Come creare un menu in WordPress con la modifica completa del sito
Pubblicato: 2022-09-22Nel nostro blog, uno dei post più popolari con oltre 55.000 visite è Gestione dei menu in WordPress, che ho scritto nel 2018. E poiché uno dei cambiamenti più radicali che ci è arrivato con la modifica completa del sito di WordPress è la creazione di menu , ho pensato che sarebbe stato interessante creare un nuovo post su come dovremmo creare i menu ora.
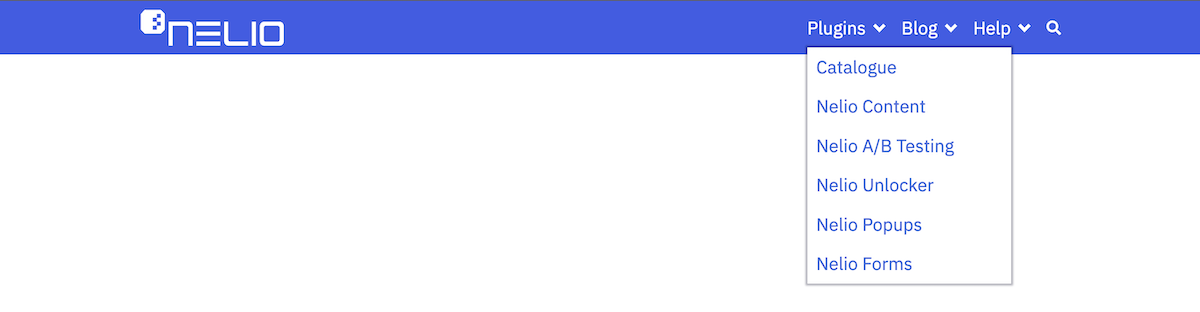
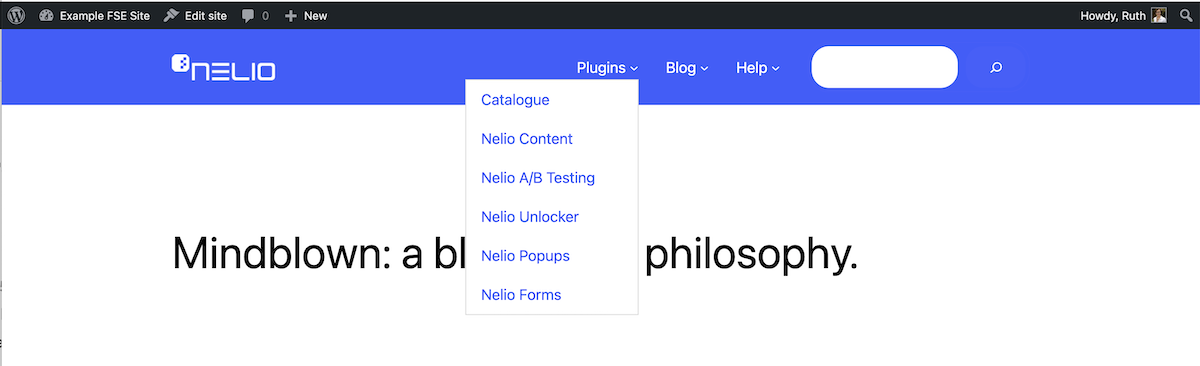
Per fare ciò, vediamo se riusciamo a creare il menu che abbiamo nella nostra home page di Nelio:

Su un sito locale con WordPress 6.0.2, ho installato il tema Twenty Twenty-Three versione 1.0 e anche il plug-in Gutenberg, richiesto da questo tema.
Sommario
- L'editor dei modelli
- Creazione di una nuova intestazione
- Eliminazione dell'intestazione predefinita
- Usa un modello per creare una nuova intestazione
- Modifica del logo del sito
- Modifica del menu di navigazione
- Proprietà del menu di navigazione
- Modifica del contenuto del menu
- Aggiungi un elemento di ricerca
- Ultime impostazioni e anteprima
- Considerazioni aggiuntive
L'editor dei modelli
I menu nella Modifica completa del sito del sito non vengono più trattati separatamente (lo stesso vale per i widget). Cioè, non c'è più una scheda Menu in Aspetto . I menu sono ora integrati nella modifica dei modelli dei temi. Quindi, per creare o modificare un nuovo menu, quello che devi fare è andare all'editor del tema e per questo hai tre opzioni:
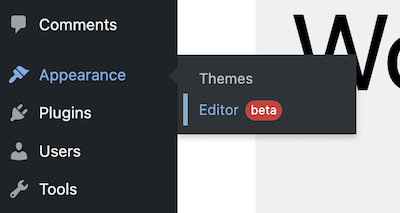
- clicca sull'opzione Aspetto » Editor che trovi nella barra laterale di sinistra,
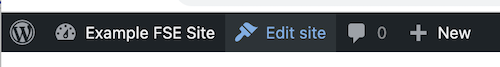
- fai clic su Modifica sito che trovi nel menu in alto quando visualizzi qualsiasi pagina mentre sei connesso, oppure
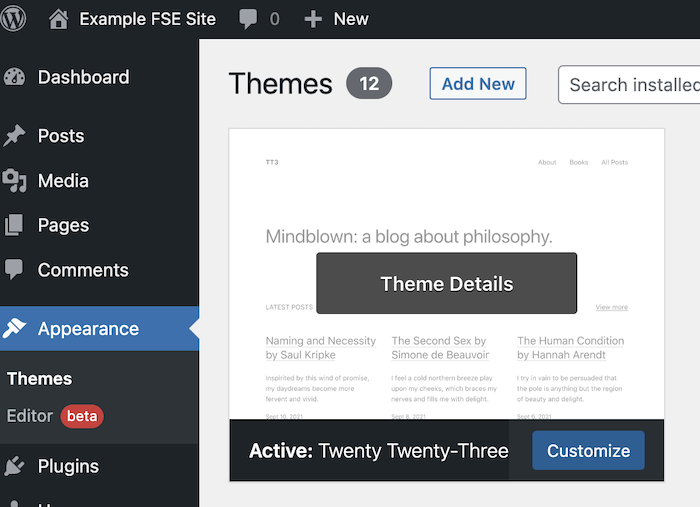
- vai direttamente alla pagina dei temi e fai clic sul pulsante Personalizza del tuo tema attivo.



