Come creare un modulo di caricamento file in WordPress (facilmente)
Pubblicato: 2019-12-17Ti stai chiedendo come consentire ai visitatori del tuo sito Web di caricare file allegati sui moduli WordPress?
Dare agli utenti la possibilità di aggiungere file e contenuti multimediali ai moduli del tuo sito può semplificarti la raccolta delle informazioni di cui hai bisogno.
In questo articolo, ti mostreremo come creare facilmente un modulo di caricamento file utilizzando un plug-in di WordPress.
Fai clic qui per creare il modulo di caricamento dei file ora
Ecco un sommario per una facile navigazione di ogni passaggio:
- Crea il tuo modulo di caricamento file in WordPress
- Passa al campo di caricamento del file di stile classico (opzionale)
- Personalizza le impostazioni del modulo di caricamento dei file
- Configura le notifiche del modulo di caricamento dei file
- Configura le conferme del modulo di caricamento dei file
- Aggiungi il tuo modulo di caricamento file al tuo sito web
- Visualizza i file
Perché utilizzare un campo di caricamento file WordPress sui moduli?
A seconda del tipo di informazioni che desideri raccogliere nel modulo, l'utilizzo di un campo di caricamento file è uno dei modi migliori per semplificare l'acquisizione rapida di più informazioni dai tuoi utenti. Inoltre, semplificare la compilazione dei moduli aiuta a ridurre il tasso di abbandono dei moduli in modo che il tuo sito possa generare maggiori entrate.
Potrebbe essere necessario aggiungere un campo di caricamento file ai moduli WordPress in modo da poter raccogliere diversi tipi di file e media con caricamento frontend dai visitatori del sito mentre inviano il modulo a te.
Ecco alcuni dei momenti più comuni in cui potresti voler consentire agli utenti di caricare un file tramite il modulo di contatto:
- Moduli di domanda di lavoro in modo che i candidati possano allegare i propri file di curriculum
- Immagini come file immagine per un concorso o da utilizzare se si utilizza un plug-in omaggio
- Moduli di contenuto inviati dall'utente in modo che gli utenti possano allegare un post sul blog o un'immagine che desiderano condividere (caricamento file frontend WordPress)
- Moduli dei servizi per i clienti in modo che i clienti possano allegare il loro foglio di calcolo o il documento delle specifiche del progetto
- Moduli di assistenza clienti in modo che i clienti possano allegare documenti per fornire ulteriori informazioni
- Clip audio da riprodurre durante il podcast
- Caricamenti di file CSV in modo che i visitatori possano inviarti ordini o schede attività
- Moduli di caricamento file con un campo Stripe in modo da poter accettare documenti e pagamenti insieme
- Moduli d'ordine o moduli sponsor in cui si desidera richiedere il pagamento con il caricamento del file
- Video inviati dagli utenti su un modulo di registrazione dell'evento in modo da avere contenuti da riprodurre al tuo evento (ottimo per matrimoni, anniversari e raccolte fondi).
- Funziona alla grande con i plugin WooCommerce.
E questo è solo l'inizio di ciò che può fare il plug-in del modulo di caricamento file di WordPress.
Fortunatamente, WPForms è uno dei plug-in di caricamento file WordPress più facili da usare e consente ai visitatori del tuo sito di caricare facilmente tutti i tipi di file nei moduli di contatto, inclusi ma non limitati a:
- Documenti (.doc, .xls, .ppt e .pdf)
- Immagini (.png, .gif e .jpg)
- Video (.mpg, .mov e .wmv)
- Audio (.wav, .mp3 e .mp4)
Quindi, se ti stavi chiedendo come aggiungere un documento a WordPress, WPForms è il modo perfetto per farlo.
Per motivi di sicurezza di WordPress, i tipi di file predefiniti che possono essere caricati sono limitati. Ecco come consentire tipi di caricamento di file aggiuntivi nei moduli, inclusi i caricamenti di file di Adobe Illustrator.
Quindi, andiamo avanti e scopriamo come aggiungere il campo di caricamento del file al modulo di contatto di WordPress.
Come creare un modulo di caricamento file in WordPress
Segui questi passaggi per impostare il modulo di caricamento file online.
Preferisci le istruzioni scritte? Dai un'occhiata ai passaggi seguenti:
Passaggio 1: crea il tuo modulo di caricamento file in WordPress
Ti stai ancora chiedendo come aggiungere file a WordPress? La prima cosa che devi fare è installare e attivare il plugin WPForms.
A differenza della funzione di caricamento del file di Google Form, WPForms ti consente di aggiungere caricamenti di file in qualsiasi punto del tuo sito, non solo nelle pagine dei moduli. Per maggiori dettagli su come installarlo, consulta questa guida passo passo su come installare un plugin in WordPress.
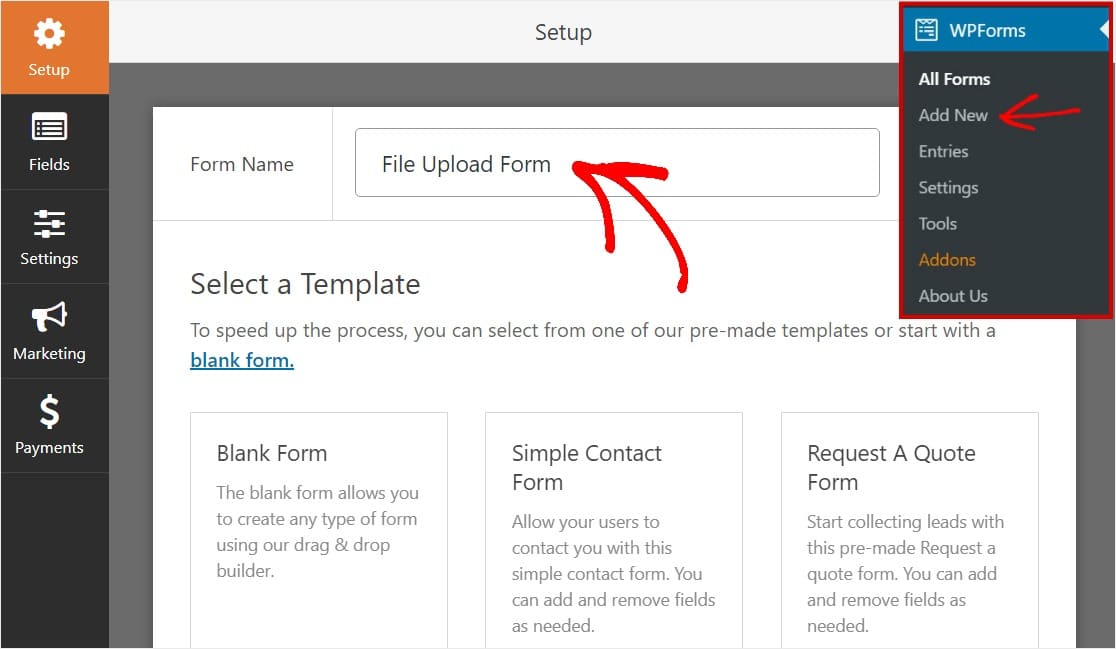
Successivamente, vai alla dashboard di WordPress e fai clic su WPForms »Aggiungi nuovo nel pannello di sinistra per creare un nuovo modulo e denominarlo come desideri.

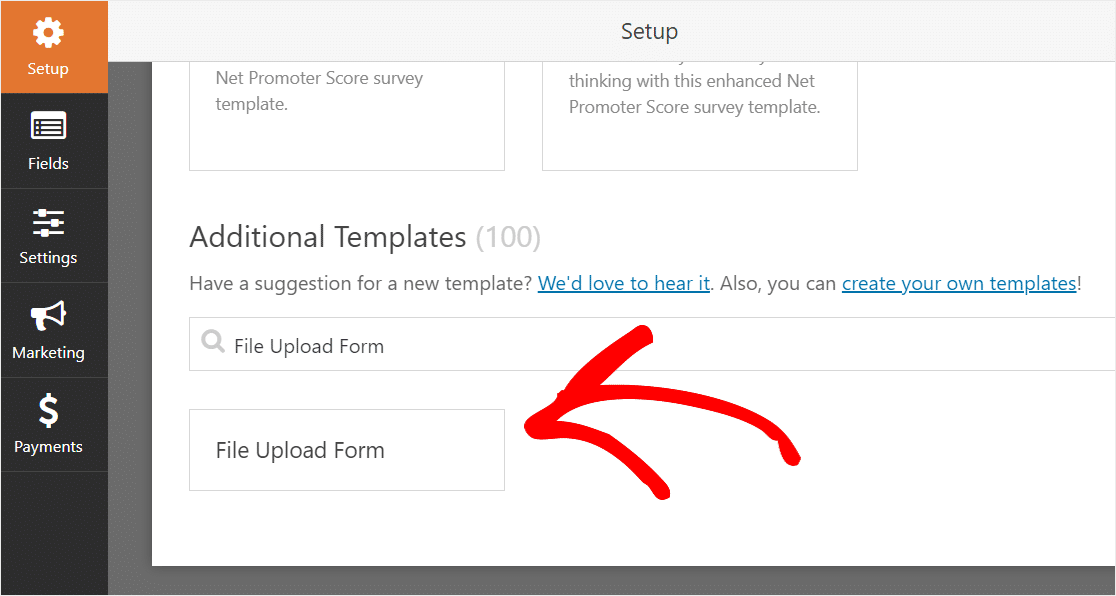
Quindi, scorri verso il basso fino alla sezione Modelli aggiuntivi e digita "Modulo di caricamento file", quindi fai clic su di esso per aprire il modello.

