Come aggiungere un modulo di caricamento Dropbox al tuo sito Web WordPress
Pubblicato: 2018-01-15Stai cercando un modo per creare un modulo di caricamento che invii automaticamente i caricamenti di file WordPress al tuo Dropbox? Probabilmente vorrai gestire facilmente quei file o creare una copia di backup per la custodia.
In questa guida, ti mostreremo come aggiungere Dropbox al tuo sito Web WordPress. In questo modo, puoi creare moduli di contatto che inviano una copia dei caricamenti di file di moduli WordPress a Dropbox.
Se preferisci leggere il tutorial, abbiamo scritto come si fa di seguito.
Perché integrare Dropbox con il tuo modulo di caricamento?
Con WPForms, non solo puoi progettare un attraente modulo di contatto utilizzando un editor drag and drop, ma puoi anche aggiungere facilmente funzionalità avanzate come il caricamento di file e le opzioni di pagamento ai tuoi moduli.
Potresti aver visto diversi tipi di moduli di caricamento di file come moduli di supporto tecnico, moduli di invio di post per gli ospiti, moduli di domanda di lavoro e così via. Questi moduli di caricamento semplificano l'invio di file da parte degli utenti, in modo che gli utenti non debbano aprire le proprie applicazioni di posta elettronica per inviarli come allegati.
WPForms semplifica anche la gestione dei file caricati dagli utenti per i proprietari di siti Web come te. Puoi visualizzare ed eliminare i file caricati direttamente dalla dashboard di WordPress.
Con l'integrazione di Dropbox, puoi avere una copia di backup dei file in Dropbox per una maggiore sicurezza. In questo modo, non devi preoccuparti di perdere i tuoi file anche se il tuo server viene danneggiato.
Come aggiungere un modulo di caricamento Dropbox al tuo sito Web WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per assistenza con questo passaggio, scopri come installare un plug-in di WordPress.
Se non hai ancora un modulo di contatto sul tuo sito web con una funzione di caricamento file, vai avanti e creane uno.
Puoi facilmente creare un modulo di caricamento file utilizzando WPForms. Segui semplicemente le istruzioni nel video qui sotto.
Se hai problemi a seguire i passaggi nel video, segui la nostra guida sulla creazione di un modulo di caricamento file. Una volta creato un modulo di caricamento, scopriamo come collegare Dropbox con esso per inviare una copia del file come backup. Puoi anche leggere come creare un widget di caricamento di WordPress.
Connetti Zapier con WPForms
Prima di poter connettere il plugin WPForms con Dropbox per aggiungere caricamenti al tuo sito web, dovrai connettere il plugin con Zapier.
Zapier ti consente di connettere WPForms con molte app di terze parti per aggiungere più caratteristiche e funzioni.
Quindi iniziamo.
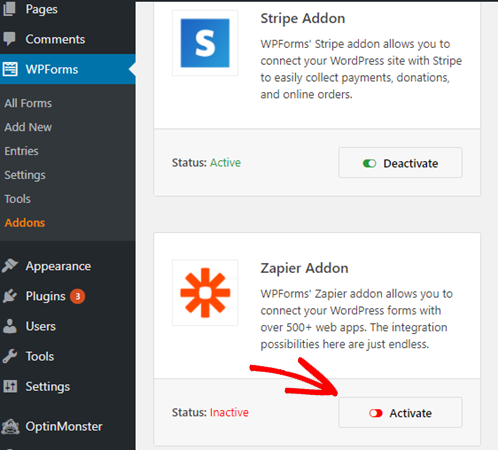
Passaggio 1: installa Zapier Addon per aggiungere Dropbox al sito web
Vai su WPForms »Addons e installa Zapier Addon . Dopo aver installato il componente aggiuntivo, attivalo .

