Come creare un sito Web di fotografia in WordPress 2023
Pubblicato: 2023-06-15Vuoi creare un sito web di fotografia per promuovere la tua attività?
Che tu sia un fotografo professionista o desideri iniziare a vendere stampe online, un sito Web di fotografia professionale può aiutarti a costruire la tua presenza online mostrando le tue capacità ai potenziali clienti.
In questa guida, ti mostreremo come creare il tuo sito web di fotografia passo dopo passo.
Vale la pena avere un sito web per la fotografia?
Vale assolutamente la pena avere un sito web per la tua attività di fotografia. Con un sito Web, puoi mostrare il tuo portfolio fotografico, entrare in contatto con nuovi clienti e promuovere i tuoi servizi.
Ecco alcuni dei vantaggi di avere un sito web di fotografia:
- Un sito Web di portfolio ben progettato può farti sembrare più professionale e affidabile per i potenziali clienti.
- Il tuo sito web è un ottimo posto per mostrare le tue foto migliori. Puoi organizzare le gallerie fotografiche per categoria, evento o cliente e aggiungere didascalie per fornire agli spettatori maggiori informazioni.
- Un sito Web è un ottimo modo per entrare in contatto con potenziali clienti che cercano un fotografo. Puoi includere un modulo di contatto in modo che i potenziali clienti possano mettersi in contatto facilmente.
- Il tuo sito web può promuovere i tuoi servizi a potenziali clienti. Puoi includere informazioni su tariffe, pacchetti e disponibilità in modo che i visitatori possano vederle a colpo d'occhio.
- Un sito Web rende più facile per i clienti trovarti attraverso i motori di ricerca. Ottimizzando il tuo sito con parole chiave pertinenti, è più probabile che tu venga visualizzato nei risultati di ricerca.
Cosa usano i fotografi per un sito web?
I fotografi possono utilizzare diversi costruttori di siti Web per creare un sito Web o un portfolio online. Le opzioni più popolari includono WordPress, Squarespace, Wix, SmugMug e Adobe Portfolio.
Il costruttore di siti web di fotografia che scegli dipende da come lo utilizzerai. Ad esempio, se sei un fotografo di matrimoni, potresti aver bisogno di un semplice portfolio con i dettagli di contatto. Ma se prevedi di vendere stampe o altri prodotti, avrai bisogno di un costruttore di siti Web con funzionalità di e-commerce.
Uno dei migliori costruttori di siti Web che copre tutti gli scenari è WordPress. È il costruttore di siti Web più popolare che alimenta oltre il 43% dei siti Web.

WordPress è noto per la sua flessibilità, facilità d'uso e un'ampia gamma di funzionalità. Puoi usarlo per creare qualsiasi sito web, tra cui:
- Blog
- Siti di appartenenza
- Portafogli
- Negozi di e-commerce
- Sistemi di gestione dell'apprendimento
- E altro ancora
Inoltre, WordPress è un software open source gratuito con tantissime funzionalità per aiutarti a creare un sito di fotografia professionale.
Come creare un sito web di fotografia in WordPress
Di seguito ti mostreremo come creare un sito Web di fotografia utilizzando WordPress e alcune delle sue funzionalità e plug-in più intuitivi.
- Passaggio 1. Scegli un nome di dominio e un hosting
- Passaggio 2. Decidi come progettare il tuo sito web di fotografia
- Passaggio 3. Seleziona un kit di modelli di siti Web di fotografia
- Passaggio 4. Personalizza il tuo sito web fotografico
- Passaggio 5. Ottimizza per la visualizzazione mobile
- Passaggio 6. Pubblica il tuo sito web di fotografia
Per essere chiari, useremo la versione self-hosted, WordPress.org, non la versione gratuita ospitata, WordPress.com. Per conoscere la differenza, guarda questo confronto tra WordPress.org e WordPress.com.
Passaggio 1. Scegli un nome di dominio e un hosting
Il primo passo nella creazione di un sito Web fotografico è l'acquisto del proprio nome di dominio e dell'hosting web. Qui è dove vengono archiviati i file del tuo sito Web e l'indirizzo che gli utenti digitano nel proprio browser per accedervi.
Un nome di dominio in genere costa $ 14,99 all'anno, mentre l'hosting di siti Web costa circa $ 7,99 al mese. Se stai cercando un provider di hosting WordPress ufficialmente raccomandato, Bluehost è una delle scelte migliori.

Con Bluehost, puoi ottenere l'hosting WordPress, un nome di dominio personalizzato gratuito e altri vantaggi, come un certificato SSL gratuito, a partire da $ 2,75 al mese. Inoltre viene fornito con WordPress preinstallato, quindi non è richiesta alcuna configurazione aggiuntiva.
Fai clic qui per richiedere il tuo sconto e iniziare con Bluehost.
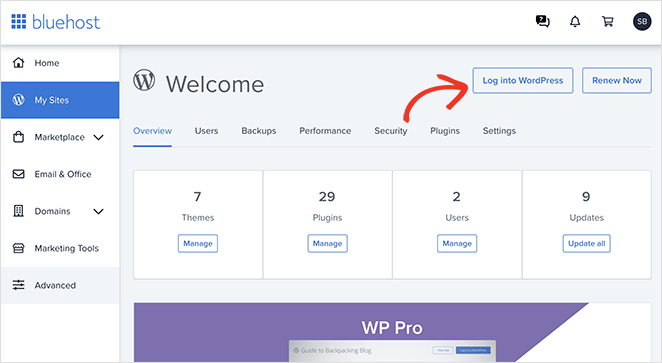
Dopo esserti registrato per un account Bluehost, riceverai un'e-mail che ti indirizza alla dashboard del tuo web hosting. Poiché Bluehost installa automaticamente WordPress per te, puoi accedere direttamente al tuo sito WordPress dalla dashboard.

