Come creare un listino prezzi in WordPress con Elementor
Pubblicato: 2025-01-02Un listino prezzi è un documento o una tabella che descrive in dettaglio i costi di prodotti, servizi o pacchetti offerti da un'azienda. Fornisce ai clienti una chiara comprensione dei prezzi e può includere vari livelli con costi corrispondenti. Aiutando i potenziali acquirenti a decidere se acquistare, riduce le domande relative ai prezzi al team di supporto e migliora l'esperienza utente complessiva.
Un listino prezzi completo è essenziale per qualsiasi sito web oggi che venda prodotti o servizi. Ad esempio, eCommerce, ristoranti, società di software, agenzie di servizi, ecc. In questo articolo, tratteremo una guida chiara su come creare un listino prezzi in WordPress con Elementor.
Descriveremo anche le caratteristiche chiave che deve avere un listino prezzi intelligente per aumentare le conversioni. Quindi, passiamo al post senza ulteriori indugi.
Caratteristiche principali di un listino prezzi ad alta conversione
Esistono diverse caratteristiche chiave di un prezzo per garantire che abbia un alto tasso di conversione. In caso contrario, potrebbe non essere possibile ottenere il massimo delle conversioni, indipendentemente da quanto sia esteticamente bello il design. Quindi, prima di immergerci nel tutorial, diamo un'occhiata alle caratteristiche principali di un listino prezzi ad alta conversione.
- Chiarezza e semplicità
Un ottimo listino prezzi è facile da leggere e comprendere. Curalo con titoli chiari, layout logico e descrizioni concise. Ciò consentirà ai clienti di trovare rapidamente ciò che stanno cercando.
- Valore evidenziato
Invece di limitarti a elencare i prezzi, evidenzia il valore dei tuoi prodotti o servizi. Descrivi i vantaggi che spiegano perché i clienti dovrebbero spendere per i tuoi prodotti.
- Marchio coerente
Assicurati che il design, i caratteri e i colori del listino prezzi siano perfettamente in linea con il marchio generale del sito web. Ciò può rafforzare la fiducia e la professionalità.
- Trasparenza
Spiega chiaramente se ci sono costi aggiuntivi, come tasse o spese di spedizione. Spese nascoste possono portare all’abbandono del carrello e danneggiare la fiducia.
- Elementi visivi accattivanti
Aggiungi elementi come divisori, bordi e forme che rendano il listino prezzi visivamente accattivante. Ma assicurati anche di non sovraccaricare il listino prezzi con grafica non necessaria che distragga gli utenti.
- Design ottimizzato per dispositivi mobili
Dato che oggi molti utenti navigano sui siti web dai loro telefoni, il tuo listino prezzi deve essere reattivo. Assicurati che abbia lo stesso bell'aspetto e che funzioni perfettamente sui dispositivi mobili.
Come creare un listino prezzi in WordPress con Elementor
Creare listini prezzi da zero in Elementor potrebbe richiedere molto tempo. HappyAddons è un potente componente aggiuntivo di Elementor. Offre un widget Menu prezzi ricco di funzionalità con il quale puoi creare facilmente straordinari listini prezzi sul tuo sito WordPress.
In questa sezione dell'articolo ti spiegheremo come creare un listino prezzi accattivante su WordPress utilizzando questo widget Elementor. Ma per questo, assicurati che i seguenti plugin siano installati sul tuo sito.
- Elementor
- HappyAddons
- HappyAddons Pro
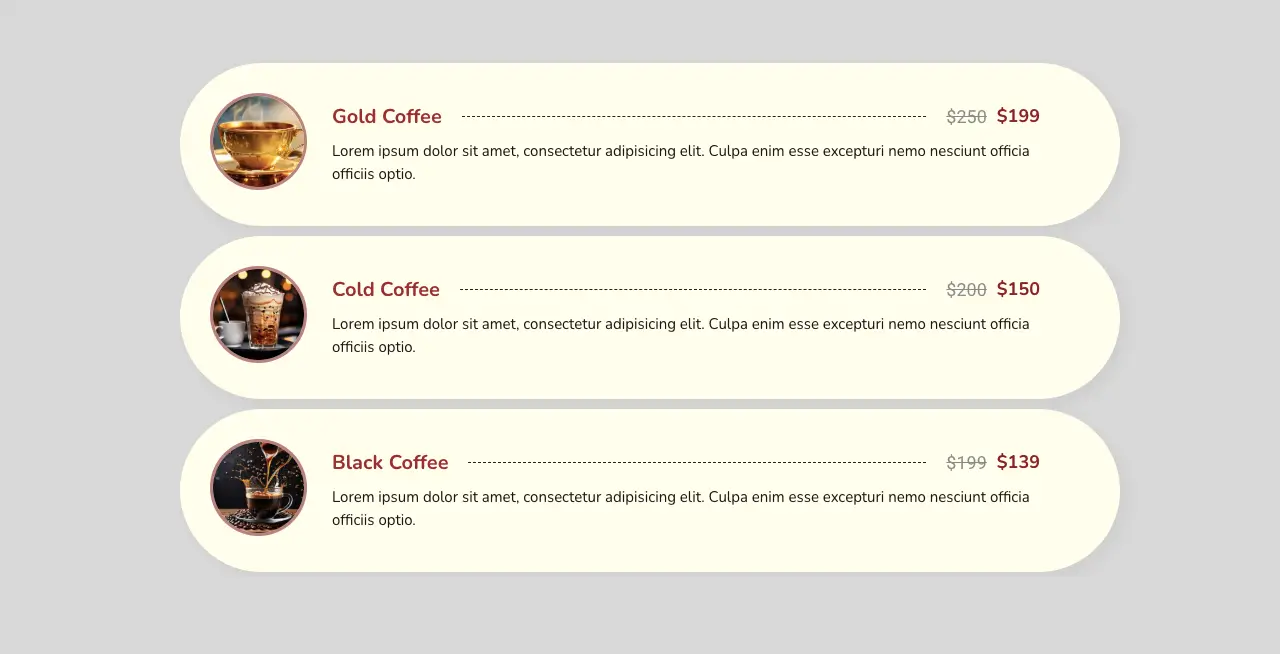
Una volta installati e attivati sul tuo sito, inizia a seguire il tutorial spiegato di seguito. Creeremo qualcosa come l'immagine allegata di seguito.

Inizia!
Passaggio 01: creare un layout con colonne
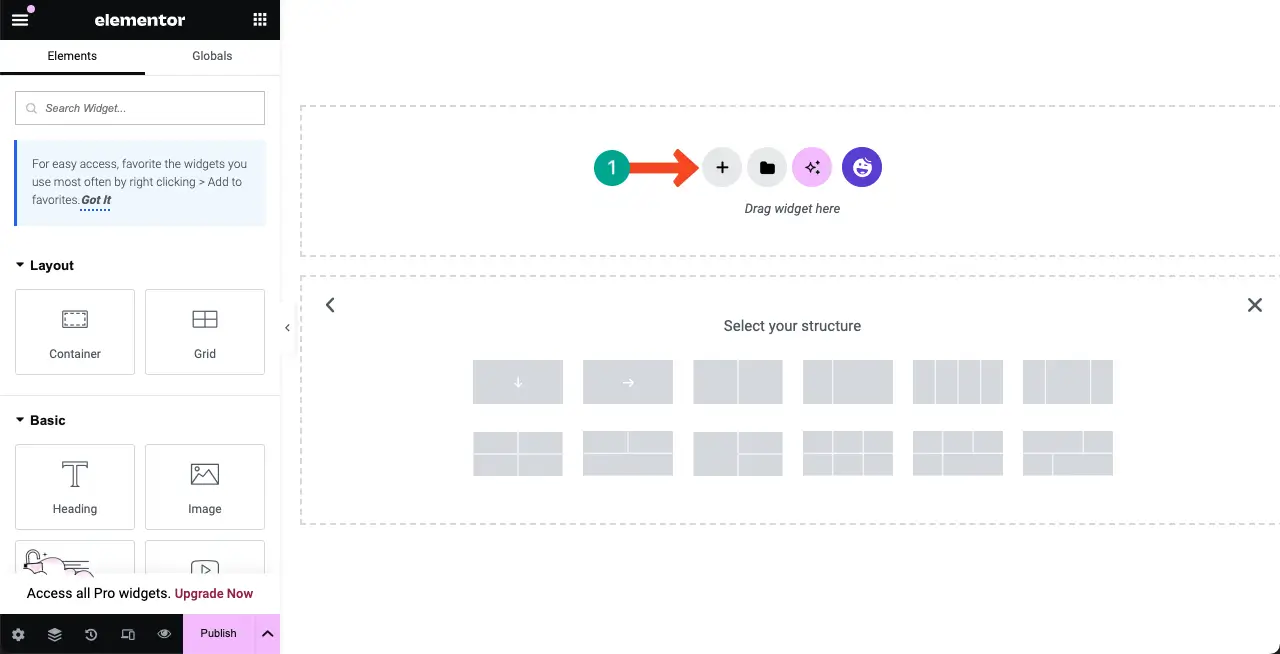
Utilizzando la struttura di colonne adatta, crea un layout per il listino prezzi. Fai clic sull'icona più (+) nell'area di disegno. Scegli una struttura di colonne che ti piace. Quindi, personalizza la sua larghezza.

Passaggio 02: trascina e rilascia il widget del menu Prezzo su Elementor Canvas
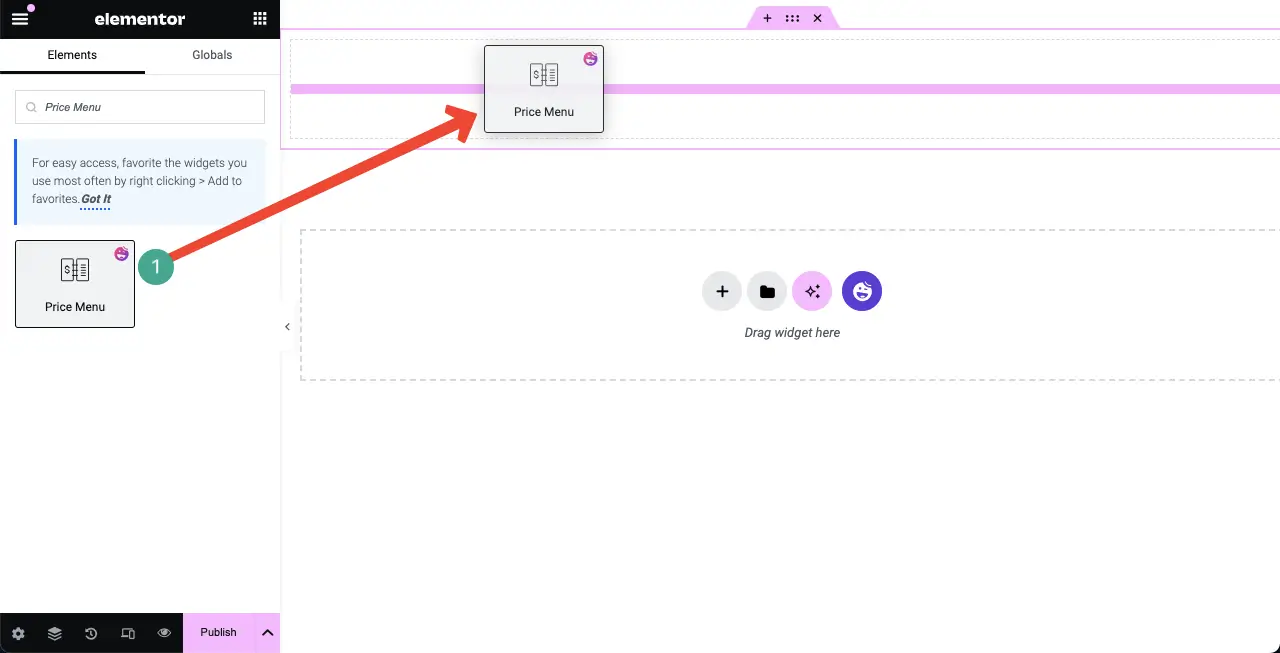
Trova il widget Menu prezzi . Trascinalo nella struttura a colonne che hai creato poco fa.