Assicurati di aver già attivato il componente aggiuntivo Pacchetto modelli modulo per cercare questo modulo.
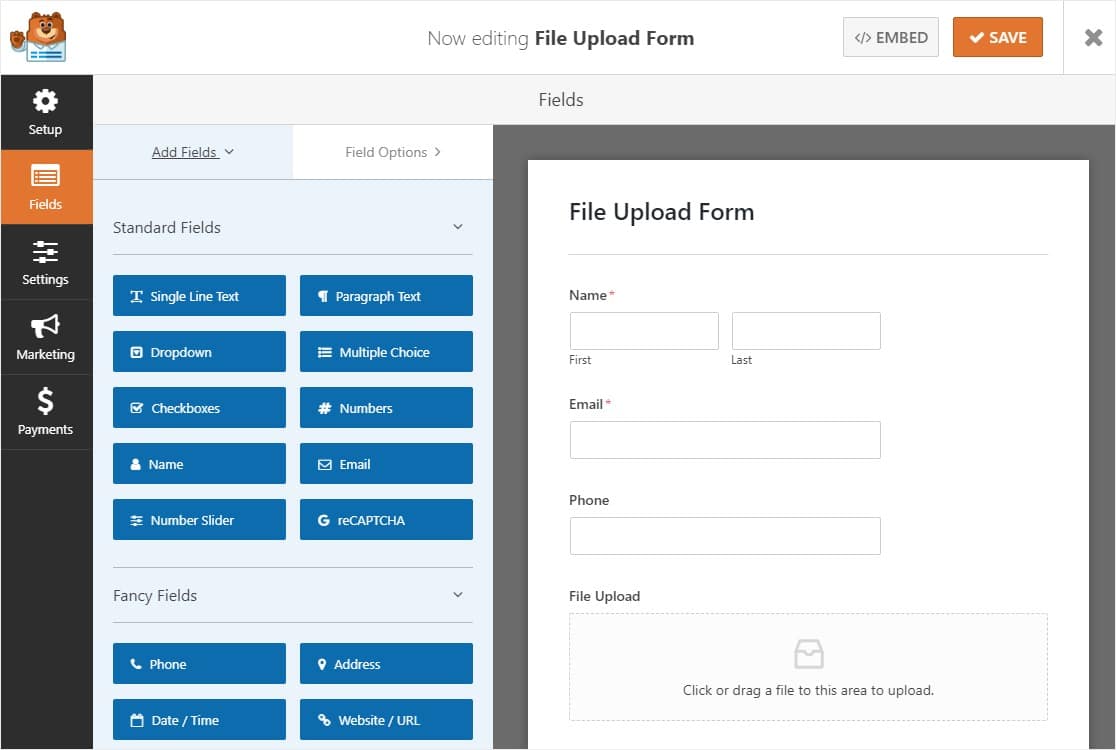
Ora, WPForms popolerà un modulo di caricamento file predefinito e visualizzerà il generatore di trascinamento della selezione.

