Come creare un design del materiale sulla pagina utilizzando Beaver Builder e Hestia
Pubblicato: 2018-05-03Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Avere una pagina Informazioni adeguatamente progettata può fare molto per l'immagine complessiva della tua attività online.
Ma c’è un problema…
Ammettiamolo, l'aspetto standard della paginapronto all'usoche WordPress ti offre non funzionerà se ciò a cui miri èl'impatto. Ciò che sostanzialmente ottieni è solo un classico layout di pagina con un blocco di contenuto principale per il corpo della pagina (e questo indipendentemente dal tema che stai utilizzando).
Possiamo fare di meglio! E, come puoi aspettarti, lo faremo con:
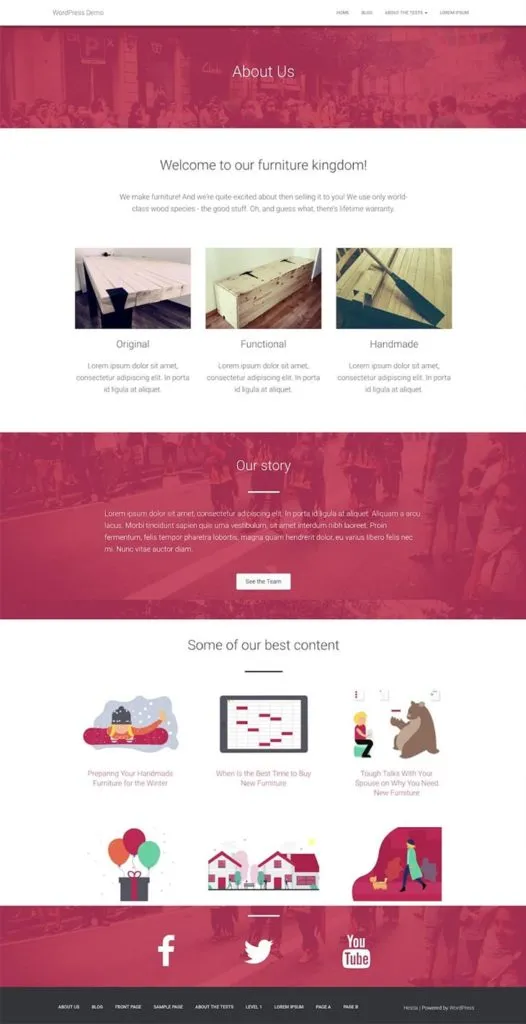
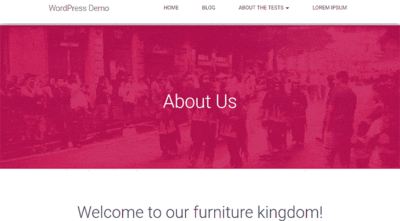
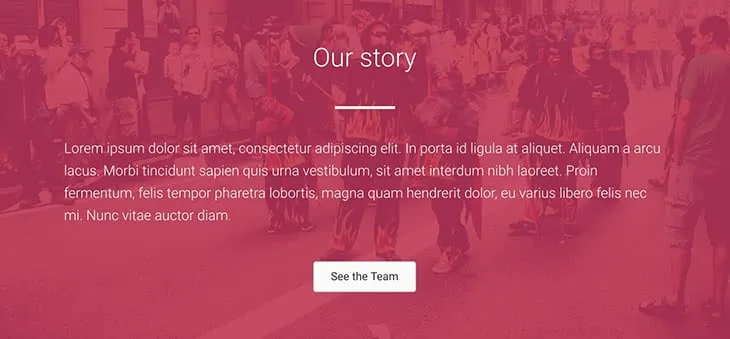
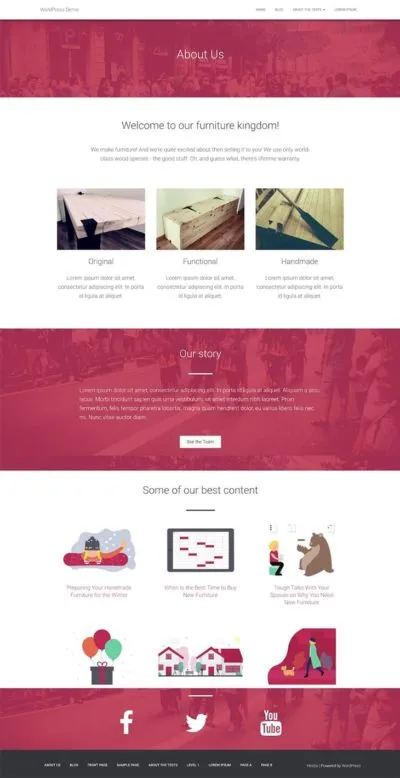
In questa guida ti mostrerò, passo dopo passo, come creare un'ottima pagina Informazioni sulla progettazione dei materiali. Ecco l'effetto finale che stiamo cercando:

Creare una pagina come questa è molto più semplice di quanto sembrerebbe a prima vista. Ecco passo dopo passo:
Quando crei una pagina Informazioni, dovresti mirare a raggiungere una serie di obiettivi chiave:
Ecco come tutto va a posto:
Se non l'hai già fatto, fai clic qui per mettere le mani su Beaver Builder. Puoi anche utilizzare la versione gratuita (da qui), ma ciò limiterà i tipi di blocchi di contenuto che potrai inserire nella tua pagina Informazioni.
Hestia è un tema gratuito e puoi scaricarlo da qui (o trovarlo direttamente tramite la dashboard di WordPress).
Allora perché Estia esattamente? Divulgazione completa, lavoro per l'azienda che ha creato il tema; questo è anche il motivo per cui so che Hestia si integra abbastanza bene con Beaver Builder (in realtà è stato creato pensando ai page builder) ed è anche uno dei pochi temi ufficialmente supportati da Beaver Themer.

Nota. Come ho già detto, questo metodo non è esclusivo di Hestia e dovrebbe funzionare anche con il 90% degli altri temi,almeno quelli di qualità(occhiolino!).
Con Beaver Builder (pro o gratuito) e Hestia installati sul tuo sito, puoi iniziare a creare la pagina vera e propria:
I passaggi iniziali non sorprenderanno se usi WordPress da un po':
Inizia creando normalmente una nuova pagina.
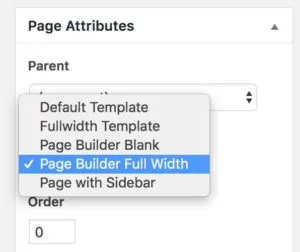
Per assicurarti di ottenere l'esperienza completa ottimizzata per Beaver-Builder, cambia il modello di pagina in "Page Builder a larghezza intera". Salva la bozza.

Ciò eliminerà la maggior parte dello stile predefinito del tema, lasciando solo l'intestazione e il piè di pagina.
Ora è il momento di avviare Beaver Builder.

Innanzitutto, è una buona idea inserire "Chi siamo" da qualche parte nella parte superiore della pagina.
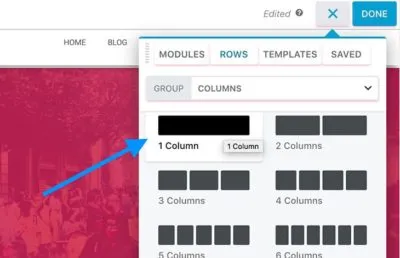
Facciamolo creando una nuova riga di 1 colonna.

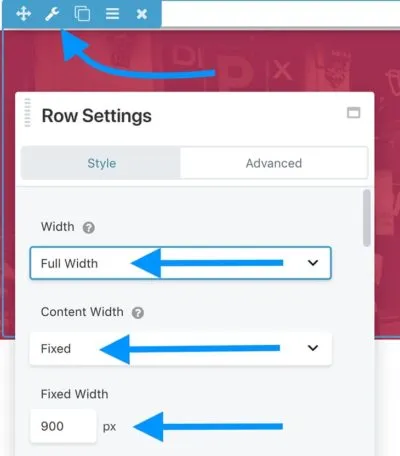
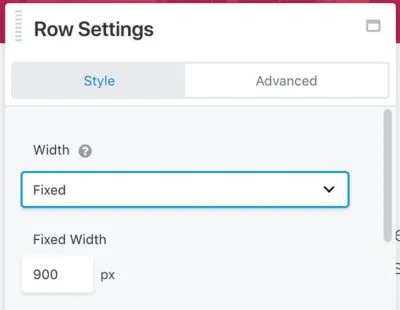
Per renderlo fantastico, impostiamolo su Larghezza interaconLarghezza contenuto fissa. In questo modo:

Mettiamo anche un'immagine carina sullo sfondo:

Per renderlo più uniforme, aggiungiamo unasovrapposizione di sfondo. Il colore dipende da te e dai colori ufficiali del tuo marchio.

