Come creare una home page reattiva con GeneratePress ed Elementor
Pubblicato: 2021-12-29GeneratePress è uno dei temi WordPress più popolari e uno dei primi temi a consigliare il plug-in per la creazione di pagine Elementor. Il tema è ottimizzato per adattarsi all'algoritmo di Elementor e tende ad essere altamente flessibile e reattivo. Puoi dire che Elementor e GeneratePress si mescolano bene.
Elementor è ora la prima scelta per gli sviluppatori Web di WordPress e sta diventando immensamente popolare ogni giorno, così come il tema GeneratePress. È un tema multiuso con un alto grado di compatibilità con WordPress. Tuttavia, le persone hanno chiesto come creare una home page reattiva con GeneratePress ed Elementor.
Quindi, abbiamo realizzato questo articolo per mostrarti come creare una home page super reattiva combinando Elementor e GeneratePress. Cominciamo!
Perché usare Elementor per GeneratePress
Entrambe le versioni Lite e Pro di GeneratePress hanno la possibilità che Elementor possa funzionare perfettamente con esse. Vale la pena pagare la versione Pro, in quanto aggiunge numerosi componenti aggiuntivi e funzionalità al tema di base, come il controllo dell'intestazione del tema, la tipografia, i colori e altro ancora.
Se cerchi i temi più ottimizzati SEO, leggeri e snelli disponibili su WordPress, GeneratePress è quello da scegliere tra molti di essi. Inoltre, è molto popolare ed è stato scaricato oltre 700.000 volte.
Rimane leggero quando si combina con Elementor, ma è anche sovralimentato e garantisce un controllo significativamente maggiore su layout, colori, stile e altri elementi all'interno del tema.
I principali vantaggi dell'utilizzo di Elementor per progettare la home page di GeneratePress-
- Progetta la home page utilizzando Live Page Editor per immergerti completamente in un'esperienza di sviluppo web di prima classe
- Pieno controllo su layout, contenuto e stile della pagina. Personalizza tutto dall'alto verso il basso senza eccezioni
- Elementor consente ai widget di incorporamento di aggiungere molti file multimediali utili, pulsanti di condivisione social, tag, ecc. in GeneratePress. Widget, galleria, icone social, icone Font Awesome, Slider sono ospitati da Elementor che rendono la tua pagina GeneratePress più coinvolgente e dinamica.
Impostazioni inizialmente richieste per Elementor e GeneratePress
Potresti avere l'impressione sbagliata vedendo "questo è solo un altro tema del blog" se apri l'anteprima di GeneratePress su WordPress.org. La realtà è che questo tema può essere utilizzato per creare qualsiasi sito Web, dai siti aziendali ai portafogli.
Inizieremo a creare una home page che includa:
- Una sezione di intestazione con sfondo
- Un titolo principale
- Tabella dei prezzi
- Una sezione di servizi
- Sezione del pulsante di invito all'azione e
- Presentazione del logo
La cosa incredibile è che non hai bisogno di alcun codice, CSS personalizzato; anche installando un tema figlio.
È necessario eseguire prima questi passaggi di seguito:
Rimuovi il titolo della pagina
Devi rimuovere il titolo della pagina perché devi mantenere chiara la home page non visualizzando il titolo della pagina. Per farlo, usa l'opzione "Disabilita elementi" di GeneratePress.
Integrazione del generatore di pagine
Non è necessario eseguire personalizzazioni con GeneratePress. Devi selezionare la pratica casella di controllo chiamata "Integrazione di Page Builder" che consente una pagina a larghezza intera.
Disposizione della barra laterale
Devi impostare il layout della barra laterale su "Contenuto (nessuna barra laterale)" perché devi lavorare a lungo su pagine a larghezza intera.
Presumo che tu abbia installato GeneratePress ed Elementor e hai visto che questi due sono un'ottima coppia.
Sono super veloci e leggeri e funzionano alla grande in termini di SEO e velocità della pagina. Offrono grandi capacità per la reattività mobile e sono molto intuitivi e facili da usare.
Questa è solo la superficie delle capacità per questo plugin e tema. Ci sono infinite possibilità per progettare il tuo WordPress con Elementor.
Immergiamoci!
Passaggi per creare una home page reattiva
Creare una homepage reattiva da zero su GeneratePress è molto semplice.
Utilizzando il set di strumenti di modifica mobile di Elementor, puoi rendere la home page adatta a tablet e dispositivi mobili.
Dopo aver progettato ogni pagina con Elementor, sfoglia regolarmente la pagina in modalità mobile e tablet, assicurati ogni volta che ogni widget, colonna e sezione abbia un bell'aspetto. Costruire la home page di GeneratePress con Elementor non è così difficile.
Lascia che ti dica che ci sono 4 semplici passaggi per completare il processo. I passaggi sono:
Passaggio 1: crea la sezione Eroe
Passaggio 2: sezione delle funzionalità e personalizzazione
Passaggio 3: sezione del servizio e personalizzazione
Step-4: Personalizzazione della sezione Newsletter
Iniziamo!
Passaggio 1: crea la sezione Eroe
Come sai, ogni home page inizia con una sezione Hero. Successivamente, devi creare una sezione Hero per la tua home page.
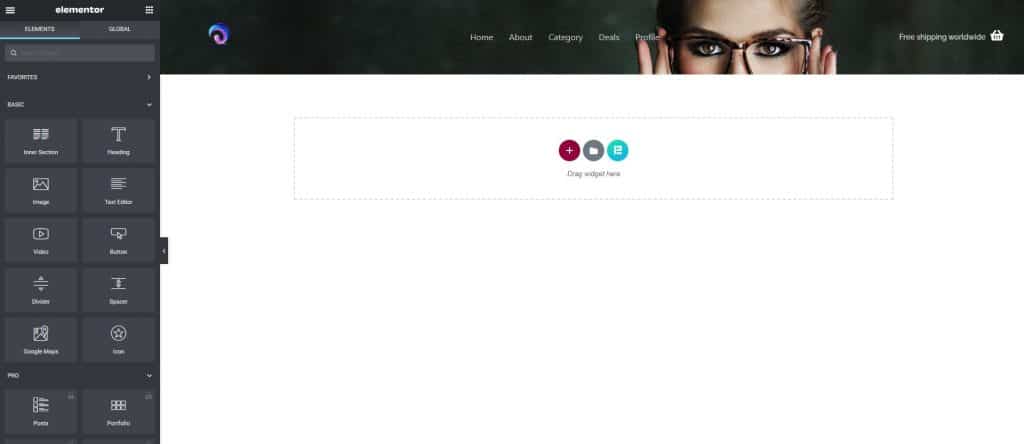
Prima di tutto, apri Elementor Page Editor.

