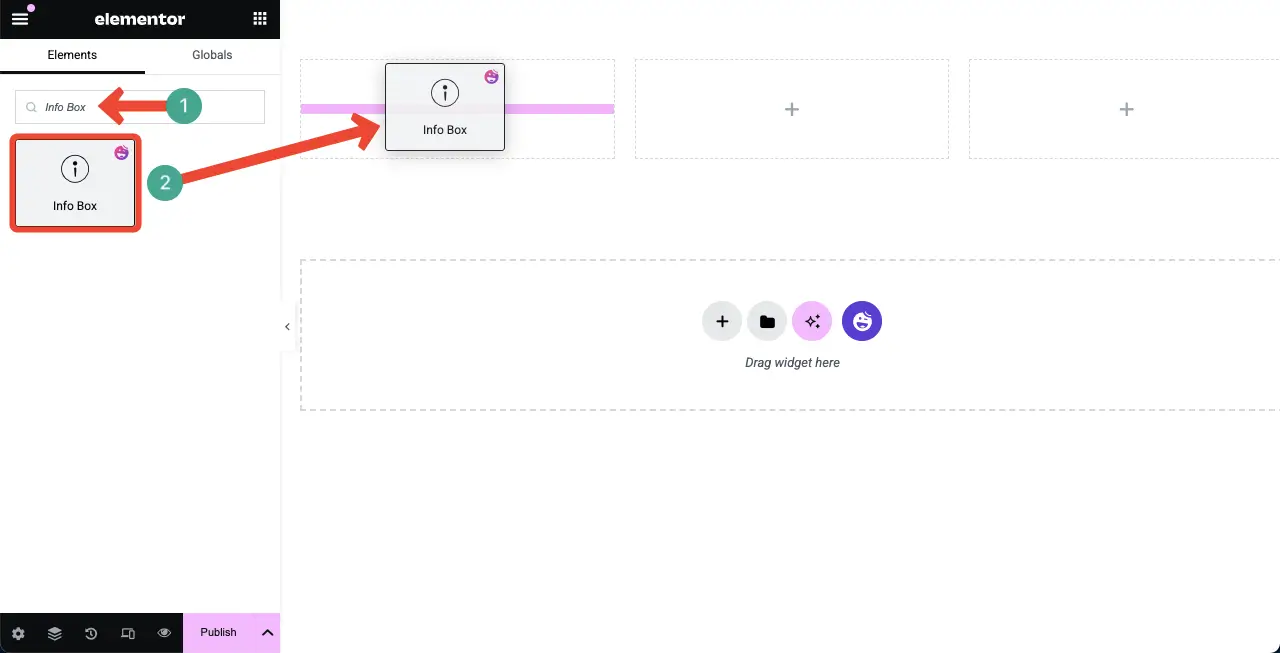
Passaggio 03: trascinare e rilasciare il widget adatto sulla tela
Come già detto, HappyAddons offre molti widget ricchi di funzionalità che puoi utilizzare per creare la cassetta. Tra questi, i tre migliori widget sono la scatola icona , la casella informatica e la scheda . Puoi usare qualsiasi widget. Ma per il tutorial, useremo il widget della casella di informazione.
Trova il widget della casella di informazione sul pannello Element. Trascinalo e lascialo cadere su una colonna adatta sulla tela.

Vedrai che il widget della casella di informazioni è stato aggiunto alla tela Element.

Esplora come incorporare i fogli di Google nella tabella WordPress e renderlo ordinabile.
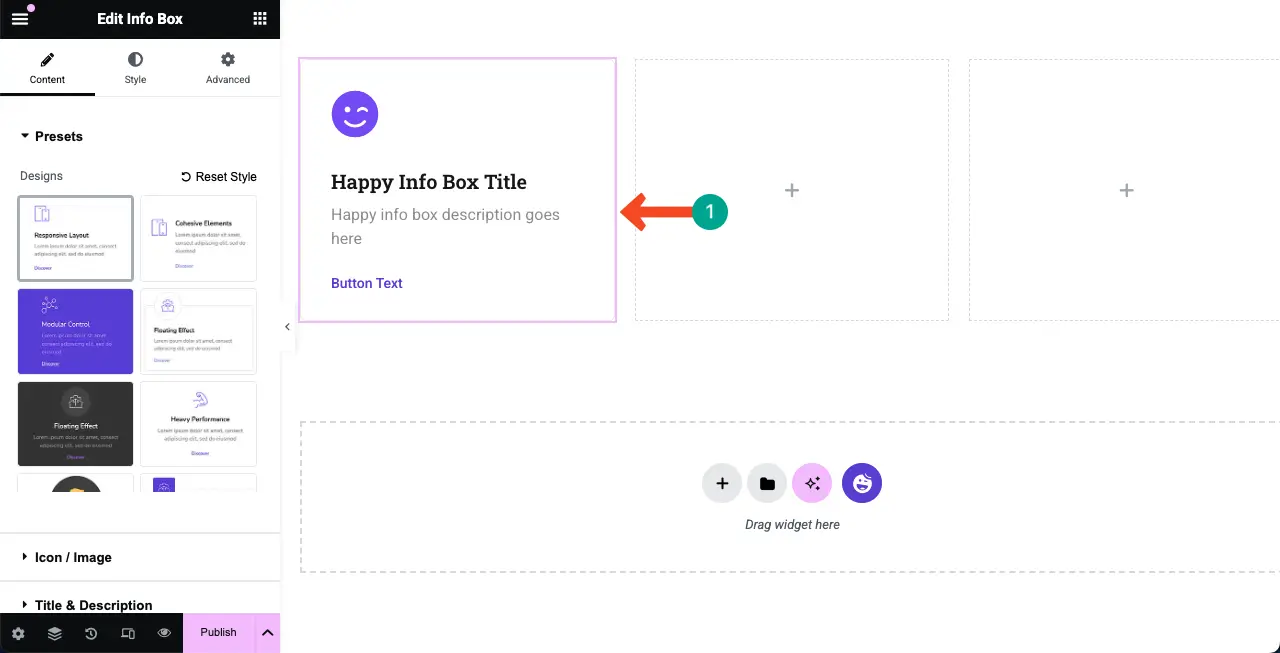
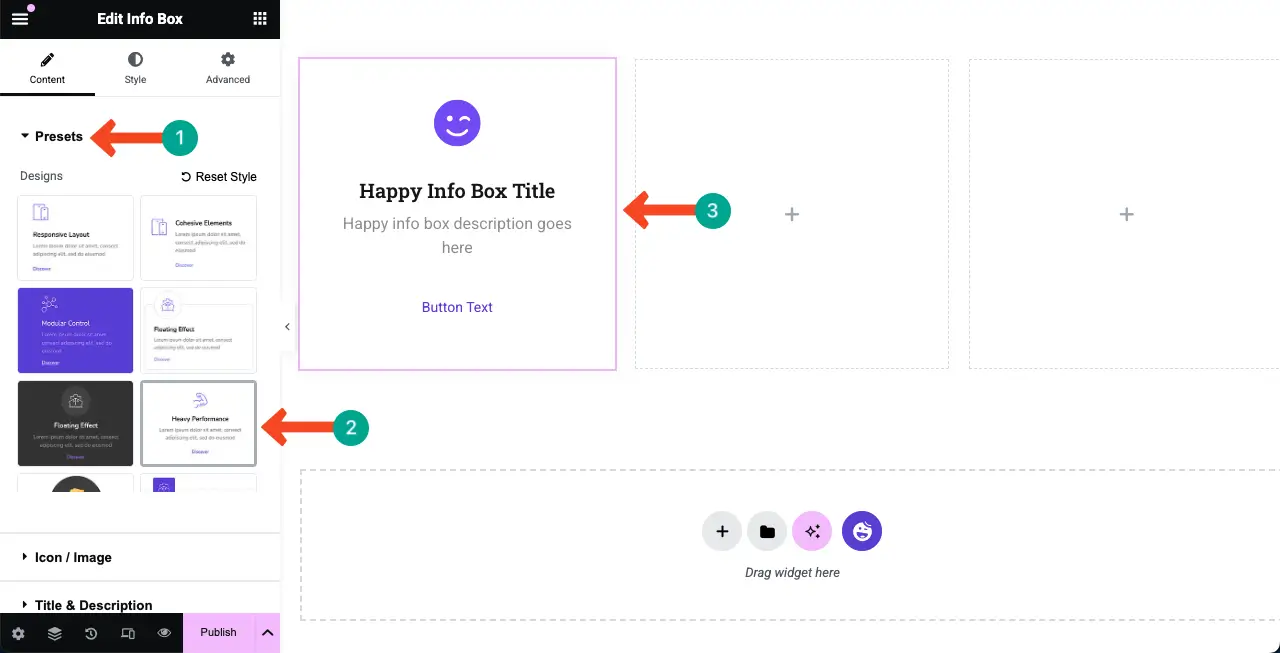
Passaggio 04: selezionare un preimpostazione per il widget della casella di informazione
Un preimpostazione è un layout pre-progettato con impostazioni e personalizzazioni salvate. Una volta selezionato un preimpostazione, le sue interi impostazioni e stilizzazioni verranno applicate al widget per dargli un aspetto predefinito. Quando hai poco tempo, l'utilizzo dei preset può risparmiare notevolmente il tempo.
La maggior parte dei widget HappyAddons include diversi preset. Ad esempio, il widget della casella di informazione ha dodici preset . Basta selezionare il preset che desideri.
Nota: se si desidera creare la funzione da zero, è possibile evitare di utilizzare i preset. Ma per il tutorial, useremo un preset.