Nota: se utilizzi un provider di hosting alternativo, la dashboard potrebbe avere un aspetto leggermente diverso. Fai riferimento alla documentazione del tuo host per i dettagli sulla navigazione nel tuo account di hosting e sull'installazione di WordPress.
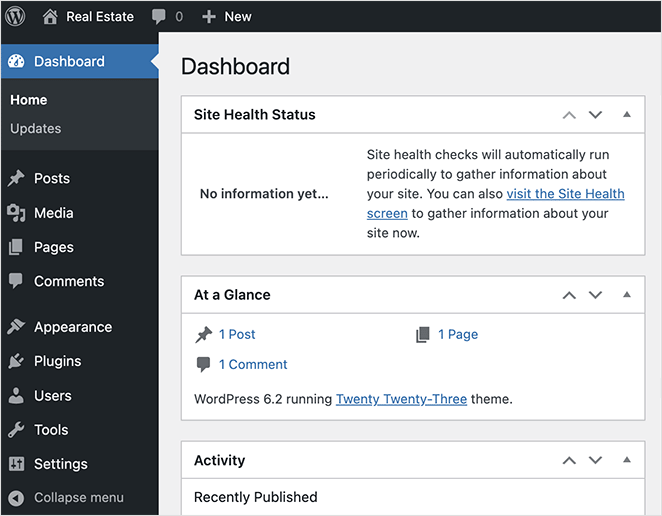
Quando accedi al tuo sito Web WordPress, vedrai un'area di amministrazione come questa:

Qui è dove puoi gestire il tuo sito WordPress, creare contenuti e regolare le tue impostazioni.
Passaggio 2. Decidi come progettare il tuo sito web di fotografia
Il prossimo passo è scegliere un design per il sito web. Questo è il modello che determina il layout e lo stile del tuo sito.
Esistono diversi modi per creare un web design professionale per il tuo sito di fotografia. Puoi utilizzare un tema WordPress predefinito o creare un tema WordPress personalizzato da zero.
I temi WordPress sono un ottimo punto di partenza perché sono dotati di molte delle funzionalità e dello stile di cui hai bisogno. Per aiutarti a sceglierne uno, puoi consultare questa raccolta dei migliori temi WordPress per fotografi.
Se desideri un design del sito Web personalizzato unico per la tua attività di fotografia, puoi utilizzare un generatore di pagine come SeedProd.

SeedProd è il miglior creatore di pagine e creatore di temi con trascinamento della selezione, con oltre 1 milione di utenti. Offre il pieno controllo sull'aspetto del tuo sito e ti consente di creare qualsiasi tema WordPress senza codice.
Puoi iniziare con un kit di modelli di siti Web predefiniti, quindi personalizzare visivamente ogni pagina senza assumere uno sviluppatore. Include anche il supporto WooCommerce, che ti consente di vendere foto da WordPress, ed è ottimizzato per i dispositivi mobili al 100%, quindi il tuo sito sembra perfetto sui dispositivi mobili.
In questa guida, useremo SeedProd per mostrarti come creare un sito web di fotografia.
Nota: esiste una versione gratuita del generatore di landing page di SeedProd. Tuttavia, in questa guida utilizzeremo SeedProd Pro per le sue funzionalità di creazione di temi.
Per iniziare, installa e attiva SeedProd sul tuo sito WordPress. Per assistenza, puoi consultare la nostra documentazione sull'installazione di SeedProd Pro, che spiega come attivare la chiave di licenza del plug-in.
Passaggio 3. Seleziona un kit di modelli di siti Web di fotografia
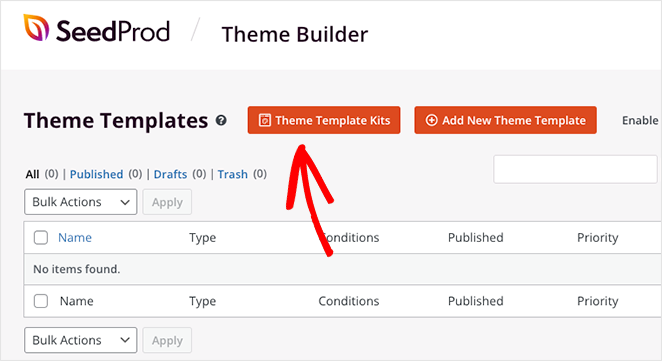
Con SeedProd attivato, vai a SeedProd »Creatore di temi dal tuo pannello di controllo e fai clic sul pulsante Kit di modelli di temi .

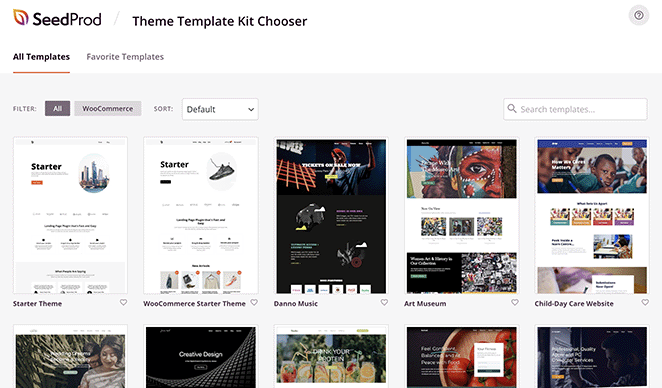
Qui puoi sfogliare una libreria di modelli di temi WordPress predefiniti. Ogni modello è un kit completo per il sito web con tutte le pagine necessarie per creare un sito web completo.

