Come creare un menu di navigazione verticale in WordPress
Pubblicato: 2022-06-09Stai cercando di creare un menu di navigazione verticale in WordPress?
In WordPress, i menu di navigazione possono essere visualizzati orizzontalmente o verticalmente. I menu verticali offrono una serie di vantaggi, come adattarsi meglio alla barra laterale del tuo sito web ed essere più facile da navigare sui dispositivi mobili.
In questo articolo, ti mostreremo come creare un menu di navigazione verticale in WordPress.

Che cos'è un menu di navigazione?
Un menu di navigazione è un elenco di collegamenti che puntano ad aree importanti di un sito web. Di solito sono presentati come una barra orizzontale di collegamenti nella parte superiore di ogni pagina di un sito Web WordPress.
I menu di navigazione forniscono la struttura del tuo sito e aiutano i visitatori a trovare ciò che stanno cercando. Puoi aggiungere collegamenti alle tue pagine, categorie o argomenti più importanti, post del blog WordPress e persino collegamenti personalizzati come il tuo profilo sui social media.
Ma mentre spesso li vedi posizionati orizzontalmente nella parte superiore di un sito Web, i menu di navigazione verticale hanno molti usi e vantaggi.
Detto questo, diamo un'occhiata a una serie di modi per creare un menu di navigazione verticale in WordPress. Ecco gli argomenti che tratteremo in questo articolo:
- Prova diverse posizioni di visualizzazione del menu
- Aggiunta di un menu di navigazione verticale alla barra laterale
- Creazione di un menu di navigazione verticale su un post o una pagina
- Aggiunta di un menu di navigazione verticale utilizzando l'editor completo del sito
- Creazione di un menu di navigazione verticale utilizzando un plugin per la creazione di temi
- Creazione di un menu di navigazione verticale reattivo per dispositivi mobili
- Creazione di un menu a discesa in WordPress
- Creazione di un mega menu in WordPress
Prova diverse posizioni di visualizzazione del menu
Quando aggiungi un menu di navigazione al tuo sito Web, verrà visualizzato verticalmente o orizzontalmente. Dipende dal tuo tema e dalla posizione del menu che selezioni.
Il numero di posizioni di menu disponibili dipende dal tema in uso. Potresti scoprire che alcune di queste posizioni mostrano il menu verticalmente.
Per testarlo con il tuo tema, devi accedere a Aspetto »Menu . Qui puoi sperimentare per vedere quali posizioni sono disponibili sul tuo sito web e come vengono visualizzate.
Nota: se vedi "Aspetto » Editor (Beta)" invece di "Aspetto » Menu", il tuo tema ha la modifica completa del sito (FSE) abilitata. Dovrai fare riferimento alla sezione Creazione di un menu di navigazione verticale utilizzando l'editor completo del sito di seguito.
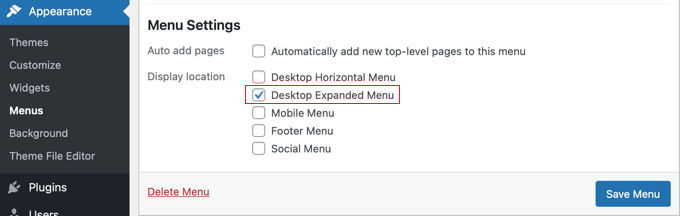
Ad esempio, il tema Twenty Twenty-One non offre posizioni verticali, mentre il tema Twenty Twenty ne offre uno, chiamato "Menu esteso del desktop".

Puoi semplicemente selezionare il menu che desideri visualizzare verticalmente, quindi selezionare la casella "Menu esteso del desktop" nella parte inferiore dello schermo. Dopodiché, devi assicurarti di fare clic sul pulsante "Salva menu" per memorizzare le tue impostazioni.
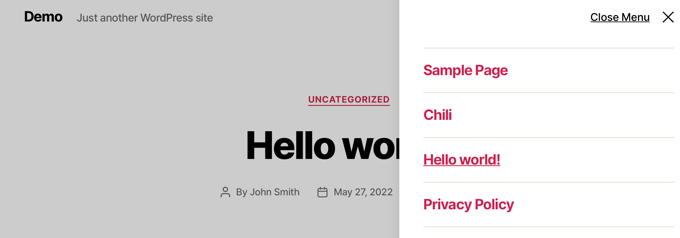
Ecco come appare sul nostro sito demo.

