Come creare un modulo di ticket di supporto (modello + best practice)
Pubblicato: 2018-09-24Vuoi consentire agli utenti di inviare facilmente ticket di supporto? WPForms viene fornito con il modello di modulo ticket che ti consente di creare un ticket di supporto con un solo clic.
In questo articolo, daremo un'occhiata a come creare facilmente un modulo di ticket di supporto con il nostro modello di modulo di ticket, oltre a condividere alcune best practice per il ticket di supporto.
Il modo più semplice per creare un modulo di ticket di supporto
WPForms ti consente di creare un modulo di richiesta di supporto sul tuo sito in modo rapido e semplice.
Tutto quello che devi fare è scegliere il modello del modulo di ticket di supporto , personalizzarlo in base alle tue esigenze e pubblicare il modulo sul tuo sito. Diamo un'occhiata a una guida passo passo sulla creazione di un modulo di richiesta di supporto sul tuo sito.
Passaggio 1: crea un modulo di ticket di supporto in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
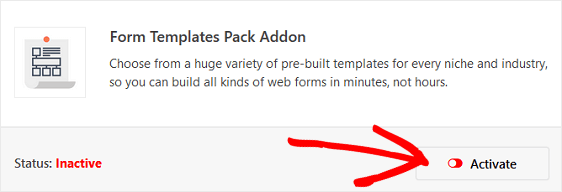
Successivamente, dovrai installare e attivare il componente aggiuntivo del pacchetto di modelli di moduli.
Con questo componente aggiuntivo, sarai in grado di accedere al modello di modulo di ticket di supporto predefinito, nonché a tonnellate di altri modelli specifici di settore e di nicchia per la creazione di moduli personalizzati per il tuo sito. Ciò consente di risparmiare il tempo necessario per aggiungere manualmente i campi del modulo del ticket di supporto a un semplice modulo di contatto.
Fare clic su Installa componente aggiuntivo e attivare .

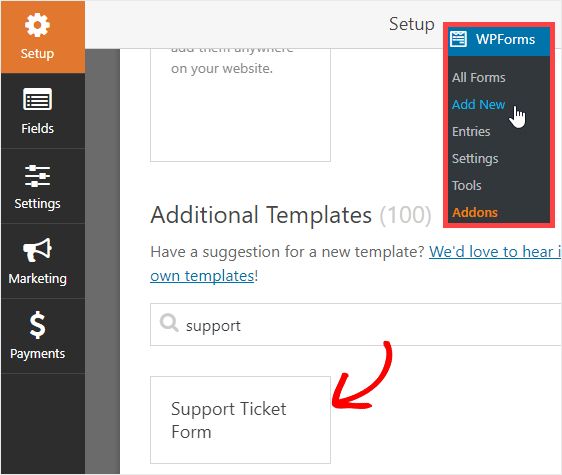
Quindi, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo.
Nella schermata di configurazione, dai un nome al tuo modulo e scorri verso il basso fino alla fine della schermata dei modelli dove dice Modelli aggiuntivi . Digita "Supporto" nella barra di ricerca e verrà visualizzato il modello di modulo del ticket di supporto.

