Come aggiungere effetti di parallasse al sito Web di Elementor in 2 minuti
Pubblicato: 2022-03-08Stai cercando di migliorare l'esperienza utente del tuo sito aggiungendo un effetto di parallasse? Siete venuti nel posto giusto. Ti guideremo attraverso l'intero processo per aggiungere questa caratteristica unica ma interessante al tuo sito WordPress.
Potresti aver visto molte pagine Web che fanno un ottimo uso dello scorrimento del parallasse, in cui lo sfondo si muove a una velocità inferiore rispetto agli elementi in primo piano per trasmettere la profondità. Bene, questo effetto non è raro. Troverai gli effetti di parallasse su tutti i tipi di siti web.
Parallasse ti consente di rivelare dinamicamente i dettagli del tuo prodotto/servizio mentre l'utente passa attraverso la narrativa che hai creato per lui.
Elementor
Oltre ad aiutarti a realizzare un meraviglioso design del sito web, la funzione di parallasse può facilitare in diversi modi. Come:
- Migliora l'esperienza dell'utente
- Riduce le frequenze di rimbalzo
- Aumenta il coinvolgimento degli utenti
Tuttavia, l'aggiunta manuale di questa funzione richiede molto tempo e fatica, avrai anche bisogno di abilità di programmazione. Ma se hai un sito WordPress, non devi preoccuparti. Perché i page builder come Elementor ti aiuteranno ad aggiungere l'effetto di parallasse sul tuo sito Web senza l'aiuto di alcun codice o professionista.
Quindi, nel tutorial di oggi, spieghiamo cosa sono gli effetti di parallasse, perché dovresti usarli e come creare un effetto di parallasse usando Elementor.
Iniziamo con le basi. Lo facciamo?
Che cos'è un effetto di parallasse?

L'effetto parallasse è un modello di design elegante ampiamente utilizzato su diversi siti Web per renderlo più attraente e lenitivo per gli occhi. La formazione di base di questo modello di progettazione è un effetto di scorrimento. Ciò significa che le immagini di sfondo si muovono un po' più lentamente rispetto al contenuto principale. A quel tempo, dà un'illusione 3D su una superficie 2D.
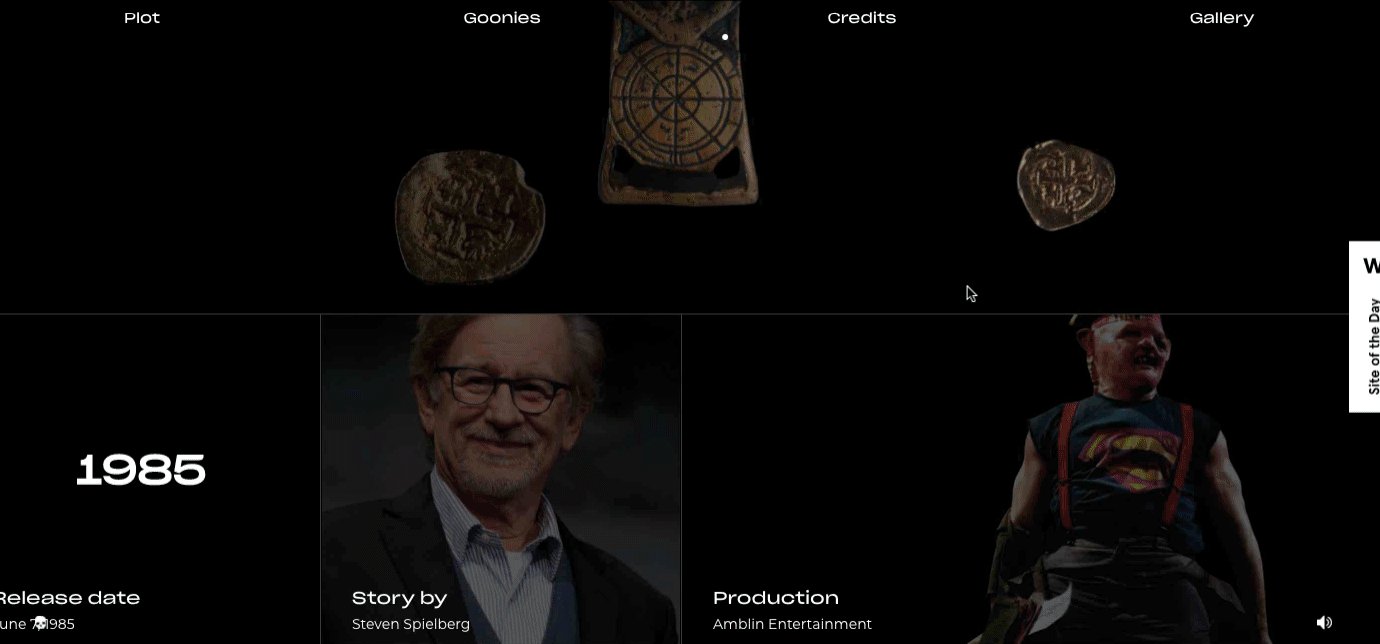
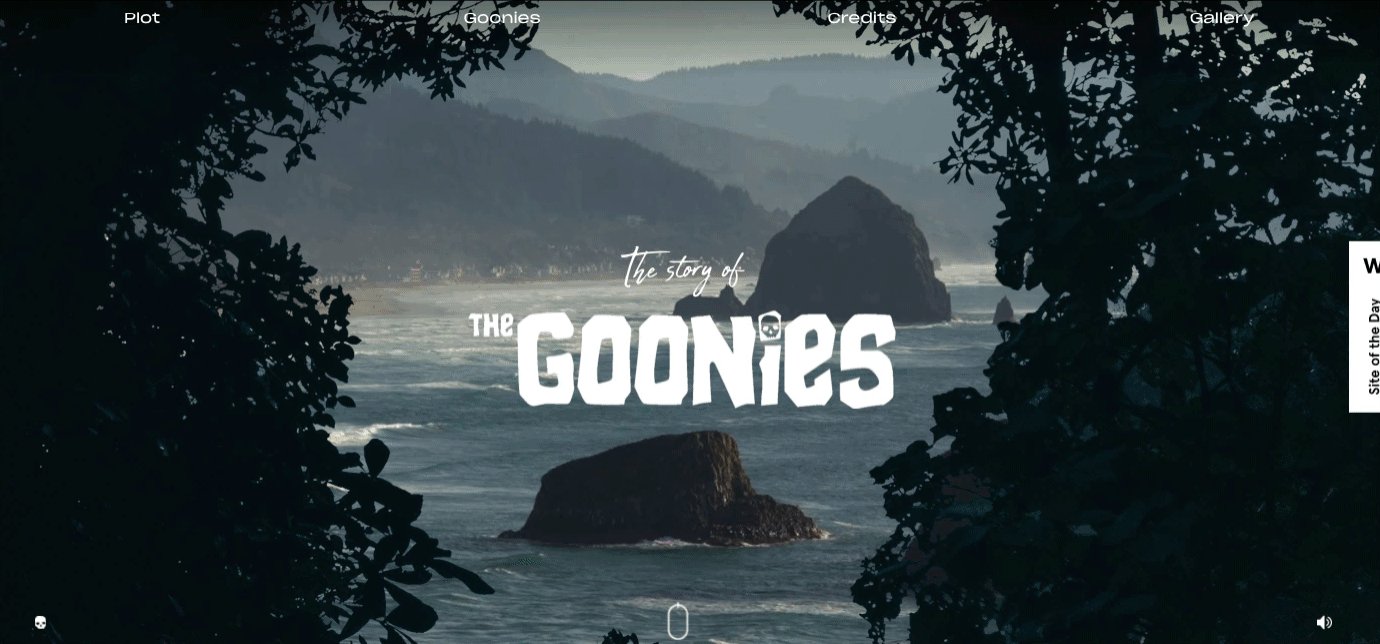
Il parallasse su un sito Web è un design lento in stile video che dà una dose di nostalgia, che si lega perfettamente al film
Deposito web designer
Una volta che è stato applicato solo su un sito Web particolare come il sito Web di gioco. Ma ora puoi notare questo modello di progettazione in quasi tutti i tipi di siti Web, inclusi i siti Web di portfolio e di viaggio. Per la sua unicità e facile implementazione, le persone ora sono disposte ad aggiungere questo layout premium ai loro siti web.
Come detto sopra, è un fatto difficile e dispendioso in termini di tempo per gli utenti generali poiché richiede conoscenze di codifica. Ma piattaforme open source come WordPress hanno reso possibile a tutti la creazione di bellissimi design di pagine. Di sicuro, renderà la navigazione del sito web più interattiva e interessante per i tuoi utenti.
Puoi anche implementare l'effetto di parallasse su,
- Pagine di destinazione
- Vendere pagine
- Siti web aziendali
- Siti web di viaggio
- Siti web portfolio personali, ecc.
Nota importante: lo scorrimento in parallasse è dannoso per un sito Web se implementato in modo errato
Questo è il motivo per cui devi scegliere modelli di siti Web accattivanti. Quindi aiuterà il tuo sito Web a ottenere una grande struttura.
Scopri di più sui modelli di progettazione di siti Web più utili qui
Tipi di effetti di parallasse in Elementor

In generale, puoi vedere due tipi di modelli di progettazione di parallasse. Effetto scorrimento parallasse ed effetto mouse. Ma puoi mescolare questi modelli per ottenere più modelli in base al tipo di sito web.
01. Scorrimento parallasse, opera in base allo scorrimento della pagina
02. Effetto mouse, funziona nel momento in cui muovi il mouse
Vediamo quali altri tipi di design di parallasse puoi produrre all'interno del tuo sito web:
- Scorrimento di sfondo
- Scorrimento verticale
- Scorrimento orizzontale
- Traccia del mouse
- Effetto sfocato
- Effetto ruota
- Effetto mouse
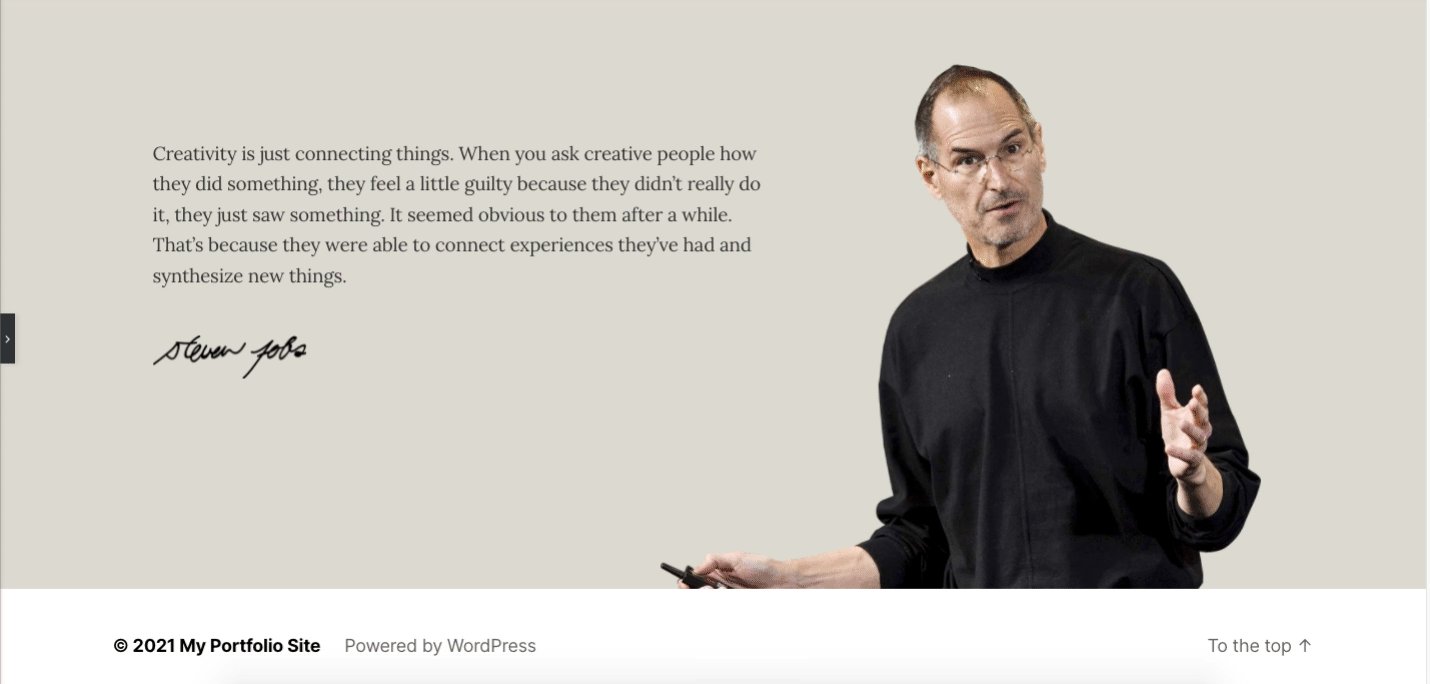
Traccia del mouse
L'effetto della traccia del mouse è una transizione in dissolvenza. Più ti sposti dalla parte superiore a quella inferiore, verrà visualizzata la navigazione automatica. Sembra molto interessante e coinvolgente. Sicuramente, migliorerà l'esperienza utente del tuo sito web. Puoi implementare questo design per rivelare un nuovo argomento agli utenti o semplicemente sorprenderli con: qual è il prossimo!

Effetto Ruota
Effetto Ruota significa aggiungere un movimento agli elementi. Quindi, mentre gli utenti navigano nella pagina o scorrono la pagina verso il basso, gli elementi ruoteranno in senso orario o antiorario.
Può essere un buon effetto da aggiungere al tuo sito web. Puoi far sentire i tuoi utenti come se stessero guardando un video mentre fanno scorrere il tuo sito web.

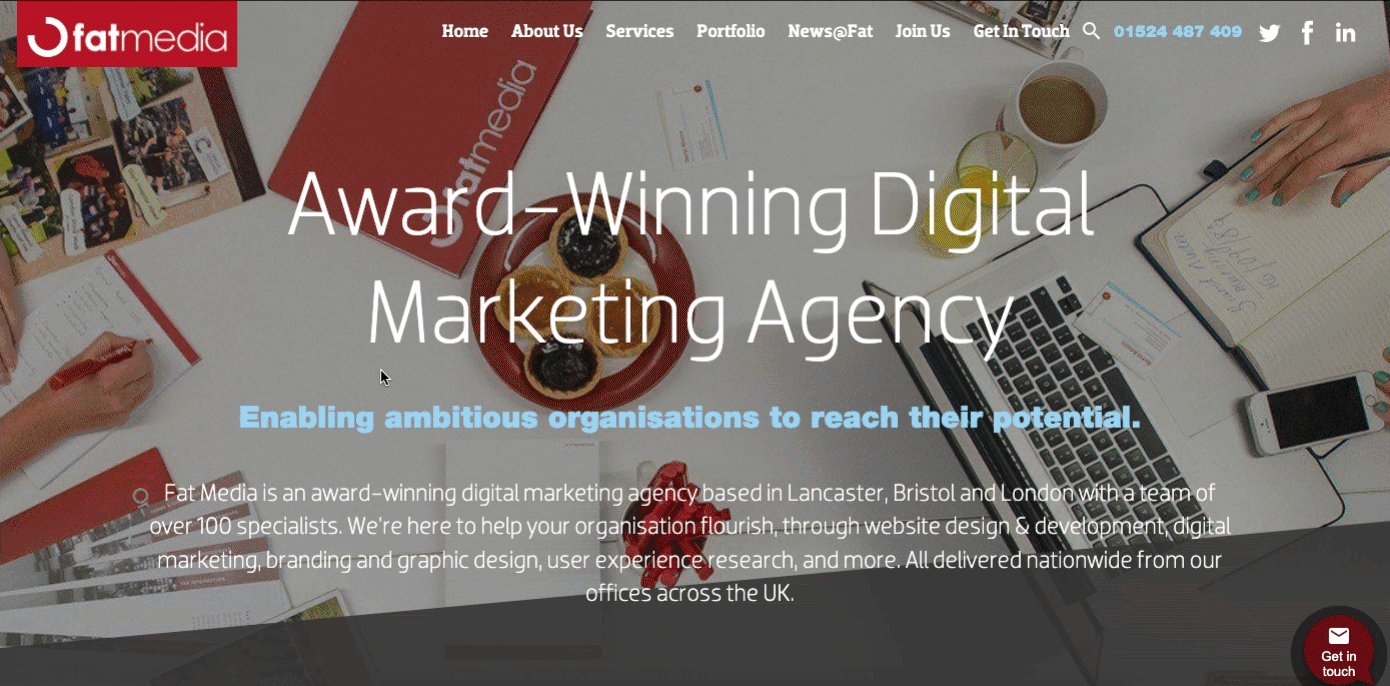
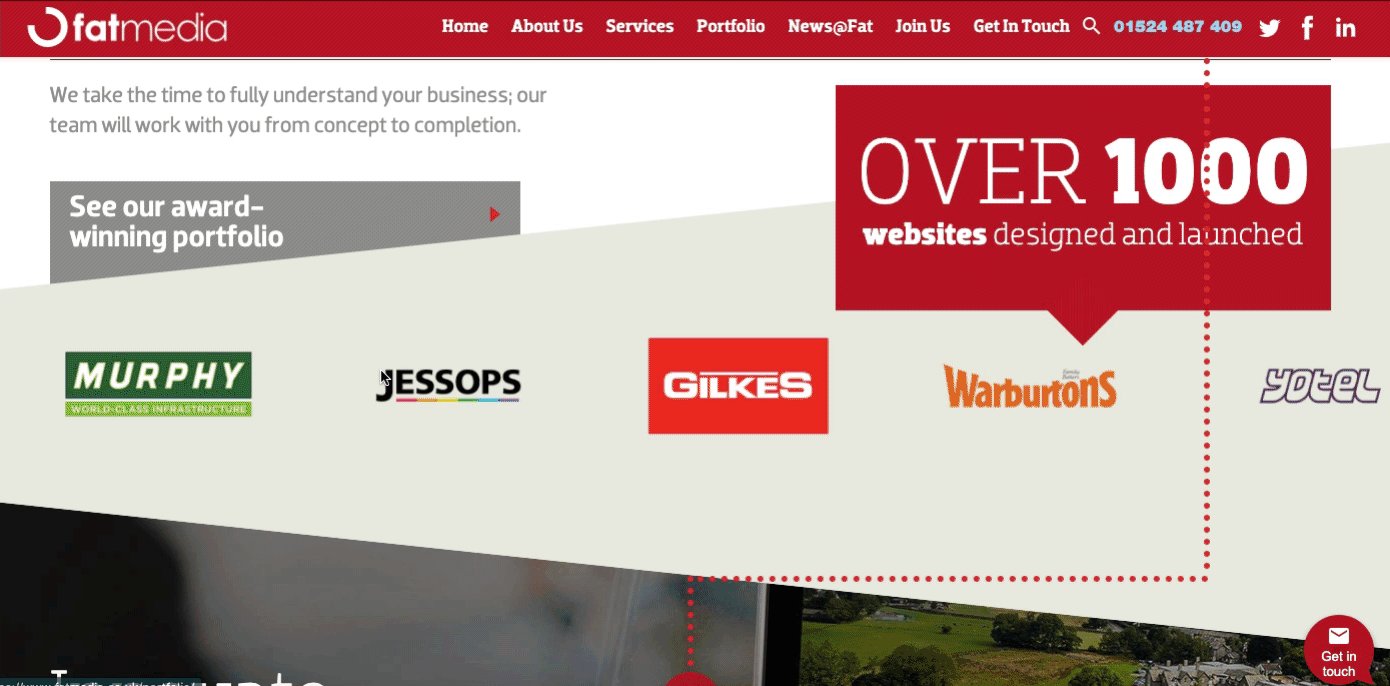
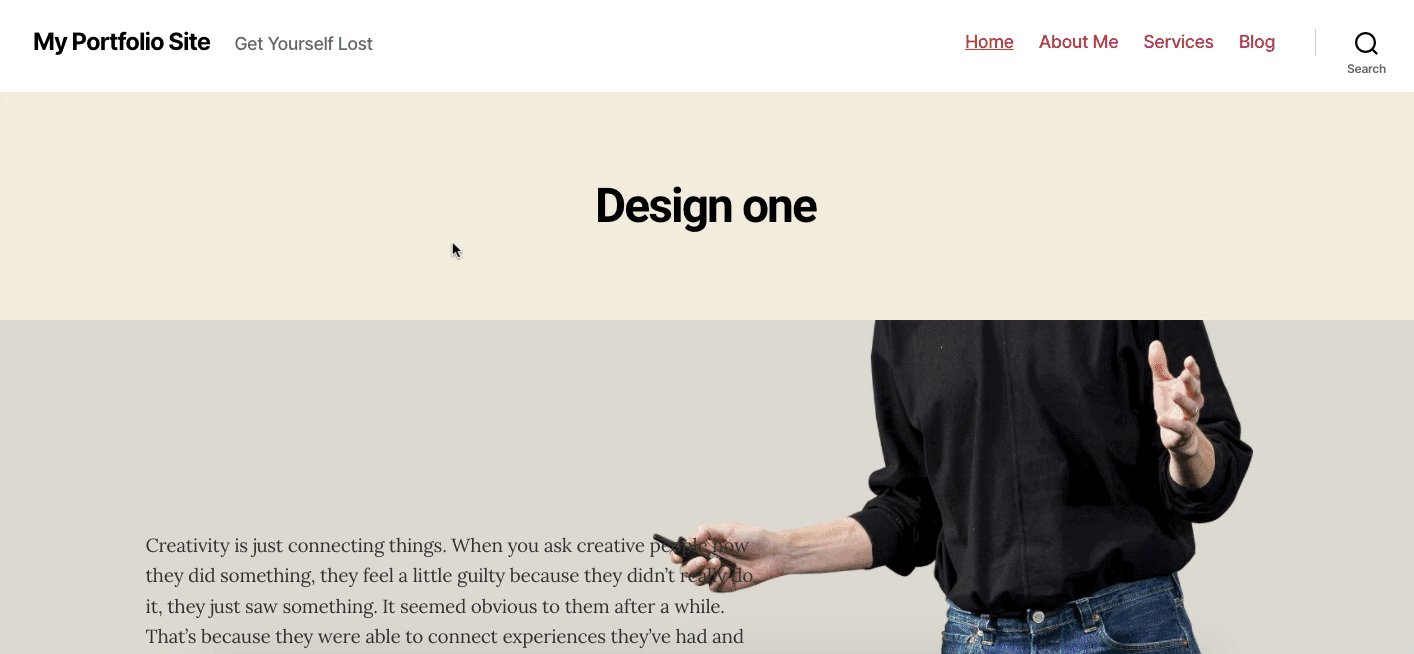
Scorrimento di sfondo
Uno dei modelli di progettazione più antichi è l'effetto di scorrimento dello sfondo. È un ottimo modo per iniziare con questo design. Puoi vedere che le immagini cambiano una per una mentre scorri verso il basso fino alla pagina. Inoltre, otterrai una storia mentre scorri dall'alto verso il basso. Se hai un sito Web a pagina singola, questo design potrebbe essere fantastico per te.

