Come creare un modello di messaggio nel modulo del modulo di contatto Divi
Pubblicato: 2023-04-26I modelli di messaggi e-mail sono un modo eccellente per visualizzare i messaggi inviati tramite i moduli di contatto Divi. Hai il pieno controllo sul design del layout e sul contenuto, in modo da ottenere le informazioni esatte che desideri nel modo desiderato. In questo post vedremo come creare un modello di messaggio nel modulo del modulo di contatto Divi e spiegheremo come usarlo.
- 1 Che cos'è un modello di messaggio?
- 2 Perché utilizzare un modello di messaggio?
- 3 Dove trovare il modello di messaggio e-mail
- 4 Come creare un modello di messaggio
- 5 Come aggiungere nuovi campi
- 5.1 Testo
- 6 Come testare il modello di messaggio
- 7 Creazione di un modello di messaggio ben progettato
- 7.1 Esempio di modello di messaggio di prenotazione del ristorante
- 8 Risultati del modello di messaggio
- 8.1 Messaggio nel modulo
- 8.2 Messaggio nell'e-mail
- 9 pensieri finali
Che cos'è un modello di messaggio?
Il modello di messaggio è un modello per il messaggio di posta elettronica. Specifica l'aspetto del messaggio e quali informazioni include quando lo ricevi tramite e-mail. Può includere il testo specificato e il contenuto di uno qualsiasi dei campi del modulo. Il modello di messaggio non è richiesto, ma è utile. Basta lasciarlo vuoto per il modello predefinito.
Perché utilizzare un modello di messaggio?
L'utilizzo di un modello di messaggio è un ottimo modo per semplificare il flusso di lavoro. Avrai le informazioni esatte che desideri nel layout che desideri.
Dove trovare il modello di messaggio di posta elettronica
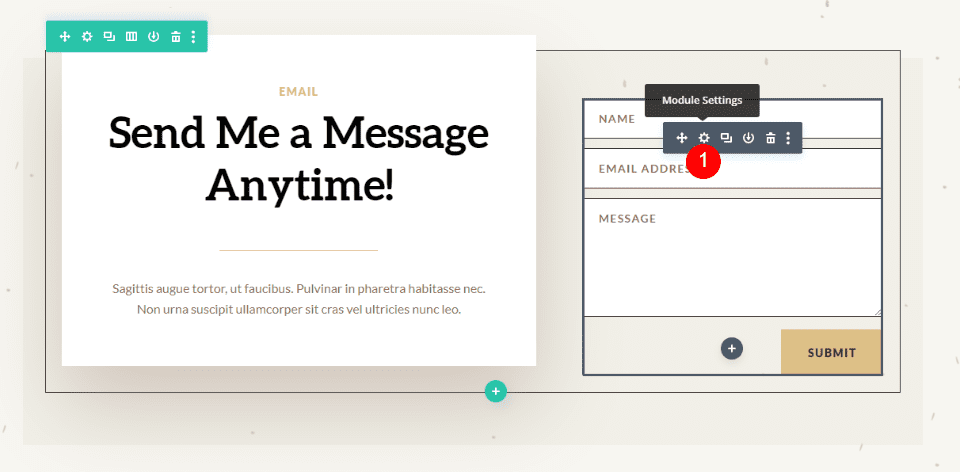
Per trovare il campo del modello di messaggio e-mail, apri il modulo del modulo di contatto facendo clic sull'icona dell'ingranaggio grigio scuro che appare al passaggio del mouse. Per questo esempio, sto utilizzando la pagina dei contatti del pacchetto layout Home Baker gratuito disponibile in Divi.

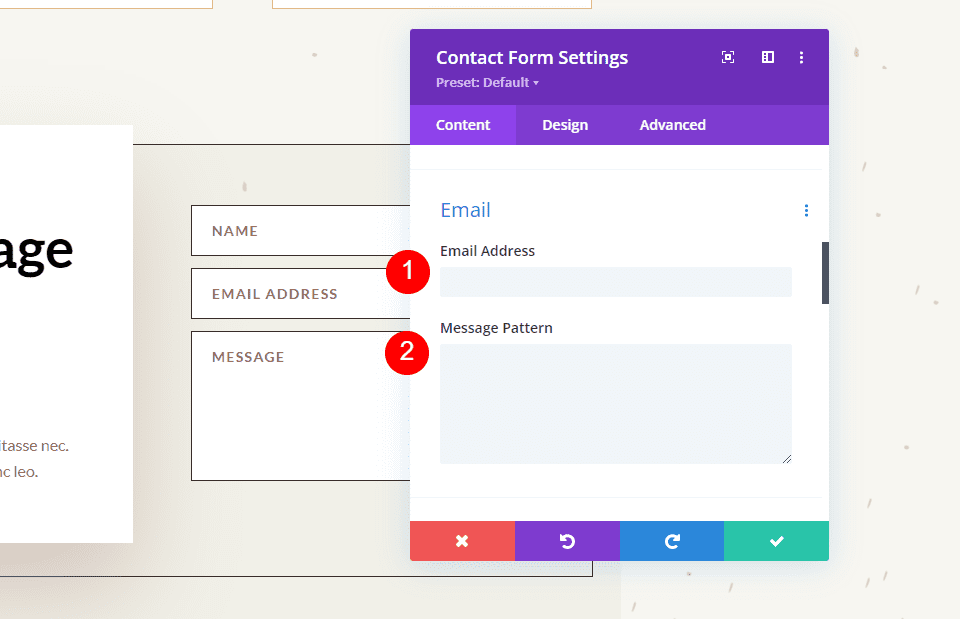
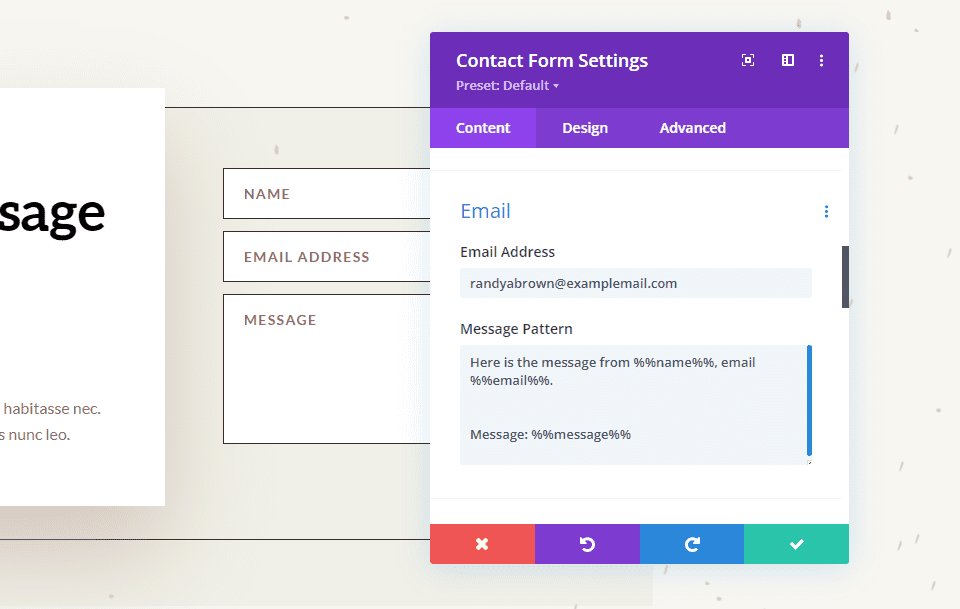
Successivamente, scorri verso il basso fino alla sezione denominata Email . Qui troverai due campi. Il primo è Indirizzo e-mail . Questo è l'indirizzo del messaggio che verrà inviato. Il secondo campo si chiama Message Pattern . Inserisci il tuo modello in questo campo.

