Come creare un sito Web di fotografia gratuito in WordPress (la guida definitiva)
Pubblicato: 2022-06-10Hai mai pensato di creare un sito web di fotografia? Gratuito?
Che tu sia un principiante della fotografia o un professionista esperto, creare il tuo portfolio online è il modo più semplice per mostrare le tue creazioni.
Che tu sia uno studente di fotografia, un libero professionista o semplicemente sperimentando, avere un sito web ben strutturato che ritrae il tuo lavoro nella migliore luce può fare miracoli.
Puoi raggiungere un nuovo pubblico, acquisire nuovi fan, attirare l'attenzione di esperti e condividere la tua passione con il mondo.
E potresti fare tutto gratuitamente (quasi).
In questo articolo imparerai a creare un sito Web di fotografia gratuito in WordPress.
Un dominio e un hosting ti costeranno pochi dollari, ma tutto il resto è completamente gratuito!
- Che cos'è un sito Web di fotografia?
- Caratteristiche necessarie di un sito web di fotografia
- Come creare un sito Web di fotografia WordPress
- Plugin utili per migliorare il tuo sito web di fotografia
- Avvolgendo
Che cos'è un sito Web di fotografia?
Uno dei modi migliori per mostrare il tuo portfolio fotografico e mantenere il controllo del layout, dello stile e della personalità è attraverso il tuo sito web fotografico.
Aiuta i clienti a vedere chi sei come fotografo e ad esplorare il tuo lavoro.
Un sito Web non si limita solo a un portfolio: puoi anche vendere il tuo lavoro digitale e guadagnare attraverso di esso.
Un sito Web offre ai clienti un modo per contattarti per una commissione, condividere il loro feedback e in generale interagire con te.
È anche un modo molto efficace per far conoscere il tuo nome.
Consiglio di navigare in siti Web di fotografia e di prendere idee per creare una struttura del sito che vorresti creare.
Alcuni esempi di ottimi siti Web di fotografia sono:
- La fotografia delle volpi
- Somowsir
- Pedro sul mondo
Questi esempi sono solo alcune delle centinaia là fuori che possono fornire ispirazione per il tuo sito web di fotografia.
Caratteristiche necessarie di un sito web di fotografia
Alcune delle caratteristiche a cui prestare attenzione in un sito Web di fotografia sono:
Tempo di caricamento
Un buon sito Web di fotografia dovrebbe caricarsi rapidamente poiché nessuno vuole aspettare il caricamento di un sacco di immagini. Ciò è particolarmente importante se sul tuo sito sono presenti molte immagini ad alta risoluzione.
Gli studi dimostrano che un sito Web che si carica in due secondi ha una frequenza di rimbalzo media del 9% rispetto al 38% delle pagine che si caricano in cinque secondi o più!
Quindi presta particolare attenzione a ottimizzare non solo il tuo sito web, ma anche le immagini prima che vengano caricate.
Navigazione semplice
Il valore della semplicità fa molta strada.
I visitatori del tuo sito web dovrebbero essere in grado di orientarsi facilmente nel tuo sito. Ciò significa avere una navigazione facile da capire e da usare. Tutte le tue pagine importanti dovrebbero essere accessibili dalla home page e dovrebbero esserci etichette chiare per ogni pagina.
Inoltre, cerca di assicurarti che gli utenti possano raggiungere qualsiasi pagina del tuo sito Web con il minor numero di clic possibile per la migliore esperienza utente.
Personalizzazione
Ogni fotografo ha le proprie idee, stile e genio creativo. Il tuo sito web dovrebbe rifletterlo.
Per quanto buono possa essere un modello, vorrai personalizzarlo per renderlo originale e unico per te.
Pertanto, qualsiasi tema WordPress che utilizzi dovrebbe offrire fantastici modelli da utilizzare come framework, ma anche gli strumenti e la libertà di personalizzarlo di cui hai bisogno.
Dopotutto, vuoi che il tuo sito web sia unico come il tuo lavoro!
Compatibilità
Quando hai passato ore o giorni a perfezionare il tuo sito web di fotografia, vuoi che il mondo intero lo veda. Non vuoi che solo una parte del tuo pubblico che utilizza un browser o un dispositivo specifico lo veda e nessun altro.
Ecco perché la compatibilità è così importante.
Garantire che il tuo sito Web possa essere visualizzato su tutti i dispositivi più diffusi e su tutti i browser attuali è fondamentale.
Vuoi che tutti, ovunque, possano accedere al tuo sito Web e godere esattamente della stessa esperienza.
Design ottimizzato per i dispositivi mobili
Google preferisce i siti web ottimizzati per i dispositivi mobili. Assicurarsi che il tuo sito web sia ottimizzato per i dispositivi mobili aiuta molto!
Quando crei un sito di fotografia, scegli un modello che funzioni senza problemi sui dispositivi mobili, offrendo un'esperienza eccellente al pubblico più ampio possibile.
Un design ottimizzato per i dispositivi mobili garantisce che tutte le immagini, i testi, i video e i collegamenti funzionino perfettamente su schermi più piccoli.
Quando più della metà degli utenti web naviga da dispositivo mobile, è essenziale!
Bellissimo portfolio e galleria
Un sito web di fotografia non è mai completo senza un portfolio. Il luogo in cui mostri il tuo lavoro per stupire i tuoi visitatori.
Il portfolio dovrebbe essere facile da navigare e mostrare il tuo lavoro migliore. Dovrebbe anche essere attraente da guardare ma non intralciare le tue immagini.
Integrazione con i social media
I social media sono il modo più semplice e veloce per condividere il tuo lavoro con il mondo.
L'inclusione della condivisione sui social media all'interno del tuo sito Web di fotografia consente alle persone di condividere facilmente il tuo lavoro, commentare e interagire.
Più facile rendi la condivisione, più è probabile che le persone lo facciano.
Come creare un sito Web di fotografia WordPress
WordPress è il sistema CMS più potente del web. La piattaforma ha migliaia di temi e plugin gratuiti e premium che ti offrono le migliori opzioni per creare un sito web.
Chiunque può creare un sito Web straordinario utilizzando WordPress in poche ore.
Dividerò il processo per creare un sito Web di fotografia gratuito in passaggi in modo che tu possa seguire l'intero processo.
Passaggio 1: selezione del dominio e dell'hosting affidabili
Un dominio è un nome univoco che fornisci al tuo sito web.
Ad esempio, wpcrafter.com è il mio nome di dominio ed è di mia proprietà. Allo stesso modo, wpbeginner.com e wpastra.com sono nomi di dominio.
L'hosting, noto anche come web hosting o internet hosting, è un servizio che ospita siti Web per i clienti.
Come primo passo verso la creazione di un sito Web, è necessario un dominio: il nome e un luogo in cui ospitare il tuo sito Web denominato servizio di hosting.
Alcuni servizi di nomi di dominio popolari sono NameCheap tra centinaia di altri provider.
Alcuni dei miei servizi di web hosting preferiti sono Cloudways, SiteGround e GreenGeeks.
Puoi selezionare il dominio e l'hosting preferiti in base alle tue esigenze.
Ho anche un tutorial dettagliato su come selezionare il miglior hosting per il tuo sito web.
Molti dei servizi di hosting ti offrono di ottenere WordPress in pochi clic. Se desideri installare WordPress manualmente, ti consiglio di guardare questo video tutorial.
Passaggio 2: scegliere un tema fotografico per WordPress
WordPress offre una serie di temi fotografici gratuiti per aiutarti a costruire il tuo sito senza costi diversi dal dominio e dall'hosting.
Tra tutti i temi gratuiti disponibili, Astra è la mia prima preferenza in quanto è un tema adatto ai principianti che ti aiuta a creare un sito Web con facilità.