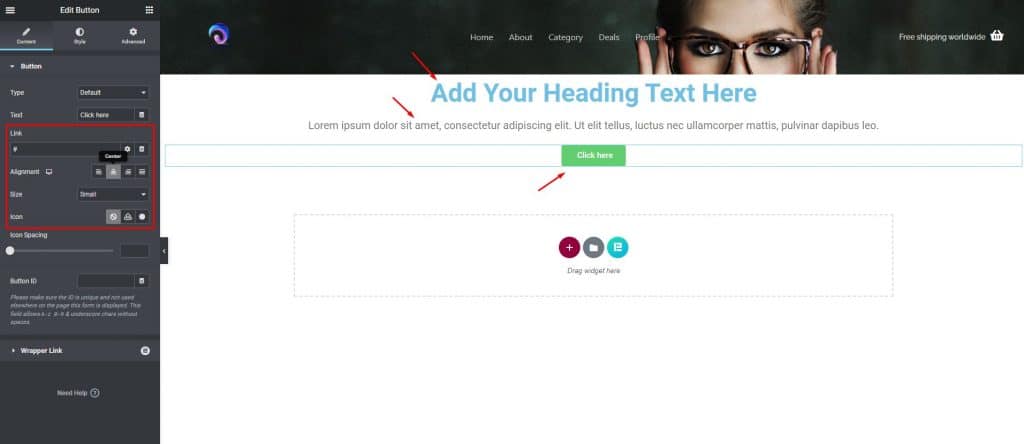
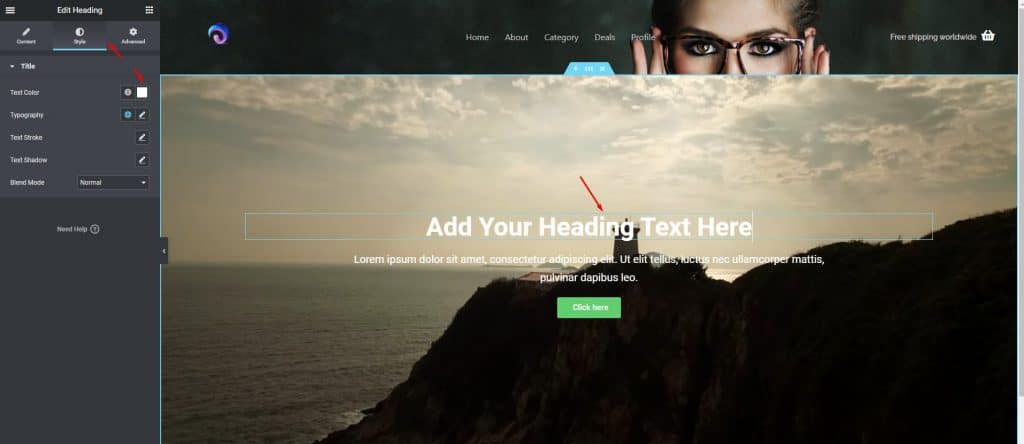
Subito dopo, fai clic sulla scheda "Contenuto" nell'area in alto a sinistra. Aggiungi intestazione, editor di testo e pulsante. Personalizzali come desideri. Nota che abbiamo già la nostra intestazione e piè di pagina pronti con GeneratePress.