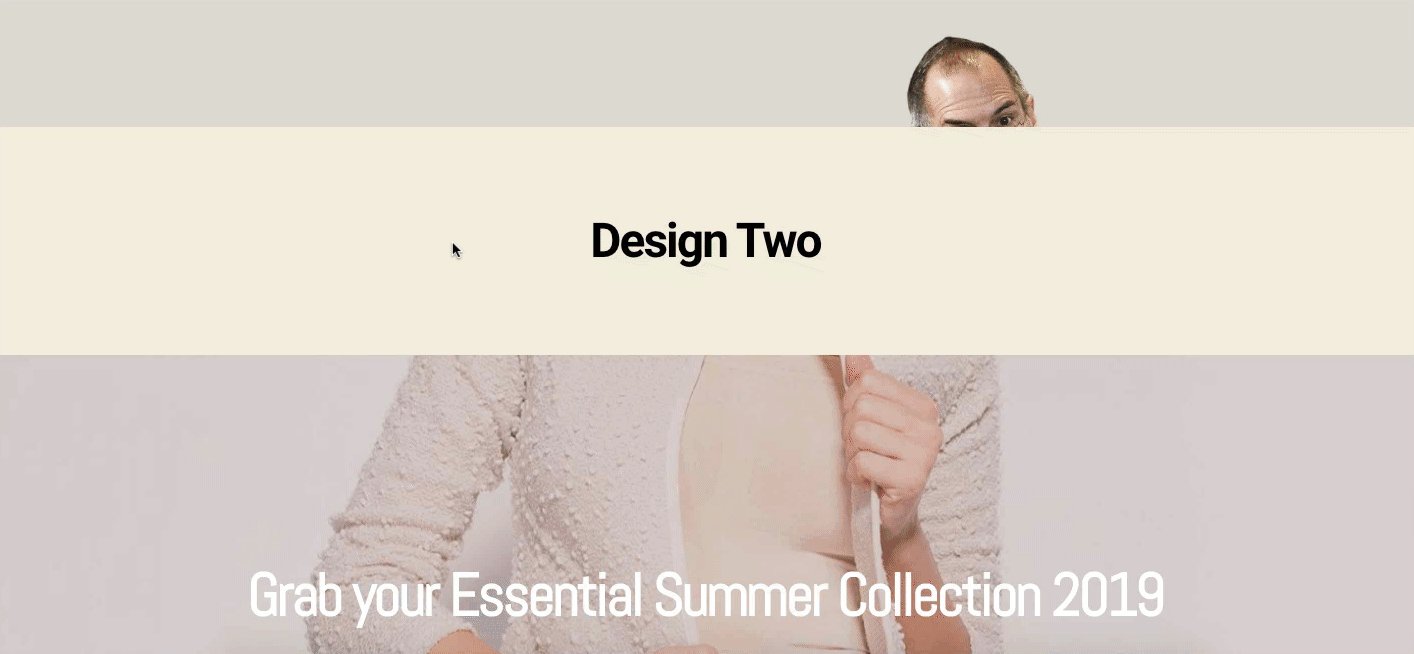
Scorrimento verticale
L'effetto di scorrimento della parallasse verticale è più attraente e coinvolgente dell'effetto di scorrimento dello sfondo. Puoi far sentire ai tuoi utenti che gli elementi fluttuano quando navigano nel sito web. Include velocità diverse con più strati nella stessa direzione.

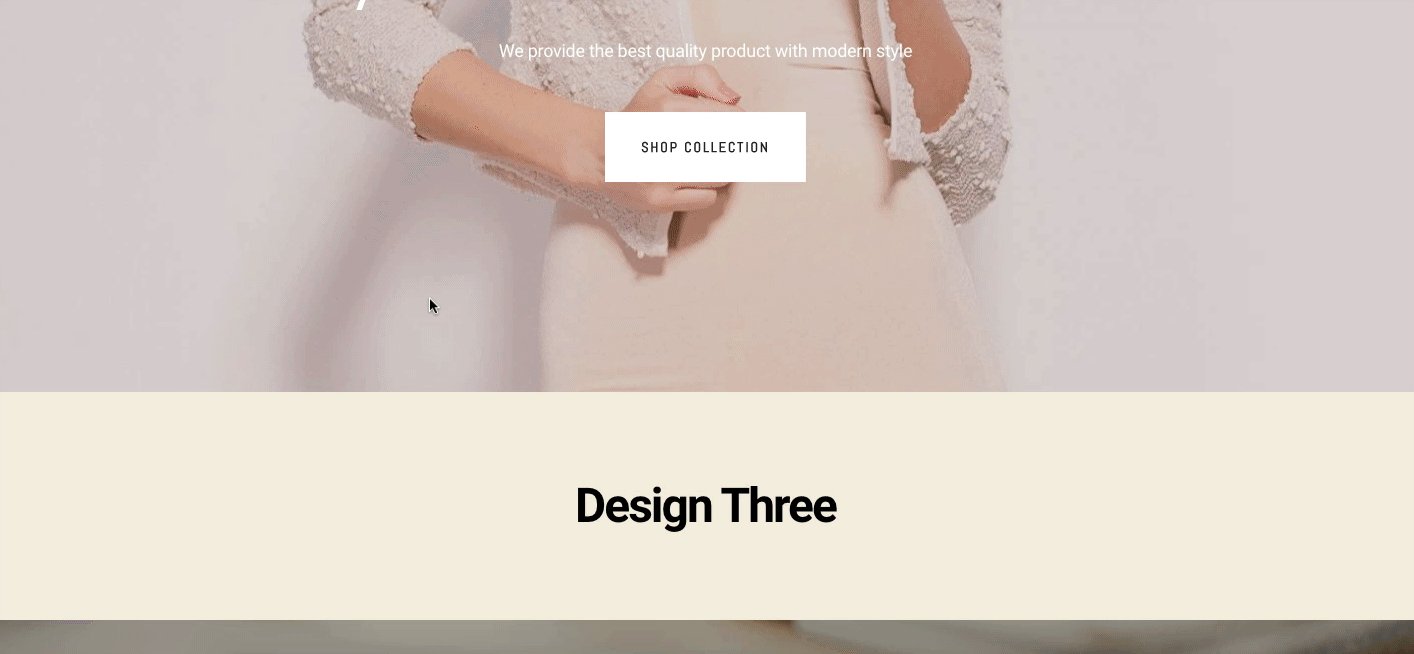
Scorrimento orizzontale
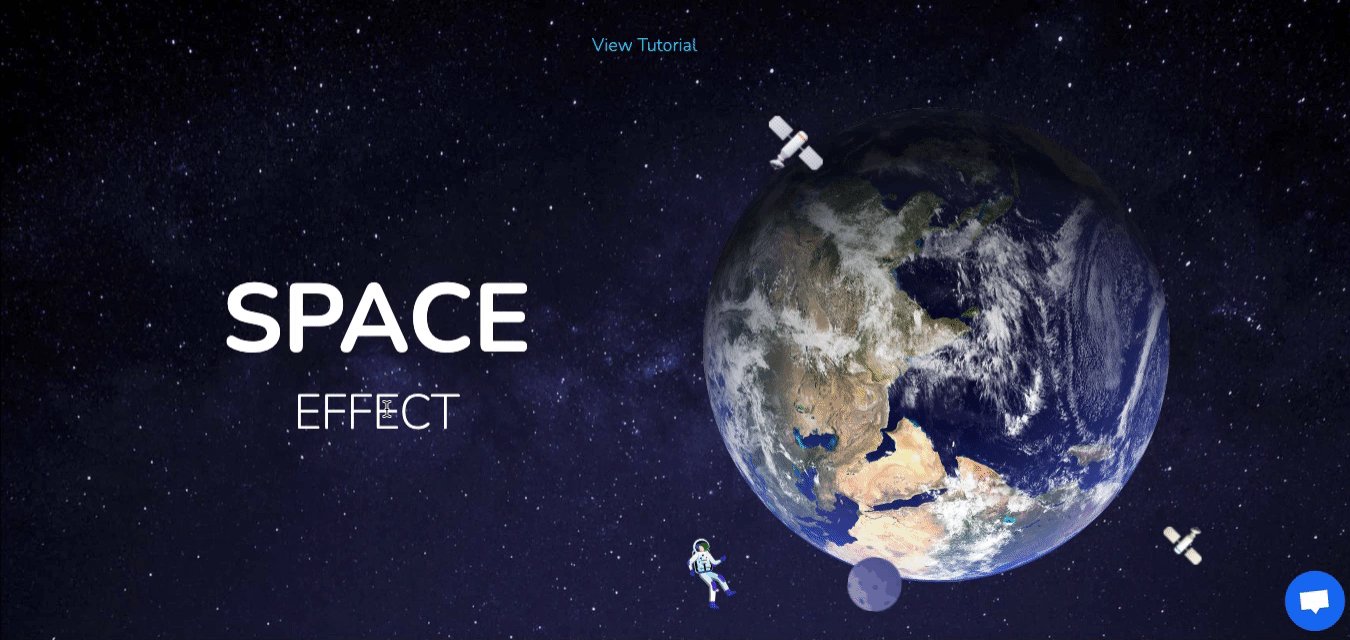
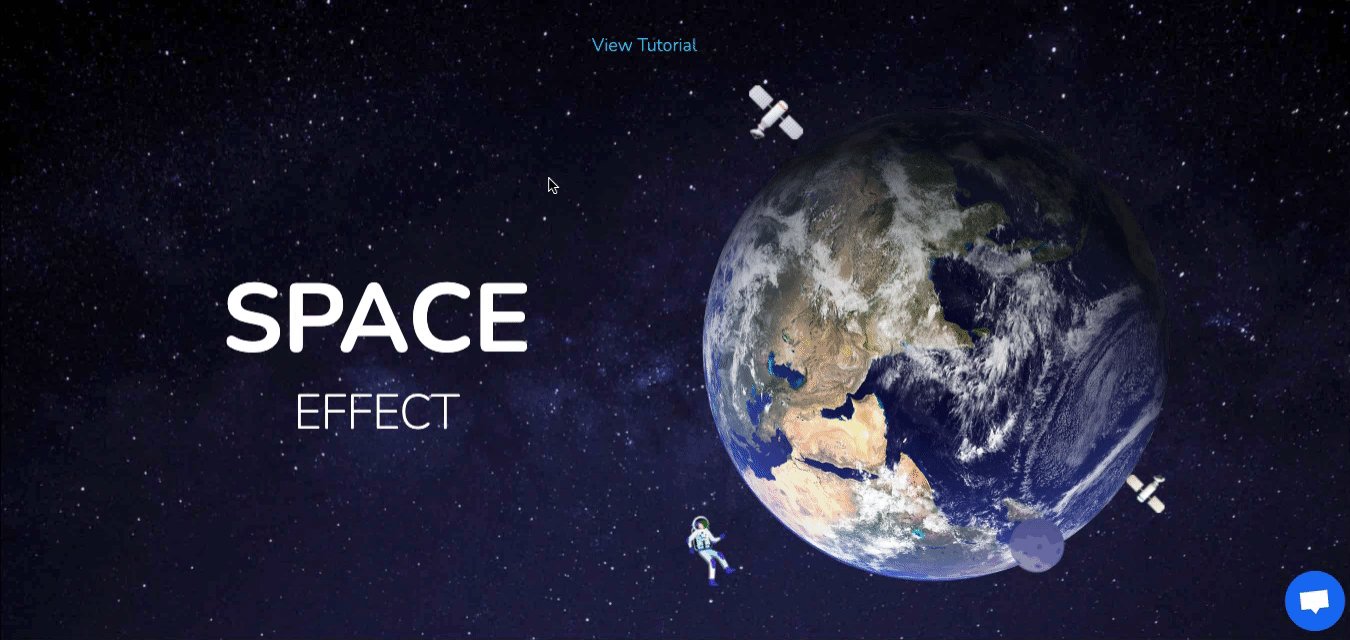
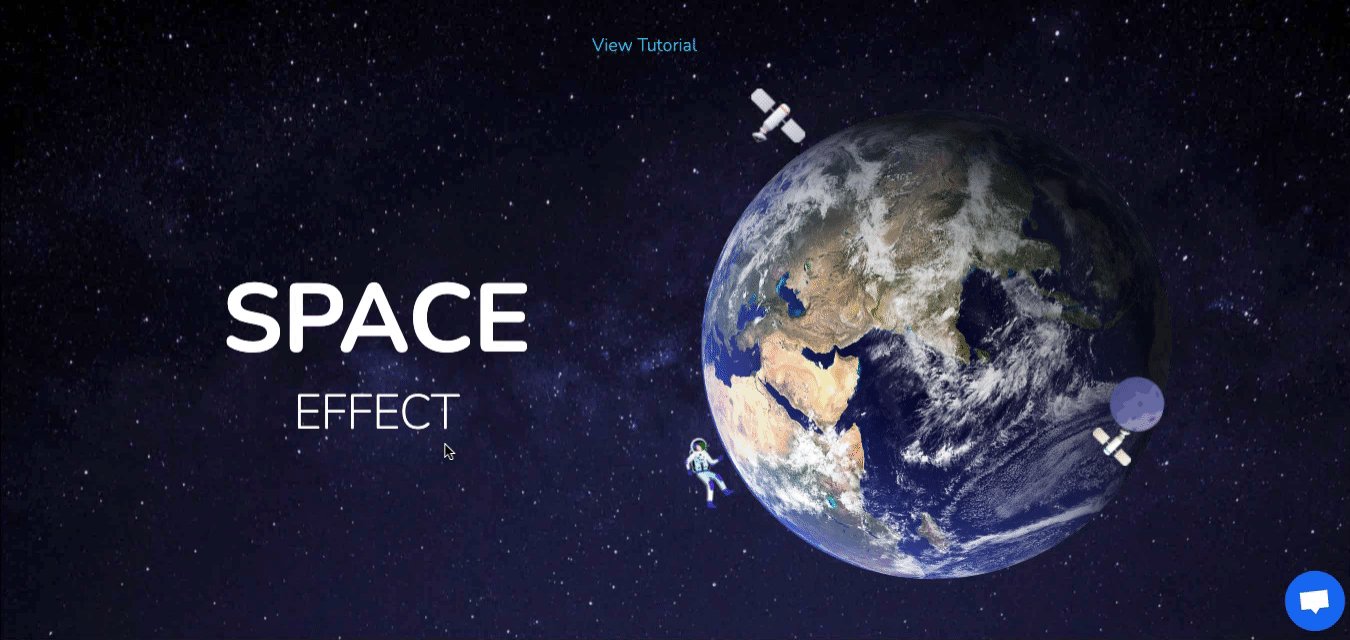
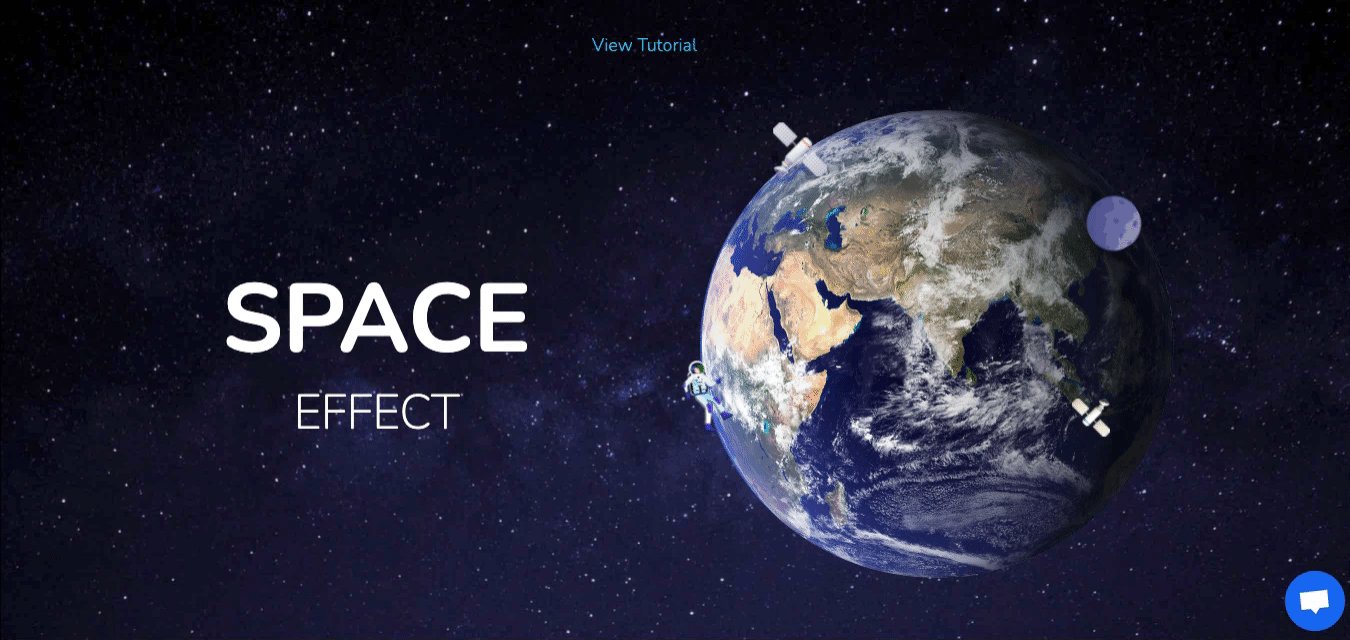
Qual è il primo pensiero dopo aver visto l'effetto di scorrimento orizzontale? Ovviamente, ti senti come se fossi nello spazio. Destra?
Esattamente, può facilmente ravvivare il tuo design noioso e noioso in un capolavoro.
Diciamo che hai creato un mock-up per un progetto, ma è un po' noioso e vuoi renderlo più piccante. Far volare una navetta nel mezzo dello schermo usando uno scorrimento orizzontale dovrebbe sicuramente fare il trucco. Come puoi vedere, l'effetto sta lavorando insieme più vai dall'alto verso il basso.

