Come creare una pagina separata per i post del blog in WordPress
Pubblicato: 2022-10-05Quindi vuoi creare una pagina separata per i post del blog. Significa che hai già creato una home page. Ora, hai bisogno di un'altra pagina che mostri i post del blog. È uno scenario comune per la maggior parte dei blogger o dei proprietari di siti Web che vogliono distinguersi dalla concorrenza e stupire il proprio pubblico. Ma la domanda è: come creare una pagina separata per i post del blog in WordPress?
Puoi facilmente separare le pagine per i post del blog seguendo i passaggi seguenti:
- Passaggio 1: installa PostX
- Passaggio 2: attiva il componente aggiuntivo Dynamic Site Builder
- Passaggio 3: crea una pagina del blog
- Passaggio 4: aggiungi contenuto alla pagina del blog
- Passaggio 5: aggiungi opzioni di filtro alla pagina del blog
- Passaggio 6: aggiungi l'impaginazione alla pagina del blog
- Passaggio 7: aggiungi la pagina del blog al menu
Che cos'è una pagina dei post in WordPress?
Una Pagina dei post o Pagina del blog di WordPress si riferisce a una pagina in cui vengono visualizzati i post del blog del sito. Normalmente la home page predefinita dei siti WordPress mostra i post in ordine cronologico inverso. Ma la maggior parte dei proprietari di siti crea home page personalizzate che possono contenere prodotti, servizi e categorie insieme a questi post. In questo tipo di scenario, la pagina dei post è molto utile.
Perché creare una pagina separata per i post del blog?
Di solito, non è obbligatorio creare una pagina separata per visualizzare i post del blog . Tuttavia, se stai svolgendo un tipo di attività basata su prodotti o servizi in cui i post non sono gli unici che desideri vengano mostrati nella home page. Invece, è più probabile che tu mostri i prodotti e i servizi nella home page. Ma i post del blog sono anche importanti per attirare visitatori e potenziali clienti sul sito. È qui che entra in gioco una pagina separata per i post del blog.
Come creare una pagina separata per i post del blog in WordPress
PostX offre incredibili blocchi di post per visualizzare i post in modo organizzato. Ma dove visualizzerai i post? Poiché desideri creare una pagina separata in cui visualizzare i post, le griglie dei post e gli elenchi dei post di PostX saranno efficaci.
Ma che dire della creazione della pagina del blog? Non preoccuparti, PostX ti copre le spalle. Ha un fantastico Dynamic Site Builder basato su Gutenberg che si occupa della creazione di tutte le pagine essenziali dei siti, in particolare per News Magazine e siti di blog. Come?
Segui i passaggi seguenti e la pagina del tuo blog sarà pronta in pochissimo tempo.
Passaggio 1: installa PostX
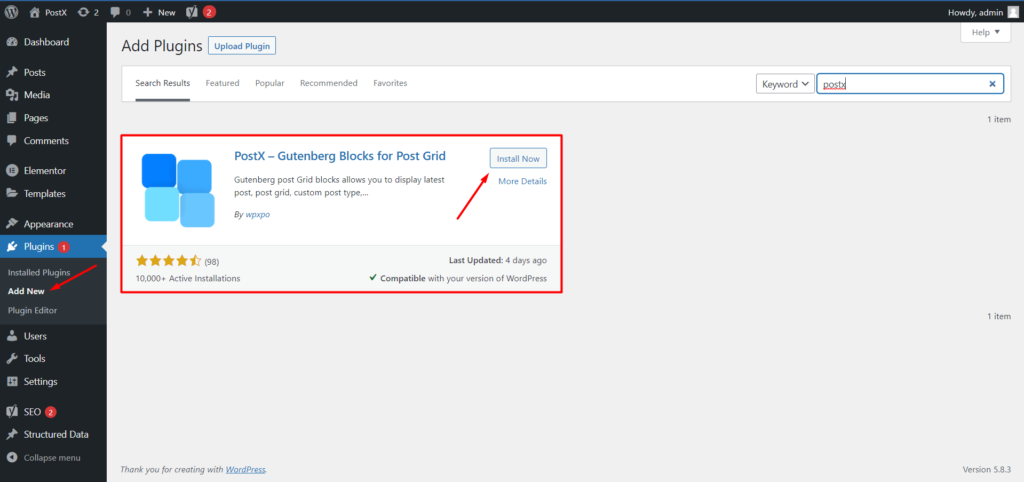
Prima di tutto, devi installare il plug-in PostX. Perché lo useremo per creare la pagina del blog. Riceverai la versione gratuita dalla directory dei plugin di WordPress. Ecco come puoi installarlo:

- Dalla dashboard di WordPress, fai clic sul pulsante "Aggiungi nuovo" nella sezione plug-in.
- Ora digita "PostX" nella barra di ricerca
- Quindi fare clic sul pulsante Installa per installare il plug-in PostX
- Dopo l'installazione, fare clic sul pulsante attivo per attivarlo
Passaggio 2: attiva il componente aggiuntivo Dynamic Site Builder
Come ho già detto, utilizzeremo il costruttore di siti dinamico di PostX. È un componente aggiuntivo di PostX che lo rende più potente. Sono disponibili componenti aggiuntivi più efficaci per PostX, puoi esplorarli tutti facendo clic qui.
Torniamo all'argomento principale. Quindi, per utilizzare il componente aggiuntivo del costruttore di siti, dobbiamo attivarlo. Ecco come:

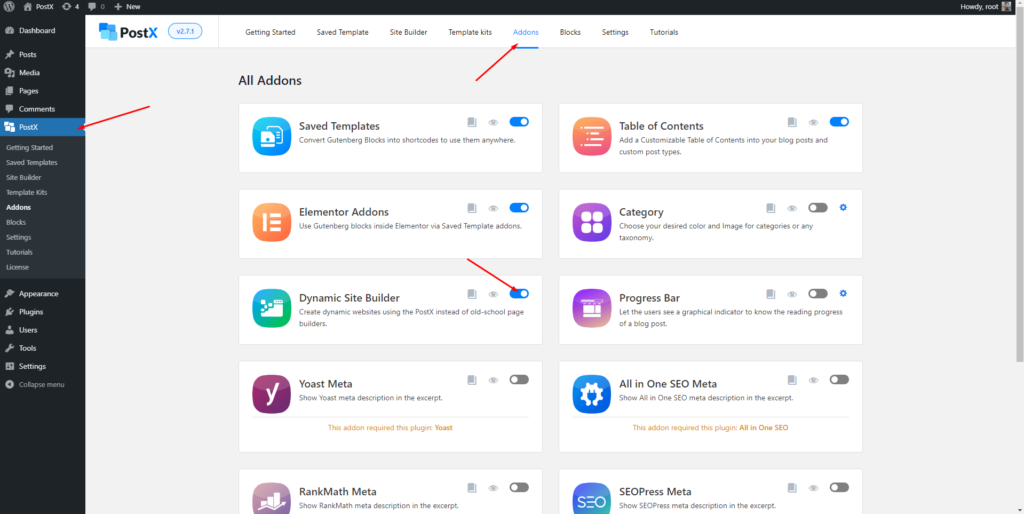
- Fai clic sull'opzione "Componenti aggiuntivi" dalla sezione PostX
- Da tutte le sezioni dei componenti aggiuntivi, attiva il componente aggiuntivo del costruttore del sito
Questo è tutto, l'addon è attivato e pronto per l'uso. Ora vedrai una nuova sezione del costruttore di siti aggiunta insieme a tutte le altre opzioni di PostX. Tienilo lì, inizieremo a usarlo presto.
Passaggio 2: crea una nuova pagina
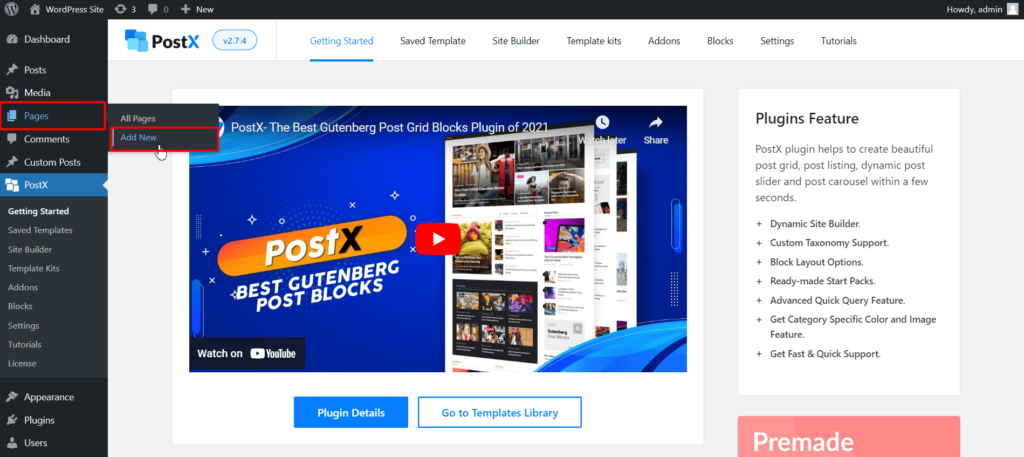
Quindi, vuoi creare una pagina separata per i post del blog, giusto? Per questo, hai creato una nuova pagina se non è già stata creata. Per questo, vai alla sezione della pagina di WordPress e fai clic sul pulsante "Aggiungi nuovo" per creare una nuova pagina. Assegna un nome alla pagina, ad esempio una Pagina del blog e pubblicala. Non preoccuparti perché la pagina è vuota perché aggiungeremo dei contenuti nel passaggio successivo.

