Come creare una nuova pagina su WordPress
Pubblicato: 2022-03-01L'attività principale che devi eseguire dopo aver impostato un nuovo sito Web WordPress è creare una pagina. Aggiungere una nuova pagina in WordPress può sembrare facile, ma senza un tutorial efficace potresti perderti. Ecco perché ti mostreremo come creare una nuova pagina in WordPress nel modo più semplice.
La pagina di WordPress si riferisce a un tipo di post che contiene contenuto statico. Queste pagine contengono le informazioni di siti Web che hanno meno probabilità di cambiare.
Puoi creare una pagina di destinazione del prodotto per condividere i dettagli del tuo prodotto, aggiungere una pagina di informazioni per scrivere le informazioni di base del tuo sito Web, creare una pagina di contatto in modo che gli utenti possano contattarti e molti altri scopi.
Nella seguente guida, ti mostreremo come creare una nuova pagina su WordPress. Inoltre, conoscerai:
- Cos'è una pagina WordPress
- Come aggiungere una nuova pagina in WordPress
- L'uso dei blocchi di contenuto di Gutenberg per aggiungere il contenuto della pagina
- Come pubblicare e pianificare la tua pagina WordPress
- Come creare una pagina personalizzata in WordPress
- Come creare una pagina separata per i post del blog in WordPress
Iniziamo:
Che cos'è una pagina WordPress?

Inizialmente, WordPress consentiva ai suoi utenti solo di scrivere post. Dopo il rilascio della versione 1.5, WordPress ha creato un nuovo tipo di post chiamato page. Da allora, gli utenti di WordPress sono stati in grado di creare pagine statiche che differiscono dai post del blog.
Una pagina WordPress è un tipo di post che viene solitamente utilizzato per mantenere il contenuto necessario del tuo sito Web in un formato statico. Queste sono alcune pagine comuni come Home, Informazioni, Contatti, Termini e condizioni, ecc. che trovi spesso su un sito Web.
Pagina WordPress vs Post WordPress
Ci sono alcune differenze significative tra pagina e post.
Pagine vs post
| Pagina | Inviare |
| Può essere utilizzato come modelli di pagina personalizzati | Impossibile utilizzare i post come modelli |
| Le pagine vengono visualizzate in ordine gerarchico | I post non possono essere organizzati in un ordine gerarchico |
| Non puoi condividere pagine sui social media | Puoi aggiungere un pulsante di condivisione social per condividere i tuoi post |
| Le pagine non hanno tassonomie | I post hanno Categorie e Tag |
| Non ottieni un'opzione di commento su una pagina | Gli utenti possono commentare un post |
Ora che conosci le differenze tra pagine e post, vediamo come puoi aggiungere una nuova pagina in WordPress.
Come aggiungere una nuova pagina in WordPress
È ora di mostrarti come creare o aggiungere una nuova pagina al tuo sito Web WordPress.
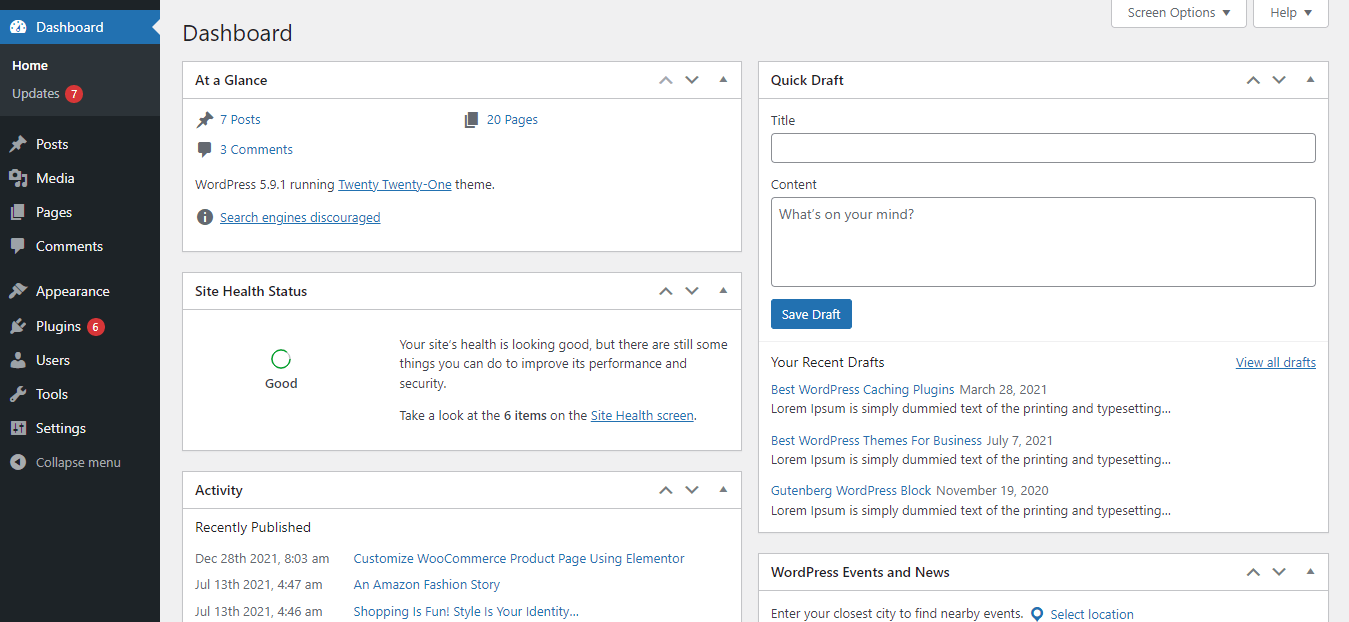
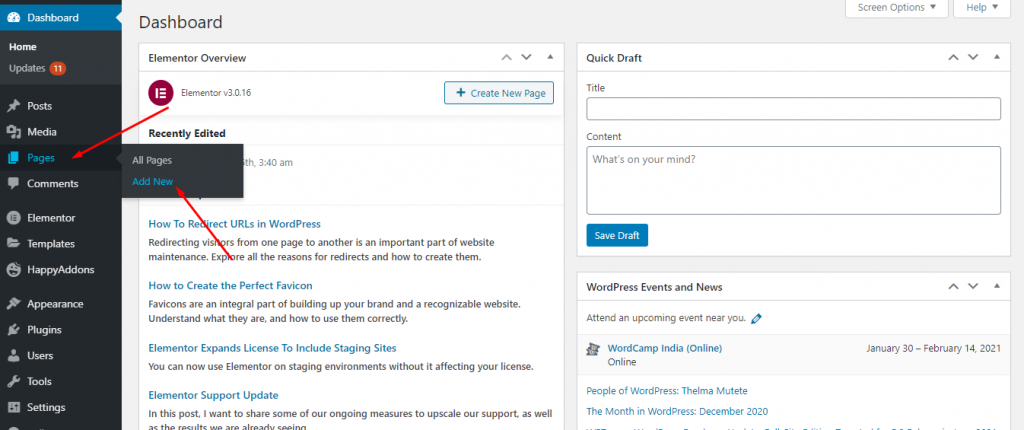
Innanzitutto, accedi al tuo sito Web WordPress "https://yourwebsite.com/wp-admin/" e vai all'area Dashboard.