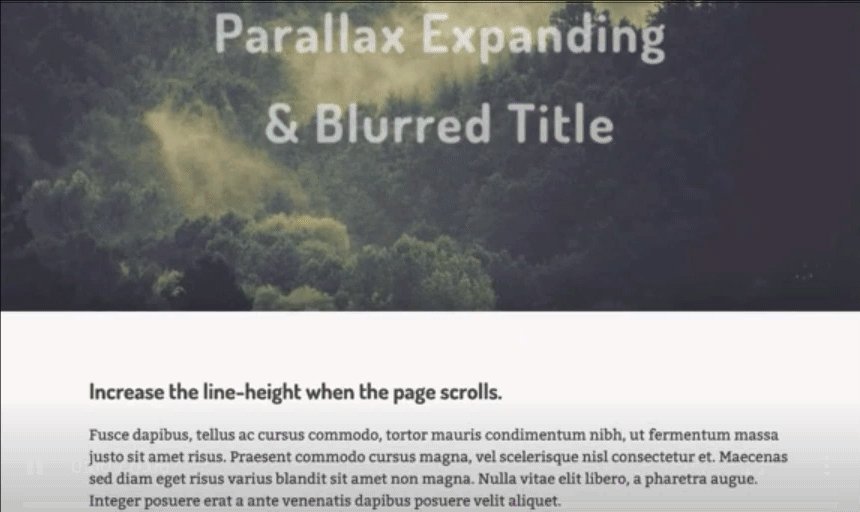
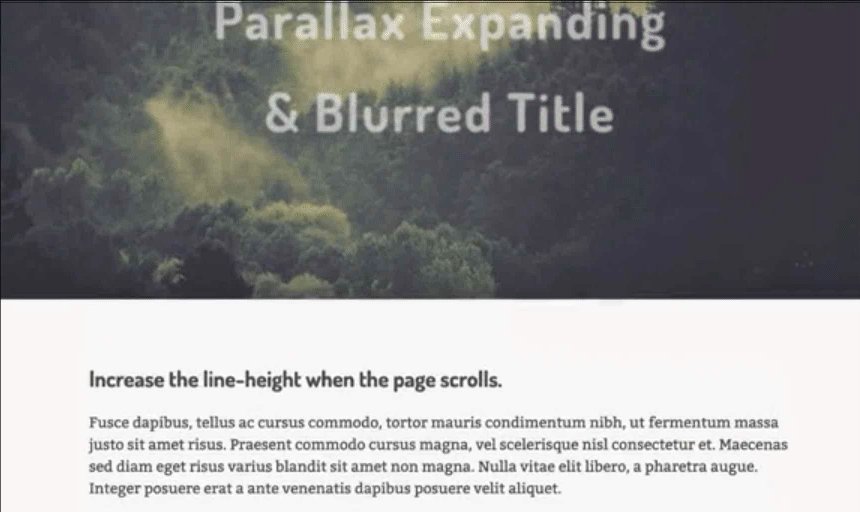
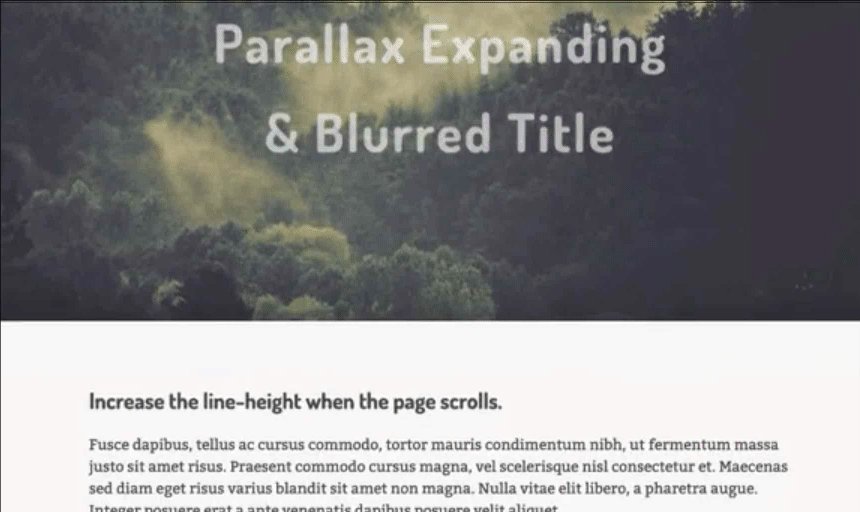
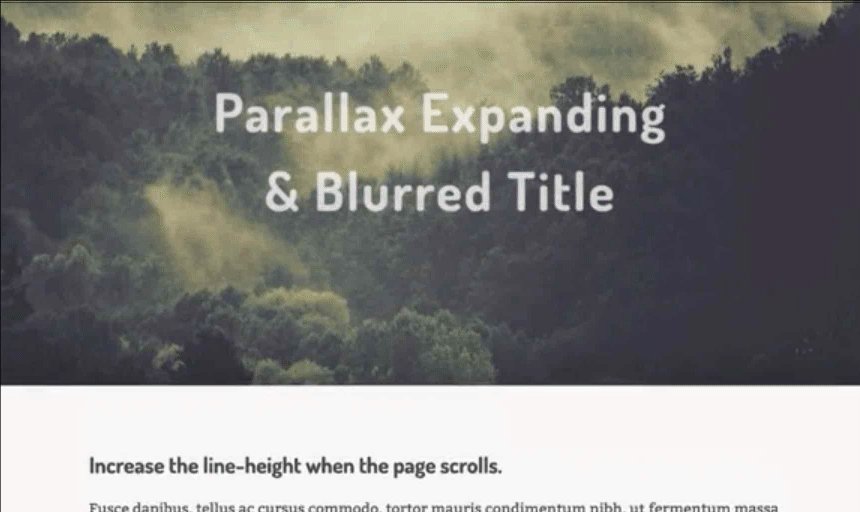
Effetto sfocatura
Come gli effetti di cui sopra, funziona allo stesso modo. Ma la differenza è che un effetto sfocato viene mostrato solo quando scorri verso il basso. Al contrario, quando scorri verso l'alto, viene visualizzato di nuovo il testo sfocato.

Effetto mouse
Ultimo ma non meno importante, abbiamo un effetto parallasse del mouse di cui parlare. Sembra molto semplice e interessante. Dopo aver spostato il puntatore del mouse, l'intera finestra si sposterà. Inoltre, ti sentirai come se fossi nell'astronave. Quindi puoi implementare questo modello di progettazione sul tuo sito. Ma ti consigliamo di aggiungerlo a una porzione specifica.
Ad esempio sulla pagina, sulla sezione del portfolio o sulla pagina della query. In questo modo puoi attirare la loro attenzione per rimanere di più sul tuo sito web.

Sebbene ci siano così tanti effetti di parallasse che puoi notare su molti siti web. Ma abbiamo appena raccolto alcuni degli effetti più popolari che puoi applicare al tuo sito web.
Per rendere il tuo sito web più accattivante e accattivante con un ottimo design, fai clic qui
Ora ti mostreremo come aggiungere l'effetto di parallasse,
- Sugli elementi del sito Web utilizzando Elementor
- Sullo sfondo del sito Web utilizzando i componenti aggiuntivi di Happy Elementor.
Come creare un effetto di parallasse usando Elementor

Considerando i tipi di design sopra, vediamo come creare un effetto di parallasse usando Elementor. Ogni modello di progettazione ha il suo scopo individuale. Quindi, a seconda della categoria della tua attività e del tuo sito web, scegli quella migliore che corrisponde alla combinazione di colori del tuo sito web.
Requisiti per creare un progetto di parallasse con Elementor
- WordPress
- Elementor (gratuito e professionale)
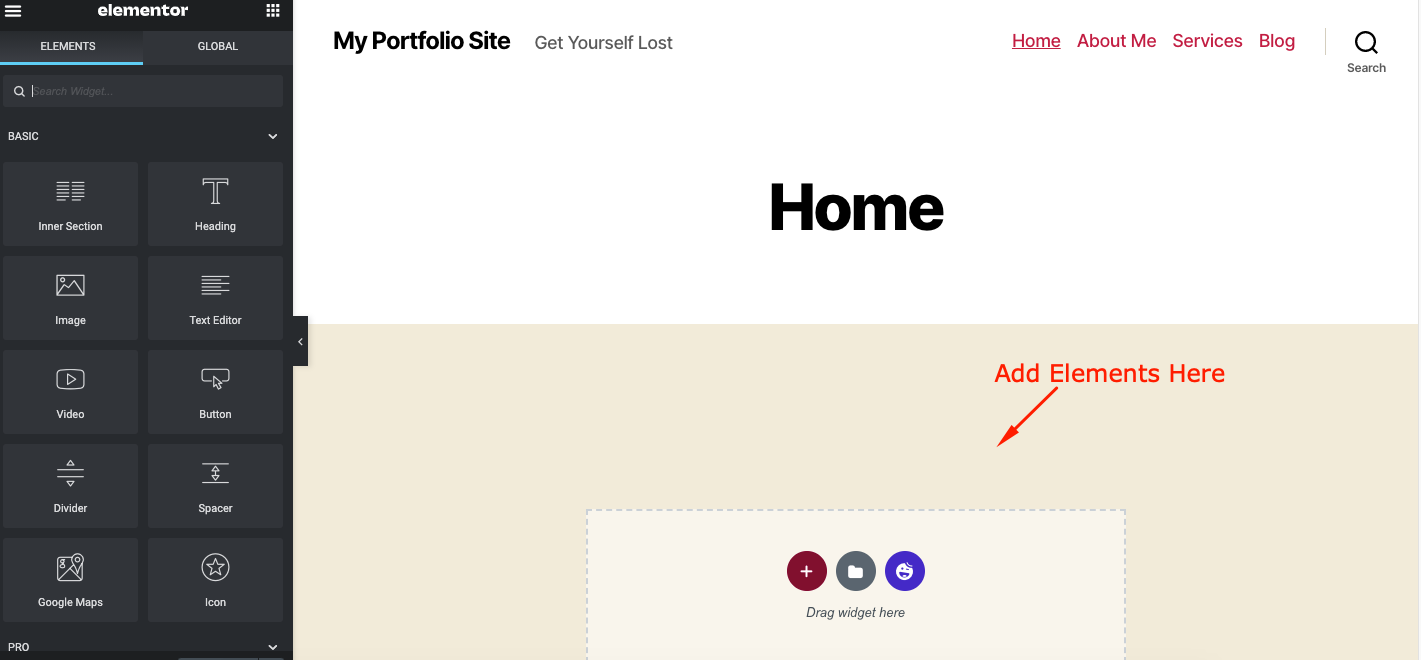
Aggiungi una pagina e modifica con Elementor
Hai due modi per aggiungere l'effetto di parallasse con Elementor. Puoi aggiungere questa funzione su una pagina esistente o semplicemente creare una pagina separata e poi lavorarci sopra.
Creiamo una pagina. Puoi ignorarlo se hai già creato una pagina.
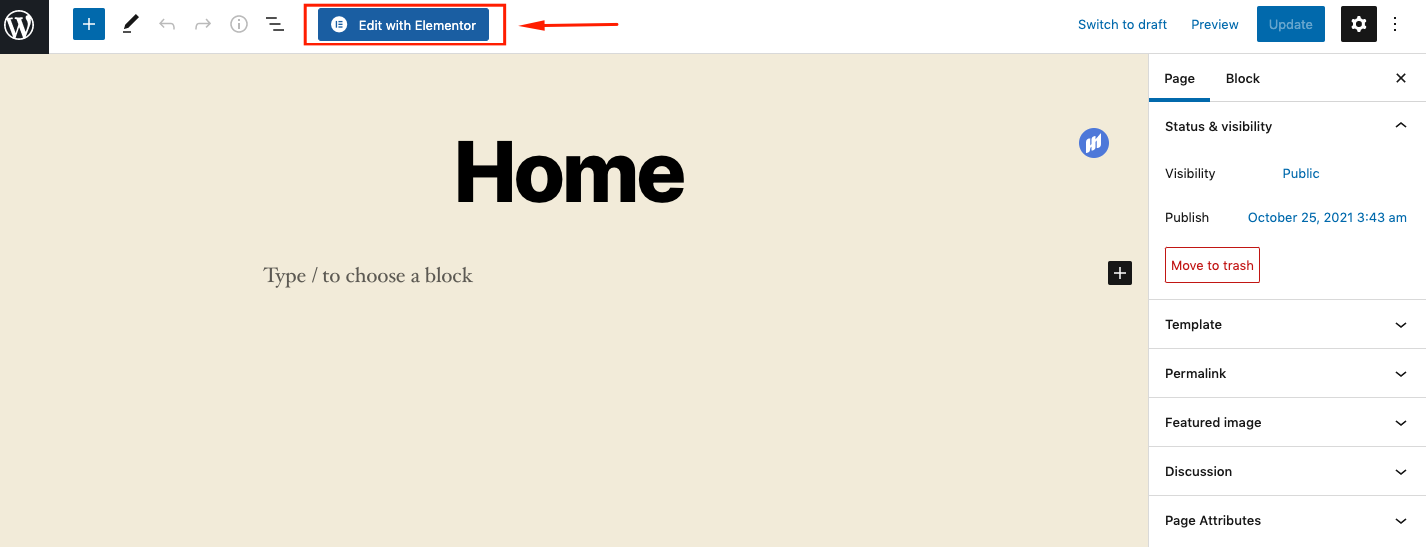
Per farlo, vai su WordPress Dashboard> Pagine> Aggiungi una nuova pagina> Modifica con Elementor .

Una volta entrato, aggiungi alcuni file multimediali in questa pagina se non è stato fatto in precedenza.

Aggiungi effetti di movimento
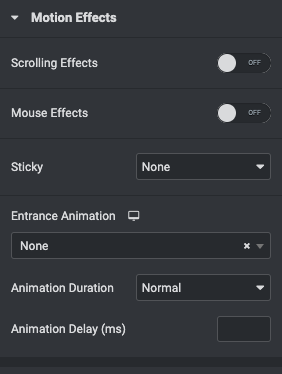
Nella sezione avanzata, troverai Motion . Ha anche due sottosezioni. Effetto Scorrimento ed Effetto Mouse . Oltre a questi, puoi utilizzare elementi appiccicosi, animazioni, aggiungere durata dell'animazione e ritardo dell'animazione.

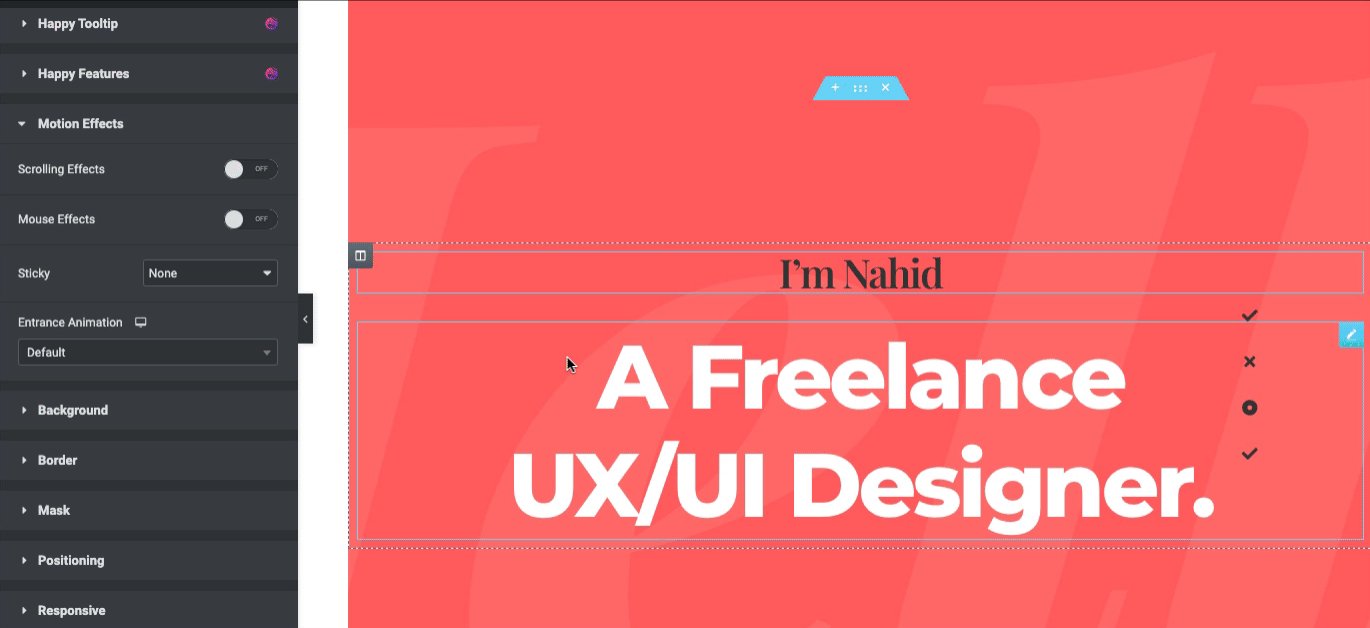
Seleziona una delle sezioni del tuo design e quindi fai clic sulla sezione Avanzate per aggiungere queste funzionalità. In questo caso, selezioniamo l'intestazione. Dopodiché, fai clic sull'icona modificabile sul lato destro dello schermo.
E quindi tocca Avanzate> Effetti di movimento .

Attiva/disattiva l' effetto di scorrimento . E puoi vedere altri effetti di parallasse disponibili per l'uso. Fai la stessa cosa uno per uno e applica il disegno alla sezione.

