Come creare un menu in WordPress (3 semplici metodi)
Pubblicato: 2022-03-19Un menu di navigazione è una delle parti più visitate del tuo sito web. Fornisce ai tuoi visitatori una chiara indicazione su dove devono andare per ottenere il prodotto o le informazioni desiderati. Ecco perché hai bisogno di un menu ben strutturato per il tuo sito in modo che gli utenti possano accedere facilmente ai contenuti del tuo sito web.
Se hai un sito Web WordPress, creare un menu non sarà difficile. Ma potresti aver paura di lavorare all'interno del codice del tema o potresti pensare che sia un lavoro di soli professionisti.
Per aiutarti, oggi ti mostreremo come creare facilmente un menu di navigazione standard all'interno del tuo sito WordPress. Qui imparerai sia il processo con la codifica che senza avere alcuna conoscenza tecnica.
Diamo una rapida occhiata a ciò che tratteremo oggi in questo blog-
- Che cos'è un menu di navigazione
- Diversi tipi di menu di navigazione
- Come creare un menu WordPress
- Come creare un menu personalizzato in WordPress
- Come aggiungere il menu di navigazione utilizzando Elementor
- Domande frequenti sul menu di WordPress
Leggi fino alla fine per ottenere un bonus esclusivo sulla progettazione di Mega Menu .
Cominciamo con le basi-
Che cos'è un menu di navigazione?
Un menu di navigazione è un elenco di collegamenti solitamente utilizzati per navigare verso pagine interne essenziali o altri contenuti web di un sito web. Il menu di navigazione è spesso visto principalmente come una barra orizzontale nella parte superiore del sito web.

Tuttavia, puoi trovare un menu nella barra laterale e nell'area del piè di pagina di un sito Web. Aiuta gli utenti a trovare rapidamente informazioni importanti sul tuo sito web. WordPress consente ai suoi utenti di creare menu e sottomenu personalizzati.
Inoltre, puoi aggiungere categorie, post di blog e collegamenti personalizzati come Google Maps e canali di social media nel menu.
Diversi tipi di menu di navigazione
Puoi impostare diverse posizioni di un menu in base al tuo tema WordPress attuale. In genere, nell'intestazione viene visualizzato un menu principale, mentre nel piè di pagina viene visualizzato un menu secondario. Inoltre, molti temi offrono un menu di navigazione per dispositivi mobili.
Si tratta dei tipici menu di navigazione utilizzati per differenti scopi e differenti aree di un sito web-
- Menu di navigazione orizzontale
- Menu di navigazione a discesa
- Menu di navigazione a piè di pagina
- Menu di navigazione per hamburger
- Menu di navigazione della barra laterale verticale
1. Menu di navigazione orizzontale
Questo è l'esempio di una barra di navigazione orizzontale che appare principalmente nella parte superiore di un sito web.

2. Menu di navigazione a discesa
In un menu a discesa, puoi inserire più pagine in un menu principale. Vediamo come appare un menu di navigazione a discesa.

3. Menu di navigazione del piè di pagina
Questo tipo di menu viene visualizzato principalmente nella parte inferiore del sito web. Ecco un esempio ideale di menu a piè di pagina.

4. Menu di navigazione per hamburger
Crei un menu di navigazione per hamburger per i dispositivi mobili come il menu qui sotto.

5. Menu di navigazione della barra laterale verticale
In molti siti Web di ristoranti o consegne di cibo, troverai questo tipo di menu di navigazione della barra laterale verticale.

