Come creare un modulo d'ordine in WordPress [+ modelli gratuiti]
Pubblicato: 2018-05-24Hai bisogno di aggiungere un semplice modulo d'ordine sul tuo sito WordPress?
Il plug-in per la creazione di moduli online WPForms funziona come un semplice creatore di moduli d'ordine e si integra con il pagamento Stripe, Authorize.Net e PayPal.
Così puoi creare un modulo d'ordine in pochi minuti, con tutta la personalizzazione di cui hai bisogno.
Puoi anche creare un modulo d'ordine online che genera le informazioni sull'ordine dai clienti, ma ti consente di accettare pagamenti per l'ordine in un secondo momento.
In questo articolo ti mostreremo come creare sia un semplice modulo d'ordine con pagamenti online che senza pagamenti.
Clicca qui per iniziare a fare il tuo modulo d'ordine ora
Crea un video tutorial su un modulo d'ordine WordPress
Abbiamo creato un video che mostra come creare un modulo d'ordine in WordPress.
Se preferisci leggere le istruzioni, seguiremo il processo nei passaggi seguenti.
Come creo un modulo d'ordine per il mio sito web?
Ecco alcuni collegamenti rapidi per te in modo da poter passare al modello di modulo d'ordine semplice corretto che desideri utilizzare sul tuo sito:
Come creare un modulo d'ordine semplice con i pagamenti online:
- Crea un semplice modulo d'ordine in WordPress
- Configura le notifiche del modulo d'ordine
- Configura le conferme del modulo d'ordine
- Personalizza le impostazioni di pagamento
- Aggiungi il tuo semplice modulo d'ordine al tuo sito
o
Come creare un modulo d'ordine semplice senza pagamenti online:
- Crea un semplice modulo d'ordine in WordPress
- Personalizza le notifiche del modulo d'ordine
- Configura le conferme del modulo d'ordine
- Aggiungi il tuo semplice modulo d'ordine al tuo sito
Come creare un modulo d'ordine semplice con pagamenti online
Accettare donazioni? O forse vuoi fare qualcosa come costruire un modulo d'ordine per magliette, un modulo d'ordine per fotografie o qualsiasi altro modulo d'ordine per raccogliere gli ordini.
Qualunque sia il prodotto digitale o fisico che vendi, puoi accettare pagamenti tramite un modello di modulo d'ordine online.
Qui ti mostreremo come creare un modulo d'ordine WordPress che accetterà pagamenti con carta di credito e pagamenti PayPal. Quindi, se desideri accettare pagamenti online per gli ordini tramite il modulo d'ordine basato sul web del tuo sito, questo è il posto giusto.
Passaggio 1: crea un semplice modulo d'ordine in WordPress
Ti stai chiedendo come fare un modulo d'ordine online? La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Quindi, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo.
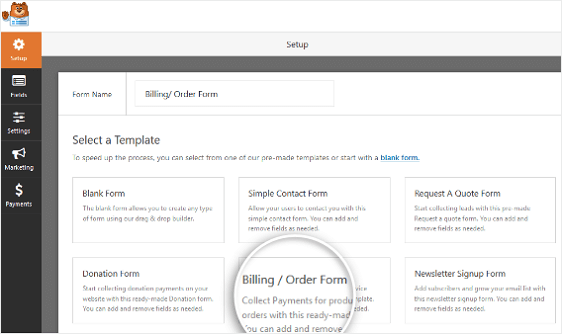
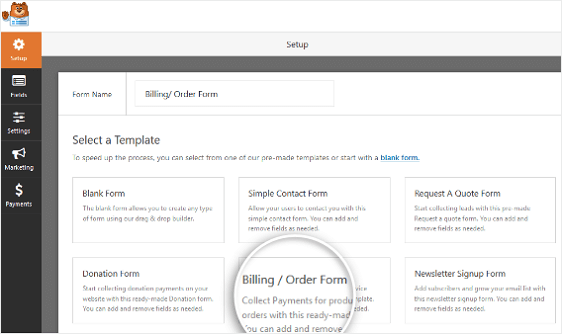
Nella schermata di configurazione del creatore del modulo d'ordine, assegna un nome al modulo e seleziona il modello di modulo di fatturazione/ordine.

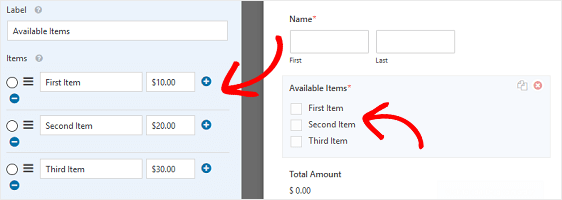
Successivamente, ti consigliamo di modificare quali articoli sono disponibili per l'ordine.
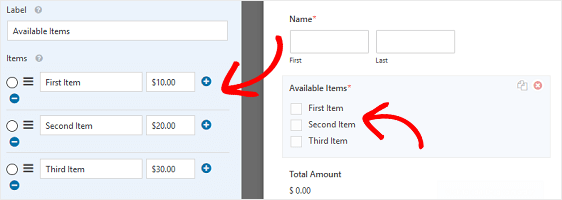
Per fare ciò, scorri verso il basso fino alla sezione "Articoli disponibili" sulla destra inclusa nel modello e fai clic su di essa.
Questo aprirà le "Opzioni di campo" nel pannello di sinistra. Qui puoi rinominare il campo, aggiungere o rimuovere articoli dell'ordine e modificare i prezzi.