Vediamo cos'altro puoi applicare con Scroll Effect.
- Scorrimento verticale
- Scorrimento orizzontale
- Trasparenza
- Sfocatura
- Ruotare
- Scala
Scorrimento verticale
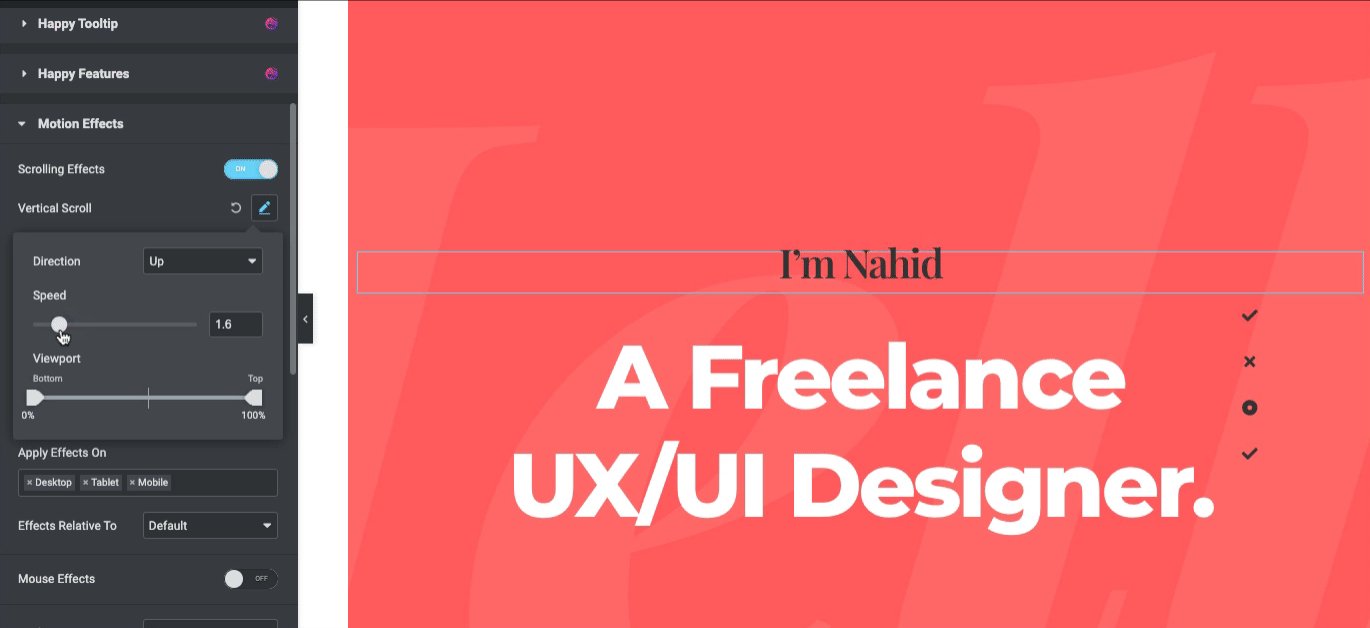
Per applicare il design, prima di tutto, fai clic su una delle sezioni del design. Quindi vai su Avanzate> Effetto movimento> Attiva gli effetti di scorrimento> Tocca il pulsante di scorrimento verticale .

Nota: per inserire e modificare la sezione desiderata, è necessario selezionare tale opzione. In caso contrario, non funzionerà correttamente.

Dopo aver fatto clic sul pulsante a forma di penna , puoi impostare l'effetto di scorrimento. Ad esempio, puoi cambiare la sua direzione su e giù, regolare la velocità di scorrimento degli elementi, ottimizzare il punto di vista.
Puoi anche vedere lo stato di avanzamento della tua progettazione accanto alla schermata di destra.

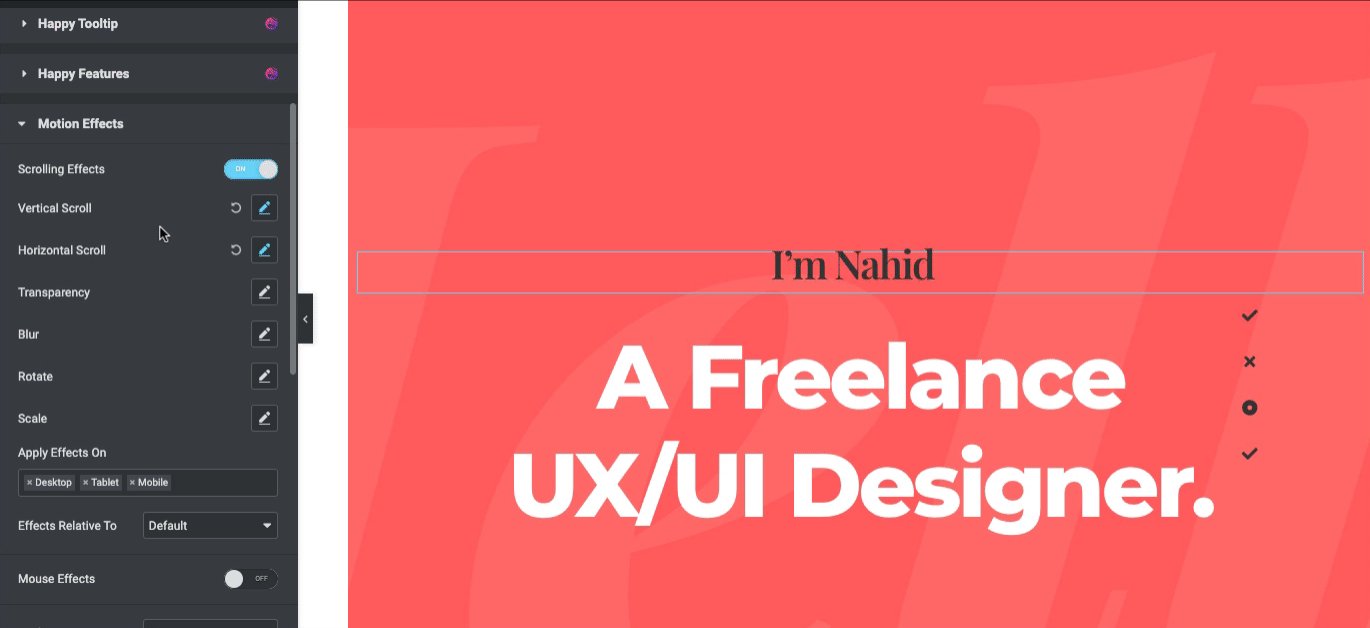
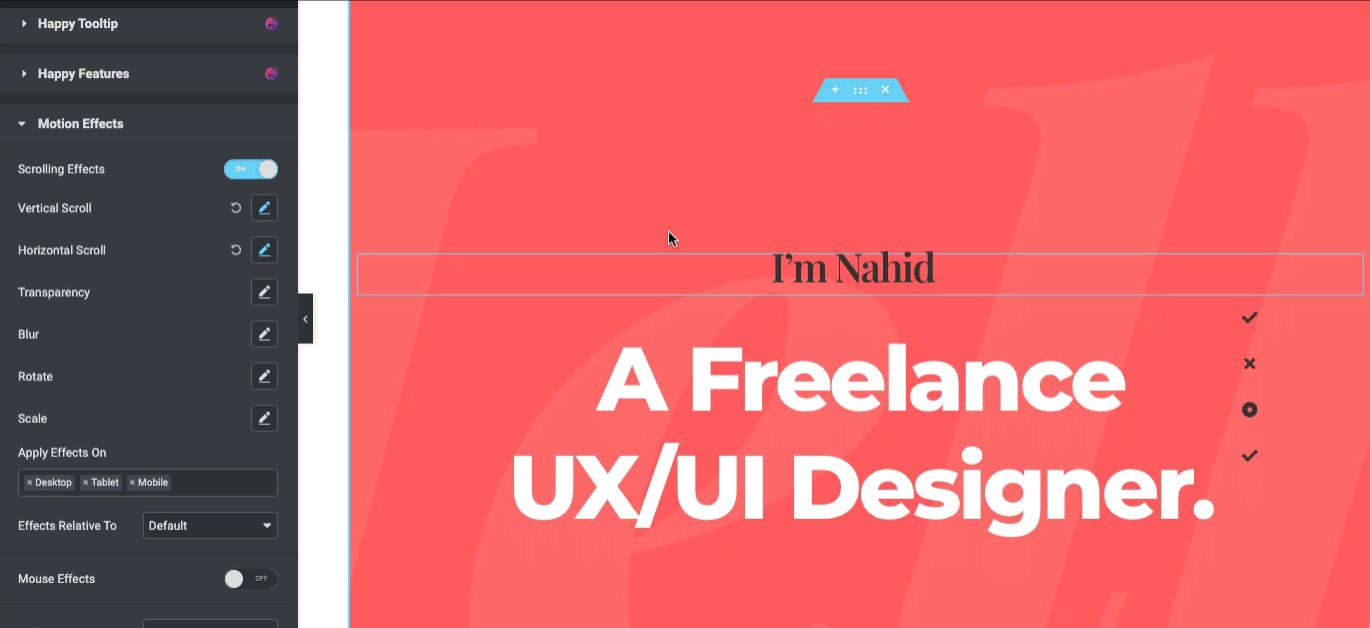
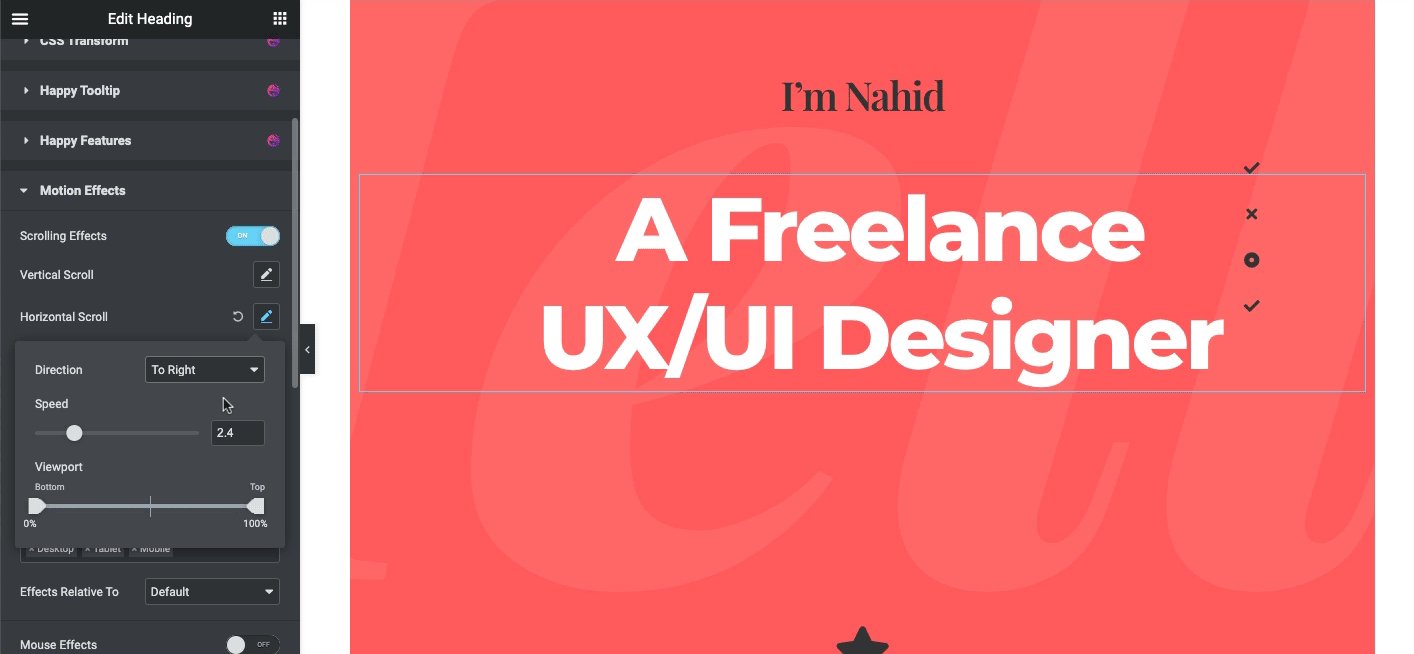
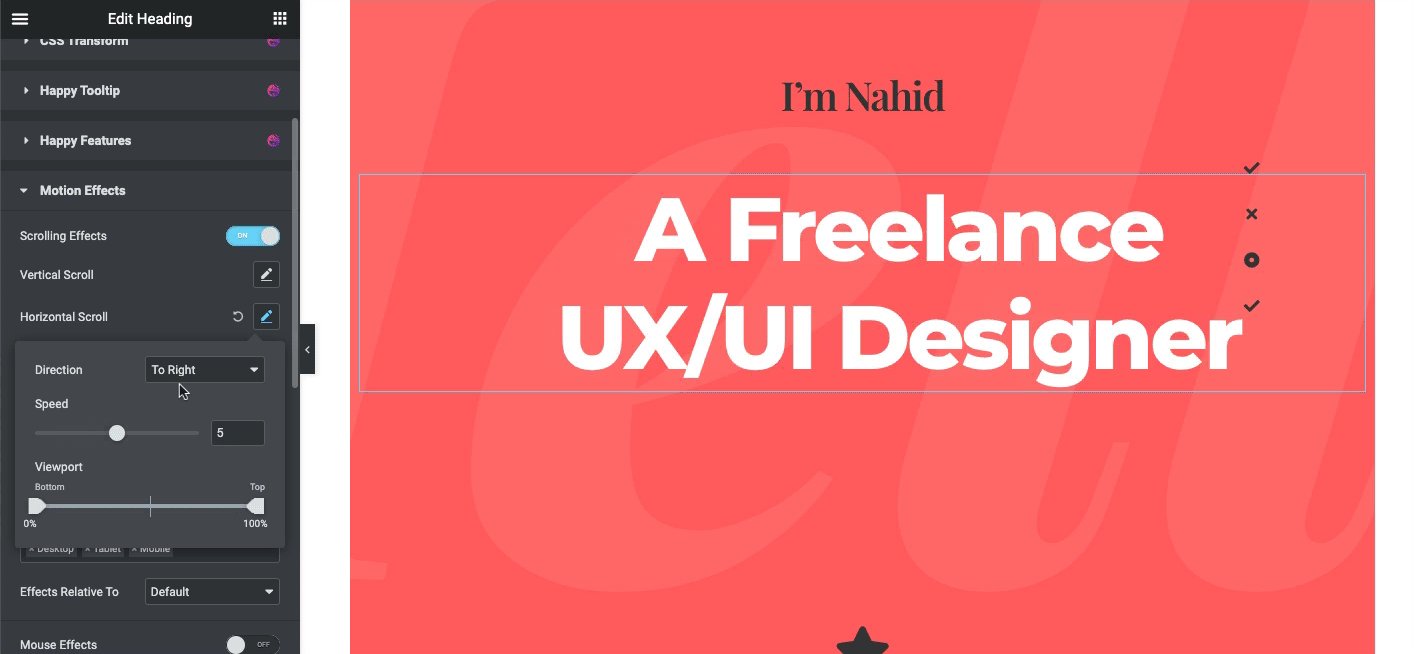
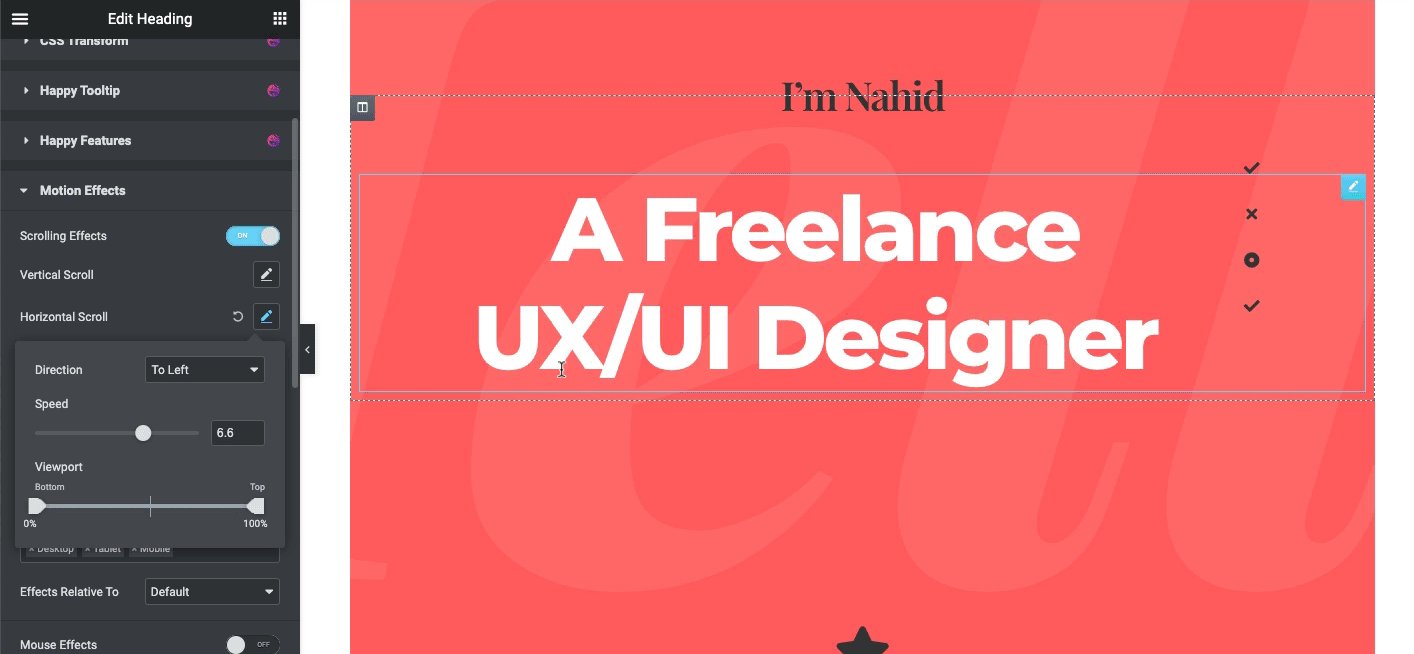
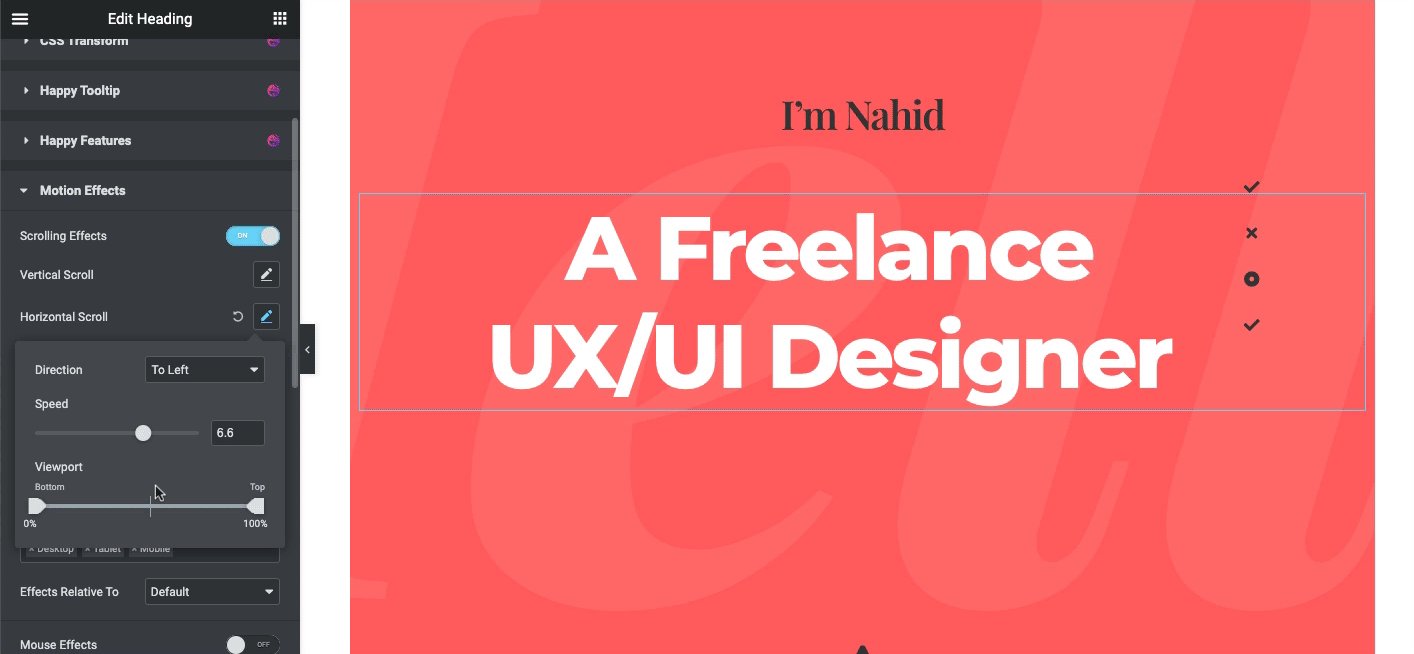
Effetto scorrimento orizzontale
Come l'effetto di scorrimento verticale, ora puoi fare la stessa cosa per lo scorrimento orizzontale. Seleziona la sezione del tuo design e vai su Avanzate> Movimenti> Effetto di scorrimento> Effetto orizzontale .