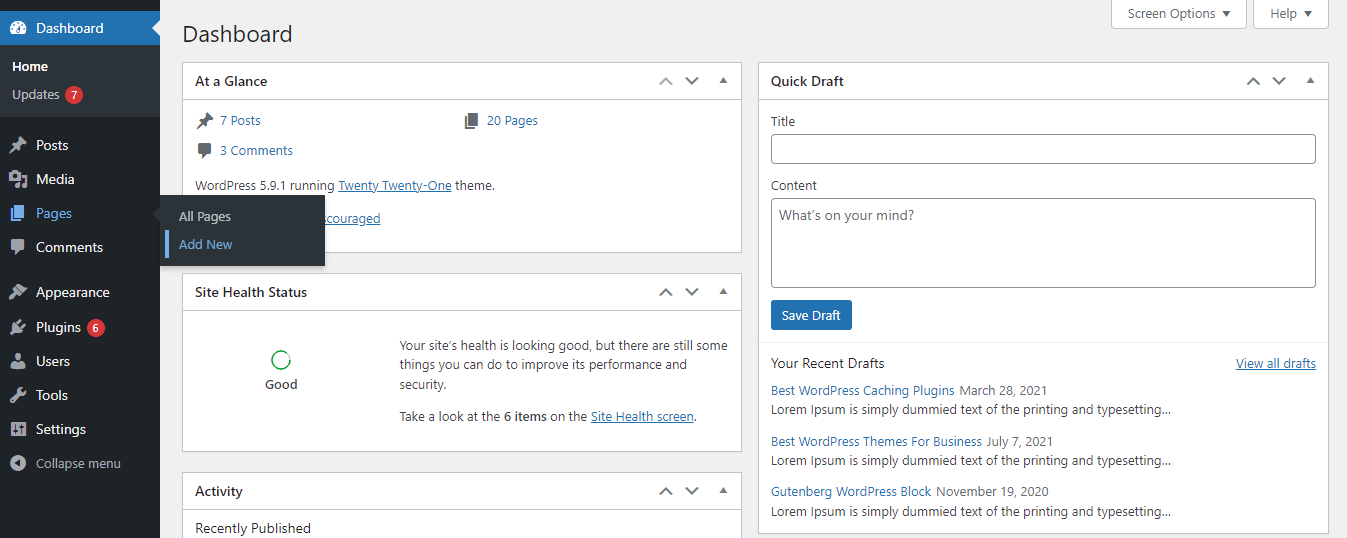
Successivamente, devi fare clic sul pulsante Pagine->Aggiungi nuovo. Oppure puoi andare su Tutte le pagine , quindi fare clic sul pulsante Aggiungi nuovo .

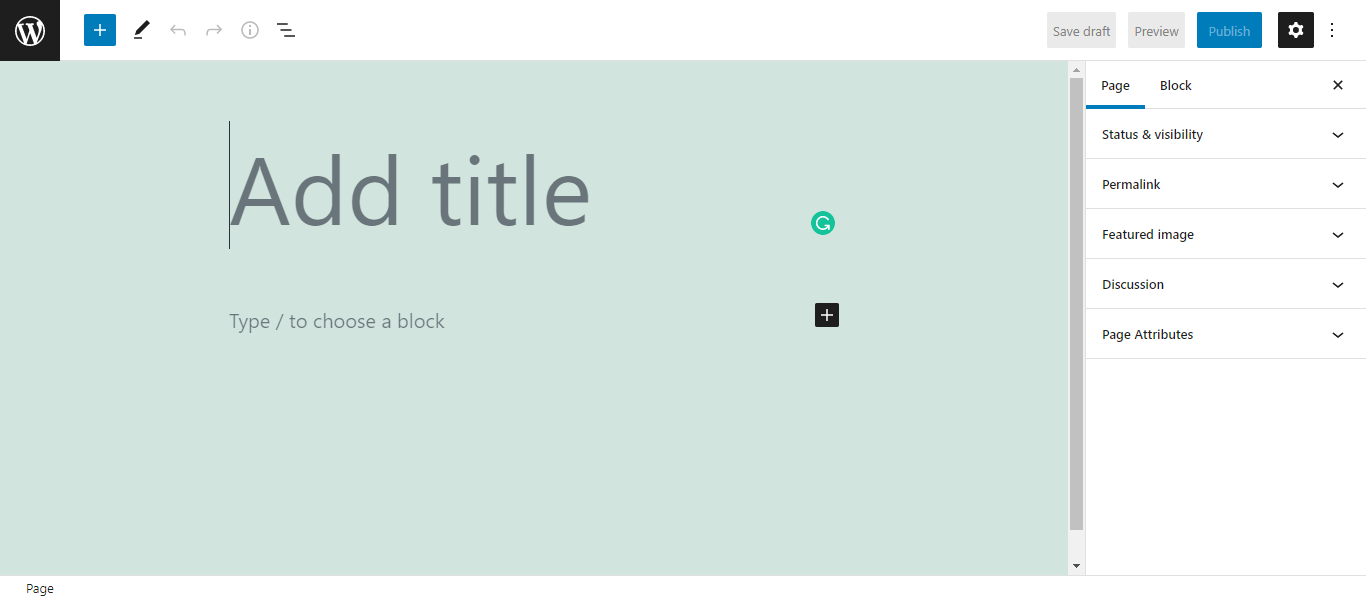
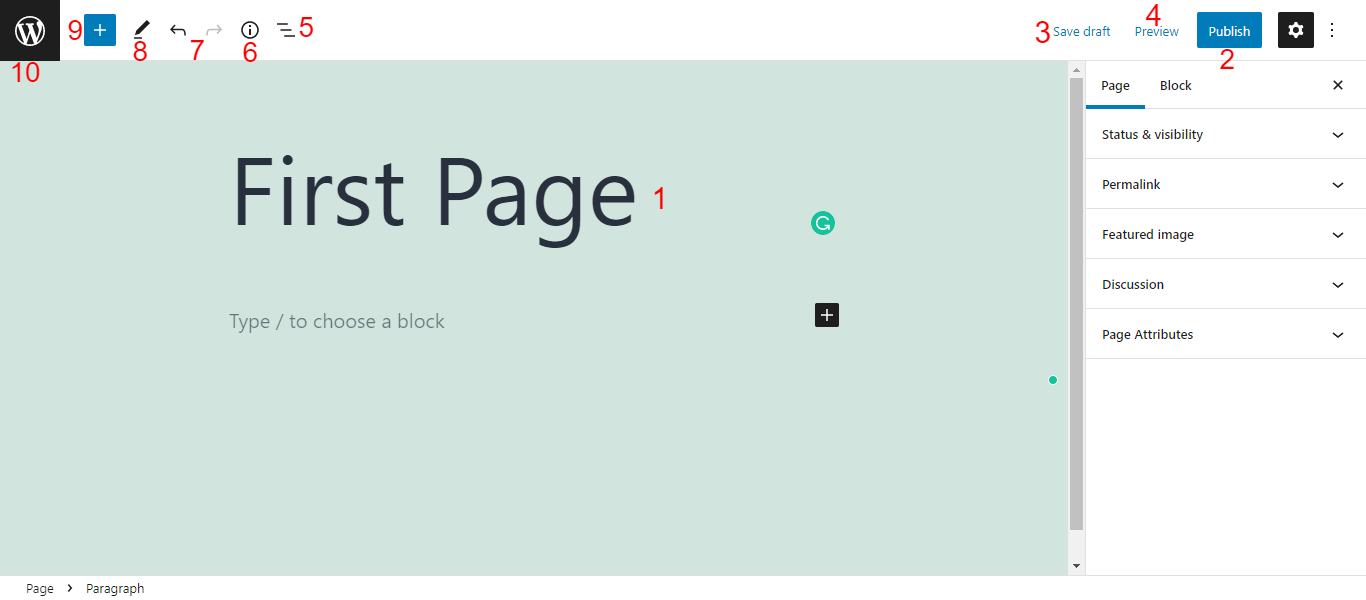
Dopo un po', la tua pagina verrà creata. E otterrai un'interfaccia come l'immagine qui sotto.

