Come creare un sito Web utilizzando HTML e CSS
Pubblicato: 2023-07-13Vuoi imparare a progettare un sito web utilizzando HTML e CSS?
Se sì, allora sei arrivato nel sito giusto. Questa lezione ti insegnerà come creare un sito web utilizzando HTML e CSS e gli elementi essenziali nello sviluppo web. Inoltre, imparerai tutto ciò di cui hai bisogno per trasformare il tuo sito web da una pagina vuota in un capolavoro perfettamente funzionante e accattivante.
Iniziamo fornendo una breve rassegna di HTML e CSS.
- HTML: lo standard Hypertext Markup Language (HTML) definisce i componenti, il contenuto e la struttura organizzativa di un sito web.
- CSS : Quando creano fogli di stile che specificano come gli elementi del sito web dovrebbero apparire esteticamente, i web designer utilizzano CSS (Cascading Style Sheets), un linguaggio informatico.
Dal momento che il design e l'atmosfera di un sito Web si basano in ultima analisi sul codice che crea la pagina, non puoi averne uno senza l'altro.
Preparati
Quindi, anche prima di utilizzare HTML e CSS per creare un sito Web, avrai bisogno di un server Web (hosting). Puoi acquistare un semplice servizio di hosting sui server di diverse aziende di web hosting.
Basta digitare "il miglior provider di web hosting" in Google e scegliere un'opzione a prezzi ragionevoli, e puoi trovare "WebSpaceKit" e controllare le recensioni di diversi clienti. Puoi collegare un nome di dominio e un server insieme dopo averli entrambi.
Passaggi per la creazione di un sito Web utilizzando HTML e CSS
Quello che segue è un processo passo dopo passo che ti guiderà attraverso il processo di creazione di un sito web con HTML e CSS.
Passaggio 1: acquisire familiarità con i fondamenti dell'HTML
Un tag HTML è l'elemento costitutivo fondamentale di un documento HTML.
Questo è un esempio di tag:

Questo è un tag <b> con cui abbiamo a che fare ora. Qualsiasi testo compreso tra il tag iniziale (<b>) e il tag finale (</b>) verrà visualizzato in grassetto. Quel testo, in questo caso, è Hello, World!
Tuttavia, ecco alcuni esempi di etichette aggiuntive:
| Tag HTML | Descrizioni |
| <p>…</p> | Il contenuto tra questi tag è un paragrafo. |
| <i>…</i> | Il testo tra i tag <i>..</i> sarà in corsivo. |
| <u>…</u> | Il testo tra <u>..</u> verrà sottolineato. |
| <h1>…</h1> | L'intestazione principale della pagina è contrassegnata dal tag <h1>…</h1>. |
In alternativa, se desideri fornire un collegamento a una pagina diversa, come questa:
Ecco un link alla nostra pagina dei prezzi.
Ecco uno snippet di codice che ti permetterà di fare proprio questo:

Passaggio 2: apprendere la struttura del documento HTML
La struttura fondamentale del documento HTML è la seguente:

Il codice precedente è HTML valido, quindi copialo e incollalo in un nuovo file e salvalo come index.html.
Scendiamo ogni componente di questo codice in modo più dettagliato:
| <!doctypehtml> | Prima dichiarazione del documento |
| <html lang=”it”> | Un'altra dichiarazione che specifica la pagina HTML successiva sarà scritta in inglese. |
| <testa> | Indica l'inizio della sezione di intestazione |
| <meta charset=”utf-8″> | Specifica il set di caratteri utilizzato per creare il documento |
| <title>Ciao, mondo!</title> | Il titolo della pagina apparirà nella barra del titolo del browser. |
| <corpo> | Il testo che si prevede di mostrare sulla pagina dovrebbe essere incluso in quest'area, |
| <h1>Ciao mondo!</h1> | L'intestazione principale della pagina |
| <p>La mia prima pagina web.</p> | Testo normale al paragrafo |
| </html> | Tag conclusivo del documento HTML |
Puoi copiare il tuo nuovo file index.html nella directory principale del server Web e visualizzarlo in un browser. Non eccitarti troppo: questa pagina sarà pessima (vedi sotto).

