Come utilizzare un plugin per sondaggi WordPress popup (il modo più semplice)
Pubblicato: 2020-08-24Hai bisogno di un plugin WordPress per sondaggi popup? Mettere un modulo di feedback in una finestra popup è un ottimo modo per ottenere più risposte dai tuoi visitatori.
In questo articolo, esamineremo il miglior plugin per sondaggi popup per WordPress. Quindi esamineremo il processo per ottenere un popup dal vivo sul tuo sito.
Crea ora il tuo modulo di sondaggio WordPress
Come posso utilizzare un plugin per sondaggi popup in WordPress?
Puoi installare facilmente un plug-in per sondaggi popup nella dashboard di WordPress.
Dopodiché, devi solo impostare le domande del sondaggio per il modulo, quindi progettare il popup che apparirà quando un visitatore è sul tuo sito.
I popup sono un ottimo modo per attirare l'attenzione del visitatore su qualsiasi tipo di sondaggio. E focalizzare il visitatore sul sondaggio aiuterà ad aumentare i tassi di conversione.
È davvero facile installare un plugin per sondaggi popup. In questo tutorial combineremo 2 potenti plugin.
Come impostare il plug-in per sondaggi WordPress popup
Ci sono alcuni passaggi da seguire per far funzionare il tuo sondaggio popup, quindi ecco un sommario per aiutarti a trovare il passaggio giusto:
- Installa il plugin WPForms
- Crea un modulo di indagine in WordPress
- Installa il plugin OptinMonster
- Crea una campagna in OptinMonster
- Pubblica il sondaggio popup sul tuo sito
Iniziamo installando il plugin numero 1.
Passaggio 1: installa il plugin WPForms
WPForms è il miglior generatore di moduli per WordPress. Ti consente di creare moduli e sondaggi personalizzati con un semplice generatore di trascinamento della selezione.

Iniziamo installando il plugin WPForms.
Bisogno di una mano? Passa a questa guida per principianti all'installazione di un plug-in in WordPress.
Una volta attivato il plugin in WordPress, sei pronto per creare il tuo modulo di feedback. La grande notizia è che possiamo utilizzare un modello per questo, quindi ci vorranno solo pochi minuti.
Passaggio 2: crea un modulo di indagine in WPForms
In questo esempio, creeremo un semplice sondaggio con 4 campi:
- Nome
- Stelle
- Un campo di testo per i commenti.
Se desideri realizzare un sondaggio più complicato, dai un'occhiata a questi modelli di questionario ed esempi per conoscere i campi che puoi utilizzare.
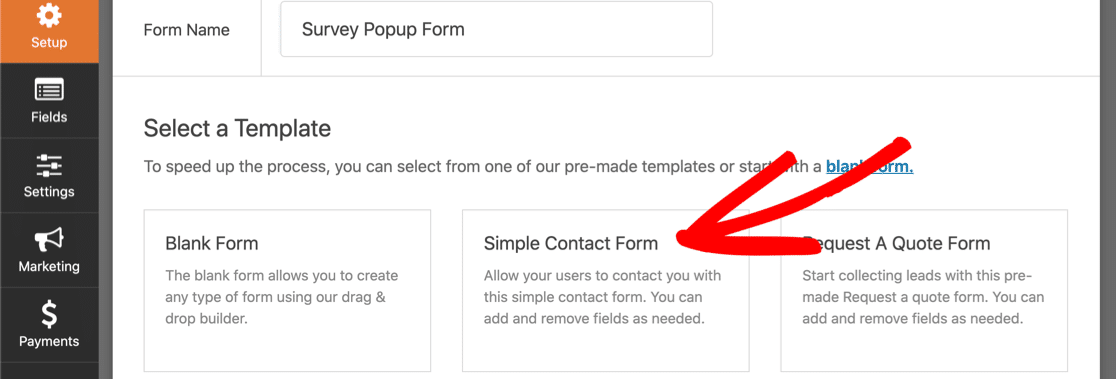
Nella dashboard di WordPress, vai su WPForms , quindi fai clic su Aggiungi nuovo . Selezioniamo il modello Modulo di contatto semplice .