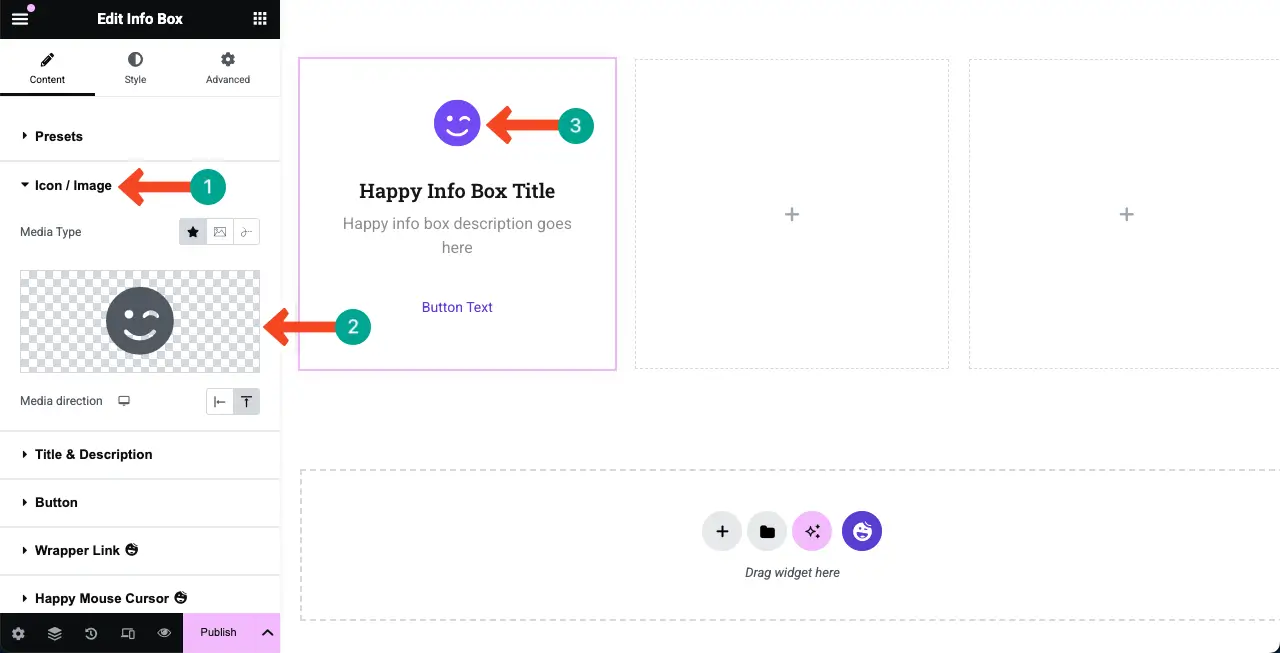
Passaggio 05: Aggiungi un'icona/immagine alla casella di funzionalità
L'aggiunta di un'icona alla casella di funzionalità può aiutare gli utenti e i visitatori a visualizzare la particolare funzionalità offerta dal tuo prodotto.
Espandi la sezione icona/immagine . Fai clic sull'icona sotto il tipo di media . Aprirà la libreria di icone.

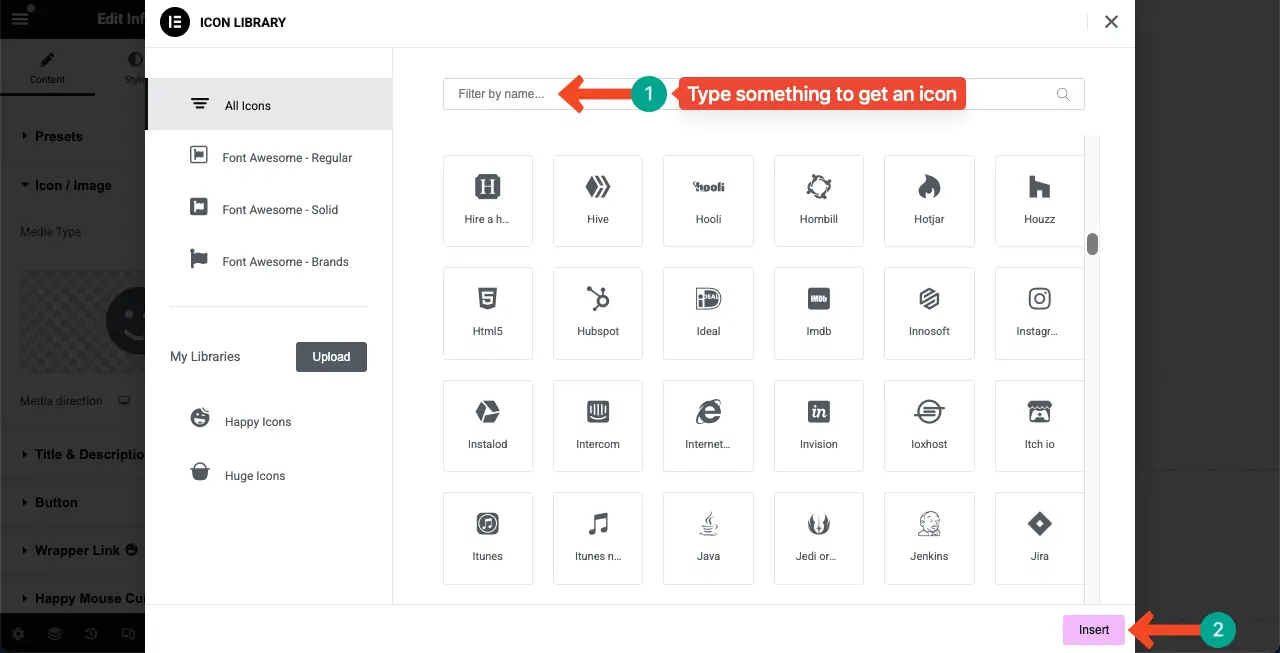
Puoi trovare l'icona desiderata scorrendo attraverso la libreria o digitando una parola chiave nella casella di ricerca. Una volta trovata l'icona, selezionalo e fai clic sul pulsante Inserisci in basso.