L'impostazionedell'opacitàsu80%-90%di solito funziona meglio.
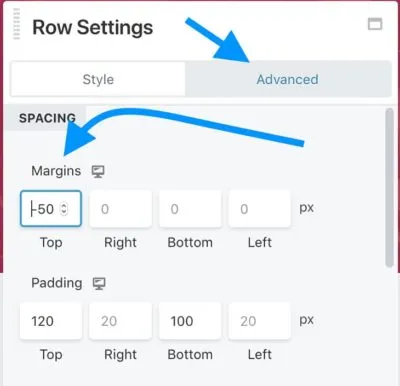
Un'ultima cosa su questa riga; cambiamo la scheda daStileadAvanzatoe regoliamo ilmargine superiore. Per il tema Hestia, se vuoi che il tuo nuovo blocco si estenda completamente dalla barra dei menu in alto, dovresti impostare ilmargine superioresu circa-50px. Per rendere la riga un po' più alta, puoi anche impostare i valori di riempimentosuperioreeinferiore.

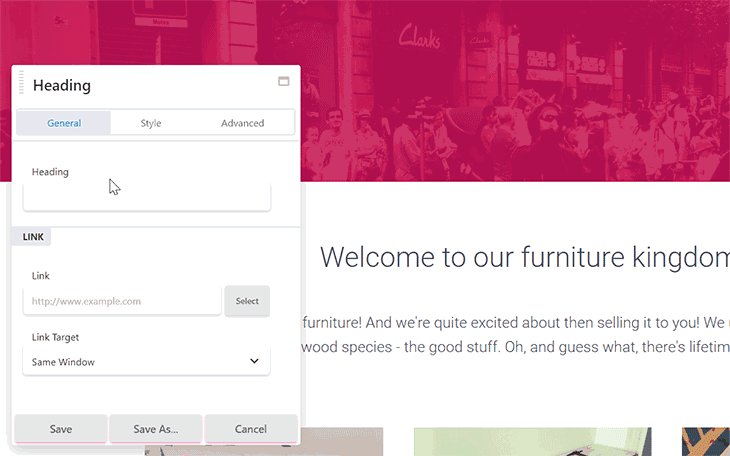
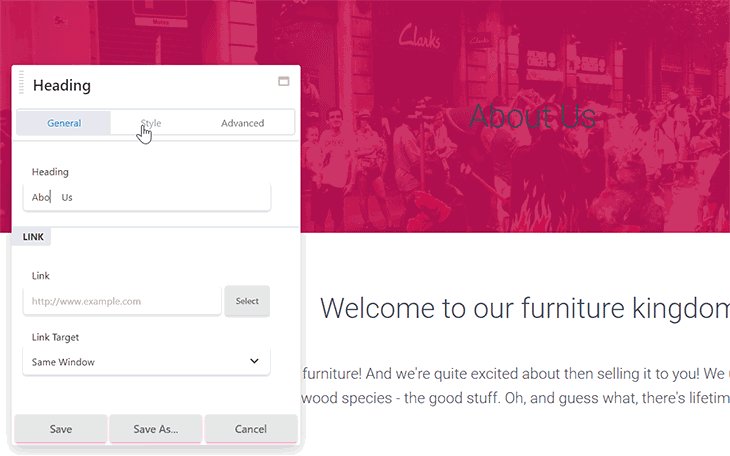
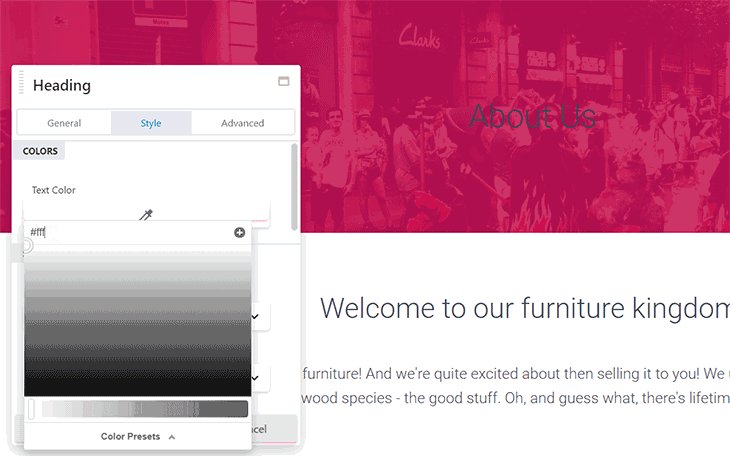
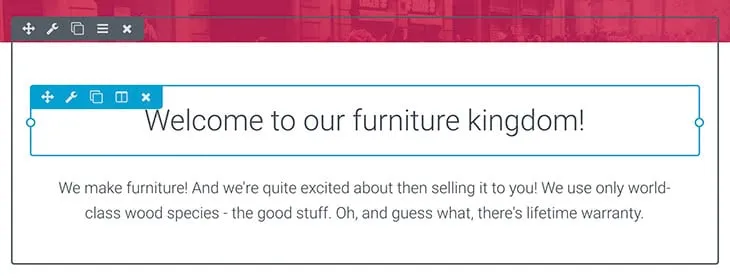
Successivamente, aggiungiamo un vero e proprio bloccodi intestazionealla riga. Qui è dove probabilmente vorrai inserire "Chi siamo". Impostiamo anche il colore del testo su bianco per una maggiore visibilità.

