Principianti: come creare un modulo a più passaggi in WordPress (con un plug-in)
Pubblicato: 2018-07-12Vuoi creare moduli di più pagine senza ingombri in WordPress che abbiano un bell'aspetto e si convertano bene?
La suddivisione di un modulo in più pagine aiuta ad aumentare il coinvolgimento e a migliorare l'esperienza dell'utente, il tutto combattendo l'affaticamento del modulo in modo da ottenere più conversioni di modulo.
In questo articolo, ti mostreremo come creare un modulo a più passaggi in WordPress.
Ecco un sommario dei passaggi se desideri andare avanti:
- [VIDEO] Come creare un modulo a più passaggi in WordPress
- Crea un modulo in WordPress
- Dividi il tuo modulo in parti diverse
- Personalizza la barra di avanzamento
- Configura le impostazioni del modulo
- Configura le notifiche del tuo modulo
- Personalizza le conferme del tuo modulo
- Aggiungi il tuo modulo al tuo sito web
Perché utilizzare un modulo in più fasi sul tuo sito web?
Prima di tutto, ti stai chiedendo cos'è un modulo Multi-Step? Si tratta semplicemente di suddividere il modulo in più pagine o passaggi, quindi non è un modulo lungo.
E, nonostante l'aggiunta di più passaggi al tuo modulo WordPress, l'utilizzo di un modulo a più passaggi (noto anche come multi-parte o multipagina) sul tuo sito Web WordPress può effettivamente aumentare il tasso di conversione del modulo del tuo sito, soprattutto se il modulo ha più di 3 campi modulo.
Infatti, dopo aver suddiviso quello che una volta era un modulo di pagina di destinazione a passaggio singolo in WordPress in più passaggi, WhatIsMyComfortZone.com ha effettivamente visto che il 53% dei visitatori del sito si è convertito ed è diventato lead, anche quando il modulo è stato suddiviso in più passaggi.

E, poiché hanno posto le stesse domande su ogni modulo, aveva senso che da quel momento in poi, tutti i moduli lunghi sarebbero stati trasformati in moduli a più passaggi sul loro sito web.
Ecco alcuni motivi in più per considerare la creazione di un modulo a più passaggi in WordPress:
- Incoraggia l'attenzione : raggruppando le domande del modulo, puoi suddividere le informazioni in aree di interesse per l'utente.
- Riduci l'abbandono del modulo : è più probabile che gli utenti completino le informazioni richieste quando sono suddivise in pagine anziché presentate come un modulo lungo.
- Raccogli solo ciò di cui hai bisogno : puoi avere un modulo WordPress a più passaggi con campi condizionali utilizzando la logica condizionale. Mostra diverse pagine del modulo in base alle risposte fornite dagli utenti.
Quindi, diamo un'occhiata a come creare un modulo a più passaggi in WordPress.
Come creare un modulo a più passaggi in WordPress
Se stai cercando un modulo a più passaggi Elementor, leggi questo tutorial e scopri come aggiungere un modulo Elementor a WPForms.
Guarda il video sopra se ti stai chiedendo come si crea un modulo a più passaggi con un plug-in? Se preferisci le istruzioni scritte, continua a leggere di seguito.
E se stai cercando il miglior plug-in per moduli di contatto gratuito, assicurati di controllare il nostro post che confronta WPForms Lite e Contact Form 7.
Passaggio 1: crea un modulo in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli su come configurare questo generatore di moduli, consulta questa guida passo passo su come installare un plug-in in WordPress.
Quindi, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo.
Puoi suddividere qualsiasi modulo in più parti o passaggi utilizzando WPForms. Quindi, per il nostro esempio, creeremo un semplice modulo di contatto.
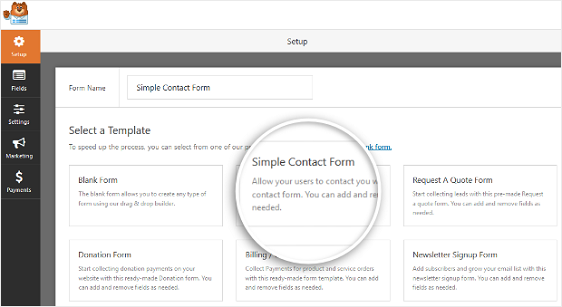
Nella schermata di configurazione, dai un nome al modulo e seleziona il modello che desideri utilizzare, a seconda del tipo di modulo che stai creando. Sceglieremo il modello Modulo di contatto semplice.

