Come creare un sito Web personale con Elementor e dargli un aspetto professionale con facilità
Pubblicato: 2020-04-27Al giorno d'oggi, i proprietari di ogni settore, piccoli e grandi, si stanno concentrando per mostrare virtualmente i loro prodotti o servizi. Poiché la presenza online crea più impatti, i campi online sono diventati più competitivi.
Il 56% degli imprenditori ritiene che l'utilizzo di un sito Web professionale sia sempre stato utile per loro
E il motivo è che le piattaforme virtuali sono più facili e senza problemi per fornire diversi servizi online. Pertanto, è facile raggiungere più clienti a livello globale. Ad esempio, un sito Web con un aspetto professionale può essere utile e una questione di sollievo per te.
Tuttavia, nel corso di questo articolo, oggi sapremo un'altra cosa interessante. Sì, impareremo come creare un sito Web con Elementor.
Indipendentemente dal fatto che tu abbia o meno idea di Elementor o di come funzioni in collaborazione con WordPress, non preoccuparti, saprai tutto qui in questo post. Oppure, se hai già utilizzato Elementor in precedenza, segui i passaggi fino alla fine.
Ok, basta parlare! tuffiamoci nel tutorial!?
Costruisci il tuo sito Web personale con Elementor e componenti aggiuntivi Happy

I vantaggi di un sito web ben decorato sono innegabili. Come siti di blog, siti didattici, siti portfolio, siti Web di tipo progetto, siti Web di fantascienza e siti Web di noleggio auto, ecc. Da questi esempi di siti Web professionali, puoi scegliere quello adatto alla tua attività.
Bene, ci sono un sacco di vantaggi nell'avere un sito web professionale. Inoltre, ti aiuterà a raggiungere i clienti fedeli in modo intelligente. Ora, prima di entrare nel tutorial, vogliamo parlare un po' di Elementor e del perché è un generatore di pagine ben noto da sempre.
Vediamo come ti faciliterà in termini di progettazione di un sito web professionale.
- Editor trascina e rilascia
- Oltre 90 widget da implementare
- Oltre 300 modelli predefiniti
- Modifica reattiva
- Generatore di pop-up
- Costruttore di temi
- E il costruttore di WooCommerce
Quindi queste sono le funzionalità di base di Elementor che sono sufficientemente capaci al 100% per progettare, riprogettare e personalizzare qualsiasi tipo di sito WordPress con facilità. Ma a volte Elementor da solo non può darti il miglior risultato.
In tal caso, è necessario aumentare la potenza di Elementor. In modo che tu possa sperimentare di più con il tuo Elementor esistente. Sì, parlando di Happy Addons, un compatto "componente aggiuntivo Elementor" che ha una raccolta di widget e funzionalità gratuiti per portare il design del tuo sito Web a un livello superiore.
HappyAddons è un componente aggiuntivo Elementor unico. Potrebbe essere il significativo componente aggiuntivo di Elementor finora: Adam Preiser Fondatore di WP Crafter
Tuttavia, puoi controllare il seguente video su Happy Addons per maggiori dettagli:
Come creare un sito Web professionale con Elementor e HappyAddons

In generale, ogni volta che pensiamo alla progettazione di qualsiasi sito WordPress, Elementor viene prima nella nostra mente. E il motivo è abbastanza chiaro come abbiamo discusso nella sezione precedente. Quindi non prolungheremo le nostre parole dicendo nulla su Elementor o Happy Addons, piuttosto mostreremo il tutorial ora.
Ma prima di iniziare, facciamo subito sapere di cosa avrai bisogno per il trapano di progettazione di siti Web:
- Un sito WordPress
- Elementor
- Buoni componenti aggiuntivi
- Elementi Envato (opzionale)
Assicurati di aver installato correttamente WordPress, Elementor e Happy Addons. Se l'hai già fatto, segui solo le istruzioni seguenti passo dopo passo.
Nota: questo è un tutorial per un sito portfolio. Quindi qualunque cosa tu sia, blogger, marketer digitale o qualsiasi agenzia, impara il processo e applicalo al tuo sito WordPress esistente.
Aggiungi un'intestazione del sito Web con Elementor
L'intestazione è la parte più importante di qualsiasi sito Web poiché la maggior parte delle conversioni avviene qui. Nell'intestazione, possiamo notare alcune cose generali, ad esempio, pagine di navigazione del sito Web, icone social, pulsante di ricerca, logo, slogan aziendale o, a volte, informazioni sull'azienda, ecc.
Quindi creare questa intestazione usando Elementor è semplicissimo. Puoi facilmente creare un'intestazione straordinaria per il tuo sito Web seguendo il tutorial qui sotto.
Utilizzo del primo modello di sito Web
Successivamente, un modello di sito Web è la cosa più importante dopo l'intestazione. Un modello deciderà come sarà il tuo sito web. Fortunatamente, nella galleria dei modelli di Elementor puoi trovare diversi tipi di modelli. E puoi scegliere quello adatto al tuo sito web.
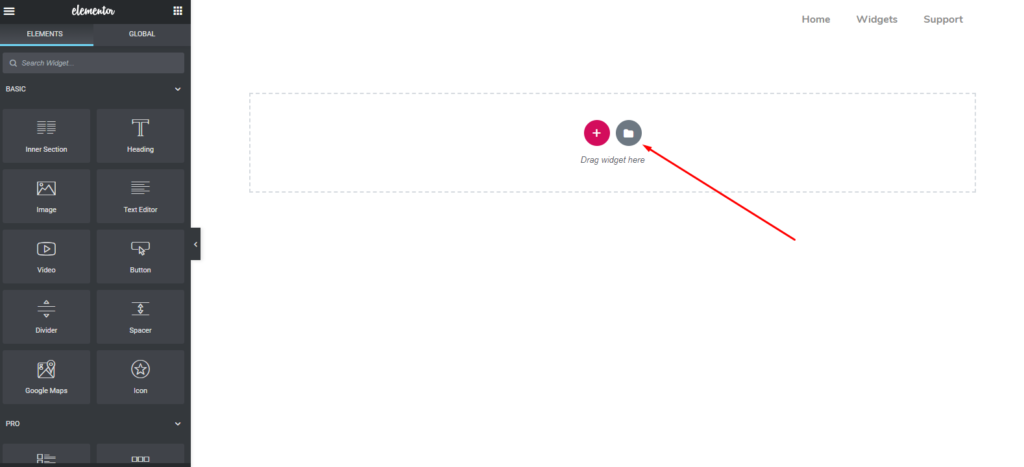
Tuttavia, per aggiungere un modello per progettare un sito Web, fare clic sul pulsante Mi piace ' Cartella '.

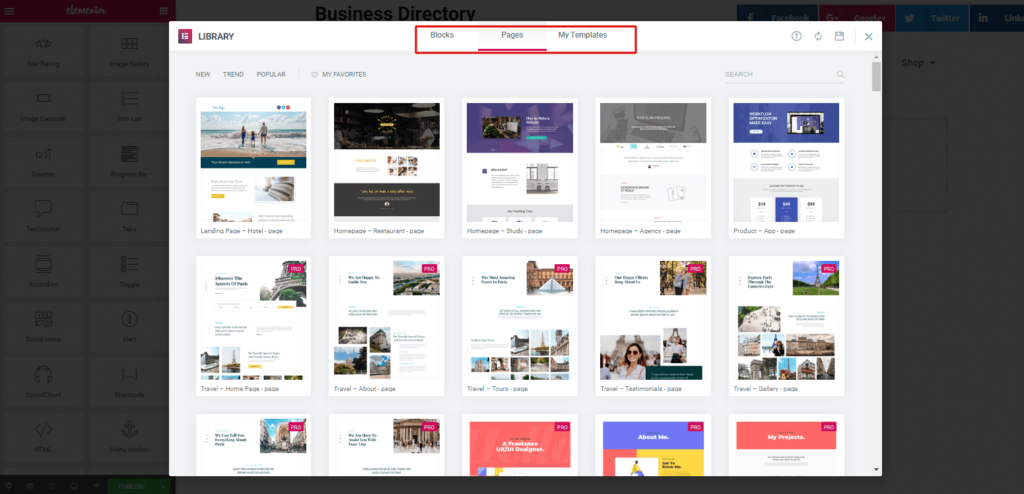
Da qui, puoi vedere che ci sono così tanti modelli integrati disponibili qui. E puoi facilmente scegliere quello migliore per te. Ancora una volta, se non desideri il modello completo, puoi scegliere una singola parte per il tuo sito web.
Per fare ciò, puoi fare clic sull'opzione "blocchi". E lì troverai cose diverse come intestazione, piè di pagina, banner eroe, modulo di contatto, mappa, ecc.