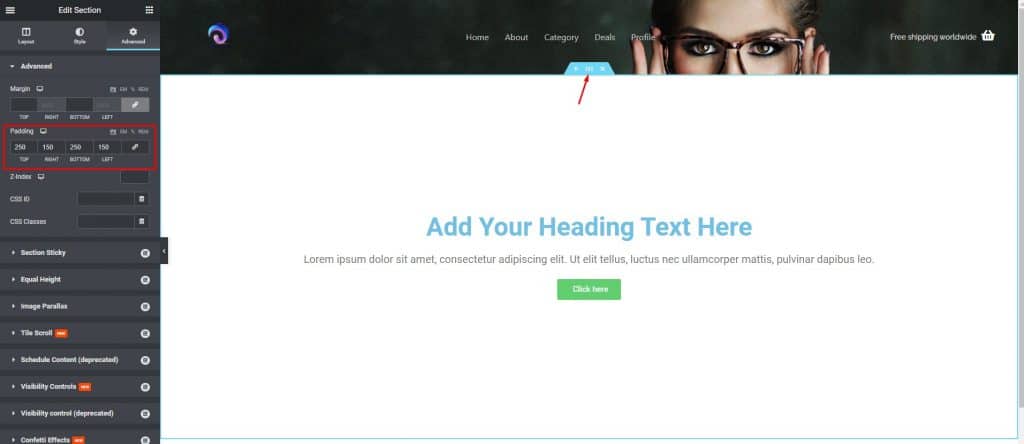
Ora vai alle impostazioni della sezione. Fare clic sulla scheda "Avanzate" nell'area in alto a sinistra al 3° posto e aggiungere "Padding" alla sezione impostando i parametri.

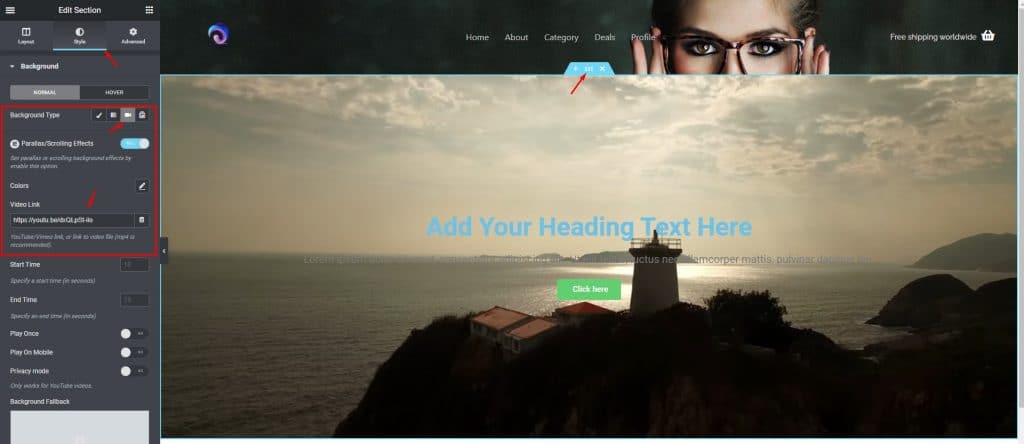
Quindi, fai clic sulla scheda "Stile" nell'area in alto a sinistra al centro. Scegli un video di sfondo, fornisci un collegamento video da YouTube. Il video verrà riprodotto in background.