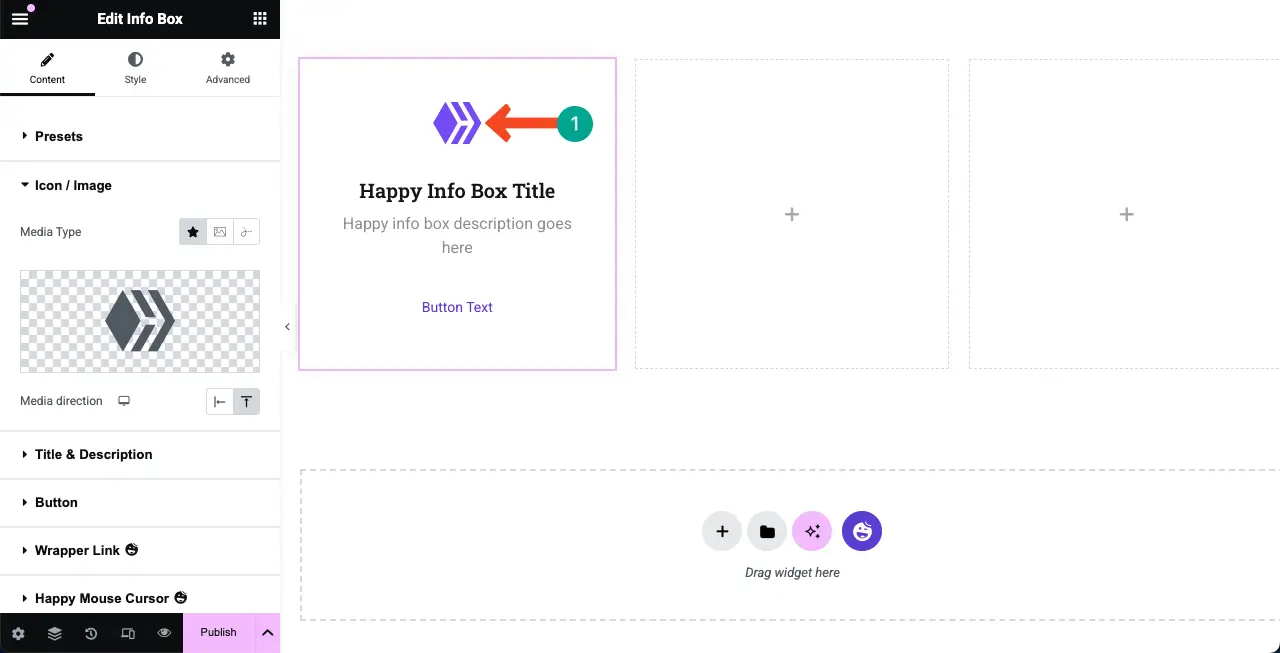
Vedrai che l'icona viene aggiunta alla casella delle caratteristiche, come abbiamo fatto.

Scopri come aggiungere una finestra in WordPress.
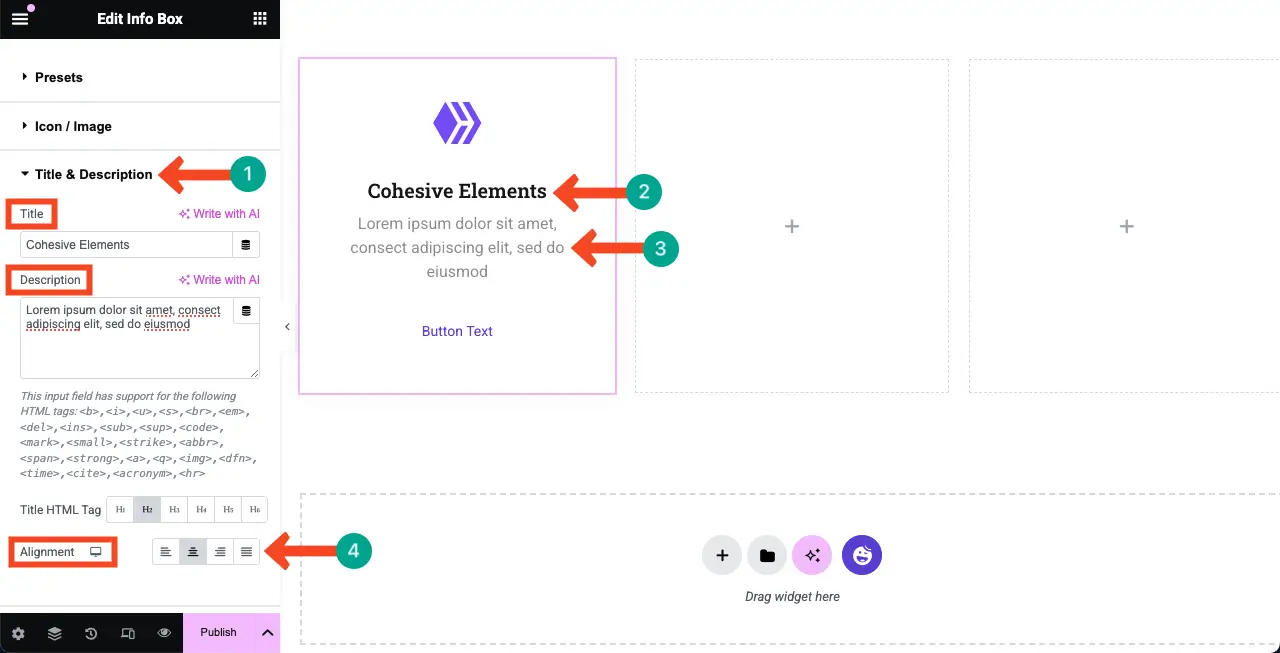
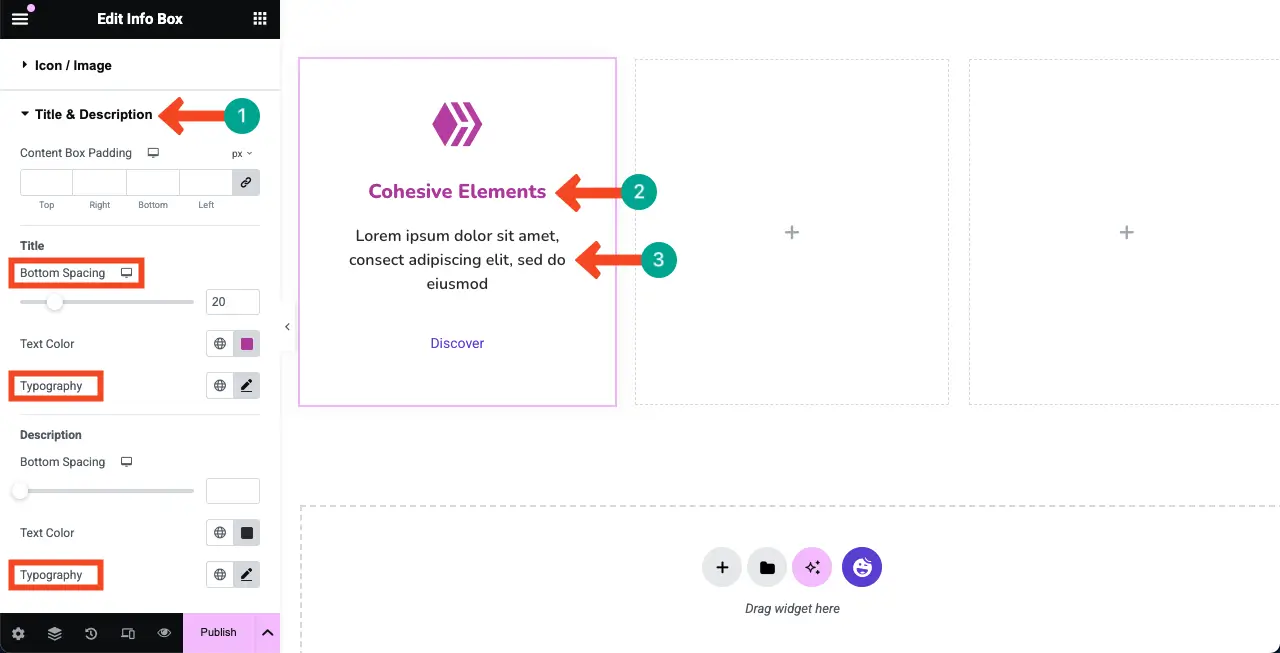
Passaggio 06: Aggiungi un titolo e una descrizione alla casella di funzionalità
L'aggiunta di un titolo conciso e una descrizione alla casella di funzionalità è un must. Ciò può fornire istantaneamente una breve idea sulla funzionalità agli utenti.
Espandi la sezione Titolo e descrizione . Scrivi il titolo e la descrizione desiderati nelle rispettive caselle nella sezione. Vedrai le modifiche che vengono visualizzate nella casella Feature sulla tela Element. Infine, allineare centralmente il titolo e la descrizione.