Passaggio 3: aggiungi contenuto alla pagina del blog
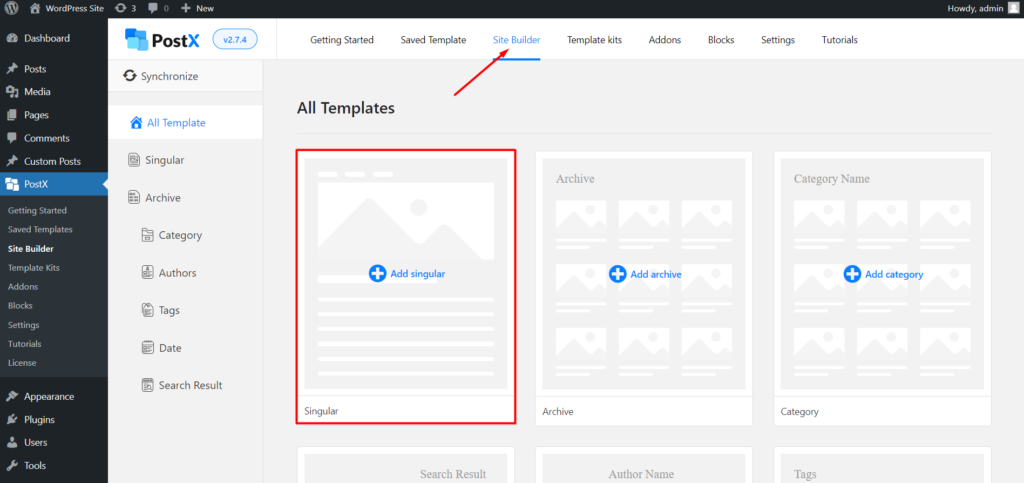
Ora arriva la parte divertente che è l'aggiunta di contenuti alla pagina del blog. Per questo, è necessario utilizzare il componente aggiuntivo per la creazione di siti. Basta andare alla sezione del costruttore di siti di PostX.
Qui avrai le opzioni per creare modelli per tutte le pagine essenziali del tuo sito. Per ora, fai clic su "Singolare" che ti consente di creare pagine personalizzate e modelli di post in modo dinamico.

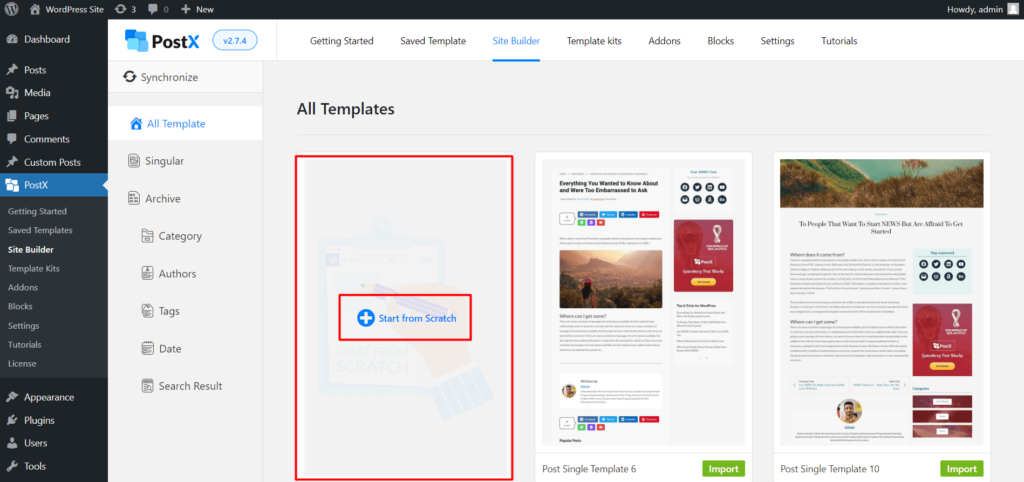
Dopo aver fatto clic sulle singole opzioni, vedrai più modelli premade finemente realizzati per singoli post. Tuttavia, per ora non lo useremo. Perché vogliamo creare una pagina personalizzata. Puoi creare uno qualsiasi di questi modelli per la creazione di modelli di post di WordPress. Per ora, fai clic sull'opzione "Inizia da zero".