Imposta il colore dell'intestazione, il testo bianco in modo che vengano visualizzati sul video di sfondo.


Passaggio 2: sezione delle funzionalità e personalizzazione
Ora lavoreremo attorno alle caratteristiche principali del nostro sito Web proprio sotto la sezione dell'eroe. Questa è una parte importante del tuo sito web se vuoi imparare come creare una home page reattiva con GeneratePress ed Elementor.
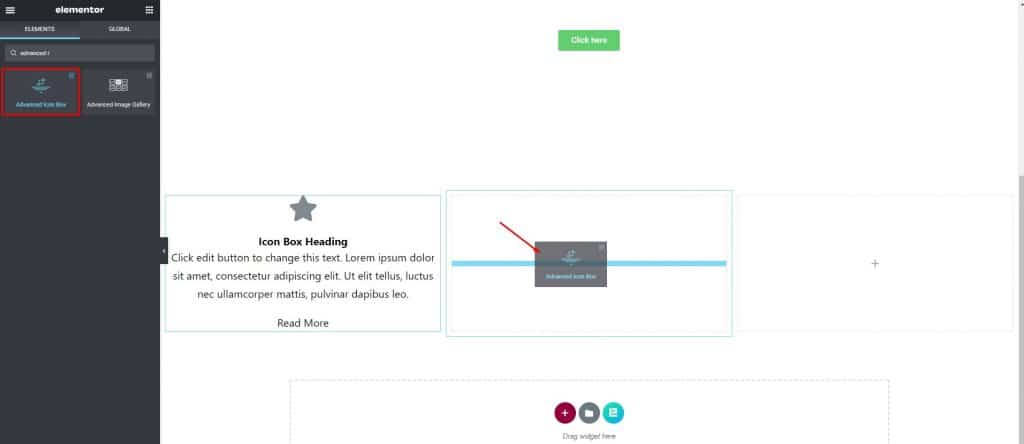
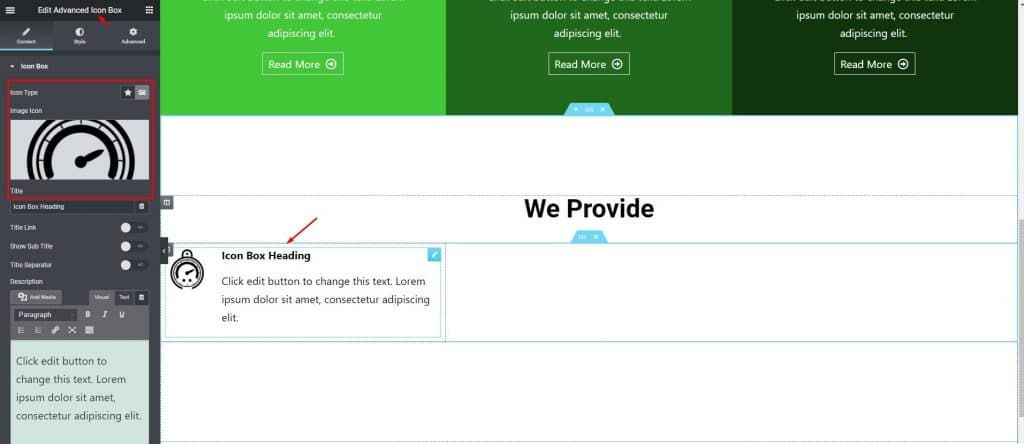
Seleziona e aggiungi il widget "Advanced Icon Box" da Element Pack Pro. Qui vedrai un'icona, un'intestazione, un testo e un pulsante.