Esamineremo le impostazioni comuni di una pagina WordPress di base in modo che tu possa avere un quadro chiaro.

- Titolo della pagina: dovresti scrivere il titolo della tua pagina subito dopo aver creato la tua pagina.
- Pubblica: per pubblicare la tua pagina, devi fare clic sul pulsante Pubblica .
- Salva bozza: puoi creare una bozza della tua pagina semplicemente facendo clic sull'opzione Salva bozza .
- Anteprima: puoi visualizzare in anteprima la tua bozza di pagina utilizzando l'opzione Anteprima .
- Visualizzazione elenco: facendo clic su questa opzione, puoi visualizzare l'elenco dei blocchi di contenuto che hai utilizzato in questa pagina.
- Dettagli: con questa impostazione, puoi visualizzare il contenuto della pagina dei dettagli in una forma breve come un sommario.
- Annulla e ripeti: puoi anche annullare e ripetere il contenuto della tua pagina.
- Strumenti: gli strumenti forniscono varie interazioni per la selezione, la navigazione e la modifica dei blocchi. Alterna tra selezione e modifica premendo Esc e Invio .
- Attiva/disattiva inserimento blocco: utilizzando questa icona (+) , puoi inserire blocchi di contenuto nella tua pagina.
- Icona di WordPress: se vuoi ottenere l'area Tutte le pagine , devi fare clic su questa icona di WordPress . Assicurati di aver salvato la pagina corrente prima di tornare a Tutte le pagine. In caso contrario, i tuoi contenuti non verranno salvati.
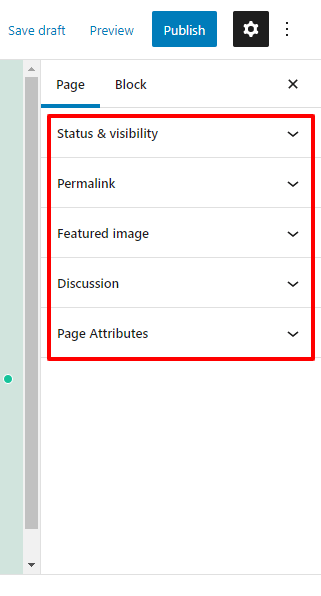
Troverai tutte le impostazioni di pagina necessarie nella barra laterale destra del pannello dell'editor di pagine. Loro sono.
- Stato e visibilità
- Collegamento permanente
- Immagine caratteristica
- Discussione
- Attributo di pagina s
Parliamo di loro uno per uno.

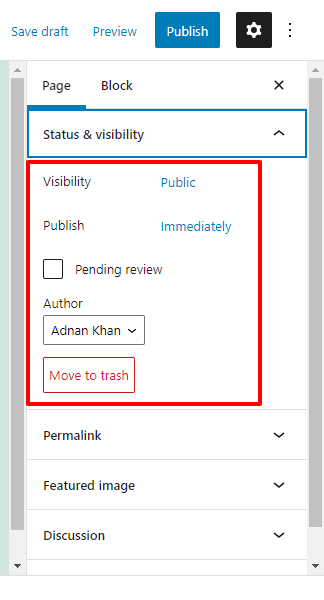
Stato e visibilità
Nell'area Stato e visibilità della pagina, puoi impostare lo stato di visibilità della tua pagina come Pubblico (visibile a tutti i pubblici), Privato (solo l'amministratore e l'editor possono vedere la pagina) e Protetto da password (consenti alle persone che hanno la password) . In quest'area puoi anche gestire la data di pubblicazione e l'autore della tua pagina.

In base alle tue esigenze, puoi attivare l'opzione Revisione in sospeso che consente al tuo editore o amministratore di rivedere la pagina prima della pubblicazione. Inoltre, puoi eliminare la pagina utilizzando il pulsante Sposta nel cestino .
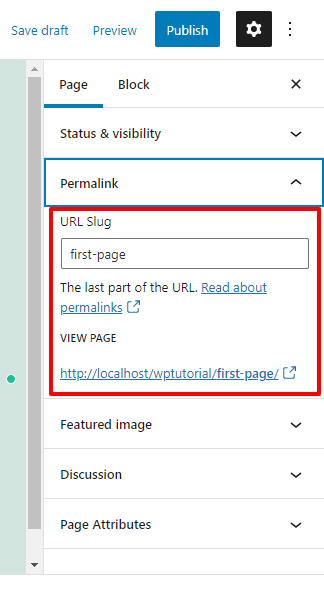
Collegamento permanente
Nell'impostazione Permalink , puoi modificare il Permalink o l'URL della tua pagina. Inoltre, puoi visitare la pagina utilizzando l'URL della pagina di visualizzazione .

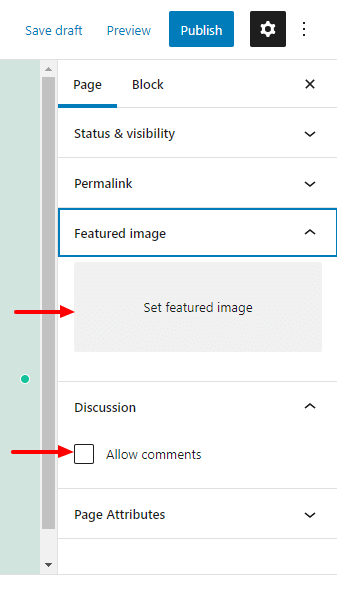
Immagine e discussione in evidenza
Abbiamo già detto che l'opzione di commento non viene utilizzata solitamente su una pagina. Ma, se hai bisogno di usarlo sulla tua pagina, puoi farlo attivando l'opzione Consenti commento . Allo stesso modo, puoi aggiungere un'immagine in evidenza alla tua pagina utilizzando l'opzione Immagine in evidenza .

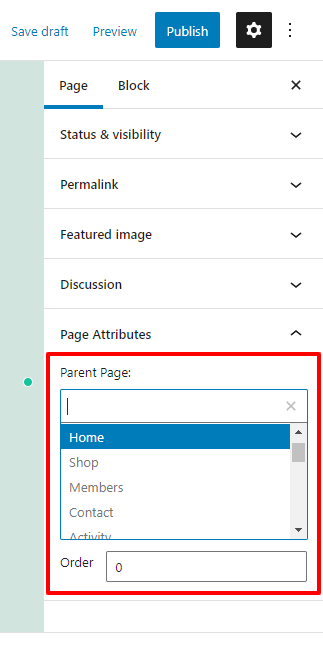
Attributi di pagina
Se vuoi aggiungere la tua pagina corrente sotto una Pagina padre, devi andare nell'area Attributi di pagina . Qui puoi selezionare il Genitore adatto dall'elenco delle pagine. E imposta l' Ordine della pagina perché una pagina padre può avere molte sottopagine.