Nota: lavorare su un file HTML con un semplice software di testo come MS Word è spiacevole. Installa Sublime Text per semplificare l'editing HTML. Le versioni per Mac e PC sono gratuite.
Passaggio 3: impara le basi dei selettori CSS
I selettori in CSS sono molto simili ai tag in HTML. Il comportamento visivo di un elemento potrebbe essere definito tramite un selettore. Considera questo caso di un selettore CSS:

Questa opzione specifica una dimensione del carattere di 18px per tutti gli elementi <p> all'interno del contenuto del documento HTML.
Sebbene questo sia un modo per utilizzare i selettori CSS, un'opzione più pratica è creare diverse "classi" e quindi applicarle specificamente ai tag.
In CSS, un selettore di classe ha questo aspetto:

Passaggio 4: creare un foglio di stile CSS
Ogni elemento in un documento HTML ha una posizione e la loro disposizione influenza la struttura e l'aspetto della pagina web. I documenti CSS non lo sono.
I fogli di stile sono file CSS. Un foglio di stile CSS elenca tutte le definizioni di classe nel testo HTML. L'ordine di definizione delle classi di solito non è importante per i progetti di base. Il modo in cui costruisci un foglio di stile CSS definisce ogni classe e valuta il design del sito web.
È noioso... vero? Semplificheremo il design HTML e CSS per te. Invece di partire da zero, esamineremo una cosa dal vivo.
Bootstrap aiuta qui ...
Passaggio 5: installa Bootstrap
Bootstrap è un toolkit HTML/CSS gratuito. Bootstrap semplifica la struttura dei documenti HTML e CSS. Fornisce un framework che ottimizza la struttura centrale del tuo sito web per lo sviluppo.
