Come creare uno splendido sito web per un ristorante in meno di un'ora
Pubblicato: 2024-09-21Ogni chef sa che il suo tocco unico rende i suoi piatti memorabili. Tuttavia, solo i ristoratori esperti comprendono quanto sia fondamentale un sito web per mostrare la propria identità culinaria e attirare nuovi clienti.
Stai preservando la tua unicità online?
In caso contrario, non preoccuparti! Questa guida ti mostrerà esattamente come creare un sito web di ristorante moderno e ricco di funzionalità in meno di un'ora, senza alcuna codifica. Con gli strumenti giusti, metterai in mostra i tuoi piatti, attirerai fan fedeli e trasformerai il tuo ristorante in un marchio a cui le persone non potranno resistere.
Pronto a trasformare il tuo ristorante in un brand online?
Ecco cosa imparerai:
- Perché WordPress è la migliore piattaforma per creare il sito web del tuo ristorante.
- I sei semplici passaggi per creare e lanciare il tuo sito unico in meno di un'ora.
- Suggerimenti degli esperti su come ottimizzare il sito web del tuo ristorante per ottenere il massimo impatto.
- 1 Strumenti essenziali per creare il sito web del tuo ristorante
- 2 Come creare il sito web di un ristorante in 6 passaggi
- 2.1 1. Ottieni un nome di dominio e un hosting WordPress
- 2.2 2. Installa un tema WordPress
- 2.3 3. Costruisci il sito web del tuo ristorante
- 2.4 4. Personalizza il sito web del tuo ristorante
- 2.5 5. Installa Prenotazioni e prenotazioni Divi per accettare prenotazioni di tavoli
- 2.6 6. Installa i plugin essenziali per ottimizzare le prestazioni del tuo sito
- 3 Come ottenere il massimo dal sito web del tuo ristorante in 4 passaggi
- 3.1 1. Ottimizza per il SEO locale per attirare clienti locali
- 3.2 2. Avvia un blog per attirare clienti organici
- 3.3 3. Avvia la condivisione sui social per creare notorietà del marchio
- 3.4 4. Avvia una lista e-mail per convertire i clienti in sostenitori del marchio
- 4 10 volte la creazione di contenuti con Divi AI
- 5 domande frequenti sulla creazione del sito web di un ristorante
Strumenti essenziali per creare il sito web del tuo ristorante
Per creare uno straordinario sito web per un ristorante, ti serviranno solo alcuni strumenti chiave che rendano il processo fluido e senza problemi. Ecco cosa ti serve per iniziare:
- Divi: un tema WordPress flessibile, drag-and-drop, perfetto per i siti web dei ristoranti. Viene fornito con bellissimi modelli e funzionalità predefiniti come Divi Quick Sites, che ti consente di generare un sito Web perfettamente funzionante in pochi minuti senza alcuna codifica.
- WordPress: il sistema di gestione dei contenuti (CMS) più popolare, scelto da milioni di persone. Gestisci facilmente i contenuti e gli aggiornamenti del tuo sito web.
- SiteGround: un provider di hosting WordPress di prim'ordine che garantisce che il sito web del tuo ristorante funzioni senza intoppi con velocità e sicurezza eccellenti.
- Pianifica semplicemente gli appuntamenti: consenti ai visitatori di prenotare i tavoli direttamente dal tuo sito web utilizzando un modulo di prenotazione Divi personalizzato. Un must per i ristoranti che offrono prenotazioni online.
Come creare il sito web di un ristorante in 6 passaggi
Costruire un sito web per un ristorante professionale non deve essere complicato. Con gli strumenti giusti, puoi avere un sito completamente funzionale e dal design accattivante, attivo e funzionante in pochissimo tempo. Segui questi sei semplici passaggi:
1. Ottieni un nome di dominio e un hosting WordPress
Il primo passo nella creazione del sito web del tuo ristorante è scegliere un nome di dominio e un hosting WordPress affidabile. Hai bisogno di queste cose per avere uno spazio virtuale in cui archiviare il tuo sito web.
Ottieni un nome di dominio

NameCheap è uno dei migliori registrar di domini per registrare in modo sicuro un nome di dominio a un prezzo conveniente (aspetta un po' se vuoi maggiore comodità). Ma quale dovrebbe essere il nome di dominio del sito web del tuo ristorante?
Il tuo ristorante ha già un nome: usalo. Il nome del tuo ristorante come nome di dominio è il modo migliore per trasformarlo in un marchio e rivendicarlo in modo che nessun altro possa utilizzarlo.
Ottieni WordPress

WordPress è il sistema di gestione dei contenuti (CMS) ideale per creare il sito web di un ristorante. Con oltre il 40% dei siti web gestiti da WordPress, è sicuro, flessibile e perfetto per i proprietari di ristoranti che desiderano gestire i propri contenuti con facilità. Per sbloccare la vera potenza di WordPress per il sito web del tuo ristorante, utilizzeremo Divi, il miglior costruttore di temi e siti web per WordPress.
Configura l'hosting WordPress

SiteGround è un web hosting sicuro, affidabile e degno di fiducia. Inoltre, semplifica l'intero processo. Ecco la parte migliore: quando ospiti il tuo sito web su SiteGround, non è necessario installare WordPress o ottenere un nome di dominio separatamente.
Una volta impostata la dashboard di SiteGround, puoi richiedere il tuo nome di dominio gratuito per un anno e scegliere il suo hosting WordPress, che è più che sufficiente per ospitare il sito web di un ristorante. Non dovrai entrare nella parte tecnica, come connettere record DNS o WordPress. SiteGround rende estremamente semplice la gestione di tutte le risorse del tuo sito web in un'unica dashboard.
Creare il tuo account su SiteGround è semplice. Inserisci il nome del tuo dominio, inserisci i tuoi dati e registrati.
Ecco un video più dettagliato sulla configurazione dell'hosting WordPress:
Ottieni SiteGround
2. Installa un tema WordPress
Una volta impostata la dashboard di WordPress, il passaggio successivo è installare un tema che offra struttura, opzioni di personalizzazione e un design straordinario. È importante selezionare un tema flessibile, sicuro e SEO-friendly per garantire un'esperienza senza problemi.
Ti consigliamo di utilizzare Divi, un tema WordPress multiuso fornito con modelli predefiniti progettati specificamente per ristoranti, bar e aziende alimentari. Con Divi puoi creare facilmente un sito web di un ristorante professionale in pochi minuti, il tutto senza bisogno di codificare.
Amerai lavorare con Divi grazie alle sue funzionalità di creazione di pagine drag-and-drop senza codice , che ti consentono di personalizzare visivamente il tuo sito. Offre più di 200 elementi di contenuto, come Galleria per visualizzare i tuoi piatti in immagini straordinarie, Moduli di contatto per offrire agli utenti opzioni per prenotare ordini e Integrazione mappa per visualizzare le posizioni dei ristoranti.
Divi Quick Sites e Divi AI semplificano ancora di più il tuo lavoro. Hai bisogno di un sito web progettato in 2 minuti? Chiedi a Divi Quick Sites di farlo per te. Vuoi creare una sezione per mostrare le cose straordinarie che la gente dice sui tuoi piatti? Divi Sezione L'intelligenza artificiale genererà una sezione straordinaria in pochi secondi.
Prendi Divi
Perché Divi è perfetto per i siti web dei ristoranti?
Divi offre funzionalità eccellenti per semplificare la creazione di un sito Web di ristorante funzionante. Ecco perché:
- Modelli di siti Web di ristoranti: Divi fornisce modelli di siti completi per ristoranti, bar e aziende alimentari. Puoi anche combinare e abbinare modelli per progettare un sito Web personalizzato.
- Layout della galleria per mostrare immagini di cibo: Divi include un elemento Galleria per mostrare le immagini di cibo in layout a griglia e cursore. Vuoi più opzioni? Dai un'occhiata al Divi Gallery Layout Pack e altro ancora nel Divi Marketplace.
- Mega menu per mostrare i prodotti alimentari: puoi creare mega menu per elencare tutti i tuoi piatti. Installa l'estensione Divi Restro Menu per aggiungere immagini, listini prezzi e altri elementi.
- Prenotazioni e prenotazioni online: prendi le prenotazioni dei tavoli dal tuo sito web installando il plug-in Simply Schedule Appuntments. Puoi anche ottenere la prenotazione Divi Booking da Divi Marketplace.
- Compatibilità WooCommerce: consenti ai tuoi clienti di ordinare cibo online direttamente dal tuo sito configurando WooCommerce. Divi Quick Sites installa e configura automaticamente WooCommerce, quindi non devi preoccuparti della configurazione. Ottieni anche moduli Divi WooCommerce predefiniti per configurare rapidamente le pagine.
La parte migliore è che Divi offre una suite di strumenti che fanno risparmiare tempo, come Divi AI (che si prende cura dei contenuti del tuo sito web), plugin premium Bloom e Monarch per l'email marketing e la condivisione sui social media, Divi Theme Builder, che rende il sito- ampi cambiamenti al branding del sito web e molto altro ancora.
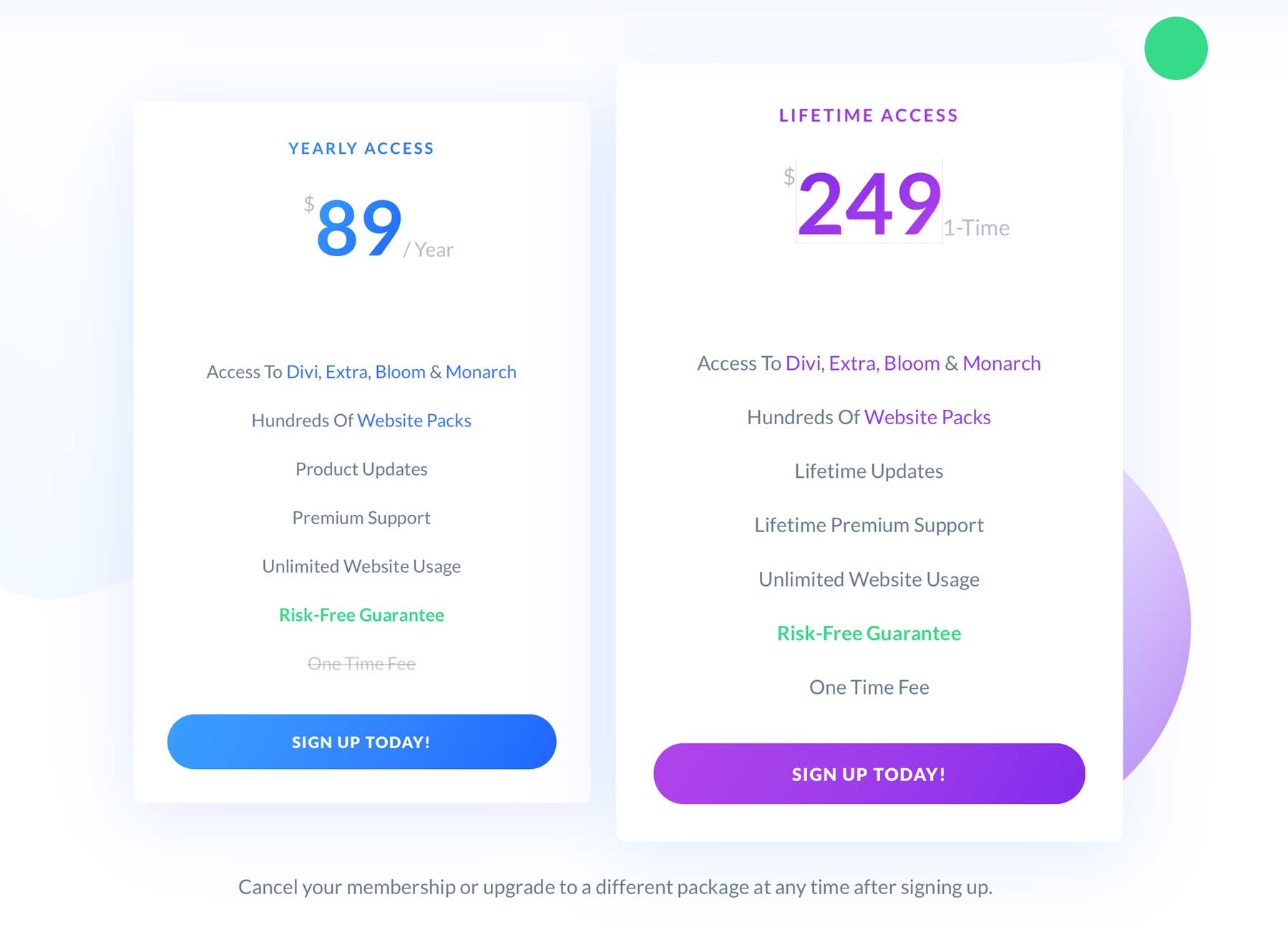
Prezzi Divi (annuali e a vita)
Per creare il sito web di un ristorante è necessario l'abbonamento al tema Divi , che costa $ 89 all'anno. Se desideri un prezzo più alto in anticipo, paga $ 250 una volta per ottenere il tema Divi per tutta la vita .

