Come creare un semplice modulo di contatto in WordPress (facilmente)
Pubblicato: 2020-09-04Vuoi aggiungere un modulo di contatto al tuo sito WordPress?
Per far crescere il tuo sito web, dovresti raccogliere indirizzi e-mail e lead tramite un modulo di contatto. In questo articolo, ti mostreremo come creare facilmente un modulo di contatto WordPress.
Perché creare un semplice modulo di contatto in WordPress?
Quando sei nuovo nella gestione di un sito web, potresti chiederti perché hai bisogno di un modulo di contatto.
Quali sono le differenze tra creare un modulo di contatto e fornire il tuo indirizzo email sul tuo sito web?
Per aiutare a rispondere a questa domanda, ecco i vantaggi dell'aggiunta di un modulo di contatto al tuo sito web:
- Comunicazione: i moduli di contatto sono un ottimo modo per consentire ai tuoi lettori di comunicare rapidamente con te.
- Sicurezza: mantieni il tuo indirizzo e-mail al sicuro dagli spammer. Poiché il tuo modulo di contatto non mostra il tuo indirizzo email, gli spammer non possono rubarlo e aggiungerlo agli elenchi di posta indesiderata.
- Organizzazione: con un modulo di contatto puoi connetterti al tuo servizio di email marketing per rendere le cose ancora più semplici automatizzando il marketing o utilizzando flussi di lavoro di automazione della posta elettronica.
- Informazioni: controlli le informazioni raccolte aggiungendo solo i campi che i visitatori del sito devono compilare nel modulo. Questo riduce le e-mail avanti e indietro tra te e un potenziale cliente.
- Potenziale di reddito: il 77% dei visitatori del sito Web esce e non torna più. I moduli di contatto ti aiutano a catturare lead e invitarli di nuovo tramite campagne e-mail.
Ora diamo un'occhiata a come creare un contatto WordPress partecipando alla sfida WPForms. Se stai utilizzando Elementor, potresti voler dare un'occhiata a questa guida alternativa per creare un modulo di contatto Elementor con WPForms.
Crea un modulo di contatto WordPress in meno di 5 minuti
Per dimostrare quanto sia facile usare WPForms, abbiamo creato la WPForms Challenge.
Questo divertente "mago" ti guida attraverso tutto ciò che devi fare per creare il tuo primo modulo.
Hai 5 minuti per completarlo. Ma pensiamo che avrai un modulo finito in ancora meno tempo.
La sfida WPForms è solo per divertimento e appare solo la prima volta che crei un modulo.
Come accettare la sfida WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
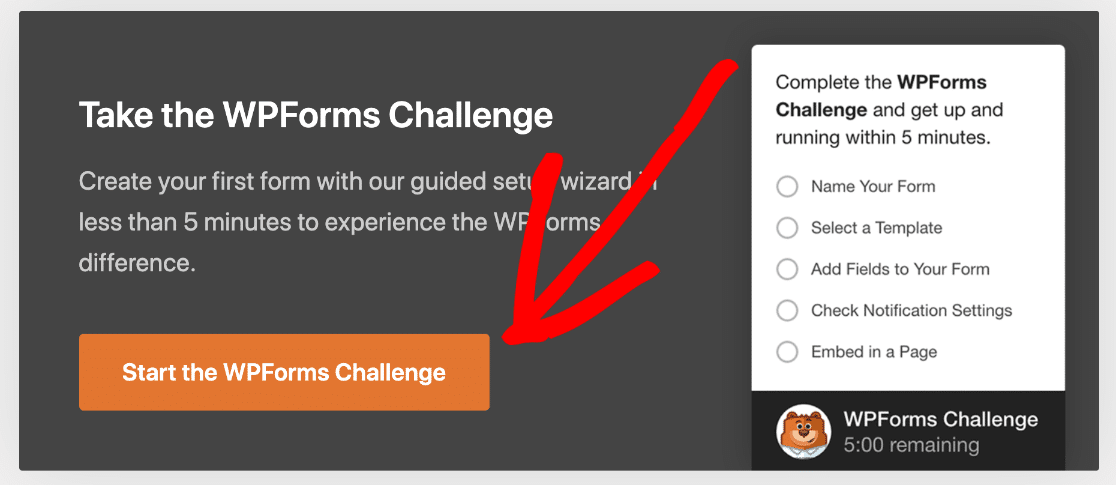
Una volta attivato, vedrai la procedura guidata di installazione di WPForms visualizzare l'opzione per partecipare alla sfida WPForms.
Fai clic su Avvia la sfida WPForms per iniziare.