Qui puoi aggiungere ulteriori campi al tuo modulo di contatto trascinandoli dal pannello di sinistra al pannello di destra. Ad esempio, puoi aggiungere un campo di pagamento se desideri richiedere il pagamento nei moduli di caricamento dei file.
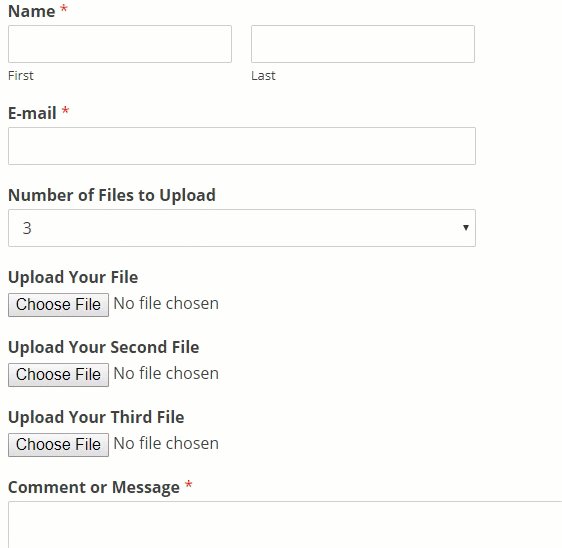
Con il modello di modulo di caricamento file, avrai già i campi Nome , Email , Telefono, Caricamento file e Commenti aggiuntivi .
Fare clic su uno dei campi del modulo per apportare modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine nel modulo di contatto.
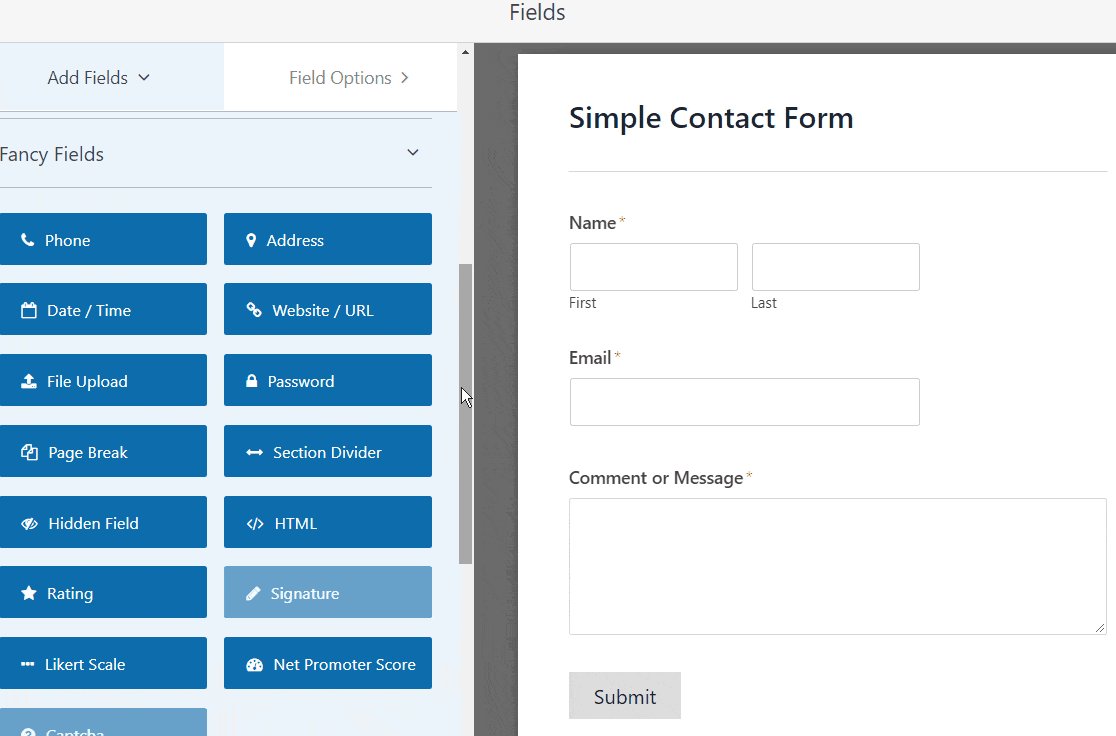
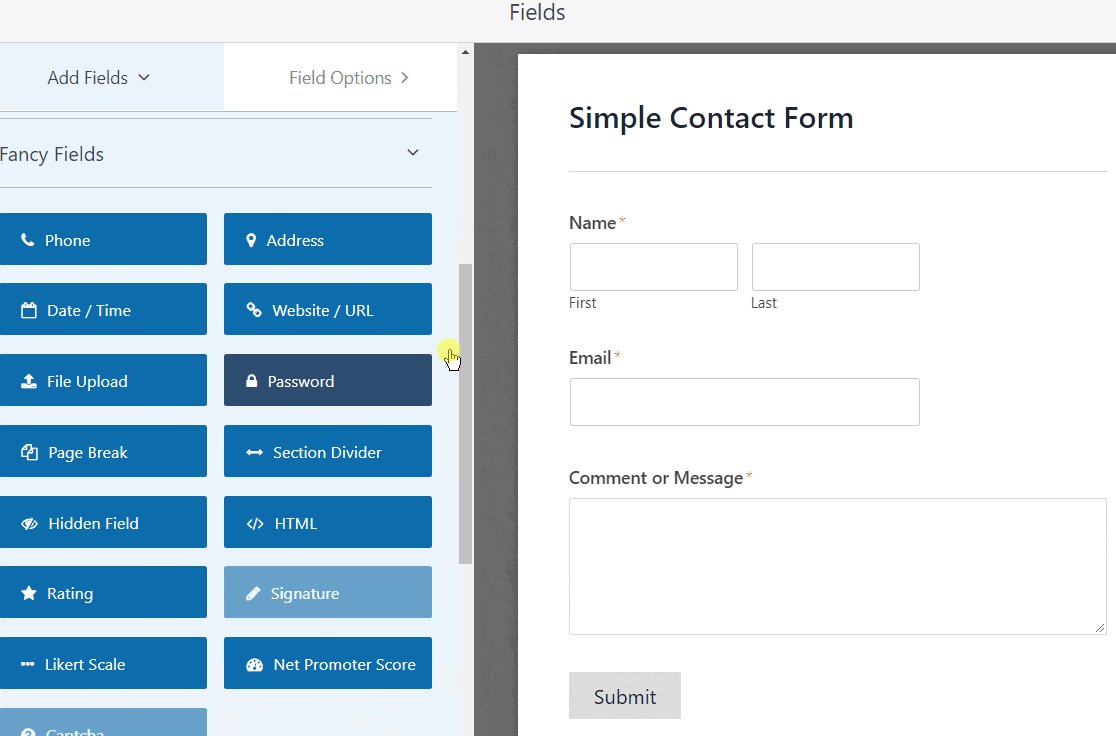
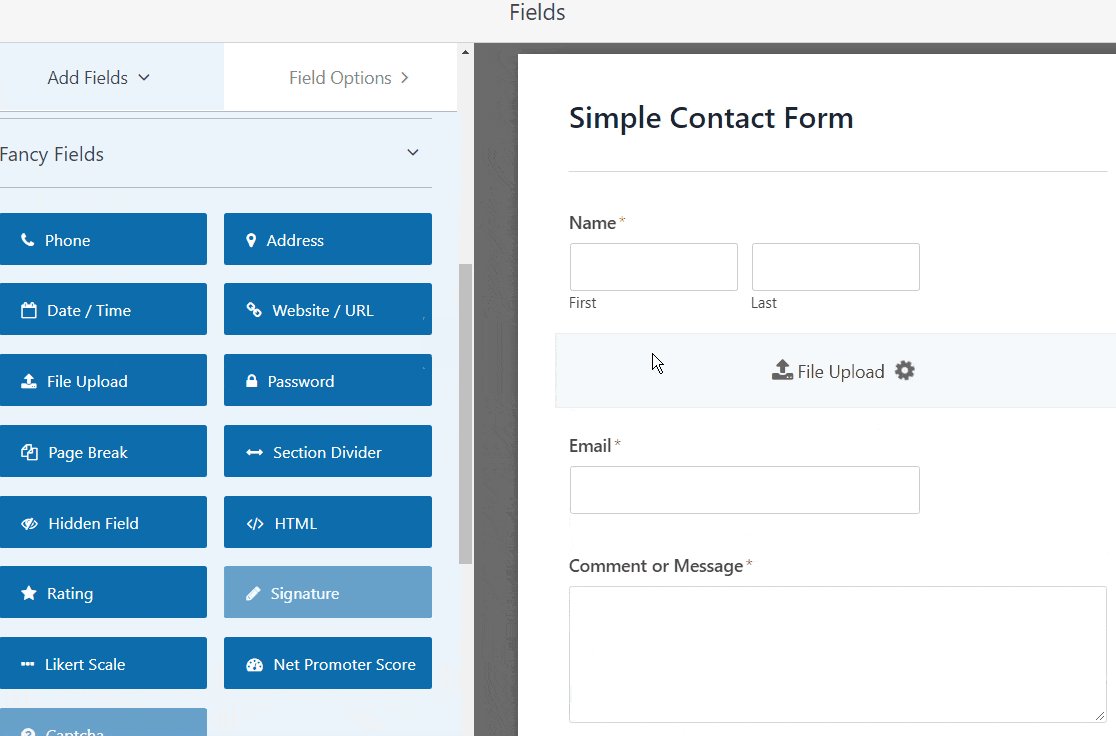
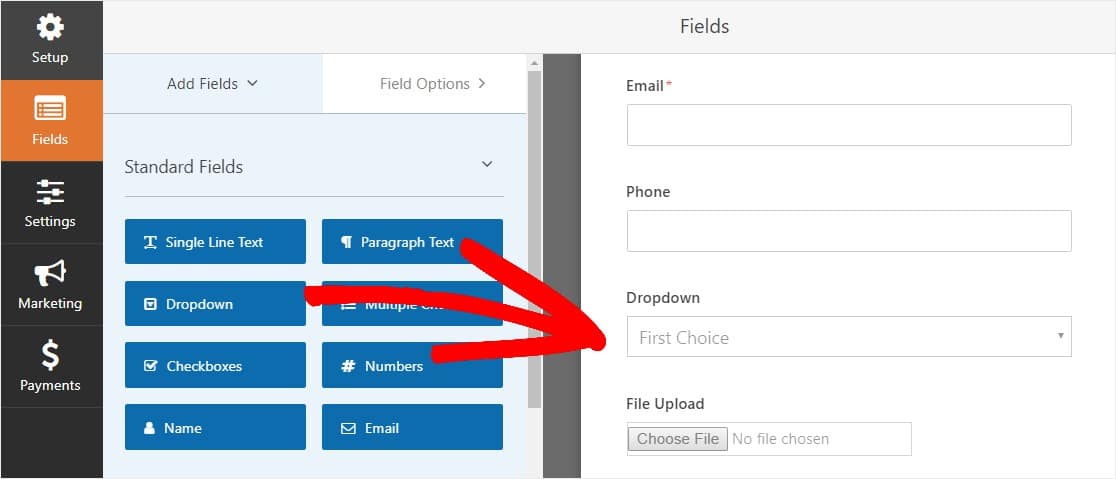
Puoi anche aggiungere il campo Caricamento file a qualsiasi modulo WordPress che crei . Basta trascinare il campo del modulo Caricamento file, che si trova in Campi fantasia , dal pannello di sinistra dell'Editor di moduli al pannello di destra.