Articolo correlato: scegli il modello giusto per Elementor
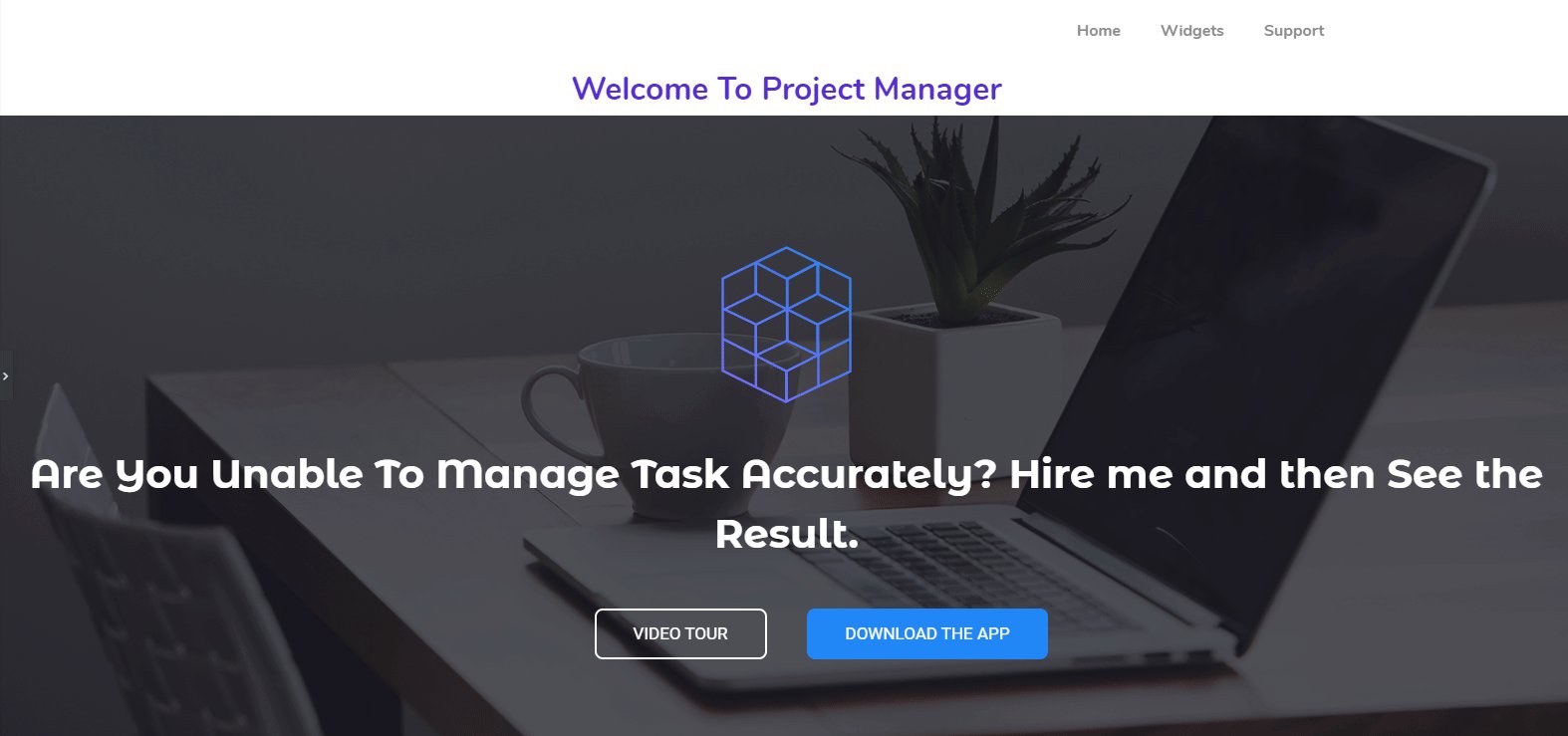
Quindi, dopo aver scelto il modello adatto, l'intero modello sarà simile al seguente.

Nota: supponi di essere un project manager. E vuoi progettare un sito Web personale con Elementor che assomigli a uno professionale. Tenendolo presente, proveremo a progettare secondo quel concetto.
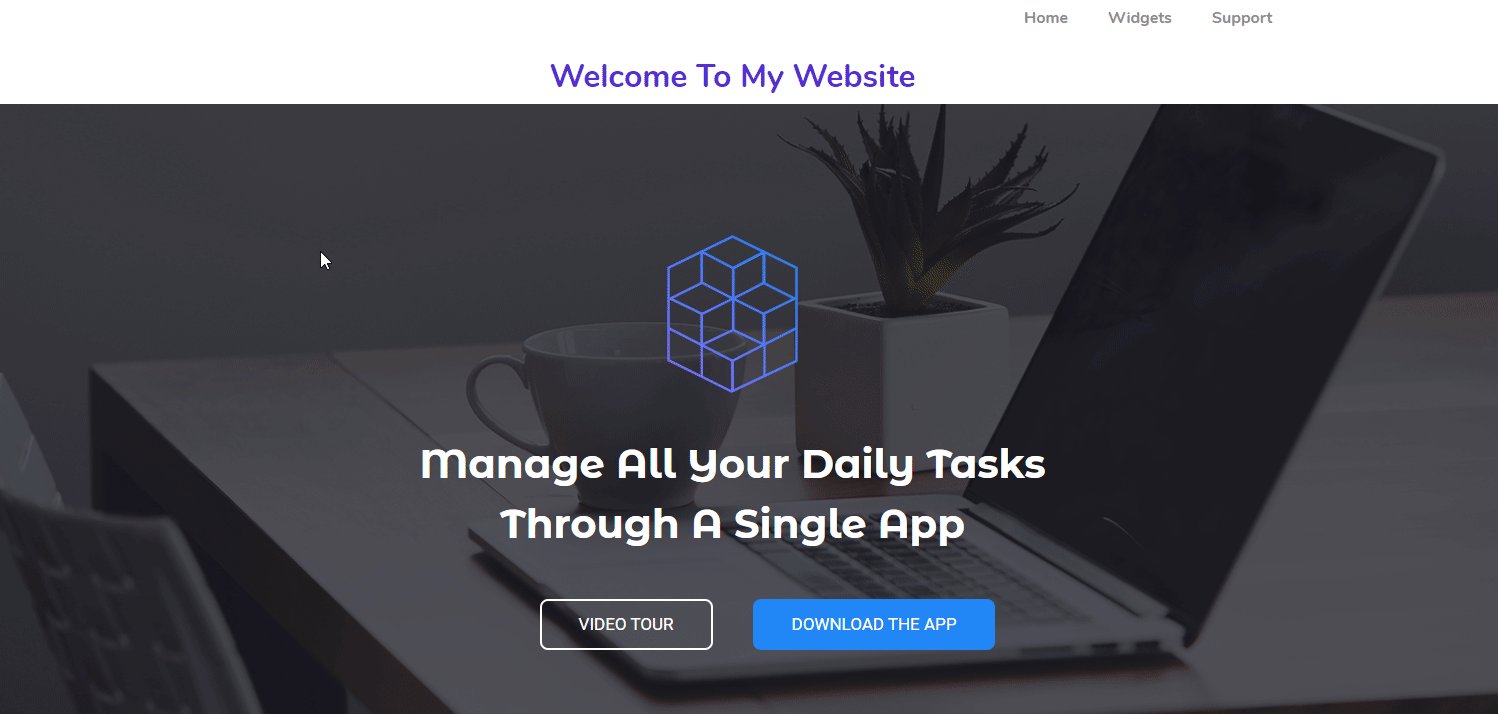
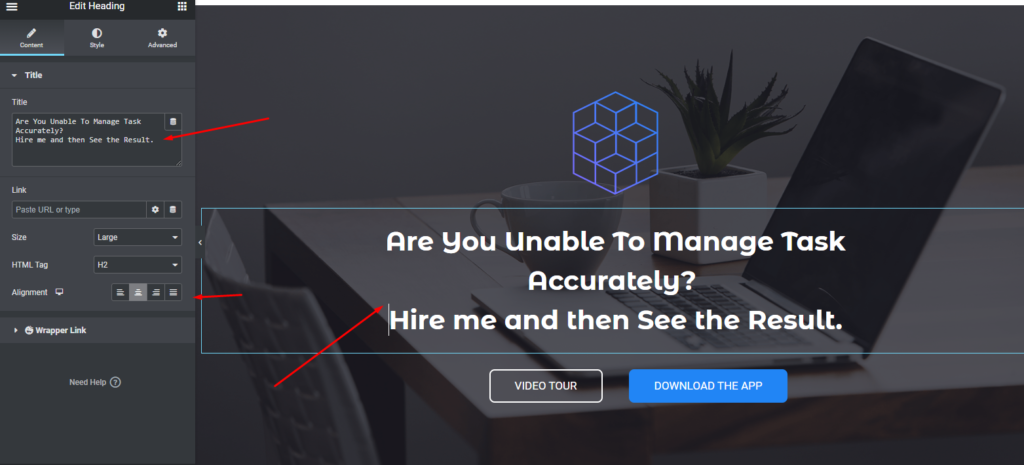
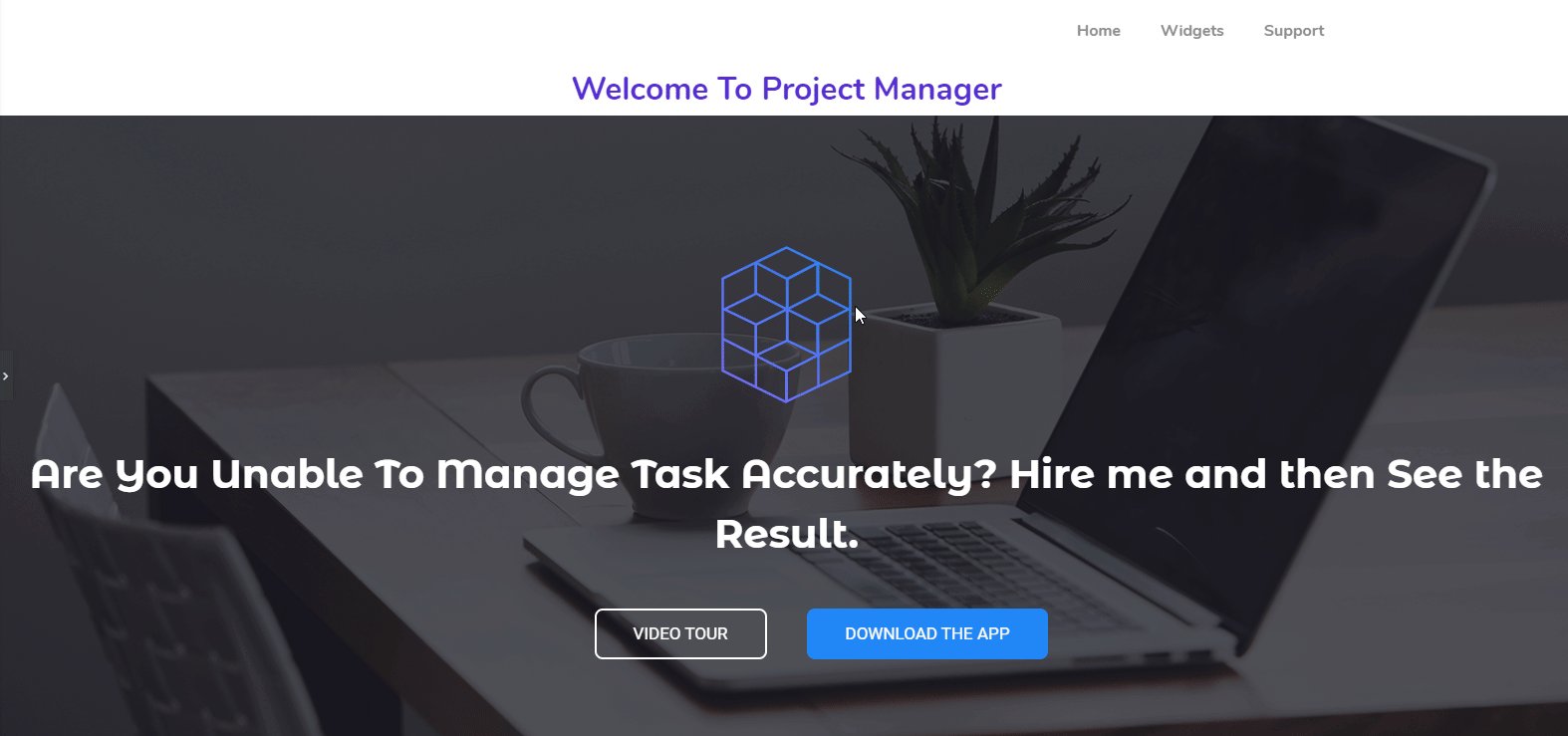
Personalizzazione della parte dell'intestazione del sito Elementor
Nella parte dell'intestazione di questo modello, puoi vedere un testo di intestazione. Quindi puoi modificarlo e dare un nuovo slogan di te stesso. Dalla barra laterale sinistra, puoi vedere le opzioni disponibili per personalizzare di più.