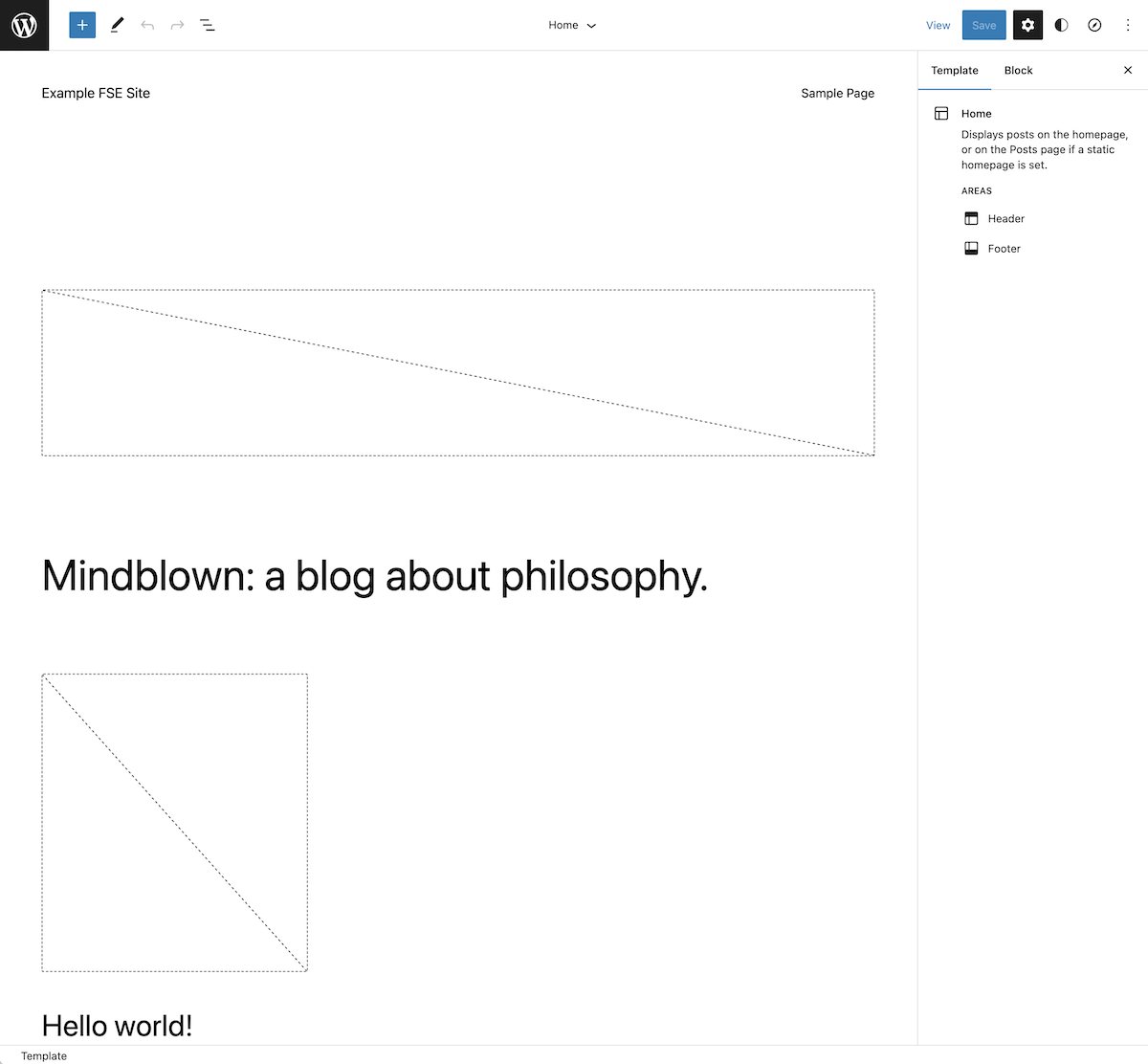
Questo ti porterà all'editor del modello del tema della home page, che è abbastanza simile all'editor di blocchi che già conosci, ma con alcune differenze che discuterò di seguito. Il template del tema, quindi, viene creato anche dai blocchi in modo simile alla creazione delle pagine.

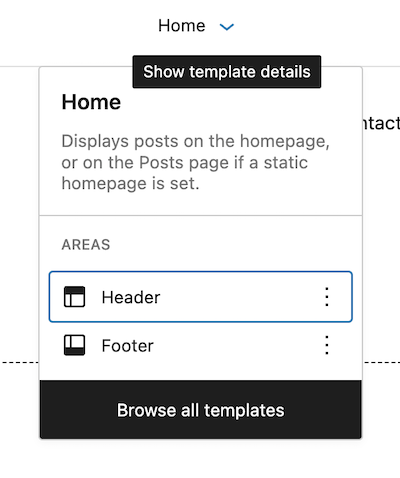
Nel menu in alto trovi, innanzitutto, a sinistra, il logo del sito (di default, il logo di WordPress) per alternare la navigazione. Se fai clic su di esso vedrai che ti mostra i modelli e le parti del modello che compongono il sito e ti consente anche di tornare alla dashboard in modo da poter tornare a modificare le tue pagine e i tuoi post.