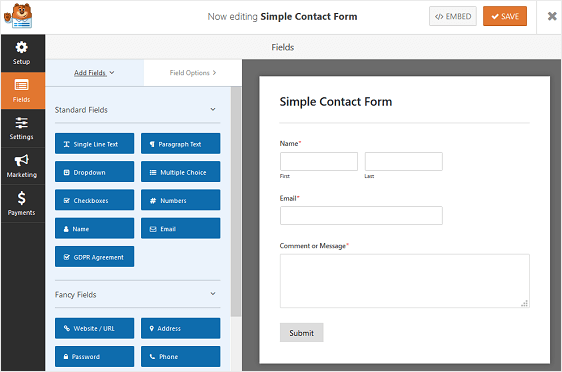
WPForms creerà un semplice modulo di contatto nel generatore di trascinamento della selezione.

Da questa area di creazione moduli, puoi aggiungere ulteriori campi al tuo modulo di contatto trascinandoli dal pannello di sinistra al pannello di destra.
Con il semplice modello di modulo di contatto, avrai già i campi Nome , Email e Commento o Messaggio .
Fare clic su uno dei campi del modulo per apportare modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine nel modulo di contatto.
Se vuoi creare qualcosa di più complesso di un semplice modulo di contatto, dai un'occhiata ad alcuni degli altri tutorial che abbiamo utilizzando modelli predefiniti forniti con WPForms:
- Richiedi un modulo di preventivo
- Modulo per la domanda di lavoro
- Modulo d'ordine
- Modulo di sondaggio
- Modulo sondaggio
- Modulo di registrazione utente
Questi moduli tendono ad essere molto più lunghi di un semplice modulo di contatto e probabilmente richiederanno più passaggi da completare se si richiedono molte informazioni.
Ora diamo un'occhiata a come dividere il modulo in più parti.
Passaggio 2: dividi il modulo in parti diverse
Dopo aver aggiunto e personalizzato tutti i campi modulo sul modulo, è necessario aggiungere il campo modulo Interruzione di pagina al tuo sito per dividerlo in pagine diverse.
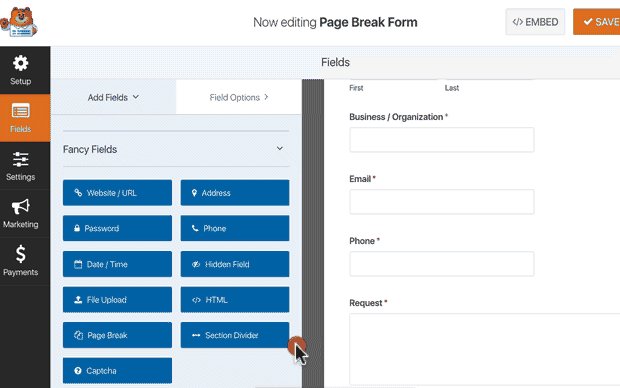
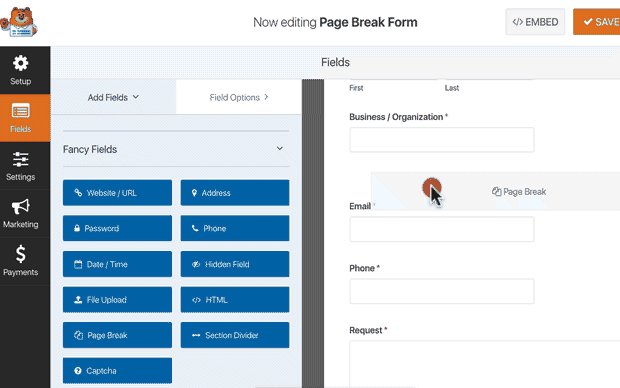
Per fare ciò, trascina il campo modulo Page Break , che si trova sotto Fancy Fields , dal pannello di sinistra al pannello di destra.
Posiziona il campo in cui desideri dividere il modulo.