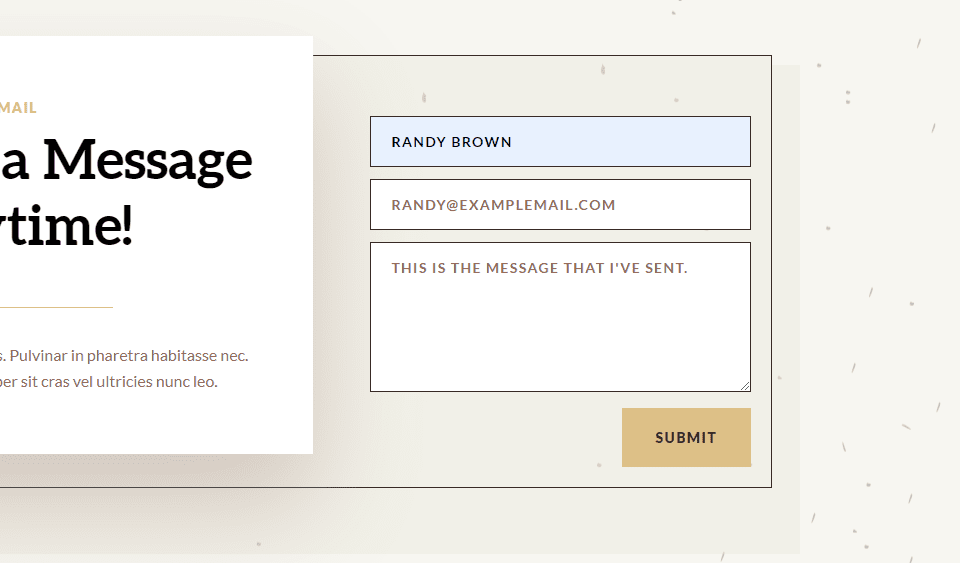
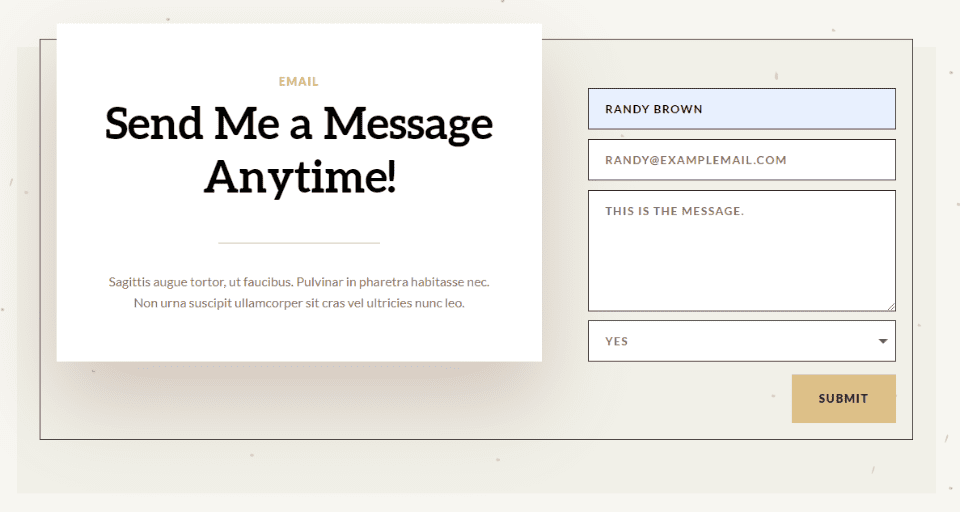
Quando un messaggio viene inviato all'indirizzo e-mail che hai inserito nel campo Indirizzo e-mail, normalmente include solo il contenuto nel campo Messaggio. Ad esempio, invierò questo messaggio:

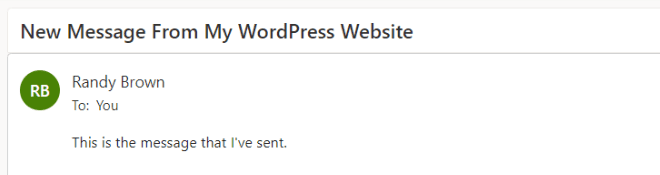
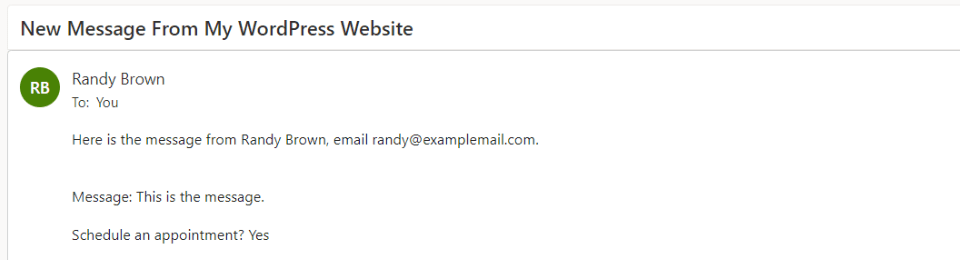
Il risultato è un'e-mail con la provenienza, come di consueto, ma il corpo del contenuto mostra solo il messaggio stesso.

Come creare un modello di messaggio
Possiamo modificare il contenuto dell'e-mail creando un modello di messaggio. Puoi aggiungere testo e specificare i campi che desideri includere. Per includere un campo, aggiungi due simboli di percentuale su entrambi i lati dell'ID del campo. Ad esempio, per includere il campo con il nome ID, utilizzare %%name%%. Vedremo come trovare il Field ID nella prossima sezione.
Puoi creare un modello con testo, spazi e contenuto del modulo. Aggiungi il tuo testo attorno ai nomi dei campi e includi spazi per i campi. Ad esempio, io sono %%name%% e il mio messaggio è %%message%%.
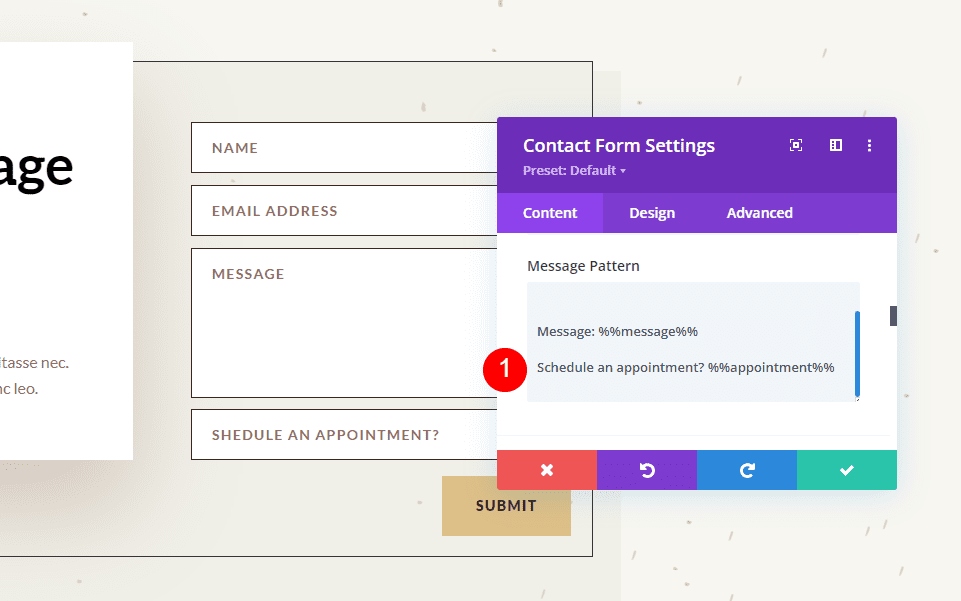
Quando aggiungo questo modello di messaggio all'esempio dall'alto, riceviamo un'email diversa. Questo modello include testo, ID campo e spazi extra.
Ecco il messaggio di %%name%%, email %%email%%.
Messaggio: %%messaggio%%

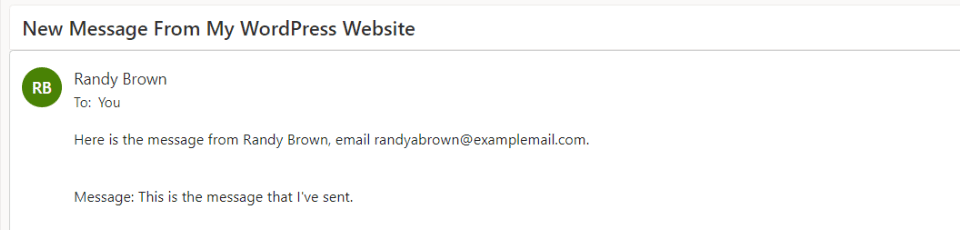
Il risultato è un'e-mail con più informazioni e un layout più sensato. Sono le stesse informazioni che sono state inviate nel modulo nella sezione precedente, ma ora mostra più informazioni e le inserisce in un layout di facile lettura, che è il layout che ho creato con il modello di messaggio.