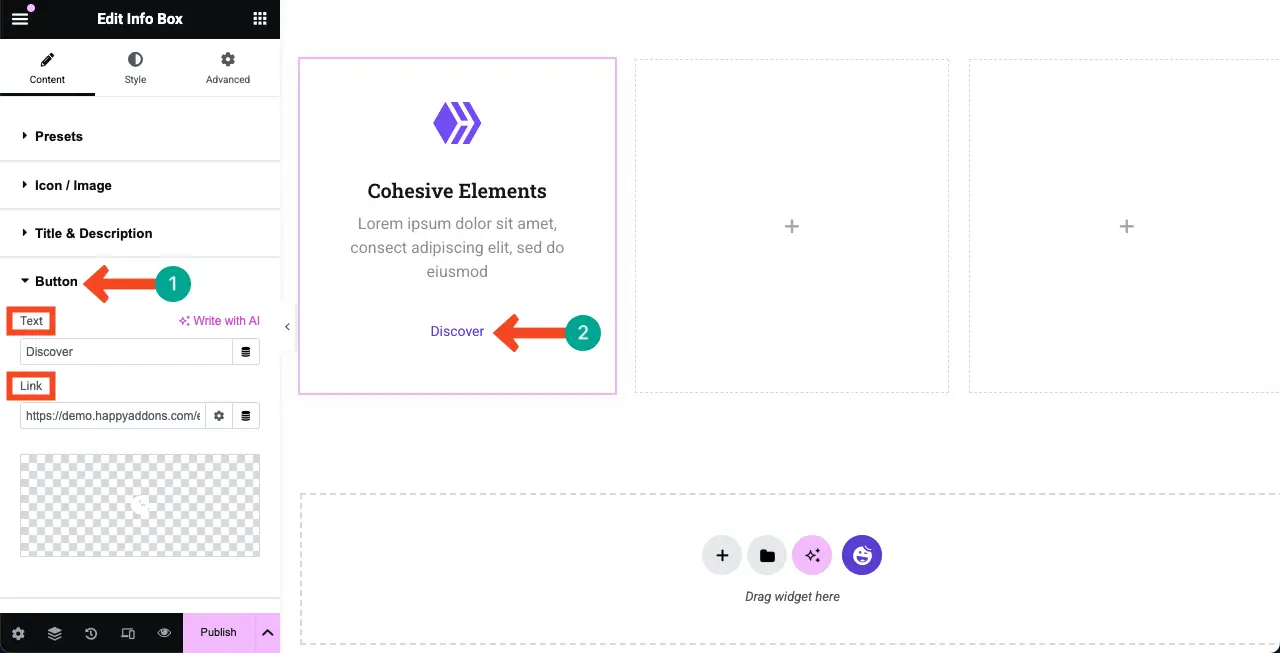
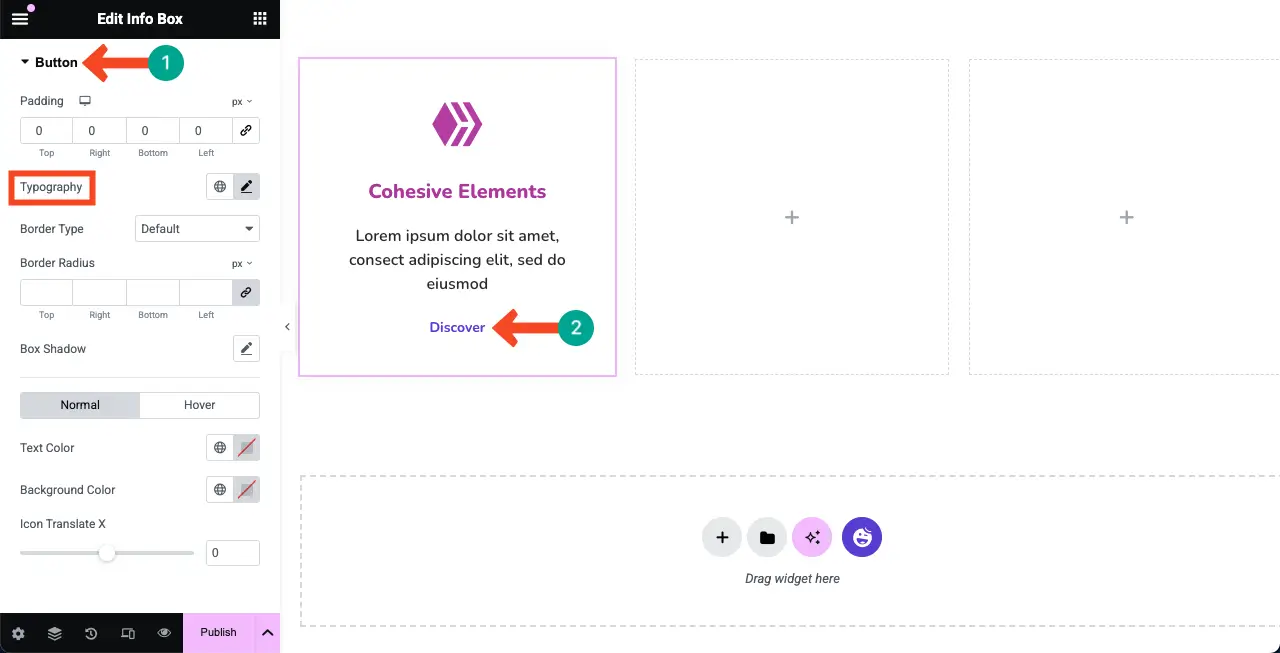
Passaggio 07: configurare le impostazioni del pulsante
Allo stesso modo, espandi la sezione pulsante . Ti sarà permesso di scrivere una nuova copia per il pulsante e aggiungere un collegamento di destinazione ad esso. Eseguire le modifiche come richiesto.


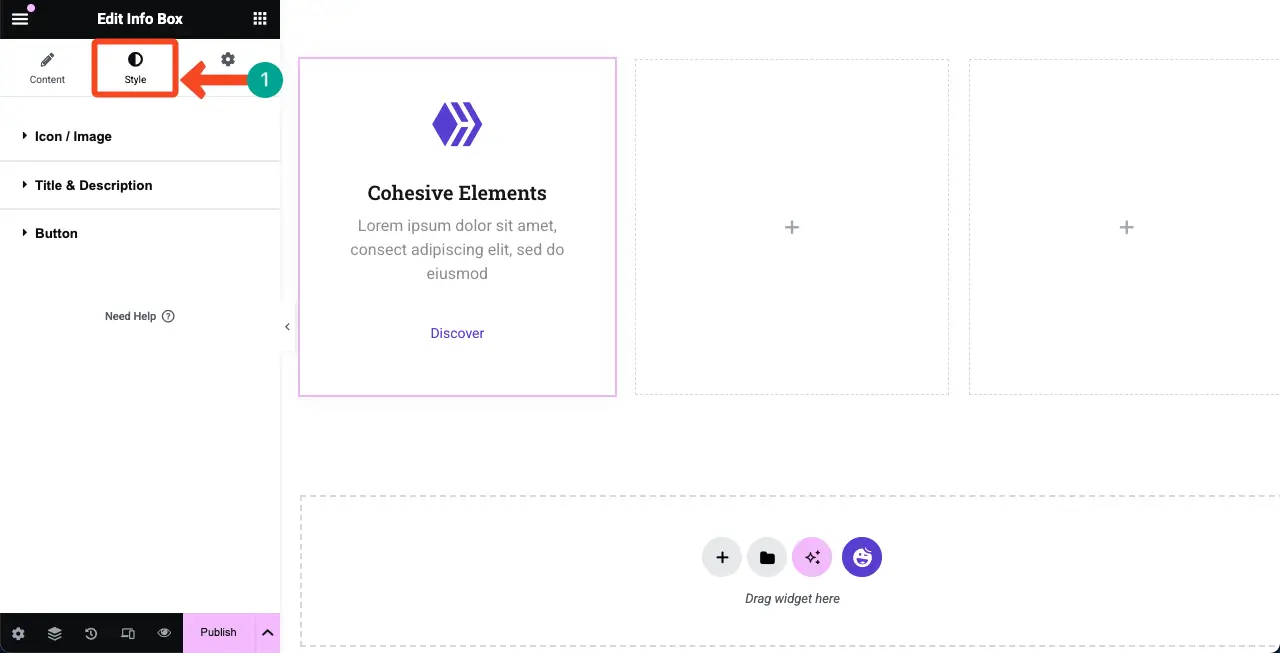
Passaggio 08: stilizzare la casella di funzionalità
Vieni alla scheda Styles . Otterrai le opzioni per personalizzare ogni singolo elemento all'interno della casella di funzionalità dalla scheda. Puoi