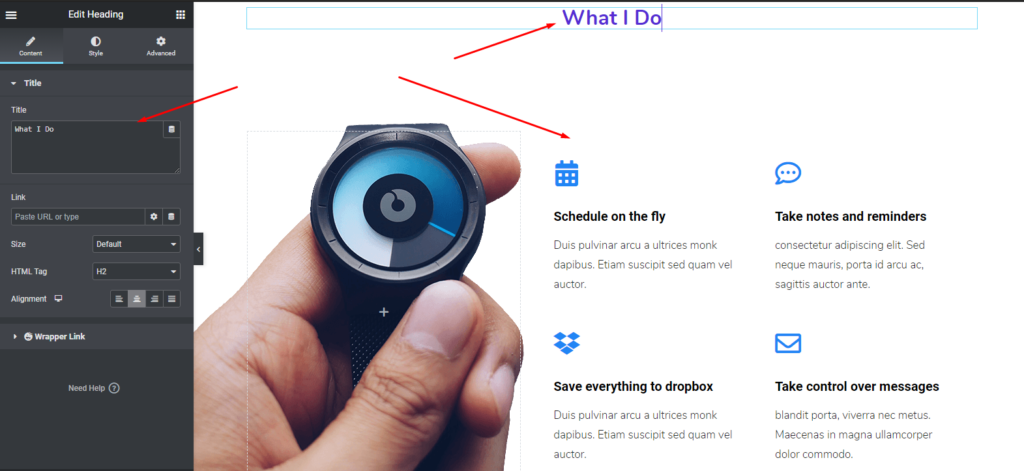
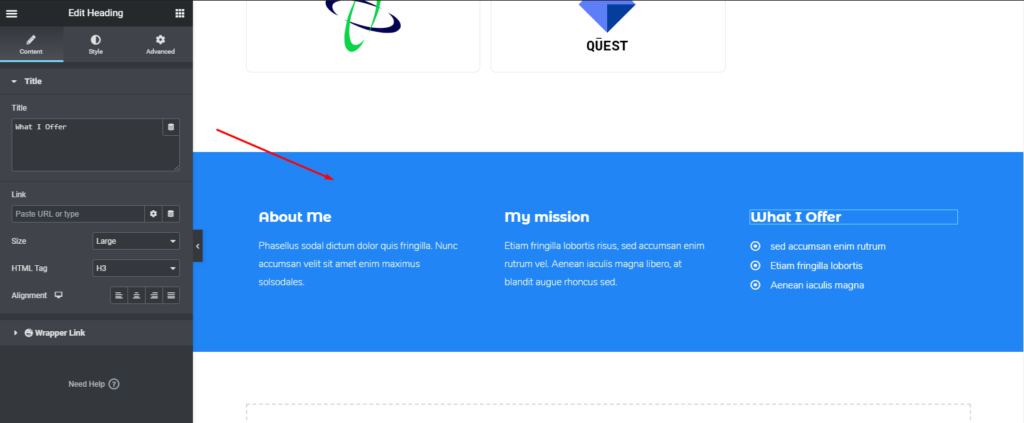
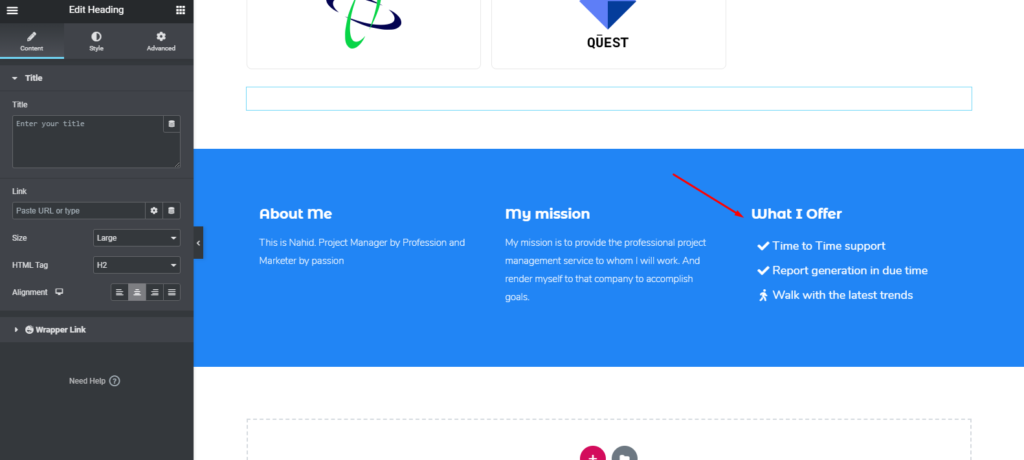
Modifica "Informazioni personali" o "Cosa faccio"
Allo stesso modo, puoi personalizzare questa parte. In realtà modelli diversi hanno modi diversi per organizzare il contenuto. Quindi devi pensare a ciò di cui hai bisogno.
Tuttavia, nella sezione successiva, inserisci semplicemente il titolo " Chi sono" o " Cosa faccio ". E ora puoi personalizzare l'intera porzione fornendo i tuoi dati effettivi.

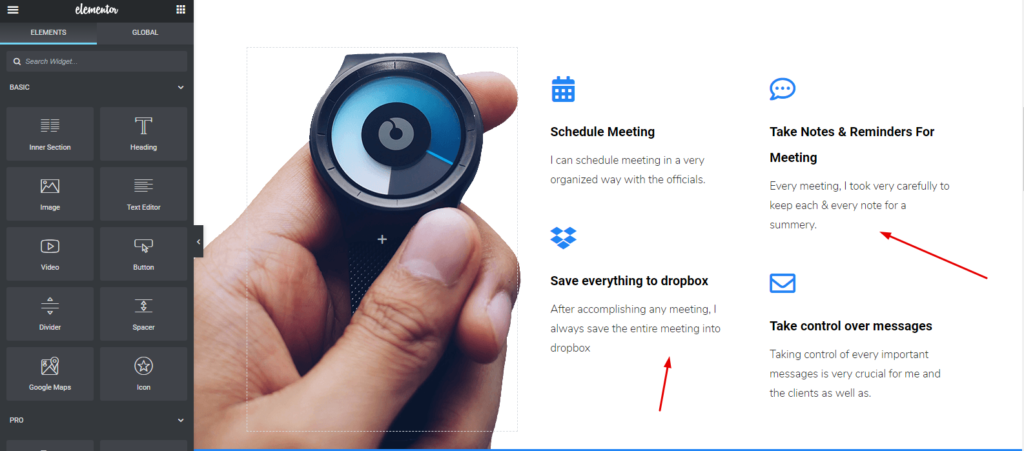
Ora è il momento di personalizzare all'interno della sezione. Tutto quello che devi fare è fare clic su ciascuna parte e personalizzarla.