Come creare un menu WordPress (3 semplici metodi)
Prima di tuffarci nel tutorial, chiariamo cosa stiamo mostrando in questo blog. Qui mostreremo come creare un menu in WordPress seguendo tre semplici metodi. Puoi scegliere chiunque in base alle tue esigenze.
I metodi sono:
Metodo 1: impostazione predefinita del menu di WordPress
Metodo 2: aggiunta manuale del codice personalizzato
Metodo 3: utilizzo di Elementor Page Builder
Metodo 1: configurare l'impostazione predefinita del menu di WordPress
È ora di tuffarsi nel tutorial per creare il nostro primo menu di navigazione. Se segui questi passaggi di seguito, sarai in grado di creare facilmente un menu per il tuo sito web.
Passaggio 1: crea un nuovo menu in WordPress
Passaggio 2: aggiungi una nuova pagina al menu di WordPress
Passaggio 3: organizza la struttura del menu
Passaggio 4: imposta la posizione del menu
Iniziamo:
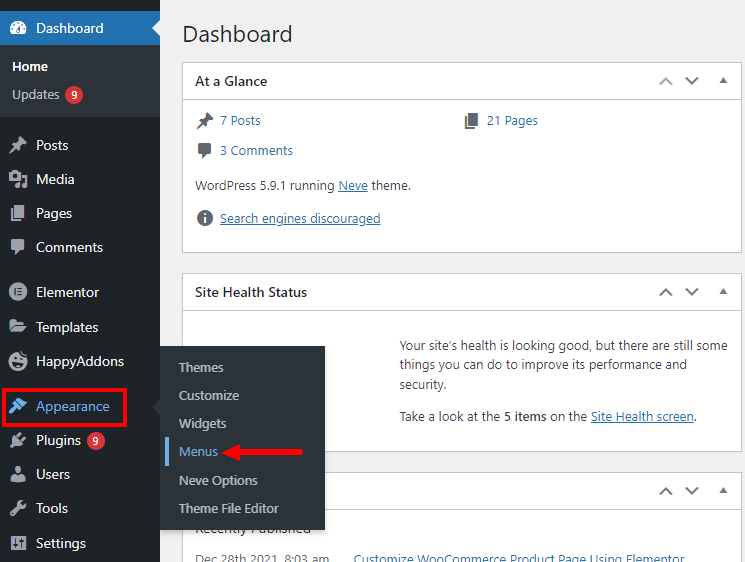
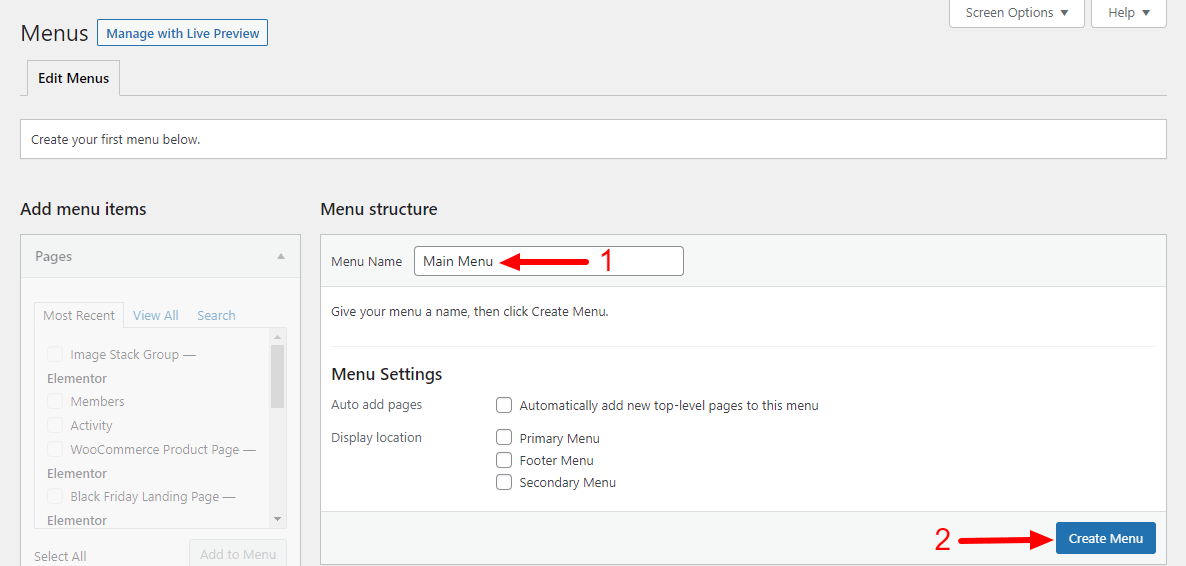
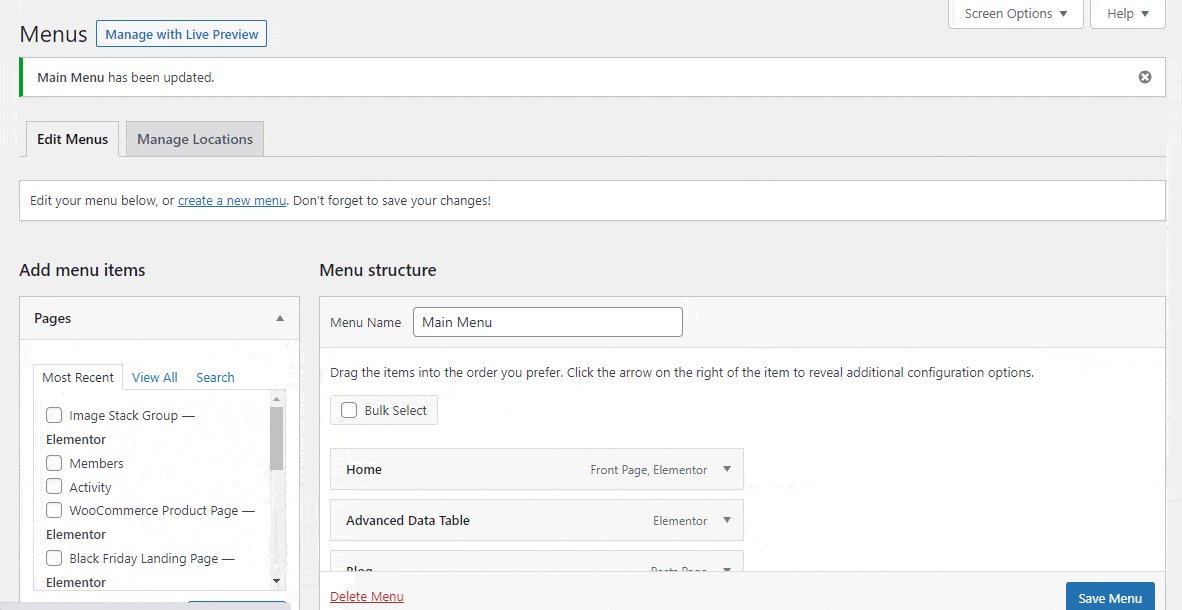
Passaggio 1: crea un nuovo menu in WordPress
Innanzitutto, accedi all'area dashboard del tuo sito Web e vai su Aspetto->Menu .

In secondo luogo, devi scrivere il nome del tuo menu nell'area Nome menu . Infine, devi fare clic sul pulsante Crea menu per salvare il menu.

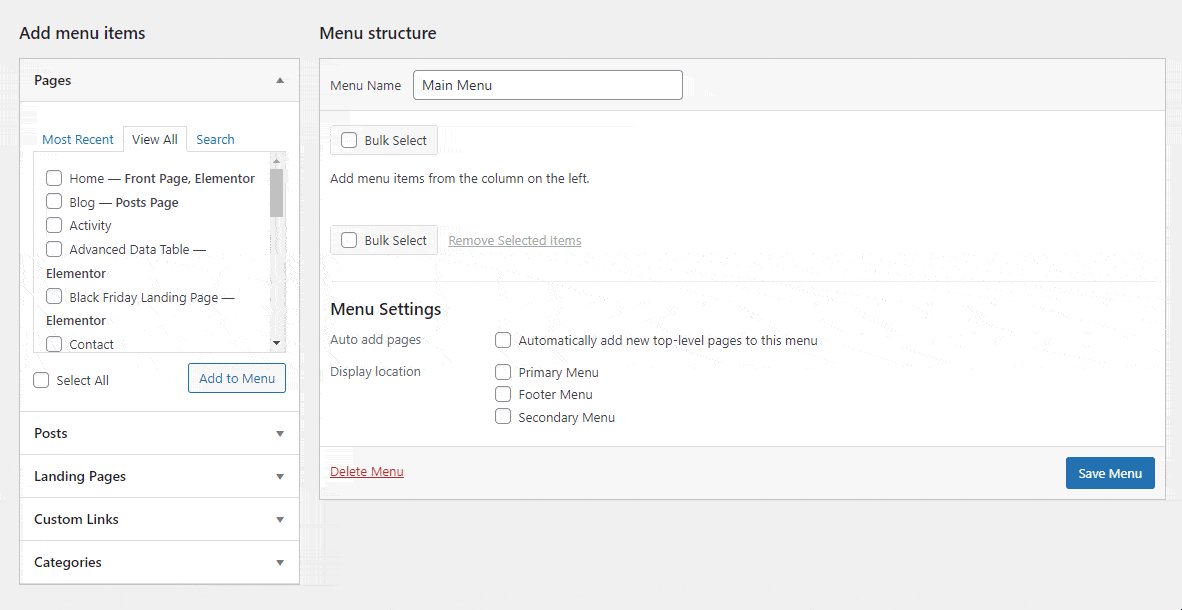
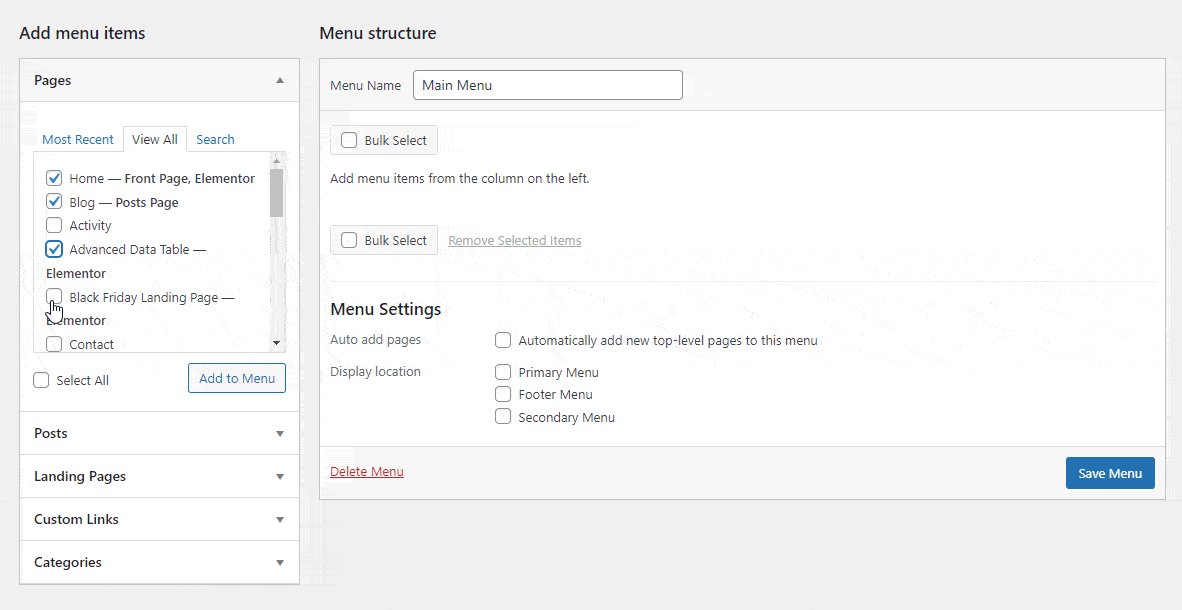
Passaggio 2: come aggiungere una nuova pagina al menu di WordPress
Dopo aver creato il menu, il tuo prossimo lavoro è aggiungere le pagine essenziali al menu. Vai alla barra laterale sinistra qui otterrai l'opzione Aggiungi voci di menu . Seleziona la scheda Visualizza tutto e seleziona le pagine pertinenti. Infine, fai clic sul pulsante Aggiungi al menu .
Segui questa immagine qui sotto e scopri come aggiungere una nuova pagina al menu di WordPress.