Effetto trasparenza
Vediamo come funziona l'effetto trasparenza sul tuo sito web. Per farlo, tocca di nuovo l'opzione trasparente e regola le impostazioni.
Qui puoi usare quattro tipi di effetti di trasparenza. Inoltre, puoi regolare il livello da 1 a 10.

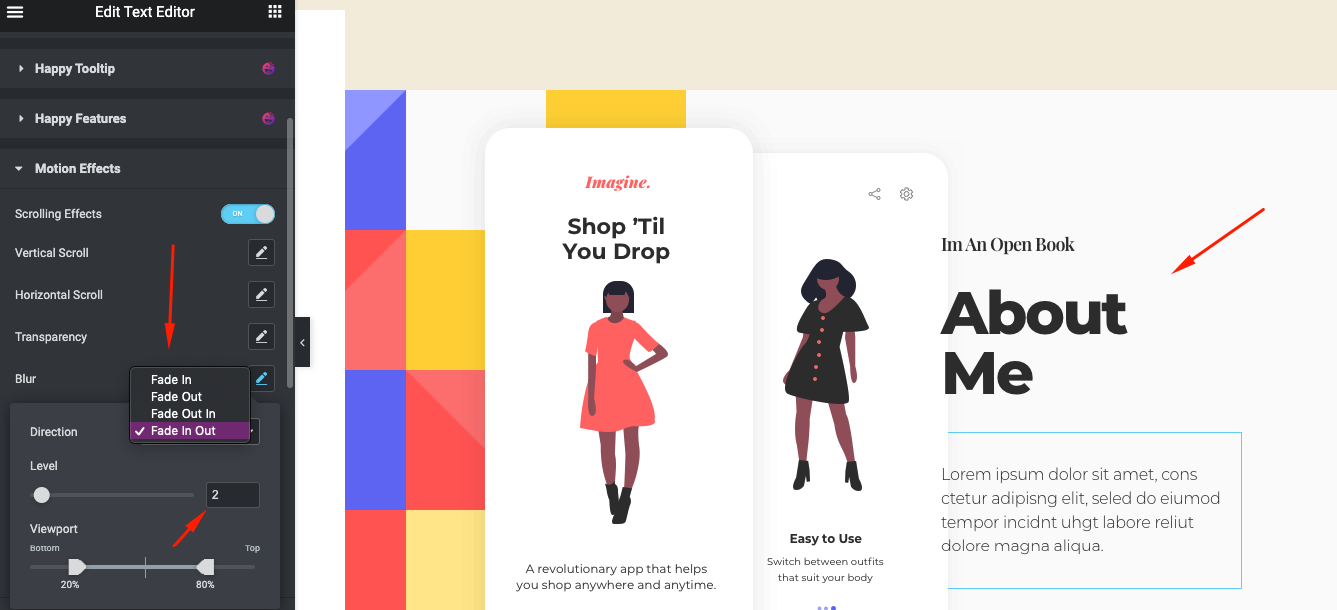
Effetto sfocatura
Ancora una volta, scegli una delle sezioni del tuo design. Nel nostro caso, abbiamo raccolto la sezione Chi sono. Seguendo in modo simile, fai clic sull'opzione Modifica e vai alle impostazioni avanzate per scoprire l' effetto movimento .
Quindi trova l'effetto Sfocatura e fai clic su di esso. Troverai quattro effetti da applicare al tuo design. Inoltre, puoi adattarti al livello blu.

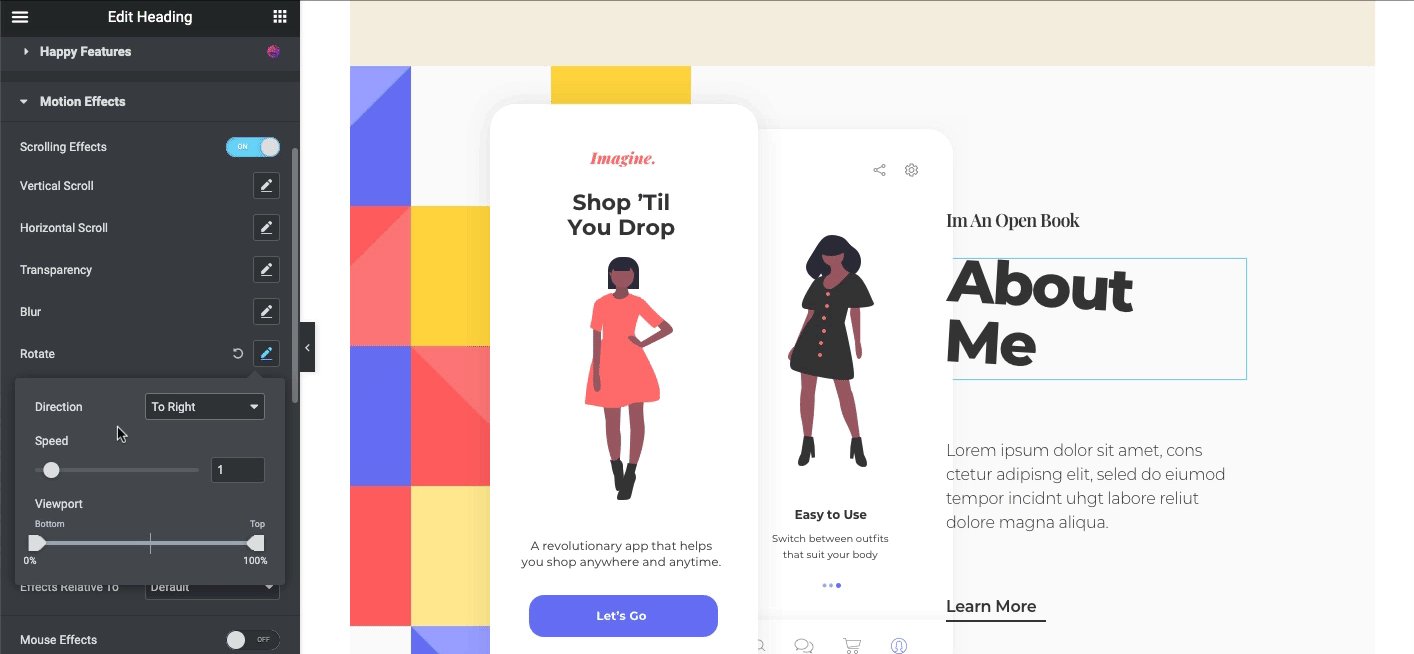
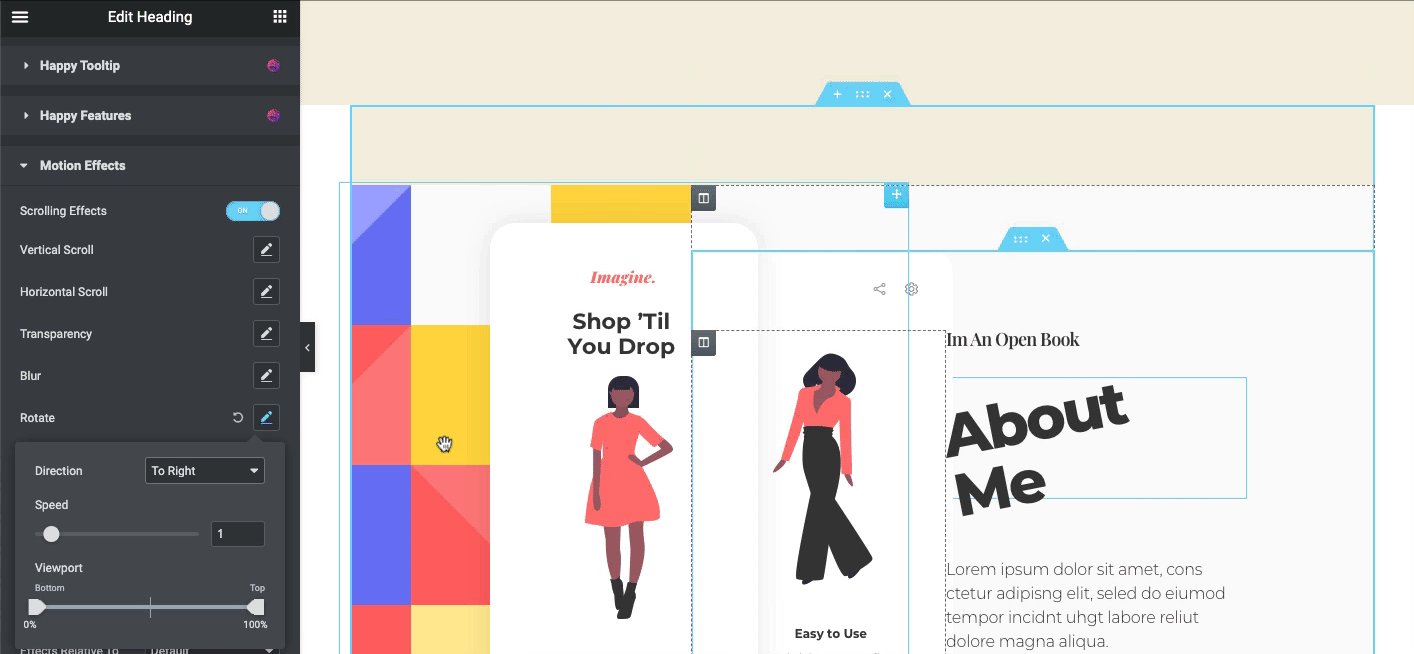
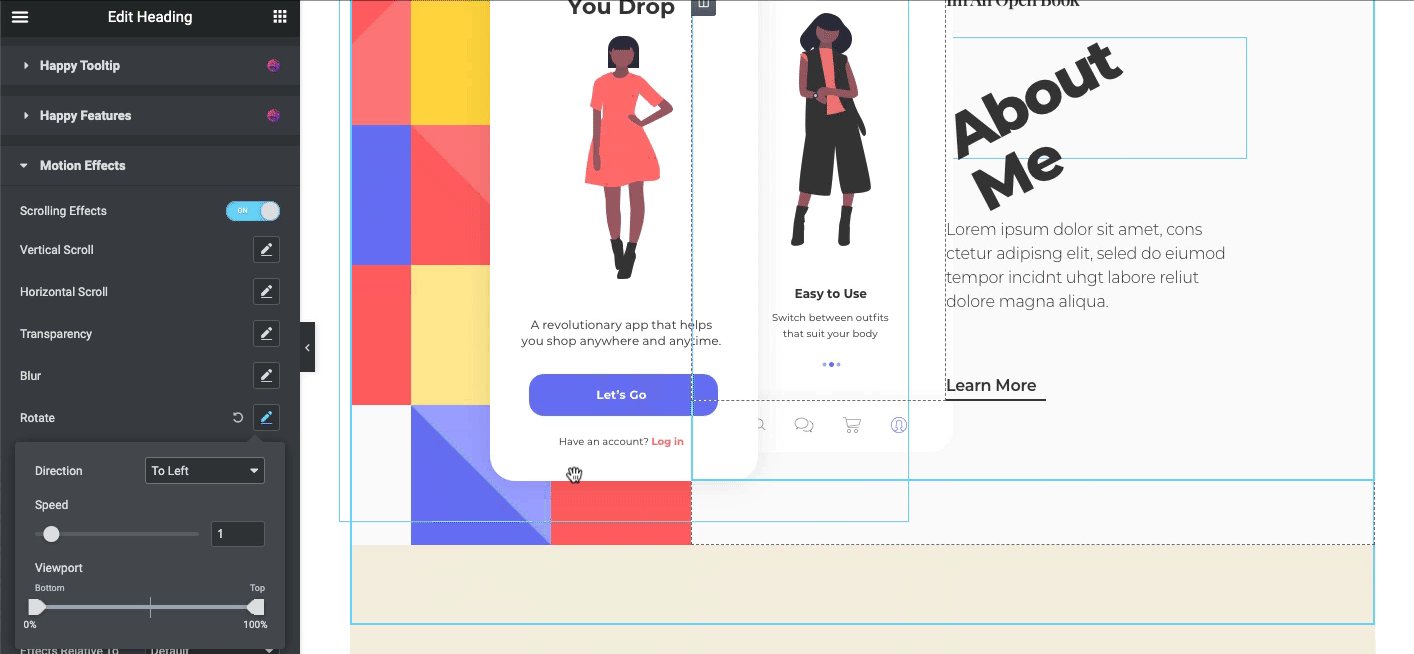
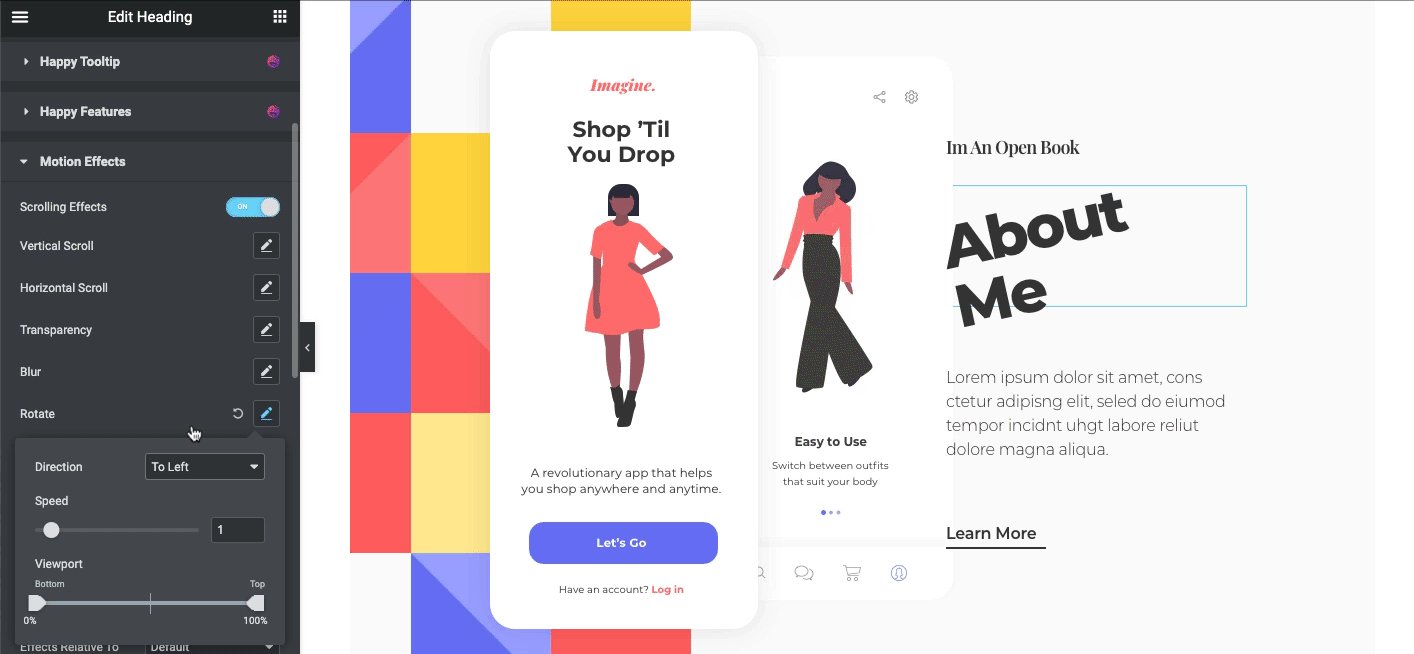
Effetto Ruota
Ora è il momento di mostrare come funziona l'effetto di rotazione. Allo stesso modo, scegli una delle sezioni del tuo design e regola le opzioni di design avanzate per ottenere l'effetto di rotazione sul tuo design.