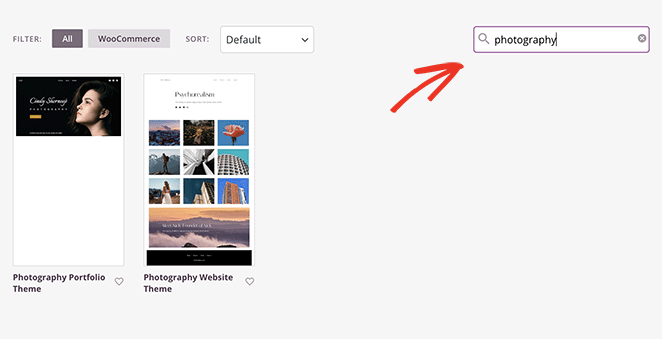
Troverai kit praticamente per ogni settore, ma puoi utilizzare la casella di ricerca per trovare un design specifico per restringere la ricerca. Ad esempio, digitando "Fotografia" viene visualizzato un tema del portfolio fotografico e un tema del sito Web di fotografia.

Per scegliere un design, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.

Per questa guida, useremo il tema del sito web di fotografia.
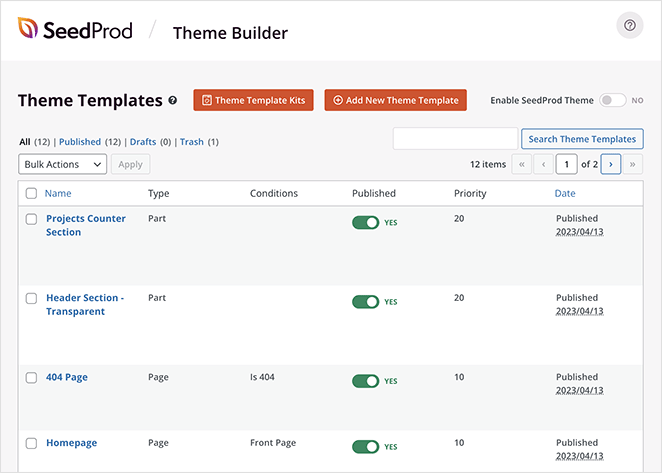
Ci vorranno solo pochi secondi per importare il tema. Successivamente, vedrai i singoli modelli che compongono il tuo tema personalizzato.

Da qui, puoi modificare ogni modello per personalizzare il design del tuo sito web in base alla tua attività di fotografo. Ti mostreremo come farlo in seguito.
Passaggio 4. Personalizza il tuo sito web fotografico
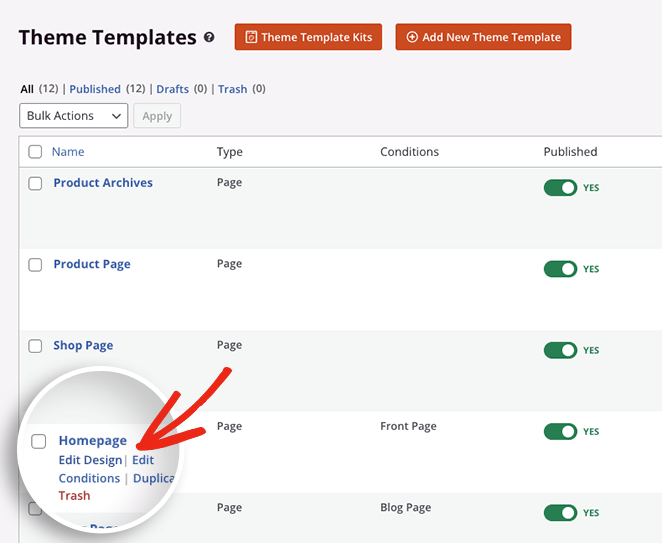
Personalizzare qualsiasi modello è incredibilmente facile. Passa semplicemente il mouse su uno di essi, quindi fai clic sul collegamento Modifica design , che ti porta al generatore di pagine drag-and-drop di SeedProd.

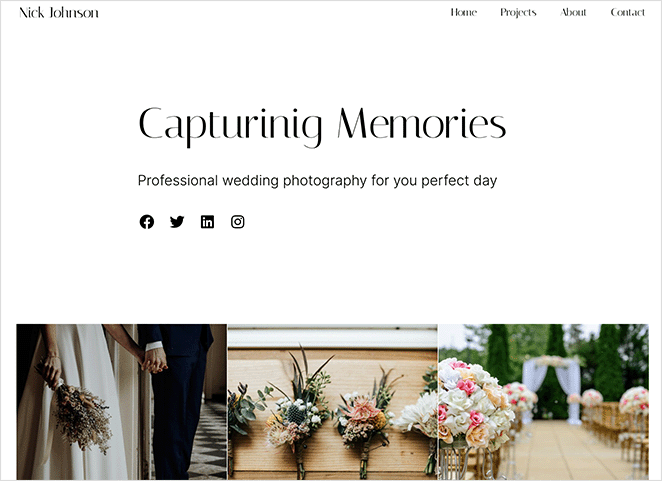
Iniziamo personalizzando la home page del tuo modello di fotografia.
Creazione di una home page del sito Web di fotografia personalizzata
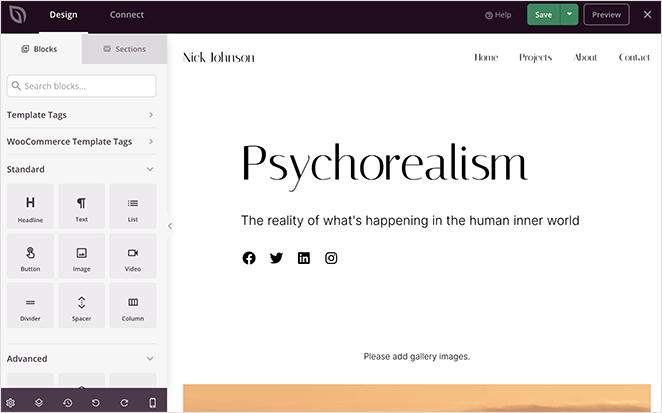
Dopo aver aperto il modello della tua home page, vedrai il page builder di SeedProd, che ha blocchi, sezioni e impostazioni di WordPress sul lato sinistro. Sulla destra c'è un'anteprima dal vivo della tua pagina che puoi cliccare e modificare in tempo reale.