Verrà visualizzato un listino prezzi predefinito con due elementi.

Passaggio 03: selezionare uno stile di listino prezzi
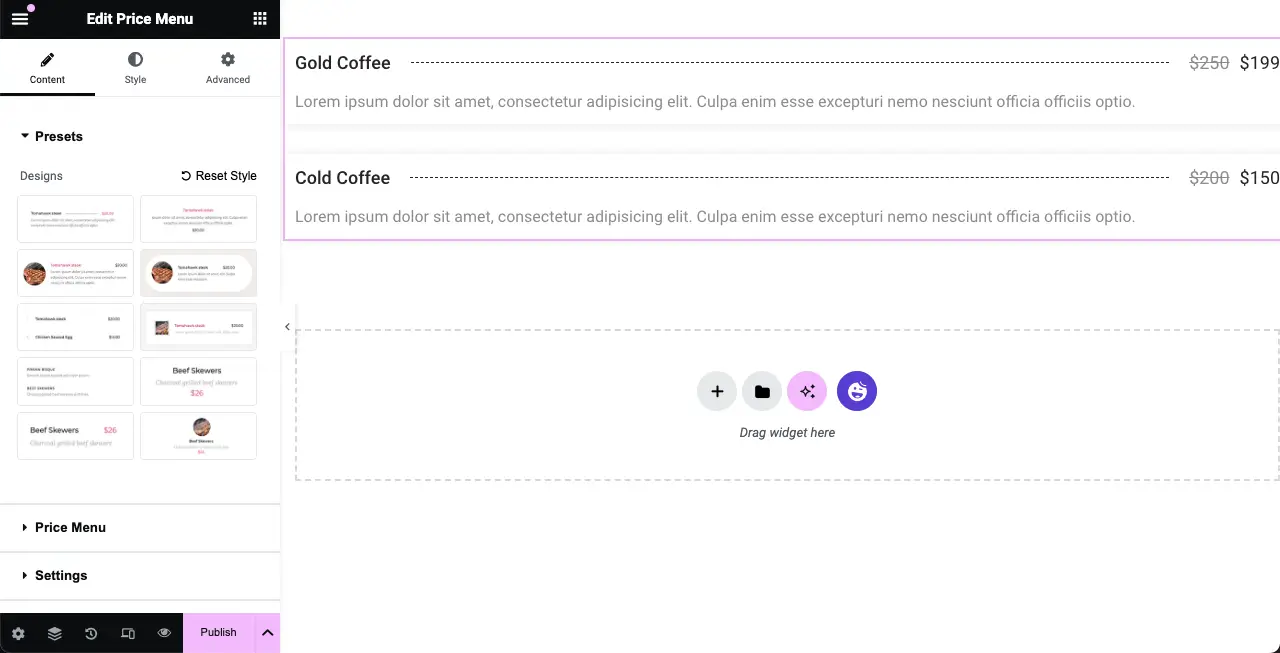
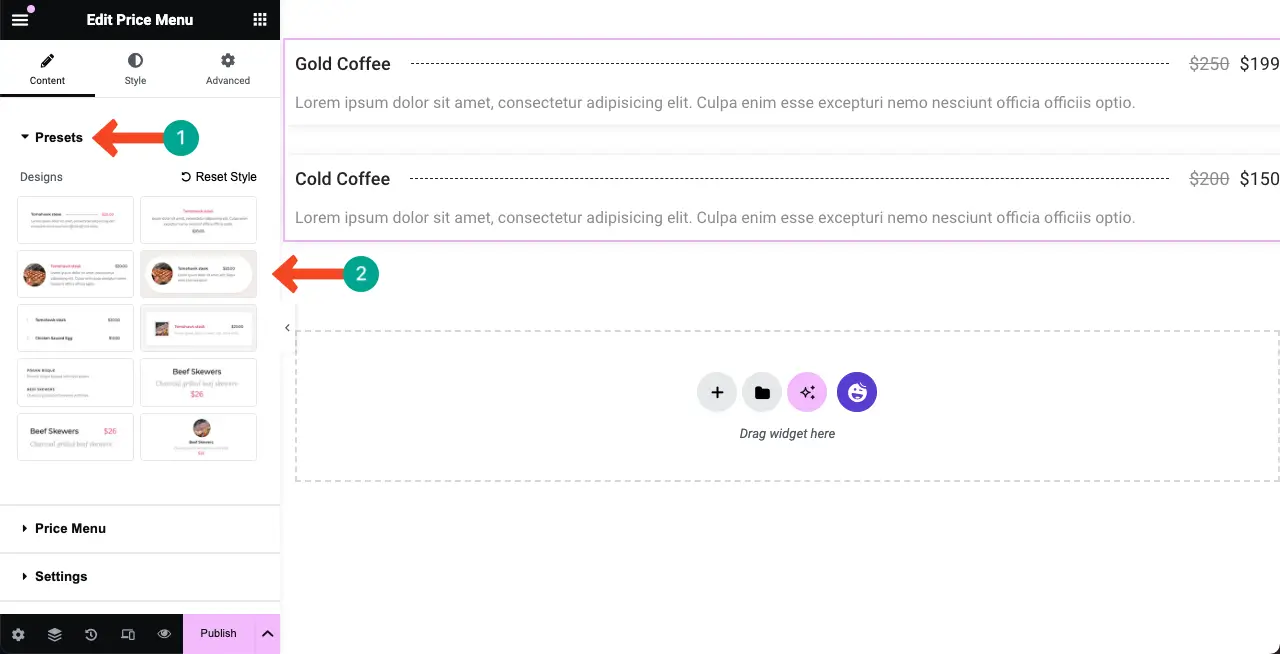
Espandi la sezione Preimpostazioni nella scheda Contenuto . Lì vedrai dieci stili di listino prezzi già pronti. Clicca sullo stile che preferisci. Vedrai che il design del tuo listino prezzi predefinito sulla tela è cambiato.
Quindi, esplora tutti gli stili e rimani con quello che finalmente ritieni perfetto.

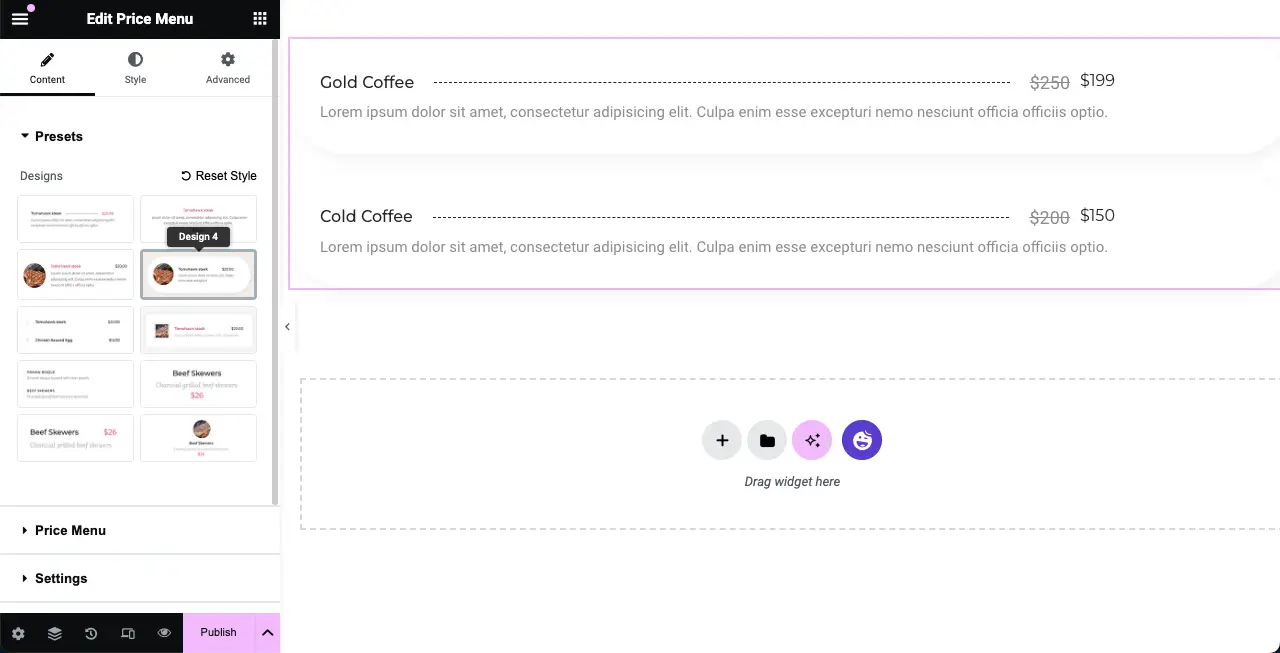
Per questo tutorial, selezioneremo Design 4 .