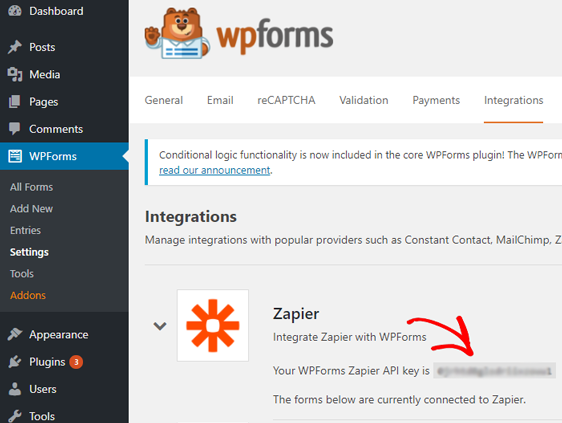
Passaggio 2: inserisci la chiave API Zapier in WPForms
Vai su WPForms » Impostazioni » Integrazioni e copia la chiave API di Zapier . Questa chiave è necessaria per connettere il tuo sito Web con Zapier.

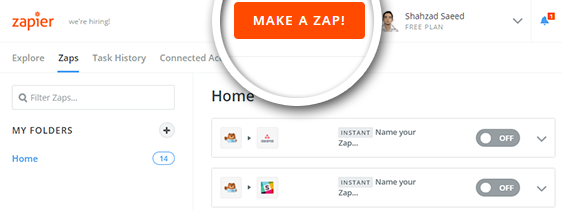
Passaggio 3: accedi a Zapier
Accedi al tuo account Zapier e fai clic sul pulsante Crea uno Zap .

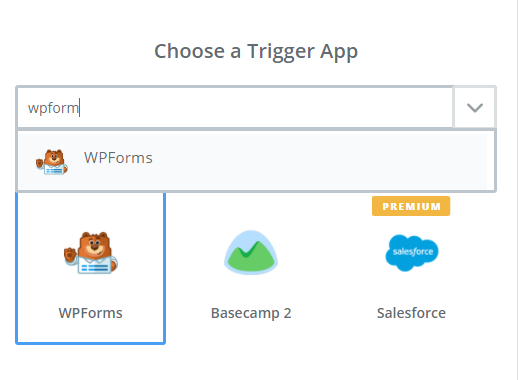
Passaggio 4: scegli l'app Zapier Trigger
Nella pagina successiva, cerca WPForms e sceglilo come app trigger.

Passaggio 5: selezionare la nuova voce del modulo
Seleziona Nuova voce modulo come trigger e procedi al passaggio successivo.

Passaggio 6: collega l'account Zapier per aggiungere Dropbox al sito web
Zapier ora ti chiederà di connettere il tuo sito web con il tuo account Zapier. Fare clic su Connetti un account .
Nella finestra dell'account di connessione, inserisci l'URL del tuo sito web e la chiave API Zapier che hai copiato da WPForms in precedenza. Scegli l'account giusto e procedi al passaggio successivo selezionando l'account appena aggiunto.

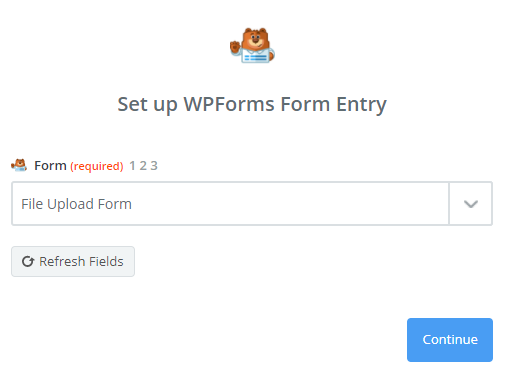
Passaggio 7: scegli Carica modulo
Nel passaggio successivo, scegli il modulo di caricamento che hai appena creato in WPForms e fai clic su Continua .