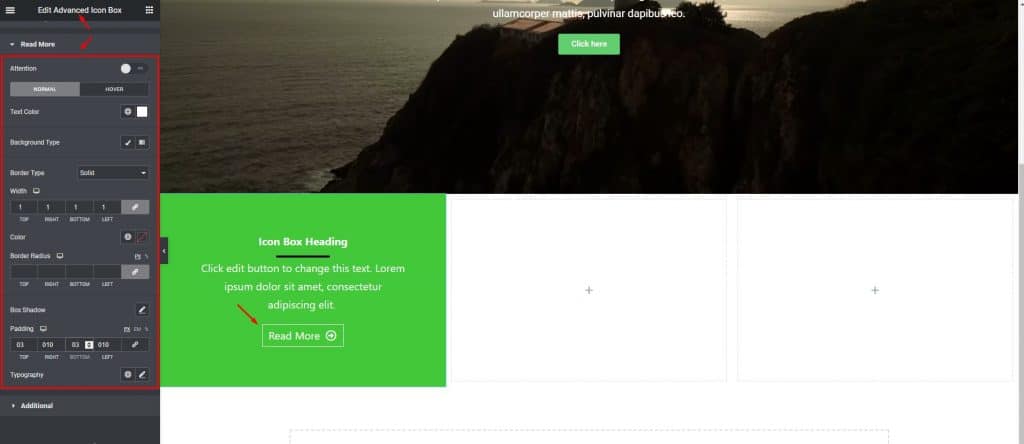
Cambia il colore dell'intestazione, del testo, del separatore e del pulsante in bianco. Dai un bordo sottile, un po' di imbottitura al bottone. Imposta il colore di sfondo su Verde o Blu o come desideri.

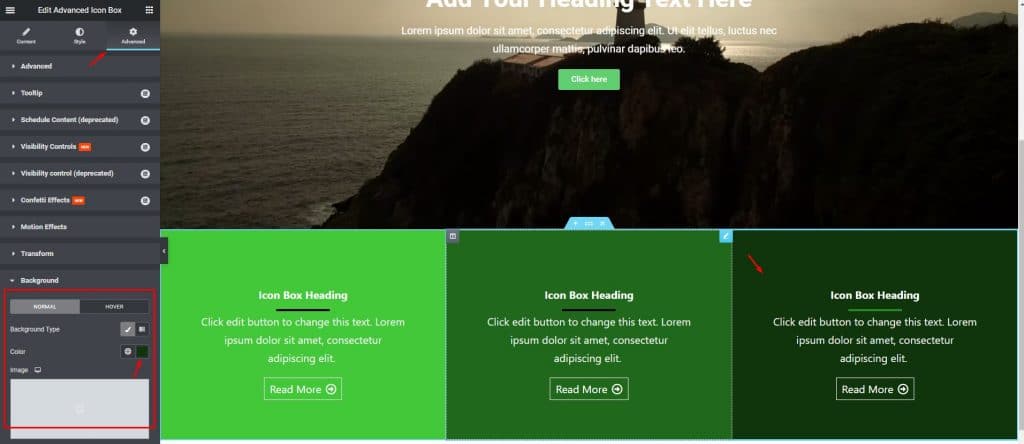
Ora, fai copie di questa colonna impostando il resto delle funzionalità allo stesso modo. Apporta lievi modifiche che mostreranno una certa differenza agli occhi dei visitatori. Puoi farlo facendo clic sulla scheda "Avanzate" e facendo clic sullo sfondo nell'area in basso a sinistra.

Passaggio 3: sezione del servizio e personalizzazione
Non siamo così lontani dal traguardo! Eseguiamo alcune attività per completare questo passaggio.
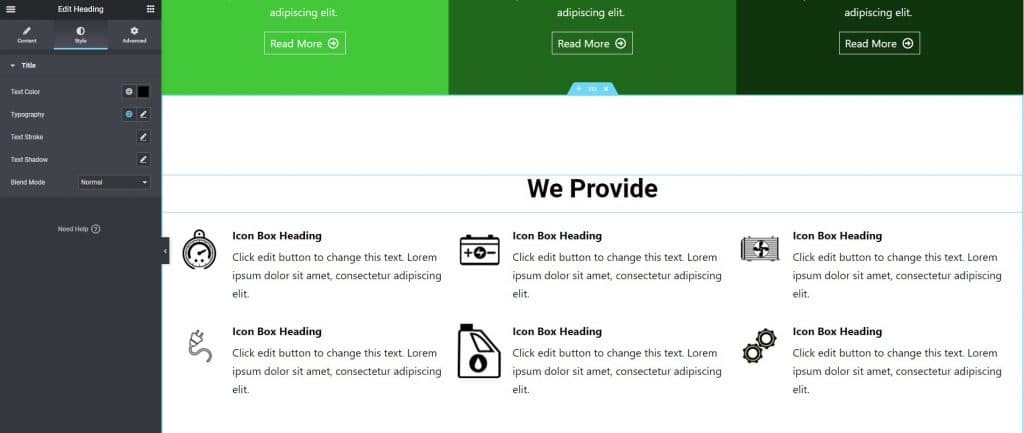
Prendi un'altra sezione di seguito e dai un'imbottitura a 150 in alto e in basso. Assegna un titolo e una sezione interna sottostante contenente tre colonne. Imposta la casella dell'icona avanzata nella prima colonna selezionando un'immagine, allinea a sinistra, misura la spaziatura, cambia la dimensione dell'immagine da 'Stile'.