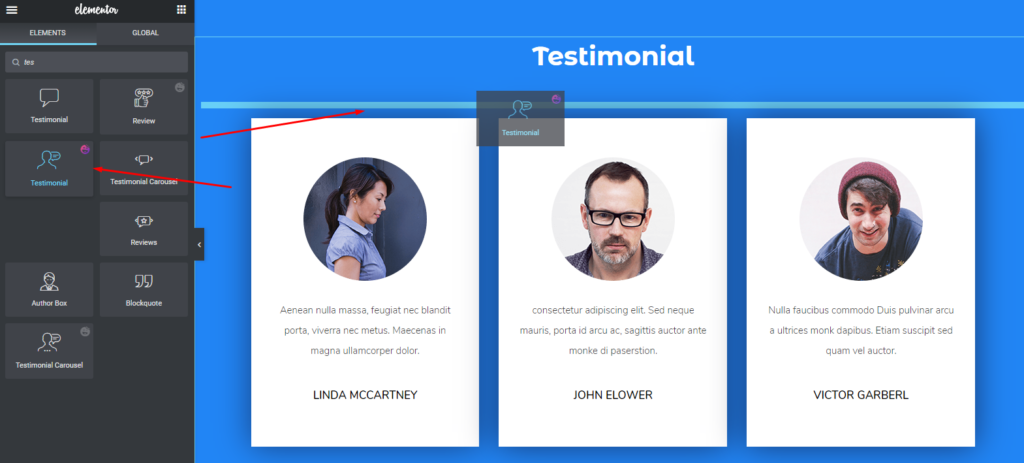
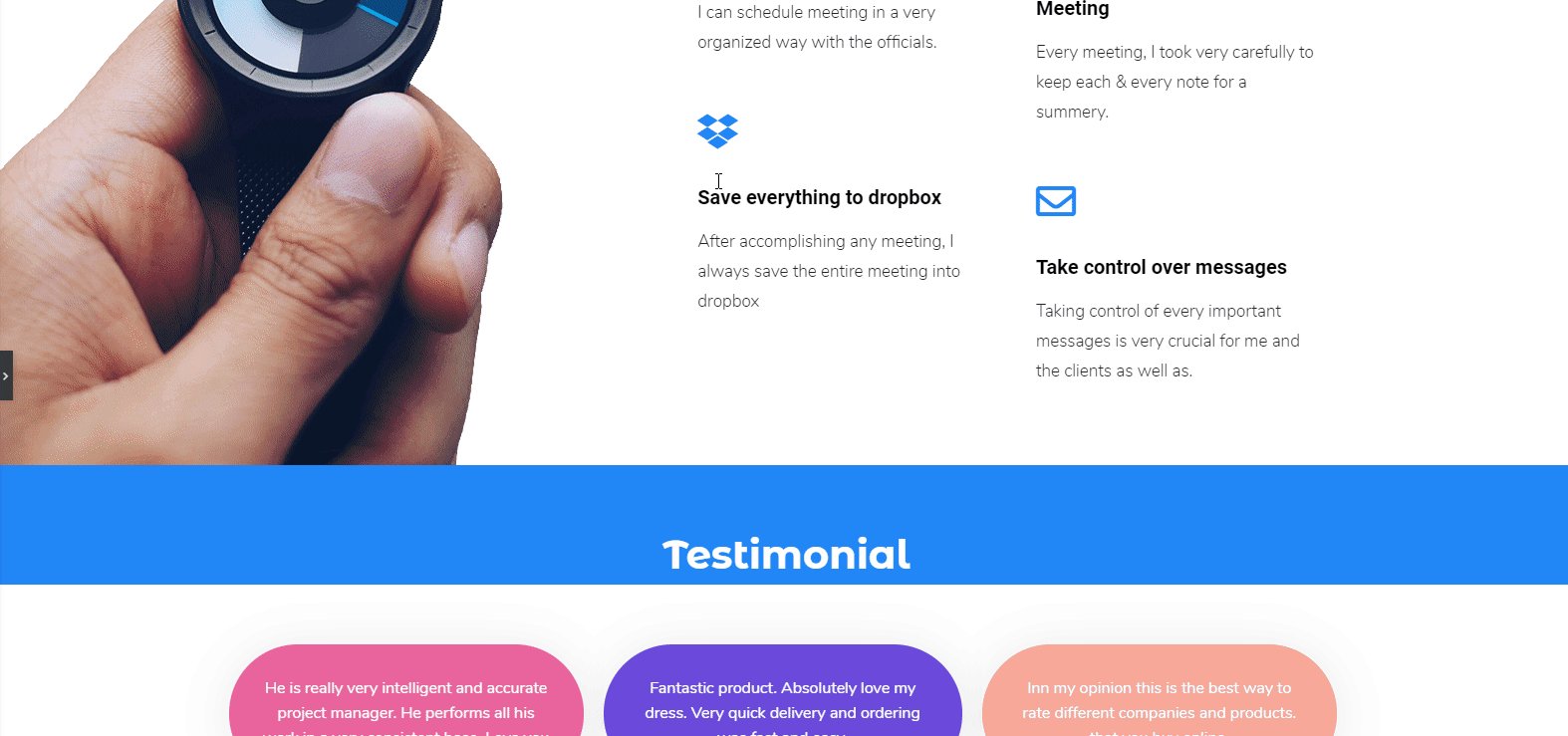
Personalizzazione della sezione Testimonial del tuo sito Elementor
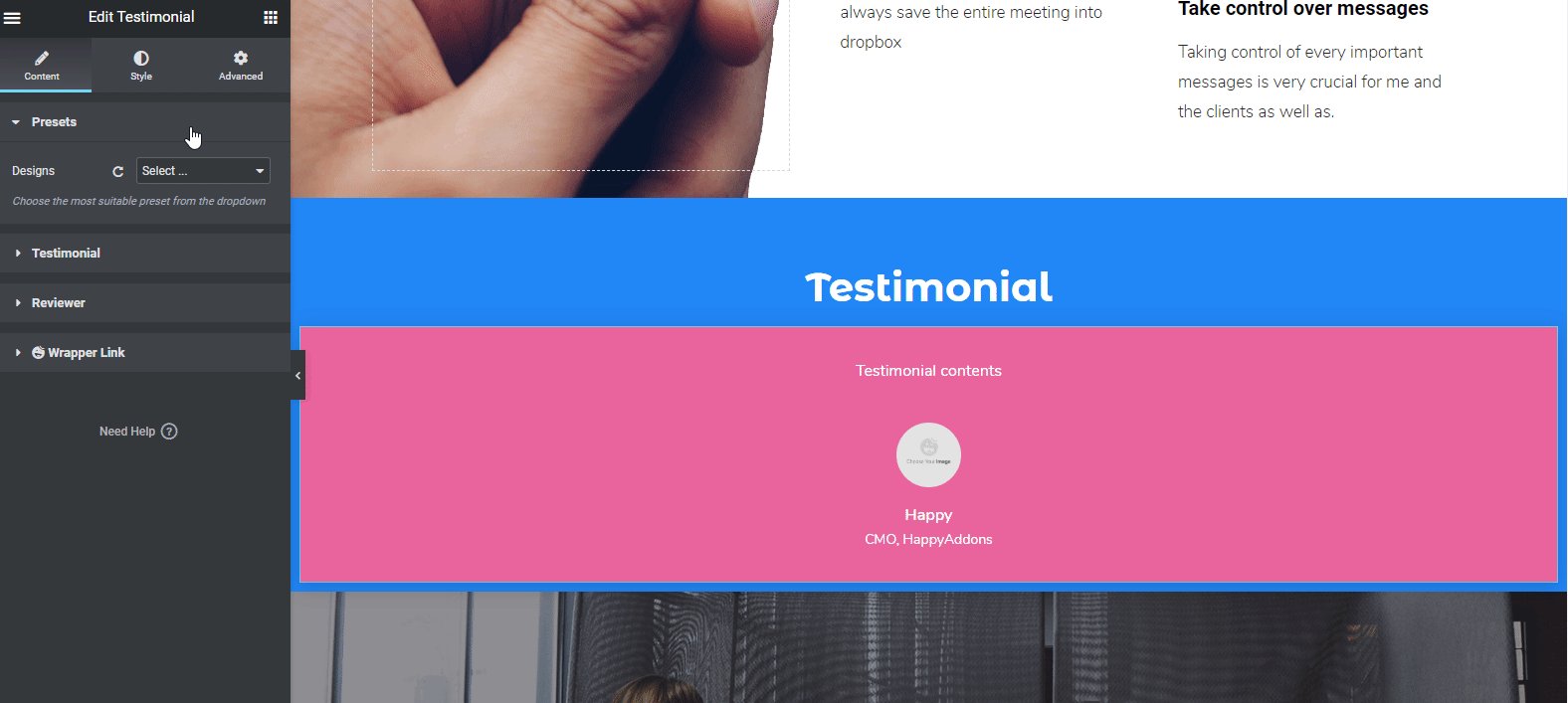
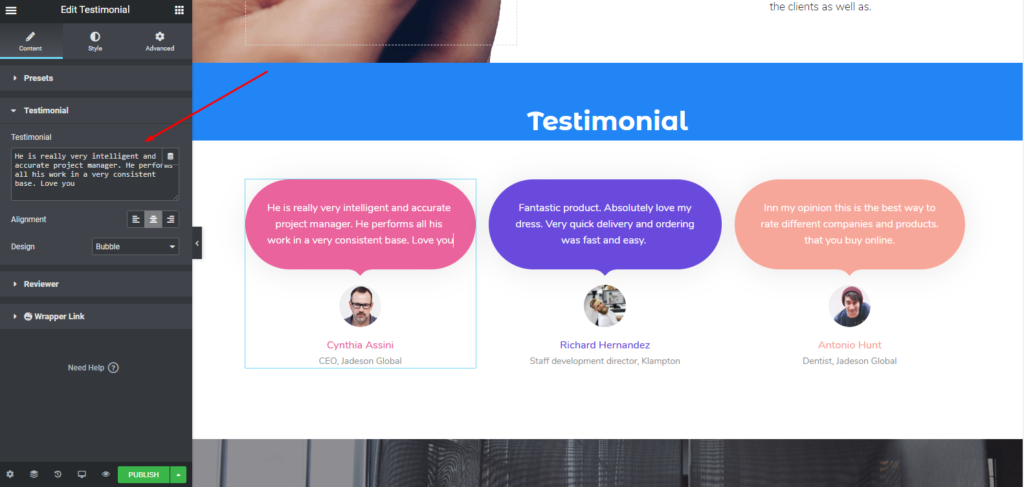
Per modificare questa sezione, puoi personalizzare la sezione esistente oppure puoi utilizzare il widget Testimonial di Happy Addons. Vediamo quindi come usarlo.
Innanzitutto, trascina il widget dalla barra laterale di sinistra. E inserisci l'area contrassegnata.