Facendo clic su qualsiasi elemento della pagina si apre un pannello sul lato sinistro. Qui puoi personalizzare il contenuto, lo stile e le opzioni di visualizzazione degli elementi con il punta e clicca.
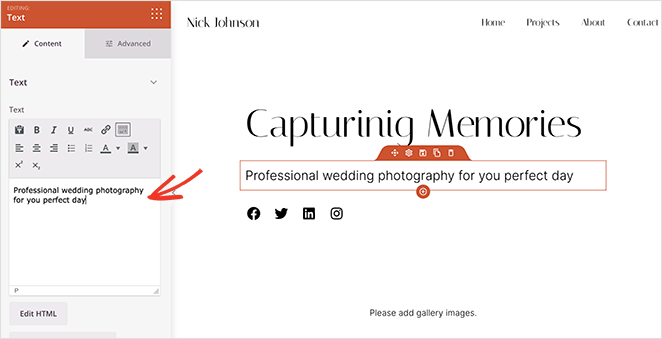
Ad esempio, facendo clic su un'intestazione o un elemento di testo puoi sostituire il contenuto demo con informazioni sulla tua attività di fotografia.

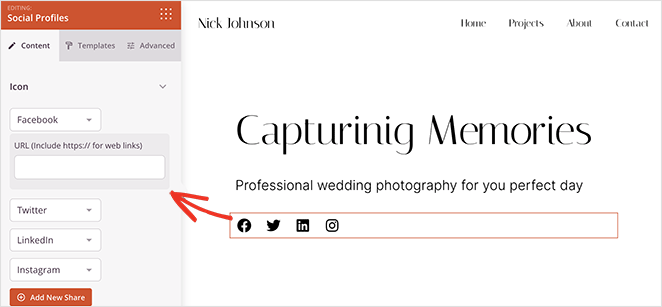
Inoltre, facendo clic sul blocco Profili social è possibile aggiungere icone e collegamenti ai propri account di social media.

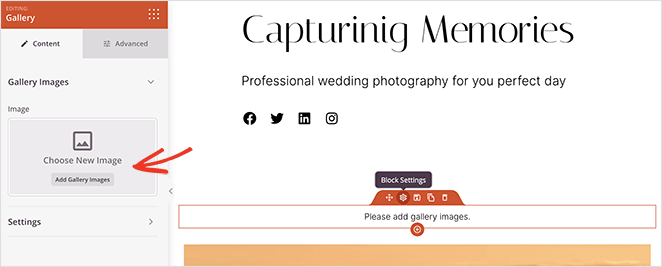
Molti dei temi di SeedProd sono dotati di determinati elementi per impostazione predefinita. Questo tema include automaticamente il blocco Galleria per mostrare il tuo lavoro migliore, ma per vedere l'effetto completo, dovrai aggiungere le tue foto.
Per fare ciò, passa il mouse sopra l'elemento del blocco Galleria finché non vedi un contorno arancione, quindi fai clic su di esso. Sulla sinistra, si apre un pannello in cui puoi fare clic per caricare le immagini della galleria dal tuo computer o dalla libreria multimediale di WordPress.

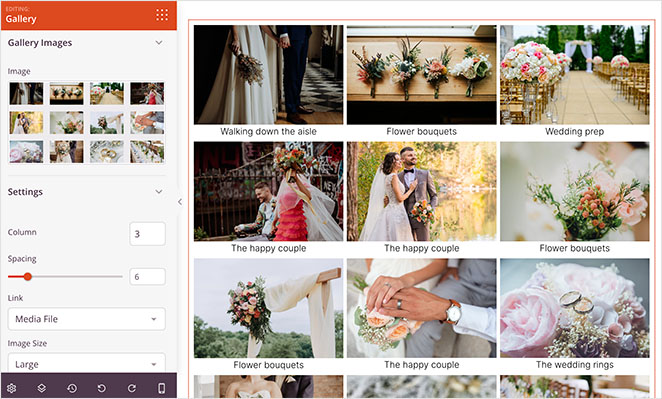
Dopo aver aggiunto le tue foto, puoi modificare il numero di colonne, la spaziatura, l'origine del collegamento, la dimensione dell'immagine e altro.

Più in basso nella pagina c'è un'area predefinita che puoi personalizzare per includere ulteriori informazioni. Personalizziamolo per mostrare un'area "Informazioni personali" con un invito all'azione per saperne di più.

Innanzitutto, rimuovi la sezione passandoci sopra con il mouse fino a quando non ha un contorno viola e fai clic sull'icona del cestino.

Successivamente, fai clic sulla scheda Sezioni nel riquadro di sinistra.