Prendi Divi
Una volta acquistato Divi, installarlo è semplice. Ecco una procedura dettagliata per acquistare, installare e attivare il tema Divi sulla dashboard di WordPress.
3. Costruisci il sito web del tuo ristorante
Con Divi Quick Sites, puoi creare un sito web di ristorante perfettamente funzionante in meno di un'ora. Avrai un sito web strutturato pronto in meno di cinque minuti, lasciandoti tutto il tempo per personalizzarlo in base alle tue esigenze.
Divi Quick Sites viene fornito con pagine predefinite come Home, Informazioni, Servizi, Menu, Contatti e Galleria. Include anche modelli di creazione di temi, stili globali e preimpostazioni di branding per dare al tuo sito una finitura professionale.
Prendi Divi
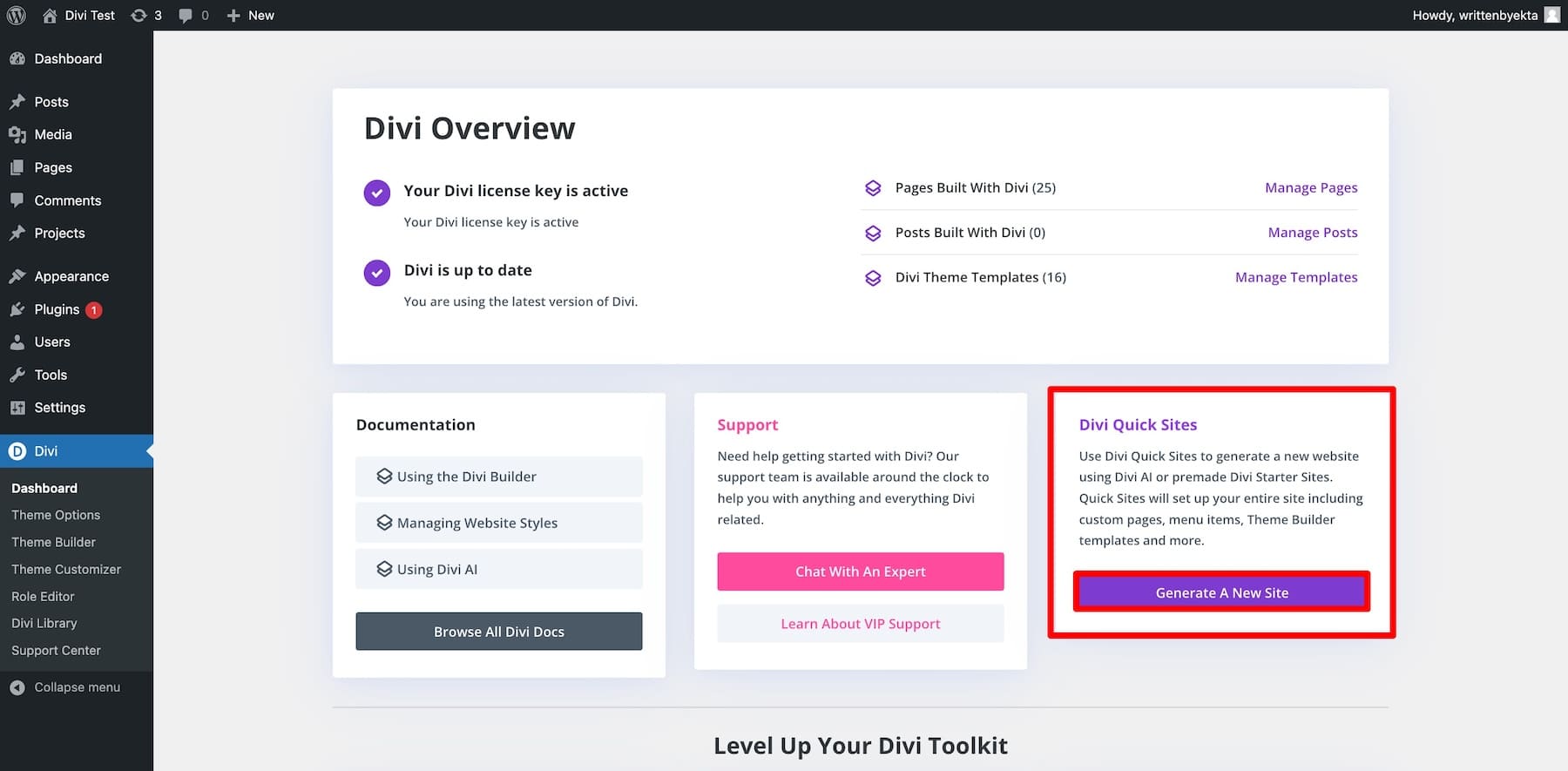
Ecco come creare il sito web del tuo ristorante utilizzando Divi Quick Sites. Dalla dashboard Divi, fai clic su Genera un nuovo sito nella sezione Siti rapidi Divi.

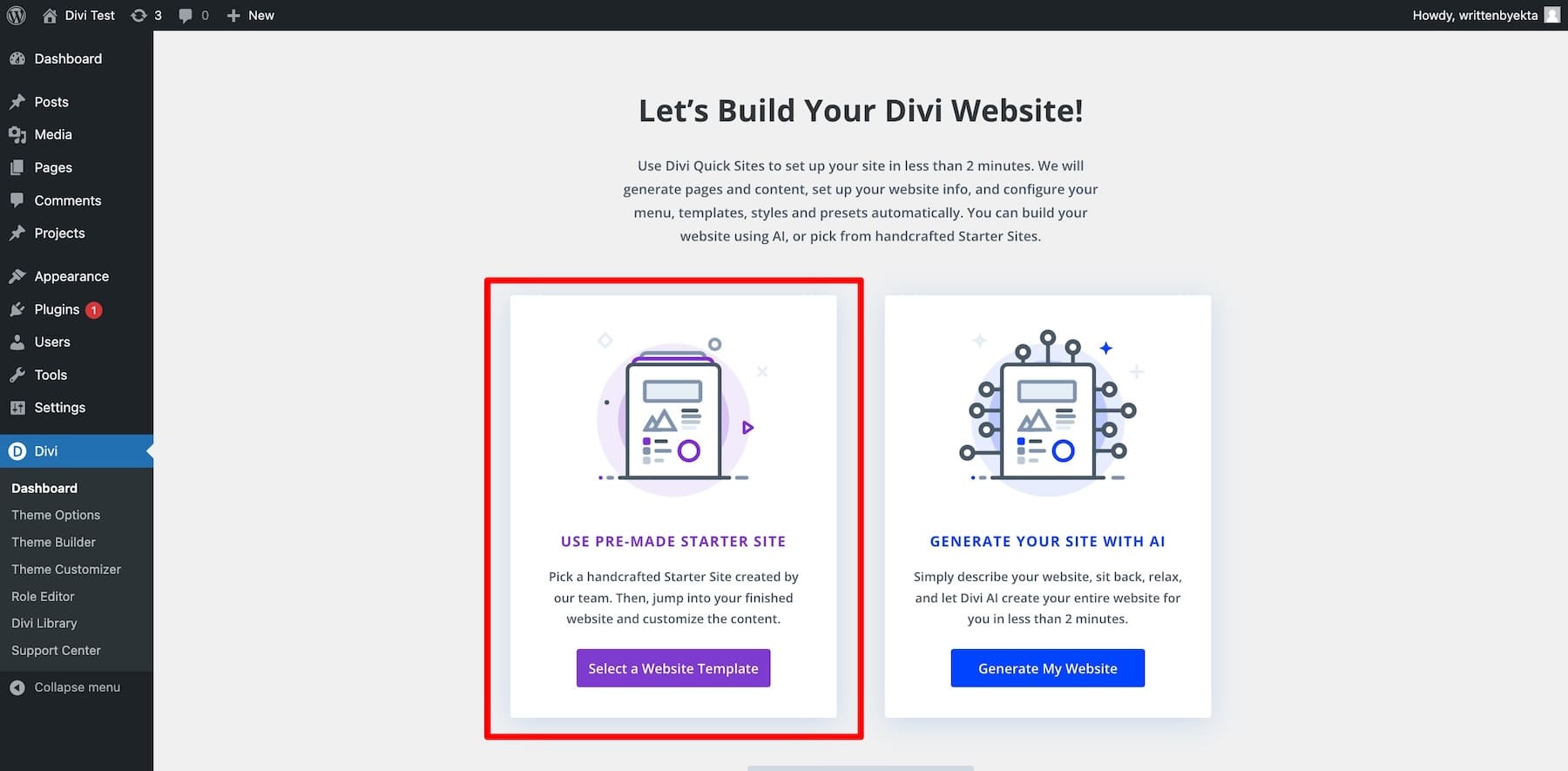
Ti verrà chiesto di scegliere tra due opzioni:
- Utilizza un sito iniziale predefinito: seleziona da un sito iniziale predefinito che include branding, pagine e layout. Il tuo sito web sarà pronto per essere lanciato immediatamente.
- Genera con Divi AI: fornisci a Divi AI le tue preferenze e genererà un sito Web personalizzato completo di pagine e funzionalità pertinenti.
Creazione di un sito di ristorante utilizzando i siti di partenza
Andiamo con l'opzione Sito iniziale. Offre un sito Web dal design professionale, pronto per il lancio che può essere facilmente personalizzato a tuo piacimento.
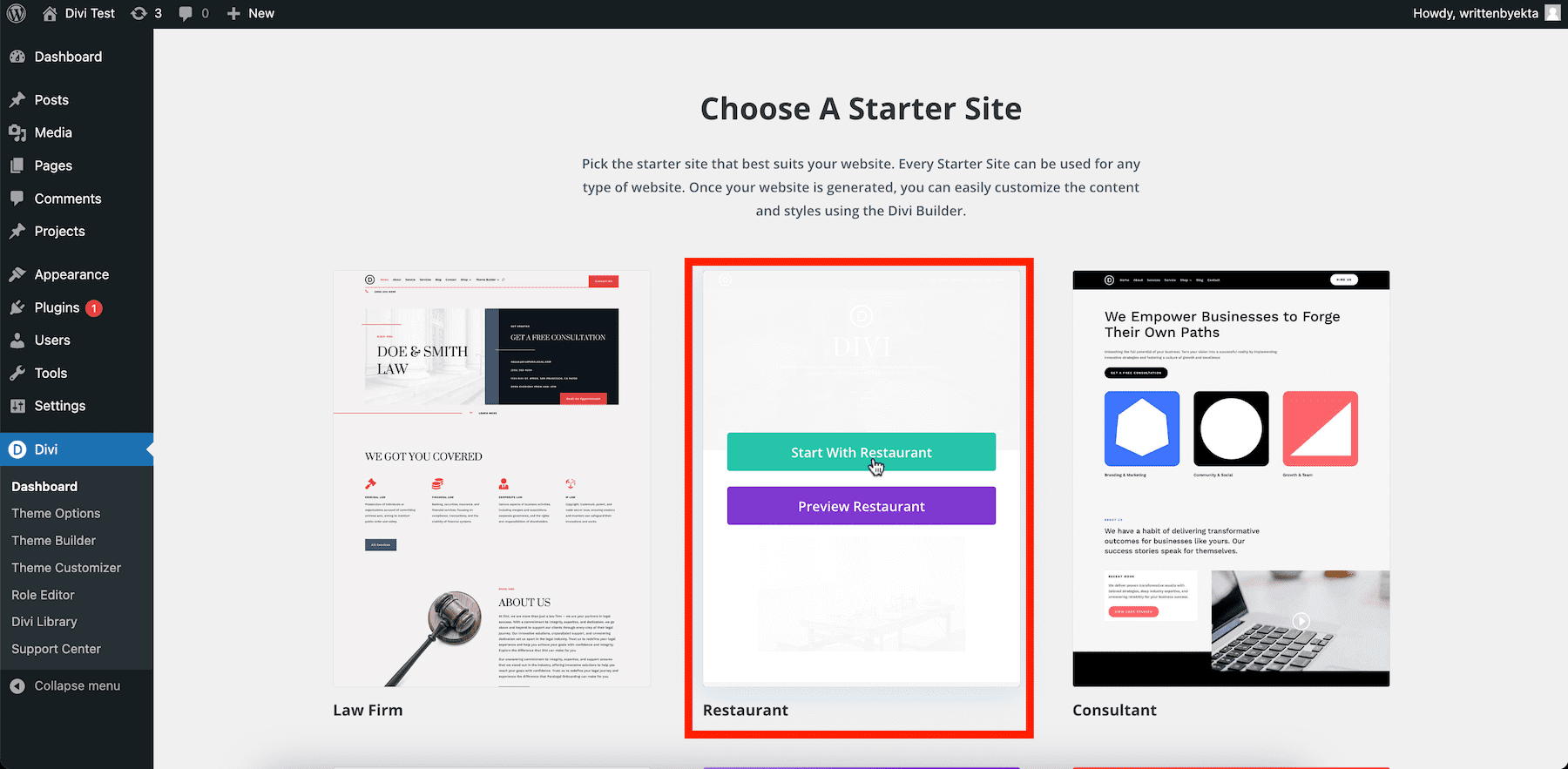
Fai clic su Seleziona un modello di sito web .