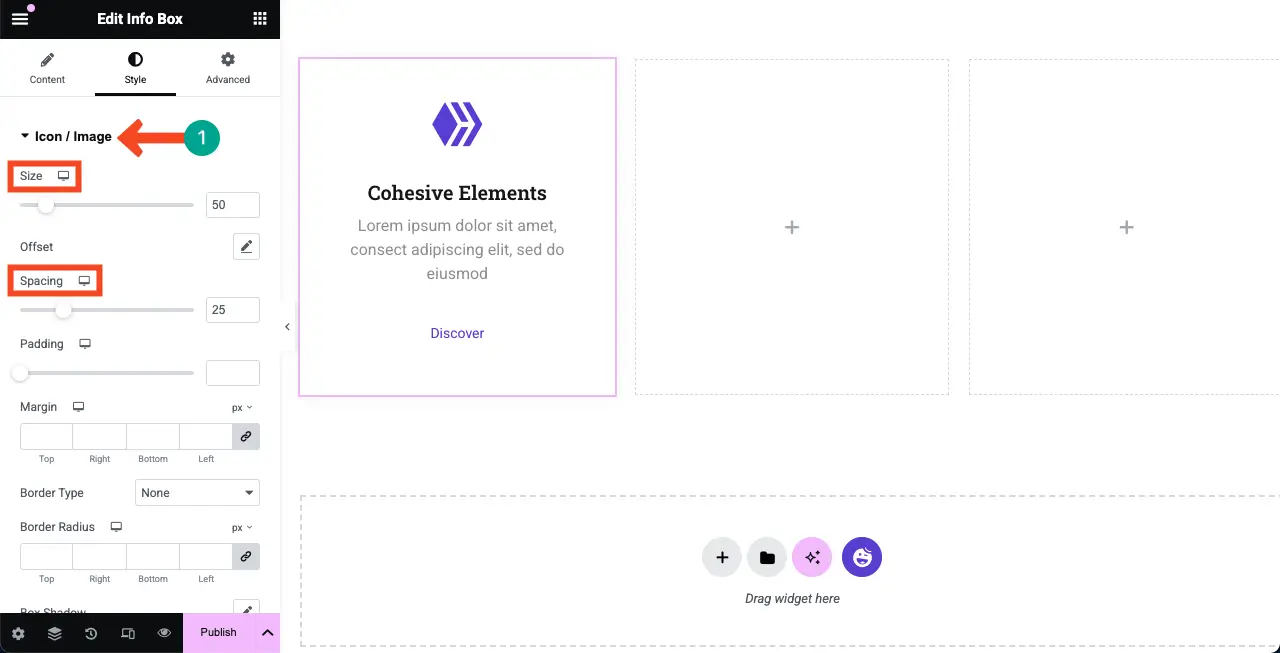
# Stilizza icona/immagine
Espandi la sezione icona/immagine . È possibile personalizzare le dimensioni dell'icona, la spaziatura, l'imbottitura, il margine, il tipo di bordo e il suo raggio.

Scorri un po 'sotto, otterrai la possibilità di modificare il colore dell'icona della funzione. Fai questi cambiamenti da solo come richiesto.

# Stilizza il titolo e la descrizione
Ora, espandi la sezione Titolo e descrizione . Da lì, puoi cambiare la tipografia, il colore del testo e la spaziatura tra i testi.

# Pulsante Feature Stylize
Allo stesso modo, espandi la sezione pulsante . Quindi, cambia la sua tipografia, imbottitura e altre impostazioni necessarie come desideri.

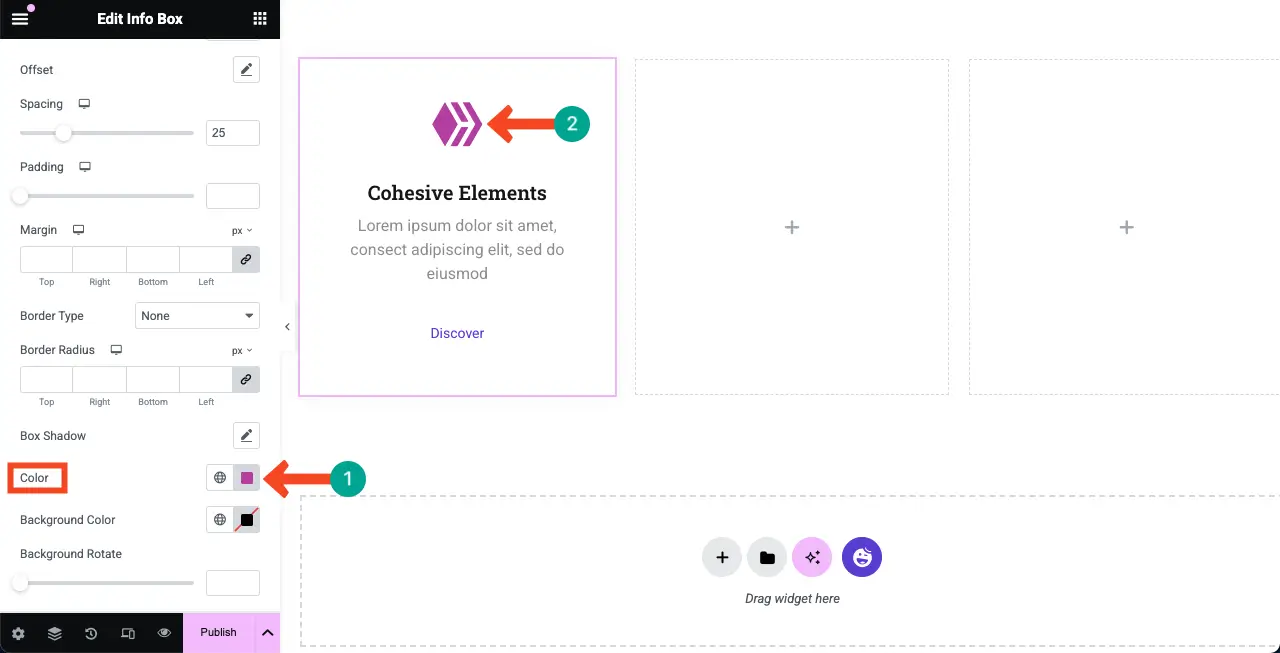
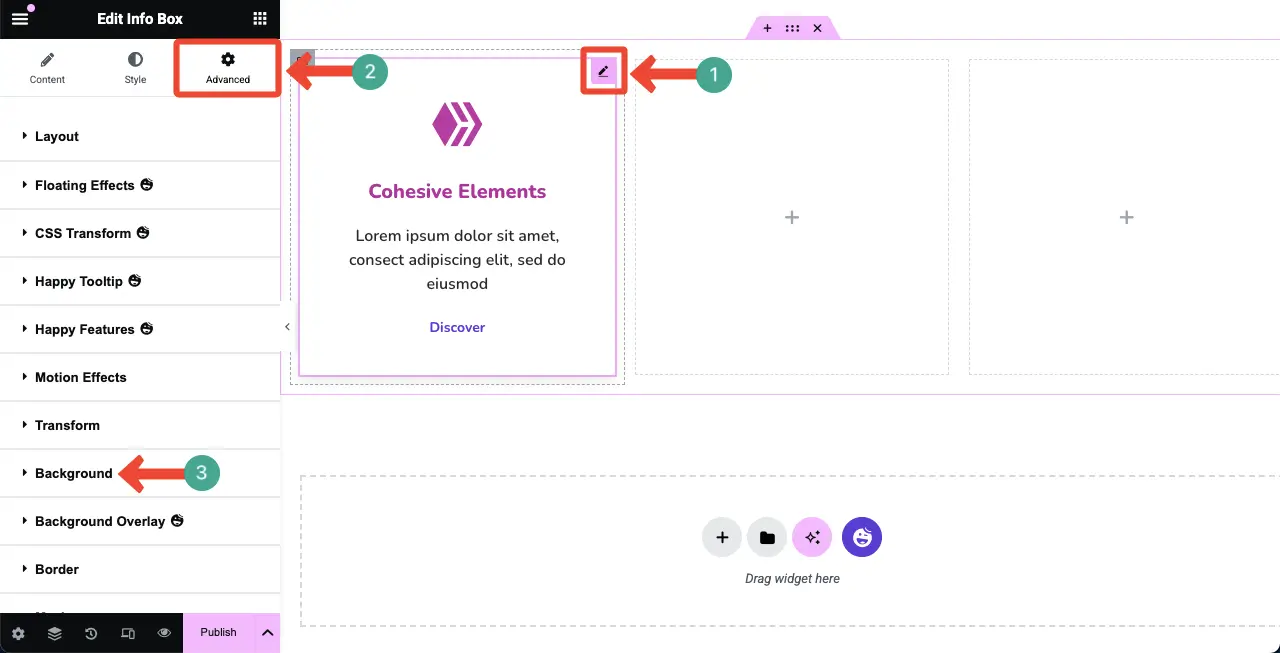
Passaggio 09: Aggiungi un colore di sfondo all'intera casella di funzionalità
L'aggiunta di un colore di sfondo adatto alla casella di funzionalità può renderlo più bello e aiutare a evidenziare il contenuto su di esso.
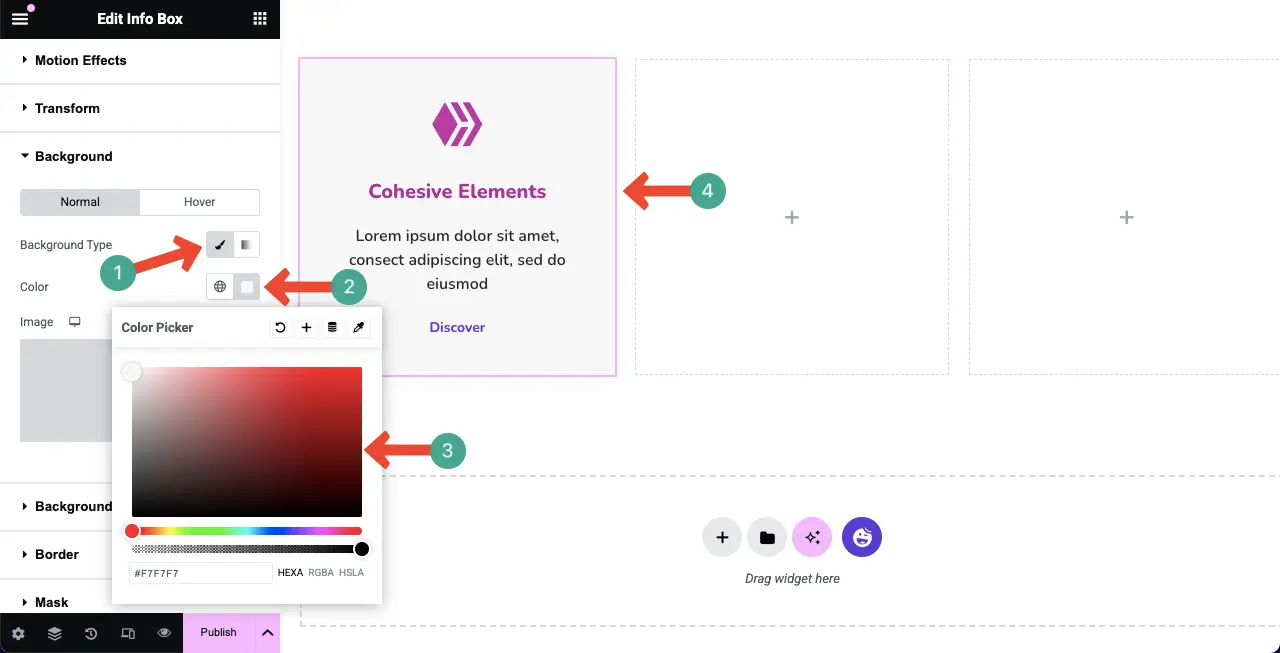
Seleziona l'intero widget facendo clic sull'icona della matita. Vai alla sezione Scheda avanzata> Sfondo .

