Come creare un sito Web di viaggio con WordPress ed Elementor in meno di un'ora
Pubblicato: 2020-06-23Chi non ama viaggiare? Viaggiare è sempre una cosa eccitante per persone di tutte le età. Ma puoi immaginare che la tua passione per i viaggi possa trasformarsi in un modo semplice per fare soldi?
Il mercato mondiale dei viaggi online valeva più di 629 miliardi di dollari nel 2017 e si prevede che raggiungerà quasi 818 miliardi di dollari entro il 2020. Sebbene l'idea sia stata gravemente danneggiata dall'epidemia in corso, l'industria cambierà presto; almeno su base locale.
E certo, puoi guadagnare una quantità intelligente di denaro online avendo un sito Web di viaggi ben progettato che può facilmente attirare l'attenzione dei visitatori. Se stai pensando alle procedure e ai costi, assicurati che non rompa la tua banca. Come ora puoi creare il tuo sito Web da solo in WordPress utilizzando Elementor.
In questo blog, illustreremo come creare un sito Web di viaggi con Elementor partendo da zero. Qui puoi mostrare la tua esperienza in modo accattivante e aiutare le persone a rendere piacevole il loro prossimo viaggio.
Ma prima di immergerci nella progettazione del nostro nuovo sito Web, lascia che ti rispondiamo rapidamente-
Perché scegliere Elementor per il tuo sito web di viaggi

Elementor è un generatore di pagine drag and drop facile da usare che ti aiuta a creare un sito Web altamente funzionale in pochi minuti. Soprattutto, sminuisce l'idea che solo gli sviluppatori possono creare un sito.
Ora puoi anche creare il tuo sito senza avere alcuna esperienza precedente con la creazione di siti web. Inoltre, otterrai un numero illimitato di modelli predefiniti e opzioni di personalizzazione per iniziare il tuo viaggio.
Tuttavia, se desideri esplorare ancora più potenziale di progettazione, sono disponibili numerosi componenti aggiuntivi di terze parti per estendere in modo significativo la potenza del core Elementor. In tal caso, Happy Addons può aprire il suo braccio per fornirti strumenti di progettazione web avanzati in un unico posto.
Leggi anche: Come i componenti aggiuntivi felici aiutano la comunità di Elementor.
Andiamo avanti e ti mostriamo come creare un sito web di viaggi utilizzando Elementor e HappyAddons.
Iniziare con il tuo sito web di viaggio

Ecco i prerequisiti per creare il tuo sito web di viaggio:
- Un sito WordPress
- Elementor (gratuito e professionale)
- Componenti aggiuntivi felici (gratuiti e professionali)
Assicurati innanzitutto di avere già un nome di dominio e un piano di hosting per il tuo sito WordPress. Ora configura il tuo sito WordPress di conseguenza e installa Elementor & Happy Addons .
Quindi, segui le istruzioni seguenti passo dopo passo.
Articolo correlato: miglior piano di hosting per il sito Web Elementor
Iniziamo:
Passaggio 1: progetta la home page del tuo sito Web di viaggio
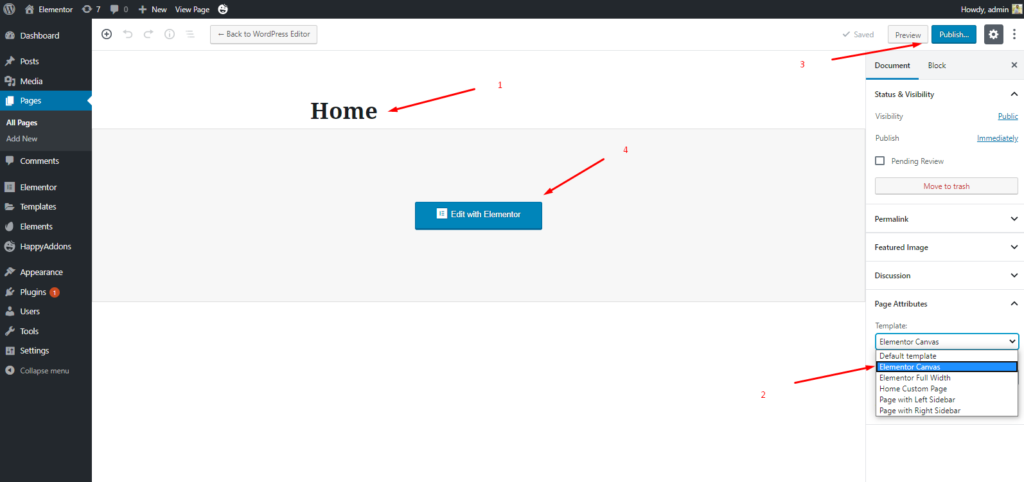
Per prima cosa accedi alla dashboard di WordPress utilizzando le tue credenziali personali. Quindi segui attentamente questi passaggi per creare una nuova pagina:
- Passa a Dashboard>Pagine>Aggiungi nuova pagina
- Scrivi un titolo per la tua home page
- Imposta il modello come "Elementor Canvas" dal menu a discesa nell'angolo in basso a destra
- Fare clic sul pulsante Pubblica
- Infine, fai clic su "Modifica con Elementor"

- Avrai una nuova pagina in cui puoi progettare la home page del tuo sito Web di viaggi a cui puoi pensare.

È qui che inizia la tua missione di progettazione. Continua a leggere.?
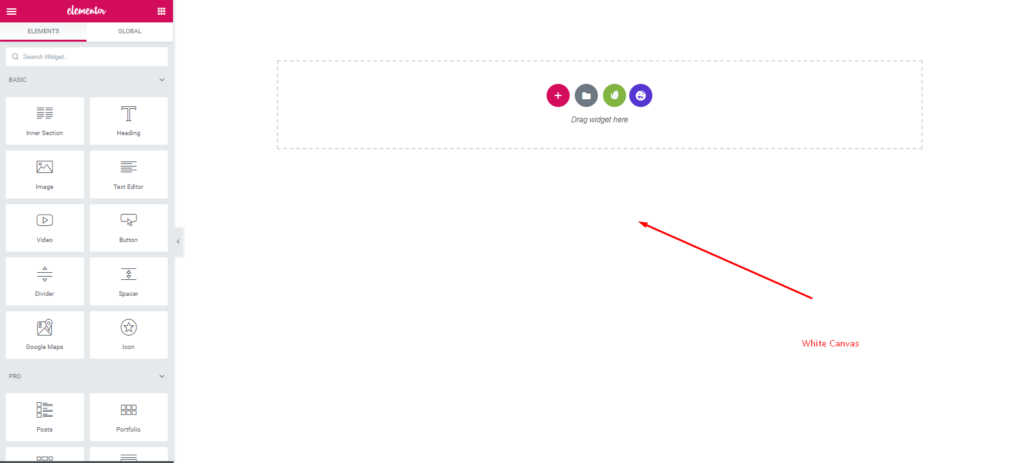
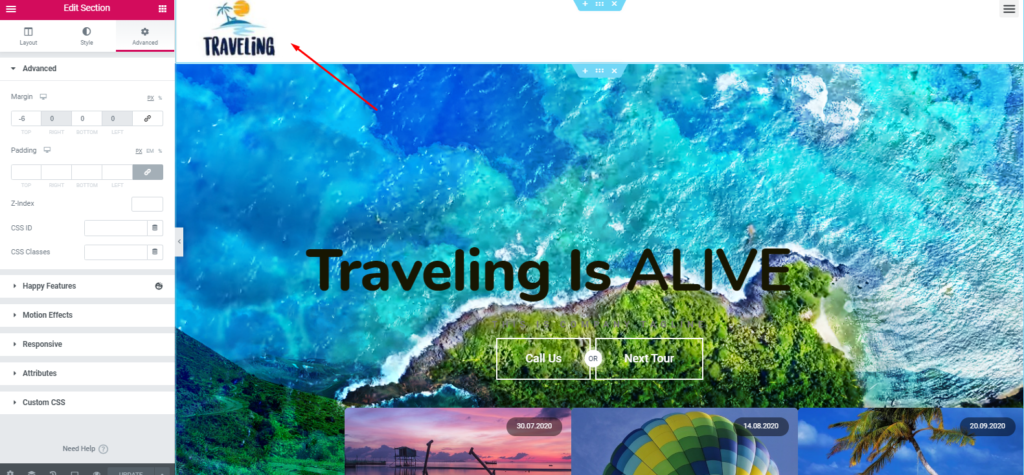
Passaggio 2: personalizza il design della tua home page
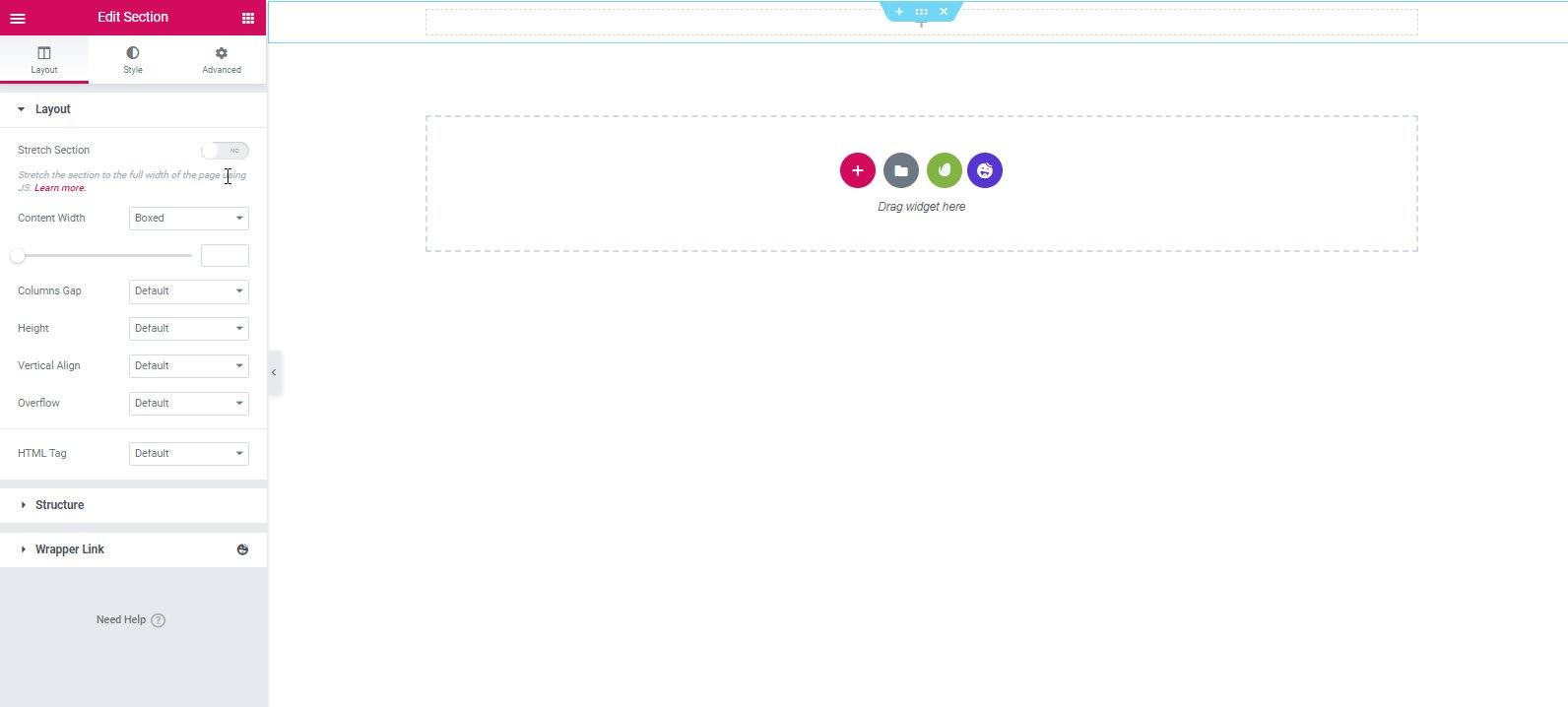
Quindi prima fai clic sul pulsante più "rosso". E seleziona la singola sezione.
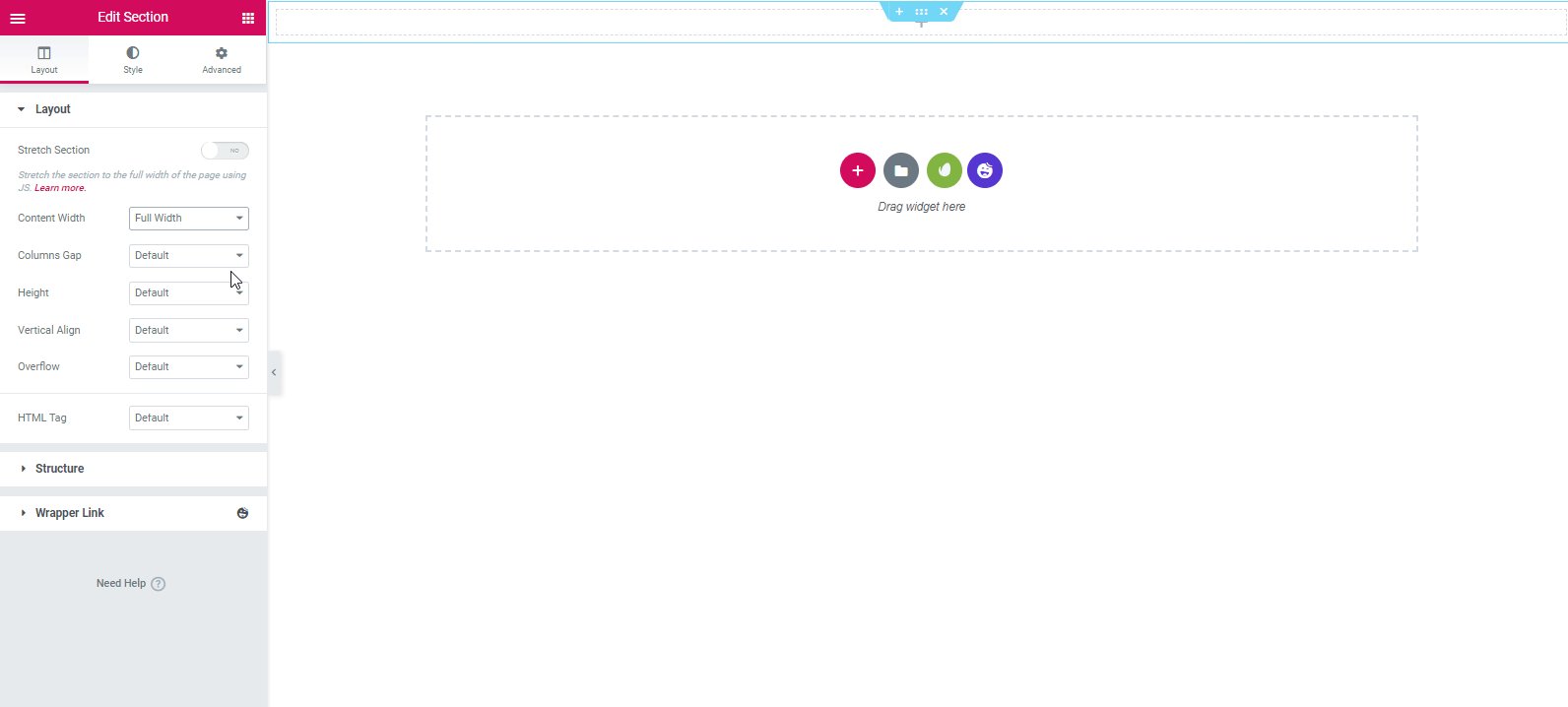
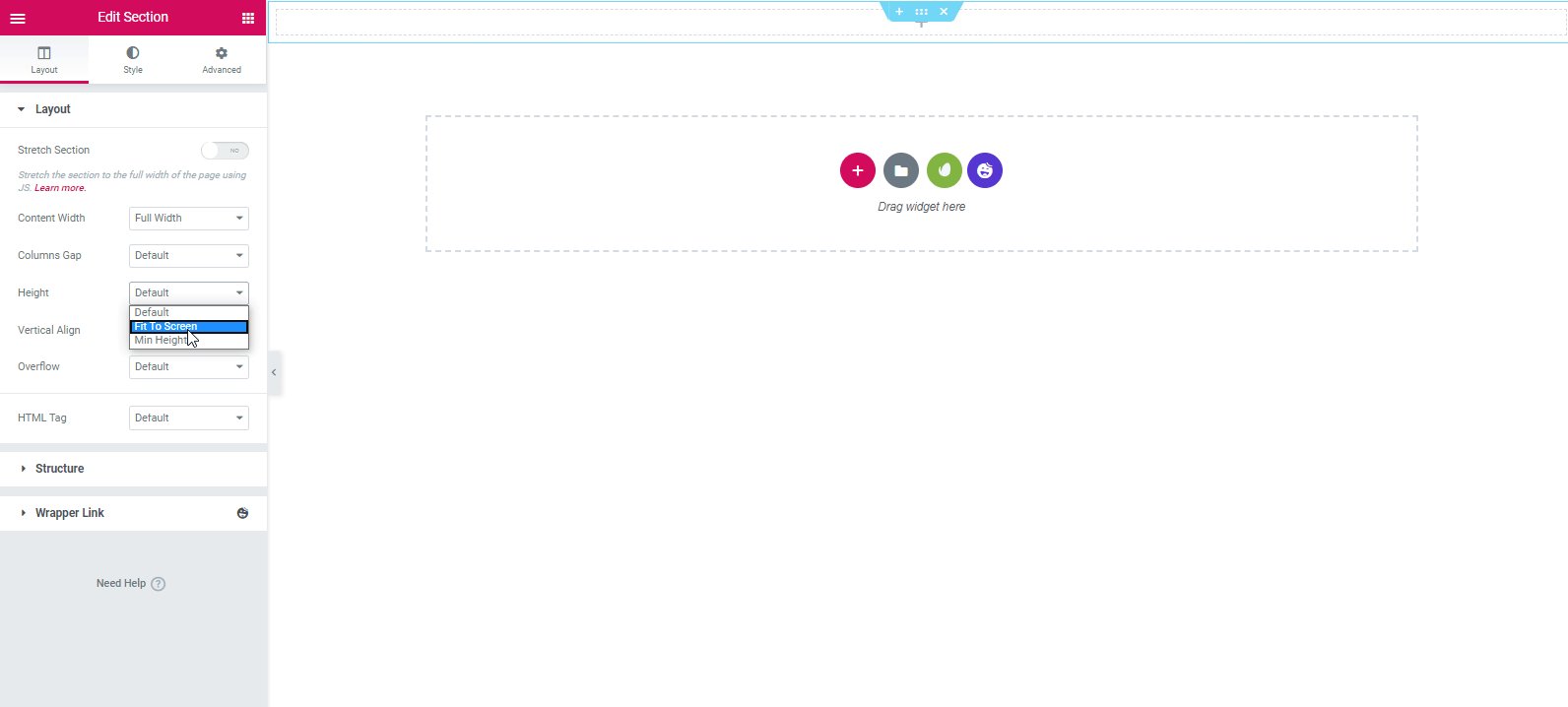
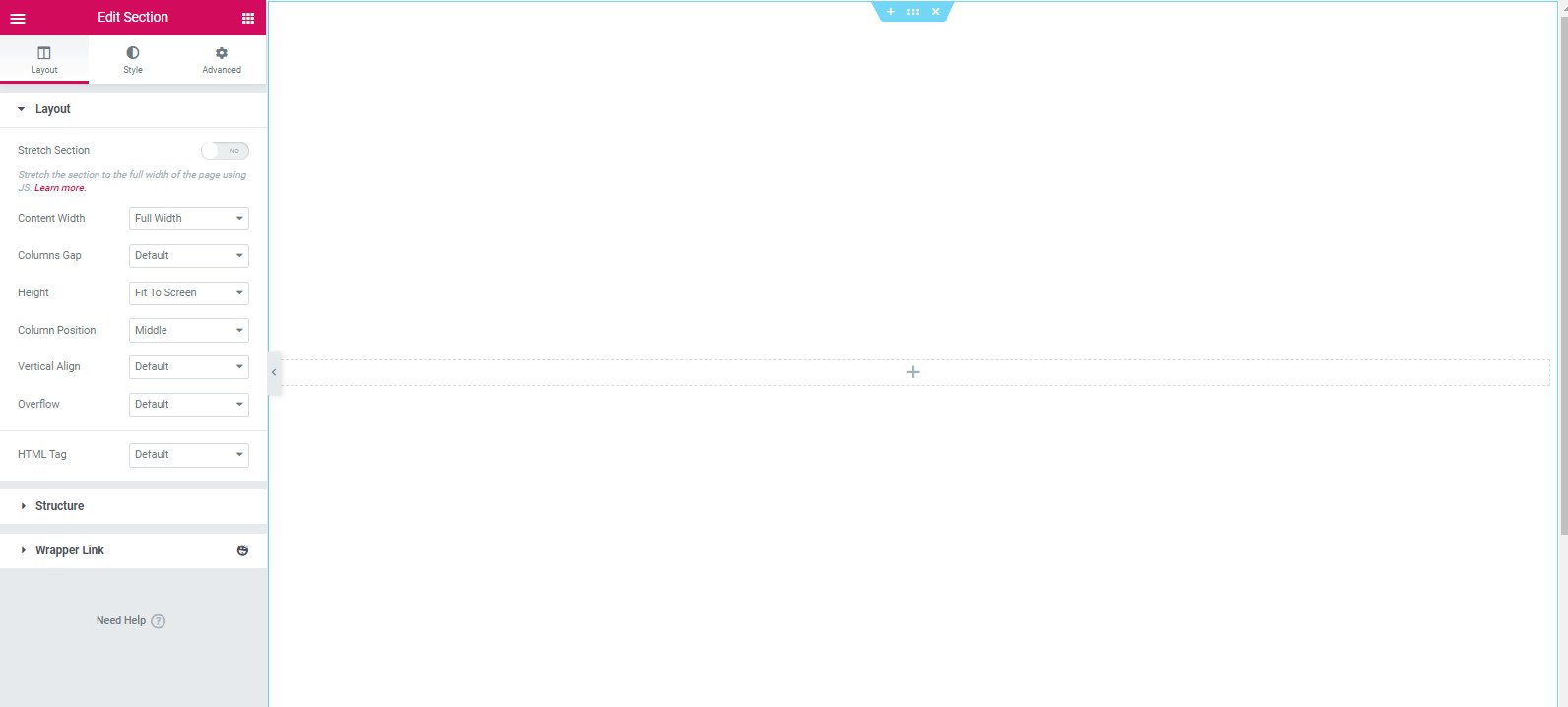
- Dopodiché scegli la larghezza del contenuto " Completo " e l'altezza " Adatta allo schermo "