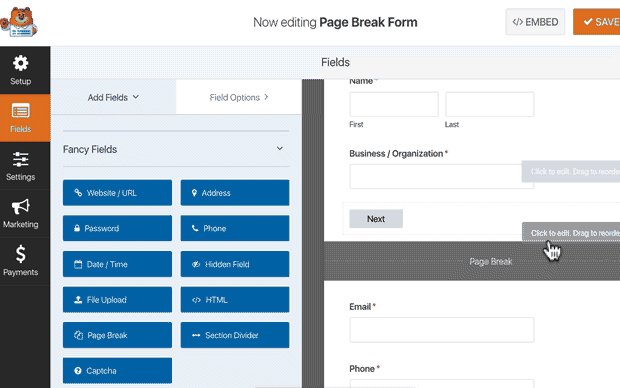
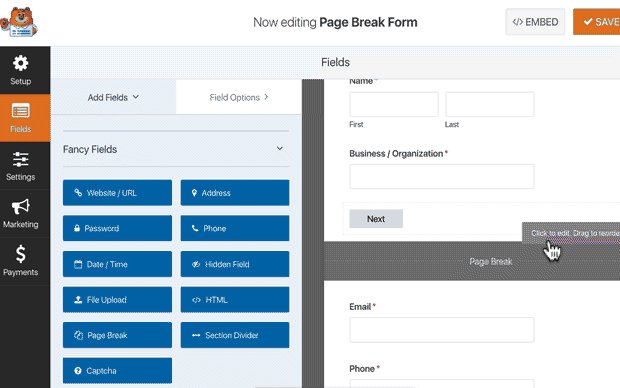
Fallo ovunque tu voglia che il tuo modulo si divida in un'altra pagina. Da lì, puoi aggiungere ulteriori campi del modulo per completare il modulo.
WPForms ti consente di creare tutte le pagine modulo che desideri, ma ricorda di non sovraccaricare i tuoi utenti. Raccogli solo le informazioni di cui hai bisogno. Puoi sempre raccogliere ulteriori informazioni in seguito.
Passaggio 3: personalizza la barra di avanzamento del modulo multipagina
In base alle tue esigenze, potresti voler mostrare un indicatore di avanzamento per far conoscere agli utenti le diverse sezioni del modulo. In questo modo sanno sempre dove si trovano sul modulo e quanto gli resta da compilare prima di fare clic su "Invia" in base alle barre di avanzamento.
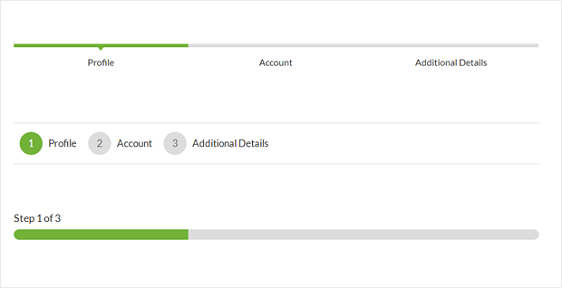
Per semplificarti le cose, WPForms viene fornito con tre diverse barre indicatrici in stile breadcrumb per i tuoi moduli multi-step:
- Connettori: mostra una barra di collegamento e i titoli delle pagine di ogni parte del modulo a più passaggi.
- Cerchi: mostra un cerchio e un titolo di pagina per pagina nel modulo a più passaggi.
- Barra di avanzamento: indica lo stato di avanzamento del modulo man mano che l'utente lo compila.