Una volta terminata l'intestazione della pagina principale, aggiungiamo un blocco di benvenuto.
Per questo, includeremo un'altrariga di 1 colonna. Questa volta impostiamo la larghezza suFixed.

All'interno di quella riga, aggiungiamo due moduli:
Il bello dell'integrazione di Hestia con Beaver Builder è che non è necessario regolare alcuna impostazione di questi moduli per farli sembrare fantastici. Tutto ciò che serve è aggiungere la tua copia. Come ho fatto qui:

È giunto il momento di dire alla gente di cosa tratta la tua attività. Ciò di solito implica mostrare i tuoi prodotti, servizi o dire alle persone perché dovrebbero fare affari con te in generale.
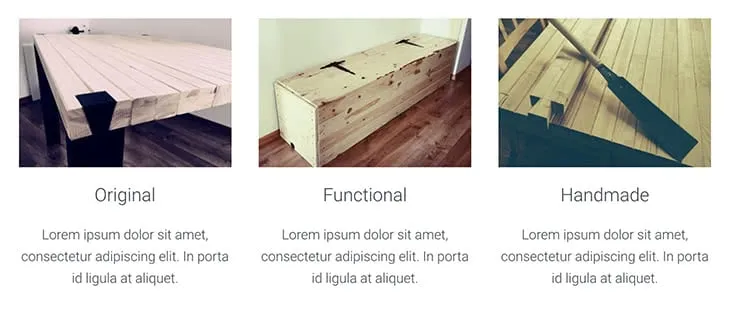
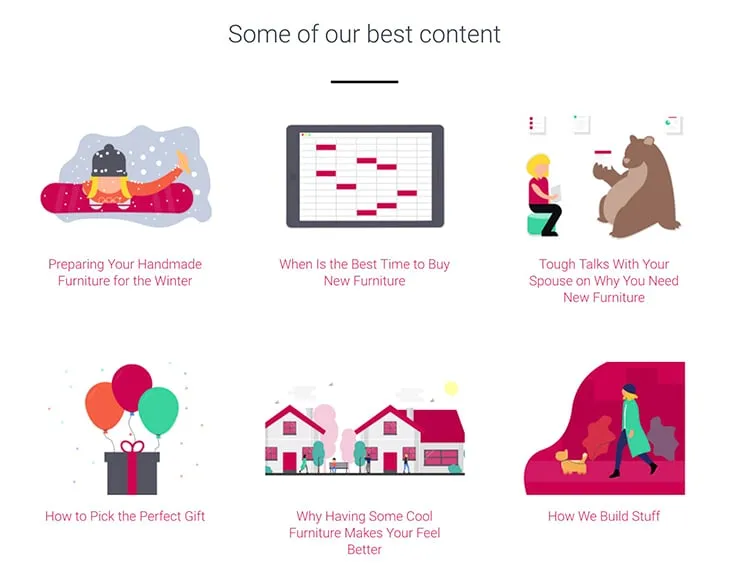
Un metodo popolare per farlo è posizionare tre blocchi di contenuto visivo uno accanto all'altro. Qualcosa del genere:

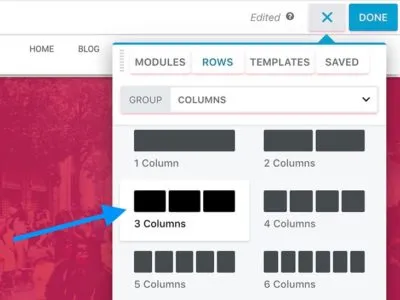
Per ottenere questo effetto, inizieremo aggiungendo una nuova riga, ma questa volta a3 colonne.