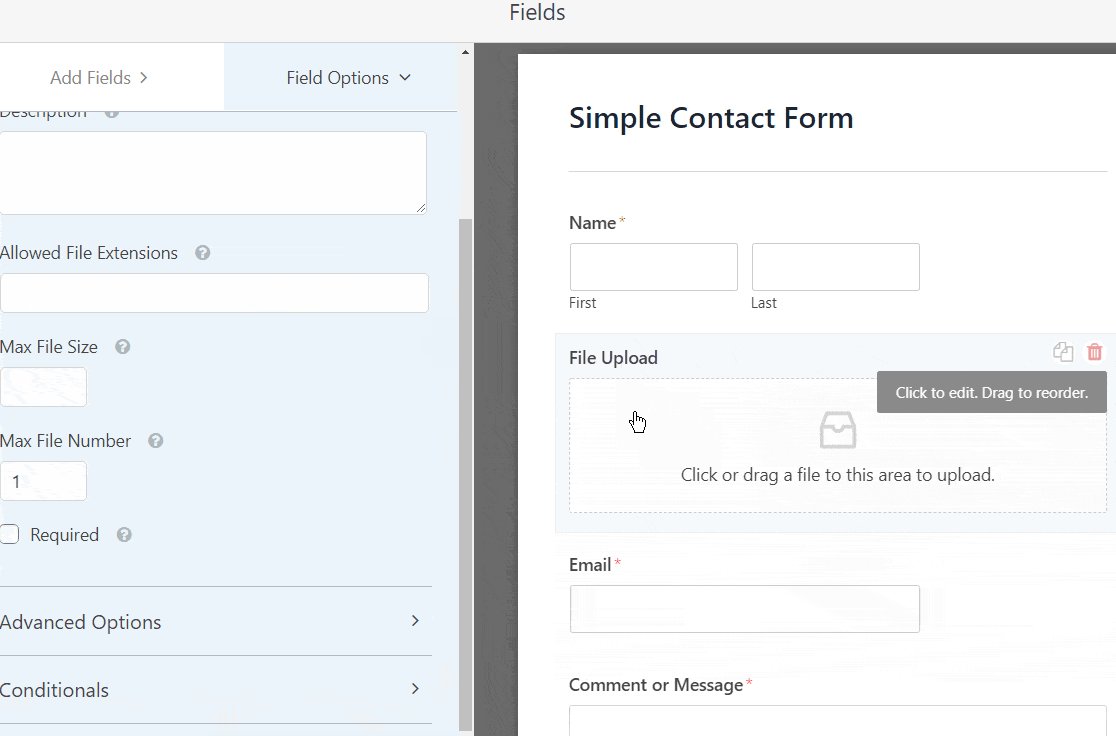
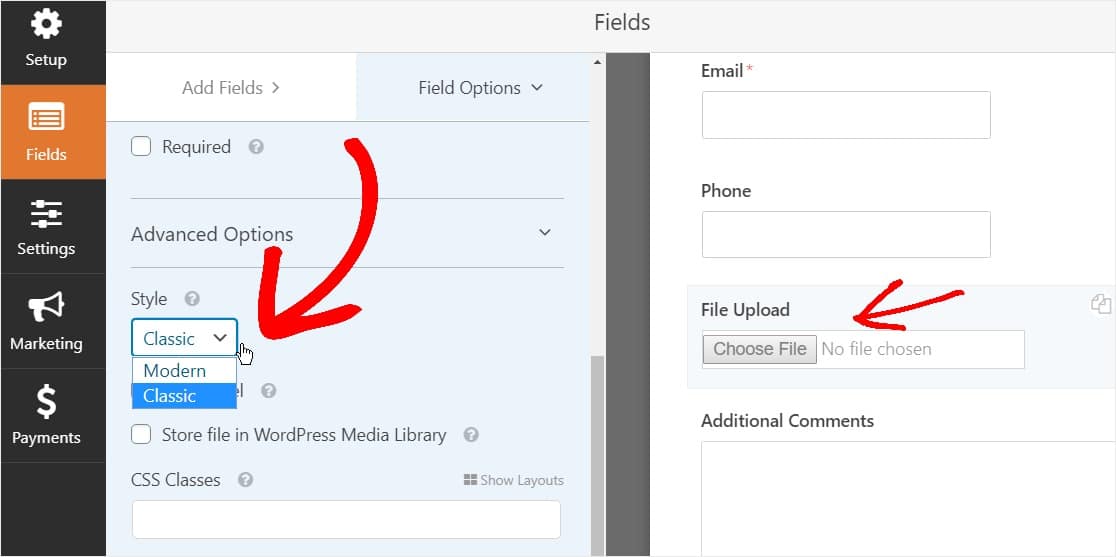
Puoi fare clic sul campo Caricamento file e modificare anche:
- Etichetta: assegna un nome al campo del modulo in modo che i visitatori del tuo sito sappiano a cosa serve.
- Descrizione: aggiungi una descrizione che spieghi i dettagli agli utenti. Ad esempio, se vuoi che le persone carichino solo un'immagine, diglielo.
- Estensioni di file consentite : se desideri limitare i tipi di file che possono essere caricati sul tuo modulo WordPress, inseriscili qui, ciascuno separato da una virgola
- Dimensione massima del file: specifica, in megabyte, la dimensione massima del file che consenti agli utenti di caricare. Se lo lasci vuoto, WPForms imposterà per impostazione predefinita il limite di dimensione massima consentito dal tuo host web. Se hai bisogno di aumentarlo, guarda questo tutorial su come aumentare la dimensione massima di caricamento del file in WordPress.
- Richiesto: se desideri richiedere che gli utenti carichino un file prima di poter inviare il modulo, seleziona questa casella di controllo.
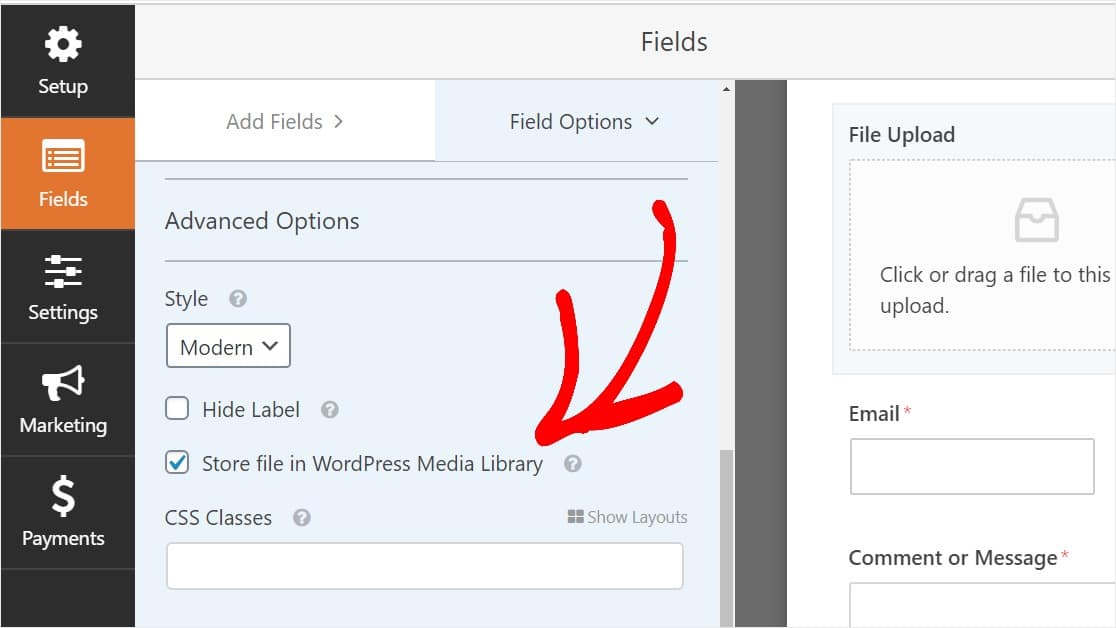
- Stile : puoi passare dallo stile moderno predefinito (consigliato) allo stile classico (che tratteremo in modo approfondito nel passaggio successivo)
Ti chiedi dove verranno archiviati questi caricamenti di file?
Per impostazione predefinita, tutti i file caricati dagli utenti sono archiviati nella cartella WPForms all'interno della directory Uploads del tuo sito. Per semplificare le cose, puoi anche archiviare questi file nella tua libreria multimediale di WordPress selezionando il campo Memorizza nella casella di controllo della libreria multimediale di WordPress in Opzioni avanzate.

Puoi anche rendere i moduli fantastici seguendo i passaggi nel nostro post su come creare un modulo a più passaggi in WordPress. Ma per il bene di questo tutorial, rimarremo su una singola pagina.
Passaggio 2: passa al campo di caricamento file classico (facoltativo)
Questo passaggio è facoltativo e generalmente non consigliato. Tuttavia, se desideri modificare lo stile del campo Caricamento file dallo stile Moderno predefinito allo stile Classico con un pulsante "Scegli ora", vai su Opzioni avanzate » Stile e fai clic sul menu a discesa per selezionare Classico.

Tornare allo stile Classico potrebbe essere una buona scelta:
- Tu o i tuoi utenti preferite un campo di caricamento file in stile "pulsante"
- Preferisci un campo di caricamento file più compatto (e accetti solo 1 file)
Tieni presente che lo stile di caricamento file classico accetta solo 1 caricamento per campo. Dovrai aggiungere un altro campo Caricamento file per accettare più caricamenti sul modulo se stai utilizzando lo stile Classico.
Per fare in modo che il tuo modulo appaia privo di ingombri, ti consigliamo di abilitare la logica condizionale nel primo campo di caricamento file classico prima di aggiungere quegli altri campi. In questo modo, quei campi di caricamento file aggiuntivi non verranno visualizzati nel modulo a meno che un utente non ne abbia bisogno.

Ciascuno stile classico del campo Caricamento file consente agli utenti di caricare un solo file. Per sapere come aggiungere più caricamenti di file con il tipo di campo Caricatore in stile classico, continua a leggere. Se un solo campo di caricamento file funziona per te, puoi saltare il passaggio successivo.
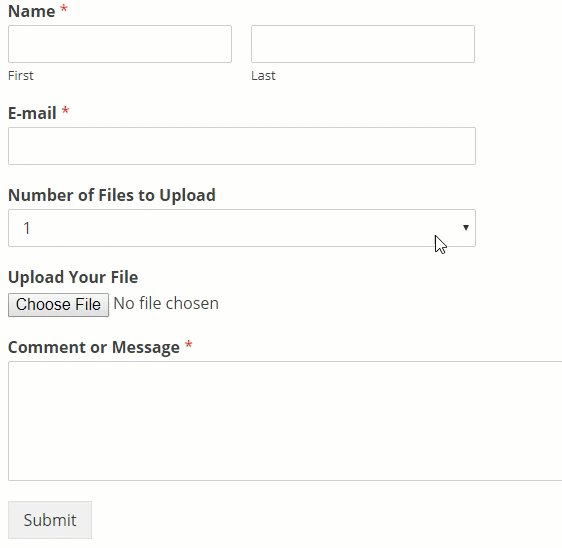
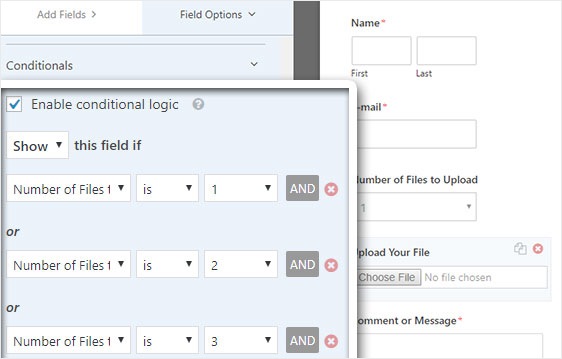
Per abilitare la logica delle condizioni su un campo di caricamento del campo in stile classico, trascina un campo a discesa dal pannello di sinistra al modulo, appena sopra il campo di caricamento del file. (Funzionerà con qualsiasi numero di campi di file di caricamento, ma per il bene di questo esempio ne faremo 3.)