Astra è un tema WordPress leggero con centinaia di modelli predefiniti.
Il tema ha oltre 1 milione di installazioni attive, rendendolo uno dei migliori temi WordPress per qualsiasi sito web.
Per qualsiasi tema WordPress che scegli, assicurati che abbia le seguenti caratteristiche:
- Ingombro ridotto in modo che il tuo sito Web non rallenti
- Molteplici opzioni di layout per aiutarti a organizzare i tuoi contenuti
- Codice SEO friendly per garantire che il tuo sito si posizioni in alto nei motori di ricerca
- Design reattivo che sta benissimo su tutti i dispositivi
- Facile da usare e personalizzare senza bisogno di codificare
- Ampia gamma di modelli predefiniti per non dover ricominciare da zero
- Aggiornamenti regolari
Amo e consiglio così tanto Astra perché offre tutte queste funzionalità in un unico pacchetto. Gratuito!
Passaggio 3: personalizzazione del tema Astra
Ora che hai un nome di dominio, un servizio di hosting, WordPress e un tema con cui iniziare. Il passaggio successivo prevede la personalizzazione del tema.
L'aspetto generale e il layout del tuo sito web dipendono dal tema selezionato.
Tuttavia, ci sono tonnellate di opzioni di personalizzazione disponibili per modellare il sito web in base alle tue esigenze.
Passaggio 3.1: installazione e attivazione del tema Astra
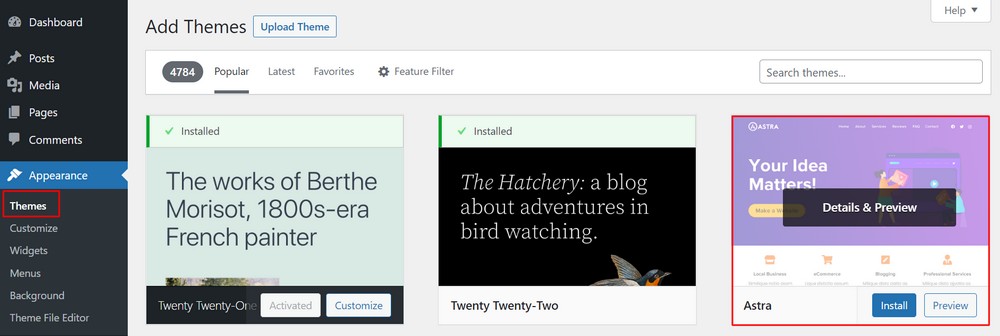
- Vai su Aspetto > Temi> Aggiungi nuovo nella dashboard di WordPress.
- Seleziona il tema Astra dalla scheda Popolari .