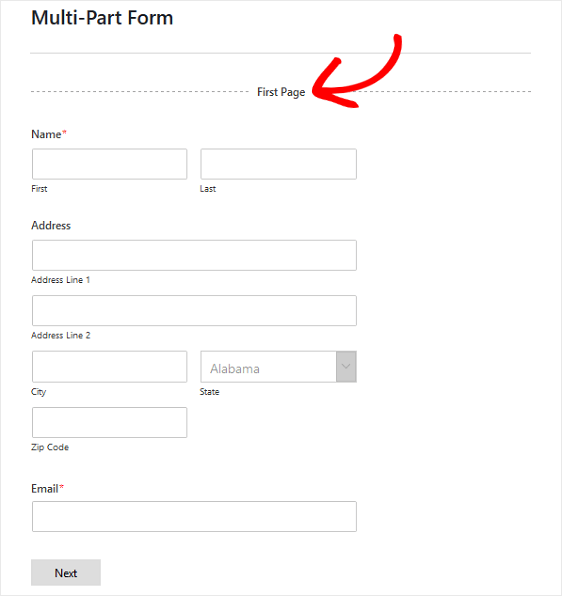
Per personalizzare la barra di avanzamento e il titolo della pagina della prima pagina del modulo a più passaggi, fai clic sulla sezione Interruzione prima pagina .

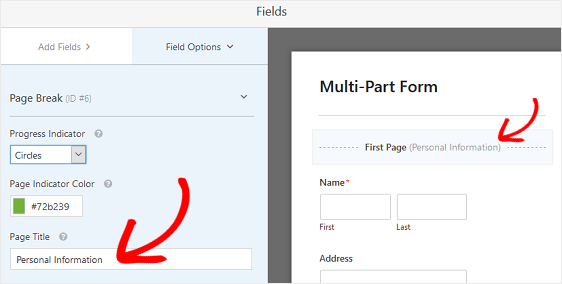
Apparirà un nuovo pannello nell'editor dei moduli in cui puoi scegliere quale barra di avanzamento desideri utilizzare. Qui puoi anche cambiare il colore dell'indicatore di avanzamento.
Puoi anche modificare il titolo della pagina in modo che gli utenti sappiano in quale parte del modulo si trovano se scegli l'opzione Cerchi o Connettori . In caso contrario, gli utenti vedranno solo una barra di avanzamento standard che li guida attraverso il numero di passaggi rimasti nel modulo a più passaggi.


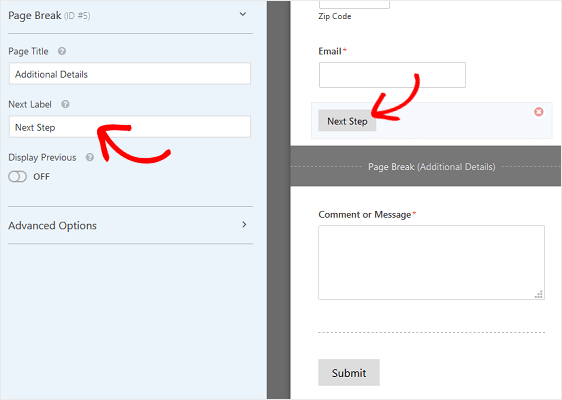
Per personalizzare il titolo della pagina successiva e il pulsante che porta i visitatori del sito alla pagina successiva del modulo, fare clic sulla sezione Interruzione di pagina creata quando è stata aggiunta l'interruzione di pagina al modulo.

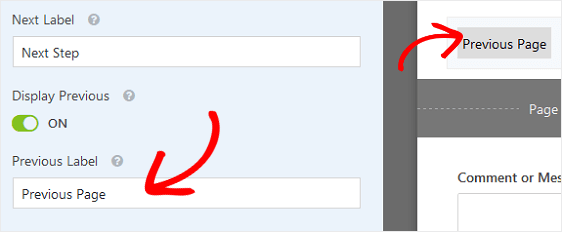
Puoi anche attivare la funzione che ti consente di mostrare ai visitatori del sito un pulsante Pagina precedente . In questo modo possono tornare alla pagina precedente del modulo se necessario.