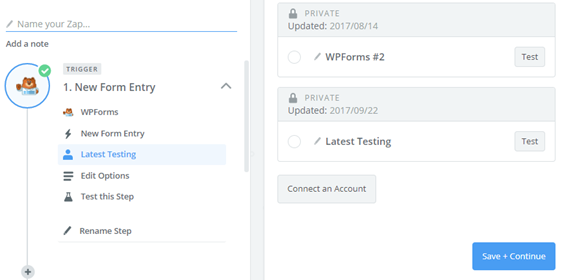
Passaggio 8: modulo di caricamento di prova
Ora Zapier ti chiederà di testare il tuo nuovo modulo di caricamento per vedere se funziona correttamente. Prima di eseguire il test, è necessario inserire un messaggio di prova con un file allegato utilizzando il modulo di caricamento file.

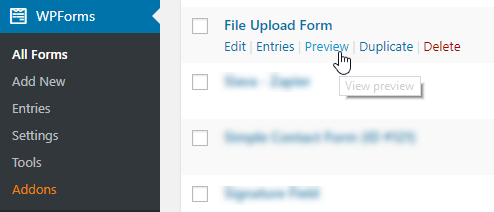
Per fare ciò, vai su WPForms »Tutti i moduli . Trova il modulo di caricamento e fai clic su Anteprima . Quindi inserisci un messaggio di prova e carica un semplice file tramite il modulo di contatto. Dopo aver inviato una voce di prova, torna a Zapier e fai clic su Recupera e continua .

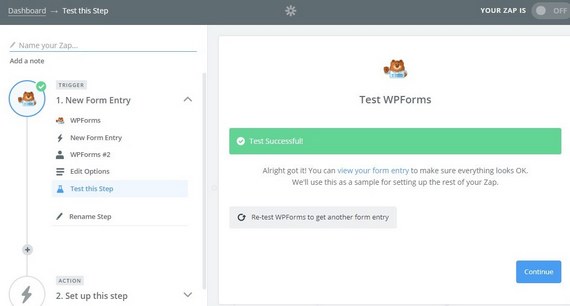
Passaggio 9: conferma del successo
Quando il test ha esito positivo, fai clic su Continua per connettere Dropbox con WPForms.

Integra Dropbox con WPForms
Per connettere Dropbox con WPForms, accedi al tuo account Dropbox e crea una nuova cartella per salvare i file di caricamento di WPForms. Quindi, torna a Zapier per connettere l'app.
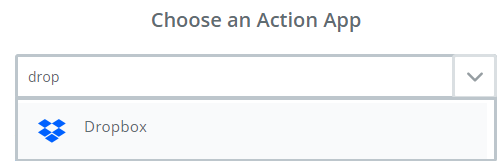
Passaggio 1: seleziona l'app Dropbox Action
Cerca e seleziona Dropbox come app Action.

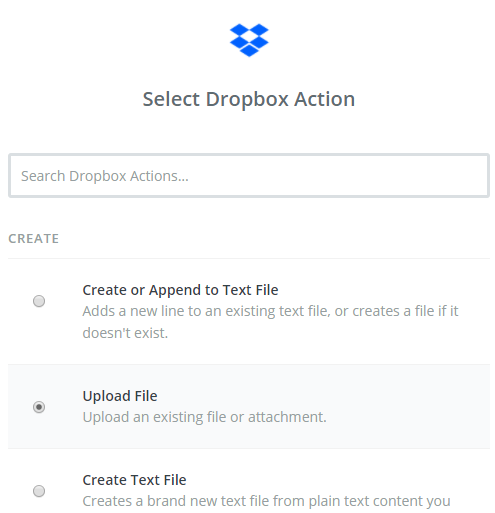
Passaggio 2: scegli l'azione Carica file
Scegli Carica file come azione e fai clic su Salva + Continua .