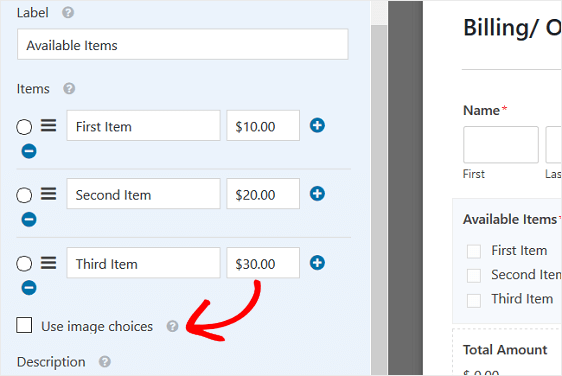
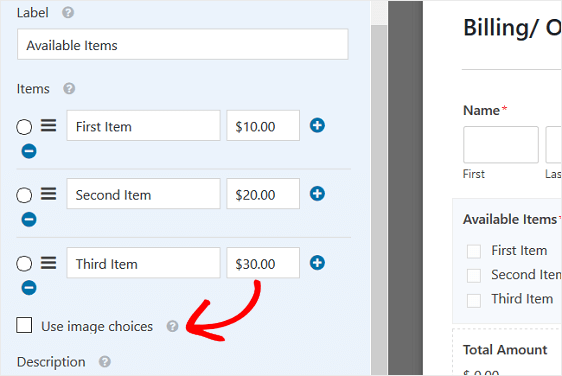
Se desideri fornire alle persone immagini tra cui scegliere quando compili il modulo d'ordine online, fai clic sulla casella di controllo Usa scelte immagini nell'editor di moduli.

Quando lo fai, sarai in grado di caricare immagini da affiancare ai tuoi articoli, dando alle persone un'occhiata a ciò che stanno ordinando.
Per assistenza con questo passaggio, dai un'occhiata al nostro tutorial su come aggiungere scelte di immagini ai tuoi moduli WordPress. Puoi anche rendere i moduli fantastici seguendo i passaggi nel nostro post su come creare un modulo a più passaggi in WordPress. Ma per il bene di questo tutorial, rimarremo su una singola pagina.
Infine, con il semplice generatore di moduli trascina e rilascia, puoi aggiungere ulteriori campi al tuo modulo d'ordine trascinandoli dal lato sinistro al lato destro.
Se necessario, dai un'occhiata al nostro tutorial su come aggiungere opzioni di prodotto che modificano il prezzo totale. Questo è un ottimo trucco da fare per migliorare l'esperienza dell'utente e ridurre il tasso di abbandono del carrello degli acquisti online.
E abbiamo un tutorial per te se desideri imparare come utilizzare il potere degli sconti e aggiungere un campo codice coupon ai tuoi moduli.
Fai clic su Salva quando hai finito.
Passaggio 2: personalizza le notifiche del modulo
Ci sono due impostazioni da configurare nel tuo semplice modulo d'ordine. La prima è l'impostazione Notifiche . Le notifiche sono un ottimo modo per inviare un'e-mail quando il modulo viene inviato.
Puoi inviare una notifica e-mail a te stesso, cosa che WPForms fa automaticamente a meno che non disabiliti le notifiche del modulo. Puoi anche inviare una notifica a un membro del tuo team aggiungendo la sua e-mail al campo Invia a indirizzo e-mail .
Inoltre, se utilizzi gli smart tag, puoi persino inviare un modulo di notifica a un cliente per informarlo che l'ordine è stato ricevuto.
Diamo un'occhiata a come impostare un modulo di notifica che verrà inviato a un cliente dopo aver inviato un modulo d'ordine sul tuo sito web.
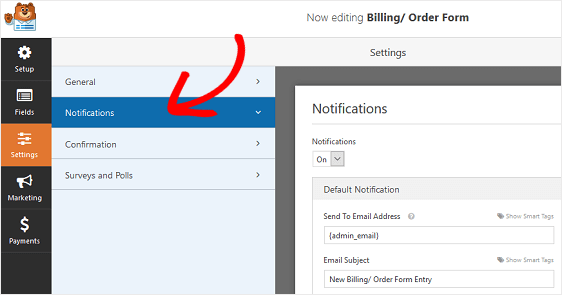
Inizia facendo clic sulla scheda Impostazioni nel Generatore di moduli e quindi fai clic su Notifiche .

Successivamente, ti consigliamo di personalizzare quale indirizzo email riceverà una notifica quando viene inviato un nuovo ordine.
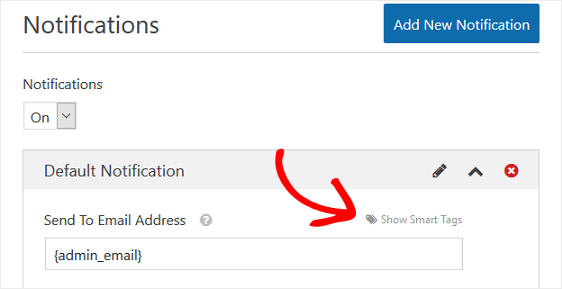
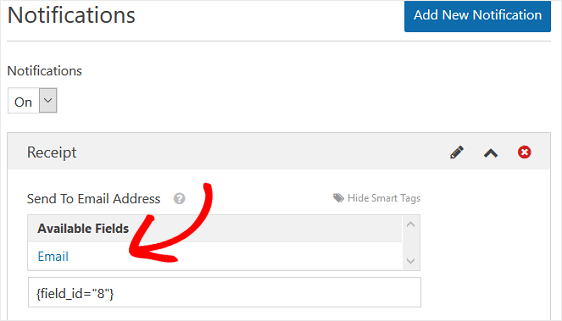
Per includere l'indirizzo e-mail della persona che ha compilato il modulo d'ordine online, ovvero il tuo cliente, fai clic su Mostra smart tag nel campo Invia a indirizzo e-mail .