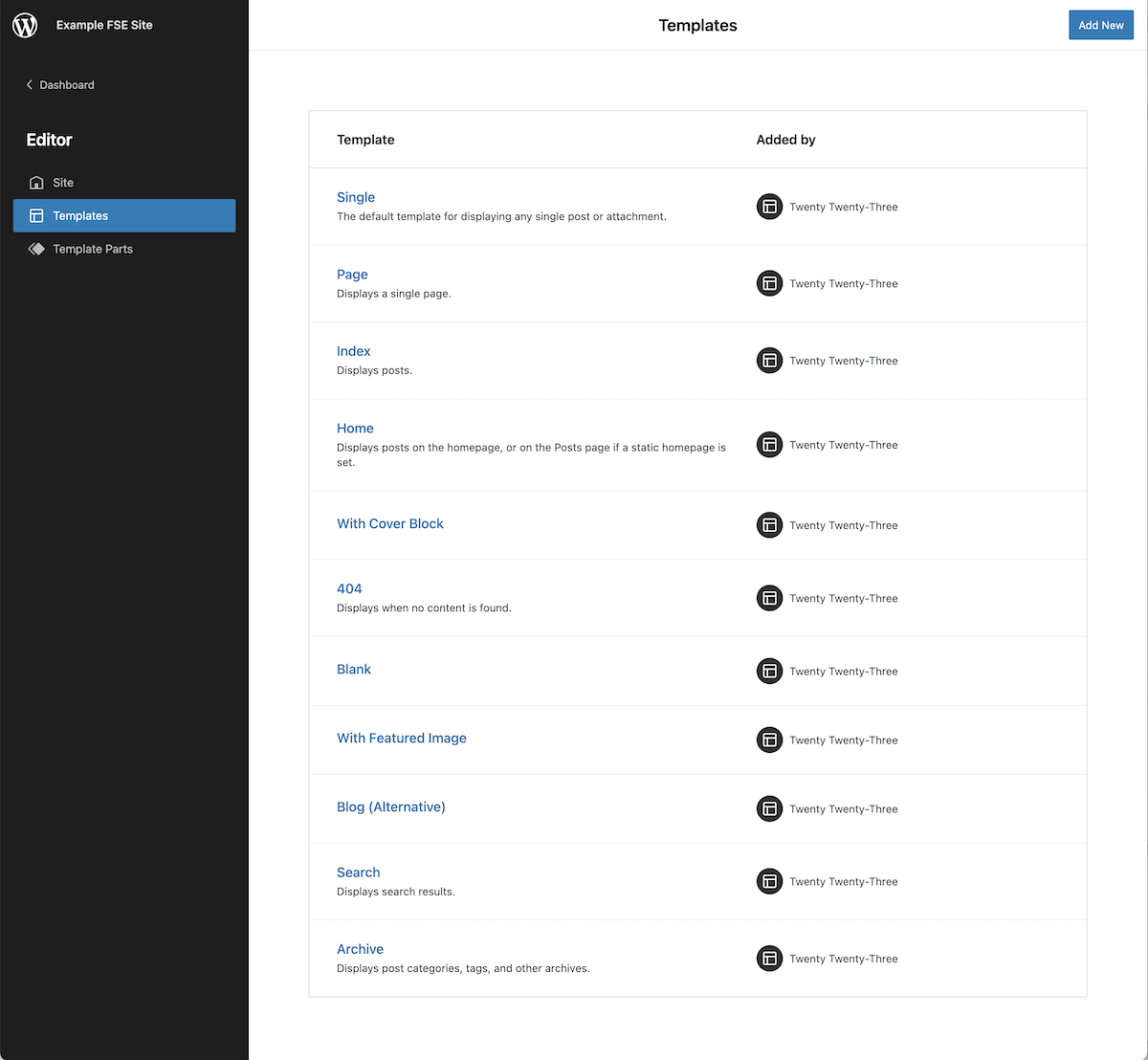
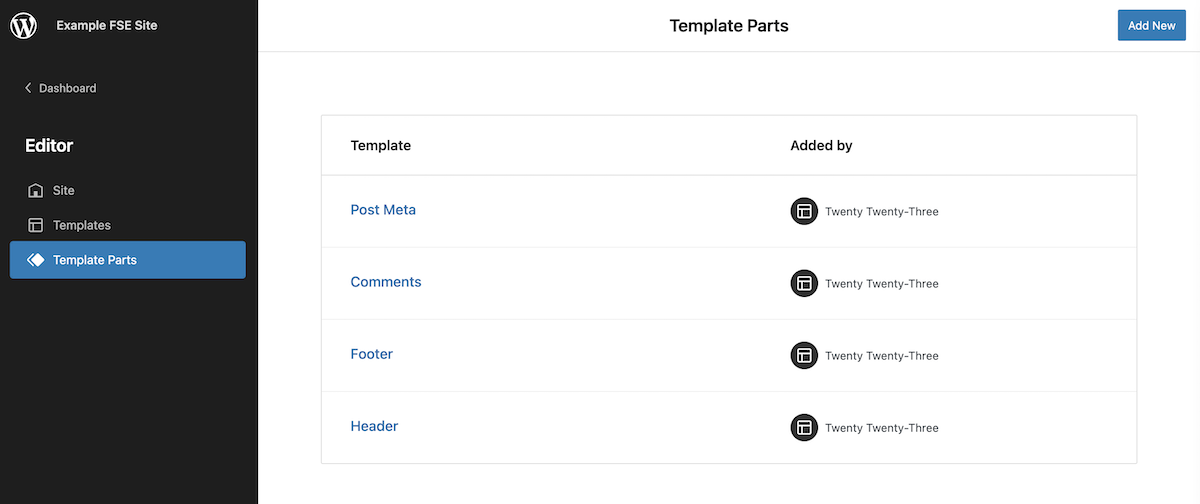
Nella scheda Modelli puoi vedere tutti i modelli inclusi nel tema e nella scheda Parti modello puoi vedere un sottoinsieme di blocchi che fanno parte di alcuni modelli comunemente usati nel tuo sito, come l'intestazione o il piè di pagina.


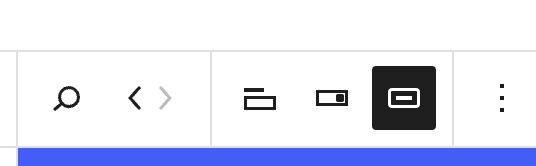
I pulsanti e le opzioni a destra del logo sono quelli che già conosci dall'editor di pagina: aggiungi blocchi, modificali o selezionali, annulla o ripristina modifiche e visualizza la struttura dei blocchi che compongono il modello.
Al centro troviamo il nome del template che stiamo modificando e un menù a tendina che vi mostra le parti del template incluse in detto template (questa informazione, come potete vedere nella prima immagine, è disponibile anche nella barra laterale di destra). Hai anche la possibilità di andare all'elenco dei modelli che abbiamo già visto prima nel caso in cui desideri modificare qualsiasi altro modello.