Scopri come creare una nuova pagina su WordPress.
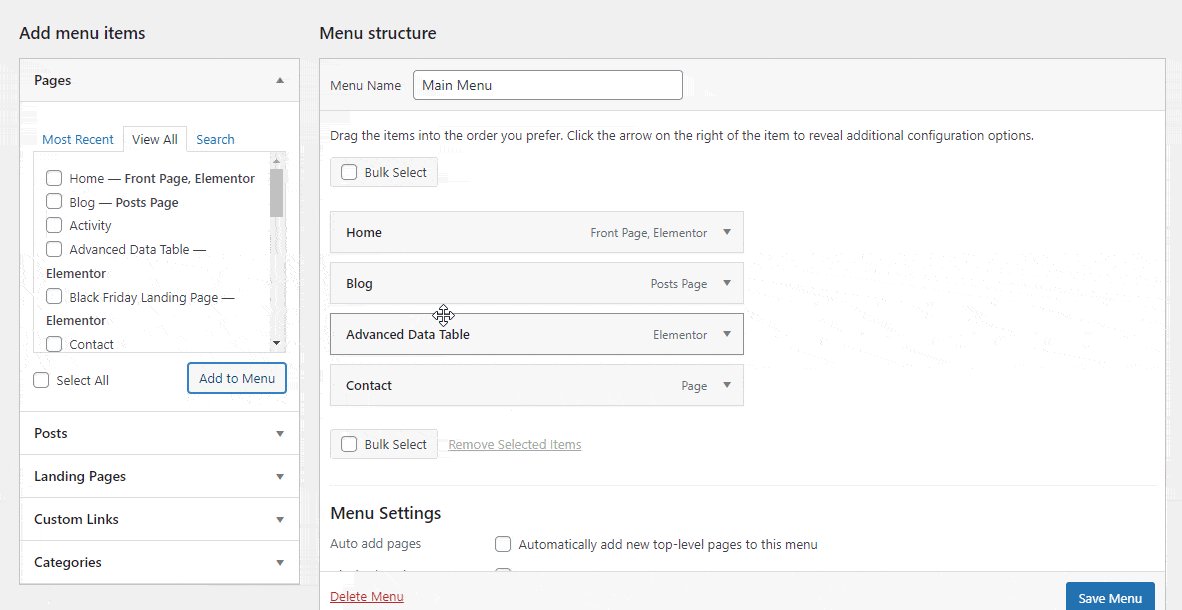
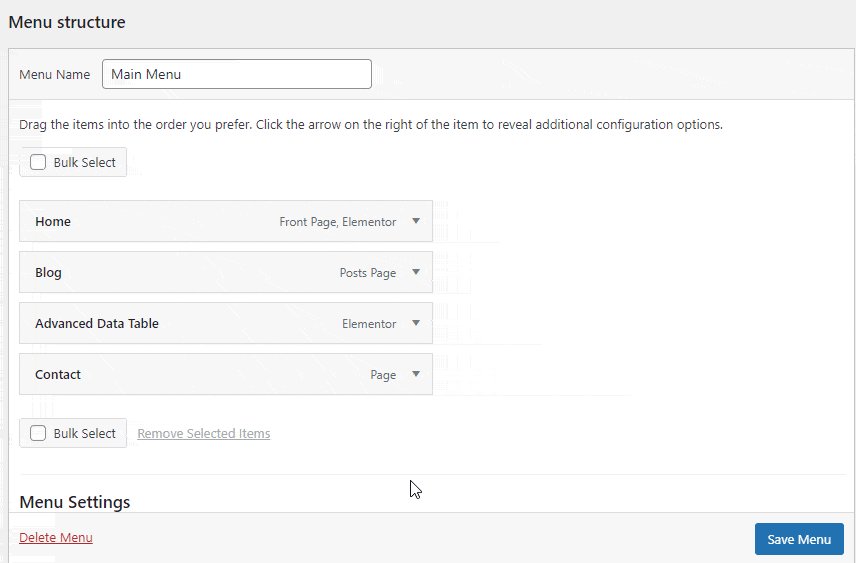
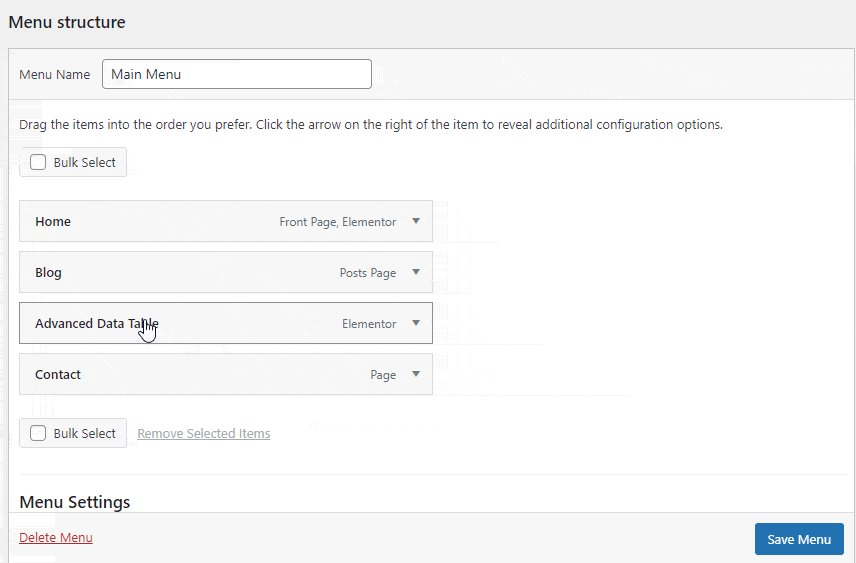
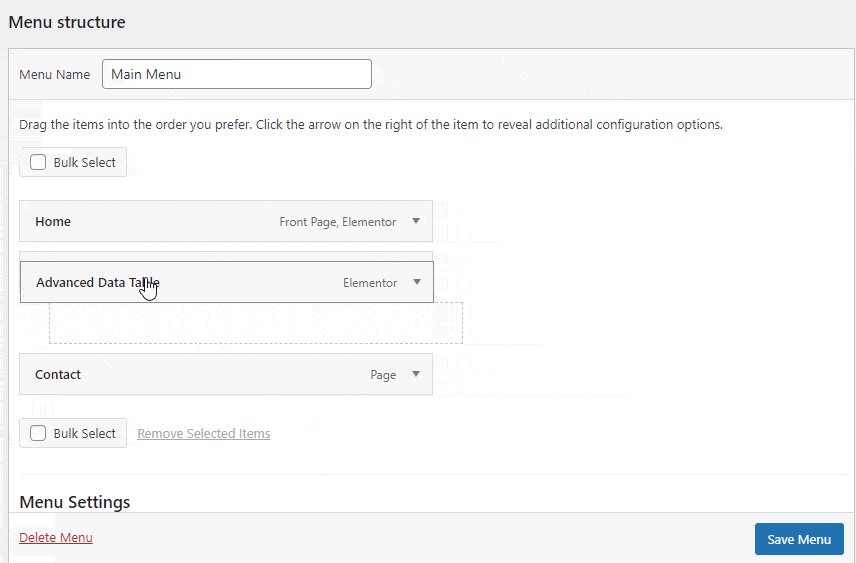
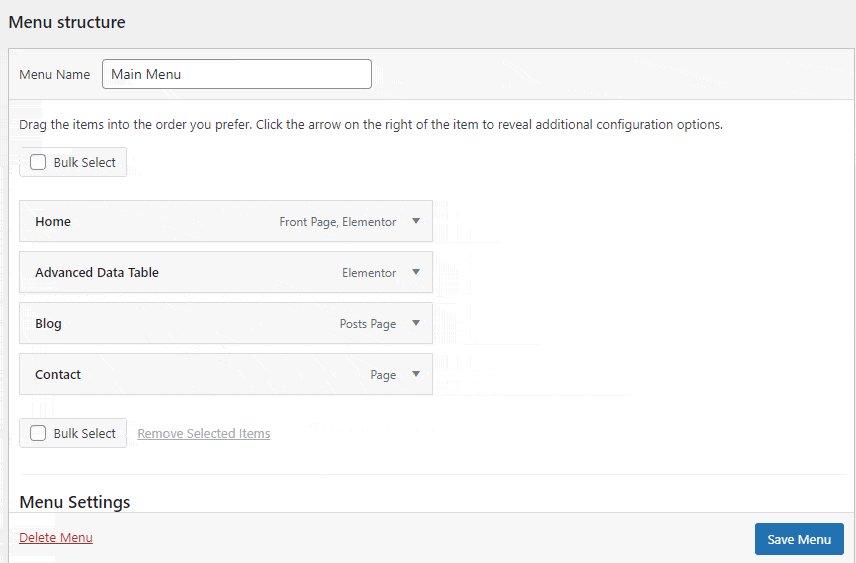
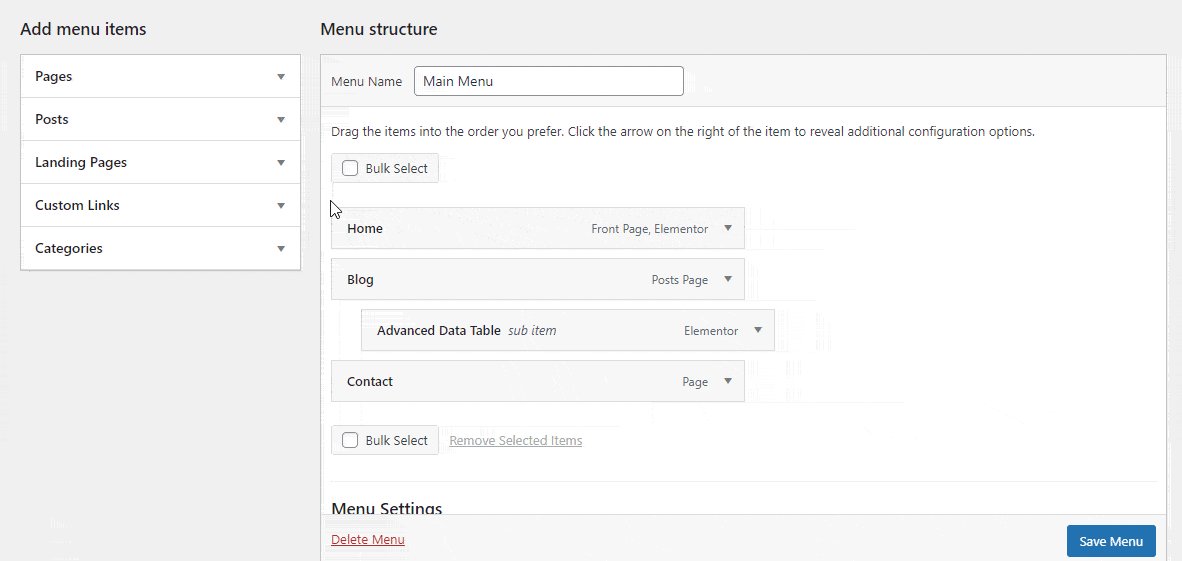
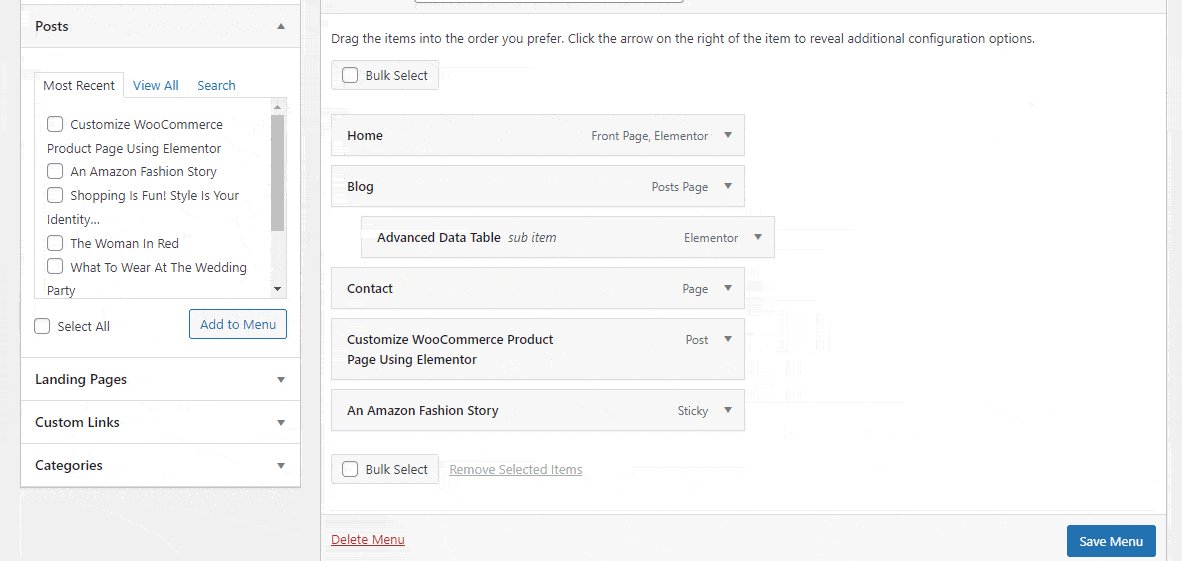
Passaggio 3: organizza la struttura del menu
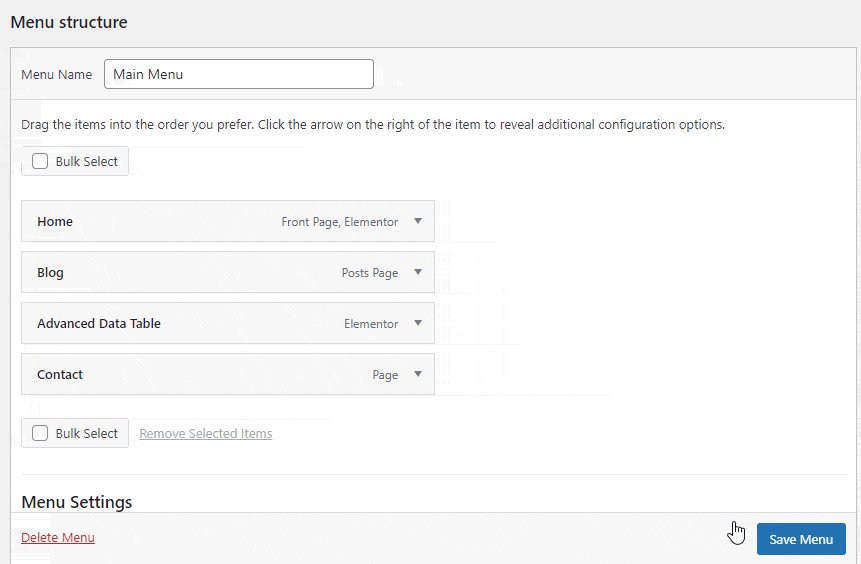
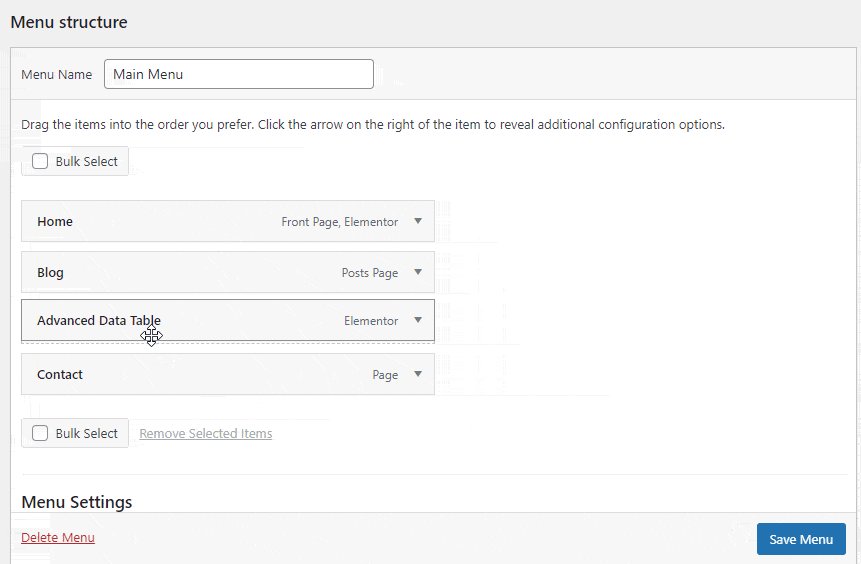
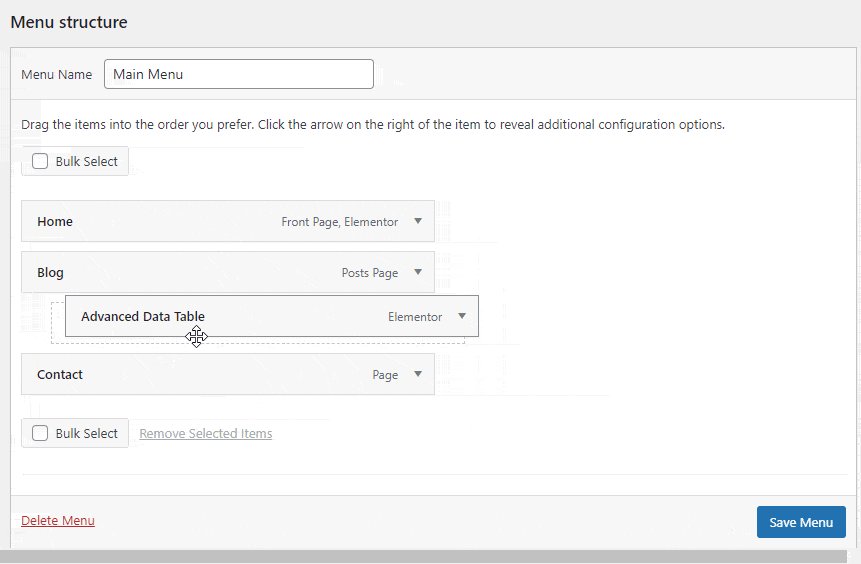
È facile organizzare le voci di menu in WordPress. È necessario trascinare e rilasciare una voce di menu per completare il lavoro. Puoi controllare questa immagine qui sotto.