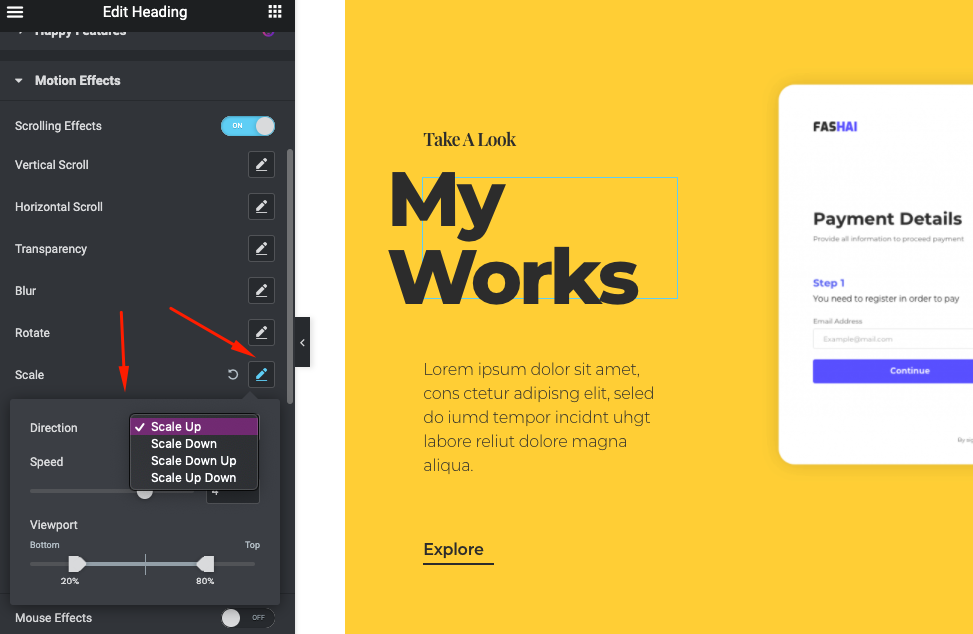
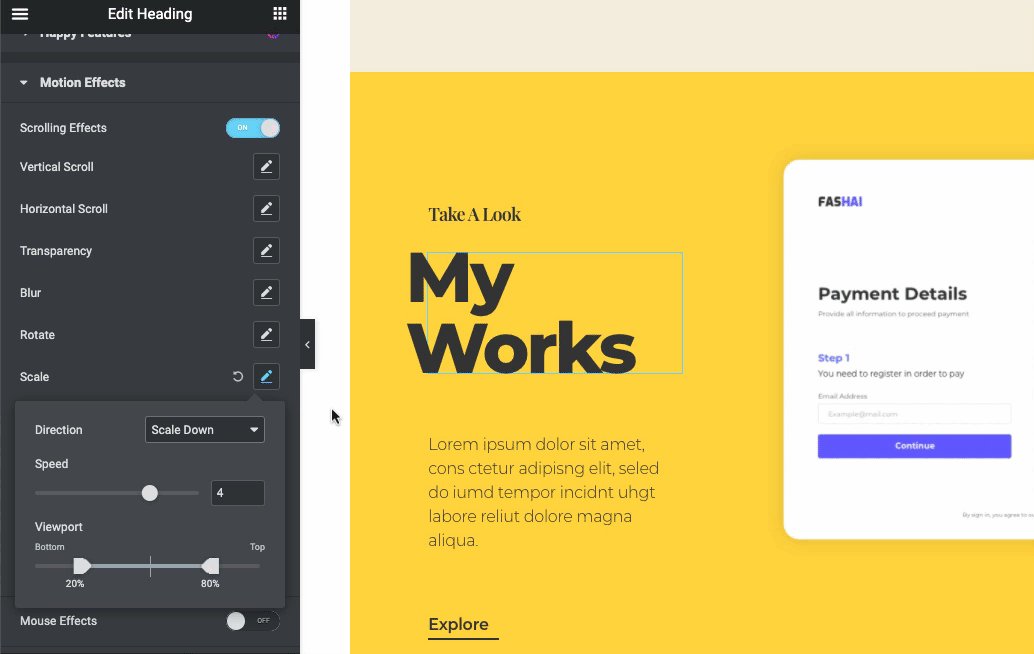
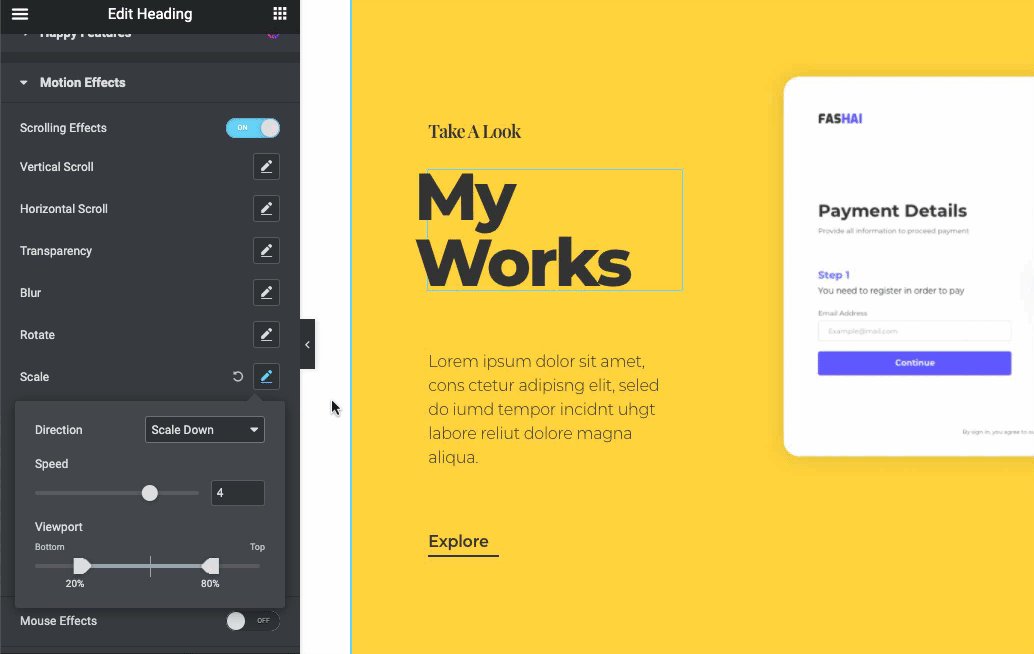
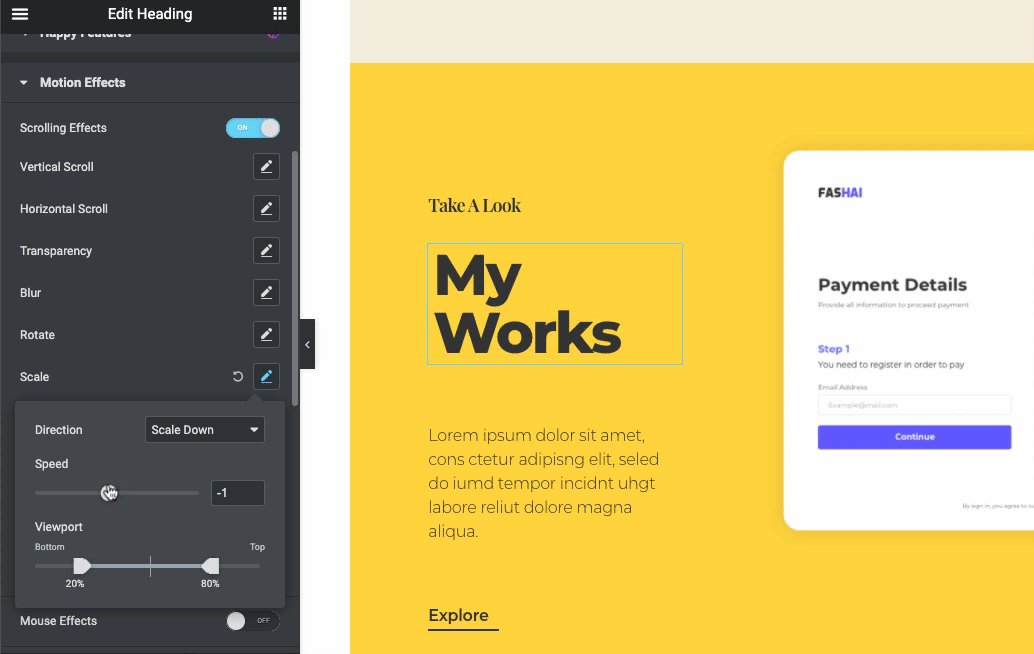
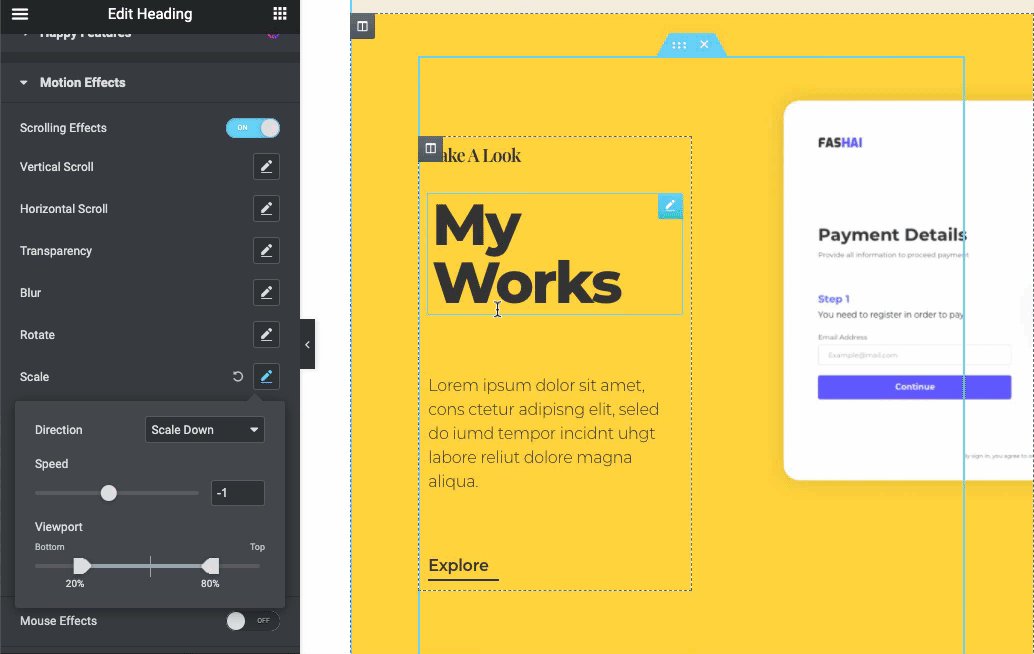
Effetto scala
Applicando questo effetto si rimpicciolirà automaticamente e, di ostacolo, scorri la pagina verso il basso o verso l'alto. Quindi, puoi impostare come rappresenterà se stesso. Puoi cambiarne la direzione in quattro modi. Inoltre, puoi modificare la velocità della funzione in base alla direzione.

Una volta che hai finito, apparirà come il seguente

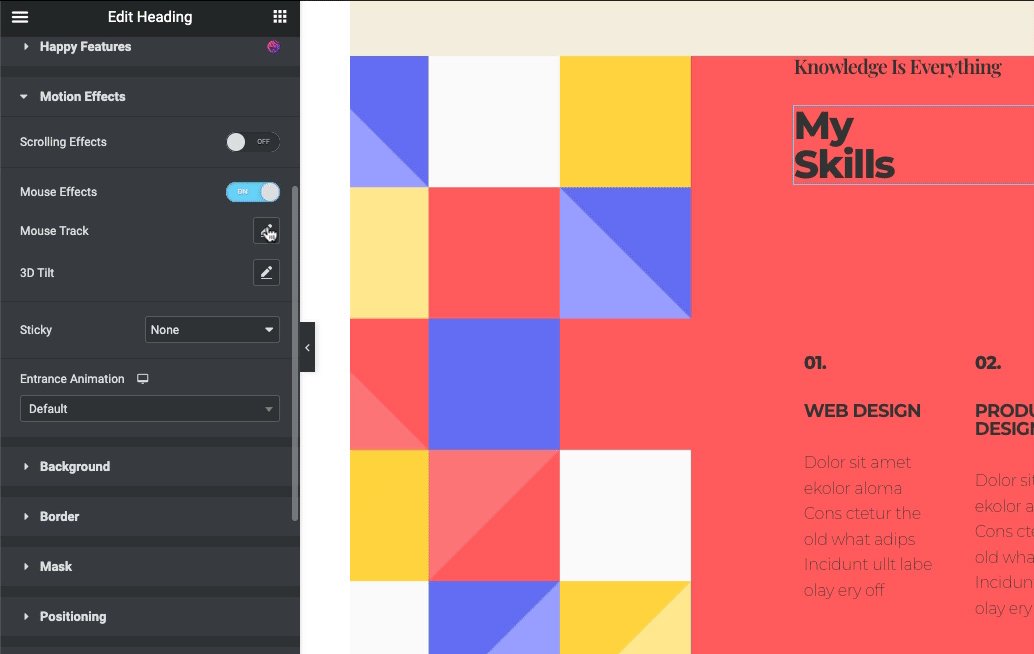
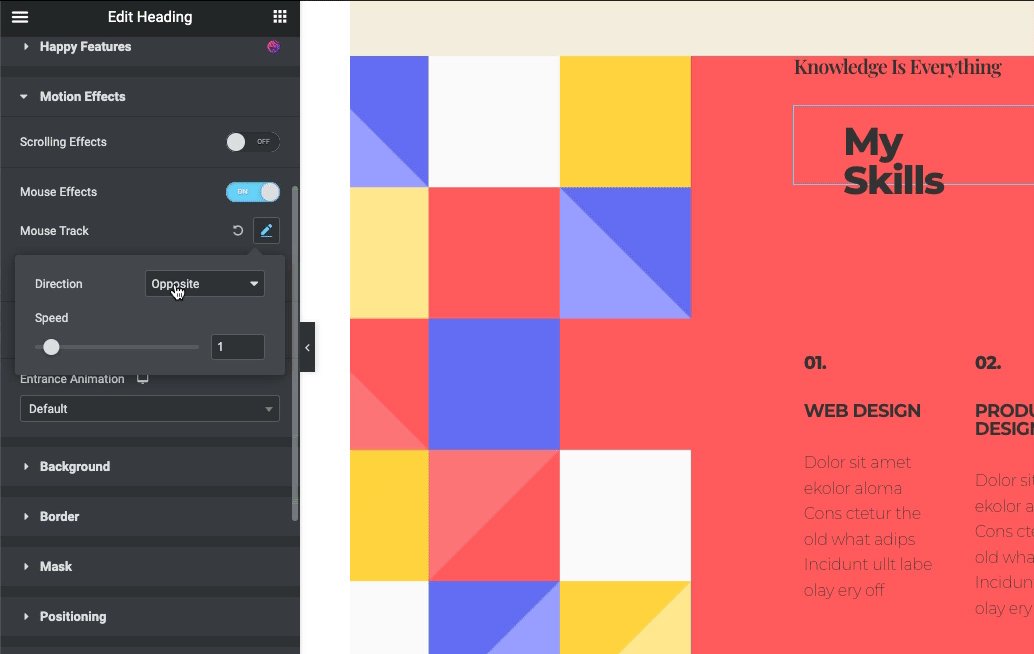
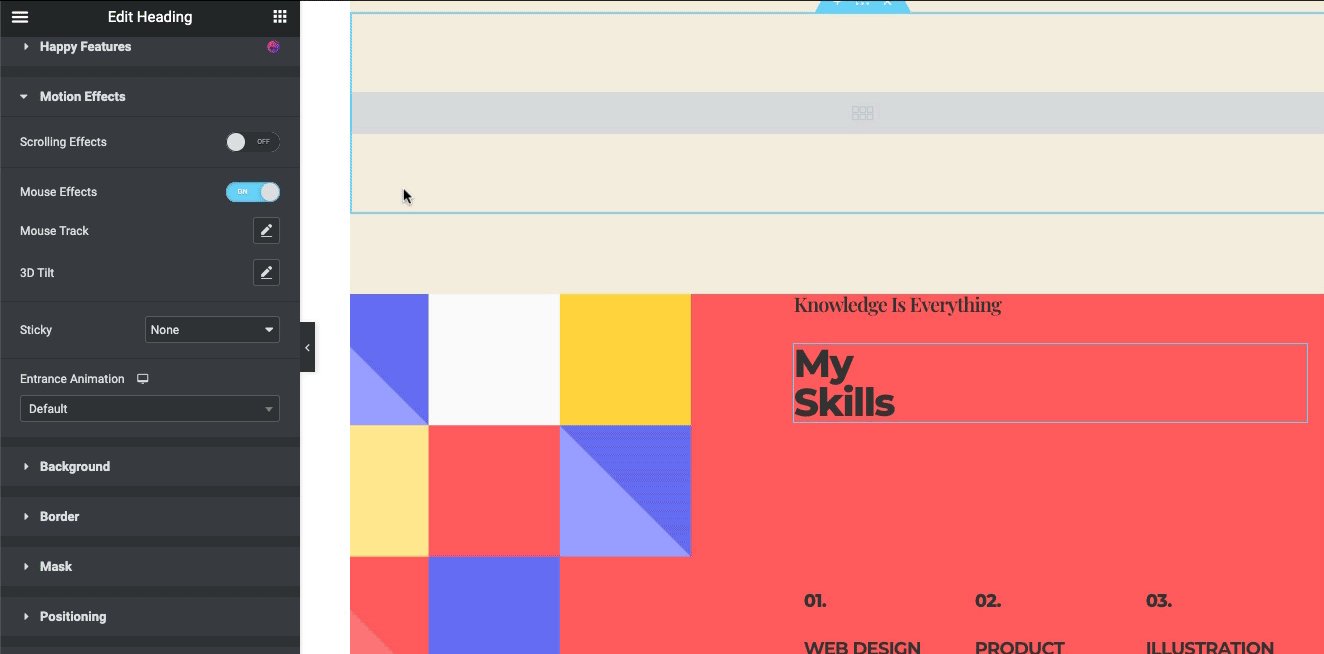
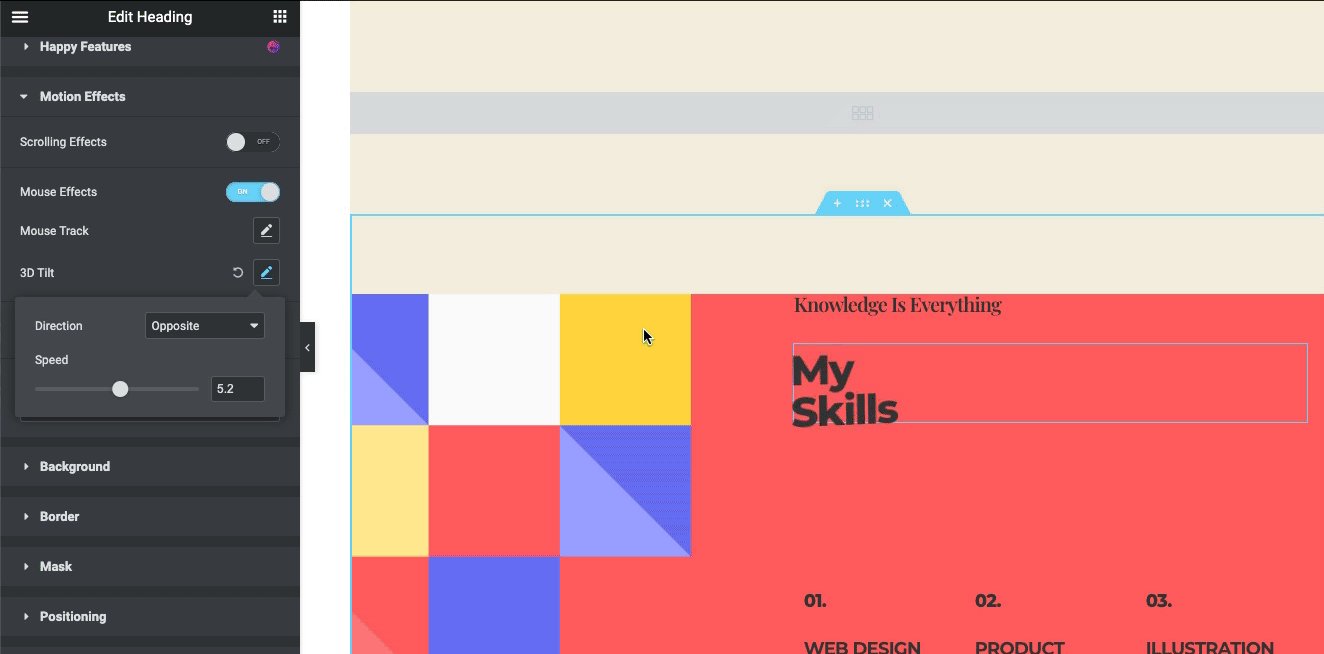
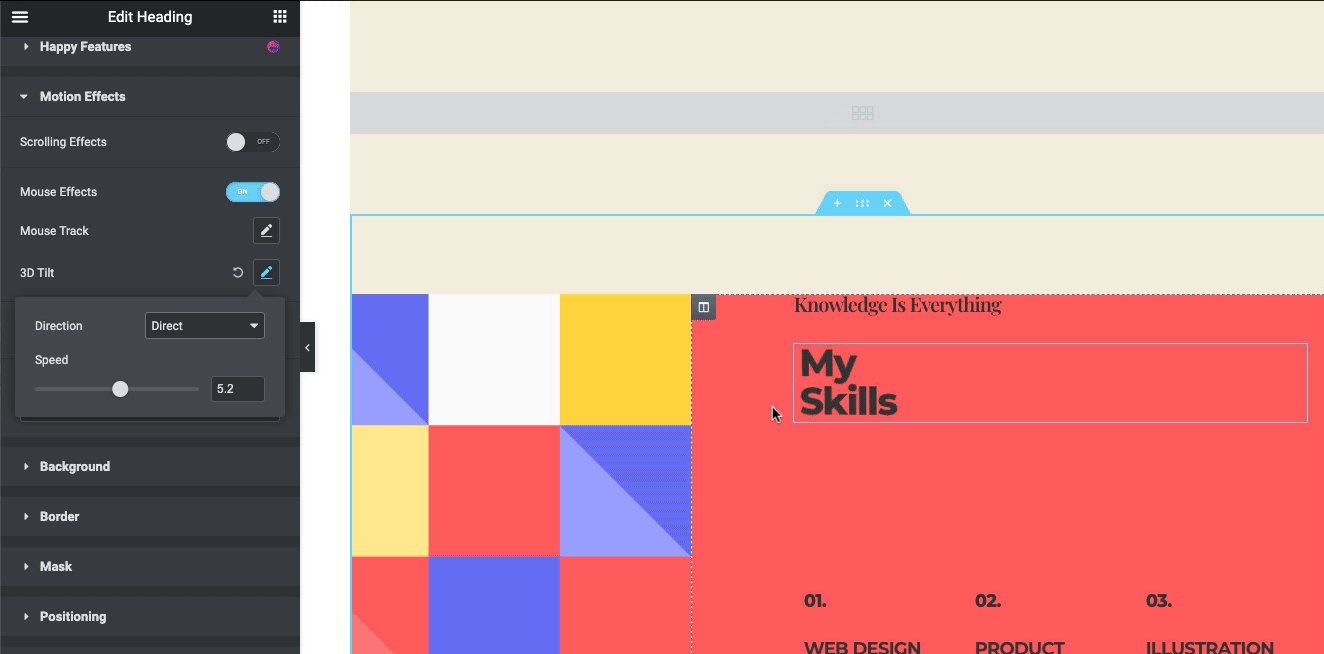
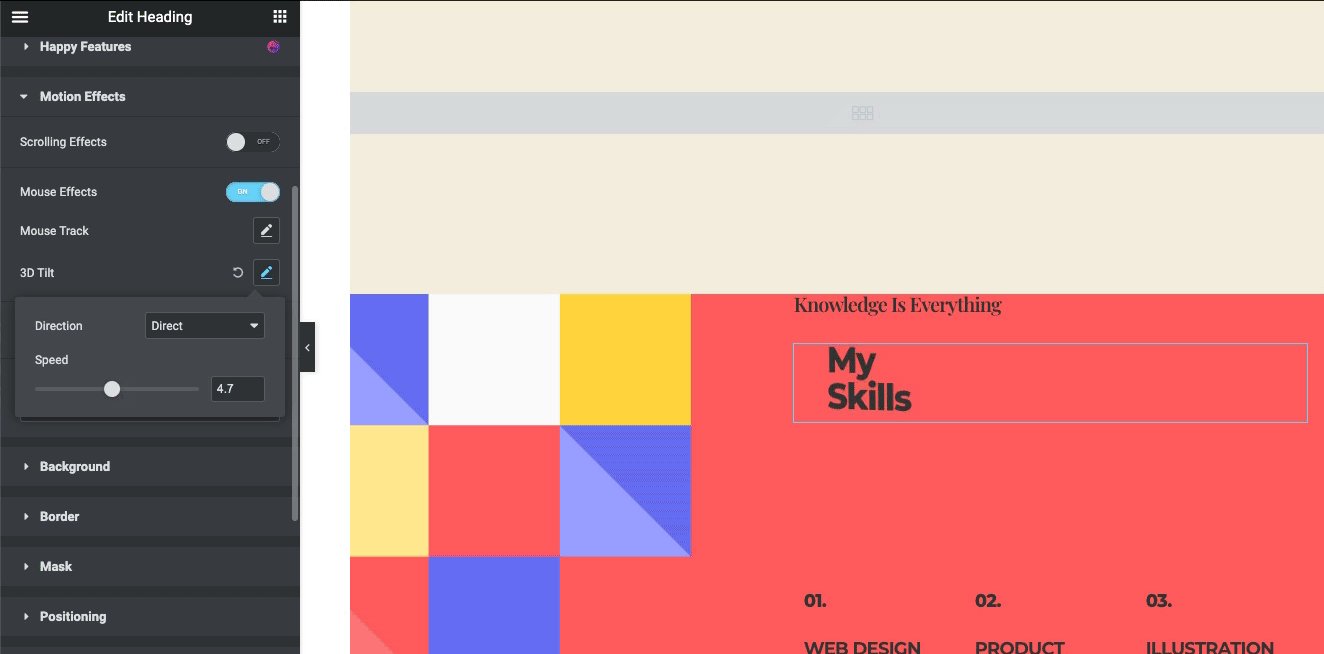
Effetti del mouse
Include due tipi di effetti; traccia del mouse e inclinazione 3D .
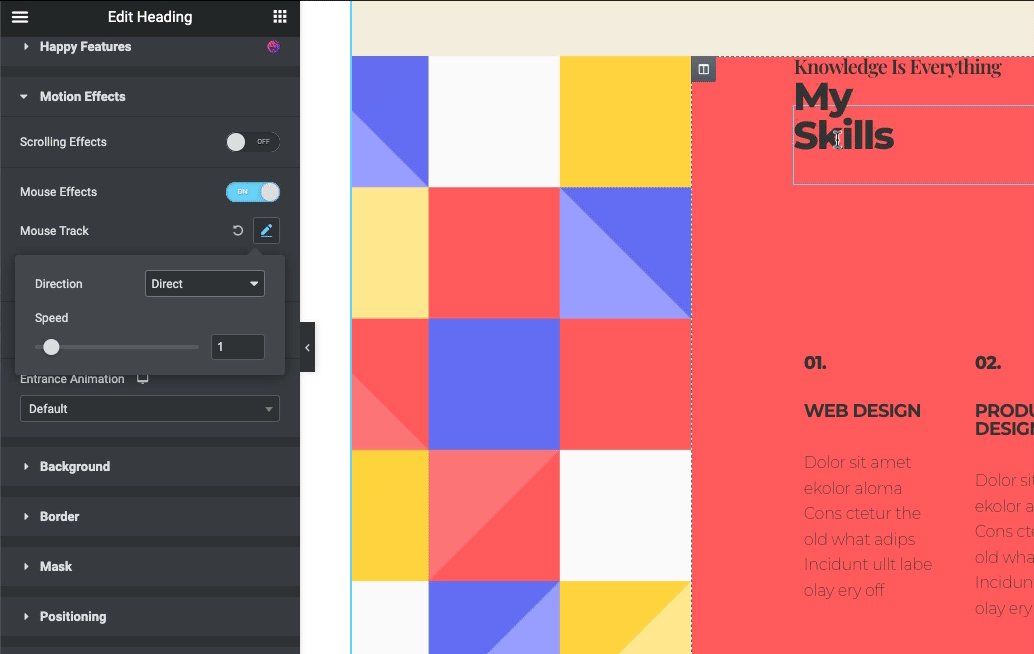
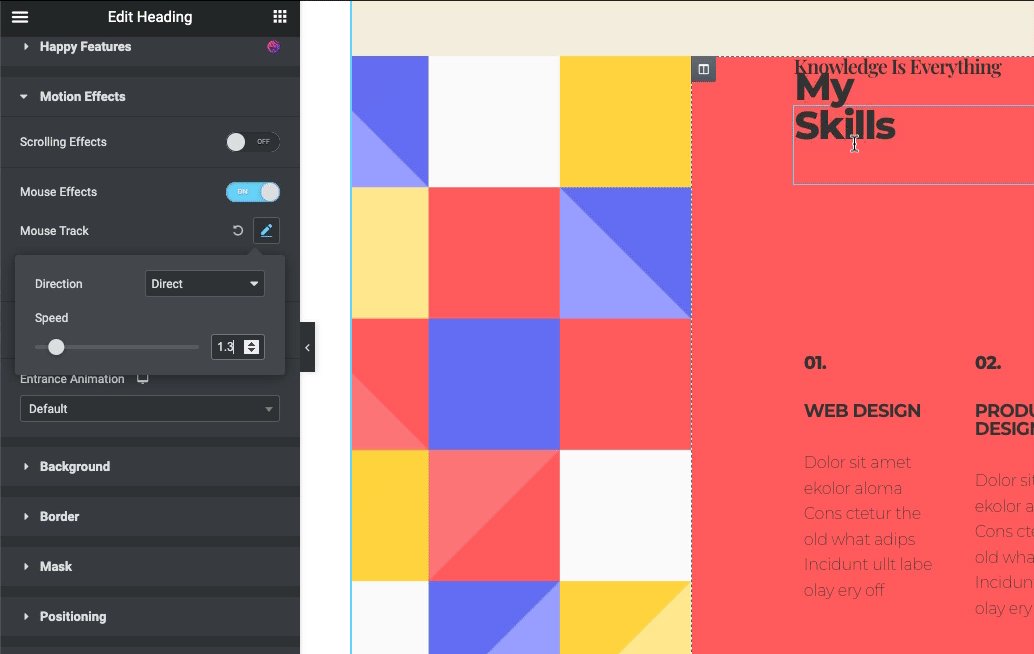
Durante l'applicazione della traccia del mouse, puoi dirigerla con la direzione del mouse o in direzione opposta.