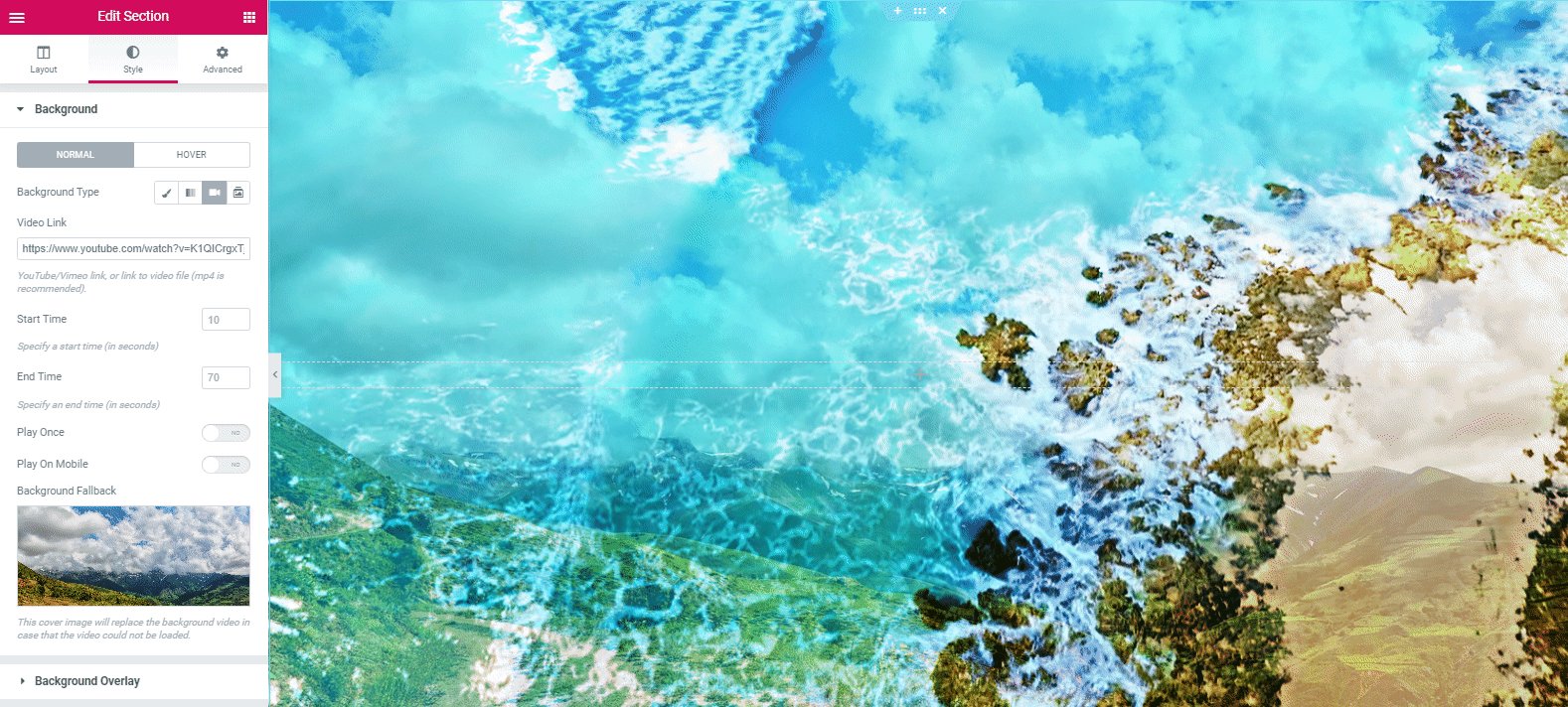
- Per stilizzare la sezione, vai alla scheda stile. Fare clic su sfondo. Incolla un video YouTube unico e privo di copyright collega l'area contrassegnata.
- Quindi carica un'immagine all'interno dell'area di fallback dello sfondo.

- Quindi il tuo look finale sarà?