Passaggio 1: crea il tuo primo modulo
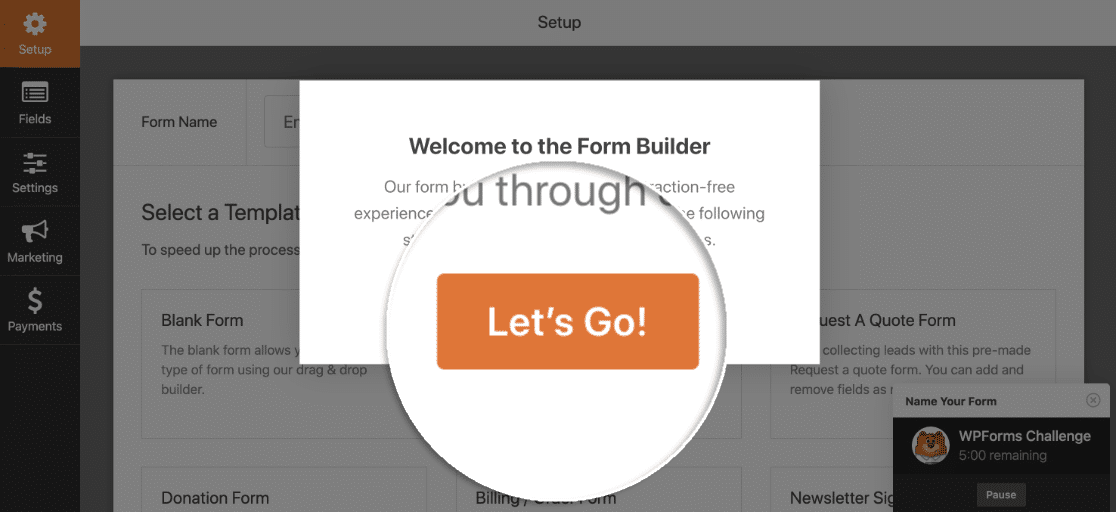
Dopo aver fatto clic su Avvia la sfida WPForms, verrai indirizzato al generatore di moduli WPForms. Qui è dove creerai il tuo primo modulo e configurerai tutte le sue impostazioni.
Fare clic su Andiamo per iniziare.

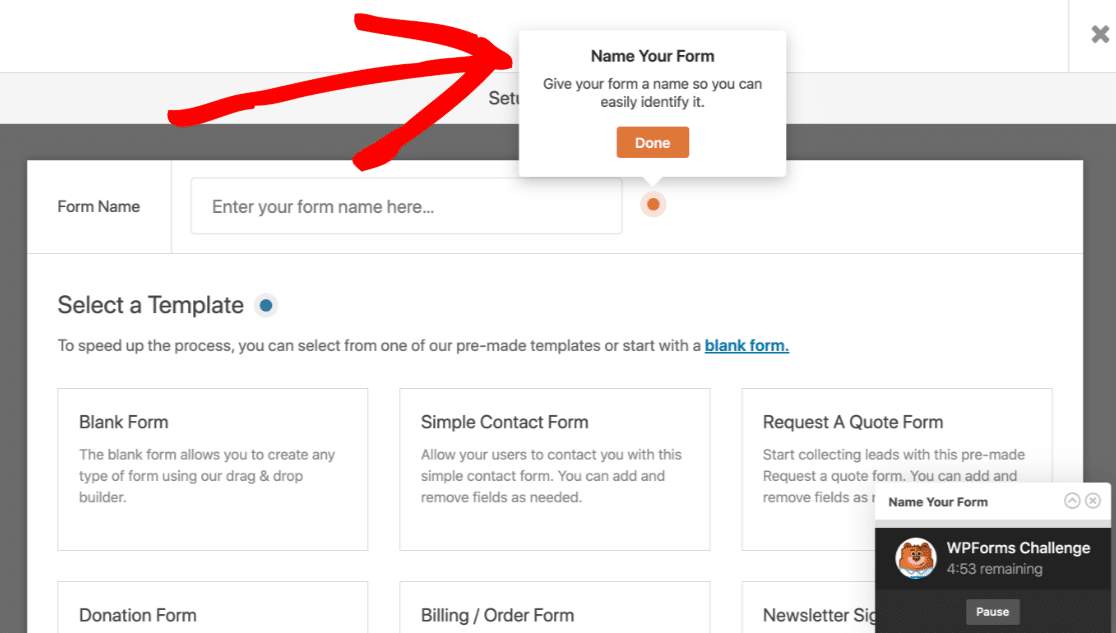
Il primo passo nella sfida è dare un nome al tuo modulo. Digita un nome qui e fai clic su Fine per passare al passaggio successivo.

Vedrai che il timer nell'angolo sta effettuando il conto alla rovescia mentre costruiamo il modulo.