Passaggio 04: aggiungere altri articoli al listino prezzi
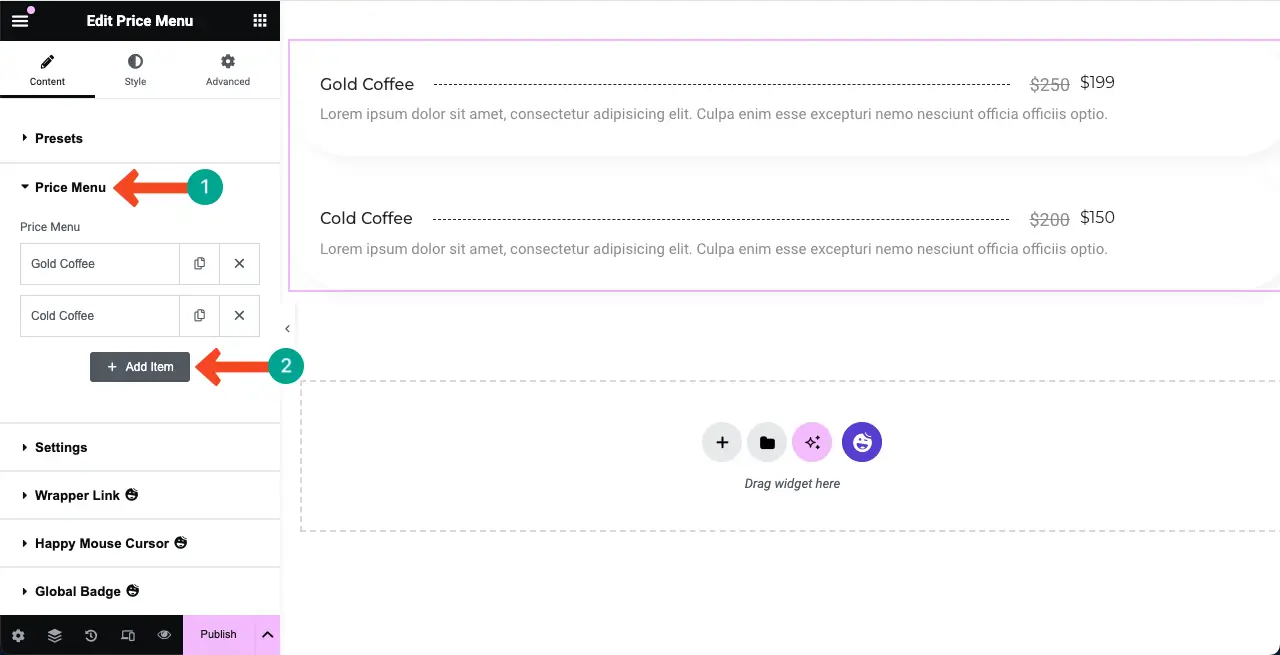
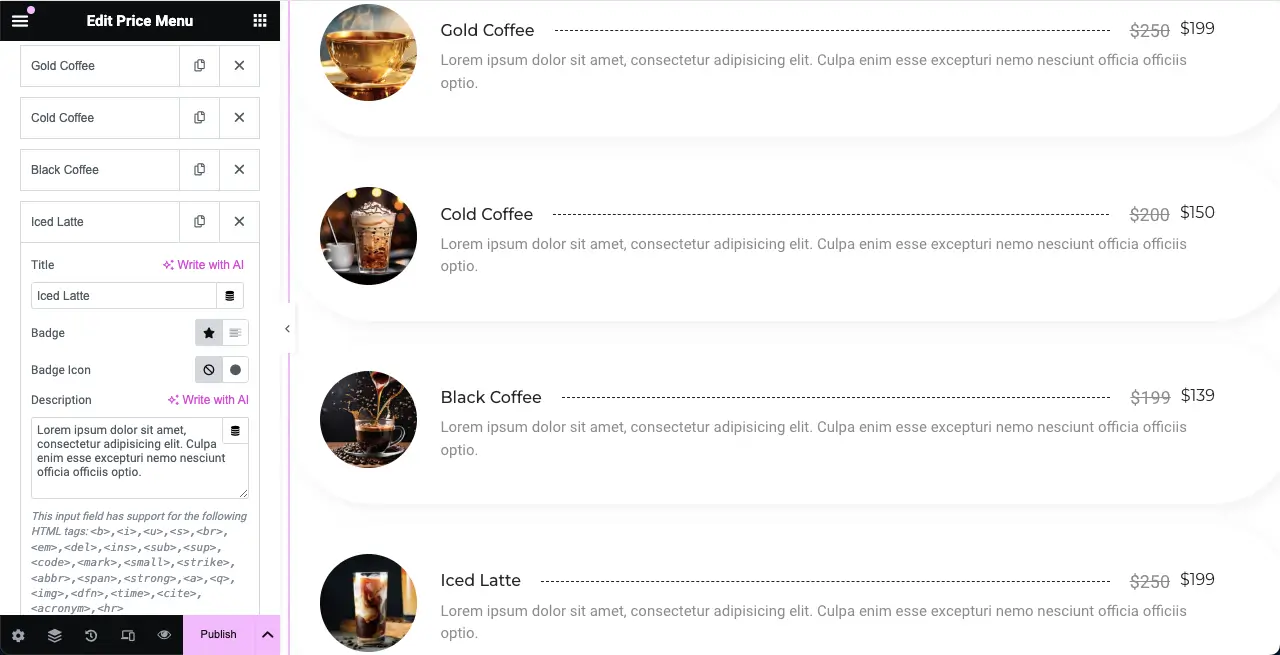
Per aggiungere più articoli al listino prezzi, espandi la sezione Menu Prezzi . Quindi, fai clic sul pulsante + Aggiungi articolo .

# Aggiungi informazioni sul prodotto
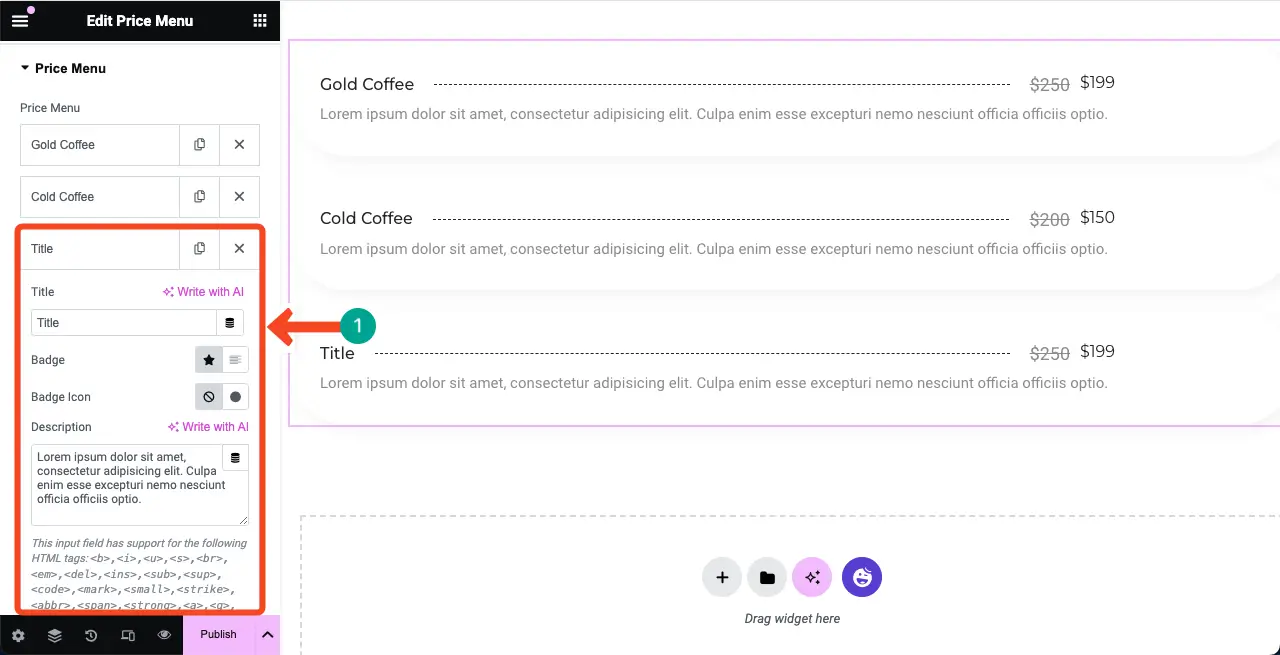
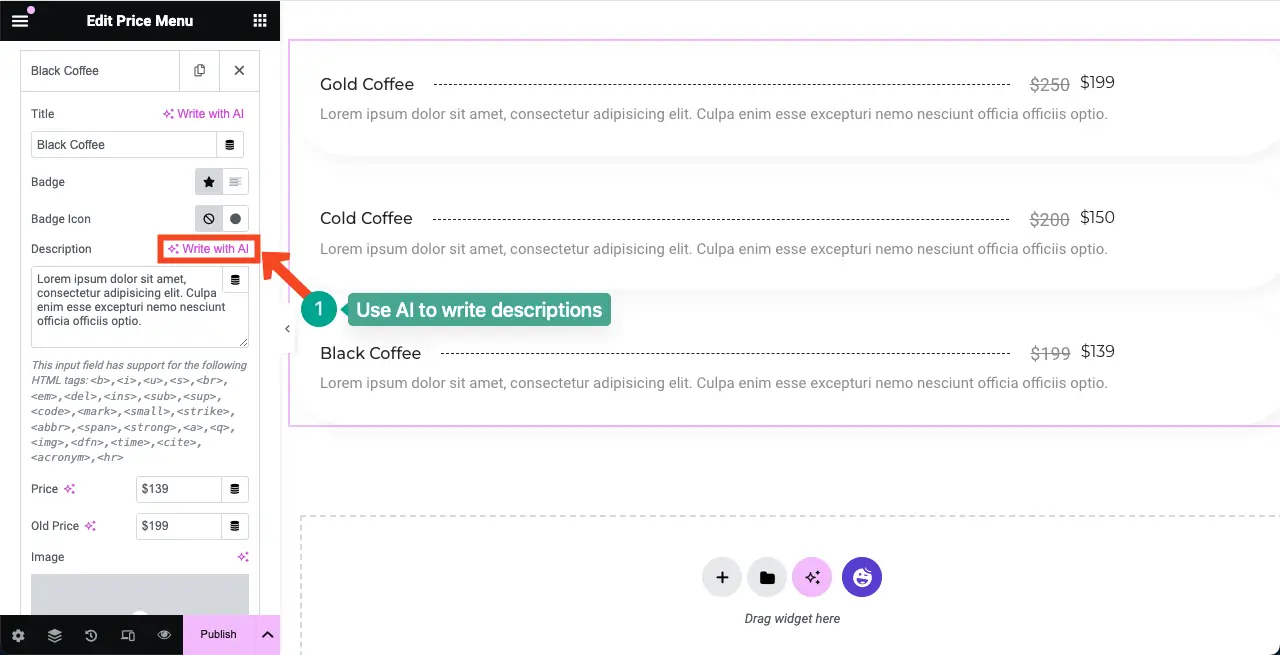
Ciò aggiungerà una nuova scheda nella sezione Menu Prezzi. Compilalo con il nome del prodotto, la descrizione, il prezzo e le informazioni essenziali. Vedrai le nuove informazioni aggiunte alla tela in tempo reale.

Elementor è ora basato sull'intelligenza artificiale. Quindi, puoi utilizzare la sua funzionalità AI per curare meravigliosi titoli di prodotti, descrizioni e altro ancora per affascinare gli utenti. Ecco una guida su come utilizzare Elementor AI.