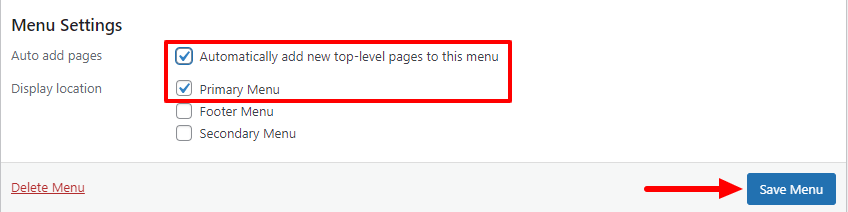
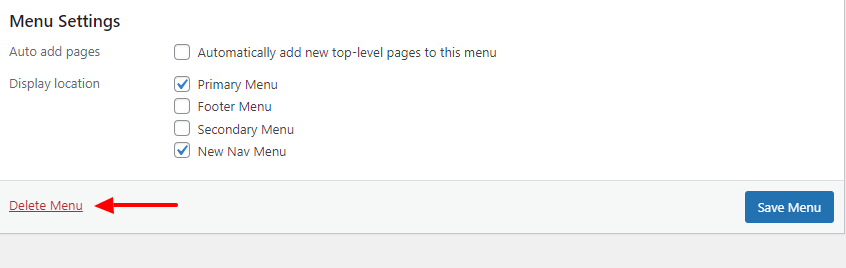
Passaggio 4: imposta la posizione del menu
Dopo aver impostato la struttura del menu, è necessario impostare la posizione corretta del menu. Poiché è il nostro primo menu, abbiamo selezionato Posizione di visualizzazione come menu principale e spuntato l'opzione Aggiungi pagine automaticamente per aggiungere automaticamente nuove pagine a questo menu per il futuro.

Infine, fai clic sul pulsante Salva menu per aggiornare il menu.
Metodo 2: crea un menu personalizzato in WordPress
Il tema WordPress viene fornito con layout di menu predefiniti e posizioni per aggiungere il menu di navigazione al tuo sito web. Tuttavia, se desideri creare layout di menu personalizzati e desideri visualizzare un menu oltre la posizione del menu del tema, devi creare un menu personalizzato per il tuo sito Web.
Per creare un menu personalizzato, puoi utilizzare un plug-in per la creazione di menu di terze parti o modificare il file del tema principale. Qui mostreremo come creare manualmente un menu personalizzato in WordPress.
Innanzitutto, devi aprire il file " function.php " del tuo tema. Qui devi registrare il tuo nuovo menu di navigazione aggiungendo questo codice.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Se desideri aggiungere più di una nuova posizione di menu, puoi utilizzare questo frammento di codice.
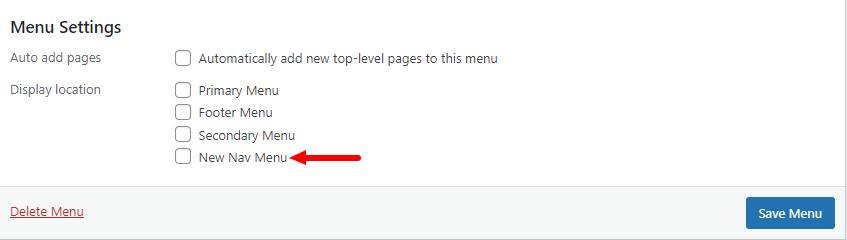
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );Dopo aver aggiunto il codice, devi andare sulla dashboard del tuo sito web_> Aspetto-> Area menu . Ora concentrati sull'area Impostazioni menu . Qui si nota che è apparso il menu appena creato " Nuovo menu di navigazione ".

È ora di visualizzare il nuovo menu di navigazione nel tuo tema WordPress. Usa questo codice qui sotto e incollalo nel file " function.php " del tema per farlo.
<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
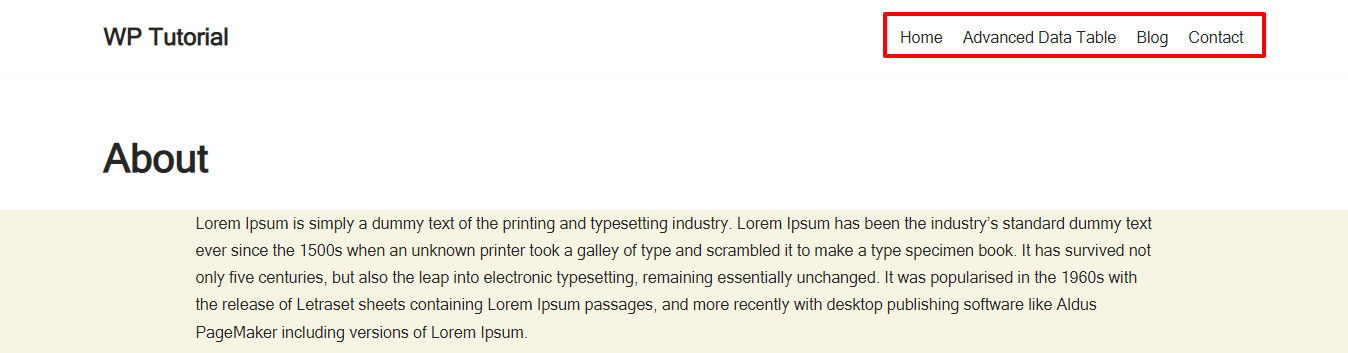
Ora puoi visualizzare il tuo menu personalizzato ovunque sul tuo sito web. Abbiamo aggiunto il nuovo menu personalizzato nella nostra pagina " Informazioni ".


Questo è tutto.
Metodo 3: aggiungi il menu di navigazione utilizzando Elementor
Elementor è uno dei popolari plug-in per la creazione di pagine drag & drop che aiuta gli utenti a creare il proprio sito Web in pochissimo tempo. Viene fornito con tonnellate di widget facili da usare tra cui il menu di navigazione è quello popolare che ti consente di progettare un menu di navigazione per il tuo sito Web in pochi minuti. Puoi creare e personalizzare il menu di navigazione a modo tuo utilizzando questo widget.
È necessario installare i seguenti plug-in ogni volta che si utilizza il widget del menu Elementor Nav.
Prerequisiti
- Elementor (gratuito)
- Elementor Pro
Segui questi passaggi e scopri come aggiungere un menu di navigazione al tuo sito Web basato su Elementor.
- Passaggio uno: apri una nuova pagina
- Passaggio due: aggiungi una sezione
- Passaggio tre: aggiungi un widget del menu di navigazione
- Passaggio quattro: personalizza il menu di navigazione
Dai un'occhiata a questo blog qui abbiamo coperto ciascuno dei passaggi precedenti e alla fine abbiamo creato un menu.
Come creare e personalizzare un menu utilizzando Elementor Nav Menu Widget .
Inoltre, scopri come progettare un'intestazione Elementor personalizzata.
Bonus: crea Mega Menu in WordPress usando Happy Addons
Un mega menu è un tipo di menu che contiene molte pagine essenziali o altri collegamenti di navigazione visualizzati principalmente nella parte superiore di un sito Web. Aiuta gli utenti a trovare istantaneamente le informazioni richieste. Inoltre, migliora l'esperienza utente e il processo di navigazione del tuo sito web. Spesso vedi un mega menu su grandi siti Web come.
- Siti di commercio elettronico
- Siti web di hotel
- Siti web di notizie/riviste/blog
- Siti web basati su servizi/prodotti
Non puoi creare un mega menu per il tuo sito Web con la funzione di menu predefinita di WordPress. È necessario utilizzare un plug-in WordPress per mega menu o creare manualmente la propria funzione di mega menu scrivendo il codice.
Tuttavia, se utilizzi il generatore di pagine Elementor per creare il tuo sito Web e installi Happy Addons' Pro, puoi creare facilmente un mega menu con facilità e senza scrivere un codice personalizzato.
Happy Addons viene fornito con il suo widget " Happy Mega Menu " drag & drop che ti consente di creare un mega menu di grandi dimensioni come Adidas, Puma, Dribbble, weDevs, InVision e altro ancora. Questo strumento avanzato ti consente anche di aggiungere modelli personalizzati al tuo menu.
Guardiamo questo pratico video tutorial e impariamo come creare un mega menu in WordPress.
Dai un'occhiata alla documentazione del widget Happy Mega Menu di Happy Addon e scopri come utilizzare questo widget nel modo giusto.
Domande frequenti sul menu di WordPress
Ci sono molte domande su come creare un menu in WordPress che le persone spesso pongono online. Qui abbiamo risposto ad alcune domande comuni che possono aiutarti ad aggiungere un menu al tuo sito Web WordPress.
1. Come creare un menu a discesa in WordPress?
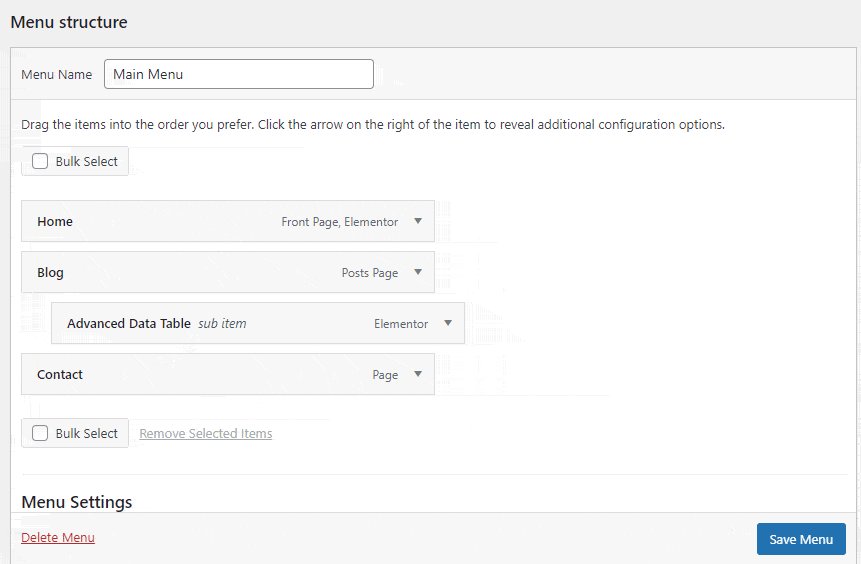
Per creare un sottomenu, devi trascinare una voce di menu e rilasciarla in un altro menu. Puoi controllare l'immagine qui sotto per completare il lavoro.

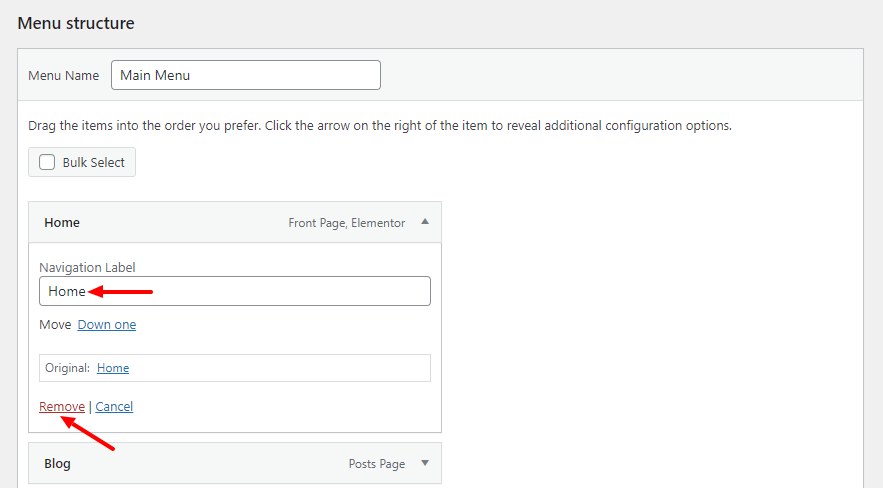
2. Come eliminare e rinominare le voci di menu?
Apri un elemento, quindi puoi rinominare l' etichetta di navigazione . E fare clic sul collegamento Rimuovi per eliminare l'elemento.