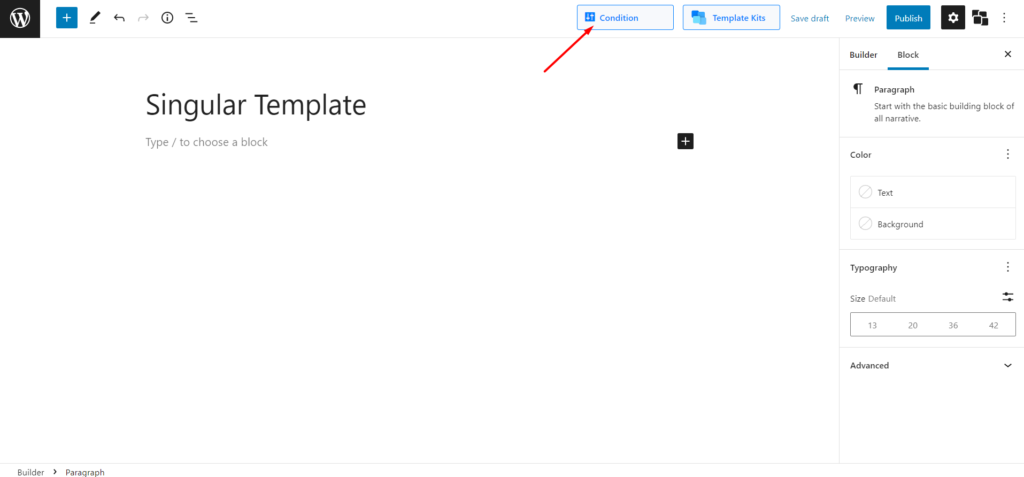
Ora vedrai una pagina di blocco. Poiché vogliamo visualizzare i post sulla pagina del blog, dobbiamo iniziare a modificare la pagina del blog. Per questo, fai clic sull'opzione di selezione delle condizioni sopra.

Modifica le opzioni delle condizioni dai post alle pagine. Quindi dovrai anche scegliere la pagina del blog desiderata che hai creato nei passaggi precedenti. Dato che ho chiamato la nuova pagina “ Pagina del blog ”, la sto selezionando qui.
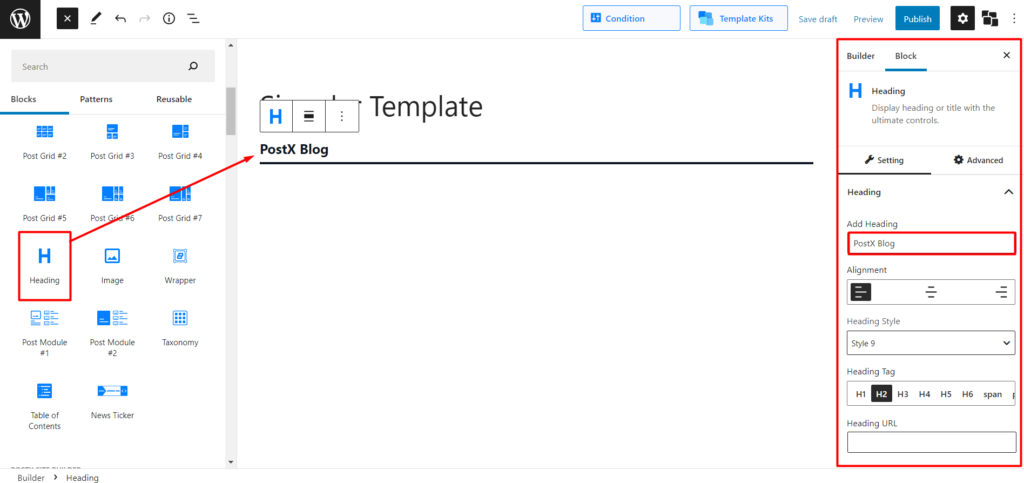
Ora, per visualizzare i contenuti, puoi utilizzare i fantastici blocchi di post di PostX. Prima di tutto, se vuoi aggiungere un titolo, aggiungi i blocchi di Intestazione alla pagina che stai modificando. Dopo aver aggiunto il blocco, puoi personalizzarlo in base alle tue esigenze. La cosa più ovvia che devi fare è cambiare il testo predefinito nel testo desiderato. Per ora, lo cambio in PostX Blog.

