Come creare un sito web portfolio con WordPress
Pubblicato: 2023-04-09Se vuoi guadagnarti da vivere come scrittore, designer o sviluppatore freelance, avrai bisogno di un sito web di portfolio. Questa guida su come creare un sito web portfolio in WordPress ti mostrerà come crearne uno in soli sei semplici passaggi:
- Scegli un nome di dominio
- Scegli un host web adatto ai portafogli
- Scegli un tema per il portfolio
- Imposta plugin essenziali per un sito portfolio
- Imposta le tue pagine principali
- Considera un piano di marketing
Prima, però, parliamo di ciò che rende un buon sito web di portfolio.

Cosa rende un buon sito web portfolio?
Un sito Web di portfolio deve mostrare il tuo lavoro in modo accattivante. Per raggiungere questo obiettivo, deve avere quattro elementi: design pertinente, copywriting chiaro, una visualizzazione del tuo lavoro migliore e alcune informazioni affinché le persone possano contattarti.
Disegno pertinente
Il sito del tuo portfolio dovrebbe utilizzare colori e immagini per raccontare alla gente qualcosa sul tuo lavoro. Ad esempio, se sei uno scrittore tecnico freelance, il tuo portfolio potrebbe utilizzare colori neutri e immagini minime per mantenere l'attenzione sulla tua scrittura.
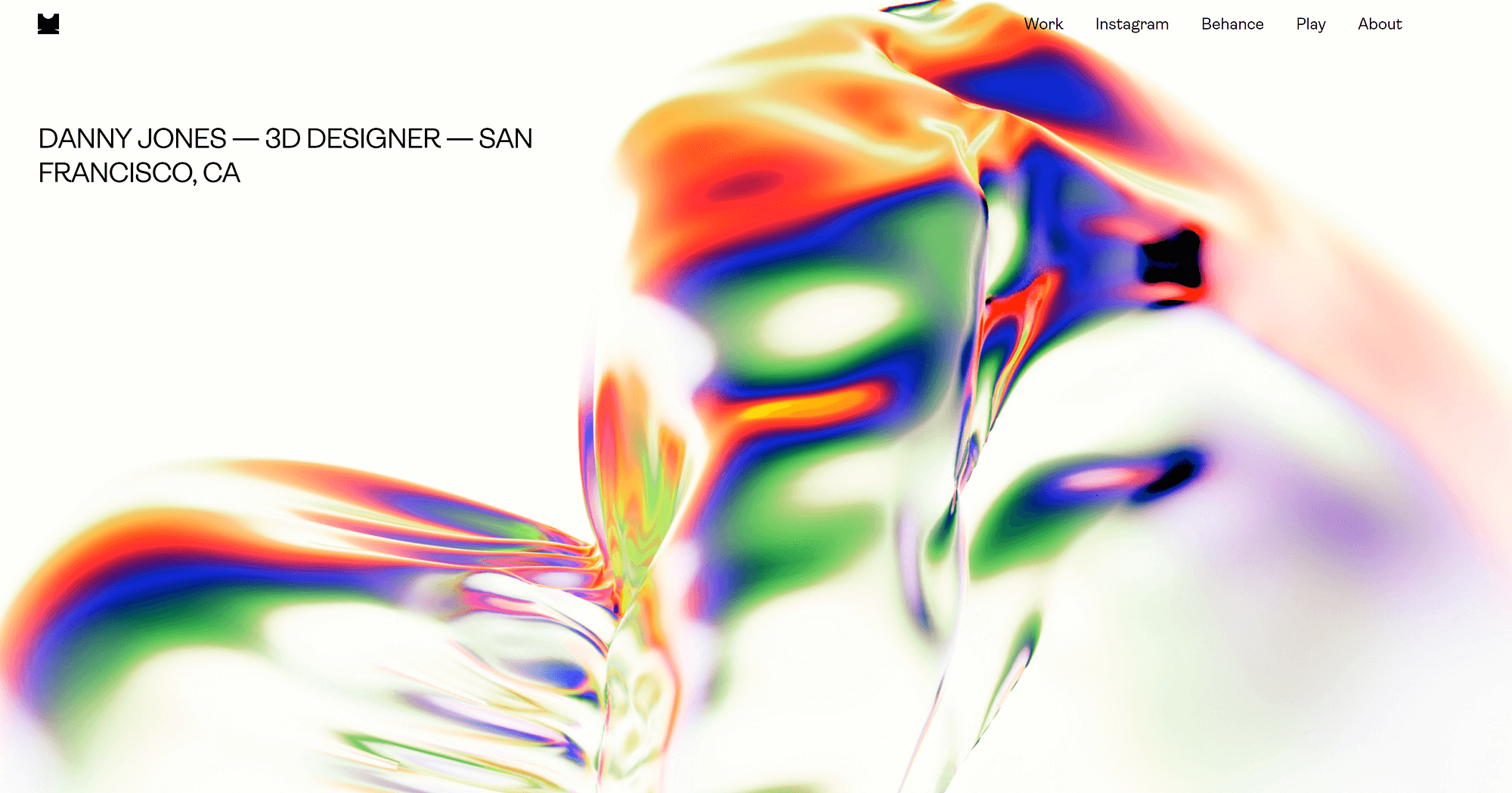
D'altra parte, se sei un designer, potresti scegliere qualcosa di stravagante che metta in mostra le tue capacità. Il designer 3D Danny Jones lo fa abbastanza bene con un'immagine brillante e colorata sulla homepage:

Copywriting chiaro ️
Il sito Web del tuo portfolio dovrebbe spiegare il lavoro che svolgi, come può risolvere i problemi dei tuoi clienti e perché sei qualificato per farlo. Ciò dovrebbe includere una breve spiegazione sulla home page e informazioni più dettagliate sulla pagina Informazioni . Ne discuteremo più dettagliatamente nella sezione su come impostare le tue pagine principali.