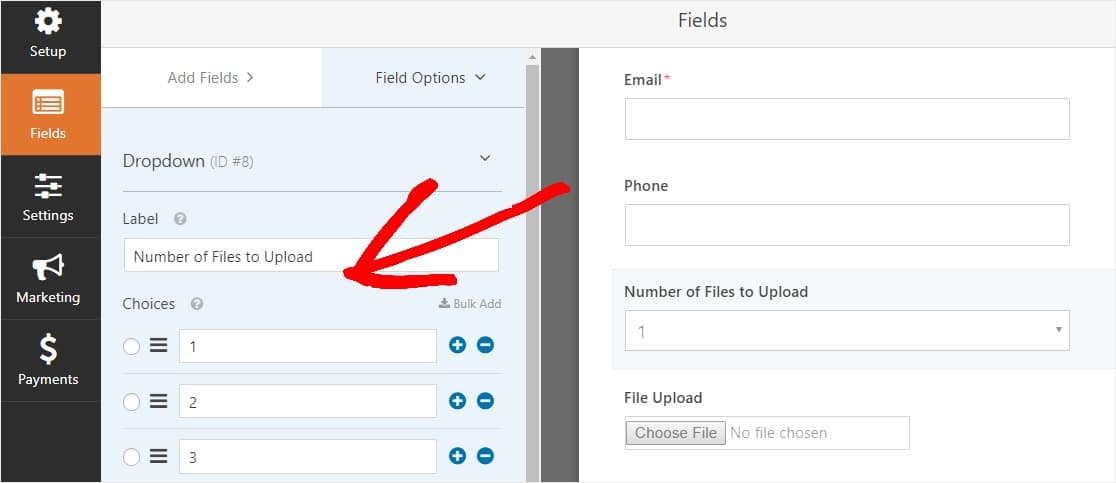
Ora fai clic sul campo a discesa per vedere le Opzioni dei campi sul pannello di sinistra e modifica l'etichetta del campo a discesa per dire Numero di file da caricare e Scelte per dire 1 , 2 e 3 .

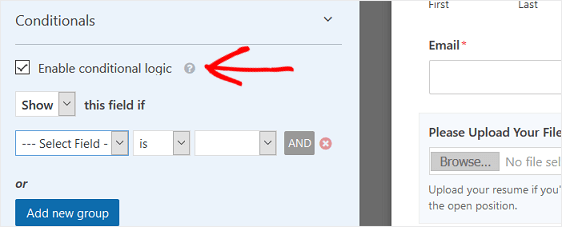
Successivamente, fai clic sul campo Caricamento file e nelle opzioni scorri verso il basso ed espandi la scheda Condizioni nel pannello di sinistra. Quindi, seleziona il segno di spunta per Abilita logica condizionale .


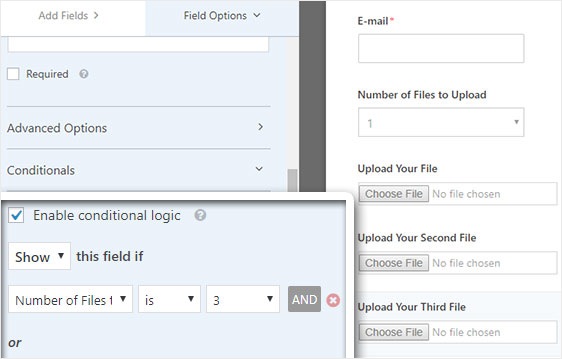
Personalizza la logica condizionale del campo Caricamento file proprio come lo screenshot qui sotto:

Tieni presente che i nuovi campi vengono aggiunti facendo clic sul pulsante Aggiungi nuovo gruppo, che applica la logica OR. Se hai bisogno di maggiori dettagli sull'utilizzo della logica OR, leggi la nostra guida su come utilizzare la logica condizionale AND OR.
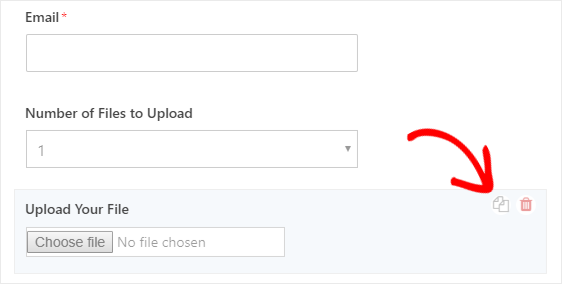
Il passaggio successivo consiste nel duplicare questo campo di caricamento file.
Nel modulo, fai clic sull'icona del duplicato sul lato destro del campo Caricamento file.

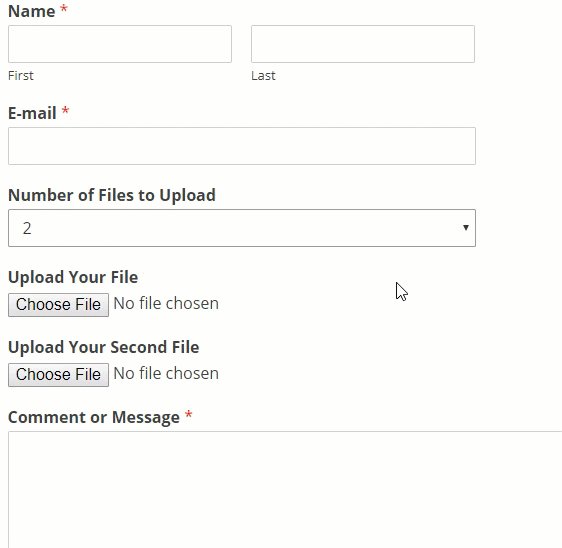
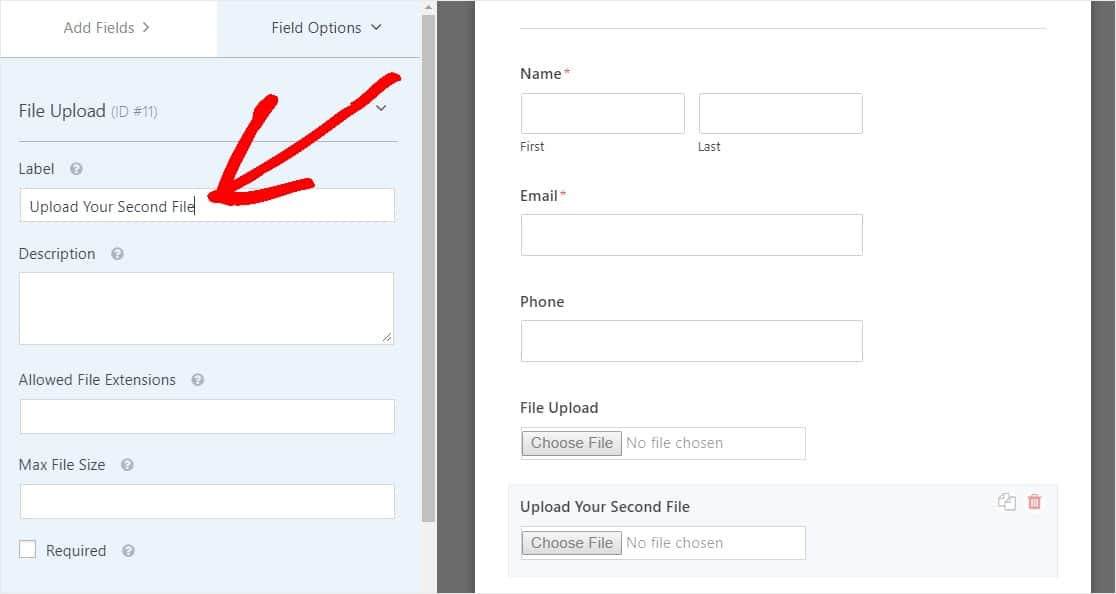
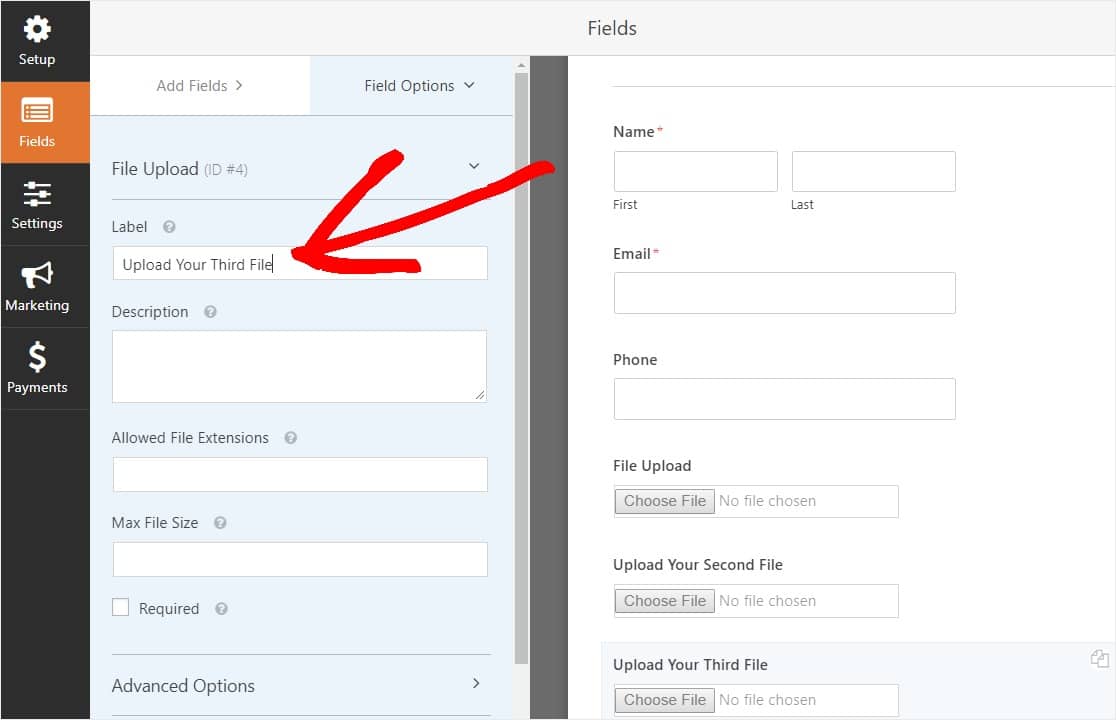
Nel riquadro di sinistra, cambia l'etichetta del nuovo campo Caricamento file in Carica il tuo secondo file .