- Seleziona Installa e quindi Attiva il tema.

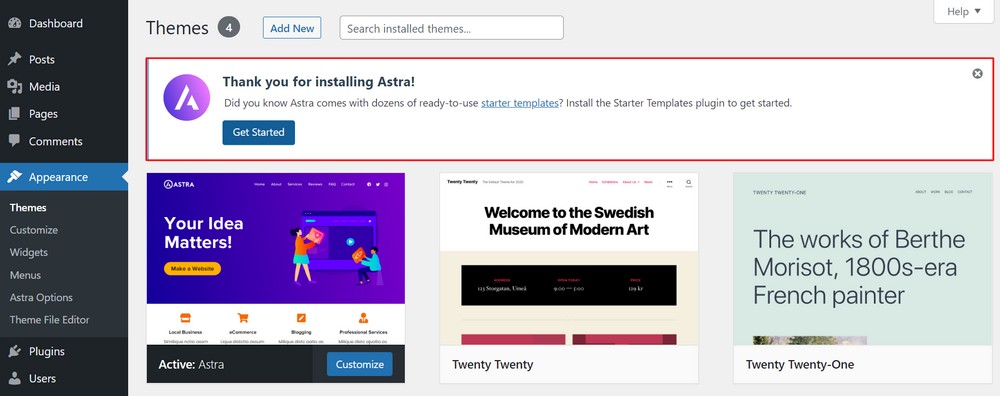
Uno dei principali vantaggi dell'utilizzo del tema Astra è che viene fornito con Starter Templates, un plug-in che ti consente di utilizzare centinaia di siti Web predefiniti!
Puoi installare il plug-in separatamente sul sito dopo aver attivato Astra o quando viene visualizzata la notifica sul dashboard del tuo sito che suggerisce di iniziare.
- Fare clic su Inizia .
Passaggio 3.2: iniziare con il tema
Astra è un tema WordPress multiuso con centinaia di modelli predefiniti che puoi importare da modelli di base.
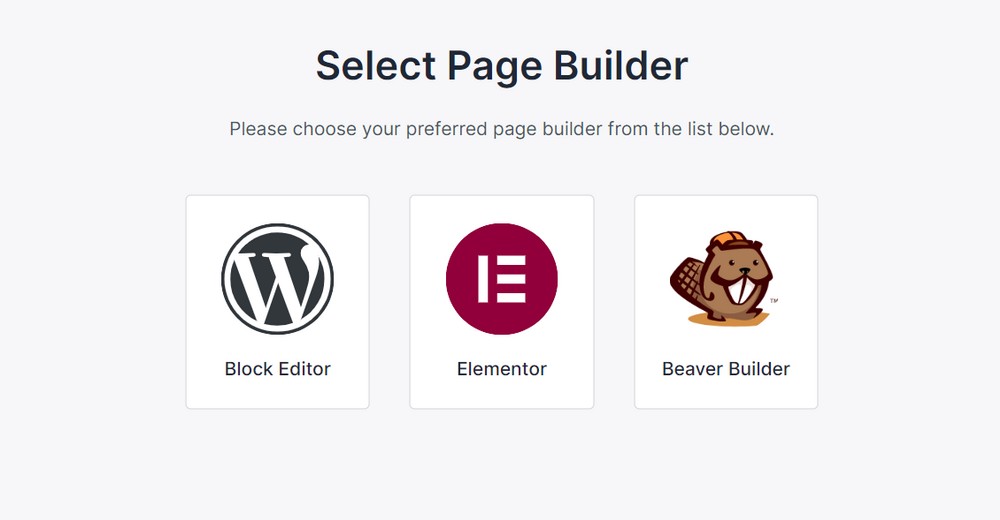
Il tema supporta tre principali costruttori di pagine: Gutenberg – Generatore di pagine predefinito di WordPress, Elementor e Beaver Builder.
Facendo clic sul pulsante Inizia, atterrerai su una pagina con un video di YouTube che fornisce una breve descrizione del tema.
- Seleziona Crea il tuo sito web ora .
Nella pagina successiva, puoi selezionare tra tre diversi costruttori di pagine.

