Come creare una pagina di destinazione con gateway di pagamento
Pubblicato: 2022-11-24Vuoi creare una landing page con funzionalità di gateway di pagamento?
I gateway di elaborazione dei pagamenti ti consentono di accettare pagamenti online per prodotti fisici e digitali. In genere vengono utilizzati sui siti Web di e-commerce, ma è possibile creare una pagina di destinazione del gateway di pagamento per riscuotere pagamenti senza un negozio online.
In questo articolo, spiegheremo passo dopo passo come creare una pagina di destinazione con un gateway di pagamento.
Perché la tua pagina di destinazione ha bisogno di un gateway di pagamento?
Le pagine di destinazione sono un modo efficace per convertire i visitatori del sito Web in lead e vendite. Poiché hanno meno distrazioni rispetto alla tua home page e ad altre pagine del tuo sito, è più probabile che gli utenti si uniscano alla tua mailing list o acquistino i tuoi prodotti o servizi.
Tuttavia, per accettare pagamenti sicuri sulla tua pagina di destinazione, avrai bisogno di un elaboratore di pagamenti come Stripe o PayPal. Servizi di pagamento come questo consentono agli acquirenti di pagare tramite bonifico bancario diretto, carta di credito e altre opzioni di pagamento online.
Collegare la tua pagina di destinazione a un gateway di pagamento può anche aiutarti a vendere prodotti e servizi senza creare un sito di e-commerce completo. Sarai in grado di creare elenchi di prodotti sul design della tua pagina di destinazione e consentire ai clienti di effettuare il check-out dalla stessa pagina.
Questo è un grande risparmio di denaro per le startup e le piccole imprese senza il budget di riserva da spendere su un sito web più grande.
Quindi, come si crea una pagina di destinazione con l'integrazione del gateway di pagamento? Segui i 2 metodi seguenti per sapere come.
- Creazione di una pagina di destinazione con gateway di pagamento utilizzando SeedProd
- Aggiunta di un gateway di pagamento alle pagine di destinazione con WP Simple Pay
Creazione di una pagina di destinazione con gateway di pagamento utilizzando SeedProd
Innanzitutto, ti mostreremo come creare una pagina di destinazione e aggiungere l'integrazione dei pagamenti con SeedProd.

SeedProd è il miglior costruttore di siti Web e landing page per WordPress. Ti consente di creare qualsiasi parte del tuo web design senza scrivere codice.
Puoi utilizzare SeedProd per creare uno dei seguenti elementi:
- Pagine di destinazione delle vendite ad alta conversione
- Interi progetti di siti Web WordPress
- Completa i siti Web WooCommerce con pagine di pagamento, pagine di prodotti e altro ancora.
- Intestazioni, piè di pagina, barre laterali e modelli di pagina personalizzati
Aggiungere funzionalità al tuo sito è facile con i suoi modelli personalizzabili, i blocchi WordPress e le sezioni.
Ad esempio, puoi incorporare pulsanti di follow e condivisione sui social media per aumentare la consapevolezza del marchio e ottenere più follower. Oppure puoi utilizzare elementi di generazione di lead come optin-form, timer per il conto alla rovescia e pulsanti di invito all'azione per far crescere il tuo elenco e aumentare le vendite.
Uno degli elementi che useremo in questo metodo è il blocco Payment Button di SeedProd. Ti consente di accettare pagamenti dai visitatori della pagina di destinazione utilizzando Stripe. È facile e veloce da configurare e non richiede alcuna codifica.
Quindi segui i passaggi seguenti per creare una pagina di destinazione con il gateway di pagamento Stripe.
Passo 1. Installa e attiva SeedProd
Il primo passo è andare alla pagina dei prezzi di SeedProd e scegliere un piano. Per questa guida, utilizzeremo SeedProd Pro per le sue funzionalità avanzate, ma puoi utilizzare Stripe Payment Button su qualsiasi piano, inclusa la prova gratuita illimitata di SeedProd.
Dopo aver scelto un piano, accedi al tuo account SeedProd e scarica il file del plugin. Puoi anche copiare il tuo codice di licenza sulla stessa pagina se stai utilizzando la versione premium.

Ora vai sul tuo sito Web WordPress e carica il plug-in SeedProd. Se hai bisogno di aiuto, segui questa guida sull'installazione e l'attivazione di un plugin per WordPress.
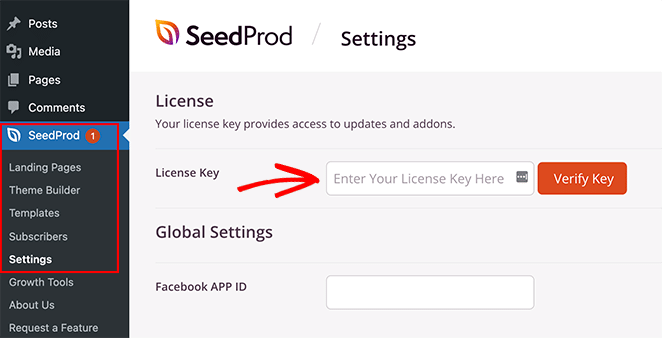
Dopo averlo fatto, vai alla pagina SeedProd »Impostazioni e incolla la tua chiave di licenza.