Come aggiungere nuovi campi
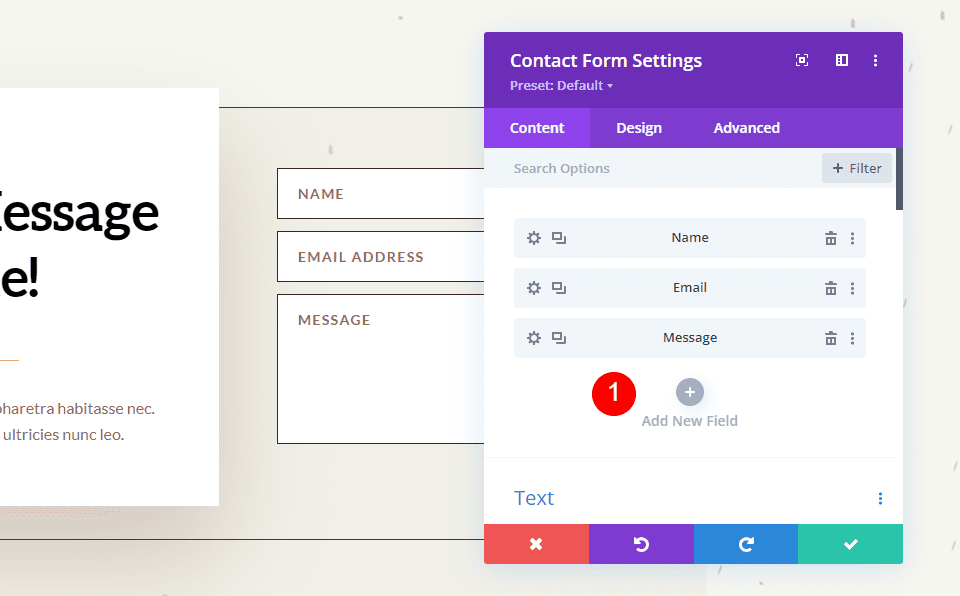
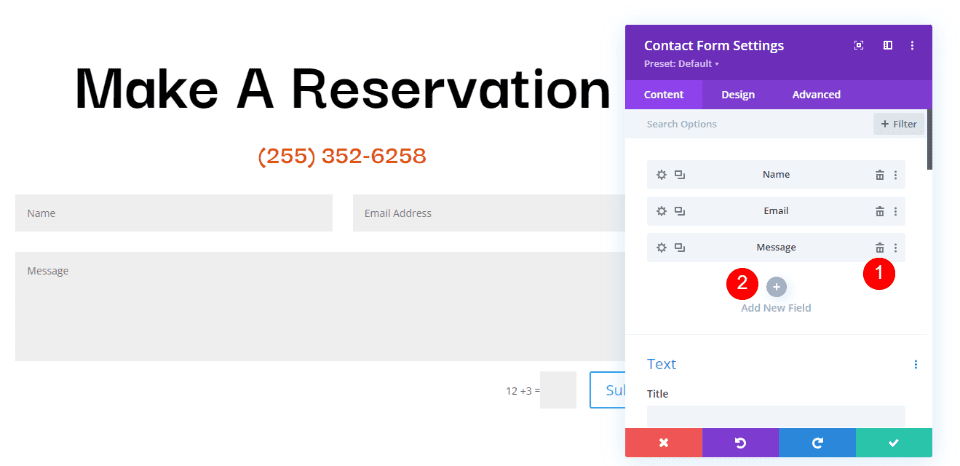
Ogni campo nel modulo modulo di contatto è un sottomodulo con le proprie impostazioni. Per creare un nuovo campo, vai alla scheda dei contenuti del modulo Modulo di contatto e fai clic su Aggiungi nuovo campo sotto tutti i sottomoduli del modulo.

Testo
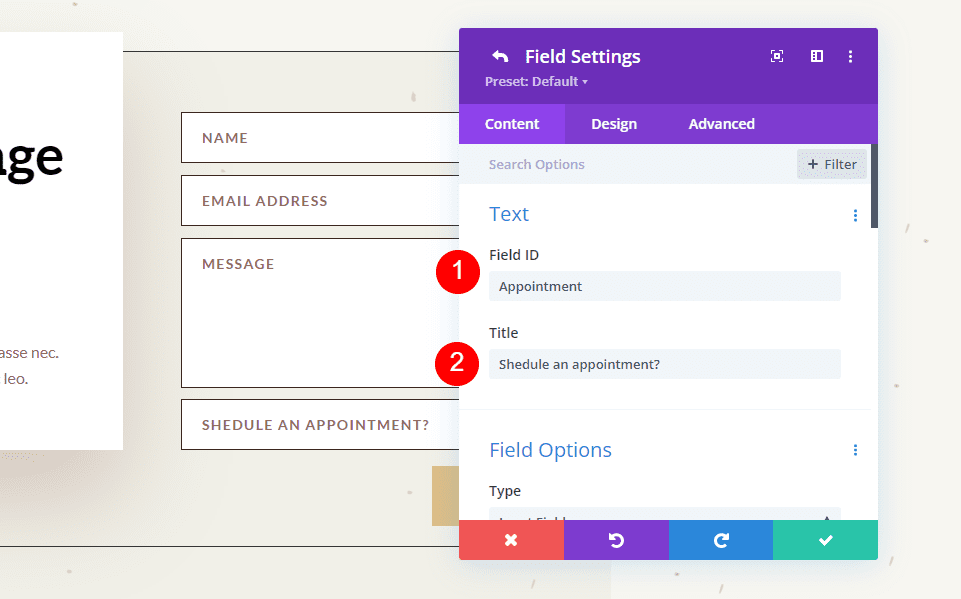
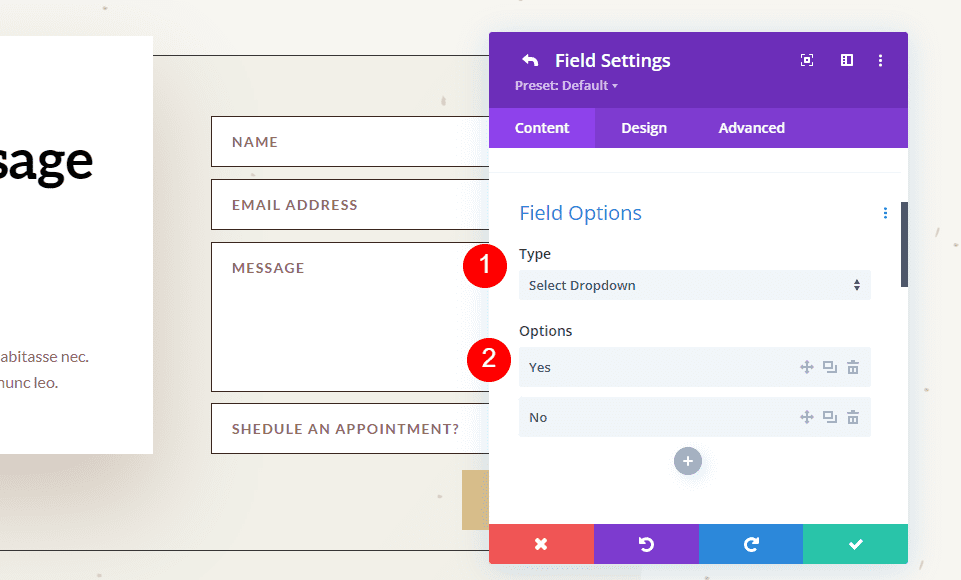
In Testo , inserisci l' ID campo e il Titolo . L'ID campo è l'etichetta che utilizzerai per creare il modello di messaggio. Questo è un ID univoco e dovrebbe utilizzare solo caratteri inglesi senza caratteri speciali o spazi. Il campo Titolo può essere utilizzato per definire il contenuto. Non deve essere un titolo univoco o corrispondere all'ID campo, ma è preferibile che sia univoco per facilitarne la comprensione.

Successivamente, scorri verso il basso fino alle opzioni e seleziona il tipo di campo . Scegli le impostazioni che desideri per il campo. Fai clic sul segno di spunta verde in basso o sulla freccia di ritorno in alto per tornare alle normali impostazioni del modulo di contatto.

Infine, aggiungi il nuovo campo al modello di messaggio con qualsiasi testo che desideri includere. Chiudi il modulo e salva le impostazioni.

Come testare il modello di messaggio
Infine, prova il tuo modello di messaggio per assicurarti che funzioni come desideri. Compila tu stesso il modulo e vai all'indirizzo e-mail che hai utilizzato per il campo e-mail per visualizzare il modello di messaggio.

Riceverai il messaggio nella tua casella di posta elettronica in modo da poter sapere se ti piace o meno il design.

Creazione di un modello di messaggio ben progettato
Il Message Pattern dovrebbe essere costruito in modo da ottenere il massimo da esso. Questo è per il tuo uso, quindi progettalo nel modo in cui devi vederlo.
Assicurati di utilizzare gli spazi bianchi per rendere l'e-mail più facile da leggere e utilizzare. Il modello di messaggio include tutti gli spazi che aggiungi al modello. Puoi utilizzare gli spazi per creare il layout esatto che desideri.
Esempio di modello di messaggio di prenotazione del ristorante
Vediamo un esempio di Message Pattern per la prenotazione di un ristorante. Per questo esempio, sto utilizzando la pagina di destinazione del Poke Restaurant Layout Pack gratuito disponibile all'interno di Divi. Sostituirò il pulsante di prenotazione con un nuovo modulo di contatto. Manterremo il modulo semplice per questo esempio.
Ecco come appare il layout prima di aggiungere il Modulo modulo di contatto.

Cambia il testo del titolo
Innanzitutto, modifica il testo del titolo in modo che mostri "Effettua una prenotazione". Evidenzia la parte di testo che non desideri e fai clic sul tasto Elimina.

Elimina riga
Quindi, elimina la riga con i pulsanti. Useremo lo stile del pulsante sinistro, ma non abbiamo bisogno di questi pulsanti.