Quando lo fai, avrai la possibilità di cambiare anche la copia del pulsante.
Una volta che hai finito di creare tutte le interruzioni di pagina e di personalizzare l'indicatore di avanzamento, fai clic su Salva .
Passaggio 4: configura le impostazioni del modulo
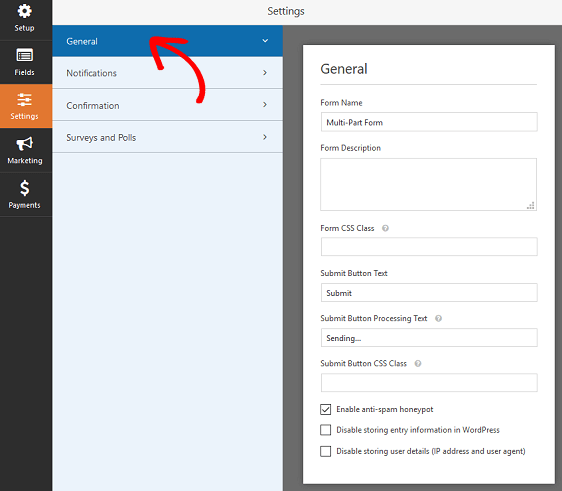
Per iniziare, vai su Impostazioni » Generali .

Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene abilitata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina in modo da poter avere un modulo AJAX multi-step in WordPress.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
Al termine, fai clic su Salva .
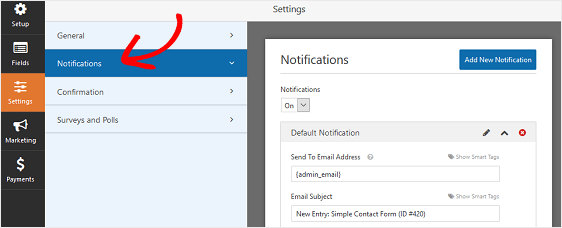
Passaggio 5: configura le notifiche del modulo
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo sul tuo sito web.

Infatti, a meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo a più passaggi sul tuo sito, riceverai una notifica sull'invio.
Se utilizzi gli smart tag, puoi anche inviare una notifica all'indirizzo e-mail dell'utente quando invia un modulo, informandolo che lo hai ricevuto e che sarai contattato a breve. Questo assicura ai visitatori del sito che il loro modulo è stato completato correttamente.
È anche apprezzato quando si tratta di moduli multipagina che potrebbero richiedere molto tempo per la compilazione. L'ultima cosa che un visitatore del sito vuole chiedersi è se il lungo modulo che ha appena compilato è andato a buon fine.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
In aggiunta a ciò, se vuoi mantenere coerente il marchio nelle tue e-mail, dai un'occhiata a questa guida sull'aggiunta di un'intestazione personalizzata al tuo modello di e-mail.