Ora vai avanti e fai clic sul pulsante Verifica chiave per memorizzare le impostazioni della licenza.
Passaggio 2. Scegli un modello di pagina di destinazione
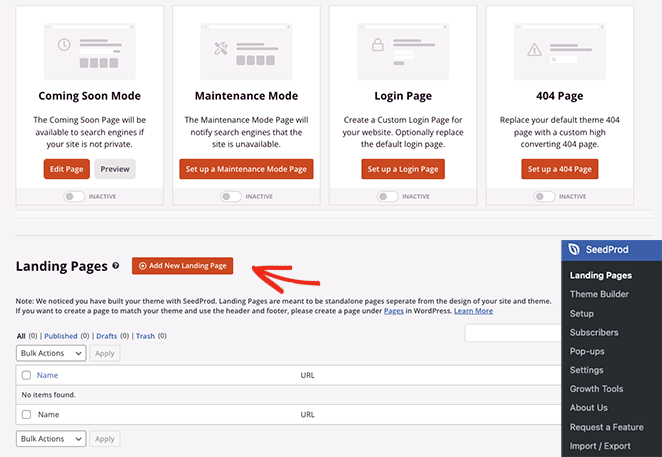
Il prossimo passo è scegliere un modello di design per la tua pagina di destinazione. Per farlo, puoi andare su SeedProd »Pagine di destinazione e fare clic sul pulsante Aggiungi nuova pagina di destinazione.

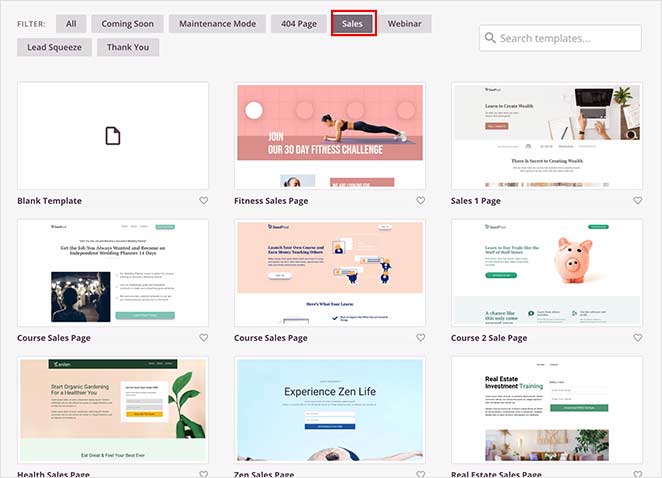
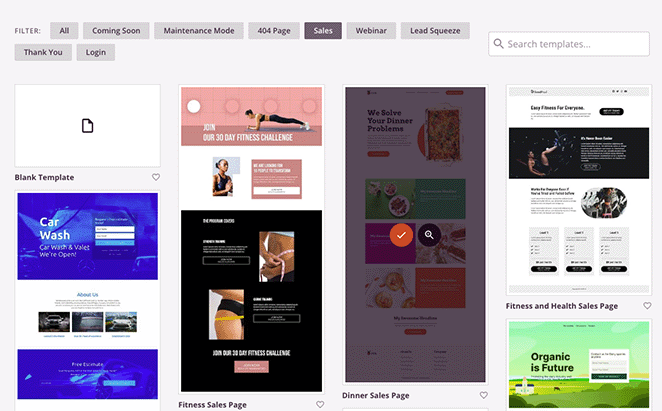
Nella schermata seguente, vedrai una libreria di modelli di landing page dal design professionale.
Puoi fare clic su uno dei filtri in alto per restringere la ricerca. Ad esempio, facendo clic sul filtro Vendite verranno visualizzati solo i modelli di pagina di vendita.

Quando hai trovato un design che ti piace, fai clic sull'icona del segno di spunta.

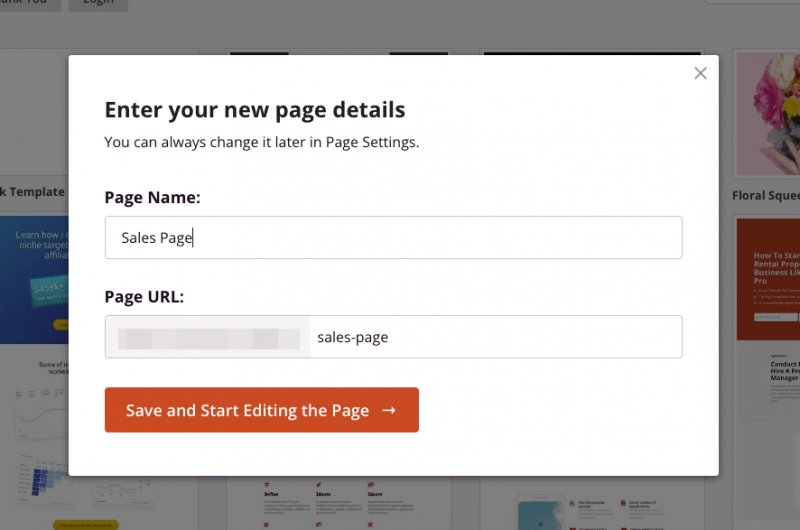
Successivamente, si aprirà un popup che ti chiederà di inserire il nome della tua pagina e l'URL. Non preoccuparti se non riesci a pensare a un buon nome; ti mostreremo come modificarlo in seguito.