Il tuo lavoro migliore
Se hai appena iniziato, potresti dover condividere tutti i tuoi campioni di lavoro nel tuo portfolio. Col passare del tempo, però, inizia a curare il tuo portfolio per concentrarti solo sul tuo lavoro migliore. Dovrai anche sottolineare i lavori che ti sono piaciuti di più. Quando impari a creare un sito Web di portfolio, ti consigliamo di applicare queste tattiche per essere assunto per lavori simili in futuro.

Un modo per le persone di lavorare con te
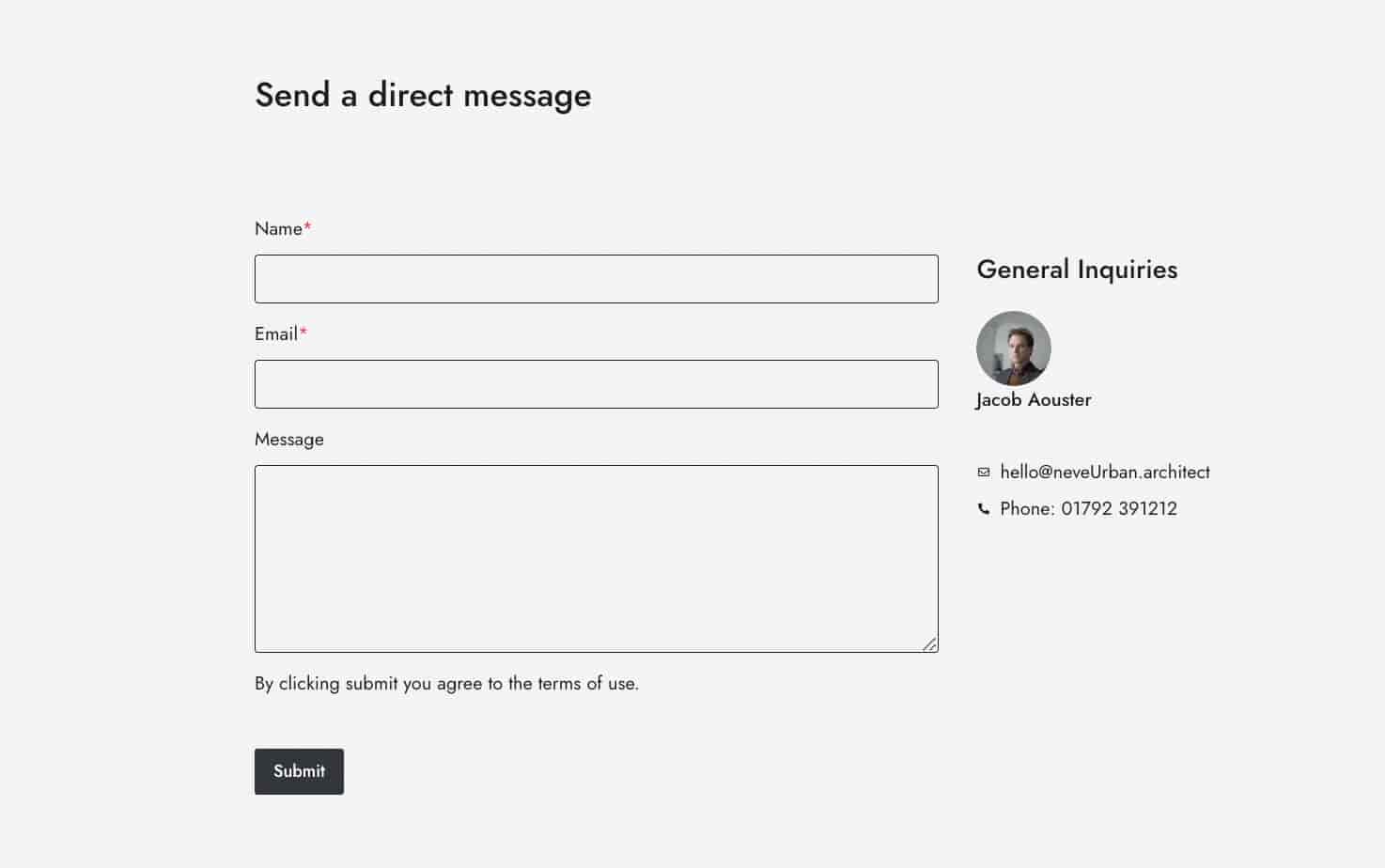
Il tuo sito web dovrebbe includere una pagina Assumimi con i dettagli su come le persone possono contattarti. Ciò potrebbe avvenire tramite un modulo di contatto, un indirizzo e-mail o uno strumento di pianificazione che le persone possono utilizzare per prenotare le consulenze.

Nota: la condivisione diretta del tuo indirizzo email può causare un aumento dello spam inviato a quell'indirizzo, quindi in genere è consigliabile optare per un modulo di contatto.
Potresti anche voler includere un pulsante di invito all'azione (CTA) con le tue informazioni di contatto su altre pagine chiave, come la tua pagina Informazioni .