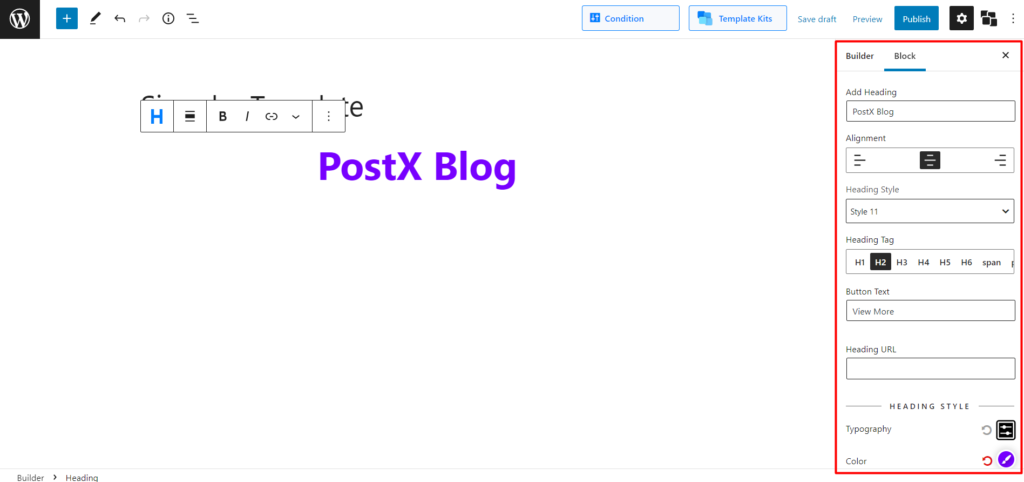
Quindi puoi cambiare lo stile di intestazione scegliendo tra oltre 20 stili di intestazione. Tuttavia, puoi personalizzare l'intestazione da solo utilizzando le vaste opzioni di personalizzazione.

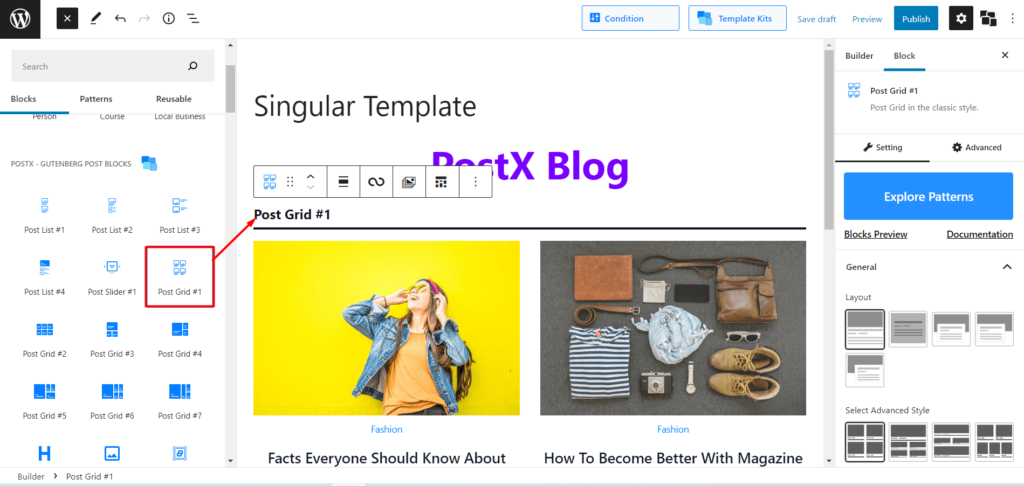
Per visualizzare i post, sono disponibili più blocchi come la griglia dei post, l'elenco dei post, il dispositivo di scorrimento dei post e molto altro. Per ora, sto aggiungendo il blocco post grid 1 perché voglio visualizzare i post in un layout a griglia.

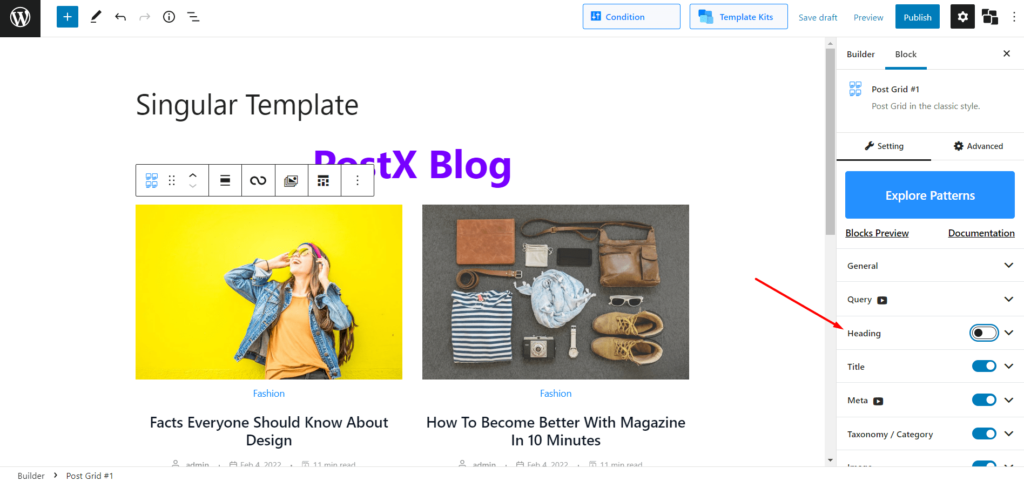
Prima di tutto, potresti voler nascondere l'intestazione del blocco poiché hai già aggiunto un blocco di intestazione per visualizzare il titolo della pagina del post. Non solo l'intestazione puoi mostrare o nascondere qualsiasi cosa in base alle tue esigenze utilizzando l'opzione di impostazione sul lato destro.