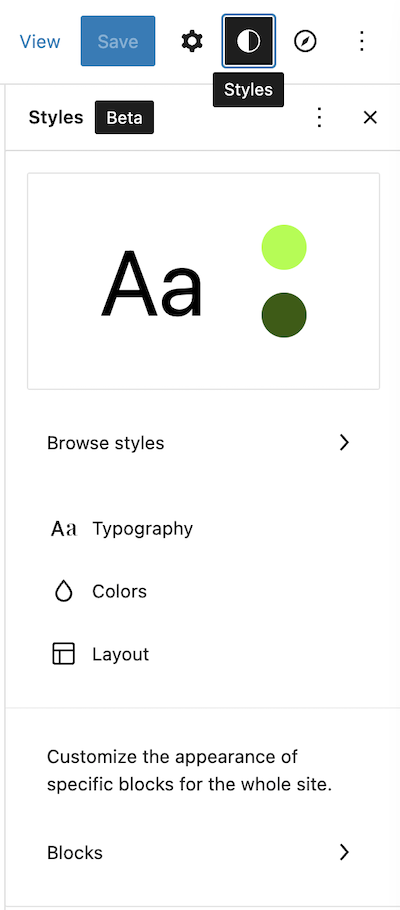
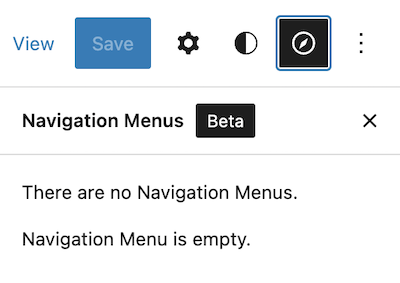
E infine, sul lato destro del menu, oltre ai pulsanti per vedere la configurazione e le opzioni di visualizzazione che avevamo già nell'editor dei blocchi, compaiono altri due pulsanti. Il primo è il pulsante per personalizzare lo stile di blocchi specifici per l'intero sito. Quindi qui puoi definire gli stili per i blocchi a livello globale e quindi, su ciascuna pagina in modo indipendente, puoi anche cambiarli come desideri. E poi abbiamo il pulsante che mostra le schede del menu di navigazione per il modello che stai modificando. In questo caso, il modello Home predefinito con il tema Twenty Twenty-Three non include alcun collegamento al menu di navigazione.


Creazione di una nuova intestazione
Ora che abbiamo un'idea generale di come è organizzato tutto, vediamo come creare un nuovo menu. Come abbiamo già accennato, il tema Twenty Twenty-Three ha un'intestazione molto minimalista.
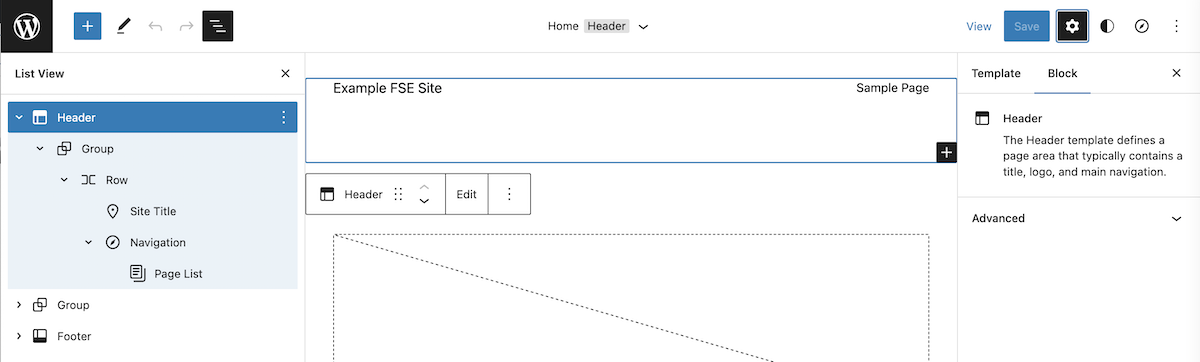
Se facciamo clic su Visualizzazione elenco , vediamo che è composto da 3 elementi (intestazione, gruppo e piè di pagina), due dei quali (intestazione e piè di pagina) sono parti del modello.

Eliminazione dell'intestazione predefinita
Se modifichiamo direttamente il contenuto di questo Header , poiché è una parte del modello, le modifiche verranno applicate a tutti i modelli che lo utilizzano.
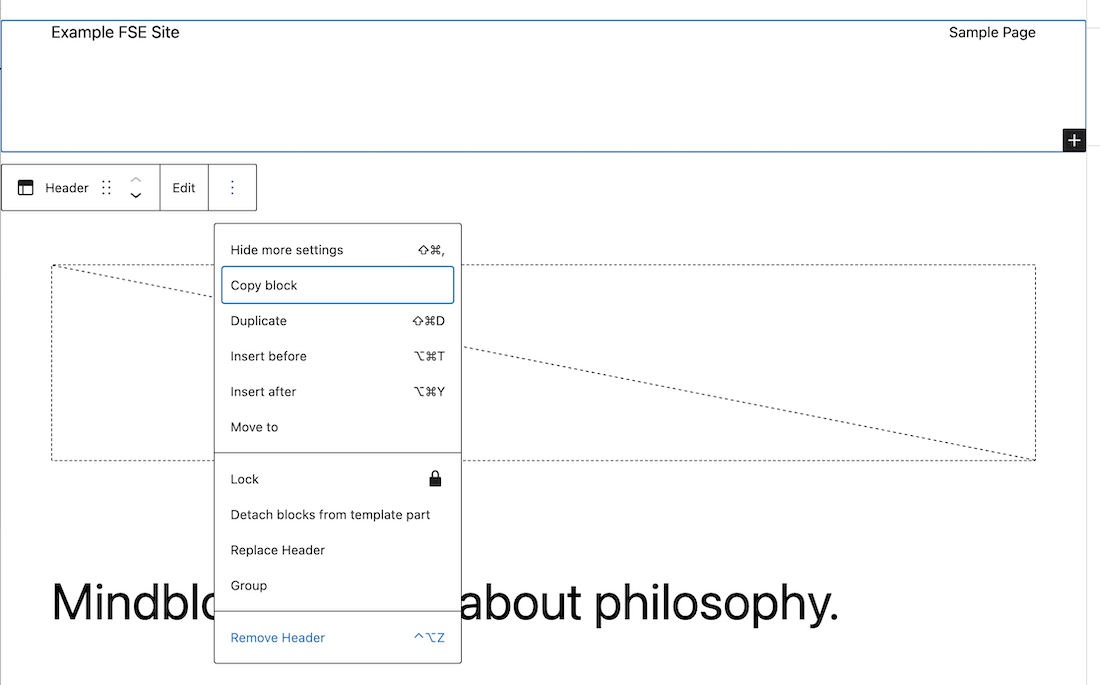
Poiché vogliamo che questo menu sia esclusivo della pagina principale, iniziamo eliminandolo dal nostro modello. Seleziona semplicemente il blocco di intestazione, fai clic sui tre puntini nella parte destra del blocco di modifica e seleziona l'opzione Rimuovi intestazione .