Passaggio 6: personalizza le conferme del modulo
Le conferme dei moduli sono messaggi che vengono mostrati ai visitatori del sito una volta che hanno inviato un modulo sul tuo sito web. Fanno sapere alle persone che il loro modulo è stato elaborato e ti offrono la possibilità di far loro sapere quali sono i passaggi successivi.
Ancora una volta, questo è utile soprattutto quando si tratta di moduli lunghi sul tuo sito web.
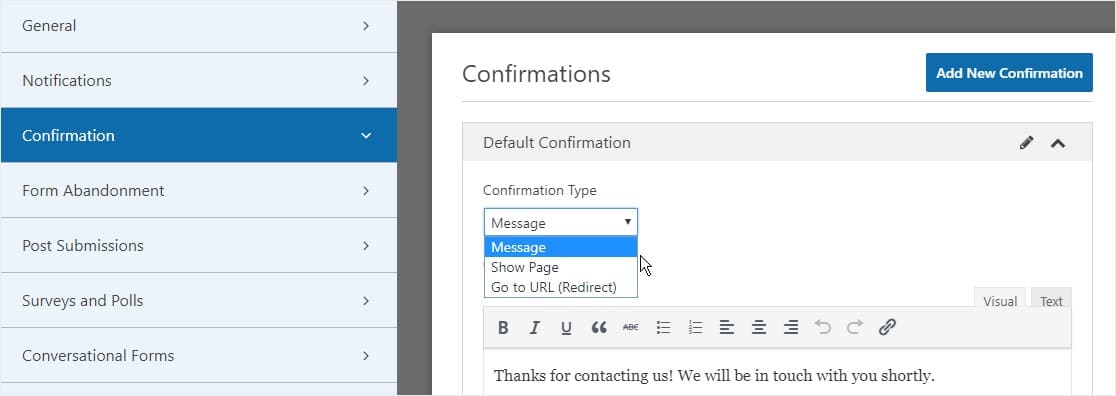
WPForms ha tre tipi di conferma tra cui scegliere:
- Messaggio. Questo è il tipo di conferma predefinito in WPForms. Quando un visitatore del sito invia un modulo, verrà visualizzato un semplice messaggio di conferma per informarlo che il modulo è stato elaborato. Cerca qui alcuni messaggi di grande successo per aumentare la felicità dei clienti.
- Mostra pagina. Questo tipo di conferma porterà i visitatori del sito a una pagina web specifica sul tuo sito ringraziandoli per l'invio del modulo. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento. Inoltre, assicurati di consultare il nostro articolo sulla creazione di pagine di ringraziamento efficaci per aumentare la fedeltà dei clienti.
- Vai a URL (Reindirizza). Questa opzione viene utilizzata quando si desidera indirizzare i visitatori del sito a un sito Web diverso.
Vediamo come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio che i visitatori del sito vedranno quando inviano un modulo sul tuo sito.
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva .
Per assistenza con altri tipi di conferma, vedere la documentazione sull'impostazione delle conferme dei moduli.
Ora sei pronto per aggiungere il modulo di contatto al tuo sito web.
Passaggio 7: aggiungi il modulo al tuo sito web
Dopo aver creato il modulo in più passaggi, devi aggiungerlo al tuo sito Web WordPress.
WPForms ti consente di aggiungere i tuoi moduli in più punti del tuo sito Web, incluse le tue pagine, i post del blog e i widget della barra laterale.
Diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
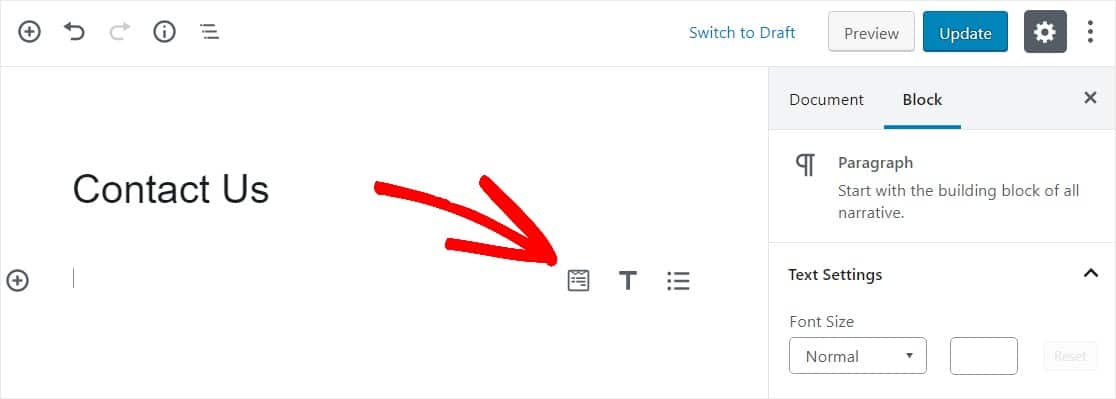
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente. Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms.