Bootstrap ti consente di passare direttamente alla parte eccitante. Salta i noiosi passaggi HTML e CSS della creazione di siti web.
Ci sono due scelte:
- Scelta (a) : studia Bootstrap scaricando il pacchetto principale dalla pagina web di Bootstrap e sviluppandolo sopra.
- Scelta (b) : risparmia tempo acquistando un pacchetto iniziale Bootstrap con un bel design e un sito web di esempio.
La scelta (b) è la nostra raccomandazione per molte ragioni:
Iniziare a utilizzare un modello semplifica la comprensione delle basi del documento HTML. Ciò ti consente di concentrarti su cose divertenti come il layout e il design dei contenuti.
In questo modo, imparerai più velocemente e otterrai un risultato migliore.
Passaggio 6: selezionare un design
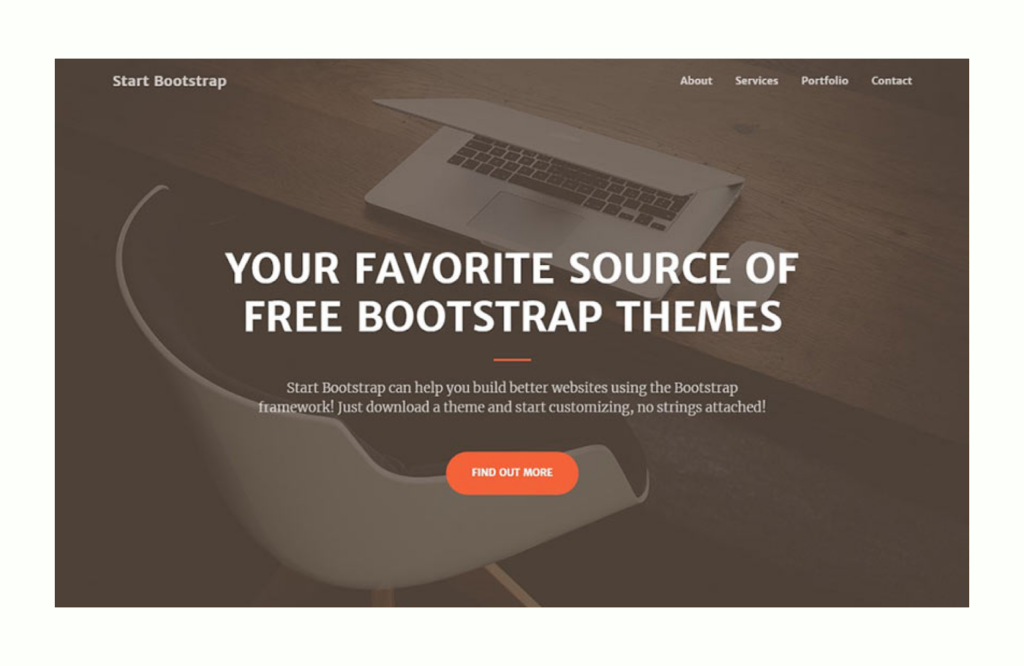
I siti Web che utilizzano HTML e CSS possono utilizzare qualsiasi modello Bootstrap. Dovrebbero funzionare allo stesso modo. Questa guida utilizza un modello Start Bootstrap. Forniscono modelli gratuiti ben progettati, ottimizzati e senza problemi.
Selezionando il pulsante Download gratuito sulla destra è possibile salvare il file zip sul desktop. Trasferisci il contenuto del pacchetto nella directory principale del tuo server web locale o account di web hosting dopo averlo decompresso.
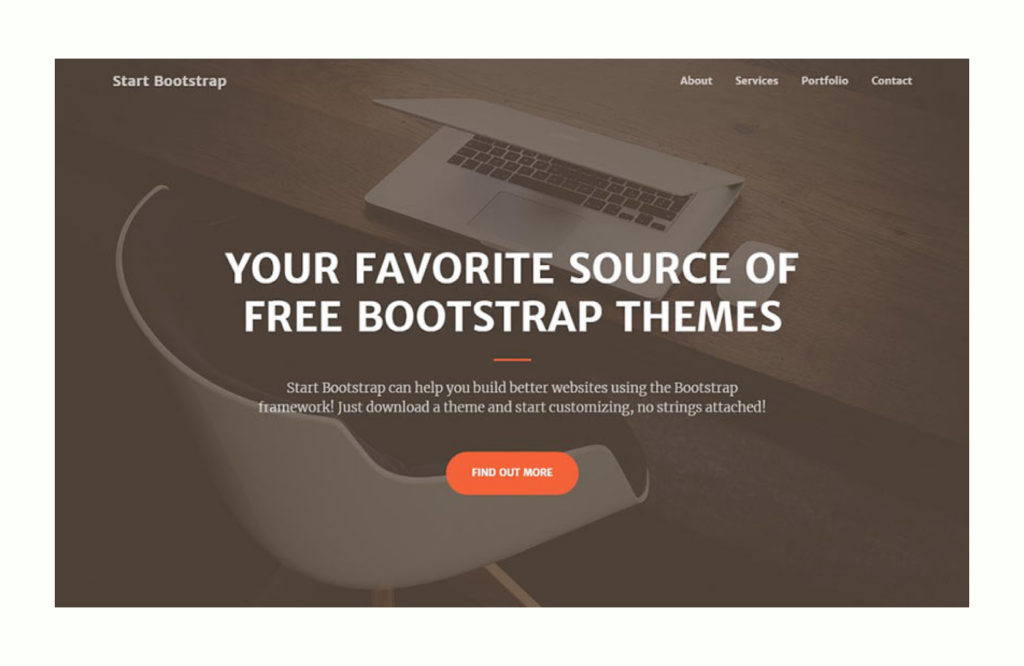
Avvia il sito web nel tuo browser. Ecco il modulo predefinito del modello:

Sebbene sia già attraente, puoi modificarlo se conosci HTML e CSS.
Passaggio 7: personalizzazione del sito Web HTML e CSS
Innanzitutto, progetta la home page. Questo ci insegnerà come cambiare elementi visivi e parole e regolare tutto.
Abbiamo brevemente discusso le teste del documento HTML sopra. Scaviamo più a fondo.