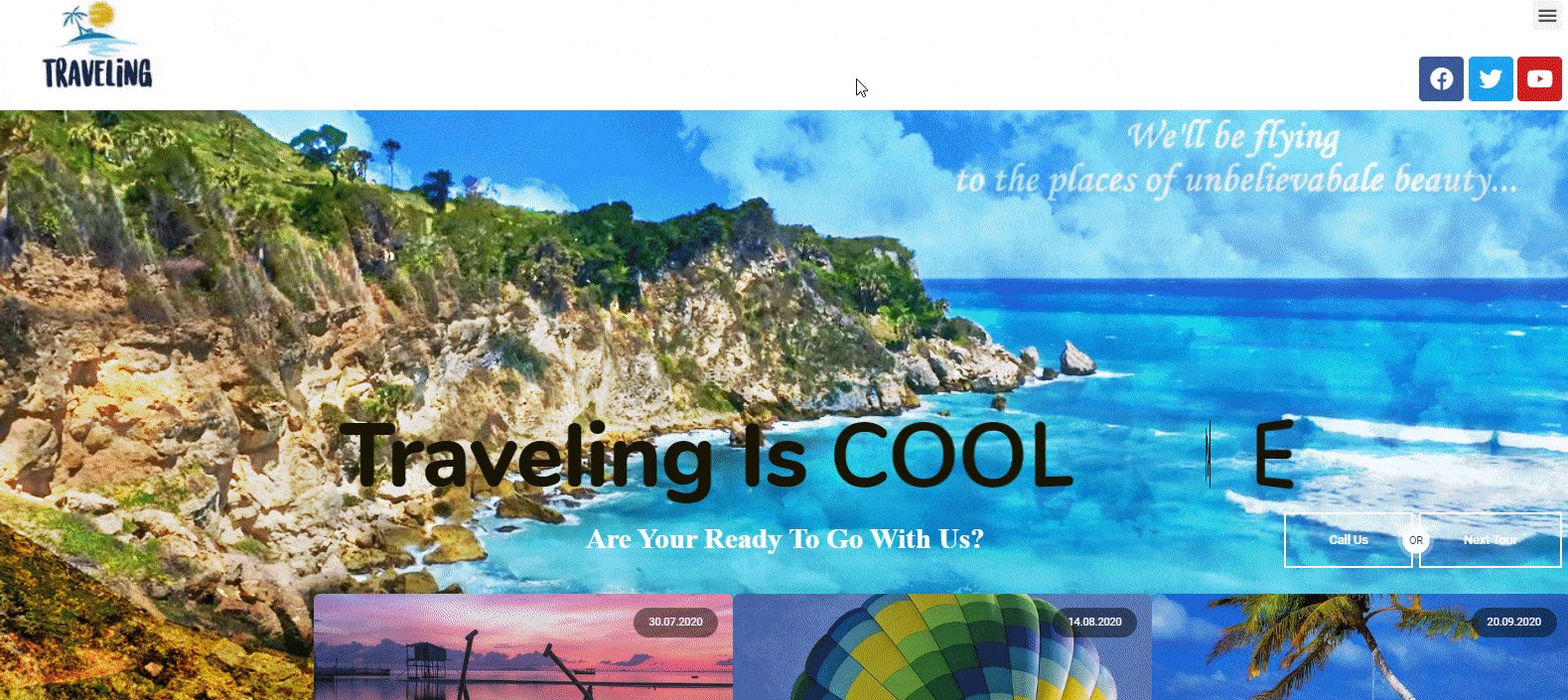
Aggiungi un'intestazione
Successivamente, è il momento di aggiungere del testo nell'area dell'intestazione. Puoi farlo facilmente selezionando il widget " Testo animato " di Happy Addons dalla barra laterale di sinistra.
- Seleziona il widget "Testo animato" e trascinalo nell'area contrassegnata.

- Avrai tutte le importanti opzioni di personalizzazione sul lato sinistro dello schermo. Modifica il design e il contenuto passando a diverse schede: Contenuto, Stile, Avanzate.
- Bene, qui puoi aggiungere qualche parola in più che rappresentano lo scopo del tuo sito web.

Oppure puoi guardare il seguente video tutorial per conoscere maggiori dettagli sul "Widget di testo animato ".
Aggiungi una linea di tag sotto l'intestazione
È totalmente una tua scelta se vuoi aggiungere uno slogan del tuo sito Web sotto l'intestazione o meno. Ti consigliamo di aggiungerlo nella parte superiore del tuo sito web. Quindi sembrerà più redditizio e sorprendente.
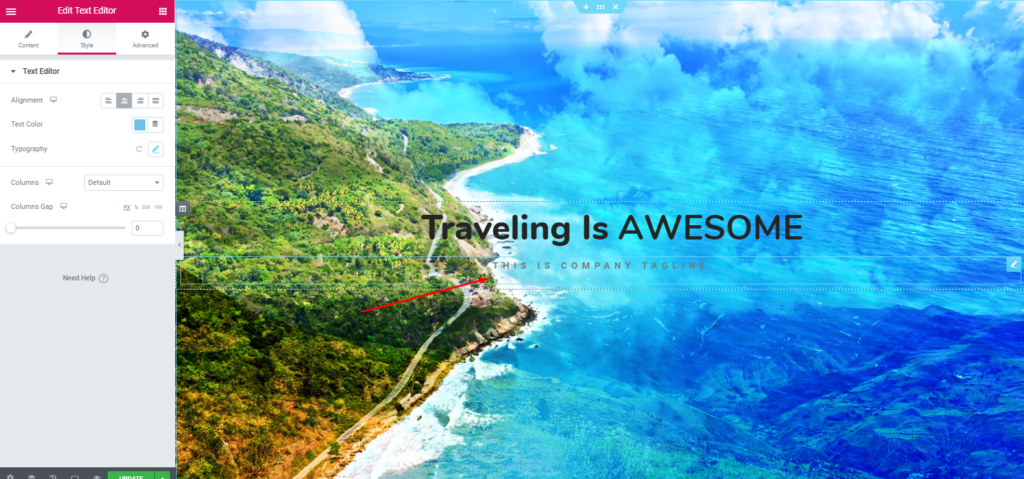
- Per aggiungere uno slogan o un motto, seleziona "Widget di testo" dalla galleria dei widget. Trascinalo nell'area contrassegnata.
- E poi personalizzalo e scrivi alcune parole accattivanti.

- Quindi, dopo aver aggiunto l'editor di testo e averlo personalizzato, il design sarà simile a:

Successivamente, aggiungeremo un pulsante nella sezione della tagline. Questo pulsante può includere qualsiasi collegamento che desideri che i tuoi utenti vogliano inserire. Ad esempio, la pagina Chi siamo, la pagina dei prezzi, la pagina del servizio o la pagina dell'informativa sulla privacy, ecc.
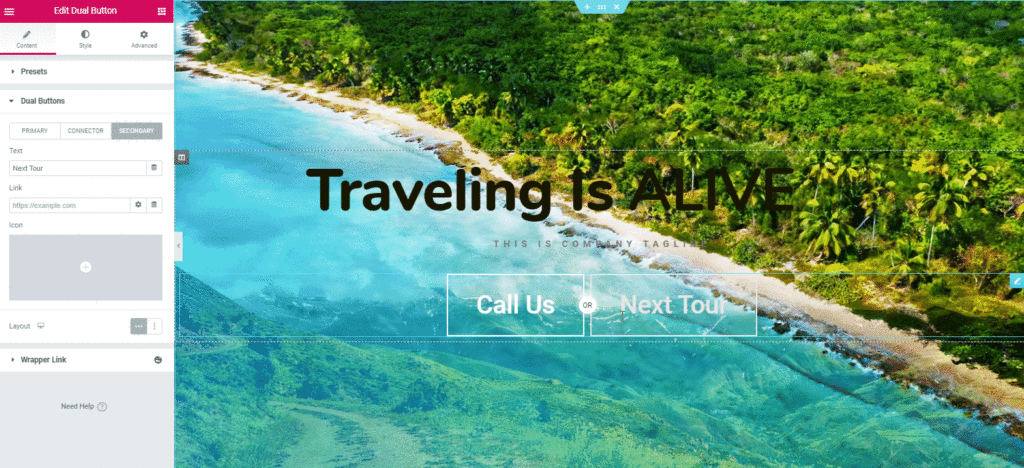
- Per aggiungere questo widget, seleziona il widget "Dual Button" di Happy Addons. Quindi trascinalo e incollalo sull'area contrassegnata.
Nota: assicurati che il pulsante sia chiaro, visibile e comprensibile per i tuoi utenti.

- Successivamente, il tuo compito è modificarlo. Fare clic sulla scheda ' Stile ' e quindi personalizzarla per migliorarne l'aspetto.
- Tuttavia, dopo aver aggiunto il widget, troverai un'opzione, chiamata ' Preimpostato '. Il Preset è una raccolta di diversi design integrati. Ti aiuterà ad abbellire il design del tuo sito web.

- Tuttavia, dopo aver modificato il widget a doppio pulsante e averlo stilizzato, il tuo design verrà visualizzato come segue:

Aggiungi una sezione di servizio
Ora il tuo prossimo passo per aggiungere una sezione di servizio. Puoi farlo in molti modi. Ma mostreremo con quanta facilità puoi aggiungerlo e personalizzarlo in modo che appaia più prominente.
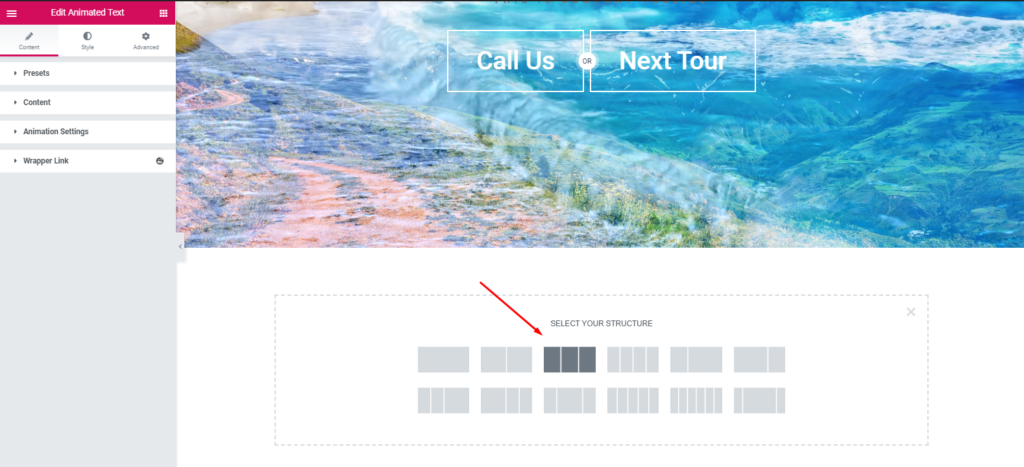
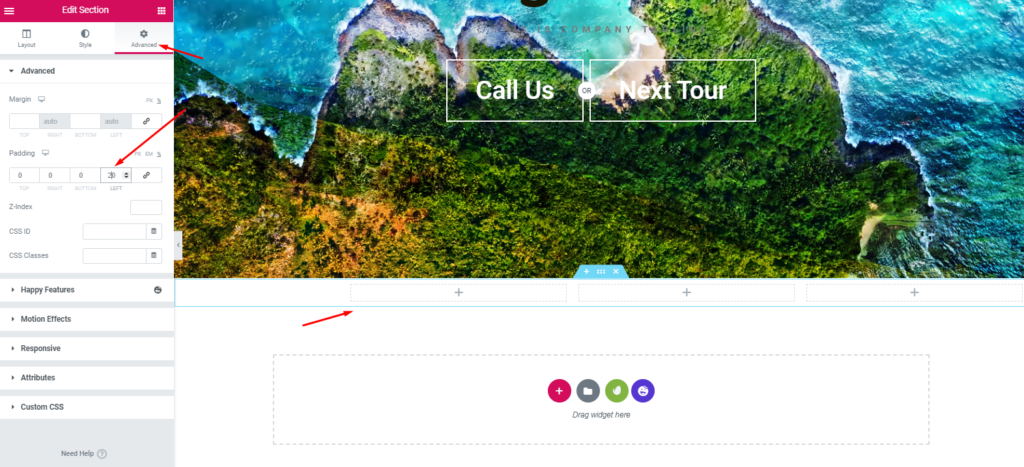
- Per farlo, fai clic sul pulsante della sezione. E seleziona la sezione contrassegnata.
- Tocca il pulsante "Stile". Quindi mantieni la larghezza del contenuto " Completa " e la larghezza dello spazio vuoto " Nessun spazio ".

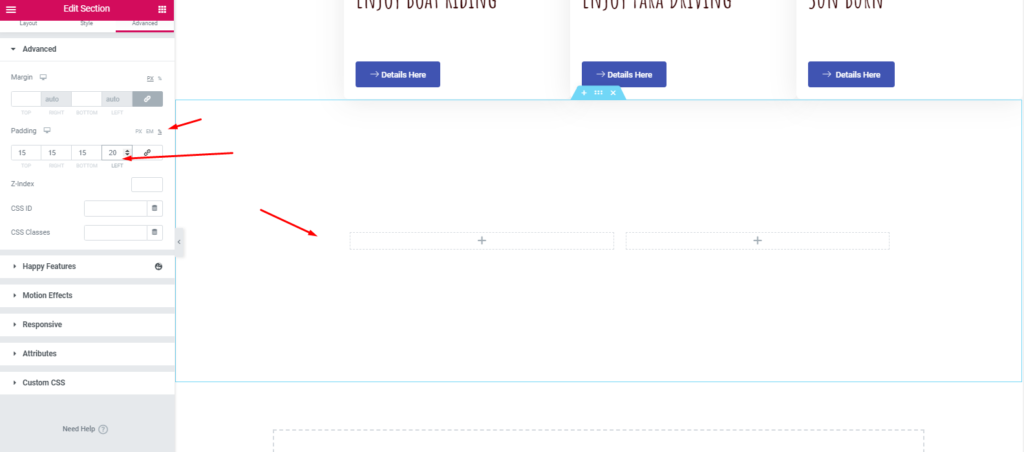
- Quindi, fai clic sulla scheda avanzata e imposta il riempimento per "20" pixel.