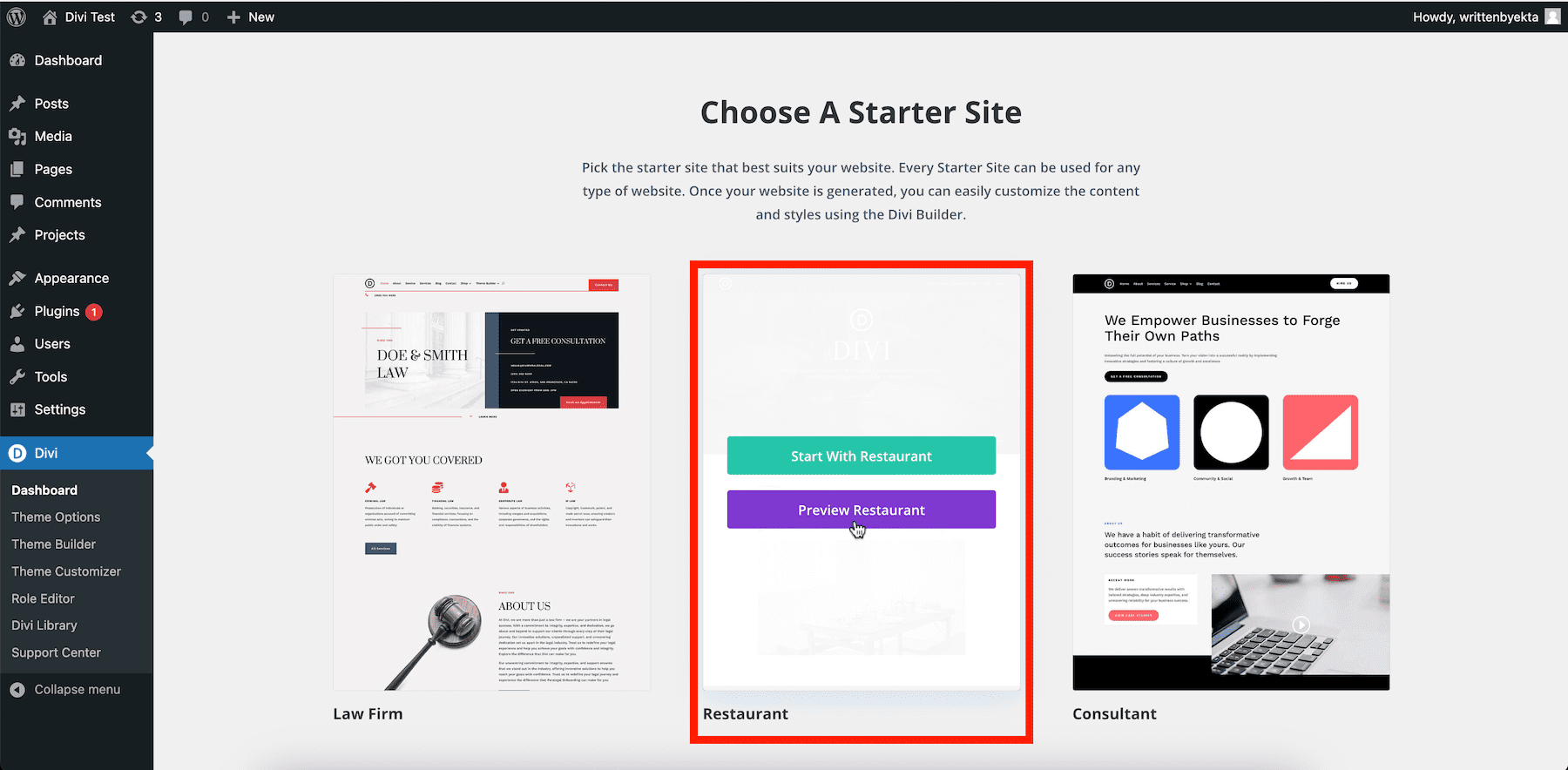
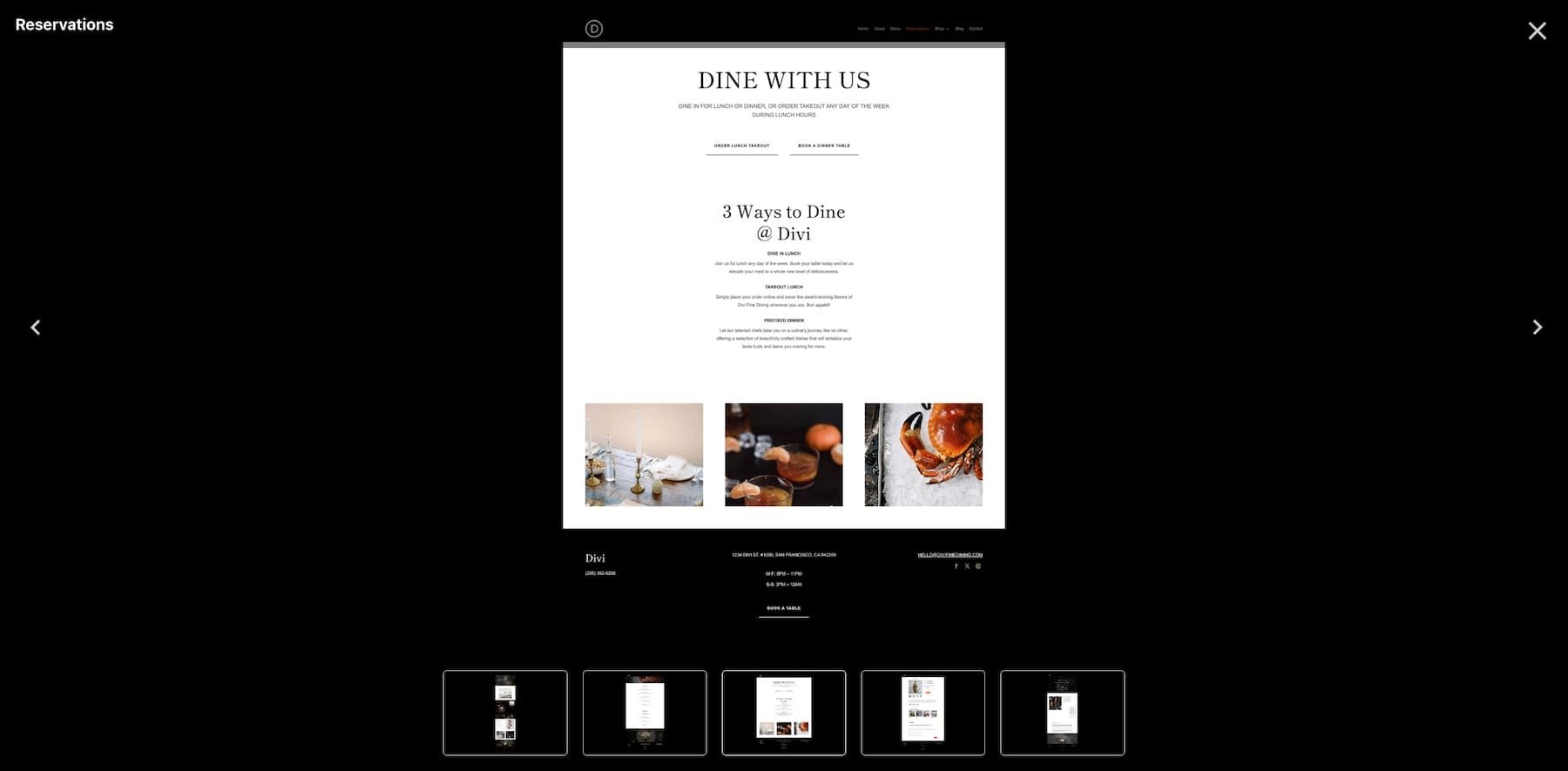
Ora scegli il modello Ristorante . Puoi visualizzare l'anteprima del modello per vedere come apparirà il sito del tuo ristorante. Per visualizzare l'anteprima, passa il mouse sopra e fai clic su Anteprima ristorante .

Il sito iniziale del ristorante include pagine essenziali come Home, Informazioni, Contatti, Menu, Prenotazioni, Blog e Negozio.

Per iniziare a creare, passa il mouse sopra il modello e fai clic su Inizia con il ristorante .

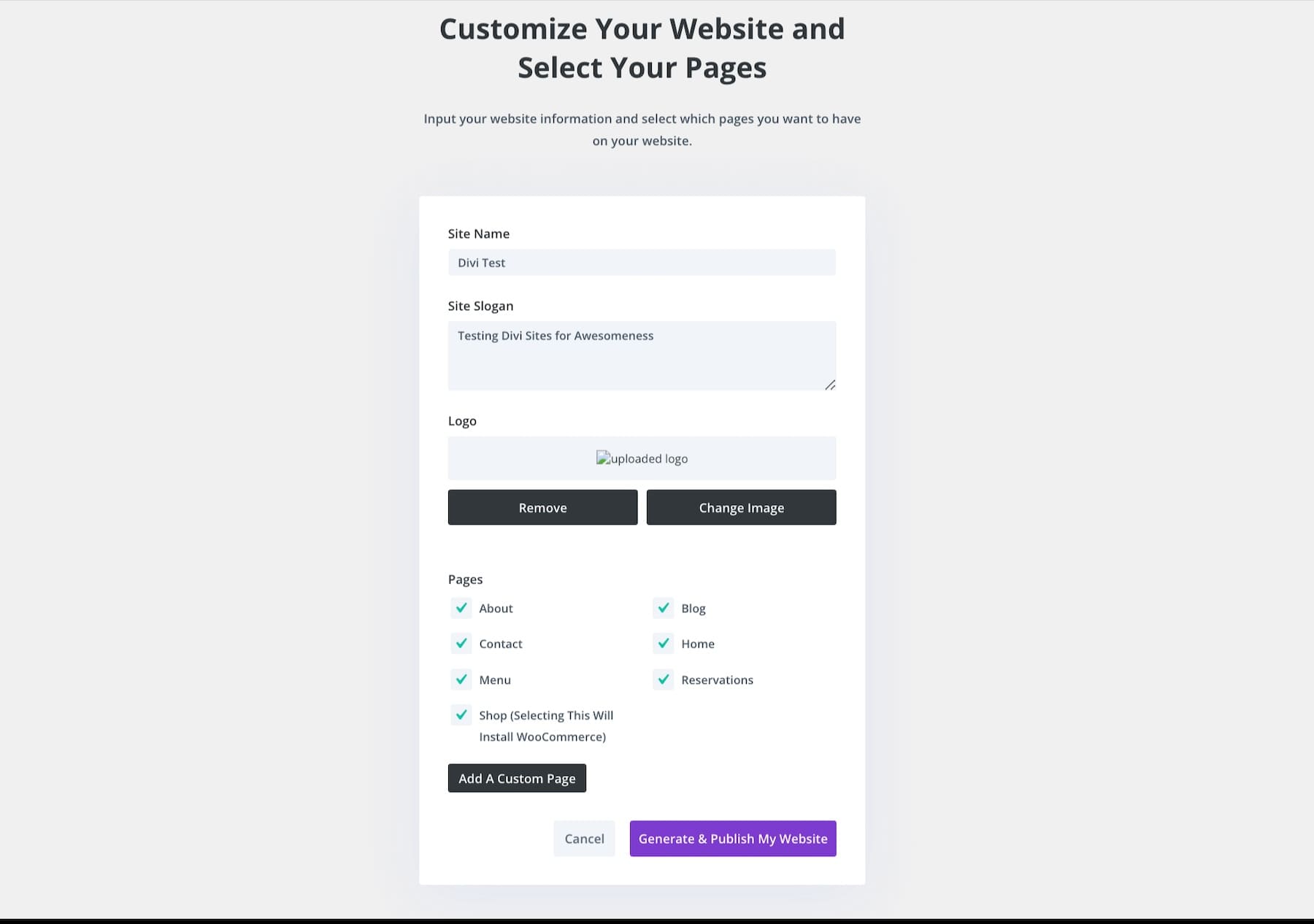
Divi Quick Sites ti chiederà di inserire alcuni dettagli per personalizzare il tuo sito:
- Inserisci il nome del tuo sito e lo slogan del sito.
- Carica il logo del tuo sito per aggiungerlo all'intestazione su tutte le pagine.
- Seleziona le Pagine che desideri includere. Se selezioni l'opzione Acquista, Divi Quick Sites installerà WooCommerce e lo configurerà per l'ordinazione di cibo online.
- Utilizza il pulsante Aggiungi una pagina personalizzata per aggiungere eventuali pagine aggiuntive.