Come creare un sito web portfolio con WordPress
- Passaggio 1 : scegli un nome di dominio
- Passaggio 2 : scegli un host web adatto ai portafogli
- Passaggio 3 : scegli un tema per il portfolio
- Passaggio 4 : imposta i plug-in essenziali per eseguire un sito portfolio
- Passaggio 5 : imposta le tue pagine principali
- Passaggio 6 : considera un piano di marketing
Passaggio 1: scegli un nome di dominio
Il primo passo per creare un sito web portfolio è scegliere un nome di dominio. La maggior parte dei professionisti utilizza per impostazione predefinita il proprio nome e cognome come dominio poiché è facilmente identificabile ed è improbabile che venga preso a meno che tu non abbia un nome comune come Chris Johnson. Questo può essere efficace, ma ci sono un paio di buoni motivi per considerare l'utilizzo di un nome di dominio diverso:
- Ottimizzazione per i motori di ricerca (SEO) . L'uso del tuo nome come nome di dominio ti assicura di posizionarti al primo posto quando le persone ti cercano. Tuttavia, è probabile che il numero di persone che cercano il tuo nome sia ridotto, soprattutto all'inizio. L'utilizzo di una parola chiave come "scrittore freelance" o "web designer" nel tuo dominio può aiutarti a classificare le parole chiave ad alto traffico e portare più traffico organico al tuo sito.
- Opportunità future . Usare il tuo nome dà l'impressione che tu sia quello con cui lavoreranno le persone. Se speri di espandere la tua attività in un'agenzia con più professionisti, ti consigliamo di utilizzare un nome più generico che ti dia spazio per l'espansione.
Hai bisogno di aiuto per scegliere un nome? Dai un'occhiata alla nostra carrellata dei migliori generatori di nomi di dominio.
Passaggio 2: scegli un host web adatto ai portafogli
Il passaggio successivo su come creare un sito Web di portfolio è scegliere un host web. Queste aziende forniscono spazio sul server e strumenti di gestione per aiutarti a condividere il tuo sito web con il mondo.
Le migliori società di web hosting offrono diversi vantaggi:
- Registrazione del dominio gratuita con il tuo acquisto.
- Certificazione SSL gratuita per garantire la sicurezza del tuo sito. I siti Web di portfolio senza questa misura di sicurezza in atto sono depriorizzati da Google, quindi assicurati che sia raggruppato nel tuo pacchetto o disponibile come componente aggiuntivo a basso costo.
- Installazione di WordPress con un clic in modo da poter iniziare subito a lavorare sul design e sul contenuto. Alcuni piani includono anche WordPress preinstallato.
- Misure di sicurezza avanzate come la protezione anti-DDoS.
Molti host web offrono anche piani più costosi con cose come backup automatici, gestione di WordPress e hosting di posta elettronica per supportare il tuo sito portfolio e gestire altre parti della tua attività.
Se stai cercando un host web conveniente e facile da usare con piani flessibili che possano crescere con la tua attività, ti consigliamo Bluehost. I piani partono da $ 2,75 al mese e includono la registrazione gratuita del dominio + la certificazione SSL. Bluehost ha anche gestito piani WordPress, un costruttore di siti Web WordPress e temi WordPress personalizzati, rendendolo la scelta ideale se utilizzi WordPress per creare un portfolio.
Passaggio 3: scegli un tema per il portfolio
Dopo aver acquistato un pacchetto di web hosting e installato WordPress, è il momento di scegliere un tema per il tuo portfolio. Questo determinerà il layout generale del tuo sito, comprese le opzioni di personalizzazione a cui hai accesso.
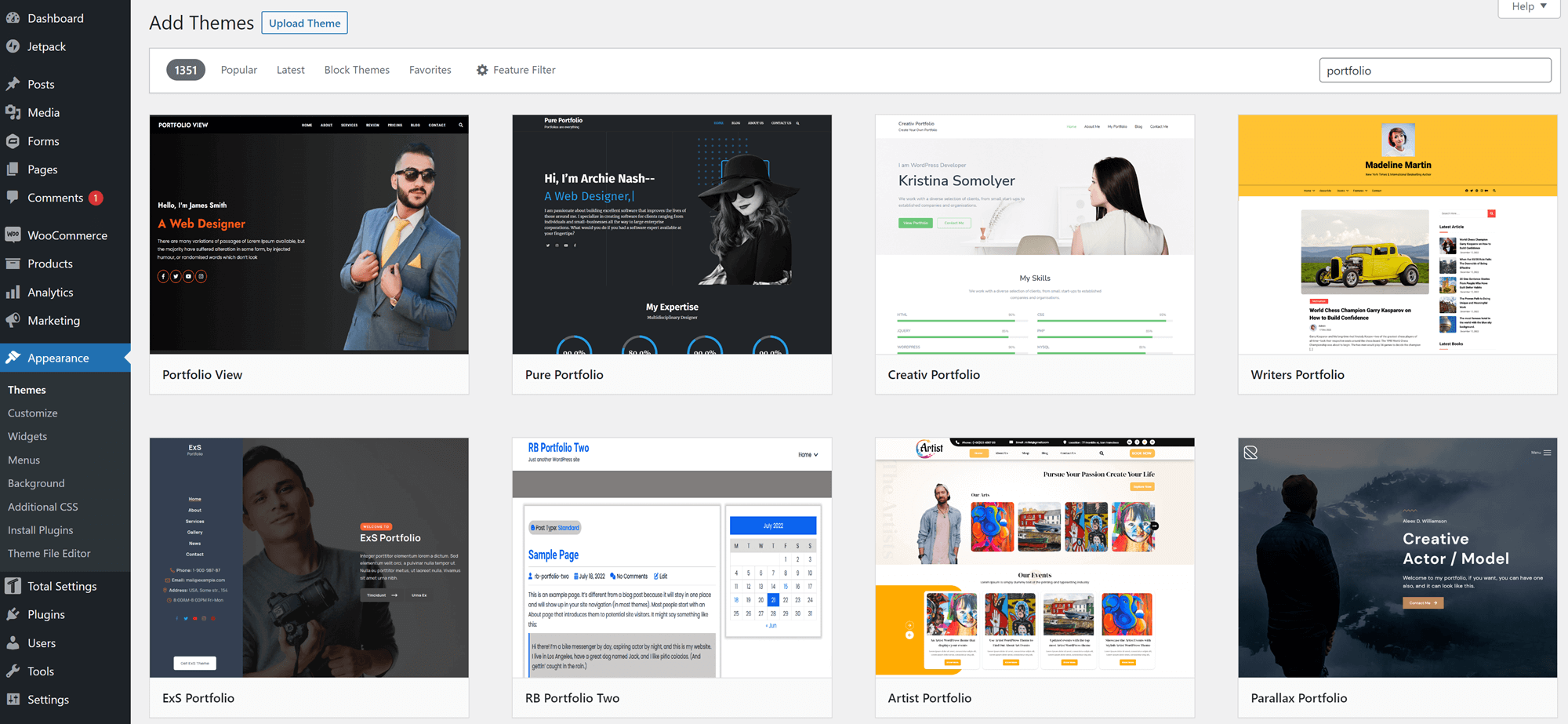
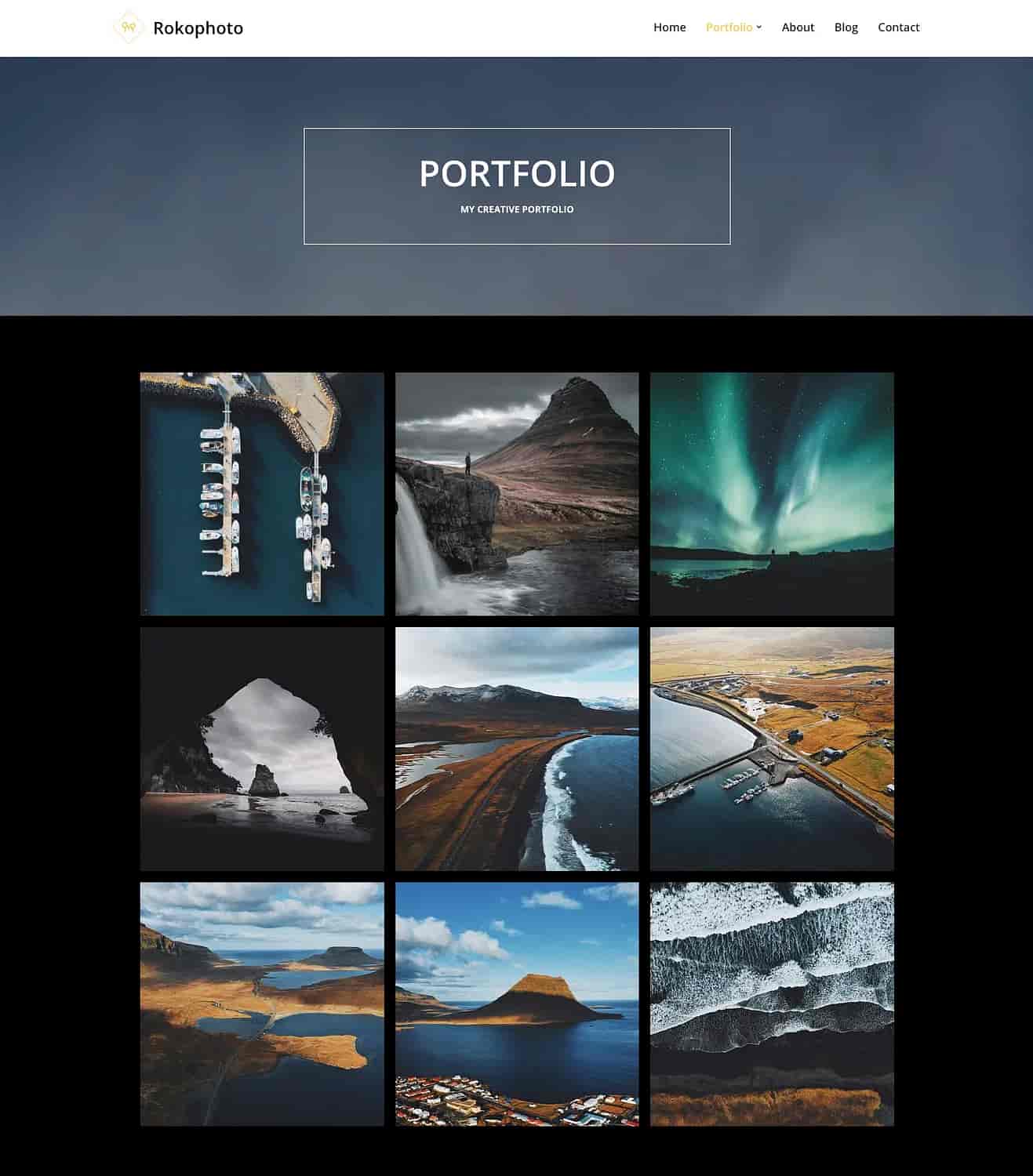
Puoi visualizzare migliaia di temi WordPress gratuiti andando su Aspetto > Temi nella dashboard di WordPress e facendo clic su Aggiungi nuovo . Molti di questi temi sono già ottimizzati per l'uso come portafogli professionali:

Alcuni di loro hanno opzioni di personalizzazione limitate. Alcuni limitano anche la maggior parte delle funzionalità a una versione a pagamento, quindi dovrai eseguire l'aggiornamento per far sì che il tuo sito abbia l'aspetto desiderato.