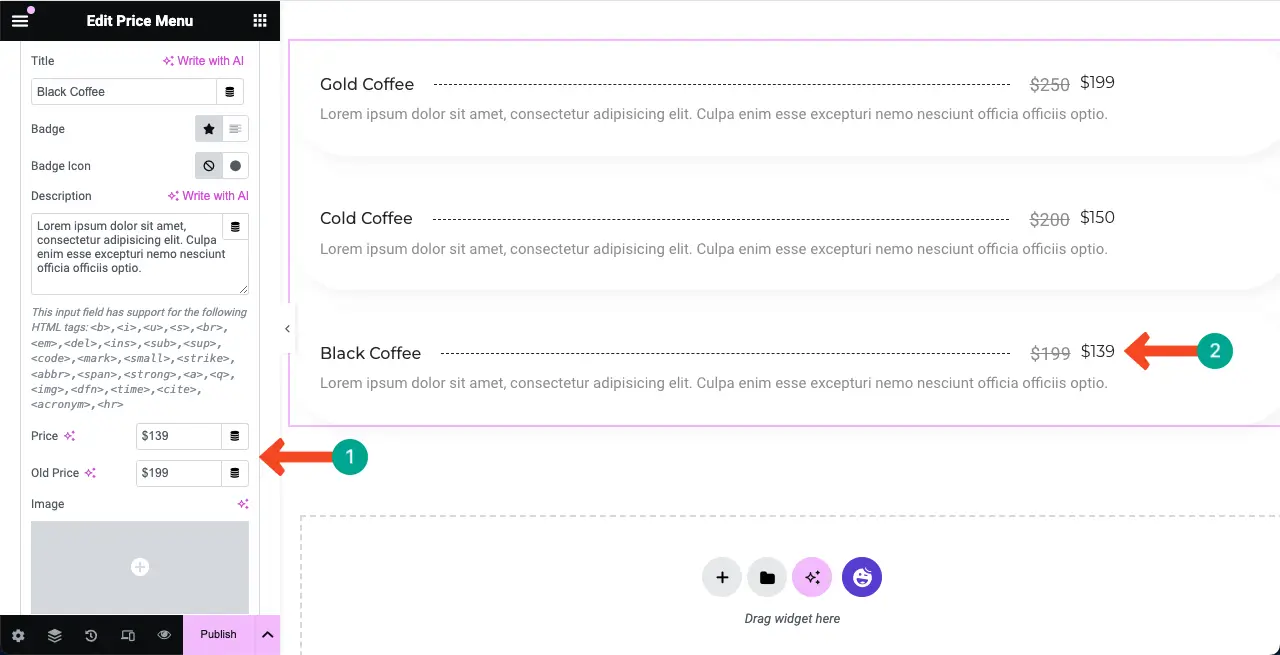
# Aggiungi prezzo prodotto
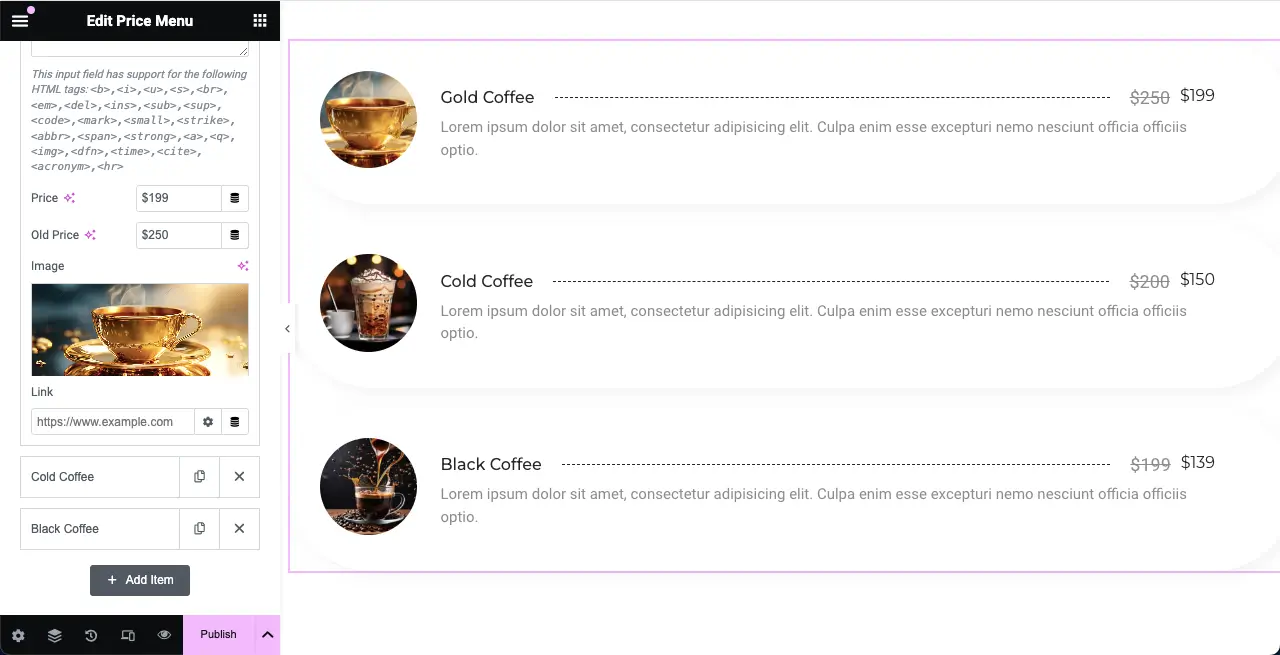
Scorri verso il basso la scheda e vedrai l'opzione per aggiungere il prezzo del prodotto. Compila entrambi i campi (prezzo vecchio e prezzo attuale) oppure puoi lasciare intatto il campo del vecchio prezzo. Ma riempire il vecchio campo del prezzo può aggiungere valore di marketing.

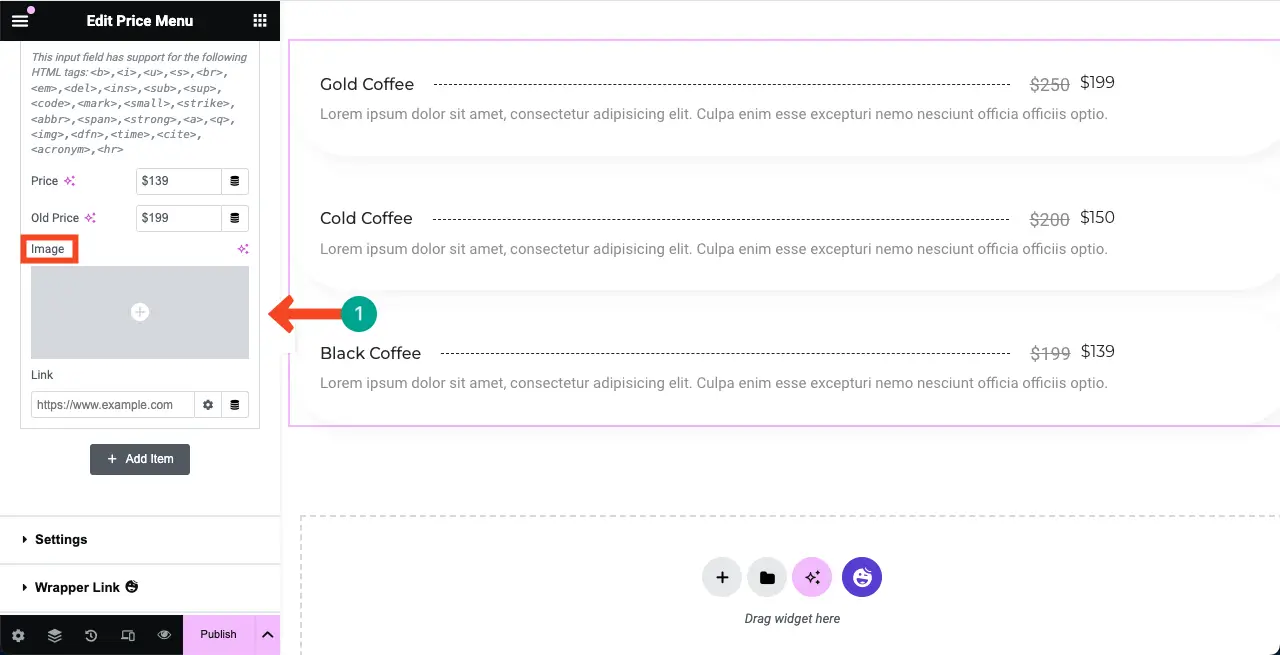
# Aggiungi immagine prodotto (facoltativo)
Il widget del menu dei prezzi ti consente di aggiungere un'immagine per ciascun articolo. Facendo clic su questa opzione immagine, puoi caricare e aggiungere un'immagine adatta per presentare graficamente il tuo prodotto/articolo nell'elenco.

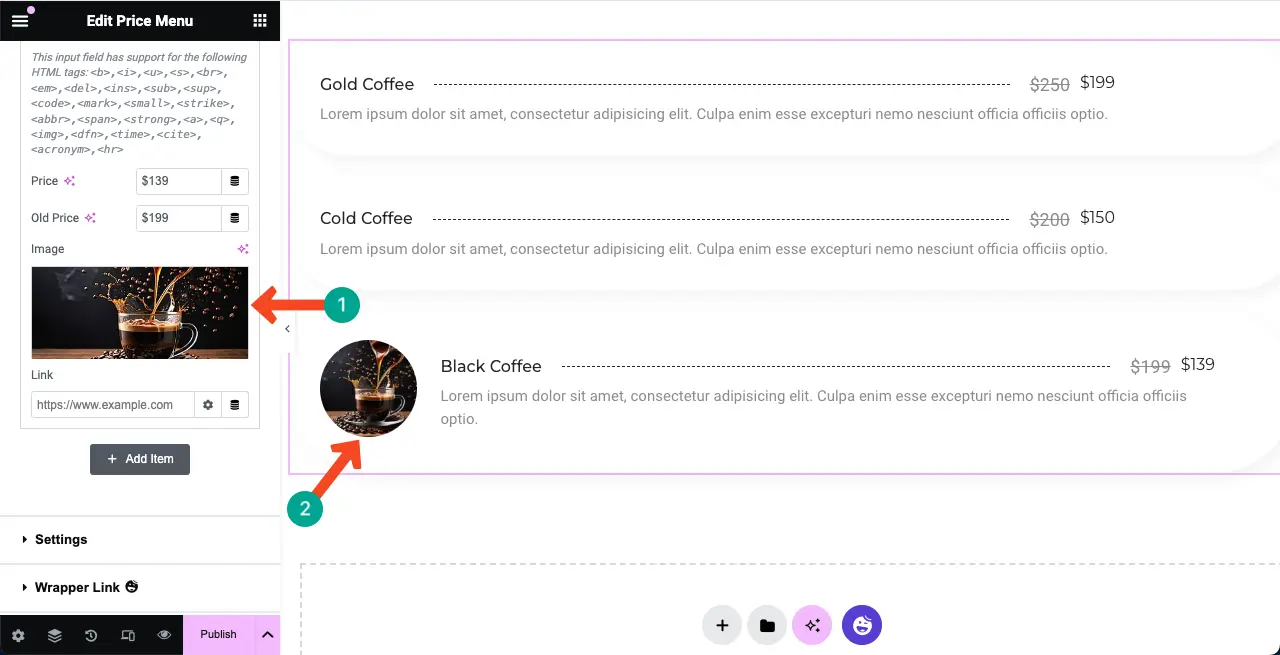
Puoi vedere che abbiamo aggiunto un'immagine accanto alla voce del widget del menu dei prezzi utilizzando l'opzione.

Ora espandi le altre schede e aggiungi immagini adatte per i loro articoli di prodotto. Puoi vedere che abbiamo aggiunto immagini alle altre schede.

Allo stesso modo, puoi aggiungere tutti gli articoli che desideri al listino prezzi.