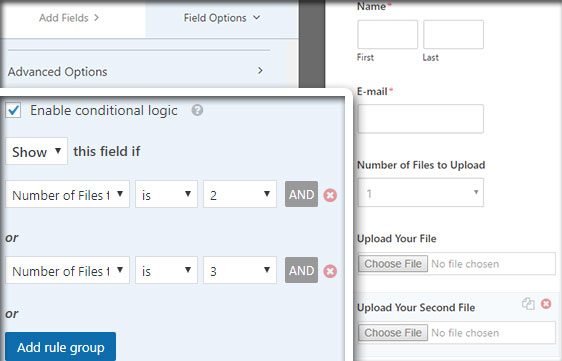
Ora configura la logica condizionale per questo nuovo campo proprio come lo screenshot qui sotto. L'unica modifica rispetto al passaggio precedente è che abbiamo rimosso la prima azione in cui si dice che il numero di file da caricare è 1.

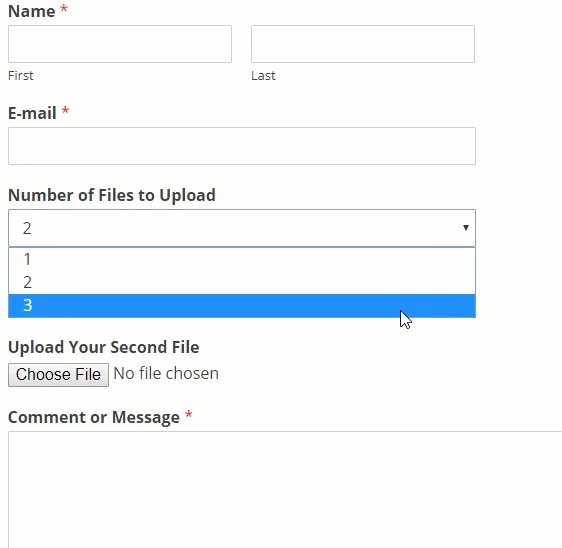
Ora, duplica il campo di caricamento del secondo file facendo clic sull'icona e modificando l'etichetta in Carica il tuo terzo file .

Configura il campo della logica condizionale proprio come lo screenshot qui sotto. Manterremo solo l'ultimo campo in cui dice che il numero di file da caricare è 3.

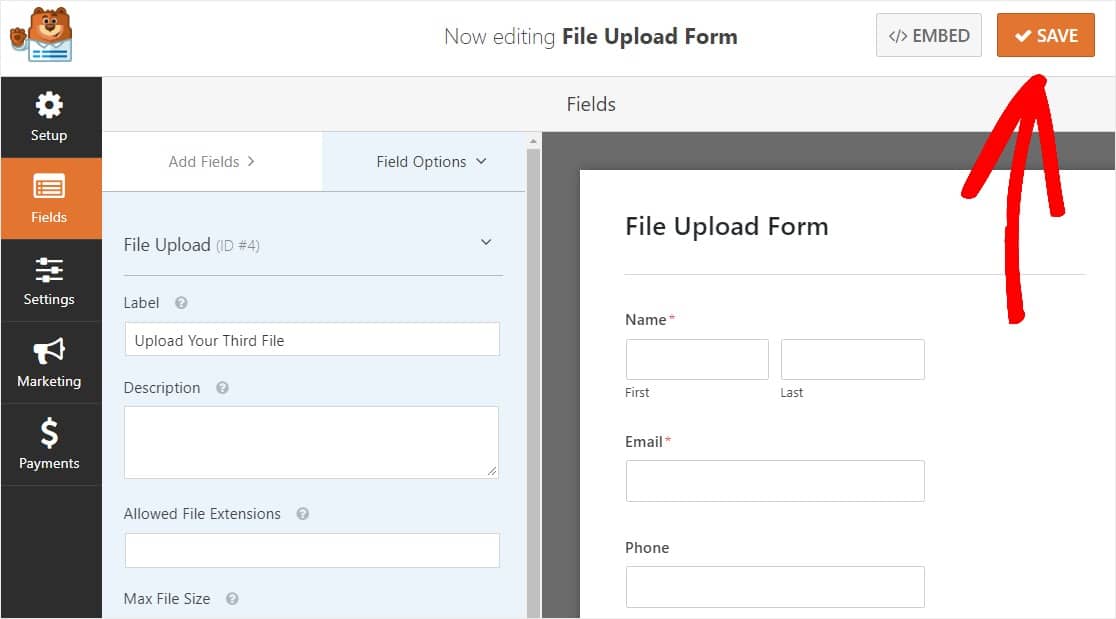
Una volta completata la personalizzazione del modulo, fai clic su Salva nell'angolo in alto a destra dello schermo. Hai appena aggiunto più campi di caricamento file al tuo modulo.

Quindi, come puoi vedere, nella maggior parte dei casi ti consigliamo di utilizzare lo stile moderno per accettare più caricamenti di file.
Quindi, ora che hai la giusta quantità di campi di caricamento file sul tuo modulo (sia esso solo uno o più), sei pronto per configurare le impostazioni del tuo modulo.
Passaggio 3: personalizza le impostazioni del modulo di caricamento dei file
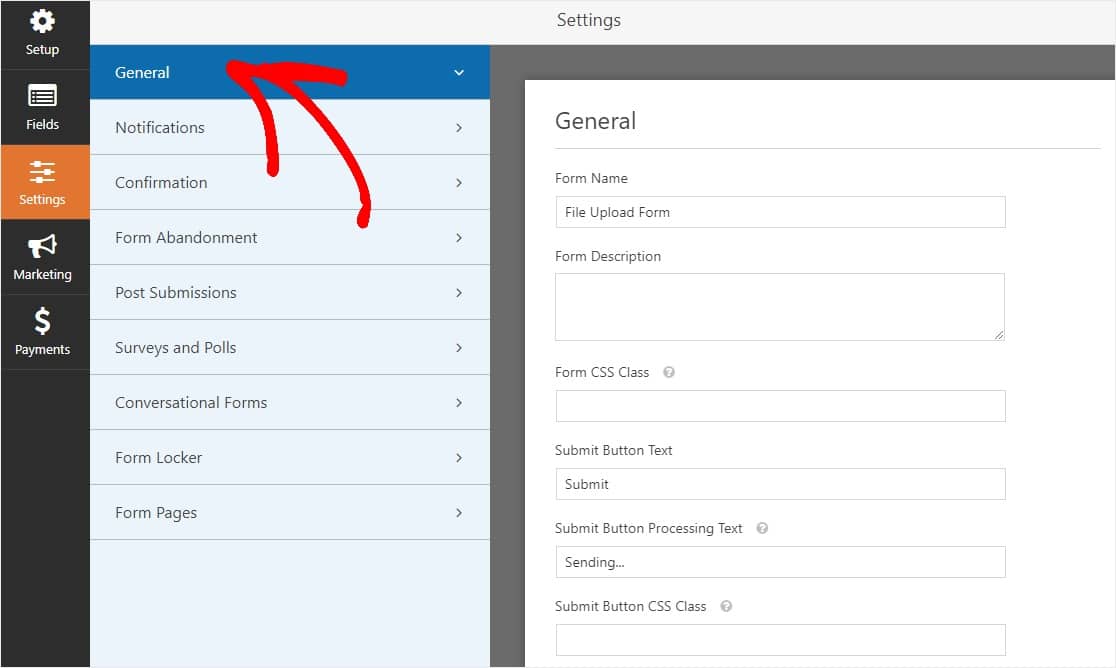
Per iniziare, vai su Impostazioni » Generali .

Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene selezionata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita il caricamento multiplo AJAX senza ricaricare la pagina WordPress.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
E quando hai finito, fai clic su Salva .
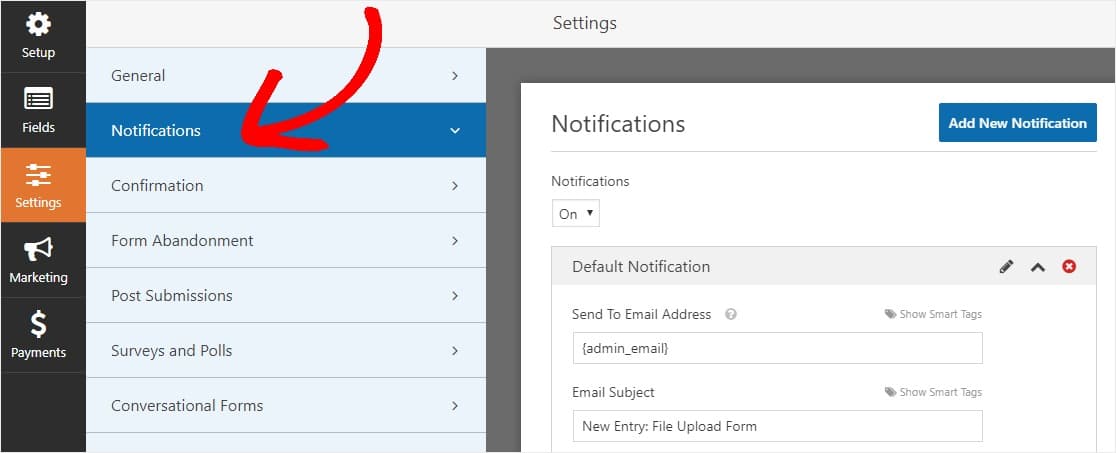
Passaggio 4: configura le notifiche del modulo
Le notifiche sono un ottimo modo per sapere quando qualcuno invia uno dei tuoi moduli di caricamento file.
E, a meno che non disabiliti la funzione di notifica, riceverai una notifica via email ogni volta che qualcuno invia un modulo sul tuo sito.

Per ricevere un messaggio e-mail quando qualcuno completa il modulo, dovrai impostare le notifiche del modulo in WordPress e fornire il tuo indirizzo e-mail.
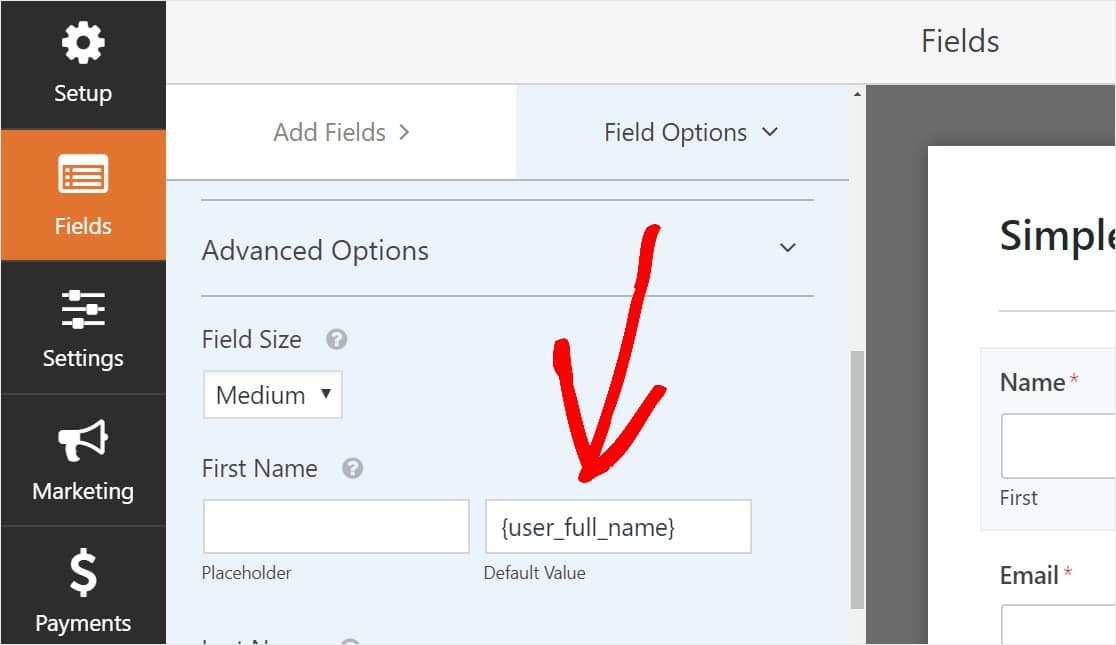
Inoltre, se utilizzi gli smart tag, puoi inviare una notifica personalizzata ai visitatori del tuo sito una volta che hanno completato il modulo per far sapere loro che l'hai ricevuto. Ciò garantisce agli utenti che il loro modulo è stato completato correttamente, insieme al caricamento dei file.

Per ulteriori informazioni, consulta la nostra guida passo passo su come inviare più notifiche di moduli in WordPress.
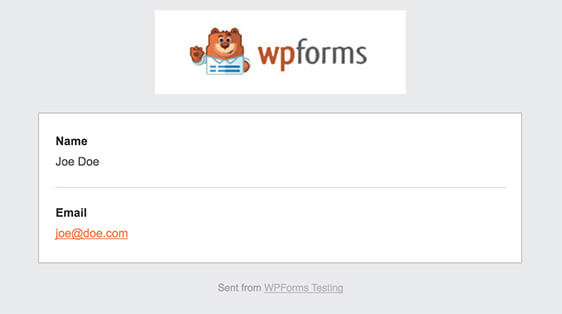
Inoltre, hai la possibilità di personalizzare facilmente le tue e-mail di notifica aggiungendo il tuo logo o qualsiasi immagine che scegli nell'area dell'immagine dell'intestazione personalizzata. Il logo/immagine che scegli verrà visualizzato nella parte superiore delle notifiche e-mail come il logo WPForms di seguito.

Nota: poiché i file allegati possono spesso danneggiare la consegna delle e-mail , WPForms non allega i file dell'utente nelle e-mail di notifica. Invece, inviamo i file caricati via e-mail come link.

Passaggio 5: configura le conferme del modulo di caricamento dei file
Le conferme del modulo sono modi per agire immediatamente (e automaticamente) dopo che l'utente ha inviato le informazioni al modulo. Per ulteriore assistenza con questo passaggio, consulta il nostro tutorial su come impostare le conferme dei moduli.
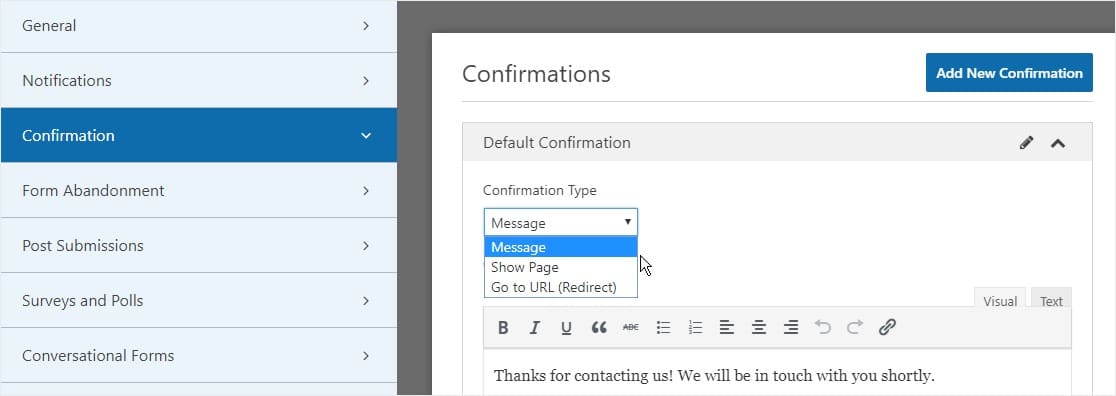
Ci sono 3 diversi tipi di conferme in WPForms:
- Messaggio: questo è il tipo di conferma predefinito che appare dopo che qualcuno ha premuto invio sul tuo modulo ed è personalizzabile. Quindi, se i visitatori inizialmente si chiedevano come aggiungere un documento a WordPress e poi hanno visto un messaggio di conferma, possono stare certi che lo hai ricevuto.
- Visualizza pagina: invia automaticamente gli utenti a qualsiasi post o pagina del tuo sito come una pagina di ringraziamento
- Reindirizzamento: utile se si desidera indirizzare l'utente a un sito Web diverso o a un URL specializzato per uno sviluppo più complesso.
Quindi vediamo come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio di successo che i visitatori del sito vedranno quando inviano un modulo sul tuo sito.
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva quando hai finito.
Ora sei pronto per aggiungere il modulo al tuo sito web.
Passaggio 6: aggiungi il modulo di caricamento file al tuo sito web
Dopo aver creato il modulo, devi aggiungerlo al tuo sito WordPress.
E WPForms ti consente di aggiungere i tuoi moduli in più punti del tuo sito Web WordPress, incluse le tue pagine, i post del blog e i widget della barra laterale.
Quindi diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
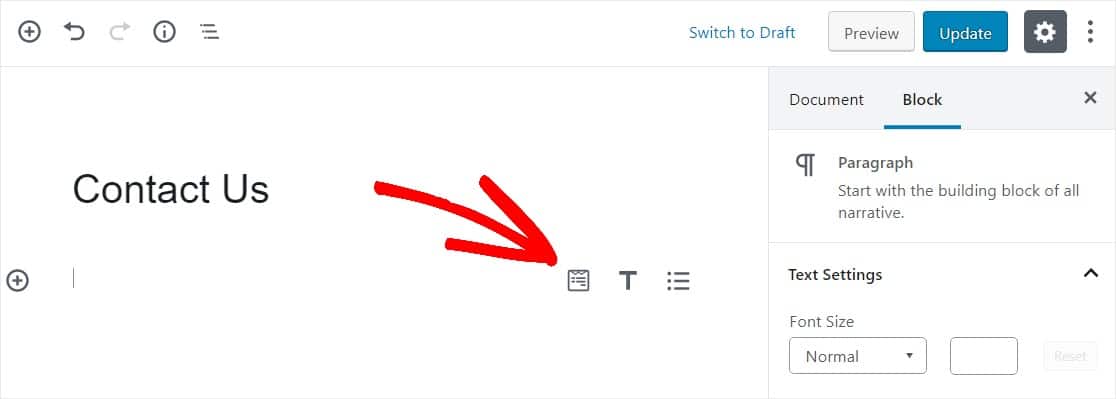
Per iniziare a incorporare il modulo di caricamento file, crea una nuova pagina o un post in WordPress, oppure vai alle impostazioni di aggiornamento su uno esistente. Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms.