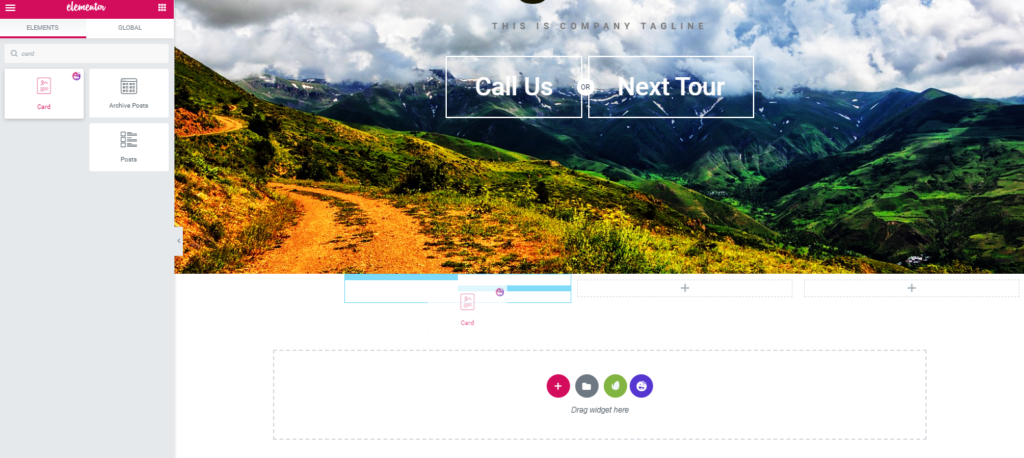
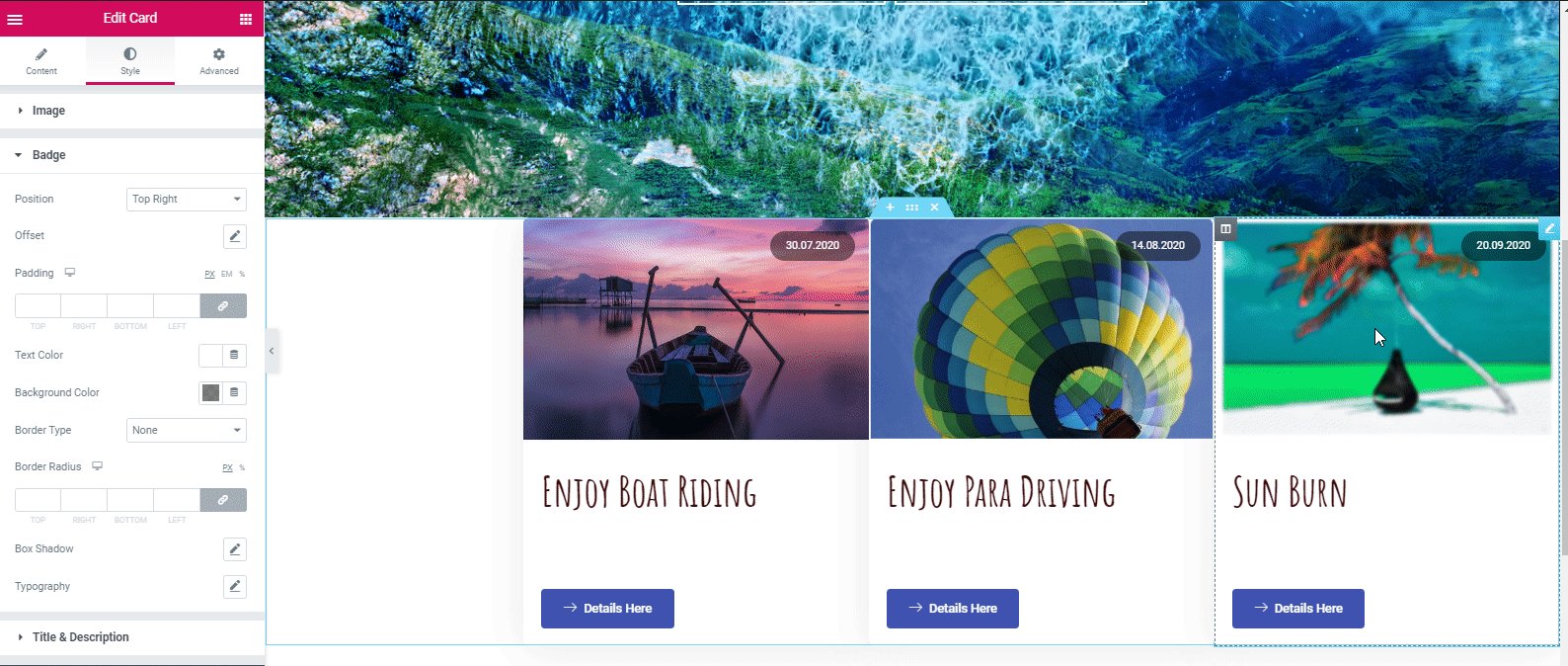
- Ora aggiungi "Card Widget" di Happy Addons. Allo stesso modo, trascina il widget e incollalo sulla prima sezione.

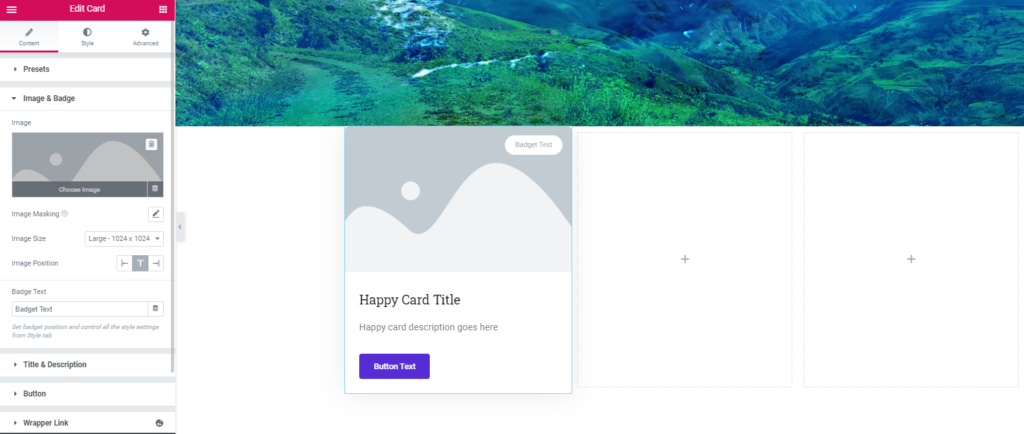
- Quindi, aggiungi un'immagine e personalizza altre opzioni.

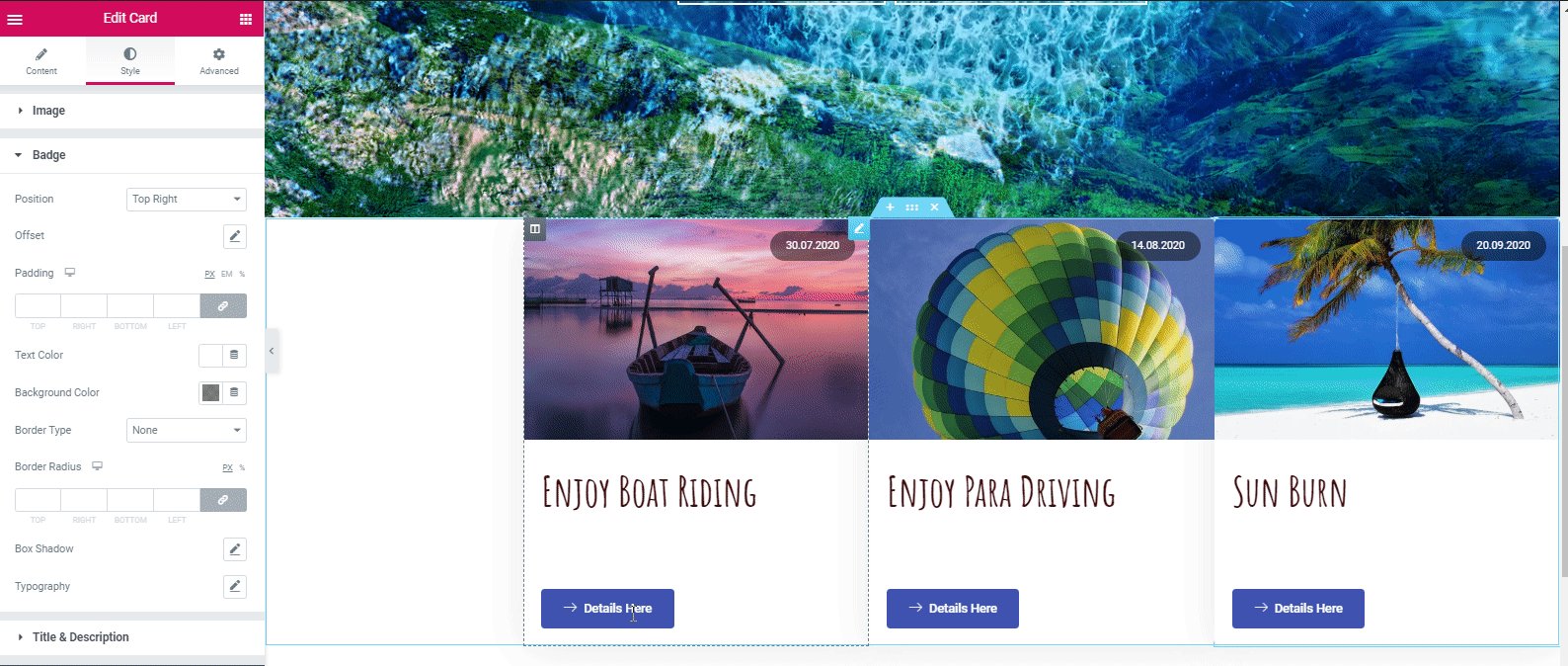
- Quindi, dopo aver aggiunto l'immagine e aver terminato altre opzioni di personalizzazione come dimensione del testo, colore, passaggio del mouse, riempimento, margine, il design finale sarà:

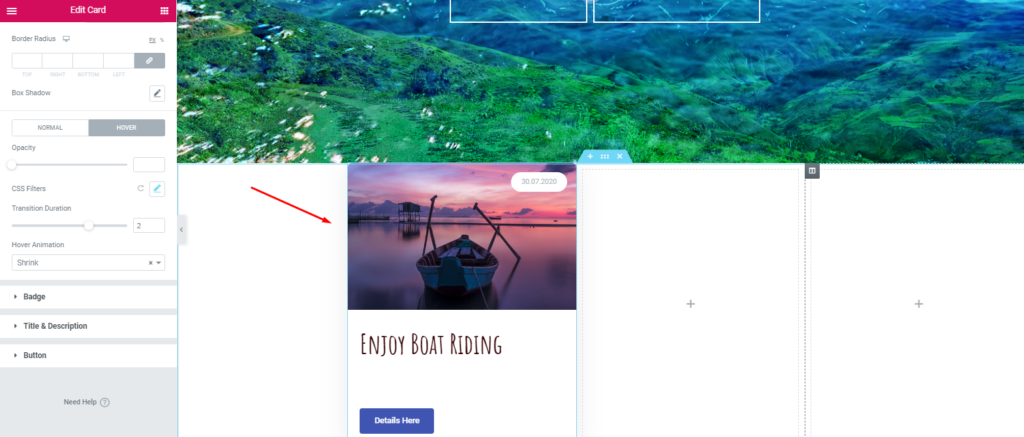
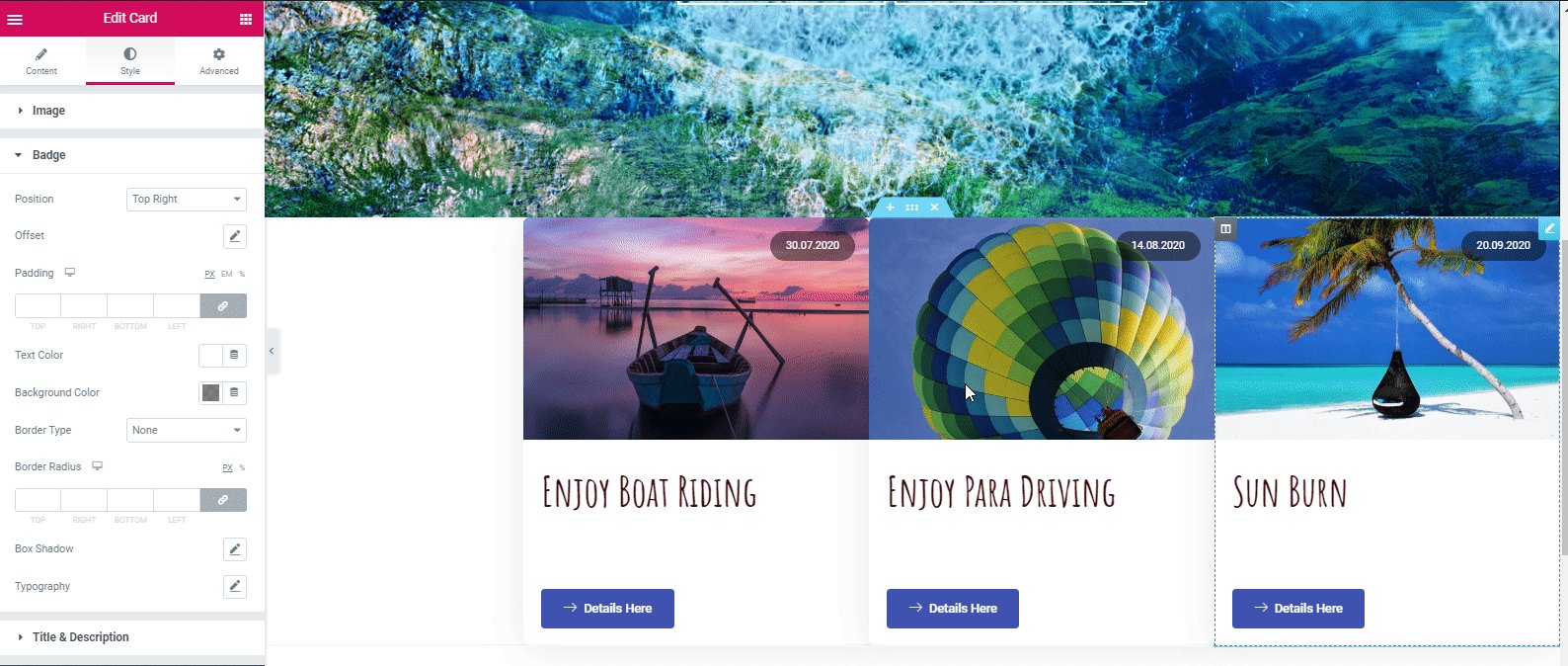
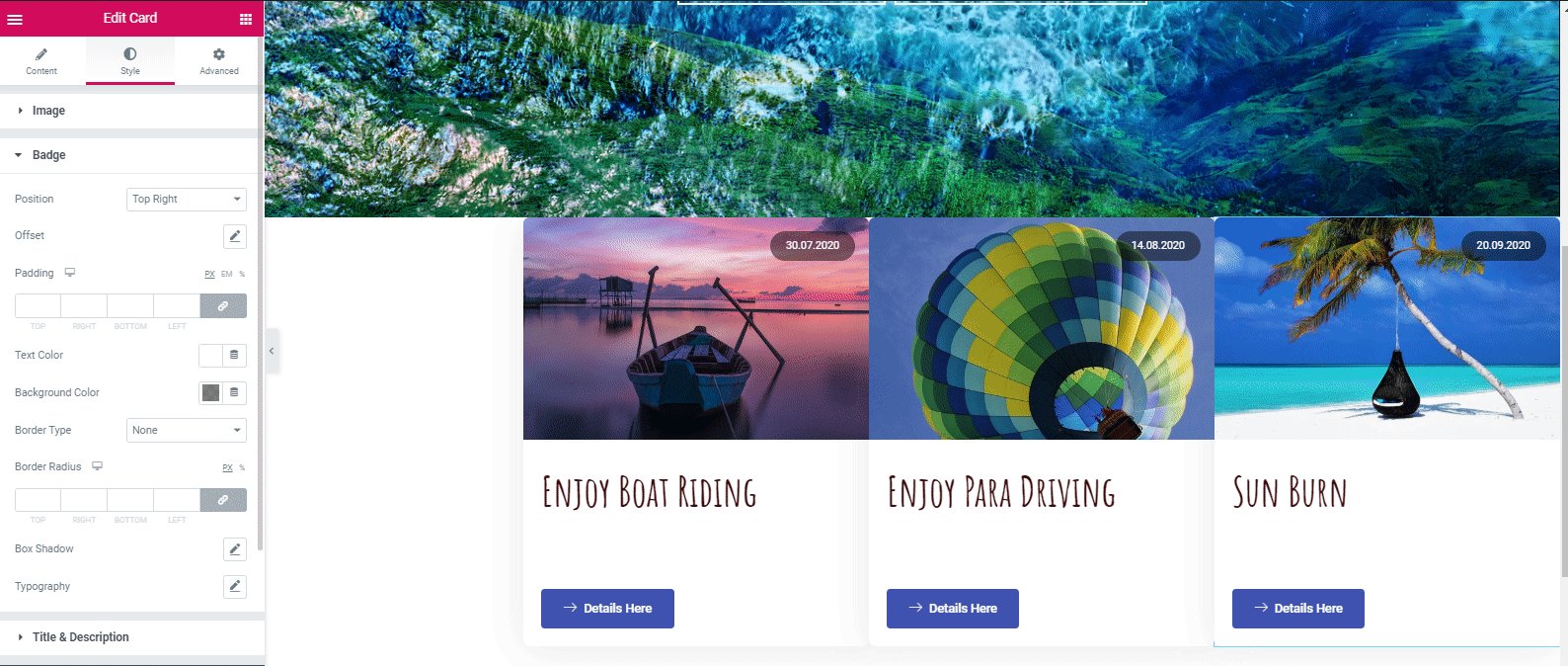
- Ora, per ridurre i tempi supplementari, duplica questa sezione due volte. E poi personalizzali in base al tuo piano di contenuti. Quindi ecco l'esempio qui sotto:

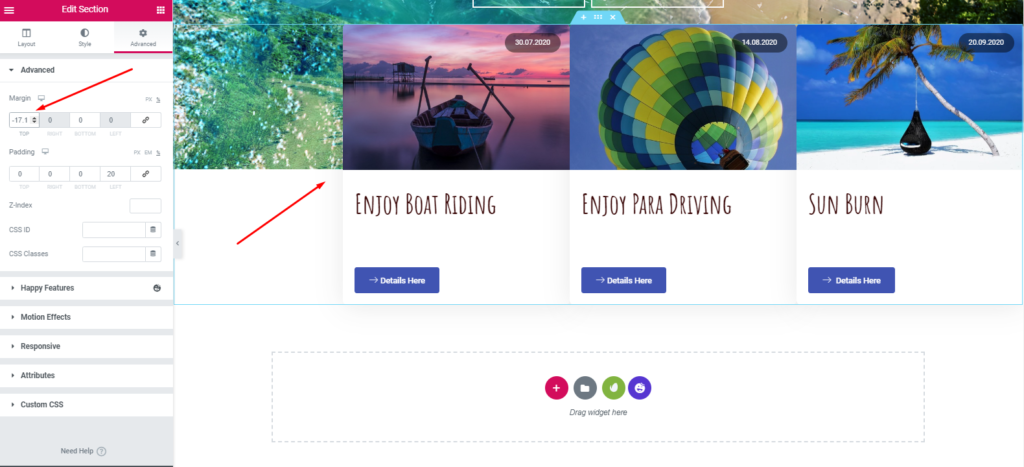
- Quindi, tocca il pulsante "Avanza". E mantieni impostato '-17 pixel' sul margine. Dopo sarà simile a:

Articolo correlato: come creare pagine negozio utilizzando Card Widget di Happy Addons
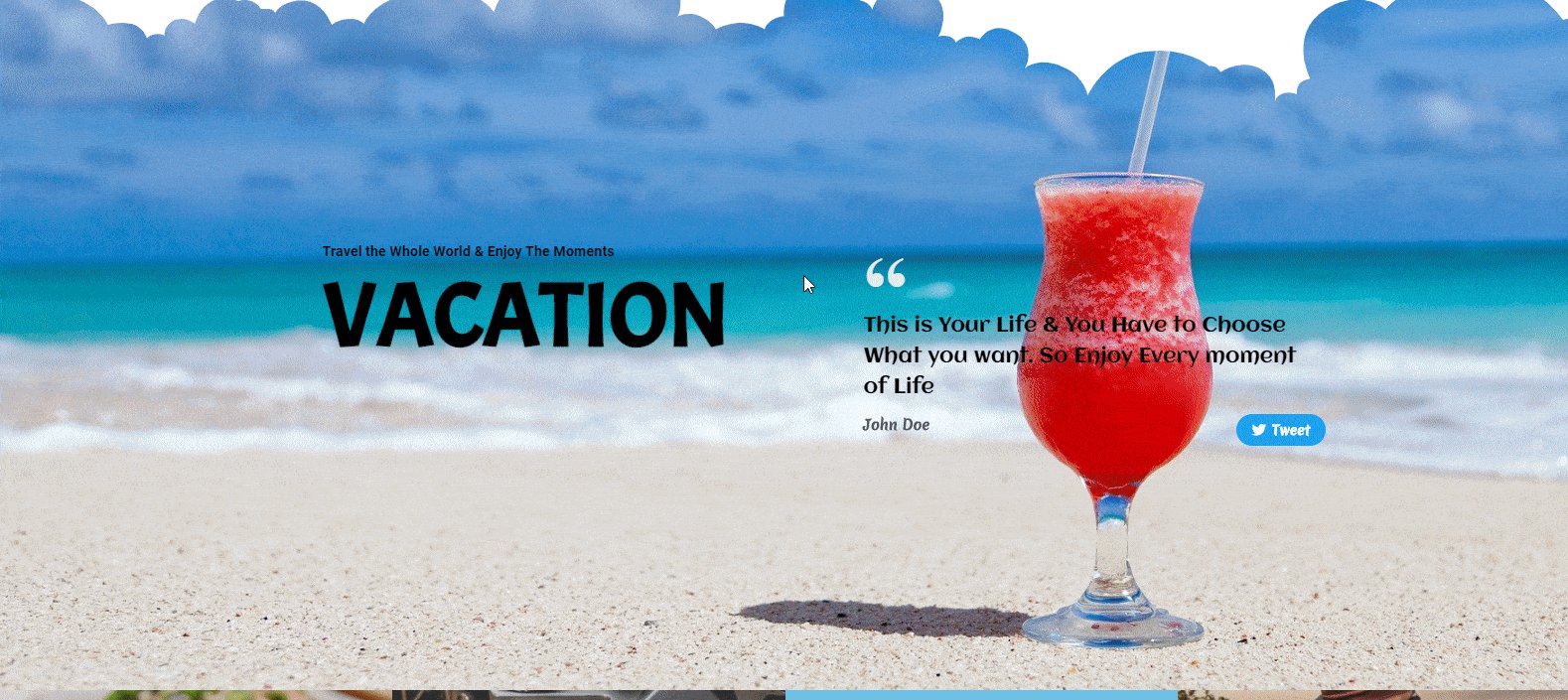
Aggiungi una "sezione slogan"
Mostreremo un processo di personalizzazione molto semplice. Se vuoi fare di più con Elementor per portare nuovi stili e design, puoi farlo facilmente.
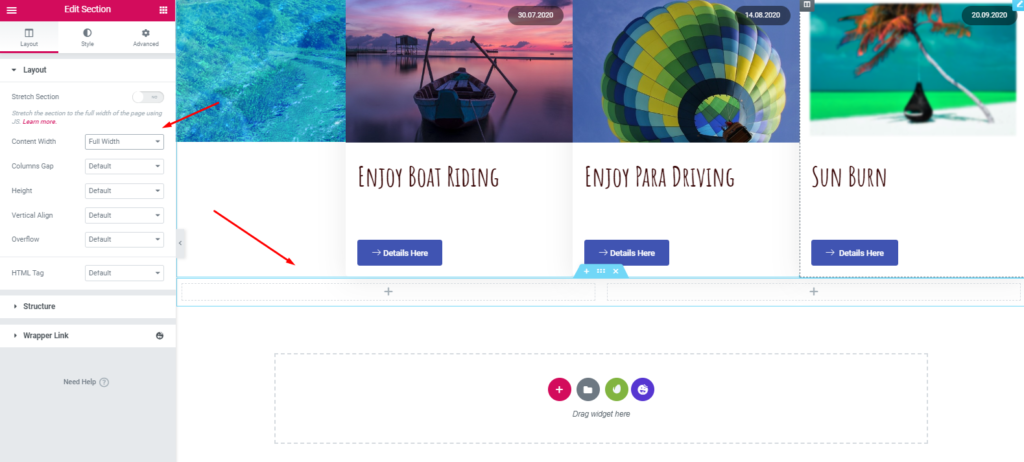
- Innanzitutto, aggiungi una sezione. Selezionare 2/2 razione. E mantienilo a tutta larghezza.

- Quindi mantieni l'imbottitura 15,15,15,20%. La sezione sarà simile alla seguente:

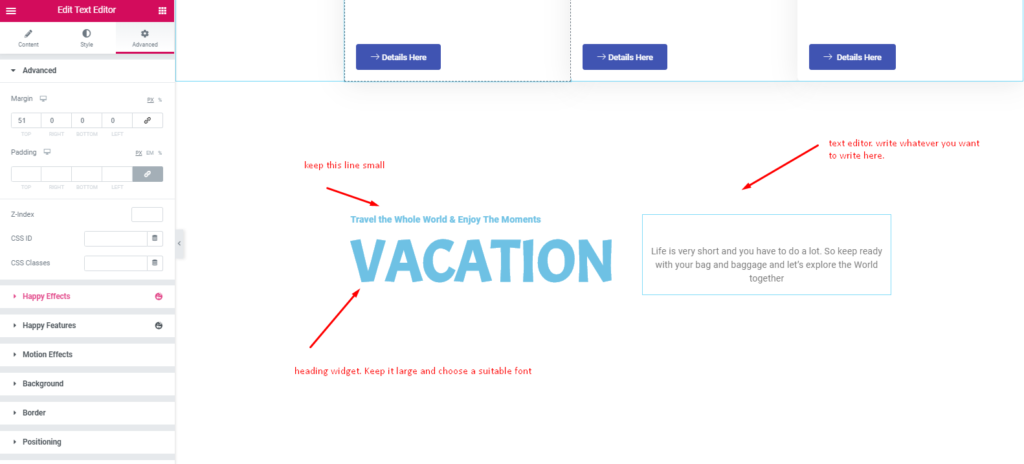
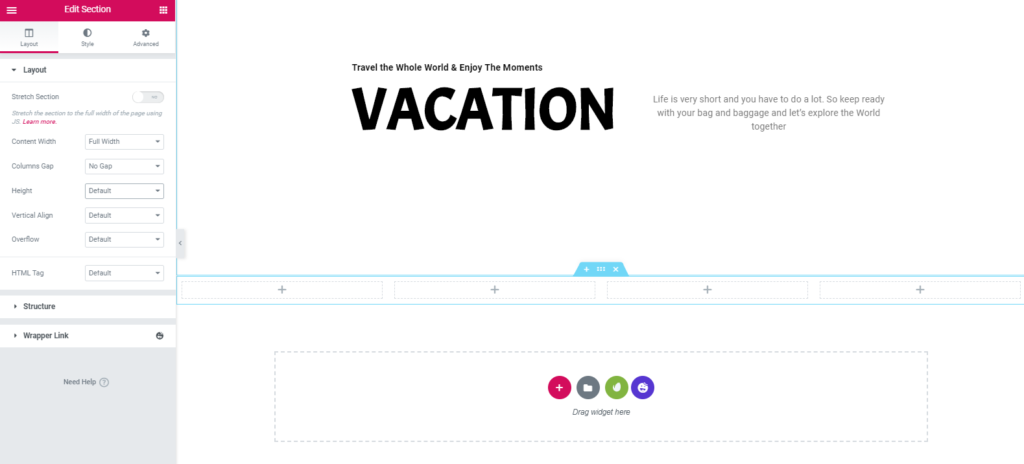
- E poi aggiungi il widget di intestazione e l'editor di testo in queste sezioni. Per rendere il tuo design più accattivante e redditizio, puoi impostare un'immagine di sfondo o lasciarla vuota.