In questo articolo, utilizzerò il generatore di pagine Elementor.
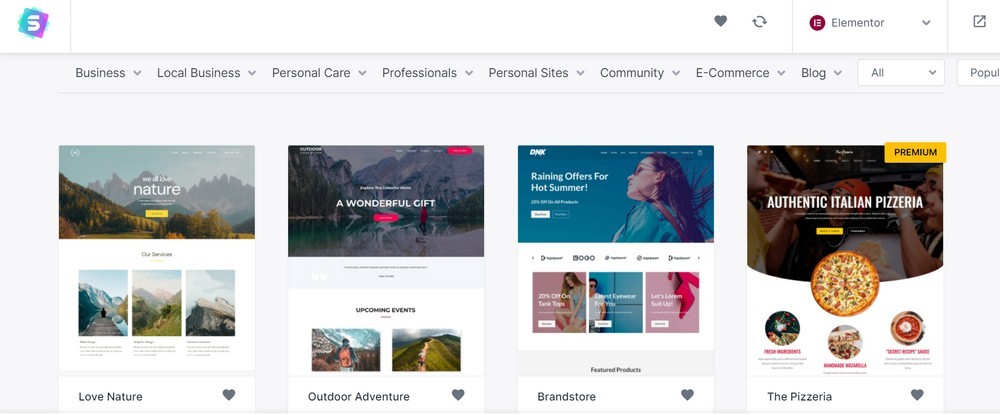
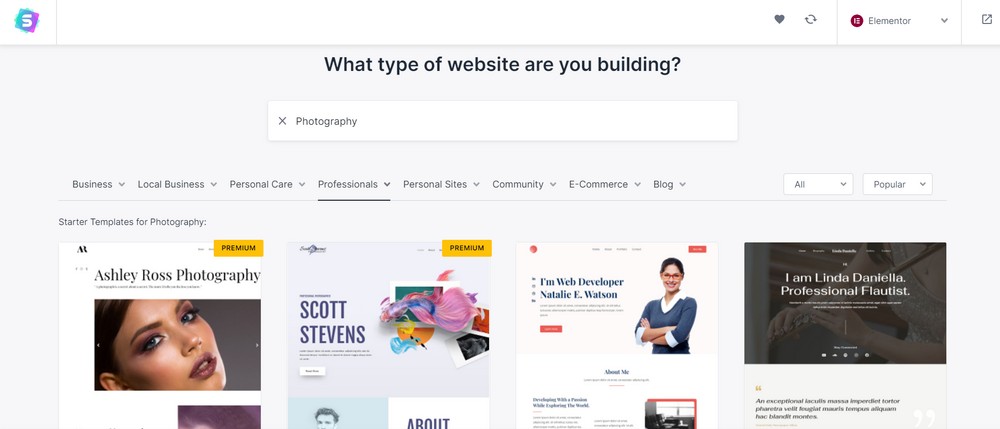
Dopo aver selezionato un generatore di pagine, verrai indirizzato alla pagina Modello iniziale. Nella pagina puoi scorrere tutti i modelli compatibili con il tuo generatore di pagine.

Esistono modelli specifici per i fotografi, ma puoi scegliere qualsiasi modello e personalizzarlo per adattarlo.

Passaggio 3.3: creazione di un sito Web di fotografia gratuito
Il processo di creazione di un sito Web di fotografia è semplice.
Seleziona un modello adatto e verrai indirizzato alla pagina di costruzione del sito.

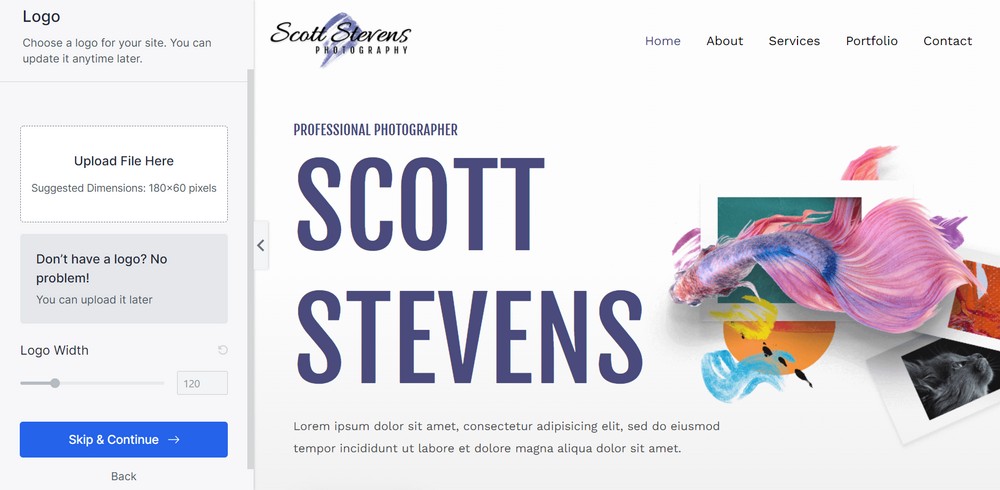
Per iniziare, seleziona il logo e la dimensione o saltalo per ora.

Puoi sempre aggiornare tutte le informazioni una volta creato il tuo sito, ma se hai già un logo progettato per il tuo sito, caricalo qui.
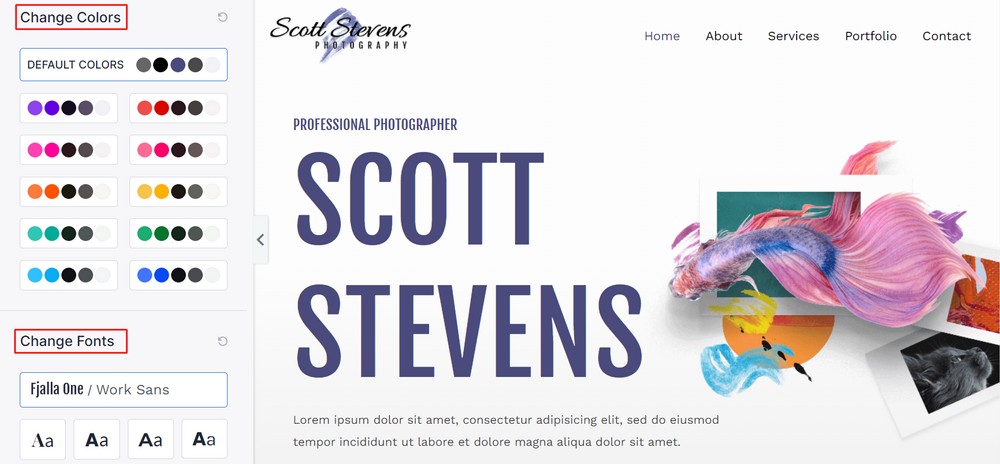
Andando ulteriormente nel processo, puoi selezionare i colori e i caratteri del sito web.
Il tuo sito web verrà creato utilizzando i colori e i caratteri selezionati. Puoi sempre cambiarlo più avanti nel processo di personalizzazione.