Passaggio 2: personalizza il modulo del ticket di supporto
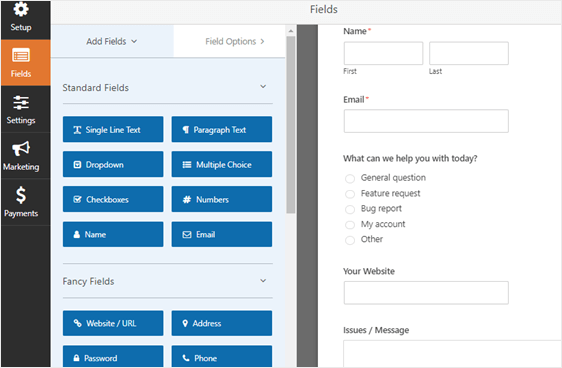
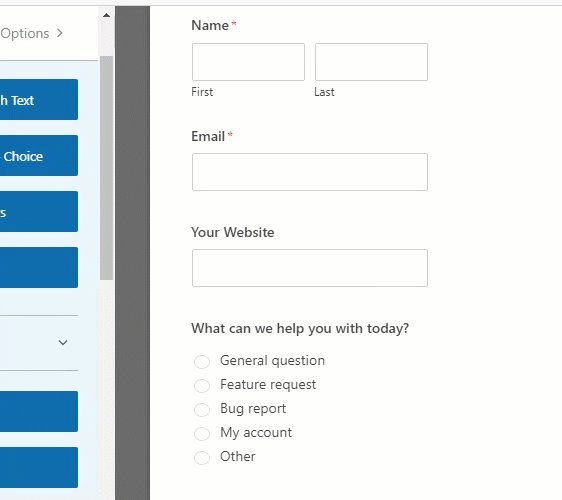
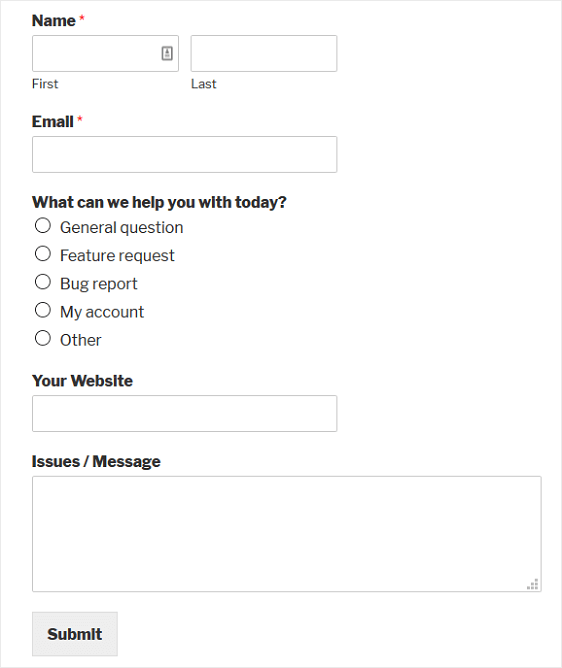
Quando il modulo precompilato viene caricato, la maggior parte del lavoro è già stata eseguita per te.
Puoi trovare i seguenti campi nel modulo:
- Nome
- In cosa possiamo aiutarti oggi?
- Il tuo sito web
- Problemi/Messaggio