Aggiungi una sezione galleria
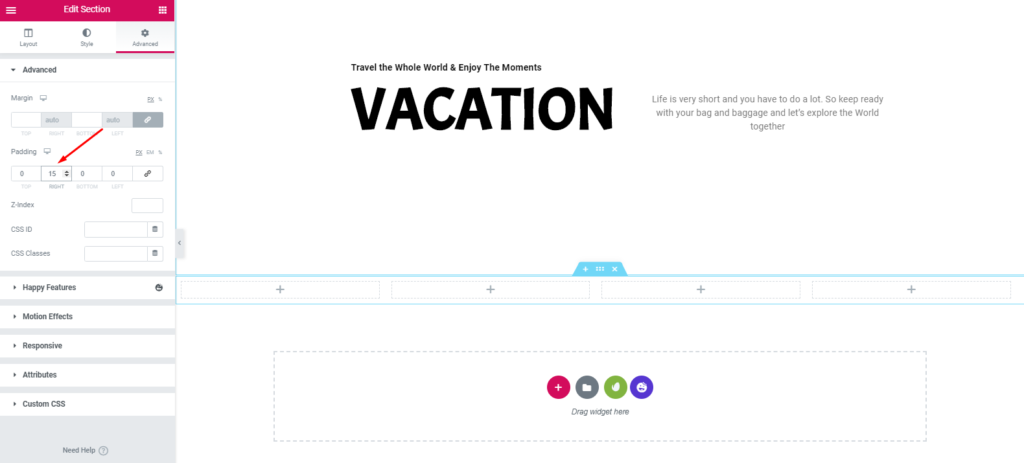
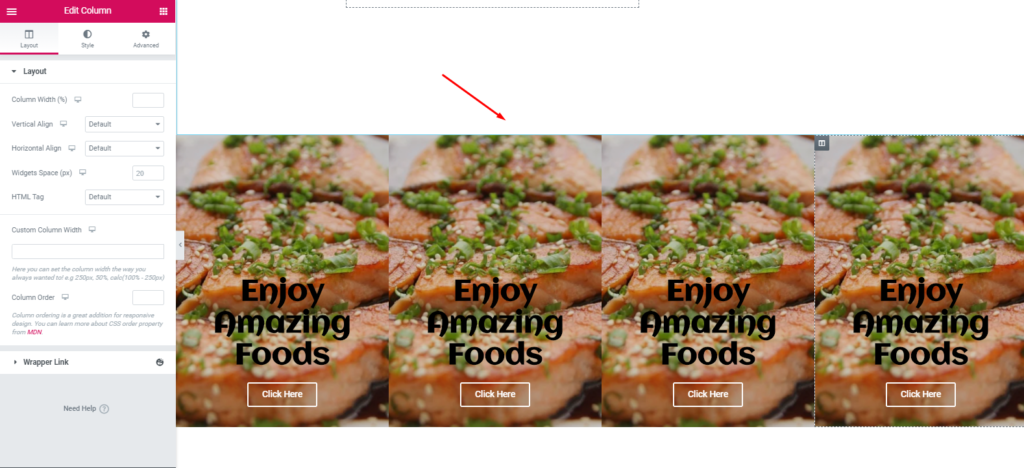
- Ancora una volta, seleziona la struttura 4/4. Quindi mantienilo a tutta larghezza e senza spazi vuoti.

- Passa alla sezione avanzata e mantieni il riempimento di 15 pixel.

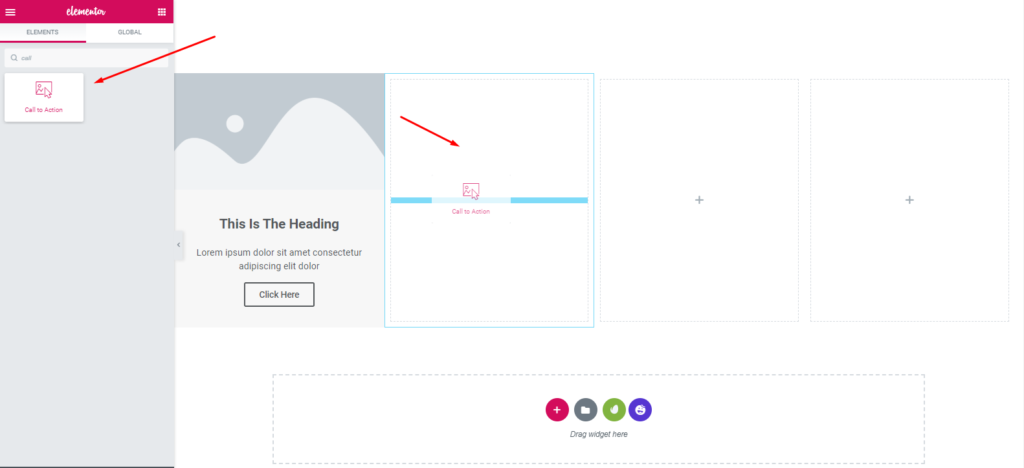
- Quindi, seleziona il widget " Call To Action " di Elementor dalla galleria dei widget. E trascinalo sull'area contrassegnata. Contrassegna la casella come " Copertina ". Dopodiché aggiungi un'immagine.

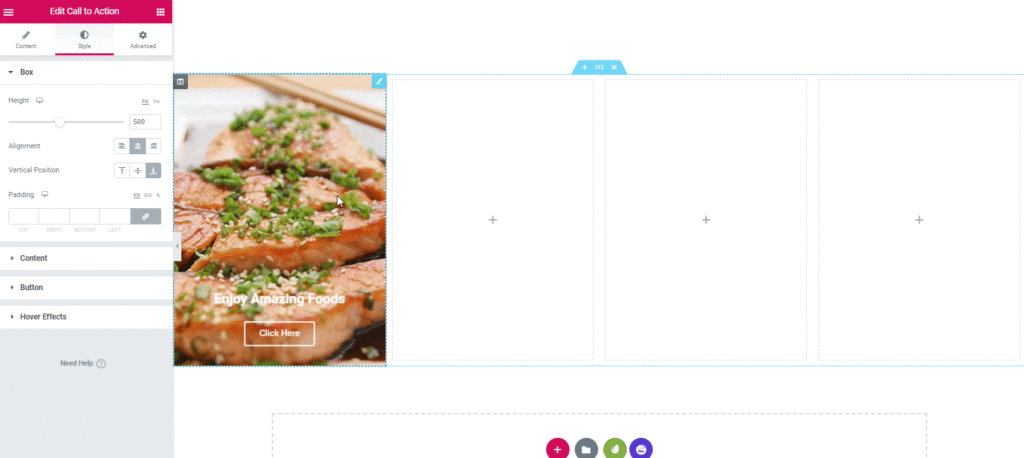
- Quindi, finalizzando con l'immagine e mantenendo l'altezza di 500 pixel, il tuo design sarà simile a:

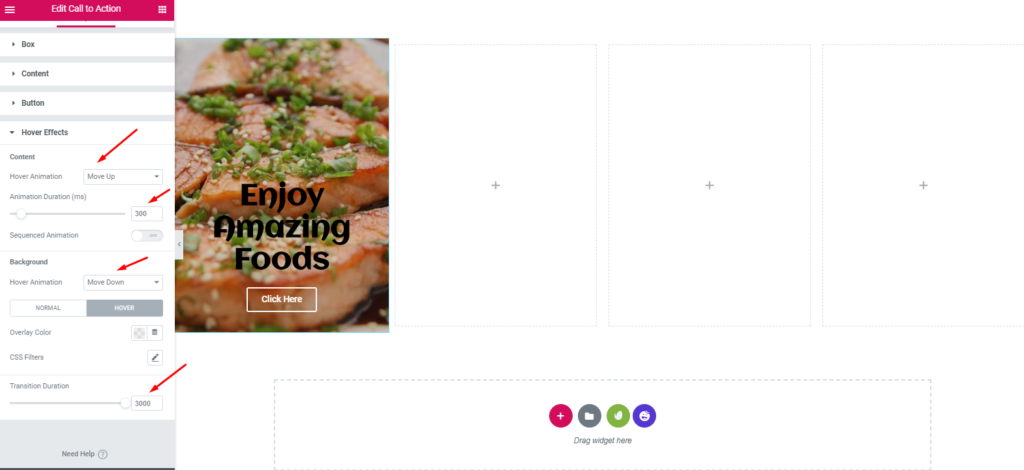
- Assicurati di mantenere il design in base a queste proporzioni. Per fare ciò, fai clic sull'effetto al passaggio del mouse e quindi mantieni l'animazione al passaggio del mouse "Sposta verso l'alto", la durata dell'animazione "300", l'animazione al passaggio del mouse 2a " Sposta verso il basso " e la durata della transizione "3000".

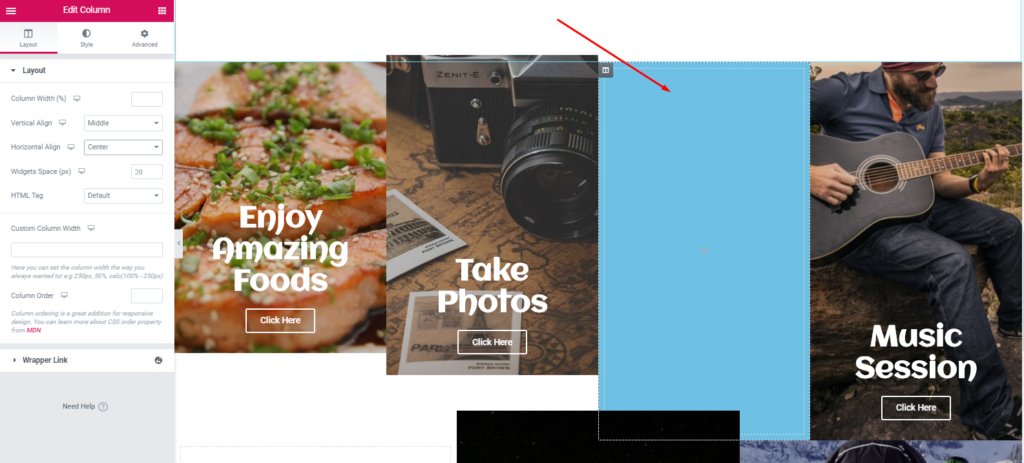
- Quindi, duplica la sezione per ridurre il tempo. E allo stesso modo, aggiungi un'immagine e poi cambia semplicemente il loro contenuto individuale.

- Quindi sta a te decidere come vuoi il design e quale combinazione di colori vuoi.
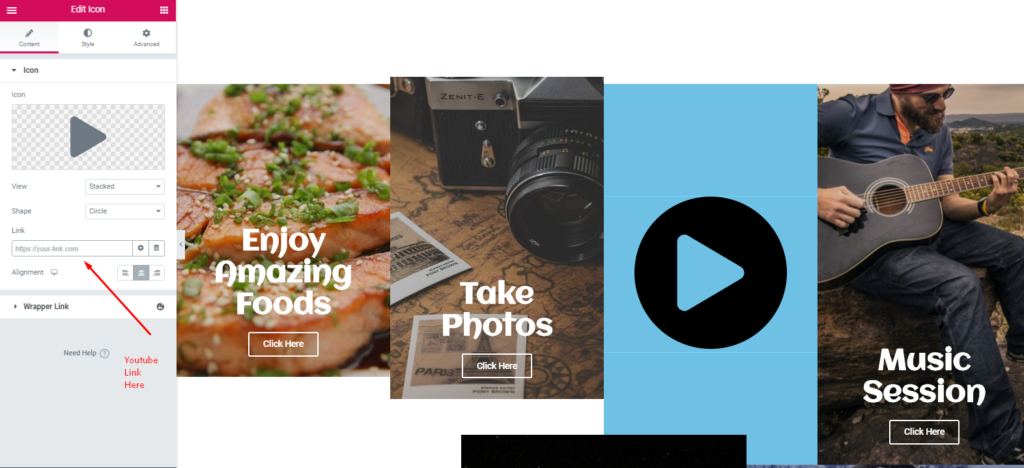
- Dopo aver aggiunto immagini diverse per sezioni diverse, riempi la sezione contrassegnata con qualsiasi colore. In tal caso, abbiamo scelto il colore ' 6EC1E4 '.

- Ora riempi tutto quello che vuoi. In tal caso, puoi inserire un link YouTube qui o puoi aggiungere una testimonianza dei tuoi clienti felici, ecc. Quindi duplica l'intera sezione.

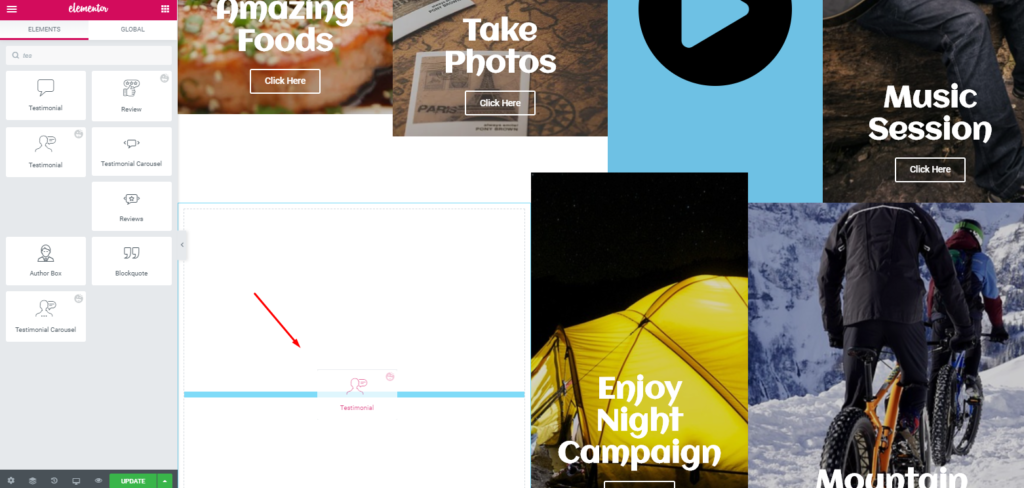
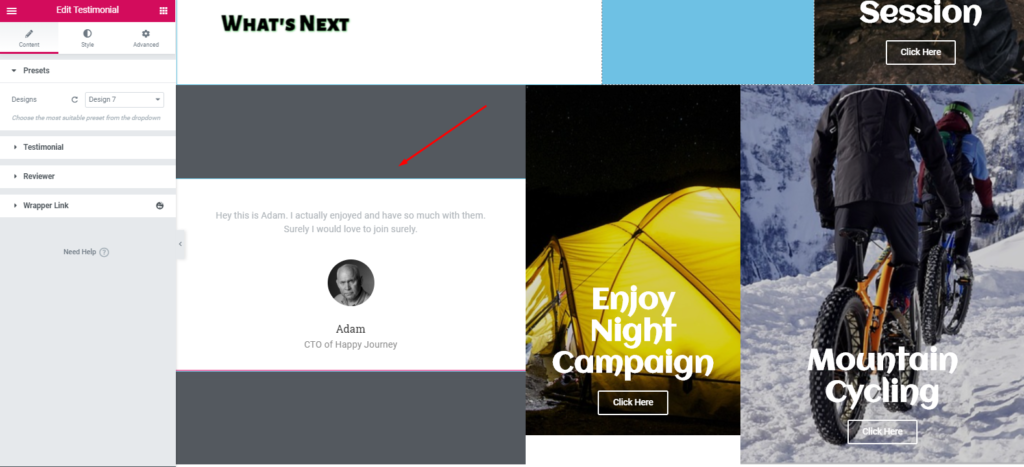
- Quindi, aggiungi il "Widget Testimonial" di Happy Addons nel posto vuoto bianco.