Passaggio 2: personalizza i campi del modulo
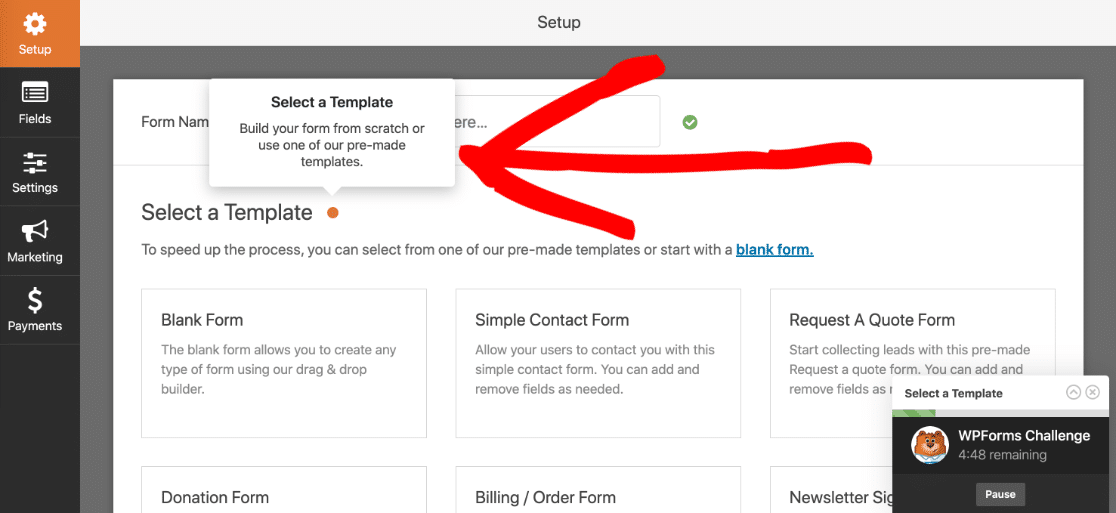
Successivamente, è il momento di selezionare un modello predefinito o utilizzare il modello vuoto se preferisci creare il modulo da zero. Poiché stiamo creando un modulo di contatto, selezioneremo il modello Modulo di contatto semplice .

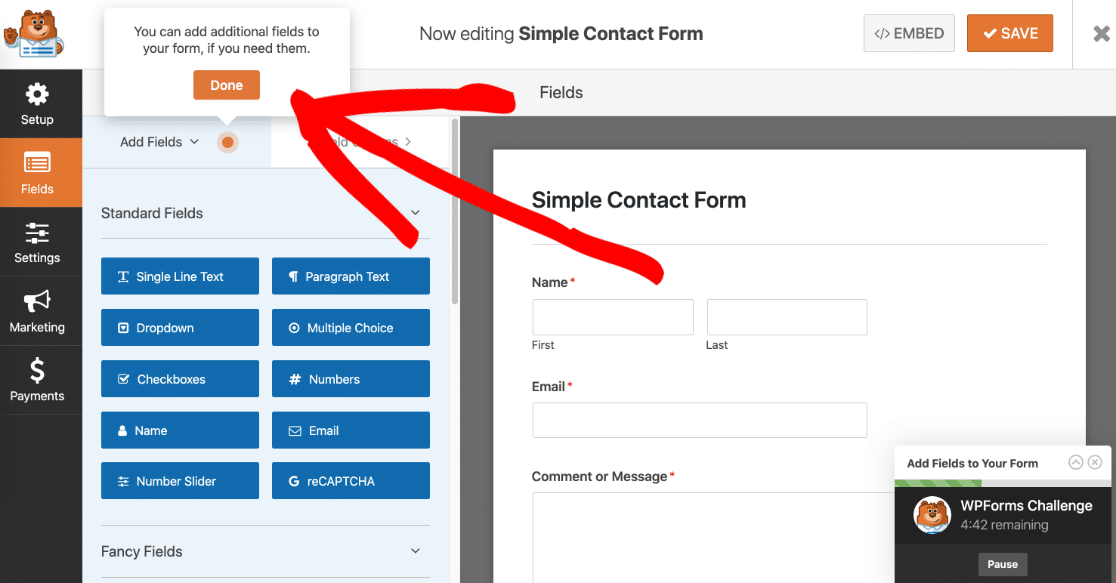
Quando fai clic sul modello che desideri utilizzare, verrai indirizzato alla parte nel generatore di moduli che ti consente di aggiungere o rimuovere i campi del modulo e personalizzare l'aspetto e il funzionamento.