Passaggio 05: configurare le impostazioni per il widget del menu dei prezzi
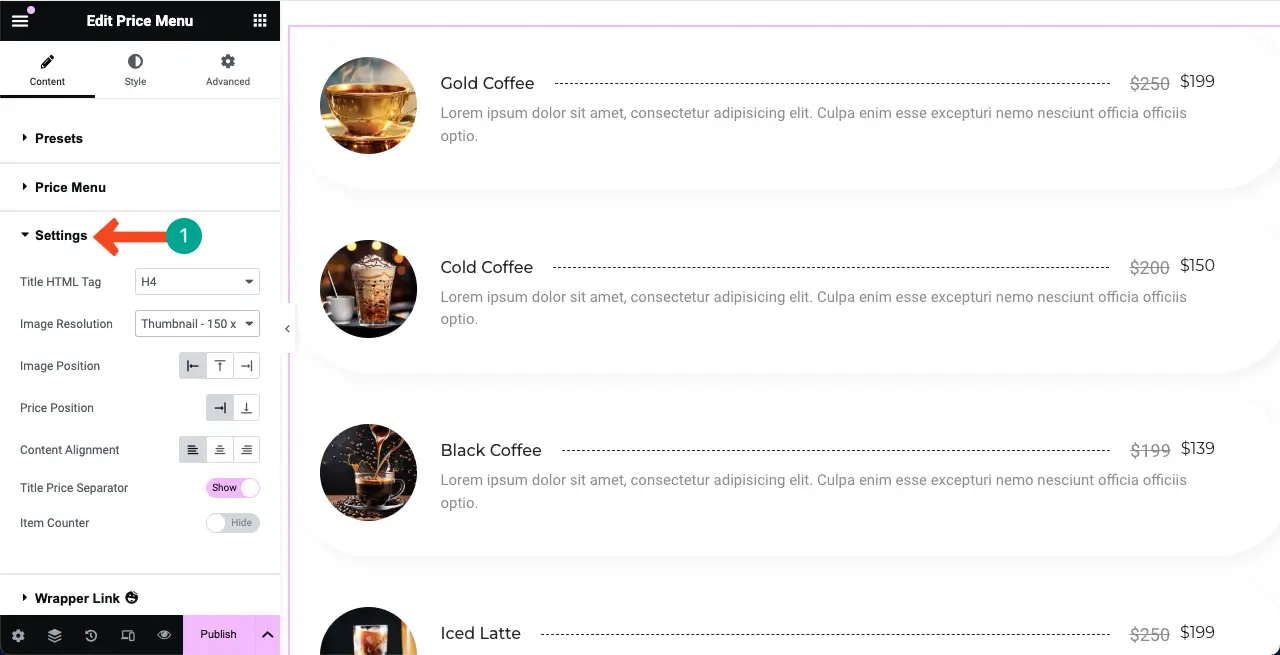
Espandi la sezione Impostazioni . Avrai opzioni per personalizzare il tag HTML del titolo, la risoluzione dell'immagine, la posizione dell'immagine, l'allineamento del contenuto, il separatore del prezzo del titolo e il contatore degli articoli.

Dai un'occhiata alle cose che puoi fare con queste opzioni nel listino prezzi.
- Tag HTML del titolo: imposta il tipo di intestazione (h1, h2, h3, h4, h5 o h6) per il titolo del prodotto.
- Risoluzione immagine: visualizza le immagini dei prodotti come miniature, medie, grandi o qualcos'altro.
- Posizione immagine: mostra le immagini a destra, a sinistra o in alto.
- Posizione prezzo – Ti permette di inserire il prezzo del prodotto accanto ai titoli o in fondo.
- Allineamento del contenuto: organizza il contenuto del testo a sinistra, a destra o al centro.
- Separatore prezzo titolo: aggiungi una forma di separatore tra i titoli e i prezzi dei prodotti.
- Contatore articoli: mostra il valore numerico dell'elenco per ciascun articolo nell'elenco.
Poiché l'aggiunta di screenshot per ciascuna opzione renderebbe il tutorial troppo lungo, tutto è spiegato in un breve video clip qui sotto.

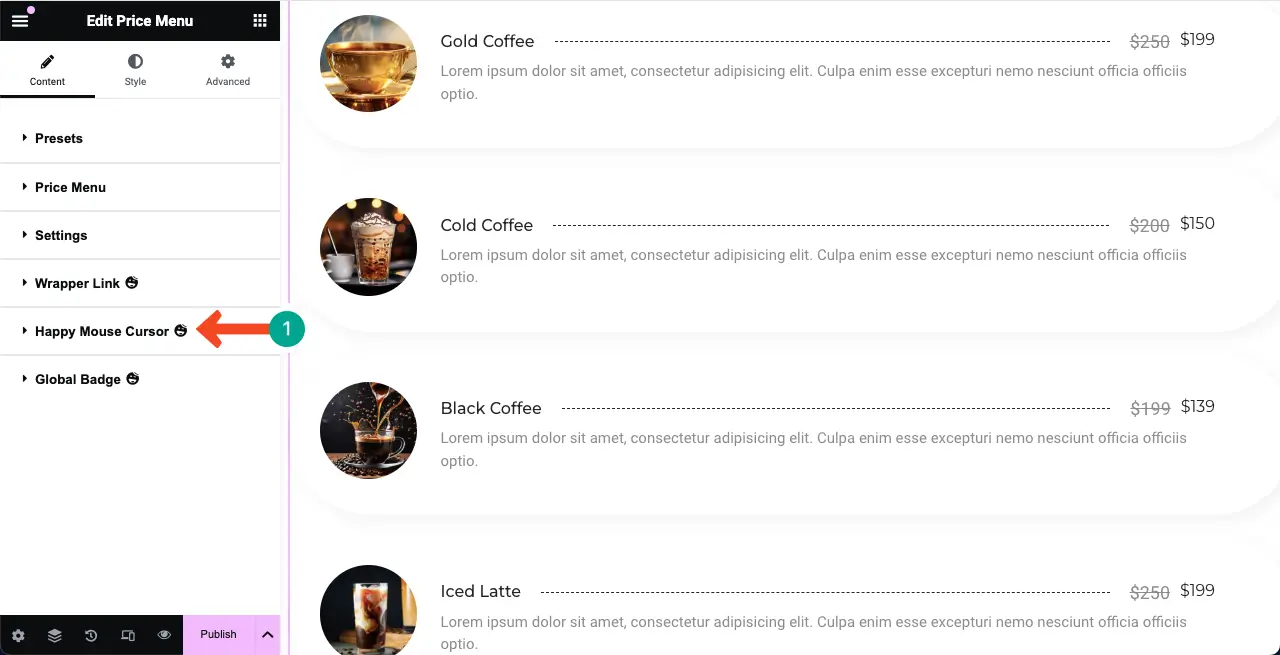
Passaggio 06: esplora le altre sezioni nella scheda Contenuto
La scheda Contenuto ha molte altre opzioni. Ma non pensiamo che sia necessario esplorarli ulteriormente, perché la maggior parte di essi sono molto semplici e puoi capirli da solo.
Tra questi, il cursore Happy Mouse è piuttosto speciale. Ti consente di visualizzare un cursore personalizzato mentre passi il mouse sopra l'elemento web specifico. Abbiamo già trattato un post dettagliato sul blog su questa funzionalità.
Ecco una guida dettagliata su come aggiungere effetti al passaggio del mouse in Elementor.

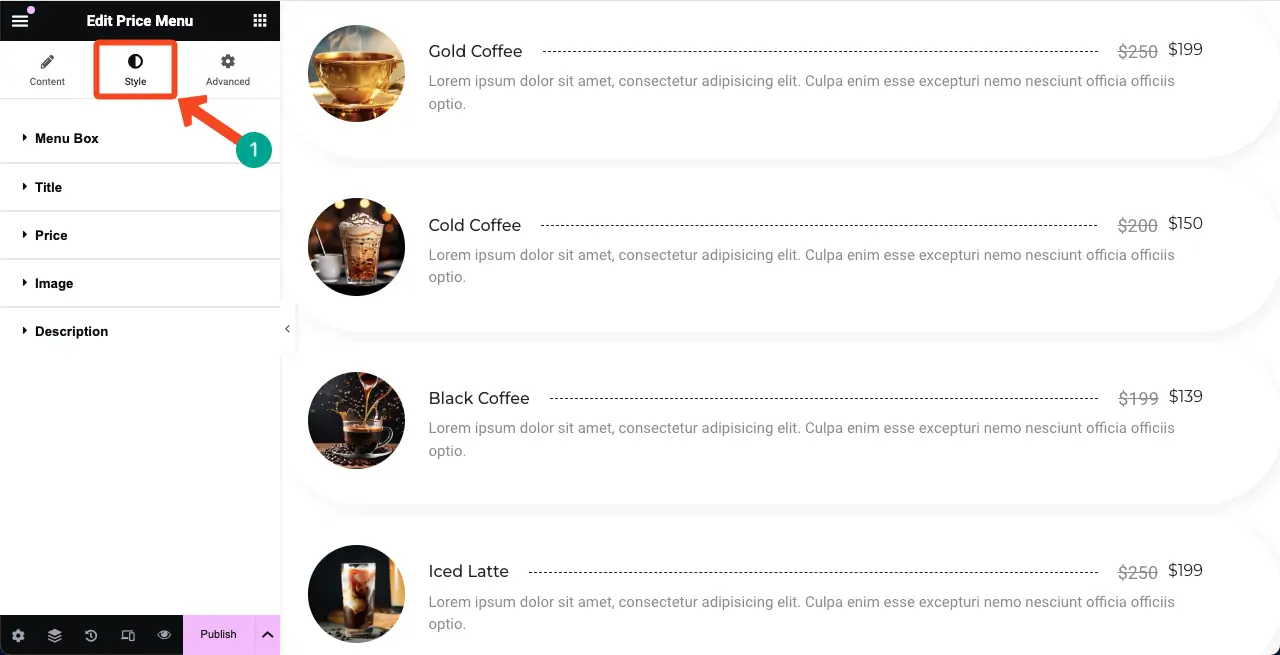
Passaggio 07: stilizza il widget del menu dei prezzi
Vieni alla scheda Stili . Avrai diverse opzioni nella scheda per personalizzare la spaziatura tra gli articoli, il titolo, il prezzo, le immagini e la descrizione. Controlla come farlo.

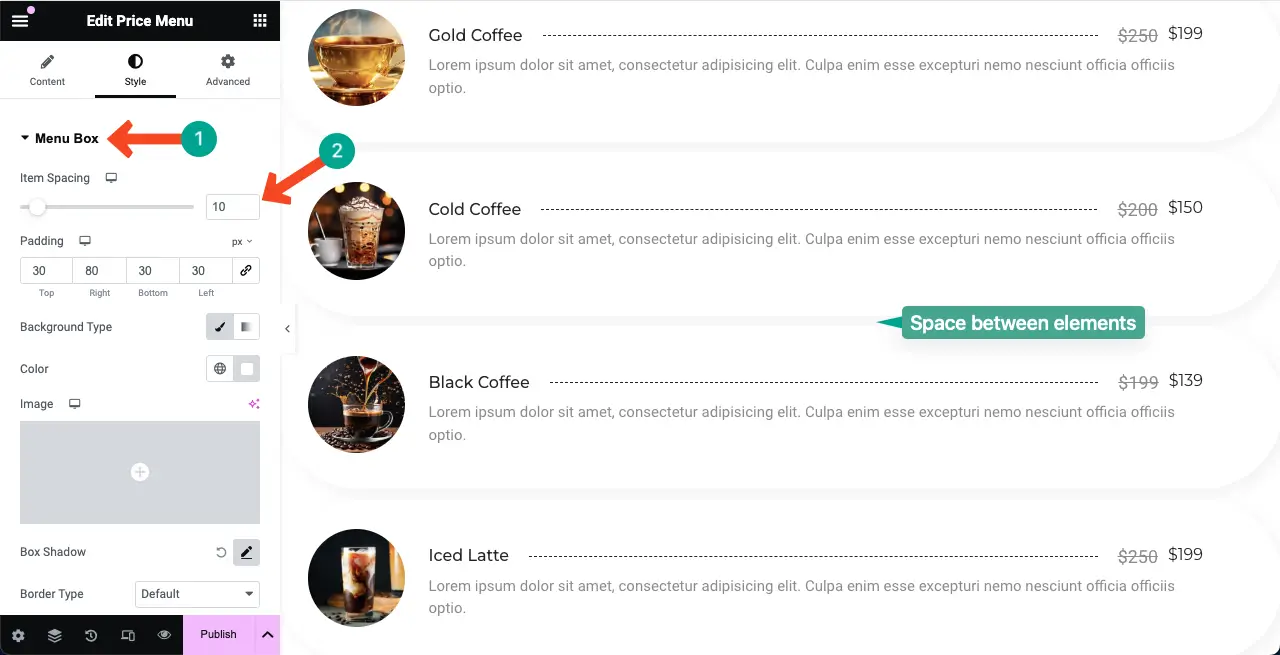
# Personalizza la spaziatura degli articoli
Espandi la sezione Casella menu . Le prime due opzioni sono Spaziatura oggetto . Si riferisce alla distanza tra gli elementi dell'elenco.
Per impostazione predefinita, il suo valore è 20. Lo abbiamo ridotto a 10 per una migliore progettazione dell'elenco.