Successivamente, per l'inclinazione 3D, toccalo e fai la stessa cosa che hai fatto per Mouse Track .

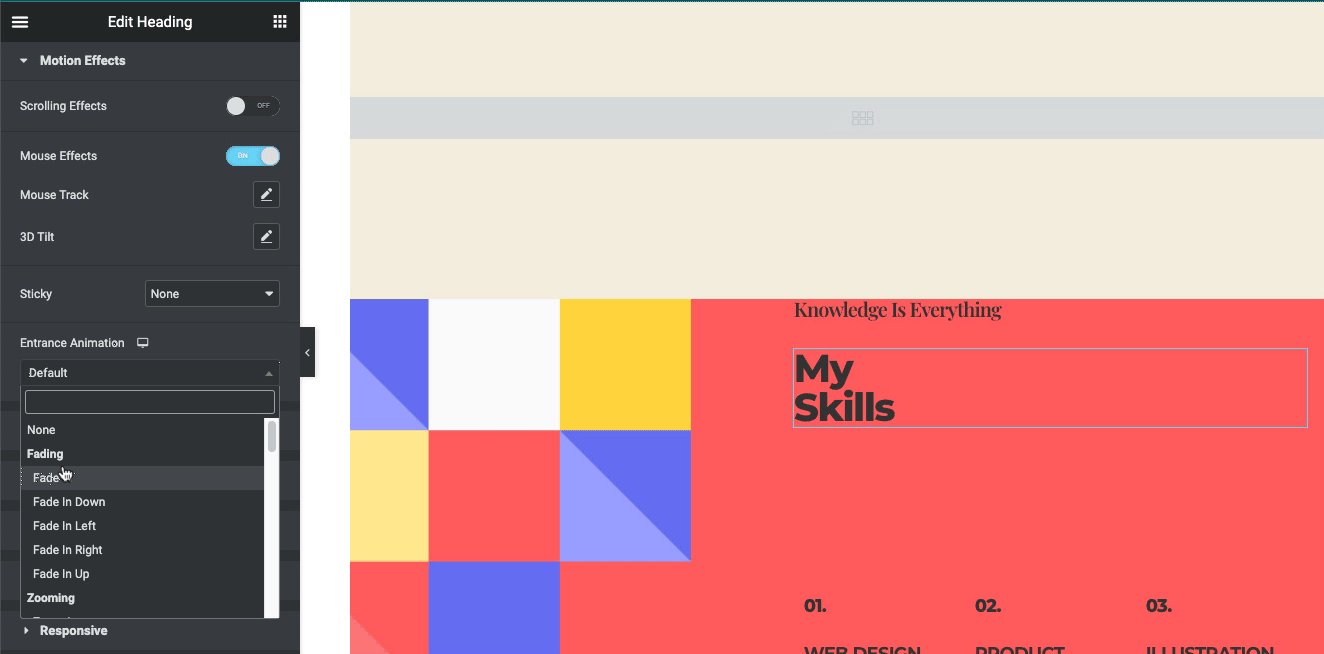
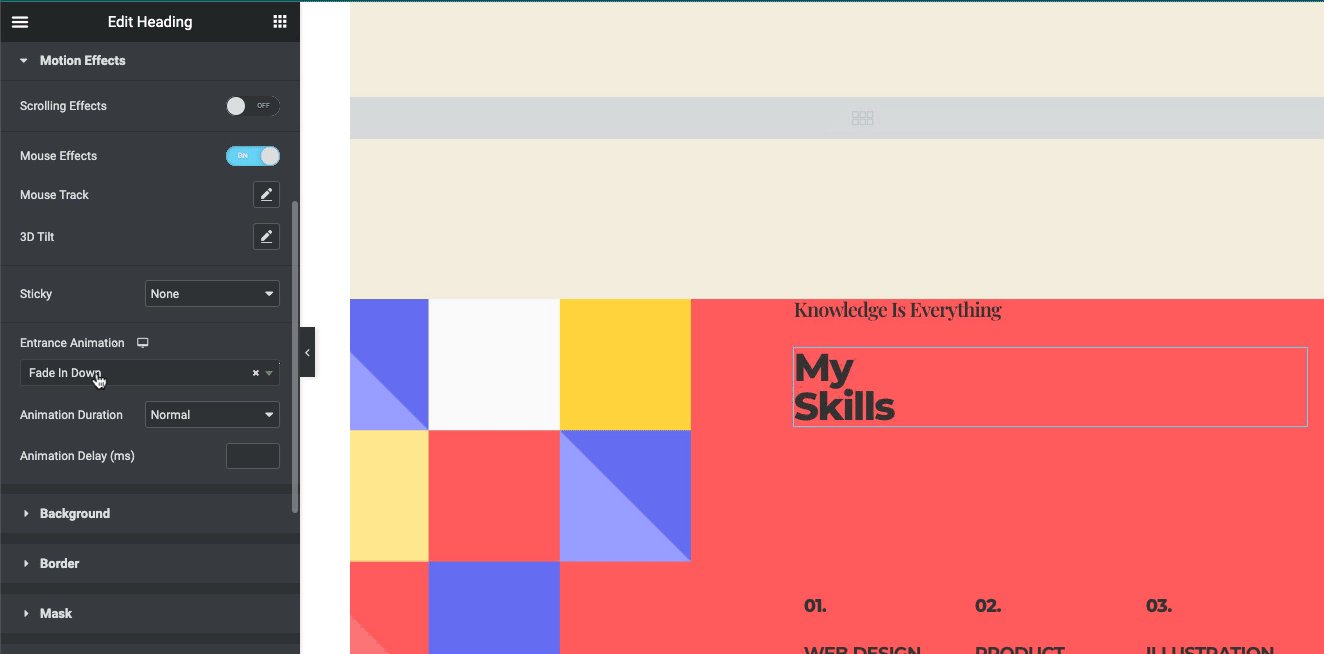
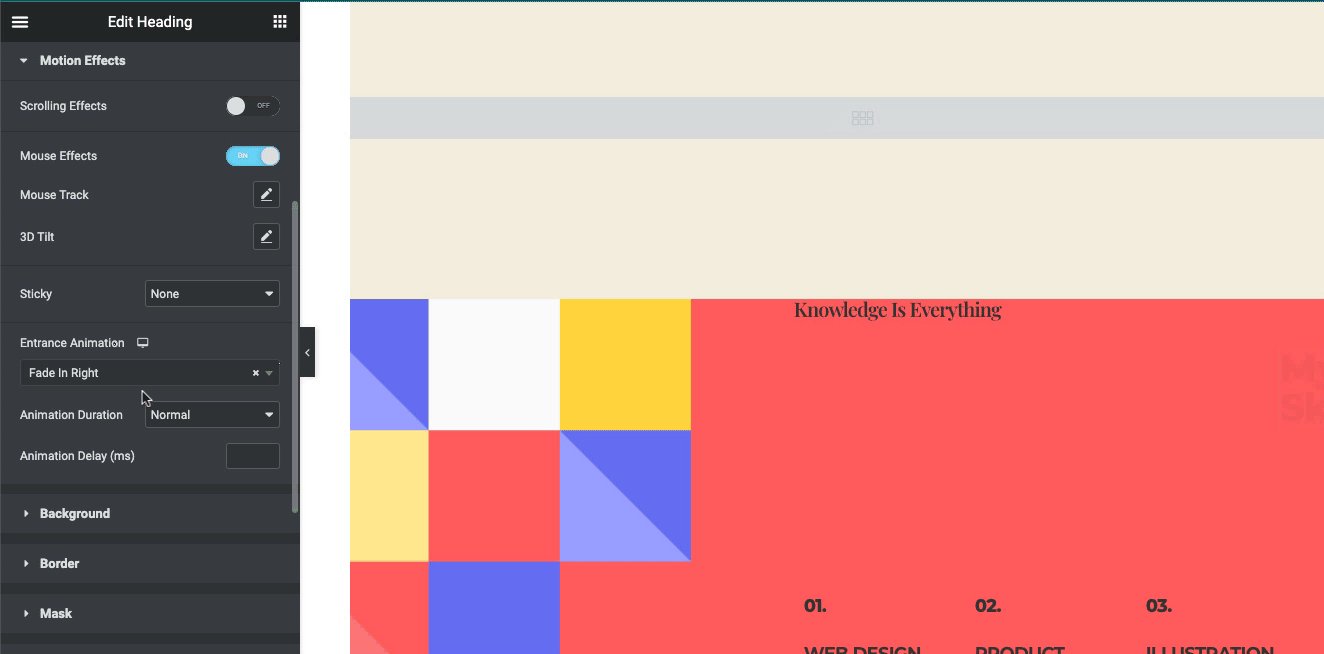
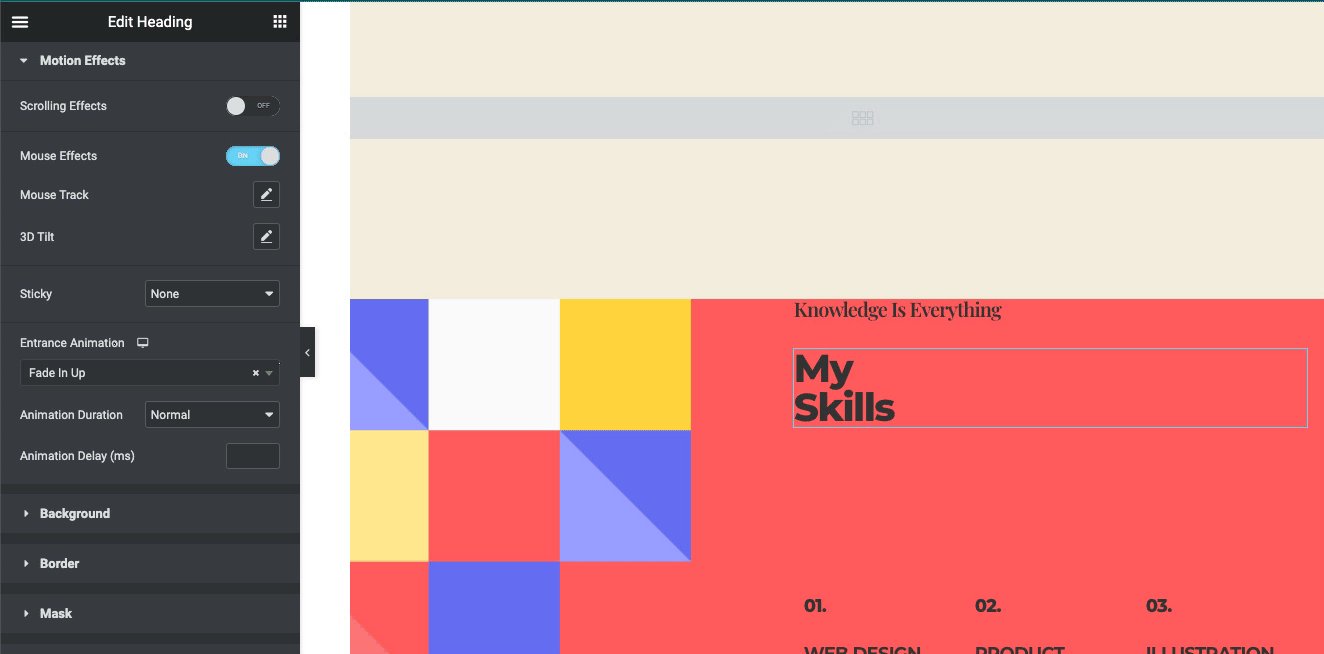
Applica animazione
La buona notizia è che puoi applicare diversi tipi di animazioni al tuo design per renderlo più accattivante e redditizio. Ad esempio, devi notare un pulsante chiamato Animation . Cliccaci sopra e troverai diversi tipi di animazioni.