Per ulteriori informazioni sulla modifica dei menu e sulla posizione dei menu, puoi consultare la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
Aggiunta di un menu di navigazione verticale alla barra laterale
Indipendentemente dal tema che stai utilizzando, è facile aggiungere un menu di navigazione verticale alla barra laterale utilizzando un widget.
Innanzitutto, dovrai creare un menu di navigazione che desideri visualizzare, se non l'hai già fatto.
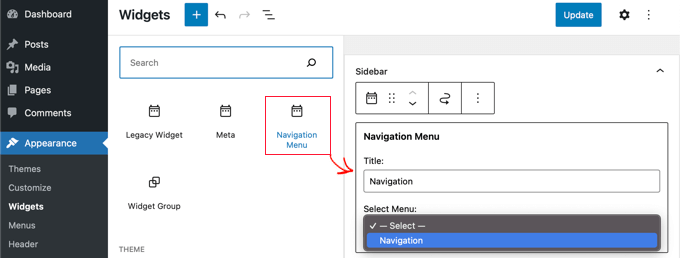
Quindi devi accedere a Aspetto »Widget . Da qui, fai semplicemente clic sul pulsante blu di inserimento del blocco "+" che si trova nella parte superiore della pagina e trascina il blocco del menu di navigazione sulla barra laterale.

Successivamente, puoi dare un nome al widget e selezionare il menu che desideri visualizzare dal menu a discesa.
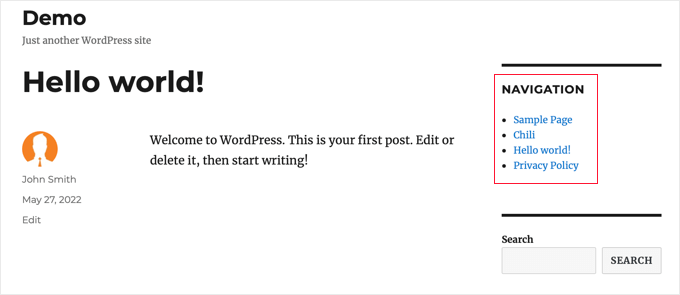
Ecco come appare il menu della barra laterale verticale sul nostro sito web demo.

Creazione di un menu di navigazione verticale su un post o una pagina
Puoi aggiungere un menu di navigazione verticale a post e pagine in modo simile.
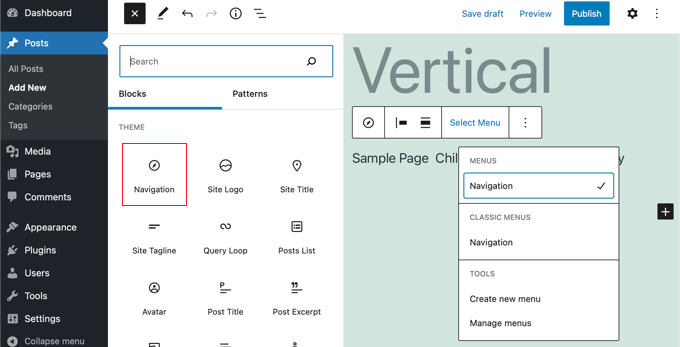
Innanzitutto, devi creare un nuovo post o modificarne uno esistente. Successivamente, è necessario fare clic sul pulsante di inserimento del blocco "+" blu nella parte superiore della pagina, quindi trascinare il blocco di navigazione sulla pagina.

Successivamente, è necessario scegliere quale menu verrà visualizzato. Basta fare clic sul pulsante "Seleziona menu" sulla barra degli strumenti e selezionare il menu desiderato.
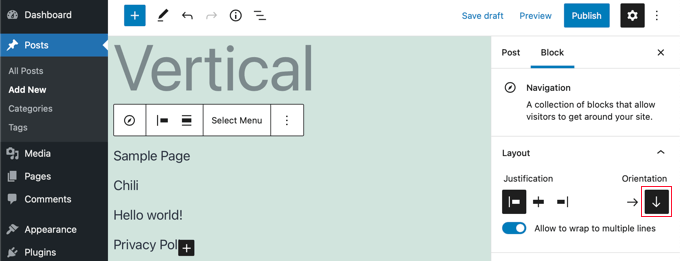
Infine, devi guardare le impostazioni del blocco nel riquadro di sinistra. Lì troverai due pulsanti per l'orientamento del menu. Sarà necessario fare clic sul pulsante freccia giù per orientare il menu verticalmente.