Fai clic sull'icona Bush accanto all'opzione Tipo di sfondo. Seleziona un colore che ti piace. Il colore verrà immediatamente applicato alla casella di funzionalità.

Passaggio 10: duplicare la casella di funzionalità
Ora, potresti voler creare più scatole di funzionalità per coprire tutte le funzionalità del tuo prodotto. Il modo migliore per farlo è usando l'opzione duplicata fornita con Element.
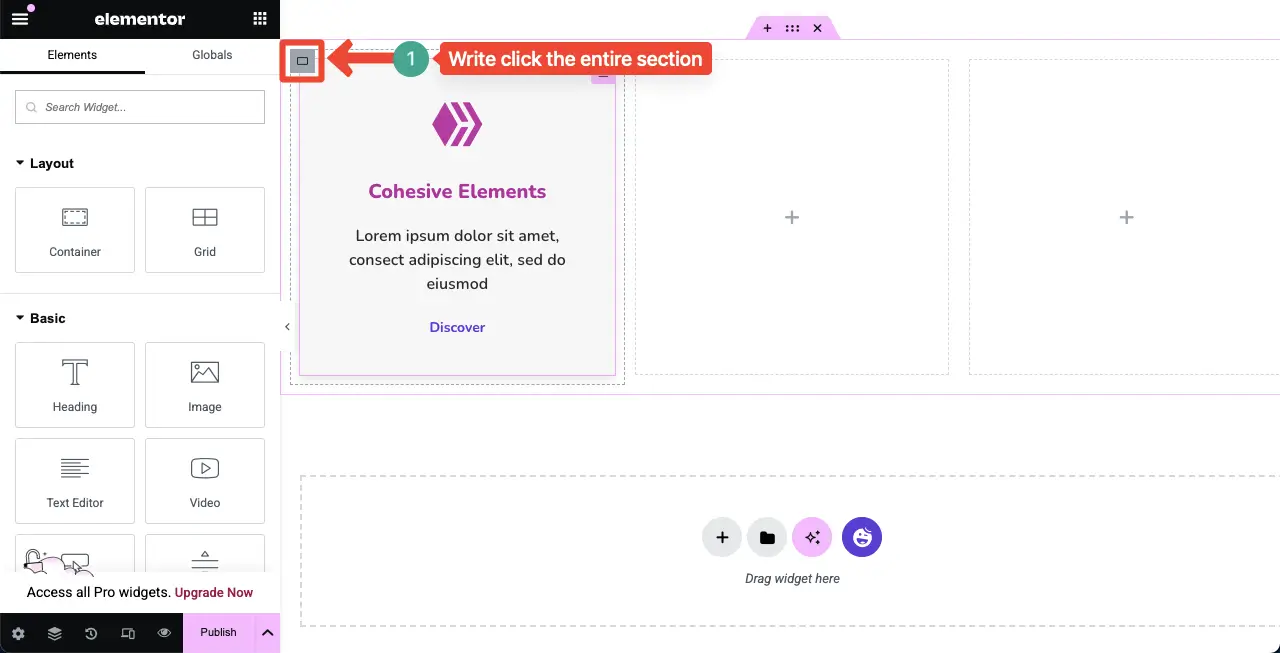
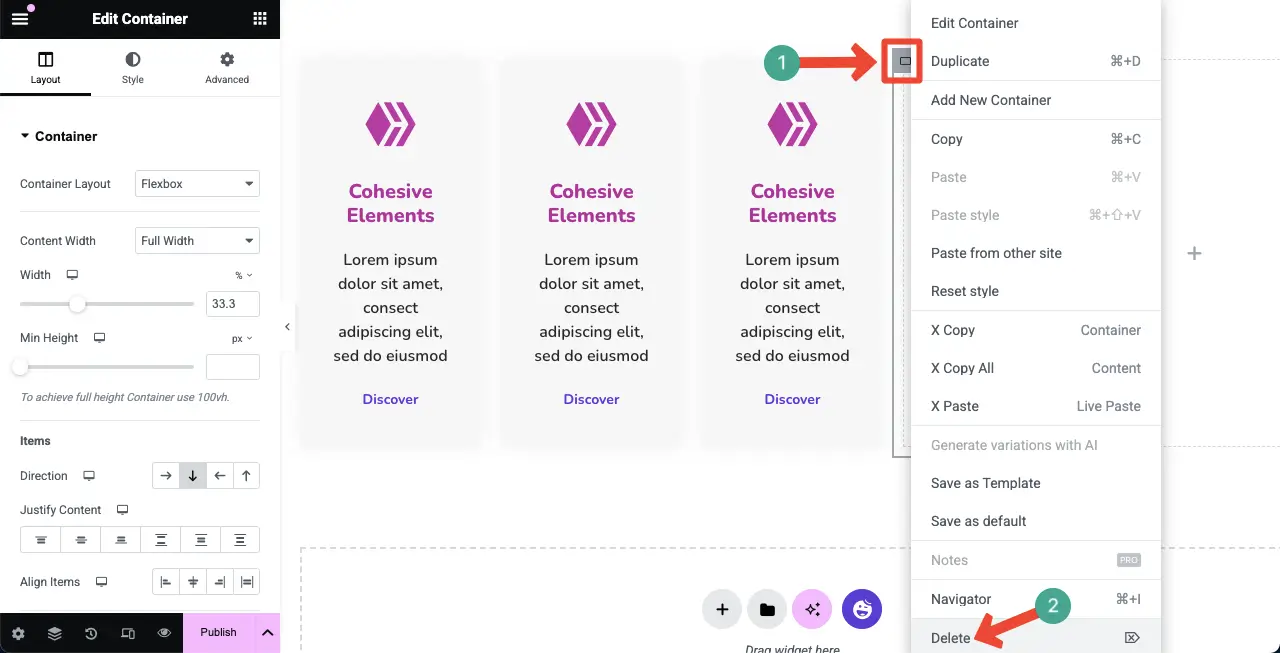
Fare clic con il pulsante destro del mouse sull'icona del contenitore per selezionare l'intera casella di funzionalità.