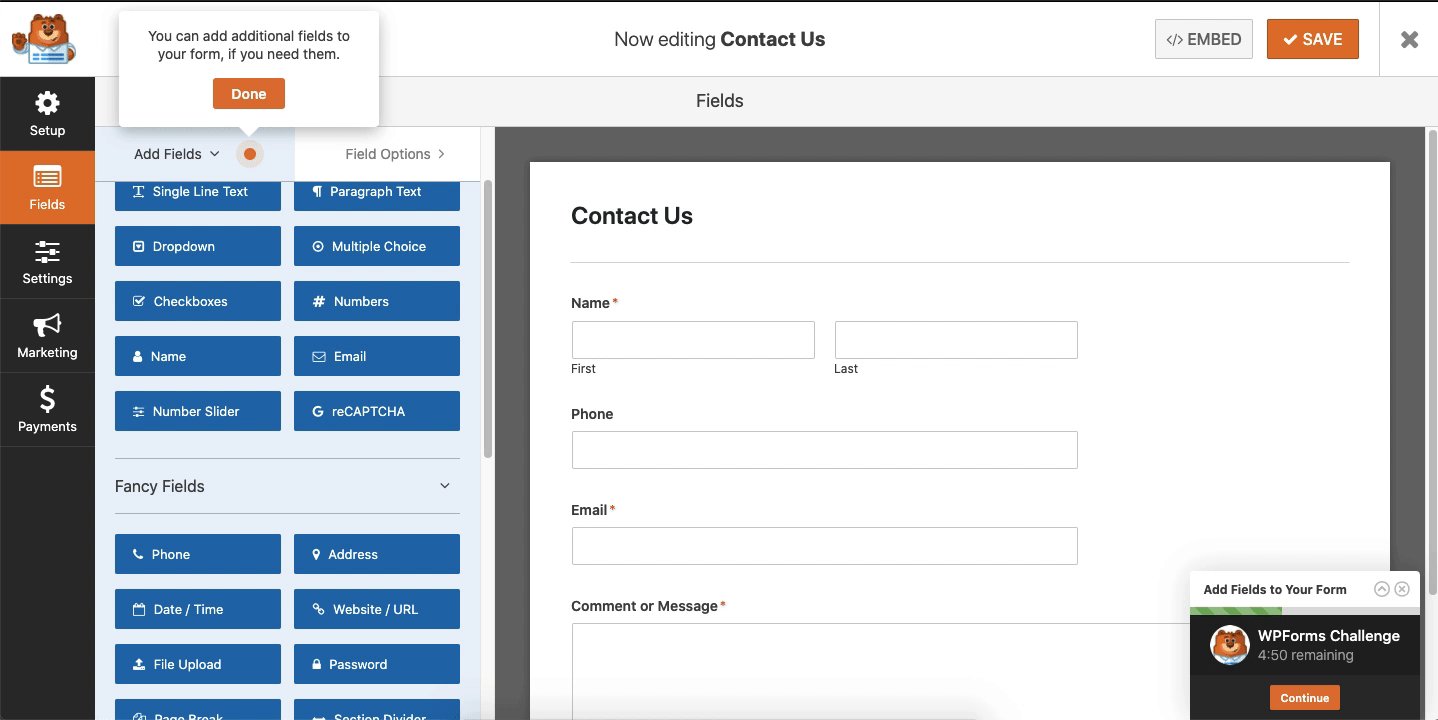
Il messaggio popup qui ti dice cosa fare dopo:

Ci sforziamo di rendere la costruzione di moduli il più semplice e adatta ai principianti possibile. Tutti i nostri modelli hanno i campi modulo di base di cui avrai bisogno senza dover aggiungere o rimuovere alcun campo.
Detto questo, ci sforziamo anche di confezionare WPForms con potenti funzionalità in modo da poter estendere le