In questa pagina, puoi scegliere tra diverse sezioni del sito Web predefinite, tra cui invito all'azione, intestazione, funzionalità, domande frequenti e altro. Ognuno ha un design unico che puoi personalizzare facilmente dopo averlo aggiunto alla tua pagina.

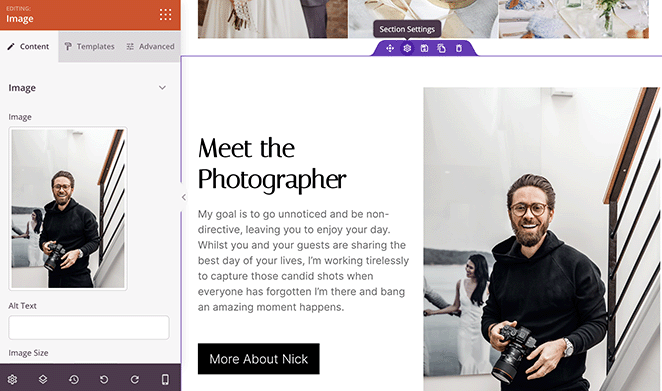
Usiamo la sezione Call to Action 17 passandoci sopra con il mouse e facendo clic sull'icona più.
SeedProd aggiungerà automaticamente la sezione in fondo alla tua pagina. Da lì, puoi modificare il contenuto in base alle tue esigenze aziendali.

In questo esempio, abbiamo modificato la foto, la descrizione e il pulsante CTA.

Ricordati di salvare le modifiche prima di personalizzare il resto del tuo sito web di fotografia.
Creazione di una pagina della galleria fotografica
Ora diamo un'occhiata alla creazione e alla personalizzazione della pagina della tua galleria.
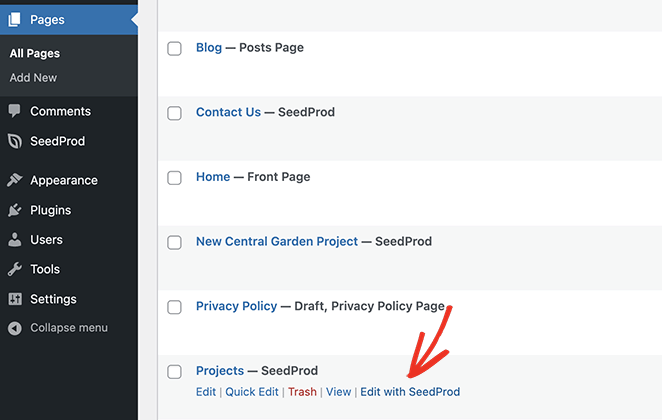
Il modello che stiamo utilizzando chiama questa pagina Progetti, che puoi trovare visitando Pagine »Tutte le pagine dal tuo amministratore di WordPress.

Per modificare questa pagina, passaci sopra con il mouse e fai clic sul link Modifica con SeedProd .
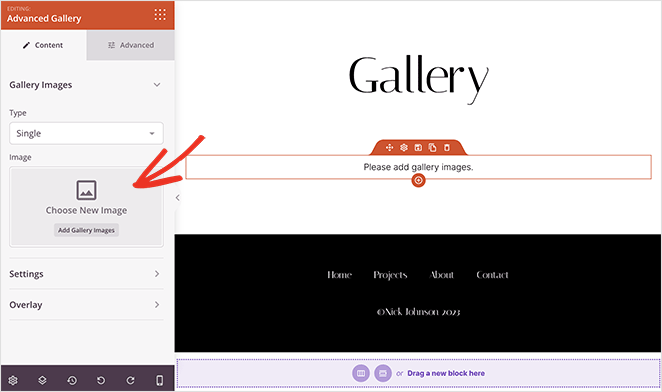
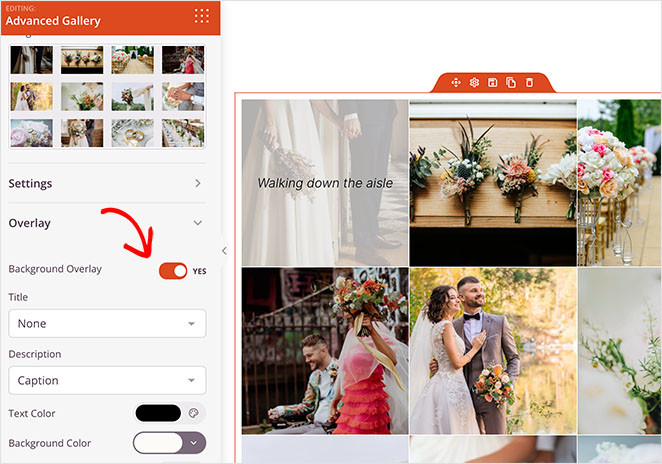
Per impostazione predefinita, questa pagina utilizza il blocco Galleria avanzata per dare agli utenti un'ottima prima impressione della tua attività. Basta fare clic su di esso per configurare le sue impostazioni e aggiungere le tue foto.

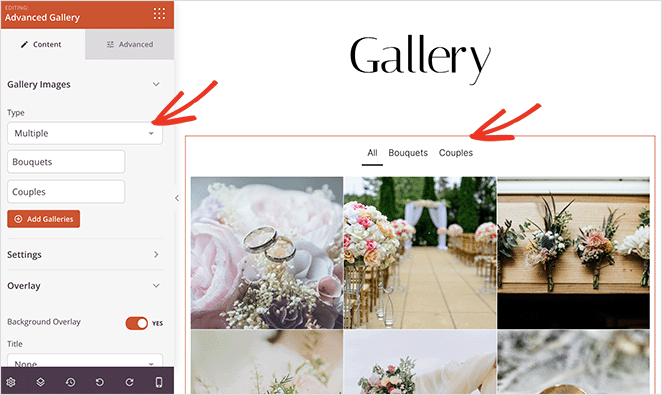
A differenza del blocco Galleria standard, la Galleria avanzata ti consente di aggiungere più gallerie fotografiche sulla stessa pagina. Questo crea utili schede che consentono ai visitatori di filtrare tra diverse categorie di foto.
Per configurarlo, scegli il tipo di galleria multipla dal menu a discesa, quindi aggiungi foto a ciascuna galleria.