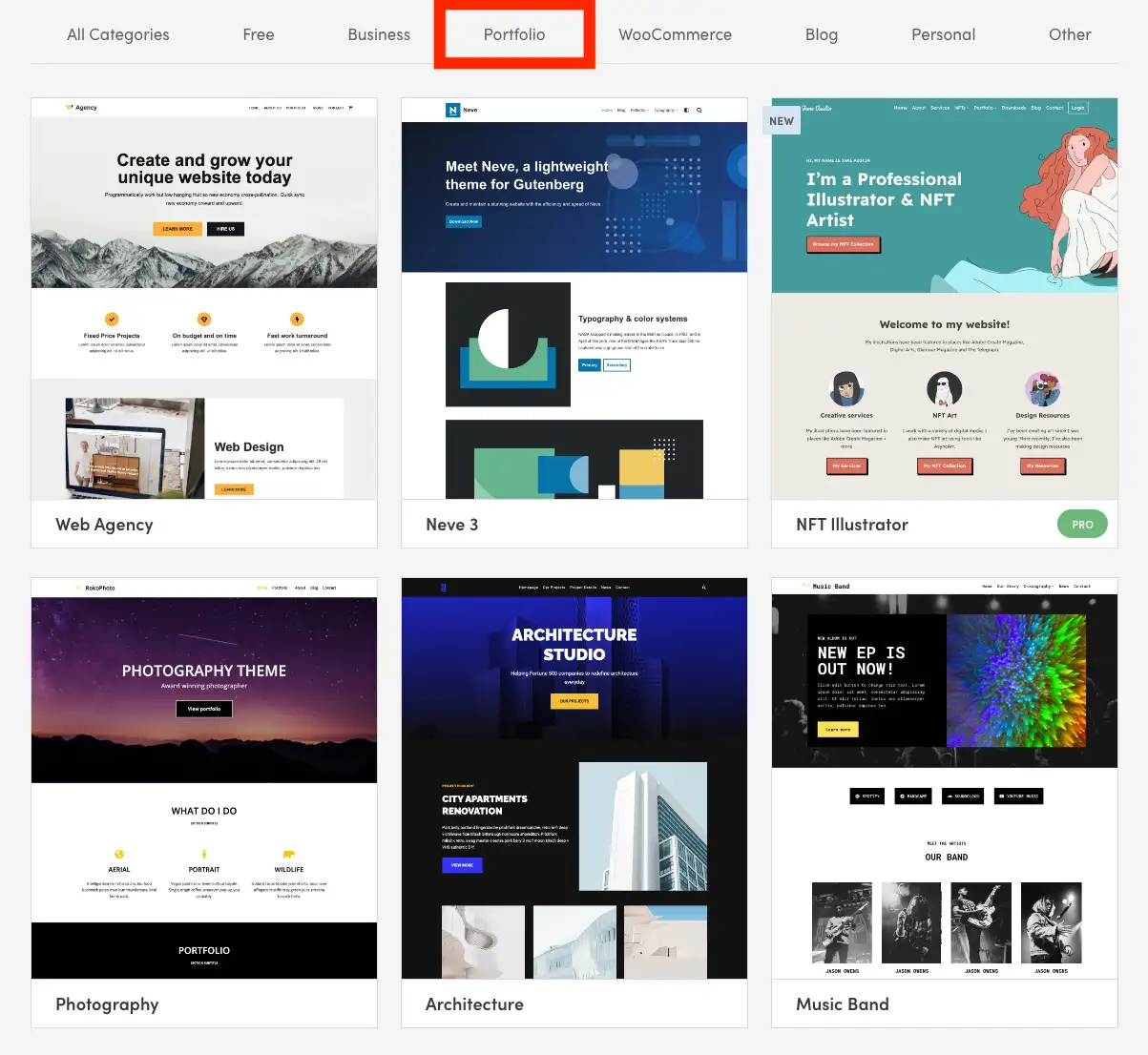
Se desideri un tema gratuito con la massima flessibilità per la creazione di tutti i tipi di portafogli e uno che inizi con siti di avviamento predefiniti progettati in modo professionale, ti consigliamo Neve. Questo tema è leggero, ottimizzato per dispositivi mobili e SEO e altamente personalizzabile. Inoltre, se decidi di eseguire l'upgrade alla versione premium, avrai accesso a ancora più layout di portfolio predefiniti e opzioni di personalizzazione ancora più avanzate.

Inoltre, Neve offre dozzine di siti per principianti creati appositamente per gestire portfolio, con progetti per fotografi, agenzie, sviluppatori, artisti, animatori, scrittori e altro ancora!