- Seleziona Continua dopo il completamento del passaggio.

Passiamo ora al passaggio finale.
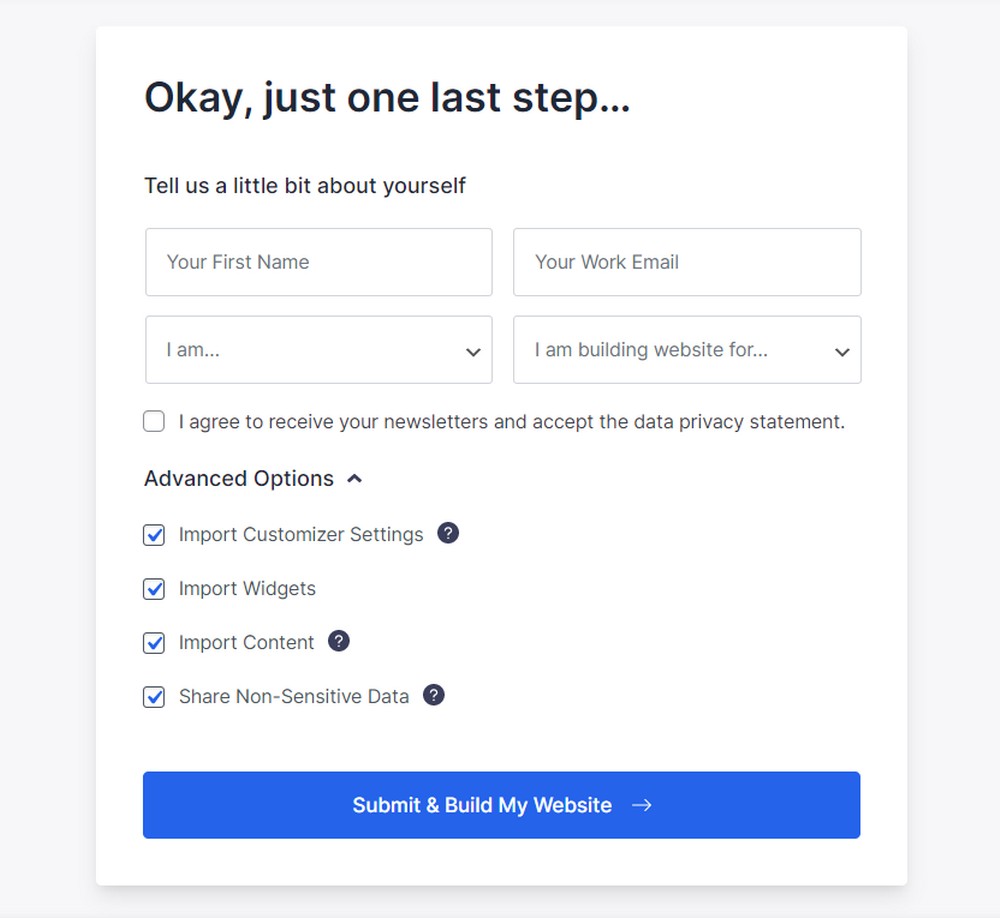
Inserisci il tuo nome, e-mail, professione e lo scopo del sito web. Si tratta di informazioni utili per i progettisti di modelli e l'azienda dietro i modelli di avvio, per comprendere lo scopo alla base dell'utilizzo di modelli specifici.
Quindi, seleziona le caselle per quali elementi di questo modello desideri importare.
Selezioneremo tutte le caselle qui e faremo clic su Invia e crea il mio sito web.

Ci vogliono alcuni secondi prima che il tuo sito sia completamente costruito. Vedrai quindi un messaggio di successo una volta che tutto è pronto.