La Galleria avanzata ha anche opzioni di personalizzazione extra. Ad esempio, puoi modificare le proporzioni della foto e aggiungere sovrapposizioni per creare un attraente effetto al passaggio del mouse senza scrivere CSS personalizzati.

Creazione di una pagina su di me per un sito Web di fotografia
Un'altra pagina che il tuo sito Web di fotografia dovrebbe avere è una pagina Informazioni in cui i potenziali clienti possono conoscere il tuo processo, il background e altri dettagli.
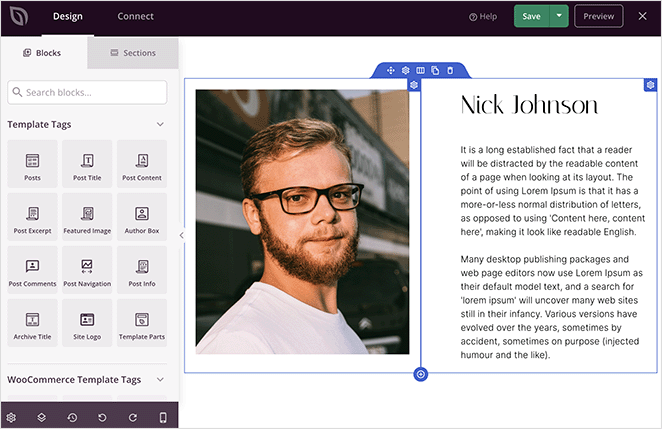
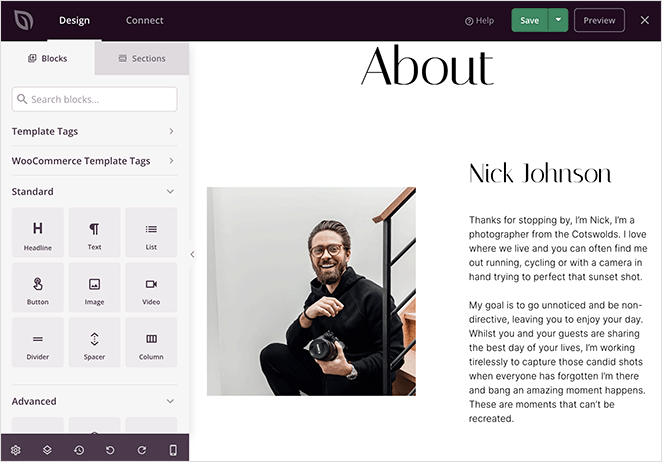
Il tema del sito web di fotografia crea automaticamente questa pagina per te. Per personalizzarlo è sufficiente visitare Pagine »Tutte le pagine e modificare la pagina Informazioni con SeedProd come prima.
Inizia sostituendo il contenuto della demo con informazioni personalizzate su di te e sulla tua attività.

Puoi anche aggiungere la tua foto del profilo per migliorare l'esperienza dell'utente e rendere la tua pagina Informazioni più personale.

Questa pagina è un posto eccellente per aggiungere loghi e testimonianze di clienti passati. Quando i visitatori vedono questa prova sociale, è più probabile che si fidino della tua attività.
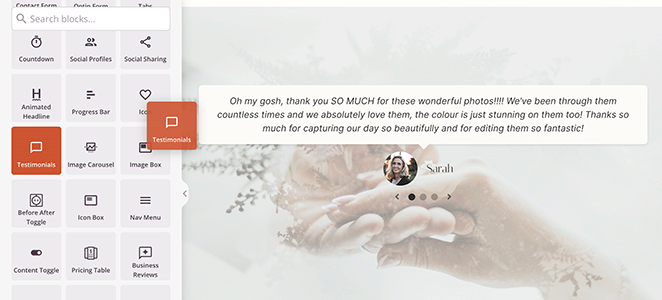
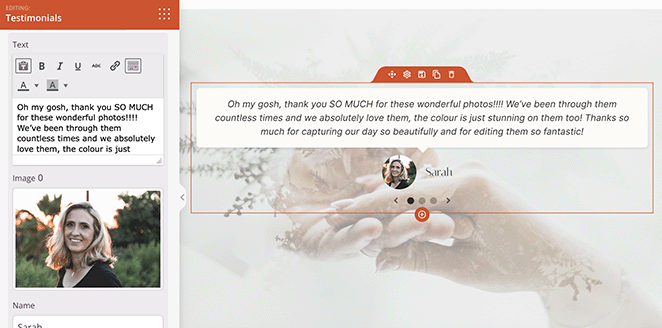
Per aggiungere testimonianze, trascina e rilascia il blocco Testimonianze dal riquadro di sinistra.

Nelle opzioni di personalizzazione, puoi aggiungere un ritratto per ogni cliente, descrizione, nome e titolo.

Puoi aggiungere tutte le testimonianze che desideri e visualizzarle in più colonne o come carosello scorrevole di testimonianze.
Creazione di una pagina di contatto del sito web di fotografia
Adesso personalizziamo la pagina dei contatti andando su Pagine »Tutte le pagine e facendo clic sul collegamento Modifica con SeedProd nell'intestazione Contattaci.
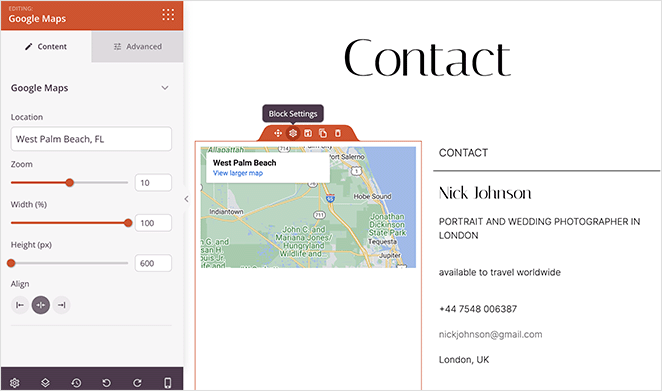
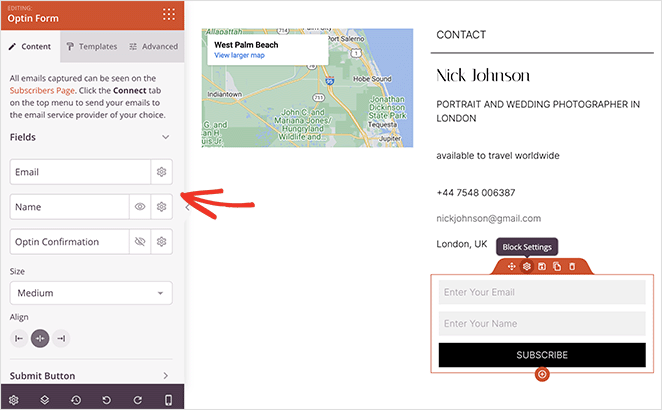
Questo design della pagina include il blocco di Google Maps, le informazioni di contatto e il blocco del modulo di attivazione.
Il blocco di Google Maps è l'ideale se hai un ufficio fisico per la tua attività di fotografia. Puoi inserire il tuo indirizzo in modo che i potenziali clienti sappiano dove trovarti per una consulenza faccia a faccia.

Le mappe sono anche un ottimo modo per elencare la tua attività nei risultati dei motori di ricerca locali. Spesso Google visualizza la mappa nei risultati di ricerca, il che può avere un impatto positivo sull'ottimizzazione per i motori di ricerca (SEO).
Mantenere il modulo di opt-in è un'ottima idea per far crescere la tua mailing list. Con questo modulo, gli utenti possono iscriversi per ricevere aggiornamenti e notifiche via e-mail.

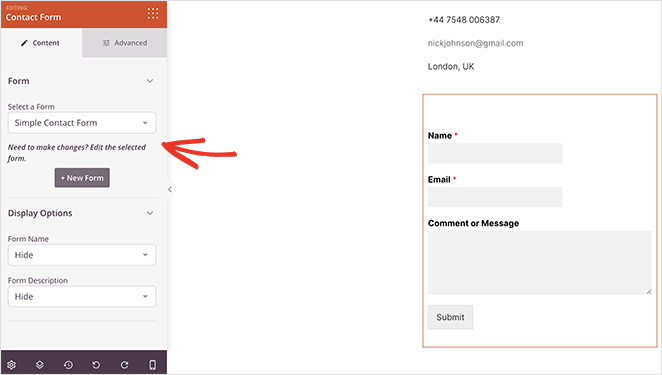
In alternativa, puoi trascinare il blocco Modulo di contatto, che si integra perfettamente con WPForms, il miglior generatore di moduli WordPress. Da lì, puoi creare e visualizzare qualsiasi modulo per consentire agli utenti di mettersi in contatto.

Continua a personalizzare il tuo sito web di fotografia finché non sei soddisfatto di come appare tutto. Puoi persino aggiungere pagine extra, come un blog di fotografia, un negozio online, una pagina dei prezzi e altro ancora.
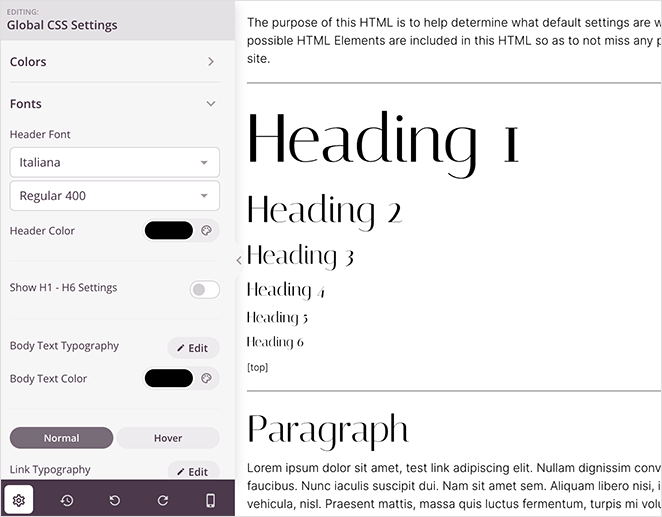
Per uno stile coerente in tutto il tuo sito, puoi modificare il modello CSS globale. Include opzioni di personalizzazione per caratteri, colori, sfondi, pulsanti, moduli, CSS personalizzato e altro.