tue capacità di creazione di moduli e personalizzare i tuoi moduli per soddisfare le tue esigenze.
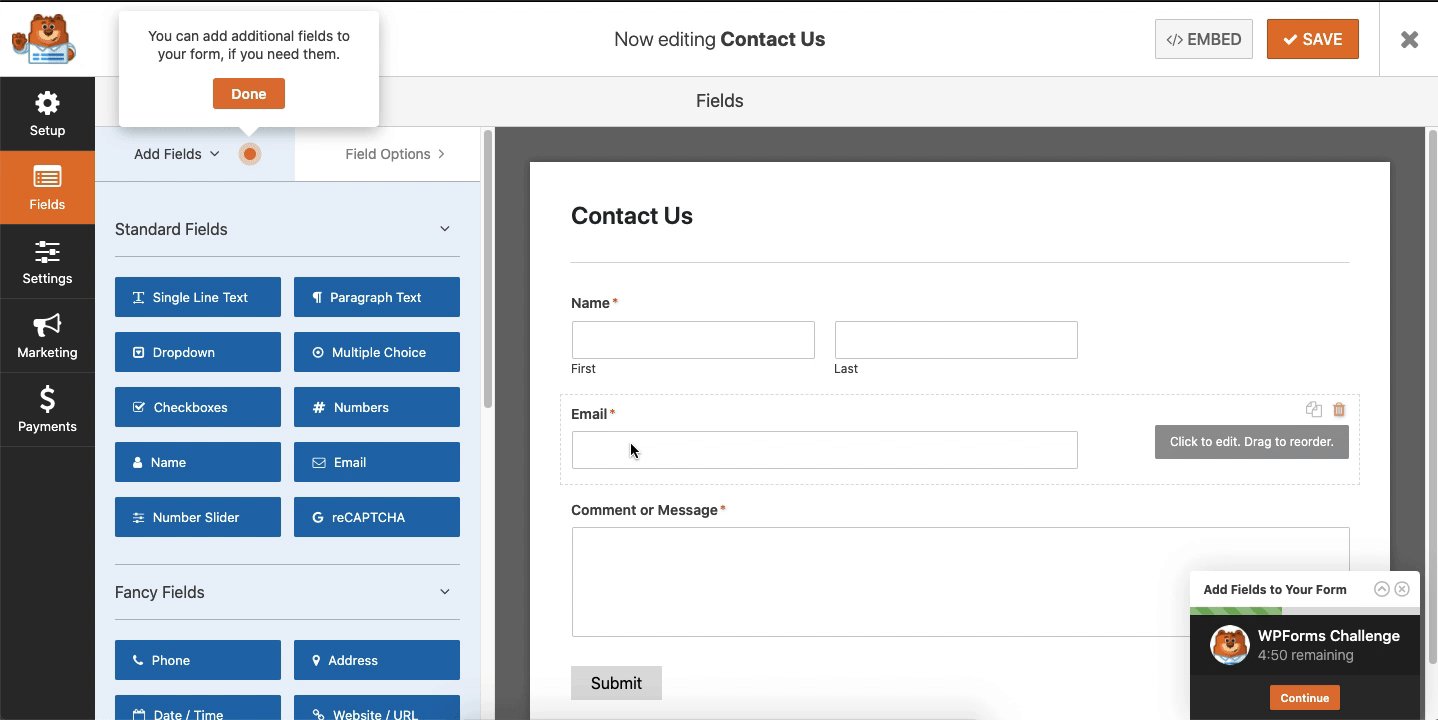
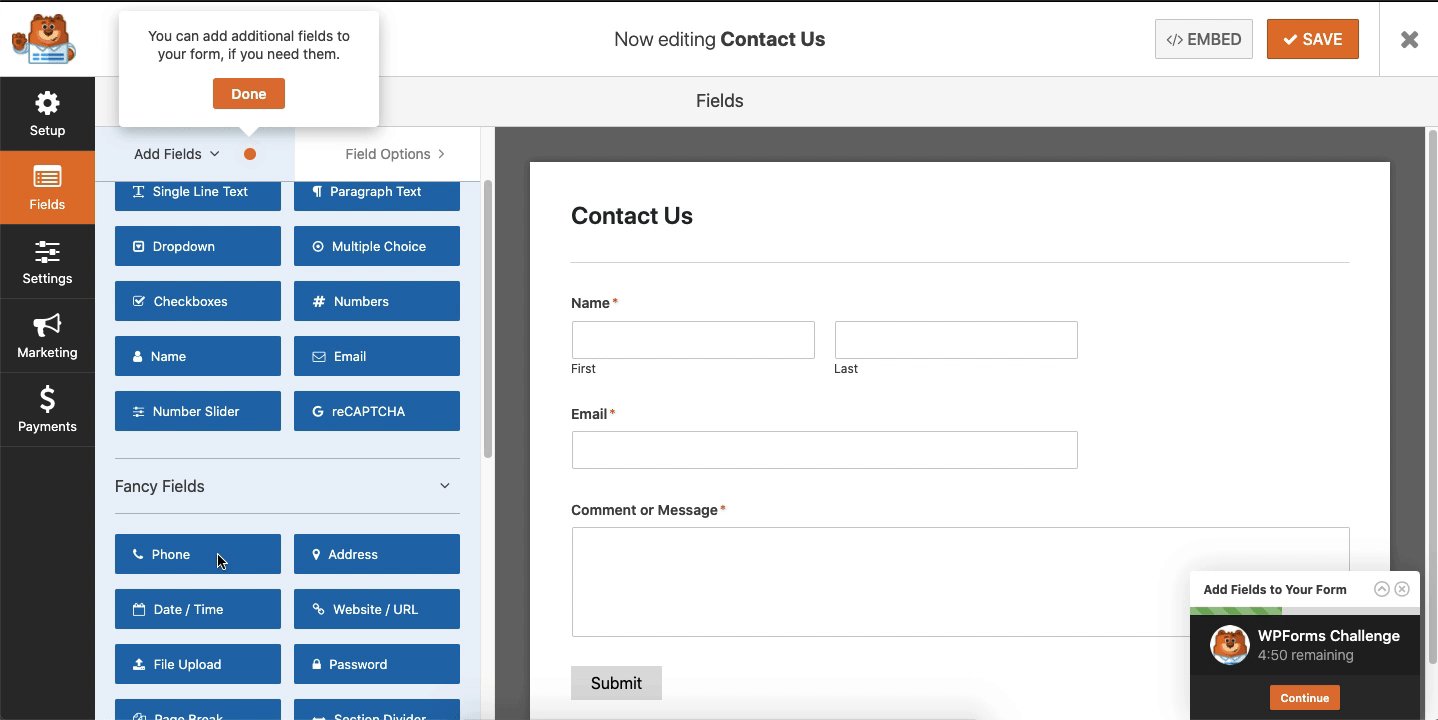
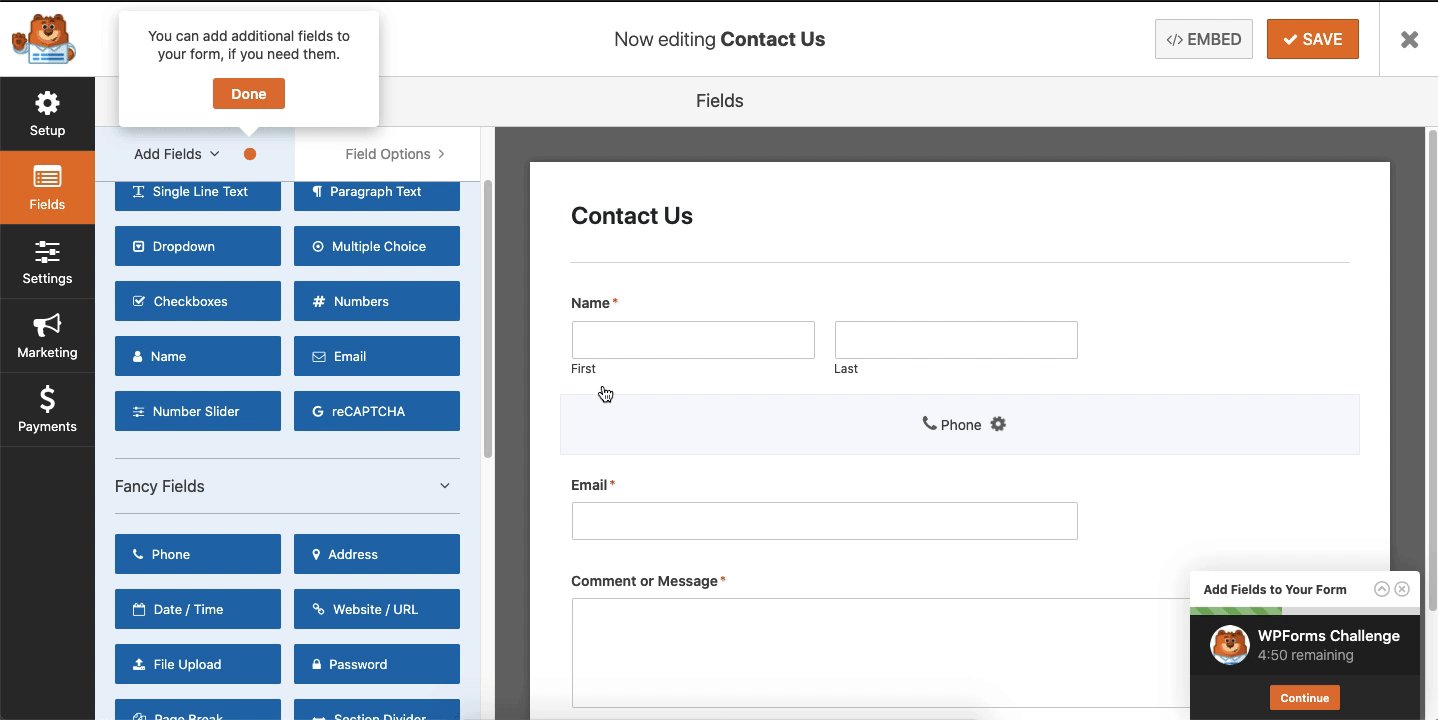
Puoi aggiungere ulteriori campi al tuo modulo di contatto trascinandoli dal pannello di sinistra al pannello di destra.


Quindi, fare clic sul campo per apportare eventuali modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine nel modulo di contatto.