Anteprima finale
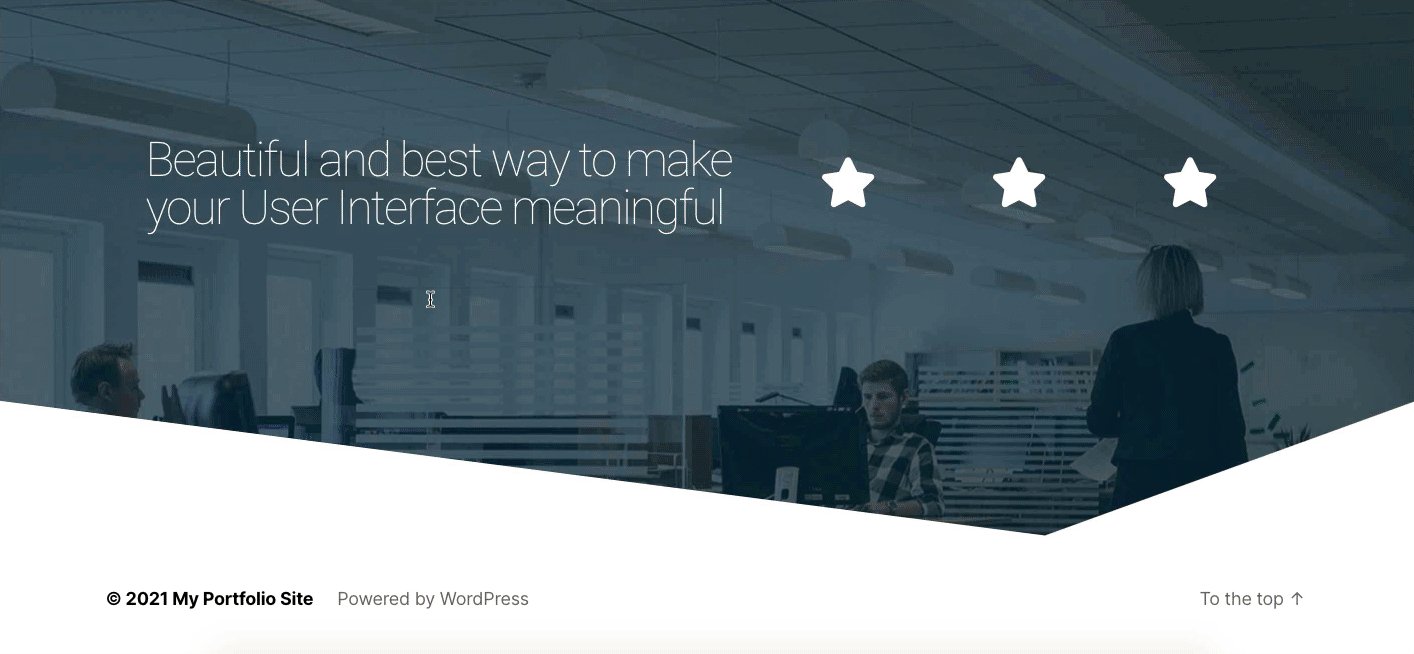
Dopo aver avviato il progetto, il tuo progetto finale sarà simile a quello qui sotto. A seconda della struttura del modello, abbiamo aggiunto questo tipo di design di parallasse. Quindi devi esplorare tutte le opzioni da solo. Successivamente, puoi creare qualcosa di diverso che mostriamo qui.

Vuoi ottenere un tutorial dettagliato per applicare il design del parallasse sul tuo sito, ecco come puoi farlo dalla guida qui sotto!
Happy Addons Blocco di parallasse ti aiuterà ad aggiungere l'effetto di parallasse sullo sfondo del sito web

Siamo felici di dire che Happy Addons, uno dei popolari componenti aggiuntivi di Elementor, ha ora incluso una serie di design di parallasse già pronti per te. Se non sei in grado di aggiungere i design da solo, puoi chiedere aiuto a Happy Addons. Devi solo copiare e incollare i predefiniti di progettazione sul tuo sito e portare a termine il tuo lavoro.
Per ottenere il tuo progetto iniziale con Happy Addons, devi avere i seguenti plugin installati sul tuo sito web:
- Componenti aggiuntivi felici gratuiti
- Buoni componenti aggiuntivi Pro
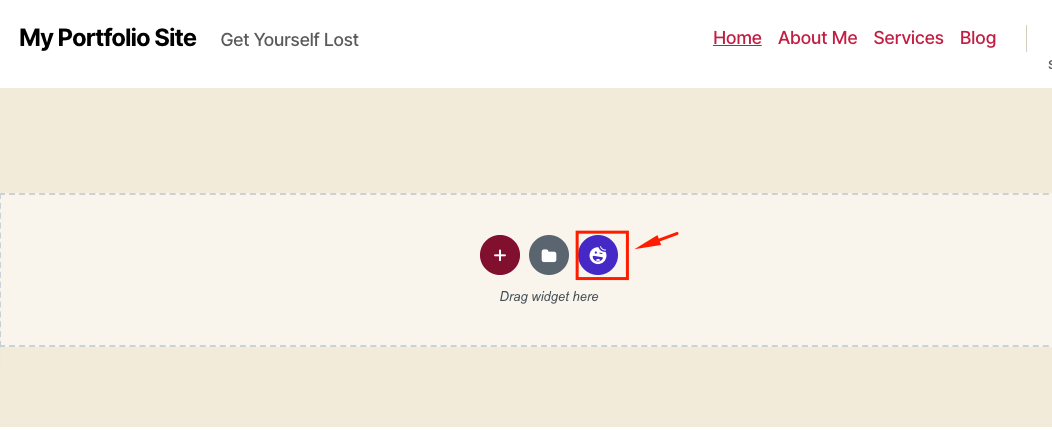
Una volta terminato, vai di nuovo alla pagina in cui stai progettando la tua pagina. E lì troverai la nostra icona Happy Addons. Quindi clicca lì!

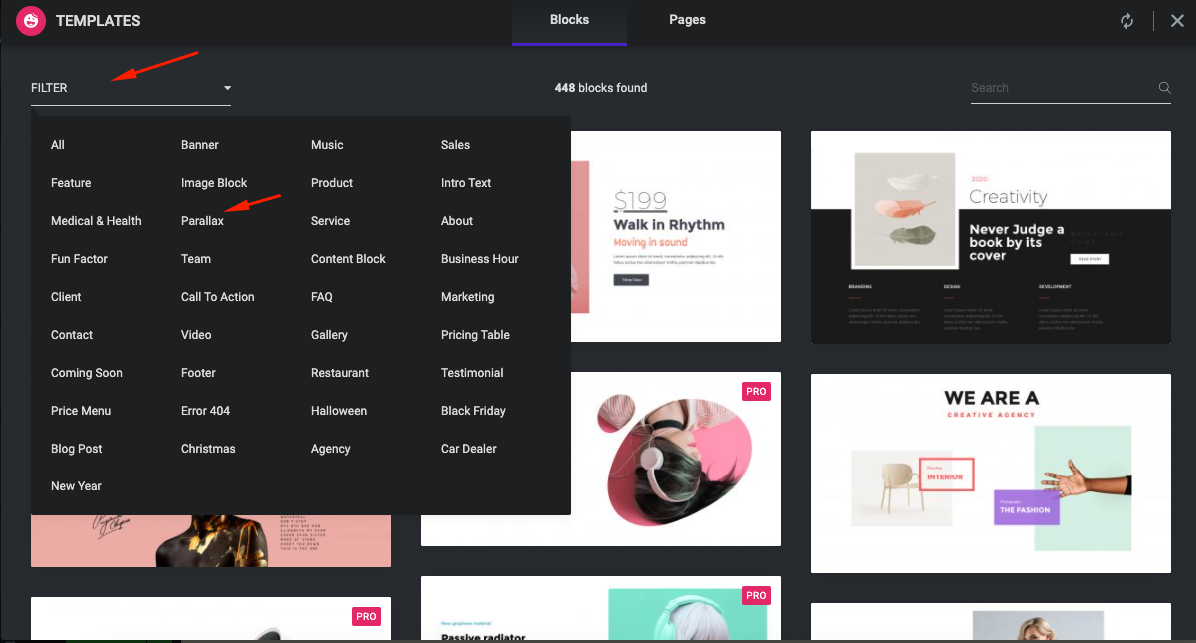
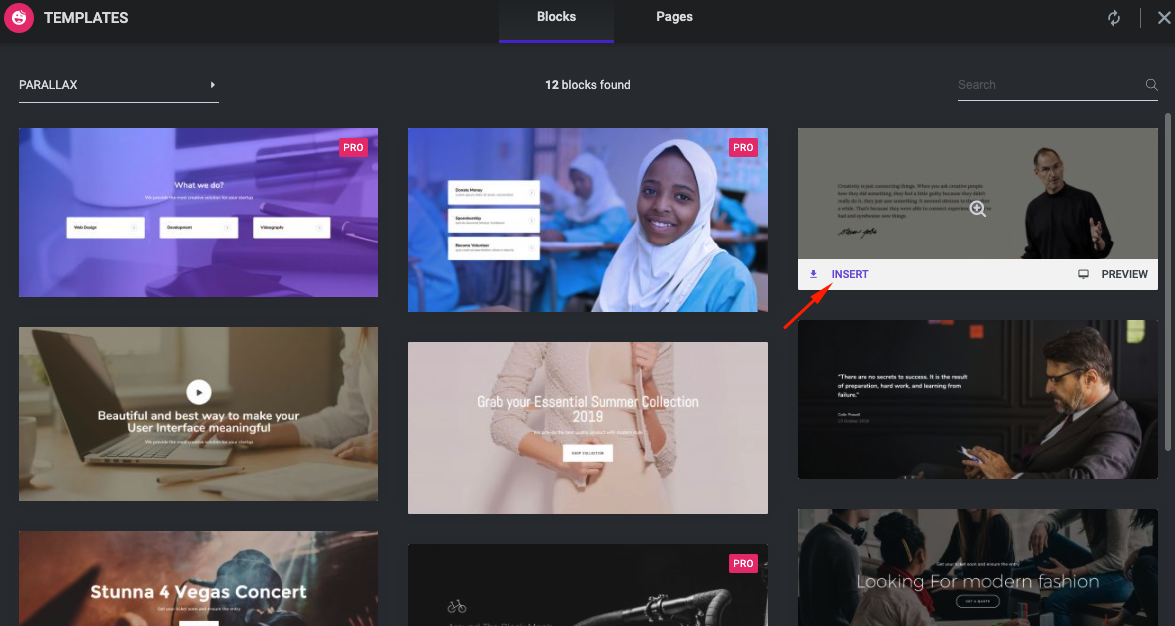
Una volta entrato, tocca il pulsante del filtro. Ed eccolo! Fare clic sulla parallasse per un ulteriore utilizzo.

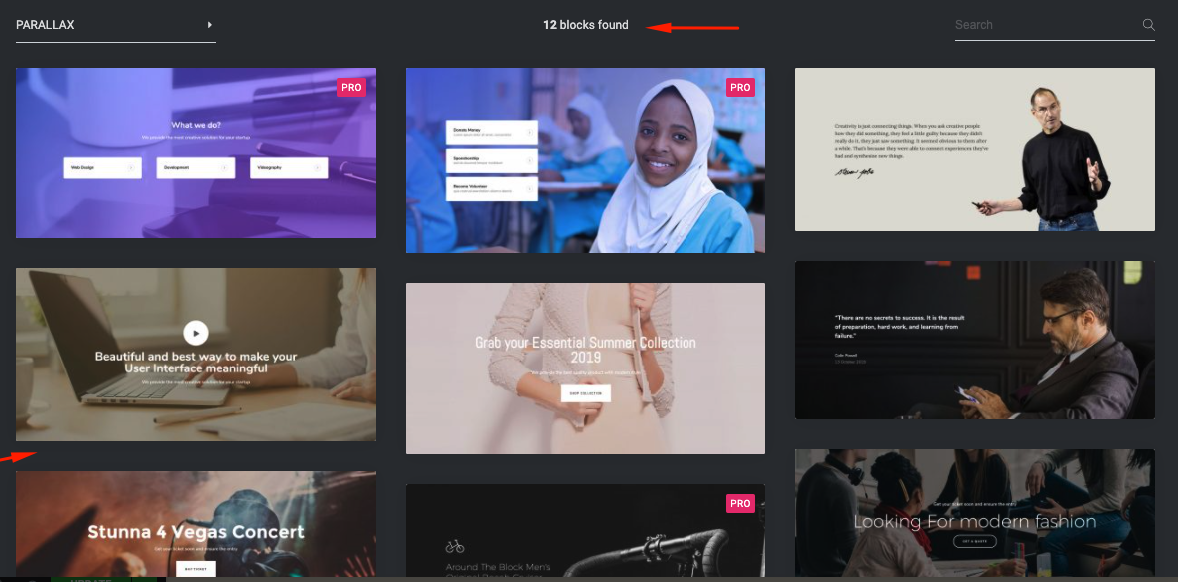
Qui troverai una combinazione di design gratuiti e premium. Quindi, se acquisti la versione premium, puoi usarli.

Ora seleziona il modello di progettazione che ami e fai clic sul pulsante Inserisci per iniziare!

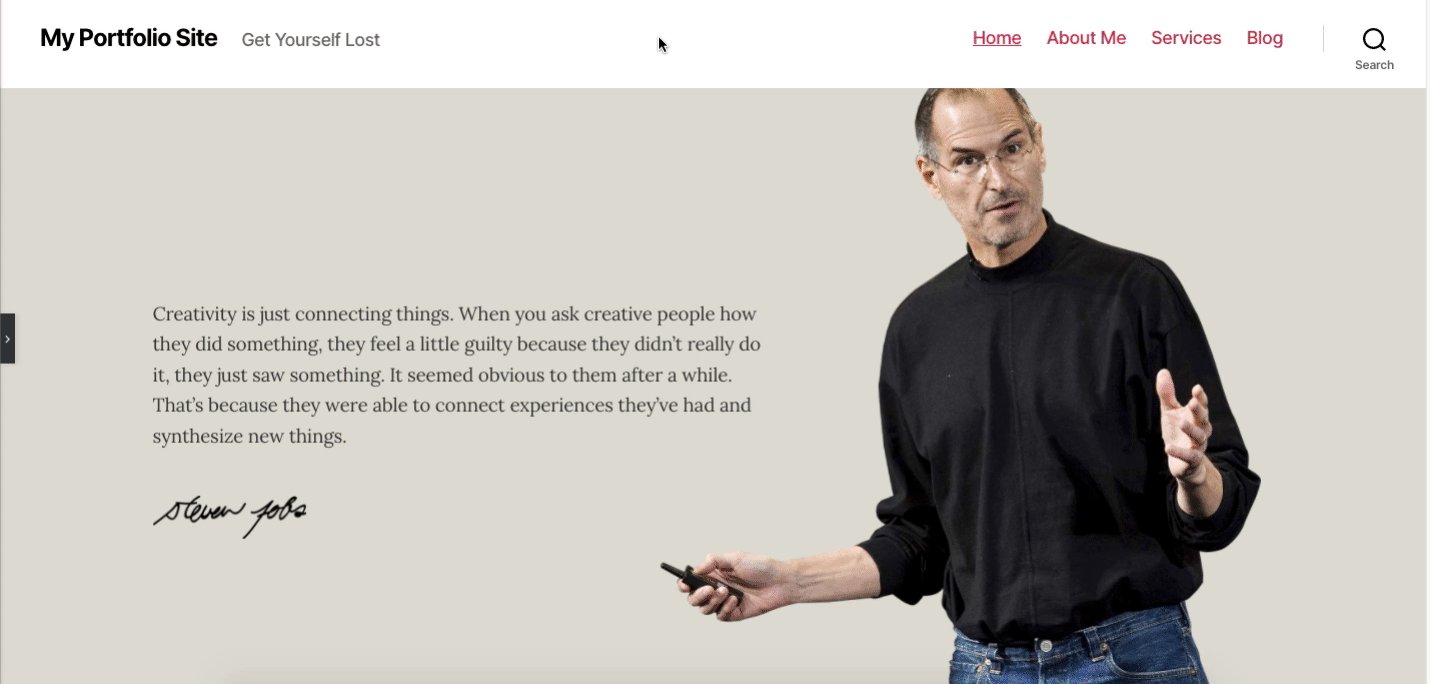
Dopo aver inserito il disegno sulla tua pagina, l'effetto di parallasse entrerà in azione automaticamente!

Puoi anche aggiungere altri design allo stesso modo.

Ecco come puoi utilizzare Happy Addons per aggiungere design di parallasse predefiniti per creare un effetto di parallasse al tuo sito Web Elementor.
Ti è piaciuto usare Happy Addons? Puoi controllare più funzionalità di Happy Addons per creare un sito Web WordPress a tutti gli effetti.
Alcune domande frequenti sull'effetto di parallasse
Come posso creare un effetto di parallasse in WordPress?
Ans: Puoi farlo in diversi modi. Se stai utilizzando un sito WordPress, puoi farlo installando WordPress Parallax Plugin come – Elementor.
Per questo, puoi seguire i passaggi seguenti:
01. Scarica un plug-in di parallasse.
02. Seleziona un'immagine.
03. Abilita parallasse e seleziona il tipo di parallasse.
04. Attiva o disattiva la funzione "parallasse del mouse".
05. Carica l'immagine nella tua libreria multimediale di WordPress.
06. Aggiungi HTML in Pagina/Post.
07. Aggiungi CSS al tuo tema.
Come aggiungo un effetto di movimento in Elementor?
Risposta : vai alla scheda Avanzate, quindi apri il controllo Effetti di movimento . Vuoi animare una determinata immagine di sfondo? Vai alla scheda Stile e in Sfondo> Immagine , vedrai gli effetti di scorrimento e mouse. Gli effetti di movimento includono due set di funzionalità uniche: Effetti di scorrimento ed Effetti del mouse
Quali sono gli effetti di scorrimento di Elementor?
Ris: L'effetto di scorrimento a scorrimento verticale è un classico effetto di parallasse . Uno scorrimento verticale fa muovere l'elemento a una velocità diversa rispetto alla pagina durante lo scorrimento, nella direzione e velocità di tua scelta.
Ho bisogno di Elementor Pro per gli effetti di scorrimento?
Ris : L' effetto di scorrimento è una delle funzionalità di Elementor Pro. In altre parole, è necessario utilizzare Elementor Pro per utilizzare la funzione. Di seguito è riportato un esempio prima dell'applicazione dell'effetto Scorrimento orizzontale. Ed ecco l'esempio dopo l'applicazione dello scorrimento orizzontale.
Come aggiungere un effetto appiccicoso su un elemento?
Risposta : per applicare un effetto di scorrimento permanente, vai su Avanzate > Effetto di scorrimento > Permanente e seleziona l'opzione in alto. Dopodiché, rimarrà in cima alla pagina.
Scopri cosa succede se Elementor pro scade
Conclusione
L'aggiunta manuale di effetti di parallasse al design di un sito Web è un compito arduo, soprattutto per i principianti. Inoltre, non esistono temi WordPress dedicati che offrono automaticamente effetti di parallasse. Quindi in questo caso Elementor potrebbe essere la tua scelta definitiva per le sue funzionalità intuitive e di trascinamento della selezione. Inoltre, le funzionalità integrate di Happy Add-on porteranno la tua esperienza di progettazione a un livello superiore.
Ci auguriamo che questo tutorial ti aiuti a modificare la prospettiva del tuo sito Web, produrre layout di prim'ordine e creare pagine di destinazione sorprendenti.
Non importa se sei un libero professionista, una piccola impresa o un'intera società: chiunque può aggiungere effetti di parallasse al proprio sito Web ora.
Segui i nostri passaggi e inizia a creare degli splendidi effetti di parallasse sul tuo sito web.
Puoi condividere i tuoi preziosi feedback e suggerimenti attraverso la nostra sezione commenti qui sotto. Siamo felici di sentire la tua voce e di rispondere in tempo reale!