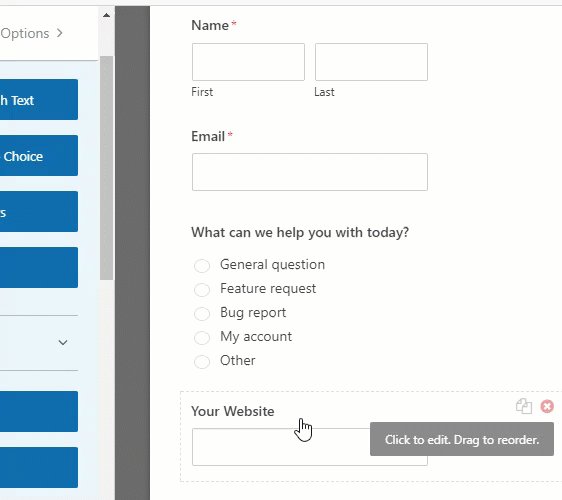
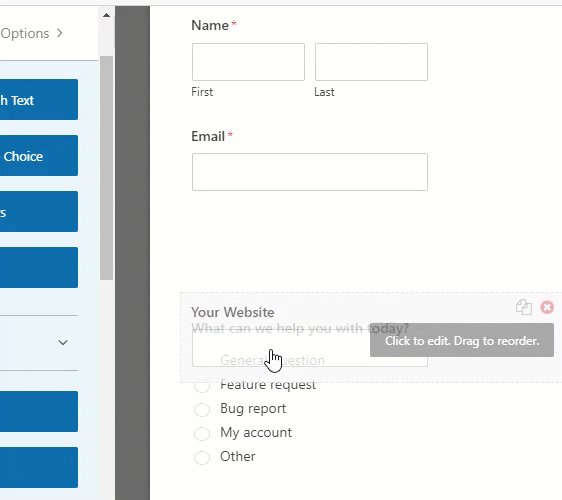
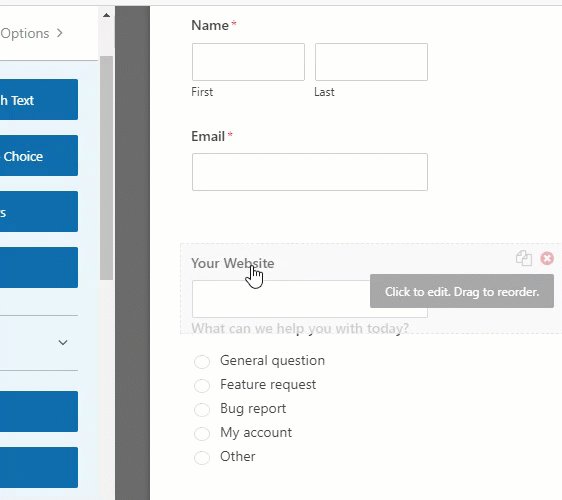
Puoi personalizzare il tuo modulo aggiungendo, rimuovendo e riposizionando i campi in base alle tue esigenze.
Per aggiungere un campo al modulo, fai clic e trascina il nome del campo sul lato sinistro. Per riposizionare i campi, puoi trascinare i campi su e giù. Infine, per personalizzare un campo, fai clic sul campo nel pannello di anteprima e apporta le modifiche necessarie come desideri.

Se ai tuoi utenti piace inviare screenshot, puoi anche aggiungere un campo di caricamento file in modo che gli utenti possano caricare immagini.
Quando hai tutti i campi del modulo che desideri sul modulo del ticket di supporto, fai clic su Salva .
Passaggio 3: configura le impostazioni del modulo del ticket di supporto
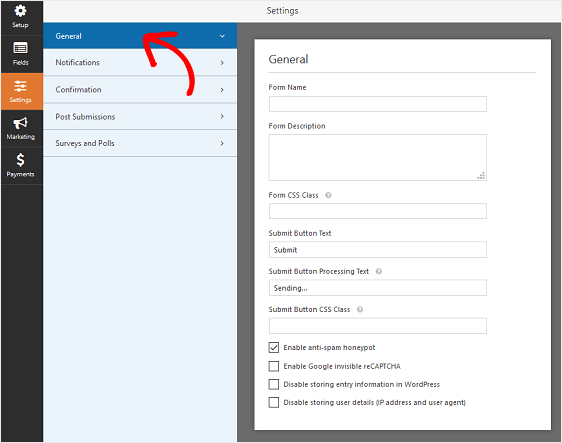
Per iniziare, vai su Impostazioni » Generali .

Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene abilitata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
Fare clic su Salva .
Passaggio 4: configura le notifiche del modulo del ticket di supporto
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviata una richiesta di supporto sul tuo sito web.