Ora vai avanti e fai clic sul pulsante Salva e inizia a modificare la pagina .
Passaggio 3. Aggiungi il blocco pulsante di pagamento
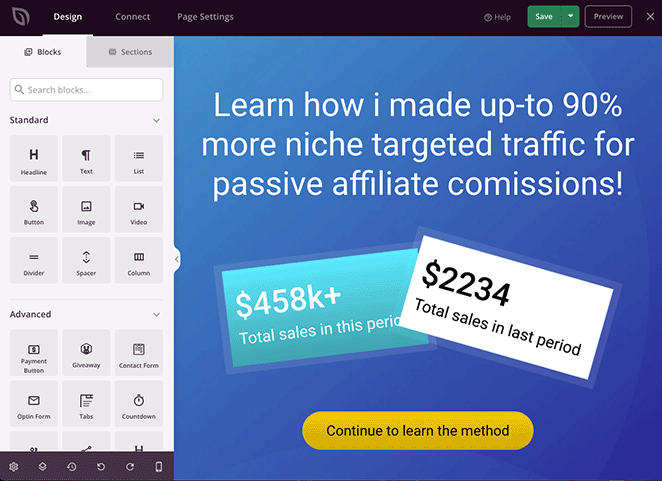
Nella schermata successiva, vedrai un layout simile all'esempio seguente:

Sulla sinistra ci sono i blocchi e le sezioni di WordPress che puoi aggiungere al design della tua pagina di destinazione. Quindi, sulla destra c'è un'anteprima dal vivo in cui puoi visualizzare in anteprima le modifiche apportate in tempo reale.
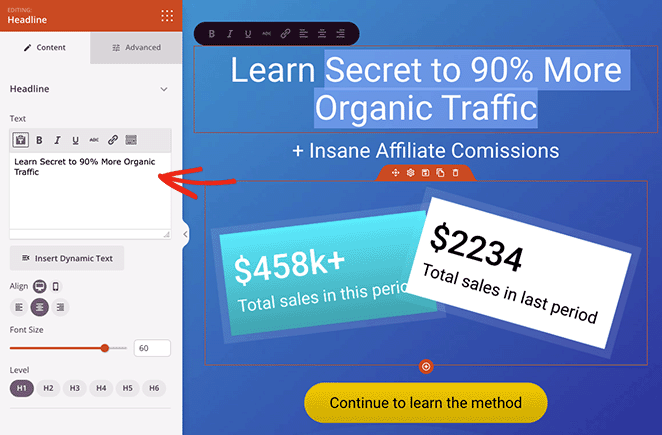
Puoi personalizzare qualsiasi parte della tua pagina di destinazione facendo clic in un punto qualsiasi dell'anteprima dal vivo. Ad esempio, facendo clic sul titolo è possibile digitare direttamente sul design per modificare il contenuto.

Si aprirà anche un pannello delle impostazioni sulla sinistra, in cui è possibile accedere alle impostazioni avanzate per personalizzare caratteri, colori, spaziatura, HTML e altro.
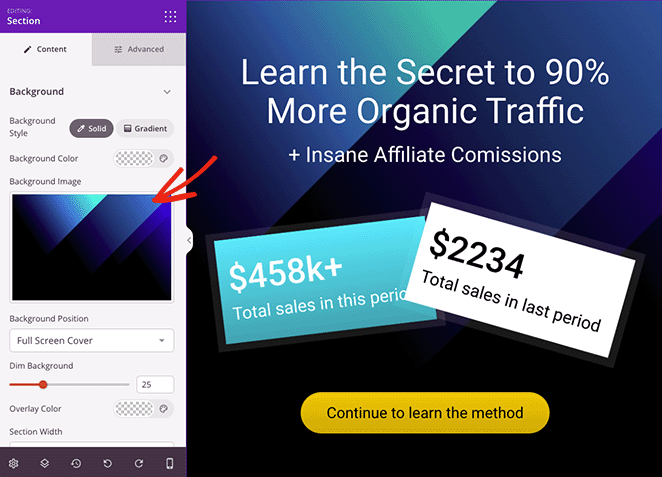
Come puoi vedere in questo esempio, puoi anche modificare le sezioni per cambiare facilmente l'immagine di sfondo. Basta fare clic su un elemento e personalizzarlo in modo che appaia esattamente come desideri.

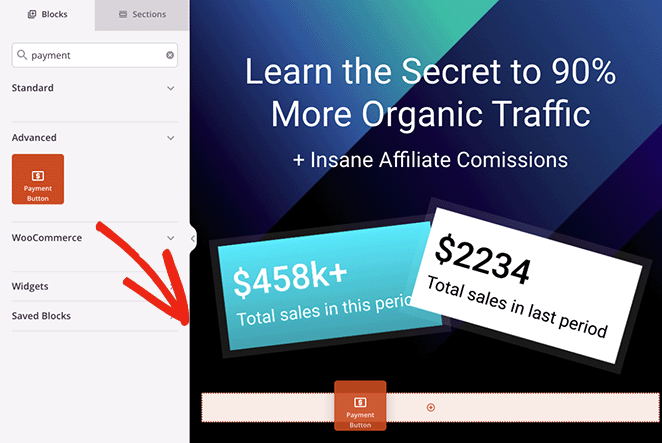
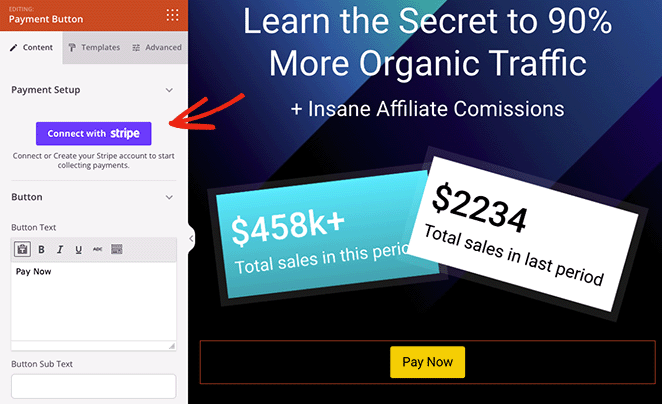
Aggiungere un gateway di pagamento alla tua pagina di destinazione è altrettanto facile. Cerca semplicemente il blocco del pulsante di pagamento e trascinalo sulla tua pagina.

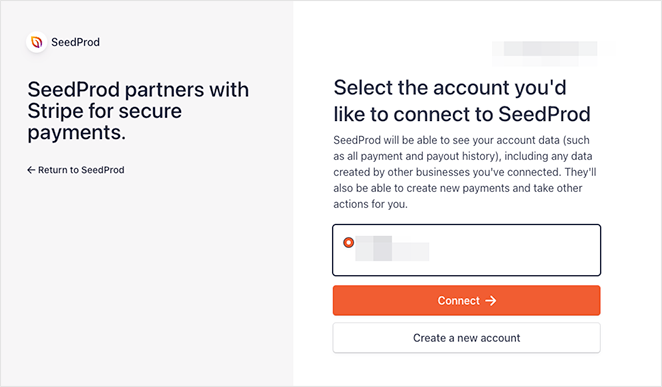
Dopo averlo fatto, si apriranno le impostazioni di blocco, dove puoi fare clic sul pulsante Connetti con Stripe per collegare il tuo account Stripe.

Andrai automaticamente alla schermata di accesso di Stripe, dove potrai inserire il tuo codice di verifica, ma tornerai direttamente al design della tua pagina di destinazione una volta completata la connessione.

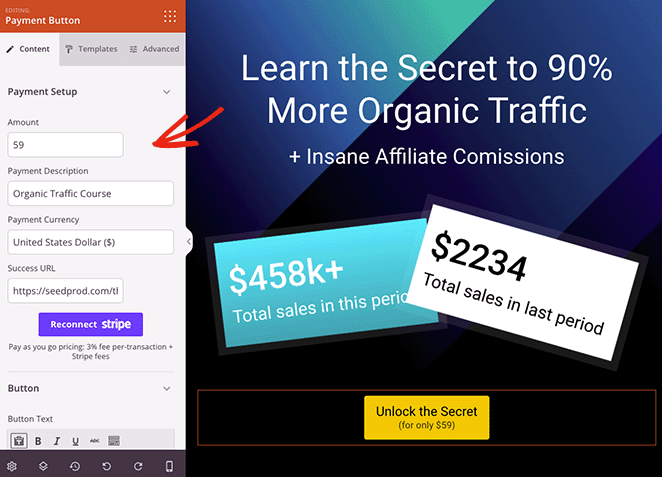
Dopo aver autorizzato la connessione Stripe, puoi personalizzare le impostazioni del pulsante di pagamento.
Ad esempio, puoi modificare le seguenti impostazioni:
- Importo del pagamento
- Descrizione del pagamento
- Valuta del pagamento
- URL di successo

L'URL di successo è la pagina a cui desideri reindirizzare gli acquirenti dopo che hanno completato l'acquisto. Ad esempio, puoi creare una pagina di ringraziamento con SeedProd e reindirizzare i clienti a quella pagina quando effettuano correttamente il check-out.
Oltre alle impostazioni di cui sopra, puoi personalizzare il testo del pulsante, il sottotesto, l'allineamento per dispositivi mobili e desktop, le dimensioni del pulsante e persino aggiungere icone Font Awesome.
Hai bisogno di più opzioni di personalizzazione? Basta fare clic sulla scheda Avanzate per trovare lo stile del pulsante, il colore, il carattere, la spaziatura, le impostazioni dei margini e altro ancora.

Con il tuo gateway di pagamento configurato, puoi continuare a personalizzare la tua pagina di destinazione finché non sei soddisfatto dell'aspetto del design.
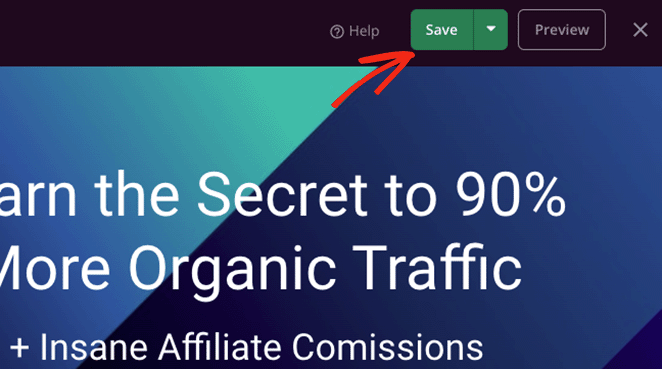
Ricorda di premere il pulsante Salva nell'angolo in alto a destra per salvare le modifiche.