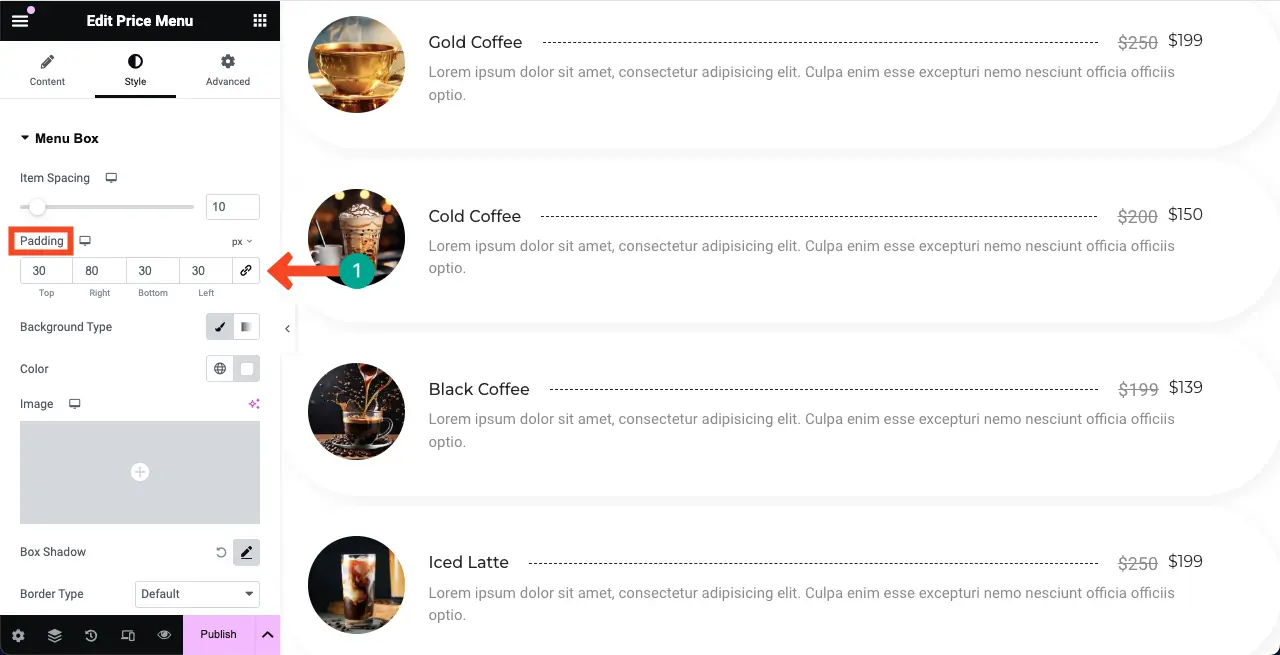
L'opzione successiva è Padding . Ti consente di regolare gli spazi tra gli elementi su tutti i lati (in alto, a destra, in basso e a sinistra) all'interno del widget. Se non è necessario, puoi lasciare l'opzione di riempimento così com'è.

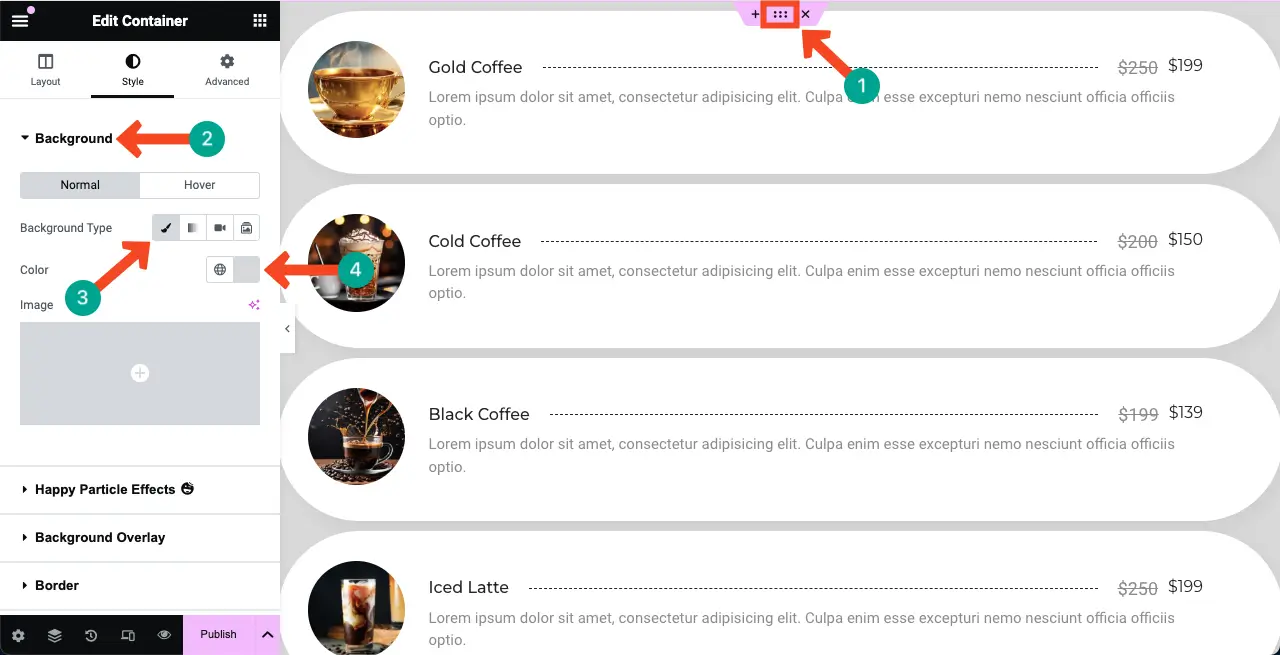
# Aggiungi colore di sfondo
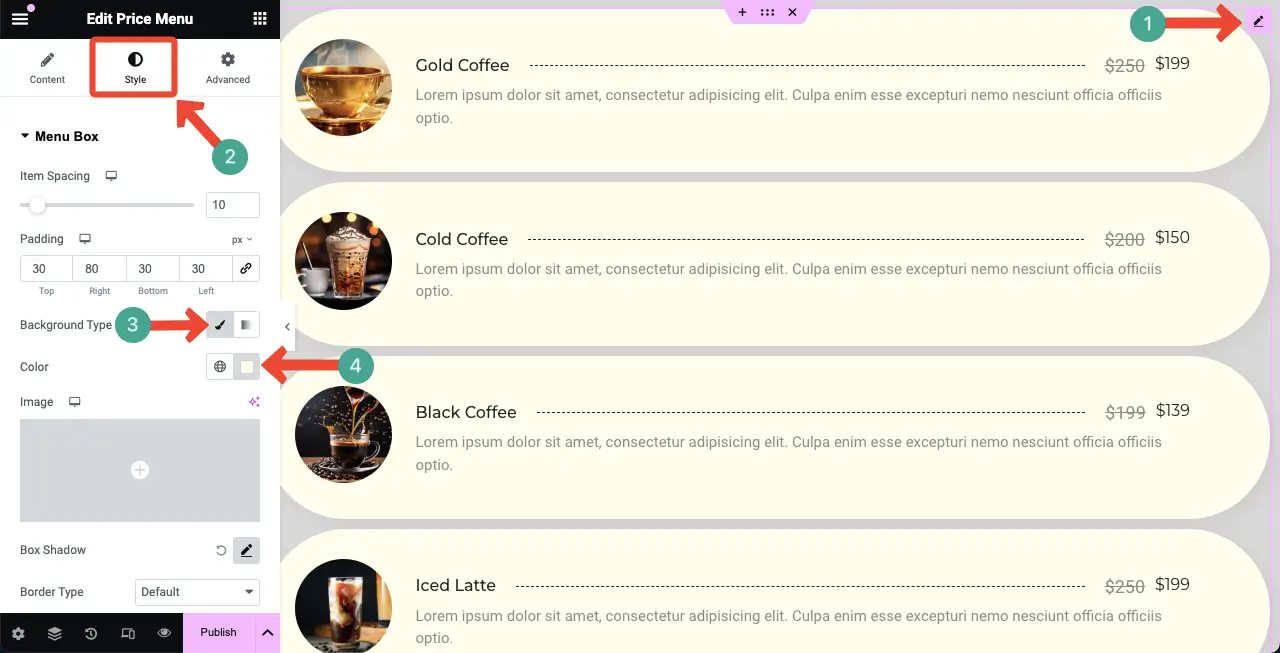
Puoi aggiungere il colore di sfondo alla sezione del listino prezzi in due modi: sfondo della sezione e sfondo del widget . Devi conoscere entrambi i modi in modo da poter abbellire sottilmente la sezione.
Per aggiungere un colore allo sfondo della sezione , seleziona l'intera sezione facendo clic sull'icona a sei punti . Quindi, espandi la sezione Sfondo nella scheda Stili .
Premi il tipo di sfondo per abilitare l'opzione colore. Infine, seleziona un colore che ti piace per la sezione.

Per aggiungere un colore di sfondo al widget , seleziona il widget facendo clic sull'icona della matita su di esso.
Successivamente, vai alla scheda Stili . Premi l' icona del pennello accanto al tipo di sfondo nella casella del menu . Infine, scegli un colore che ami per il listino prezzi.