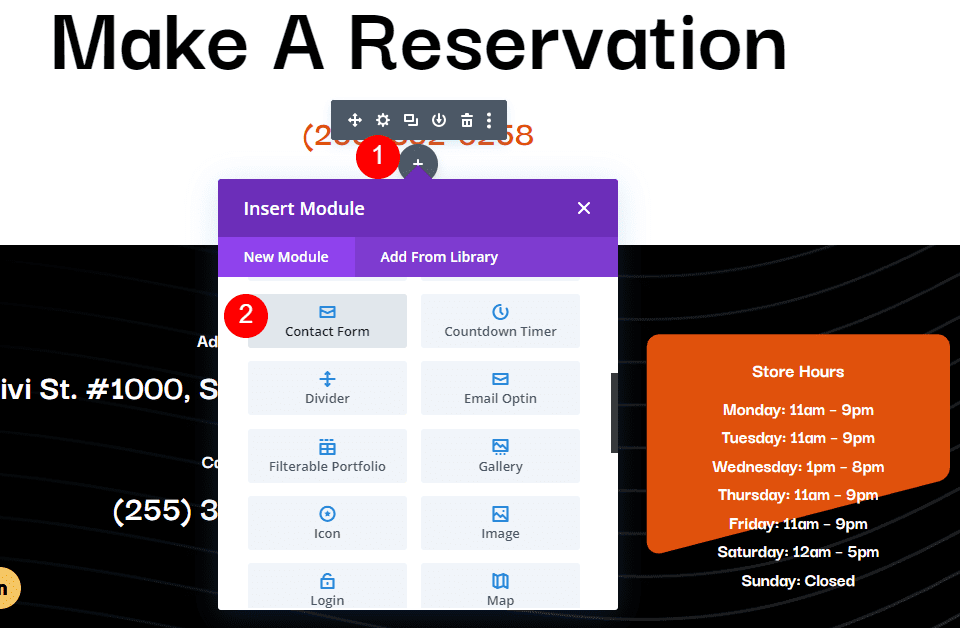
Aggiungi un modulo modulo di contatto
Successivamente, aggiungi un modulo modulo di contatto sotto il modulo di testo del numero di telefono.

Aggiungi nuovi campi
Ora rimuovi il campo messaggio e aggiungi un nuovo campo facendo clic su Aggiungi nuovo campo .

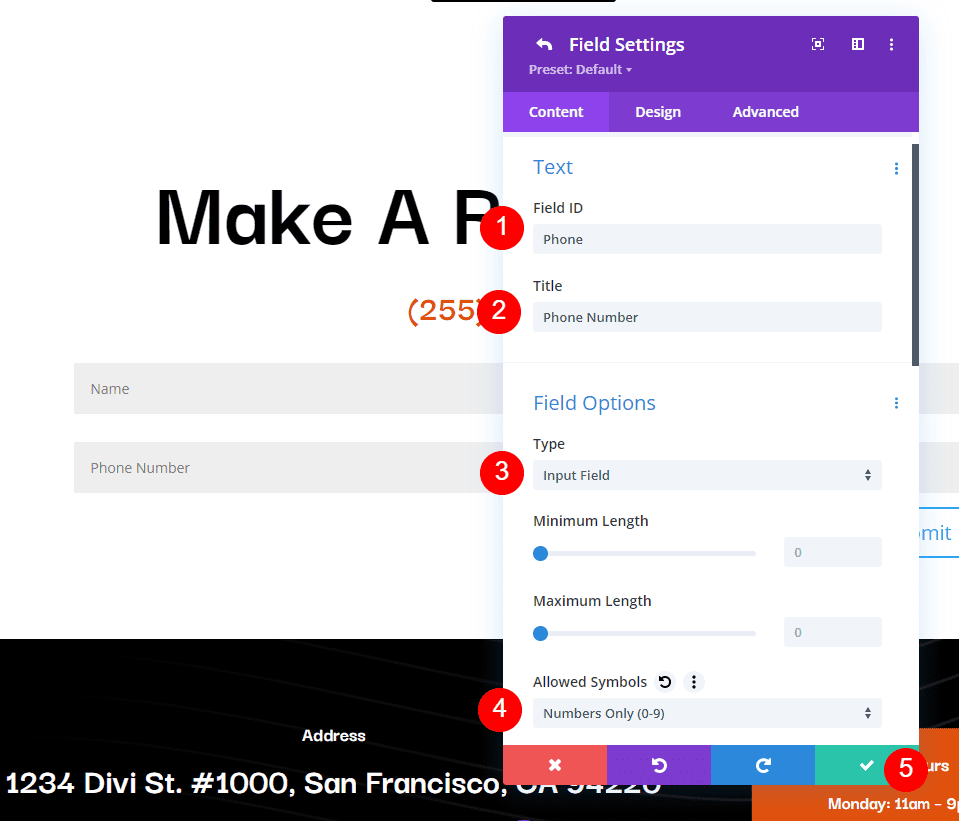
Modifica l' ID campo in Telefono, il Titolo in Numero di telefono e utilizza Campo di immissione come Tipo . Per Simboli consentiti , seleziona Solo numeri. Chiudi il sottomodulo.
- ID campo: Telefono
- Titolo: Numero di telefono
- Tipo: Campo di inserimento
- Simboli consentiti: solo numeri

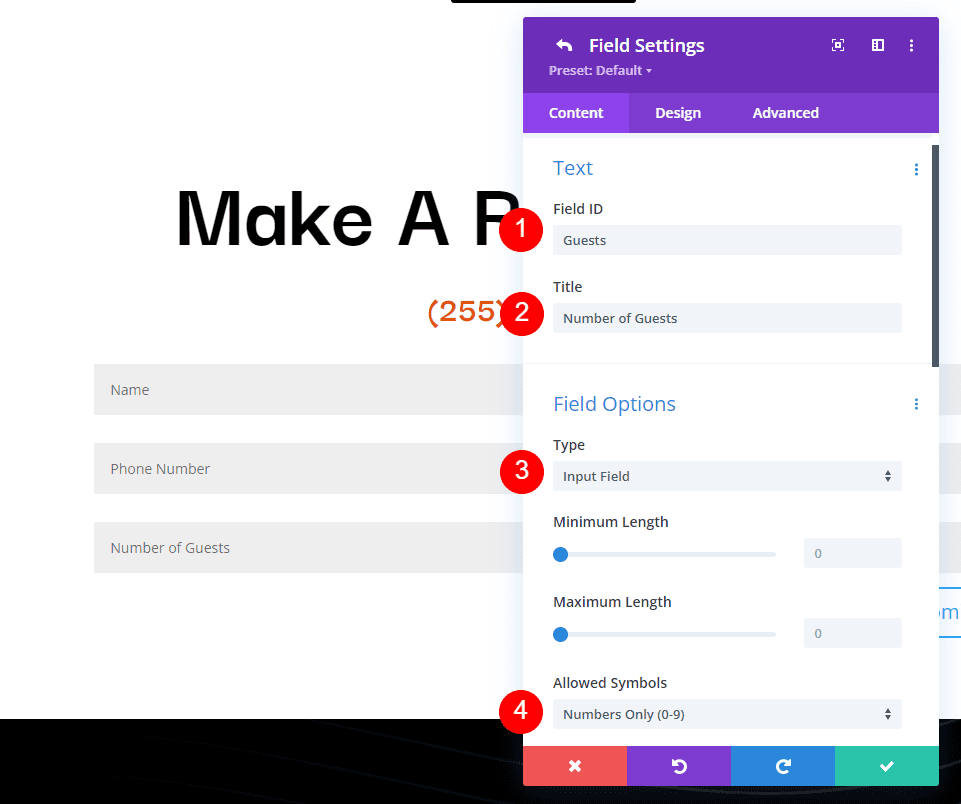
Aggiungi un altro campo, modifica l' ID campo in Ospiti, il Titolo in Numero di ospiti e utilizza Campo di immissione come Tipo . Per Simboli consentiti , seleziona Solo numeri. Chiudi il sottomodulo.
- ID campo: Ospiti
- Titolo: Numero di ospiti
- Tipo: Campo di inserimento
- Simboli consentiti: solo numeri