Ora puoi modificare il layout e aumentare il numero di colonne dalle opzioni di impostazione generale. E ci sono più opzioni di personalizzazione che puoi esplorare.
Dopo aver aggiunto il blocco, i post recenti del tuo sito verranno visualizzati nella pagina. Tuttavia, puoi ordinarli in base alle tue esigenze utilizzando la funzione avanzata di creazione di query che contiene tutte le possibili opzioni di post-ordinamento che ti vengono in mente.

Tutti i post block di PostX hanno un gran numero di opzioni di personalizzazione. Tuttavia, le opzioni variano leggermente da blocco a blocco. Se vuoi conoscere le opzioni di personalizzazione per eventuali blocchi di particelle, controlla la pagina della documentazione.
Passaggio 5: aggiungi le opzioni di filtro alla pagina del blog
Ora si tratta di far risaltare la pagina del tuo blog rispetto alla concorrenza. Consentire ai lettori di filtrare i post è un modo efficace per aumentare il coinvolgimento e il tasso di visualizzazione per sessione. PostX offre filtri basati su Ajax che puoi utilizzare anche come filtro per blog. In modo che il pubblico della pagina del tuo blog possa trovare facilmente i post che stanno cercando.

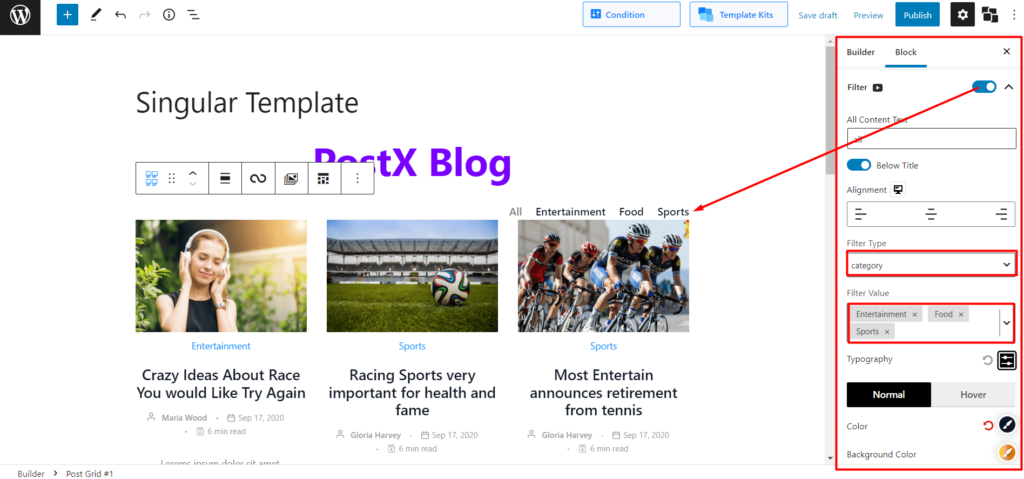
Per abilitare l'opzione di filtro, vai alla sezione delle impostazioni e attiva l'opzione di filtro. Dopo averlo acceso, puoi fare clic sul pulsante a discesa per esplorare le opzioni di personalizzazione. Da dove puoi fare le seguenti cose:
- Scegli il tipo di filtro tra categoria e tag
- Aggiungi opzioni di filtro in base al tipo selezionato
- Cambia tipografia delle opzioni del filtro
- Modifica i colori del testo, dello sfondo e al passaggio del mouse
- Modifica le posizioni delle opzioni di filtraggio
- Regola bordo, margine e riempimento
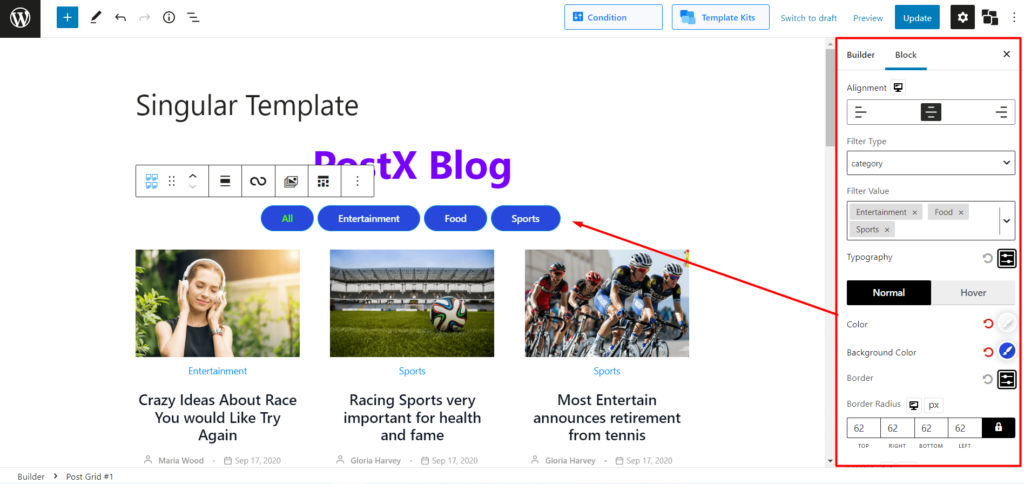
Ecco cosa ho fatto usando le opzioni sopra menzionate. Puoi anche fare lo stesso o anche meglio, solo il cielo è il limite.