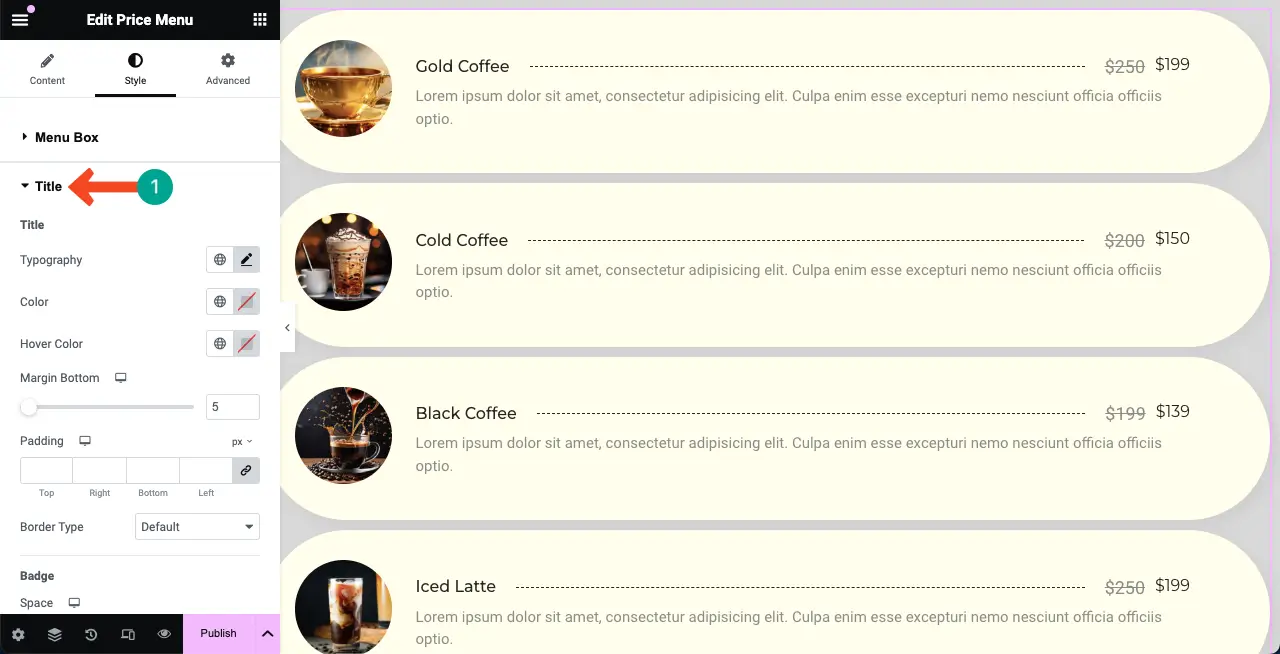
# Stilizza i titoli del listino prezzi
Espandi la sezione Titolo . Avrai opzioni per personalizzare la tipografia del titolo, il colore, il colore al passaggio del mouse, il margine, il tipo di bordo, lo spazio, l'ombra della casella e il separatore .

Questo post sul blog sarà molto lungo se spiegheremo ogni singola opzione di personalizzazione. Allora, in questo breve video clip, ti abbiamo spiegato come stilizzare i titoli del listino prezzi.
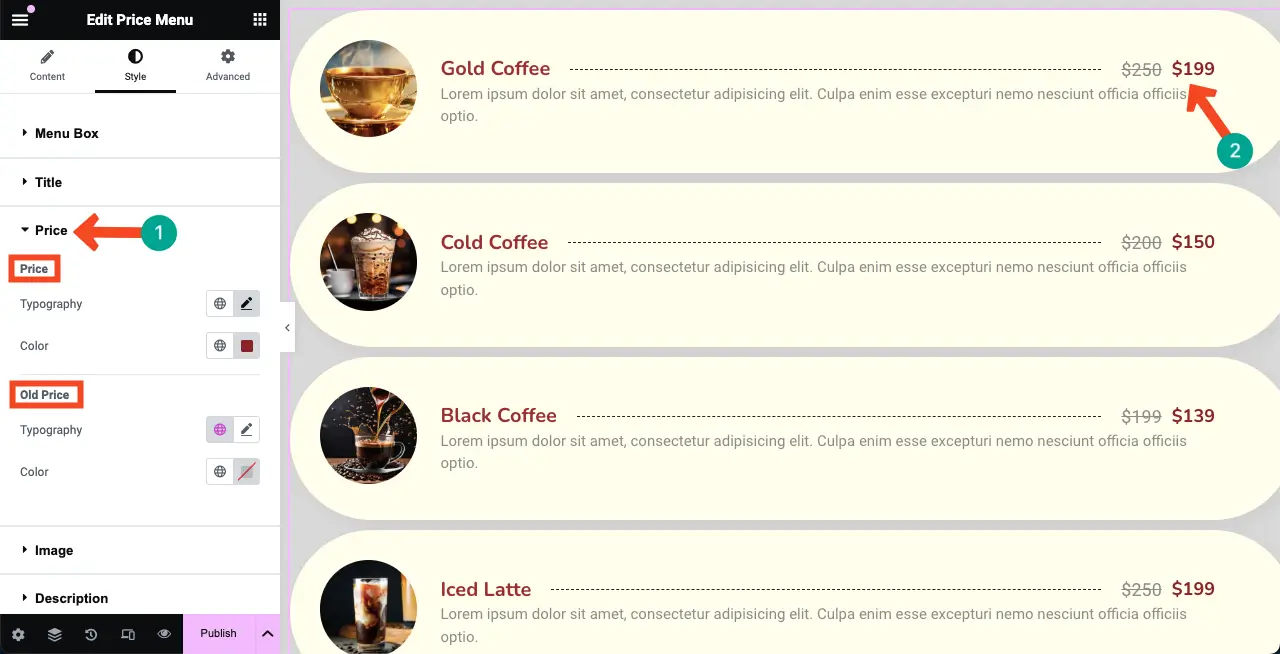
# Stilizza i prezzi
L'espansione della sezione Prezzo ti consentirà di personalizzare il colore e la tipografia dei prezzi del widget (sia i prezzi vecchi che quelli attuali).

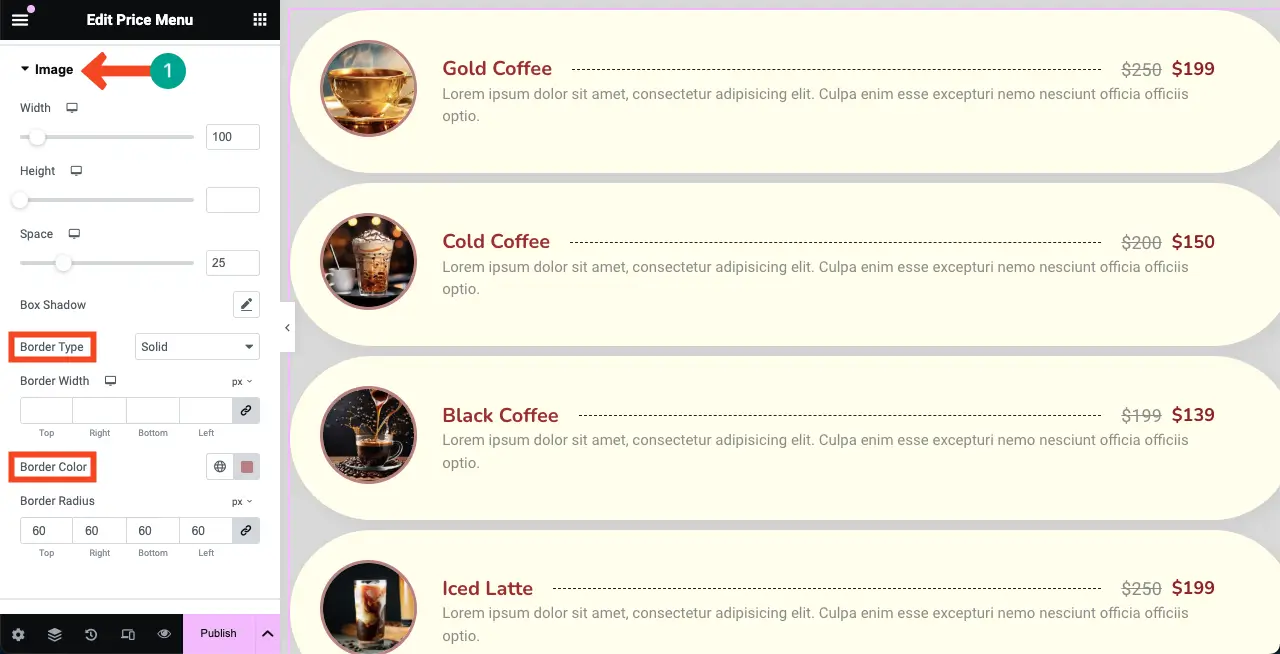
# Stilizza le immagini
Allo stesso modo, espandi la sezione Immagine . È possibile personalizzare la larghezza, l'altezza, lo spazio, l'ombra della casella, il tipo di bordo, il bordo con, il colore del bordo e il raggio del bordo .

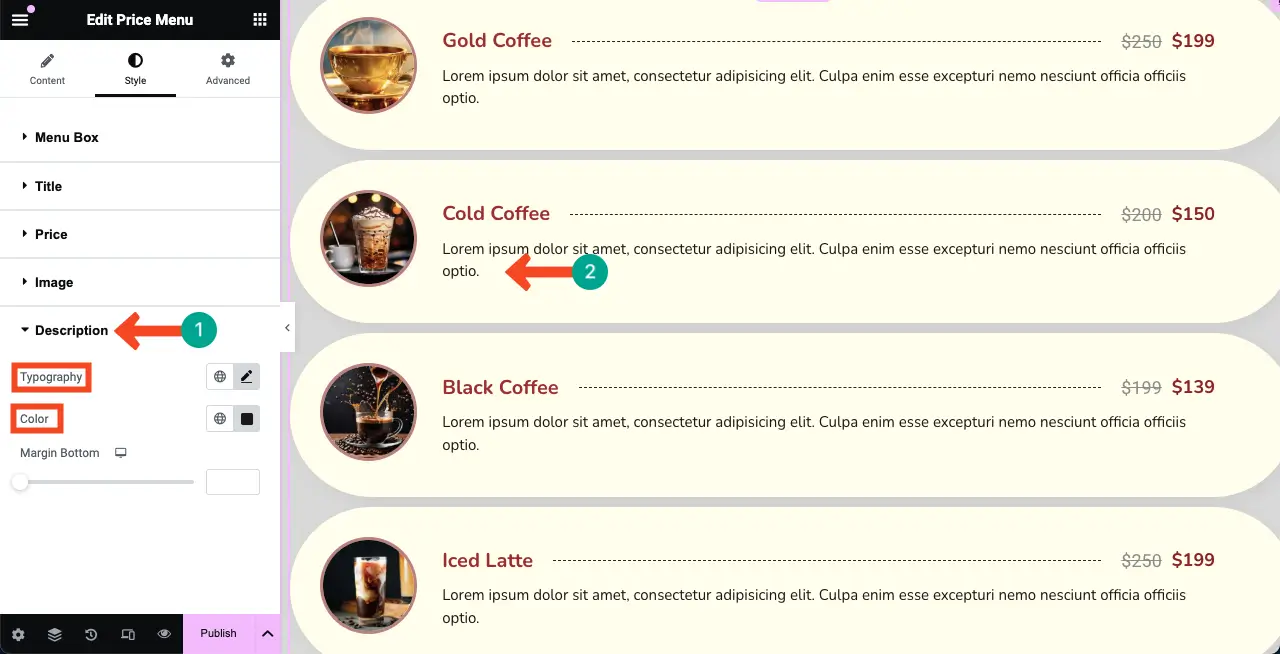
# Stilizza la descrizione
Infine, devi stilizzare la descrizione dell'articolo sul listino prezzi. A tale scopo, espandere la sezione Descrizione . Personalizza la tipografia e il colore .
Per impostazione predefinita, la descrizione è di colore bianco sporco. Ma ora puoi vedere nell'immagine qui sotto che l'abbiamo resa nera.