La personalizzazione di questo modello richiederà solo pochi minuti.
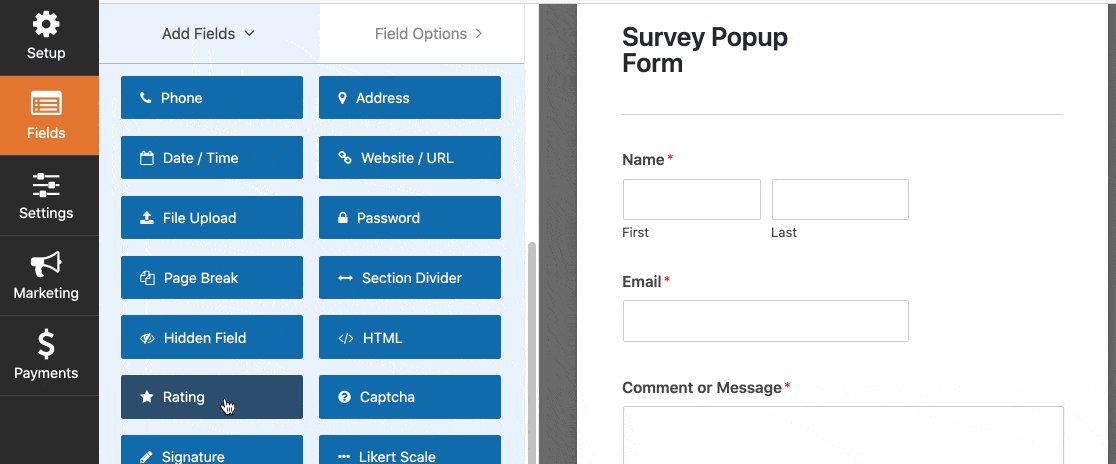
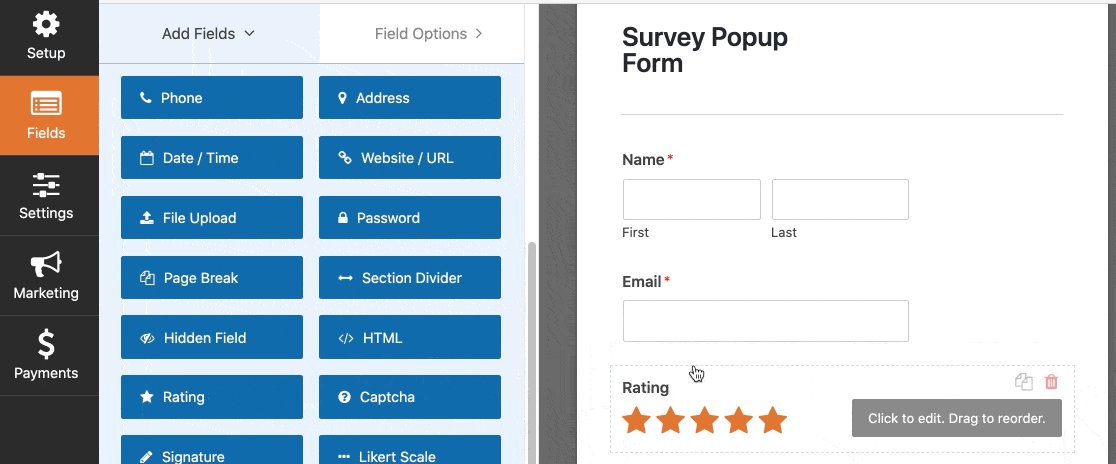
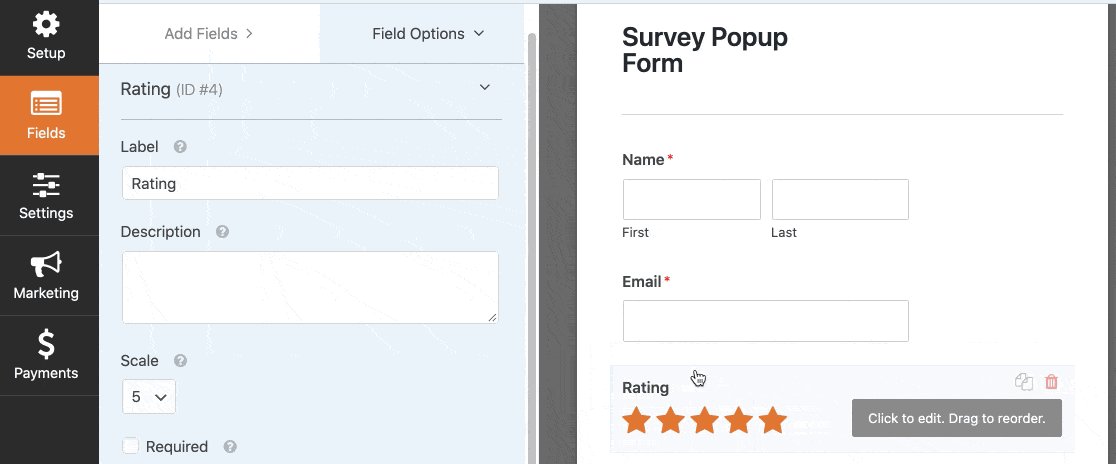
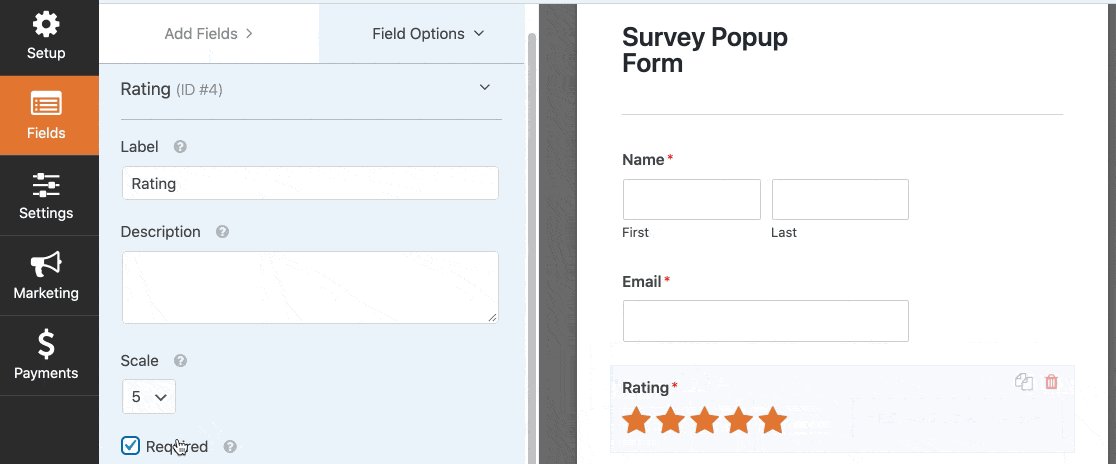
Innanzitutto, aggiungiamo il campo di valutazione a stelle. Basta fare clic e trascinarlo dal pannello di sinistra al pannello di destra, quindi contrassegnarlo come Obbligatorio utilizzando la casella di controllo nel pannello di sinistra:

Puoi utilizzare le Opzioni avanzate nel campo della valutazione a stelle per modificare le icone.
Se desideri personalizzare altri campi, fai clic sul campo per modificare le impostazioni. Il nostro tutorial sulla creazione di un semplice modulo di contatto lo spiega in modo più dettagliato.
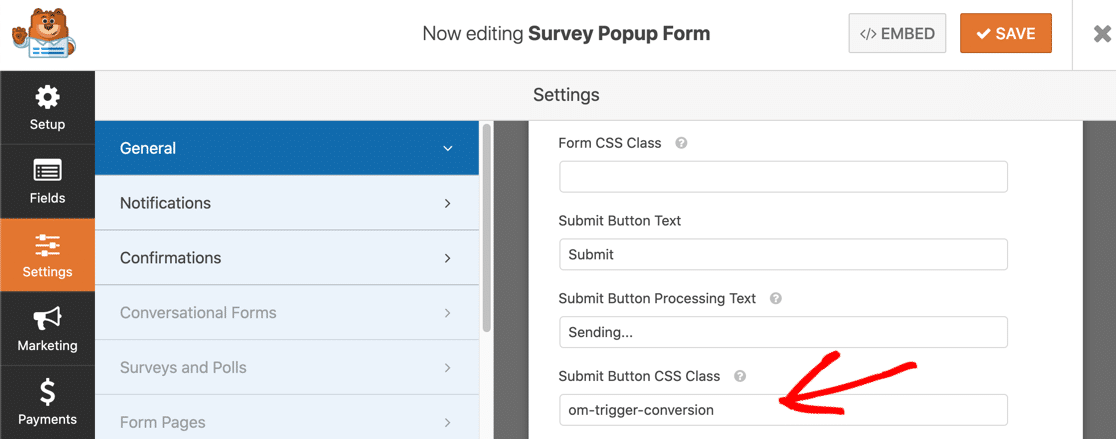
L'ultima cosa da fare è aggiungere il codice di monitoraggio delle conversioni OptinMonster al modulo. Nel generatore di moduli, fai clic su Impostazioni nel riquadro di sinistra. Quindi scorrere verso il basso e digitare om-trigger-conversion nella casella Classe CSS pulsante di invio.

Al termine, fai clic sul pulsante Salva per salvare il modulo.
Se desideri aggiungere campi di indagine più complessi al tuo modulo, consulta questo articolo su come creare un modulo di indagine in WordPress.
Ora che abbiamo un modulo di feedback pronto, andiamo avanti e installiamo il secondo plugin.
Passaggio 3: installa il plug-in OptinMonster
OptinMonster è il miglior plugin popup per WordPress. Può aiutarti a monitorare e aumentare le conversioni e ottenere feedback preziosi dai tuoi visitatori. Scopri tutte le funzionalità nella nostra recensione di OptinMonster.
OptinMonster + WPForms è una potente combinazione. Mettiamoli entrambi al lavoro.
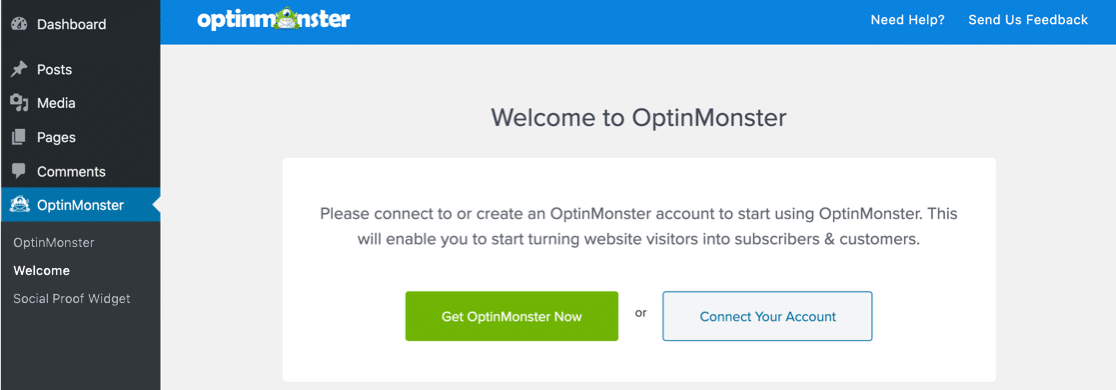
Vai avanti e installa il plugin WordPress OptinMonster. Non dimenticare di attivarlo.
Se non hai un account, fai clic su Ottieni OptinMonster ora per registrarti. Se hai già un account OptinMonster, seleziona Collega il tuo account per aggiungere il tuo sito web.

Grande! Abbiamo già pronti i nostri plugin WordPress per sondaggi popup.
Puoi tenere aperta la dashboard di WordPress in un'altra scheda. Dovremo ricontrollare tra un secondo. Per ora, passiamo a OptinMonster.
Passaggio 4: crea una campagna in OptinMonster
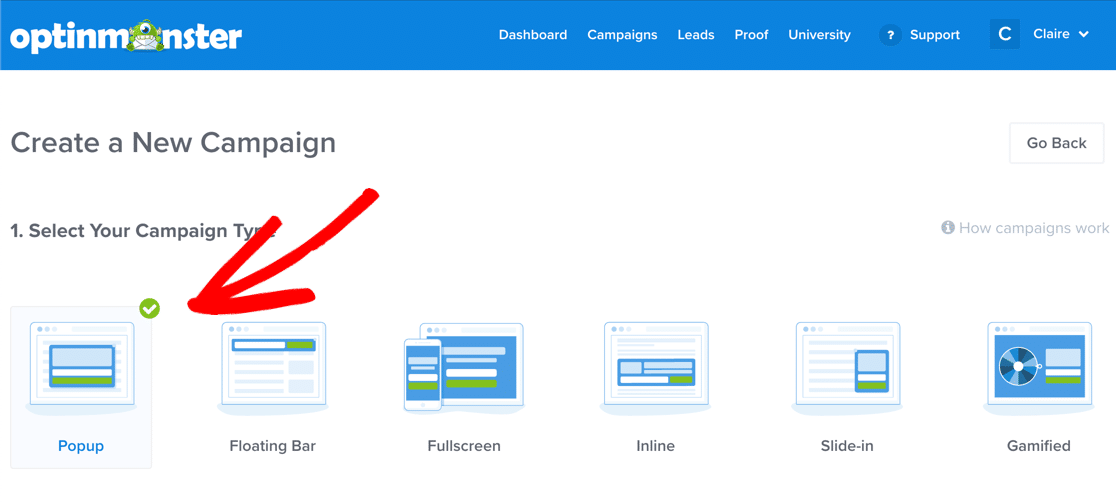
Vai a OptinMonster in una nuova finestra del browser e accedi. Nella parte superiore della schermata OptinMonster, fai clic su Crea nuova campagna per iniziare.
In Tipo di campagna, scegli Popup .