Usa i blocchi di contenuto Gutenberg per aggiungere il contenuto della pagina
WordPress viene fornito con l'editor di blocchi chiamato Gutenberg che ti consente di aggiungere contenuti alla tua pagina utilizzando blocchi predefiniti. Questi sono i comuni blocchi di contenuto Gutenberg che vengono spesso utilizzati per aggiungere contenuto.
Blocco di testo
- Paragrafo : puoi aggiungere un paragrafo sulla tua pagina o pubblicare con questo blocco.
- Intestazione : sono disponibili intestazioni H1, H2, H3, H4, H5 e H6 che puoi utilizzare per aggiungere un'intestazione.
- Elenco : con questo blocco, puoi aggiungere l' elenco ordini e non ordinati al tuo sito web.
- Citazione : per inserire una citazione, puoi utilizzare questo blocco.
- Codice : per aggiungere uno snippet di codice personalizzato, puoi utilizzare questo pratico blocco di contenuti.
- Preformattato : puoi aggiungere testo lungo in una singola riga con questo blocco.
- Pullquote : È un altro modo per inserire una citazione elegante.
- Tabella : puoi aggiungere una tabella alla tua pagina o pubblicare con questo blocco efficace.
- Versetto : serve solo per aggiungere testi di canzoni o poesie.
Blocco multimediale
- Immagine : puoi aggiungere immagini al tuo sito Web con questo popolare blocco multimediale.
- Galleria : ti permette di creare una galleria di foto per il tuo sito web.
- Audio : puoi utilizzare questo blocco per inserire una clip audio nella tua pagina web.
- Copertina : Usando questo fantastico blocco, puoi inserire un'immagine di copertina sulla tua pagina.
- File : aggiungi un'opzione di caricamento file sul tuo sito Web utilizzando questo blocco di contenuti avanzato.
- Media e testo : ti consente di aggiungere un file multimediale come un'immagine e un testo per decorare il tuo sito web.
- Video : puoi aggiungere un video dai tuoi file multimediali con questo blocco Gutenberg.
Altri blocchi necessari
- Pulsante : utilizzando il blocco pulsanti, puoi aggiungere un pulsante CTA alla tua pagina.
- Colonna : in base alle tue esigenze, puoi aggiungere colonne alla tua pagina.
- Gruppo : puoi visualizzare più blocchi in un gruppo utilizzando questo blocco di contenuti.
- Shortcode : questo pratico blocco ti consente di inserire shortcode in modo più organizzato.
- Incorpora : puoi inserire post sul blog, video e altro con il blocco.
- Icone social : puoi visualizzare i tuoi canali social utilizzando il blocco icone social.
- Ultimi post : puoi anche mostrare i tuoi ultimi post sul tuo sito web con il blocco Gutenberg.
Tuttavia, otterrai anche tonnellate di blocchi utili nella categoria Design, Widget, Tema e Incorpora . Inoltre, impara come utilizzare i blocchi WordPress di Gutenberg.

Dopo aver creato la tua pagina, vorresti pubblicare la pagina. Con WordPress non solo puoi pubblicare una pagina con un clic, ma anche programmare la pubblicazione della pagina a tuo piacimento. Vediamo come puoi farlo,
Come pubblicare e pianificare la tua pagina WordPress
Quindi abbiamo aggiunto alcuni contenuti alla nostra pagina utilizzando vari blocchi. Ora, è il momento di pubblicare la pagina.
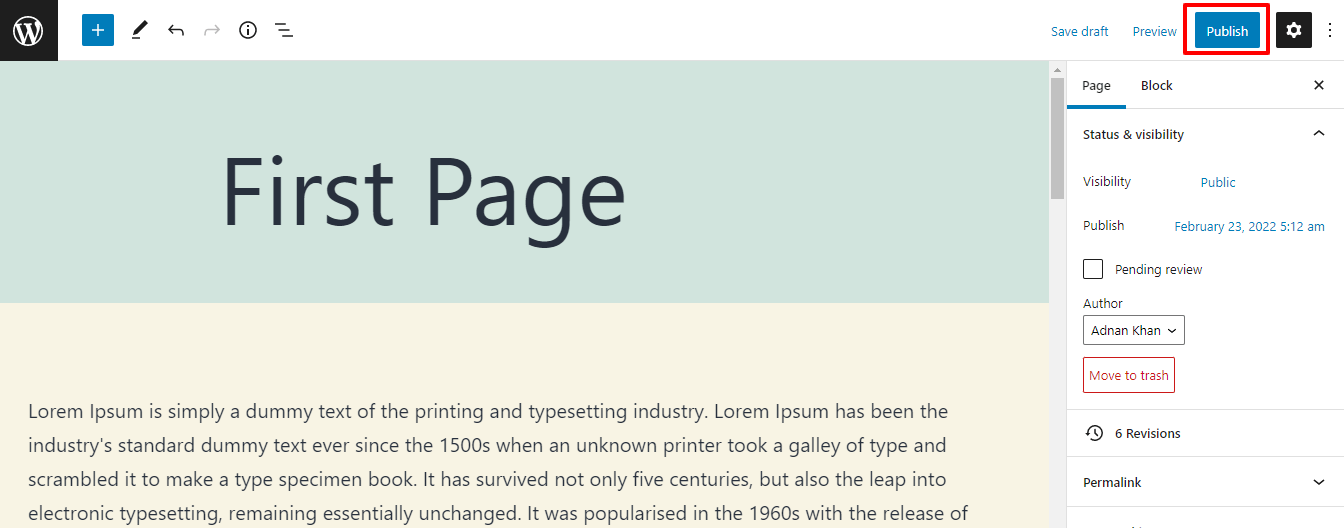
Innanzitutto, devi fare clic sul pulsante Pubblica .

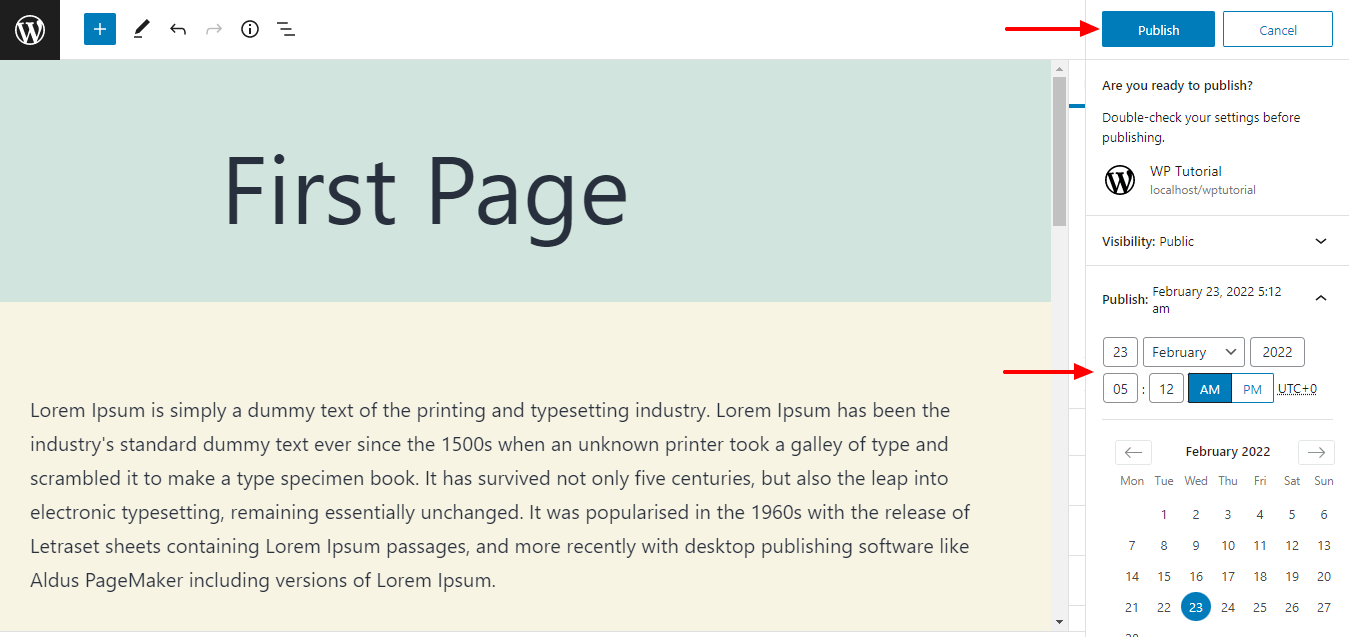
Dopodiché, riceverai un avviso “ Sei pronto per pubblicare? “. Se tutto va bene, fai nuovamente clic sul pulsante Pubblica . Oppure puoi pianificare la data di pubblicazione adatta utilizzando l'opzione Calendario .