Pertanto, puoi stilizzare in modo acuto l'intero widget del menu dei prezzi, ovvero il tuo listino prezzi.
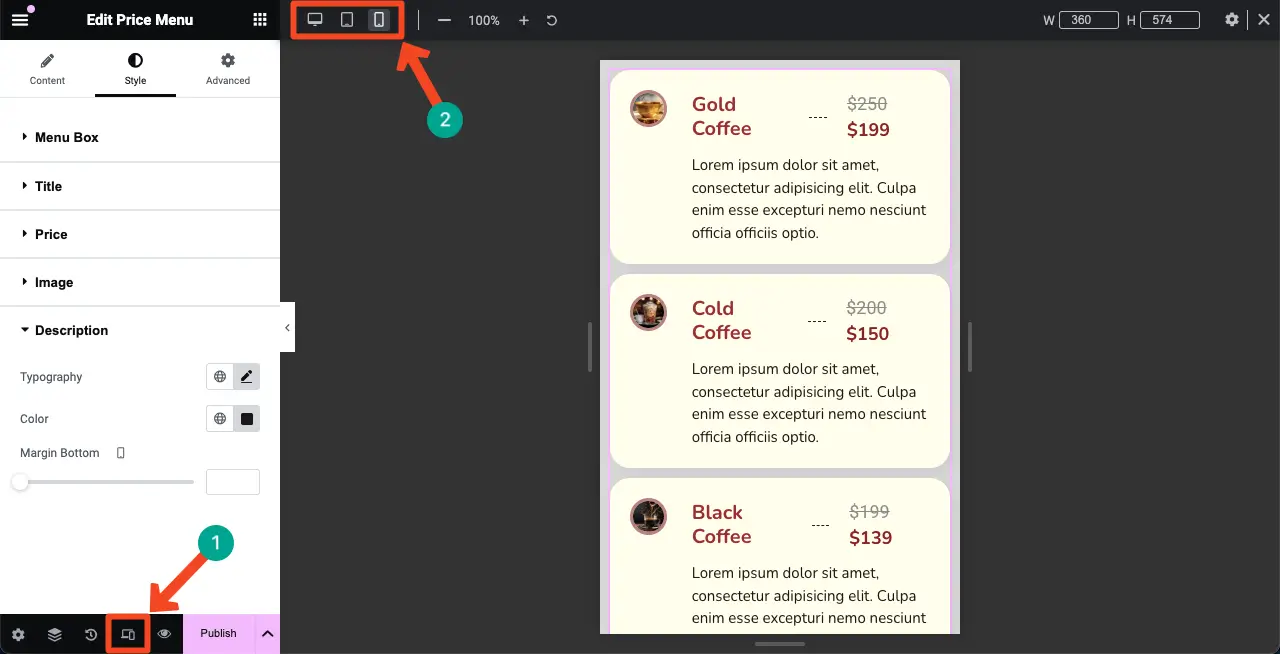
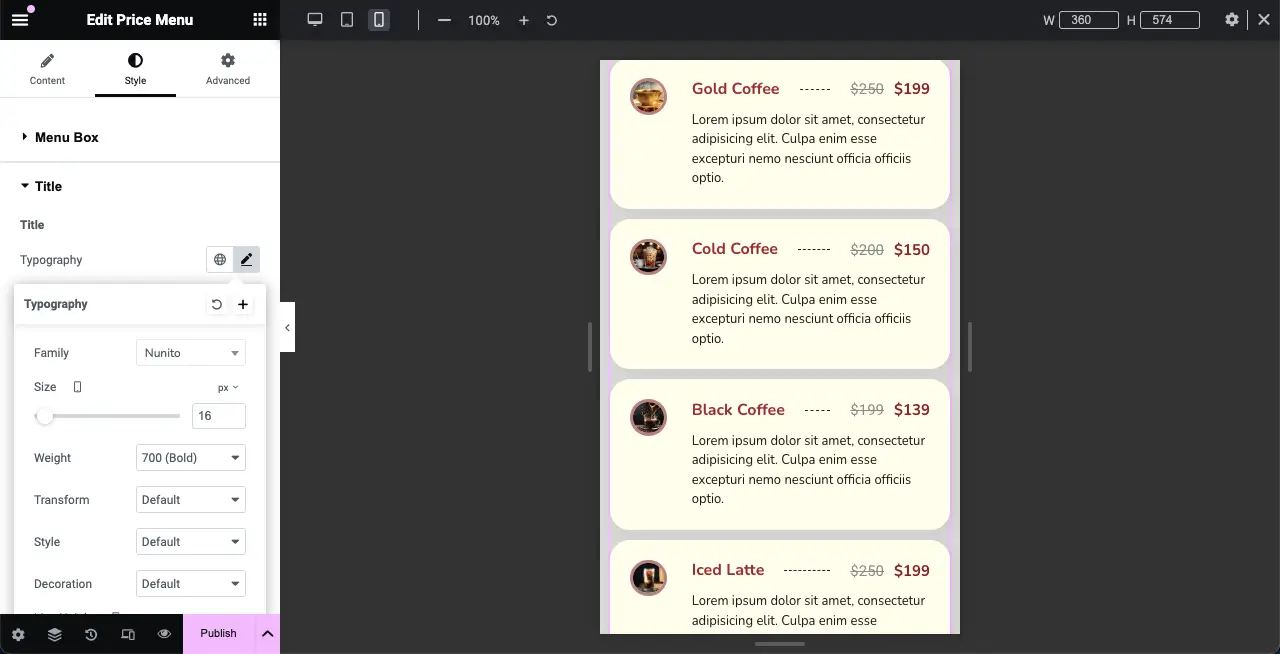
Passaggio 08: rendere responsivo il listino prezzi mobile
Poiché una percentuale considerevole dei visitatori di qualsiasi sito web proviene da dispositivi mobili, dovresti ottimizzare perfettamente il listino prezzi per le dimensioni degli schermi dei dispositivi mobili e dei tablet in modo da non perdere traffico potenziale e contatti.
Fai clic sull'opzione Modalità reattiva nella parte inferiore del pannello Elementor. Vedrai le diverse opzioni di dimensione nella parte superiore della tela di Elementor.
Facendo clic su tali opzioni è possibile passare a diverse dimensioni dello schermo per verificare come viene visualizzato il listino prezzi.

Se desideri personalizzare il listino prezzi per lo schermo di un particolare dispositivo, inizia selezionando la dimensione dello schermo desiderata. Quindi, esegui le personalizzazioni necessarie. Le tue modifiche verranno salvate esclusivamente per quella schermata.
Nota: non eliminare alcun elemento. Perché se elimini un elemento, verrà eliminato da tutti gli schermi, non solo da un dispositivo specifico.

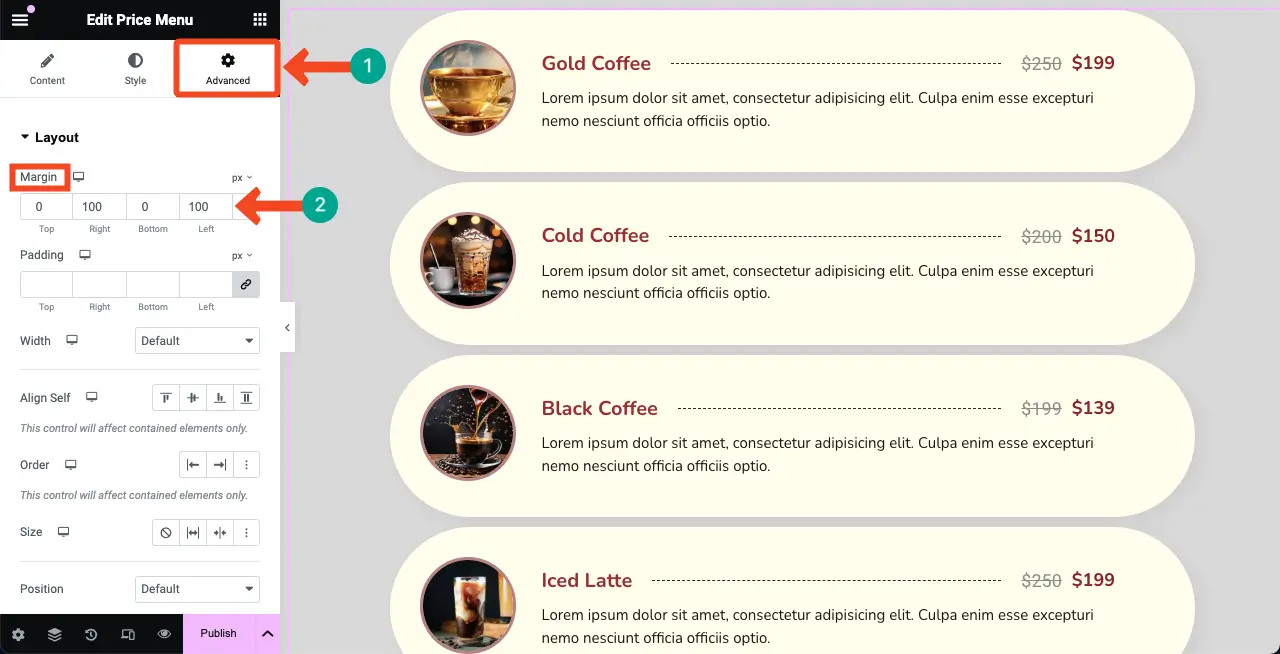
Passaggio 09: restringere la larghezza del layout del listino prezzi (facoltativo)
Per impostazione predefinita, qualsiasi widget Elementor viene visualizzato in modo ampio sull'intera tela, incluso il widget Menu prezzi. Ma per una migliore presentazione, potresti voler restringere la larghezza.
Per fare ciò, vai alla scheda Avanzate . Nella sezione Layout, vai all'opzione Margine . Impostare i valori nelle caselle destra e sinistra. Vedrai immediatamente le modifiche.
Pertanto, fai lo stesso anche per altre dimensioni dello schermo come mostrato nel passaggio precedente.

Passaggio 10: visualizzare l'anteprima del listino prezzi sul frontend
Vai alla pagina di anteprima. Controlla se il listino prezzi appare bene su tutte le dimensioni dello schermo modificando la larghezza del tuo browser. Puoi vedere che sembra piuttosto dalla nostra parte nel video clip allegato di seguito.
Potrai pubblicare il listino prezzi una volta effettuate tutte le impostazioni e personalizzazioni.
Conclusione
Pertanto, creare un listino prezzi in WordPress con Elementor è un modo abbastanza semplice e intuitivo per visualizzare i tuoi prodotti e le tue offerte in un formato pulito e organizzato. Prima di concludere, però, vogliamo chiarire una cosa su cui molti utenti sono ancora confusi: la differenza tra il listino prezzi e la tabella dei prezzi.
Mentre le tabelle dei prezzi sono progettate per mostrare o confrontare diversi pacchetti di prezzi, i listini prezzi si concentrano sulla presentazione dei singoli articoli con i rispettivi prezzi. Puoi esplorare i seguenti tutorial per saperne di più sulla creazione di tabelle utilizzando Elementor.
- Come creare una tabella dei prezzi in Elementor
- Come creare una tabella comparativa con Elementor