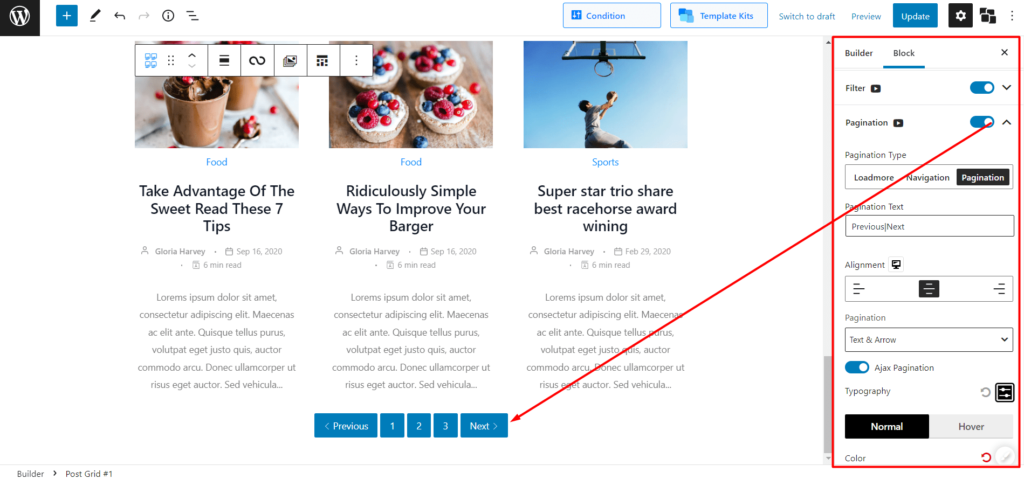
Passaggio 6: aggiungi l'impaginazione alla pagina del blog
Come Filter, PostX offre anche un'impaginazione WordPress basata su Ajax che puoi aggiungere alla pagina del blog che stai creando. Per questo, vai alla sezione delle impostazioni e abilita l'opzione di impaginazione.
Quindi fare clic sul menu a discesa per esplorare tutte le opzioni di personalizzazione disponibili dell'impaginazione. Ecco cosa puoi:
- Scegli tra tre tipi, Carica altro, Navigazione e Numerico
- Cambia la posizione dell'Impaginazione
- Goditi il controllo completo della tipografia
- Cambia i colori di impaginazione per testo e sfondo
- Regola il margine, il riempimento e il raggio del bordo dell'impaginazione

Dopo aver completato tutta la personalizzazione richiesta, fare clic sul pulsante Pubblica. Una volta premuto il pulsante di pubblicazione, l'opzione di selezione delle condizioni apparirà di nuovo. Tuttavia, se hai già eseguito questo passaggio, non è necessario rifarlo. È solo un promemoria per verificare e apportare modifiche se necessario.
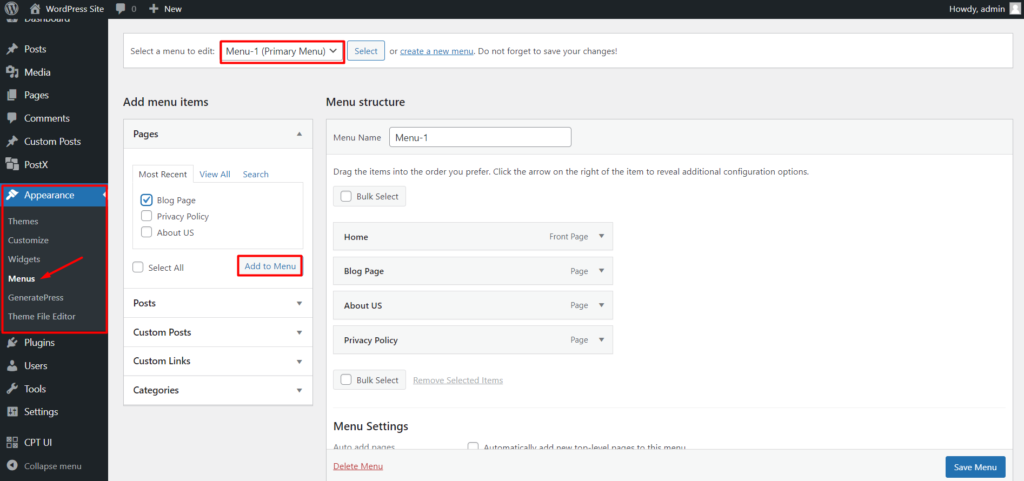
Passaggio 7: aggiungi la pagina del blog al menu
È l'ultimo passaggio, in cui devi aggiungere la pagina del blog al menu del tuo sito se non l'hai fatto prima. Tutti i siti WordPress hanno anche un menu modificabile. Quindi, per aggiungere una nuova pagina alla sezione del menu, segui i passaggi seguenti:
- Vai su Aspetto >> Menu
- Seleziona il menu corrente del tuo sito
- Aggiungi la pagina del blog al menu