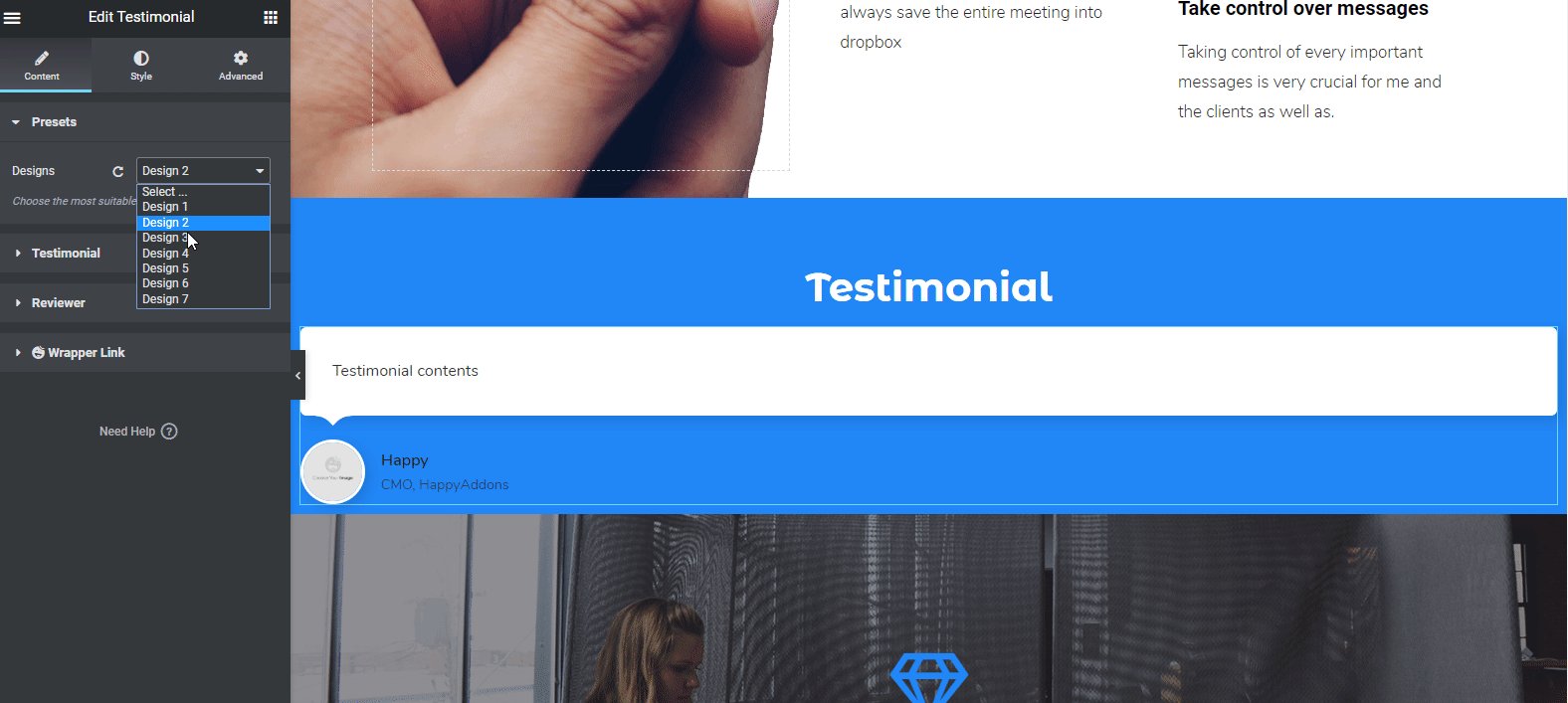
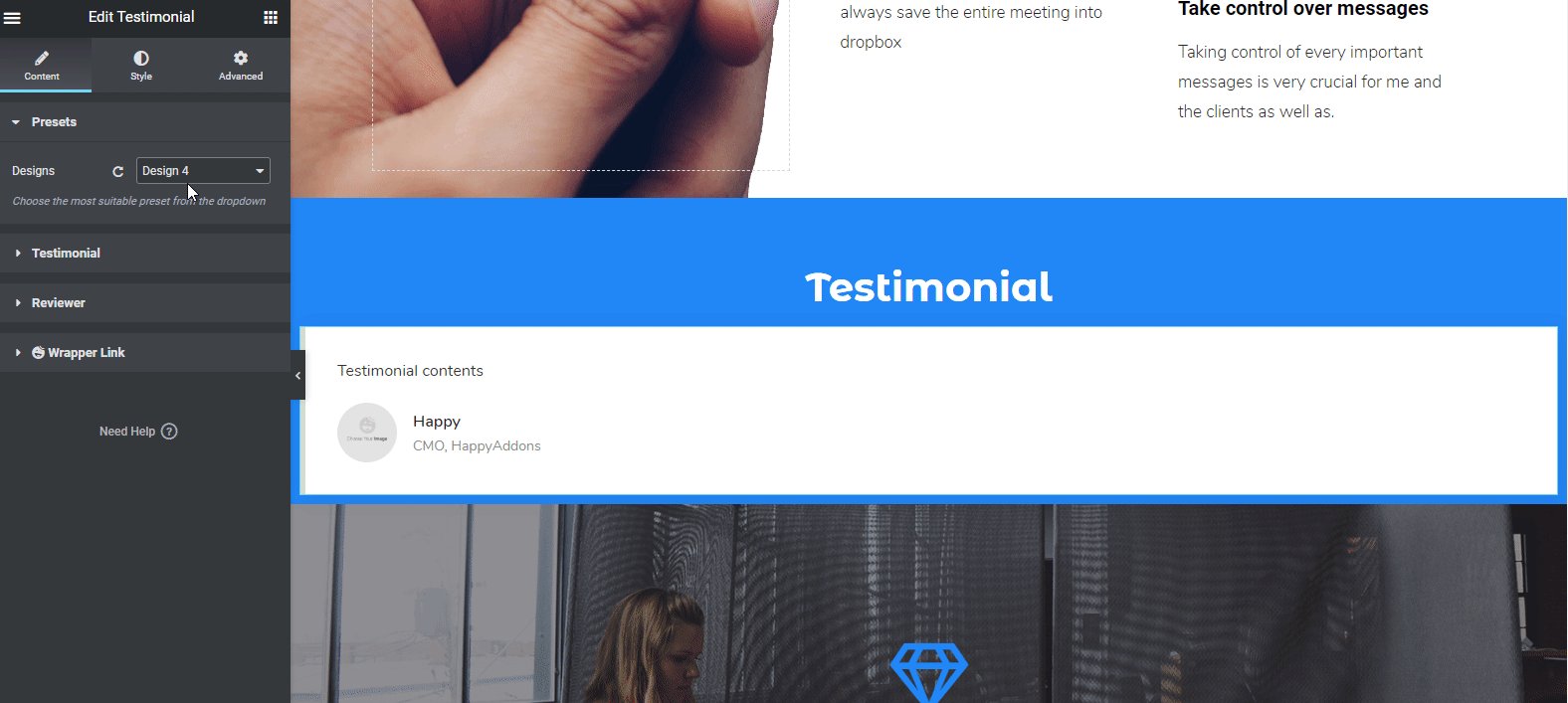
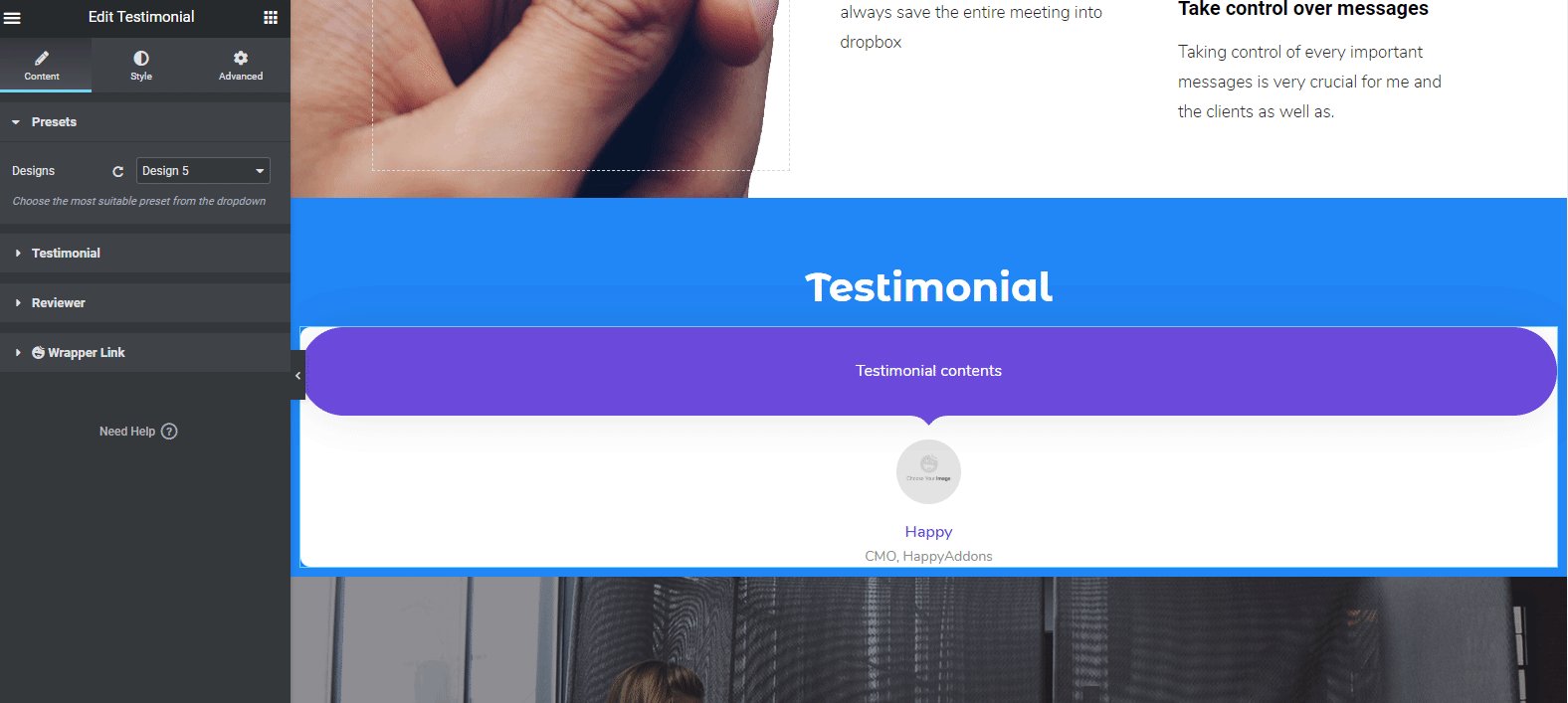
Quindi seleziona il design preimpostato o pre-creato per la sezione. Ora puoi vedere che sono disponibili diversi design integrati. Basta selezionare chi ti piace. Apparirà automaticamente sullo schermo.