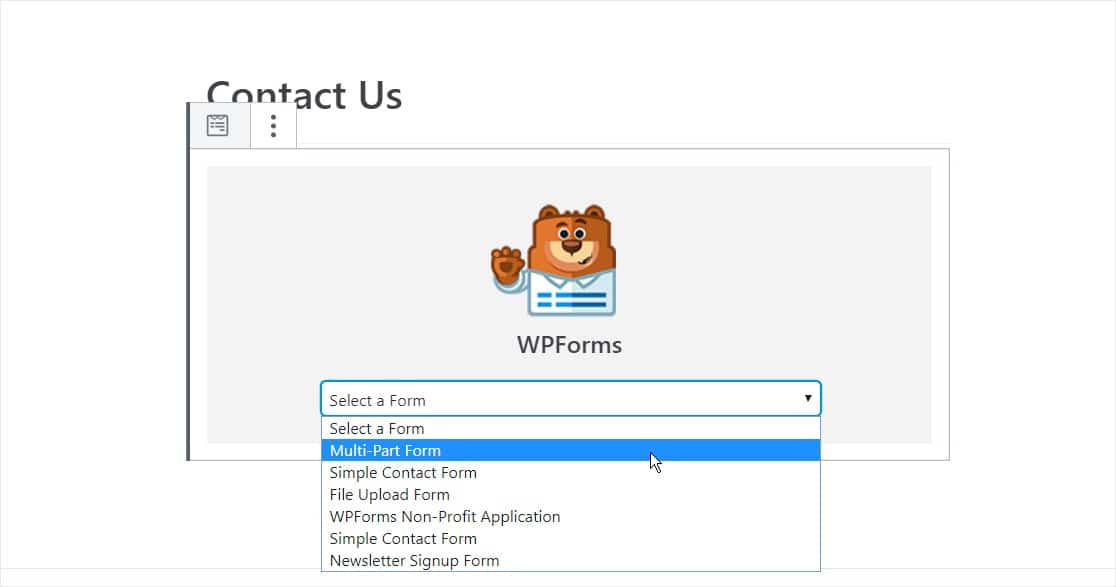
Il widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale dei moduli che hai già creato desideri inserire nella tua pagina. Seleziona il modulo appena creato.

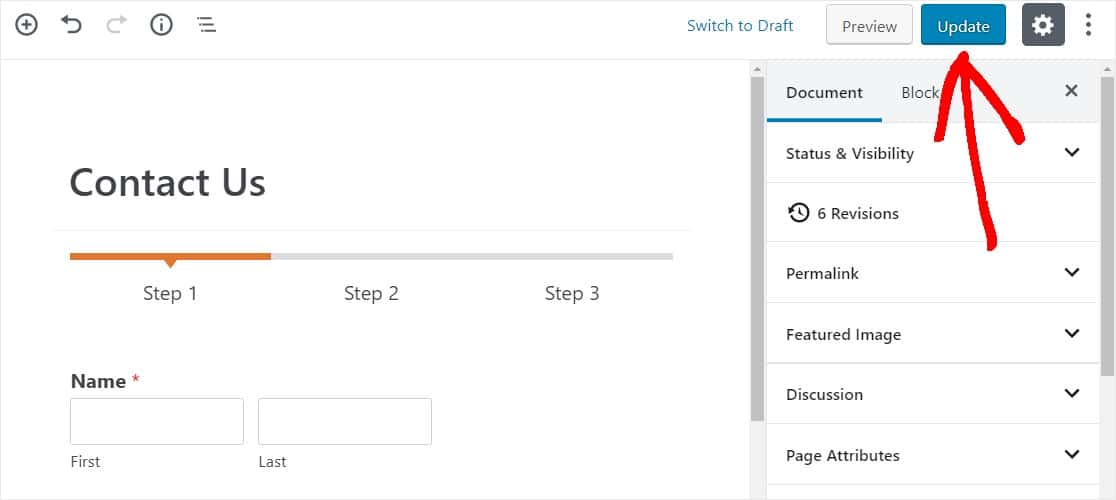
Quindi, pubblica il tuo post o la tua pagina in modo che il modulo di contatto venga visualizzato sul tuo sito web.
Quindi, fai clic sul pulsante blu in alto a destra che dice Pubblica o Aggiorna, così il tuo modulo apparirà sul tuo sito web.

In conclusione
E il gioco è fatto! Ora sai come creare un modulo in più passaggi in WordPress e puoi iniziare subito a migliorare la tua esperienza utente e il tasso di conversione.
Se stai cercando ispirazione per i moduli multipagina, dai un'occhiata a questa carrellata di esempi di moduli in più passaggi.
Allora, cosa stai aspettando? Inizia oggi con il miglior generatore di moduli multi-step per WordPress.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