Infatti, a meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo di ticket di supporto sul tuo sito, riceverai una notifica al riguardo.
Se utilizzi gli smart tag, puoi anche inviare una notifica al visitatore del sito quando invia un ticket di assistenza, facendogli sapere che hai ricevuto la sua richiesta e che sarai contattato a breve. Questo assicura alle persone che la loro richiesta di aiuto è stata soddisfatta correttamente.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
Puoi utilizzare la logica condizionale di WPForms per informare la persona giusta nella tua organizzazione in base alla selezione dell'utente quando viene inviato un modulo di ticket di supporto.
Ad esempio, puoi assegnare domande generali al tuo team di vendita e segnalazioni di bug al tuo team di supporto. In questo modo puoi assicurarti che gli invii vengano gestiti dalla persona giusta e garantire anche una risposta rapida.
In questo esempio, supponiamo che desideri inviare le selezioni Domanda generale e Altro al venditore e Segnalazione bug , Richiesta funzionalità e Le selezioni Il mio account al personale di supporto. Ecco come farlo.
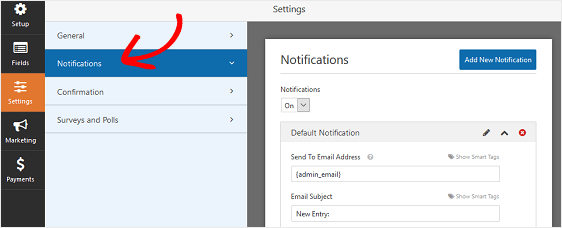
Per iniziare, vai su Impostazioni » Notifiche . Nel pannello di anteprima a destra, scorri fino in fondo e seleziona Abilita logica condizionale .
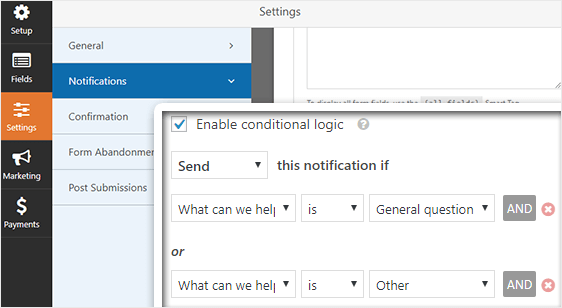
Quindi, scegli le selezioni appropriate dal menu a discesa come mostrato nello screenshot.
Per questo esempio, sceglieremo Invia questa notifica se in cosa possiamo aiutarti è Domanda generale o Altro . La chiave per aggiungere due regole di logica condizionale è fare clic sul segno più (+) per aggiungere regole aggiuntive.

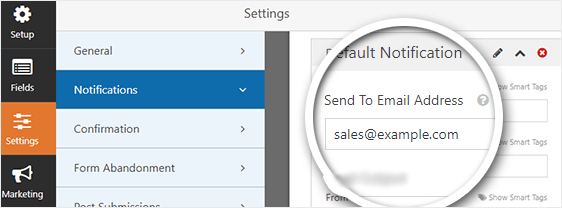
Infine, scorri indietro verso l'alto e modifica l' Invia a indirizzo e-mail in alto. Per il nostro esempio, aggiungeremo l'e-mail del nostro team di vendita.

In questo modo, ogni volta che un utente invia un modulo di ticket di supporto e seleziona Domanda generale o Altro , la sua richiesta andrà direttamente al team di vendita.
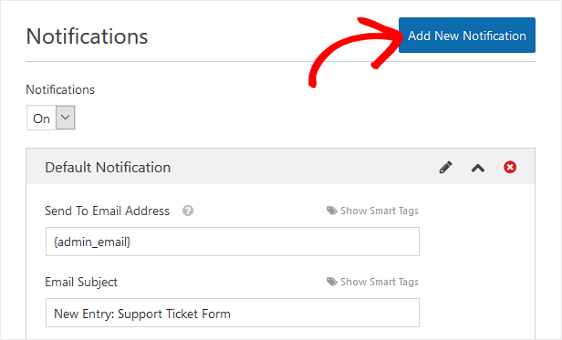
Al termine, fai clic su Aggiungi nuova notifica e specifica un nome per la notifica solo per riferimento interno.