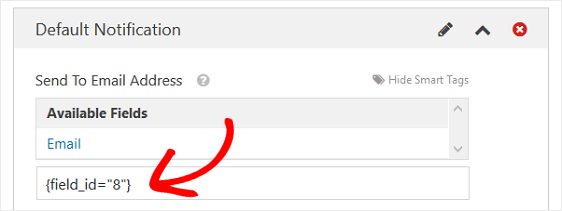
Fare clic su E-mail in modo che WPForms sappia inviare una notifica all'indirizzo e-mail inserito nell'invio del modulo d'ordine.

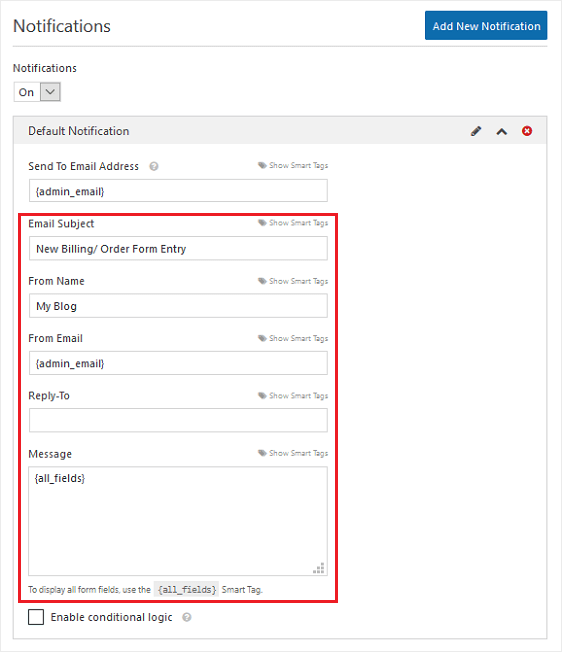
Successivamente, puoi modificare l'oggetto dell'e-mail della notifica in modo che sia più specifico. Inoltre, puoi personalizzare le e-mail "Da nome", "Da e-mail" e "Rispondi a".
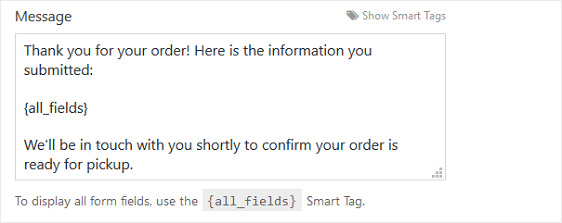
E non dimenticare di includere un messaggio personalizzato se l'e-mail è destinata a chiunque tranne che a te stesso.
Se desideri includere tutte le informazioni presenti nei campi modulo del modulo d'ordine inviato, utilizza lo smart tag {all_fields} .
Per ulteriore assistenza con gli smart tag, dai un'occhiata a questo tutorial su come utilizzare gli smart tag in WPForms.