Passaggio 4. Configura le tue impostazioni
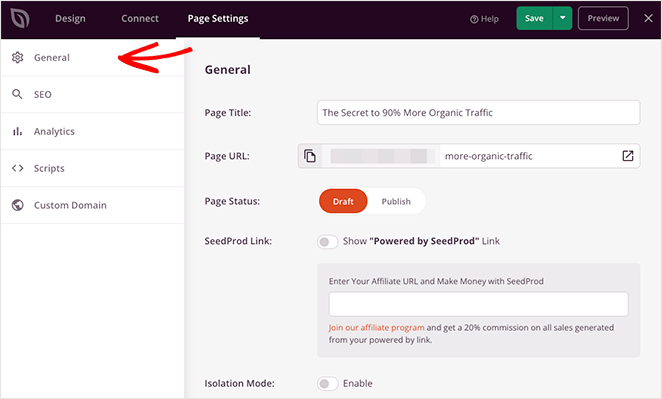
Abbiamo accennato in precedenza che puoi modificare le impostazioni della pagina di destinazione prima di pubblicarla. Per farlo, fai clic sul pulsante Impostazioni pagina nella parte superiore della schermata del generatore di pagine.
Nelle impostazioni generali , puoi modificare il nome e l'URL della pagina di destinazione, pubblicare la tua pagina e mostrare il tuo link di affiliazione SeedProd.

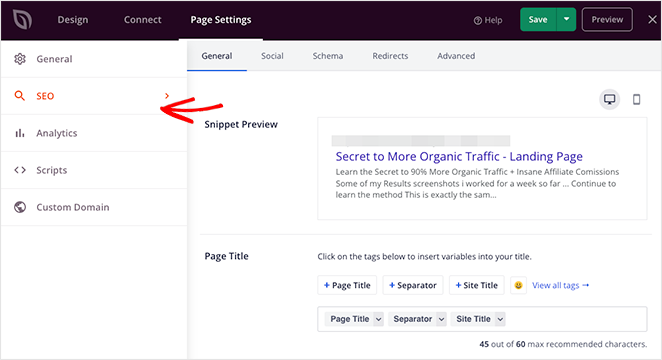
Se hai installato un plug-in SEO per WordPress come All in One SEO, puoi fare clic sulla scheda SEO per inserire le impostazioni di ottimizzazione del motore di ricerca.

Alcune altre impostazioni a cui puoi accedere includono quanto segue:
- Tieni traccia delle prestazioni della tua pagina di destinazione con MonsterInsights, un potente plug-in di Google Analytics per WordPress.
- Aggiungi script personalizzati all'intestazione, al corpo e al piè di pagina della tua pagina Web per il monitoraggio e il retargeting.
- Assegna alla tua pagina di destinazione un nome di dominio personalizzato separato dal tuo sito web (solo piani Elite).
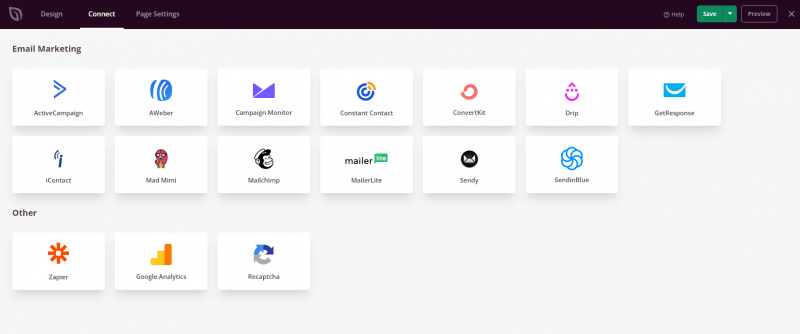
Puoi anche fare clic sulla scheda Connetti nella parte superiore della pagina per collegare la tua pagina di destinazione al tuo servizio di email marketing, Google Analytics, protezione antispam e Zapier.

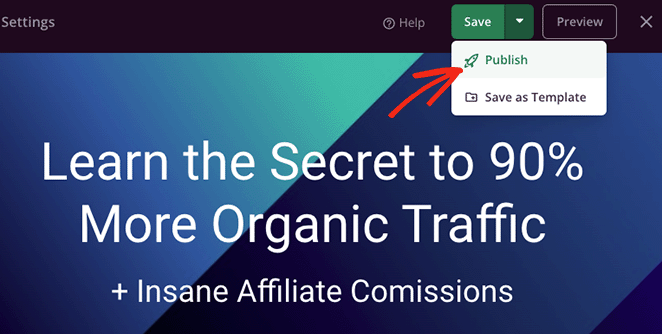
Passaggio 5. Pubblica la tua pagina di destinazione
Quando sei pronto per pubblicare la tua pagina di destinazione, fai clic sul pulsante Salva e seleziona l'opzione Pubblica .

Ora, quando i visitatori fanno clic sul pulsante di pagamento, potranno effettuare il pagamento utilizzando Stripe.

Aggiunta di un gateway di pagamento alle pagine di destinazione con WP Simple Pay
Un altro modo per creare una landing page con un gateway di pagamento è utilizzare un plug-in di pagamento WordPress.