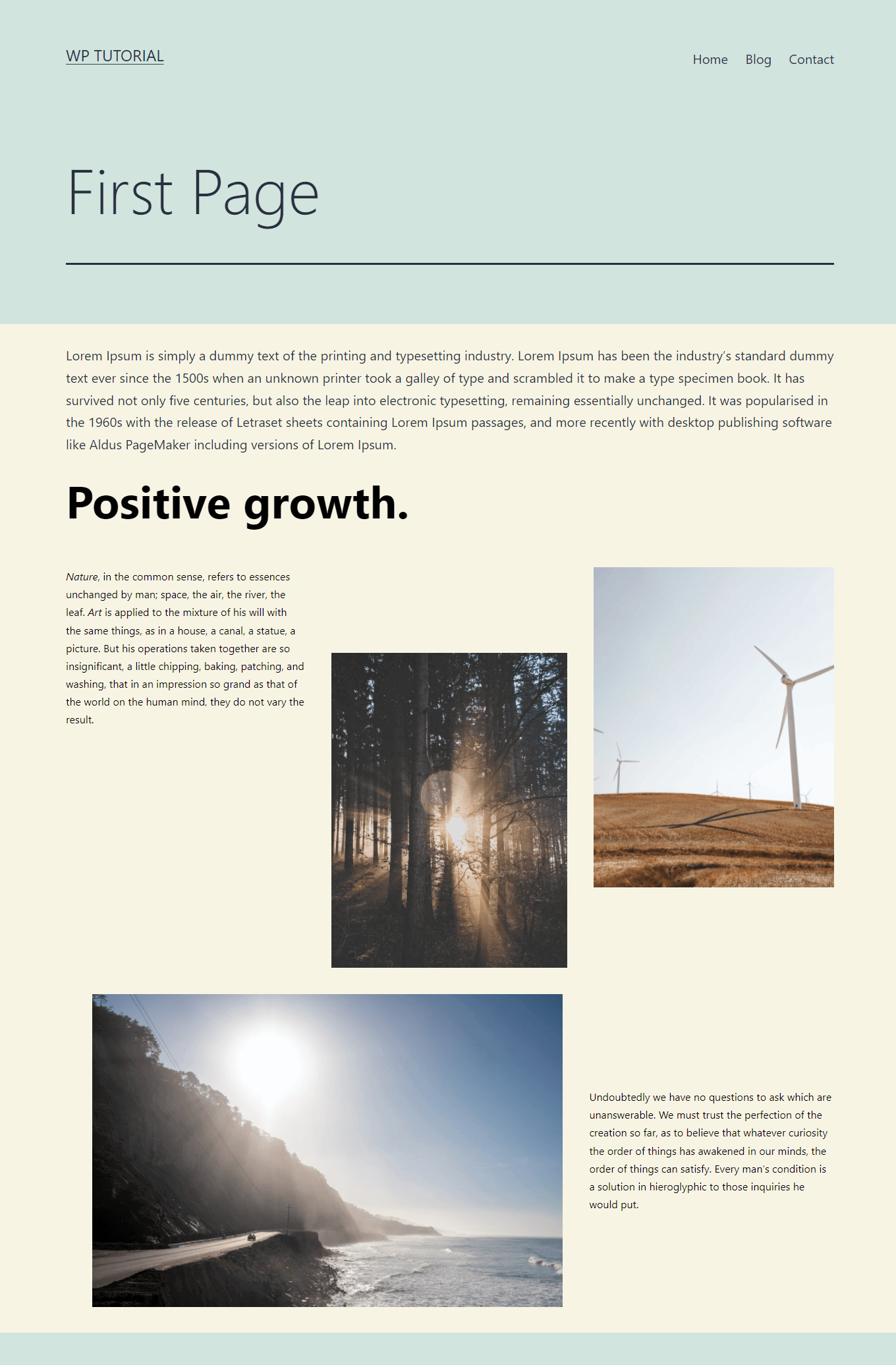
Diamo un'occhiata all'aspetto attuale della nostra pagina.

Quindi, ti abbiamo mostrato come creare e aggiungere una nuova pagina. Ma se vuoi puoi creare una pagina personalizzata con WordPress. Ve lo mostreremo nella prossima sezione.
Come creare una pagina personalizzata in WordPress
Ti mostreremo due possibili modi per creare una pagina personalizzata in WordPress.
- Manualmente
- O con Elementor Page Builder
Ti mostreremo entrambi i modi. Iniziamo:
1. Crea manualmente un modello di pagina personalizzato
Puoi creare un modello di pagina personalizzato senza plug-in.
Innanzitutto, accedi al tuo cPanel o usa il tuo client FTP per accedere ai file del tuo sito web. In secondo luogo, vai al tuo file principale nell'area public_html->youwebsite->wp-content->themes->yourtheme .
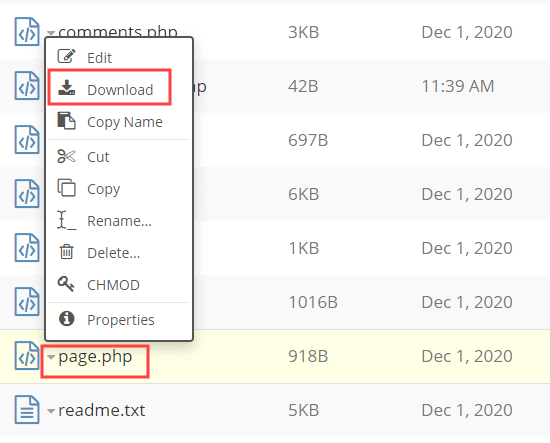
Apri la cartella del tema attualmente attivata e trova il file page.php . Qui, devi scaricare il file page.php e rinominarlo a modo tuo.