Dopo aver utilizzato il preset e aver inserito i dati nel widget, il tuo design sarà simile al seguente. E sarai in grado di modificare, la testimonianza del tuo cliente, la foto del revisore, la sua designazione, ecc.


Tuttavia, puoi guardare la documentazione di "Testimonial Widget" per sapere più precisamente. Oppure puoi guardare il seguente video per sapere come utilizzare questo widget.
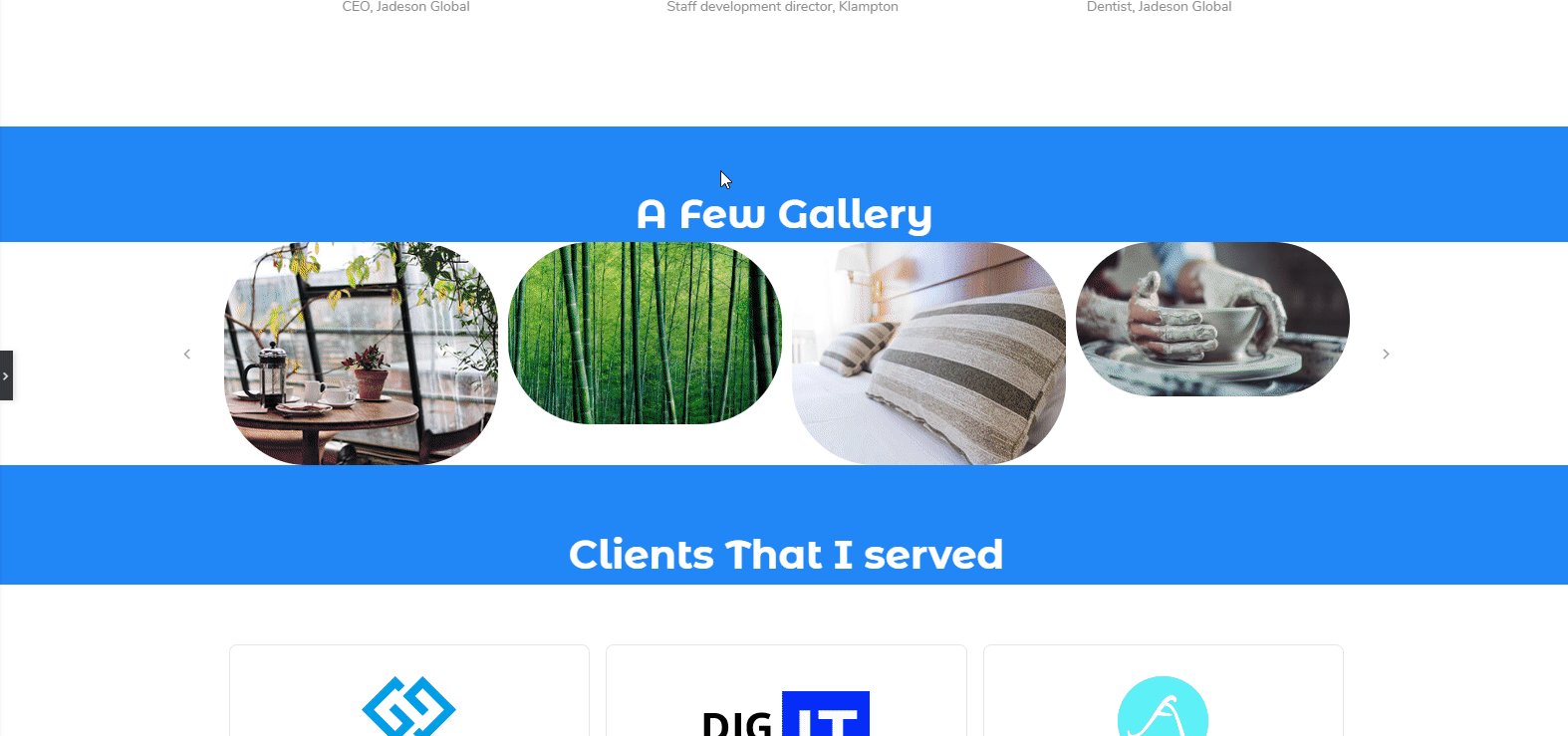
Aggiunta di progetti o galleria
In questo caso, abbiamo selezionato il widget ' Image Carousel ' di Happy Addons. Questo widget ti consentirà di aggiungere le tue immagini preferite in un modo molto redditizio.
Come altri widget di Happy Addons o Elementor, trascina semplicemente il widget e incollalo nell'area contrassegnata. E poi personalizzalo in base al tuo sito web o al senso del design. L'uso di questo widget non solo abbellirà il tuo sito Web, ma migliorerà anche il design del sito Web.

Per saperne di più sul widget 'Image Carousel' leggi la nostra documentazione o guarda il seguente video tutorial.
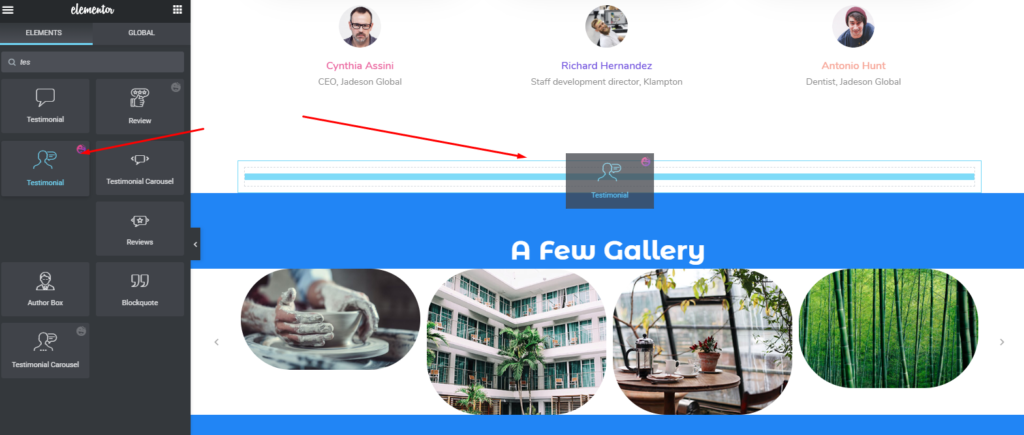
Personalizzazione della parte "I miei clienti".
Non abbiamo modificato il design del modello esistente. Stiamo solo personalizzando ogni parte e utilizzando Elementor e Happy Addon. Quindi anche questa parte rimane la stessa.
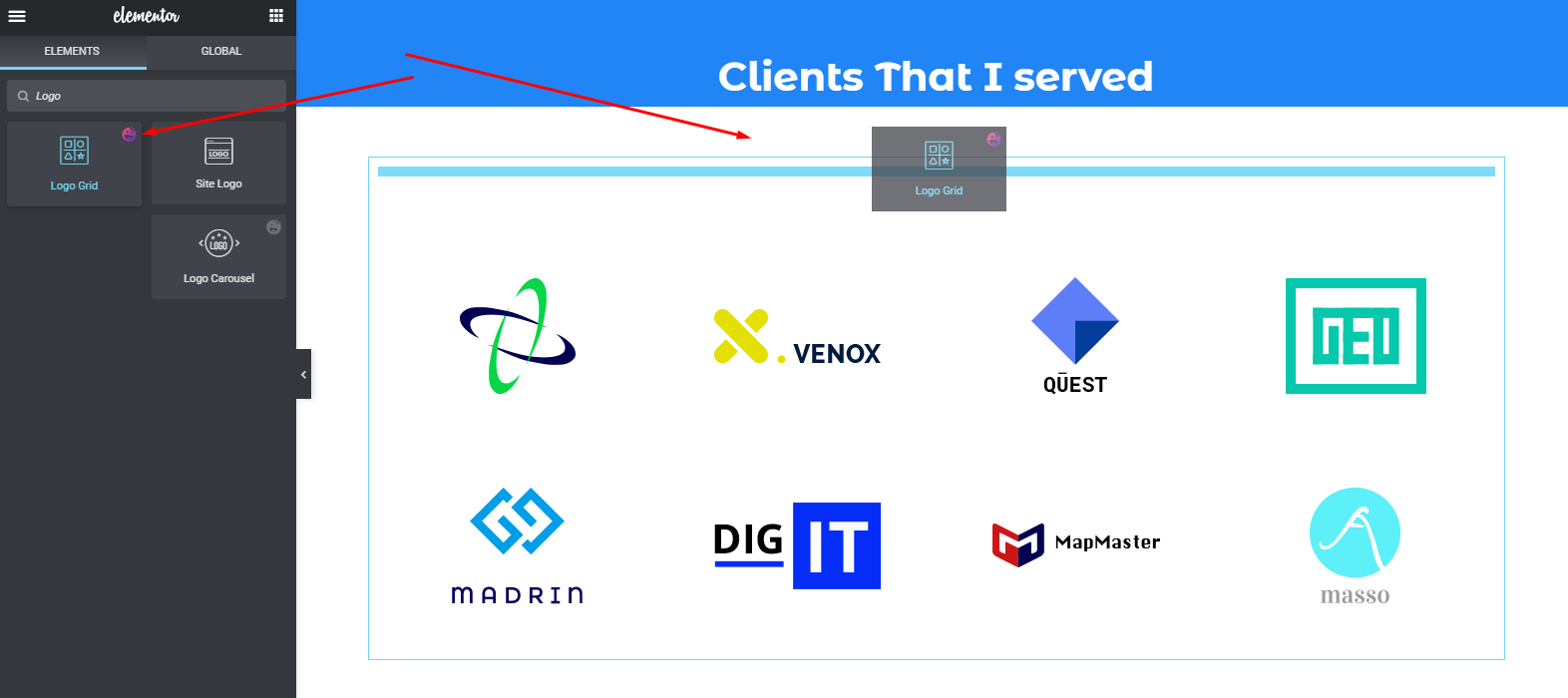
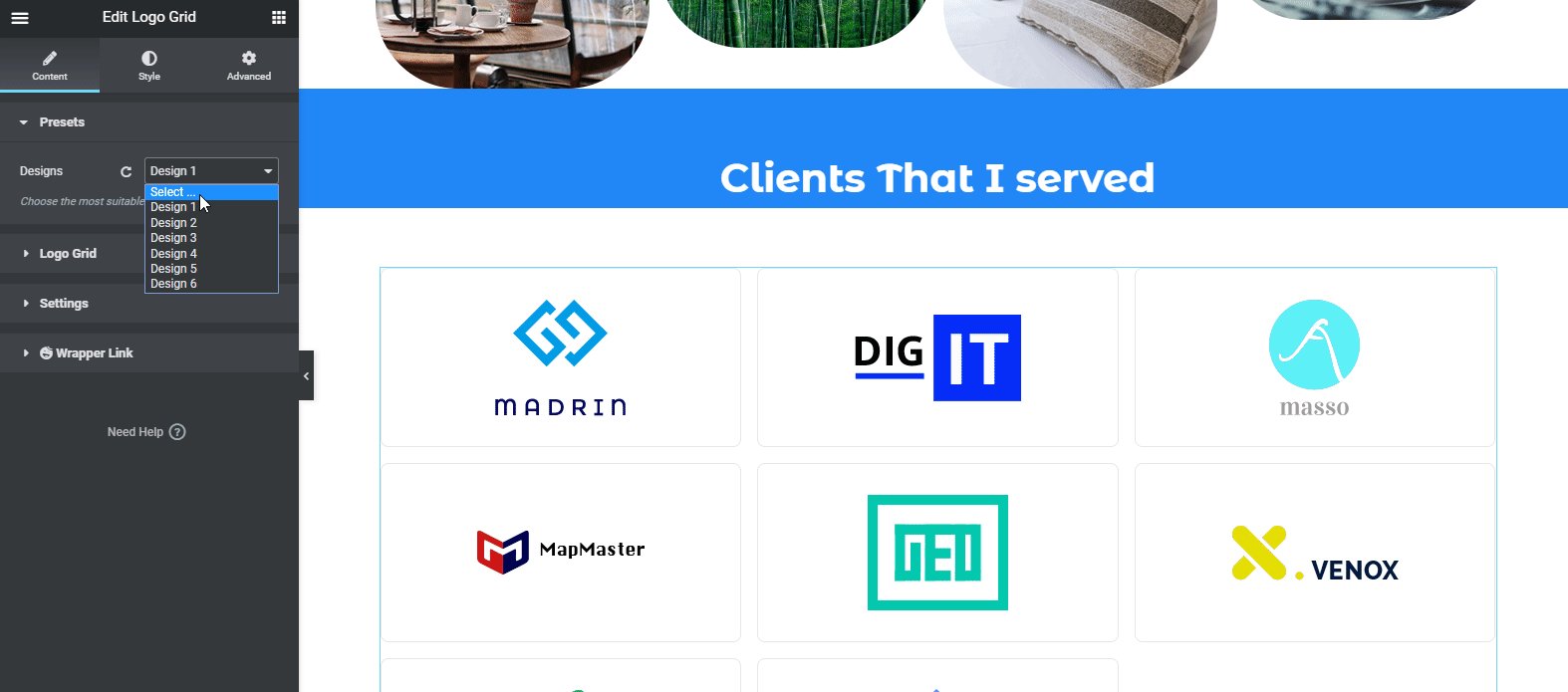
Per modificare questa sezione, aggiungeremo il widget ' Griglia del logo ' allo stesso modo. Questo widget ti aiuterà a mostrare i loghi dei tuoi clienti personali come progetti completati. Così aumenterà di più la bellezza del tuo sito web.
Per aggiungere questo widget, seleziona semplicemente il widget e trascinalo nell'area contrassegnata. Questo è tutto.

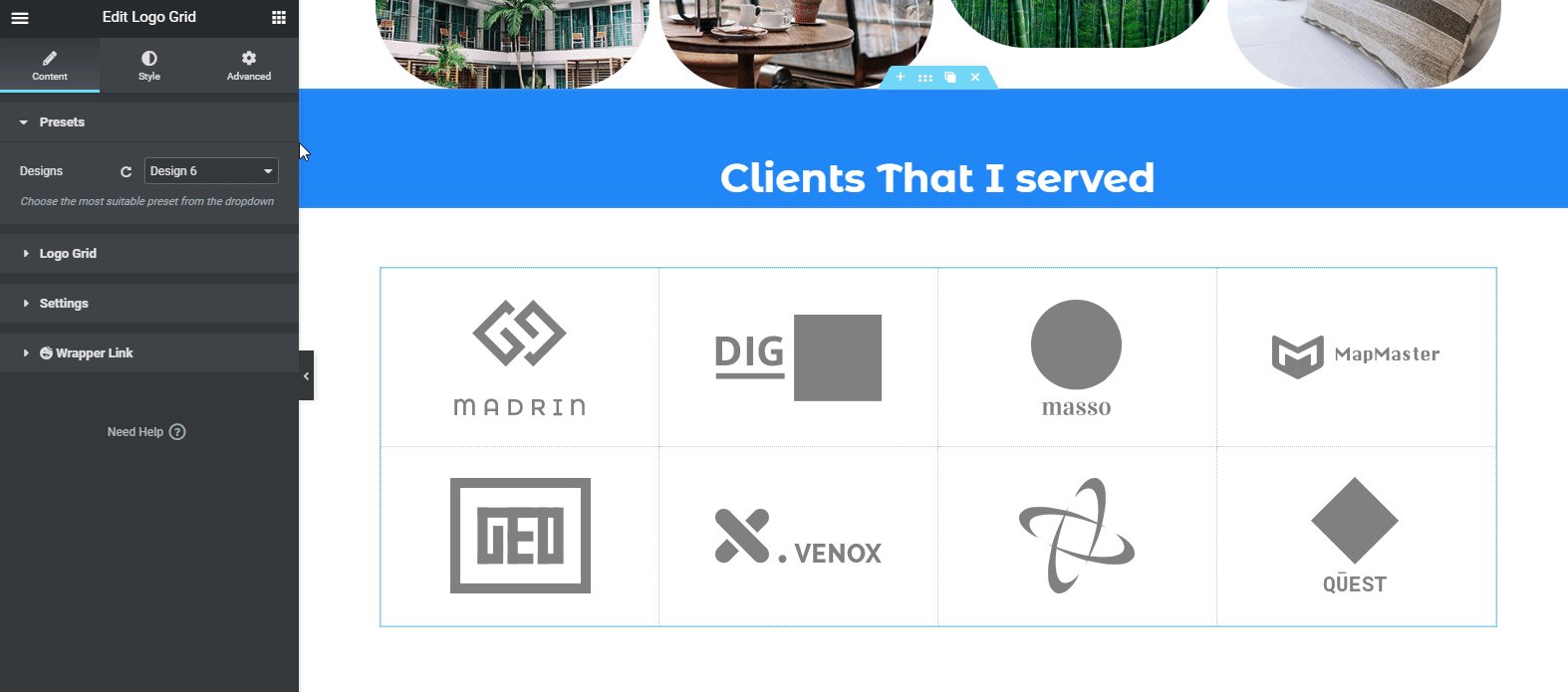
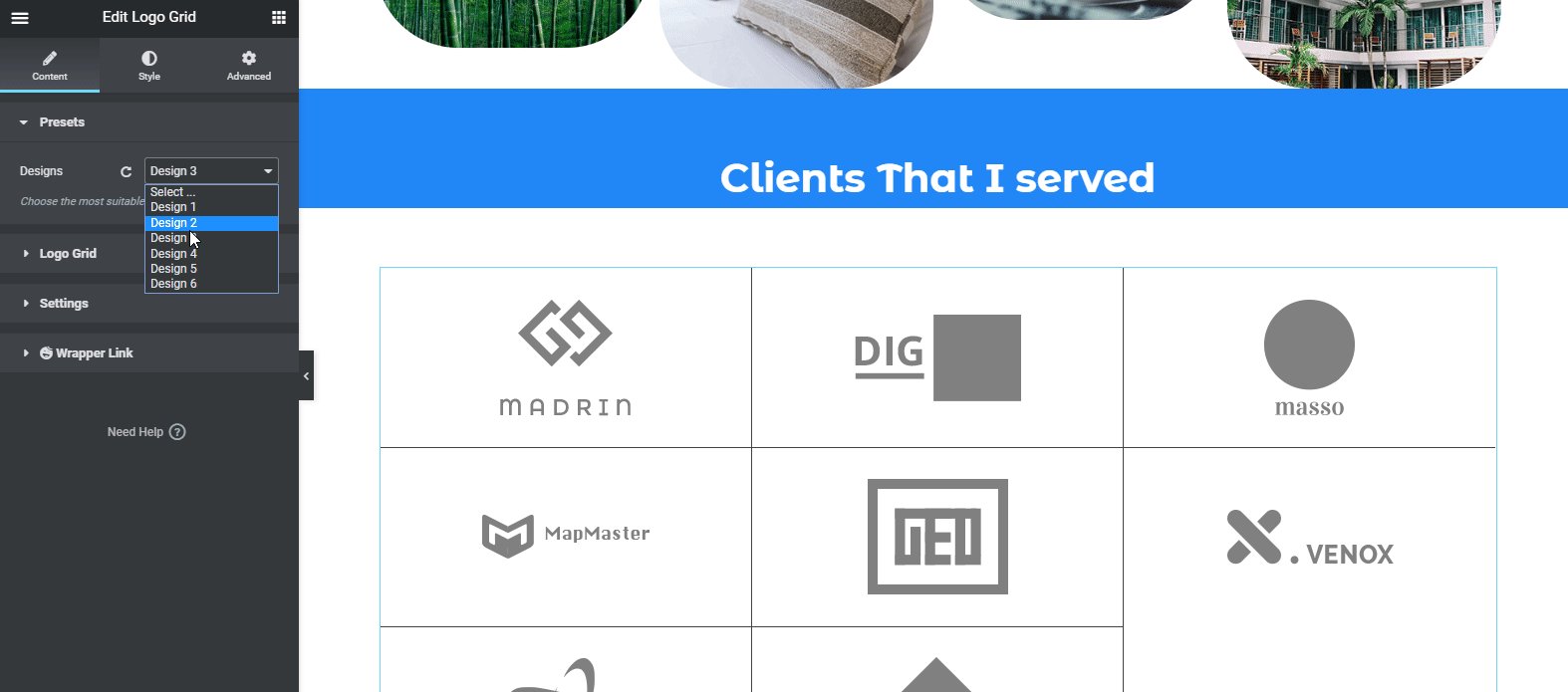
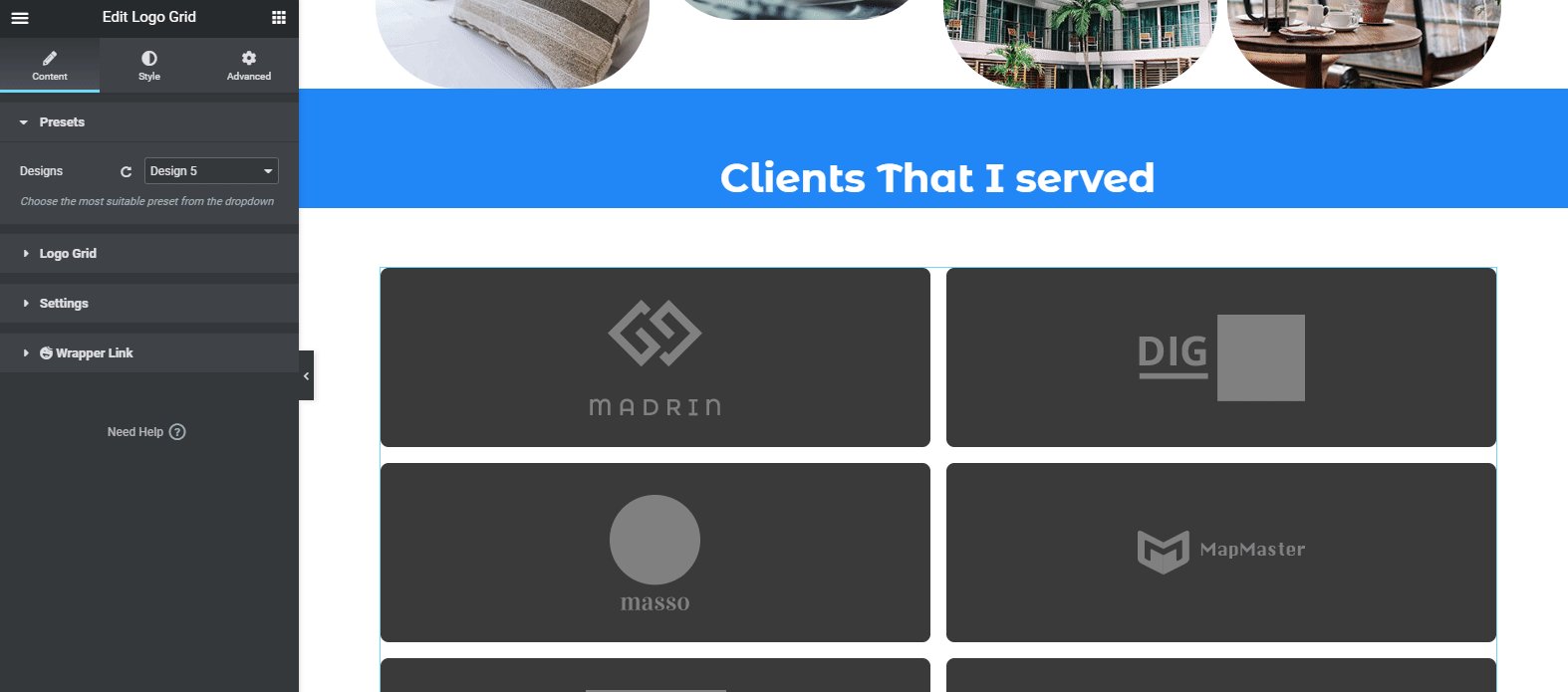
Dopodiché, vedrai che il widget è pronto. Ora modifica il widget in base al tema del tuo sito web. Ecco l'esempio e puoi anche applicare il preset su questo widget per ottenere il design più adatto al tuo sito web.

Se lo trovi ancora difficile, puoi consultare la nostra documentazione del widget ' Logo Grid ' di Happy Addons. Oppure guarda il seguente video tutorial.
Personalizzazione della sezione del piè di pagina
Alla fine, hai quasi finito con il design del tuo sito web. Questa sezione è molto facile da personalizzare. Basta fare clic su ogni sezione, quindi fornire le informazioni. Questo è tutto!

Tuttavia, se lo desideri, puoi utilizzare un altro widget di Happy Addons nella sezione footer per renderlo più attraente. Ed è il widget ' Elenco funzionalità '. Ma è un widget professionale di Happy Addons.
Quindi, dopo averlo utilizzato, sembrerà il seguente.

Consulta la documentazione del widget "Elenco funzioni" o guarda il seguente video tutorial per saperne di più su questo widget.
Anteprima finale dell'intero sito web
Quindi, dopo aver utilizzato perfettamente tutti i metodi, puoi visualizzare in anteprima il tuo output finale come mostrato di seguito. Ed ecco come creare un sito Web con Elementor e Happy Addons in modo collaborativo.

Articolo correlato: È saggio utilizzare Happy Addon insieme a Elementor.
Altri widget e funzionalità di HappyAddons che dovresti dare un assegno

Bene, durante questo articolo potresti ottenere qualcosa di utile e interessante finora. E abbiamo anche mostrato alcuni widget di Happy Addons nella parte tutorial.
Ma ora condivideremo a breve widget e funzionalità più interessanti di Happy Addons. E speriamo che ti divertirai a guardarlo.
Quindi iniziamo:
Widget che puoi utilizzare per la progettazione di siti Web
- Fun Factor Widget: è come Elementor Counter Widget. Ma puoi visualizzare tutti i tuoi design relativi al numero con questo widget.
- Elenco dei post: se desideri mostrare i tuoi post più importanti o informativi su qualsiasi pagina web, puoi farlo utilizzando questo widget.
- Scheda Post: questo widget ti consentirà di visualizzare i post in più schede. Estremamente utile per visualizzare contenuti raggruppati o contenuti correlati.
- News Ticker: mostra i titoli delle ultime notizie o il titolo del post importante in modo scorrevole con molti stili sorprendenti.
- Flip Box (Pro): se ti piace il confronto, questo widget ti aiuterà. Sì, può consegnare messaggi in un modo bellissimo con effetti prima e dopo.
- Grafico ad area polare (Pro): Visualizza i tuoi dati in diversi modi. Anche in modo più organizzato e animato.
- Grafico radar (Pro): Visualizza i tuoi dati in diversi modi; ognuno di essi animato e personalizzabile.
- Testo animato (Pro): utilizzando questo widget, puoi mostrare gli slogan del tuo sito Web o qualsiasi parola. E questo ti aiuterà a visualizzarli in modo animato.
Inoltre, otterrai una serie di widget utili e unici con i componenti aggiuntivi di Happy Elementor.
Funzionalità che puoi utilizzare per la progettazione di siti Web
- Effetto mobile: utilizzando questa funzione, puoi creare animazioni straordinarie per qualsiasi widget Elementor utilizzando questa funzione. Traduci, ruota o ridimensiona quello che vuoi.
- Preimpostato: visualizza qualsiasi widget in uno stile separato da una raccolta di raccolte predefinite di design in un minuto utilizzando il nostro motore preimpostato
- Live Copy: stanco di progettare? Quindi questo widget può darti sollievo. Sì, puoi copiare direttamente il design principale e incollarlo sul tuo sito senza problemi.
- Nesting illimitato: a volte è molto difficile creare o fare più cose con la sezione Elementor stock. In tal caso, questa funzione ti aiuterà a creare una sezione illimitata all'interno della sezione madre.
- Condizione di visualizzazione: questa funzione ti aiuterà a visualizzare i tuoi contenuti in base a diversi tipi di condizioni come browser, sistema operativo, intervallo di date, ora e molti altri
- Layout a griglia: rendi il tuo design più Pixel Perfect con questa funzione di layout a griglia felice.
Quindi queste eccezionali funzionalità le otterrai con Happy Addons. E usando questi puoi potenziare Elementor senza sforzo con facilità.
Articolo correlato: Ulteriori informazioni sulle funzionalità di Happy Addons (gratuite e professionali)
Sei pronto per creare un sito web professionale
Quindi, dopo una discussione lunga ed elaborata, ora potresti sapere come creare un sito Web con Elementor. Destra? Se la tua risposta è sì, allora senza perdere un solo momento preparati a creare un sito web.
Ad ogni modo, non prolungheremo le nostre parole dicendo sempre la stessa cosa. Piuttosto ti diremo di prendere l'iniziativa giusta al momento giusto utilizzando Elementor e Happy Addons in modo collaborativo.
Ancora, hai qualche confusione o domande? Rilascia una riga nella sezione commenti qui sotto. Ti assisteremo a breve.