Dai un'occhiata a questi esempi di pagina di contatto per avere alcune idee per il tuo modulo personalizzato.
Una volta completata la personalizzazione del modulo, fai clic su Fine .
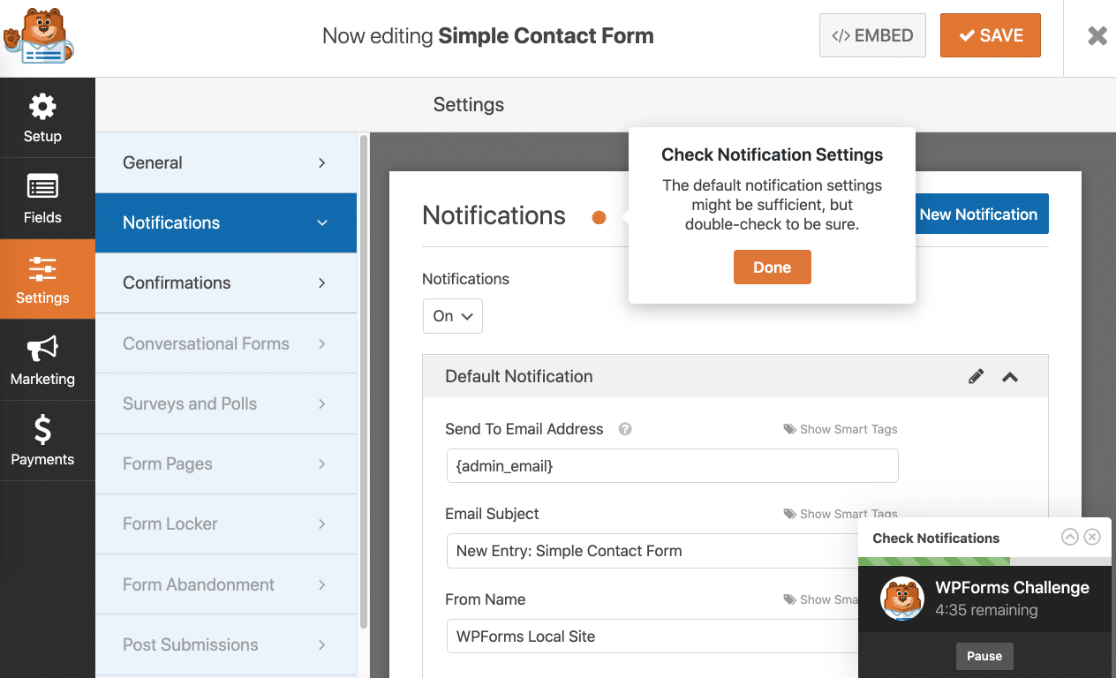
Passaggio 3: controlla le impostazioni di notifica
Il passaggio successivo della sfida WPForms riguarda le impostazioni di notifica del modulo.

Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo di contatto sul tuo sito web. Infatti, a meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo di contatto sul tuo sito, riceverai una notifica al riguardo.
Se utilizzi gli smart tag, puoi anche inviare una notifica al visitatore del sito quando invia un modulo di contatto, facendogli sapere che hai ricevuto il modulo e che sarai in contatto a breve. Questo assicura ai visitatori del sito che il loro modulo è stato completato correttamente.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
In aggiunta a ciò, se vuoi mantenere coerente il marchio nelle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al tuo modello di e-mail.

Quando le notifiche del modulo sono configurate correttamente, fai clic su Fine .
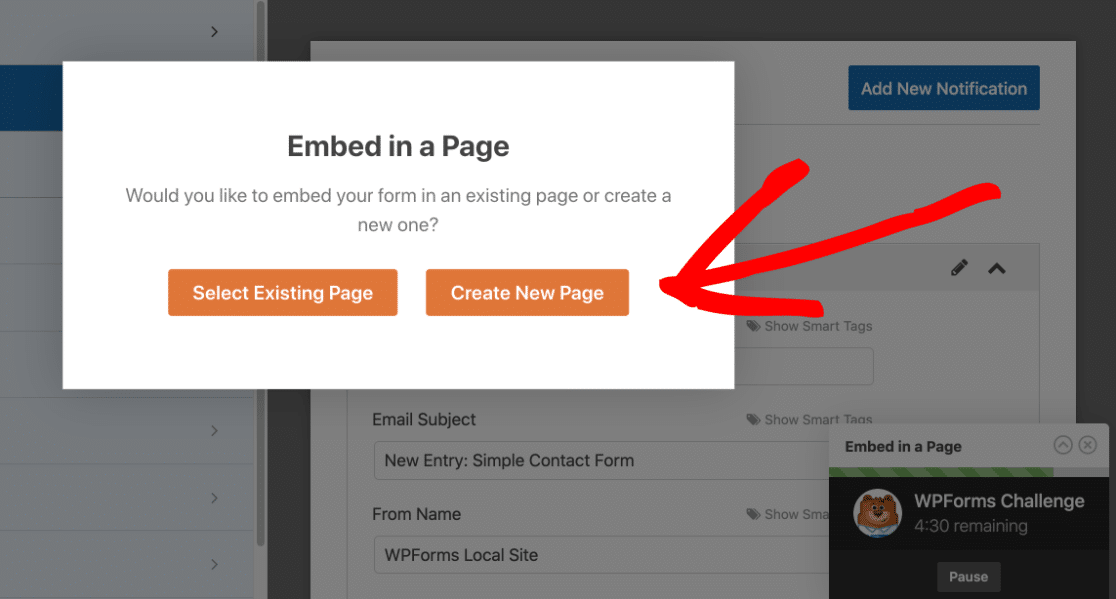
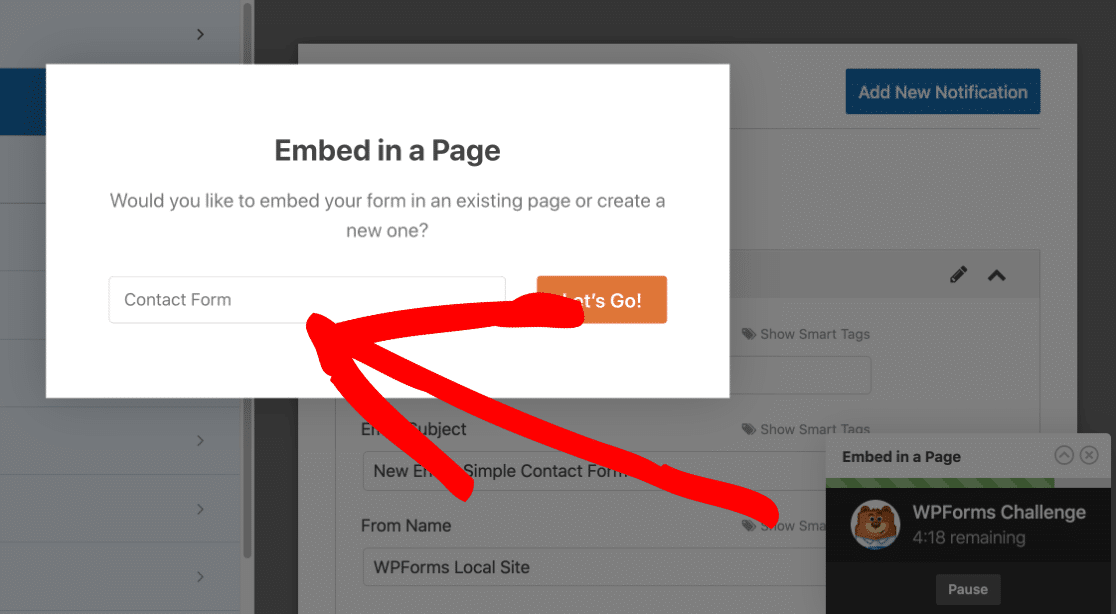
Passaggio 4: incorpora il tuo semplice modulo di contatto in una pagina
L'ultimo passo nella sfida WPForms è incorporare il tuo semplice modulo di contatto in una pagina WordPress.