Usa un modello per creare una nuova intestazione
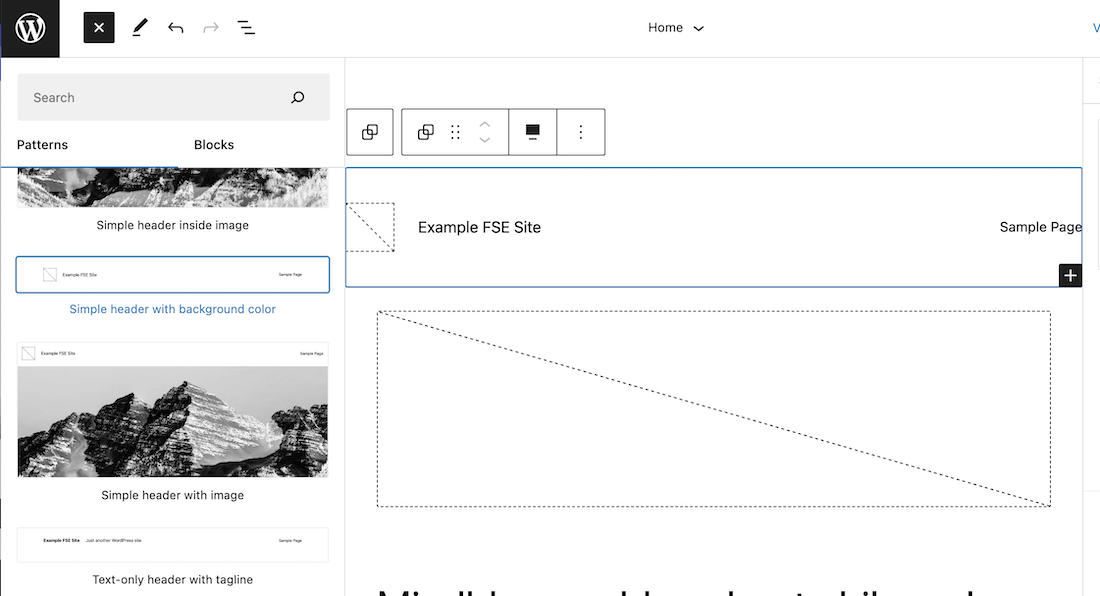
Quindi, proprio come facciamo quando vogliamo aggiungere un blocco a una pagina, fai clic sul pulsante + per aggiungere il blocco e avrai una serie di blocchi e schemi tra cui scegliere. Per il nostro esempio ho selezionato, tra i pattern di intestazione disponibili, il pattern “Intestazione semplice con colore di sfondo”.


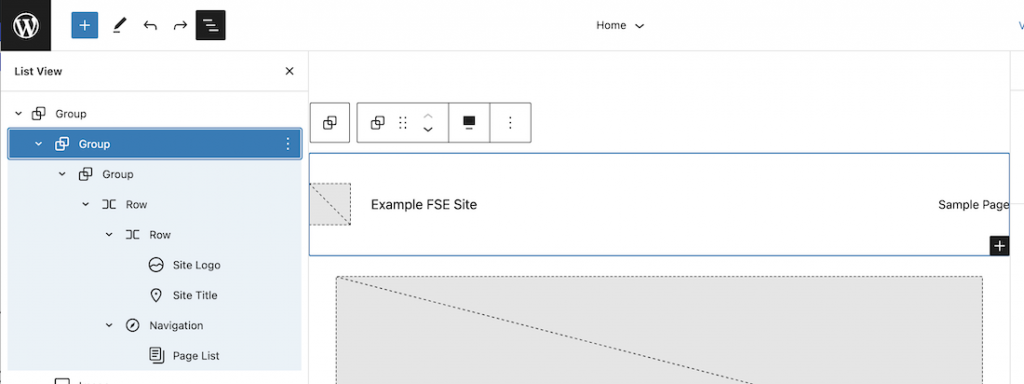
Una volta copiato il pattern, possiamo vedere l'elenco dei blocchi che lo compongono: un gruppo che contiene un altro gruppo e questo a sua volta contiene una riga contenente una riga con il logo e il titolo del sito, e un blocco di navigazione con il elenco delle pagine che ho sul mio sito.