Aggiunta di un menu di navigazione verticale utilizzando l'editor completo del sito
Il nuovo editor completo del sito ti consente di personalizzare i tuoi temi WordPress utilizzando l'editor di blocchi. È stato rilasciato in WordPress 5.9 e ti consente di aggiungere diversi blocchi ai tuoi modelli per creare un design unico.
Tuttavia, l'editor completo del sito è ancora in versione beta e limitato a temi specifici che lo supportano, come il tema predefinito Twenty Twenty-Two. Per maggiori dettagli, puoi vedere il nostro articolo sui migliori temi di modifica del sito completo di WordPress.
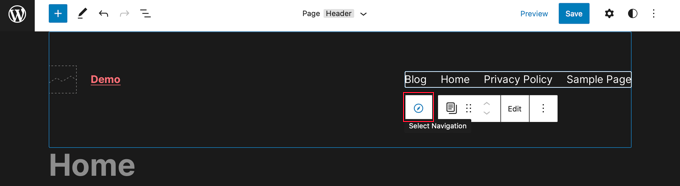
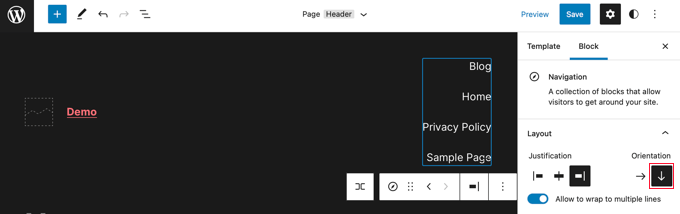
Per aggiungere un menu di navigazione utilizzando l'editor completo del sito, devi andare su Aspetto »Editor dalla dashboard di WordPress. Una volta che sei nell'editor, vai avanti e fai clic sul menu di navigazione che appare nella parte superiore dell'intestazione del sito web.
Successivamente, dovrai fare clic sul pulsante "Seleziona navigazione" sulla barra degli strumenti.

Ora vedrai diverse opzioni per personalizzare il menu di navigazione sul pannello a destra. Una di queste opzioni è se visualizzare il menu con orientamento orizzontale o verticale.
Basta fare clic sulla freccia giù per l'orientamento verticale per creare un menu verticale.

Per ulteriori informazioni, consulta la nostra guida su come aggiungere un menu di navigazione in WordPress

Creazione di un menu di navigazione verticale utilizzando un plugin per la creazione di temi
SeedProd è il miglior generatore di pagine WordPress e plug-in per la creazione di temi personalizzati sul mercato. Ti consente di creare facilmente menu verticali ovunque sul tuo sito Web WordPress.
La prima cosa che devi fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste una versione gratuita di SeedProd che ti consentirà di aggiungere un menu di navigazione verticale alle singole pagine. Ma avrai bisogno della versione Pro per accedere al generatore di temi e aggiungere un menu ai modelli del tuo tema.
Al momento dell'attivazione, è necessario inserire la chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web SeedProd.

Successivamente, è necessario utilizzare SeedProd per creare un tema WordPress personalizzato.
Creazione di un tema WordPress personalizzato
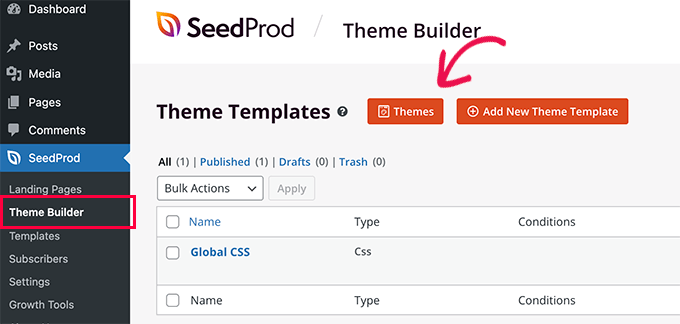
Troverai il generatore di temi SeedProd accedendo alla pagina SeedProd »Costruttore di temi. Qui utilizzerai uno dei temi già pronti di SeedProd come punto di partenza. Questo sostituirà il tuo tema WordPress esistente con un nuovo design personalizzato.
Puoi farlo facendo clic sul pulsante "Temi".

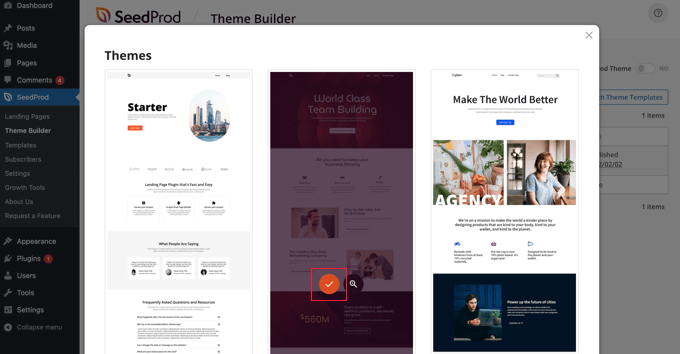
Ti verrà mostrato un elenco di temi progettati professionalmente per diversi tipi di siti web. Ad esempio, ci sono modelli chiamati "Business moderno", "Agenzia di marketing" e "Tema del broker ipotecario".
Dai un'occhiata alle opzioni e seleziona quella che meglio si adatta alle tue esigenze facendo clic sull'icona del segno di spunta.