Una volta inseriti i dettagli, fai clic su Genera e pubblica il mio sito web . Il sito del tuo ristorante sarà attivo in soli 2-3 minuti.
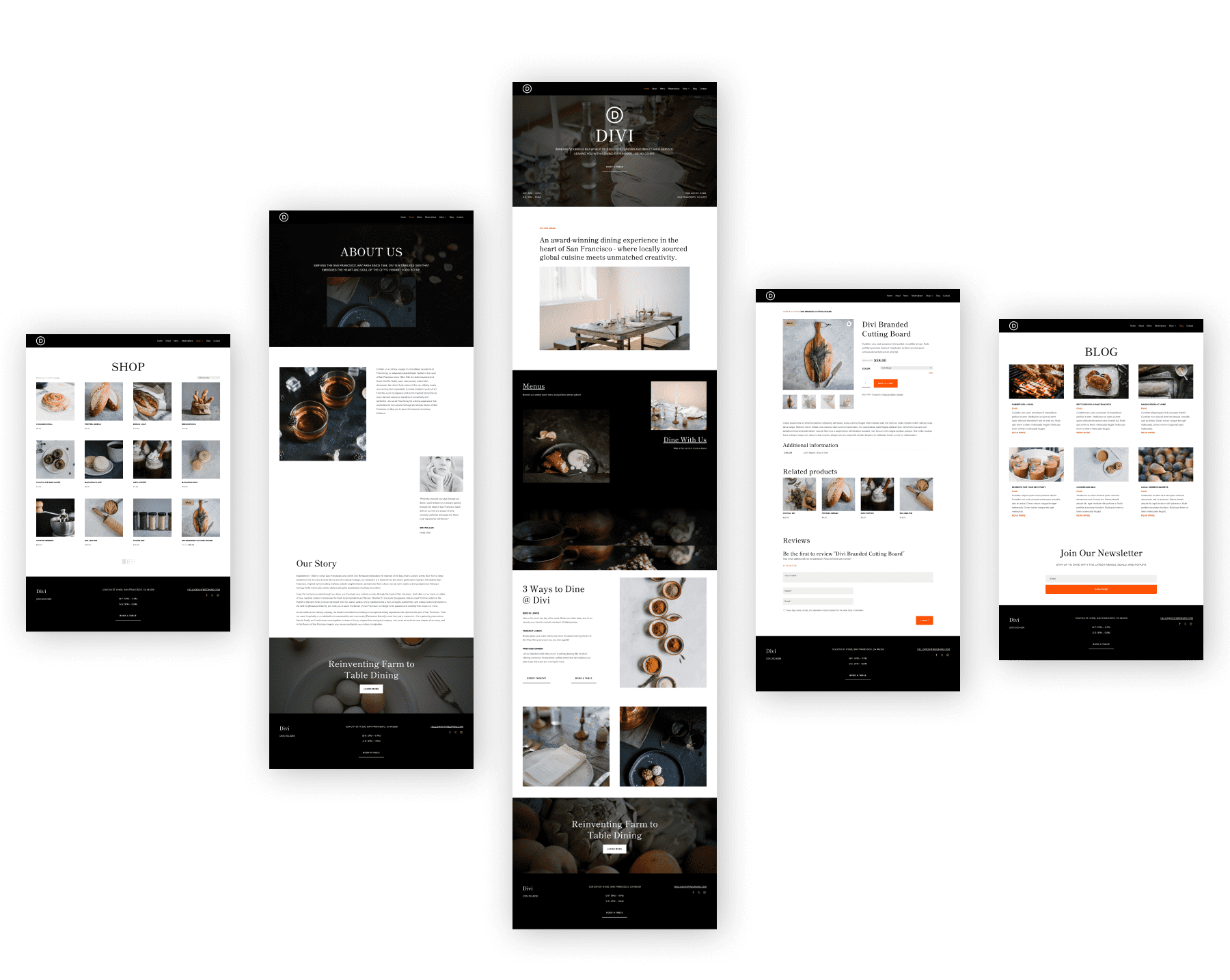
E questo è tutto! Il sito web del tuo ristorante è pronto e puoi iniziare subito a personalizzarlo.

Creazione di un sito di ristorante utilizzando Divi AI
Se preferisci creare un sito web personalizzato da zero, scegli l'opzione Genera il tuo sito con l'intelligenza artificiale .
Basta inserire i dettagli del sito e lasciare che Divi AI crei il sito web perfetto per te. Una volta pronto, fai clic su Genera e pubblica il mio sito Web e guarda il tuo sito prendere vita.
Inizia con Divi
4. Personalizza il sito web del tuo ristorante
Il sito web generato è una replica del sito iniziale del ristorante Divi, il che significa che deve essere personalizzato con i tuoi contenuti e il tuo marchio per riflettere il tuo ristorante online. Iniziamo con la personalizzazione delle pagine del tuo sito.
Aggiunta di contenuti alle pagine del sito del tuo ristorante
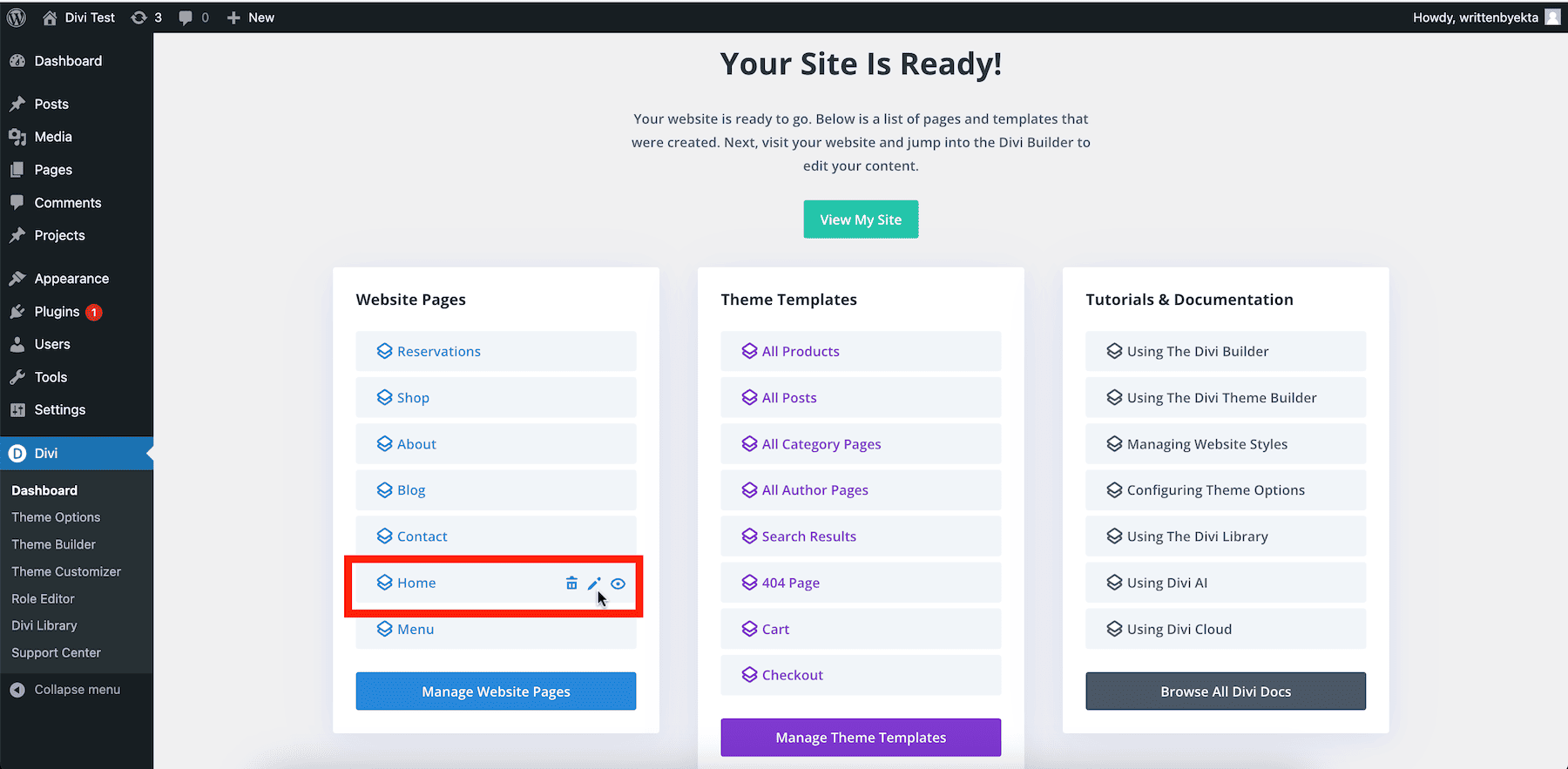
Dalla schermata Il tuo sito è pronto , passa il mouse su Home e fai clic sull'icona della matita per modificarlo.

Ora stai personalizzando la home page del tuo sito utilizzando Divi Builder, che ti consente di apportare modifiche visive trascinando e rilasciando gli elementi. Per modificare qualsiasi modulo Divi, passa il mouse sopra di esso e fai clic sull'icona dell'ingranaggio (impostazioni). Si aprirà una finestra pop-up con tutte le impostazioni.


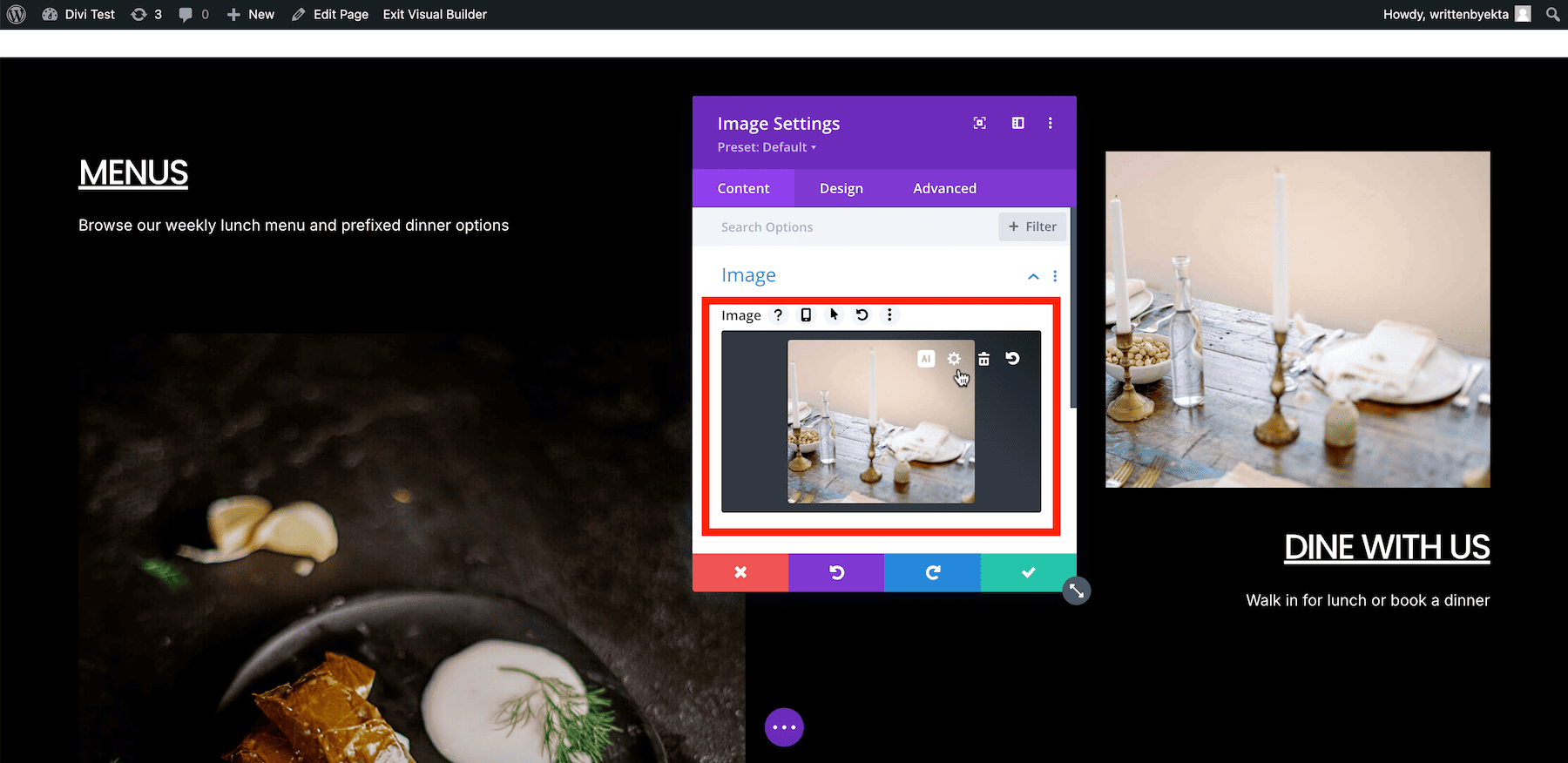
Divi supporta la modifica in linea, quindi non è necessario aprire la finestra delle impostazioni per modificare il testo. Puoi farlo sullo schermo usando i tasti della tastiera. Allo stesso modo, per caricare immagini, passa il mouse sopra l'immagine e fai clic sull'opzione delle impostazioni.