Quindi, ripeti gli stessi passaggi di cui sopra, solo che questa volta cambierai le regole condizionali per riflettere quali selezioni utente desideri inviare al tuo team di supporto, che sarà Segnalazione bug , Richiesta funzionalità e Il mio account .
Aggiungerai anche l'e-mail del team di supporto nella sezione Invia a indirizzo e-mail .
Vuoi fare di più con le notifiche dei ticket di supporto? Ecco alcune idee:
- Per scoprire come creare un modulo di ticket di supporto con selezioni tra cui gli utenti possono scegliere, dai un'occhiata a questo tutorial su come consentire agli utenti di selezionare i destinatari
- Se devi inviare più di una notifica, ad esempio a te stesso, al team di vendita o di supporto e al tuo cliente, dai un'occhiata al nostro tutorial passo passo su come inviare più notifiche di moduli in WordPress
- Se desideri inviare ticket di supporto direttamente alla tua piattaforma di service desk, dai un'occhiata a questa semplice integrazione di FreshDesk WordPress
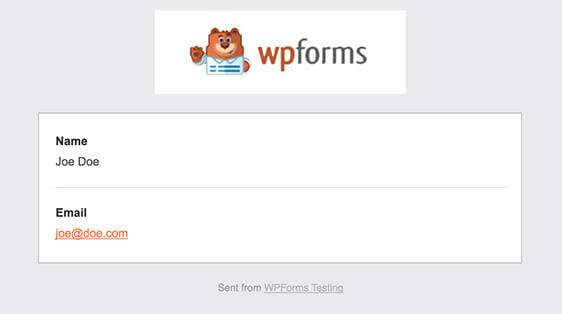
- Per mantenere coerente il marchio nelle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al modello di e-mail.

Passaggio 5: configura le conferme del modulo del ticket di supporto
Le conferme del modulo sono messaggi che vengono visualizzati dai visitatori del sito una volta che inviano il modulo del ticket di supporto sul tuo sito web. Fanno sapere alle persone che la loro richiesta è stata elaborata e ti offrono la possibilità di far loro sapere quali sono i passaggi successivi.
WPForms ha tre tipi di conferma:
- Messaggio. Questo è il tipo di conferma predefinito in WPForms. Quando un cliente invia un modulo di richiesta di assistenza, viene visualizzato un semplice messaggio di conferma per informarlo che la sua richiesta di aiuto è stata elaborata. Cerca qui alcuni messaggi di grande successo per aumentare la felicità dei clienti.
- Mostra pagina. Questo tipo di conferma porterà i visitatori del sito a una pagina web specifica sul tuo sito ringraziandoli per la loro richiesta di supporto e informandoli quando sarai in contatto con l'aiuto. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento. Inoltre, assicurati di consultare il nostro articolo sulla creazione di pagine di ringraziamento efficaci per aumentare la fedeltà dei clienti.
- Vai a URL (Reindirizza). Questa opzione viene utilizzata quando si desidera indirizzare i visitatori del sito a un sito Web diverso.
Vediamo come impostare un semplice modulo di conferma in WPForms in modo da poter personalizzare il messaggio che i visitatori del sito vedranno quando richiederanno il tuo aiuto.
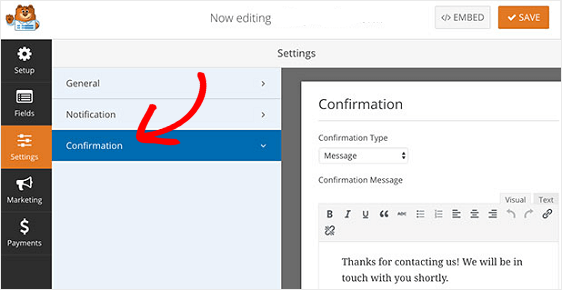
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva .
Se desideri visualizzare conferme diverse ai visitatori del sito in base al loro comportamento, assicurati di leggere come creare le conferme condizionali dei moduli.
Ora sei pronto per aggiungere il modulo del ticket di supporto al tuo sito web.
Passaggio 6: aggiungi il modulo del ticket di supporto al tuo sito web
Dopo aver creato un modulo per il ticket di supporto, devi aggiungerlo al tuo sito Web WordPress.
WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale.
Diamo un'occhiata all'opzione di incorporamento di post/pagina più comune.
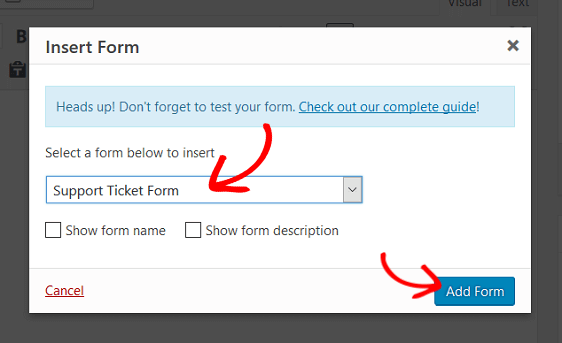
Per iniziare, crea un nuovo articolo o pagina in WordPress e quindi fai clic sul pulsante Aggiungi modulo .
Quindi, seleziona il modulo d'ordine nel popup modale e fai clic su Aggiungi modulo .