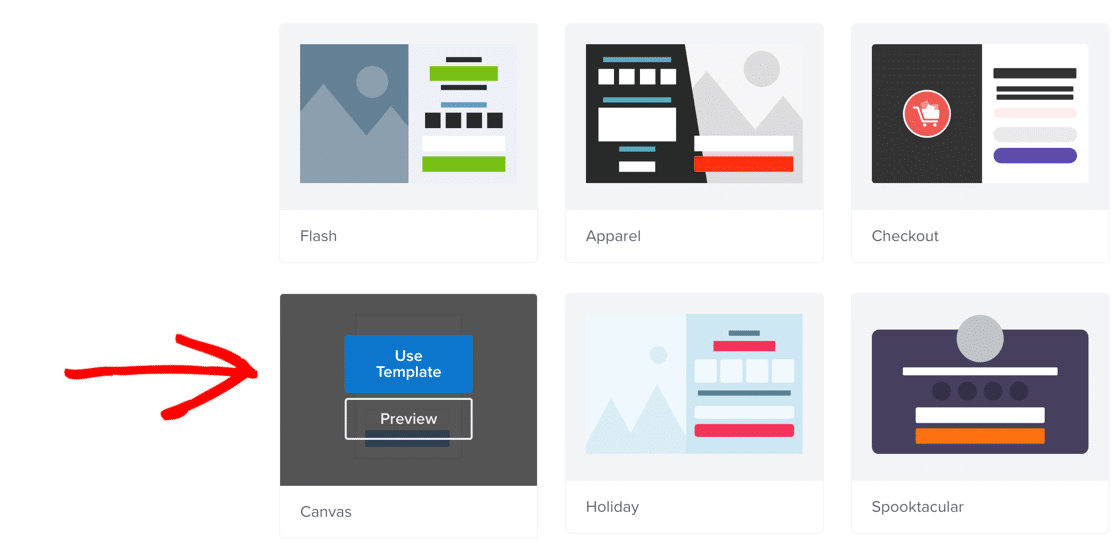
La prossima cosa di cui abbiamo bisogno è un modello di campagna. Scegliamo Tela .

Il modello Canvas ti consente di aggiungere diversi elementi al tuo popup come:
- Forme
- HTML
- CSS
- JavaScript.
Per saperne di più sull'utilizzo del popup canvas, leggi questo articolo sui popup canvas unici che puoi creare con OptinMonster.
OK, torna alla procedura guidata OptinMonster.
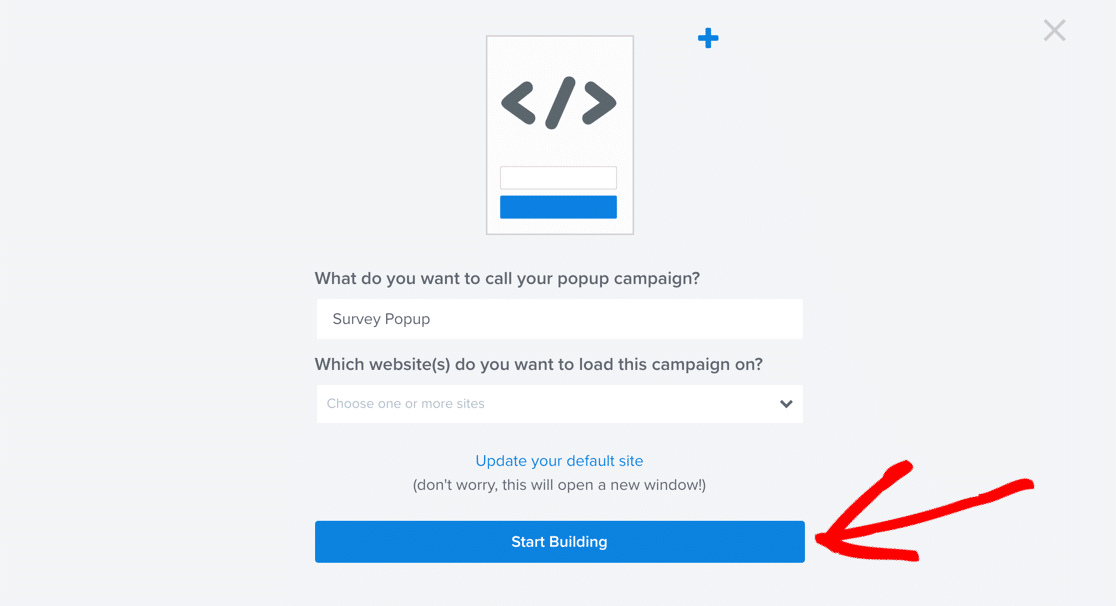
Ora ti verrà chiesto di nominare il tuo popup. Chiamiamolo Survey Popup , quindi seleziona il tuo sito.
Siamo pronti! Ora fai clic su Inizia a costruire .

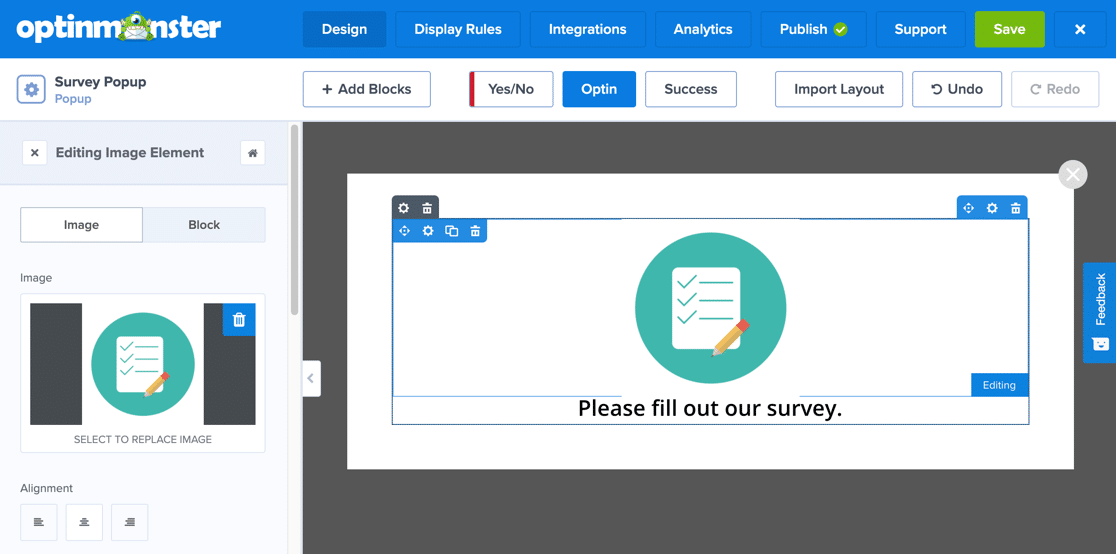
OptinMonster caricherà la schermata del costruttore. Qui è dove imposterai il popup e incorporerai il tuo modulo.
Non preoccuparti se non hai mai usato OptinMonster prima. Se rimani bloccato in qualsiasi momento, dai un'occhiata a questa guida sulla creazione del tuo primo optin.