Ora fai clic sull'icona delle impostazioni nella sezione Immagine . Questo ti porterà alla libreria multimediale di WordPress, da dove potrai caricare le tue immagini.
Allo stesso modo, aggiorna collegamenti, pulsanti e altri elementi passando attraverso l'opzione delle impostazioni per ciascun elemento. Guarda questo video su Divi per scoprire come modificare le pagine con Divi Builder.
Aggiunta di caratteri del marchio al sito del tuo ristorante
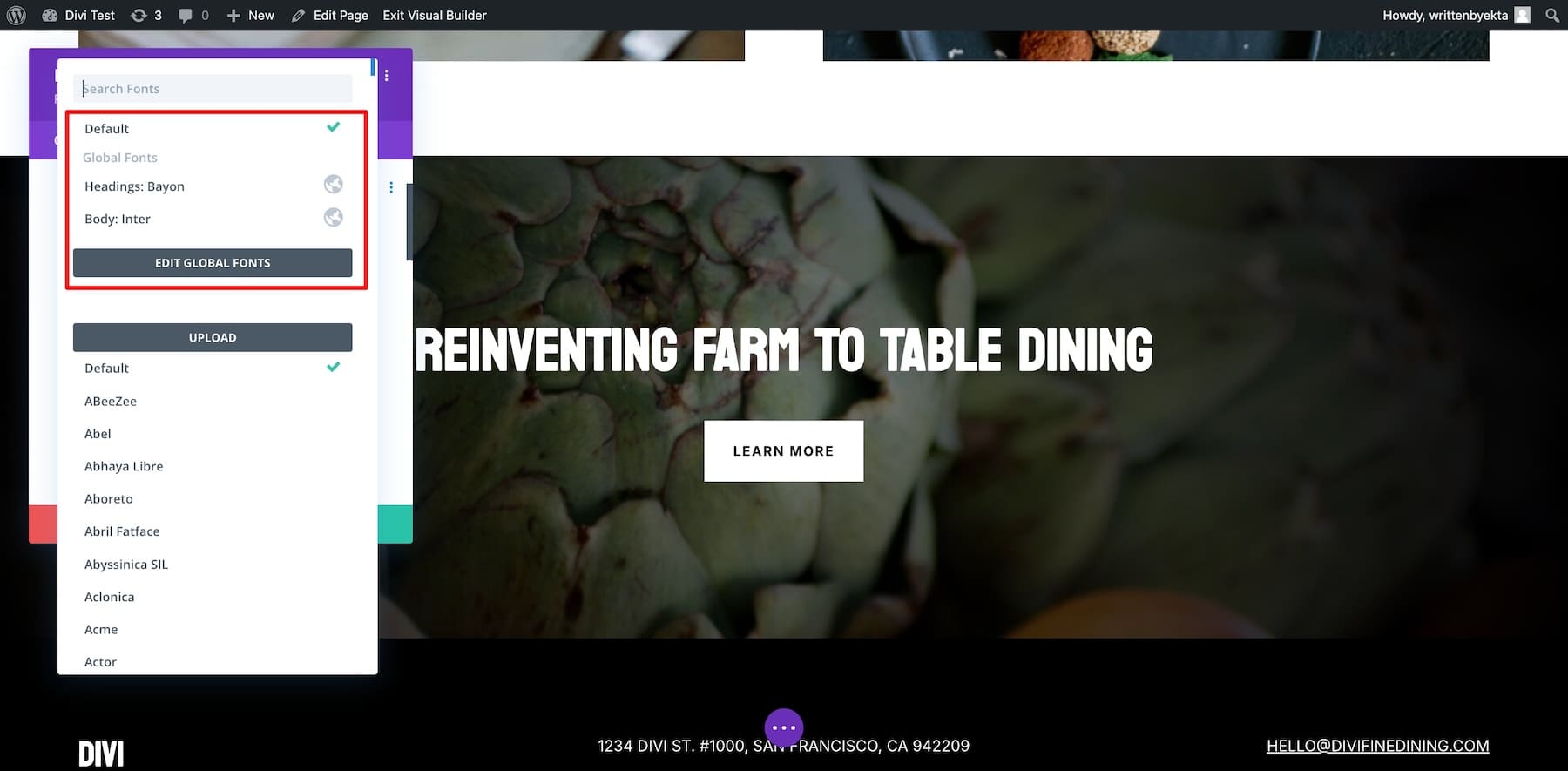
Il sito del ristorante che hai generato dispone di caratteri globali predefiniti (scelti dal sito di partenza) che si applicano al tuo sito. Puoi utilizzare quelli attuali o aggiungere i caratteri del tuo marchio. Puoi modificare facilmente i caratteri globali utilizzando Divi Builder.
Fai clic su qualsiasi elemento di testo e vai alle impostazioni. Passa alla scheda Progettazione , scorri fino a Testo e fai clic su Carattere .

Puoi anche caricare i tuoi caratteri o scegliere dalla nostra libreria, inclusi i caratteri Google.
Aggiunta dei colori del marchio al sito del tuo ristorante
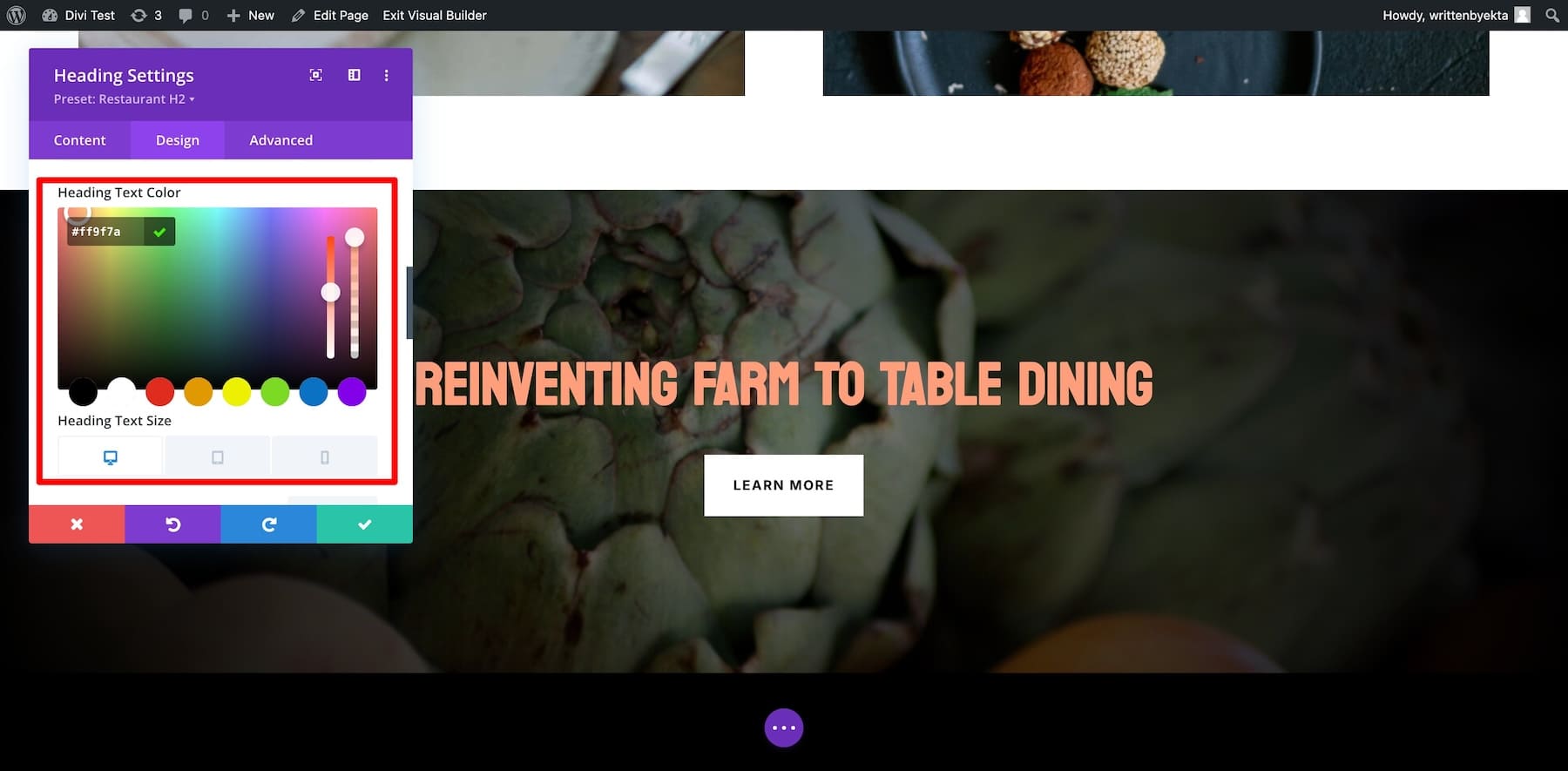
Per aggiungere i colori del tuo marchio, devi modificare Colori globali. Come i caratteri globali, i colori globali attuali vengono presi dal sito di partenza del ristorante.
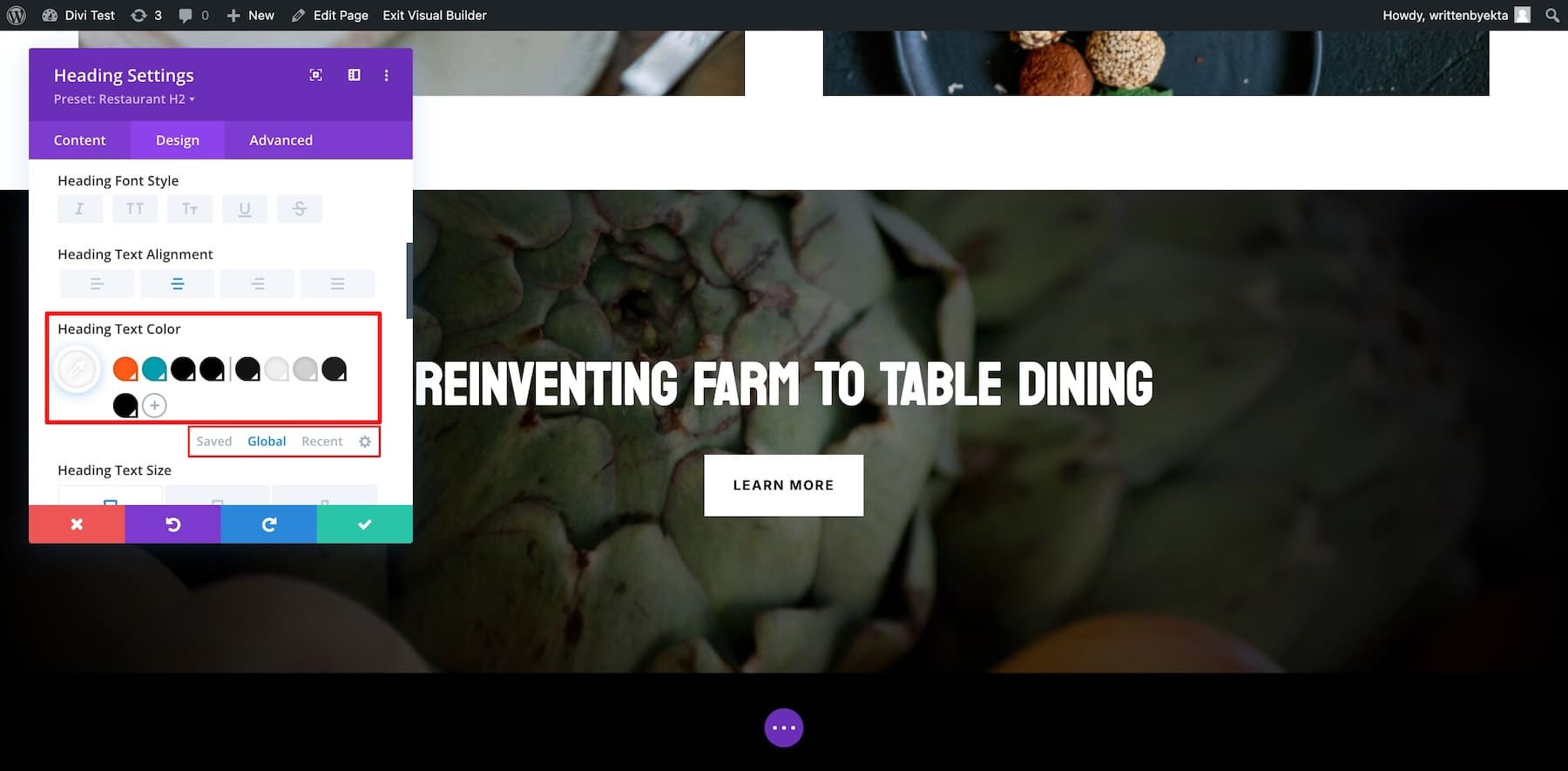
Fai clic sulle impostazioni di qualsiasi elemento di testo e passa a Design . Scorri verso il basso fino a Testo e vai a Colore testo intestazione.

Ora passa a Globale da Salvato . Questi sono gli attuali colori globali. Per modificarli, clicca su ciascun colore e scegli. Puoi anche aggiungere i codici esadecimali del colore.

Allo stesso modo, regola tutti i colori. Puoi aggiungere più colori facendo clic sull'icona più accanto all'ultimo colore globale.
Modifica dei modelli di layout di pagina
Divi Quick Sites crea automaticamente modelli di Theme Builder (replicati dal sito di partenza). Il vantaggio dell'utilizzo dei modelli di Theme Builder è che le tue pagine hanno lo stesso aspetto e, se desideri apportare modifiche, le modifiche si riflettono in tutto il sito.
Ad esempio, il piè di pagina personalizzato che vedi sul tuo sito è preso dal sito di partenza del ristorante. Apparirà su tutte le pagine. Se modifichi il suo modello Theme Builder, le modifiche appariranno ovunque.