Modificando questi campi, saprai che chiunque riceva la notifica via email saprà esattamente a cosa serve la notifica e da chi proviene.
Per inviare più di una notifica e-mail quando viene inviato un modulo d'ordine sul tuo sito Web, dai un'occhiata a queste istruzioni passo passo su come creare notifiche multiple nei moduli WordPress.
Meglio ancora, se lo desideri, puoi inviare una ricevuta e-mail del modulo d'ordine WordPress automatico a tutti i clienti che inviano un ordine.
Passaggio 3: configura le conferme del modulo
La seconda impostazione per configurare riguarda le conferme dei moduli. Le conferme del modulo sono messaggi che vengono visualizzati per i clienti una volta che hanno inviato un modulo d'ordine.
Sono disponibili tre tipi di conferma tra cui scegliere:
- Messaggio. Questo è il tipo di conferma predefinito in WPForms. Quando un cliente invia un modulo d'ordine, verrà visualizzato un semplice messaggio di conferma per informarlo che il modulo è stato elaborato. Cerca qui alcuni messaggi di grande successo per aumentare la felicità dei clienti.
- Mostra pagina. Questo tipo di conferma porterà i clienti a una pagina web specifica sul tuo sito ringraziandoli per il loro ordine. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento. Inoltre, assicurati di consultare il nostro articolo sulla creazione di pagine di ringraziamento efficaci per aumentare la fedeltà dei clienti.
- Vai a URL (Reindirizza). Questa opzione viene utilizzata quando si desidera indirizzare i clienti a un sito Web diverso.
Vediamo come impostare un semplice modulo di conferma in WPForms in modo da poter personalizzare il messaggio che gli utenti vedranno dopo aver inviato i loro ordini.
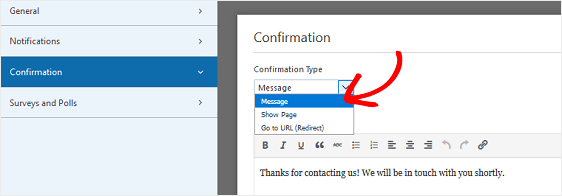
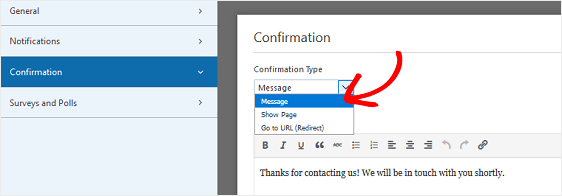
Innanzitutto, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva quando hai finito.
Per assistenza con gli altri tipi di conferma, consulta la nostra documentazione sull'impostazione delle conferme dei moduli. Puoi anche impostare conferme via e-mail per sapere quando il modulo d'ordine è stato completato mentre ritiri gli ordini online.
Passaggio 4: configura le impostazioni di pagamento
Infine, dovrai configurare le impostazioni di pagamento per il tuo modulo d'ordine connettendoti al tuo provider di gateway di pagamento in modo da poter riscuotere i pagamenti online dai clienti.
WPForms offre 3 integrazioni di pagamento con i processori di pagamento più popolari. Il plug-in si integra con i processori di pagamento PayPal, Authorize.Net e Stripe per l'accettazione dei pagamenti. Quando offri più di un modo per i tuoi clienti di pagare, è un ottimo modo per ridurre l'abbandono del modulo d'ordine.
Per configurare le impostazioni delle informazioni di pagamento sul modulo d'ordine, devi prima installare e attivare l'add-on di pagamento corretto.
Per semplici istruzioni passo passo, dai un'occhiata al nostro tutorial sull'installazione e l'utilizzo del componente aggiuntivo PayPal. Se desideri utilizzare Stripe, troverai istruzioni simili per l'installazione e l'utilizzo del componente aggiuntivo Stripe qui.
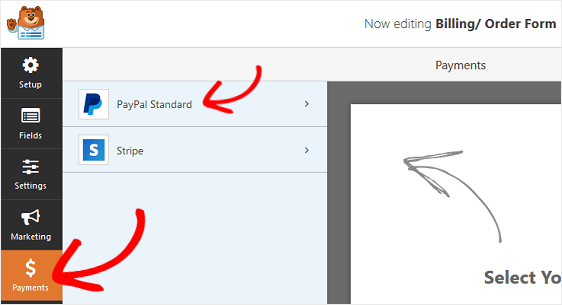
Dopo averlo fatto, fai clic sulla scheda Pagamenti nell'editor dei moduli.
Nel nostro esempio, imposteremo PayPal per elaborare gli ordini.

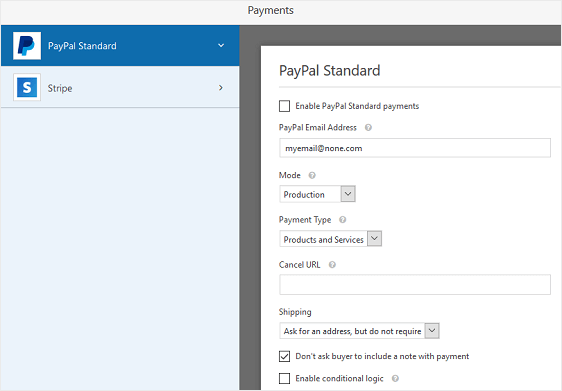
Dopo aver fatto clic su PayPal , dovrai inserire il tuo indirizzo email PayPal, selezionare la modalità Produzione , scegliere Prodotti e servizi e regolare altre impostazioni secondo necessità.

Dopo aver configurato le impostazioni di pagamento, fai clic su Salva per memorizzare le modifiche.
Assicurati di dare un'occhiata al nostro tutorial su come consentire ai clienti di scegliere il loro metodo di pagamento se desideri offrire più di un'opzione di pagamento.