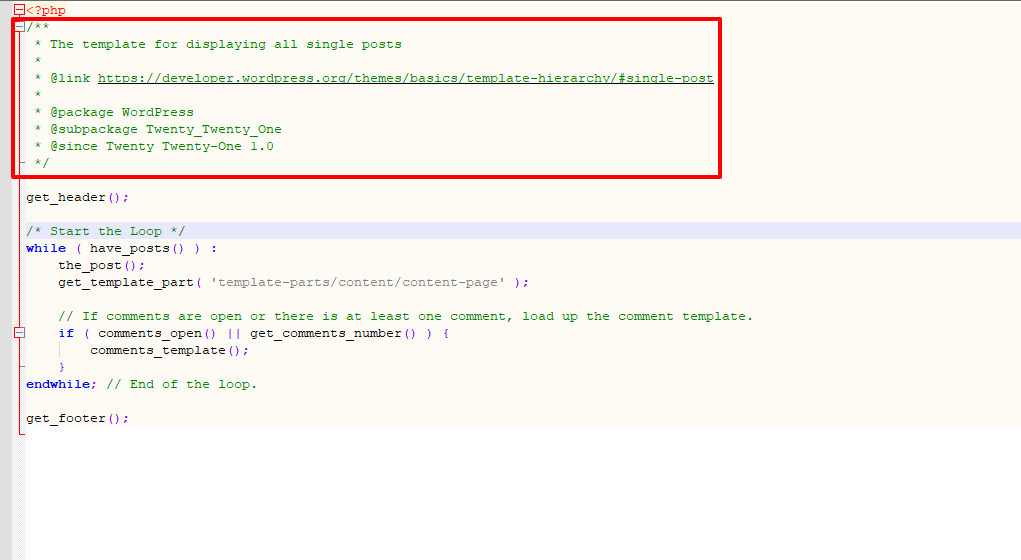
Apri il file page.php in un editor di testo come Blocco note. E rimuovi la parte dell'intestazione.

Ora devi creare il tuo modello di pagina. In WordPress, puoi utilizzare questo codice per creare un modello di pagina personalizzato.
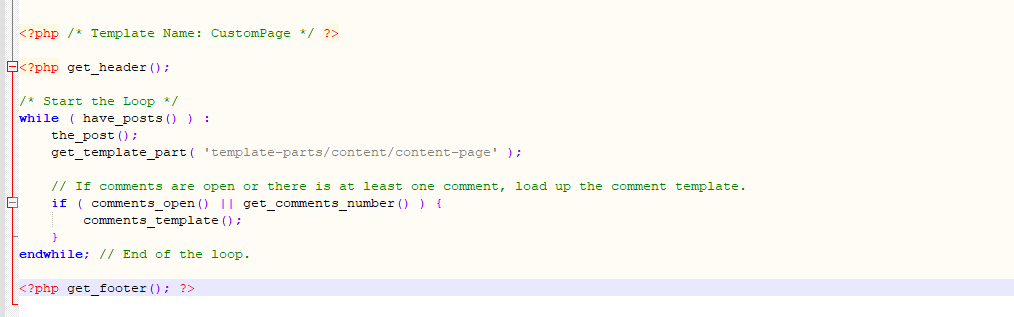
<?php /* Template Name: CustomPage*/ ?>Quindi aggiungi questo codice sottostante nel file PHP scaricato. E carica il file nell'area public_html->youwebsite->wp-content->themes->yourtheme .
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>Puoi anche vedere l'immagine corrente del nostro file CustomPage.php .

Infine, puoi vedere il nuovo modello di pagina nella tua area Attributo di pagina->Modello .

Sembra un po' complicato vero? Non preoccuparti, con Elementor page builder puoi creare facilmente una pagina personalizzata.
2. Crea una pagina personalizzata con Elementor Page Builder
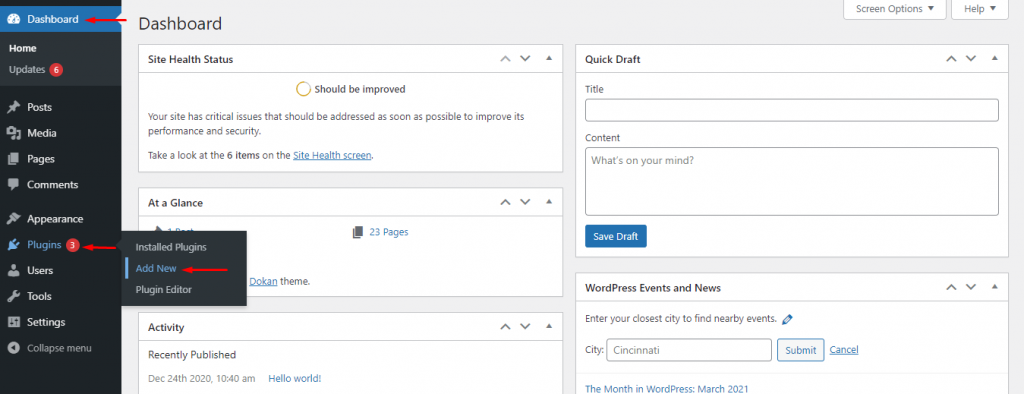
Innanzitutto, devi installare e attivare il plug-in per la creazione di pagine di Elementor sul tuo sito web. Vai su Plugin->Aggiungi nuovo .

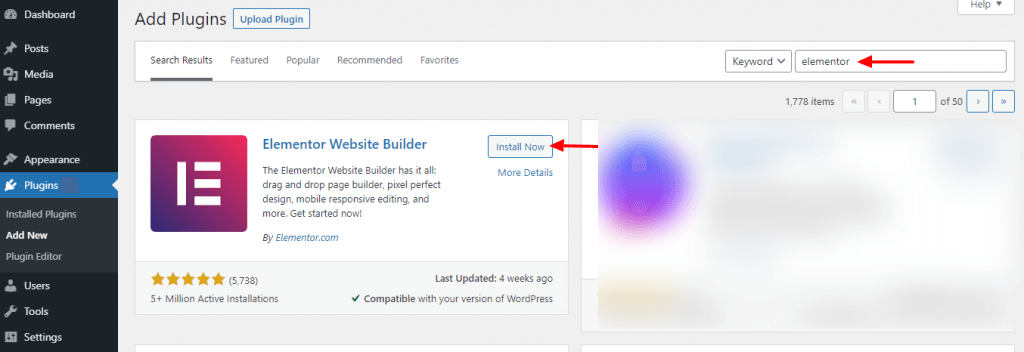
In secondo luogo, dovresti trovare il plug-in Elementor dall'area della barra di ricerca. Quindi fare clic sul pulsante Installa ora per installare il plug-in.

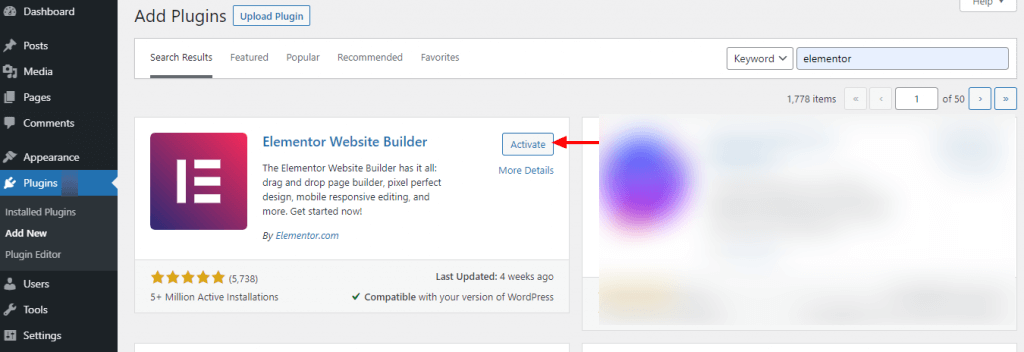
Successivamente, devi attivare il plug-in facendo clic sul pulsante Attivo .

Molto bene. Hai attivato il plugin per il tuo sito ed è ora di creare una pagina personalizzata con Elementor.
Visita Pagine->Aggiungi nuovo .

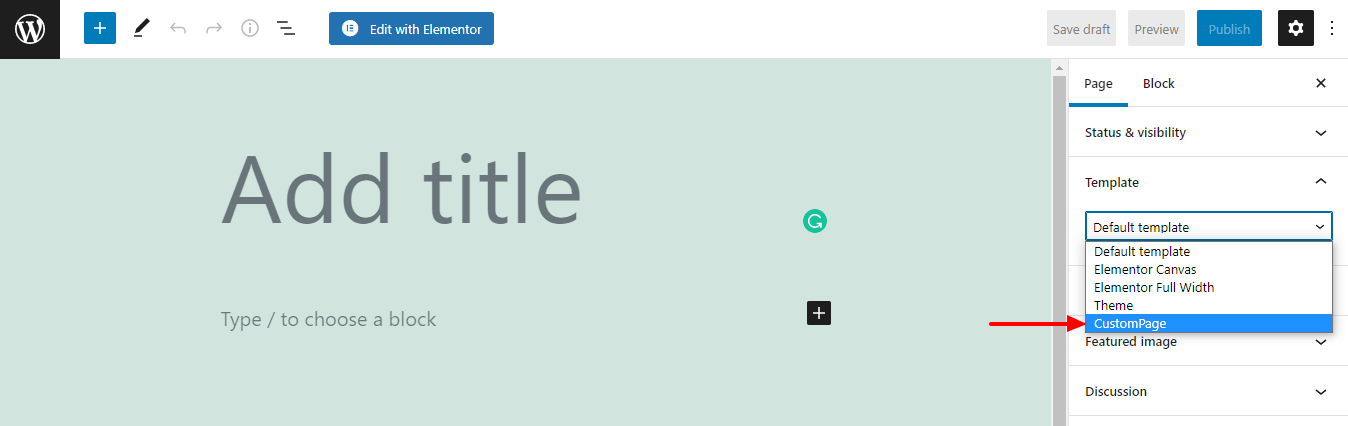
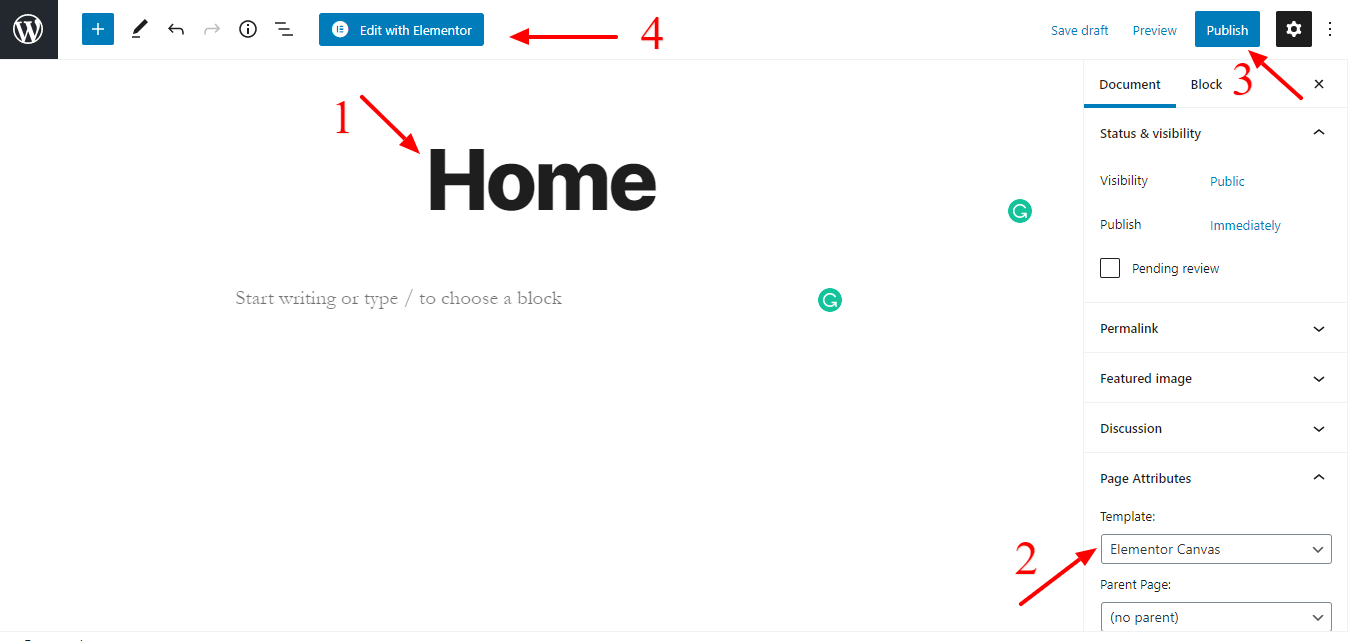
Successivamente, otterrai la seguente pagina. Qui, devi fare.
- Scrivi il Titolo della pagina.
- Seleziona il modello " Elementor Canvas ".
- Fare clic sul pulsante Pubblica per pubblicare la pagina.
- Infine, fai clic su " Modifica con Elementor " per progettare la tua pagina Web personalizzata.

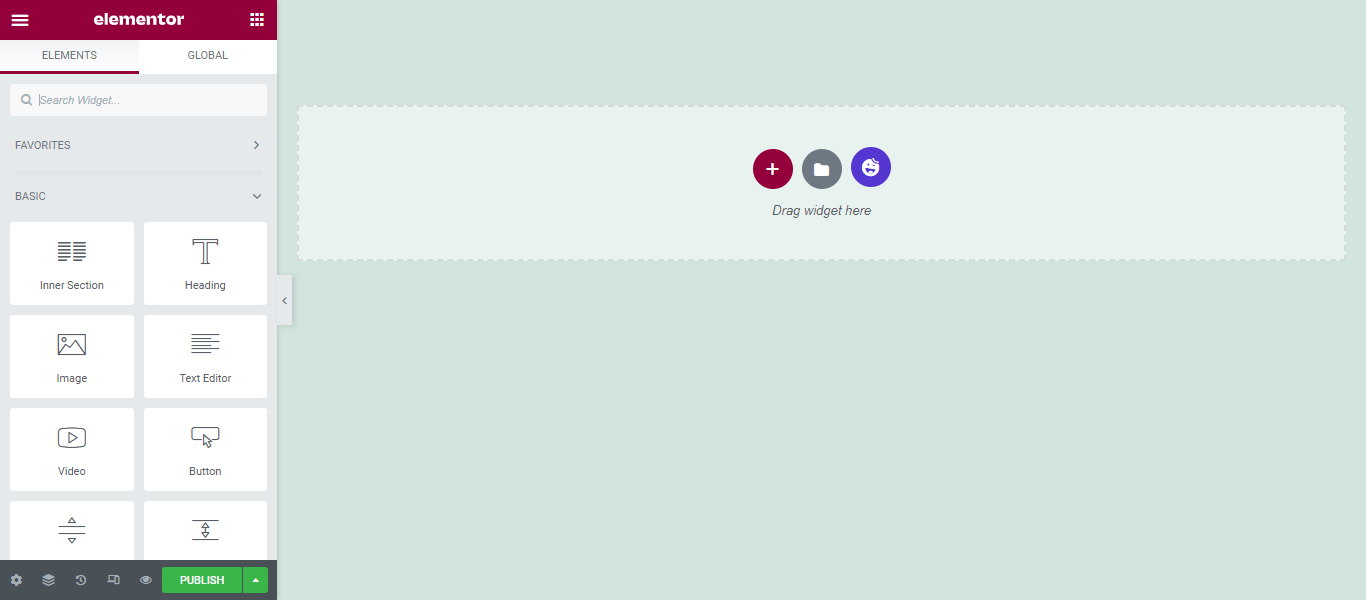
Nella pagina seguente, otterrai tutti i widget Elementor che puoi utilizzare per progettare la tua pagina personalizzata.