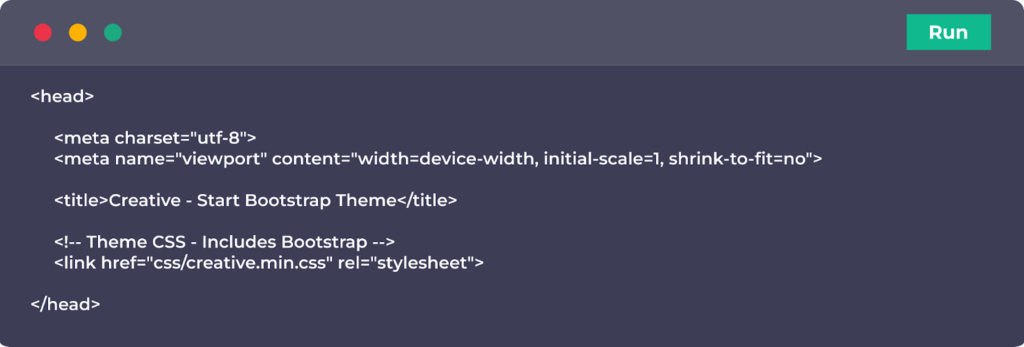
In Sublime Text, il file index.html del tuo sito Bootstrap ha una sezione head come questa (abbiamo eliminato gli elementi non essenziali per chiarezza *):

Alcune di queste dichiarazioni sono nuove:
| <!– … –> | I commenti HTML sono tra parentesi. Non appare nell'ultima pagina. |
| <meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”> | Tag di dichiarazione di Bootstrap. Determina la dimensione del viewport della pagina web. |
| <link href=”css/creative.min.css” rel=”stylesheet”> | Carica il foglio di stile CSS del modello creativo e il foglio di stile predefinito di Bootstrap. |
Semplifichiamo l'istruzione finale, che carica il CSS. Sostituisci quella riga:

Verrà caricato il foglio CSS non abbreviato. Cambiare questa versione è semplicemente più semplice.
Scorri fino alla fine di index.html. Le seguenti righe precedono il tag body di chiusura:

Caricano file JavaScript per le interazioni visive di progettazione. JavaScript consente al collegamento Informazioni nel menu in alto di spostarti facilmente al blocco Informazioni sulla stessa pagina. Possiamo ignorare questo codice per ora. Aspettiamo.
Invece, aggiungiamo contenuto:
Passaggio 8: inserire testo e immagini
1. Cambia il titolo della pagina: sostituisci il testo tra il tag del titolo nella sezione head con il tuo:

2. Personalizza la sezione dell'eroe: la parte dell'eroe è questo blocco:

Le nostre cose sarebbero fantastiche. Torna a index.html e individua questa sezione per modificare questo blocco:

Questo codice controlla il contenuto dell'eroe.
Alcuni degli altri tag, che già conosciamo, hanno molte classi CSS. Imparare tutte queste materie è più semplice di quanto sembri. Modificare i testi predefiniti di index.html è facile. Trova il tag che desideri modificare e aggiorna ciò che si trova tra i tag di apertura e di chiusura.
Puoi aggiungere liberamente paragrafi. Possiamo copiare il contenuto sul sito Web e pubblicarlo di seguito.
3. Personalizza altri blocchi di pagina: il file index.html ha diverse parti. La navigazione, i servizi, il portfolio, l'invito all'azione, il blocco contatti e il piè di pagina sono in un blocco.
Le sezioni hanno materiale distinto ma sono strutturate in modo simile. Condividono tag HTML ma hanno classi CSS separate. Passa attraverso ogni blocco ed esplora per personalizzare la pagina.
Puoi modificare i testi e riorganizzare le sezioni (i pezzi tra i tag <section>). Anche se devi tagliare e incollare i pezzi a mano, è facile. Tuttavia, non abbiamo coperto due semplici modifiche. Successivamente, questi:
Passaggio 9: regola caratteri e colori
In HTML e CSS, cambiare colori e caratteri è semplice. Assegnare uno stile in linea a un elemento HTML è il modo più semplice. Ad esempio:

L'HTML utilizza valori esadecimali per rappresentare i colori. "#FF0000" rappresenta il rosso.
I colori vengono assegnati al meglio utilizzando i fogli di stile CSS. Potremmo aggiungere questo nel nostro foglio di stile CSS per ottenere lo stesso effetto del codice sopra:

Per modificare il colore di qualsiasi testo sul sito Web, innanzitutto identifica l'elemento che lo stilizza, quindi vai al foglio di stile e regola o crea la classe corrispondente.
Innanzitutto, controlla il codice CSS per le classi che potrebbero già fornire dimensioni o colori alternativi prima di modificare i colori o i caratteri del tuo modello Bootstrap. Se disponibili, usa quelli.
Passaggio 10: aggiungi altre pagine
Dopo aver personalizzato la home page, inizia ad aggiungere pagine e a collegarle ad essa. HTML e CSS ti consentono di collegare qualsiasi numero di sottopagine.
I siti Web spesso richiedono pagine come una pagina di contatto, pagina informazioni, pagine di politica sulla privacy, portfolio e altro ...
Un'altra cosa che faremo è includere un'immagine qui sulla pagina.
I tag immagine HTML hanno questo aspetto:

Facile, vero? Il percorso dell'immagine è solo un parametro. Aggiungi la tua foto alla directory delle immagini per organizzarla.
Dopo aver creato le pagine, collegale dalla home page (index.html). Questo collegamento appartiene al menu di navigazione (sotto <!– Navigazione –>).
Trova questa riga:

Lo modificheremo:

L'elemento HTML <a> è un tag di collegamento. Si collega a qualsiasi pagina web specificando il suo indirizzo nell'argomento href. Il testo del collegamento cliccabile si trova tra gli elementi <a></a>.
Il tuo nuovo link Informazioni verrà visualizzato quando ricarichi la home page.
Tutto fatto! Il tuo sito web è fantastico ora...
Se ritieni che completare questa attività sarà troppo impegnativo per te, il nostro team ti suggerisce di progettare un sito Web utilizzando WordPress o di utilizzare uno dei siti Web già pronti da piattaforme come MakeYourWP!
Per ulteriori aggiornamenti, resta sintonizzato con Website Learners!
Domande frequenti su come creare un sito Web utilizzando HTML e CSS
Quali sono alcuni tag HTML cruciali per un sito web?
L'HTML ha quattro tag fondamentali:
<html></html>
<testa></testa>
<titolo></titolo>
<corpo></corpo>
Come possono i CSS formattare e progettare una pagina web?
CSS (Cascading Style Sheets) crea stili e layout di pagine Web, modifica di caratteri, colori, dimensioni e spaziatura, suddivisione del testo in colonne e aggiunta di animazioni e altri elementi estetici.
Spiegare il ruolo di HTML e CSS nello sviluppo web?
CSS, o Cascading Style Sheets, abbellisce il tuo sito web con caratteri, colori e layout. L'HTML costruisce la struttura del tuo sito web, mentre i CSS lo danno vita.
In che modo i principianti dovrebbero imparare HTML e CSS?
HTML e CSS si apprendono meglio attraverso la pratica supervisionata. Campi di addestramento di persona o online o corsi guidati sono opzioni. Video, conferenze e pratica guidata comprendono un corso. Alcuni hanno test dopo ogni lezione.
Quale strumento è perfetto per l'HTML?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC, ecc., Sono i migliori editor HTML gratuiti.