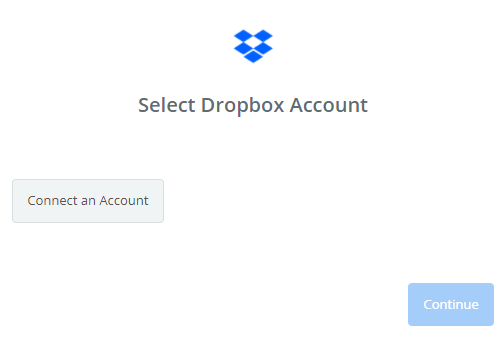
Passaggio 3: collega l'account per aggiungere Dropbox al sito web
Seleziona Collega un account per connettere il tuo account Dropbox a Zapier.

Ora, una volta connesso il tuo account, fai clic su Salva + Continua .
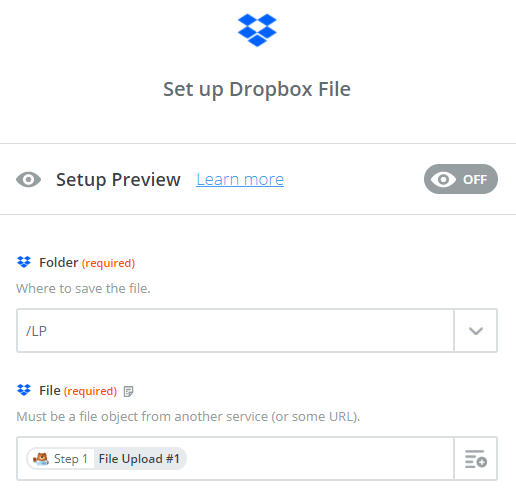
Passaggio 4: scegli la cartella
Ora dovrai specificare la cartella corretta in Dropbox in cui desideri caricare i file. Inoltre, dovrai anche specificare il campo di caricamento del file che desideri caricare su Dropbox.

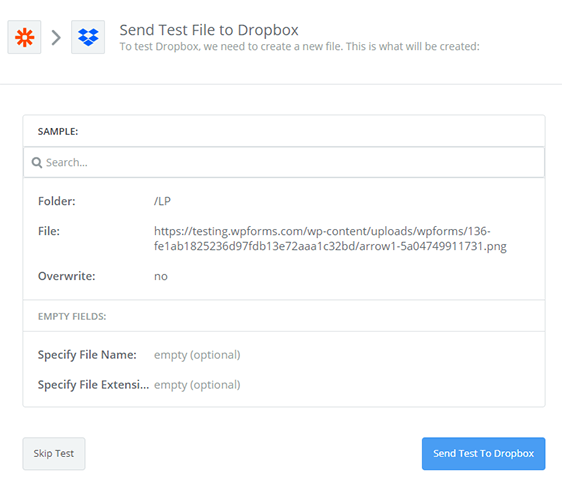
Passaggio 5: invia il test a Dropbox
Fai clic su Invia test a Dropbox per testare il passaggio dell'azione appena creato.

In caso di successo, fare clic su Fine per completare lo Zap.
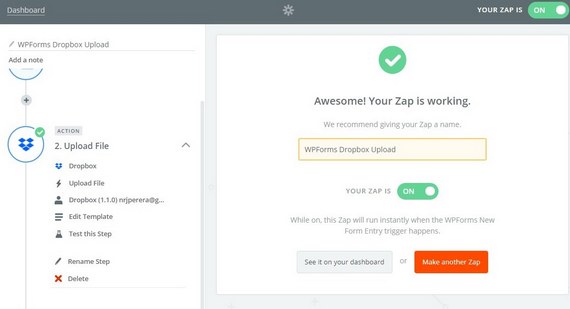
Passaggio 6: dai un nome a Zap per aggiungere Dropbox al sito web
Lascia la tua Zap un nome e accenderlo per attivarla.