Come utilizzare Elementor (Guida passo passo per principianti)
Questo è tutto.
Il tuo sito web ha molte pagine e vuoi separare la pagina del tuo blog per mantenere i tuoi post dalla tua home page. Puoi farlo facilmente. In base ai tuoi scopi, puoi selezionare una pagina statica per mantenere il contenuto del tuo sito web come una home page. Inoltre, puoi scegliere la tua pagina personalizzata per visualizzare i post del blog del tuo sito web.
Come creare una pagina separata per i post del blog in WordPress
Puoi separare in modo efficiente la pagina del tuo post dalla home page seguendo questi passaggi.
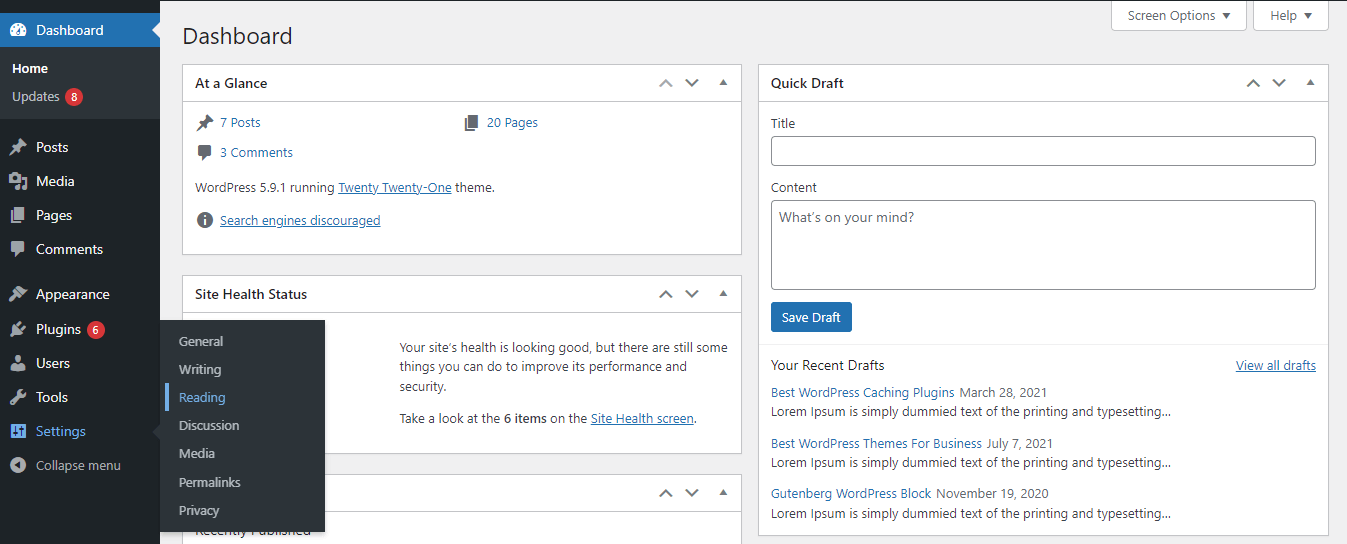
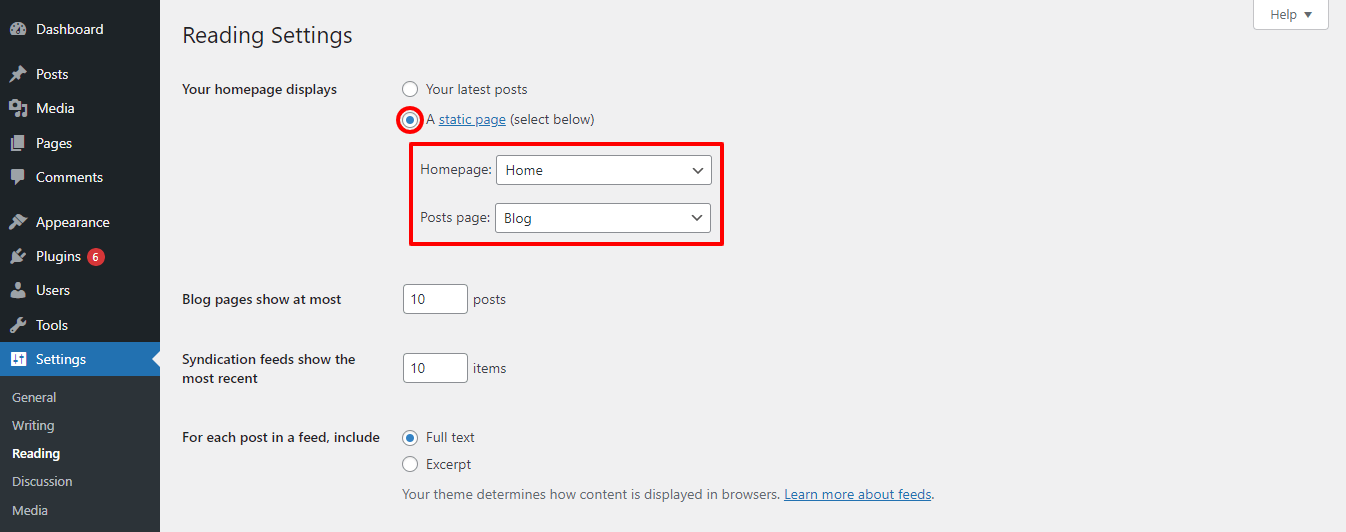
Per prima cosa, devi andare nell'area Impostazioni->Lettura .

In secondo luogo, devi selezionare l'opzione " Una pagina statica ".
Terzo, dovresti scegliere la home page e la tua pagina dei post dall'elenco delle pagine. Qui puoi vedere che abbiamo selezionato Home come Pagina iniziale e Blog come Pagina dei post.

Ora, ciascuno dei tuoi nuovi e vecchi post e visibile nella pagina Blog.
Sei pronto per creare una nuova pagina WordPress?
Creare una pagina su WordPress non è più un grosso problema se segui i modi sopra.
In questo blog tutorial, abbiamo discusso alcuni argomenti essenziali come Cos'è una pagina WordPress, Come aggiungere pagine in WordPress, Come separare una pagina per i blog, come creare un modello di pagina personalizzato e altro ancora.
Ora è il momento di creare la tua pagina WordPress. Dicci nella sezione commenti quale metodo utilizzerai per aggiungere la tua pagina WordPress.
Se ti piace questo blog tutorial, condividilo sul tuo canale social. Non dimenticare di iscriverti alla nostra newsletter per ricevere più blog tutorial su WordPress ed Elementor.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