Per rendere tutto più leggibile è anche una buona idea aumentare la larghezza dell'intera riga. Nel mio caso, la larghezza fissadi1100pxsembra essere quella giusta.
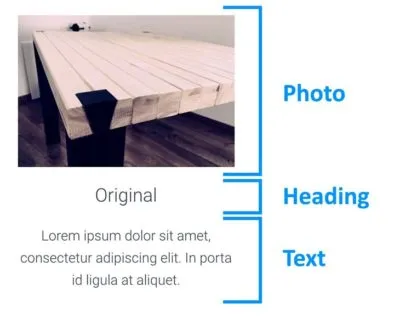
Ora iniziamo a popolare le singole colonne. I moduli esatti che ho utilizzato sono:

Le impostazioni di ciascun modulo sono praticamente predefinite. Non è necessario modificare molto per renderlo fantastico. E, naturalmente, le immagini esatte e la copia che inserisci in quei blocchi dipendono da te.
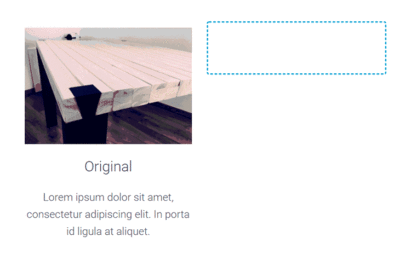
Quindi questa è la prima colonna. Il modo più semplice per creare gli altri due è duplicare effettivamente ciascuno dei moduli e trascinarli in posizione. In questo modo:

Dato che stiamo creando una pagina Informazioni, è una buona idea dedicare una sezione separata della pagina per raccontare la storia di come è iniziata la tua attività, chi fa parte del team e così via.
Per mantenere coerente il design dell'intera pagina, possiamo riutilizzare la prima riga, quella con l'intestazione principale della pagina.
Basta scorrere fino all'inizio della pagina e duplicare la prima riga. Quindi trascinalo verso il basso proprio dove ti serve. In questo modo:

Ora puoi modificare l'intestazione e cambiarla da "Informazioni" a qualcosa come "La nostra storia" o qualsiasi altra cosa abbia senso.
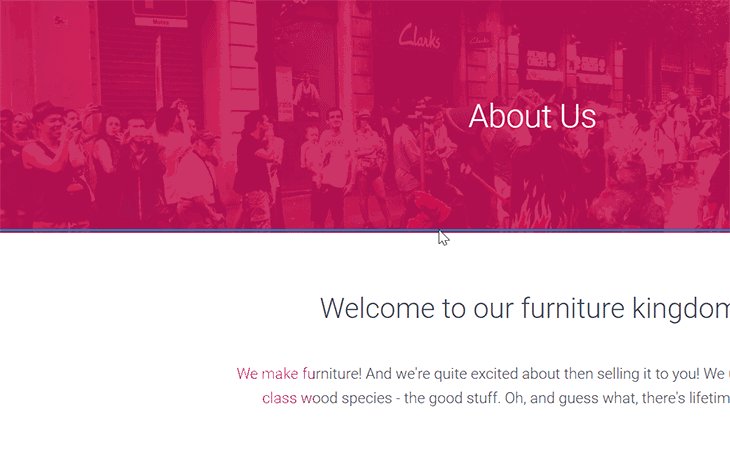
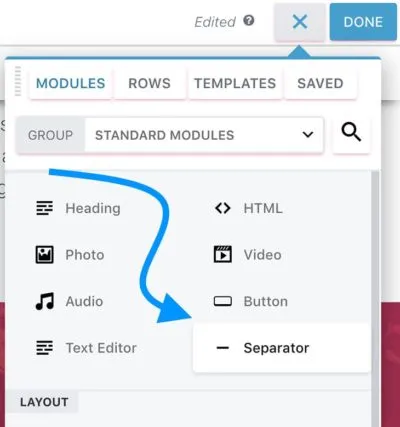
Per un tocco di stile in più, mi piace anche inserire un separatoredirettamente sotto l'intestazione.