Incorpora il tuo modulo di caricamento Dropbox sul sito web
Per aggiungere Dropbox al tuo sito web, dovrai incorporare il modulo. WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale.
Quindi diamo un'occhiata all'opzione di incorporamento di post/pagina più comune.
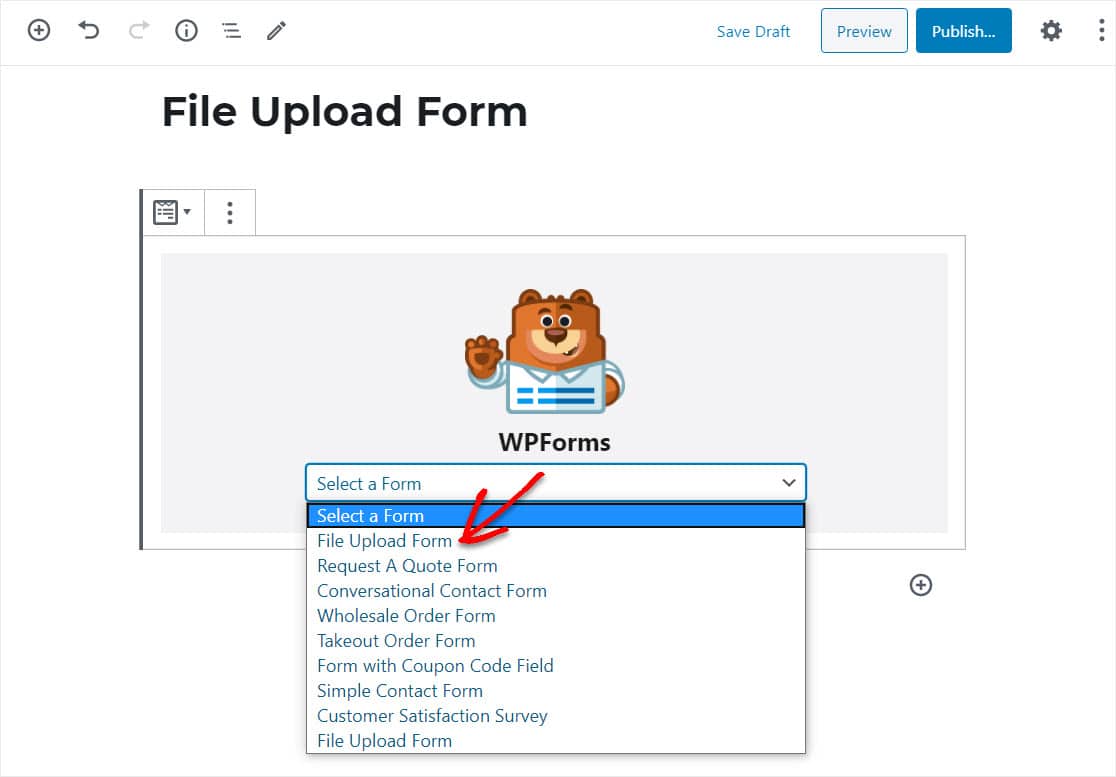
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente. Successivamente, fai clic all'interno del primo blocco (che è l'area vuota sotto il titolo della pagina) e fai clic sul segno + quindi sull'icona WPForms .
Ora, il widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale modulo hai già creato che desideri inserire nella tua pagina.

E se ti piace l'aspetto del modulo, pubblicalo e rendilo attivo sul tuo sito.

Considerazioni finali sull'aggiunta di Dropbox al tuo sito web
Bravo! Hai appena completato la creazione di un fantastico modulo di caricamento che invia anche una copia dei caricamenti di file a Dropbox. Ora sai come aggiungere Dropbox al tuo sito web tramite i tuoi moduli.
Per modi più fantastici di utilizzare WPForms e Zapier insieme, dai un'occhiata a questi post:
- Come salvare i contatti da un modulo WordPress su Fogli Google
- Scopri come collegare il tuo modulo di contatto WordPress a Discord
- Come creare un modulo Airtable personalizzato per WordPress
E questi sono solo alcuni dei tanti superpoteri che ottieni quando usi WPForms. Scopri dozzine di straordinarie funzionalità del nostro plugin WordPress ed esplora il blog per ulteriori tutorial come questo.
Inoltre, seguici su Facebook e Twitter per ulteriori guide e tutorial su WordPress.