WP Simple Pay è uno dei plugin di pagamento WordPress migliori e più facili da usare. Ti consente di aggiungere pagamenti Stripe a qualsiasi post o pagina sul tuo sito WordPress senza codice.
Quindi, se non vuoi creare una pagina di destinazione ad alta conversione e hai bisogno di un'opzione più semplice, WP Simple pay è un'ottima scelta.
Nota: per accettare pagamenti tramite WP Simple Pay; avrai bisogno di un certificato SSL attivo. Ecco una guida su come aggiungere SSL a WordPress se hai bisogno di aiuto.
Passo 1. Installa e attiva WP Simple Pay
Il primo passo è ottenere la tua copia di WP Simple Pay dal loro sito web. Quindi, vai avanti e installa e attiva il plug-in sul tuo sito web.
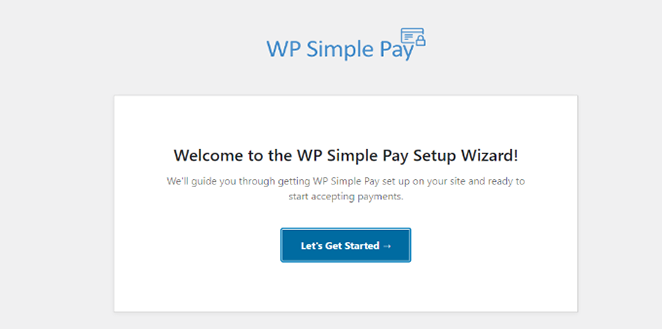
Una volta che il plug-in è attivo, vedrai automaticamente l'installazione guidata, che automatizza l'intero processo di installazione.

Per avviare l'Installazione guidata, fare clic sul pulsante Iniziamo .
Passaggio 2. Completare l'installazione guidata
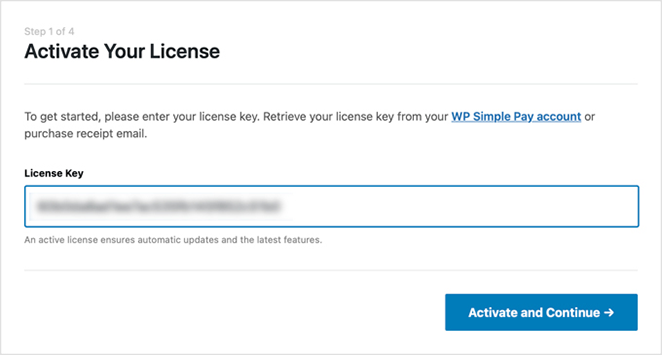
Il processo di configurazione prevede 4 passaggi. Innanzitutto, ti verrà chiesto di inserire il tuo codice di licenza WP Simple Pay, che troverai nella dashboard del tuo account nella sezione Download.

Immettere il codice di licenza, quindi fare clic sul pulsante Attiva e continua .
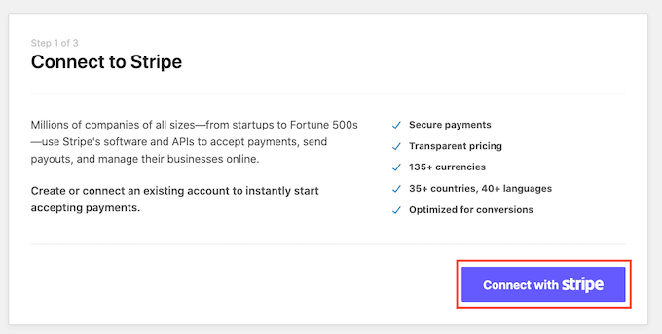
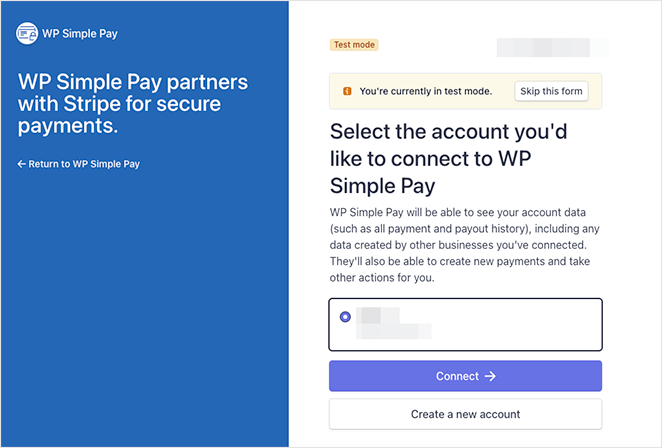
Nella schermata successiva, dovrai connetterti con il tuo account Stripe, quindi fai clic sul pulsante Connetti con Stripe .

Ora dovrai accedere al tuo account Stripe e verificare la connessione.

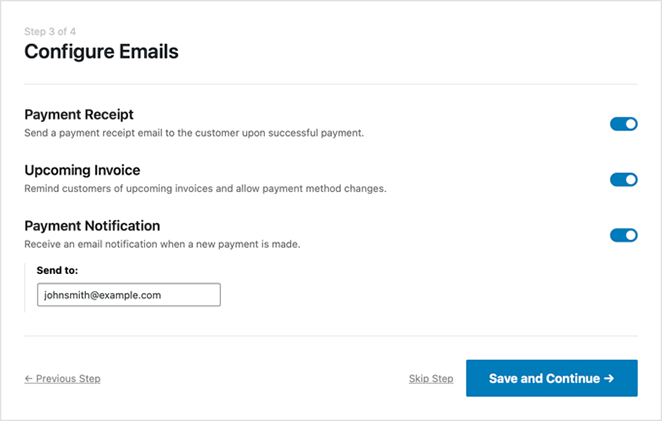
Dopo averlo fatto, tornerai alla configurazione guidata, dove potrai scegliere quali e-mail riceveranno i clienti dopo aver completato un pagamento.
Ad esempio, puoi inviare una ricevuta di pagamento, una notifica di pagamento, una ricevuta di fattura e una fattura imminente.