Passaggio 4: imposta i plug-in essenziali per eseguire un sito portfolio
Il passaggio successivo su come creare un sito Web di portfolio con WordPress è configurare i plug-in. I plugin estendono le funzionalità del tuo sito portfolio, permettendoti di fare cose come impostare moduli di contatto, filtrare lo spam e molto altro.
I plug-in esatti di cui avrai bisogno varieranno in base agli obiettivi del tuo portfolio, ma ci sono alcuni plug-in di base che consigliamo a tutti gli utenti:
- Yoast SEO : questo plug-in offre una varietà di strumenti SEO per migliorare il posizionamento sia delle singole pagine che del sito web del tuo portfolio nel suo complesso.
- Akismet : questo plug-in filtra lo spam, assicurando che solo i commenti pertinenti e gli invii di moduli di contatto ti raggiungano.
- Otter Blocks : questo plugin aggiunge nuovi blocchi all'editor Gutenberg. Otter Blocks ti dà anche accesso a opzioni avanzate di personalizzazione dei blocchi e può essere utilizzato come generatore di pagine leggero. Puoi persino usarlo per aggiungere una bellissima galleria di portfolio a un sito WordPress esistente.
- Wordfence : questo plug-in utilizza un firewall, uno scanner di malware e altri strumenti di sicurezza per proteggere il tuo portafoglio.
- Modulo di contatto 7 : questo plug-in semplifica la creazione di un modulo di contatto sul tuo sito Web e garantisce che tutti gli invii per il lavoro raggiungano la tua casella di posta. Contact Form 7 è completamente integrato con Akismet per ridurre lo spam.
- Optimole : questo plugin ottimizza automaticamente le immagini per migliorare la velocità di caricamento del tuo sito. È particolarmente utile sui siti Web di portfolio, poiché spesso includono immagini voluminose che potrebbero rallentare il tuo sito.
Potresti anche voler esaminare un plug-in di scorrimento quando impari a creare un sito Web di portfolio.

Passaggio 5: imposta le tue pagine principali
Con i tuoi plug-in in atto, sei pronto per iniziare ad aggiungere contenuti al tuo sito web portfolio. Ci sono quattro pagine principali di cui ogni portfolio ha bisogno:
- Pagina iniziale . Questa pagina fornisce un'introduzione ai tuoi servizi. Vuoi includere immagini di alta qualità, una breve introduzione scritta su ciò che fai e un invito all'azione che indirizza le persone a dare un'occhiata al tuo lavoro precedente e/o andare direttamente alla tua pagina Assumimi . In questa pagina possono apparire anche importanti riconoscimenti, loghi di importanti aziende con cui hai lavorato e le tue migliori 2-3 testimonianze.
- A proposito di . Questa pagina fornisce una spiegazione più dettagliata di chi sei e cosa fai. Concentrati sulla tua storia: perché svolgi questo lavoro, come hai iniziato, i principali progetti che hai completato, i premi che hai vinto e il tipo di lavoro che vuoi svolgere in futuro. Tutti i dettagli inclusi qui dovrebbero essere scelti per sottolineare come puoi aiutare i tuoi clienti.