Per prima cosa, cambiamo l'immagine nel popup. Basta fare clic su di esso e caricare una nuova immagine o logo. Abbiamo anche cambiato il testo qui in modo che abbia senso per il modulo popup.

Ora aggiungiamo il modulo al popup.
Abbiamo solo bisogno di prendere prima il nostro shortcode del modulo.
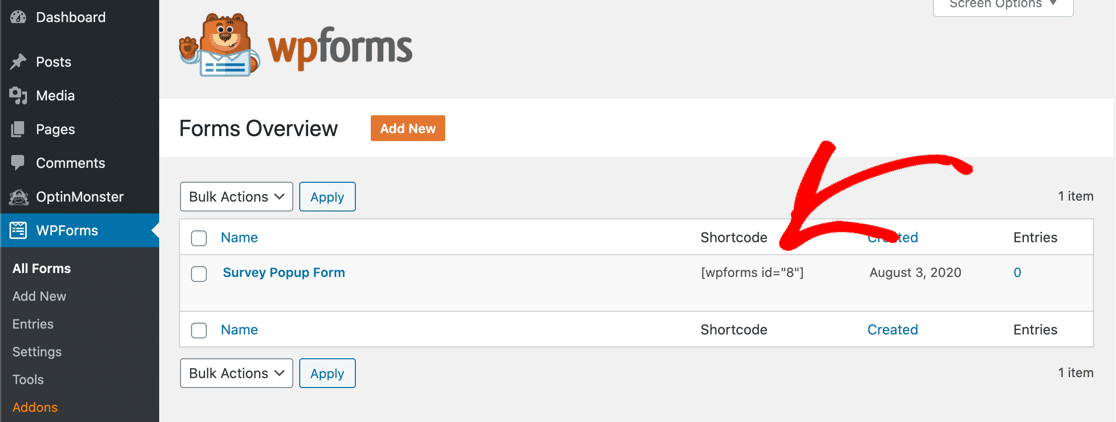
Torna alla dashboard di WordPress e vai su WPForms »Tutti i moduli . Vedrai uno shortcode accanto al modulo che hai creato in precedenza.

Copia lo shortcode.
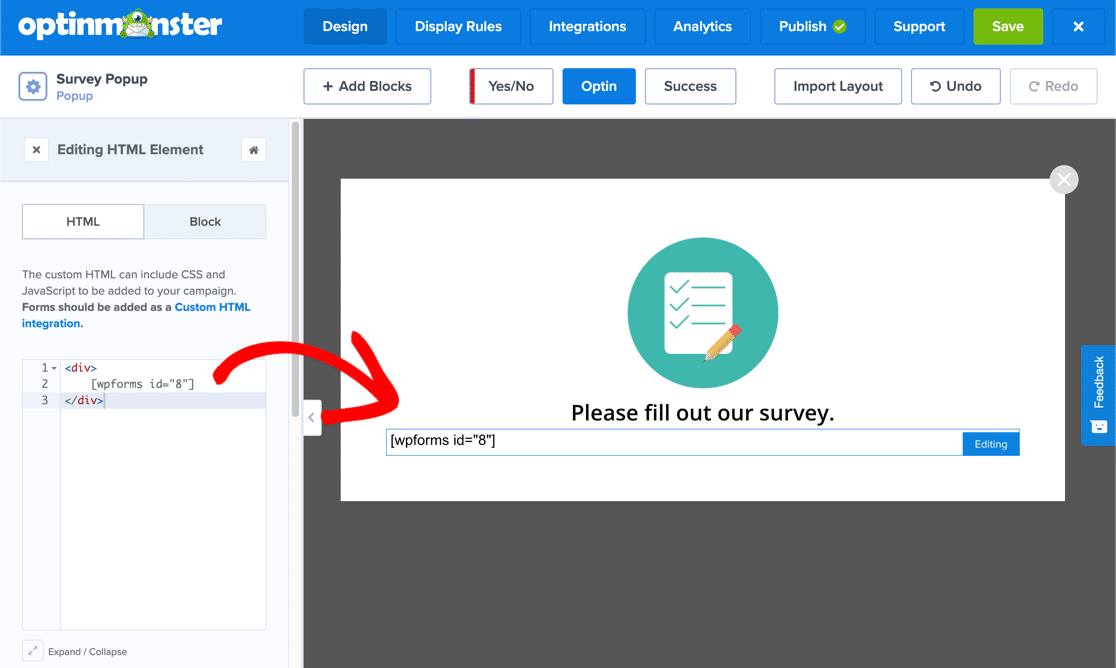
Di nuovo in OptinMonster, fai clic sul pulsante Aggiungi blocchi nella parte superiore del builder. Dal riquadro di sinistra, trascina il blocco HTML sul riquadro centrale.
Sul lato sinistro, puoi vedere che il pannello cambia per mostrarti il contenuto del blocco HTML. Basta incollare lo shortcode qui.