Modifica del logo del sito
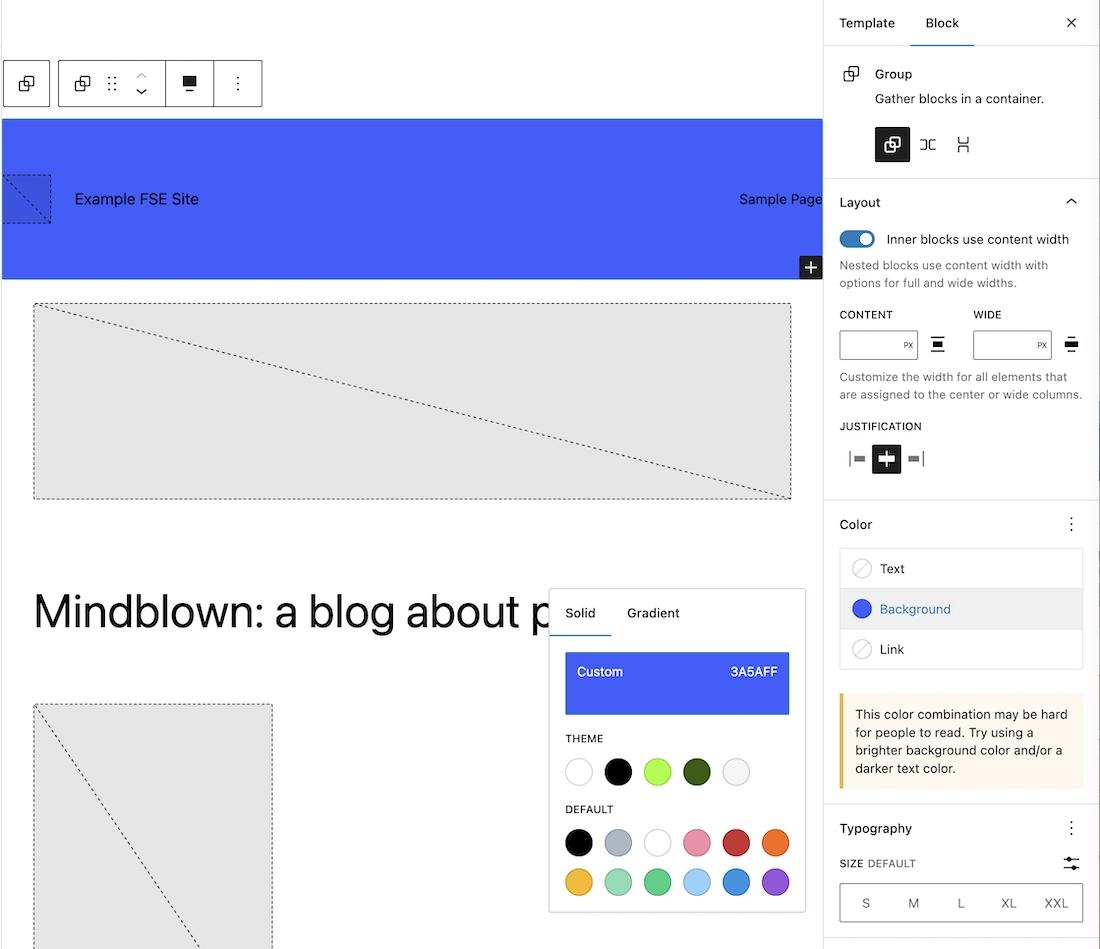
Successivamente apporteremo le modifiche necessarie a questa intestazione per farla apparire nel modo in cui vogliamo che appaia. Iniziamo cambiando il colore di sfondo del gruppo che contiene l'intera intestazione. Nelle proprietà del blocco di gruppo selezionare un colore di sfondo.

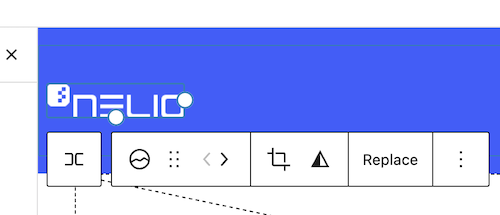
Quindi, fai clic sul blocco del logo, seleziona un logo dalla libreria multimediale ed elimina il titolo del sito.

Modifica del menu di navigazione
Ora creeremo il menu di navigazione vero e proprio. Attualmente, abbiamo il blocco dell'elenco delle pagine che, essendo il mio nuovo sito, ha solo la Pagina di esempio .
Proprietà del menu di navigazione
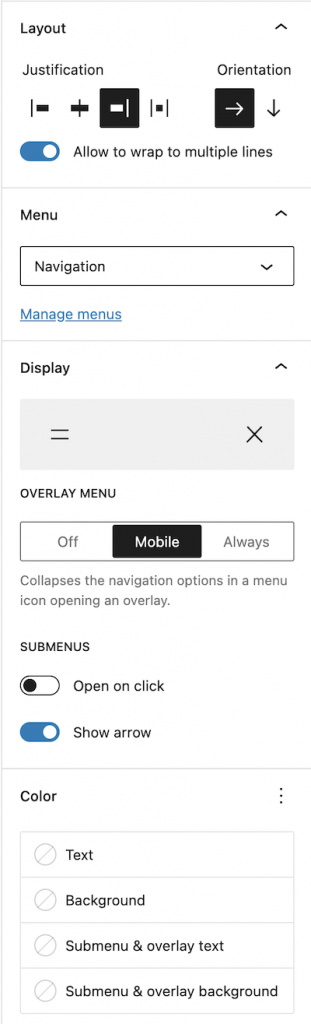
Prima di affrontare il contenuto di questo menu, vediamo quali proprietà del menu stesso possono essere modificate. Questi possono essere trovati nella barra laterale destra.

Come puoi vedere nell'immagine sopra, puoi specificarne la giustificazione e l'orientamento, quando e come dovrebbe apparire compresso (se fai clic sulla casella Visualizza , ti mostra diverse opzioni di visualizzazione). Per visualizzare i sottomenu, è possibile specificare se vengono visualizzati solo al clic e se deve essere visualizzata una freccia in basso.
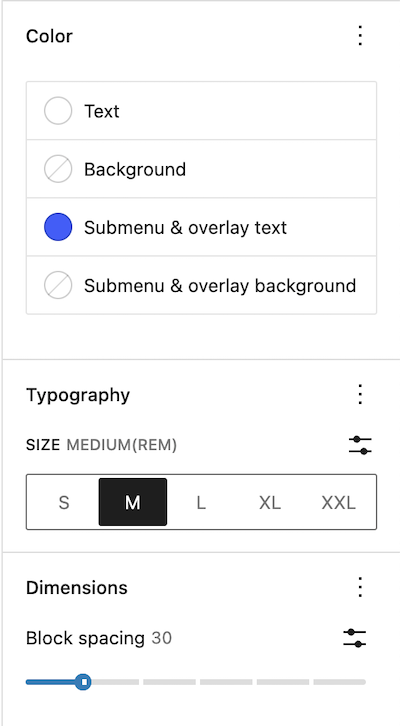
Per quanto riguarda i colori del menu di navigazione, è possibile specificare il testo e lo sfondo del menu principale e dei sottomenu. È inoltre possibile specificare il carattere e la dimensione del testo del menu e la spaziatura tra le diverse schede del menu.
Nel nostro esempio, il testo principale è bianco e il testo nei sottomenu dovrebbe essere lo stesso blu del colore di sfondo del menu. Per la dimensione ho scelto medium e per la spaziatura tra i blocchi, 30 pixel.