È possibile fare clic su Seleziona pagina esistente o Crea nuova pagina . Andiamo avanti e creiamo una nuova pagina qui.

Ora dovrai digitare un nome per la tua pagina. Abbiamo chiamato la nostra pagina Modulo di contatto:

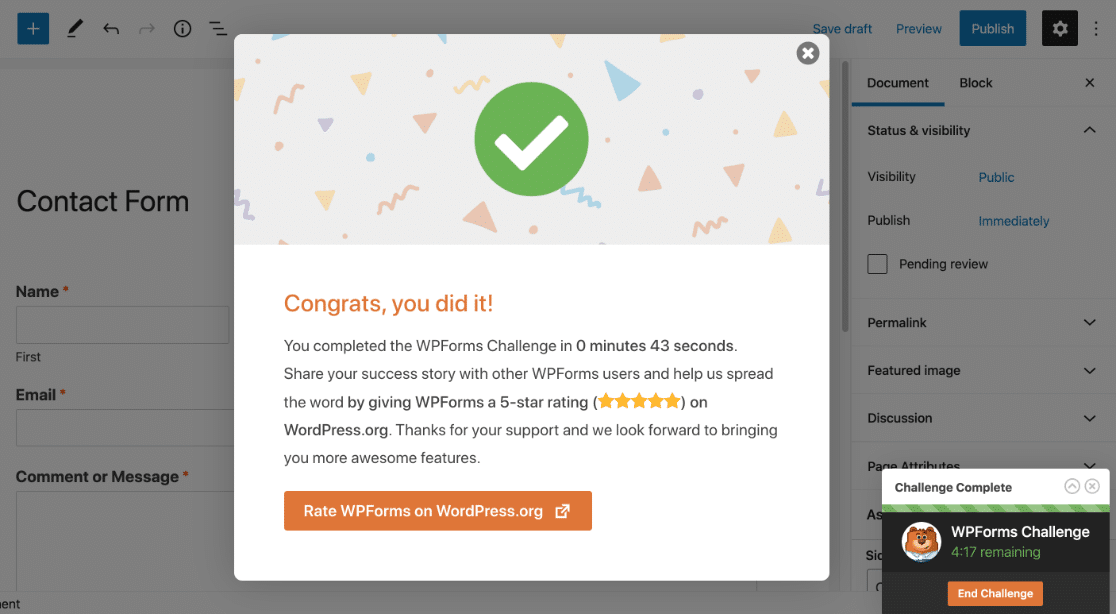
Ora WPForms posizionerà il tuo modulo direttamente nella pagina.
E hai finito! Puoi vedere il tempo impiegato per creare il tuo modulo in basso a destra:

Se lo desideri, puoi persino valutare WPForms e condividere la tua storia con altri in modo che possano vedere quanto sia facile creare un semplice modulo di contatto in WordPress.
Non dimenticare che dovrai fare clic su Pubblica affinché il modulo venga pubblicato sul tuo sito.
Nota : se desideri incorporare il modulo in un post, puoi utilizzare lo shortcode per il modulo e inserirlo in un blocco Shortcode nell'editor di blocchi.
Come creare un modulo di contatto personalizzato in WordPress
Sapevi che WPForms ti consente di personalizzare qualsiasi modulo sul tuo sito web?
Una volta creato un modulo di contatto, sei pronto per:
- Aggiungi un campo di caricamento file
- Aggiungi un campo di pagamento per Authorize.Net, Stripe o PayPal
- Crea moduli in più passaggi
- Usa l'addon Zapier per connettere i tuoi moduli a oltre 2000 altri servizi.
Non è necessario creare questi moduli da zero. WPForms Pro include oltre 100 modelli di modulo che puoi installare con un clic. Ciò rende utile WPForms se è necessario creare rapidamente molti moduli diversi.
Prossimo: crea un modulo in più passaggi
E il gioco è fatto! Ora sai come creare un semplice modulo di contatto in WordPress.
Se desideri creare un modulo più lungo, pensa a creare un modulo in più passaggi in WordPress per prevenire l'affaticamento del modulo e incoraggiare le persone a completare la compilazione dei moduli. E non dimenticare di dare un'occhiata ai nostri esempi di moduli multipagina se hai bisogno di ispirazione.
E se vuoi davvero ottenere più informazioni dai tuoi moduli di contatto, senza spaventare i tuoi visitatori, dai un'occhiata a questi ingegnosi hack dei moduli web per sbloccare i dati dei clienti nascosti con il campo nascosto di WPForms.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