Ricorda di fare clic sul pulsante Salva per salvare le modifiche.
Passaggio 5. Ottimizza per la visualizzazione mobile
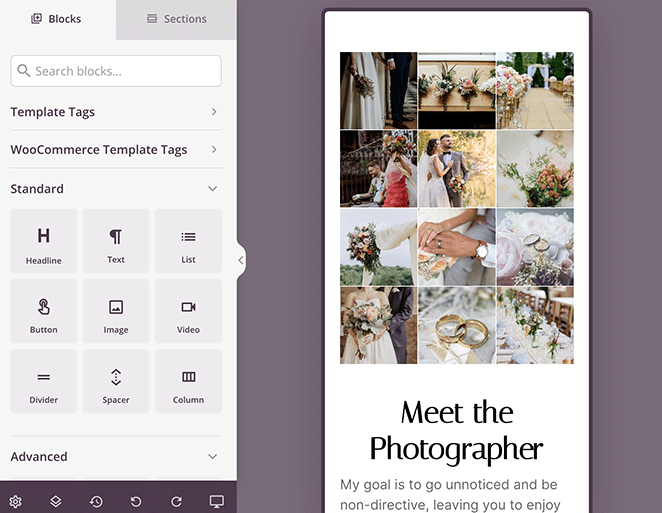
Prima di pubblicare il tuo sito web fotografico personalizzato, assicurati che sia perfetto su diversi dispositivi, inclusi smartphone, desktop e tablet.
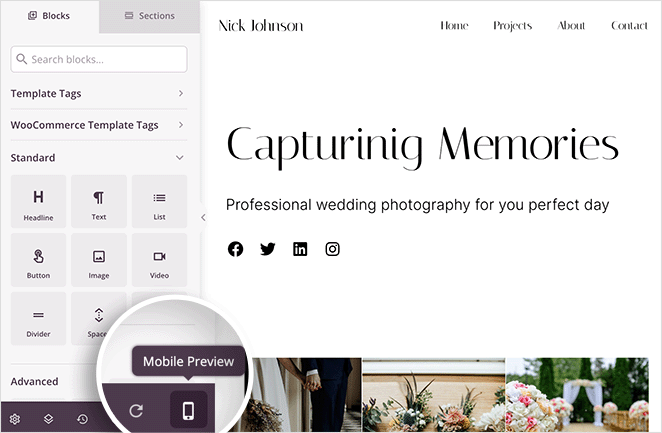
Fortunatamente, il builder di SeedProd include un'opzione di anteprima mobile dal vivo a cui puoi accedere facendo clic sull'icona del telefono cellulare nella barra degli strumenti in basso a sinistra.

Da lì, puoi modificare il tuo design fino a quando non viene visualizzato magnificamente su dispositivi mobili e desktop senza scherzare con l'HTML.

Passaggio 6. Pubblica il tuo sito web di fotografia
Quando il design del tuo sito web fotografico è completo, il passaggio finale è abilitare il tuo tema SeedProd.
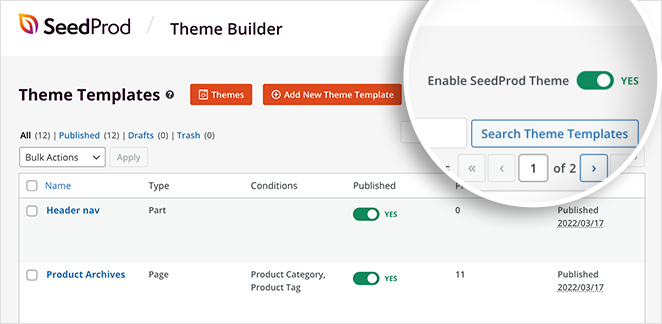
Per fare ciò, vai su SeedProd »Creatore di temi e cerca l'interruttore Abilita tema SeedProd . Ora fai clic sull'interruttore finché non si sposta nella posizione Sì.

In pochi secondi, vedrai un messaggio di successo che dice che il tuo sito è attivo. Vai avanti e visita la tua home page per vederlo in azione.

Domande frequenti su come creare un sito web di fotografia
Assolutamente! WordPress fornisce diversi plugin e integrazioni che ti consentono di vendere le tue fotografie direttamente dal tuo sito web. Installando WooCommerce, che funziona perfettamente con SeedProd, puoi creare un negozio online personalizzato, creare pagine di prodotti per le tue fotografie, impostare i prezzi, gestire l'inventario ed elaborare pagamenti sicuri.
Puoi utilizzare un plugin SEO per WordPress come All in One SEO con SeedProd per ottimizzare il tuo sito di fotografia per i motori di ricerca. Il plug-in include strumenti utili per la modifica di metadati, mappe del sito, SEO locale e altro.
Per proteggere le tue foto dall'uso non autorizzato, puoi aggiungere filigrane alle tue foto, disattivare il salvataggio con il tasto destro del mouse con un plug-in di WordPress, abilitare la protezione hotlink e includere un avviso di copyright sul tuo sito web.
Per promuovere il tuo nuovo sito Web di fotografia, prendi in considerazione la possibilità di scrivere regolarmente post sul blog su argomenti di fotografia pertinenti per generare traffico organico. Puoi anche condividere i tuoi migliori contenuti sui social media, eseguire campagne di email marketing e collaborare con influencer nella tua nicchia.
Successivo: Genera lead per il lancio del tuo sito di fotografia
Speriamo che questa guida ti abbia aiutato a imparare come creare un sito Web di fotografia in WordPress.
Prima di lanciare il tuo sito, considera di seguire questo tutorial su come creare una pagina in arrivo in WordPress. Con una pagina in arrivo, puoi posizionarti nei motori di ricerca e generare lead prima che il tuo sito venga pubblicato.
Pronto a creare un sito web di fotografia in WordPress?
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.