Dopo aver scelto le notifiche e-mail, fai clic sul pulsante Salva e continua .

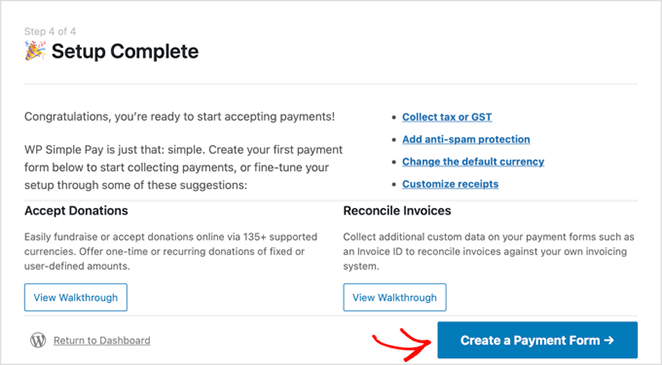
La configurazione è ora completa e il passaggio successivo consiste nel creare un modulo in cui gli acquirenti possono inserire i propri dettagli di pagamento. Per farlo, fai clic sul pulsante Crea un modulo di pagamento .
Passaggio 3. Crea un modulo di pagamento
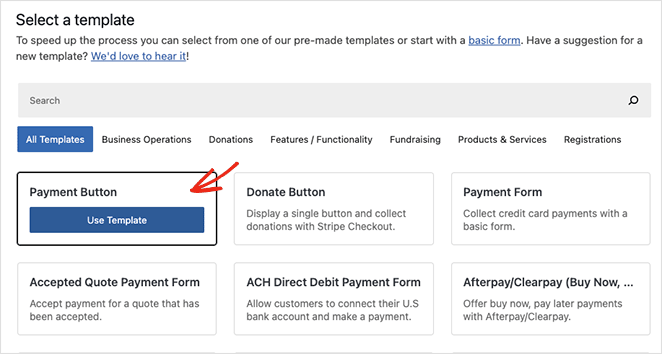
Nella schermata successiva, vedrai i diversi modelli di moduli di pagamento disponibili con WP Simple Pay. Puoi scegliere tra diversi tipi di moduli, tra cui raccolta fondi, prodotti e servizi, registrazioni, donazioni e altro ancora.
Per questo tutorial, sceglieremo il modello Payment Button. Quindi passa il mouse sopra il modello e fai clic sul pulsante Usa modello.

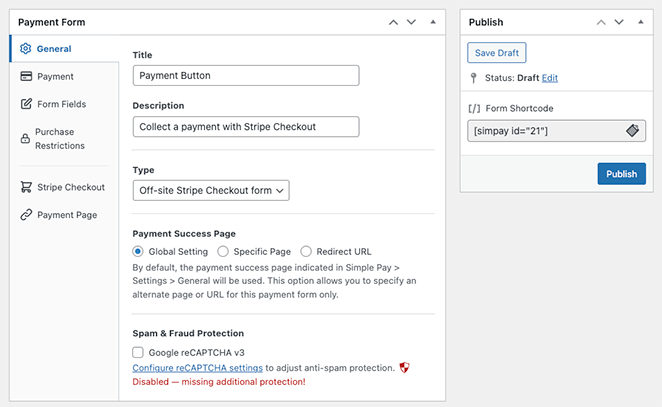
Le impostazioni del pulsante di pagamento si apriranno ora nella schermata successiva. Qui è dove puoi modificare le impostazioni generali, inclusi il nome del pulsante, la descrizione, il tipo e la pagina di successo del pagamento.

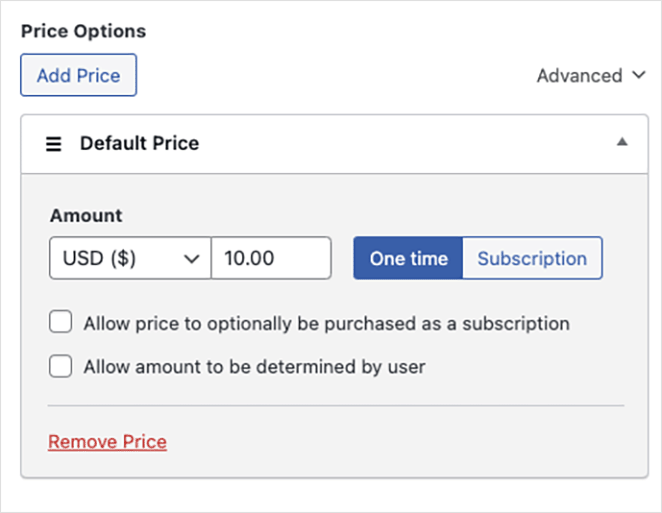
Nella scheda di pagamento, puoi impostare il prezzo predefinito sul pulsante di pagamento e scegliere tra pagamenti una tantum e ricorrenti.