Modifica del contenuto del menu
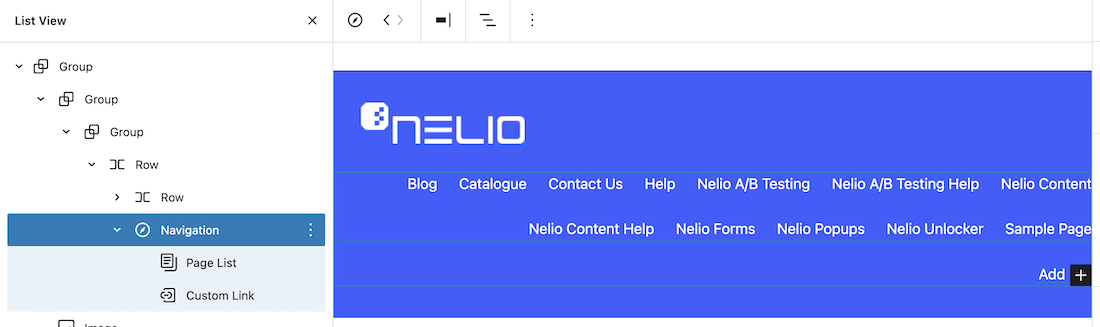
Prima di modificare il contenuto del menu, creiamo l'insieme di pagine del mio sito in modo da potervi collegare il menu. Ora vediamo che il menu di navigazione mostra tutte le pagine appena create.

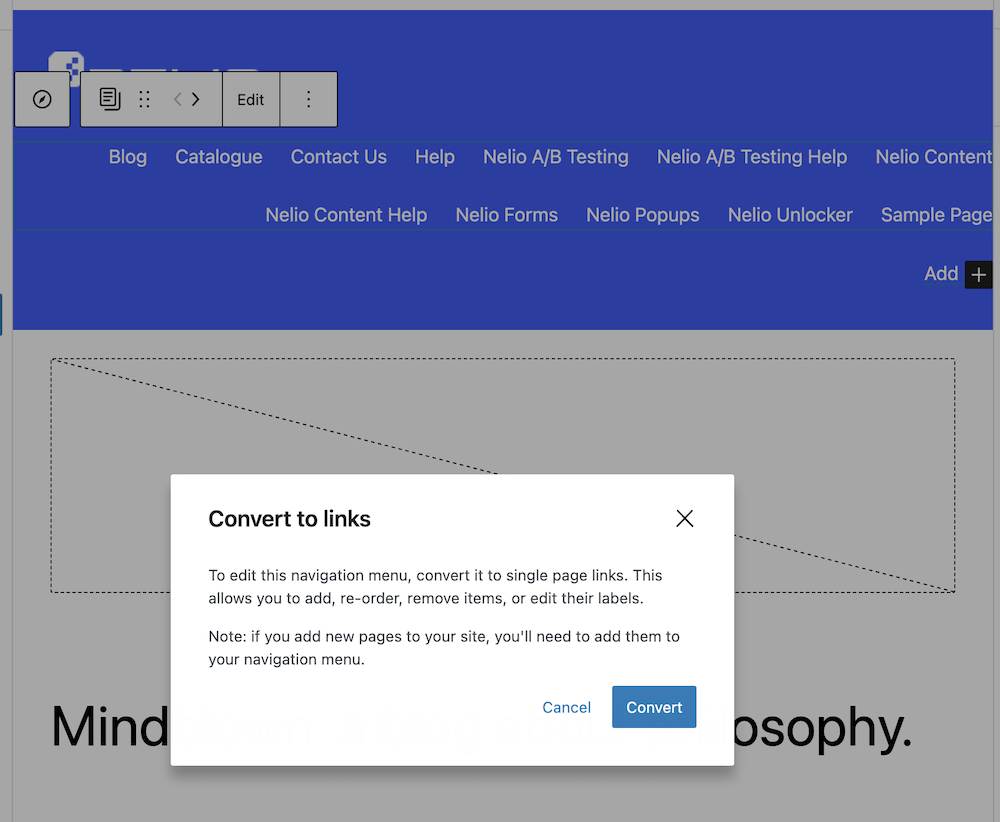
Successivamente, quando si tenta di modificare una qualsiasi delle voci del menu di navigazione, la prima cosa che otteniamo è un popup per convertire l'elenco di pagine in collegamenti di pagina.

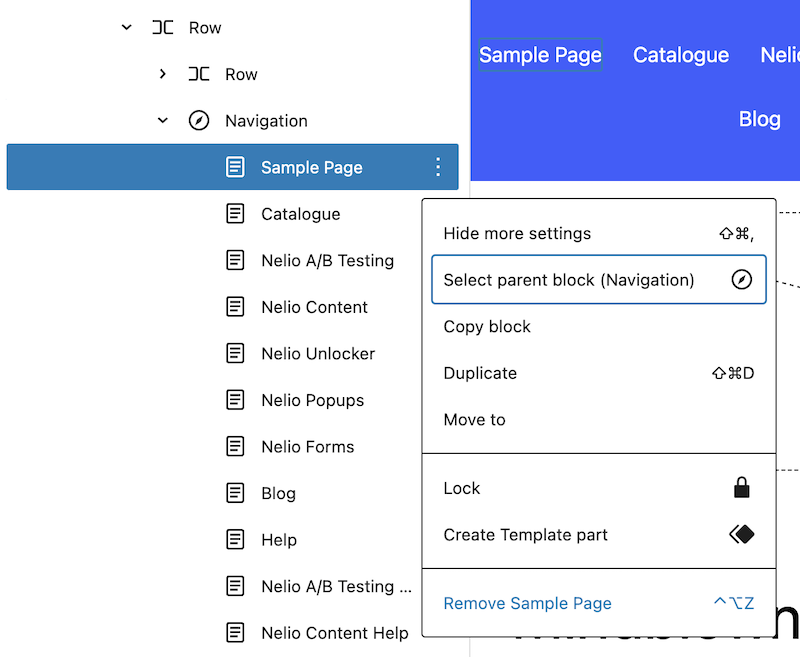
Fare clic e abbiamo il nostro elenco di pagine come collegamenti modificabili. Ora puoi aggiungere, modificare (cambiare il nome visualizzato o il relativo collegamento) o rimuovere i collegamenti a tuo piacimento.