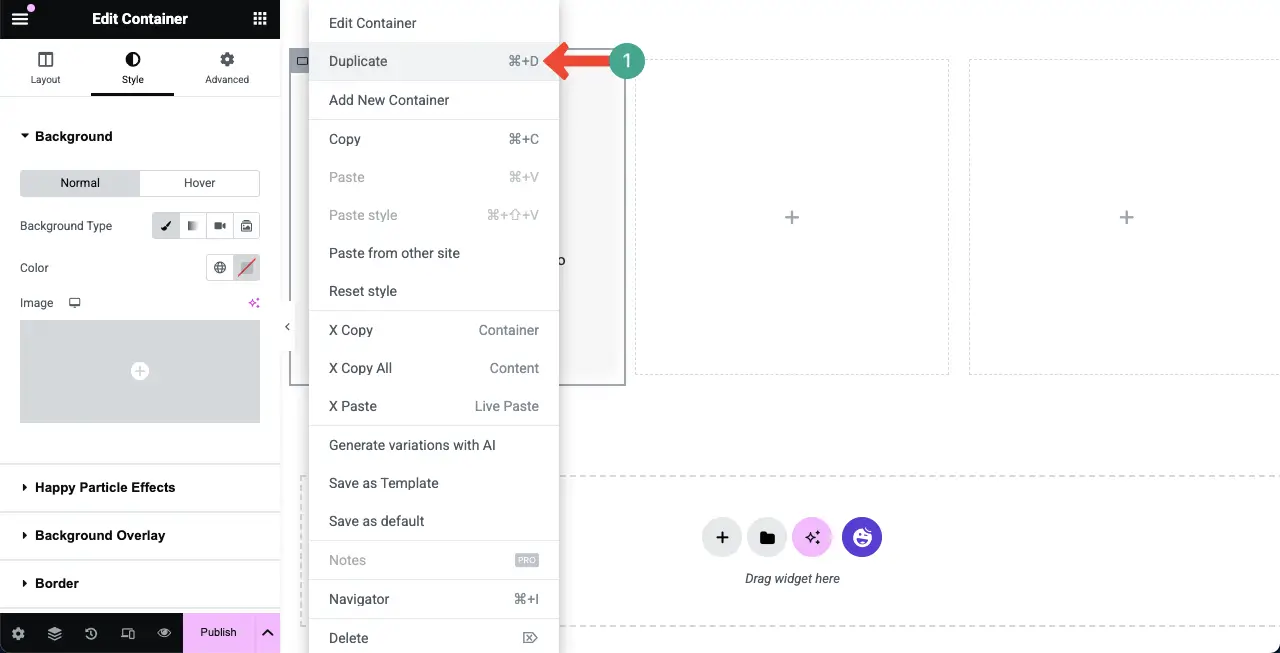
Un elenco si aprirà. Fai clic sull'opzione duplicata nell'elenco.

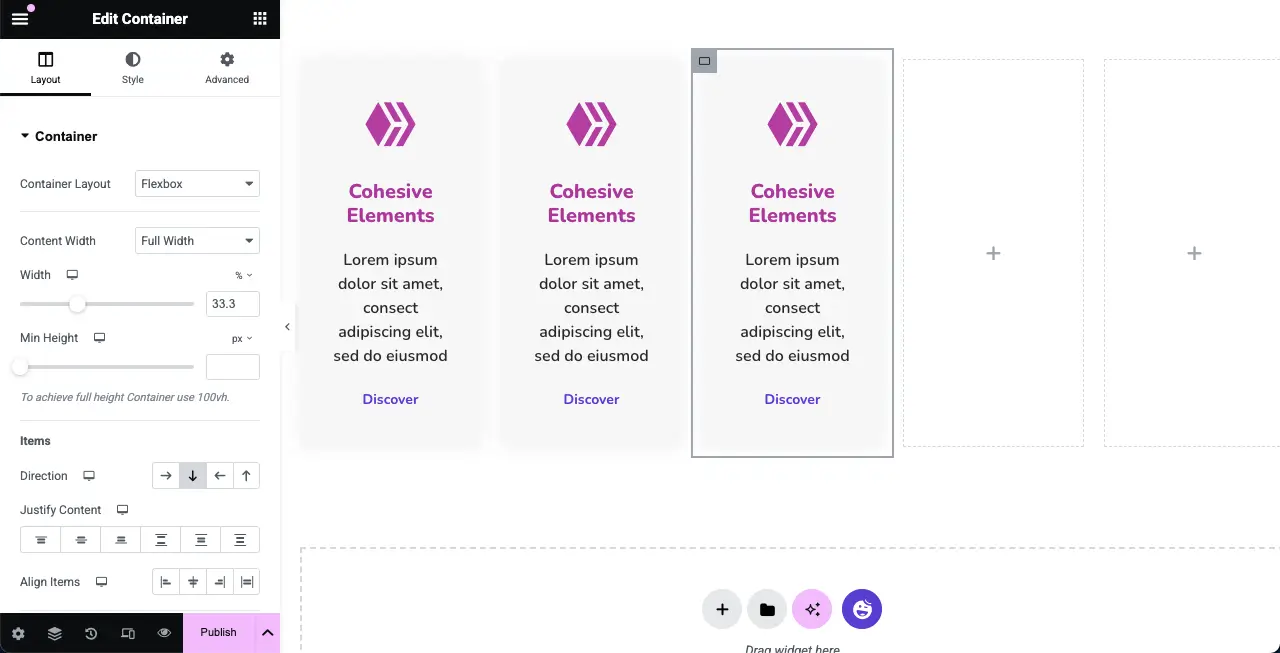
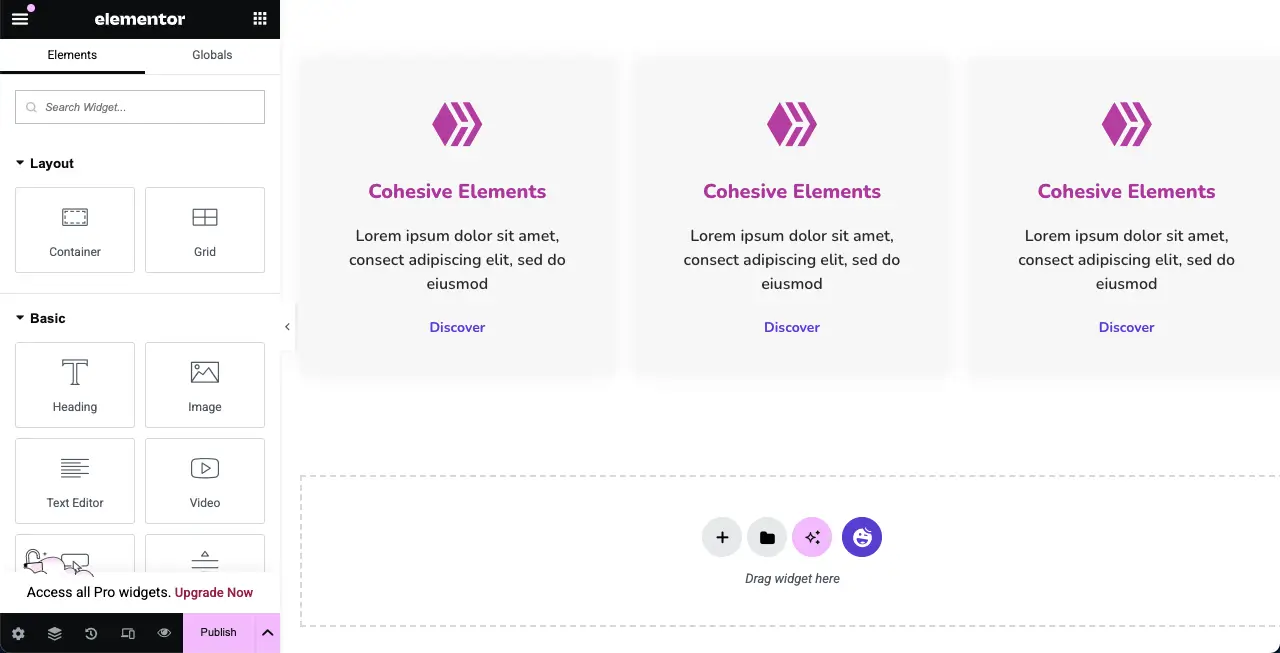
Allo stesso modo, duplica la casella di funzionalità tutte le volte che desideri. Puoi vedere che l'abbiamo duplicato per creare tre scatole di funzionalità con lo stesso aspetto e stilizzazione.
Ora, devi rimuovere le scatole vuote dal layout.