Copia la porzione 5 volte e cambia l'immagine o il logo di ogni parte secondo i tuoi requisiti di servizio.

Ora non ti resta che inserire il testo come da tuo servizio. Questo non richiederà molto tempo con Elementor poiché ti stiamo mostrando come creare una home page reattiva con GeneratePress ed Elementor.
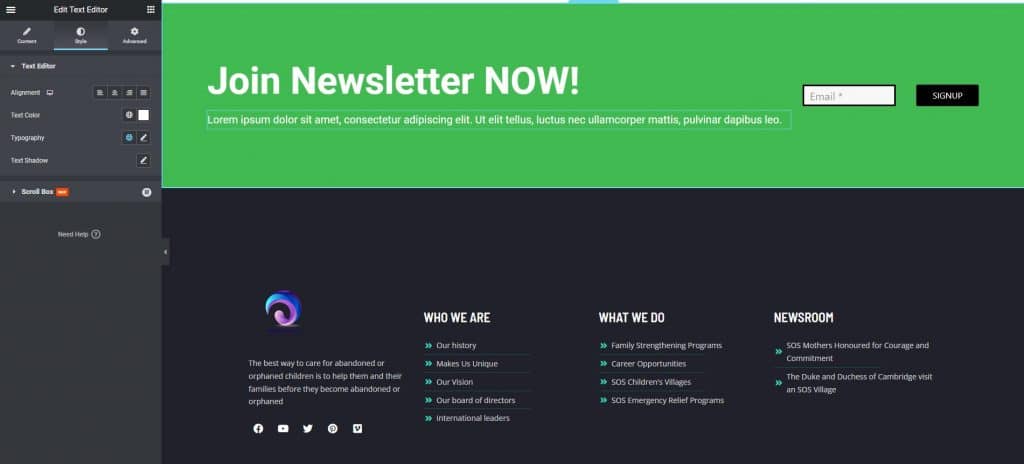
Step-4: Personalizzazione della sezione Newsletter
In quest'ultima sezione, segui questi per portare a termine il tuo lavoro.
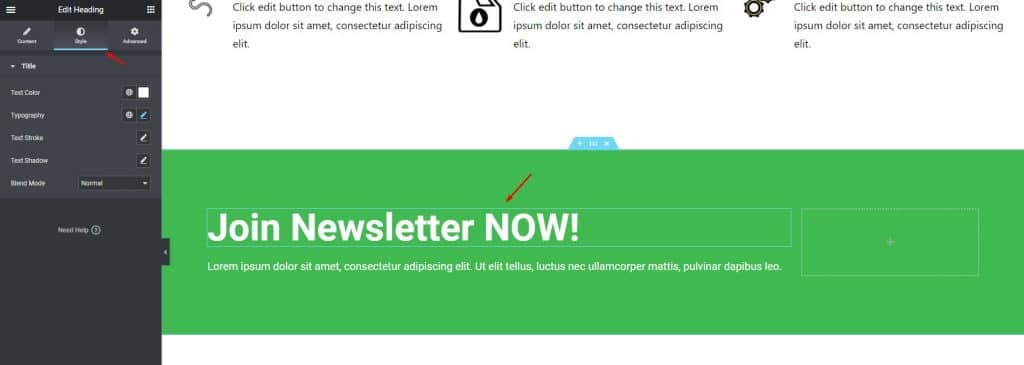
Prendi una nuova sezione sottostante contenente due colonne e cambia il colore dello sfondo. Quindi, ingrandisci una colonna e inserisci un'intestazione e del testo.