Passaggio 3.4 Personalizzazione del sito Web di fotografia
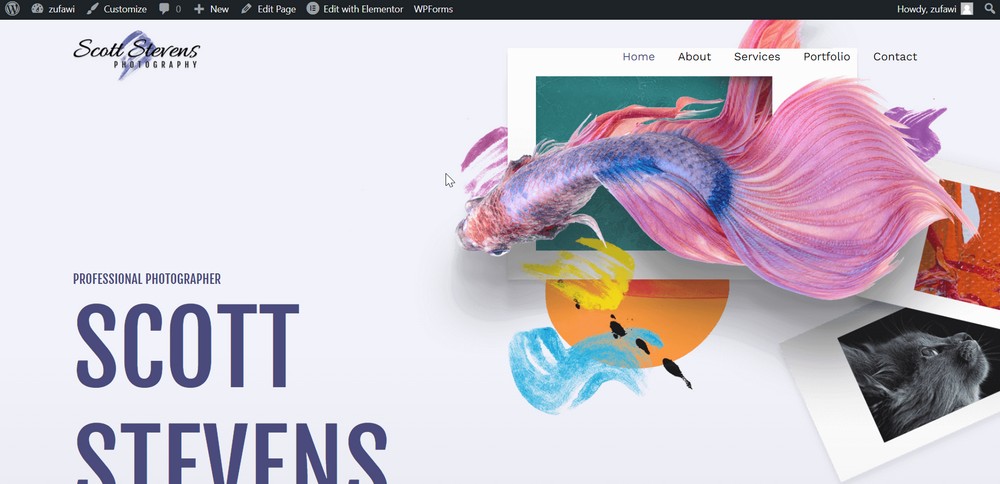
Puoi vedere come appare il tuo sito creato selezionando il link Visualizza il tuo sito web nella pagina.

Nella parte superiore della pagina, puoi visualizzare l'opzione di personalizzazione . Puoi anche personalizzarlo da Aspetto > Personalizza .

Comprendiamo ciascuna delle opzioni di personalizzazione e come queste modifiche si applicano al tuo sito Web di fotografia.
Globale
Nella personalizzazione globale, hai quattro diverse opzioni: Tipografia , Colori , Contenitore e Pulsanti .
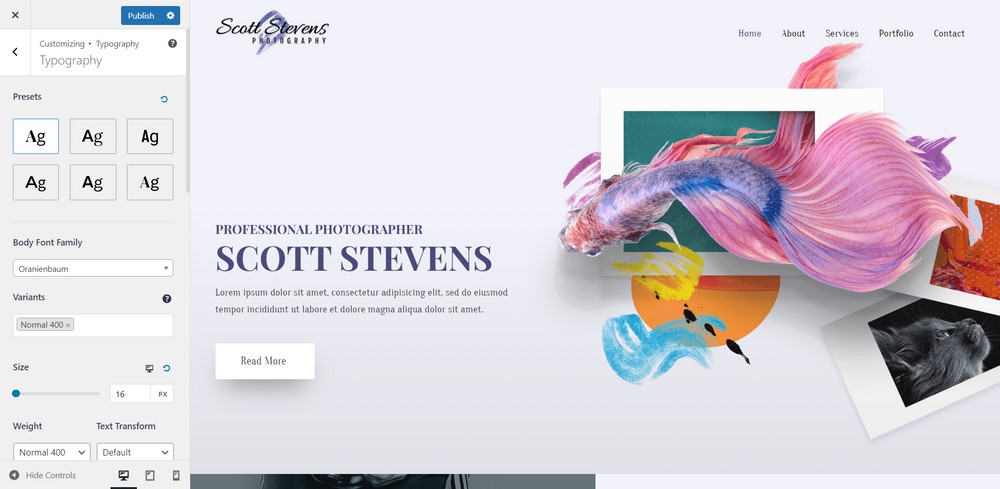
Tipografia : queste sono le famiglie di caratteri incluse nel tema. Seleziona il tuo carattere visualizzando in anteprima ciascuna delle modifiche dal vivo e selezionando quello che ti piace di più.
Puoi selezionare diversi stili di carattere per le intestazioni e il corpo del tuo sito.

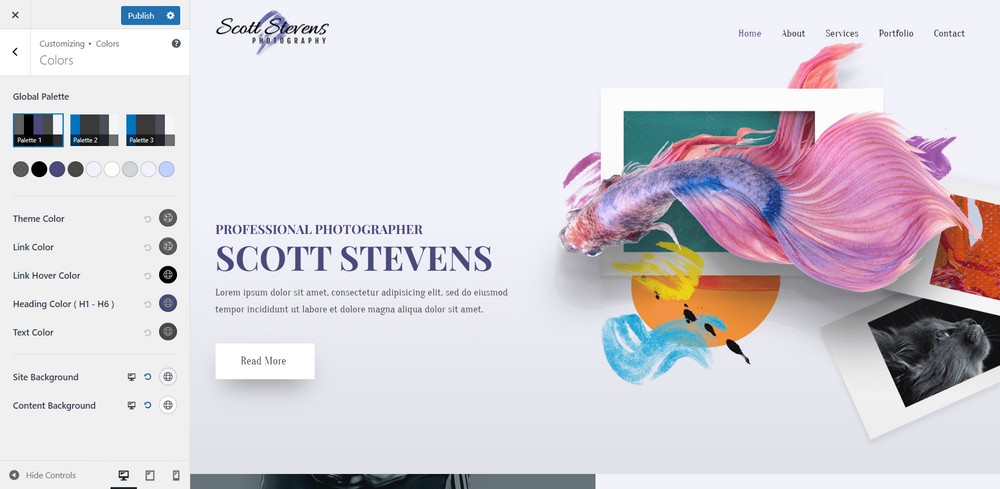
Colori: ci sono combinazioni di vari colori che puoi scegliere per adattarsi al tuo sito web di fotografia. Seleziona la migliore combinazione di colori o aggiungi la tua.
Inoltre, puoi selezionare il colore del tema, del collegamento, del passaggio del mouse del collegamento, dell'intestazione e del testo.