- E poi personalizzalo per sembrare più attraente.

Ecco come puoi aggiungere un widget testimonial sul tuo sito web. Tuttavia, se vuoi saperne di più sul widget delle testimonianze, puoi leggere la nostra documentazione ufficiale. Oppure puoi controllare il video tutorial qui sotto per maggiori dettagli.

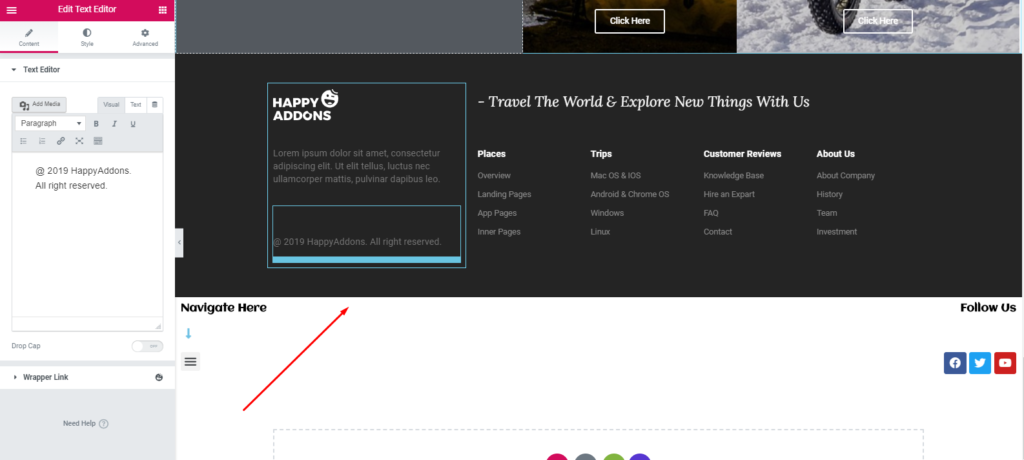
Personalizza la sezione del piè di pagina
Bene, anche aggiungere un'intestazione o un piè di pagina nel sito Web di Elementor non è un compito difficile. Puoi farlo solo seguendo pochi passaggi.
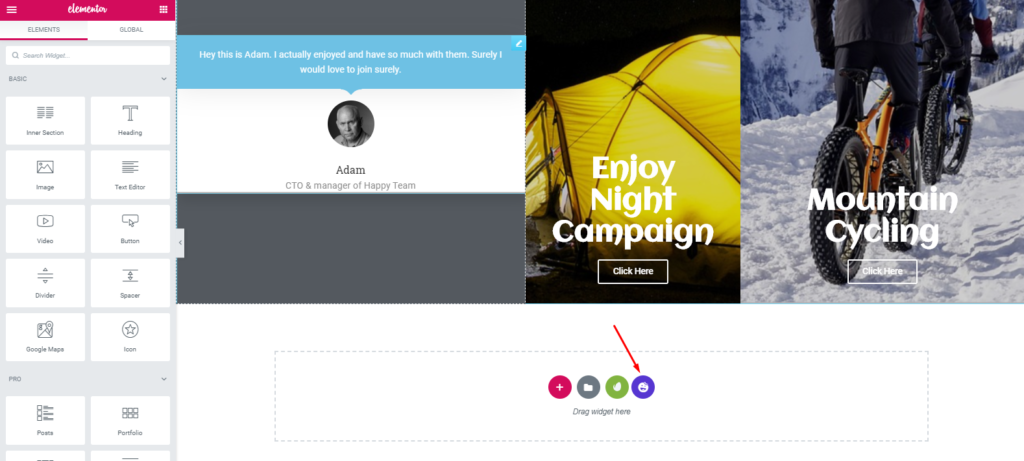
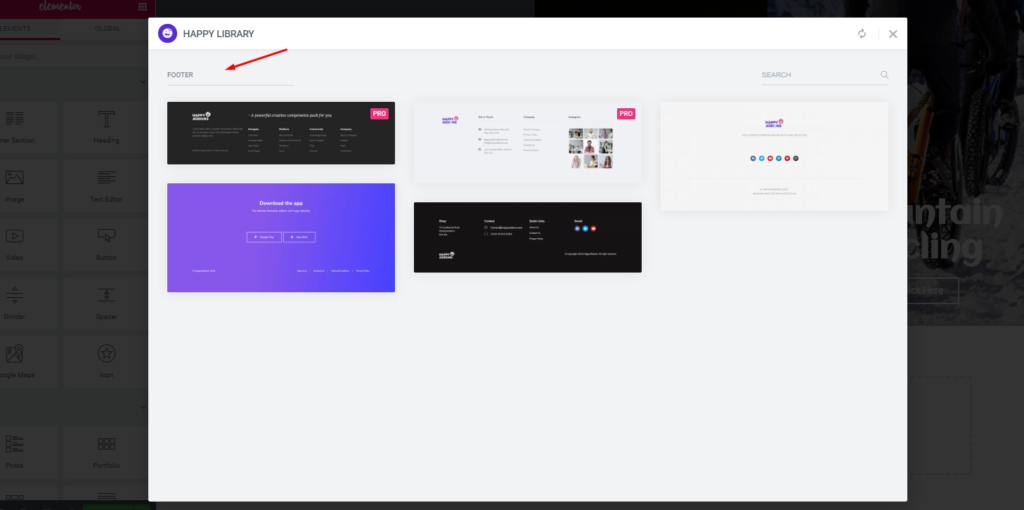
- Per farlo, prima seleziona "Libreria felice"

- Quindi, cerca il piè di pagina e aggiungi chiunque desideri dall'elenco.

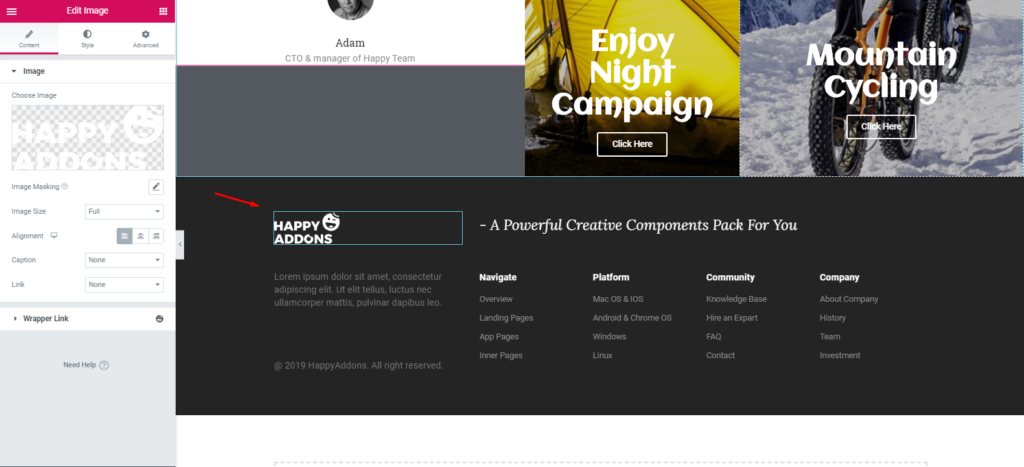
- Infine, apparirà sullo schermo e ora puoi personalizzarlo.

- Quindi, dopo aver personalizzato la parte del piè di pagina, il design sarà simile a:

Nota importante: puoi anche aggiungere la barra dei menu nella parte superiore del disegno invece di usarla sotto l'area del piè di pagina. ?

Tuttavia, abbiamo cercato di mostrare un modo semplice ma dettagliato in modo che tu possa facilmente capire e creare un sito web di viaggi per te stesso.
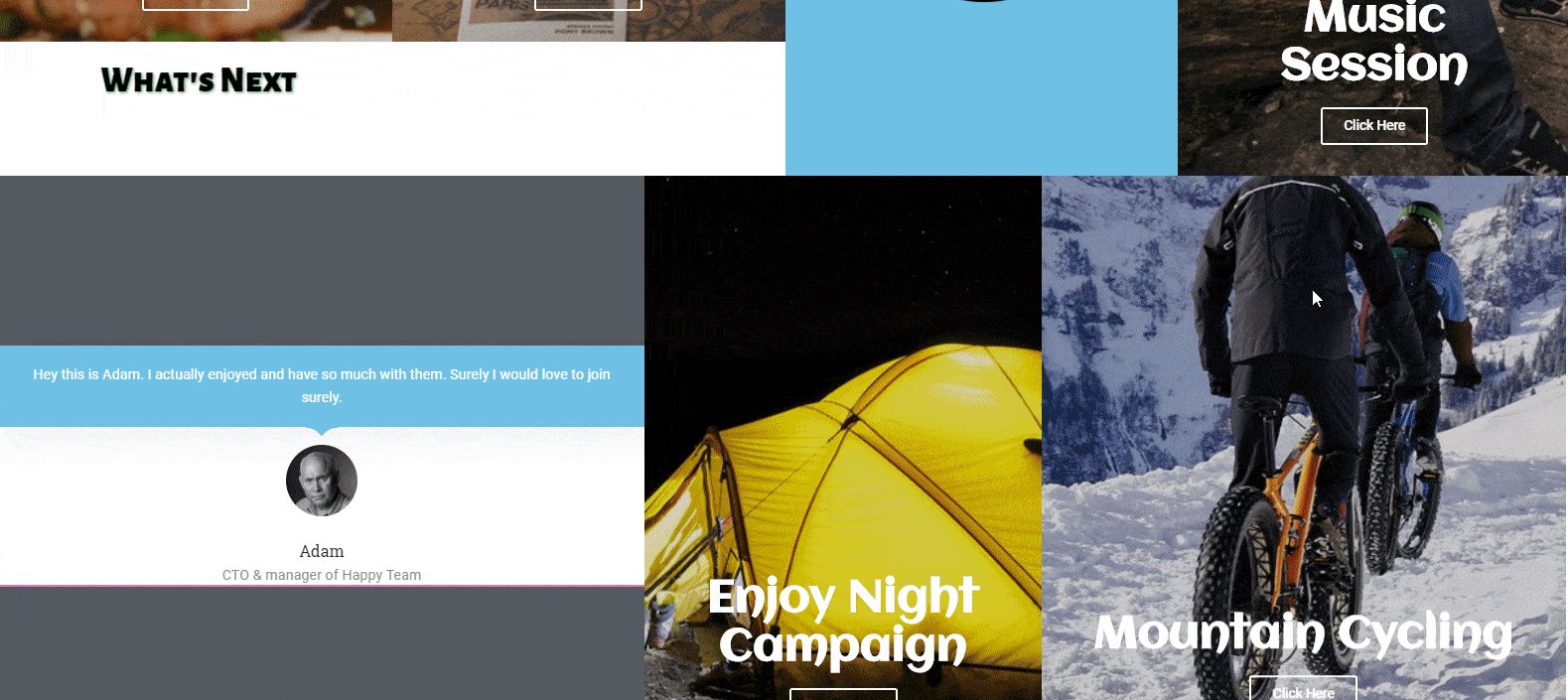
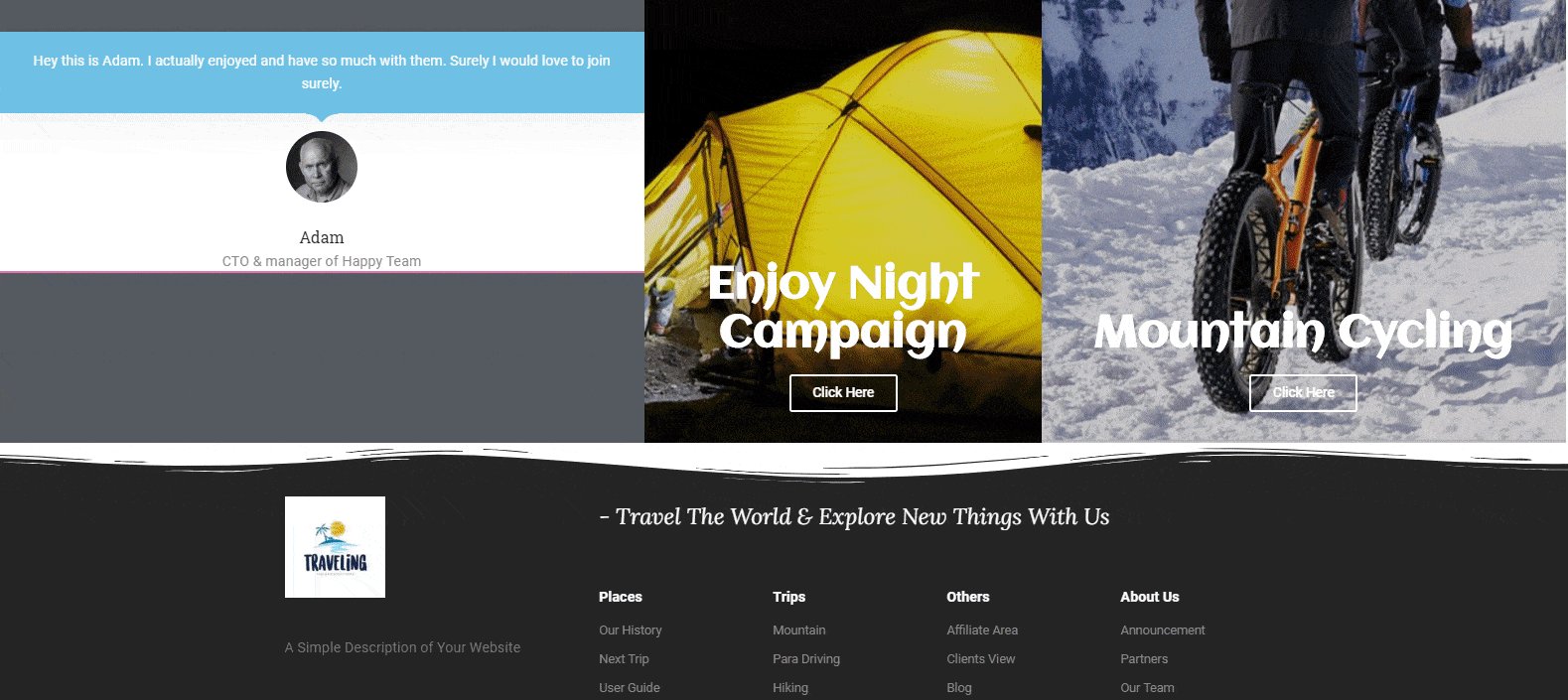
Anteprima finale del tuo sito web di viaggio
Ora, questo tutorial è giunto al termine. Dopo aver dedicato molti sforzi e tempo, potresti essere ansioso di vedere l'output finale del sito Web. Destra?
Ok, ecco l'anteprima del sito web di viaggi qui sotto.