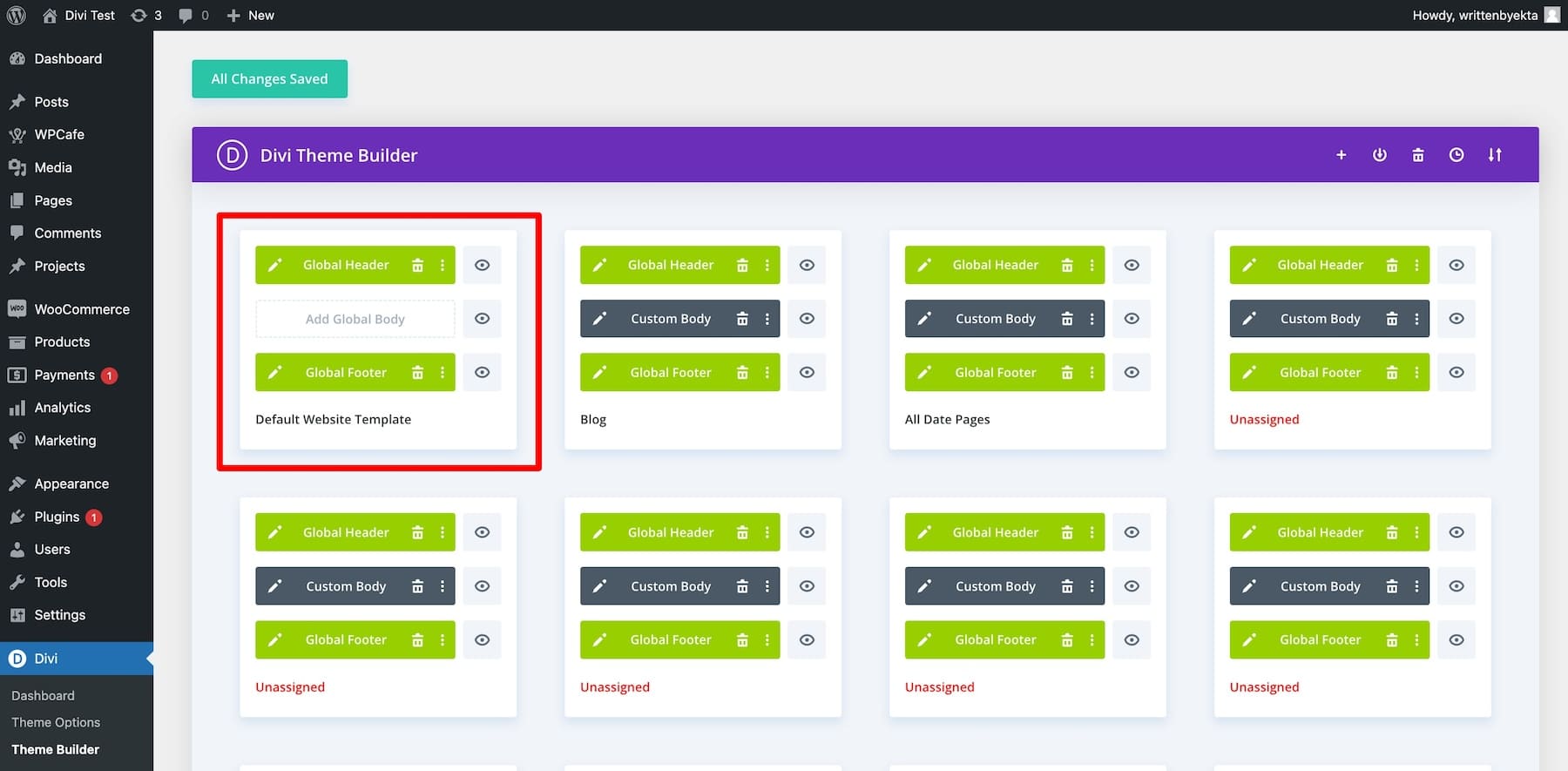
Per modificare questo piè di pagina, devi cambiare il modello predefinito di Theme Builder dalla pagina Il tuo sito è pronto . Oppure vai su Divi > Theme Builder e fai clic su Modello di sito Web predefinito.

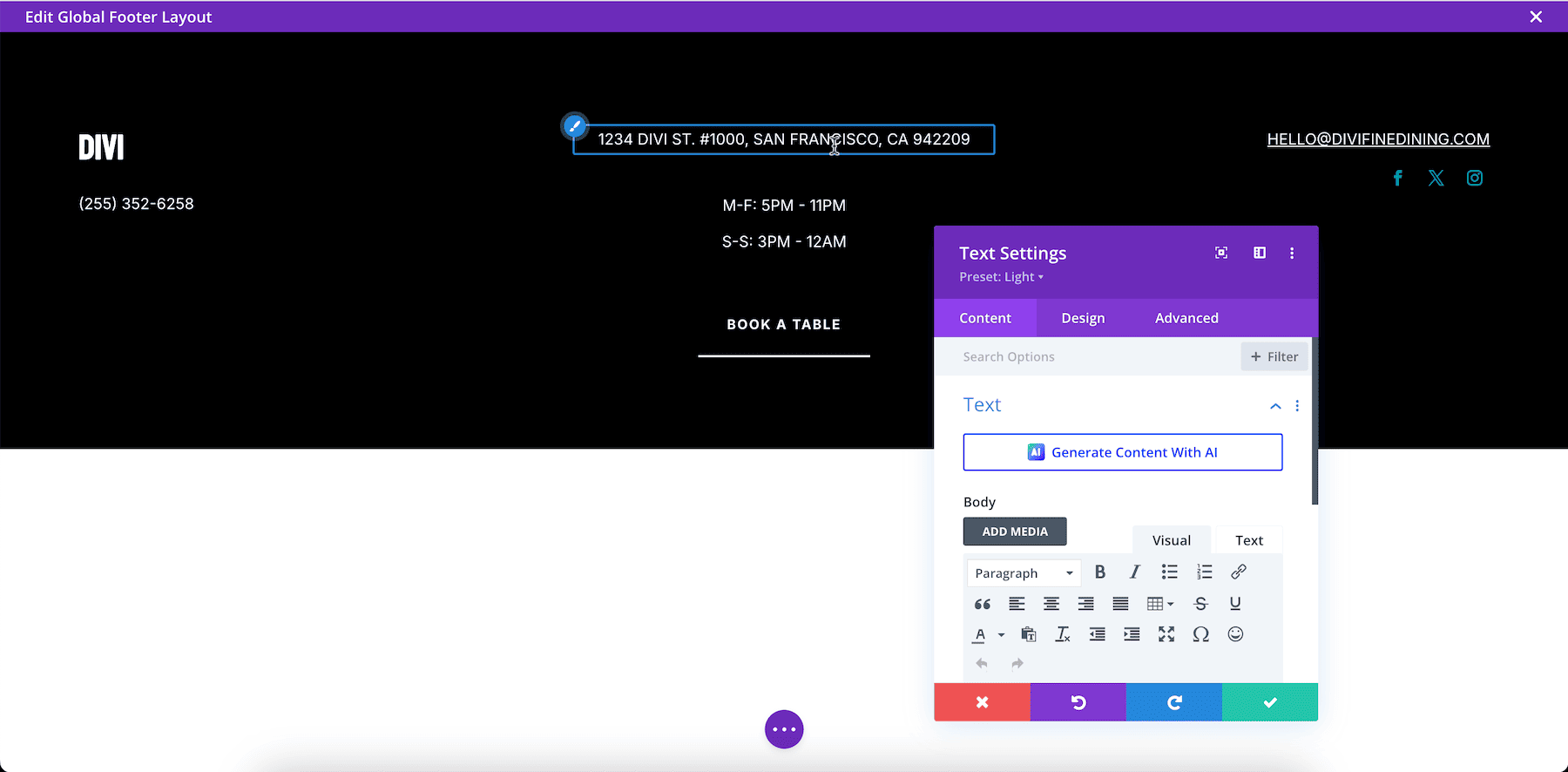
Fare clic sull'icona della matita accanto al piè di pagina globale per modificarlo. Verrai indirizzato alla pagina Divi Builder, dove potrai modificare il piè di pagina globale utilizzando la sua funzionalità di trascinamento della selezione.

Allo stesso modo, puoi modificare altri modelli Divi Theme Builder per blog, pagine di prodotti, pagine di autori e categorie. Scopri le funzionalità più potenti di Divi Theme Builder.
Modifica delle impostazioni degli elementi salvati
Come i modelli Theme Builder, Divi Quick Sites replica le preimpostazioni globali dal sito di partenza. Le preimpostazioni globali sono impostazioni di elementi preconfigurate che vengono importate dal tuo sito di partenza.
Ad esempio, potresti notare che ciascun elemento del pulsante ha un bordo quadrato e uno sfondo bianco, quindi se aggiungi un altro pulsante, avrà le stesse impostazioni: questo è perfetto poiché non dovrai configurare ogni nuovo elemento che aggiungi.

Le preimpostazioni sono applicabili anche a tutto il sito. Pertanto, se modifichi un pulsante, le modifiche si rifletteranno su tutti i pulsanti ovunque si trovino sul tuo sito. Ecco come puoi modificare una preimpostazione globale Divi di un elemento:
Dopo aver esaminato ogni elemento del tuo sito e sei sicuro che rifletta correttamente il tuo ristorante, esegui un controllo finale e avvialo. Ecco un tutorial più approfondito sulla modifica del sito web generato dal sito iniziale.
5. Installa Divi Bookings & Prenotazioni per accettare le prenotazioni dei tavoli
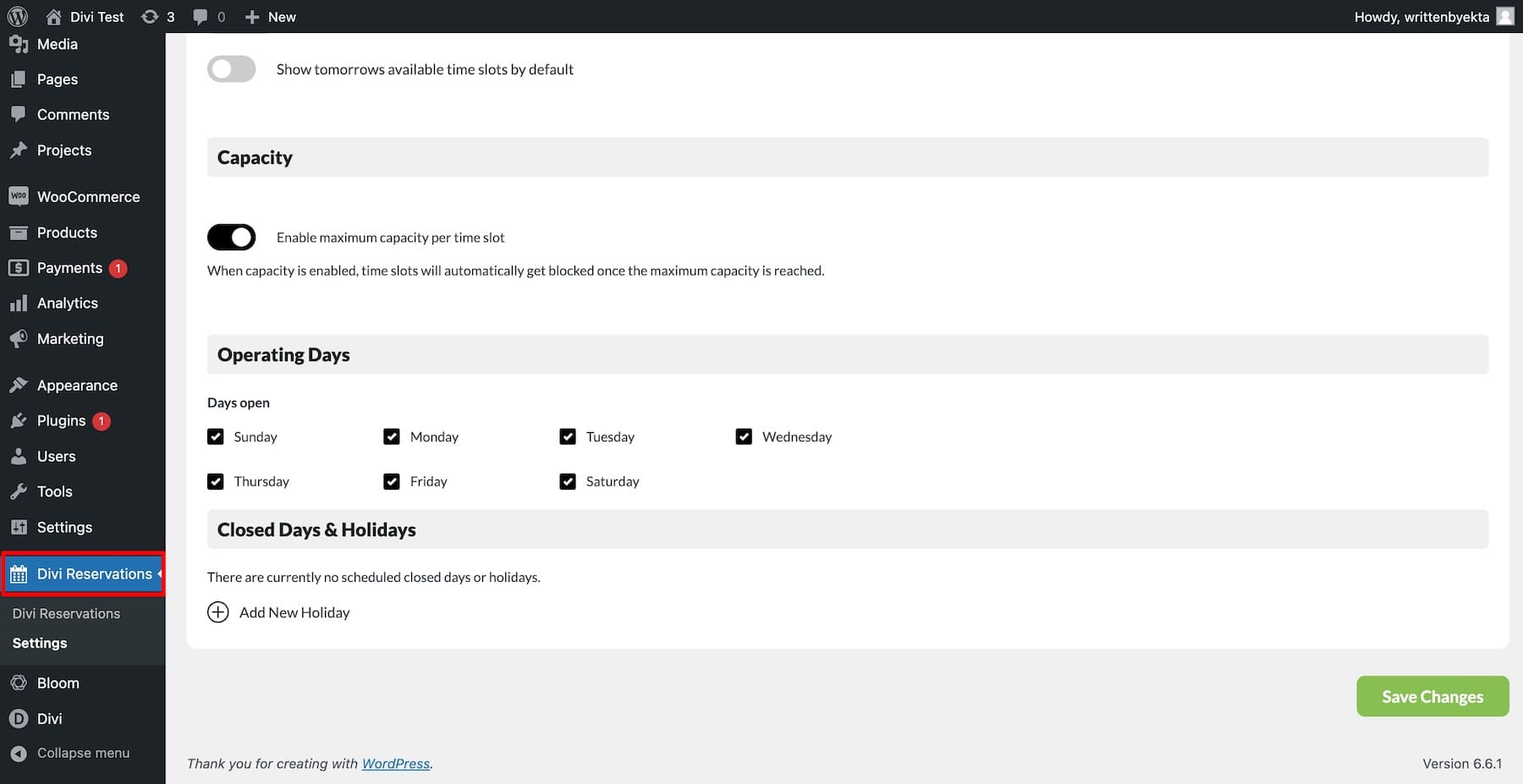
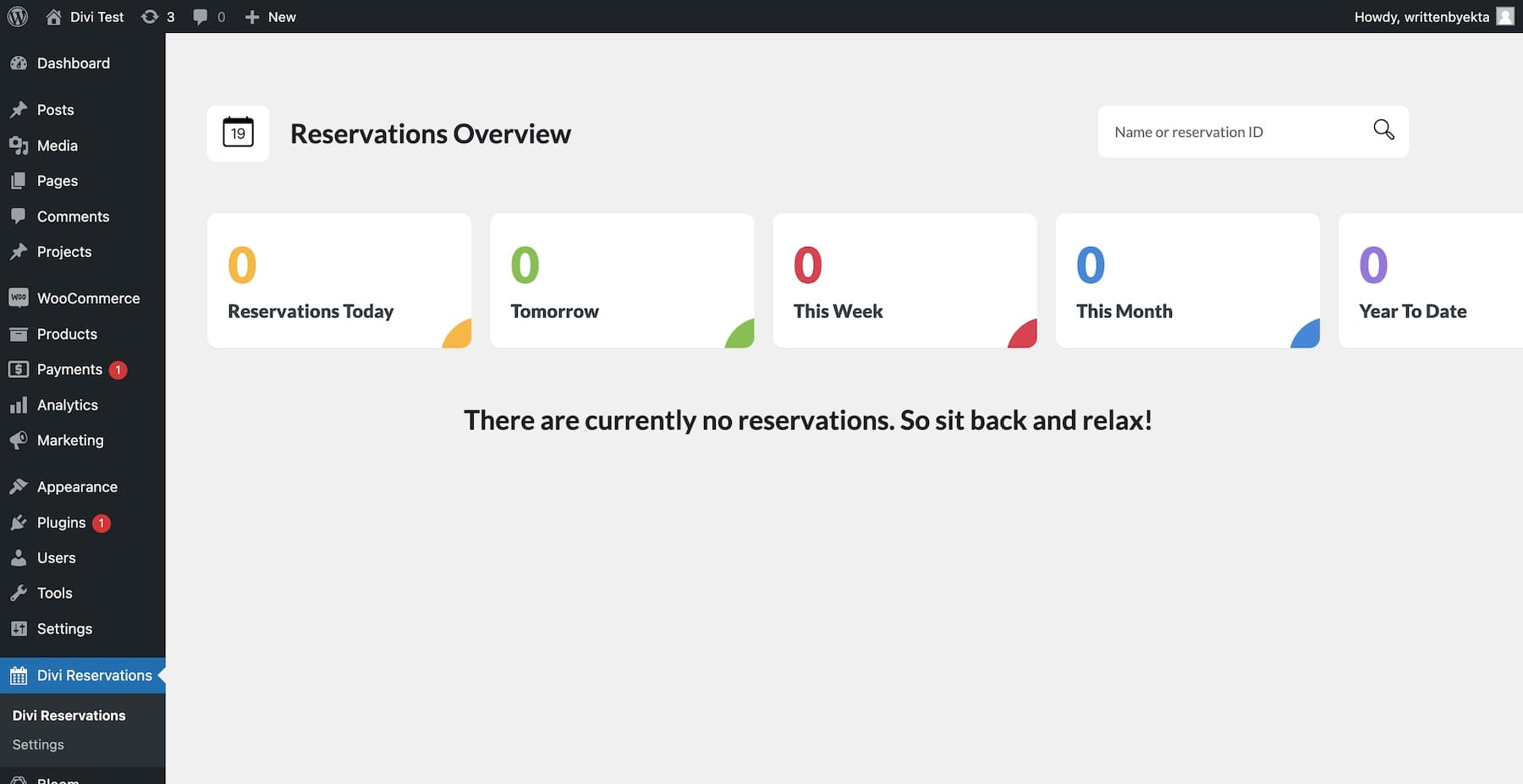
Per consentire ai visitatori di prenotare tavoli dal tuo sito web, installa l'estensione Divi Bookings & Prenotazioni. Una volta installato e attivato il plug-in, vai su Prenotazioni Divi dalla dashboard di WordPress.