Successivamente, diremo a OptinMonster come visualizzare il popup. In questo esempio, vogliamo che il popup mostri se qualcuno fa clic su un collegamento.
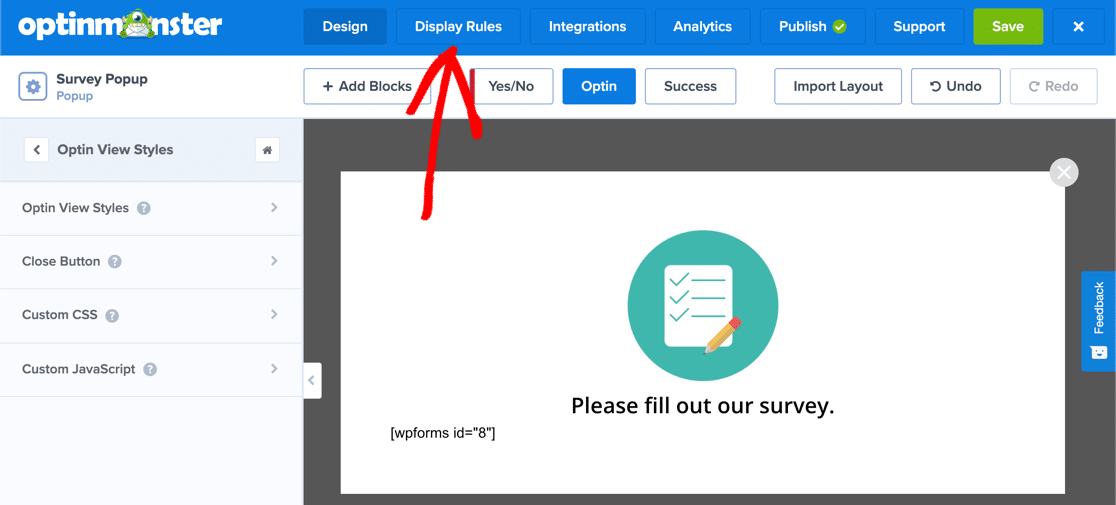
Vai avanti e fai clic su Regole di visualizzazione nella parte superiore del builder OptinMonster.

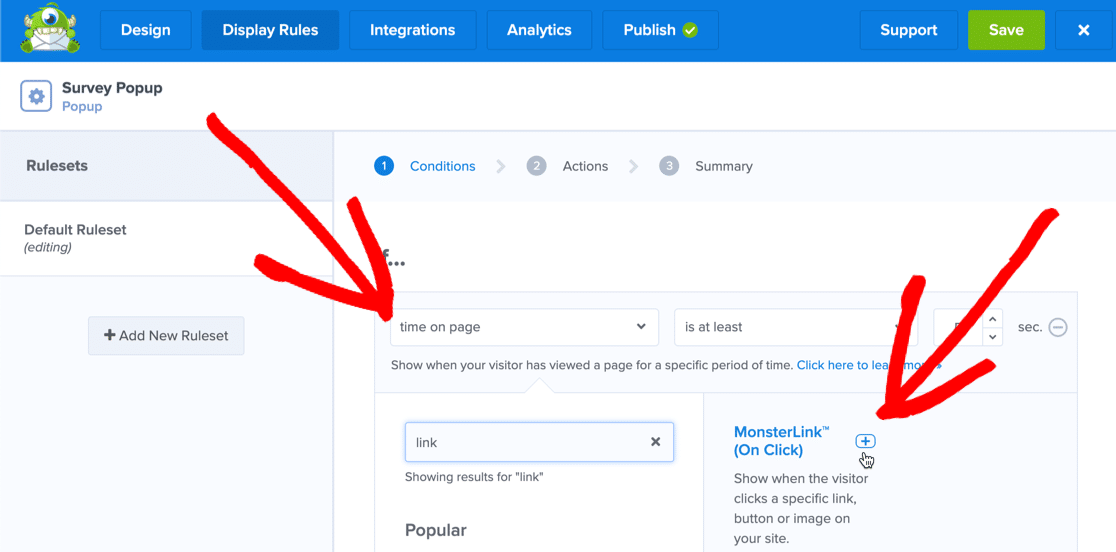
Nel primo menu a discesa, fai clic sul menu a discesa in cui è indicata l' ora sulla pagina . Cerca il link , quindi fai clic sull'opzione MonsterLink a destra.

Puoi andare avanti e rimuovere le altre regole facendo clic sull'icona meno accanto a esse.
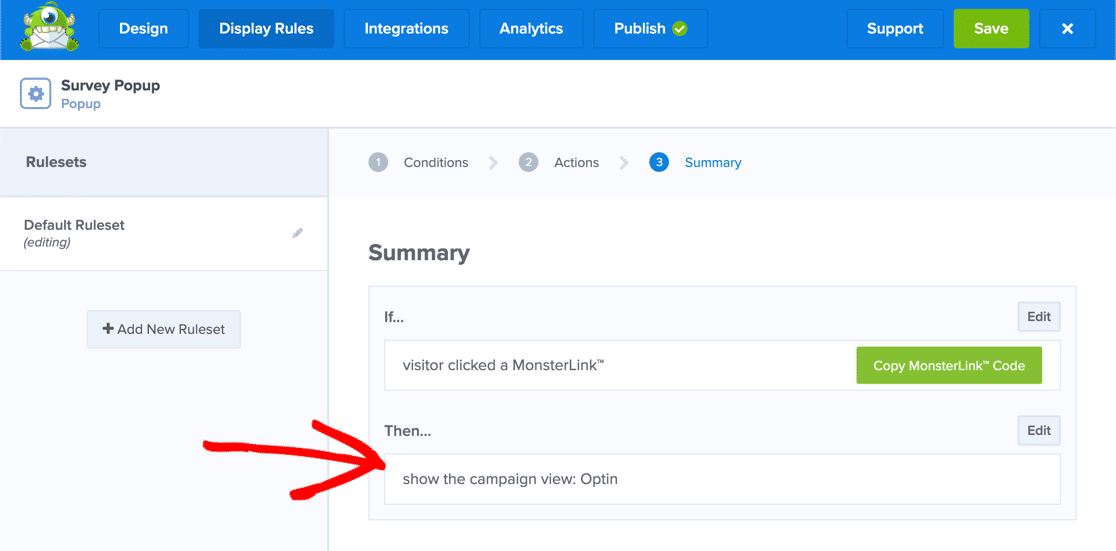
Fai clic su Passaggio successivo e assicurati che Optin sia selezionato nel menu a discesa.