Nota : allo stesso modo, puoi creare altre pagine essenziali per dare al tuo sito un aspetto professionale.
In modo simile, puoi anche creare qualsiasi sito Web su nicchie diverse. Dai una rapida occhiata ai seguenti blog:
- Un sito di fotografia
- Un sito web professionale
- Sito Web del portafoglio
- Sito web del corso online
- Sito medico
- Una pagina di destinazione di un'agenzia digitale professionale
Elementi chiave di un sito web itinerante
In generale, la struttura di un sito Web indica il modo in cui organizzi il contenuto del tuo sito Web. È importante perché la struttura del tuo sito web ti aiuterà a organizzare i tuoi contenuti in modo completo.
Secondo l'accademia Yoast, impostare la struttura del sito web nel modo giusto non è solo un bene per i tuoi visitatori, ma anche per Google per indicizzare facilmente le tue pagine web.
La struttura del tuo sito web mostra quali pagine del tuo sito sono più importanti per Google
Yoast
Controlla le possibili pagine web o la struttura che un sito web di viaggi dovrebbe includere:
- Pagina iniziale
- Informazioni sulla pagina
- Pagina Destinazioni
- Pagina di prenotazione
- Servizi
- Tipi di contenuto del sito web di viaggio
- Fughe in primo piano
- Consigli di viaggio
- Esperienza
- Blog
- Gallerie
- Pagina Contattaci
Questa è la struttura di base del tuo sito. Successivamente, puoi modificarlo in base al tuo piano aziendale e ad altre preferenze.
Ora, per tua comodità, diamo un'occhiata ad alcuni altri siti di viaggi di alto livello. Sicuramente ti motiverà e ti darà il coraggio di prendere l'iniziativa immediata per creare il tuo primo sito web di viaggi.
I 5 migliori esempi di siti Web di viaggio
In questi giorni, i blog di viaggio sono diventati una nicchia popolare. Se intendi creare e progettare esclusivamente il tuo sito Web di viaggi WordPress, questi siti Web popolari possono aiutarti a raccogliere esperienza e conoscenze su come dovrebbe essere un sito Web di viaggi.
Inoltre, avrai un'idea generale per comprendere diversi design, layout, navigazione, prospettive di pagina, utilizzando le giuste immagini, barre laterali, widget e molti altri materiali web che rendono un sito web di viaggi di successo.
1. PS Sto arrivando

Se vuoi divertirti e goderti cose eccitanti in tutto il mondo, PS I'm On My Way può facilmente farti sentire lo stesso.
Diamo un'occhiata alle caratteristiche principali di questo esclusivo sito web di viaggi:
- La homepage include un'immagine a schermo intero con una combinazione di colori brillante
- Avere un effetto di parallasse e combinato con la sovrapposizione di testo
- Mappa interattiva per navigare facilmente nei luoghi
- Ha pagine di blog separate
Il proprietario di questo sito web blog è Trisha Valarmino. Oltre a viaggiare, sembra anche aiutare le persone come raccogliere fondi, attività sociali, progetti umanitari, cucinare, ecc.
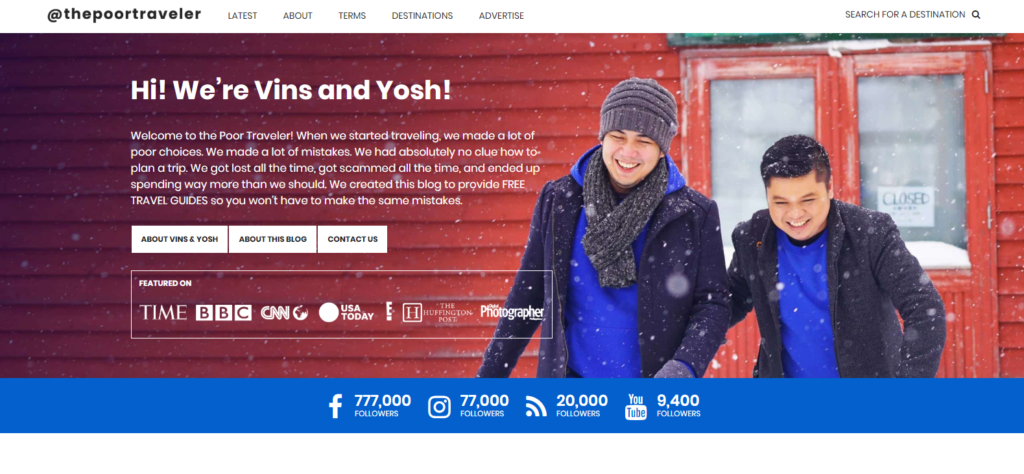
2. Il povero viaggiatore

Il povero viaggiatore è al 2° posto nella nostra lista. Dopo essere entrato in questo sito web, riceverai un caloroso benvenuto da "Vins" e "Yosh". Il che è piuttosto impressionante.
Questo sito web riguarda l'essere intelligenti quando si viaggia, si pianifica e si fa budget
Il povero viaggiatore
Diamo una rapida occhiata alle caratteristiche principali di questo sito web:
- Ottieni un dispositivo di scorrimento a schermo intero
- Le icone dei social media sono state organizzate così bene
- La sezione Guida per l'utente o guida di viaggio fornisce idee di viaggio e suggerimenti efficaci
Fondamentalmente, "Vins" e "Yosh" sono amici. Insieme viaggiano in diversi luoghi del mondo e condividono i loro pensieri.
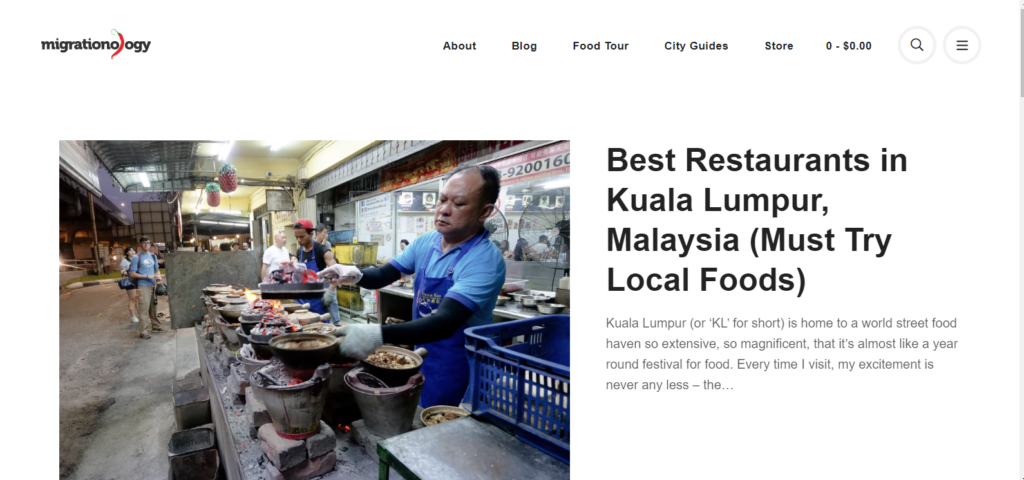
3. Sito web di viaggio di migrazione

Successivamente, abbiamo Migrationoloy, è un blog di cibo di viaggio. Quindi, se sei un amante del cibo e vuoi goderti tutto il cibo delizioso mentre viaggi per il mondo, puoi dare un'occhiata a questo sito web. In effetti, puoi cercare ristoranti, hotel, chef, diversi prodotti alimentari.
Bene, diamo un'occhiata alle caratteristiche chiave e uniche di questo sito Web:
- La homepage ha un video sullo schermo ben decorato
- Le immagini includono una sovrapposizione di testo
- Visualizza le immagini a larghezza intera
- Le miniature dei post del blog sono organizzate con lo stile della griglia
Inoltre qui puoi trovare vari blog basati sulle abitudini alimentari delle persone in tutto il mondo.
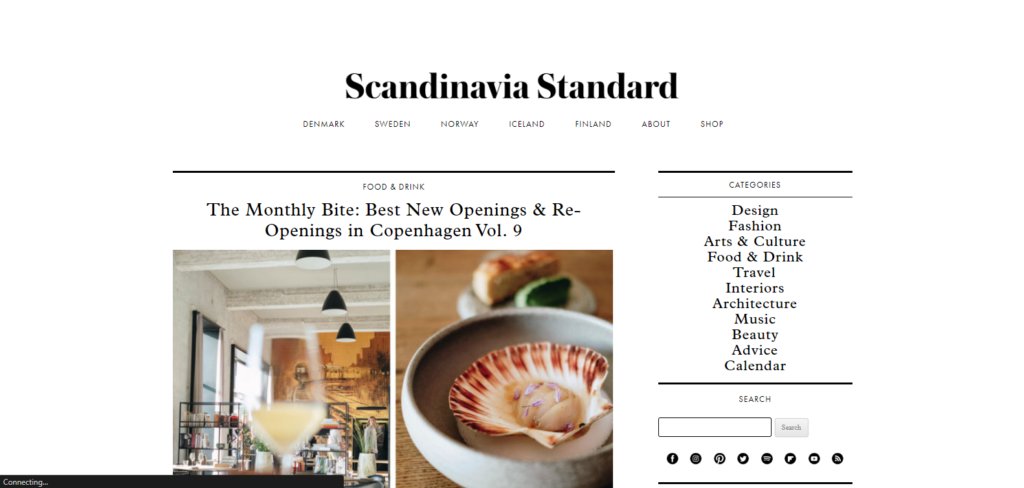
4. Standard scandinavo

Successivamente, conosceremo Scandinavian Standard, che è anche un sito Web di blog di viaggio. Dopo essere entrato in questo sito Web, ti sentirai un ambiente calmo e rilassante grazie al design e al layout.
Esploriamo di più su questo sito Web di seguito:
- Il design è piuttosto unico e di classe
- I testi sono ottimizzati e posizionati correttamente
- Ha un'icona di social media organizzata in luoghi importanti di questo sito web
- Facile da navigare e capire
- Le barre laterali includono diversi prodotti per garantire una facile esperienza utente
In realtà, è anche un sito Web di blog di moda che mostra stili, culture, persone e altre cose uniche in un unico posto.
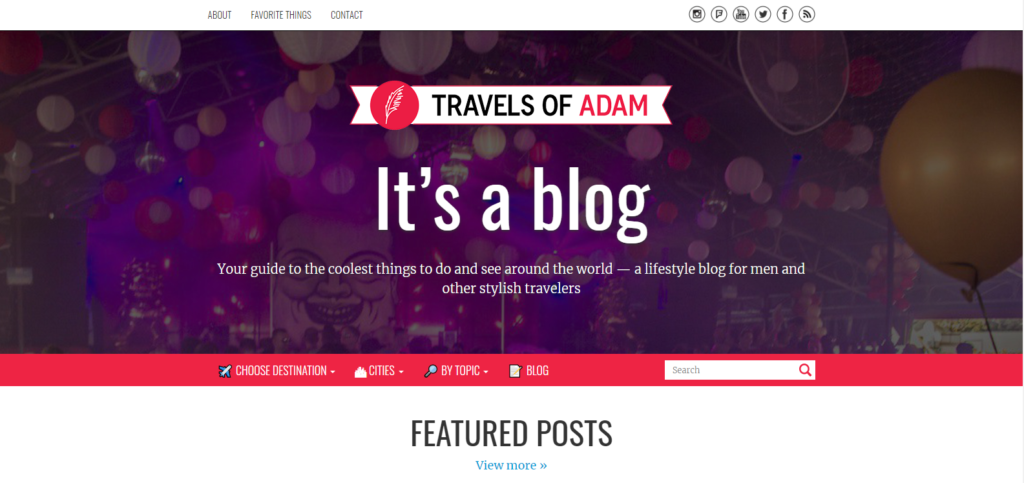
5. I viaggi di Adamo

Infine, parleremo dei Viaggi di Adamo. È anche un sito Web di blog di viaggio senza dubbio. Fondamentalmente, Adam, proprietario di questo sito Web, è di Berlino, in Germania. Inoltre, essendo un grafico professionista, gli piace viaggiare per il mondo e condividere la sua esperienza attraverso i blog.
Ora, diamo un'occhiata alle caratteristiche di questo sito Web di seguito:
- Fornisce una guida per l'utente (destinazione, città, ricerca per argomento, navigazione nel blog) nella parte superiore della home page di questo sito Web
- Ha singoli post sul blog e sezioni di recensioni sulla città
- Troverai il tema del viaggio principale nella parte inferiore di questo sito web
Questo sito web ha una sezione straordinaria 'Dove sta andando dopo'. Avviserà i visitatori del suo prossimo viaggio
Cosa ti fa smettere di costruire il tuo sito di viaggi!

Cosa c'è di meglio se puoi guadagnare con la tua passione? In realtà, viaggiare non è più solo un hobby, ma ora diventa una professione.
Tuttavia, se sei un viaggiatore e hai esplorato luoghi diversi per molti anni, ma non hai ancora un sito web. Allora è giunto il momento di creare un sito Web con un aspetto eccezionale. Può essere un'ottima piattaforma per condividere pensieri, sentimenti ed esperienze avventurose.
Quindi segui questa guida e inizia subito a creare il tuo primo sito web di viaggi utilizzando Elementor & Happy Addons!
Sei un fan di Elementor? Condividi la tua esperienza con noi. Oppure puoi anche richiedere una soluzione rapida durante la progettazione del tuo sito in Elementor.