Contenitore: qui puoi selezionare la larghezza del contenuto e il layout della pagina e del blog: larghezza, boxed e full-size.
Pulsante: puoi progettare il pulsante del tuo sito web.
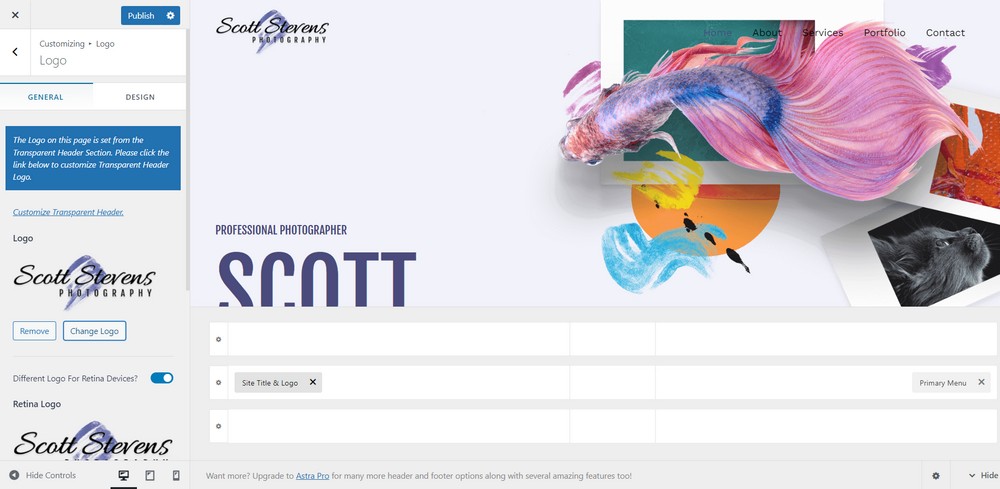
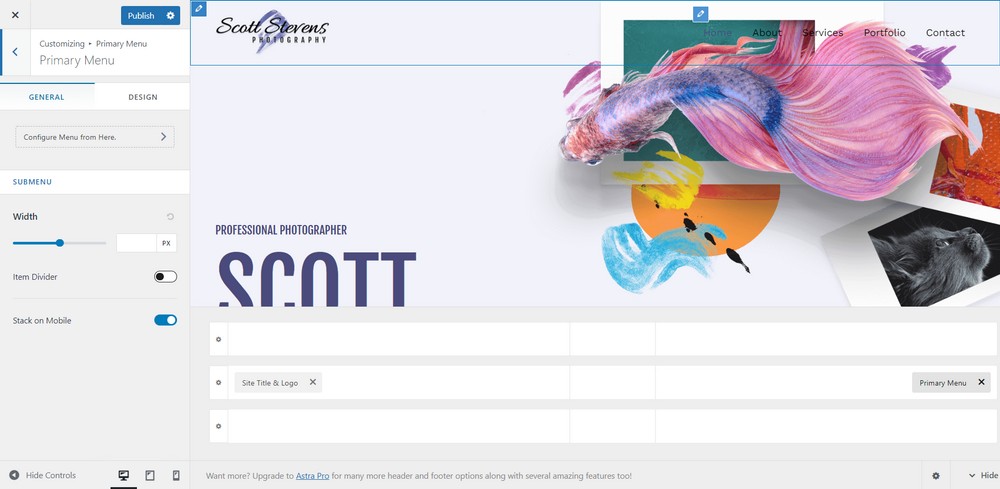
Costruttore di intestazioni
Gli elementi come il logo del sito, il menu principale e le opzioni del menu trasparente possono essere personalizzati in questa sezione.
Logo: puoi caricare il tuo logo e selezionare tra varie opzioni per visualizzare il logo.

Menu principale: è possibile configurare il menu principale dall'opzione e selezionare la larghezza del menu.

Intestazione trasparente: l'abilitazione dell'opzione rende trasparenti il menu principale e l'intestazione. È possibile selezionare la trasparenza per tutto il sito Web o pagine specifiche.
Briciole di pane
I breadcrumb sono uno schema di navigazione secondario che rivela la posizione degli utenti su un sito web. In questa sezione è possibile selezionare la posizione e gestire la larghezza e la posizione.
Puoi selezionare dall'opzione se desideri disabilitarlo sulla pagina del tuo blog e sulla home page.