- Assumimi . Questa pagina dirà alle persone per cosa possono assumerti e come possono assumerti. Dovrebbe includere un elenco dei tuoi servizi, le tue informazioni di contatto e un forte invito all'azione che incoraggi le persone ad assumerti. Potresti anche voler includere le tue tariffe, i tempi di consegna tipici per vari tipi di progetti e altre informazioni che possono aiutare i potenziali datori di lavoro a decidere se sono la soluzione giusta.
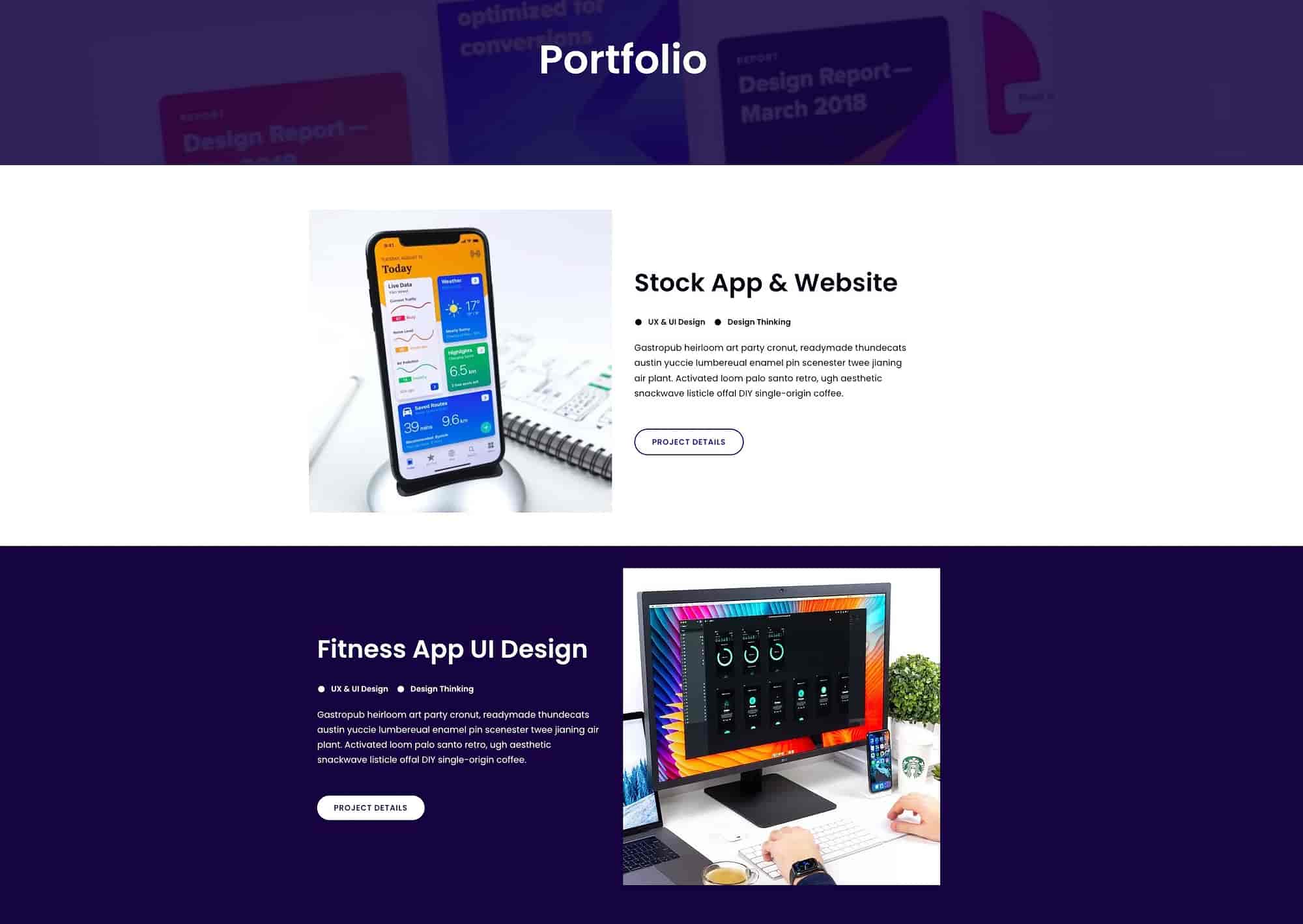
- Portafoglio . Questa è la pagina in cui mostri il tuo lavoro migliore. Utilizza immagini di alta qualità e descrizioni chiare e concise (sotto l'immagine o dopo che qualcuno ha fatto clic) per mostrare ogni progetto. Se i tuoi progetti sono pubblicati online, includi i link. In caso contrario, utilizza gli screenshot. I progetti con più screenshot possono essere organizzati in gallerie.

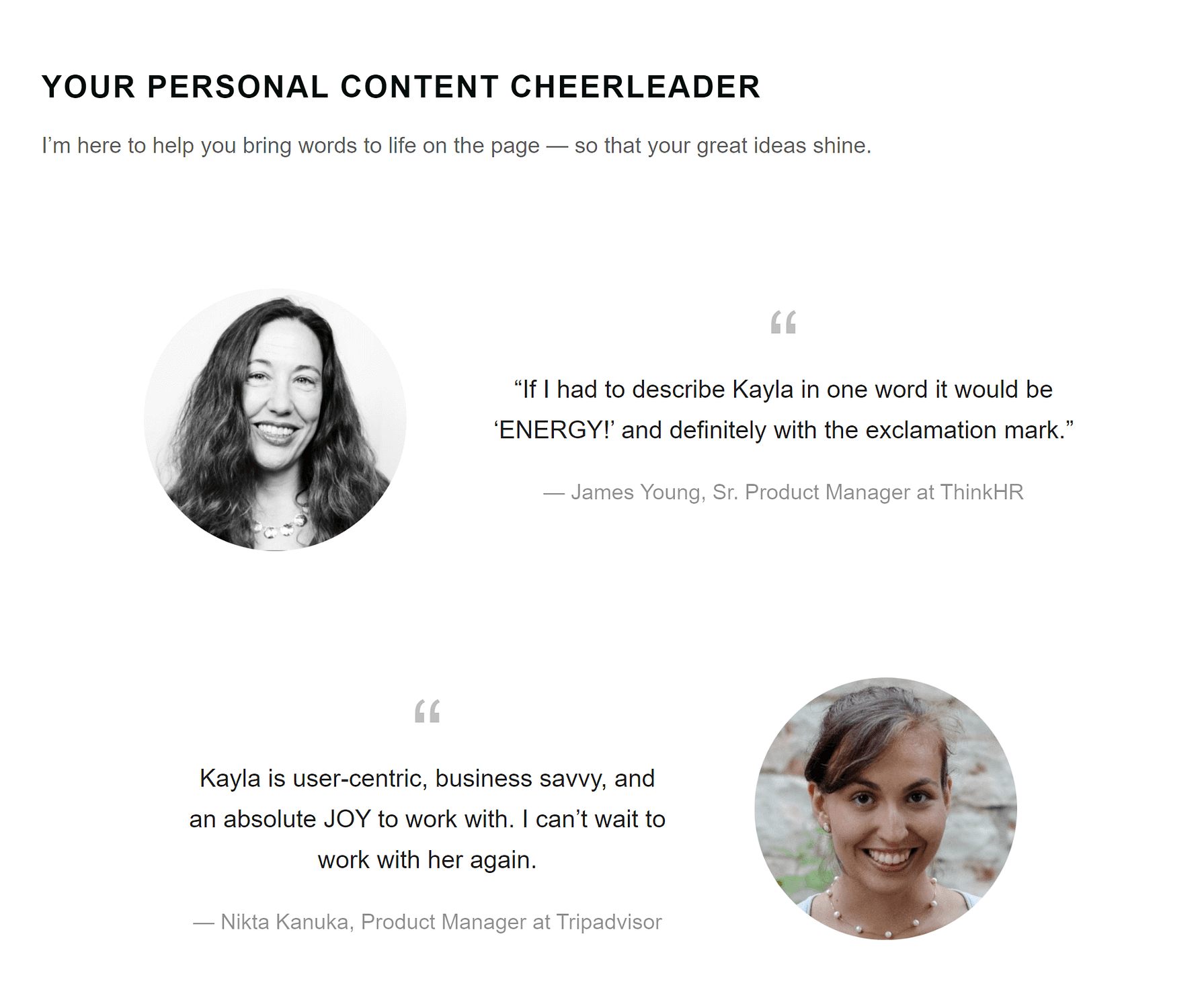
Se hai già lavorato con alcuni clienti, ti consigliamo di includere anche una pagina Testimonianze in cui mostri le cose positive che i clienti hanno detto su di te o sul tuo lavoro. Ogni testimonianza deve essere visualizzata con la citazione, il nome del cliente e il nome dell'azienda. Puoi anche aggiungere immagini dei tuoi clienti per mostrare le persone reali dietro di loro, come ha fatto la copywriter Kayla Lalewkowicz nella sua pagina Testimonianze:

Questa pagina raggruppa anche testimonianze per enfatizzare diversi aspetti del lavoro di Kayla, con intestazioni come "La tua cheerleader di contenuti personali", "Storytelling che risuona" e "Costruito pensando al tuo pubblico". Ciò rende la pagina facile da scansionare e garantisce che i lettori traggano il messaggio giusto dalle testimonianze che leggono, un elemento cruciale quando imparano a creare un sito Web di portfolio.
Esistono diversi plug-in di testimonianze che puoi utilizzare per creare la tua pagina Testimonianze . Alcuni consentono anche agli utenti di inviare testimonianze al tuo sito Web in modo da non dover inviare manualmente le richieste di testimonianze ai clienti tramite e-mail.
Passaggio 6: considera un piano di marketing
Congratulazioni, hai imparato a creare un sito web di portfolio con WordPress! Quindi... non c'è nient'altro da fare, giusto?
Dipende dai tuoi obiettivi. Se desideri che il tuo sito Web portfolio esista esclusivamente come qualcosa da includere nelle domande di lavoro, puoi semplicemente pubblicare il tuo sito Web e lasciarlo stare, aggiornandolo di tanto in tanto per includere nuovi esempi di lavoro.