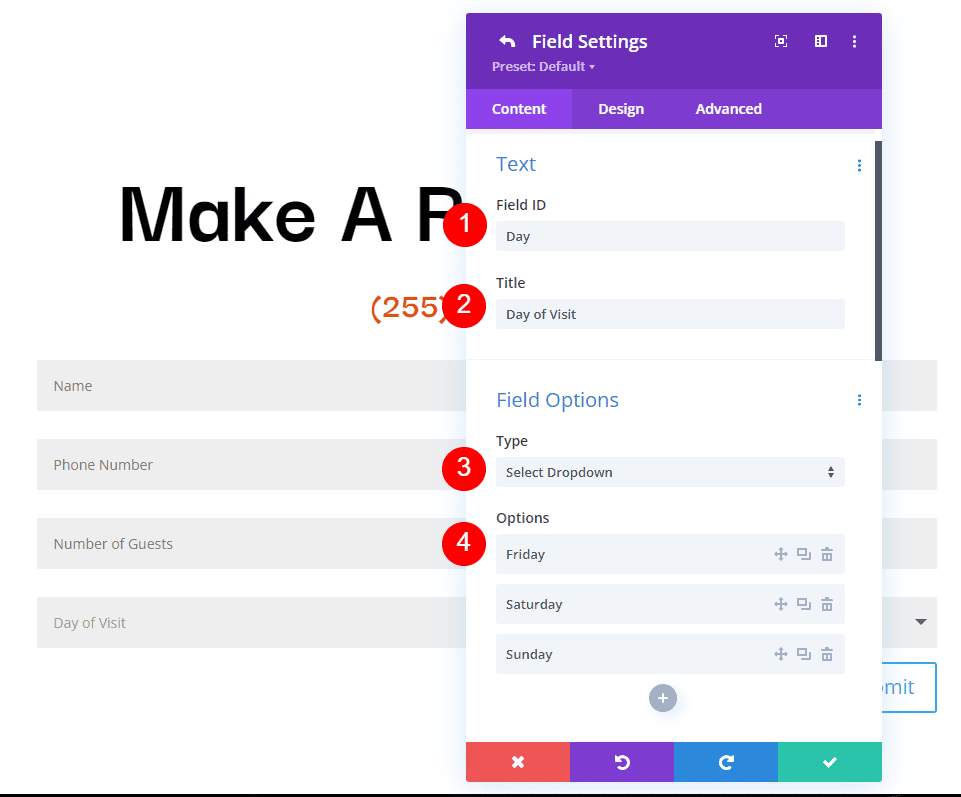
Aggiungi un altro campo e modifica l' ID campo in Giorno, il Titolo in Giorno della visita e utilizza Seleziona elenco a discesa come Tipo . Immettere il nome di ciascun giorno per le opzioni. Chiudi il sottomodulo.
- ID campo: giorno
- Titolo: Giornata di visita
- Digitare: selezionare menu a discesa
- Opzioni: aggiungi giorni

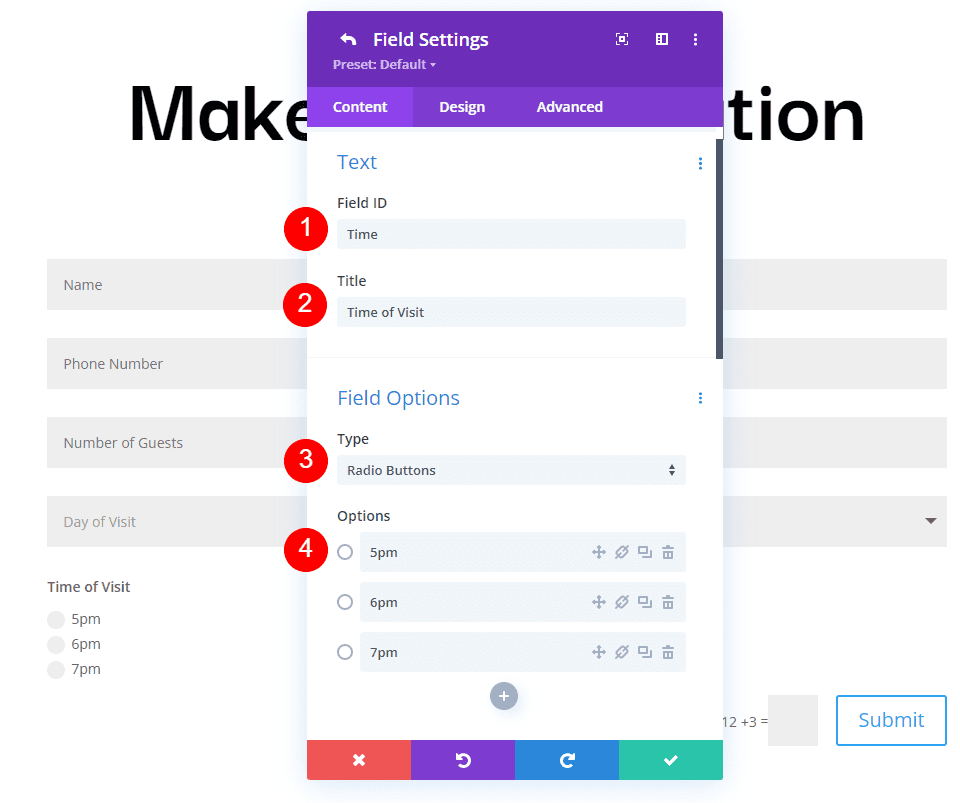
Aggiungi un altro campo e modifica l' ID campo in Ora e il titolo in Ora della visita. Selezionare i pulsanti di opzione per il tipo . Per le Opzioni , aggiungi gli orari possibili. Chiudi il sottomodulo.
- ID campo: ora
- Titolo: Tempo di visita
- Tipo: pulsanti radio
- Opzioni: tempi possibili

Testo
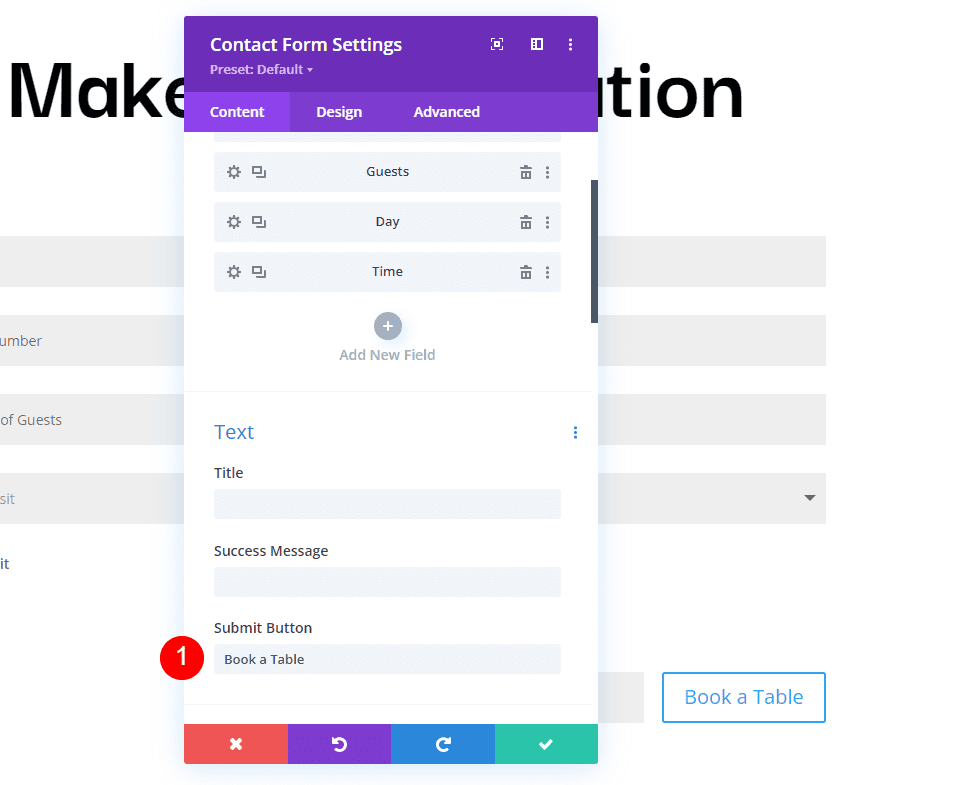
Ora adegueremo il modulo. In Testo nella scheda Contenuto, modifica il testo del pulsante Invia in Prenota un tavolo.
- Pulsante Invia: Prenota un tavolo

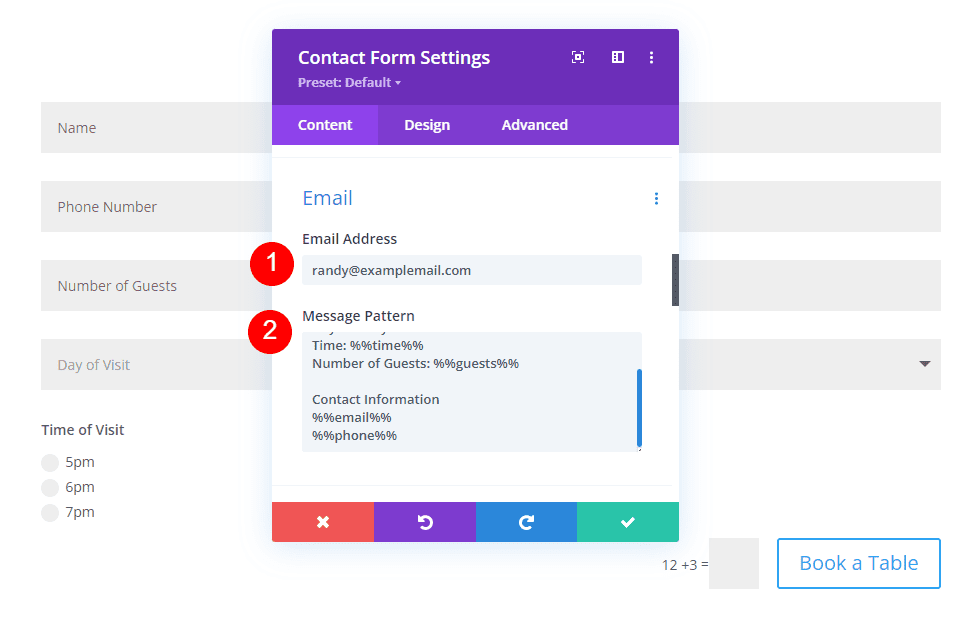
Successivamente, scorri verso il basso fino a E-mail e inserisci l'indirizzo in cui desideri ricevere l'e-mail nel campo Indirizzo e-mail . Inoltre, crea il Message Pattern . Creerò uno schema che fornisca prima il nome, salti una riga e poi mostri il giorno, l'ora e il numero di ospiti. Successivamente, salterà una riga, mostrerà un'intestazione per le informazioni di contatto e quindi elencherà le informazioni.
Il pattern del messaggio ha questo aspetto (completo di spazi):
Prenotazione per %%name%%
Giorno: %%giorno%%
Tempo: %%tempo%%
Numero di Ospiti: %%ospiti%%
Informazioni sui contatti
%%e-mail%%
%%telefono%%

Protezione da spam
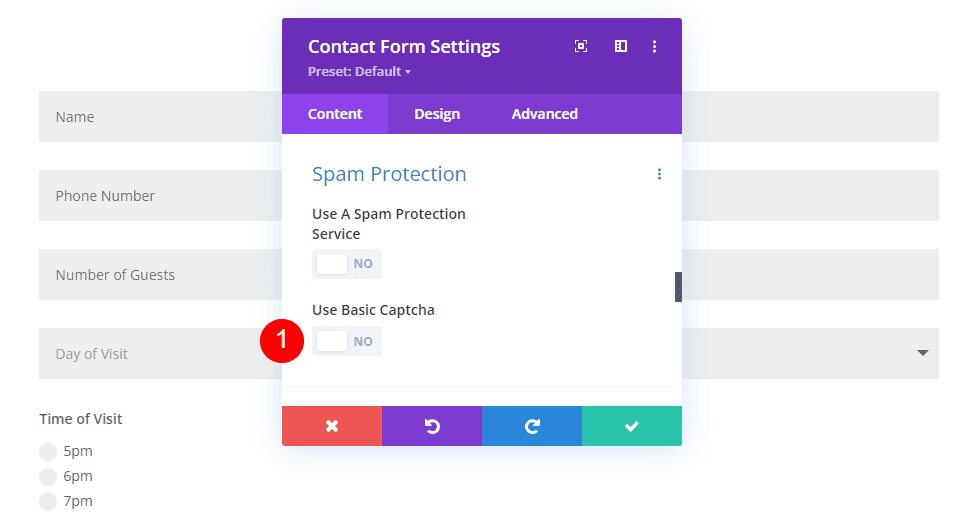
Scorri verso il basso fino a Protezione antispam e disabilitala.
- Usa Captcha di base: No

Campi
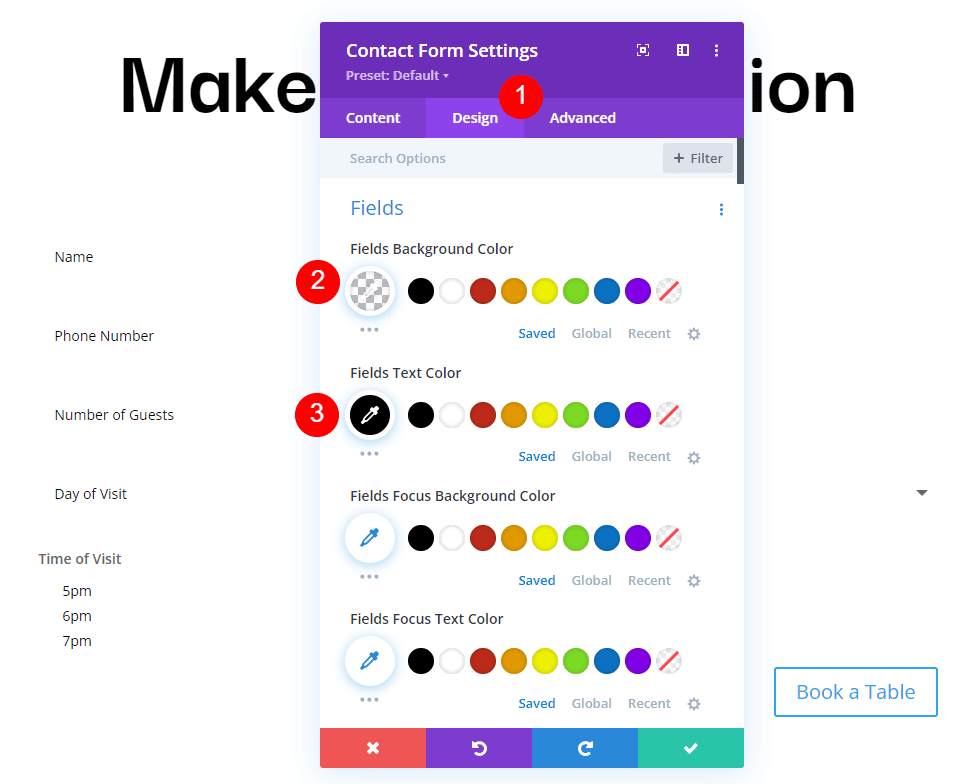
Ora, modelliamo il modulo. Per prima cosa, vai su Campi nella scheda Progettazione. Cambia il colore di sfondo in rgba (255,255,255,0) e il colore del testo in nero.
- Colore di sfondo: rgba(255,255,255,0)
- Colore del testo: #000000

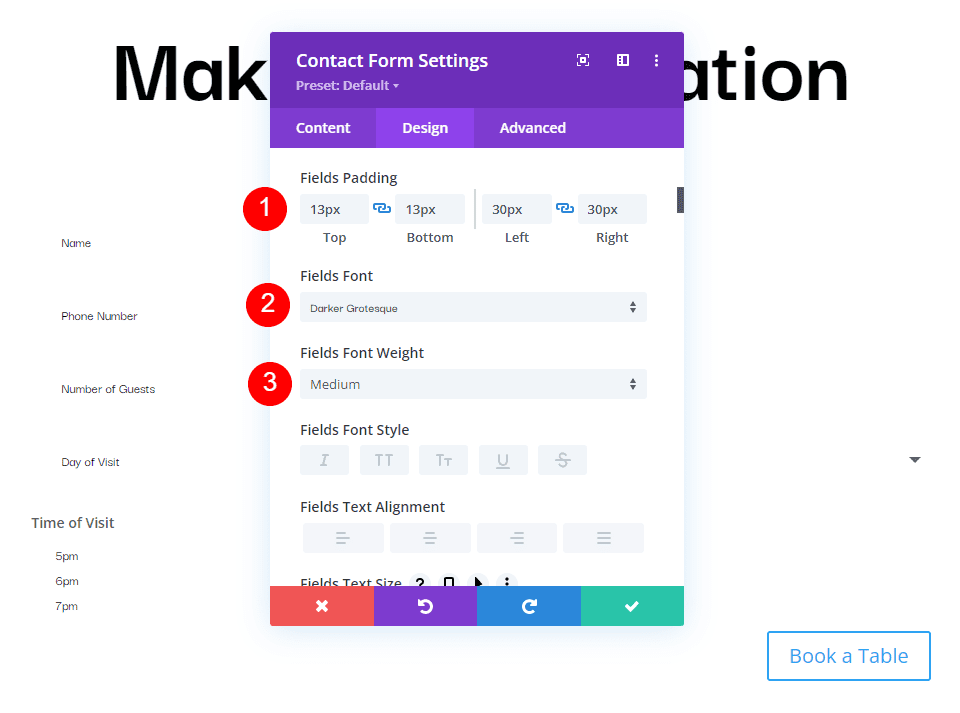
Per Fields Padding , aggiungi 13px per Top e Bottom e 30px per Left e Right. Cambia il carattere in Grottesco più scuro e imposta il peso su Medio.
- Imbottitura campi: 13 px in alto e in basso, 30 px a sinistra e a destra
- Tipo di carattere: grottesco più scuro
- Peso: Medio

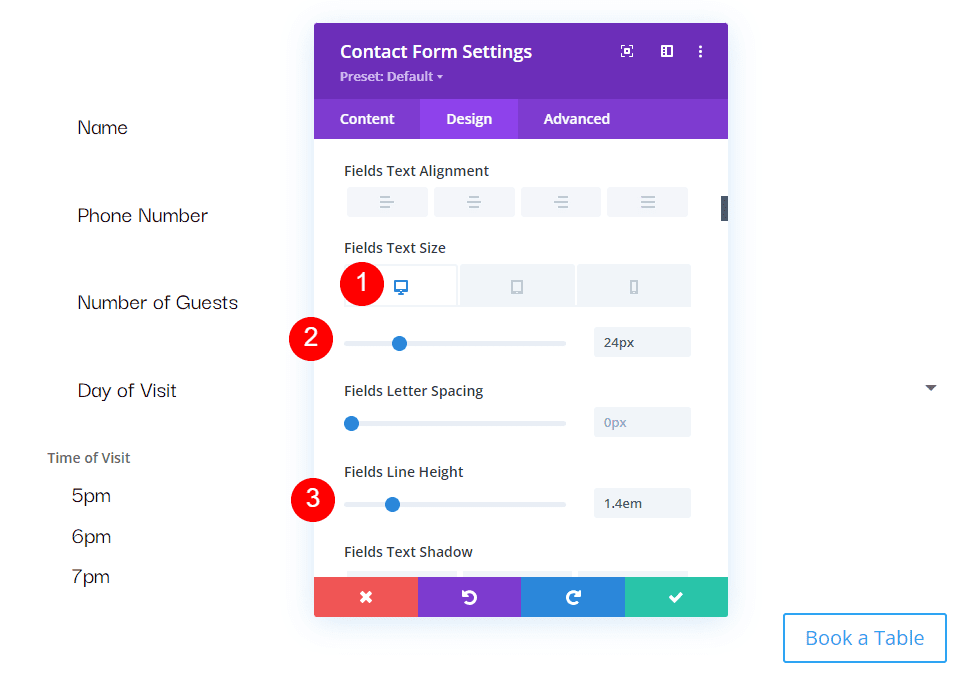
Cambia la dimensione in 24px per desktop, 18px per tablet e 14px per telefoni. Imposta l' altezza della linea su 1,4 em.
- Dimensioni: desktop 24px, tablet 18px, telefono 14px
- Altezza della linea: 1,4 em

Pulsante
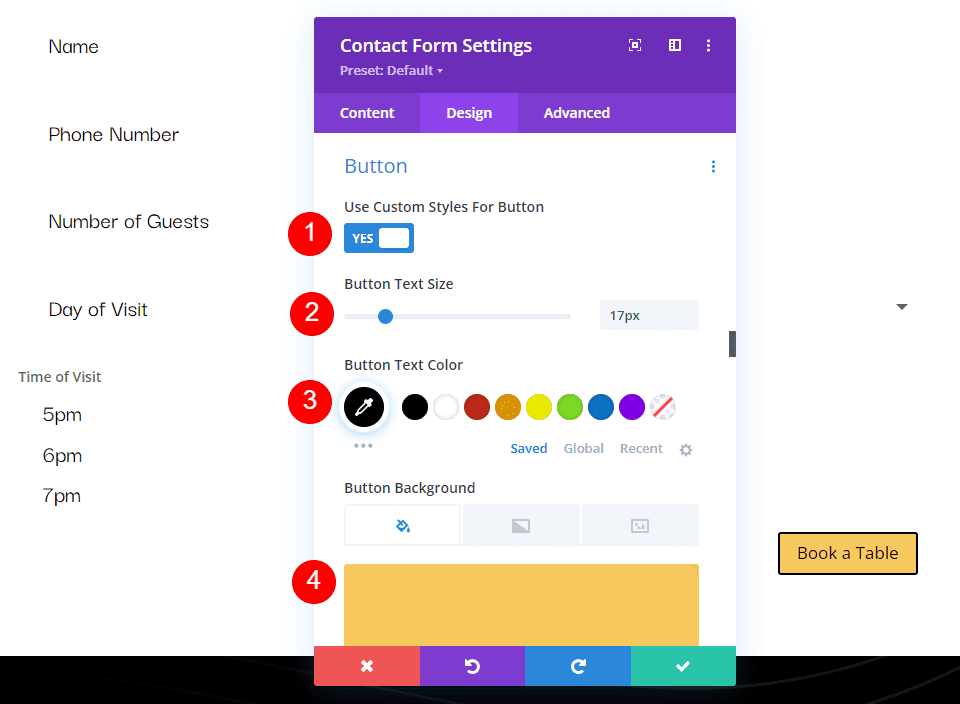
Successivamente, scorri verso il basso fino a Button e seleziona Enable Custom Styles for Button . Cambia la dimensione del testo in 17px, il colore del testo in nero e lo sfondo in # f6c85d.
- Abilita stili personalizzati per pulsante
- Dimensione del testo: 17px
- Colore del testo: #000000
- Sfondo: #f6c85d

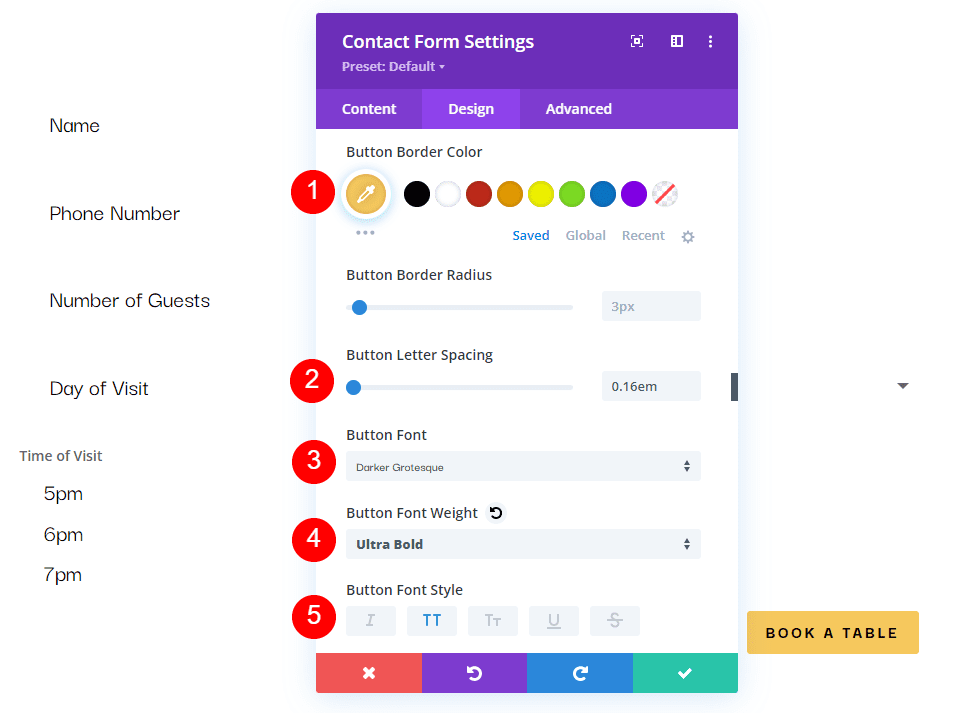
Imposta il colore del bordo su #f6c85d e la spaziatura delle lettere del pulsante su 0.16em. Cambia il carattere in Darker Grotesque, il peso in Ultra Bold e lo stile in TT.
- Colore bordo: #f6c85d
- Spaziatura delle lettere dei pulsanti: 0,16 em
- Tipo di carattere: grottesco più scuro
- Peso: ultra audace
- Stile: TT

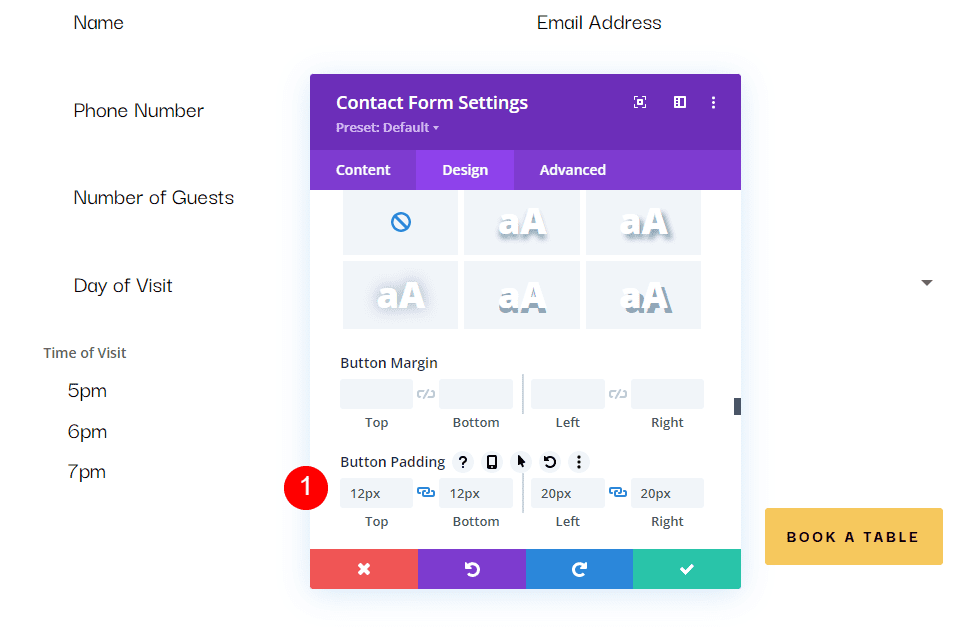
Cambia il riempimento del pulsante a 12px per la parte superiore e inferiore e 20px per la sinistra e la destra.
- Imbottitura pulsanti: 12 px in alto e in basso, 20 px a sinistra e a destra