Ora sei pronto per aggiungere il tuo semplice modulo d'ordine sul tuo sito.
Passaggio 5: aggiungi il tuo semplice modulo d'ordine al tuo sito
WPForms ti consente di aggiungere i tuoi moduli in molti punti del tuo sito Web come post di blog, pagine e barra laterale (aree pronte per i widget).
Per prima cosa diamo un'occhiata all'opzione di incorporamento di post/pagina più comune.
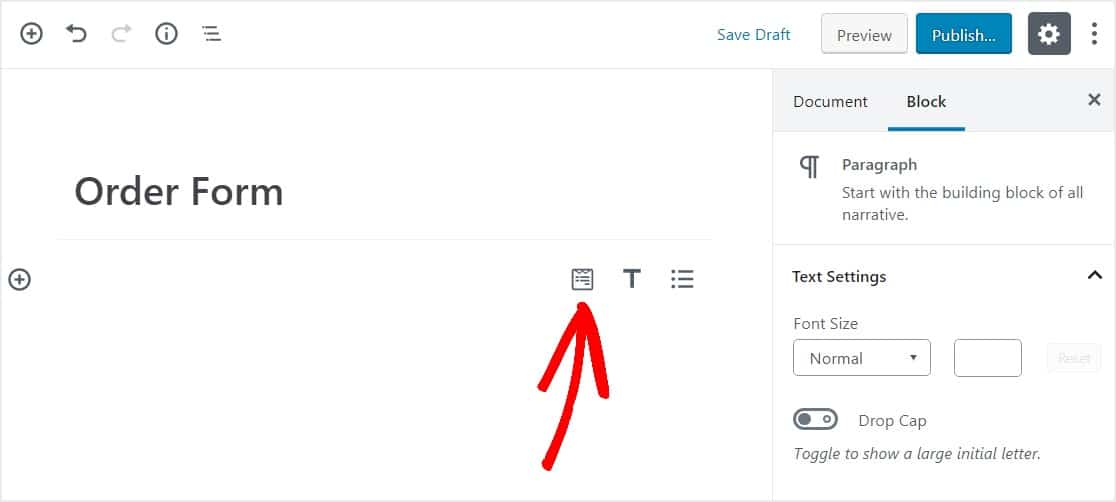
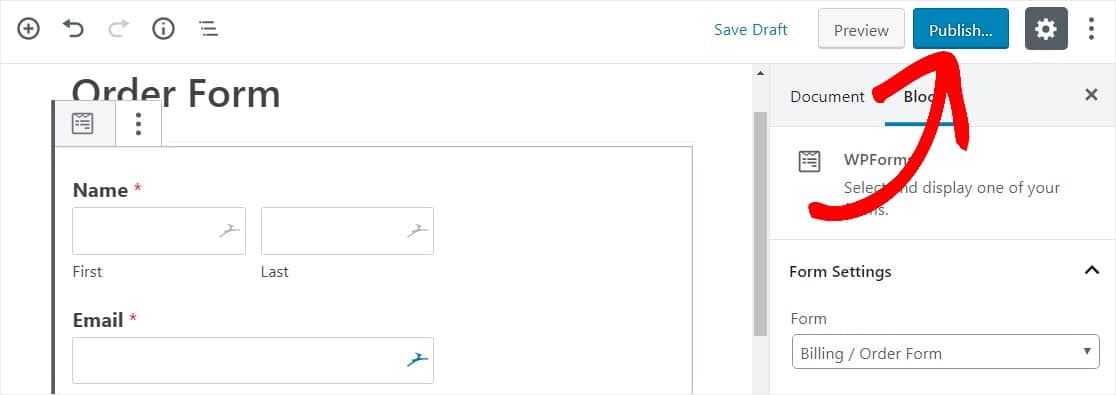
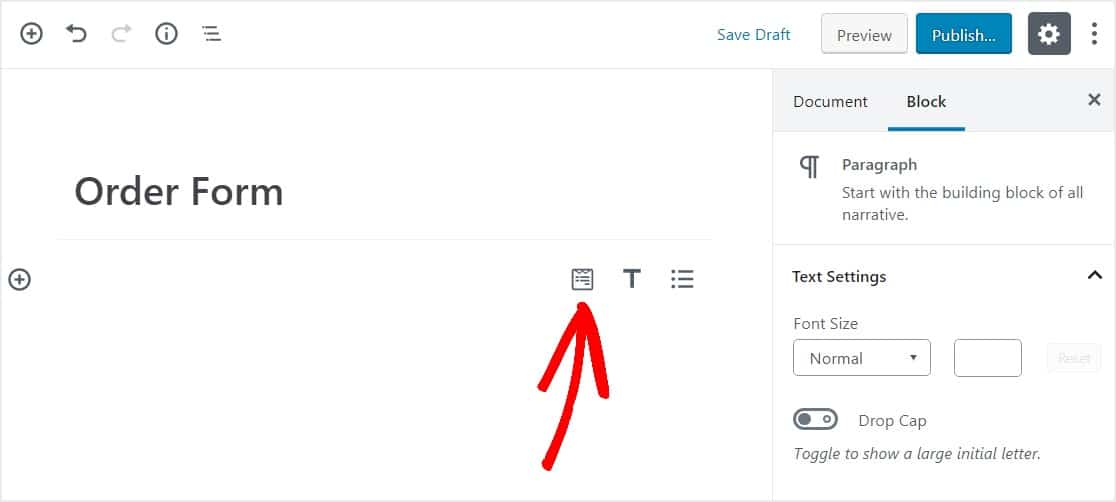
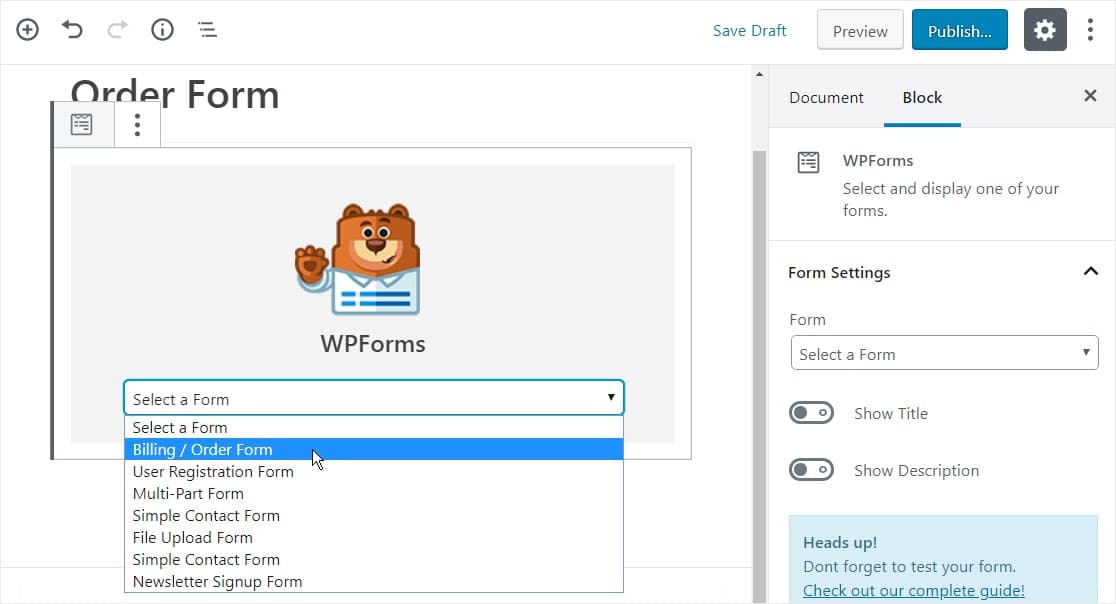
Inizia creando un nuovo articolo o pagina in WordPress. Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms .

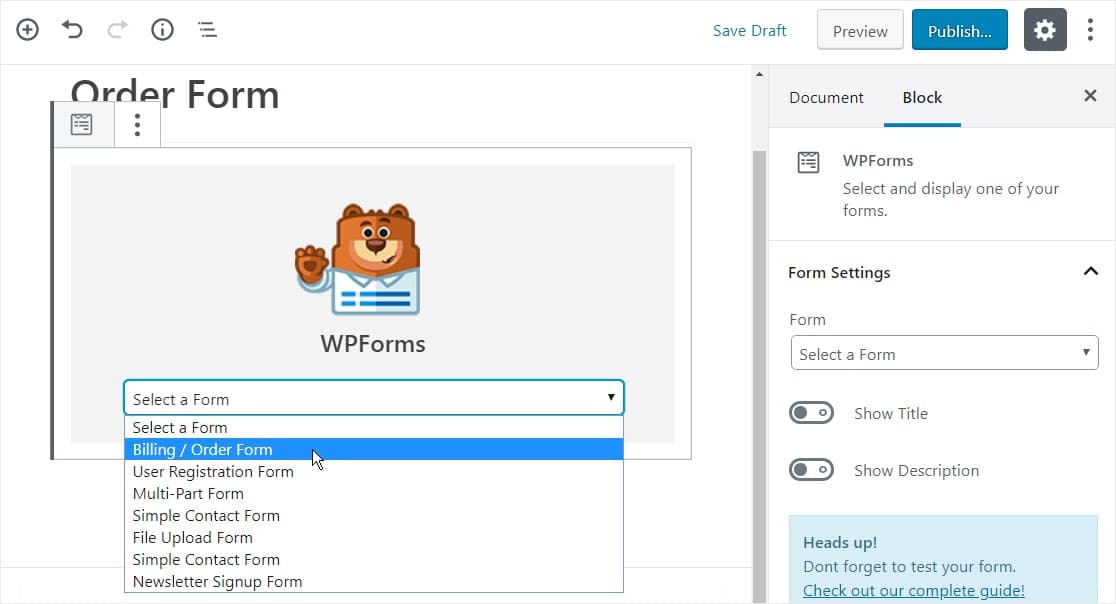
Il pratico widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale dei moduli che hai già creato desideri inserire nella tua pagina. Seleziona il tuo modulo d'ordine.

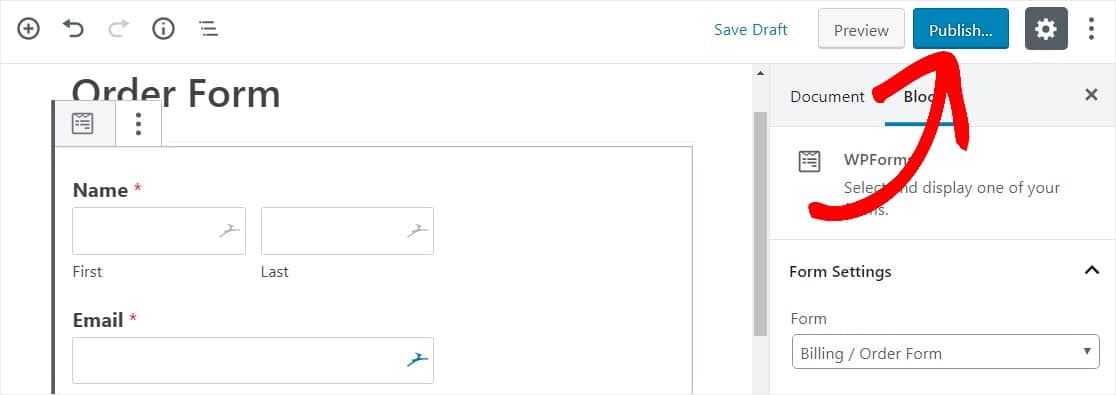
Quindi, fai clic sul pulsante blu in alto a destra che dice Pubblica, così il tuo modulo apparirà sul tuo sito web e potrai iniziare a prendere gli ordini dei clienti.