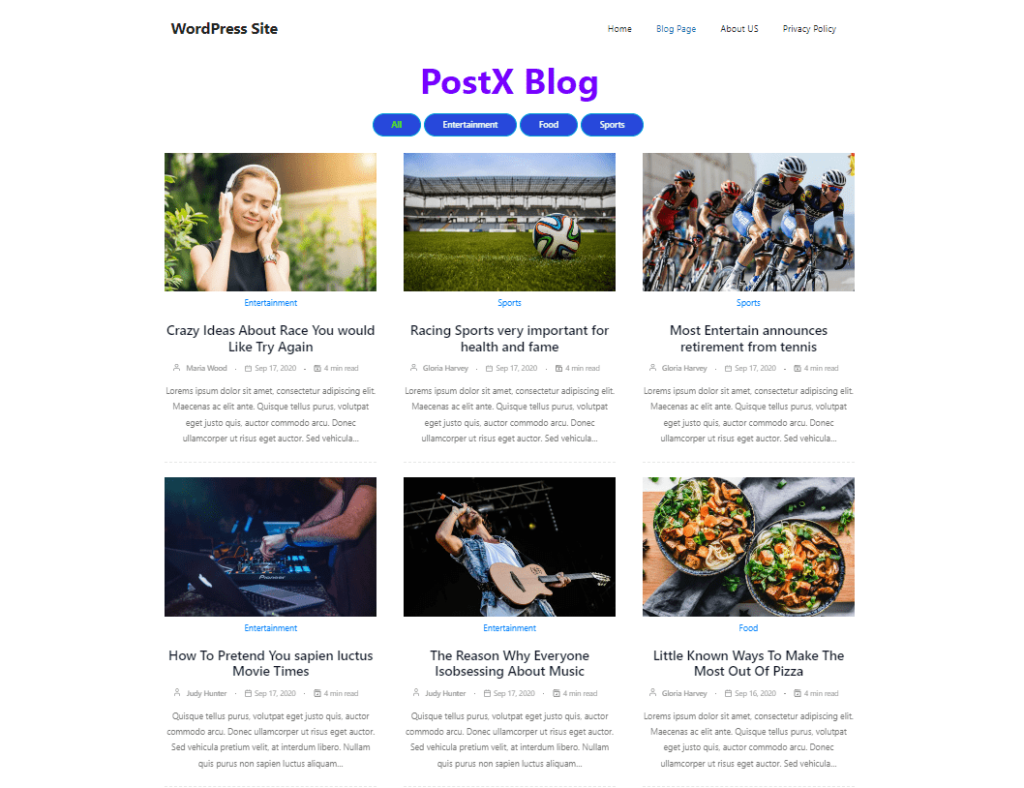
Questo è tutto, la tua pagina separata per i post del blog è pronta ora. Ecco l'output finale. Puoi anche fare lo stesso o anche meglio. Ricorda solo il cielo è il limite con PostX.

Conclusione
Si tratta di creare una pagina del blog WordPress personalizzata. Spero che tu abbia capito come utilizzare al meglio PostX per creare una pagina separata per i post del blog in WordPress che hai sempre sognato. Sentiti libero di commentare di seguito se hai ulteriori domande.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Il modo migliore per visualizzare i post di WordPress in un layout a griglia

Come creare un sito blog WordPress usando i blocchi di Gutenberg

WooCommerce Spedizione gratuita: incoraggia gli acquirenti a fare acquisti di più!

Costruisci un sito di notizie completo usando PostX e Qoxag