Quando aggiungi un collegamento, può essere a una pagina esistente sul tuo sito o a qualsiasi altro URL che desideri specificare. In questo modo, creare i diversi elementi del nostro menu di navigazione è molto semplice.
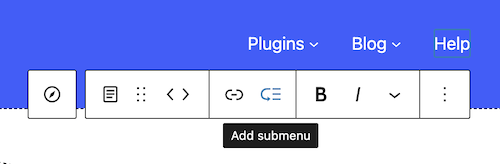
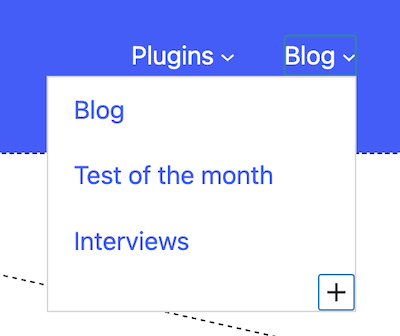
Puoi anche aggiungere un sottomenu in cui puoi aggiungere le schede desiderate.


Se lo desideri, puoi benissimo aggiungere ulteriori sottomenu con più schede.
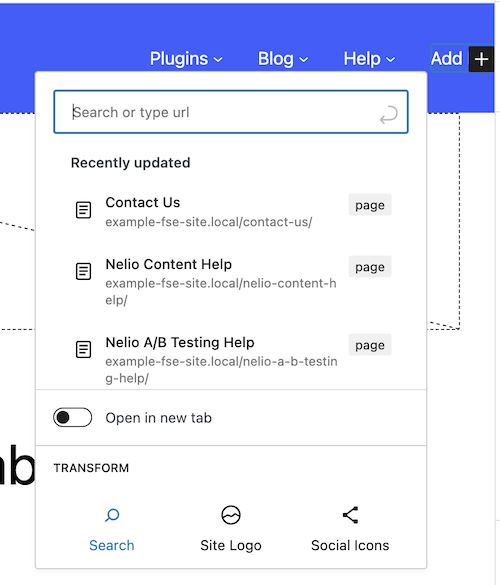
Aggiungi un elemento di ricerca
Infine, dobbiamo aggiungere la funzione di ricerca. In questo caso, devi inserire un blocco di tipo ricerca, in cui puoi aggiungere un'etichetta, un segnaposto e una lente di ingrandimento. Questo è un blocco che consiste in un campo in cui l'utente deve inserire le parole da cercare e una lente di ingrandimento o etichetta su cui fare clic per eseguire la ricerca.


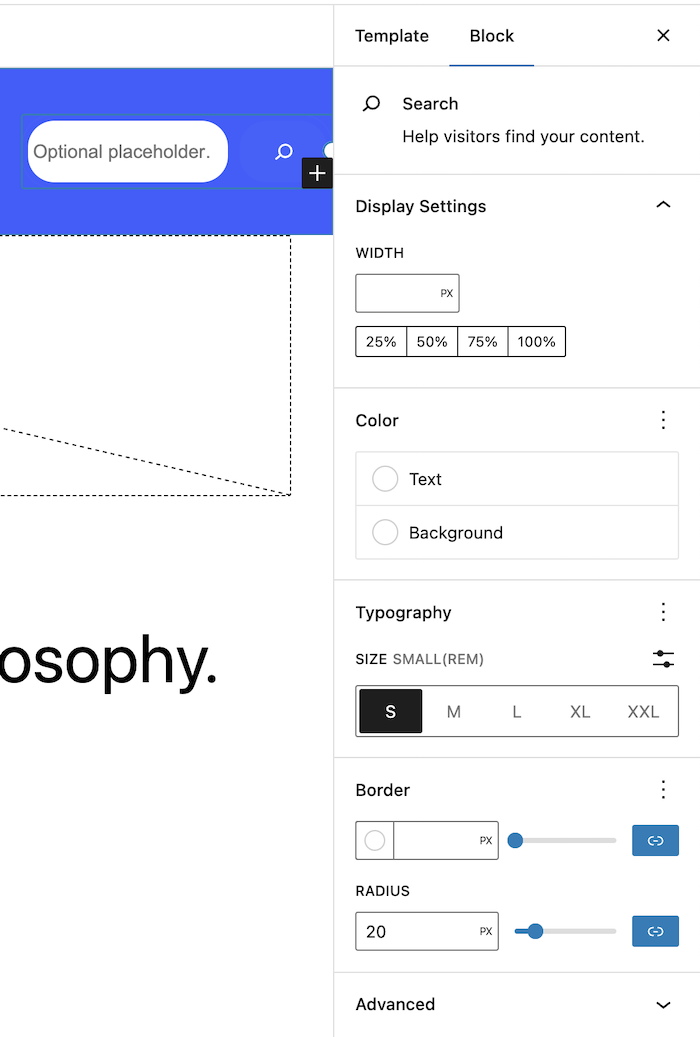
Sempre nella barra laterale di destra, possiamo modificare alcune proprietà dell'elemento di ricerca: la sua larghezza, il colore del testo e dello sfondo, se vogliamo che abbia un bordo e il raggio del bordo del campo per inserire la ricerca.

Ultime impostazioni e anteprima
Infine, affinché l'intero gruppo venga visualizzato nella parte superiore della nostra pagina, è necessario indicare nel gruppo che lo contiene che non ha alcun riempimento, e il gioco è fatto. Abbiamo già creato un menu abbastanza simile a quello della pagina principale del nostro sito.

Considerazioni aggiuntive
Come hai visto, l'unica limitazione che abbiamo riscontrato nella creazione del menu che abbiamo in Nelio è con il blocco di ricerca. Nel nostro sito Web mostriamo il campo di ricerca solo quando si fa clic sulla lente d'ingrandimento, una funzionalità che non esiste in questo blocco.
In questo post abbiamo creato un nuovo menu per la nostra home page. Ma è anche molto semplice creare un menu per tutte le pagine che corrispondono a un determinato prodotto. Per fare ciò, devi solo creare un modello per quel set di pagine e personalizzare il menu al suo interno.
Spero che questo post ti sia stato utile, ma sentiti libero di aggiungere un commento qui sotto se hai domande.
Immagine in primo piano di Igor Miske su Unsplash.