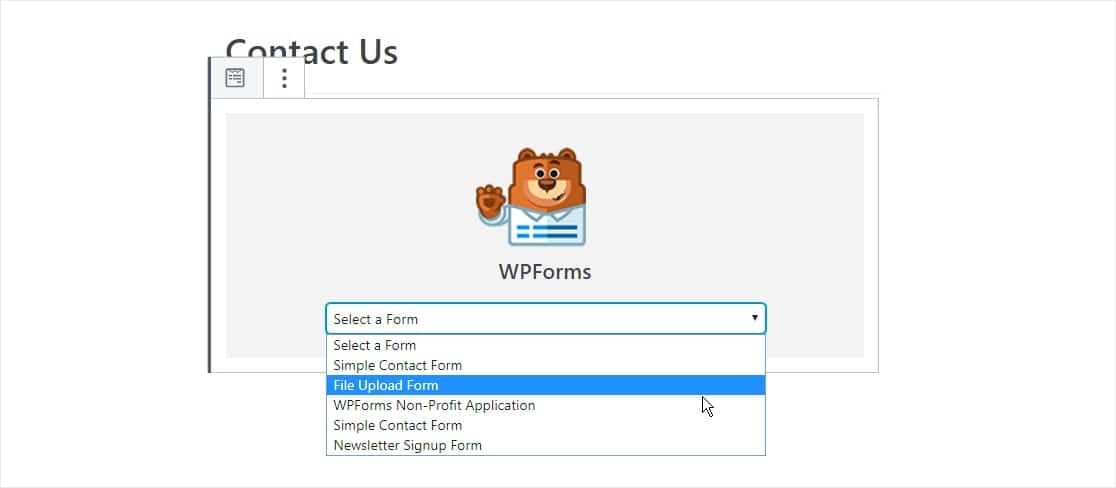
Ora, il widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e seleziona il modulo che hai già creato che desideri inserire nella tua pagina. Quindi seleziona il modulo di caricamento del file.
Sei a un passo dalla creazione della pagina di caricamento perfetta in WordPress.

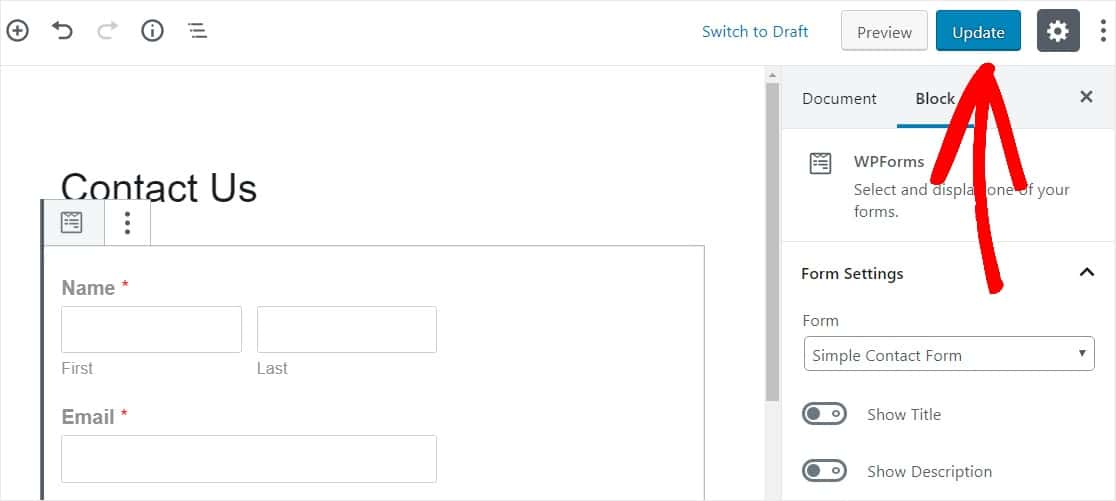
Quindi, fai clic sul pulsante blu in alto a destra che dice Pubblica o Aggiorna, così il tuo modulo apparirà sul tuo sito web.

Questo è tutto! Il modulo di caricamento file è ora sul tuo sito web.
Passaggio 7: visualizzare i file
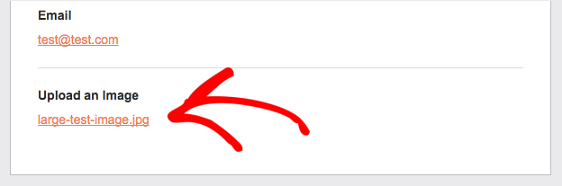
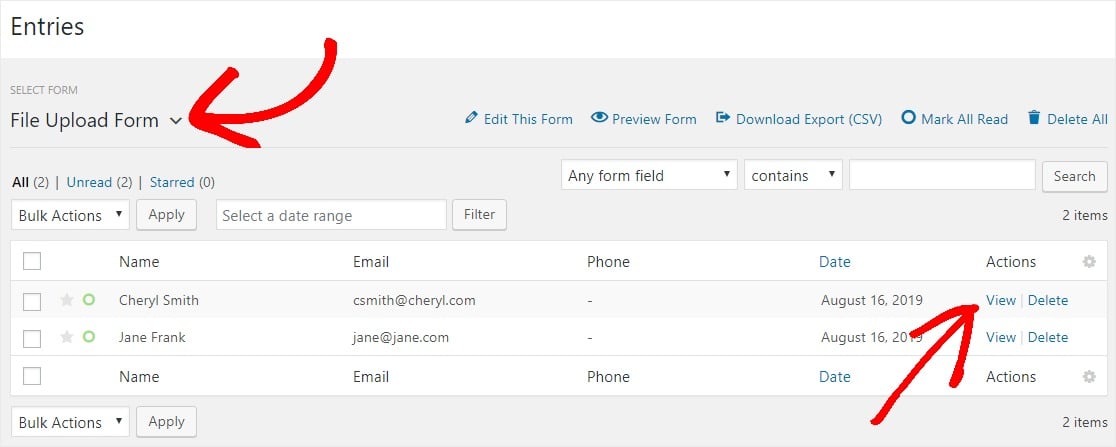
WPForms memorizza ogni invio di modulo come voce. Per visualizzare i file caricati, vai su WPForms » Voci .
E da lì, seleziona il modulo giusto dal menu a discesa e fai clic su Visualizza .

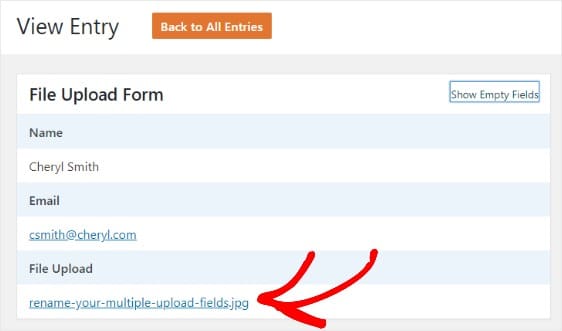
Quindi, fai clic con il pulsante destro del mouse sul file per scaricarlo o fai clic per visualizzarlo nel browser.

Meglio ancora, il plug-in WordPress WPForms ha tonnellate di componenti aggiuntivi che puoi installare in modo da poter fare di più con i tuoi file. Ad esempio, puoi utilizzare il nostro componente aggiuntivo Zapier per salvare automaticamente tutti i caricamenti di file su:
- Google Drive
- Dropbox
- e molti altri servizi di cloud storage.
Fai clic qui per creare il modulo di caricamento dei file ora
Considerazioni finali sui moduli di caricamento file di WordPress
E il gioco è fatto! Ora sai come creare un modulo di caricamento file con un plug-in di WordPress.
Se desideri consentire ai visitatori del sito di caricare file direttamente sul tuo sito web, assicurati di consultare la nostra utile guida su come creare un widget di caricamento file WordPress.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per la creazione di moduli WordPress più facile da usare. WPForms Pro include una funzione di caricamento file gratuito e un modulo di caricamento file gratuito e offre una garanzia di rimborso di 14 giorni.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