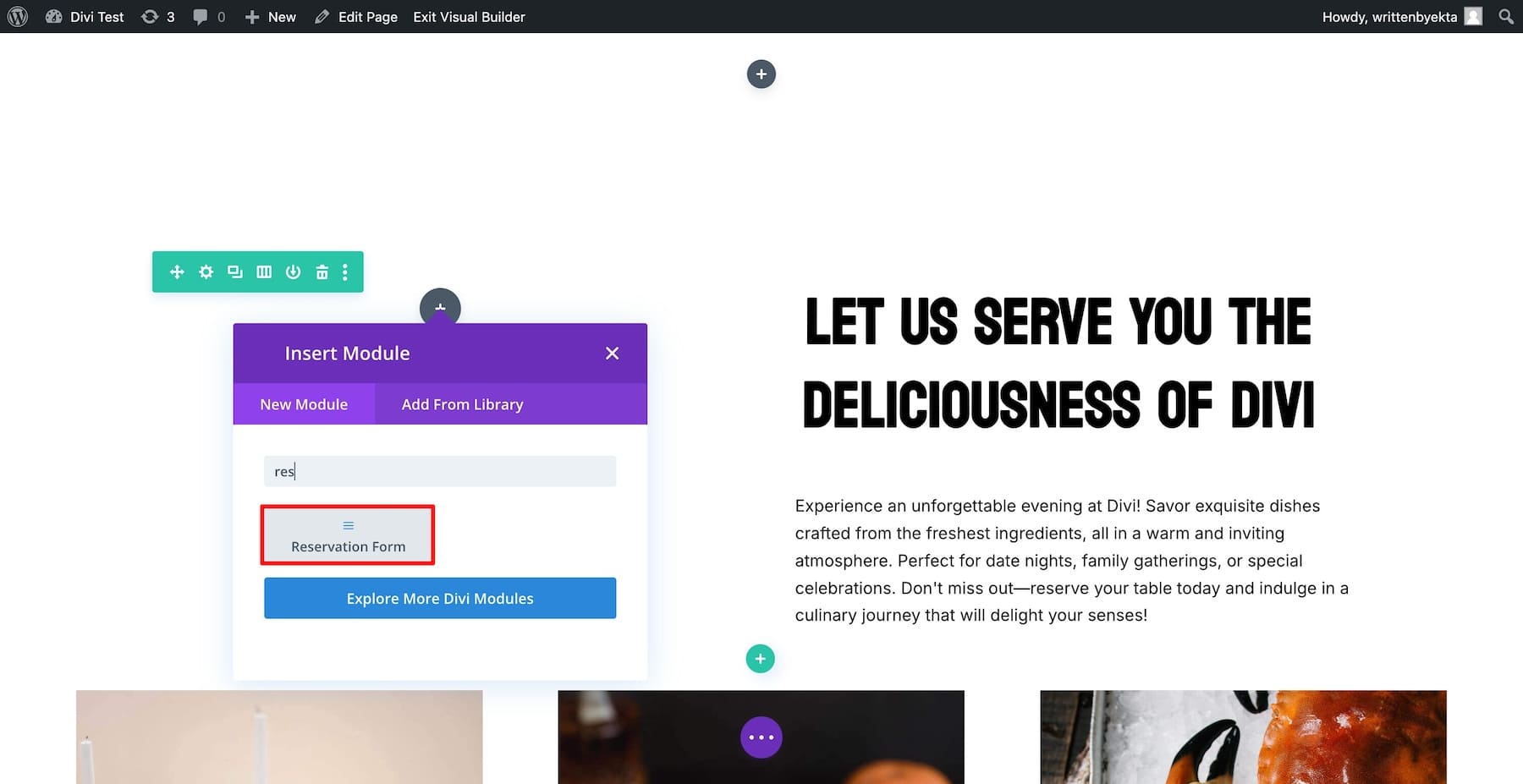
Per attivare il plugin, configura impostazioni come branding, fasce orarie, giorni operativi, menu, disponibilità, formato data, ecc. Una volta terminato, vai alla pagina Prenotazioni e aggiungi un nuovo modulo, Modulo prenotazioni.

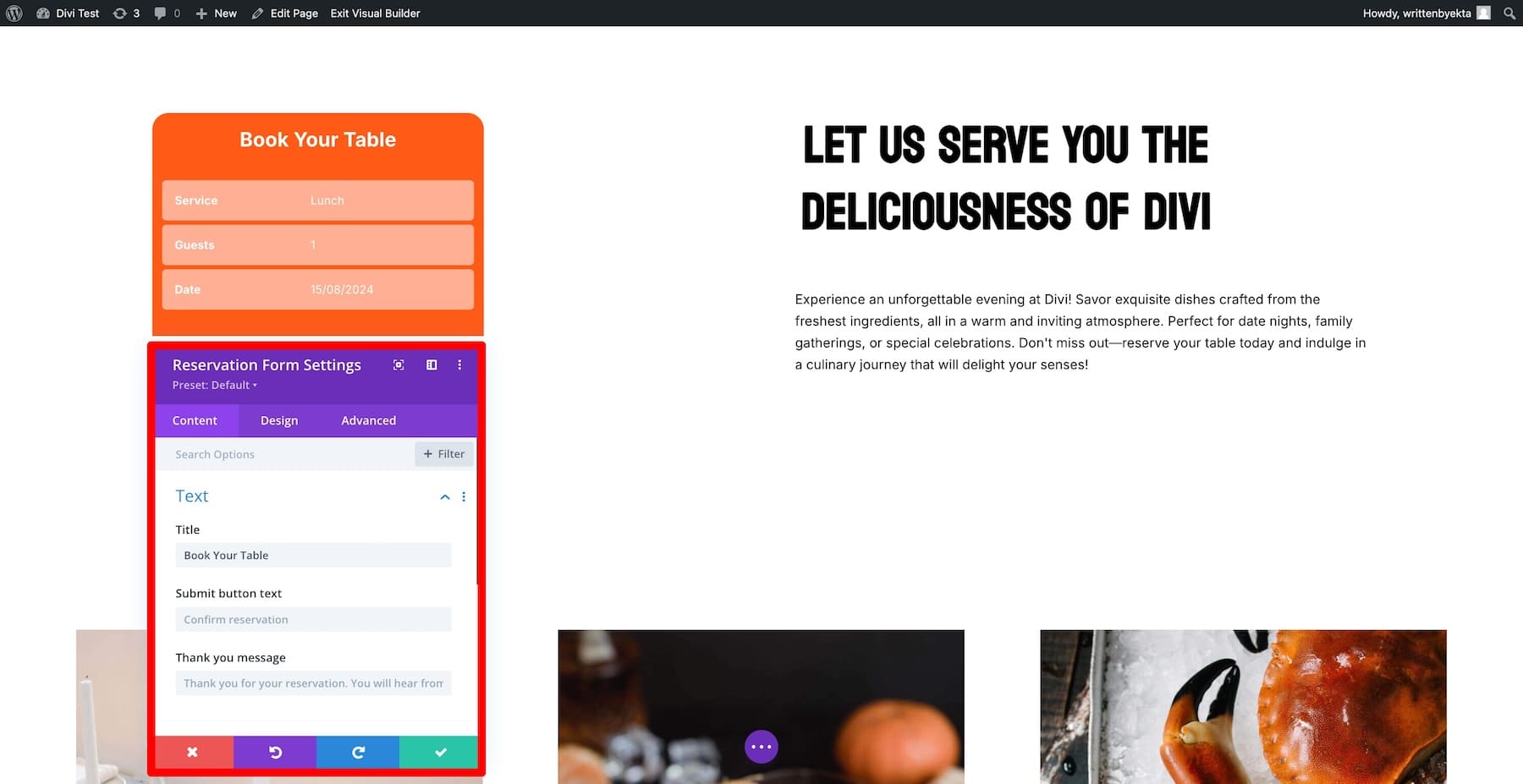
Utilizzando Divi Builder, ottimizza il marchio del modulo. Modifica il colore, aggiungi il testo del titolo, cambia lo sfondo e abbinalo al branding del tuo sito.

Una volta terminato, salva le modifiche. Ora riceverai notifiche sulla dashboard di WordPress ogni volta che qualcuno prenota un tavolo.