Allo stesso modo, fai clic con il pulsante destro del mouse sull'icona del contenitore della scatola vuota. Quindi, selezionare l'opzione Elimina nell'elenco. Fai lo stesso per eliminare tutte le scatole vuote.

Puoi vedere che abbiamo eliminato tutte le scatole vuote dal layout.

# Modifica il contenuto nelle caselle di funzionalità
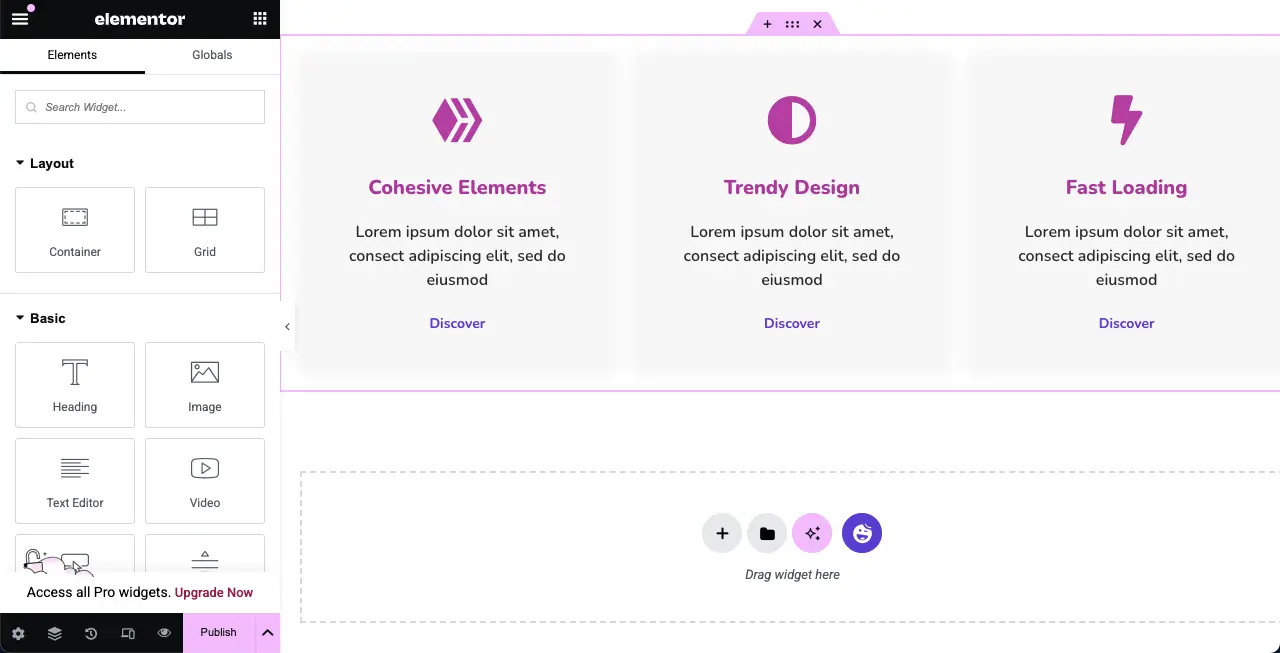
Una volta che le caselle di funzionalità sono perfettamente duplicate, è possibile modificare il contenuto in esse per presentare diverse informazioni sulle funzionalità in ogni casella.

Passaggio 11: Rendi le cassette di funzionalità-sensibili
A meno che tu non creda le tue funzionalità di sensibilizzazione mobile, si romperanno o diventeranno disordinati quando il sito viene visitato da dispositivi a schermo piccolo. Elementor fornisce un modo per rendere le tue pagine sensibili al cellulare.
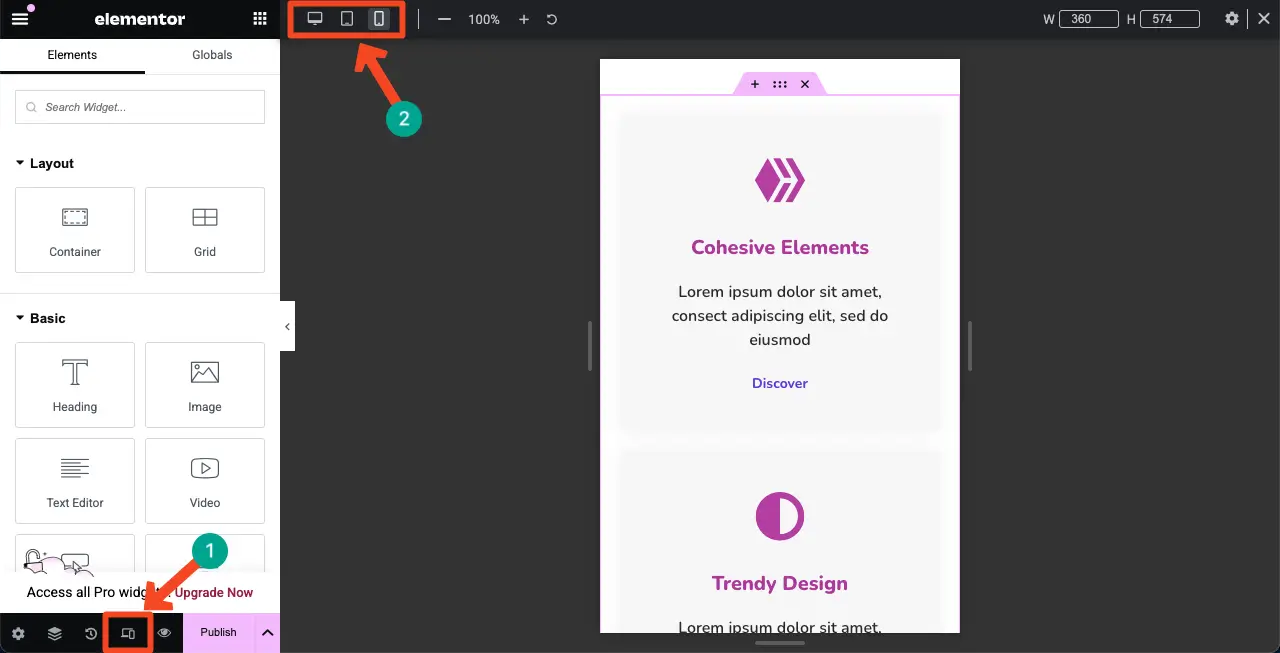
Fai clic sulla modalità reattiva nella parte inferiore del pannello Element. Ciò aggiungerà una barra superiore sulla tela da dove è possibile passare per esplorare come la pagina appare su diverse dimensioni dello schermo.
Se i loro layout non hanno un bell'aspetto su una dimensione dello schermo specifica, è possibile modificare le loro stilizzazioni dalla scheda Stile fino a quando non si adattano a quelle rispettive dimensioni dello schermo.
Le modifiche apportate verranno salvate solo per quel particolare tipo di schermo. Pertanto, puoi rendere uno qualsiasi dei tuoi progetti di sensibilizzazione mobile utilizzando il plug-in Element.

Passaggio 12: visualizzare l'anteprima delle caselle di funzionalità
Vieni al frontend della pagina e controlla se la casella di funzionalità sembra buona e il suo pulsante funziona o meno. Spero che funzioni bene da parte tua.

Per riassumere!
Spero ti sia piaciuto questo tutorial. Le scatole di funzionalità oggi non sono più solo elementi web semplici che puoi trascurare . Se riesci a progettarli e posizionarli bene, possono creare un'impressione di lunga durata sui tuoi prodotti e servizi nelle menti dei clienti. Quindi, ci sono diversi fattori che devi considerare durante la progettazione di scatole di funzionalità.
Assicurati un layout pulito con abbastanza spazio bianco in modo che ogni scatola di caratteristiche e il suo contenuto possano essere perfettamente distinti. Usa lo stesso stile icona, la famiglia dei caratteri e la tavolozza dei colori in tutte le cassette per mantenere l'armonia visiva. E, ultimo ma non meno importante, non dimenticare di rendere i tuoi progetti di sensibilizzazione mobile.