Puoi ottenere il meglio dal tuo sito web provando le modifiche e visualizzandolo in anteprima dal vivo.
Il tuo sito non sarà attivo finché non fai clic sul pulsante Pubblica .
WordPress offre la flessibilità di provare quante più opzioni possibili finché non trovi il tuo sito perfetto.
Astra ha un'opzione di personalizzazione molto semplice. Ha funzionalità estese di cui puoi divertirti per creare un sito Web di fotografia altamente reattivo.
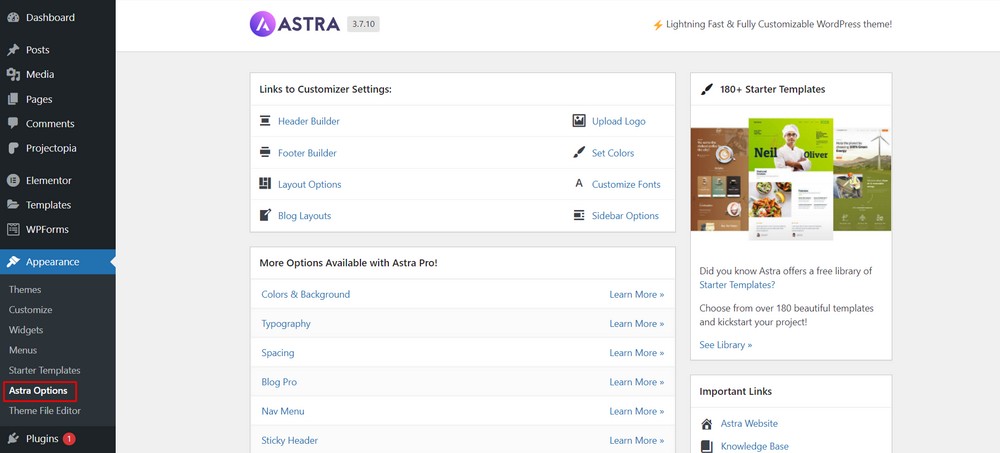
Se desideri aggiungere elementi extra al tuo sito web, visita Aspetto > Opzioni Astra

Dopo la personalizzazione, otterrai la creazione del tuo sito e ora è il momento di pubblicare il tuo sito Web!
Plugin utili per migliorare il tuo sito web di fotografia
Un tema potrebbe non essere sufficientemente flessibile per offrire tutte le funzionalità che potresti desiderare sul tuo sito Web di fotografia.
È qui che i plugin di WordPress tornano utili. Abbiamo un elenco di plugin che potresti trovare utili sul tuo sito web.
Diamo un'occhiata ad alcuni!
1. WP Portfolio: plug-in per la creazione di portfolio

WP Portfolio è un plug-in per la creazione di portfolio che ti consente di mostrare il tuo lavoro al meglio.
Il plug-in ha modelli predefiniti da cui puoi importare e mostrare sul tuo sito. Puoi utilizzare un modello così com'è o personalizzarlo per renderlo unico.
Fare riferimento a questa guida tutorial per comprendere l'uso del plug-in nella creazione di un bellissimo sito Web di fotografia.
2. Schema Pro – Plugin schema SEO

L'uso del plug-in Schema Pro offre la flessibilità di utilizzare lo schema sulle tue pagine. Google e altri motori di ricerca utilizzano lo schema per aiutare a capire di cosa trattano le tue pagine.
I motori di ricerca utilizzano anche lo schema nei rich snippet, che sono un'opportunità ideale per distinguersi nei risultati di ricerca.
3. Moduli fluenti: plug-in per moduli di contatto

Un modulo di contatto consente ai visitatori di contattarti per qualsiasi motivo ed è una parte essenziale di qualsiasi sito web.
Fluent Forms è il generatore di moduli WordPress più veloce in circolazione e ti consente di creare qualsiasi tipo di modulo che ti piace.
Puoi iniziare a creare moduli con un builder drag and drop e decine di modelli predefiniti o crearne uno da zero.
4. Sassy Social Share – Plugin di condivisione sociale

Sassy Social Share è un plug-in di condivisione social gratuito, reattivo e leggero per il tuo sito Web di fotografia.
Utilizzando il plug-in, puoi aggiungere icone di condivisione social sul sito e consentire ai visitatori di condividere il tuo lavoro sui social media. È un plug-in reattivo per dispositivi mobili con numerosi servizi di bookmarking e condivisione social.
Il plug-in offre la condivisione di contenuti su vari moduli di social media come Facebook, Twitter, Google, Linkedin, Whatsapp, Tumblr, Pinterest, Reddit, Parler, Gab, Getter e oltre 100 servizi.
5. WPRocket: plug-in di velocità

WPRocket è una potente soluzione per aumentare il tempo di caricamento del tuo sito. Gli utenti richiedono siti Web veloci e WPRocket può aiutarti a fornirlo.
Il plugin funziona migliorando il tuo punteggio PageSpeed e ottimizzando il tuo sito web.
Dispone di una gamma di strumenti innovativi che possono ridurre le dimensioni dei file e sfruttare la memorizzazione nella cache del browser, il precaricamento e la compressione Gzip per aiutare le pagine a caricarsi più velocemente.
Avvolgendo
La creazione di un sito di portfolio fotografico non deve essere necessariamente complessa! È il tuo spazio per essere creativo e mostrare il tuo lavoro.
Con questa guida, ora sei dotato di tutto il necessario per creare un sito Web fotografico completo per te da zero. Quindi vai avanti e prova ciò che hai imparato!
E non fermarti qui! I siti Web sono progetti in corso e puoi continuare a personalizzare e creare il tuo sito Web di fotografia mentre impari di più sulla progettazione web.
Quale generatore di pagine hai utilizzato? Hai trovato il plugin di visualizzazione portfolio perfetto per le tue esigenze?
Siamo entusiasti di vedere i tuoi portfolio fotografici, quindi non dimenticare di condividerli nei commenti qui sotto!