Ma se vuoi utilizzare il tuo portafoglio per costruire un'attività di successo, dovresti assolutamente elaborare un piano di marketing che ti aiuti a entrare in contatto con potenziali clienti.
Un buon piano di marketing online ha tre componenti principali:
- SEO . Alcune pagine di alto livello possono attirare migliaia di visitatori da Google e altri motori di ricerca per molti mesi dopo la pubblicazione dei contenuti, rendendo questa strategia incredibilmente preziosa. Puoi potenziare la tua SEO scegliendo un nome di dominio e uno slogan del sito ottimizzati per la SEO e ottimizzando tutte le tue pagine statiche per parole chiave pertinenti. Puoi anche creare un blog e utilizzare parole chiave ad alto traffico per creare idee di contenuto che si classificheranno bene.
- Mezzi sociali . Puoi utilizzare i siti di social media per condividere i progetti su cui stai lavorando e informare le persone sugli aggiornamenti del tuo portfolio o sulla disponibilità. Puoi anche condividere approfondimenti del settore sui social media per affermarti come esperto.
- E-mail . Puoi utilizzare l'email marketing per condividere la tua disponibilità, annunciare prodotti e vendite e, in generale, rimanere in contatto con potenziali clienti.
Se tutte queste opzioni ti sembrano opprimenti, ti consiglio di iniziare facendo brillare il tuo SEO. Puoi sempre espanderti in altri tipi di marketing in seguito.
Consiglio finale su come creare un sito web portfolio con WordPress
Il tuo sito web portfolio è la tua casa professionale online. Prenditi il tempo per costruirlo bene, concentrando i tuoi sforzi su sei passaggi chiave:
- Scegli un nome adatto al tuo settore e ai tuoi obiettivi aziendali.
- Scegli un host web che fornisca la registrazione gratuita del dominio e la certificazione SSL. Potresti anche voler cercare funzionalità avanzate come hosting di posta elettronica, gestione di WordPress e backup automatici.
- Scegli un tema portfolio (come Neve) con ampie opzioni di personalizzazione in modo da avere il pieno controllo sull'aspetto del tuo sito.
- Imposta i tuoi plugin per SEO, filtro antispam, moduli di contatto, sicurezza e ottimizzazione delle immagini.
- Imposta le tue pagine principali : la tua home page , la pagina Informazioni , la pagina Portfolio e la pagina Assumimi . Inoltre, se hai più di quattro testimonianze, crea una pagina Testimonianze .
- Prendi in considerazione un piano di marketing per attirare potenziali clienti sul tuo sito portfolio.
Hai bisogno di ispirazione su come creare un sito web portfolio ? Dai un'occhiata alla nostra collezione di fantastici portafogli di design da vedere prima di crearne uno tuo!
…
Non dimenticare di unirti al nostro corso intensivo su come velocizzare il tuo sito WordPress. Ulteriori informazioni di seguito:
