Come creare un wireframe di un sito Web: guida passo passo
Pubblicato: 2022-11-30È necessario un buon wireframe del sito Web per creare un sito Web che attiri l'attenzione della gente, proprio come è necessario un layout organizzato per costruire un edificio. Ora la preoccupazione è come creare facilmente un wireframe di un sito Web? Per aiutarti, abbiamo creato un tutorial approfondito sulla creazione di un wireframe di un sito web. Immergiamoci.

Capiamo cosa significa wireframe del sito web . Wireframing è una tecnica di progettazione UX che consente ai progettisti di stabilire e organizzare la gerarchia delle informazioni di un sito Web, un'app o un prodotto. Sulla base della ricerca sugli utenti condotta dal team di progettazione UX, questo metodo si concentra su come il designer o il cliente desidera che l'utente elabori il contenuto di un sito.
Il wireframe del sito Web ti consente di organizzare l'interattività del layout della tua interfaccia senza le distrazioni di colori, caratteri tipografici o testo. Un motivo popolare per il wireframing del sito Web è che se un utente non riesce a capire dove andare su un semplice schizzo disegnato a mano della pagina del tuo sito, non importa quali colori o tipografia fantasia usi in seguito. Anche se non è colorato o lampeggiante, un pulsante o un invito all'azione deve essere evidente per l'utente.
Ecco l'elenco delle cose che devono essere presenti nel wireframe del tuo sito Web insieme agli elementi che dovresti aggiungere:
| Cose da tenere | Cose da eliminare |
| Impaginazione | Progettazione visiva |
| Funzioni del sito web | Interazioni |
| Posizionamento di caratteristiche importanti | Contenuto |
| Viaggio dell'utente | Codici |
Perché la creazione di wireframe è importante nella progettazione Web?
I wireframe del sito Web non sono progetti completi, è solo lo scheletro . Allora perché dovresti crearne uno? In questa sezione, esploreremo gli immensi vantaggi della creazione di un wireframe di un sito web. Diamo un'occhiata a loro.
Per capire, torniamo al concetto di progettazione dell'edificio. Con uno schizzo corretto dell'edificio, la creazione di un edificio può essere quasi inutile. Sarà difficile progettare quante materie prime ti serviranno, come appariranno le stanze e l'elenco potrebbe continuare. Influirà anche sull'ottenimento di abitanti per edifici non strutturati. Questo si tradurrà in un grande disastro.
Allo stesso modo, potresti dire, un wireframe di un sito web è il cuore del tuo sito . Ti aiuterà a creare un sito web interattivo. E con questo, puoi facilmente realizzare lo scopo di creare il sito web in primo luogo. I wireframe del sito web impostano il diametro, i segnaposto, le dimensioni, i rapporti, ecc. del tuo sito web. Successivamente, quando lo trasformerai in un sito Web live, sarà più facile eseguire l'interfaccia utente .
I wireframe del sito web aiutano a creare scheletri del sito web . Seguendo questa interfaccia utente, i progettisti possono facilmente impostare colori, motivi, pulsanti, contenuti, aggiungere funzionalità e molto altro.
La creazione di wireframe del sito Web è il primo passaggio per la creazione di un sito Web. Quando il wireframe del tuo sito web è pronto, è più facile eseguire UTI . Dopo aver raccolto tutti i feedback, puoi aggiornare il design del wireframe del sito Web e continuare a ripetere il processo a meno che non sia definitivo.
Un altro vantaggio di un wireframe di un sito Web è che aiuterà a creare conseguenze . Sono così facili da modificare. Quando hai un prototipo live, ti aiuterà anche a illustrare come si comporterà il sito web dopo essere stato live.
Cose da fare prima di iniziare a creare wireframe di siti web
I wireframe del sito Web non sono qualcosa che crei istantaneamente dal vento. Ha bisogno di un'adeguata ricerca e conoscenza. Ecco le 3 cose principali che hai fatto prima di iniziare a creare un frame per un sito web.
Crea una persona utente
È fondamentale considerare chi viene sul sito. Ti aiuterà a creare un wireframe del sito Web incentrato sull'UX sapendo a chi dovrebbe fare appello il sito Web e come il tuo cliente desidera che le persone si comportino quando visitano per la prima volta. Dopotutto, non tutti gli utenti di Internet si comporteranno allo stesso modo.
Per iniziare, crea un utente per il sito web. Questo è uno strumento di marketing che viene spesso impiegato. Le aziende devono identificare a chi stanno cercando di commercializzare per stabilire una strategia di vendita. Dovresti conoscere il normale comportamento dell'utente del sito Web oltre ai suoi dati demografici.
Concentrati sull'esperienza utente del sito web
UX sta per esperienza utente. È importante studiare l'esperienza dell'utente prima di creare il wireframe del sito web. Come sappiamo, ogni wireframe di un sito Web viene creato per un utente diverso. Concentrarsi su questi comportamenti e migliorare il sito Web per attirarli è ciò che riguarda l'esperienza dell'utente. Un visitatore su un sito web di moda, ad esempio, può dichiarare che gli piace una certa combinazione di colori, ma ciò che conta di più per le conversioni è un percorso chiaro e semplice attraverso le opzioni del prodotto e il checkout.

Decidi dove vuoi indirizzare i visitatori
Questo è uno dei processi interessanti per la creazione di un wireframe di un sito web. Devi monitorare il flusso dei visitatori dal momento in cui arrivano sul sito fino a quando non si convertono. L'utente può, ad esempio, arrivare alla home page, quindi procedere alla demo del prodotto o alle risorse prima di rispondere all'invito all'azione. Rispondi ad alcune domande importanti sulla natura dell'esperienza utente di questo sito Web per definirne il flusso.

Linee guida passo-passo: come creare il tuo primo wireframe del sito web?
In tutte le fasi della creazione di un wireframe di un sito web, la chiave è immaginare il movimento dell'utente attraverso il sito web. Che tu sia uno sviluppatore, un designer o una persona non tecnologica, questa guida ti aiuterà a creare un wireframe di un sito Web da ogni livello di esperienza.
Qui abbiamo menzionato i primi due modi per creare un wireframe di un sito web. Diamo un'occhiata a loro.
1. Inizia con i popolari strumenti Wireframe
Il modo più popolare e collaudato per creare wireframe di siti Web è utilizzare gli strumenti. Ci sono risorse illimitate per creare un wireframe di un sito web da zero. Sketch, Figma, Adobe XD , ecc. sono gli strumenti più popolari per creare straordinari wireframe di siti web.
Passaggio 1: in primo luogo, scegli lo strumento wireframing del tuo sito Web preferito, crea un profilo e avvia un nuovo progetto. Puoi scegliere un frame del sito Web predefinito per contenerlo o crearne uno tu stesso. Quindi disegna tutti gli elementi essenziali del layout lì. Posiziona tutte le caratteristiche importanti. Assicurati di utilizzare la stessa proporzione per gli stessi elementi. Crea tutti i wireframe delle pagine del tuo sito web.

Passaggio 2: la prossima cosa è creare un prototipo live . Utilizzando gli strumenti di wireframing del sito Web sopra menzionati, è possibile creare facilmente un prototipo. Creare un prototipo significa fornire la pseudo esperienza di come funzioneranno le interazioni del tuo sito web. Strumenti di prototipi popolari per il web design sono InVision, Framer, ecc.
Passaggio 3: dopo aver finalizzato il design, il wireframe del tuo sito Web è pronto per lo sviluppo. I progettisti dell'interfaccia utente ora daranno colori e visibilità al wireframe del tuo sito Web e gli ingegneri del frontend li daranno vita. Ecco quanto facilmente puoi creare wireframe di siti Web utilizzando gli strumenti. Ma devi tenere presente che devi conoscere il sito Web per seguire questa procedura. Oppure puoi anche cercare competenze per creare un wireframe di un sito web per te.
2. Usa i wireframe pronti in WordPress
Non hai conoscenze di codifica o progettazione e desideri comunque creare wireframe di siti Web da solo? Allora WordPress è la migliore piattaforma su cui puntare. Senza utilizzare una singola riga di codice, puoi creare wireframe di siti Web da solo. Puoi creare wireframe di siti Web utilizzando quasi tutti i più diffusi page builder. Qui stiamo mostrando il tutorial per creare un wireframe di un sito Web in Elementor .
Usa i kit Wireframe Ready Elementor
Elementor è uno dei costruttori di siti web polari con oltre 5 milioni di utenti attivi. Semplicemente trascinando e rilasciando, puoi creare un sito web completo senza codifica. Con l'esclusivo kit Wireframe del sito Web di Elementor , ora puoi anche creare wireframe del sito Web senza utilizzare alcuno strumento di wireframing esterno. È così semplice che puoi creare wireframe di siti Web con un clic e iniziare a progettare un sito Web con il colore e i widget preferiti. Ecco il processo completo per creare un wireframe di un sito Web utilizzando il kit Elementor Wireframe:
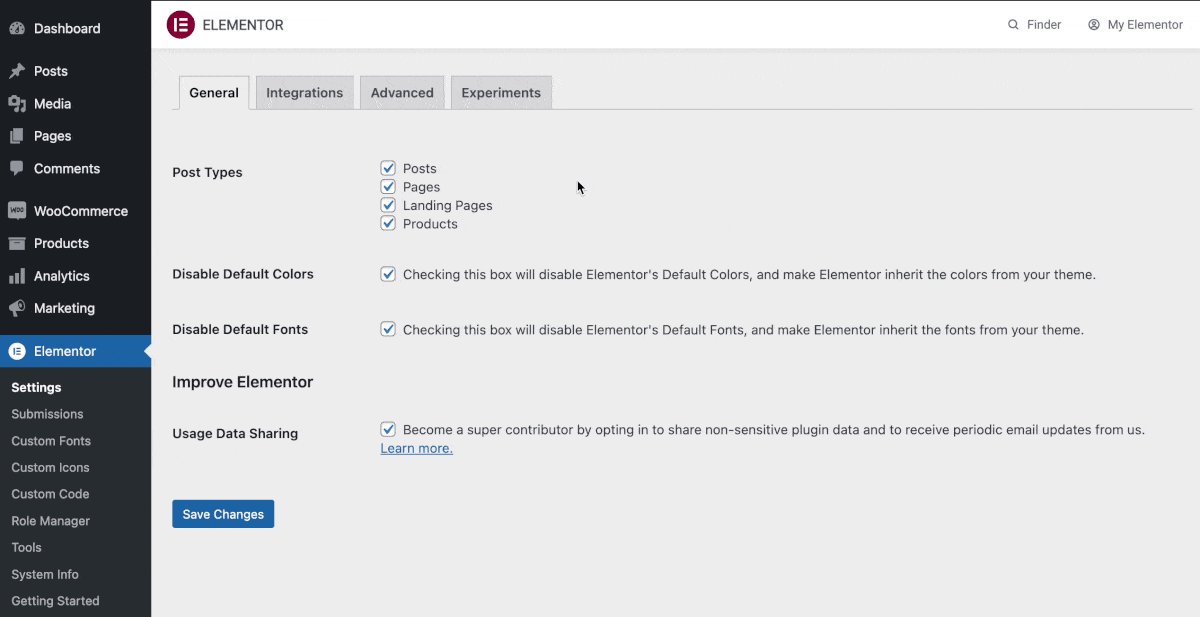
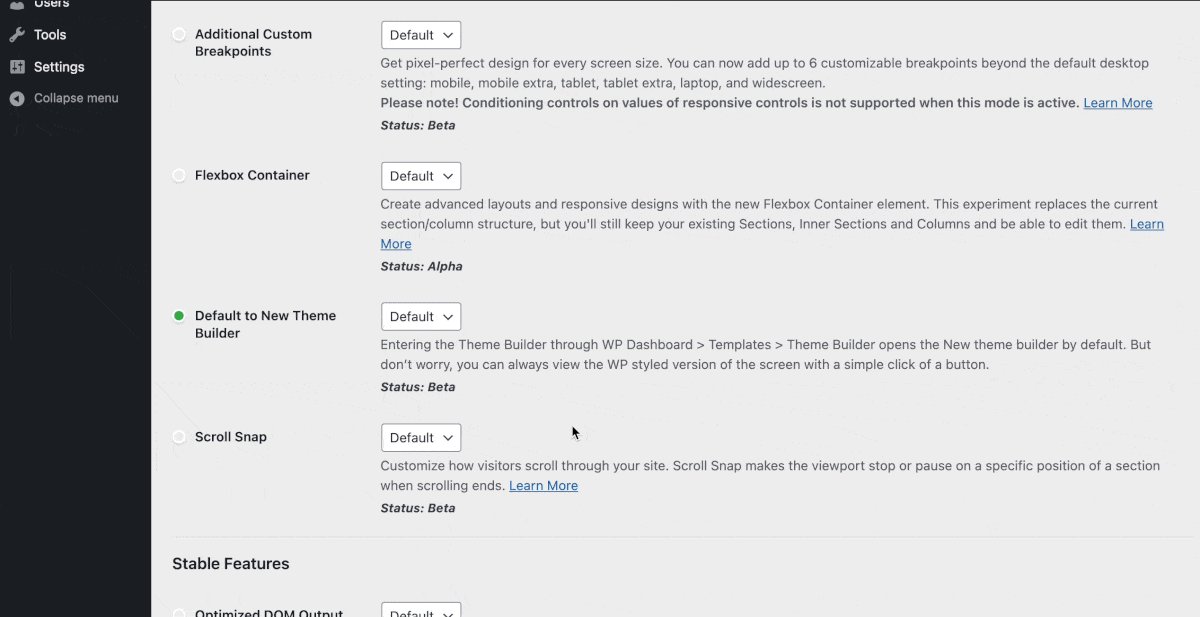
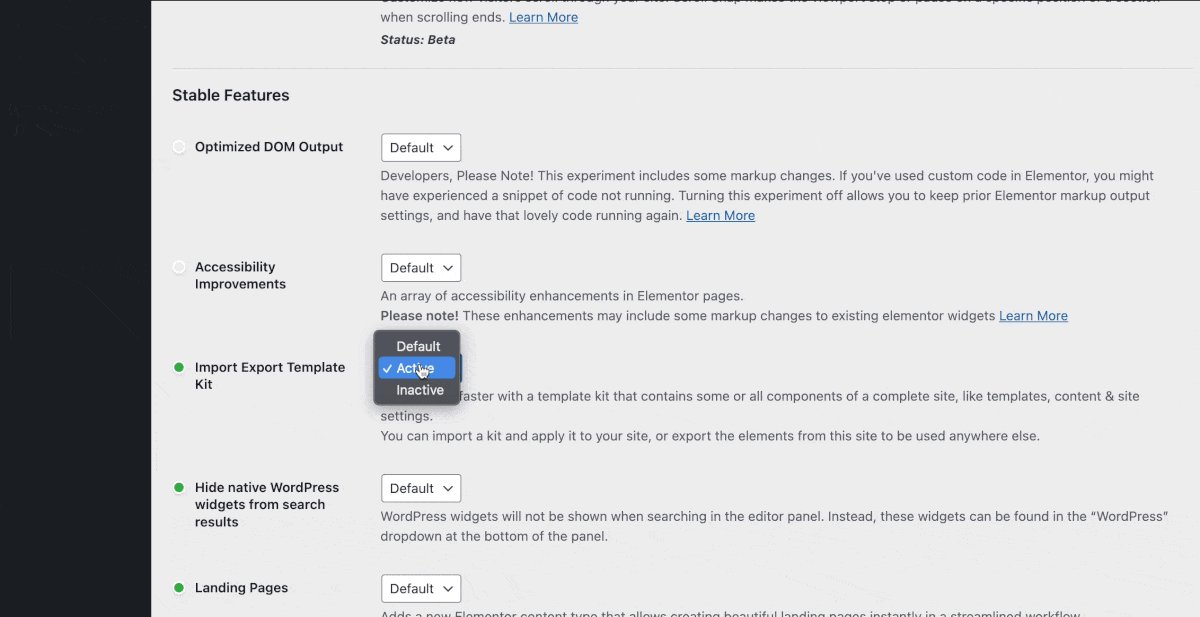
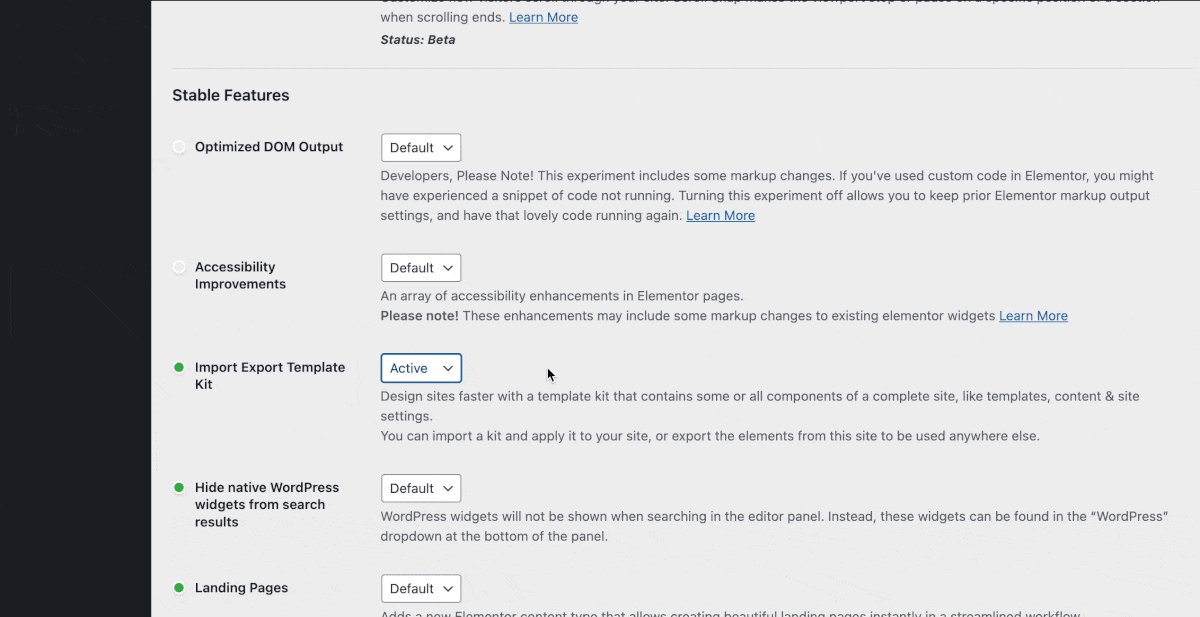
Passaggio 1: installa e attiva Elementor nella dashboard di WordPress. Quindi abilita la funzione 'Importa Export Template Kit' da Elementor → Settings → Experiments .

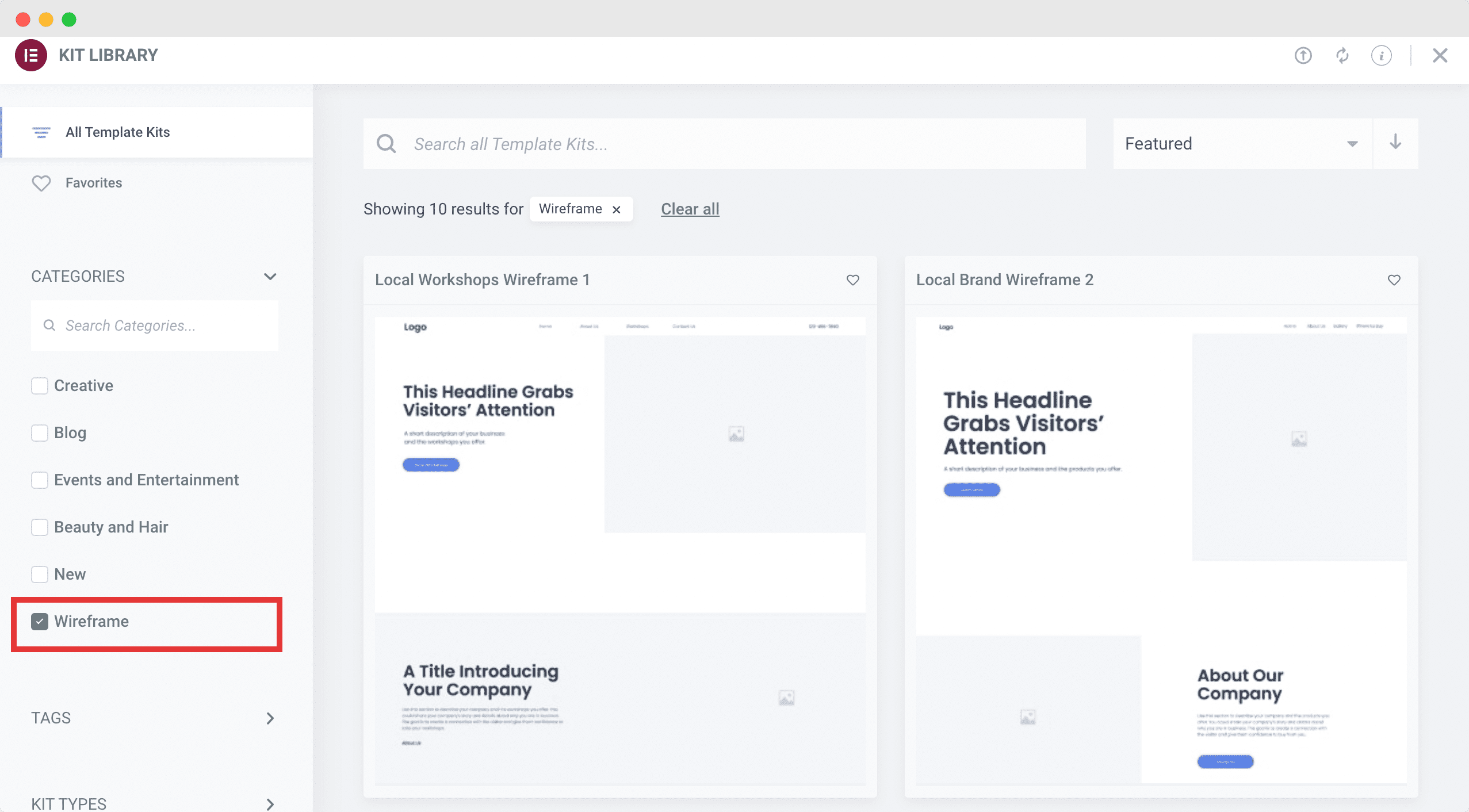
Passaggio 2: ora vai su Modelli → Libreria kit. Dalle Categorie , seleziona 'Wireframes' . Lì troverai circa 20+ modelli wireframe di siti web pronti.

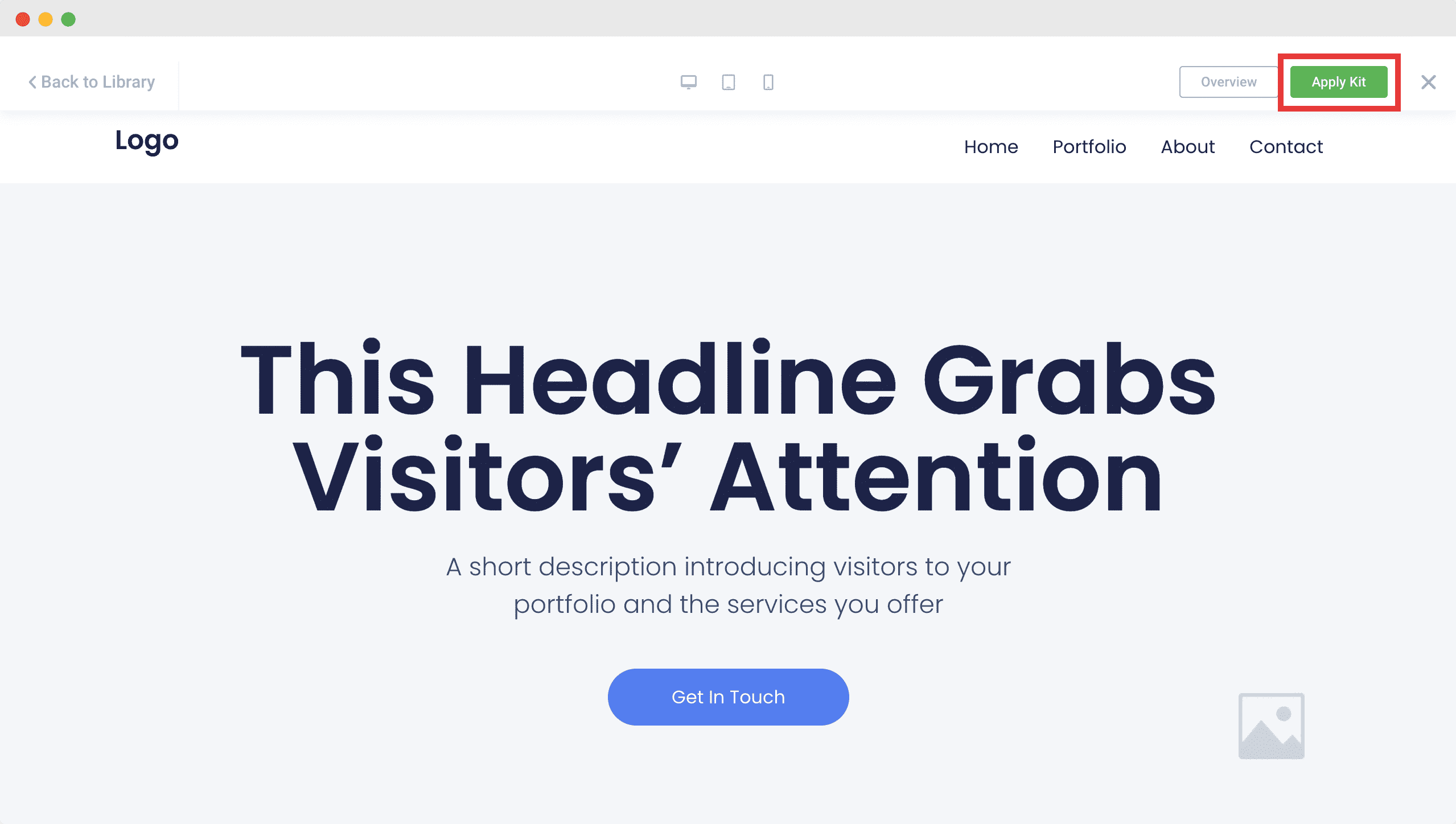
Passaggio 3: a seconda della persona dell'utente e della ricerca UX, trova un modello di wireframe del sito Web adatto. Puoi fare clic sul pulsante "Anteprima" per avere un'idea migliore del wireframe del sito web. Quindi fare clic sul pulsante "Attiva" del modello wireframe del sito Web scelto. Questo è tutto.

Ecco quanto facilmente puoi creare un wireframe di un sito web senza nemmeno lasciare la dashboard. Ora scegli i widget in base alla funzionalità del tuo sito web e pubblica il sito web.
Trasforma il tuo wireframe in uno straordinario sito web
Spero che tu abbia trovato tutto ciò che stavi cercando per creare senza problemi un wireframe di un sito web. Il prossimo passo è dare al wireframe del tuo sito web un aspetto vivace e farlo vivere. Inoltre, modelli già pronti e modelli wireframe di siti Web rendono ogni giorno più semplice la progettazione di un sito Web con un unico strumento. Quindi vai avanti, crea i wireframe del tuo sito Web e poi dai vita al sito Web dei tuoi sogni senza sforzo.
Trovi interessante questo tutorial? Quindi non dimenticare di condividere con gli altri. Inoltre, iscriviti al nostro blog per ottenere più di questi tutorial, blog, suggerimenti e trucchi sulla progettazione e lo sviluppo di siti Web.