Le uniche impostazioni che cambio sono:
Questi mi danno l'effetto che puoi vedere sopra.

Gli ultimi due moduli che compongono la sezione della mia storia sono un sempliceeditor di testo(per la storia vera e propria; il colore del testo è cambiato in bianco) e unpulsante(per l'invito all'azione).
Ecco il blocco completo:

La tua pagina Informazioni è il luogo ideale per promuovere alcuni dei tuoi contenuti principali. Dopotutto, dal momento che il visitatore ha deciso di fare clic e vedere la tua pagina Informazioni, ha dimostrato di essere molto coinvolto e interessato a chi c'è dietro il sito. Pertanto, probabilmente saranno interessati a vedere anche altri tuoi contenuti, soprattutto i migliori!
Per dimostrarglielo, possiamo usare alcuni fantastici trucchi di Beaver Builder:
Innanzitutto, apri nuovamente la dashboard principale di WordPress in una nuova scheda del browser e vai su Post. Crea una nuova categoria per i tuoi post e chiamala"in primo piano"o"migliore". Esamina i post pubblicati e scegli 3-6 post che ritieni siano i migliori. Aggiungili a quella nuova categoria.
Torniamo a Costruttore di castori. Crea una nuovariga di 1 colonna. Innanzitutto, aggiungi semplicemente una nuovaintestazionee unseparatoreper buona misura.

L'intestazioneha le impostazioni predefinite e ilseparatoreè impostato, ancora una volta,sull'altezzadi4pxesulla larghezza personalizzatadel10%. Questa volta, il colore del separatore è impostato su nero (#000000).
Ora arriva la parte migliore, i post effettivi che aggiungeremo tramite un modulo chiamatoPost.
Questo modulo è davvero intelligente. Ti consente di selezionare un layout per i tuoi post, decidere se visualizzare o meno le immagini in primo piano dei post, impostare il numero di post da visualizzare, filtrare i post effettivi e molto altro.
Ecco l'effetto finale sulla mia pagina:

Le impostazioni con cui sono andato; a partire dalla schedaLayout:
La schedaStile:
La schedaContenuto:
La schedaImpaginazione:
Molte delle impostazioni di cui sopra (e in particolare l'ultima schedaImpaginazione) dipendono da te, in base al numero di post che desideri mostrare e alla presenza di immagini in primo piano attraenti da aggiungere.
Infine, per chiudere l'intera pagina, incoraggiamo i tuoi visitatori a seguirti sui social media. Per far sì che ciò accada, riutilizziamo il blocco “storia” su cui abbiamo lavorato un minuto fa.
Innanzitutto, duplica l'intera riga "storia" e trascinala fino in fondo.
Successivamente, modifica la copia dell'intestazione in qualcosa di più correlato ai social media, elimina anche i moduli Editor di testoePulsanteoriginali.
Al loro posto, aggiungiamo un nuovo modulo:Icon Group. Questo è perfetto per il lavoro, poiché possiamo mostrare una manciata di singole icone di social media e collegarle ai tuoi profili.
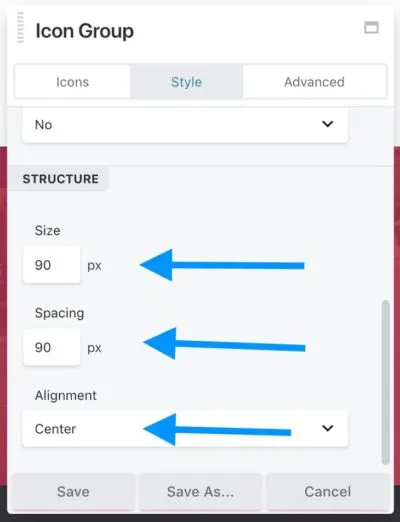
Cominciamo con le impostazioni dell'intero modulo. In particolare passiamo alla schedaStilee impostiamo questi:

Come per la maggior parte delle impostazioni, ciò dipende dalle tue preferenze personali, ma i valori sopra indicati sembrano garantire una buona chiarezza e leggibilità dell'intero blocco.
Torniamo alla schedaIcone. Qui è dove possiamo aggiungere le singole icone.
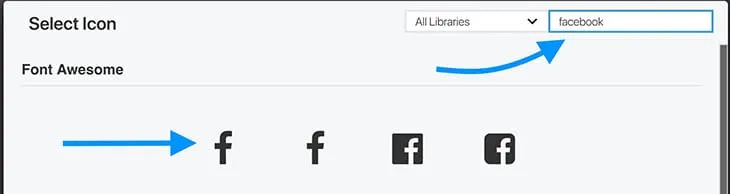
Per fare ciò, fai clic suModifica iconae poiSeleziona icona. Quello che vedrai è un bel pannello ricercabile con un sacco di icone tra cui scegliere. Ciò di cui ho bisogno prima è un'icona di Facebook:

Dopo aver selezionato l'icona, non dimenticare di impostare il parametroLinkin modo che punti ad un determinato tuo profilo social.
Infine, puoi passare alla schedaStilee regolare le varie impostazioni del colore dell'icona per adattare il tutto.
Quando hai finito, clicca suSalva.
Puoi aggiungere più icone qui facendo clic suAggiungi iconae ripetendo il processo. Alla fine ho utilizzato tre icone, perFacebook,TwittereYouTube.
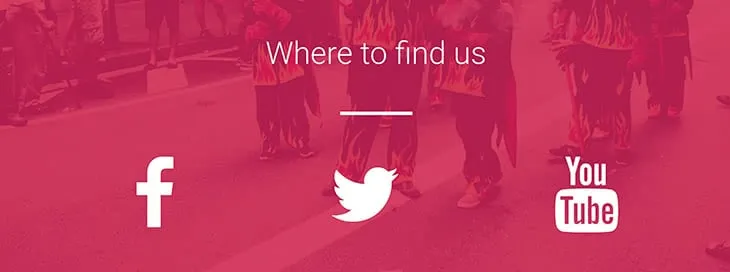
Ecco l'effetto finale:

A questo punto, la pagina Informazioni sulla progettazione dei materiali è terminata!
Eccolo di nuovo in tutto il suo splendore:

Un altro vantaggio è che puoi riutilizzare quella pagina anche per altri scopi. Con alcune piccole modifiche, puoi utilizzarlo come pagina di destinazione del prodotto o anche come home page.
Non solo per la pagina "informazioni", questo è davvero un bel resoconto sull'uso di Beaver Builder in generale per gli sviluppatori web alle prime armi. Uso Hestia da un po', ma mi sono allontanato dal produttore per quella che pensavo fosse una mancanza di controllo. Questo lo spiega molto bene. Grazie!
Grazie per questo buon tutorial.
Volevo scaricare il modello Beaver Builder sopra menzionato, ma entrambi i collegamenti nel tuo articolo portano alla pagina 404.
Grazie, castori indaffarati, voi ragazzi continuate a rendere queste cose non solo facili ma preziose.
Sono completamente confuso.
Quasi un anno fa ho acquistato la versione pro, sperando di riuscire finalmente a sistemare i miei siti web dopo il disastro di Headway.
Occupato come sono (e sto iniziando ad avere l'Alzheimer), non riesco a capire da dove cominciare.
Ho cercato tutorial su YouTube, NIENTE!
Questo post qui è il mio peggior incubo, dover acquistare, installare e IMPARARE QUALCOSA ALTRO! PERCHÉ????
Mi aspettavo almeno alcuni tutorial attuali. Tutto quello che vedo sono i pulsanti "Ottieni Beaver Builder adesso" in posizione ben visibile. Non credo che pagare altri $ 200 mi aiuterà.
Sto usando Hestia e Beaver Builder. Quando creo una nuova pagina l'intestazione di Hestia con il titolo della pagina (Informazioni, in questo caso) è piuttosto grande ed è impossibile spostarla o modificarla. Posso cambiare il colore, ma non la dimensione, il carattere o qualsiasi altra cosa. Come posso fare in modo che non venga visualizzato o sia più piccolo? Non ho pubblicato la pagina perché ha un aspetto orribile.
La pagina Informazioni gioca un ruolo importante per qualsiasi tipo di blog. Dovrebbe riflettere lo scopo del tuo blog e ciò che il blog rappresenta. A proposito, il tuo generatore di pagine è fantastico e conosco alcuni dei miei amici che lo usano.