Puoi anche scegliere tra più metodi di pagamento, tra cui carta di credito, addebito diretto, Alipay, Klarna e Clearpay.
Una volta terminata la personalizzazione delle impostazioni del pulsante di pagamento, fai clic sul pulsante Pubblica .
Passaggio 4. Aggiungi il pulsante di pagamento alla tua pagina di destinazione
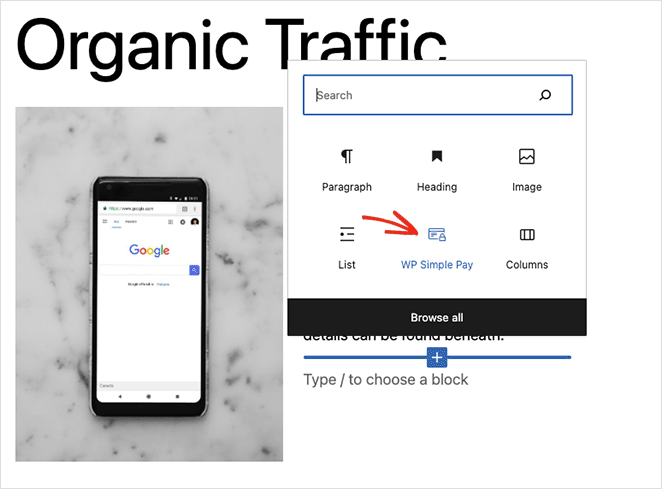
Il passaggio successivo consiste nell'aggiungere il pulsante di pagamento alla pagina di destinazione. Puoi aggiungerlo ovunque sulla tua pagina con il blocco WP Simple Pay WordPress.
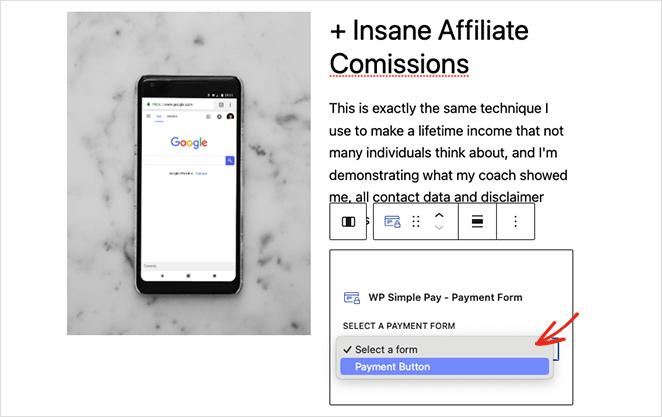
Per fare ciò, crea o modifica una pagina WordPress, quindi nell'editor di contenuti, fai clic sul pulsante più e seleziona il blocco WP Simple Pay.

È quindi possibile selezionare il pulsante di pagamento dal menu a discesa.

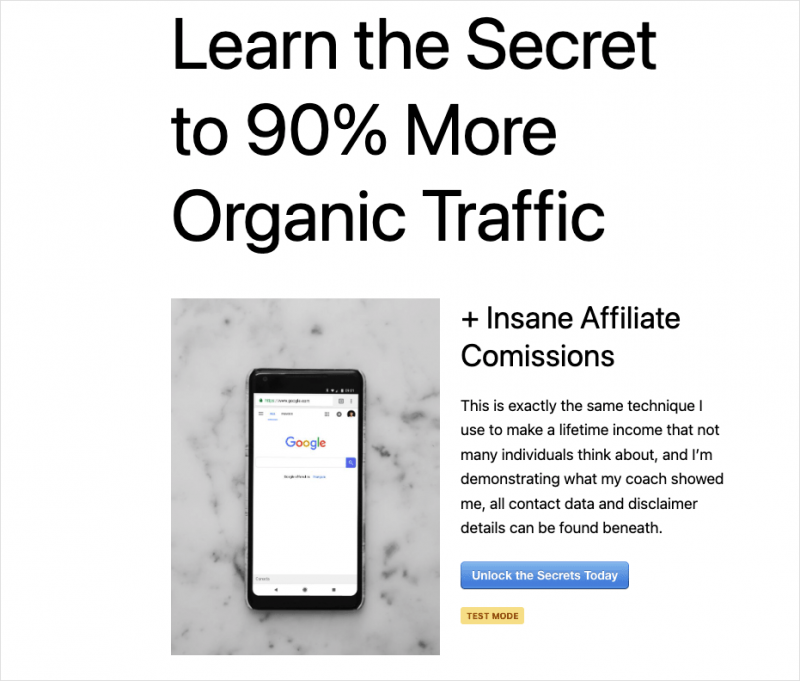
Dopo aver aggiornato o pubblicato la pagina di destinazione, puoi visualizzare in anteprima il pulsante di pagamento e il gateway in azione.

Questo è tutto!
Ora sai come creare una pagina di destinazione con funzionalità di gateway di pagamento.
Se sei interessato a creare un intero negozio di e-commerce, ecco alcuni tutorial che potrebbero aiutarti:
- Come aggiungere un pulsante Aggiungi al carrello personalizzato in WooCommerce
- Come visualizzare categorie di prodotti e tag in WooCommerce
- Come personalizzare facilmente la pagina del tuo negozio WooCommerce
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.