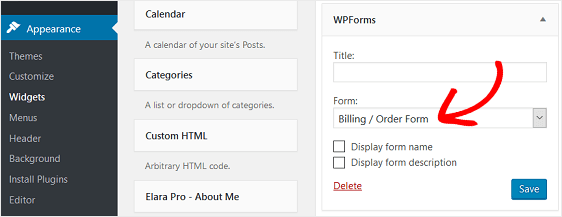
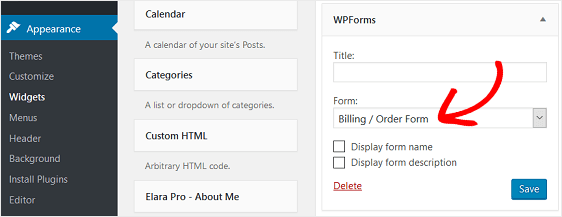
Per aggiungere un semplice modulo d'ordine al tuo sito nell'area widget della barra laterale, vai su Aspetto » Widget .
Quindi, aggiungi un widget WPForms alla barra laterale. Successivamente, seleziona il Modulo di fatturazione/ordine dal menu a discesa e salva le modifiche nell'area dei widget.

Fare clic su Salva .
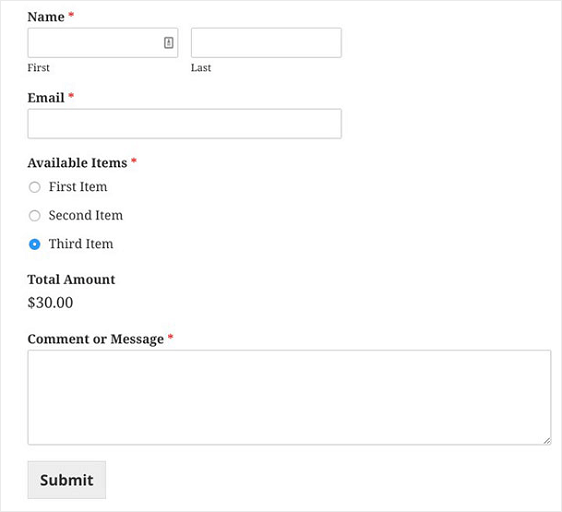
Ora puoi visualizzare il modulo d'ordine pubblicato dal vivo sul tuo sito. Nota che quando selezioni gli articoli sul modulo, il prezzo cambia automaticamente.

E il gioco è fatto! Ora sai come creare un semplice modulo d'ordine in WordPress che accetta pagamenti online.
Come creare un semplice modulo d'ordine senza pagamenti online
Ci sono alcuni motivi per cui potresti voler evitare di riscuotere il pagamento per gli ordini dai tuoi clienti tramite il modulo d'ordine:
- Non ti piace l'idea di accettare carte di credito attraverso il tuo sito web
- I tuoi clienti preferiscono inviare assegni, vaglia o depositare fondi direttamente dal loro conto bancario nel tuo
- I piani di pagamento sono un'opzione per i tuoi clienti
- Preferisci inviare fatture ufficiali ai clienti che richiedono il pagamento
Indipendentemente dal motivo per cui non vuoi accettare pagamenti online, WPForms ti consente di creare facilmente un semplice modulo d'ordine senza pagamento.
Diamo un'occhiata a come fare proprio questo.
Passaggio 1: crea un semplice modulo d'ordine in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Successivamente, vai su WPForms »Aggiungi nuovo , assegna un nome al modulo e fai clic sul modello Modulo di fatturazione/ordine.

Nell'editor di moduli, sarai in grado di personalizzare quali articoli sono disponibili per i clienti per l'ordine.
Per fare ciò, scorri verso il basso fino alla sezione "Articoli disponibili" nella schermata di anteprima a destra e fai clic su di essa.
Questo aprirà le "Opzioni di campo" nel pannello di sinistra. Qui puoi rinominare il campo, aggiungere o rimuovere articoli dell'ordine e modificare i prezzi.

Se desideri fornire alle persone immagini tra cui scegliere quando compili il modulo d'ordine, fai clic sulla casella di controllo Usa scelte immagini nell'editor di moduli.

In questo modo avrai la possibilità di caricare immagini per completare gli articoli che hai in vendita, mostrando anche ai clienti un'immagine dell'articolo che desiderano acquistare.
Per assistenza con questo passaggio, dai un'occhiata al nostro tutorial su come aggiungere scelte di immagini al modulo di contatto di WordPress.
Infine, puoi aggiungere ulteriori campi al tuo modulo d'ordine trascinandoli dal lato sinistro al lato destro. Questo è utile per raccogliere ulteriori informazioni di contatto dai tuoi clienti relative al loro ordine.
Fai clic su Salva quando hai finito.
Passaggio 2: configura le notifiche del modulo d'ordine di WordPress
Successivamente, dovrai configurare le notifiche e-mail del modulo in modo da poter inviare ai clienti una ricevuta e-mail per il loro ordine.
Questo viene fatto inviando più notifiche contemporaneamente: una a te stesso o al membro del team responsabile degli ordini in modo che tu sappia che un ordine è stato inviato e una al tuo cliente.
Per impostazione predefinita, WPForms invia automaticamente all'e-mail di amministrazione associata al tuo sito WordPress una notifica del modulo a meno che tu non disattivi le notifiche. Tuttavia, per inviare al tuo cliente anche una notifica via e-mail, dovrai aggiungere un'altra notifica.
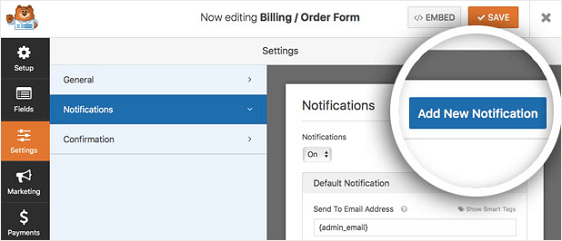
Per fare ciò, fai clic sulla scheda Notifiche in Impostazioni nell'editor di moduli. Quindi, fai clic sul pulsante Aggiungi nuova notifica .