Dopo aver scelto un tema, SeedProd genererà tutti i modelli di temi di cui hai bisogno. Puoi imparare come personalizzare questi modelli nella nostra guida su come creare facilmente un tema WordPress personalizzato.
Aggiunta di un menu di navigazione verticale ai modelli del tuo sito
Ora puoi utilizzare SeedProd per aggiungere un menu di navigazione verticale a qualsiasi modello di tema. In questo tutorial, aggiungeremo un menu al modello di indice del blog.
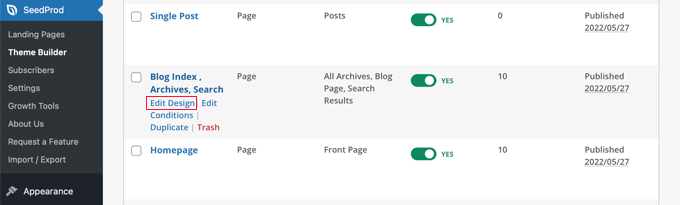
Devi passare il mouse su quel modello, quindi fare clic sul collegamento "Modifica design".

Questo aprirà il generatore di pagine trascina e rilascia di SeedProd. Vedrai un'anteprima del tuo sito web sulla destra e una raccolta di blocchi che puoi aggiungere al tuo sito sulla sinistra.
Devi scorrere i blocchi verso il basso fino a quando non arrivi alla sezione Avanzate.
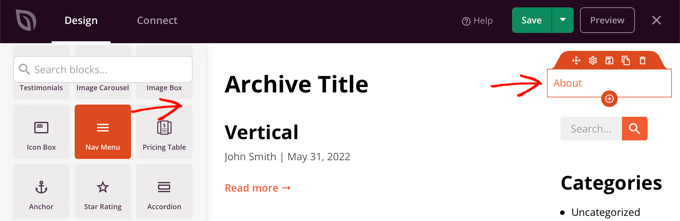
Una volta individuato il blocco del menu di navigazione, trascinalo sulla barra laterale o in qualsiasi punto in cui desideri visualizzare il menu di navigazione. Per impostazione predefinita, nel menu è presente una sola voce, 'Informazioni'.

Ora dovrai modificare le impostazioni del menu. Per fare ciò, è necessario fare clic sul menu e le opzioni disponibili verranno visualizzate in un riquadro a sinistra della pagina.
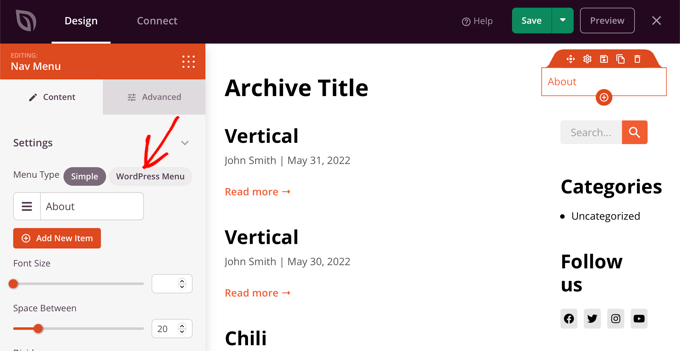
Attualmente è selezionato il tipo di menu "Semplice". Ciò ti consente di creare il tuo menu di navigazione in SeedProd.
Tuttavia, per questo tutorial, faremo clic sul tipo "Menu WordPress" per utilizzare invece il menu di navigazione di WordPress.

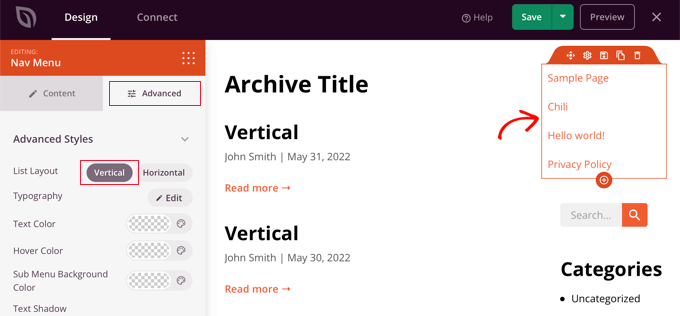
Infine, devi fare clic sulla scheda "Avanzate". Qui troverai un'opzione per orientare il layout dell'elenco verticalmente o orizzontalmente.
Quando fai clic sul pulsante "Verticale", noterai che l'anteprima cambia immediatamente in un menu di navigazione verticale.