Quindi, pubblica il tuo post o la tua pagina in modo che il modulo del ticket di supporto venga visualizzato sul tuo sito web.

Ora diamo un'occhiata ad alcune best practice per i moduli di ticket di supporto per aumentare le conversioni dei moduli e la soddisfazione del cliente.
Best practice per il modulo di richiesta di supporto
Alcune best practice che puoi seguire durante la progettazione di un modulo di richiesta di supporto sono:
1. Integra il modulo del ticket di supporto con Zendesk
Se stai utilizzando Zendesk o qualsiasi altro strumento di gestione dei biglietti, WPForms ti consente di integrare facilmente il tuo modulo con il tuo strumento di gestione dei biglietti preferito.
Tutto quello che devi fare è installare l'addon Zapier sul tuo sito. Per assistenza, leggi come integrare il tuo modulo con Zendesk utilizzando Zapier.
2. Riduci l'abbandono della forma
Utilizzi un modulo multiuso sul tuo sito e sospetti che troppi visitatori abbandonino il modulo senza completarlo? Quindi devi abilitare l'add-on per l'abbandono del modulo sul tuo sito.
Il nostro addon per l'abbandono dei moduli ti consente di sbloccare più lead acquisendo voci parziali dai tuoi moduli. In questo modo puoi seguire i potenziali interessati e possibilmente convertirli in clienti.
L'utilizzo dell'abbandono del modulo è molto utile se stai utilizzando un modulo multiuso che consente agli utenti di contattarti per scopi diversi come richieste di supporto, domande pre-vendita e altro ancora. Puoi guardare qui per saperne di più sull'utilizzo di Form Abandonment con WPForms.
3. Consenti caricamento file
A volte è utile avere uno screenshot di un particolare problema che affligge i tuoi utenti. Ecco perché aggiungere la possibilità per gli utenti di caricare file sul modulo del ticket di supporto utilizzando l'addon File Upload di WPForms è così utile.
Consenti alle persone di caricare facilmente tipi di immagini come .png, .gif e .jpg in modo da poter risolvere meglio il loro problema dall'inizio e fornire risposte più rapide. Puoi anche consentire loro di aggiungere documenti, audio e persino tipi di file video al tuo modulo.
Per assistenza con i caricamenti di file, consulta questa documentazione sull'aggiunta di campi modulo di caricamento file ai moduli WordPress.
In conclusione
E il gioco è fatto! Ora sai come creare un modulo di ticket di supporto in WordPress, oltre a comprendere alcune importanti best practice per il modulo di ticket di supporto per aumentare le conversioni e fornire un supporto migliore ai tuoi clienti.
Per modi più fantastici di utilizzare WPForms e Zapier insieme, dai un'occhiata a queste guide su come:
- Crea un calendario degli eventi inviati dall'utente in WordPress
- Salva i contatti dai tuoi moduli WordPress su Fogli Google
- Crea un modulo Airtable personalizzato per WordPress
- Crea un modulo di iscrizione iContact personalizzato in WordPress
- Collega il tuo modulo di contatto WordPress a Discord
- Ricevi notifiche Slack dal tuo modulo WordPress
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