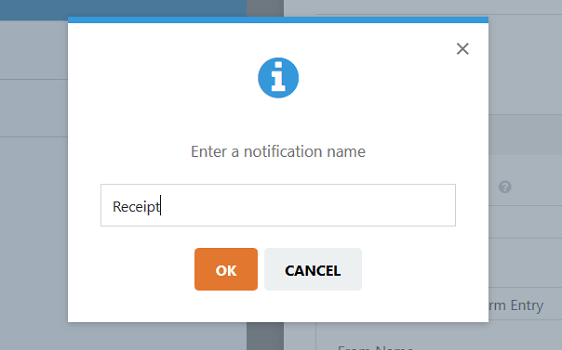
Apparirà un popup modale. Qui puoi nominare la tua notifica aggiuntiva come preferisci poiché è solo per tuo riferimento. Quindi, fai clic su OK .

Per inviare questa notifica al cliente che ha compilato il modulo d'ordine, fare clic su Mostra smart tag accanto al campo Invia a indirizzo e-mail . Quindi fare clic su E-mail .

Questo dirà a WPForms che qualunque indirizzo email è stato inserito nel modulo d'ordine che è stato inviato dovrebbe ricevere una notifica.
Successivamente, puoi modificare la riga dell'oggetto dell'email di notifica. Inoltre, puoi personalizzare le e-mail "Da nome", "Da e-mail" e "Rispondi a" in modo che il cliente sappia esattamente di cosa tratta la notifica e-mail che riceve.
Puoi anche personalizzare il messaggio di notifica. Se desideri includere tutte le informazioni del campo modulo che il cliente ha compilato nel tuo ordine, utilizza lo smart tag {all_fields} e aggiungi qualsiasi messaggio aggiuntivo che desideri aggiungere.

Per ulteriore assistenza con gli smart tag, dai un'occhiata a questo tutorial su come utilizzare gli smart tag in WPForms.
Fare clic su Salva .
Passaggio 3: configura le conferme del modulo d'ordine di WordPress
La prossima cosa che devi fare è impostare il messaggio di conferma che i clienti vedranno dopo aver inviato il loro ordine.
Esistono diversi tipi di conferma che puoi impostare nei moduli, tra cui:
- Un messaggio di conferma che apparirà dopo l'invio del modulo e il checkout
- Reindirizzamento a un'altra pagina del tuo sito Web, ad esempio una pagina di ringraziamento
- Vai al reindirizzamento URL, per le volte in cui desideri reindirizzare i clienti a un altro sito web
Per assistenza con tutte e tre queste opzioni, dai un'occhiata al nostro utile tutorial sull'impostazione delle conferme dei moduli in WordPress.
Nel nostro esempio, imposteremo un semplice messaggio di conferma che i clienti vedranno una volta inviato il modulo d'ordine.
Innanzitutto, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma e fai clic su Salva .
Passaggio 4: aggiungi il modulo d'ordine al tuo sito
WPForms ti consente di aggiungere i tuoi moduli in molti punti del tuo sito Web come post di blog, pagine e barra laterale (aree pronte per i widget).
Per prima cosa diamo un'occhiata all'opzione di incorporamento di post/pagina più comune.
Inizia creando un nuovo articolo o pagina in WordPress. Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms .

Il pratico widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale dei moduli che hai già creato desideri inserire nella tua pagina. Seleziona il tuo modulo d'ordine.

Quindi, fai clic sul pulsante blu in alto a destra che dice Pubblica. Il tuo modulo apparirà ora sul tuo sito web.

Per aggiungere un semplice modulo d'ordine al tuo sito nell'area widget della barra laterale, vai su Aspetto » Widget .
Quindi, aggiungi un widget WPForms alla barra laterale. Dopodiché, seleziona il Modulo di fatturazione/ordine dal menu a discesa e salva le modifiche nell'area dei widget.

Fare clic su Salva nel creatore del modulo d'ordine online. Sei pronto! Potresti anche provare a connettere il tuo modulo d'ordine online al tuo software CRM per piccole imprese per rimanere più organizzato con il tuo flusso di lavoro.
Clicca qui per iniziare a fare il tuo modulo d'ordine online ora
Accedi subito al modello di modulo d'ordine online
E il gioco è fatto! Ora sai come creare un semplice modulo d'ordine in WordPress con o senza pagamenti online, utilizzando WPForms come generatore di moduli d'ordine.
Vuoi iniziare a guadagnare di più dal tuo sito web? Potresti voler dare un'occhiata al nostro post sui migliori plugin di affiliazione di WordPress.
Non aspettare per iniziare a costruire il tuo modulo d'ordine online. Inizia oggi con il plug-in per moduli WordPress più potente. Cerchi un modulo d'ordine gratuito? WPForms Pro viene fornito con un modello di modulo d'ordine online gratuito e una garanzia di rimborso di 14 giorni.
E non dimenticare, se ti piace questo articolo, seguici sui social media con Facebook e Twitter.