Divi Marketplace ha più estensioni per aggiungere più funzionalità al sito del tuo ristorante. Ad esempio, se desideri aggiungere un menu con pulsante di attivazione/disattivazione, consulta Menu ristorante con pulsante di attivazione/disattivazione. Desideri visualizzare immagini di cibo e ristoranti in diversi layout? Utilizza il Gallery Layout Pack e molto altro ancora.
Esplora il mercato Divi
6. Installa i plugin essenziali per ottimizzare le prestazioni del tuo sito
Oltre ad aggiungere funzionalità al sito del tuo ristorante, ecco alcuni plugin e servizi essenziali che ti aiuteranno a ottimizzare le prestazioni del tuo sito:
- WP Rocket: se desideri che il tuo sito web si carichi rapidamente, WP Rocket è un plug-in di memorizzazione nella cache che può aiutarti. È efficace, ma ci sono altre opzioni che vale la pena considerare.
- Rankmath : ottimo per potenziare il SEO del tuo sito web. Rankmath è semplice ed è uno dei migliori plugin SEO per siti WordPress.
- EWWW : EWWW aiuta le tue immagini a caricarsi più velocemente senza sacrificare la qualità. Considerando che caricherai immagini di cibo e ristoranti, EWWW è perfetto per garantire che siano veloci da caricare e di buona qualità.
- Updraft Plus: è essenziale conservare i backup del tuo sito web e Updraft Plus lo fa automaticamente. Questo ti aiuta in situazioni in cui accade qualcosa di imprevisto e non sai come risolverlo, quindi ripristini il backup.
- Cloudflare: una CDN garantisce che il tuo sito si carichi velocemente e sia al sicuro dagli attacchi di spam. Cloudflare migliora la velocità e la sicurezza del tuo sito web con i servizi CDN e DNS.
- Solid Security: Solid Security offre una protezione completa per salvaguardare il tuo sito web dalle minacce. È fantastico, anche se altri plugin di sicurezza potrebbero essere migliori, a seconda delle tue esigenze.
- Bloom: aggiungi bellissimi moduli di incorporamento e-mail alle pagine del tuo sito Web e raccogli più abbonati e-mail. Bloom è un plug-in per opzioni e-mail premium gratuito con il tuo abbonamento Divi.
- Monarch: mostra le icone di condivisione dei social media brandizzate sulle pagine del tuo sito web per incoraggiare i visitatori a condividerle con altri. Monarch è un altro plugin Divi che ottieni gratuitamente con il tuo abbonamento.
Come ottenere il massimo dal sito web del tuo ristorante in 4 passaggi
Dopo la pubblicazione del sito del tuo ristorante, ci sono alcune cose che puoi fare per migliorarne la portata e ottenere più visitatori.
1. Ottimizza per il SEO locale per attirare clienti locali
Poiché il tuo obiettivo principale è attirare clienti locali nel tuo ristorante, dovresti ottimizzare il tuo sito per comparire nelle ricerche locali. L'ottimizzazione per la SEO locale aiuta le persone nelle vicinanze a trovare il tuo ristorante quando effettuano ricerche online, attirando più clienti locali alle tue porte. Ecco alcune cose che potresti fare:
- Crea un profilo aziendale su Google: ottimizzando il tuo profilo Google My Business, fornisci a Google dati aggiuntivi sulla tua attività, come posizione, indirizzo e numero di telefono, che verranno visualizzati quando qualcuno cerca il tuo ristorante online.
- Utilizza parole chiave locali: scrivi i contenuti del tuo sito web utilizzando parole chiave specifiche della posizione per comparire nelle ricerche locali. Ad esempio, se il tuo ristorante è a Brooklyn e il piatto principale è pasta italiana, ottimizza il tuo sito per "pasta italiana a Brooklyn".
- Aggiungi l'indirizzo e la posizione del tuo ristorante: assicurati di aggiungere l'indirizzo del tuo ristorante e la mappa incorporata in più punti del tuo sito in modo che i robot di ricerca possano accedervi facilmente e aggiungerli al Knowledge Graph di Google.
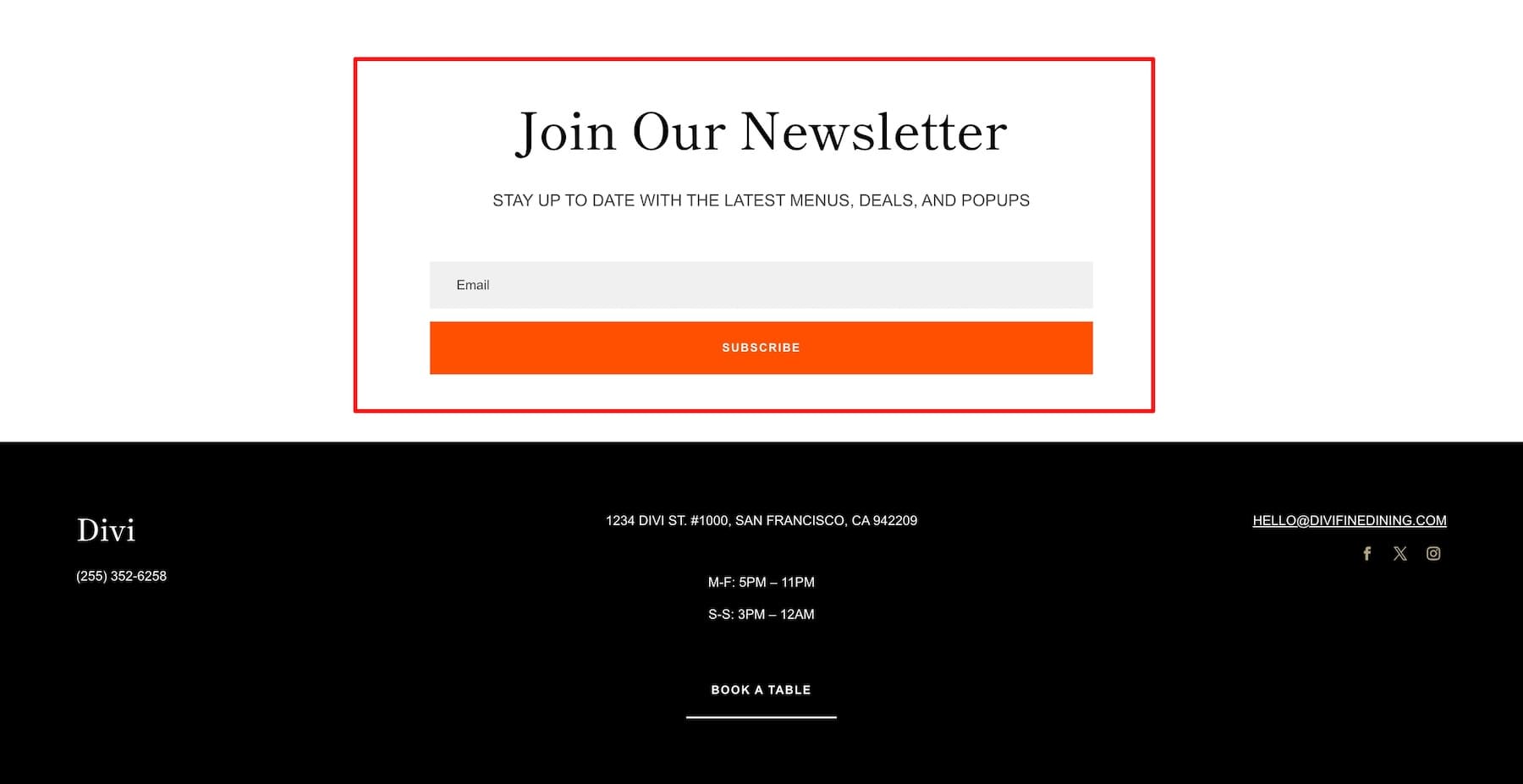
- Ottimizza il piè di pagina con il numero di contatto: per lo stesso motivo, aggiungi il tuo numero di contatto insieme al tuo indirizzo email e altre opzioni di contatto in più punti, idealmente nelle sezioni intestazione, menu, contatto, informazioni e piè di pagina.
2. Avvia un blog per attirare clienti organici
Per visualizzare più parole chiave e migliorare la tua visibilità organica, avvia un blog e pubblica contenuti accattivanti su cibo, ricette e suggerimenti per attirare gli amanti del cibo. Avviare un blog con Divi è facile. Il tuo sito di partenza del ristorante include già una pagina blog, quindi devi solo creare nuovi contenuti dalla dashboard di WordPress.

Puoi anche utilizzare il tuo blog per condividere notizie sulla tua attività. Ad esempio, se la tua attività sta andando alla grande e hai intenzione di aprire un altro punto vendita a Boston. Quindi, per attirare la gente di Boston, puoi condividere le notizie con i lettori del tuo blog. Da quando pubblichi attivamente nuovi contenuti, le persone sono diventate lettori abituali, quindi molti di loro si presentano, dandoti una serata di inaugurazione.
3. Avvia la condivisione sui social per creare consapevolezza del marchio
Puoi anche utilizzare i social media per creare notorietà sul tuo ristorante e sulle tue ricette e attirare i turisti che ti visitano, principalmente perché leggono ottime recensioni sui tuoi piatti su Instagram e vogliono provarli loro stessi.

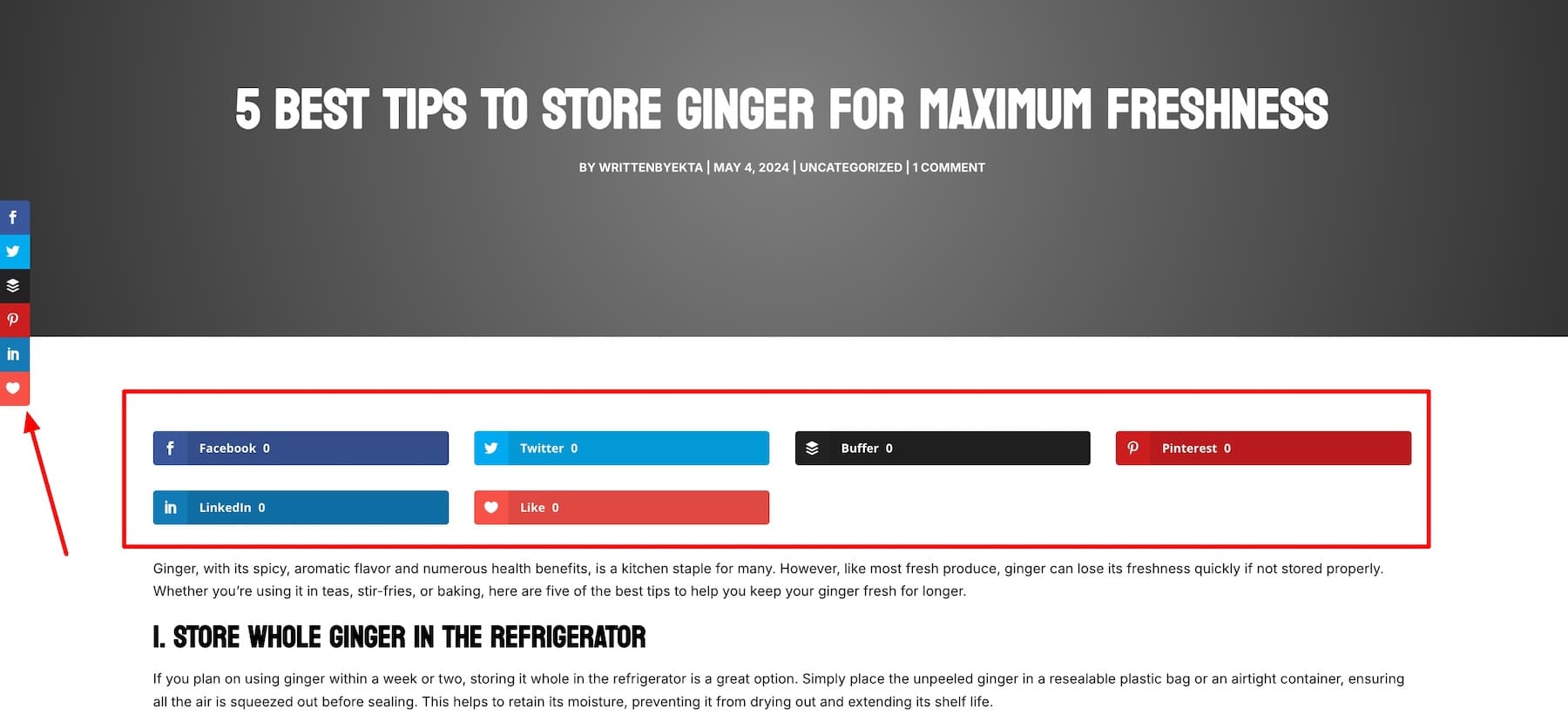
Utilizzando il plug-in Monarch di Divi, condividere ricette del blog e altri contenuti è facile come un clic. La tua pagina mostra bellissime icone di condivisione social su cui i lettori possono fare clic e condividere con la propria rete. La parte migliore? Puoi personalizzare le icone dei social media per adattarle al tuo marchio.
4. Avvia una lista e-mail per convertire i clienti in sostenitori del marchio
Dovresti anche creare una lista e-mail per rimanere in contatto con i tuoi clienti. Invia loro aggiornamenti, offerte speciali e inviti a eventi. Le e-mail regolari possono trasformare i visitatori occasionali in clienti fedeli che spesso ritornano e parlano ad altri del tuo ristorante.

Il plug-in Bloom di Divi rende il flusso di lavoro di automazione della posta elettronica estremamente gestibile. Non solo semplifica la connessione al tuo servizio di email marketing, ma semplifica anche l'incorporamento dei moduli di adesione alla posta elettronica. Ad esempio, puoi integrare Mailchimp con Bloom per semplificare l'email marketing.
10 volte la creazione di contenuti con Divi AI
Creare più contenuti è il modo più veloce per far crescere la tua attività online. Ma non solo contenuti: contenuti accattivanti e di alta qualità che le persone smettono di scorrere per leggere.
Non è un segreto che la creazione di tali contenuti richieda tempo. Ma sei uno chef e hai un'attività di ristorazione da gestire, non hai tempo per creare contenuti. Ecco perché hai bisogno di Divi AI per creare contenuti di alta qualità più velocemente.

Divi AI lo crea per te in pochi secondi, che si tratti di un post sul blog, di una copia sui social media, di una newsletter via email o di qualsiasi altra cosa. Come? Legge i dati del tuo sito web in background per comprendere il tuo stile di scrittura, la voce del marchio e il pubblico di destinazione per creare contenuti che richiedono meno modifiche. Quindi, genera contenuti con Divi AI, rivedili per un controllo finale e condividili con il tuo pubblico: è così facile!
Ottieni Divi AI