Dimensionamento
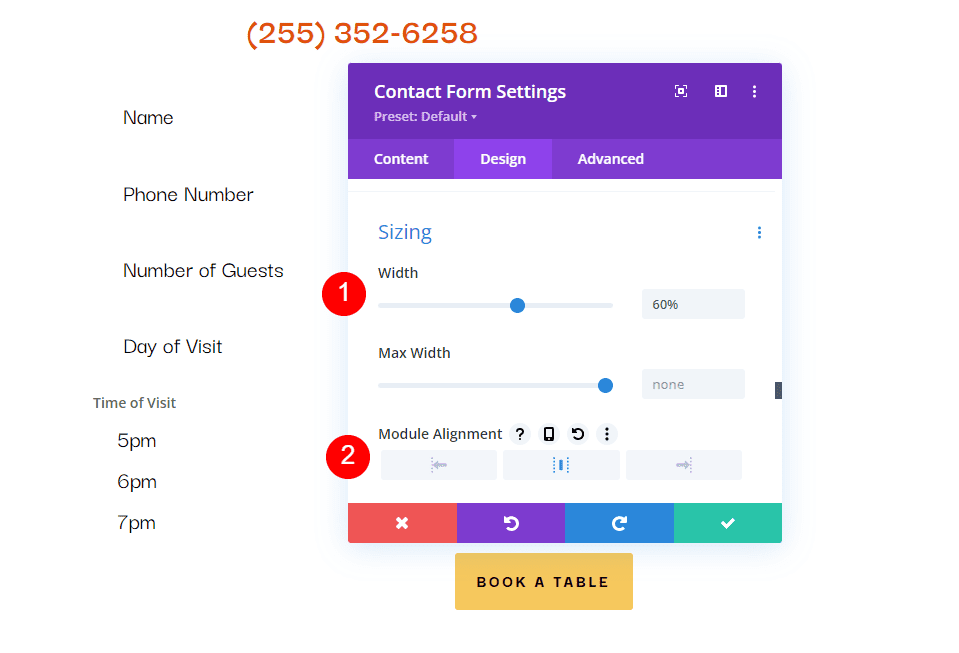
Successivamente, scorri verso il basso fino a Dimensionamento, modifica la larghezza al 60% e imposta l' allineamento del modulo al centro.
- Larghezza: 60%
- Allineamento del modulo: Centro

Confine
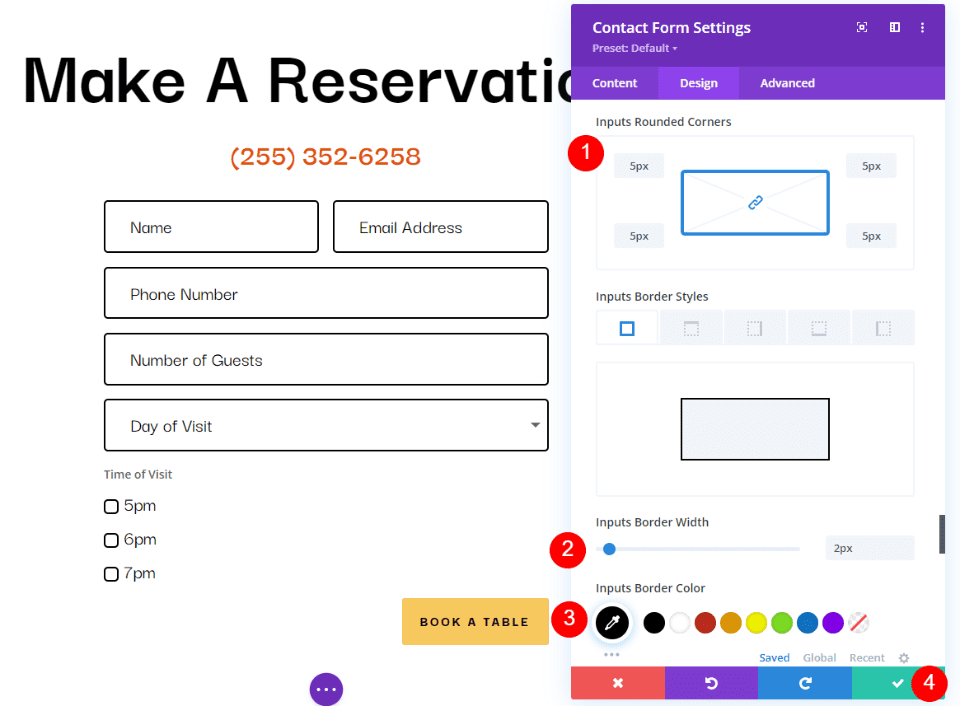
Infine, scorri verso il basso fino a Border . Aggiungi 5px agli angoli arrotondati , 2px alla larghezza del bordo e rendi il bordo nero. Chiudi il modulo, salva le impostazioni e testa il modulo.
- Ingressi angoli arrotondati: 5px
- Larghezza bordo: 2px
- Colore: #000000

Risultati del modello di messaggio
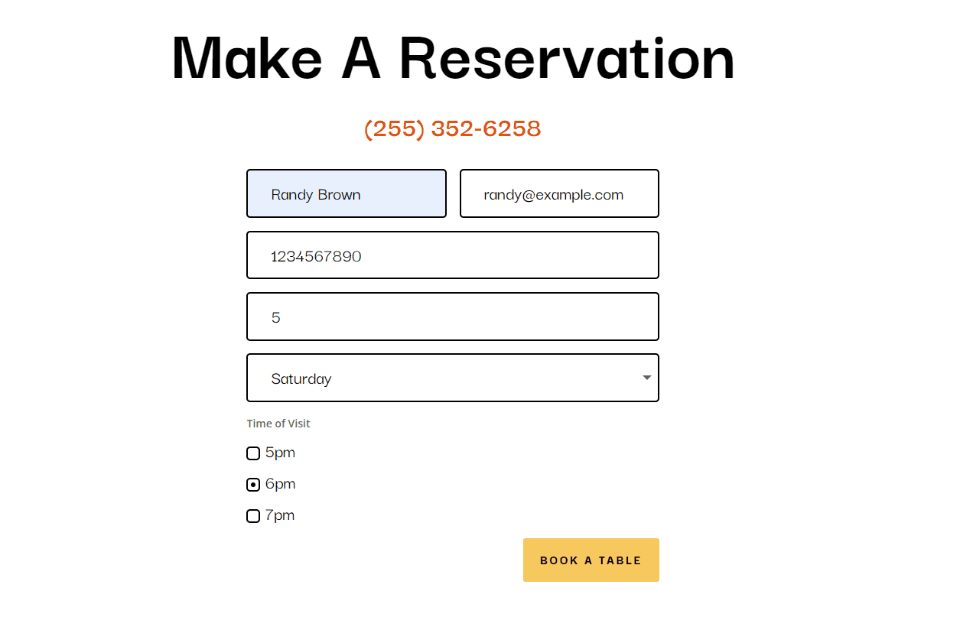
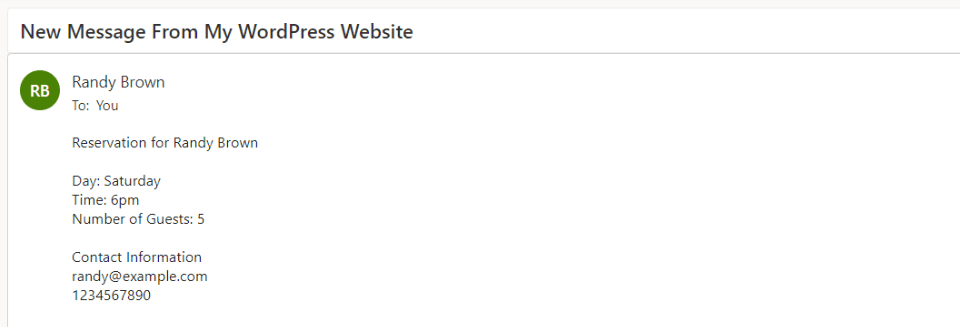
Ecco come appare il nostro messaggio nel modulo e nell'e-mail che ho ricevuto.
Messaggio nel modulo

Messaggio nell'e-mail

Pensieri finali
Questo è il nostro sguardo su come creare un modello di messaggio nel modulo del modulo di contatto Divi. La creazione di modelli di messaggi è facile da eseguire con il modulo modulo di contatto di Divi e sono ottimi per organizzare le informazioni all'interno delle e-mail stesse. Seguire alcuni semplici passaggi è tutto ciò di cui hai bisogno per creare i tuoi modelli di messaggi e-mail.
Vogliamo sentire da voi. Hai creato un modello di messaggio nel modulo del modulo di contatto Divi? Fateci sapere la vostra esperienza nei commenti.