Fare di nuovo clic su Passaggio successivo .
Grande! Ora il tuo popup si aprirà quando il visitatore fa clic sul collegamento personalizzato.
Vai avanti e fai clic su Copia codice MonksterLink . Ti servirà tra un minuto.
Sei quasi al traguardo! Tutto quello che dobbiamo fare ora è pubblicare il popup sul tuo sito web.
Passaggio 5: pubblica il sondaggio popup sul tuo sito
Quindi ora dobbiamo eseguire i passaggi finali in entrambi i plugin:
- In OptinMonster , pubblicheremo il popup
- In WordPress aggiungeremo il MonsterLink al popup.
Quindi iniziamo pubblicando il popup.
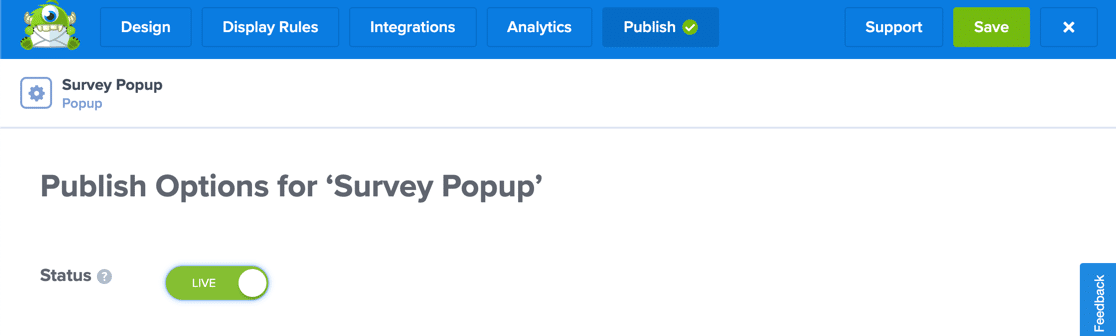
Nella parte superiore della schermata OptinMonster, fai clic su Pubblica .
Verifica che sia selezionato il sito web corretto nel menu a discesa, quindi imposta lo stato su Live .

L'anteprima di OptinMonster non mostrerà ancora il tuo modulo. Non preoccuparti! Verrà tutto insieme nel passaggio successivo.
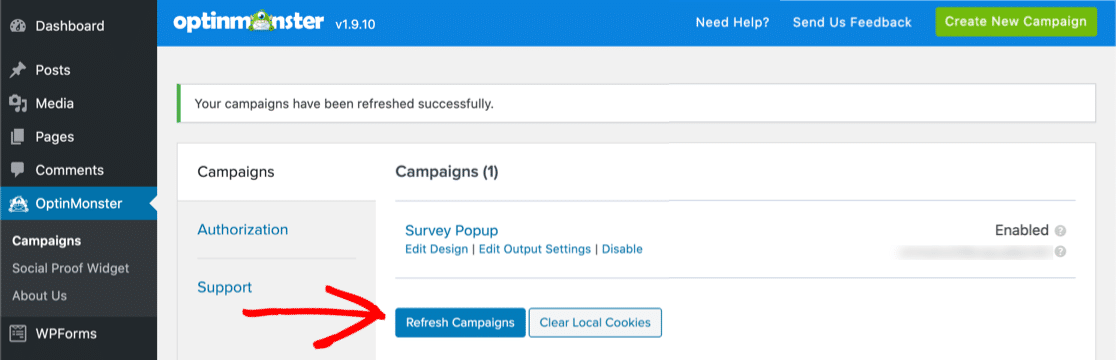
Ora torna alla dashboard di WordPress. Fai clic su OptinMonster nella barra di navigazione a sinistra, quindi fai clic su Aggiorna campagne .

uff. Quasi lì.
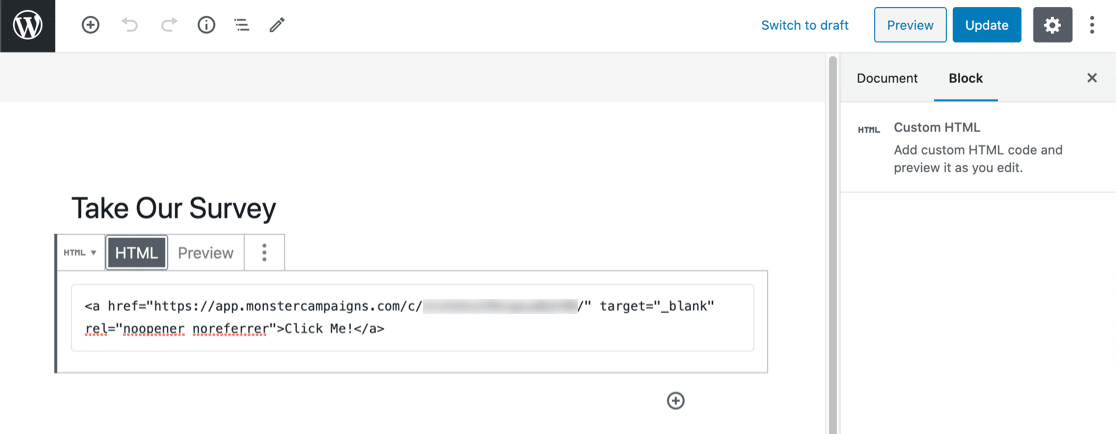
Ora modifica il post o la pagina in cui desideri aggiungere il link del sondaggio. Aggiungi un blocco HTML personalizzato alla tua pagina e incolla il codice.