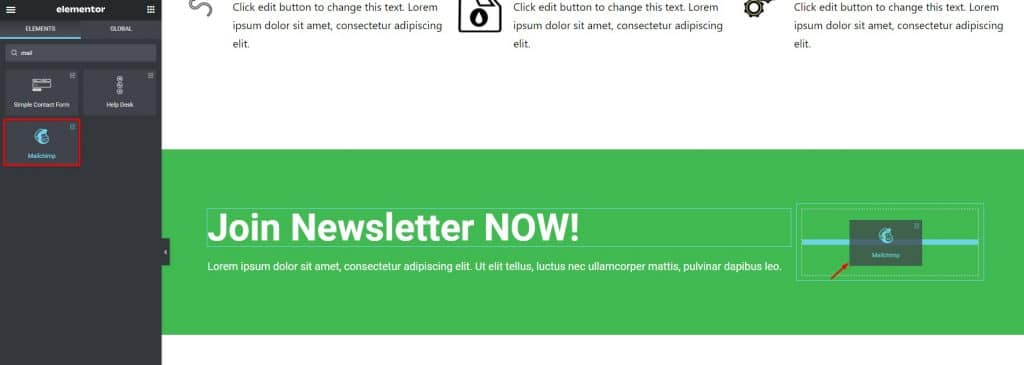
Quindi, seleziona "Mailchimp" per Newsletter nella colonna successiva.

Per l'ultima parte, abbiamo già pronto il nostro footer. Se necessario, cambia semplicemente il logo del sito a piè di pagina. Il campo e-mail della newsletter funziona perfettamente come funzione integrata di GeneratePress.

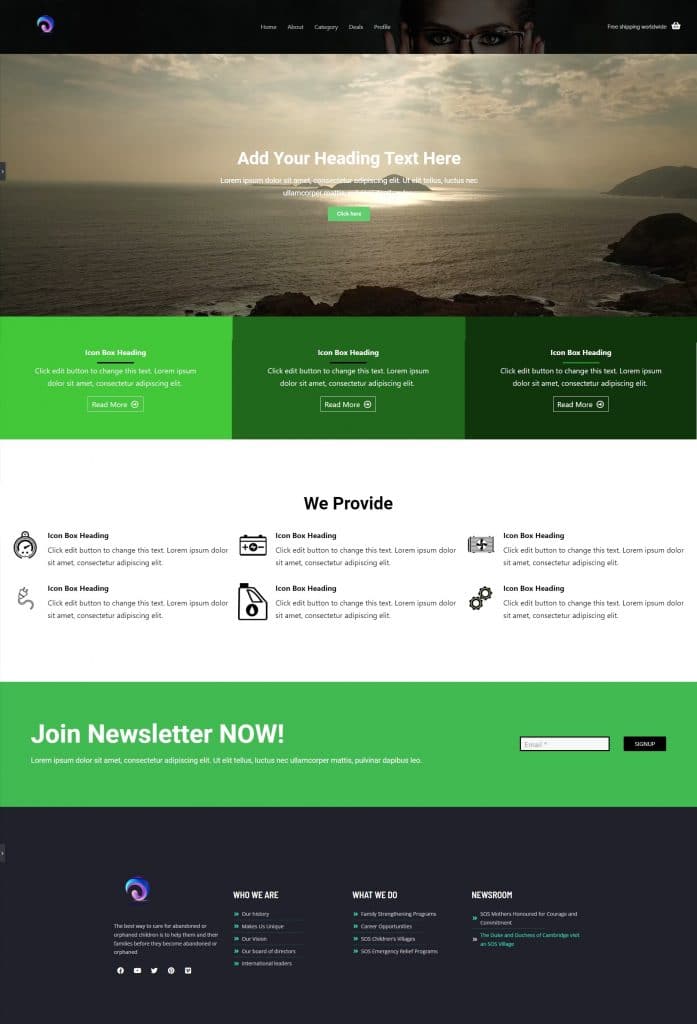
Tutto fatto! Tada! Hai completato con successo il processo di creazione e personalizzazione di una homepage reattiva utilizzando GeneratePress ed Elementor. Dopo la personalizzazione, il sito Web si presenta così. Stupendo!

Conclusione
In questo articolo, ho discusso di come creare una home page reattiva con GeneratePress ed Elementor e spero che ti sia piaciuto e hai capito come farlo molto facilmente.
Per ottenere questo tipo di contenuto del tutorial, tieni d'occhio la pagina del blog di BdThemes.com .
Rimaniamo in contatto. Buona giornata.