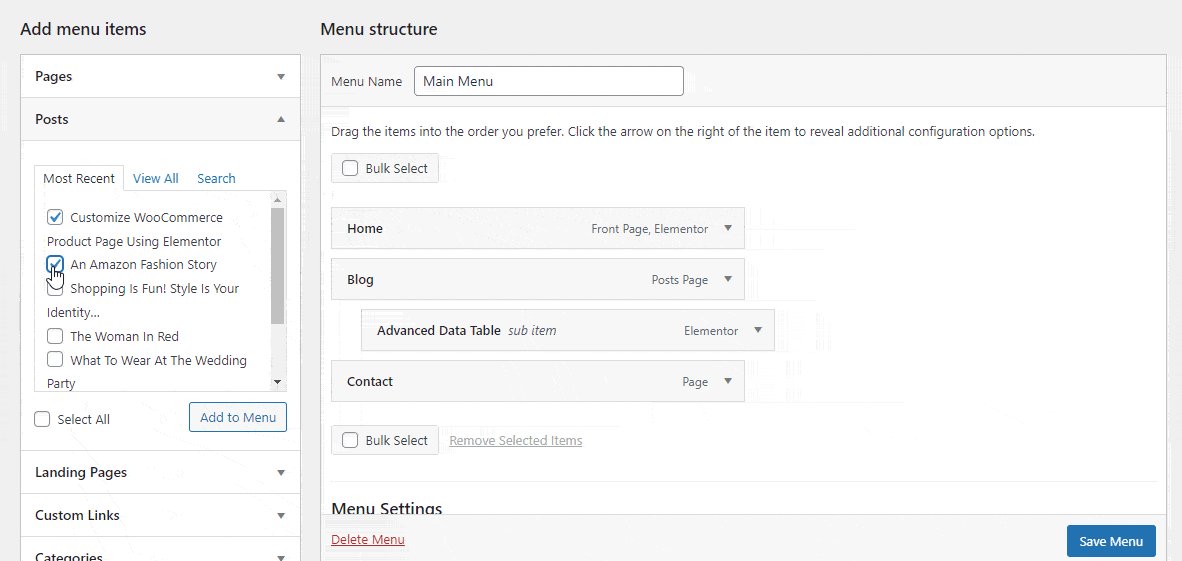
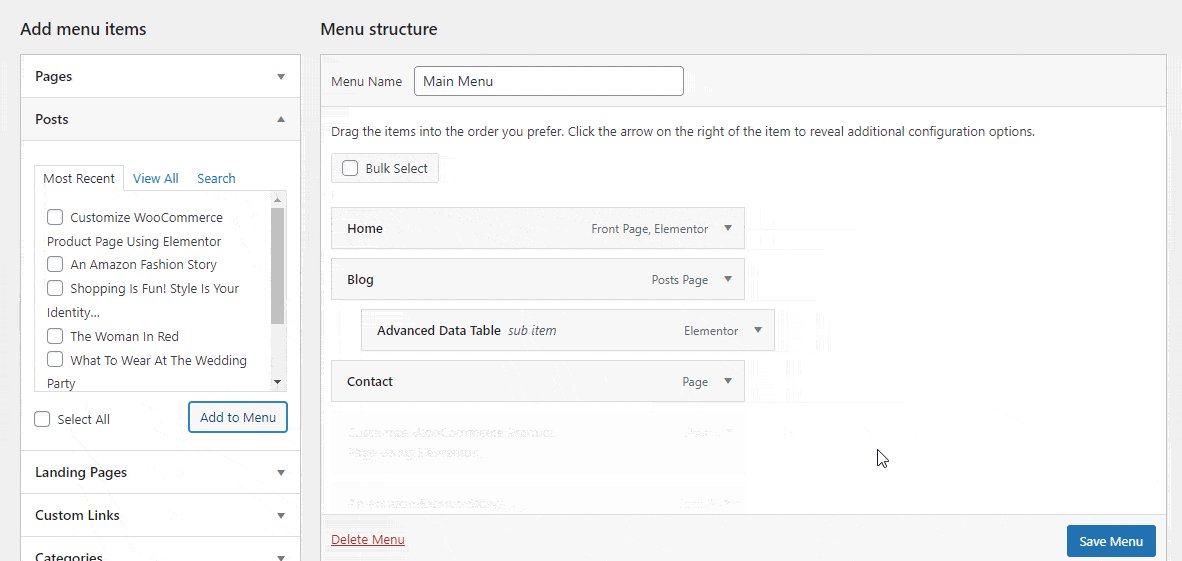
3. Come aggiungere post al menu?
Puoi aggiungere post del blog al menu. Apri la scheda Post e seleziona i post. Infine, fai clic sul pulsante Aggiungi al menu . Puoi seguire l'immagine qui sotto per aggiungere post al menu.

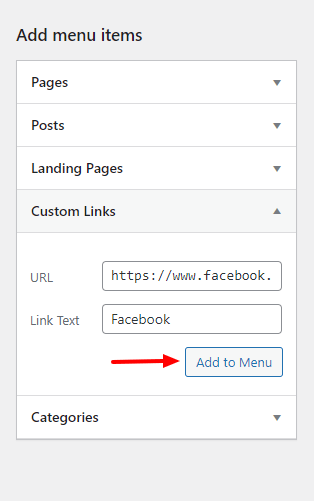
4. Come aggiungere collegamenti personalizzati al tuo menu?
Puoi anche aggiungere un collegamento personalizzato al menu. Apri l'opzione Collegamento personalizzato . Ora inserisci l' URL e scrivi il testo del link. Infine, fai clic sul pulsante Aggiungi al menu per aggiungere la voce al menu. Qui abbiamo aggiunto il nostro canale Facebook.

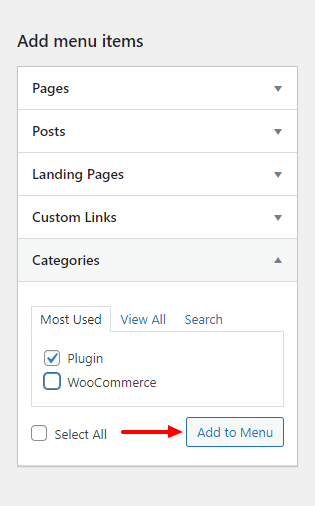
5. Come aggiungere categorie al menu di WordPress?
Se vuoi aggiungere categorie al tuo menu, devi aprire la scheda Categorie e selezionare le categorie. Infine, fai clic sul pulsante Aggiungi al menu per aggiungerli al menu.

6. Come eliminare un menu?
Per eliminare un menu, è necessario accedere all'area Impostazioni menu e fare clic sul collegamento Elimina menu .

Pronto per creare il tuo menu WordPress
Creare un menu in WordPress non è più difficile se segui i passaggi precedenti. In questo blog tutorial, abbiamo spiegato come creare un menu in WordPress. Abbiamo mostrato come puoi creare il tuo menu personalizzato.
Tuttavia, abbiamo discusso di come creare un menu utilizzando il generatore di pagine Elementor e abbiamo trattato un argomento bonus relativo al mega menu di WordPress. Ultimo ma non meno importante, abbiamo risposto ad alcune domande comuni del menu di WordPress.
Se hai bisogno di ulteriore aiuto o hai qualche domanda in mente su questo blog, puoi alzare la voce nella sezione commenti qui sotto.
Per favore condividi questo blog sui tuoi canali social se ti piace. E iscriviti alla nostra newsletter per ottenere tutorial WordPress ed Elementor più pratici. È gratis!
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