Ora pubblica o aggiorna la pagina.
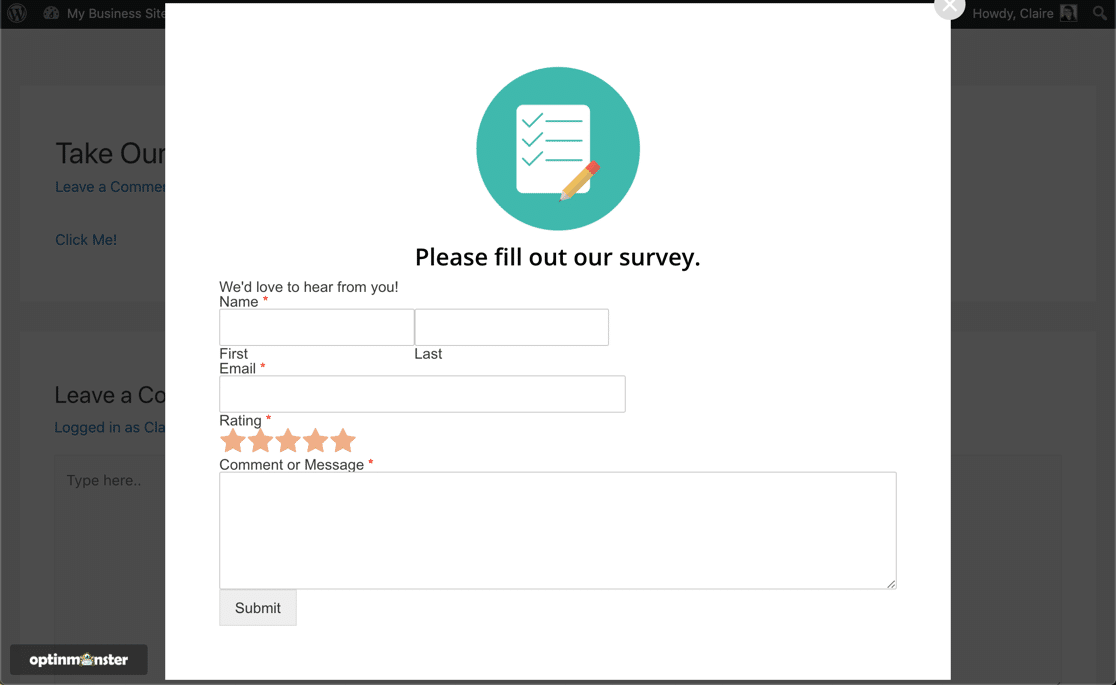
Questo è tutto! Fare clic sul collegamento e verificare che tutto funzioni.

Hmm, hai notato che il nostro modulo sembra piuttosto semplice?
Se non ti piace l'aspetto del tuo modulo, puoi facilmente aggiungere CSS per personalizzarlo:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
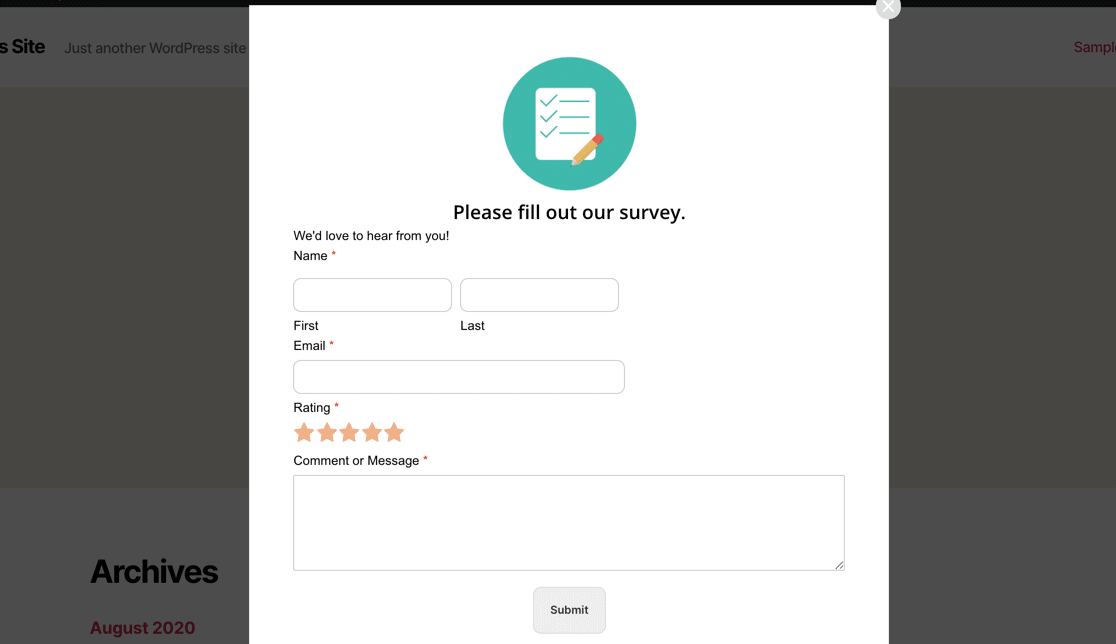
Aggiungilo allo strumento CSS personalizzato in OptinMonster, quindi aggiorna le tue campagne nella dashboard di WordPress.
Ora il modulo sembra molto migliore:

Se desideri imparare altri modi per modellare WPForms in OptinMonster, dai un'occhiata a questa guida per lo styling di WPForms all'interno di un popup OptinMonster.
Crea ora il tuo modulo di sondaggio WordPress
Passaggi successivi: lavora con i risultati del sondaggio
Questo è tutto! Hai appena pubblicato un popup del modulo di feedback sul tuo sito WordPress.
Sapevi che WPForms può creare bellissimi grafici dai risultati del tuo sondaggio? Scopri di più in questo articolo su come visualizzare graficamente i risultati del sondaggio. Possiamo anche aiutarti a scrivere un riepilogo dei risultati del sondaggio.
E questo è tutto! Ora sai come utilizzare un plugin WordPress per sondaggi popup. Inizia installando oggi il plugin per moduli WordPress più potente. WPForms ha tantissime funzionalità che puoi utilizzare per creare sondaggi professionali per il tuo sito web.
Se ti piace questo articolo, ci piacerebbe che ci seguissi su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