Non dimenticare di fare clic sul pulsante "Salva" nella parte superiore dello schermo per memorizzare il menu verticale.
Creazione di un menu di navigazione verticale reattivo per dispositivi mobili
Può essere difficile toccare un menu standard mentre si utilizza il piccolo schermo di uno smartphone. Ecco perché ti consigliamo di visualizzare in anteprima la versione mobile del tuo sito WordPress per vedere come appare il tuo sito web sui dispositivi mobili.
I menu verticali sono molto più facili da navigare, soprattutto quando si utilizza un menu reattivo a schermo intero che si adatterà automaticamente alle diverse dimensioni dello schermo.

Per sapere come rendere il tuo menu di navigazione più facile da usare sui dispositivi mobili, consulta la nostra guida su come aggiungere un menu reattivo a schermo intero in WordPress.
Creazione di un menu a discesa in WordPress
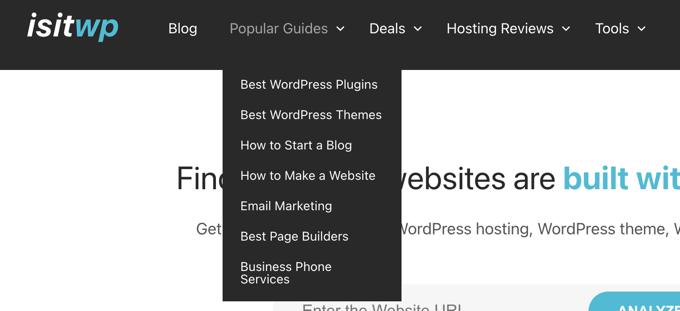
Un menu a discesa ha l'aspetto di un normale menu di navigazione orizzontale nella parte superiore dello schermo, ma quando passi il mouse su uno degli elementi, viene visualizzato un sottomenu verticale.
Se hai un sito Web con molti contenuti, un menu a discesa ti consente di organizzare la struttura del menu per argomenti o gerarchia. Questo mostrerà più contenuti in uno spazio limitato.

Per visualizzare un menu di navigazione a discesa sul tuo sito web, dovrai scegliere un tema con il supporto del menu a discesa. Successivamente, è necessario creare il menu di navigazione e quindi aggiungere voci secondarie ad alcune voci di menu.
Puoi imparare come farlo passo dopo passo nella nostra guida per principianti su come creare un menu a discesa in WordPress.
Creazione di un mega menu in WordPress
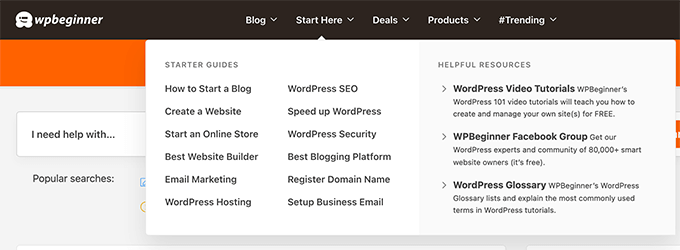
Un mega menu elenca più menu verticalmente sulla pagina. Sono simili ai menu a discesa, tranne per il fatto che tutti i sottomenu vengono visualizzati contemporaneamente, consentendo agli utenti di trovare rapidamente e facilmente i tuoi migliori contenuti.
I menu Mega sono altamente coinvolgenti e interattivi perché combinano il meglio dei menu orizzontali e verticali per mostrare un'utile panoramica dei contenuti del tuo sito Web su un'unica schermata.
Di recente abbiamo aggiunto un mega menu a WPBeginner per migliorare la rilevabilità dei contenuti. Spieghiamo come l'abbiamo fatto nel nostro sguardo dietro le quinte del nostro nuovo design del sito.

Puoi saperne di più nella nostra guida su come aggiungere un mega menu al tuo sito WordPress.
Speriamo che questo tutorial ti abbia aiutato a imparare come creare un menu di navigazione verticale in WordPress. Potresti anche voler imparare come avviare il tuo podcast o dare un'occhiata al nostro confronto di esperti dei migliori registrar di domini.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
